WooCommerce를 Instagram에 연결하는 방법
게시 됨: 2020-11-21매장을 Instagram과 통합하시겠습니까? 당신은 바로 이곳에 왔습니다. 오늘은 WooCommerce를 Instagram에 연결하고 사용자가 Instagram 페이지에서 제품을 검색할 수 있도록 하는 방법을 배우게 됩니다.
Instagram 게시물이나 제품의 WooCommerce 페이지로 바로 이동하는 작은 상자 아이콘이 있는 페이지를 확인한 적이 있습니까? 팔로어가 Instapage에서 직접 제품을 탐색하여 판매를 늘리는 것을 고려해 보셨습니까? 이 게시물에서는 Instagram 쇼핑 가능한 게시물 과 이를 통해 얻을 수 있는 모든 것에 대해 알아봅니다.
Instagram 쇼핑 가능한 게시물이란 무엇입니까?
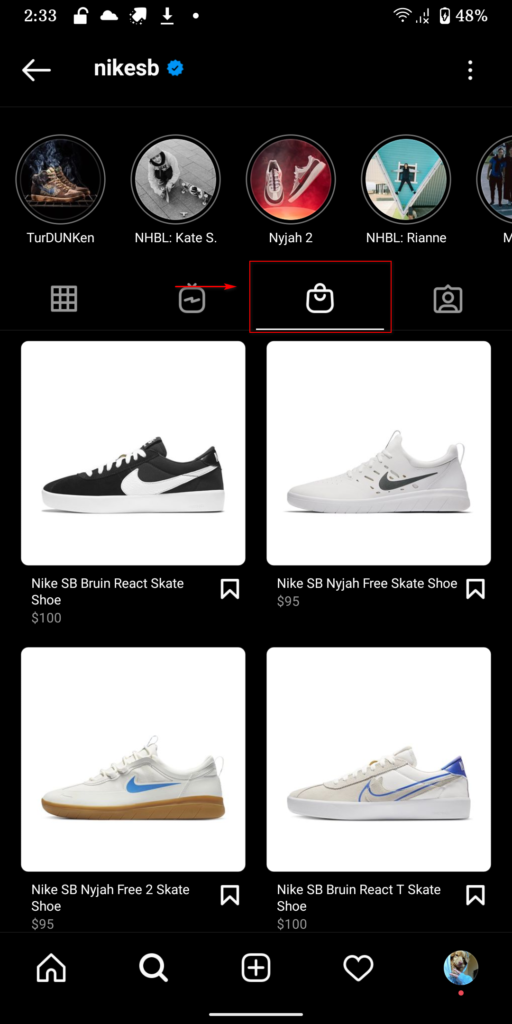
일부 상점의 Instagram 페이지 를 확인하는 데 시간을 할애하면 일부 상점의 게시물에 쇼핑백 아이콘이 있는 것을 볼 수 있습니다. 전체 상점 카탈로그가 설정된 Instagram 페이지도 있습니다. 이러한 카탈로그를 사용하면 고객이 클릭 몇 번으로 비즈니스에서 판매하는 모든 항목을 쉽게 쇼핑할 수 있습니다.  이것은 동시에 소셜 미디어 콘텐츠를 쇼핑하고 탐색할 수 있는 쉽고 편리한 방법입니다. Instagram 쇼핑 가능한 게시물 덕분에 사용자는 Instagram을 떠나지 않고도 제품을 찾고 구매할 수 있습니다. 하지만 Instagram 페이지에서 쇼핑을 활성화하는 이유는 무엇입니까?
이것은 동시에 소셜 미디어 콘텐츠를 쇼핑하고 탐색할 수 있는 쉽고 편리한 방법입니다. Instagram 쇼핑 가능한 게시물 덕분에 사용자는 Instagram을 떠나지 않고도 제품을 찾고 구매할 수 있습니다. 하지만 Instagram 페이지에서 쇼핑을 활성화하는 이유는 무엇입니까?
WooCommerce를 Instagram에 연결하는 이유는 무엇입니까?
이전에 Instagram을 WordPress 웹 사이트와 통합해야 하는 필요성에 대해 설명했습니다. 위젯 형식이든 Instagram 피드 갤러리 형식이든 청중과 연결하고 콘텐츠를 제공하는 데 사용하는 방법이 많을수록 좋습니다.
또한 WooCommerce 카탈로그를 Instagram 페이지와 연결하여 더 많은 리드를 만들 수 있습니다. 가능한 고객이 귀하의 콘텐츠를 탐색할 수 있는 시나리오를 고려하십시오. 사용자가 구매하고 싶은 흥미로운 제품을 찾으면 Shop 게시물을 클릭하고 WooCommerce 스토어로 이동하여 제품에 대해 자세히 알아보고 편리하게 구매할 수 있습니다. 이제 사용할 신제품을 지속적으로 찾는 Instagram 사용자의 수와 Instagram 페이지에서 직접 제품이나 카탈로그를 탐색하는 것이 얼마나 편리한지 생각해 보십시오.
이렇게 하면 인스타그램 팔로워와 인스타그램 광고에서 리드를 생성하고 매출을 높일 수 있습니다. WooCommerce 상점을 Instagram과 통합 하는 것은 제품을 광고하고 표시하는 편리한 방법입니다. 이제 Instagram 계정에서 상점을 직접 연결하고 WooCommerce Shop을 Instagram 페이지와 완전히 통합하는 방법을 살펴보겠습니다.
WooCommerce를 Instagram에 연결하는 방법
Shoppable 게시물을 사용하여 WooCommerce와 Instagram을 연결하는 프로세스를 시작하려면 이러한 요구 사항 을 모두 충족하는지 확인해야 합니다. 다음은 스토어를 Instagram 페이지와 통합하기 위해 설정해야 하는 모든 것입니다.
- 인스타그램 비즈니스 페이지/계정
- 페이스북 비즈니스 페이지
- 우커머스 스토어
이제 Instagram에서 쇼핑할 수 있는 게시물을 작성할 수 있도록 각 프로필을 설정해 보겠습니다.
Facebook 페이지 및 페이지 카탈로그 설정
페이스북 페이지 만들기
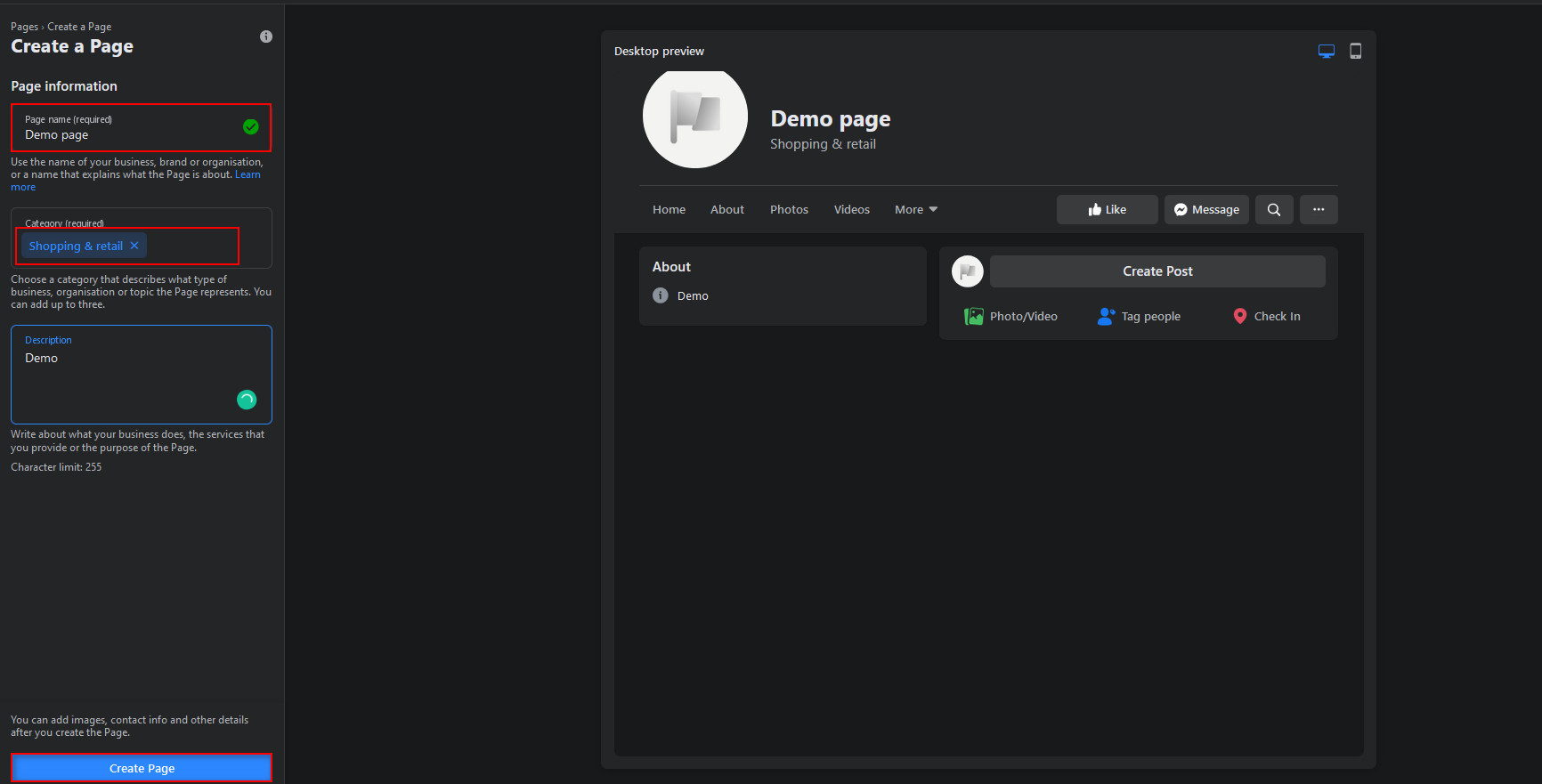
먼저 Facebook 페이지 카탈로그 를 설정하겠습니다. Facebook 페이지 를 만드는 것으로 시작하겠습니다. 이 링크를 클릭 하여 Facebook 페이지를 만들 거나 페이지를 열고 페이지 만들기 를 클릭할 수 있습니다. 그런 다음 세부 정보를 추가하고 저장 을 클릭하여 페이지를 시작합니다. Insta 페이지에 필요한 모든 세부 정보를 입력하십시오.
페이지의 카테고리를 제품 또는 제품/서비스 또는 쇼핑 및 소매 로 설정하고 페이지 만들기를 클릭하는 것을 잊지 마십시오.

