2025년 현대 웹 디자인을 위한 10가지 모범 사례
게시 됨: 2024-12-30웹 디자인 환경은 끊임없이 진화하고 있으므로 웹 사이트가 경쟁력을 유지하고 매력적인 상태를 유지하려면 시대에 앞서 나가는 것이 필수적입니다. 2025년에 들어서면서 현대적이고 사용자 친화적이며 시각적으로 매력적인 웹사이트를 만들기 위해 고려해야 할 몇 가지 모범 사례가 있습니다.
이 게시물에서는 현대 웹 디자인을 위한 10가지 모범 사례를 살펴보고 Divi가 이를 구현하는 데 어떻게 도움이 되는지 살펴보겠습니다. 이러한 지침에 따라 청중의 관심을 끌고 결과를 이끌어내는 웹사이트를 만들 수 있습니다.
뛰어 들어 봅시다.
- 1 현대 웹 디자인이 중요한 이유
- 2 2025년 현대 웹 디자인을 위한 10가지 모범 사례
- 2.1 1. 웹사이트를 모바일 우선으로 디자인하세요(반응형)
- 2.2 2. 미니멀리스트 디자인 통합
- 2.3 3. 빠른 로드 속도를 위해 노력하세요
- 2.4 4. 라이트/다크 버전 만들기
- 2.5 5. 디자인을 접근 가능하게 만들기
- 2.6 6. 고품질 이미지 및 그래픽 사용
- 2.7 7. 명확하고 간결한 콘텐츠 개발
- 2.8 8. 강력한 행동 촉구 사용
- 2.9 9. 내비게이션을 사용자 친화적으로 만들기
- 2.10 10. 웹사이트 유지관리
- 3 결론
현대 웹 디자인이 중요한 이유
2025년에는 잘 디자인된 웹사이트는 더 이상 사치품이 아닙니다. 그것은 필수입니다. 현대적인 웹 디자인은 귀하의 온라인 인지도에 영향을 미치고 귀하의 비즈니스 성공을 높일 수 있습니다.
첫째, 현대적인 웹사이트는 더 나은 사용자 경험을 제공합니다. 방문자는 더 쉽게 탐색하고, 원하는 것을 찾고, 구매나 뉴스레터 가입 등 원하는 작업을 수행할 수 있습니다.
둘째, 시각적으로 매력적이고 잘 구성된 웹사이트는 브랜드의 전문성과 신뢰성을 긍정적으로 반영합니다. 깔끔하고 직관적인 디자인은 귀하의 비즈니스에 신뢰와 확신을 심어줍니다.
마지막으로 검색 엔진은 일반적으로 모바일 친화적이고 로딩 속도가 빠른 사용자 중심 웹사이트를 선호합니다. 최신 웹사이트는 검색 엔진 결과에서 귀하의 순위를 높이는 데 도움이 되며 잠재 고객이 귀하를 더 쉽게 찾을 수 있도록 해줍니다. 현대적인 웹 디자인은 눈에 띄고 더 많은 고객을 유치하는 데도 도움이 될 수 있습니다.
2025년 현대 웹 디자인을 위한 10가지 모범 사례
1. 웹사이트를 모바일 중심으로 디자인하세요(반응형)
모바일 장치는 사람들이 인터넷에 액세스하는 주요 수단이 되었습니다. 60% 이상의 사용자가 작은 화면을 사용하고 있는 모바일 우선 디자인은 현대 웹 디자인에서 가장 중요한 부분 중 하나입니다. 모바일 우선 디자인을 우선시하면 웹사이트가 모든 크기의 화면에 최적화되어 더 나은 사용자 경험을 제공할 수 있습니다. Google 및 기타 검색 엔진은 모바일 친화적인 디자인을 우선시하여 더 높은 전환율, 더 나은 사용자 참여 및 더 많은 매출로 이어지기 때문에 반응형 웹사이트는 검색 엔진 순위에서도 상승합니다.
