2023년 최고의 문의 페이지(예) 21개
게시 됨: 2023-01-13최고의 연락처 페이지를 확인하여 최고의 제품을 직접 만들 수 있는 영감을 얻고 싶습니까?
웹사이트나 블로그에 완벽한 연락처 섹션을 구축하는 방법에는 여러 가지가 있습니다.
몇 가지 "규칙"이 있지만 원하는 방식에는 제한이 없습니다.
예를 들어 연락처 양식은 일반적이지만 클릭 가능한 이메일과 전화번호만 추가할 수도 있습니다.
또한 위치를 보여주는 Google 지도 통합이 편리하지만 일부는 전체 주소만 추가합니다.
당신의 방식대로 하세요!
그러나 이러한 예는 의심할 여지 없이 귀하의 여정에 도움이 될 것입니다.
연락처 페이지의 고무적인 예
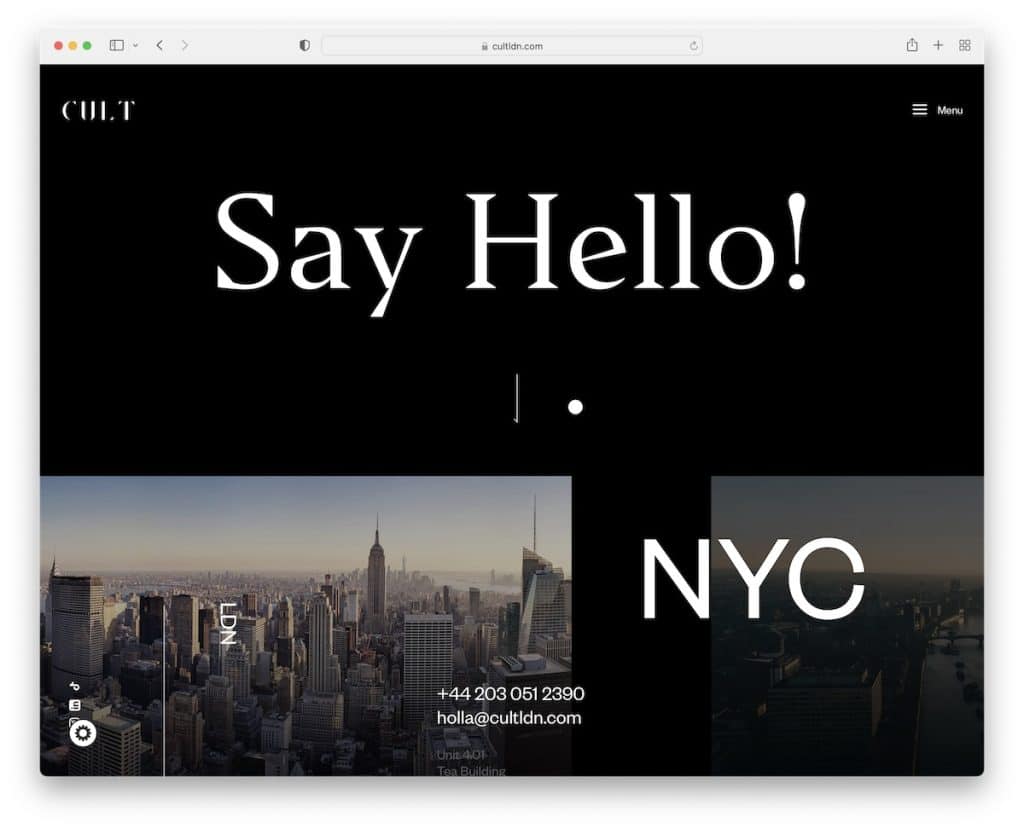
1. 컬트
내장: 언코드 테마

먼저 이 페이지를 더욱 고급스럽게 보이게 하는 어두운 디자인을 먼저 알아차릴 것입니다. 또한 "Say Hello!" Cult의 연락처 페이지와 잘 어울리는 매우 눈길을 끕니다.
놀랍게도 연락처 양식을 사용하지 않지만 클릭 가능한 이메일과 전화번호, Google 지도 위치 링크가 있습니다.
참고: 멋진 애니메이션을 사용하여 방문자가 연락처 페이지에 있음을 알립니다.
하지만 광범위한 Uncode 테마 리뷰를 놓치지 마세요.
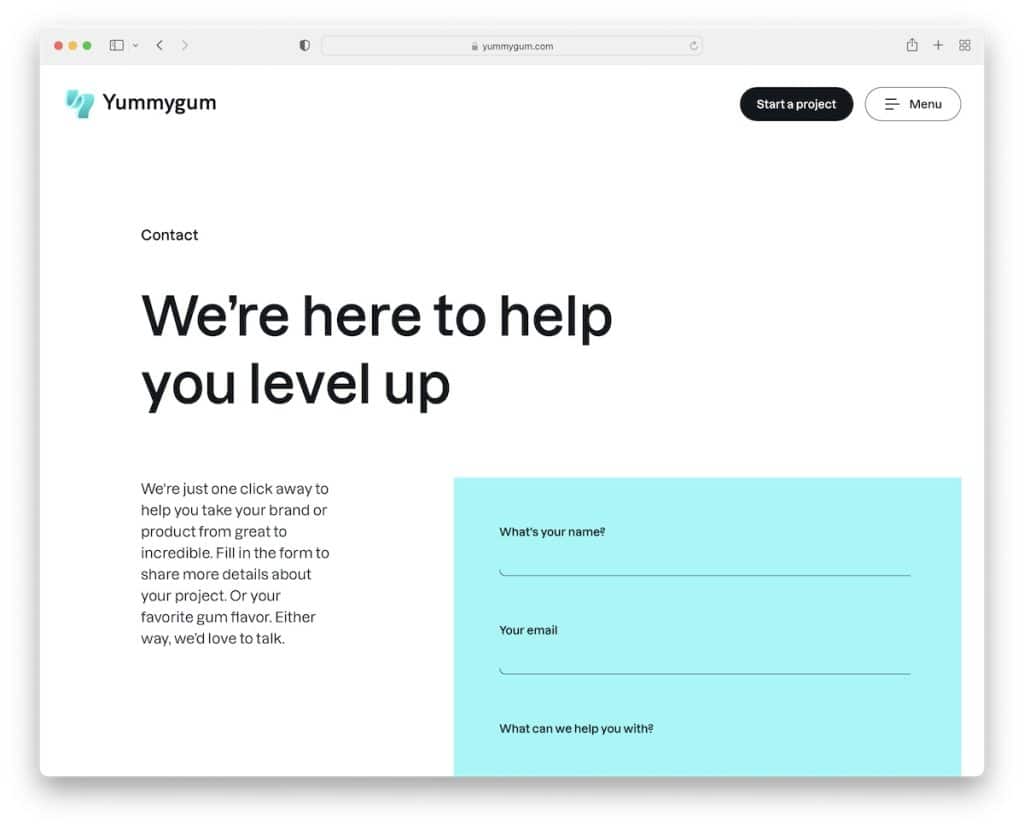
2. 야미껌
내장: Dato CMS