Shop 카탈로그 구축 및 설정
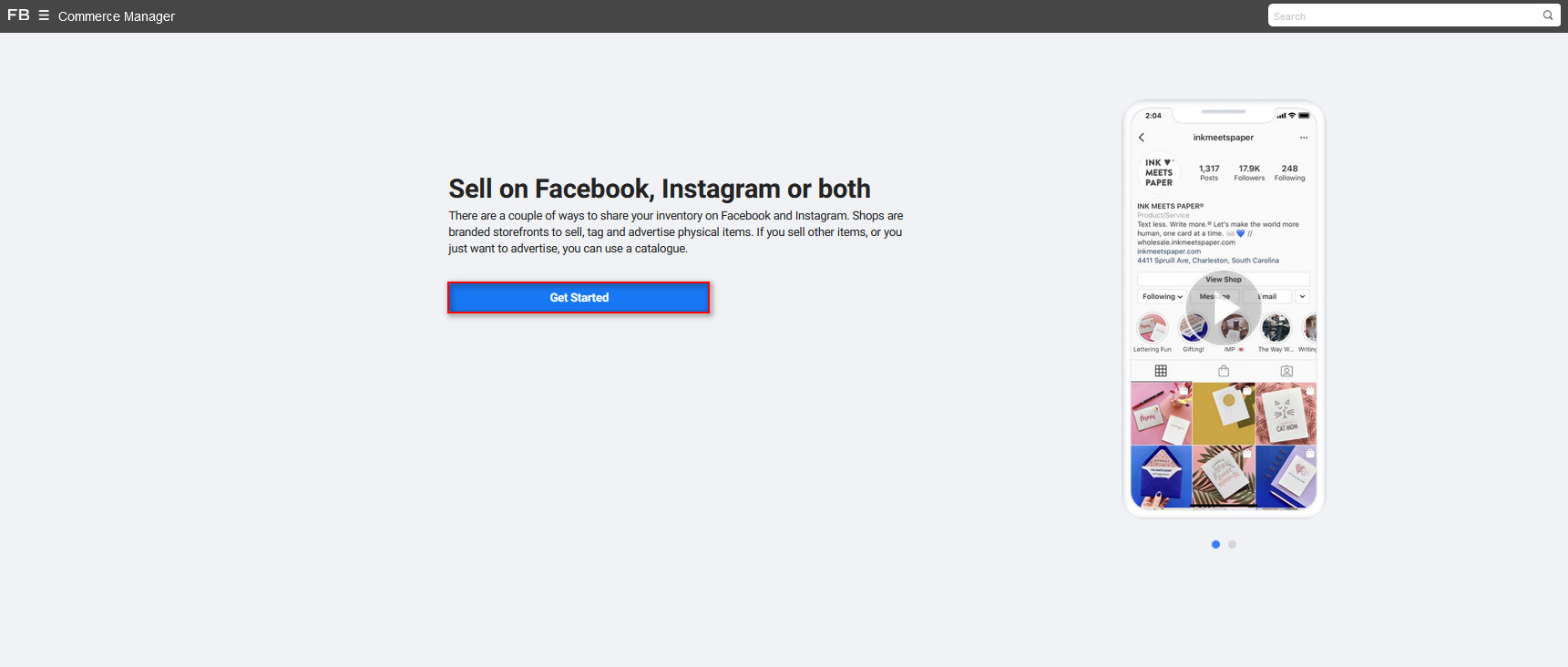
페이지가 설정되면 페이지에 대한 Shop 카탈로그를 만들어야 합니다. 따라서 Facebook 카탈로그 관리자를 열고 시작하기를 클릭합니다.
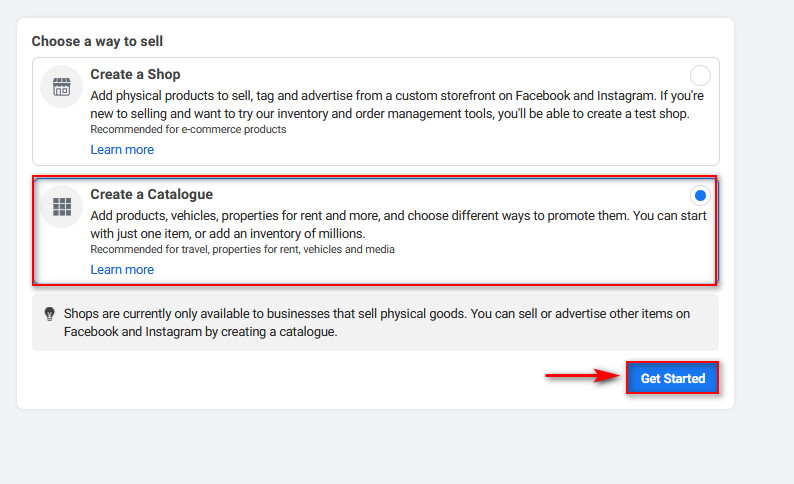
 그런 다음 카탈로그 만들기 를 누르고 시작하기를 클릭합니다. 이제 새 카탈로그 페이지가 표시됩니다.
그런 다음 카탈로그 만들기 를 누르고 시작하기를 클릭합니다. 이제 새 카탈로그 페이지가 표시됩니다.

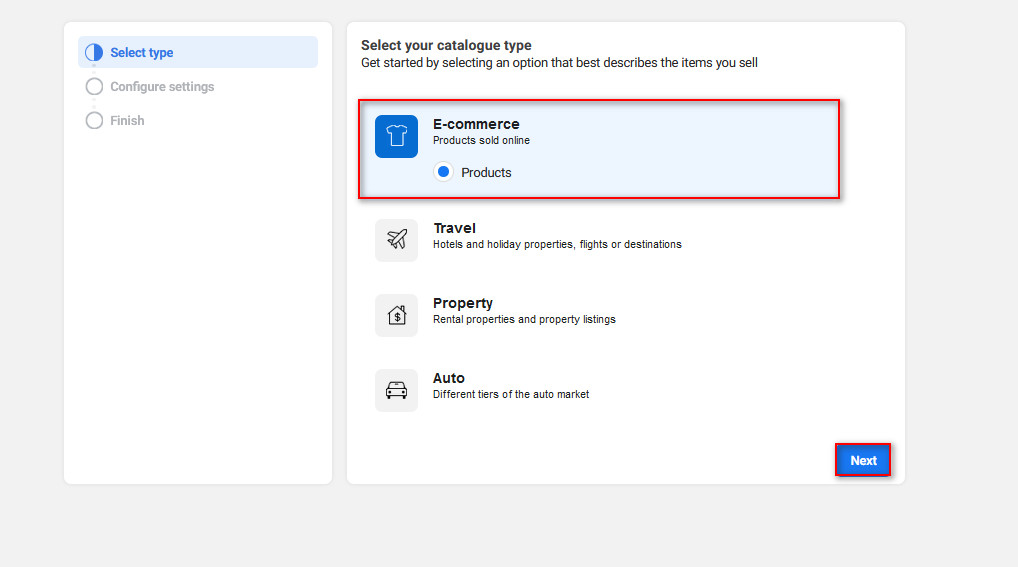
계속해서 카탈로그 유형을 전자 상거래 로 선택하고 다음을 누르 십시오 . 이제 카탈로그에 대한 전자 상거래 플랫폼 을 설정해야 합니다.

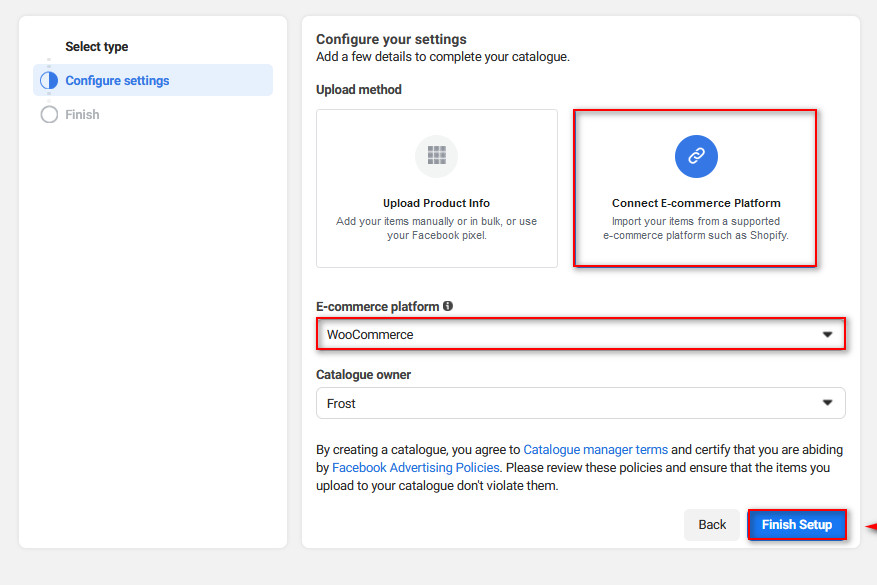
그런 다음 업로드 방법으로 Connect E-Commerce 플랫폼 을 선택하고 eCommerce 플랫폼 옵션으로 WooCommerce 를 선택합니다. 다음으로 카탈로그 소유자를 선택할 수 있습니다. 개인으로 설정하거나 비즈니스 계정을 설정하여 원하는 대로 페이지와 카탈로그를 사용자 정의할 수 있습니다. 가능하면 개인 옵션으로 시작하는 것이 좋습니다. 그러나 비즈니스 계정과 카탈로그가 설정되어 있으므로 비즈니스 계정을 사용합니다. 그런 다음 설정 완료를 클릭합니다.

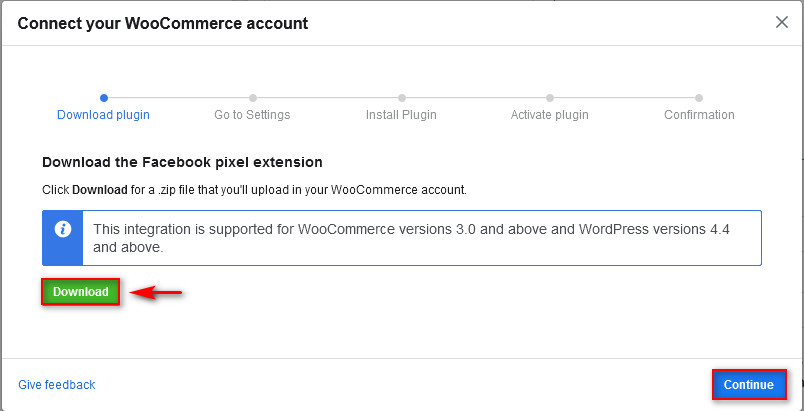
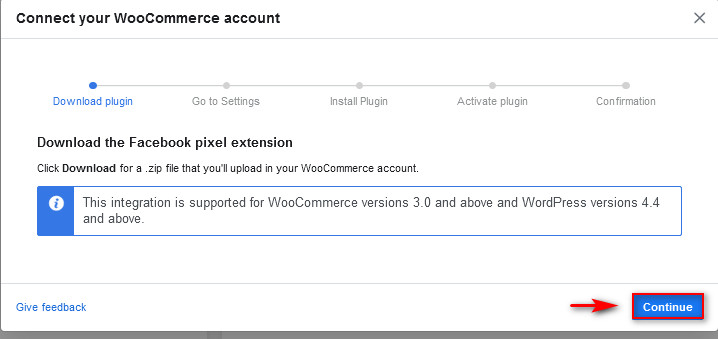
이제 웹사이트에 플러그인을 설치해야 합니다. 다운로드 를 클릭한 다음 계속을 누르십시오. WordPress 웹사이트에 플러그인을 설치하기 위한 지침이 포함된 몇 페이지가 표시되므로 해당 단계를 따르기만 하면 됩니다.

모든 지침 페이지를 마치면 카탈로그 관리자로 이동 을 클릭하십시오.

