연락처 양식 7 초보자를 위한 쉬운 안내서
게시 됨: 2022-09-14대부분의 웹 사이트에는 고객, 잠재 고객 또는 일반 독자가 접근할 수 있는 방법이 필요합니다. 사용자 지정 연락처 페이지가 내장된 테마를 구입하거나 연락처 페이지를 직접 코딩할 수 있지만 이러한 옵션은 일반적으로 비용이 많이 들거나 복잡합니다. 그럴 시간이 없습니다. 그러면 문의 양식 7이 나옵니다.
문의 양식 7이란 무엇입니까?
Contact Form 7은 웹사이트에 대한 다양한 문의 양식을 만드는 데 사용할 수 있는 무료 WordPress 플러그인입니다. 이 플러그인은 무료일 뿐만 아니라 생성한 각 연락처 양식에 대한 사용자 정의 단축 코드를 사용하여 게시물, 페이지 또는 위젯 영역에 연락처 양식을 쉽게 추가할 수 있습니다.
우리는 이 플러그인을 매우 좋아하여 거의 모든 WPExplorer 테마, 심지어 최고 판매 프리미엄 WordPress 테마 Total에서도 지원합니다. 그리고 다른 개발자들도 동의합니다. 호환되지 않는 테마를 찾는 데 어려움을 겪을 것이기 때문입니다.
문의 양식 7을 선택하는 이유는 무엇입니까?
이제 Contact Form 7이 무엇인지 알았으므로 다음 질문은 이 플러그인을 왜 사용해야 합니까? 선택할 수 있는 수많은 연락처 양식 플러그인이 있으므로 Contact Form 7을 올바른 선택으로 만드는 이유는 무엇입니까?
우선, 프리미엄 버전이 없기 때문에 무료 입니다. 따라서 다른 "무료" 형식 플러그인과 비교할 때 정말 좋은 메인 대시보드에 내장된 수많은 상향 판매를 볼 수 없습니다. 또한 사용자 정의할 수 있습니다 . 사용 가능한 매개변수나 약간의 CSS를 사용하여 양식을 쉽게 조정할 수 있는 방법도 있습니다. 그리고 우리가 언급했듯이 매우 다양한 무료 및 프리미엄 테마와 호환 되므로 나중에 테마를 변경하기로 결정한 경우에도 문의 양식은 기능을 유지해야 합니다.
정리가 끝나면 WordPress 사이트에서 Contact Form 7을 사용하는 방법을 살펴보겠습니다.
문의 양식 7을 시작하는 방법

설치가 쉽습니다. 플러그인 > 새로 추가 로 이동하고 검색 옵션을 사용하여 Contact Form 7 플러그인을 찾으면 됩니다. 플러그인을 설치하고 활성화합니다.
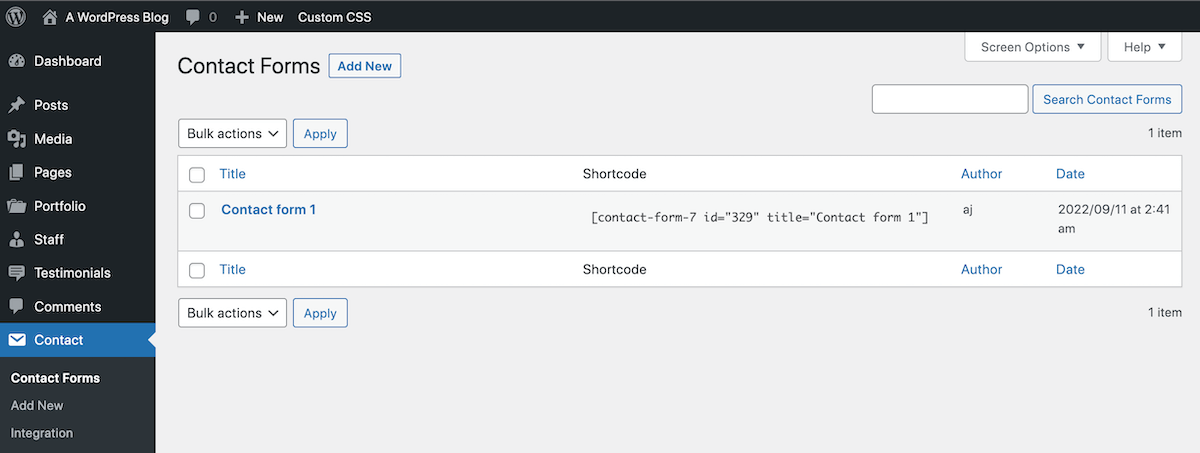
활성화되면 WordPress 대시보드에 편리한 "연락처" 메뉴 항목이 표시됩니다. 기본 연락처 양식 관리 페이지로 이동하려면 클릭하십시오.

플러그인 작성자는 대시보드에 몇 가지 유용한 정보를 포함할 만큼 친절했습니다. 언제든지 이 알림을 무시해도 됩니다. 기본적으로 이미 "연락처 양식 1"의 예가 여러분을 기다리고 있을 것입니다. 처음부터 시작할 수 있도록 이 양식을 삭제하는 것이 좋습니다.
새로 추가하여 첫 번째 연락처 양식을 만듭니다. 문의 양식이 열리면 많은 옵션이 표시됩니다. 겁먹지 마세요 – 저는 쉽습니다.
먼저 페이지 상단에 상자가 표시됩니다. 여기에서 양식의 이름을 변경할 수 있습니다. 양식의 이름은 용도에 맞는 이름(예: 사용 위치 또는 방법)으로 지정하는 것이 좋습니다.
