WordPress Forms의 조건부 논리로 사용자 경험 향상
게시 됨: 2023-01-16오늘날의 시대에 "만병통치약"은 사람들에게 접근하는 좋은 전략이 아니며 때로는 많은 비즈니스에 적합하지도 않습니다. 마찬가지로 온라인 양식에서 모든 사용자에게 동일한 필드(예: 정적 양식)를 표시하는 것이 항상 의미 있는 것은 아닙니다. 그렇다면 정적 양식을 동적 또는 스마트 양식으로 어떻게 전환할 수 있을까요?
가장 좋은 방법은 사용자의 요구 사항에 따라 개인화하는 것입니다. 따라서 조건부 논리를 사용해야 합니다.
이 블로그에서는 조건부 논리가 무엇인지, 올바른 도구를 사용하여 WordPress 형식에서 조건부 논리를 사용하는 가장 좋은 방법에 대해 설명합니다. 읽기 시작합시다.
조건부 논리란 무엇입니까?

조건 논리는 일반적으로 if-then 조건을 생성하는 규칙(또는 규칙 집합)입니다. 특정 조건에 따라 프로그램에서 다음에 일어날 일에 대한 결정을 내리는 데 사용됩니다.
예를 들어 이메일을 작성하고 이전 이메일을 열지 않은 사람들에게만 보내려는 경우 여기에서 조건부 논리를 사용할 수 있습니다. 이전 이메일을 열어본 사람과 열지 않은 사람을 확인하고 그에 따라 새 이메일을 보냅니다.
또 다른 예로 웹사이트의 로그인 페이지를 들 수 있습니다. 우리가 회원 웹사이트에 들어간다고 가정해 봅시다. 일반적으로 두 가지 옵션이 있습니다. i) 이미 회원이십니까? ii) 회원이 아니십니까?
첫 번째 옵션을 클릭하면 로그인 양식이 나타납니다. 반대로 두 번째 옵션을 클릭하면 등록/가입 양식이 나타납니다. 이것은 조건부 논리의 또 다른 사용 사례입니다.
WordPress 양식에서 조건부 논리를 사용하는 이유는 무엇입니까?

위의 예에서 조건부 논리가 복잡한 작업을 해결하거나 단순화할 수 있음을 알 수 있습니다. 이제 웹 사이트에서 다양한 용도로 다양한 양식을 사용해야 하므로 WordPress 양식 빌더를 사용하여 양식을 작성할 수 있습니다.
그러나 때로는 길어지거나 복잡해질 수 있습니다. 섹션을 보려면 특정 사용자가 필요한 반면 다른 사용자는 볼 수 없는 경우가 있습니다. 때로는 이전 선택을 기반으로 다음 옵션을 표시하려고 합니다.
간단히 말해서 WordPress 양식을 스마트하고 동적으로 만들어야 합니다. 그리고 조건 논리를 사용하면 원하는 것을 효율적으로 얻을 수 있습니다.
조건부 양식이 사용자 경험을 향상시키는 방법
조건부 논리는 양식을 간소화하고 데이터 수집을 자동화하는 데 도움이 되므로 양식 작성자와 응답자 모두에게 도움이 됩니다. WordPress 양식에 조건부 논리를 추가할 때의 몇 가지 이점을 확인해 보겠습니다.
향상된 사용자 경험
페르소나에 맞게 조정된 양식은 더 나은 사용자 경험을 제공합니다. 원활한 프로세스는 사용자에게 도움이 되며 사용자에게 브랜드에 대한 긍정적인 이미지를 줄 것입니다.
형태의 개인화 된 감정
조건부 논리를 사용하면 사용자가 양식과 상호 작용하는 방식에 따라 사용자 지정 옵션과 메시지를 표시할 수 있습니다. 이것은 사용자가 더 가치 있다고 느끼게 합니다. 양식이 더욱 매력적이고 개인화됩니다.
깔끔한 인터페이스
모든 양식 요소가 모든 사람에게 적용되지 않을 수 있습니다. 인터페이스를 깔끔하고 깔끔하게 유지하기 위해 방문자를 기반으로 양식에서 불필요한 요소를 줄입니다. 그리고 어떤 것이 기분이 좋을 때 사람들은 자연스럽게 그것을 다른 사람들보다 선호할 것입니다.
단순함이 아름다움이다
짧고 단순하게 유지하는 것이 경험 법칙입니다. 너무 긴 양식은 많은 사람들에게 위협적입니다. 조건부 논리를 사용하면 필요할 때까지 필드나 단계를 숨길 수 있습니다. 이렇게 하면 양식을 최대한 짧게 유지하는 데 도움이 됩니다.
전환 증가
콘텐츠의 관련성에 따라 사용자가 양식을 작성할 가능성이 높아집니다. 양식에서 사전 설정 선택을 제공하면 사용자가 완료하는 데 더 적은 노력이 필요합니다. 양식을 제출하도록 안내하는 것이 그 어느 때보다 쉬워졌습니다. 따라서 조건부 논리는 더 많은 리드를 수집하거나 더 많은 응답을 받는 데 도움이 될 수 있습니다.
WP User Frontend에서 조건부 논리를 사용하는 방법

