Eventbrite를 WordPress와 연결하는 방법? 4가지 쉬운 방법!
게시 됨: 2020-07-09Eventbrite를 WordPress와 연결하시겠습니까? 이 가이드에서는 Eventbrite 이벤트를 사이트와 통합하는 4가지 쉬운 방법을 보여줍니다.
이벤트브라이트란?
Eventbrite는 고객이 예정된 이벤트를 찾고 주최자가 이벤트를 생성, 공유 및 홍보할 수 있는 글로벌 티켓팅 플랫폼 입니다. Eventbrite의 가장 좋은 점은 음악 축제부터 컨퍼런스, 기금 모금 행사, 대회 및 콘테스트에 이르기까지 모든 종류의 이벤트를 만들 수 있다는 것입니다. 이러한 이벤트는 무료 또는 유료일 수 있습니다.
이제 사이트에 추가해야 하는 이유를 살펴보겠습니다.
Eventbrite를 WordPress와 연결하는 이유는 무엇입니까?
Eventbrite를 사용하면 이벤트를 설명하고 사용자가 등록하거나 티켓을 구매하기 전에 필요한 모든 정보를 포함하는 페이지를 설정할 수 있습니다. 이 플랫폼을 통해 고객은 결제를 처리하고 이벤트 목록을 만들 수도 있습니다.
여러 플러그인을 사용하여 사이트에서 이 모든 것을 복제할 수 있더라도 Eventbrite를 사이트와 연결하는 것이 훨씬 쉽습니다 . 훨씬 더 쉬운 솔루션이 있는데 왜 그 많은 시간, 노력, 돈을 낭비합니까? Eventbrite는 이벤트를 생성하는 전용 플랫폼입니다. 따라서 이벤트 호스팅에 필요한 모든 것을 제공합니다. 2019년에는 거의 500만 개의 이벤트를 지원했으며 약 100만 명의 이벤트 제작자에게 서비스를 제공했습니다.
따라서 WordPress에 Eventbrite를 추가하면 해당 플랫폼을 사용하여 모든 이벤트 및 지불을 관리하는 동시에 WordPress를 사용하여 이벤트에 대한 추가 정보를 제공하기 위해 특정 방문 페이지 또는 게시물을 생성할 수 있습니다. 그렇게 하면 고객이 귀하의 비즈니스에 대해 더 많이 알 수 있고 귀하는 그들과 유대감을 형성할 수 있습니다.
Eventbrite를 WordPress와 연결하는 방법?
이제 이 플랫폼의 이점을 더 잘 이해했으므로 Eventbrite를 WordPress와 연결하는 방법을 살펴보겠습니다.
다른 방법이 있습니다. 여기에서 가장 쉽고 효과적인 방법을 보여드리겠습니다.
- WordPress에 Eventbrite 체크아웃 추가
- Eventbrite 체크아웃을 버튼으로 사용
- 전체 결제
- 플러그인으로 위젯에 Eventbrite 이벤트 포함
- Eventbrite 이벤트 표시
- WP 이벤트 수집기
이러한 각 방법이 제공하는 것이 무엇인지 자세히 살펴보겠습니다.
1. WordPress에 Eventbrite 체크아웃 추가
이 방법은 사이트에 몇 가지 이벤트만 추가하려는 경우에 매우 유용합니다.
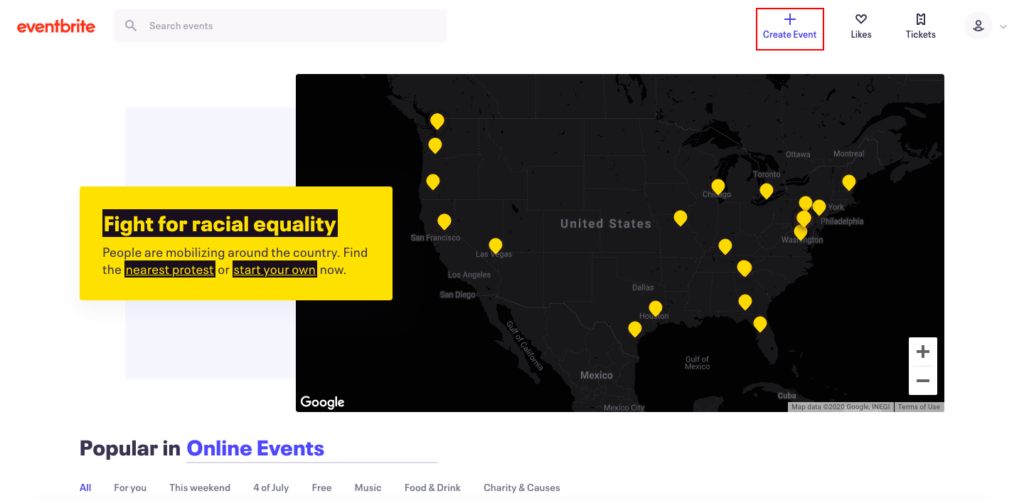
설명을 쉽게 따라할 수 있도록 Eventbrite에 샘플 이벤트를 설정했습니다. 시간 제약으로 인해 이벤트를 만드는 방법에 대해서는 자세히 설명하지 않겠습니다. 그러나 걱정하지 마십시오. 매우 쉽고 오래 걸리지 않습니다. 아래 그림과 같이 Eventbrite로 이동하여 오른쪽 상단의 Create Event 버튼을 누르기만 하면 됩니다.

그런 다음 단계를 따르십시오. 그러면 곧 이벤트가 발생합니다.

여기에서 원칙은 이벤트 체크아웃을 WordPress 웹사이트에 추가하여 원활하고 잘 구축된 프로세스를 활용할 수 있도록 하는 것입니다.
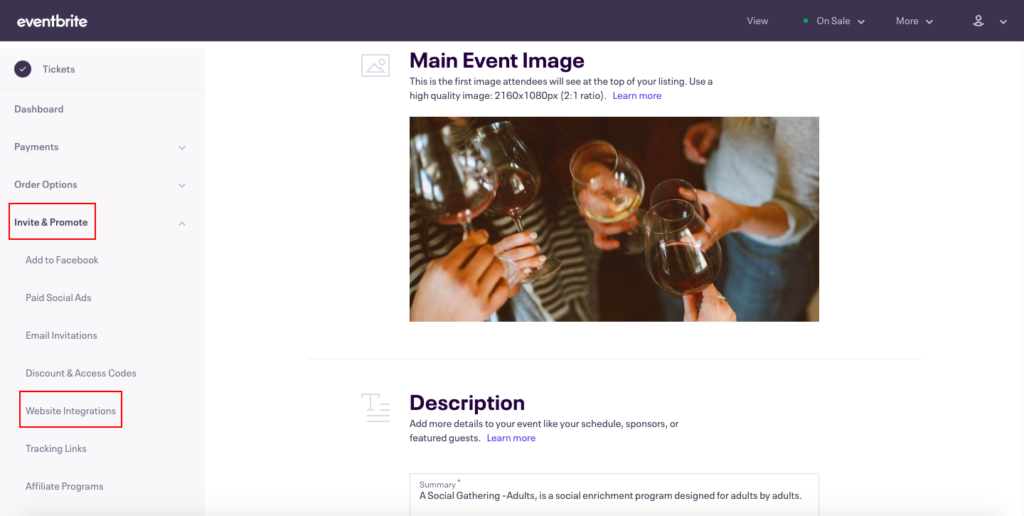
따라서 Eventbrite 관리 대시보드로 이동하여 왼쪽에 있는 초대 및 프로모션 탭을 클릭합니다. 그런 다음 웹 사이트 통합 으로 이동하면 Eventbrite를 WordPress와 통합하는 두 가지 옵션이 표시됩니다.
- 콘텐츠에 체크아웃 모달을 표시하는 버튼입니다.
- 콘텐츠가 있는 페이지에 체크아웃을 포함합니다.