WordPress 웹사이트를 Facebook 페이지/비즈니스 계정과 통합
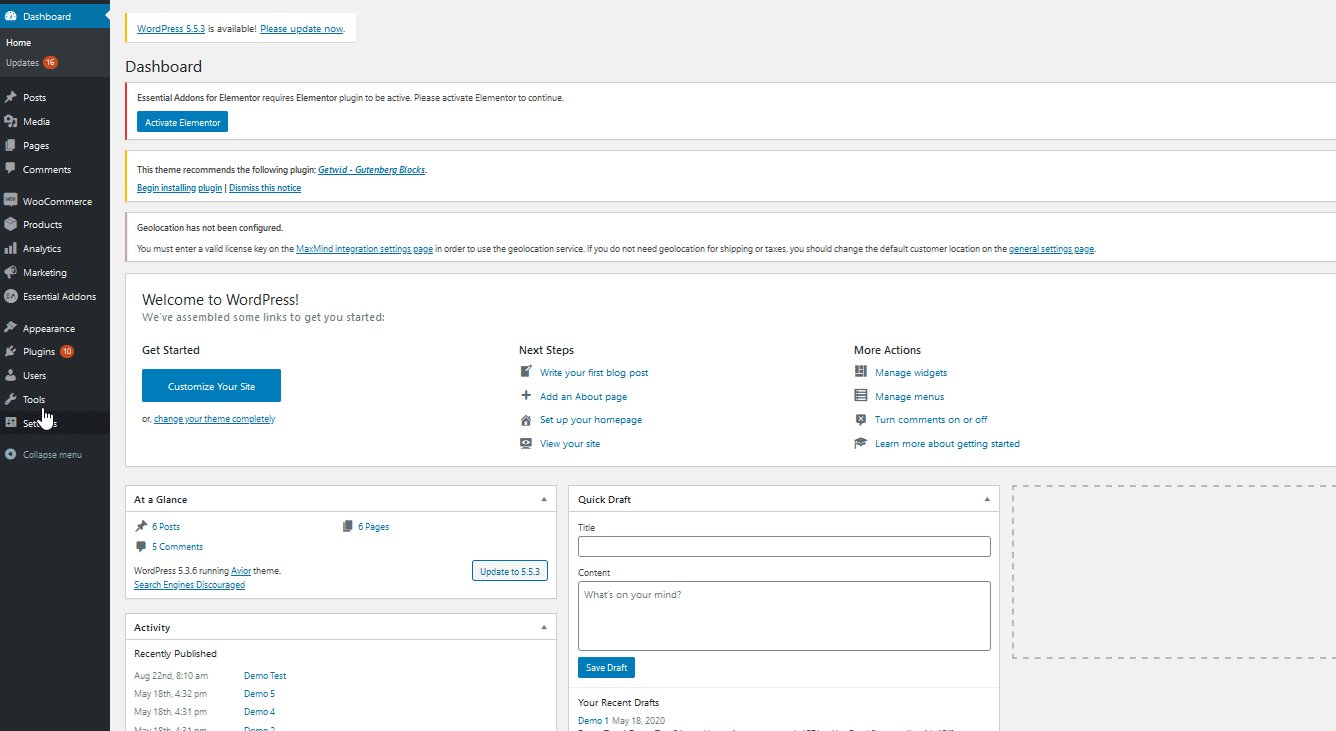
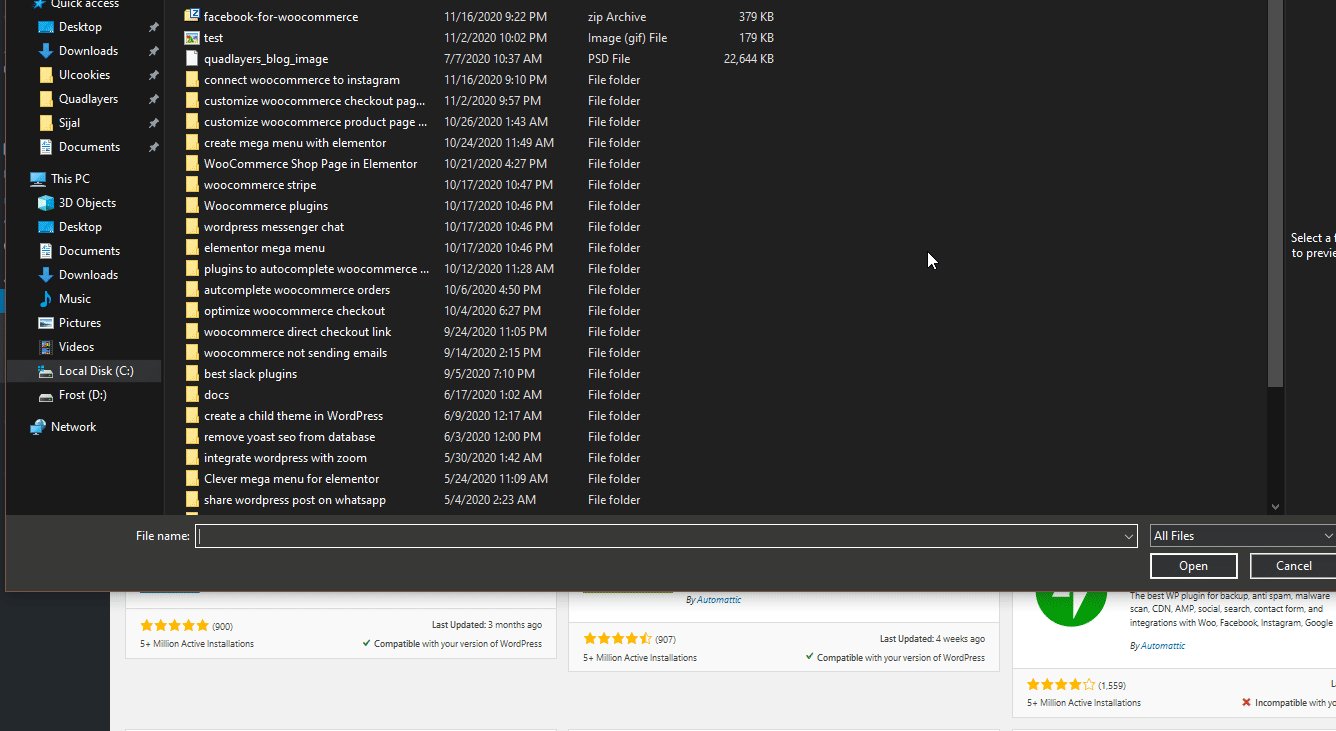
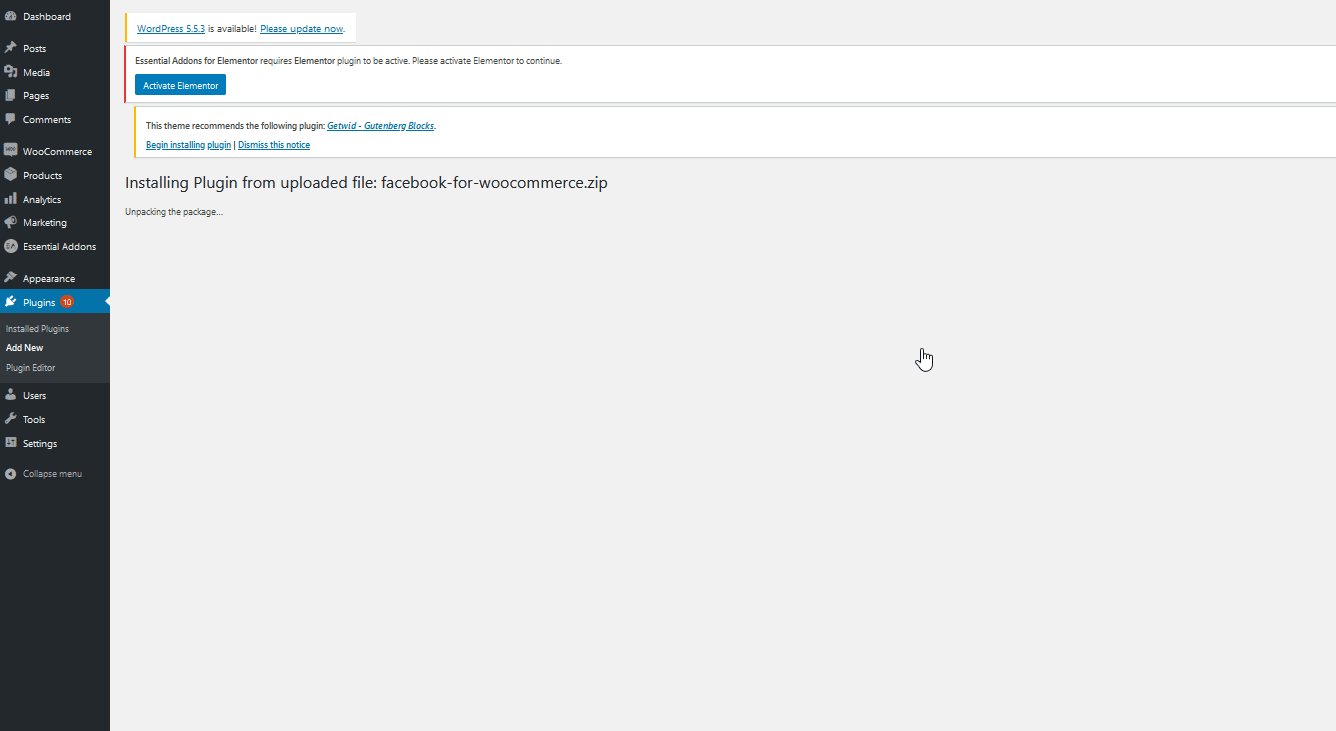
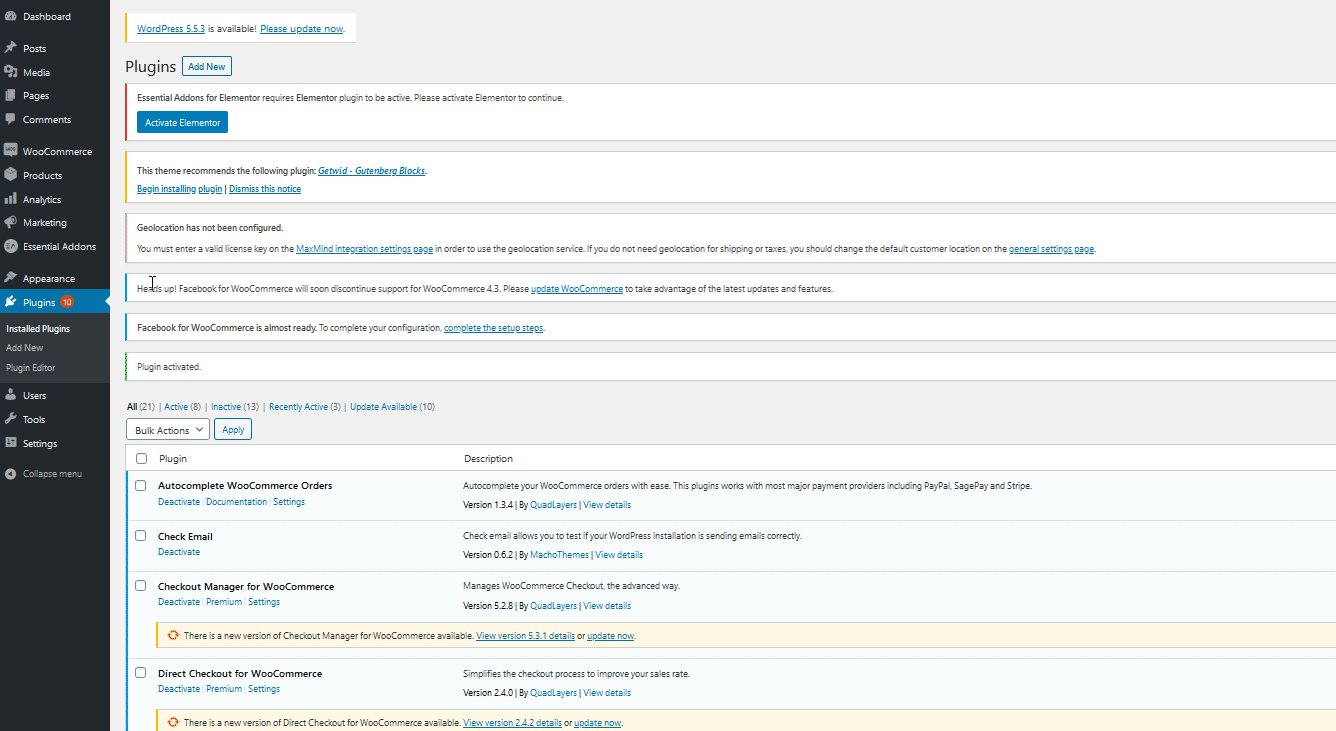
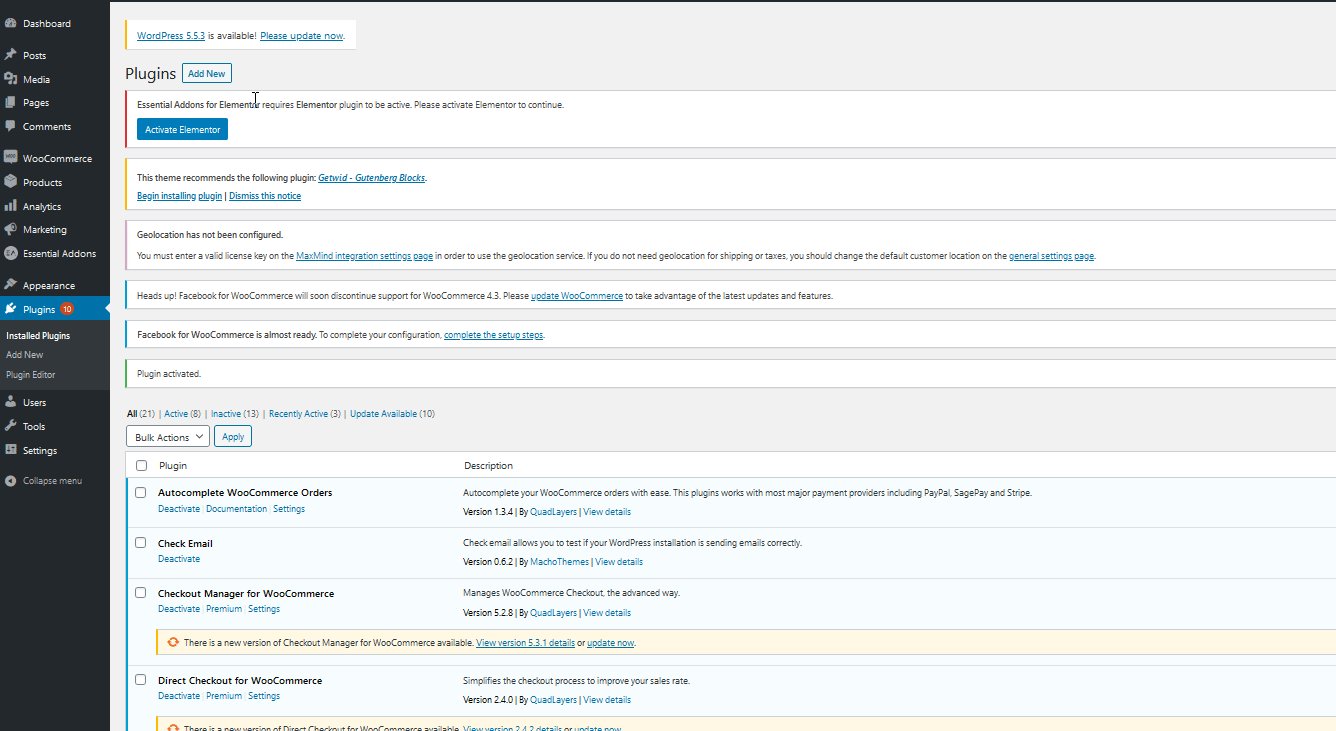
WooCommerce 스토어를 Instagram과 연결하는 다음 단계는 카탈로그 플러그인을 설치하는 것입니다. 따라서 이전 단계에서 다운로드한 zip 파일을 편리한 위치에 저장한 다음 WordPress 관리자 대시보드를 엽니다. 플러그인 > 새로 추가 로 이동하여 상단의 플러그인 업로드 를 클릭합니다. 그런 다음 찾아보기 버튼 을 클릭하고 이전에 저장한 Facebook 플러그인 zip을 선택합니다. 열기 를 누른 다음 지금 설치를 누릅니다. 설치 프로세스가 완료되면 활성화 를 클릭합니다.
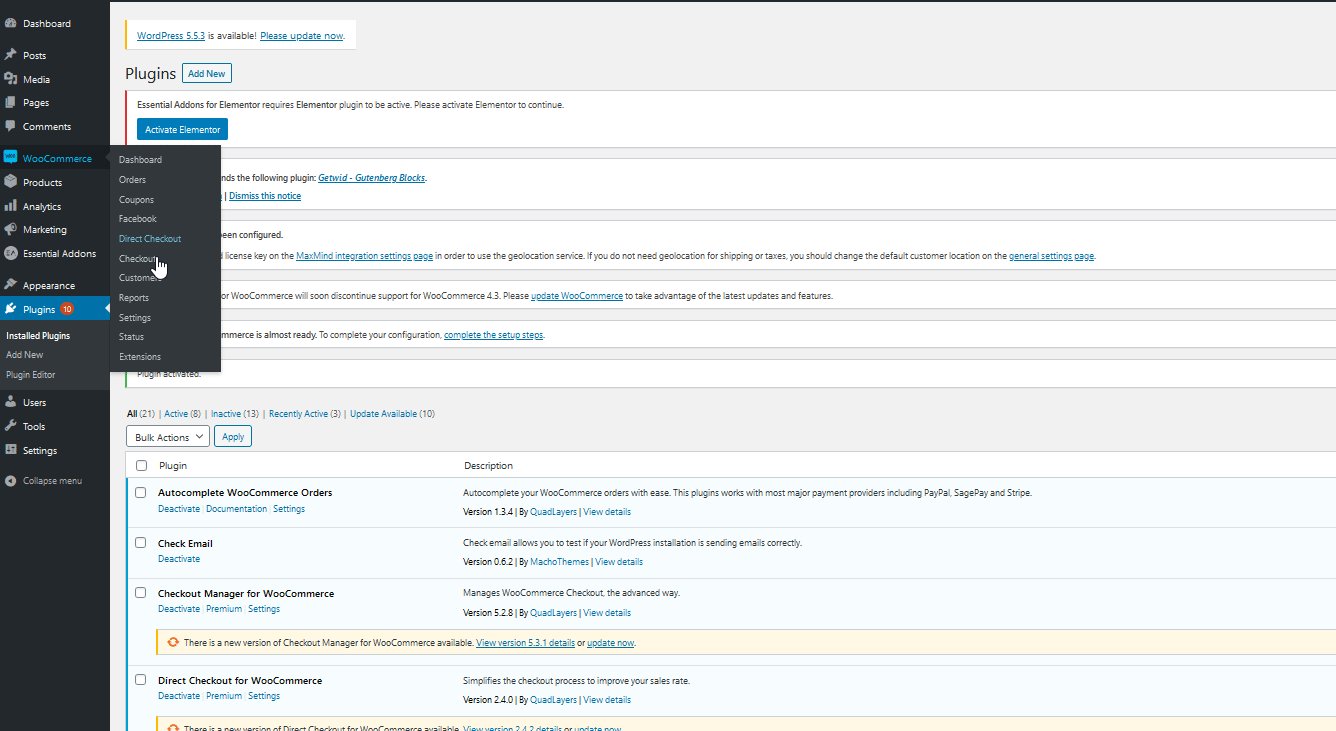
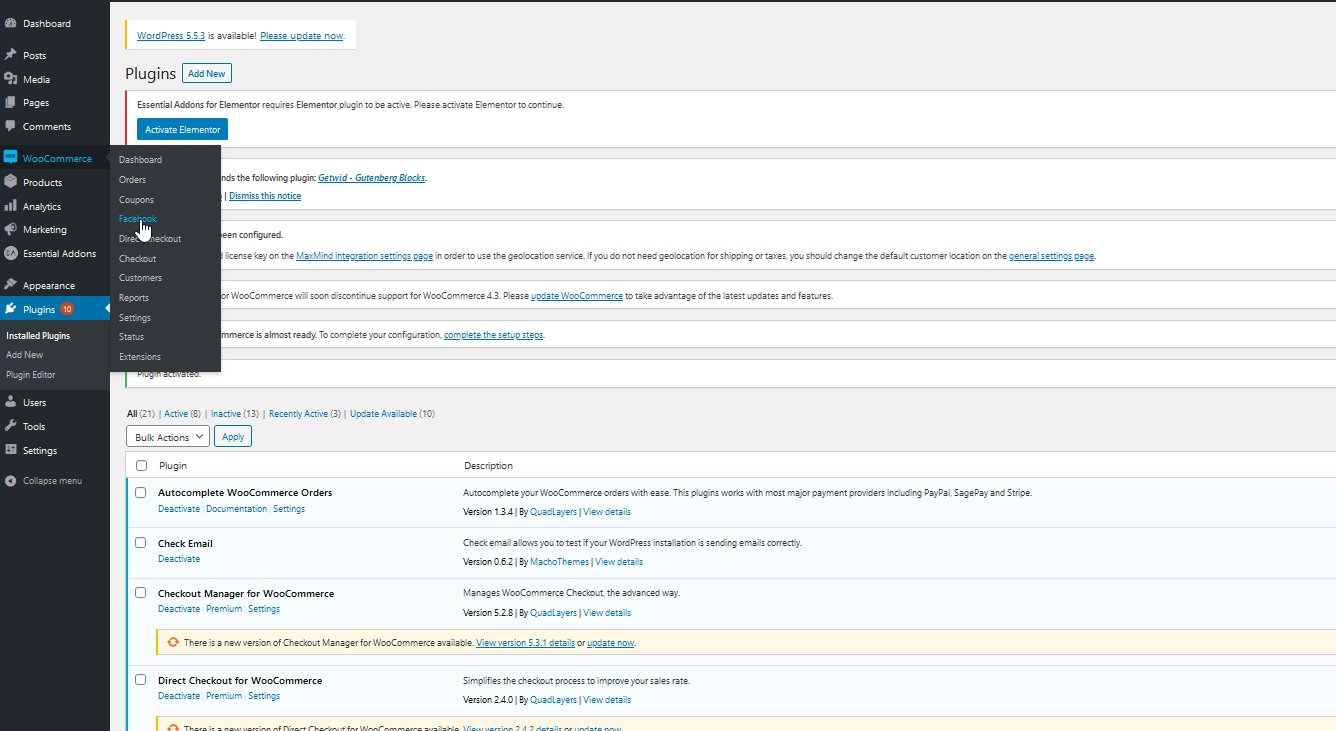
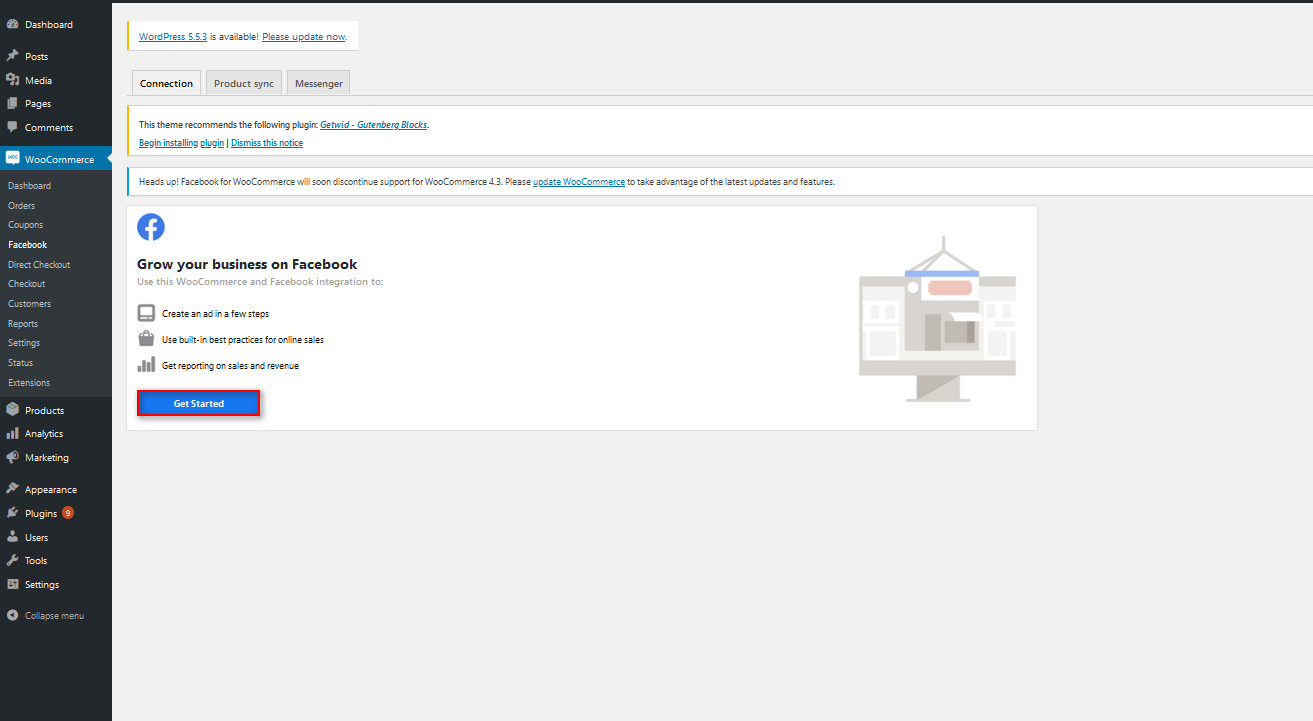
 다음으로 WooCommerce Facebook 플러그인을 설정해야 합니다. 이를 위해 WooCommerce > Facebook 으로 이동하여 플러그인을 설정합니다.
다음으로 WooCommerce Facebook 플러그인을 설정해야 합니다. 이를 위해 WooCommerce > Facebook 으로 이동하여 플러그인을 설정합니다.
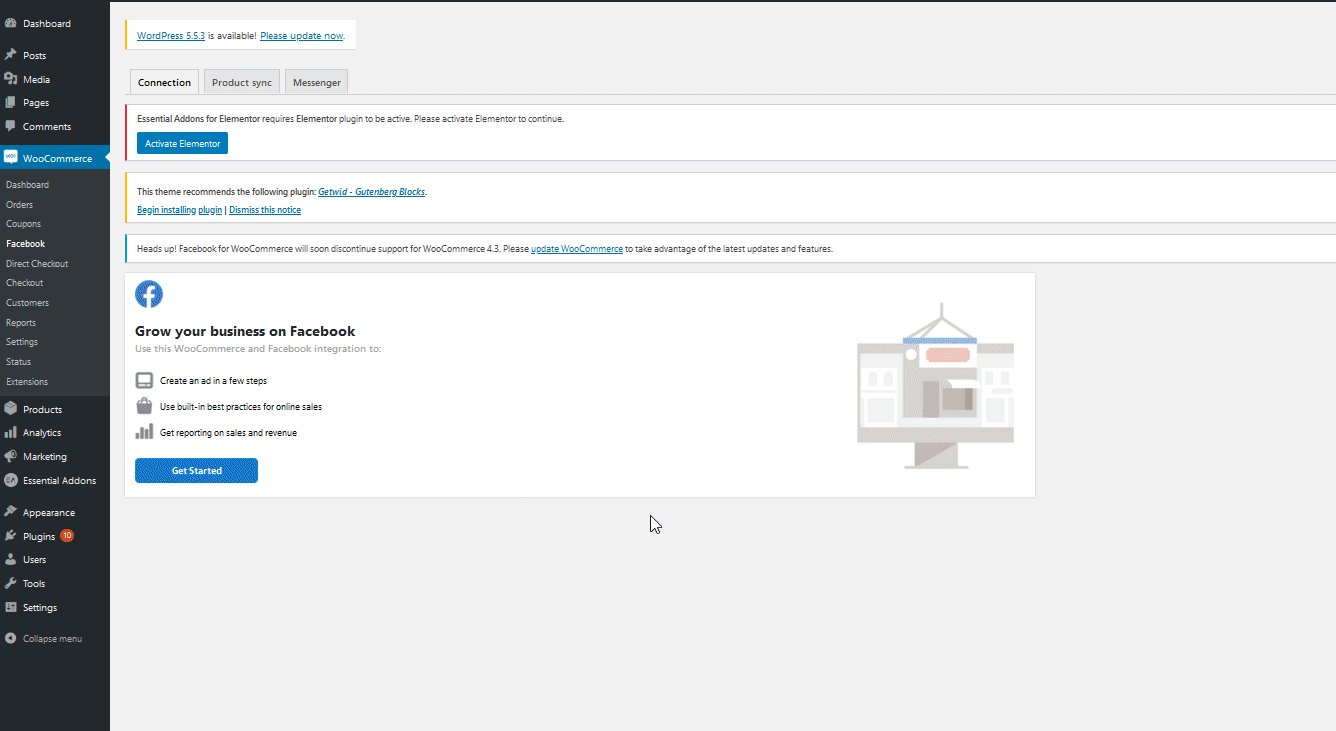
 시작하기 를 클릭하면 플러그인에서 Facebook 계정 에 로그인 하라는 메시지를 표시합니다.
시작하기 를 클릭하면 플러그인에서 Facebook 계정 에 로그인 하라는 메시지를 표시합니다.