WordPress 사용자의 경우 완벽하게 반응하는 테마는 디자인이 모바일 친화적인지 확인하는 가장 좋은 방법 중 하나입니다. 최고의 옵션 중 하나는 멋진 모바일 반응형 웹사이트를 쉽게 만들 수 있는 강력한 테마인 Divi입니다. 프런트 엔드에서 사이트를 디자인하는 데 도움이 되는 다양한 도구와 설정을 제공하여 사이트를 구축할 때 사이트가 어떻게 보일지 직접 볼 수 있습니다.
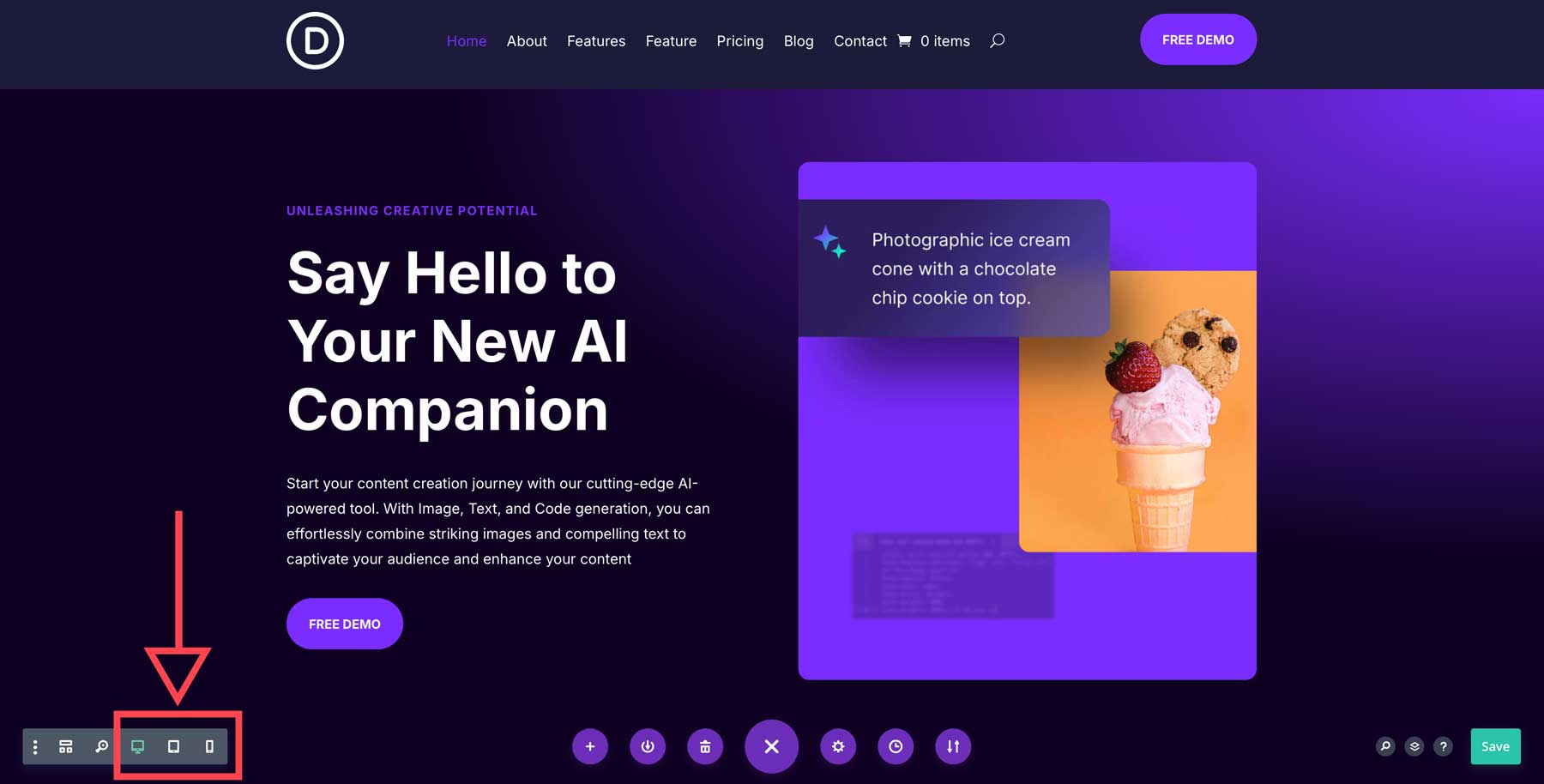
Divi의 Visual Builder는 모바일 전용 편집 기능을 제공합니다
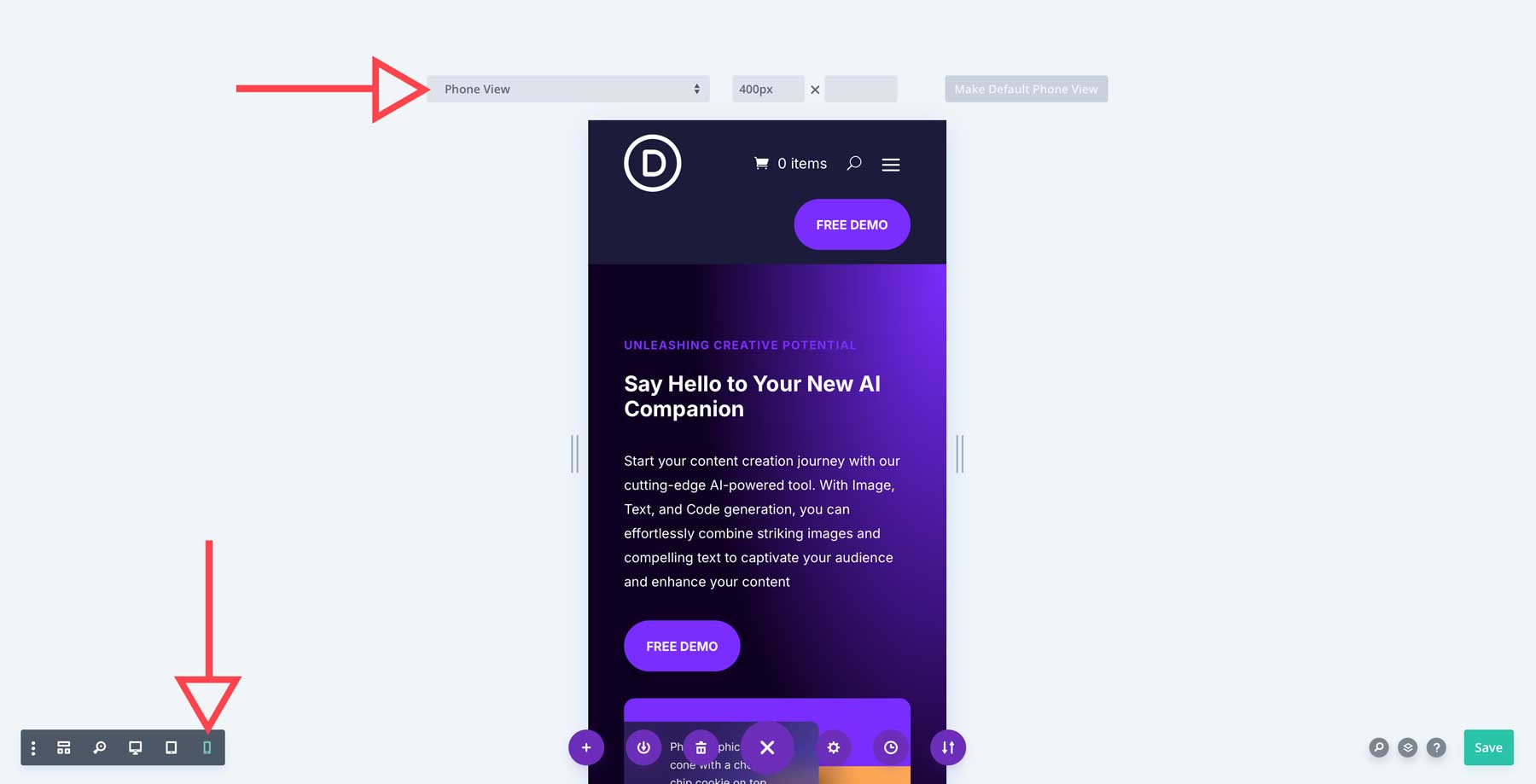
Divi를 사용하면 다양한 화면 크기에 맞게 사이트의 모든 측면을 디자인할 수 있습니다. Divi의 코드 없는 페이지 빌더인 Visual Builder를 사용하면 디자인을 변경하면서 웹 페이지를 실시간으로 검토할 수 있습니다. 