Yummygum의 페이지는 가볍고 창의적이지만 여전히 미니멀한 모습을 지향합니다. 여기에는 제목 텍스트, 그들이 당신을 위해 있다는 약간의 설명 및 대비되는 배경색이 있는 연락처 양식이 있습니다.
또한 일반적인 문의 양식을 사용하는 대신 Vince에게 직접 연락할 수도 있으므로 보다 개인적인 경험을 할 수 있습니다.
Google 지도 대신 맞춤 3D 지도를 사용하여 위치를 표시합니다.
참고: 팀 구성원 중 한 명의 연락처 세부 정보를 추가하여 문의 프로세스를 보다 개인적으로 만드십시오.
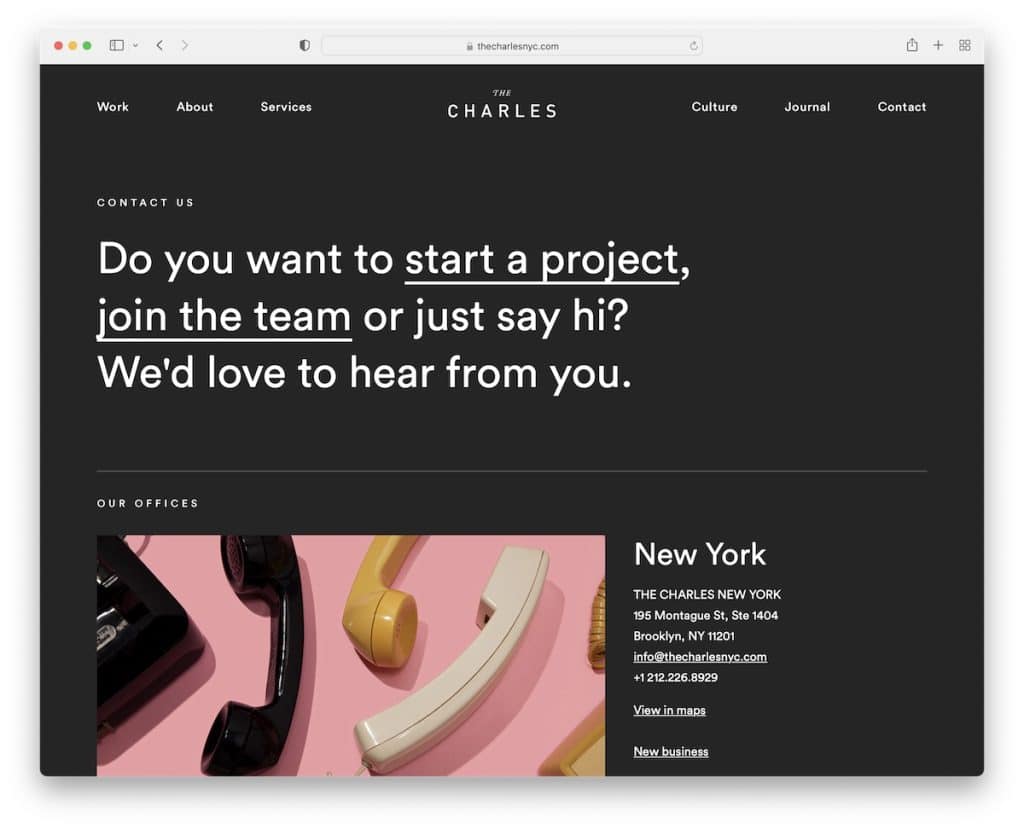
3. 더 찰스
내장: 개츠비

The Charles는 또한 연락처 페이지에서 어두운 디자인을 사용합니다. 그리고 사무실 위치가 여러 곳이기 때문에 "지도에서 보기"를 포함하여 각 사무실의 비즈니스 및 연락처 세부 정보가 포함된 세 개의 섹션으로 분류했습니다.
한편 바닥글은 가벼워 페이지가 더 역동적인 느낌을 줍니다.
참고: 여러 사무실 위치를 운영하는 경우 The Charles의 전략을 복사하십시오.
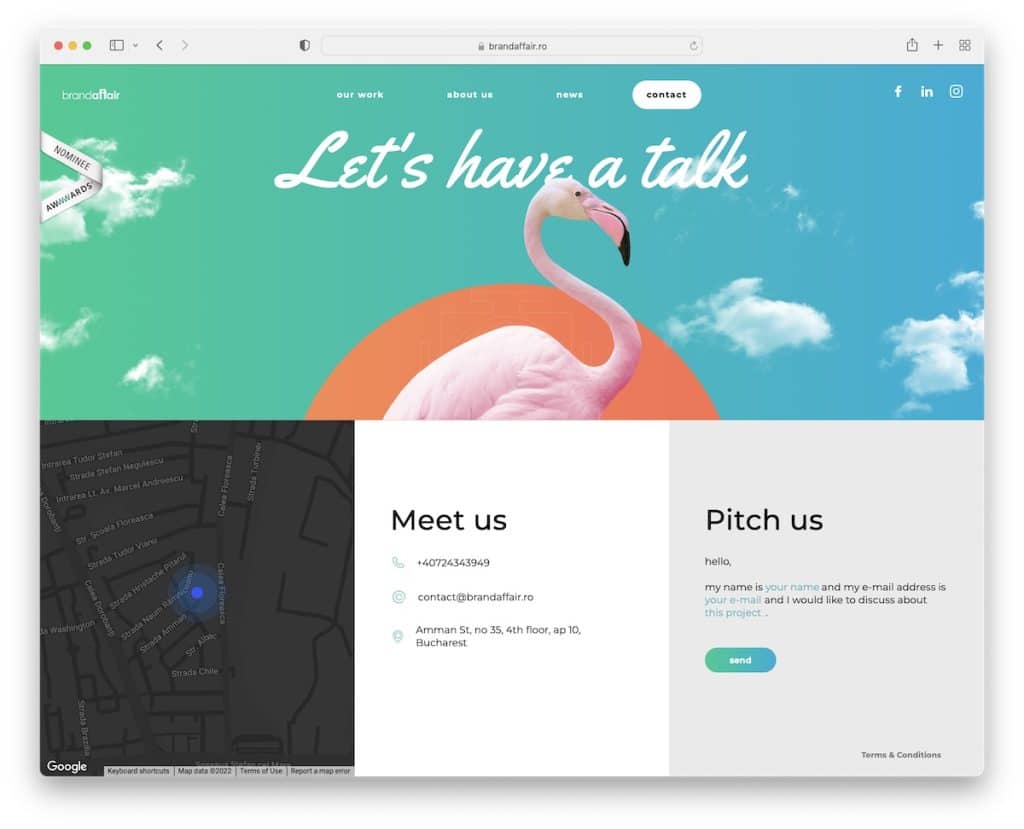
4. 브랜다페어
내장: Yii

Brandaffair에는 호버 효과 애니메이션과 메뉴 링크 및 소셜 아이콘이 포함된 투명한 헤더가 포함된 눈길을 끄는 영웅 이미지가 있습니다.
연락처 페이지의 후반부는 세 부분으로 구성됩니다. Google Maps, Meet us 및 Pitch us.
참고: 너무 지루하지 않도록 연락처 페이지를 재미 있고 전문적으로 만드십시오!
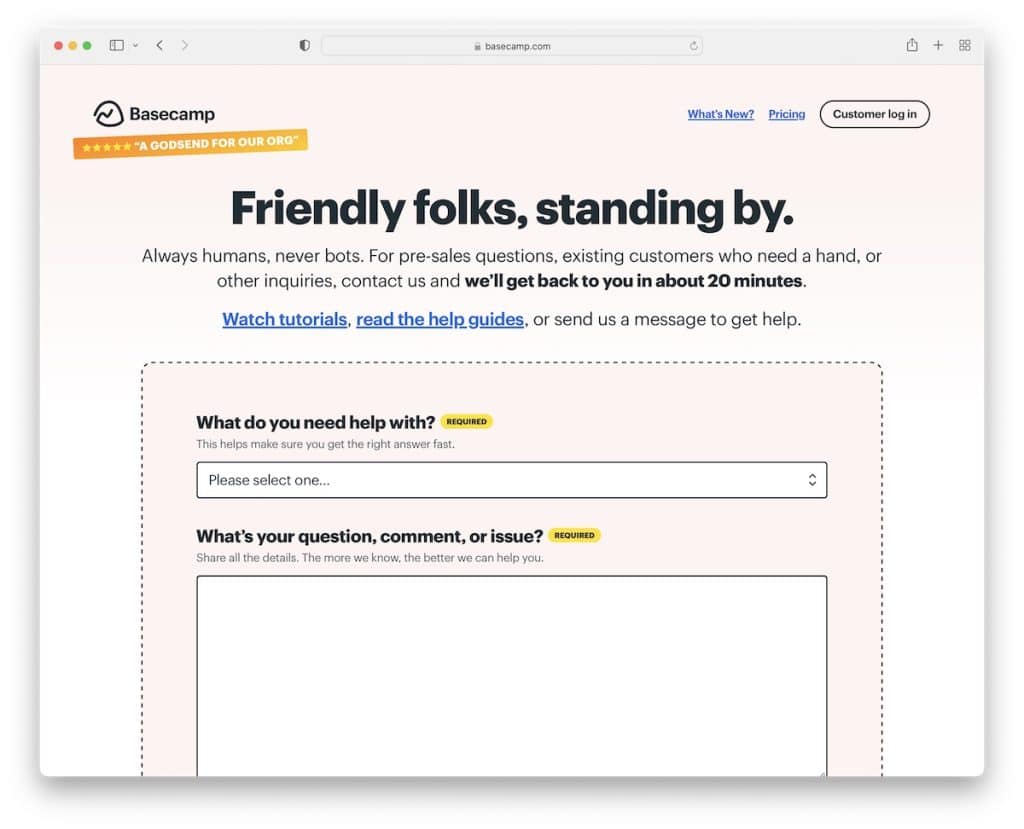
5. 베이스캠프
내장: Squarespace

