훌륭한 연락처 페이지: 7가지 모범 사례 및 아이디어
게시 됨: 2022-08-23연락처 페이지는 웹사이트의 주요 페이지 중 하나이므로 연락처 페이지를 눈에 띄게 만드는 아이디어와 방문자에게 훌륭한 경험을 제공하기 위한 팁을 찾고 있을 수 있습니다.
이 가이드에서는 연락처 페이지에 무엇이 포함되어야 하는지, 연락처 페이지가 어떻게 표시되어야 하는지, 연락처 페이지를 만드는 방법에 대해 자세히 알아볼 것입니다. 기사 전체에 걸쳐 더 깊이 파고들면서 몇 가지 훌륭한 연락처 페이지의 예와 영감을 살펴보겠습니다. 파헤쳐보자!
연락처 페이지란 무엇입니까?
연락처 페이지(때로는 "문의하기" 페이지)는 사이트 방문자가 귀하에게 연락할 수 있는 방법을 제공하기 위한 웹사이트의 페이지입니다. 일반적으로 연락처 페이지에는 사용자가 메시지를 제출할 수 있는 대화형 양식이 포함되어 있습니다. 연락처 페이지에는 전화번호, 이메일 주소 또는 기타 통신 방법을 포함하여 귀하에게 연락할 수 있는 다른 방법이 포함될 수도 있습니다.
연락처 페이지가 필요한 이유는 무엇입니까?
대부분의 웹사이트에는 사이트 방문자가 쉽게 연락할 수 있는 연락처 페이지가 필요합니다. 귀하의 웹사이트를 사용하는 사람들은 귀하에게 연락할 방법을 찾고 있습니다. 사실, 당신에게 연락할 방법을 찾는 것은 그들이 처음에 당신의 웹사이트를 검색하거나 방문하는 이유 중 하나일 수 있습니다.
연락처 페이지가 있으면 웹사이트에서 커뮤니케이션 방법을 제공하고 사용자에게 훌륭한 사용자 경험을 제공할 수 있습니다. 연락처 페이지는 신뢰를 구축하고 투명성을 제공하며 고객 만족도를 높이는 데 도움이 될 수 있습니다.
연락처 페이지에는 무엇이 포함되어야 합니까?
다음은 모든 연락처 페이지에 필요한 몇 가지 "필수 사항"입니다.
- 문의 양식 – 모든 문의 페이지의 특징은 문의 양식입니다. 연락처 양식은 일반적으로 이름, 이메일 주소, 전화 번호 및 연락처 메시지와 같은 연락처 세부 정보를 요청합니다. 가장 좋은 방법은 문의 양식이 단순해야 하며 너무 많은 세부 정보를 요구하지 않는 것입니다. 또한 양식은 사용자의 선택(예: 특정 제품, 서비스 또는 질문에 대한 문의)에 따라 새 필드를 채울 수 있다는 점에서 동적일 수 있습니다.
- 추가 연락 방법 – 반드시 필요한 것은 아니지만 전화번호, 이메일 주소 또는 실제 주소를 포함하여 연락처 페이지에 추가 연락 방법을 포함할 수 있습니다. 소셜 미디어 핸들을 포함하여 창의력을 발휘할 수도 있습니다.
- 시간 또는 응답 시간 – 방문자에게 문의 양식을 작성한 후 예상되는 사항(예: 응답하는 데 걸리는 시간) 또는 운영 시간에 대해 알립니다.