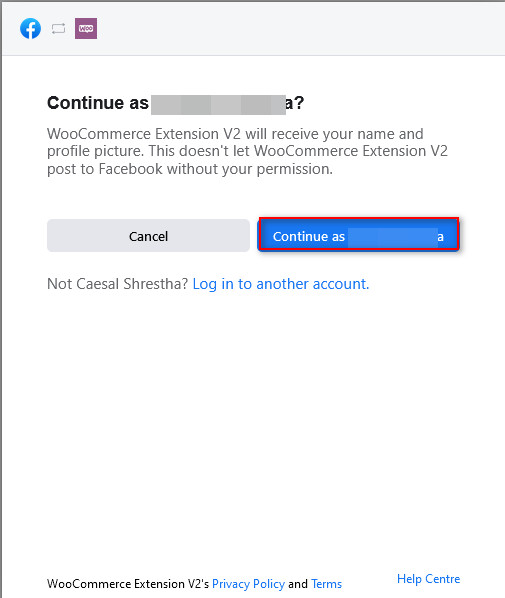
계속하려면 페이지를 만드는 데 사용한 계정으로 로그인하세요. 
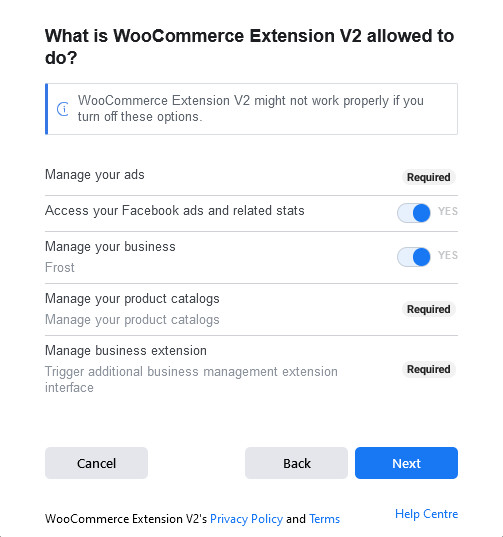
또한 일부 Facebook 권한을 부여해야 하며 확인이 완료되면 다음 을 클릭하여 Facebook 페이지와 플러그인 동기화를 완료합니다. 완료되면 웹사이트의 관리 페이지로 이동하여 준비가 된 것입니다.