WP User Frontend로 만든 양식을 사용하면 사용자 선택에 따라 필드, 섹션 및 버튼을 표시하거나 숨길 수 있습니다. 사용자가 옵션을 선택하고 이를 사용하여 조건을 만드는 드롭다운, 라디오 또는 확인란 필드를 제공할 수 있습니다. 그리고 이러한 조건을 사용하여 다른 필드를 표시하거나 숨깁니다.

이는 다른 필드가 동적으로 바뀌고 이전에 선택한 옵션에 따라 작동함을 의미합니다. 이를 통해 사용자가 보는 것과 WordPress 기반 사이트에서 제공할 수 있는 정보를 쉽게 제어할 수 있습니다. 따라서 필요에 따라 양식을 특별히 조정할 수 있습니다.
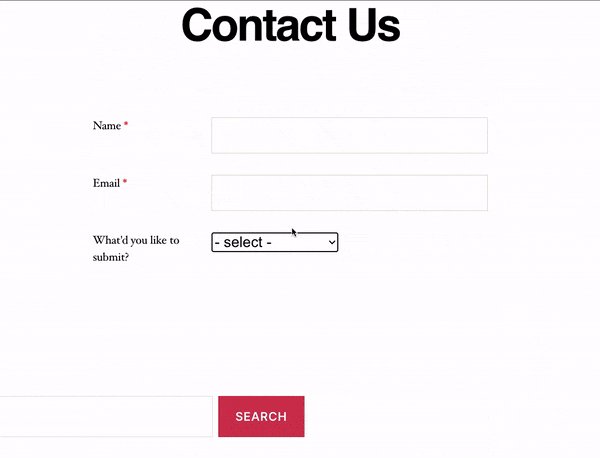
이제 WP User Frontend를 사용하여 양식에 조건부 논리를 추가하는 것이 얼마나 쉬운지에 대한 실용적인 아이디어를 얻으십시오. 두 가지 유형의 콘텐츠(i) 지원 요청 및 ii) 게스트 게시물을 제출할 수 있는 연락처 양식을 작성한다고 가정합니다. 사용자가 첫 번째 옵션을 선택하면 사용자의 쿼리를 수집하기 위한 텍스트 필드가 나타납니다. 반면에 두 번째 옵션을 선택하면 게시물 제목, 기능 이미지 및 게시물 콘텐츠를 제출하는 필드가 표시됩니다. 이를 달성하려면 다음 단계를 수행하기만 하면 됩니다.
1 단계
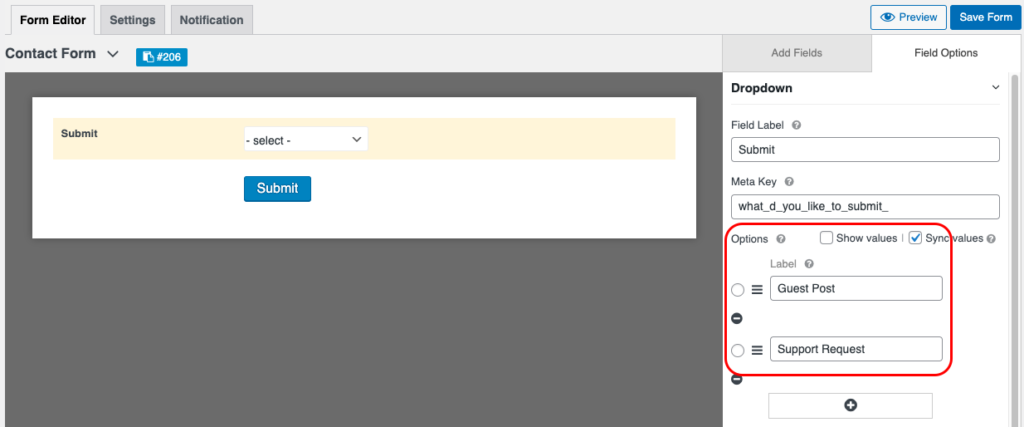
먼저 WP User Frontend 대시보드에서 새 양식을 만듭니다. 다중 옵션이 있는 필드를 추가합니다. 문의 양식의 경우 i) 지원 요청 및 ii) 게스트 게시물의 두 가지 옵션이 있는 드롭다운 필드를 사용하고 있습니다.