연락처 페이지 도움말
다음은 훌륭한 연락처 페이지를 구축하기 위한 몇 가지 팁입니다.
- 사이드바 제한 – 사용자 경험(UX) 연구는 많은 웹 사용자가 생각했던 것을 뒷받침합니다. 사이드바는 정말 짜증납니다. 이러한 고정 요소에는 일반적으로 사용자가 방문하는 페이지와 관련이 없는 정보가 포함됩니다. 연락처 페이지 내용을 단순하게 유지하십시오.
- 신중하게 양식 필드 선택 - "기본 템플릿"을 사용하여 양식을 만드는 경우 고객이 양식을 사용하지 않을 가능성이 높습니다. 각 연락처 페이지의 약 절반이 쓸모없는 필드로 채워져 있기 때문입니다. 예를 들어, 귀하가 디지털 전자 상거래 회사이고 누군가 제품에 대해 묻는다고 가정해 보겠습니다. 집 주소를 묻는 양식을 사용하는 경우 귀하의 사이트는 일반 사용자에게 매우 생소하게 보일 것입니다.
- 미학을 우선시 하십시오 – 예, 사이트의 모든 페이지의 미학을 주의 깊게 조사해야 합니다. 그러나 여러 UX 연구에 따르면 "문의하기" 페이지가 추가로 에어브러시를 사용하는 데 가장 중요한 페이지일 수 있습니다. SEO 순위가 작동하는 방식 때문에 제품을 찾는 많은 방문자가 귀하의 페이지에 바로 방문하여 사용자 접촉을 허용합니다. 우리 모두 알고 있듯이 첫인상은 모든 것을 의미하므로 긍정적인 인상을 갖도록 하십시오.
- 필드 설명 사용 – 방문자가 연락처 필드의 의미에 대해 잘 알지 못하는 경우가 있습니다. 더 이상의 설명이 없는 "이름"과 같은 간단한 것조차도 혼란스러울 수 있습니다. 이름만 묻는 건가요 아니면 전체 이름을 원하는 건가요? 풀네임이라면 애초에 요구할 이유가 있나요? 말을 정확히 이해하는 것이 중요합니다. 이것은 새로운 사용자에게 비용을 지불하여 테스트하고 정직한 의견을 제공하는 것이 실제로 가치가 있는 영역입니다.
- 전문 플러그인 사용 – 전문적이고 간결하며 예쁜 "문의하기" 페이지를 만드는 일은 간단하지 않습니다. 최신 WordPress 기술을 유지하려는 경우 Kadence 테마와 같은 효율적이고 사용자 정의 가능한 테마를 고려할 수 있습니다. 또한 Kadence Blocks와 같은 확장 팩을 사용하면 연락처 페이지를 포함하여 최신 버전의 Gutenberg 편집기에서 기본적으로 WordPress 항목을 편집할 수 있습니다!
연락처 페이지 스팸 및 보안
계속하기 전에 특히 중요하다고 생각했던 연락처 페이지 스팸 및 보안에 대한 몇 가지 요점이 있습니다!
- 주요 웹 보안 위협 중 하나는 "위생되지 않은" 형식입니다. 이것은 사용자가 입력한 잠재적인 악성 코드를 제거하기 전에 서버에서 읽는 필드가 있는 양식입니다. 보안 제품이 모든 위협을 막을 수는 없지만 iThemes Security와 같은 고품질 WordPress 보안 플러그인을 신중하게 선택하면 잠재적 위협을 완화하는 데 도움이 될 수 있습니다.
- 고려해야 할 한 가지 절충안은 양식에서 원하는 보안 문자 보안 수준입니다. 가장 "공격적인" 보안 문자를 선택하면 방문자가 페이지에 불만을 품고 떠날 것으로 예상합니다. 반면에 보안 문자 보안을 최소화하거나 아예 사용하지 않고 페이지를 남겨두는 것은 스패머를 초대하는 것이므로 현명하게 선택하십시오. 플러그인을 사용하여 몇 가지 간단한 단계로 WordPress reCAPTCHA를 추가합니다.
- 연락처 페이지 스팸은 정말 고통스러울 수 있습니다. 스팸 입력을 제한하기 위해 양식 플러그인 내의 설정을 활용해야 합니다. WordPress 스팸은 몇 단계만 거치면 쉽게 차단할 수 있습니다.
"문의하기" 페이지는 어떻게 표시되어야 합니까?
연락처 양식 디자인과 관련하여 "단단하고 빠른" 규칙이 많지 않은 것이 사실이지만 일반적으로 이러한 페이지가 어떻게 표시되어야 하는지에 대한 몇 가지 시도되고 진정한 조언이 있습니다.
첫째, 자신의 모든 연락처 정보가 친숙한 방식으로 표시되는지 확인하십시오. 인구 통계에 따라 다른 사람보다 다른 연락 방법을 중요하게 생각합니다. 예를 들어, 우리는 연구에서 기성 세대가 전화를 통한 직접 고객 서비스를 중요하게 여깁니다. 반면에 젊은 세대는 일반적으로 온라인 채팅이 가장 쉬운 방법이라고 생각합니다.
둘째, 항상 사용자가 문의 카테고리를 선택하도록 해야 합니다. 이 콘텐츠를 받기 위해 하나의 일반 사서함만 사용하면 안 됩니다.
셋째, 페이지의 일반적인 모양은 사이트의 나머지 부분과 "클릭"되어야 합니다. 일부 새로운 웹마스터는 나머지 WordPress 사이트와 동일한 메뉴가 없는 페이지를 만드는 실수를 범합니다. 이것은 일반적으로 템플릿을 사용하고 주의하지 않은 결과입니다. 이 페이지는 종종 가장 마지막에 생성되고 마지막으로 수정되는 페이지 중 하나이지만 WordPress 사이트의 가장 중요한 부분 중 하나가 되는 경우가 많습니다.
"문의하기" 페이지를 어떻게 구축합니까?
Kadence Blocks와 같은 새로운 Gutenberg 편집기에 연결되는 확장 팩을 사용하는 것이 좋은 방법임을 기억하십시오. 양식 내의 실제 콘텐츠를 관리하려면 여전히 WordPress 양식 플러그인을 사용해야 합니다. 그러나 그래픽 편집기를 사용하면 시간을 절약할 수 있는 귀중한 통찰력을 얻을 수 있습니다.
우리는 일반 WordPress 사이트에 대한 "문의하기" 페이지의 기본 표현을 만드는 방법을 검토할 것입니다. 이것은 훌륭하고 세련된 예술 작품의 예가 아닙니다 ! 이것은 단순히 올바른 방향으로 시작하기 위한 것입니다.
1. 플러그인을 선택하세요!
예, 확장이 없는 기본 Gutenberg 요소를 사용하여 고유한 양식을 만들 수 있습니다. 그런 생각을 하기 전에 이러한 유형의 형식 뒤에 있는 복잡성을 고려하십시오. 미학은 매우 간단합니다. 그러나 그 외에는 반드시 안전한 방법으로 양식을 제출해야 합니다. 그런 다음 경로를 지정하고 그 안에 들어 있는 항목을 정렬해야 합니다. 대부분의 문의 양식에는 특정 유형의 보안 문자가 필요합니다. 목록은 계속 진행되지만 아이디어를 얻을 수 있습니다. 바퀴를 재발명할 필요가 없습니다.
2. 플러그인 설치
플러그인을 조사하고 예산에 맞는 플러그인을 찾았으면 설치할 차례입니다. WordPress 대시보드에서 플러그인 -> 새로 추가로 이동합니다. 검색 옵션을 통해 원하는 플러그인을 찾아 WordPress 서버에 설치하여 사이트에서 사용할 수 있도록 합니다.
이 단계의 일부로 설치 후 WordPress 사이트에서 플러그인을 활성화 했는지도 확인하십시오.
위의 링크를 사용하여 Kadence Blocks를 간단히 설치할 수도 있습니다.
3. 템플릿 선택
WordPress용 거의 모든 주류 양식 플러그인에는 미리 정의된 템플릿 세트가 있습니다. "문의하기" 형식으로 구체적으로 작성하지 않는 것은 거의 전례가 없는 일입니다. 이것은 "선택 후 잊어 버리기"옵션을 의미 하지 않는다는 것을 기억하십시오. 그보다는 원하는 것과 가장 유사한 템플릿을 선택하고 가능한 한 완벽에 가까울 때까지 사용자 지정해야 합니다.
Kadence WP의 Form 블록을 사용하면 사용자 정의 양식을 생성할 수 있을 뿐만 아니라 원하는 대로 스타일을 지정할 수 있습니다. 양식 블록을 사용하면 사용자 정의 필드를 무제한으로 추가할 수 있으며 Google ReCaptcha 지원도 포함됩니다.
페이지에 새 블록을 추가하고 양식 블록을 선택하여 시작하십시오.

