WordPress에 대한 조건부 블록 | 2022년 검토
게시 됨: 2022-11-14- 조건부 블록 플러그인이란 무엇입니까?
- 주요 특징
- 프로 버전
- 가격
- 이익
- 사용 사례
- 시작하는 방법?
- 블록 숨기기
- 요약
매장의 콘텐츠를 방문자에게 효율적으로 표시하는 데 도움이 되는 플러그인을 찾고 계십니까? 그렇다면 논의할 적기입니다.
이 기사에서는 Conditional Blocks 플러그인을 검토합니다.
자, 준비가 되셨다면 시작해 봅시다!

조건부 블록 플러그인이란 무엇입니까?

Conditional Blocks는 매장 방문자를 위해 체계적이고 고유한 콘텐츠를 만들 수 있는 플러그인입니다. 기본적으로 웹사이트의 콘텐츠 가시성을 완전히 제어할 수 있습니다.
WordPress의 비교적 새로운 플러그인이지만 짧은 시간에 1000개 이상의 활성 설치 를 관리합니다. 또한 정기적으로 업데이트되며 별 5개 중 4.5개를 받았습니다. 이 숫자는 확실히 플러그인의 높은 품질과 신뢰성을 나타냅니다.
이 플러그인에 대해 자세히 알아보려면 기능에 대해 자세히 알아보시기 바랍니다.
주요 특징
따라서 이 플러그인의 주요 기능은 다음과 같습니다.
- WordPress에 대한 사용자 지정 가시성 조건 - 구성하기가 매우 쉽고 다양한 가시성 규칙을 설정하고 일치시킵니다.
- "잠금" 조건을 통해 블록을 숨기는 옵션 . 이렇게 하면 누출 없이 최상의 콘텐츠를 제공할 수 있도록 다른 사람이 사이트에 액세스하지 못하게 하면서 사이트에 대한 새 콘텐츠를 "비밀스럽게" 준비할 수 있습니다.
- 멤버십 사이트가 있고 사용자가 가입하도록 하려면 로그인 상태에 따라 특정 블록을 표시하거나 숨길 수 있습니다.
- 또한 필요한 경우 모바일, 태블릿 또는 데스크톱 화면을 기반으로 블록을 표시하거나 숨길 수 있습니다.
이 플러그인에 대해 언급할 가치가 있는 한 가지 더는 테마에서 CSS 혁신을 사용하여 콘텐츠 크기를 수정하여 콘텐츠가 다양한 화면 크기에 반응하도록 할 수 있는 기회를 제공한다는 것입니다.
또한 기본 제공 가시성 논리를 사용하여 사이드바에 조건부 위젯을 만들 수 있습니다.
Conditional Blocks WordPress 플러그인은 WordPress 블록 위젯 및 전체 사이트 편집 테마와 호환 된다는 점을 언급하는 것이 중요합니다. 게다가 이 플러그인은 WordPress Block Editor를 사용하는 모든 테마에서 쉽게 작동합니다.
또한 Conditional Blocks 플러그인이 다른 다양한 플러그인 및 테마와 호환된다는 점을 추가할 수 있습니다. 보시다시피 이것은 웹 사이트를 편집하고 사이트 회원에게만 표시되는 콘텐츠를 만드는 데 매우 유용한 도구입니다.
우리는 이미 사용자 지정 조건을 언급했습니다. 그러나 개발자 친화적인 Conditions API 의 도움으로 생성되었다고 덧붙일 수도 있습니다. 이 기능의 이점에는 고유한 조건 생성, 조건 빌더와의 통합, 여러 필드 유형을 사용하여 각 조건 확인에 대한 매개변수 구성 등이 포함됩니다. 이러한 기능은 개발자와 대행사에서 사용할 수 있습니다.
프로 버전
무료 버전 외에도 Conditional Blocks 플러그인은 Pro 버전에서도 유용합니다. 아래에서 Pro 버전에서 사용할 수 있는 기능을 볼 수 있습니다.
- 사용자 역할에 따라 특정 블록을 표시하거나 숨길 수 있습니다. 여기에는 관리자, 편집자, 사용자 정의 역할, WooCommerce 고객 등이 포함됩니다.