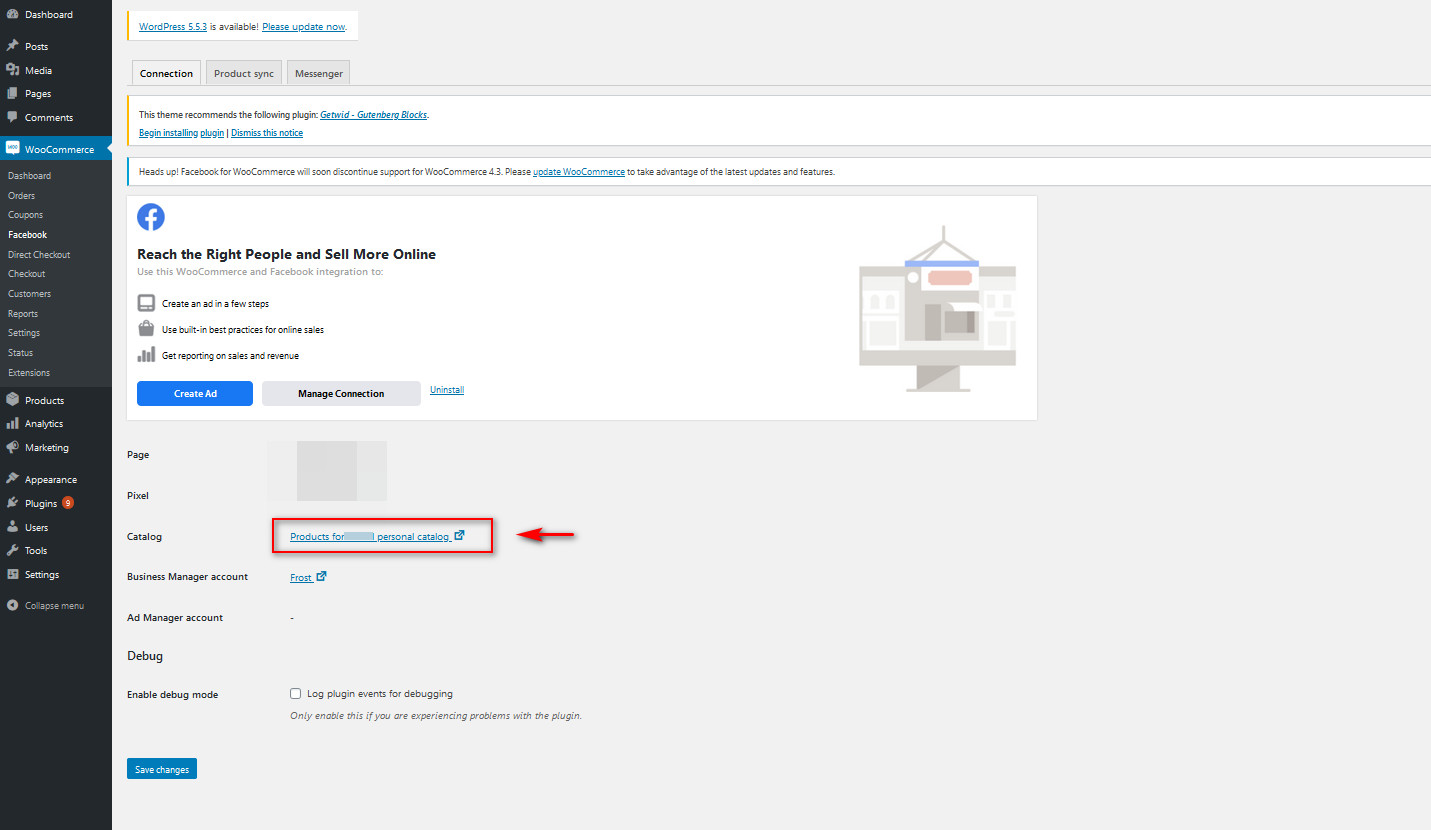
이제 모든 WooCommerce 제품이 페이지 카탈로그에 자동으로 추가되는 것을 볼 수 있습니다. 그러나 Facebook 플러그인 인터페이스에서 카탈로그 링크 를 클릭하여 카탈로그 관리자를 사용하여 카탈로그를 수동으로 관리할 수도 있습니다. 그러면 새 항목을 수동으로 관리하고 추가할 수 있는 카탈로그 관리자 페이지로 바로 이동합니다.