4. 설정 및 스타일링
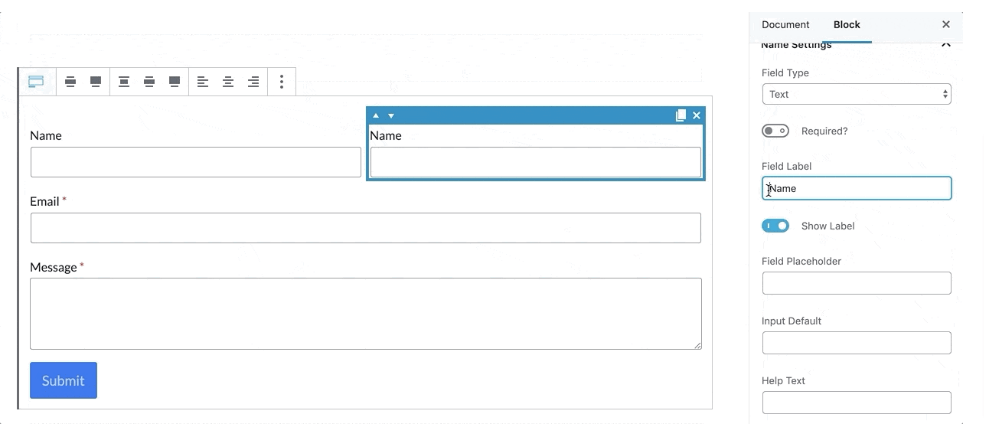
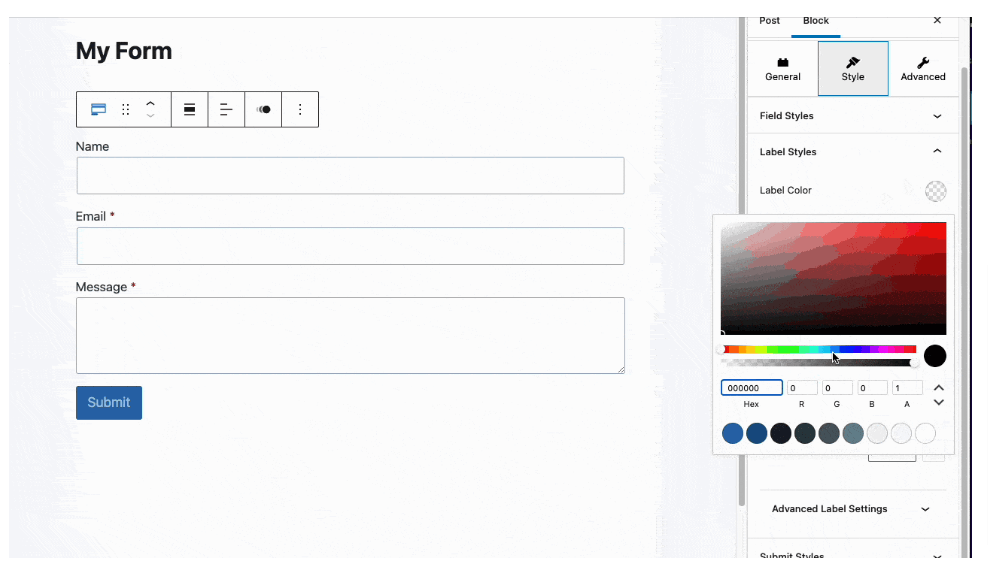
원하는 만큼 사용자 정의 필드를 만드십시오. 행을 복제하고, 열의 크기를 조정하고, 필수 필드인지 여부를 선택할 수 있습니다.

입력 배경색, 테두리 설정, 글꼴 스타일, 버튼 설정, 필드 행 간격 등을 포함한 필드 설정을 조정하십시오!

5. 이메일 전달 설정
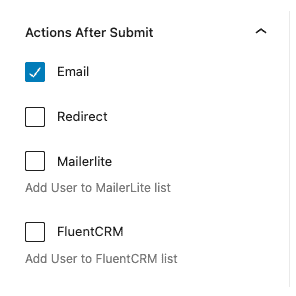
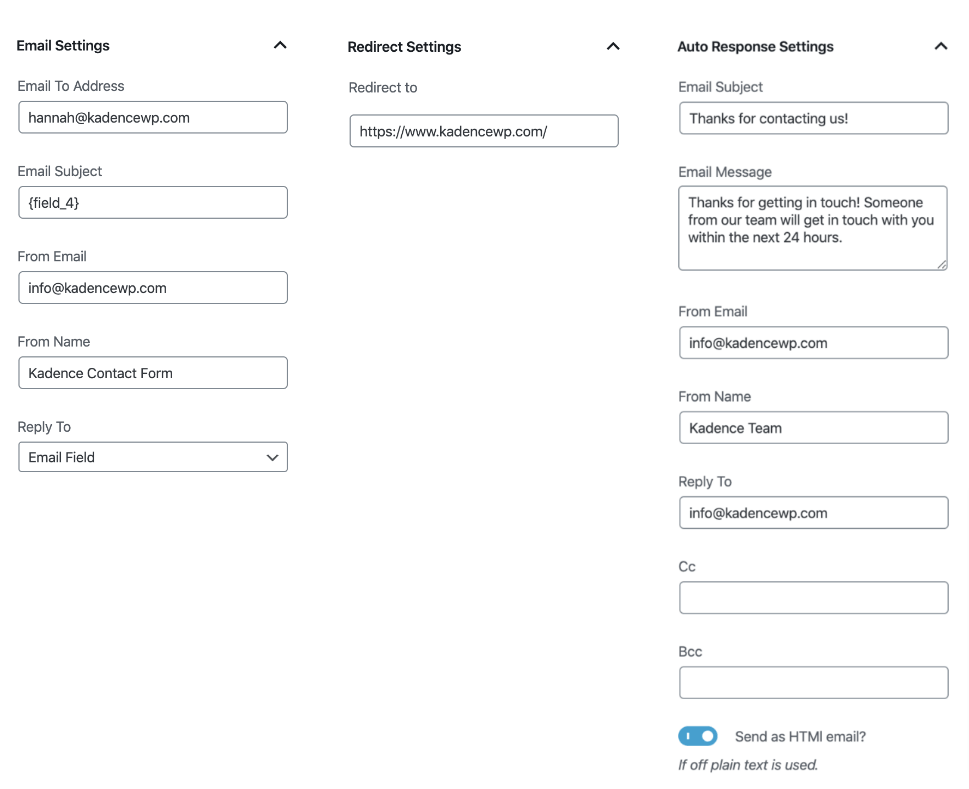
양식 블록 설정 내에서 제출 후 작업 설정을 조정할 수 있습니다. 이메일 수신 여부, 제출 후 사용자 리디렉션 여부, 자동 응답 이메일 통합 여부, 데이터베이스 항목 설정 여부를 선택합니다. MailChimp 및 SendInBlue 통합, WebHooks 호출 및 양식 제출 시 새로운 데이터베이스 항목을 원하는 경우 Kadence Blocks Pro를 확인하십시오.

각 옵션을 선택하면 제출 후 각 작업을 사용자 지정할 수 있는 탭이 표시됩니다.

6. 귀하의 페이지에 연락처 양식을 놓습니다.
마지막 단계는 연락처 양식 블록을 사용하려는 페이지에 끌어다 놓는 것입니다. 기본 Gutenberg 편집 플러그인을 사용하는 경우 기본적으로 원하는 곳으로 끌어다 놓을 수 있는 기본 항목을 생성하게 됩니다.