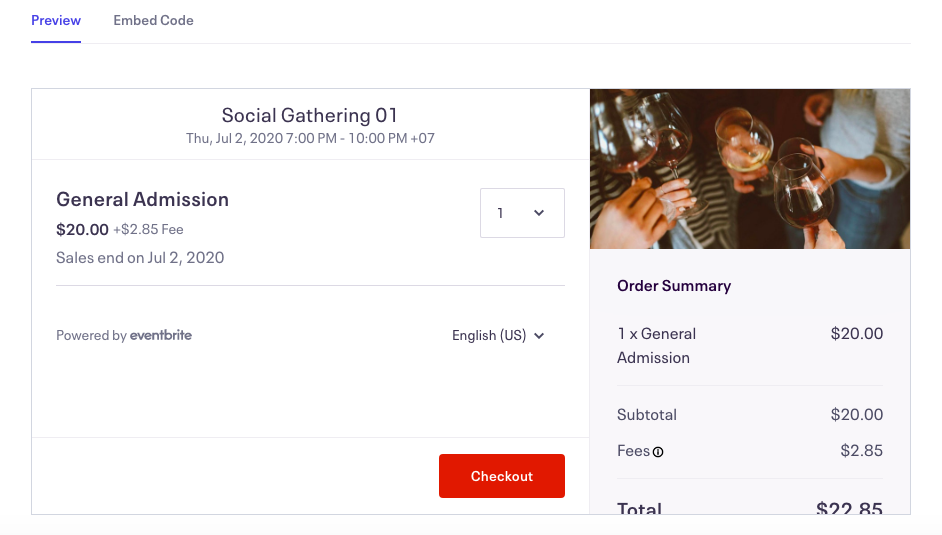
각 옵션에 대해 미리보기 탭으로 전환하여 어떻게 보일지 확인할 수 있습니다.

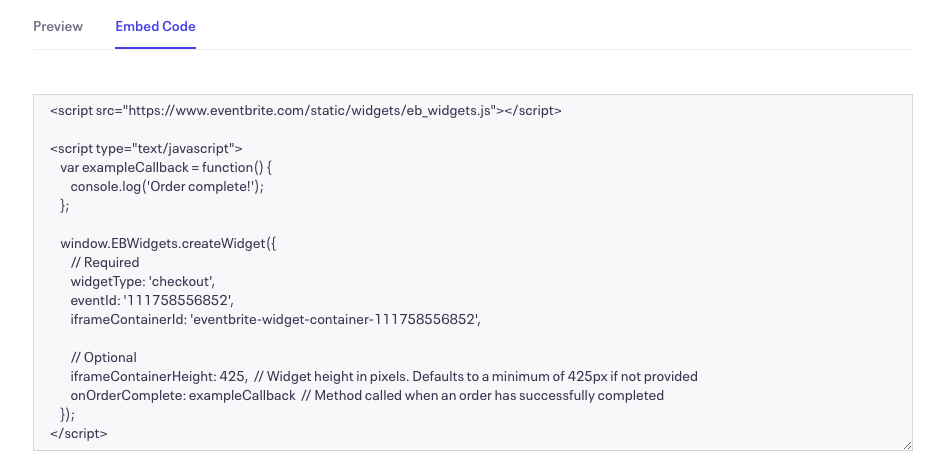
그런 다음 원하는 옵션을 선택합니다. Embed Code 탭으로 이동하여 전체 코드를 복사합니다.

그런 다음 WordPress 대시보드로 이동합니다.
1.1. Eventbrite 체크아웃을 버튼으로 표시
이전에 언급했듯이 Eventbrite를 WordPress와 연결하는 두 가지 옵션이 있습니다. 사이트에 Eventbrite 체크아웃을 버튼으로 표시하려면 사용자 정의 HTML 위젯에 삽입하는 것이 가장 좋습니다. 여기에서 그 방법을 알려드리겠습니다.
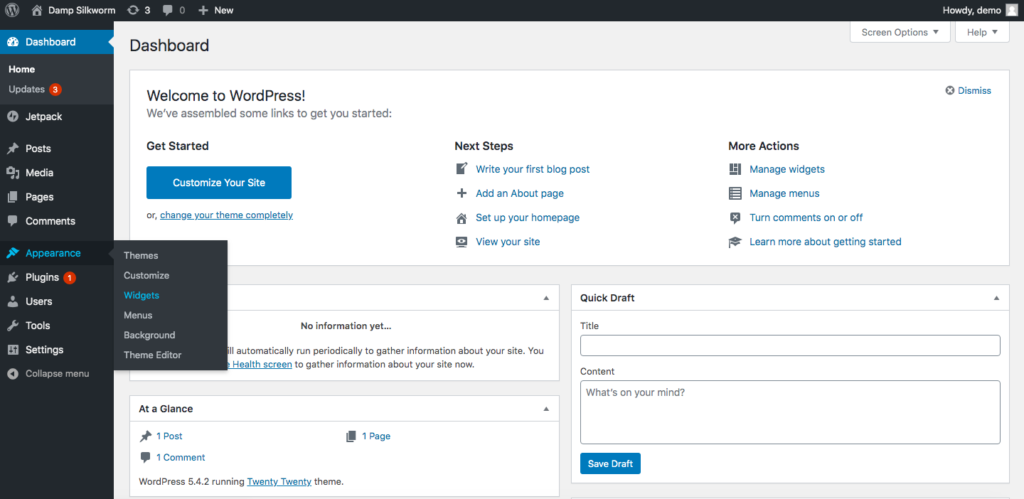
WordPress 대시보드에서 모양 > 위젯 으로 이동합니다.