Basecamp는 연락처/지원 페이지에서 단순성과 고유성을 매우 잘 혼합합니다. 그들은 당신에게 얼마나 빨리 답장을 보낼 것인지에 대한 정보와 함께 제목과 추가 텍스트를 사용합니다(6분, 정말?!).
연락처 양식에는 드롭다운이 있는 여러 필드가 있으므로 귀하의 메시지가 올바른 부서의 손에 전달됩니다.
참고: 이메일을 분석하려면 제목 선택/연락 이유에 대한 드롭다운을 사용하십시오.
더 환상적인 Squarespace 웹 사이트 예제를 확인하십시오.
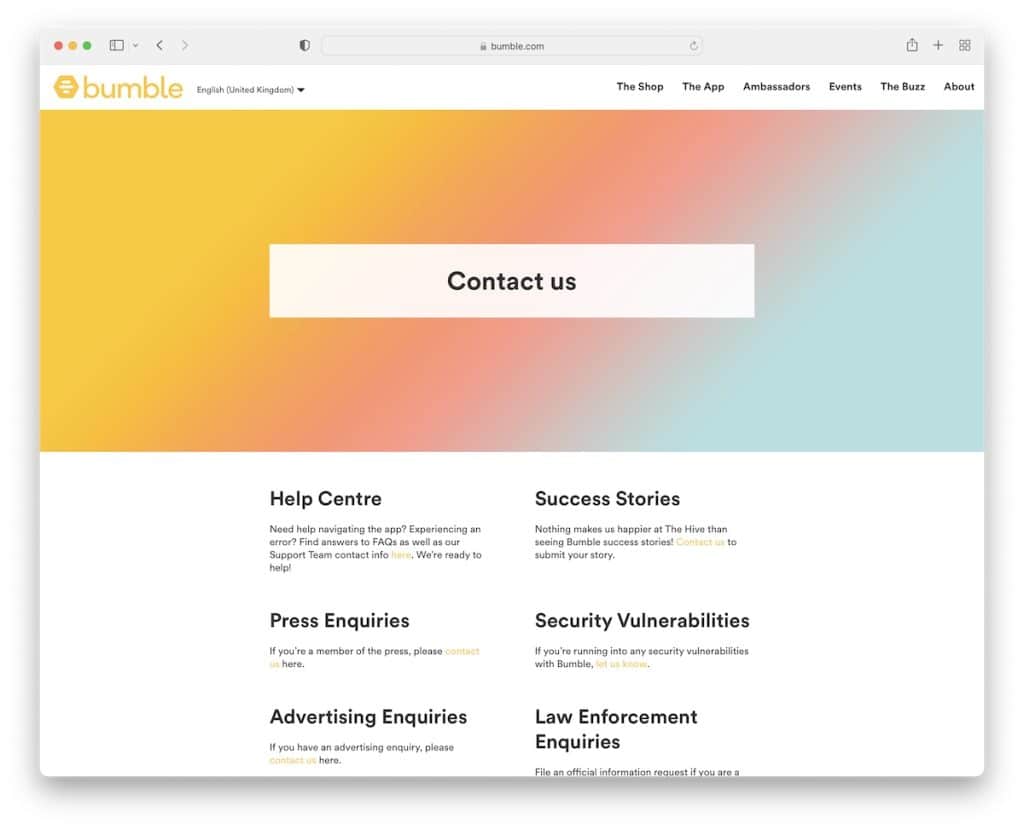
6. 범블
내장: Squarespace

Bumble은 여러 링크와 연락처 옵션을 사용하여 사용자 경험을 향상시키는 동시에 삶을 훨씬 쉽게 만듭니다. 왜요? 도움은 사람들을 지원하고 PR은 PR 사람들에게, 광고는 광고 사람들에게 전달됩니다.
또한 편리한 점은 연락처 양식이 팝업으로 열리므로 사용자가 현재 페이지를 떠날 필요가 없다는 것입니다.
참고: 사용자에게 여러 연락처 옵션을 제공하여 올바른 부서에 문의할 수 있습니다.
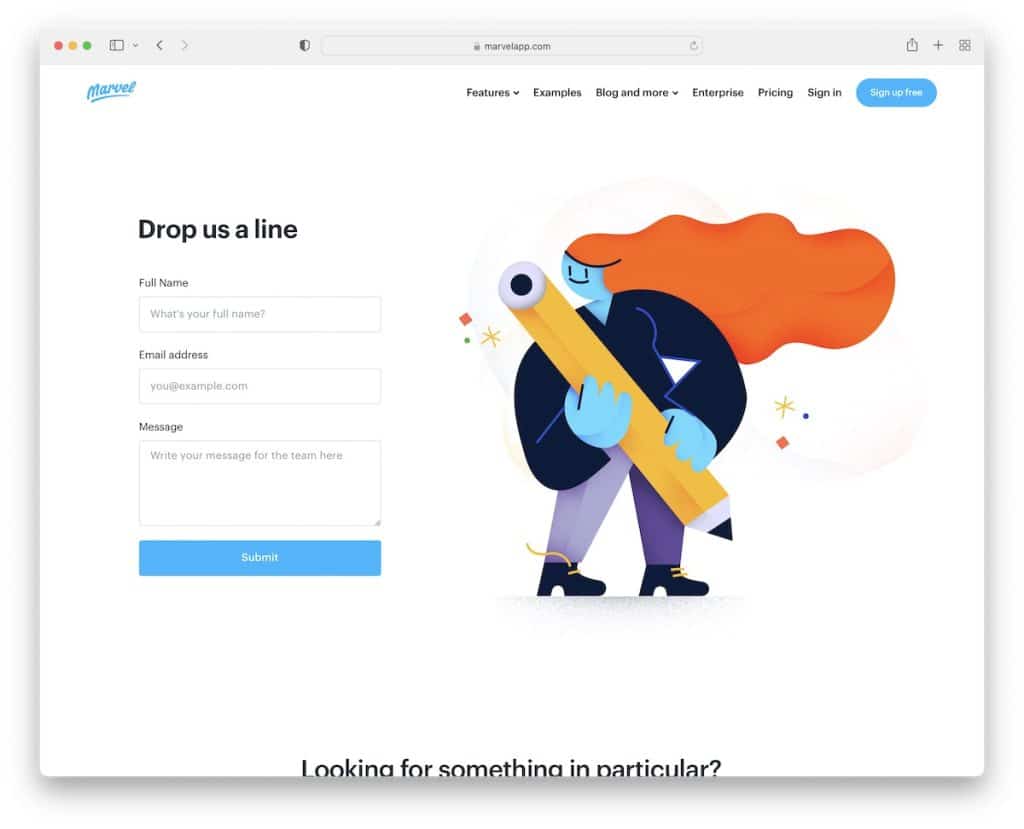
7. 마블
내장: 개츠비

Marvel의 연락처 페이지는 브랜드와 잘 어울리는 파란색 디테일이 있는 밝은 배경을 사용합니다. 접은 부분 위에 연락처 양식이 있어 쉽게 액세스할 수 있습니다.
또한 판매, 지원 또는 보도 자료 정보와 같은 특정 사항을 찾는 모든 사람을 위한 두 번째 연락처 섹션도 있습니다.
참고: 접은 부분 위에 연락처 양식을 추가하면 사용자가 스크롤하거나 검색할 필요가 없습니다.
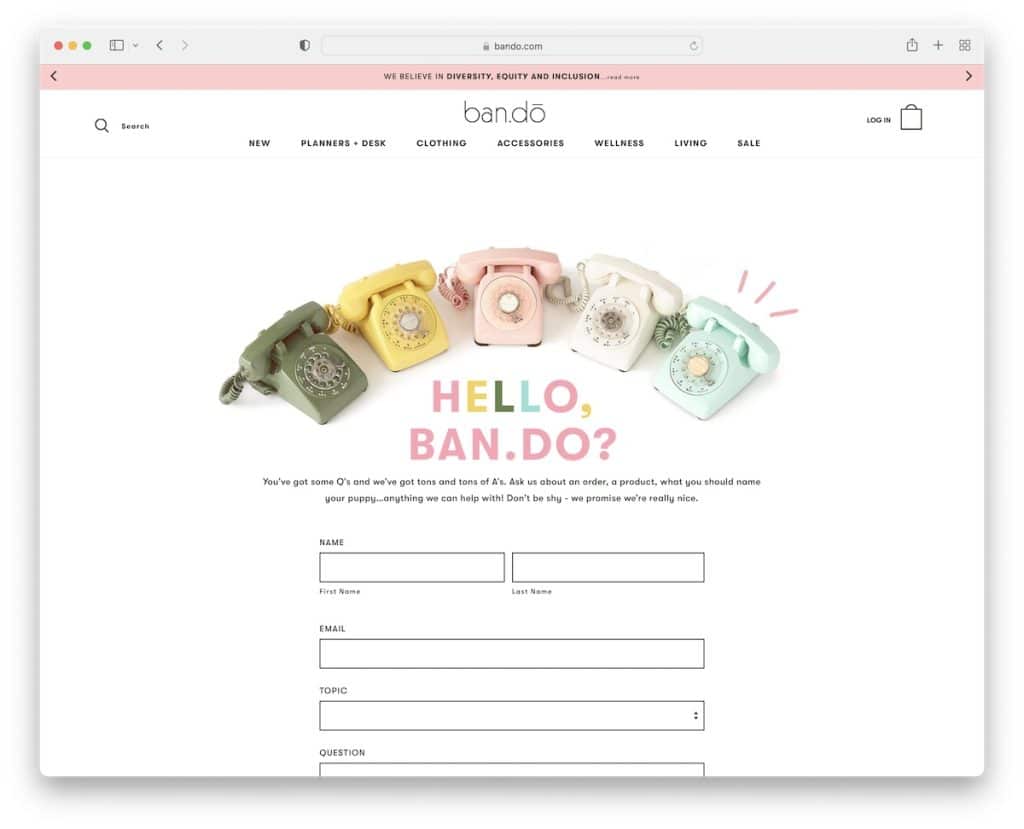
8. 반도
내장: Shopify