한 곳에만 있으면 되지만 이렇게 하면 WordPress 사이트를 모듈식으로 유지하는 데 도움이 됩니다.
"문의하기" 페이지를 최적화하려면 어떻게 해야 합니까?
이것은 약간 어리 석기 시작하는 영역입니다. 부분적으로 이것은 "최적화"가 10억 개의 다른 것을 의미할 수 있다는 사실 때문입니다. 우리는 이 질문을 다룰 때 단어의 기술적 정의에 초점을 맞출 것입니다.
첫째, 속도가 게임의 이름이라는 것을 기억하십시오. 특히 WordPress 블로그를 처음으로 시도하는 방문자의 경우 그렇습니다. 로딩 시간이 1초를 넘기면 방문자 이탈률이 치솟기 시작합니다. JavaScript 파일을 최소화하고, 사이트 헤더가 최적화되었는지 확인하고, 가능한 한 최소 대역폭을 사용하여 이미지를 렌더링하고, 느린 연결을 위해 페이지의 가장 중요한 비트를 먼저 가져오기 위해 비동기 로딩을 활용하십시오. 콘텐츠 전송 네트워크(CDN)를 사용하는 것도 방문자가 사이트를 제공하는 서버에서 너무 멀리 떨어져 있지 않도록 하는 좋은 방법입니다.
둘째, 연락처 양식에 항상 외부 입력을 받으십시오. 우리는 당신이 킬러 페이지를 만들 수 있다고 확신하지만 "문의하기" 페이지를 만들 때 모든 사람은 일반적으로 최소한 약간의 감독을 합니다. 다양한 그룹의 사람들로부터 아이디어를 얻는 것이 일반적으로 이상적이지 않은 페이지에서 WordPress 사이트를 선제적으로 저장하는 가장 좋은 방법입니다!
셋째, 페이지를 덜 혼란스럽게 만드십시오! 너무 많은 연락처 페이지에 충돌하는 정보가 있거나 너무 많은 연락처 정보가 있습니다. 예를 들어 웹 호스팅 회사인 경우 방문자는 실제 비즈니스 위치를 정확히 표시하기 위해 대역폭의 절반을 차지하는 Google 지도 위젯을 보지 않고 살 수 있습니다.
7 연락처 페이지 모범 사례
새로운 "문의하기" 양식을 만들 때 가장 중요한 7가지 "모범 사례"를 강조했습니다. 이것들은 순서가 지정된 목록에 있지만 순서가 중요도나 우선 순위를 나타내지는 않습니다. 그것은 무작위입니다.
1. 단순하게 유지
직접적인 가치를 제공하지 않거나 중요하지 않은 필드를 제거하십시오. 특히 휴대전화 번호와 같이 대부분의 사람들이 세상과 공유하고 싶지 않은 정보와 관련된 경우 이러한 필드가 선택 사항 인지 확인하세요.
2. 이유를 대라
사용자가 귀하에게 연락해야 하는 이유 에 대한 적절한 근거를 제공하십시오. 기억하십시오. WordPress "문의하기" 양식을 사용하는 것은 대부분의 사람들에게 취미가 아닙니다. 할인이나 다른 약속과 같은 타당한 이유를 제공하면 방문자의 시간과 블로그 참여를 소중하게 생각한다는 것을 알 수 있습니다.
3. 한 가지 이상의 방법이 있습니다.
"오직 하나만 있을 수 있다"는 것은 하이랜더의 외침일 뿐입니다. 양식을 사용할 수 없거나 작동하지 않거나 방문자가 단순히 다른 인기 있는 연락 방법을 사용하는 것을 선호하는 경우에 대비하여 다른 연락 메커니즘을 사용할 수 있기를 원합니다.
4. 쉽게 만들어라
사용자가 정보를 입력하고 제출할 때 사용자에게 일이 제대로 작동하고 있음을 알리는 피드백을 제공합니다. 예를 들어 모든 필드의 유효성을 검사해야 합니다. 이메일 주소를 요청하는 경우 "이메일" 필드에 입력한 내용이 충분한지 사용자에게 즉시 알리십시오. 양식이 제출되자마자 사용자에게 성공 여부와 성공했다면 개인 회신을 기다려야 하는 시간을 알려줍니다.
5. 가능한 경우 자동화
귀하의 비즈니스 및 비즈니스 모델에 맞는 설명. 기술에 정통한 비즈니스의 경우 사용자가 양식을 통해 보내는 문의 유형에 맞는 몇 가지 FAQ 형식을 취할 수 있습니다. 다른 기업의 경우 단순히 정보 및 도움말 라이브러리에 대한 링크일 수 있습니다. 이것은 불필요한 접촉을 줄입니다. (일부 회사에서 FAQ 페이지를 연락처 페이지와 결합하는 방법의 예를 볼 수 있습니다.)
6. 리드를 최대한 활용하라
방문자가 양식을 제출하면 귀하의 주요 콘텐츠 중 일부를 방문자에게 보여줌으로써 전환 가능성을 극대화하십시오. 다시 말하지만, 상점에 대한 쿠폰과 같은 것도 좋은 아이디어입니다. "문의해 주셔서 감사합니다!" 새로운 방문자가 귀하의 WordPress 사이트를 계속 방문하게 할 것입니다.
7. 인간으로 만들어라
그것은 관계에 관한 모든 것이기 때문에 관계를 성장시킬 연결을 만드는 것입니다. 사이트의 사용자 이름과 이름에 얼굴을 추가할 수 있는 방법이 있습니다. 사람들이 대화 상대를 정확히 볼 때, 그들은 정중하게 행동하고 그 사람을 단순한 로봇이 아니라 인간으로 볼 가능성이 더 큽니다.
물론 이것은 "문의하기" 페이지에 대한 모범 사례와 관련하여 빙산의 일각에 불과합니다. 불행히도 이 페이지는 어떻게 운영되어야 하는지에 대한 전문가들의 의견이 분분하기 때문에 UX 평가계에서 악명이 높습니다. 일반 대중 에게 공개하기 전에 연락처 페이지를 테스트 드라이브해야 합니다!
방문자와 연결하면 비즈니스 성공을 위한 기반이 마련됩니다.
3개의 성공적인 연락처 페이지 예
특히 강력한 세 가지 연락처 양식과 이 양식이 왜 좋은지 살펴보겠습니다!
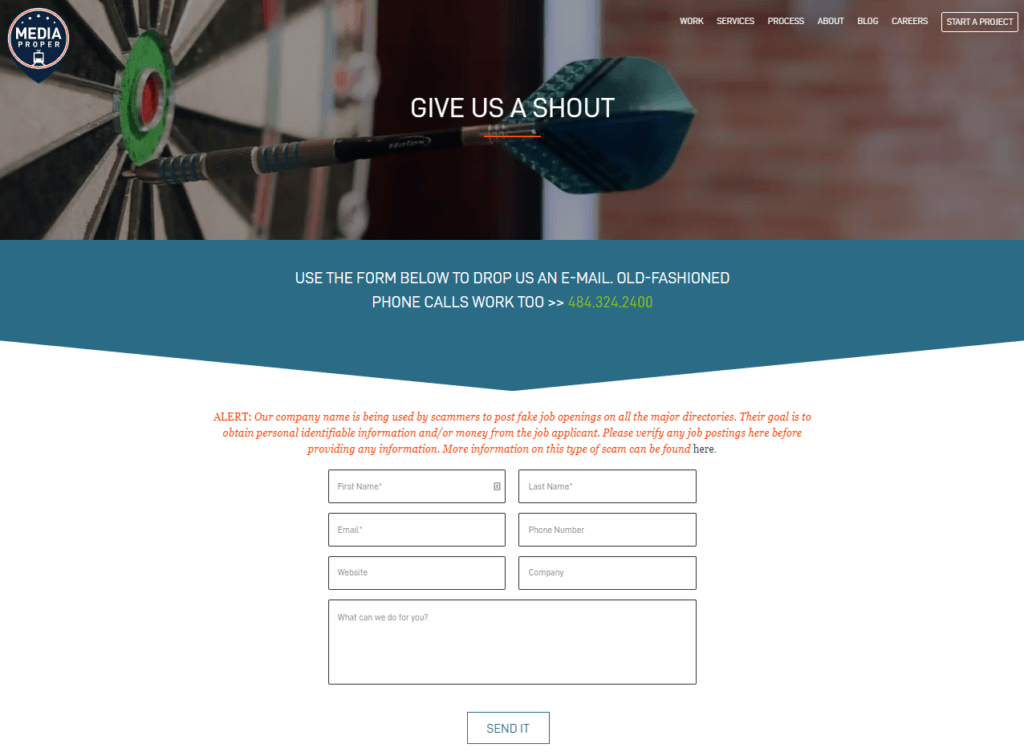
1. 적절한 미디어