Facebook과 WooCommerce를 연결하는 방법에 대한 자세한 내용은 이 전체 단계별 가이드를 확인하세요. 이제 Instagram 페이지를 설정 하고 Facebook 페이지와 WooCommerce 웹사이트에 연결해 보겠습니다.
WooCommerce용 Instagram 페이지 설정
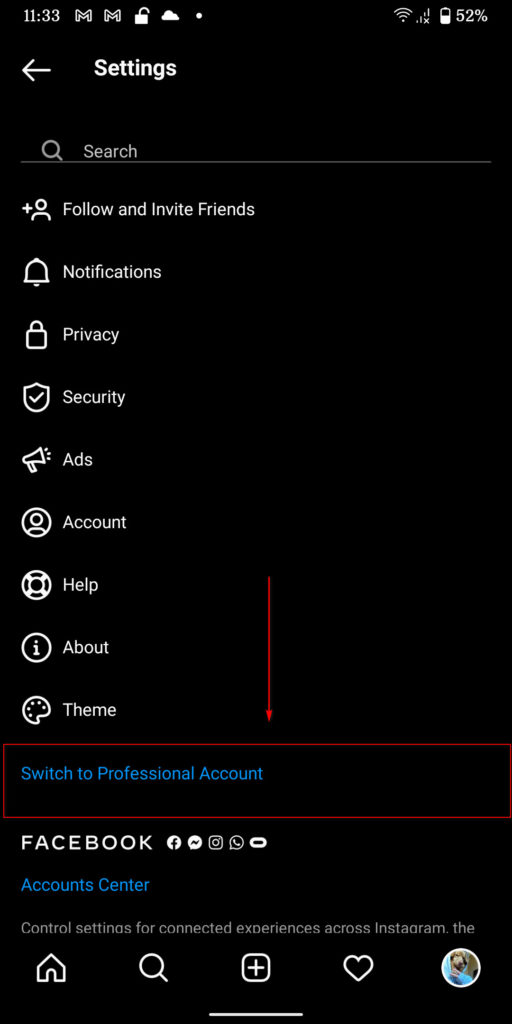
먼저 Instagram 페이지가 비즈니스 계정 으로 설정되어 있는지 확인해야 합니다. 그렇지 않다면 이것은 전혀 어려운 과정이 아닙니다. 새 Instagram 계정을 만들거나 Instagram 앱에서 계정에 로그인하고 모바일 앱에서 Instagram 설정 을 확인한 다음 전문가 계정으로 전환 을 클릭하기만 하면 됩니다.

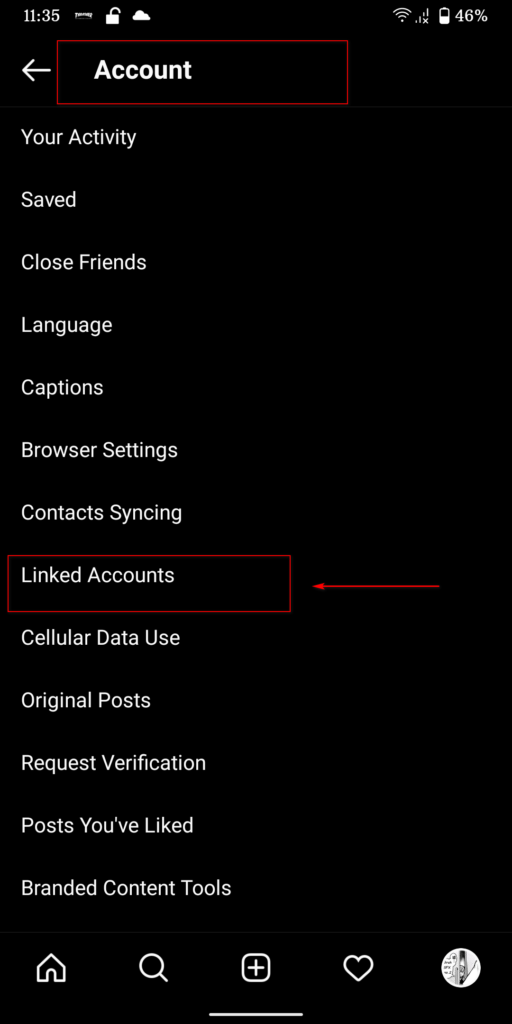
그런 다음 앱에서 프로필을 설정하고 원하는 전문 계정 유형을 설정하는 짧은 과정을 안내합니다. 여기에서 WooCommerce 계정과 일치하도록 프로필을 설정해야 합니다. 그런 다음 앱 설정을 확인하고 계정 > 연결된 계정을 클릭하여 Facebook 계정이 Instagram 계정과 동기화되었는지 확인합니다.

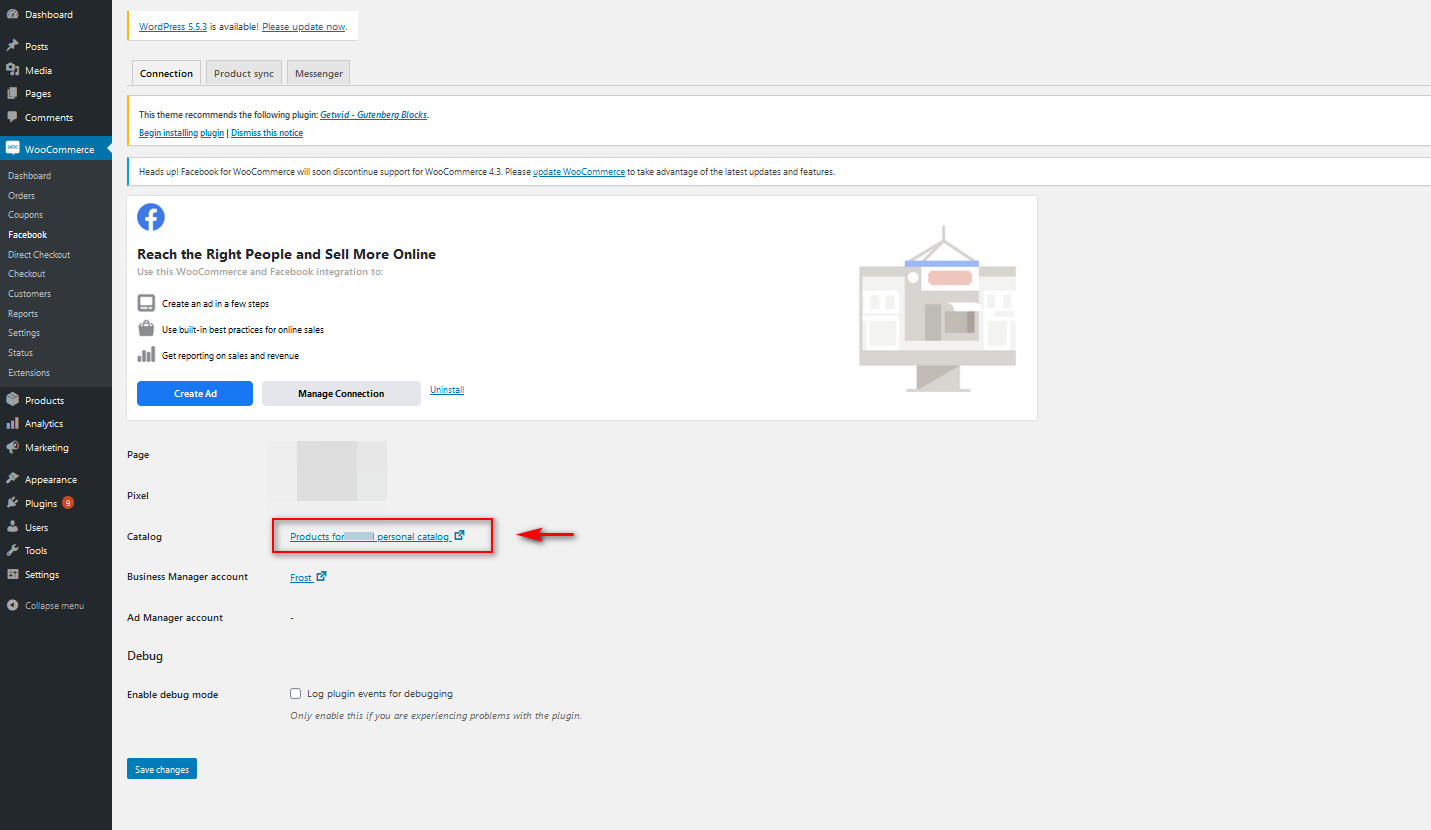
제품 카탈로그를 Instagram 페이지와 통합하려면 카탈로그 관리자로 돌아가십시오. WP 관리자 대시보드 를 열고 WooCommerce > Facebook으로 이동합니다. 그런 다음 제품 카탈로그 링크를 클릭합니다.