이제 사용 가능한 설정으로 이동합니다. 이 탭을 탭별로 살펴보겠습니다.
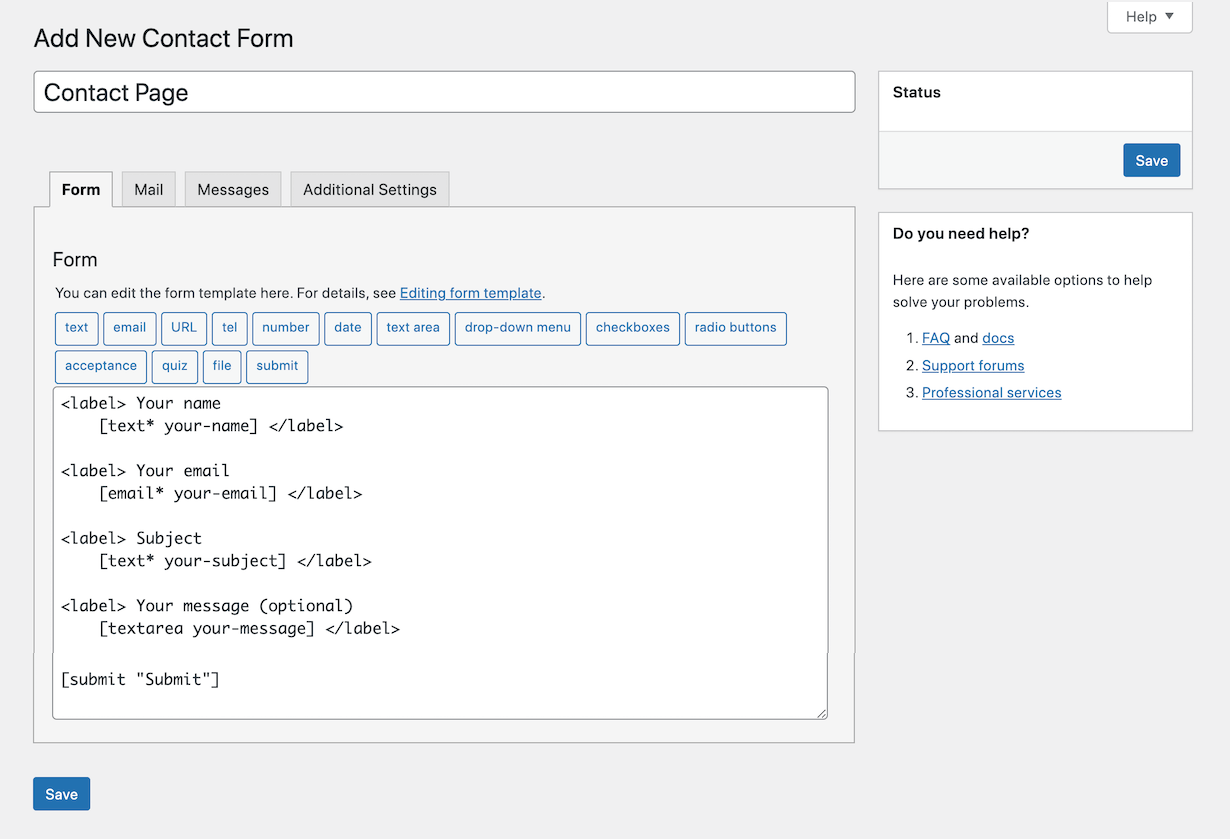
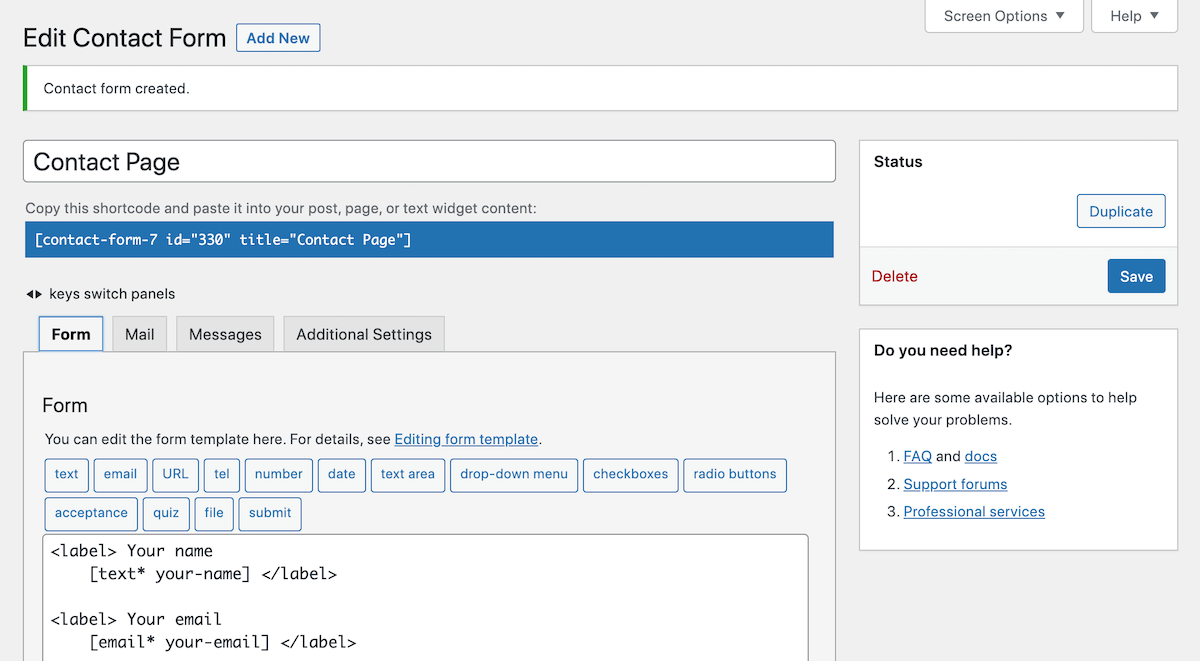
양식 설정

양식 탭은 실제로 연락처 양식을 작성하는 곳입니다. Contact Form 7은 다양한 태그를 사용하여 다양한 양식 섹션을 추가합니다. 기본 연락처 양식에는 이름, 이메일, 제목, 메시지 및 보내기 버튼 필드가 포함됩니다.