빌더 하단이나 모듈 내에서 페이지 메뉴를 활성화하는 두 가지 방법 중 하나로 반응형 모드를 활성화할 수 있습니다. 페이지 메뉴 설정을 통해 페이지가 데스크톱, 태블릿 또는 모바일 장치에서 어떻게 보이는지에 대한 개요를 확인할 수 있습니다.

반응형 모드에서는 섹션, 행 또는 모듈을 편집하고 작은 화면에 표시되는 방식을 변경할 수 있습니다. 기본적으로 휴대폰 보기는 400px로 설정되어 있지만 특정 화면 크기에 맞게 조정할 수 있습니다.

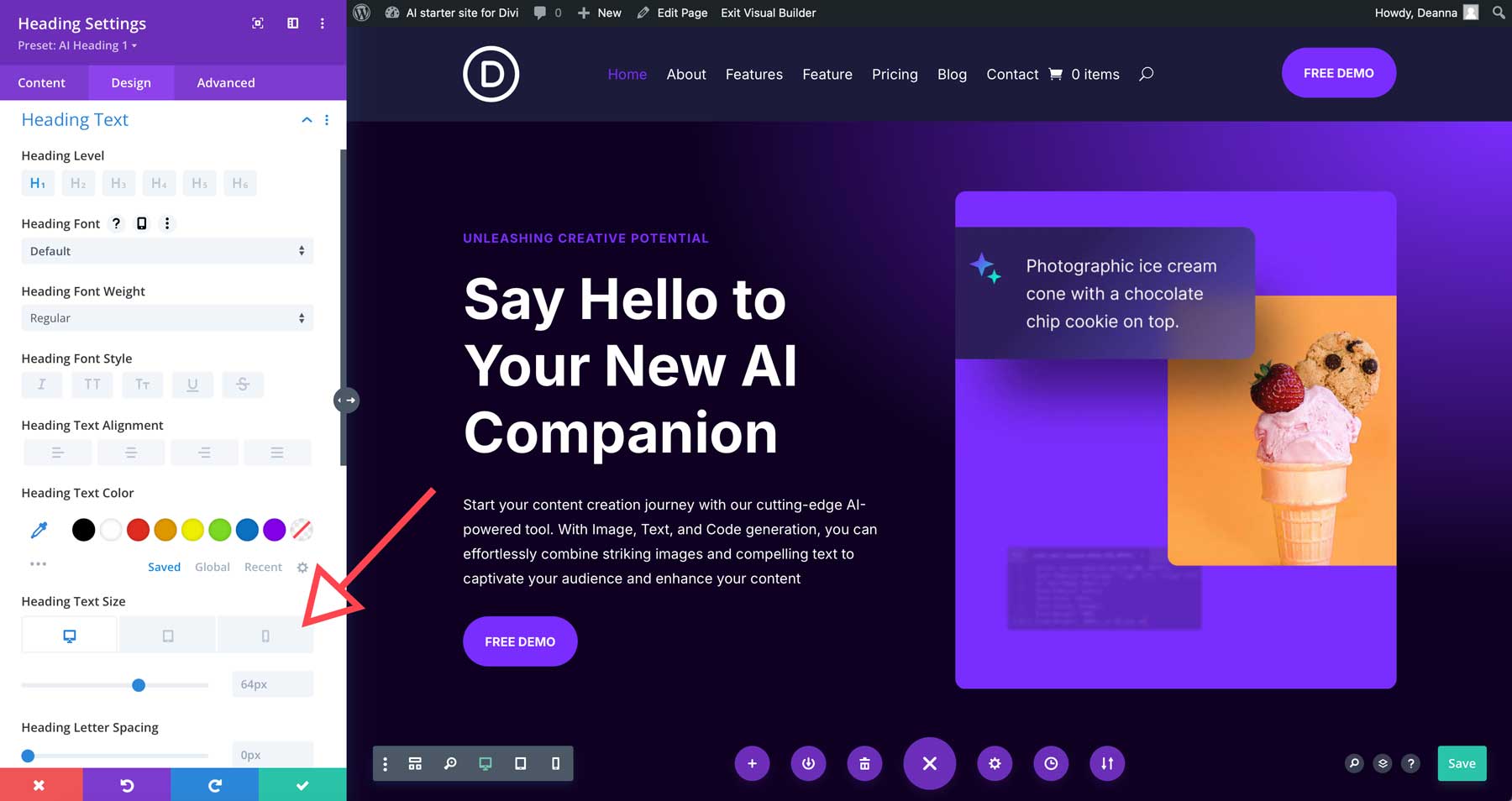
또한 개별 설계 모듈을 즉각적으로 조정할 수도 있습니다. 모든 Divi 모듈(200개 모두)에는 사이트가 모든 화면 크기에서 잘 보이도록 반응형 설정이 있습니다. 