Bando는 심플한 디자인에 비주얼과 텍스트를 통해 창의성을 더한 멋지고 재미있는 연락처 페이지를 운영합니다.
양식은 주제를 작성하는 것이 항상 가장 어려운 일이기 때문에 주제 선택을 위해 드롭다운을 사용합니다.
게다가, 당신이 전화하고 영업 시간을 느끼고 싶다면 전화 번호를 보여줍니다. 그러나 그들은 또한 연락처 페이지를 사용하여 뉴스레터 구독 양식을 몰래 넣습니다.
참고: 연락처 페이지는 이메일을 수집하는 데도 효과적일 수 있다는 점을 잊지 마십시오.
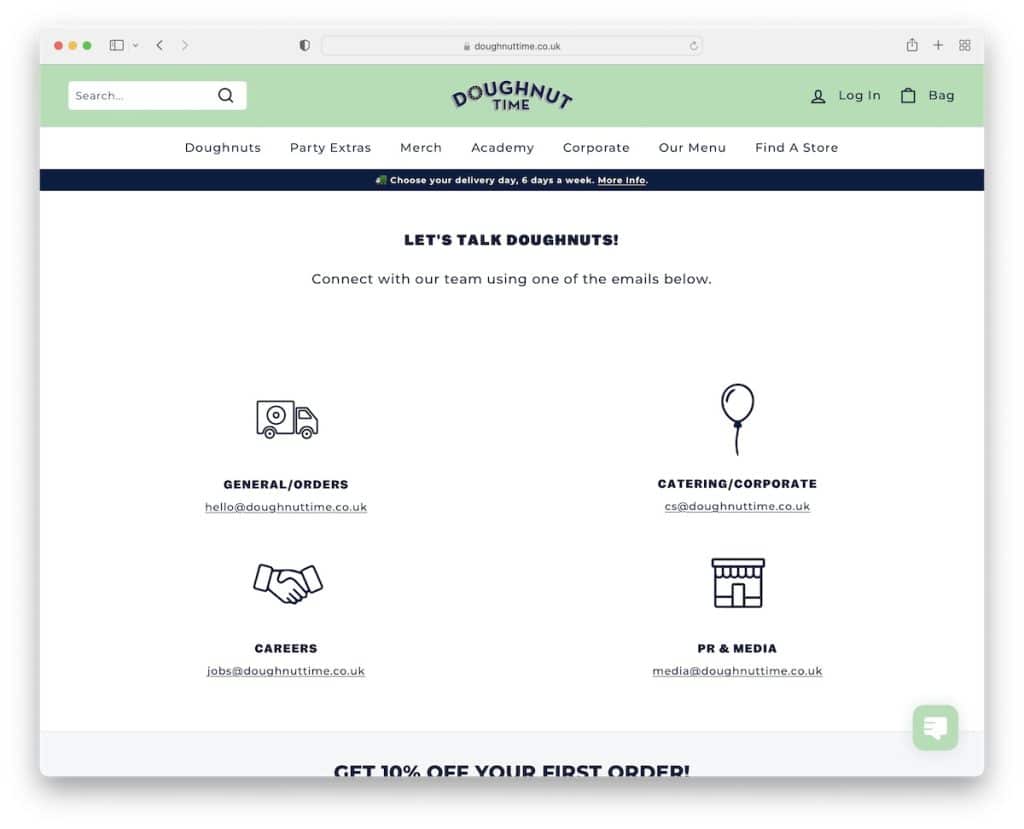
9. 도넛 타임
내장: Shopify

연락처 양식 대신 Donut Time에는 클릭할 수 있는 4개의 이메일이 있는 4개의 섹션이 있어 훨씬 더 쉽게 사람들과 직접 연락할 수 있습니다.
또한 추가 섹션을 사용하여 기회를 잡고 이메일 대신 할인을 제공합니다.
참고: 연락처 페이지에서도 양식을 통해 방문자에게 할인 코드를 제공하십시오.
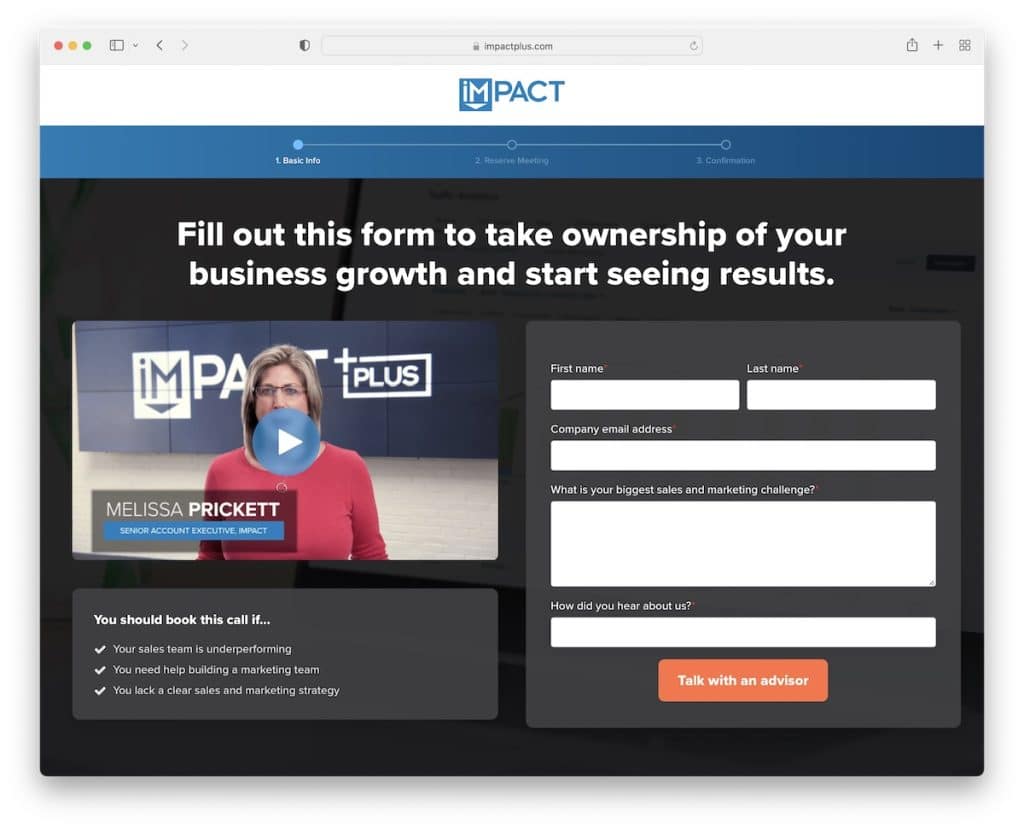
10. 영향
내장: Hubspot CMS