필드를 삭제 하려면 양식에서 해당 코드를 삭제하면 됩니다.
필드를 추가 하려면 사용 가능한 태그를 클릭하여 양식 섹션에 코드를 삽입하십시오. 삽입하기 전에 관련 정보를 확인할 수 있는 팝업이 열립니다.
텍스트, 이메일, URL, 전화, 번호, 날짜, 텍스트 영역, 드롭다운 메뉴, 확인란, 라디오 버튼, 수락(예: 용어), 퀴즈, 파일 업로드 및 제출 버튼에 대한 태그를 생성할 수 있습니다.
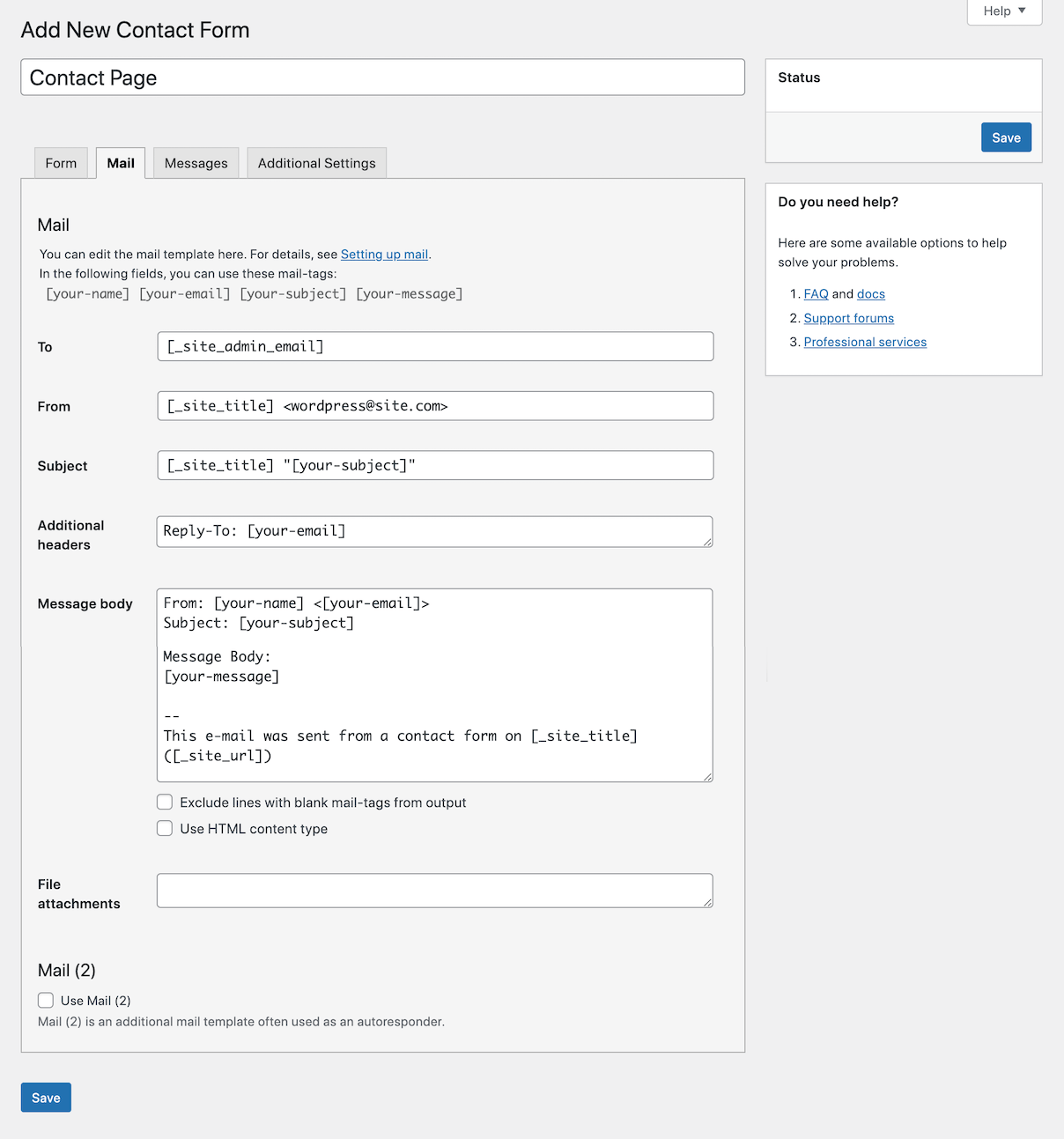
메일 설정

여기에서 사용자가 문의 양식을 제출할 때 받는 이메일을 변경할 수 있습니다. 기본적으로 플러그인은 사이트 관리자의 이메일 주소를 사용하지만 이를 지원 이메일 또는 여러 이메일 주소로 쉽게 변경할 수 있습니다.