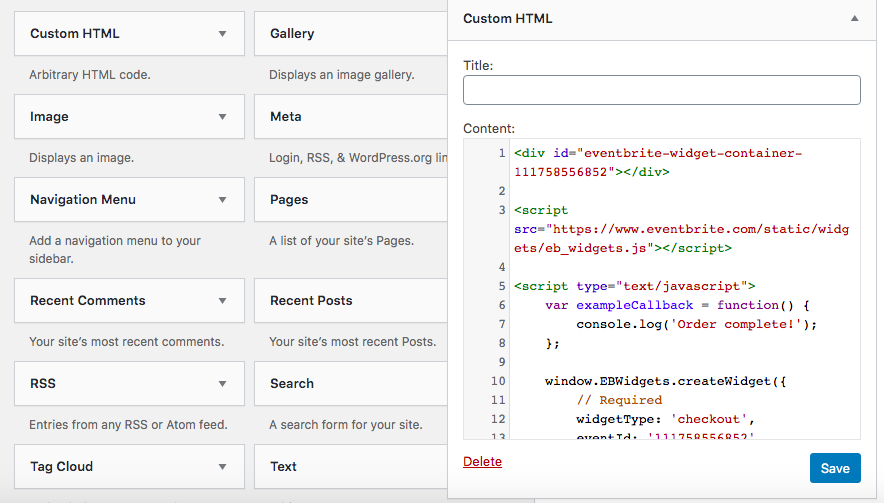
거기에서 사용자 정의 HTML 위젯을 선택하고 이전에 복사한 코드를 상자에 붙여넣습니다.

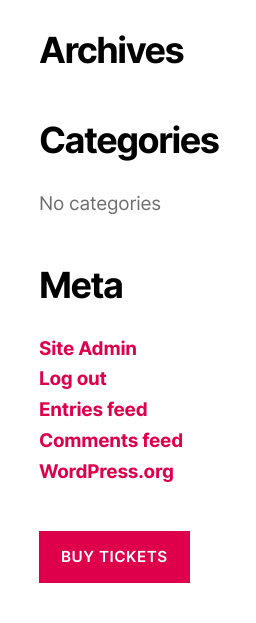
그런 다음 저장 을 누르면 끝입니다! Eventbrite를 버튼으로 사이트에 추가했습니다. 바닥글 2에 Eventbrite 버튼을 배치했을 때 얻은 결과는 다음과 같습니다.

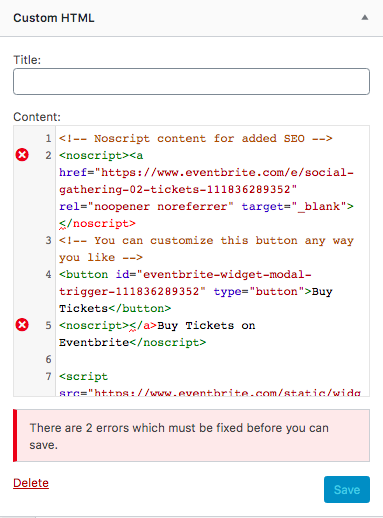
참고 : 일부 사용자는 사용자 정의 HTML 상자에 코드를 붙여넣은 후 저장하려고 할 때 다음 오류가 발생합니다.

이 경우 코드를 약간만 조정하면 됩니다. </a> 5행에서 2행으로 이동하여 </noscript> 앞에 배치해야 합니다. 그렇게 하면 코드를 저장하고 사이트에 Eventbrite 버튼을 표시할 수 있습니다.
1.2. Eventbrite 전체 체크아웃 프로세스 표시
또 다른 옵션은 Eventbrite의 전체 체크아웃 프로세스를 표시하는 것입니다. 이 경우 페이지에 표시하는 것이 좋습니다. 여기에서는 블록 편집기를 사용하여 수행하는 방법을 보여줍니다.
WordPress 대시보드에서 페이지 > 새로 추가 로 이동하면 블록 편집기 인터페이스가 표시됩니다. 사용 중인 페이지 빌더에 따라 인터페이스가 다르게 보일 수 있습니다.
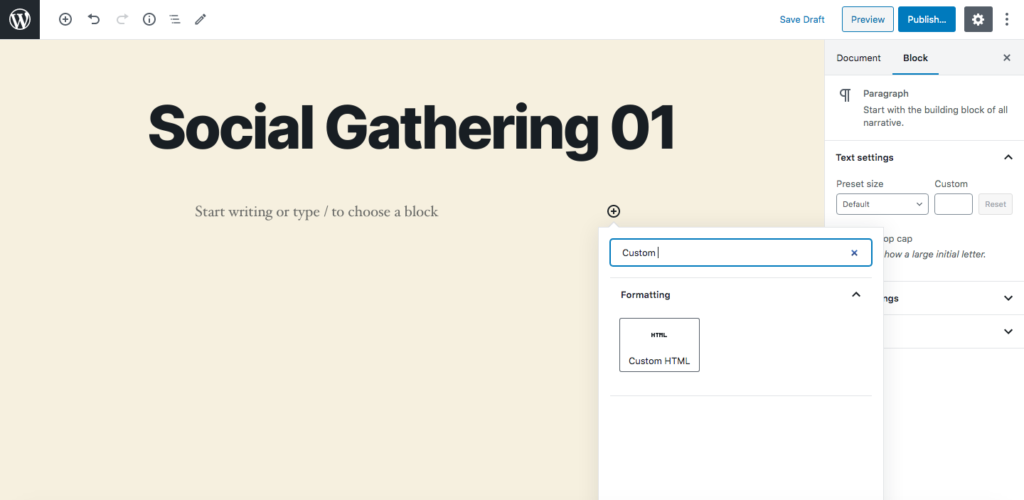
그런 다음 사용자 정의 HTML 블록을 추가하십시오.

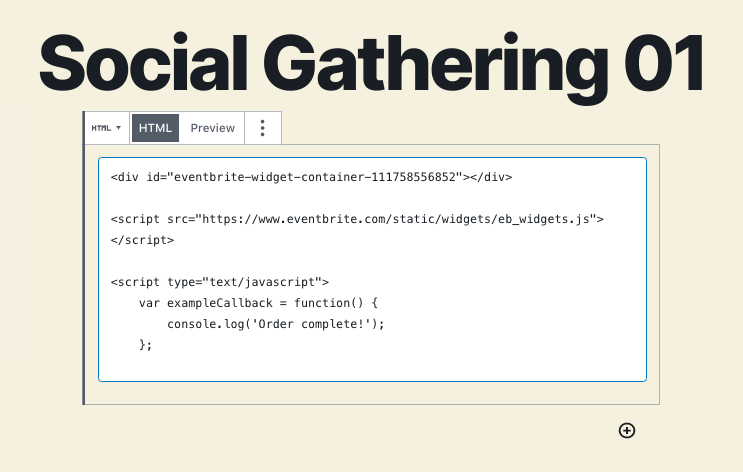
이전에 복사한 코드를 상자에 붙여넣습니다.