예를 들어 데스크탑 모드에서 모듈을 클릭하고 반응형 컨트롤을 활성화하면 반응형 설정을 활성화할 수 있습니다. 제목 모듈의 경우 한 번의 클릭으로 다양한 장치의 글꼴 모음, 크기, 간격 및 색상을 조정할 수 있습니다.

Divi의 모든 섹션, 행, 열 및 모듈에는 반응형 컨트롤이 있어 모든 기기에서 사이트가 멋지게 보이도록 할 수 있습니다.
2. 미니멀리스트 디자인 통합
미니멀리스트 디자인은 수년간 효과적인 웹 디자인의 초석이었습니다. 깨끗하고 정돈된 웹사이트는 현대적인 미학을 어필하고 사용자 경험과 웹사이트 성능을 향상시킵니다. 덜 복잡해지면 방문자는 복잡한 레이아웃에 압도당하지 않고 필수 콘텐츠에 집중할 수 있습니다.
미니멀리스트 디자인 원칙으로 인해 로딩 시간도 빨라지는 경우가 많습니다. 페이지 크기는 속도에 직접적인 영향을 미치므로 큰 이미지, 코드가 많은 애니메이션 및 복잡한 기능을 최소화하면 웹 사이트의 파일 크기를 줄이고 성능을 향상시킬 수 있습니다. 앞서 언급했듯이 페이지 속도는 검색 엔진 결과의 위치에 직접적인 영향을 미칩니다. 사이트의 페이지 크기를 최소한으로 유지하면 충성도가 높은 추종자를 구축하는 데 큰 도움이 됩니다.
마지막으로, 미니멀리스트 디자인을 통해 브랜드 메시지가 중심이 될 수 있습니다. 깔끔하고 정돈된 레이아웃은 방문자가 브랜드 아이덴티티와 메시지에 집중할 수 있도록 도와주므로 타겟 고객과 더 쉽게 소통할 수 있습니다.
미니멀리스트 웹사이트 제작을 위한 팁
웹 사이트에 미니멀한 모양을 만들 때 색상, 글꼴, 미묘한 애니메이션, 공백 활용 등 고려해야 할 몇 가지 사항이 있습니다. 다음은 미니멀하면서도 효과적인 웹사이트를 만드는 데 도움이 되는 몇 가지 팁입니다.