- 메타 필드, URL 쿼리 문자열, 게시물 ID, 게시물 메타 필드, 사용자 정의 게시물 유형, 용어, 분류 등을 기반으로 블록 표시
- 또한 PHP 논리를 기반으로 블록을 표시할 수 있습니다.
- 전체 사이트에서 여러 블록에 적용할 조건의 사전 설정을 만드는 데 도움이 됩니다.
- 아카이브를 기반으로 하는 블록 전환
Pro 버전을 사용하면 WooCommerce에도 액세스할 수 있습니다. 따라서 WooCommerce 장바구니 및 전체 장바구니 금액 페이지에서 이 플러그인을 사용할 수 있습니다. Conditional Blocks WordPress 플러그인의 도움으로 방문자의 국가에 따라 WordPress 차단을 전환할 수도 있습니다. IP 주소를 사용하여 이를 수행할 수 있습니다. 사용 사례 단락에서 이 기능을 자세히 검토할 것입니다.
보시다시피 Pro 버전은 보다 고급 기능을 제공합니다. 그러나 가격은 어떻습니까? 다음 단락에서 검토해 보겠습니다.
가격
이제 요금제를 검토할 차례입니다. Conditional Blocks는 아래에 제시된 네 가지 기본 계획을 제공합니다.
- 무료 – Pro 버전을 구매하기 전에 플러그인을 테스트할 수 있는 기본 기능이 있어 편리합니다. 무료 버전을 사용하면 타사 통합, WordPress 블록, 전체 사이트 편집 및 4가지 무료 조건이 포함됩니다.
- 단일($49/년) – 이 계획은 블록 및 WooCommerce 지원을 위한 코드 없는 도구 조건과 같은 고급 기능을 제공합니다. Single은 또한 무료 요금제에 포함된 모든 것, 1개 사이트 활성화, 26개 이상의 프리미엄 조건, 무제한 사전 설정 및 프리미엄, WooCommerce 지원을 제공합니다.
- 취미($99/년) – 이 플랜을 사용하면 하나가 아닌 세 개의 웹사이트에서 플러그인을 사용할 수 있습니다. Hobby 플랜은 무료 플랜에 포함된 모든 것, 3개 사이트에서의 활성화, WooCommerce 지원, 프리미엄 지원 등을 제공합니다.
- 빌더($197/년) – 이 플랜을 사용하면 100개 사이트에서 플러그인을 사용할 수 있으며 우선 지원을 제공합니다. 게다가 WordPress 비즈니스와 고객에게 강력한 도구에 대한 액세스 권한을 부여할 수 있습니다.
또한 Conditional Blocks 유료 플랜은 14일 환불 보장과 함께 유용하다는 점을 언급할 가치가 있습니다.
이익
사용 사례를 살펴보기 전에 Conditional Block 플러그인으로 얻을 수 있는 주요 이점에 대해 간략히 설명하겠습니다.

- 사용하기 쉽고 초보자에게 매우 친숙한 매우 쉬운 사용자 인터페이스
- 페이지가 라이브 상태인 동안 콘텐츠를 만들 수 있으므로 새 콘텐츠를 만드는 동안 페이지를 사용할 수 없어도 전환율이 감소하지 않습니다.
- 블록의 반응성을 완벽하게 제어하여 다양한 화면 크기에서 완벽하게 보이도록 하거나 모바일에서 좋지 않게 보이는 블록을 숨겨 방문자 경험이 좋지 않게 할 수 있습니다.
- Atomic Blocks, CoBlocks, Poe Theme, Wabi Theme, Genesis Blocks, Kadence Blocks, Generate Blocks, Easy Digital Downloads Blocks, EditorsKit, CoBlocks, WooCommerce Storefront, Twenty Twenty Two 테마, Stackable Blocks, Gutenberg 등을 위한 궁극의 애드온
- 각 유료 플랜 내에서 저렴한 가격과 고급 기능.
따라서 Conditional Blocks 플러그인으로 얻을 수 있는 주요 이점은 이것뿐이 아닙니다. 이제 사용 사례에 대해 논의해 보겠습니다.