또한 양식에 사용자 정의 태그를 추가하기로 선택한 경우 생성된 단축 코드 청크를 메시지 본문에 추가해야 합니다. 해당 코드를 붙여넣지 않으면 사용자가 해당 필드에 대해 제출한 답변을 받을 수 없습니다.
메일 2 옵션을 사용하면 사용자에게 메시지가 수신되었음을 알리는 자동 응답기를 만들 수 있습니다. 또는 다른 수신자에게 다른 이메일을 보내려는 경우 사용할 수 있습니다. 전체 연락처 양식 정보가 포함된 이메일을 받고 싶지만 지원 직원이 하나 또는 두 개의 필드가 있는 이메일만 받기를 원할 수 있습니다. 이 기능을 활용할 수 있는 방법은 여러 가지가 있습니다.
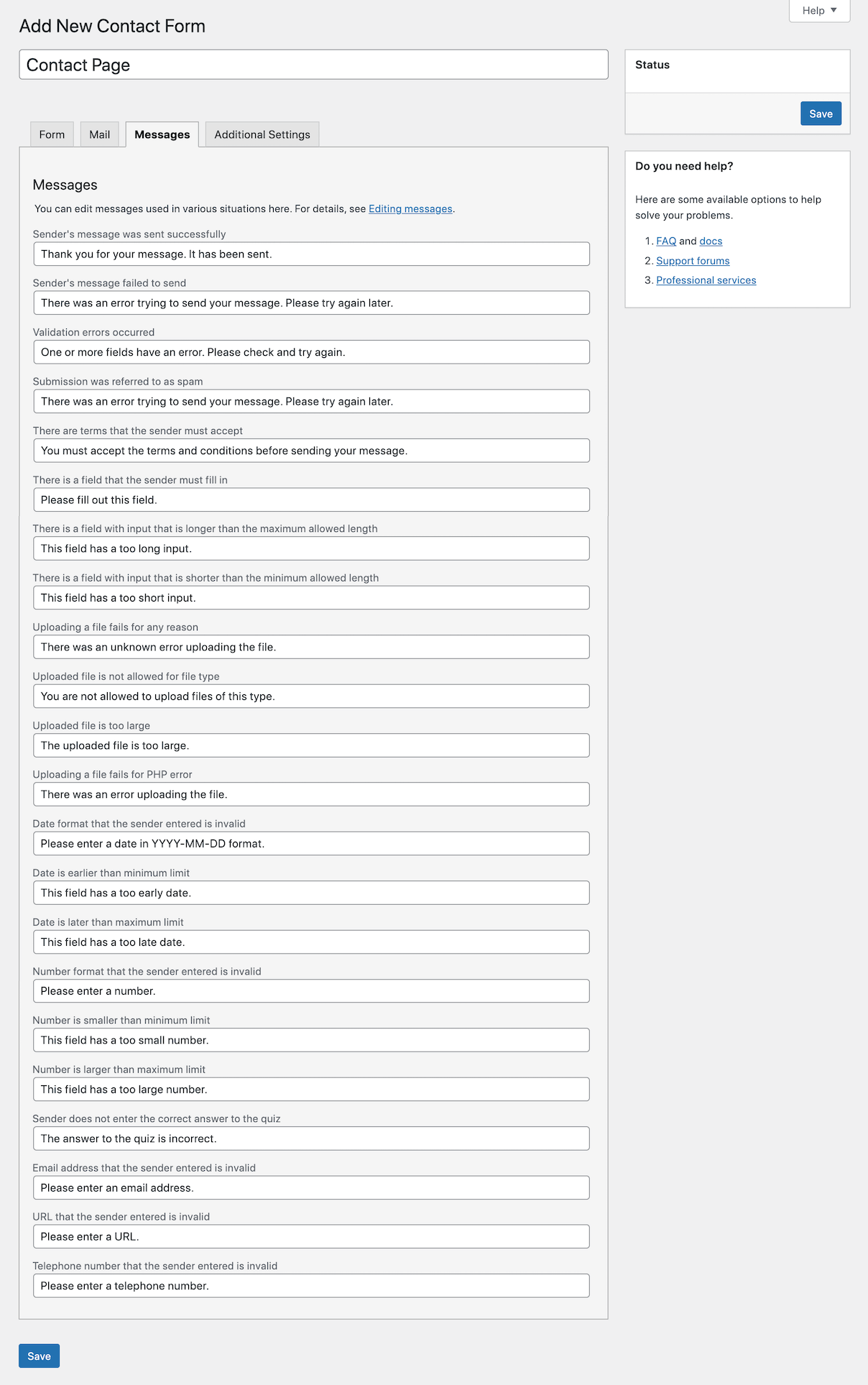
메시지 설정

완료된(또는 완료되지 않은) 다양한 작업에 대해 사용자에게 표시되는 메시지를 편집합니다. 성공적인 연락처 제출, 유효성 검사 오류, 잘못된 형식 등과 같은 이벤트에 대한 맞춤형 메시지를 생성할 수 있습니다.