- 색상 제한: 최대 2~3개의 기본 색상을 사용하세요. 배경은 흰색이나 밝은 회색을 사용하고 텍스트와 링크에는 단일 강조 색상을 사용합니다.
- 깔끔한 타이포그래피: 제목과 본문 텍스트에 선명한 산세리프 글꼴을 한두 개 선택하세요. 디자인을 복잡하게 만들 수 있는 장식용 글꼴이나 스크립트 글꼴을 사용하지 마세요.
- 공백 활용: 디자인에 공백을 통합하면 웹 사이트가 깨끗하고 경쾌한 느낌을 줍니다. 콘텐츠를 선보일 수 있고 레이아웃에 개방감을 줄 수 있습니다.
- 이미지 및 아이콘: 콘텐츠를 보완하는 고품질 이미지를 사용하세요. 주요 개념이나 작업을 나타내려면 간단한 선 아이콘을 사용하는 것이 좋습니다.
- 미묘한 효과 사용: 전체적인 미니멀리스트 모양을 희생하지 않고 시각적인 흥미를 더하기 위해 미묘한 호버 효과나 애니메이션을 구현하는 것을 고려해보세요.
Divi의 미니멀리스트 툴킷
Divi의 유연성과 광범위한 디자인 옵션은 Divi를 미니멀한 웹 사이트를 만드는 데 탁월한 도구로 만듭니다. 글로벌 색상 관리 시스템을 사용하면 브랜드와 일치하고 색상을 최소한으로 유지하는 사용자 정의 색상 팔레트를 설정할 수 있습니다. 마찬가지로 Divi는 일관성을 위해 다양한 모듈에 적용할 수 있는 전역 스타일 사전 설정을 제공합니다. 제목에 대한 전역 사전 설정을 설정하고 싶으십니까? 괜찮아요. Divi를 사용하면 작업 흐름을 개선하고 다른 테마를 사용하는 데 걸리는 시간보다 훨씬 짧은 시간에 완벽한 미니멀리스트 웹사이트를 쉽게 디자인할 수 있습니다.

처음부터 디자인하는 것은 Divi로 미니멀리스트 디자인을 달성하는 여러 방법 중 하나입니다. 강력한 Visual Builder 외에도 Divi 테마에는 몇 초 만에 구현할 수 있는 사전 제작된 레이아웃이 2000개 이상 포함되어 있습니다. 또한 Divi의 또 다른 특전인 Divi Quick Sites를 활용하여 완벽한 모양을 만드는 데 도움을 줄 수도 있습니다. 미리 만들어진 스타터 사이트를 활용하거나 Divi AI로 웹사이트를 생성할 수 있습니다.