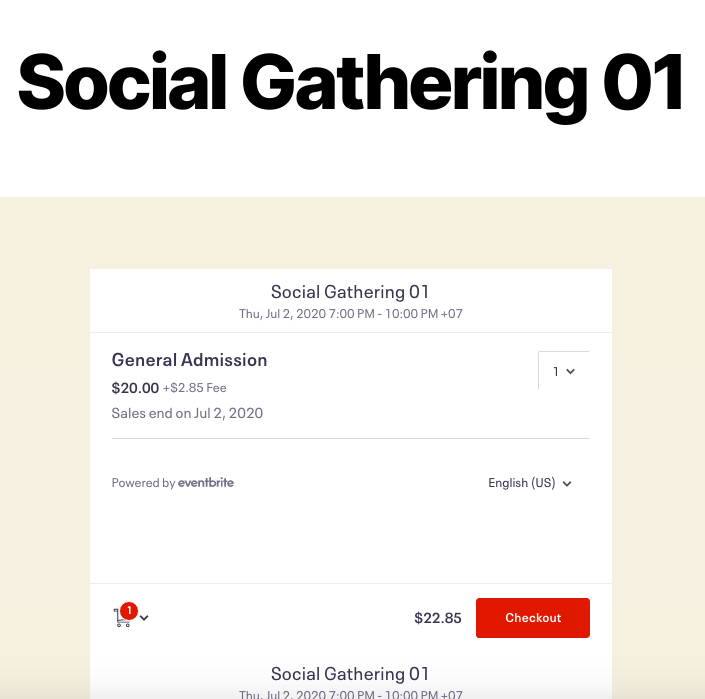
마지막으로 페이지를 게시하면 다음과 같이 표시됩니다.

쉬워요! 그것이 Eventbrite의 체크아웃 프로세스를 WordPress에 추가하기 위해 필요한 모든 것입니다. 그러나 몇 가지 작은 메모를 드리고자 합니다.
- 고객이 Eventbrite가 아닌 귀하의 사이트에서만 티켓을 구매할 수 있도록 하려면 Eventbrite의 이벤트를 비공개로 변경하십시오.
- 체크아웃을 포함하기 전에 HTTPS/TLS를 활성화해야 합니다.
쉽고 간단하기 때문에 이 방법을 권장합니다. 그러나 위젯 및 블록 편집기로 작업하고 싶지 않다면 이 대체 방법을 따를 수 있습니다.
2. 위젯에 Eventbrite 이벤트 포함
첫 번째 방법은 하나 또는 몇 개의 이벤트만 통합하려는 경우에 적합합니다. 그러나 Eventbrite를 더 많은 이벤트로 WordPress에 연결하려면 위젯이 필요합니다. 이러한 유형의 디스플레이를 통해 고객은 한 곳에서 모든 이벤트를 확인하고 관심이 있는 이벤트를 선택하고 티켓을 구입할 수 있습니다.
두 개의 다른 플러그인을 사용하여 Eventbrite 이벤트를 사이트에 추가하는 방법을 살펴보겠습니다.
2.1. WordPress에 Eventbrite 이벤트 표시(위젯)
Fullworks에서 개발한 Display Eventbrite Events in WordPress는 Eventbrite를 WordPress에 연결하고 위젯에 이벤트를 표시하는 강력한 도구입니다. Eventbrite API를 사용하여 위젯을 생성하여 Eventbrite 서버에서 직접 데이터를 읽습니다. 따라서 이벤트를 WordPress로 가져오고 대시보드에서 관리하는 대신 이 플러그인은 Eventbrite 관리 시스템을 활용하고 더 쉽게 만듭니다. 더 좋은 점은 무료 플러그인입니다.
이제 Display Eventbrite Events를 단계별로 사용하는 방법을 살펴보겠습니다.
1단계: 플러그인 설치 및 활성화
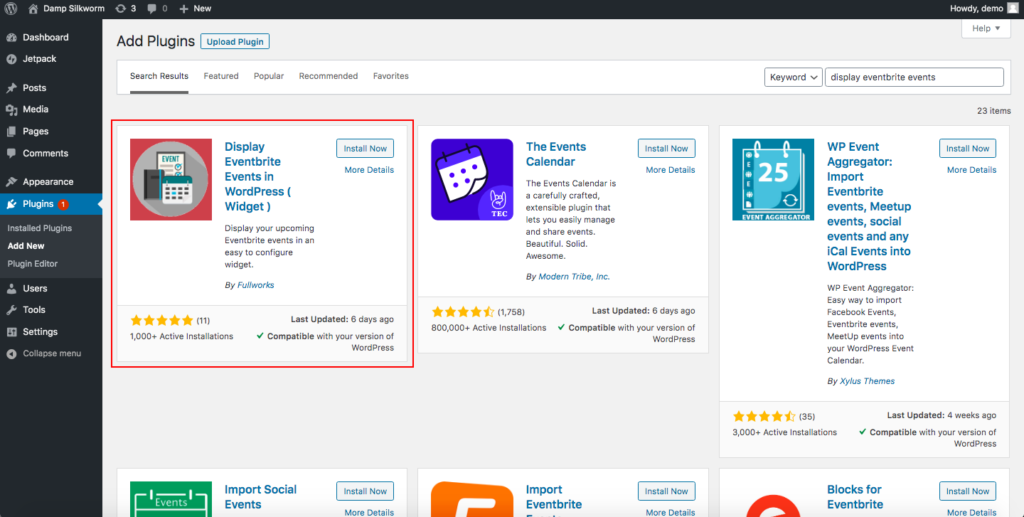
WP 대시보드에서 플러그인 > 새로 추가 로 이동하고 WordPress에서 Eventbrite 이벤트 표시를 검색합니다.

플러그인을 설치하고 활성화하면 허용 및 계속 을 클릭하여 다음 단계로 이동하는 시작 페이지가 표시됩니다.
2단계: API 키 가져오기 및 저장
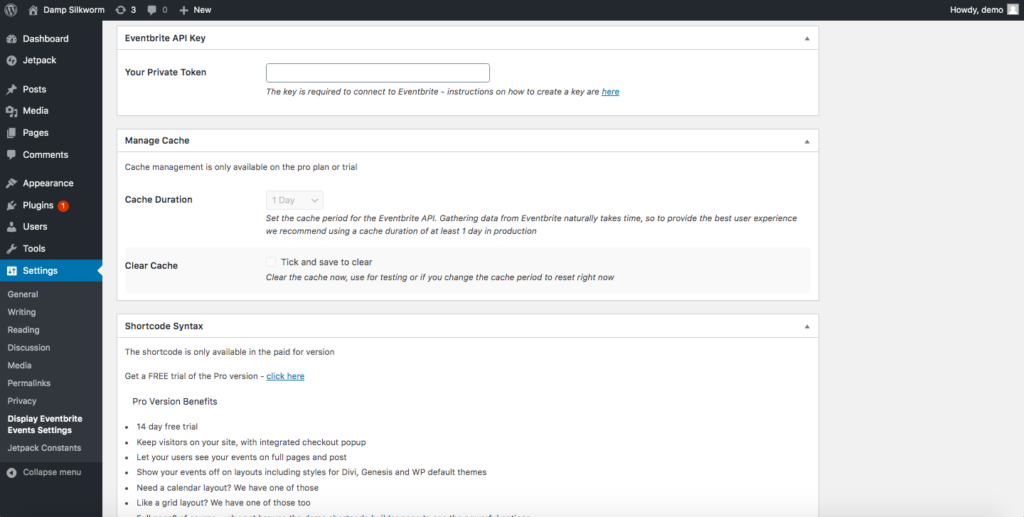
설정 페이지에서 Eventbrite API 키를 소개해야 합니다.