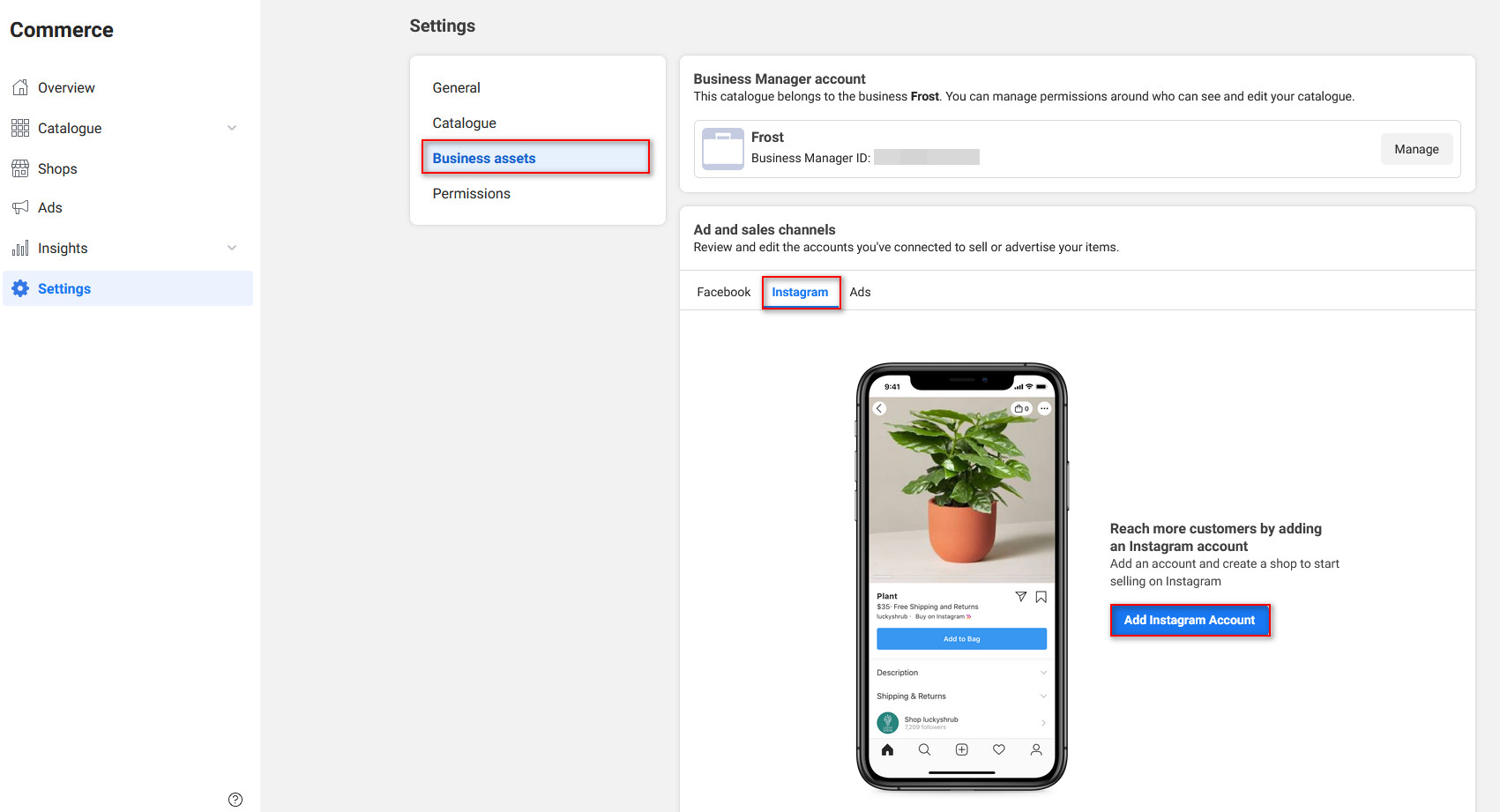
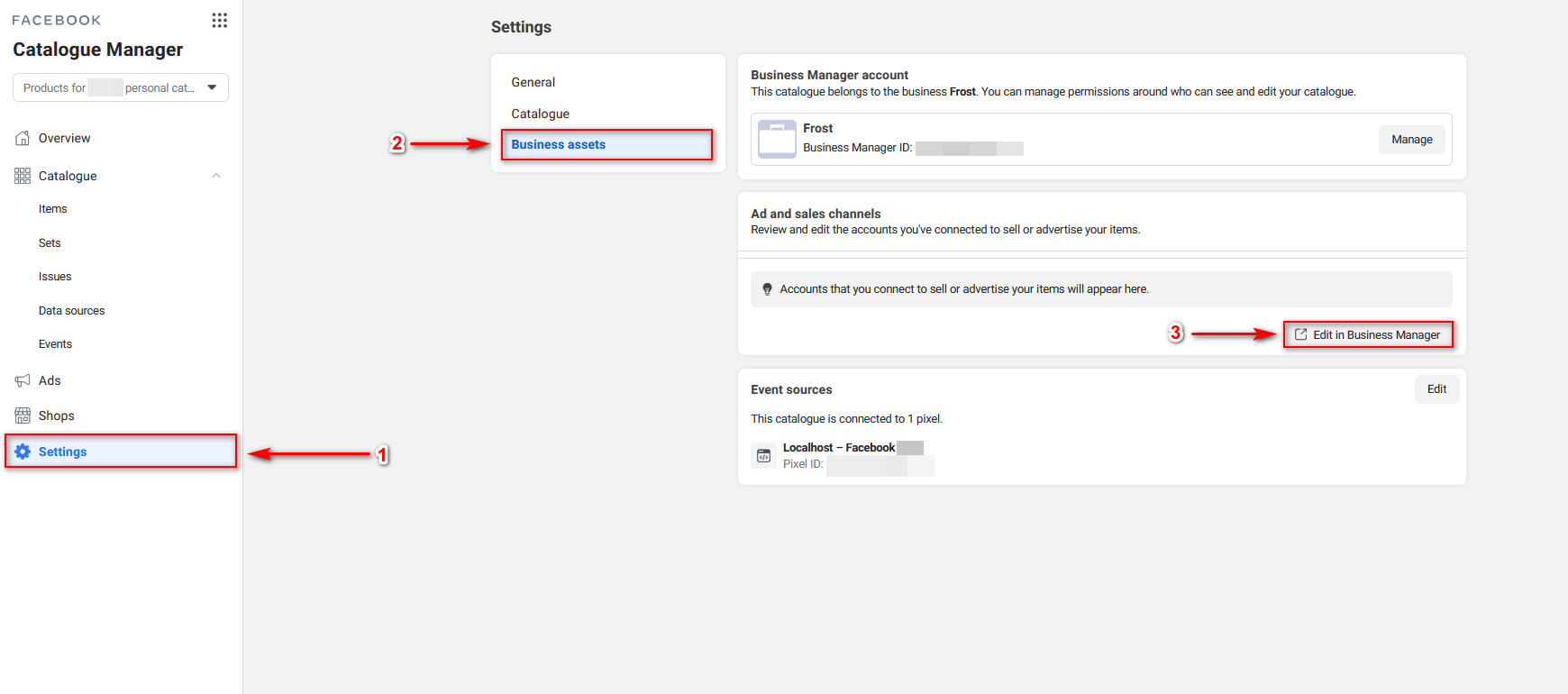
설정 > 비즈니스 자산을 누른 다음 광고 및 판매 채널 에서 Instagram 탭을 클릭합니다. 그런 다음 Instagram 계정 추가 를 누르면 로그인하거나 Instagram 계정 중 하나를 선택할 수 있는 다른 창으로 이동합니다.

이 목록에 Instagram 계정이 없으면 비즈니스 프로필에 Instagram 계정을 추가해야 할 수 있습니다. 이를 위해 설정에서 비즈니스 자산 을 클릭한 다음 비즈니스 관리자에서 편집 을 누릅니다.

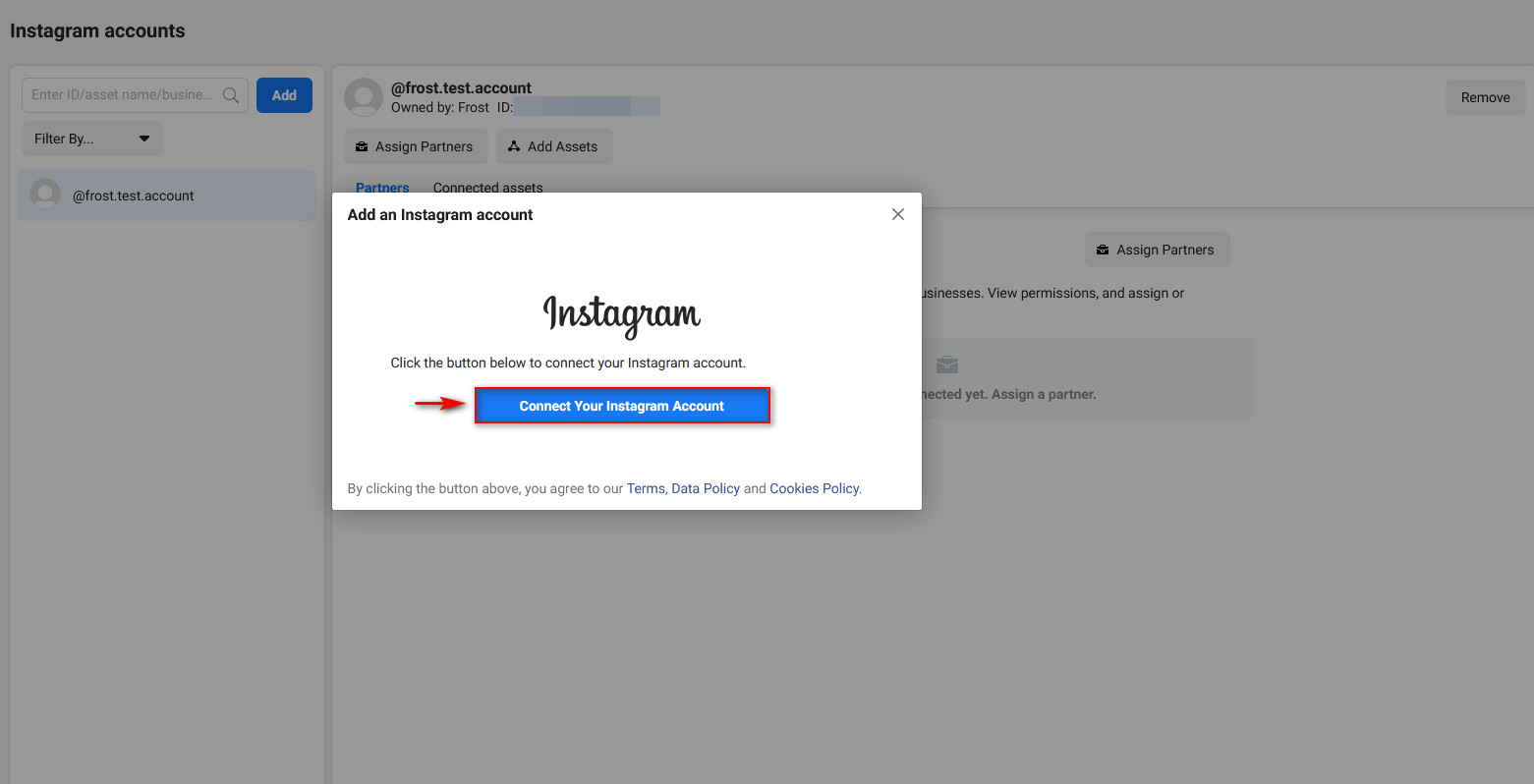
그런 다음 사이드바에서 Instagram 계정 을 클릭한 다음 추가 를 눌러 비즈니스 프로필에 필요한 만큼 Instagram 계정을 추가하세요.

이제 Instagram 앱에서 제품 태그를 설정해 보겠습니다.
Instagram Shop 설정 및 제품 태그 활성화
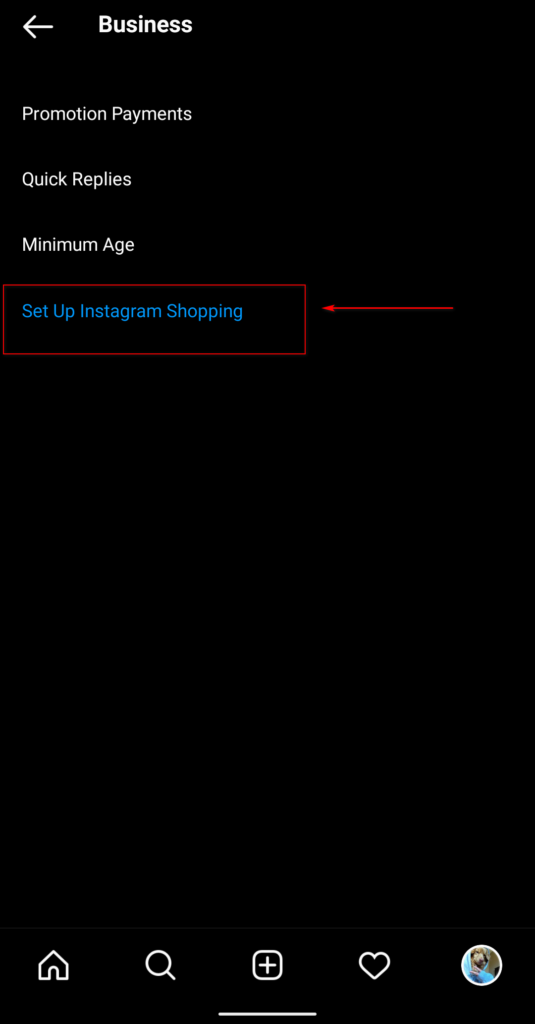
Instagram 앱을 열고 설정 을 다시 엽니다. 이제 비즈니스 로 이동하여 Instagram 쇼핑 설정을 클릭합니다.