사용 사례
조건부 블록으로 WooCommerce 상점 성장
이제 이 플러그인의 실제 사용 사례를 이해할 때입니다.
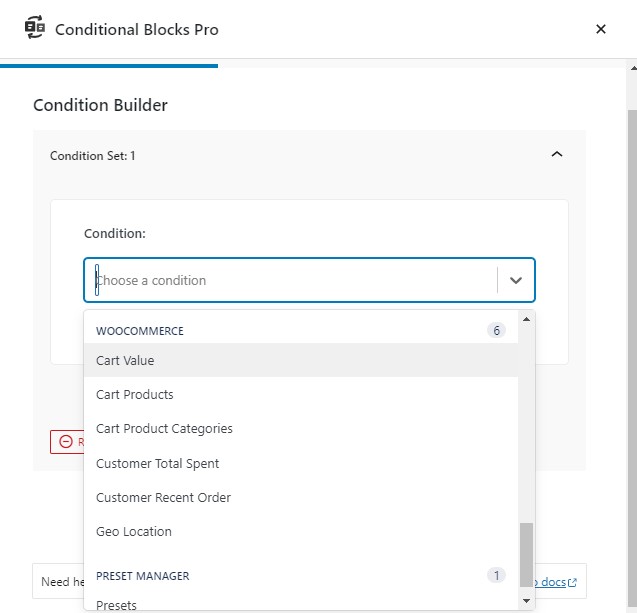
Cart Value 사용 사례에 대해 논의해 보겠습니다. 이것은 특히 WooCommerce 상점을 운영하는 사람들을 위한 것입니다.
Conditional Blocks WordPress 플러그인의 도움으로 선호하는 상향 판매를 생성하여 평균 주문 가치를 높일 수 있습니다. 블록을 사용하여 장바구니 알림을 만들 수도 있습니다.
WooCommerce에서 상점을 운영하는 경우 이 플러그인이 필요할 수 있습니다. 장바구니 가치 조건의 도움으로 고객 경험을 개선하고 시청자의 관심을 끌 수 있는 제품 상향 판매를 가져올 수 있습니다.
WordPress Editor 내에서 예약된 콘텐츠 만들기
Conditional Blocks 플러그인의 도움으로 콘텐츠를 예약할 수 있습니다. 콘텐츠를 게시하기 위해 특정 날짜를 기억할 필요가 없으며 미리 예약할 수 있습니다.
이것은 또한 매우 강력한 도구입니다. 제한된 시간 동안 콘텐츠를 표시할 수 있습니다. 예를 들어 블랙 프라이데이를 위해 만든 콘텐츠를 표시할 수 있습니다. 게다가 특정 시간 슬롯(예: 14:00-17:00)에만 표시되도록 블록을 예약할 수 있습니다. 위에서 이미 언급했듯이 원하는 요일에만 블록이 표시되도록 예약할 수 있습니다.
매우 쉽습니다. 블록을 만들고 구성을 선택하고 원하는 방식으로 콘텐츠를 예약하기만 하면 됩니다.
그런 다음 이벤트나 공휴일을 위한 시간 제한 콘텐츠를 만드는 사용 사례가 있습니다. 반복 일정의 WordPress 블록의 가시성을 쉽게 변경할 수 있습니다. 이 프로세스를 이해하기 위해 예를 들어 보겠습니다. 아마도 당신은 화요일 아침부터 수요일 저녁까지 가능한 특별한 거래를 고객에게 제공하는 카페일 것입니다. 첫 번째 날짜 일정 – 반복 조건을 화요일 아침에 표시하도록 설정한 다음 “조건 추가”를 선택하여 동일한 블록에 두 번째 날짜 일정 – 반복을 추가해야 합니다. 그런 다음 수요일 저녁을 두 번째 조건으로 구성하십시오.
정말 하기 쉽기 때문에 시간을 낭비하지 말고 이 플러그인으로 작업을 시작하세요.
시작하는 방법?
그렇다면 Conditional Blocks 플러그인을 시작하는 방법은 무엇입니까?