Impact의 독특한 점은 연락처 페이지에서 연락처 양식을 다루고 필드를 작성하는 비디오를 사용하여 보다 편안하게 느낄 수 있다는 것입니다.
또한 보기를 더 깔끔하게 유지하기 위해 아코디언이 포함된 FAQ 섹션도 있습니다.
참고: 홈 페이지에서 비디오를 사용하여 사람들이 연락한 후 다음에 무슨 일이 일어나는지 알려주는 것은 어떻습니까?
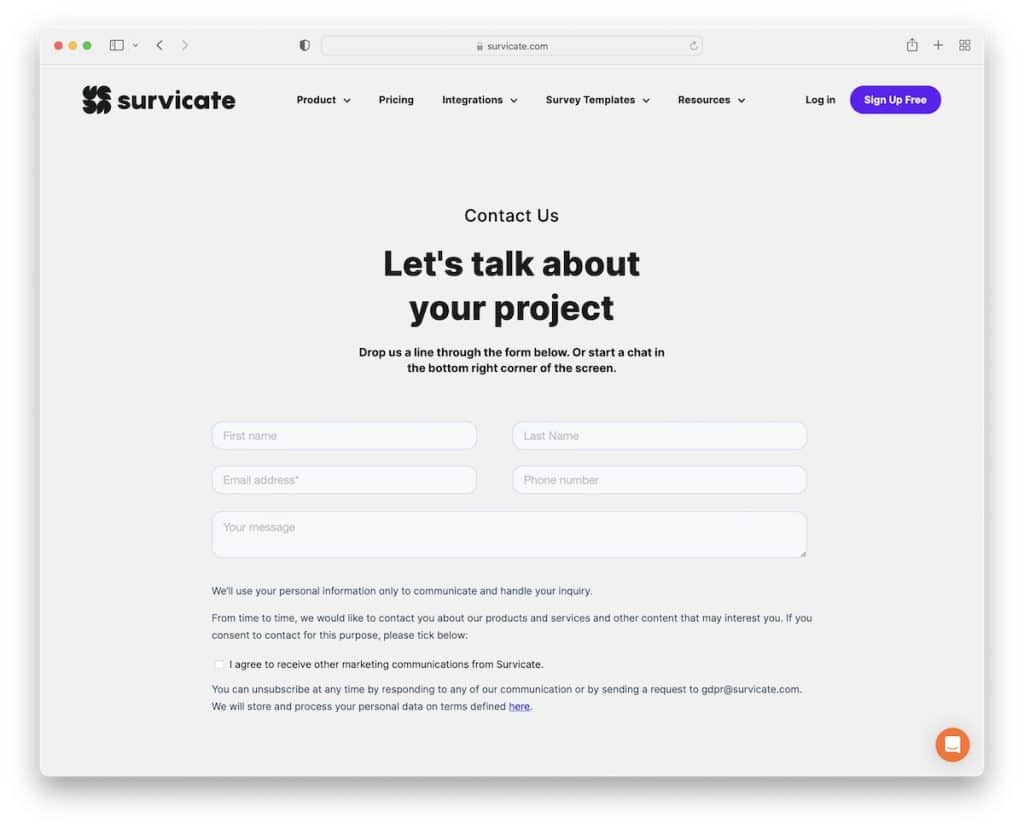
11. 생존
내장: Webflow

이 연락처 페이지는 두 섹션을 사용합니다. 스크롤 없이 볼 수 있는 영역에는 제목, 텍스트 및 간단한 연락처 양식이 있습니다. 그리고 Survicate는 CTA(Call-to-Action) 버튼이 있는 3단계 프로세스를 설명하면서 스크롤 없이 볼 수 있는 영역을 참여시킬 수 있는 또 다른 기회로 사용합니다.

참고: 연락처 페이지에서 간단한 "판매" 요소를 사용하십시오.
최고의 Webflow 웹사이트 목록을 놓치지 마세요.
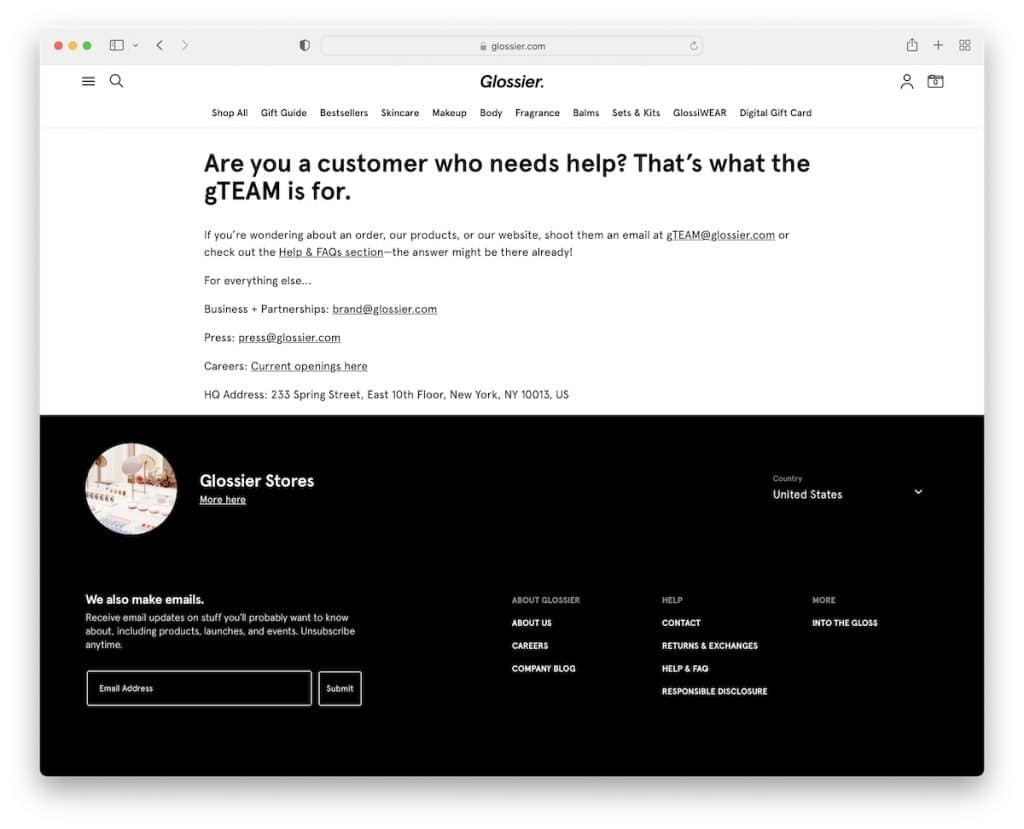
12. 글로시어
내장: Shopify

Glossier의 연락처 페이지는 수많은 텍스트와 다양한 이메일 주소만 있는 가장 단순한 페이지 중 하나이며 연락처 양식은 없습니다. 그게 다야!
그러나 그들은 또한 경력과 회사 주소에 대한 링크를 추가했습니다. 나머지는 머리글과 바닥글입니다.
참고: 방문자에게 연락처 정보를 제공하십시오. 당신은 멋진 물건이 필요하지 않습니다.
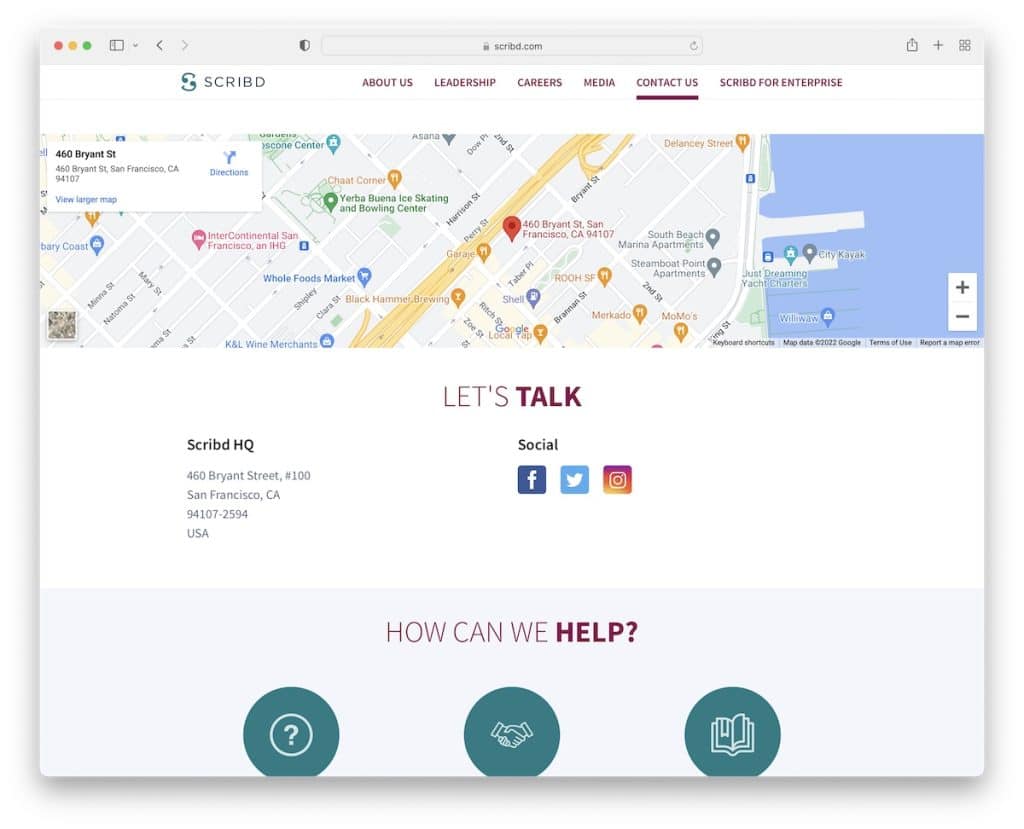
13. 스크립드
내장: Ruby On Rails