2 단계
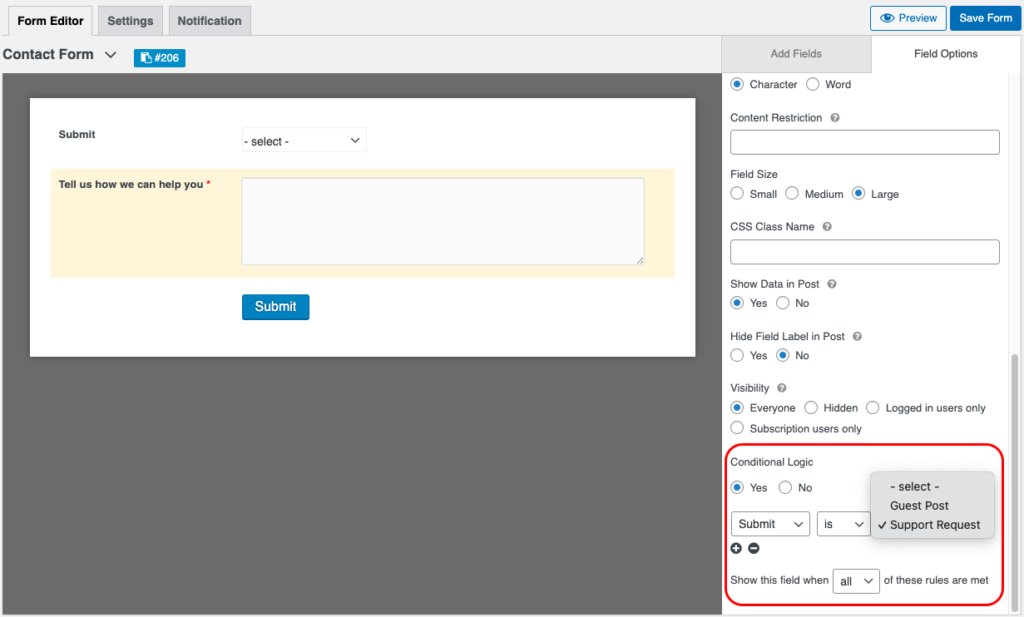
동적이어야 하는 필드를 지금 추가하십시오. 오른쪽 패널에서 고급 옵션을 확장합니다. 예를 클릭하여 조건 논리를 활성화합니다. 이제 이 필드에 적용할 원하는 조건을 입력합니다.
지원 요청 옵션의 경우 Textarea 필드를 사용하고 필요한 조건을 추가했습니다.