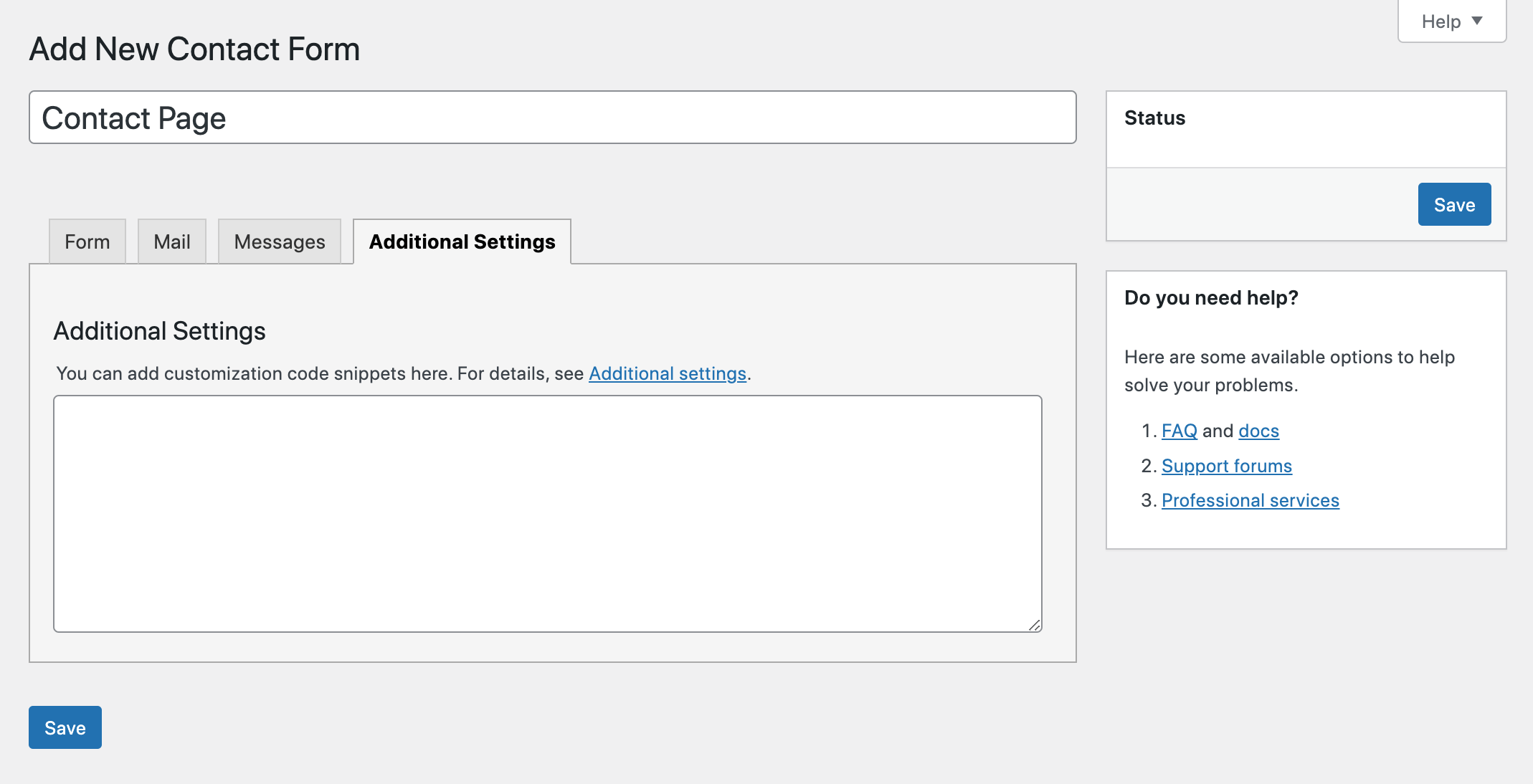
추가 세팅

추가 설정의 마지막 탭에서는 구독자 전용, 데모 모드(실제로 이메일이 전송되지 않음), 수락 확인, 메시지 저장 옵션 등을 위한 다양한 기본 제공 옵션을 활성화할 수 있습니다. 문서에서 더 많은 Contact Form 7 추가 설정을 볼 수 있습니다.
편집이 끝나면 변경 사항을 저장하십시오.
양식 사용


연락처 양식을 작성하고 사용할 준비가 되면 양식 단축 코드를 복사하여 페이지, 게시물, 위젯 영역 등에 삽입할 수 있습니다. 단축 코드는 저장한 후 양식 제목 바로 아래에 있는 연락처 양식 생성 페이지 상단에서 찾을 수 있습니다( 강조 표시됨). 다음과 같이 표시되어야 합니다.