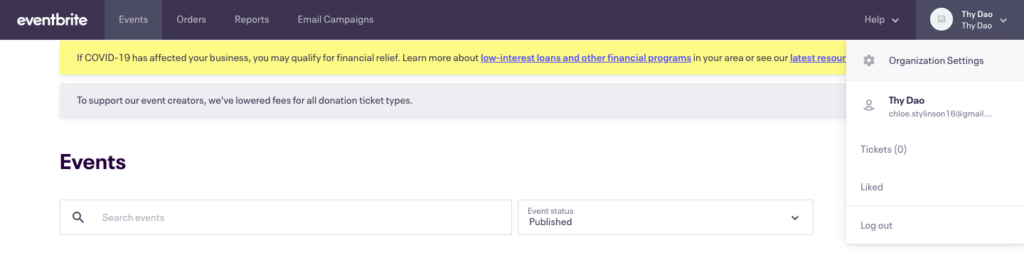
따라서 Eventbrite 계정으로 돌아가서 프로필 드롭다운 상단에서 조직 설정 을 클릭합니다.


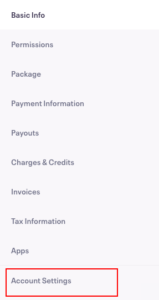
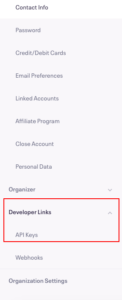
화면 왼쪽에 계정 설정이 표시됩니다. 그것을 클릭하고 개발자 링크 > API 키로 이동하십시오.


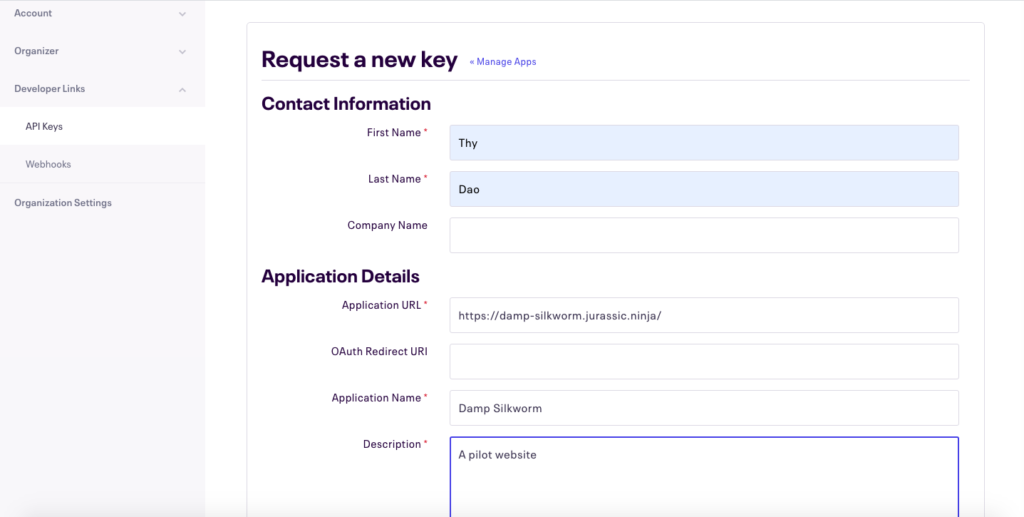
Eventbrite를 처음 사용하는 경우 아직 키가 없다는 것을 알 수 있습니다. 따라서 하나를 만들어야 합니다. 메인 화면에서 API 키 생성 을 클릭하고 양식에 정보를 입력합니다. API 키에는 차이가 없지만 어떤 API 키가 어떤 용도인지 기억하는 데 도움이 되는 정보로 양식을 작성하는 것이 좋습니다.
완료되면 만들기 를 클릭합니다.

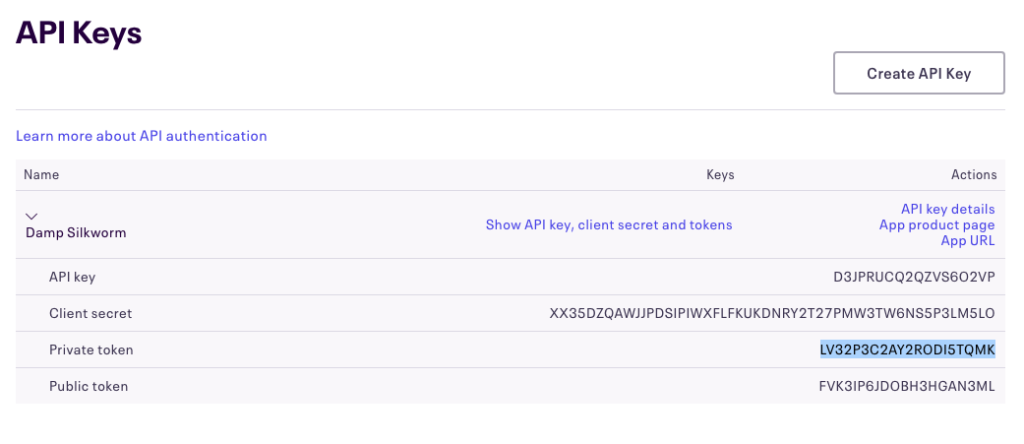
축하합니다! 첫 번째 API 키를 생성했습니다. 이제 클릭하여 세부 정보를 확인하고 비공개 토큰 을 복사합니다. API Key가 아닌 Private Token을 복사해야 함을 유의하시기 바랍니다.

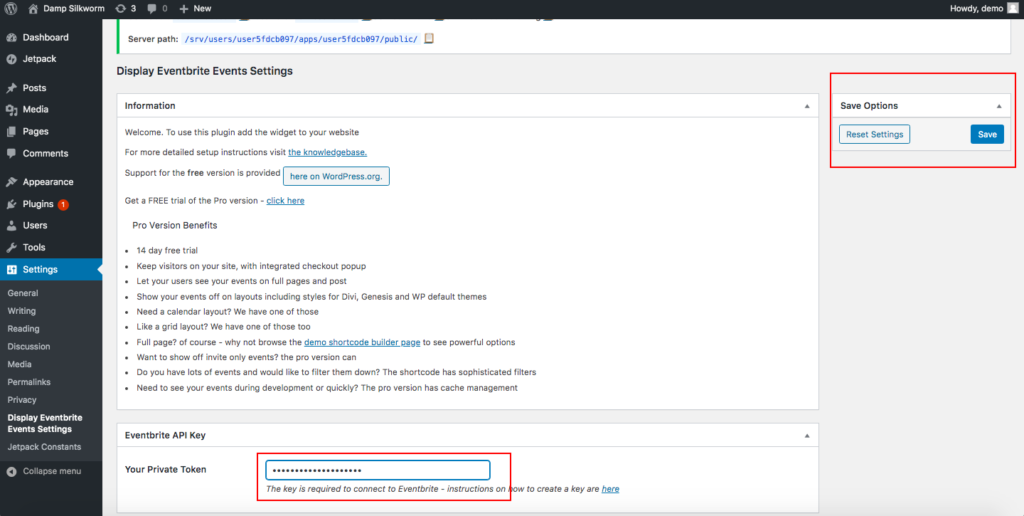
그런 다음 WordPress의 플러그인 설정 페이지로 돌아갑니다. API 키 상자에 토큰을 붙여넣고 오른쪽에 있는 저장 을 클릭합니다.