Media Proper는 "문의하기" 페이지의 보석을 제공합니다. 보시다시피, 그들은 브랜드를 아주 잘 고수합니다. 페이지는 방문자가 원하는 경우 자유롭게 전화를 걸 수 있으며 대체 연락 옵션을 제공한다는 상당히 큰 설명으로 시작됩니다. 어떤 필드가 필수이고 어떤 것이 단순히 선호되는지는 분명합니다. 또한 양식이 제출되기 전에 즉각적인 유효성 검사가 이루어집니다. 각 분야는 매우 명확하게 정의되어 있지만 보다 예술적인 사용자를 위해 창의적인 해석의 여지가 남아 있습니다.
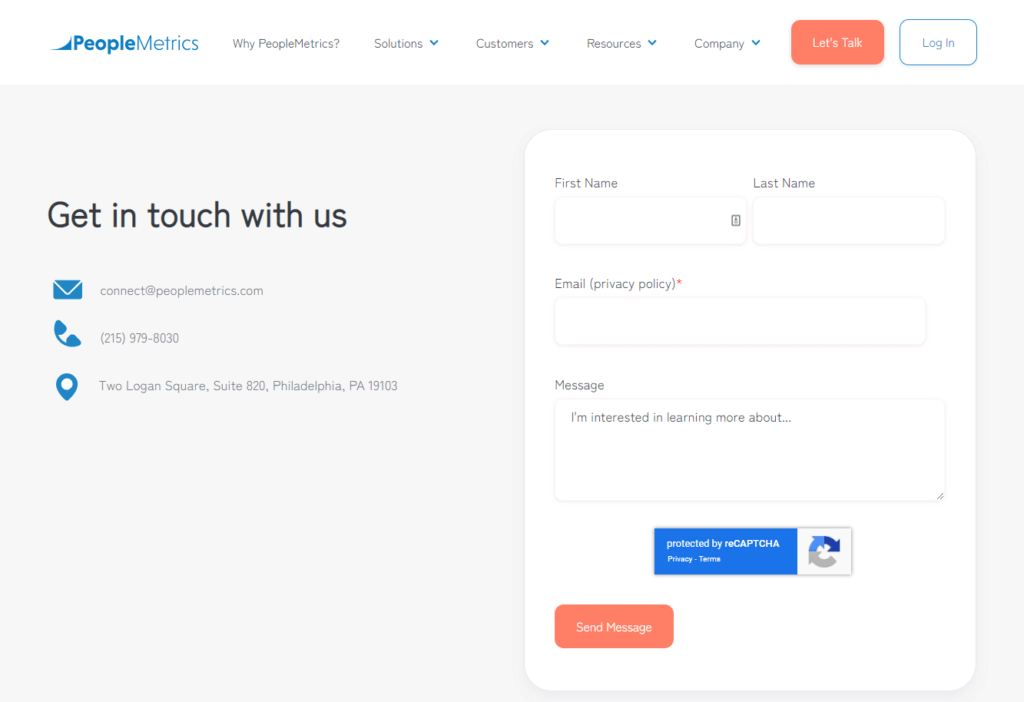
2. 피플메트릭스