Scribd는 회사 위치를 보여주기 위해 전체 너비의 Google 지도 배경으로 시작하여 약간 다른 접근 방식을 사용합니다.
지도 아래에는 주소와 소셜 미디어 링크가 있으며 그 뒤에는 다양한 연락처 및 정보 부서로 연결되는 여러 버튼이 있습니다.
참고: 마커가 있는 Google 지도를 추가하여 내 위치를 표시하려면 눈에 잘 띄는 지점을 사용하세요.
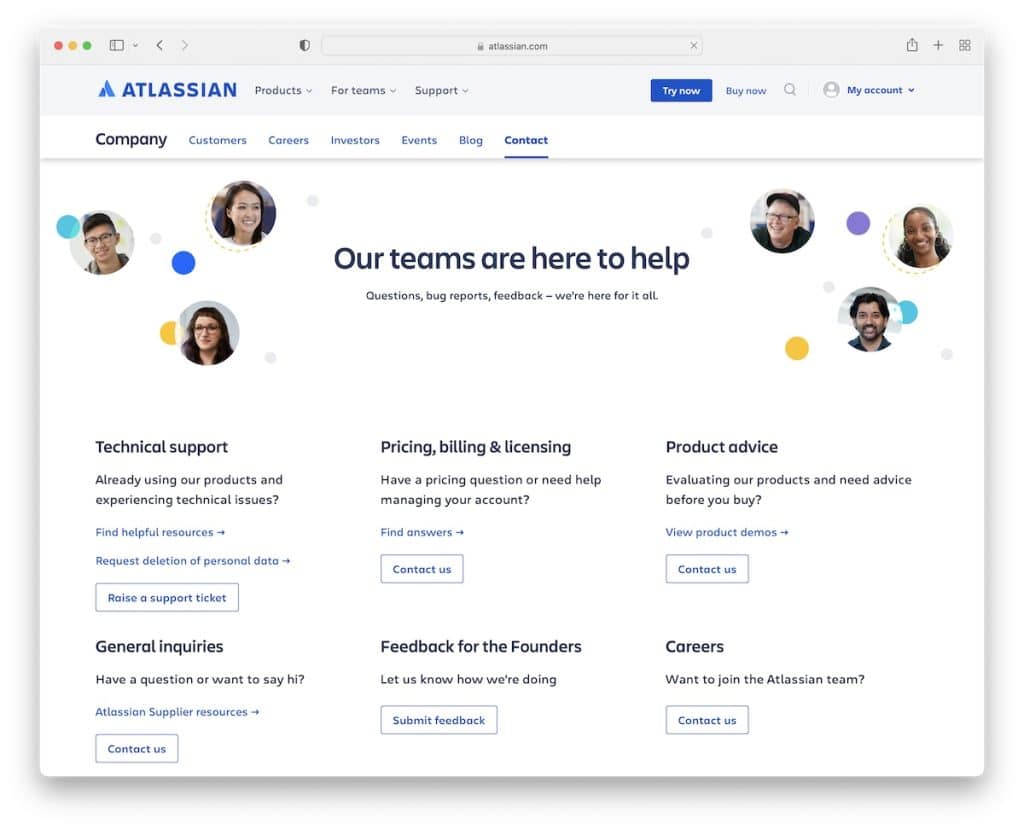
14. 아틀라시안
내장: 매그놀리아 CMS

다양한 연락처 섹션 외에도 Atlassian은 연락처 페이지에 전 세계 사무실 세부 정보를 모두 제공합니다.
그러나 콘텐츠가 많더라도 여백을 사용하면 쉽게 훑어보고 올바른 정보를 찾을 수 있습니다.
참고: 많은 연락처 세부 정보와 여러 비즈니스 주소를 표시하려는 경우 여분의 공백을 사용하십시오.
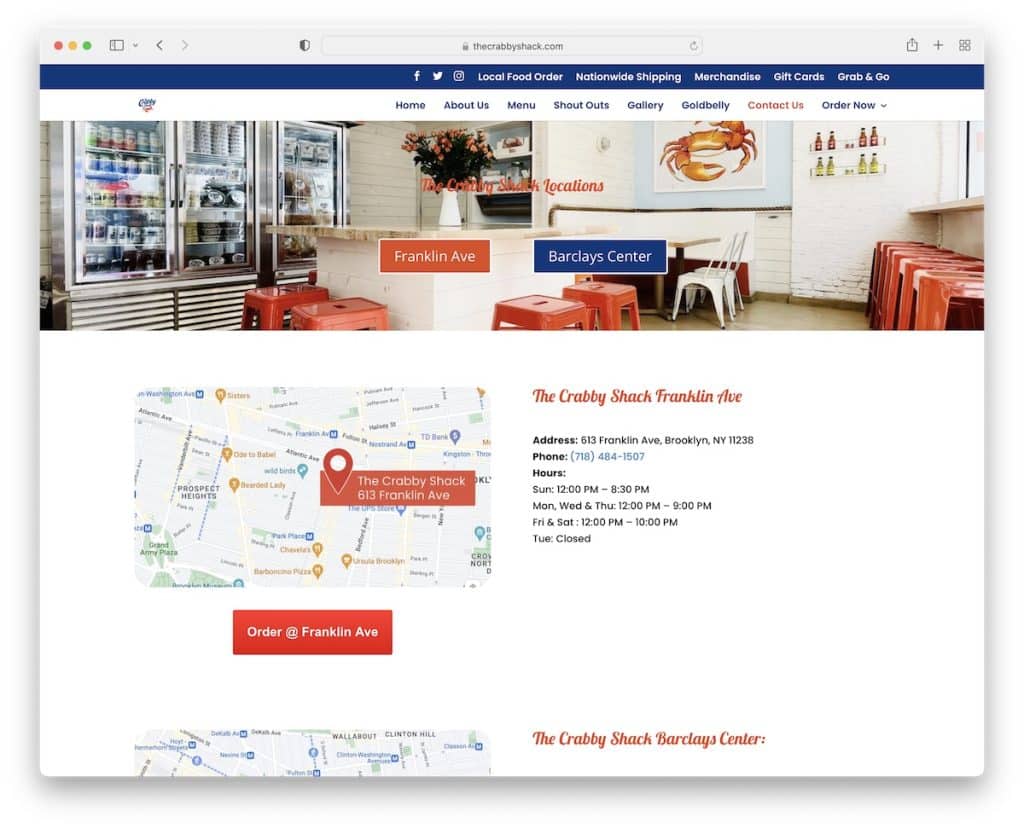
15. 게으른 판잣집
내장: Divi 테마

Crabby Shack은 위치를 표시하는 Google 지도의 스크린샷 두 개를 제공합니다. 이미지를 클릭하면 새 탭에서 Google 지도가 열리므로 더 쉽게 길을 찾을 수 있습니다.
추가 연락처 세부 정보, 각 위치의 영업 시간 및 온라인 주문에 대한 CTA도 있습니다.
참고: 사업장 위치가 여러 개인 경우 Google 지도를 사용하여 표시하십시오.
이 테마가 얼마나 강력한지 확인하려면 Divi 테마 리뷰를 읽어보세요.
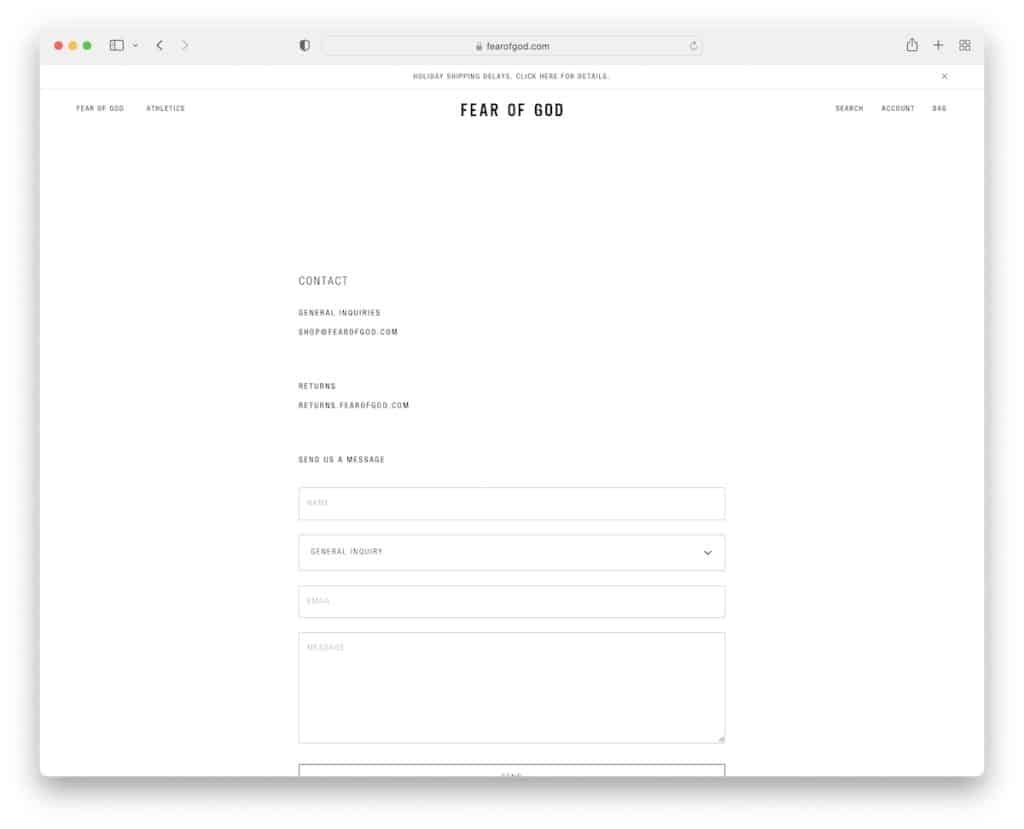
16. 하나님에 대한 두려움
내장: Shopify