3단계: 이벤트 표시
그런 다음 사이트의 사용자 정의 도구 > 위젯 으로 이동합니다. 각각의 위젯 영역은 다를 수 있습니다. 예를 들어 내가 사용하는 기본 테마에서 바닥글 #1 또는 #2에 위젯을 표시할 수 있습니다. 그러나 일부 페이지 빌더 및 플러그인을 사용하면 페이지에 위젯을 설정할 수 있습니다.
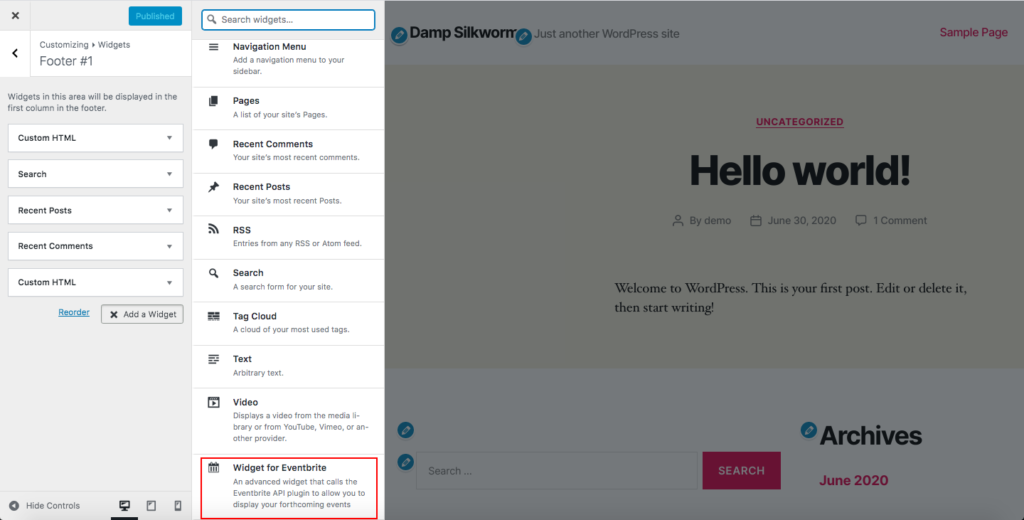
따라서 우리의 경우 Footer #1 > Add a Widget 을 클릭하고 아래로 스크롤 하여 Eventbrite용 위젯 을 찾습니다.

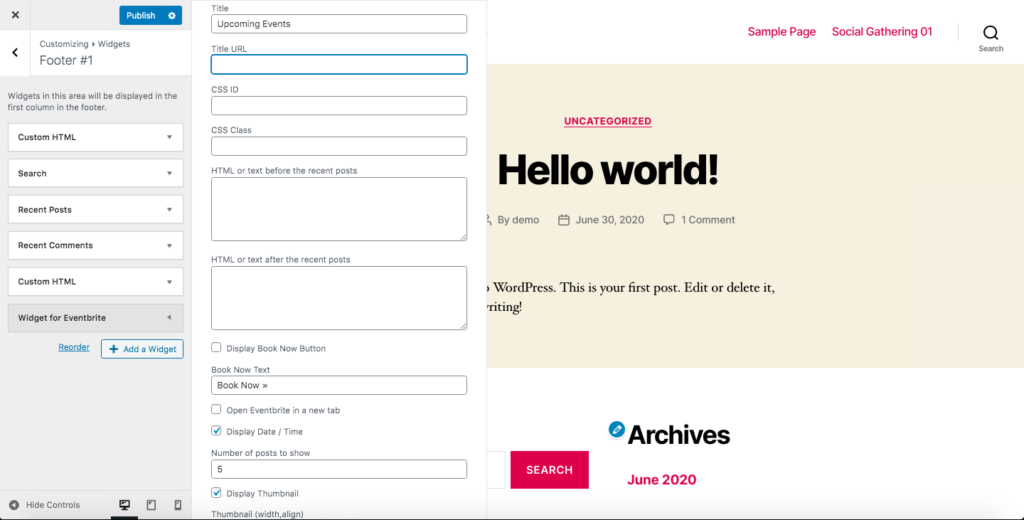
그 후에 Eventbrite 이벤트를 표시하기 위한 다양한 사용자 정의 옵션이 있는 팝업이 표시됩니다. 이 옵션을 사용하여 이벤트를 개인화하십시오. 예를 들어 제목 을 기본값에서 Social Gathering Events 로 변경하겠습니다. 게다가 이벤트가 2개뿐이므로 표시할 게시물 수에 2를 넣습니다 .

그게 다야! 위젯을 표시하여 Eventbrite를 WordPress와 연결했습니다!
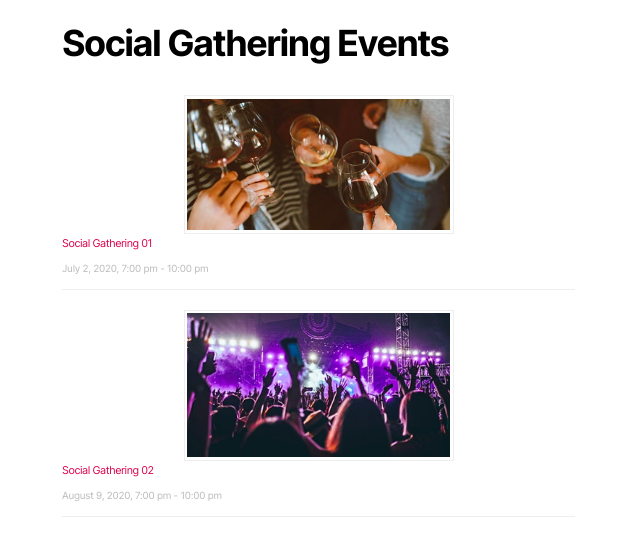
위젯을 추가하는 위치에 따라 프런트 엔드에서 아름다운 결과를 얻을 수 있습니다. 우리는 바닥글 1에 위젯을 배치했고 이것이 우리가 얻은 것입니다:

참고 : 이 방법을 사용하려면 API 키를 생성하기 전에 Eventbrite의 모든 이벤트를 비공개 가 아닌 공개 로 변경해야 합니다. 그렇지 않으면 사이트에 이벤트를 표시할 수 없습니다.
2.2. WP 이벤트 수집기
Xylus Themes에서 출시한 WP Event Aggregator는 Eventbrite를 WordPress와 연결하는 훌륭한 이벤트 가져오기 도구입니다. 게다가 Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar 등에서 이벤트를 가져올 수 있습니다.
Display Eventbrite Events와의 주요 차이점은 WP Event Aggregator가 위젯을 표시하는 대신 WordPress 관리 대시보드에서 이벤트를 관리한다는 것입니다. 이렇게 하면 WordPress에서 Eventbrite로 전환하지 않고도 더 많은 제어가 가능합니다. 그러나 단점도 있습니다. 여러 이벤트를 사용하면 사이트가 더 무거워지고 로드 속도가 약간 느려질 수 있습니다.