PeopleMetrics는 오프라인 비즈니스의 좋은 예가 되도록 설계된 보다 완전한 기능을 갖춘 페이지입니다. 첫째, 가벼운 Google 지도 위젯을 사용하여 클라이언트의 대역폭과 컴퓨팅 리소스를 많이 사용하지 않고 비즈니스 위치를 표시합니다. 둘째, 비즈니스에 대한 모든 공식 연락처 정보를 포함하여 신뢰를 구축합니다. 신뢰를 더 구축하기 위해 이메일을 입력할 때 클릭하여 개인 정보 보호 정책을 볼 수 있습니다. 양식에는 우리가 원하는 만큼 분류되지는 않았지만 매우 최소한의 필드가 있습니다. 전반적으로 오류와 최대의 신뢰 구축 및 연락 옵션에 대한 여지가 거의 없는 간단한 페이지입니다.
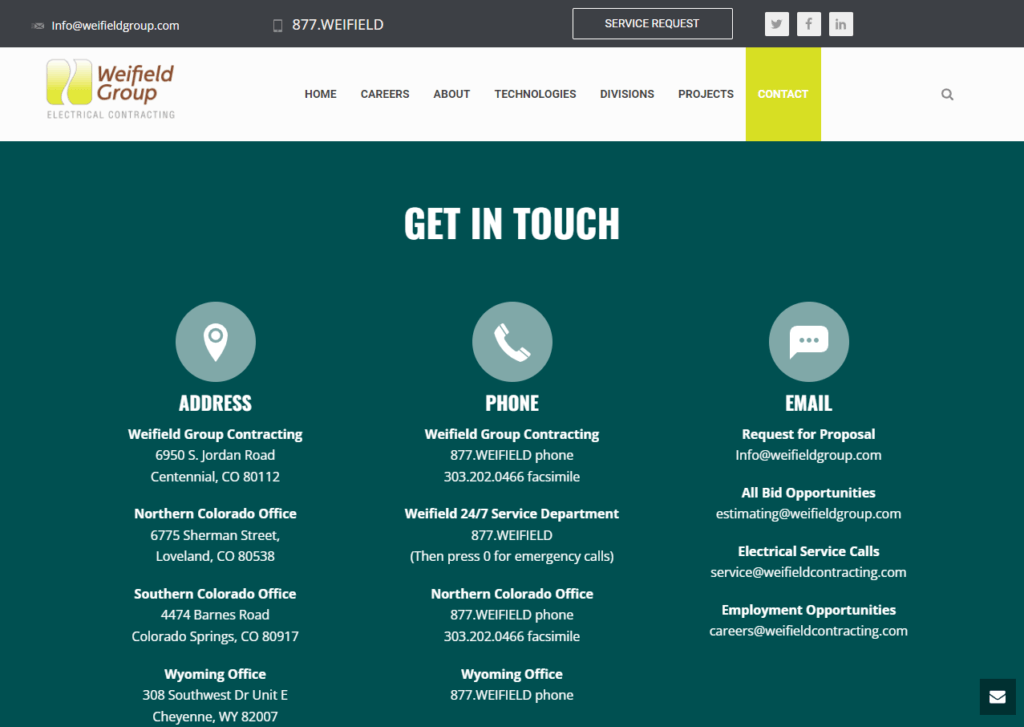
3. 웨이필드 그룹

Weifield Group 연락처 페이지는 우리 목록에서 가장 완전한 양식입니다. 먼저 불필요한 연락 양식 제출을 제거하기 위해 2차 연락 방법에 대한 모든 관련 정보를 포함합니다. 이는 다중 사이트 비즈니스에 특히 중요합니다. 아래로 스크롤한 후에도 면책 조항이 있는데, 이는 구직자가 양식을 작성해서는 안 된다는 것을 나타냅니다. 이와 같은 비공식 필터는 불필요한 제출을 줄입니다. 이 사이트는 브라우저가 렌더링되지 않은 요소를 볼 수 없도록 비동기 로딩을 활용하여 최대 대역폭과 공간을 절약합니다. 마지막으로, 고객에게 비즈니스가 어디에 있는지 정확하게 보여줌으로써 상호 신뢰가 구축됩니다.
연락처 페이지 디자인에 대한 영감과 아이디어
시작하기 전에 저희가 가장 좋아하는 연락 양식의 좋은 예 7가지를 알려드리고자 합니다. 위의 목록과 달리 왜 훌륭한지는 말하지 않을 것입니다. 우리는 이 시점에서 그것이 자명하기를 바랍니다! 다시 말하지만, 이 목록은 특별한 순서가 아닙니다.
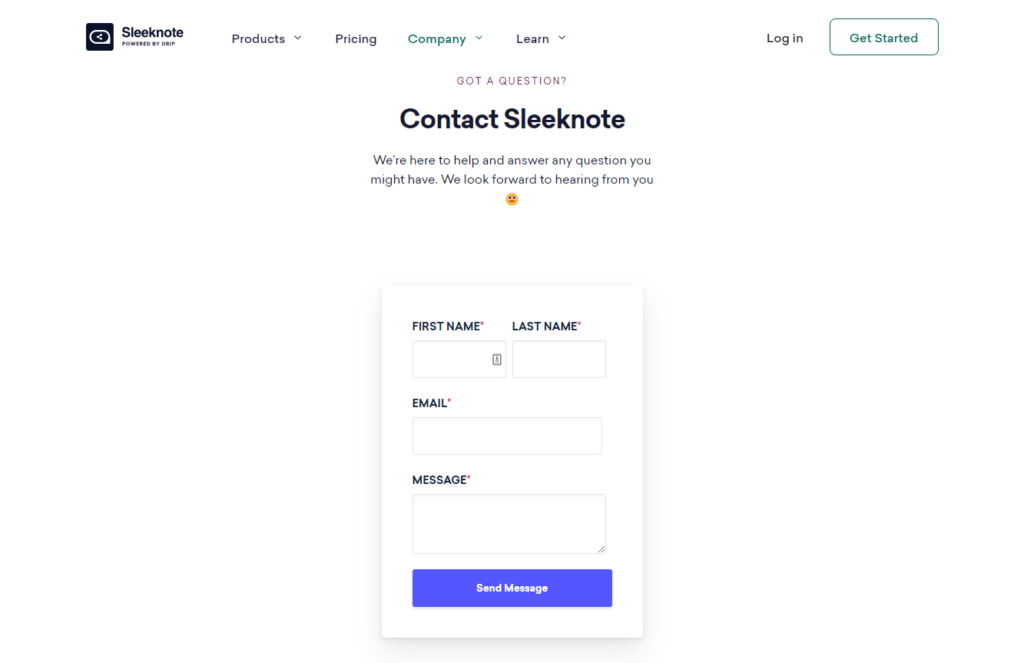
슬릭노트