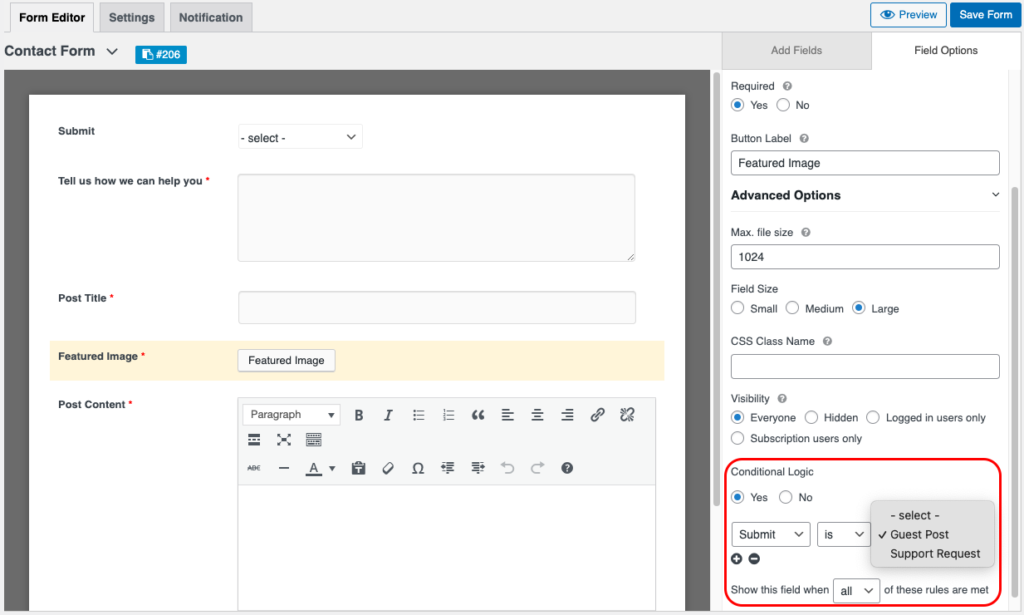
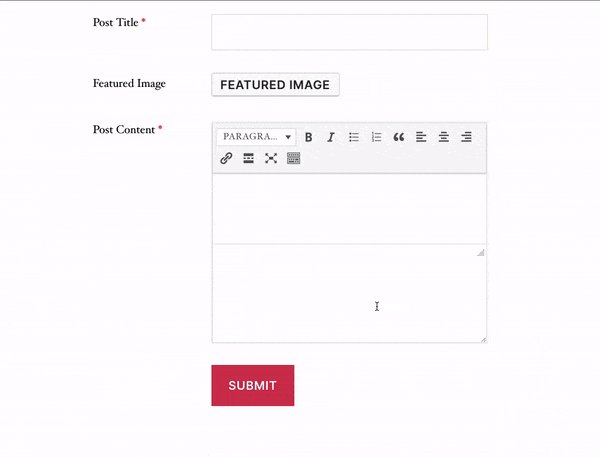
반대로 Guest Post 옵션의 경우 세 개의 필드(게시물 제목, 기능 이미지 및 게시물 내용)를 가져와 해당 필드에 개별적으로 조건을 지정했습니다. 기능 이미지 필드에 대한 스크린샷만 표시하고 있습니다.

다른 두 필드에 대해서도 비슷한 방식으로 동일한 작업을 수행할 수 있습니다. 혼동이 있는 경우 조건부 논리를 사용하는 방법에 대한 이 설명서를 확인하세요.
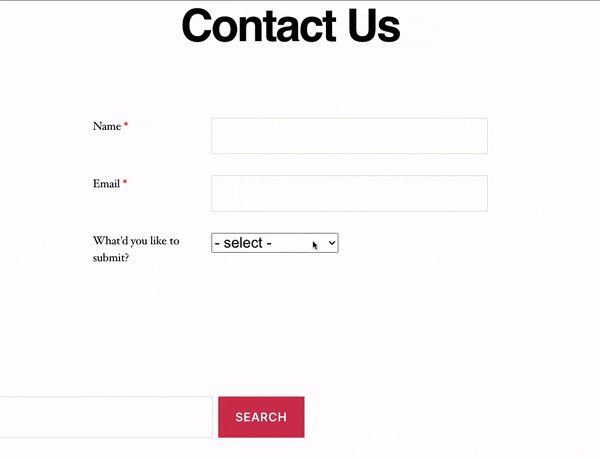
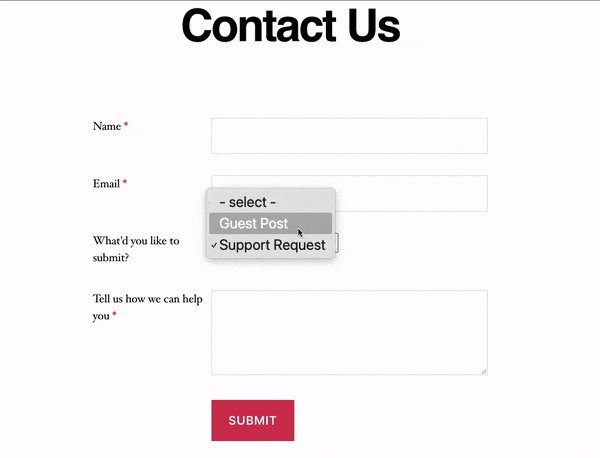
이제 연락처 양식을 저장하고 게시하면 바로 사용할 수 있습니다. 양식이 나타나고 다음과 같은 방식으로 작동합니다.

마지막 생각들
조건부 논리를 적용하면 웹 사이트 방문자의 양식 작성 경험을 크게 향상시킬 수 있을 뿐만 아니라 사이트 소유자에게 관리상의 이점을 제공할 수 있습니다. 이 기사에서 이러한 이점과 중요성을 다루려고 노력했습니다.
양식에서 조건부 논리를 실험해보고 싶습니까? 아니면 이미 그것을 사용하고 결과를 즐기고 있습니까? 어느 쪽이든 귀하의 의견을 듣고 싶습니다. 아래에 댓글을 달아주세요!