이제 WP Event Aggregator 플러그인을 최대한 활용하여 Eventbrite를 WordPress 사이트와 통합하는 방법을 살펴보겠습니다.
1단계: API 키에서 비공개 토큰 가져오기
플러그인을 설치하고 활성화하면 개인 토큰을 얻을 수 있습니다. 하기 위해서:
- Eventbrite 계정으로 이동하여 조직 설정 을 클릭합니다.
- 계정 설정 으로 이동한 다음 개발자 링크 > API 키로 이동합니다.
- 키가 표시되지 않으면 키를 만들어야 합니다.
- API 키 생성 버튼을 클릭하고 양식을 작성하십시오. 완료되면 만들기 를 누릅니다.
- API 키를 생성한 후 Private Token 을 복사합니다.
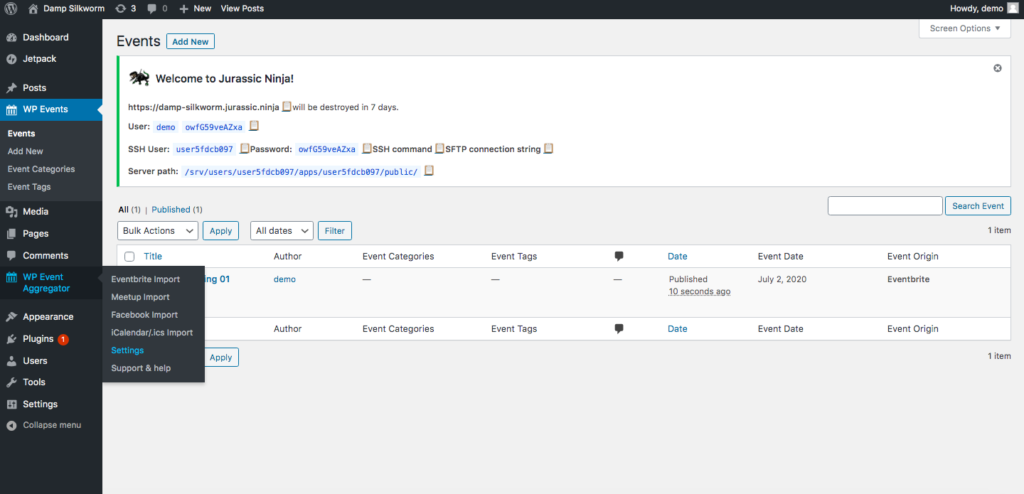
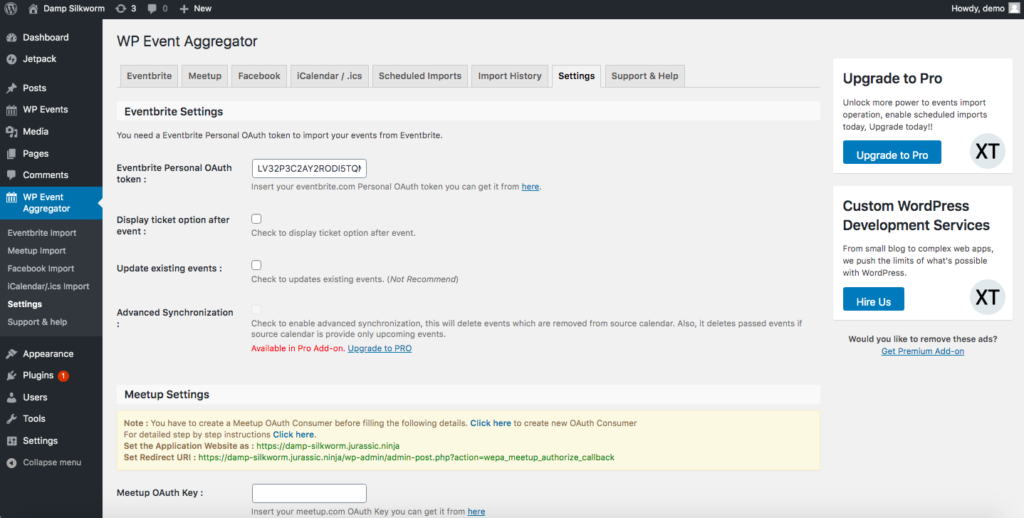
- API 키가 있으면 WordPress 대시보드 > WP Event Aggregator > 설정 으로 돌아갑니다.

- Eventbrite Personal OAuth 토큰 필드에 API 키를 붙여넣고 설정 저장 을 클릭합니다.

2단계: Eventbrite 이벤트 가져오기
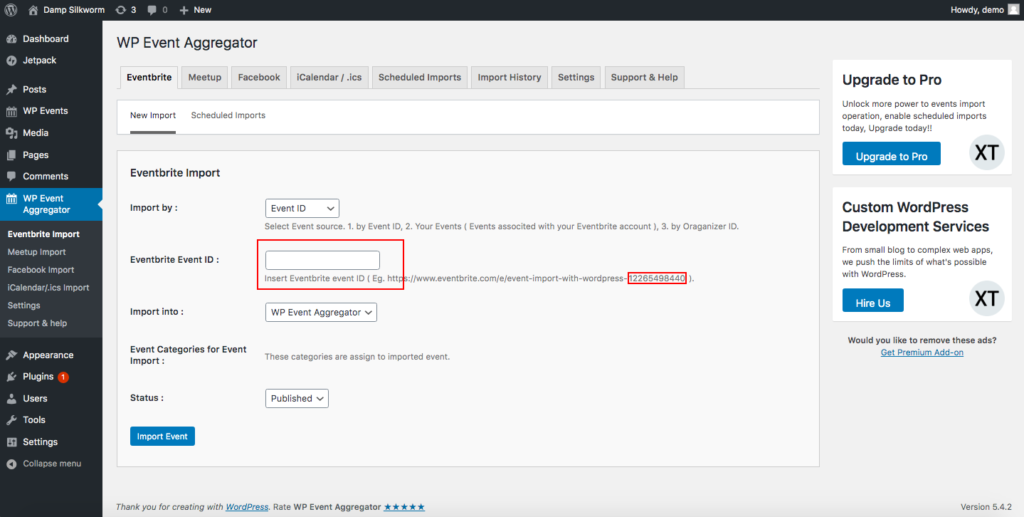
Eventbrite를 연결했으면 일부 이벤트를 가져올 차례입니다. 그렇게 하려면 WP Event Aggregator 의 Eventbrite 탭으로 이동하십시오. 새 가져오기 탭에서 이벤트 ID 또는 주최자 ID 별로 이벤트를 가져오도록 선택할 수 있습니다. 여기에서 이벤트 ID 를 사용하여 수행하는 방법을 보여줍니다.
따라서 드롭다운 이벤트 ID 에서 이벤트 ID를 선택한 다음 Eventbrite 이벤트 ID를 입력합니다.