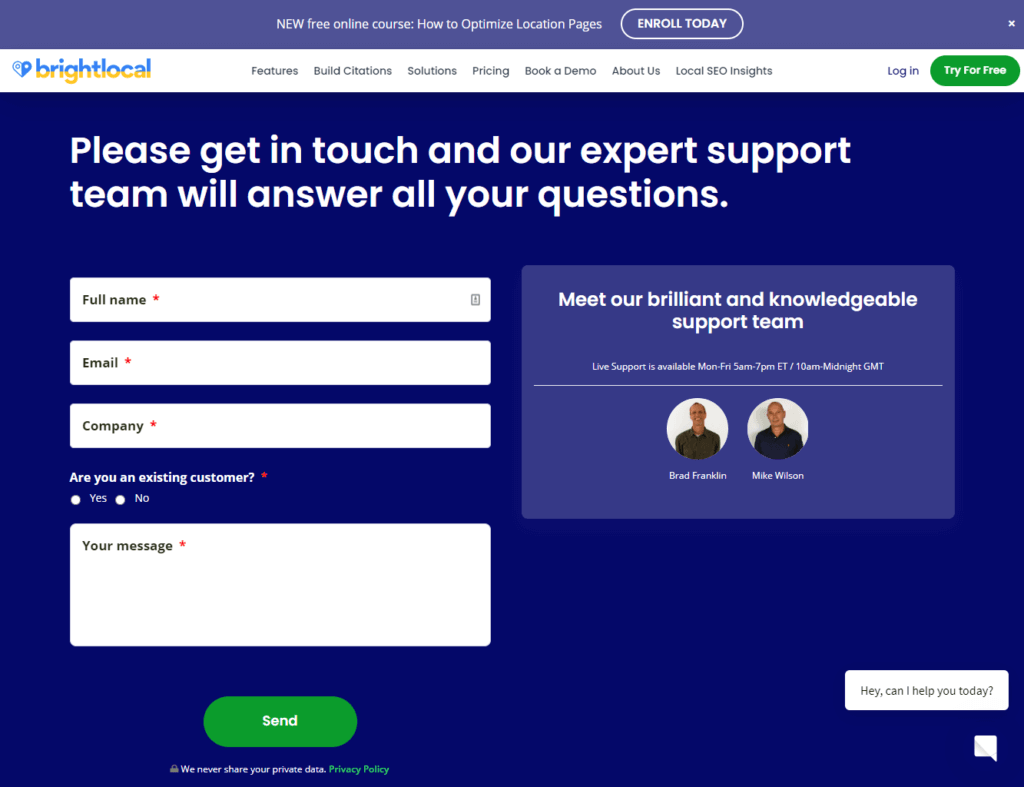
브라이트로컬

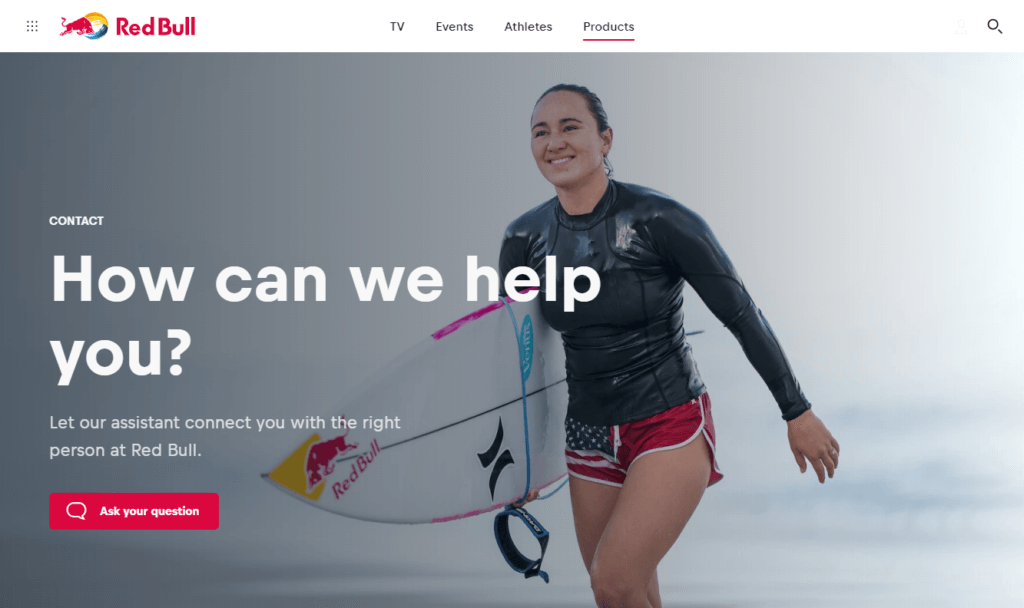
레드불 에너지

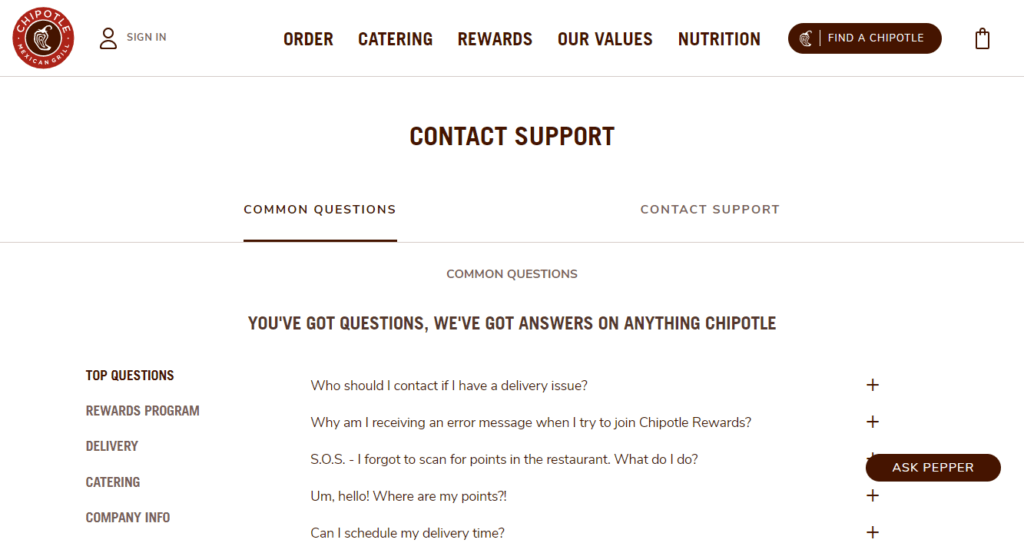
치폴레 음식점

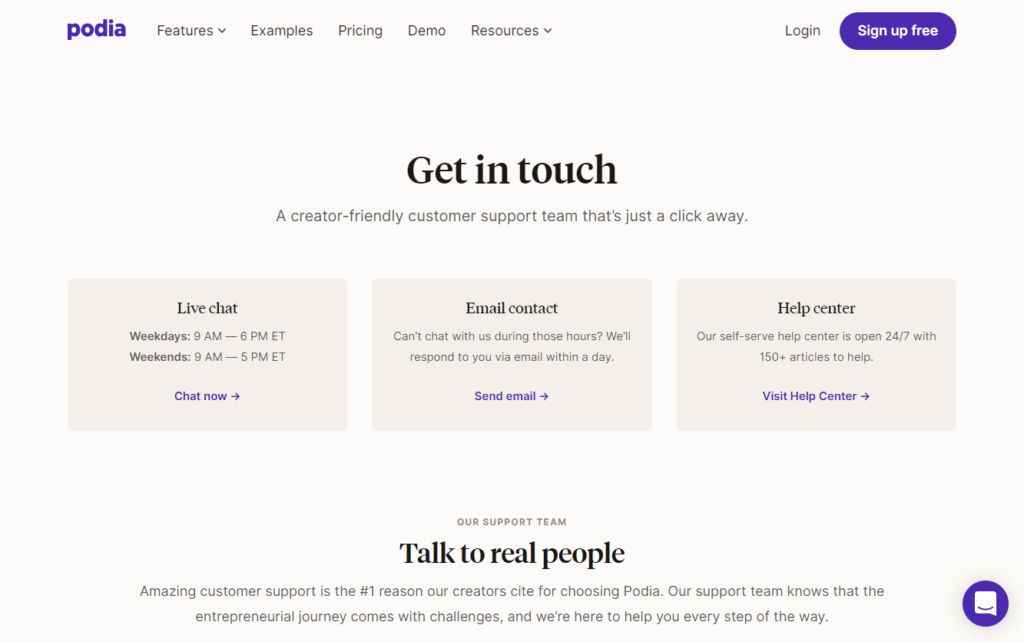
포디아

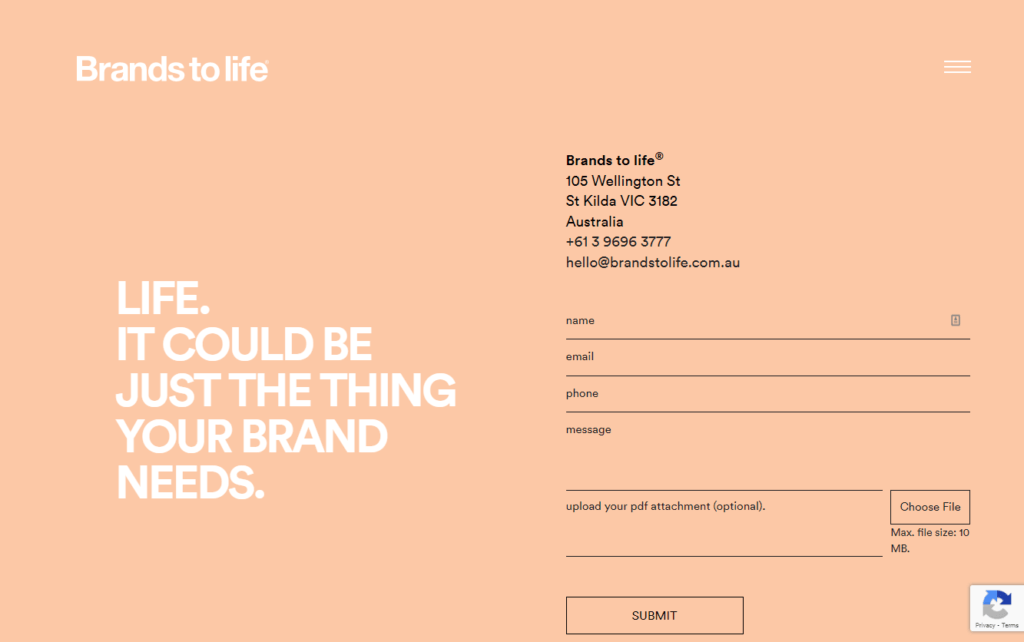
삶의 브랜드

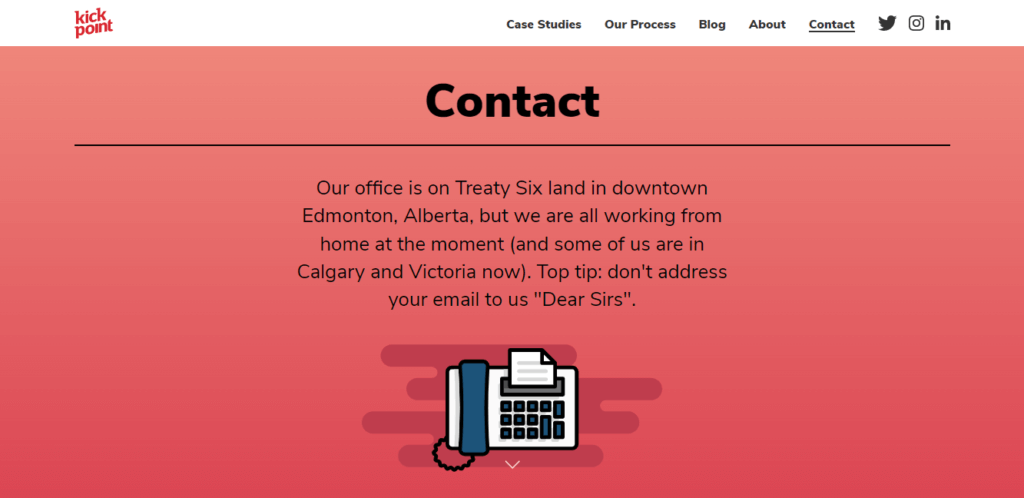
킥포인트 마케팅

마무리
최고의 "문의하기" 양식이 만들어지는 방법에 대한 즐겁고 유익한 정보가 되었기를 바랍니다. 이것은 지금 당장은 정보가 뒤죽박죽처럼 보일 수 있으며 모든 모범 사례를 외워야 한다는 압박감을 느끼지 않습니다. 모든 예술이 그렇듯이 최고의 페이지는 초기 기술을 습득한 후 시행착오를 거쳐 간단하게 만들어집니다!

효과적인 웹사이트 구축을 위한 Kadence 테마 및 Kadence 블록 다운로드
아름다운 디자인으로 매력적인 콘텐츠를 만들고 싶다면 Kadence Blocks는 기본 WordPress 편집기에서 창의력을 발휘할 수 있는 도구를 제공합니다. 또한 다음 웹 디자인을 시작하기 위한 와이어프레임 블록 라이브러리를 포함하여 사이트에 쉽게 포함할 수 있는 수많은 사전 제작된 콘텐츠를 즐기십시오. 영감과 빠른 개발에 좋습니다!
Kristen은 2011년부터 WordPress 사용자를 돕기 위해 튜토리얼을 작성해 왔습니다. 여기 iThemes의 마케팅 이사로서 그녀는 효과적인 WordPress 웹 사이트를 구축, 관리 및 유지하는 가장 좋은 방법을 찾는 데 전념하고 있습니다. Kristen은 또한 일기 쓰기(그녀의 보조 프로젝트인 The Transformation Year 를 확인하십시오!), 하이킹 및 캠핑, 스텝 에어로빅, 요리, 가족과 함께 하는 일상적인 모험을 즐기며 보다 현대적인 삶을 살기를 희망합니다.