Fear Of God에는 두 개의 연락처 이메일과 주제를 선택할 수 있는 드롭다운이 있는 연락처 양식이 있는 가장 미니멀한 연락처 페이지가 있습니다.
참고: 간단한 문의 양식만 있으면 됩니다.
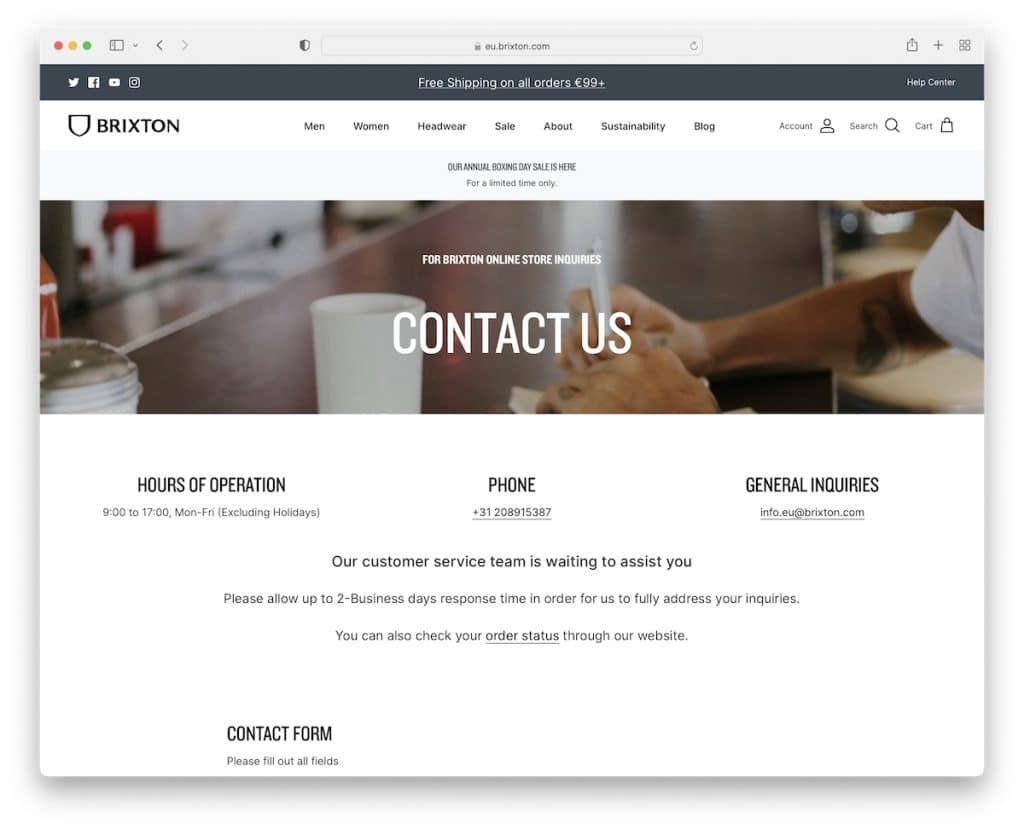
17. 브릭스턴
내장: Shopify

Brixton은 배너 아래에 영업 시간, 클릭 가능한 전화번호 및 이메일 주소를 표시합니다. 더 아래에는 문의 양식과 온라인 상점으로 돌아가는 제품 캐러셀이 있습니다.
참고: 연락처 페이지의 간단하고 깔끔한 제품 캐러셀은 큰 도움이 될 수 있습니다.
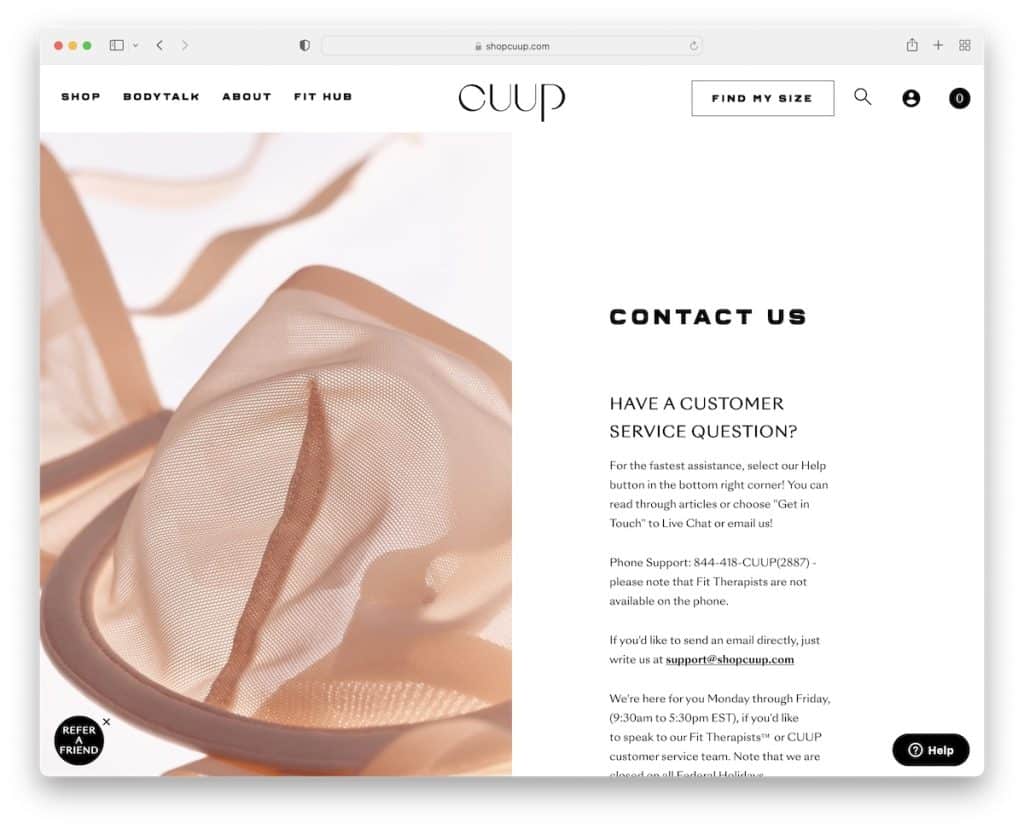
18. 컵
내장: Shopify