[contact-form-7 title="연락처 페이지"]
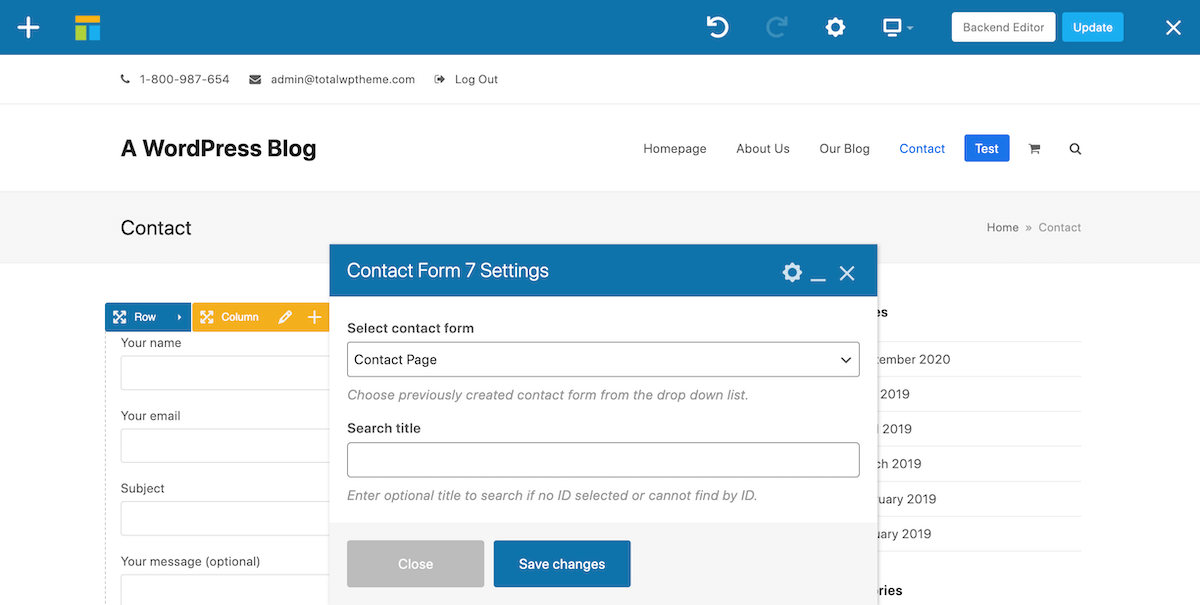
또는 WPBakery 또는 Elementor와 같은 페이지 빌더를 사용하는 경우 관련 Contact Form 7 빌더 모듈을 사용하여 페이지에서 양식을 선택하고 삽입하기만 하면 됩니다.

문의 양식 7 고급 팁
이제 원하는 경우 약간의 사용자 지정 코드로 Contact Form 7을 사용하여 정말 멋지게 만들 수 있습니다. 다음은 웹사이트에 대한 인상적인 문의 양식을 만드는 데 사용할 수 있는 몇 가지 제가 가장 좋아하는 트릭입니다.
자리 표시자 텍스트

양식 필드의 제목을 원하지 않거나 특정 필드에 입력해야 하는 내용을 사용자에게 보여주기 위해 텍스트를 추가하고 싶을 수도 있습니다. 자리 표시자를 추가하는 것은 쉽습니다. 필드에서 레이블을 제거한 다음 다음과 같이 대괄호 안에 있는 코드 끝에 따옴표를 사용하여 원하는 텍스트를 추가하기만 하면 됩니다.
[텍스트* 당신의 이름 "당신의 이름"]
전체 너비 입력 필드

저는 개인적으로 기본 텍스트 필드가 그렇게 짧은 것을 좋아하지 않습니다. 텍스트 필드의 너비를 변경하는 방법에는 두 가지가 있습니다. 사기꾼 방법은 양식 섹션의 해당 필드에 대한 코드에 원하는 문자 길이 너비를 추가하는 것입니다. 따라서 300자를 위한 공간이 있는 전각 필드를 원하면 다음과 같이 백슬래시가 뒤에 오는 300을 추가하십시오.
[text* your-name 300/ "Your Name"]올바른 방법으로 수행하려면 CSS 스타일시트에 다음 코드를 추가해야 합니다.
input.wpcf7-text { width: 100%; }그러나 이것은 전체 WordPress 설치의 모든 Contact Form 7 텍스트 필드에 영향을 미칩니다.
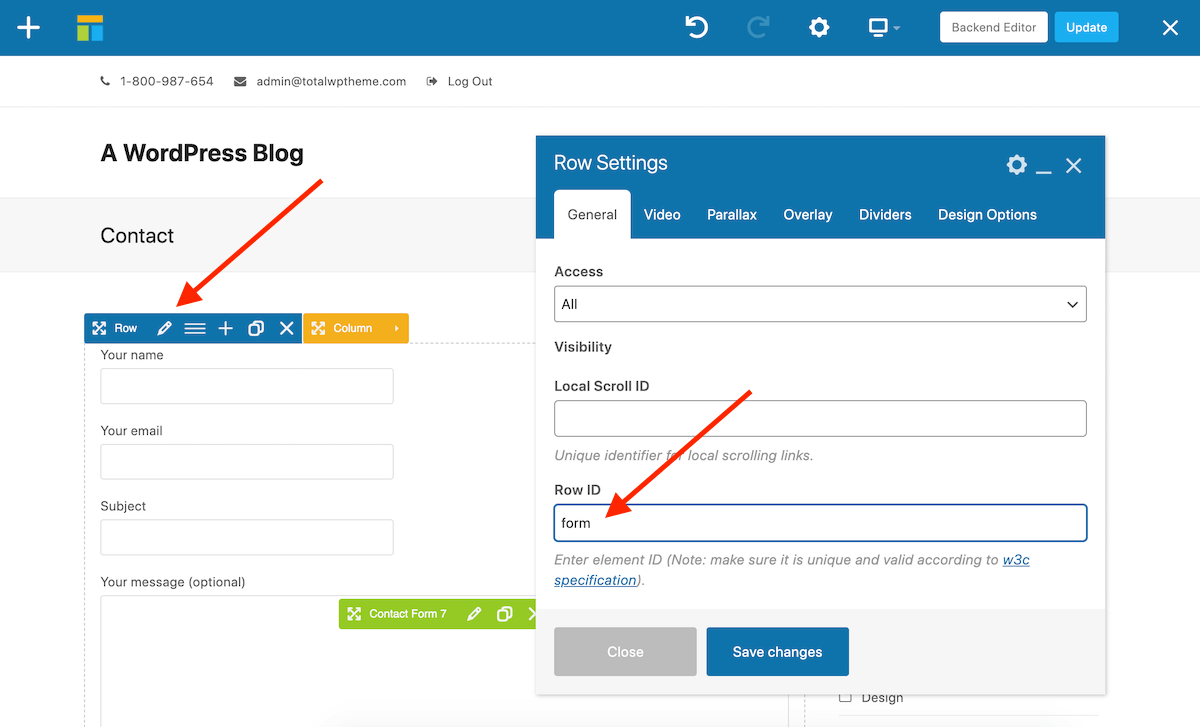
WPBakery 페이지 빌더를 사용하는 경우 이 문제를 해결하고 특정 게시물 또는 페이지의 특정 행을 대상으로 지정하여 하나의 격리 문의 양식만 스타일이 되도록 하는 옵션이 있습니다. 먼저 행을 클릭하고 사용자 정의 행 ID를 추가하십시오. 그런 다음 저장합니다.