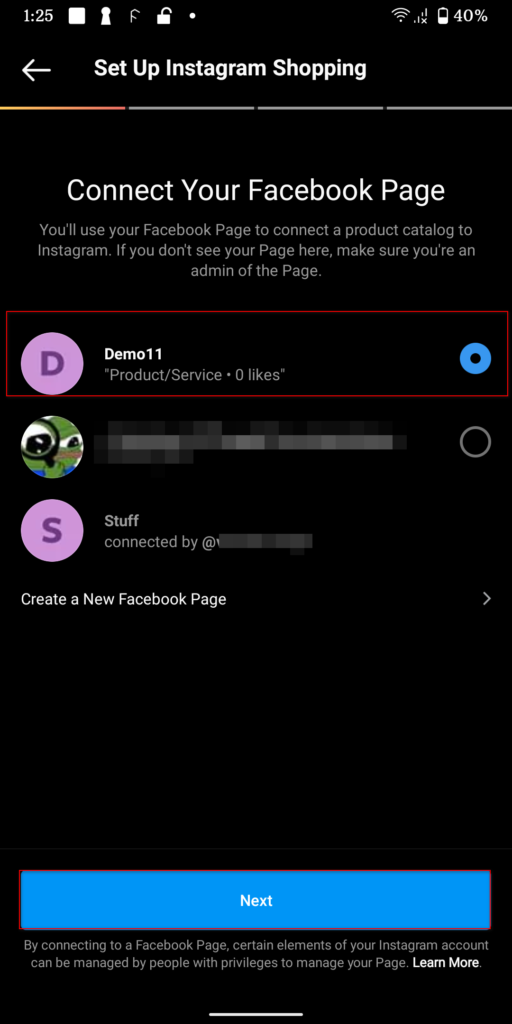
그런 다음 시작하기 버튼 을 누르면 방금 만든 Facebook 페이지에 연결해야 합니다. 이를 위해 먼저 Facebook 계정에 로그인해야 할 수 있습니다.

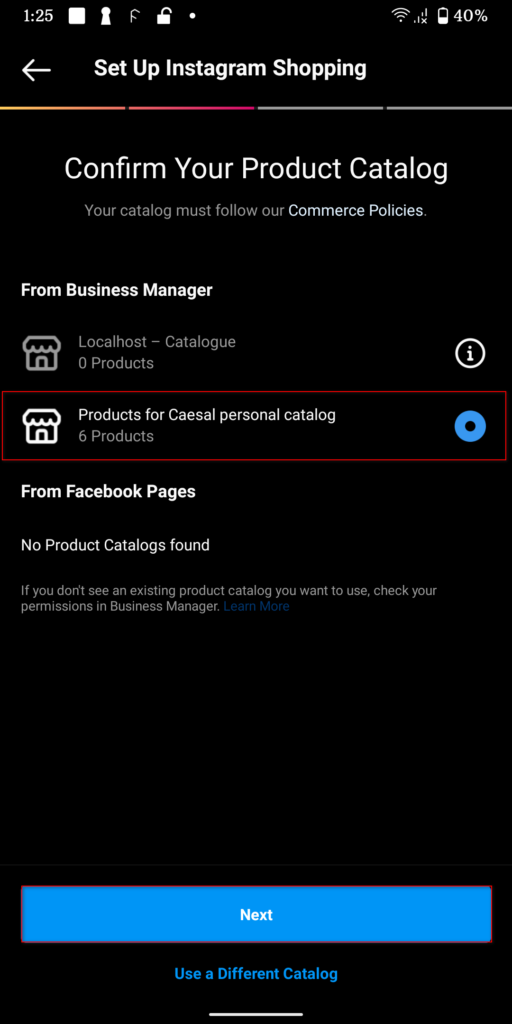
다음을 클릭한 다음 WooCommerce 웹사이트에서 가져온 새로 동기화된 제품 카탈로그 를 선택합니다.

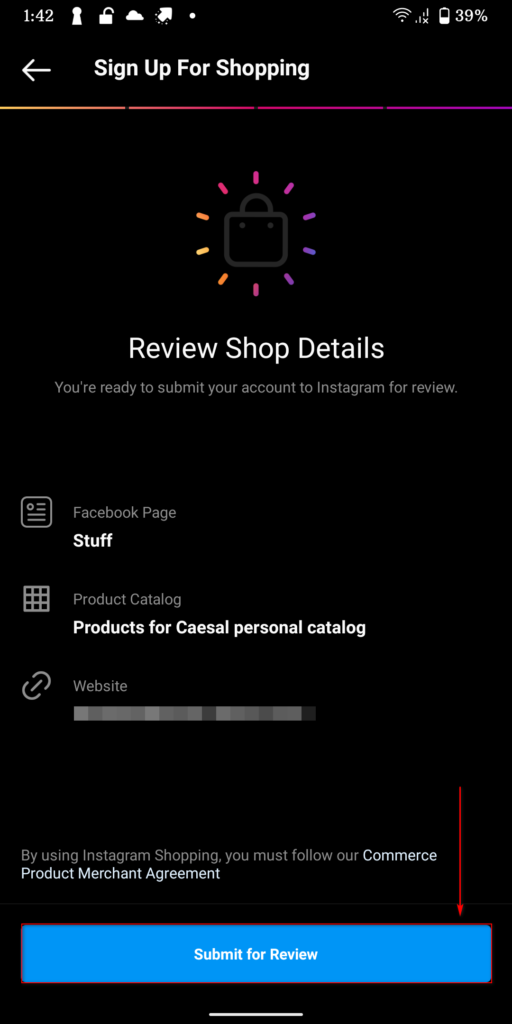
그런 다음 다음 을 누르고 제품 판매에 사용할 웹사이트 도메인을 선택합니다. WooCommerce 스토어입니다. 이전에 Facebook 플러그인을 올바르게 설정했다면 목록에 표시되어야 합니다.
이제 검토를 위해 제출을 클릭하면 인스타 페이지가 상점 검토를 위해 설정되어야 합니다.

제품 태깅
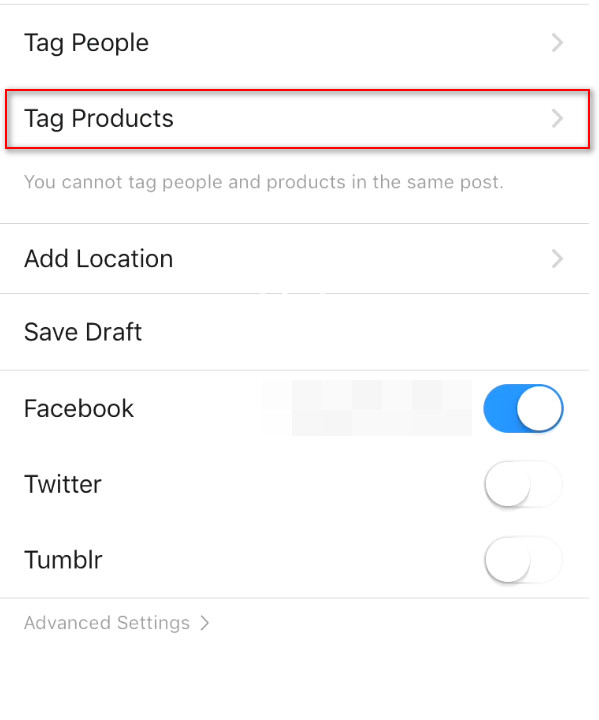
구성을 완료했으므로 태그가 지정된 제품 설정을 성공적으로 시작할 수 있습니다. 제품에 태그를 지정하려면 평소에 + 버튼을 사용하는 것처럼 Instagram에 새 게시물이나 사진을 추가하기만 하면 됩니다. 차이점은 필터를 설정하고 게시 페이지 로 이동하면 추가 제품 태그 옵션도 표시되어야 한다는 것입니다.

이 옵션을 사용하여 게시물에 태그할 제품을 선택하면 됩니다. 상점 카탈로그와 WooCommerce 웹사이트가 올바르게 설정되어 있으면 이 태그가 마술처럼 작동할 것입니다. 다른 태그와 마찬가지로 이미지 주위에서 태그를 이동하고 게시물을 게시하기만 하면 태그가 명확하게 표시되어야 합니다. 그리고 그게 다야!
이것이 WooCommerce 웹사이트를 Instagram 페이지에 연결 하는 방법입니다. 이제 Instagram 샵을 자유롭게 설정하고 원하는 만큼 태그가 지정된 제품으로 쇼핑 가능한 게시물을 만들 수 있습니다.
내 제품이 표시되지 않으면 어떻게 해야 합니까?
WooCommerce를 Instagram과 연결하는 과정에서 몇 가지 문제가 발생할 수 있습니다 . 우선 Instagram 상점을 설정하면 Instagram에서 상점이 유효한지 여부를 확인 하고 이를 위해서는 몇 가지 기준을 충족해야 합니다. 여기에는 다음이 포함됩니다.
- 모든 설정 WooCommerce 제품이 포함된 기능적인 WooCommerce 웹사이트 보유
- 필요한 모든 제품이 포함된 완전히 설정된 Facebook 카탈로그 보유
- 충분한 양의 팔로워와 게시물이 있는 적절한 Instagram 비즈니스 계정
- 적절한 기능을 위해 Instagram 페이지에 최소 10개의 쇼핑 항목을 포함하세요.
물론 Facebook 비즈니스 계정과 광고 계정을 설정하는 것은 상당히 까다로울 수 있으며 이를 위해서는 사용자마다 다를 수 있는 여러 단계가 필요합니다. 따라서 제품이 표시되지 않는 문제가 발생하면 가장 일반적인 문제를 해결하는 방법을 설명하는 이 가이드를 확인하십시오.
또는 카탈로그가 작동하지 않거나 문제가 있는 경우 Instagram 카탈로그 수정 방법에 대한 자습서를 확인하세요. 대부분의 사용자가 직면하는 문제에 대한 솔루션을 찾는 데 도움이 되는 유용한 정보가 많이 있습니다.
결론
결론적으로 WooCommerce 스토어를 Instagram에 연결하는 것은 매출을 높이는 훌륭한 방법입니다. 전체 프로세스는 상당히 길고 몇 가지를 설정해야 하므로 필요한 모든 단계를 간단히 요약해 보겠습니다.
- Facebook 페이지 설정 및 카탈로그 생성
- 웹사이트에 Facebook 플러그인을 설치하고 Facebook 계정과 동기화하세요.
- Instagram 비즈니스 프로필을 설정하고 Facebook 페이지에 연결하세요.
- Instagram 샵을 설정하고 샵 카탈로그를 페이지로 가져온 다음 샵 인증을 신청하세요.
- 태그가 지정된 제품 게시물을 생성하거나 카탈로그 항목으로 게시물에 태그를 지정하여 쇼핑 가능 게시물 생성
Facebook 및 Instagram 계정을 WooCommerce와 동기화하는 과정에서 문제가 발생하면 저희에게 알려주십시오. 최선을 다해 도와드리겠습니다. 마지막으로 WordPress 사이트를 Instagram 페이지와 연결하는 더 많은 방법을 찾고 있다면 WordPress를 Instagram과 통합하는 4가지 방법을 설명하는 가이드를 확인하세요.