Cuup은 왼쪽에 부동 이미지가 있고 오른쪽에 모든 세부 정보와 정보가 있는 분할 화면 디자인이 있습니다. 연락처 양식은 없지만 모든 이메일을 클릭할 수 있습니다. 또한 전화번호와 연락 가능한 시간을 확인할 수 있습니다.
참고: 기존 레이아웃을 사용하는 대신 Cuup과 같은 분할 화면 레이아웃을 만드세요.
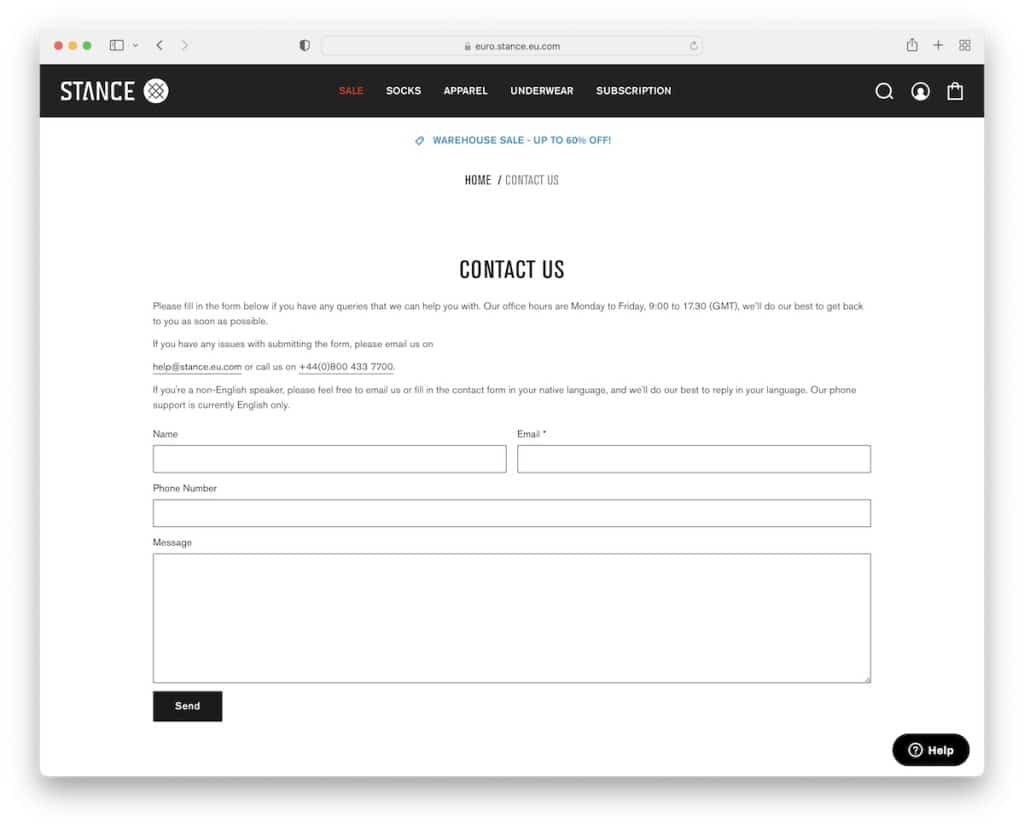
19. 입장
내장: Shopify

Stance는 연락처 페이지를 복잡하게 만들지 않는 웹사이트 중 하나이기도 합니다. 근무 시간, 이메일 및 전화번호에 대한 추가 정보를 제공하는 텍스트 외에도 충분한 기본 연락처 양식을 찾을 수 있습니다.
참고: 디자인이 의심스러운 경우 단순성을 고수하십시오.
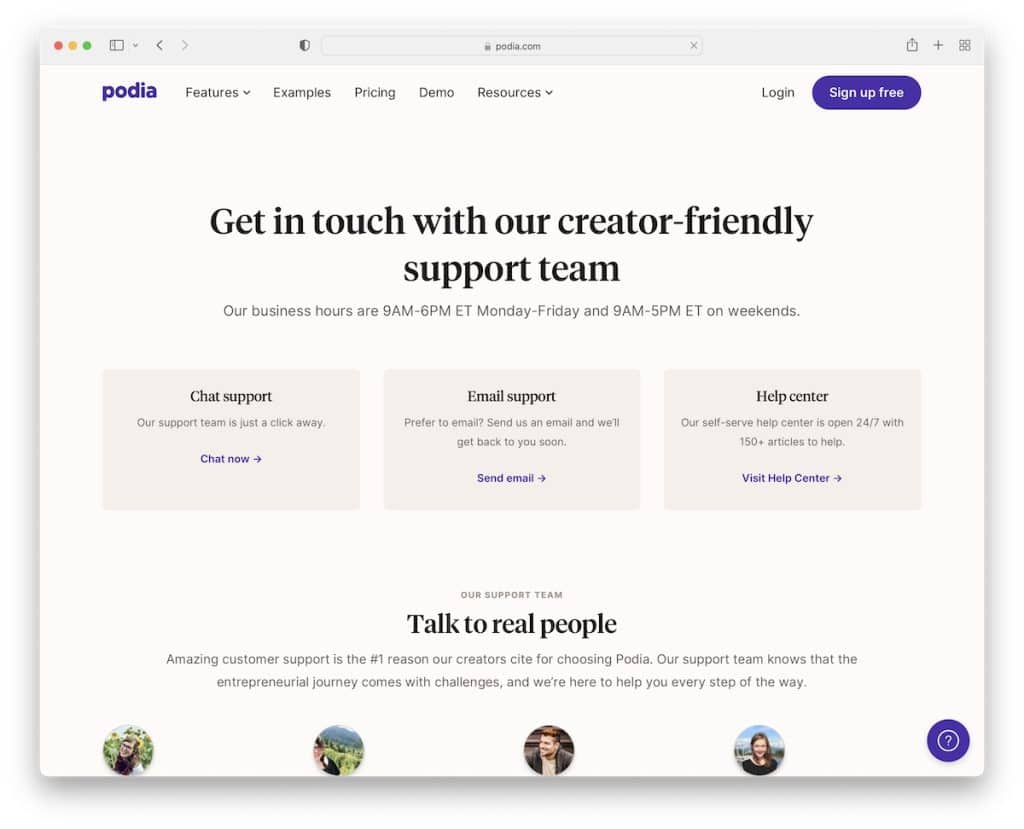
20. 포디아
내장: 만족스러운

Podia 연락처 페이지의 첫 번째 부분에는 채팅, 이메일 및 도움말 센터 지원 세부 정보가 표시되지만 두 번째 부분은 해당 팀 전용입니다. 아바타, 위치 및 간단한 한 문장의 약력을 통해 사전에 지원팀에 익숙해지므로 대화 상대가 누구인지 정확히 알 수 있습니다. 바로 실제 사람입니다.
참고: 지원 팀 전용 특별 섹션을 만들어 사용자가 브랜드 뒤에 실제 직원이 있음을 알립니다.
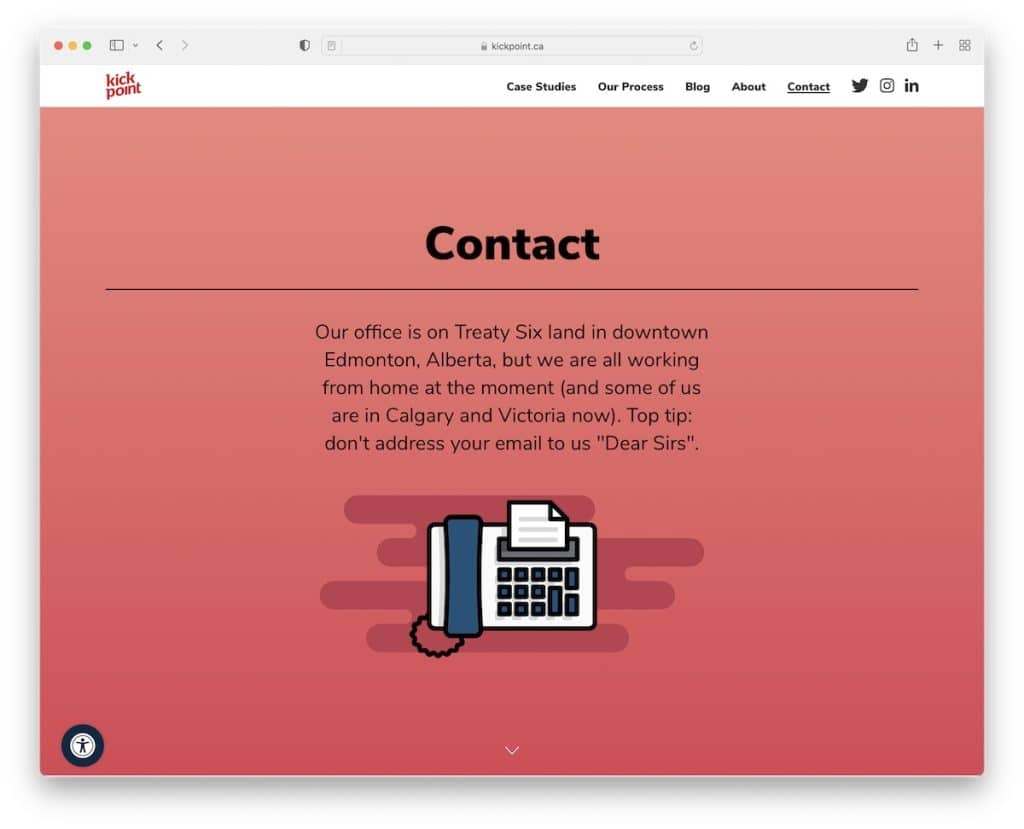
21. 킥 포인트
내장: 밑줄

Kick Point에는 이메일 주소를 지정하지 않는 방법에 대한 추가 정보와 빠른 팁이 포함된 독특한 상단 섹션이 있습니다.
접은 부분 아래에는 모든 추가 세부 정보와 "로봇이 아닙니다" 확인란이 있는 문의 양식이 있습니다. 그리고 맨 아래에는 클릭 가능한 전화번호와 이메일 주소가 있습니다.
참고: 공유하거나 발표할 특별한 사항이 있는 경우 스크롤 없이 볼 수 있는 영역에 표시하세요.