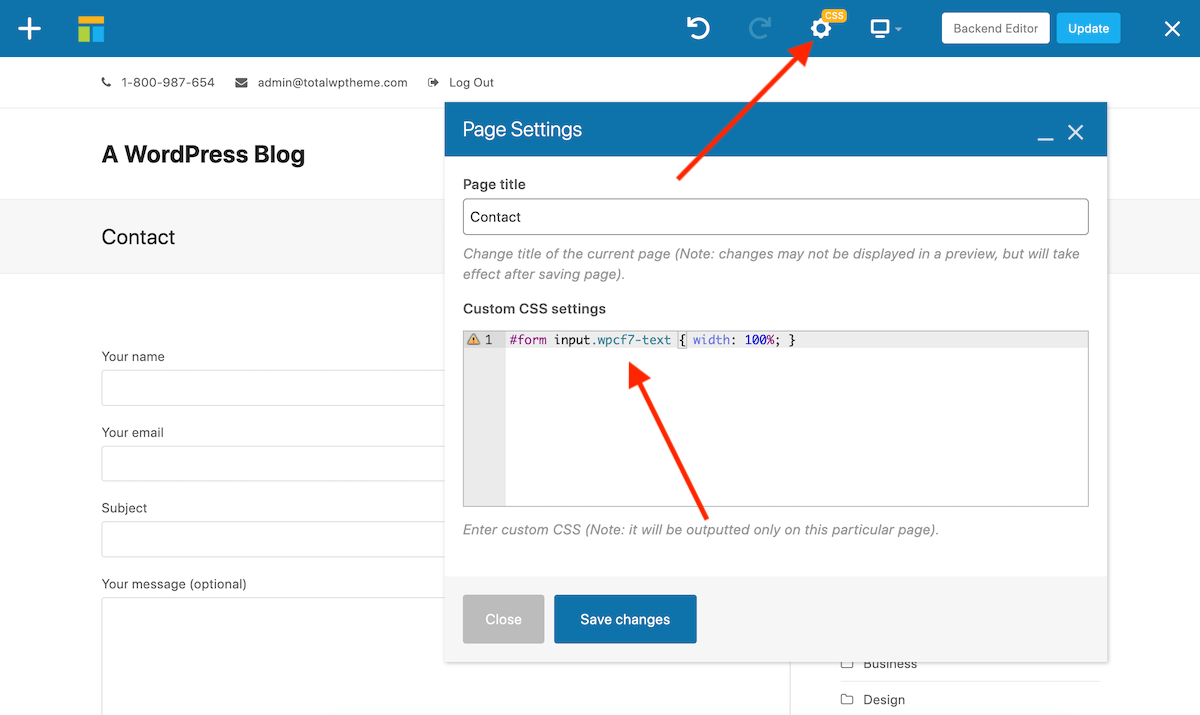
그런 다음 게시물 또는 페이지의 기본 콘텐츠 영역 바로 위에 있는 톱니바퀴 아이콘을 클릭하고 #YOUR-ROW-ID 다음에 위에서 언급한 CSS 코드를 입력합니다.