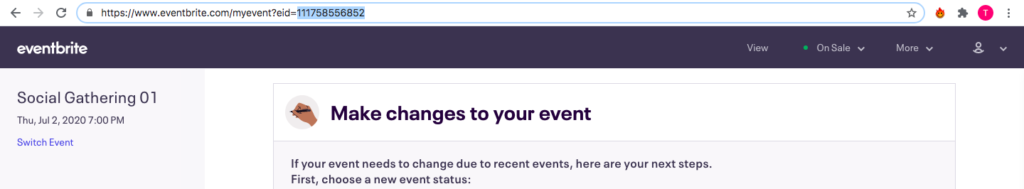
이벤트 ID를 얻으려면 Eventbrite의 이벤트, 가급적이면 이벤트 관리 대시보드로 이동하여 URL 링크를 확인하세요. 이벤트 ID는 URL 끝에 있는 숫자 문자열입니다.

복사하고 WordPress 대시보드로 돌아가서 Eventbrite Event ID 상자에 붙여넣습니다. 그런 다음 이벤트 가져오기 를 클릭합니다.
WP 이벤트 탭에서는 가져온 모든 이벤트를 확인할 수 있습니다. 예를 들어 다음과 같이 두 개의 이벤트를 가져왔습니다.

3단계: 이벤트 표시
마지막으로 사이트에 Eventbrite 이벤트를 표시해야 합니다. 따라서 이벤트를 표시하려는 페이지에 이 단축 코드를 복사하여 붙여넣습니다.
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″ ]
이 단축 코드를 사용자 정의하고 게시물, 열 수 등을 변경할 수 있습니다. 이에 대한 자세한 내용은 WP Event Aggregator의 설명서를 확인하십시오.
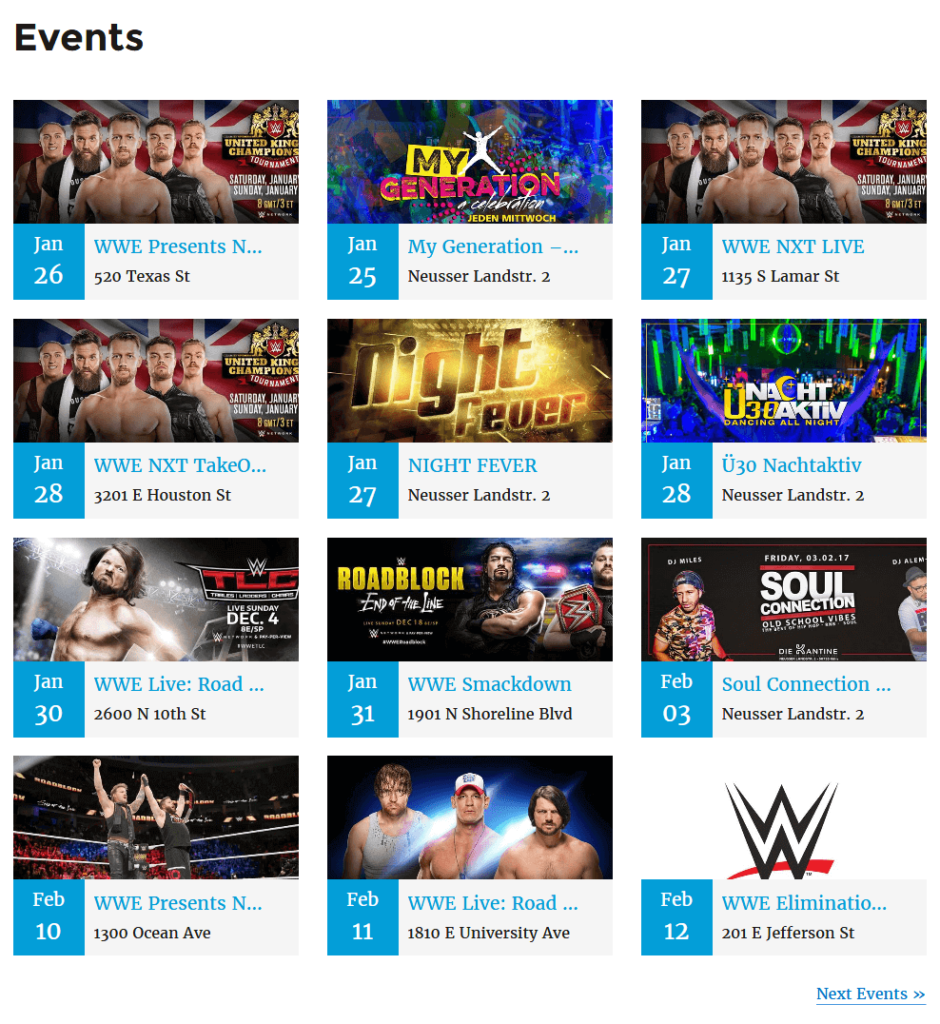
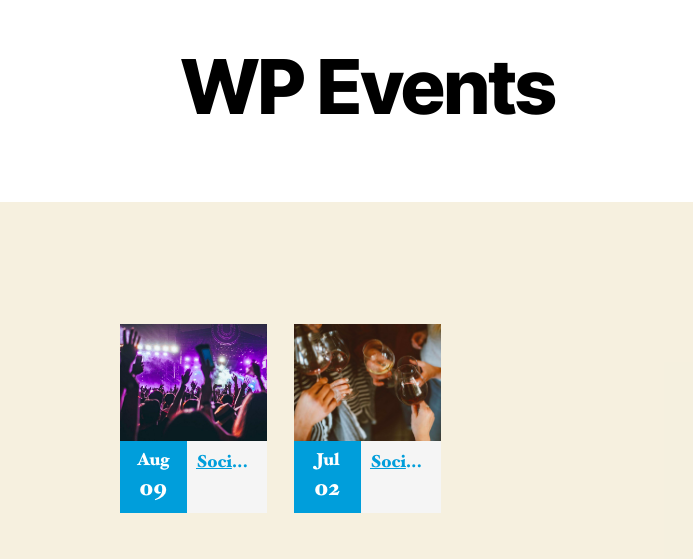
이벤트가 2개뿐이므로 다음 결과를 얻습니다.

결론
결론적으로, 이제 Eventbrite를 WordPress와 통합하는 네 가지 방법을 알게 되었습니다. 그렇다면 어떤 옵션이 더 낫습니까? 짧은 대답은 그것에 달려 있습니다. 긴 대답은 한 가지 방법을 선택하기 전에 체크아웃을 포함하는 것과 위젯을 표시하는 것의 차이점을 이해해야 한다는 것입니다. 전자를 사용하면 고객이 사이트에서 티켓을 구매할 수 있지만 후자는 고객을 Eventbrite로 리디렉션합니다.
따라서 몇 가지 이벤트 만 있고 사이트에서만 사용할 수 있도록 하려면 체크아웃을 포함하는 것이 가장 좋습니다. 또는 다양한 이벤트가 있는 경우 일부 플러그인과 함께 위젯으로 표시하는 것이 좋습니다.
사이트에 이벤트를 추가하려는 경우 WordPress에 Google 캘린더를 추가하는 방법에 대한 가이드도 확인할 수 있습니다.
이러한 방법을 시도해 보셨습니까? 결과에 만족하십니까? 아래 댓글 섹션에서 알려주십시오!