글쎄, 먼저 설치해야합니다. 아래에서 설치를 위한 모든 것을 보여주는 단계별 가이드를 볼 수 있습니다. 자, 시작하겠습니다!
설치
Conditional Blocks WordPress 플러그인을 설치하려면 웹사이트의 백엔드에서 대시보드를 방문하여 아래 단계를 따르기만 하면 됩니다.
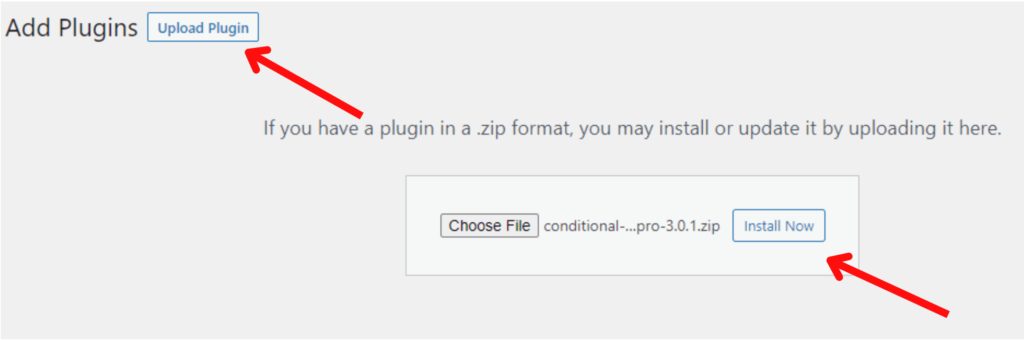
먼저 WordPress 대시보드로 이동하여 Add New 를 클릭합니다. 플러그인을 설치하는 두 가지 옵션이 있습니다. 첫 번째 경우 조건부 블록을 검색할 수 있습니다. 그런 다음 설치 하고 활성화 해야 합니다. 두 번째 경우에는 플러그인 페이지로 이동 하여 zip 파일을 설치 하고 업로드해야 합니다.

플러그인이 성공적으로 활성화되면 검색하여 플러그인을 찾을 수 있습니다.
블록 숨기기
게시물 및 페이지에 대한 데스크톱 보기에서 블록을 숨길 수 있습니다. 대시보드에서 게시물이나 페이지로 이동하고 숨기려는 블록을 선택하기만 하면 됩니다. 그 순간 플러그인은 오른쪽에 "가시성 조건"이라는 새로운 기능을 추가합니다. "조건 추가"를 클릭해야 합니다. 그런 다음 주어진 조건 규칙에서 선택합니다.

"가시성 조건" 블록 설정에서 "활성 블록 조건" 아래에 "반응형 화면 크기"가 표시됩니다. 결국 게시물이나 페이지를 업데이트하게 됩니다. 방문자가 귀하의 웹사이트를 볼 때 게시물이 숨겨집니다.

요약
따라서 이 리뷰를 요약하면 Conditional Blocks 플러그인이 과대 광고할 가치가 있다고 말할 수 있습니다. 그것은 약속한 것을 제공하고 우리의 기대를 충족시켜 우리가 WooCommerce 스토어의 콘텐츠를 가능한 한 최상의 조명으로 선보일 수 있도록 도와줍니다.
Conditional Blocks는 워드프레스 대시보드에서 사용할 수 있는 유용한 다기능 플러그인입니다. 보시다시피 사용이 매우 쉽습니다. 플러그인을 설치한 다음 유용한 기능을 사용하기만 하면 됩니다.
몇 가지 중요한 기능에는 다양한 테마로 작업할 수 있는 기회를 제공하는 많은 WordPress 플러그인과의 호환성이 포함됩니다.
또한 로그인 상태에 따라 선호하는 블록을 표시하거나 숨길 수 있습니다. 필요한 경우 모바일, 태블릿 또는 데스크톱 화면을 기반으로 차단을 숨길 수도 있습니다. 더 중요한 것은 가시성 조건을 쉽게 구성할 수 있다는 것입니다.
요약하자면, 서둘러 조건부 블록 플러그인을 사용하십시오.
더 많은 리뷰 기사를 읽으려면 WPGlob Plugins Review를 방문하십시오.