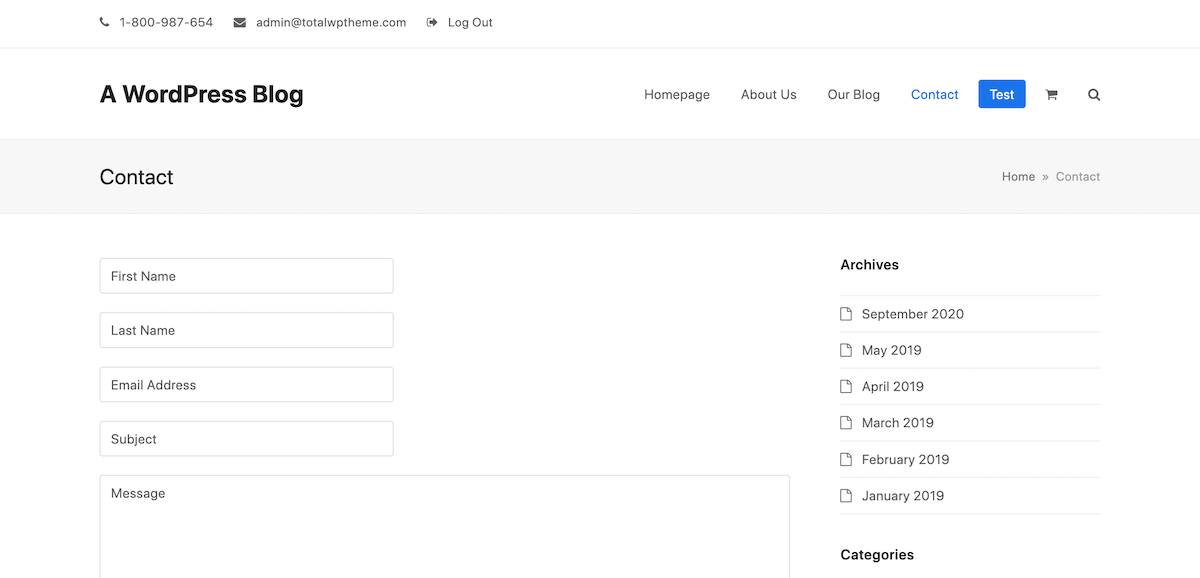
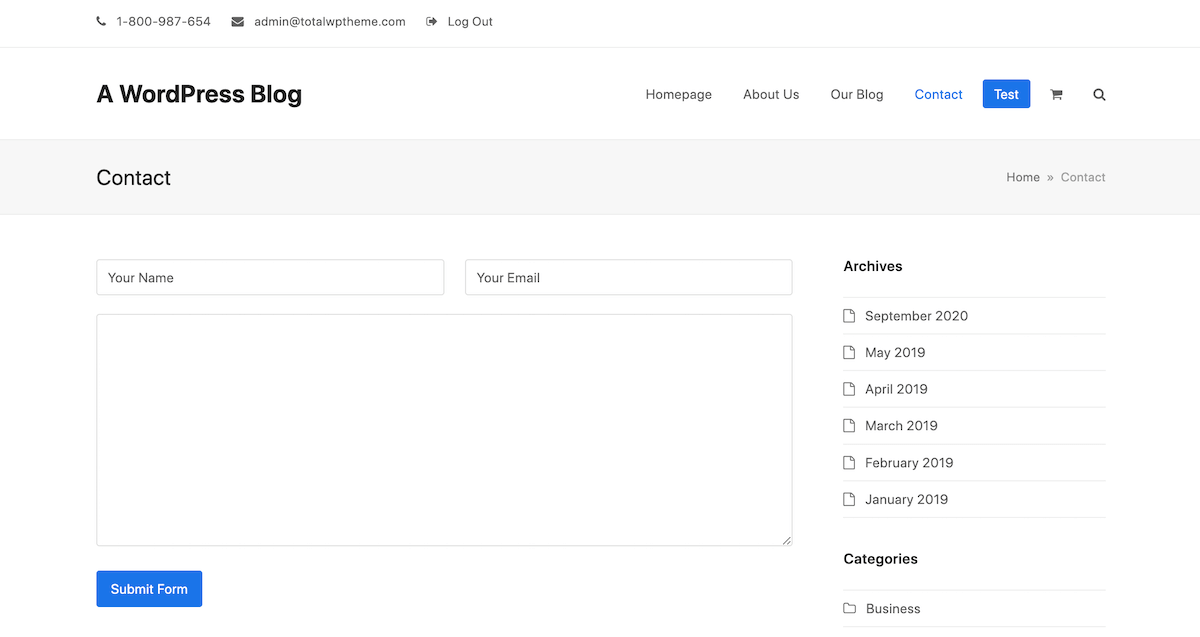
나란히 입력 필드

또 다른 깔끔한 트릭은 필드를 나란히 추가하는 것입니다. 나는 이것이 연락 양식을 매우 깨끗하고 전문적으로 유지한다고 생각합니다. Total WordPress Theme로 이 작업을 수행하기 위해 쉽게 만들었으며 사용자 지정 클래스를 추가했습니다. 다음과 같이 p 태그에 class="one-half"를 추가하기만 하면 됩니다.
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>참고: 이 팁은 특히 Total 테마 사용자를 위한 것이지만 다른 테마에는 유사한 양식 스타일이 내장되어 있을 수 있습니다.
멋진 이메일 태그
때로는 사용자가 제출한 것보다 더 많은 정보가 필요합니다. 여기에서 Contact Form 7의 특수 이메일 태그가 유용합니다. 이를 통해 이메일 타임스탬프, 제출 IP 주소, 연락처 양식이 포함된 게시물의 ID 또는 제목 등을 추가할 수 있습니다. 이러한 모든 도구는 양식 제출을 체계적으로 유지하는 데 도움이 될 수 있습니다.
문의 양식 7에 대해 자세히 알아보기
Contact Form 7 사용에 대한 추가 정보는 해당 문서를 참조하십시오. 여기에서 다양한 태그와 태그의 기능에 대한 자세한 설명, 플러그인 작성자의 유용한 팁, 어떤 이유로 플러그인이 작동하지 않는 경우 문제 해결에 대한 유용한 기사를 찾을 수 있습니다.
Contact Form 7은 사용 가능한 최고의 무료 플러그인 중 하나이며 모든 WordPress 웹 사이트에서 연락처 양식을 만드는 데 가장 적합한 옵션 중 하나입니다. 이 가이드가 도움이 되었기를 바랍니다. 문의 사항이 있거나 문의 양식 7에 대한 생각을 공유하고 싶다면 아래에 의견을 남겨주세요!