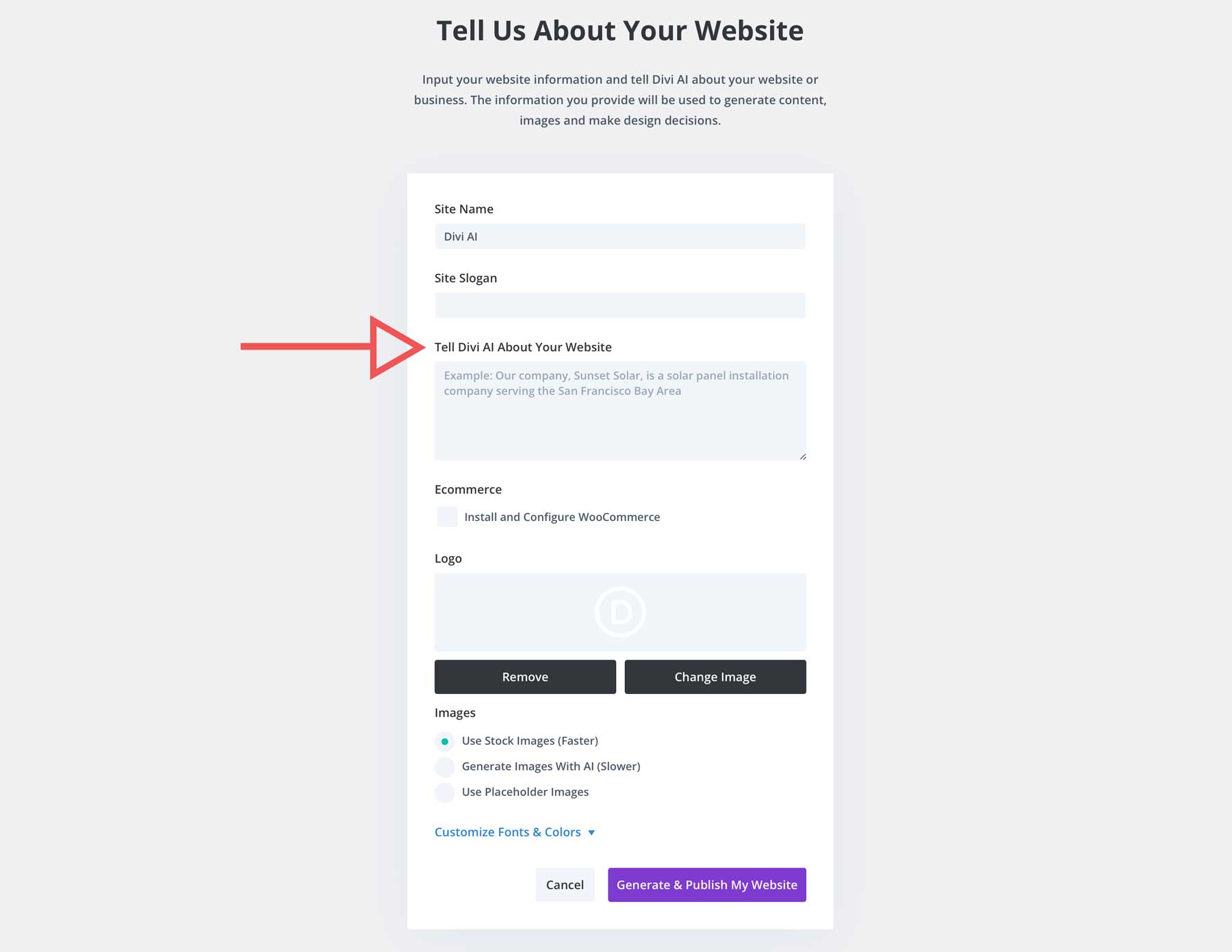
간단한 텍스트 프롬프트를 통해 원하는 웹사이트 유형을 설명하면 Divi AI가 약 2분 안에 웹사이트를 생성해 줍니다. AI로 생성된 모든 웹사이트에는 모든 핵심 페이지, Divi Theme Builder 템플릿, 콘텐츠, 이미지, 전역 사전 설정 및 메뉴가 포함되어 있으며 모두 사용자의 지침에 따라 제공됩니다.
3. 빠른 로드 속도를 위해 노력하세요
특히 사이트에 대한 현대적인 웹 디자인을 고려할 때 속도 최적화가 필요합니다. 큰 문제는 아닌 것처럼 보이지만 느린 웹사이트는 방문자를 멀리하게 만들고 검색 엔진 순위를 떨어뜨릴 수 있습니다. 원활한 사용자 경험을 보장하려면 웹사이트 속도를 최적화해야 합니다. 결국, 사이트가 느리기 때문에 사람들이 사이트를 클릭하지 않더라도 사이트의 모양은 중요하지 않습니다.
이미지 최적화, HTTP 요청 최소화, 브라우저 캐싱 사용 등 집중해야 할 몇 가지 영역이 있습니다.
플러그인을 사용하여 이미지 최적화
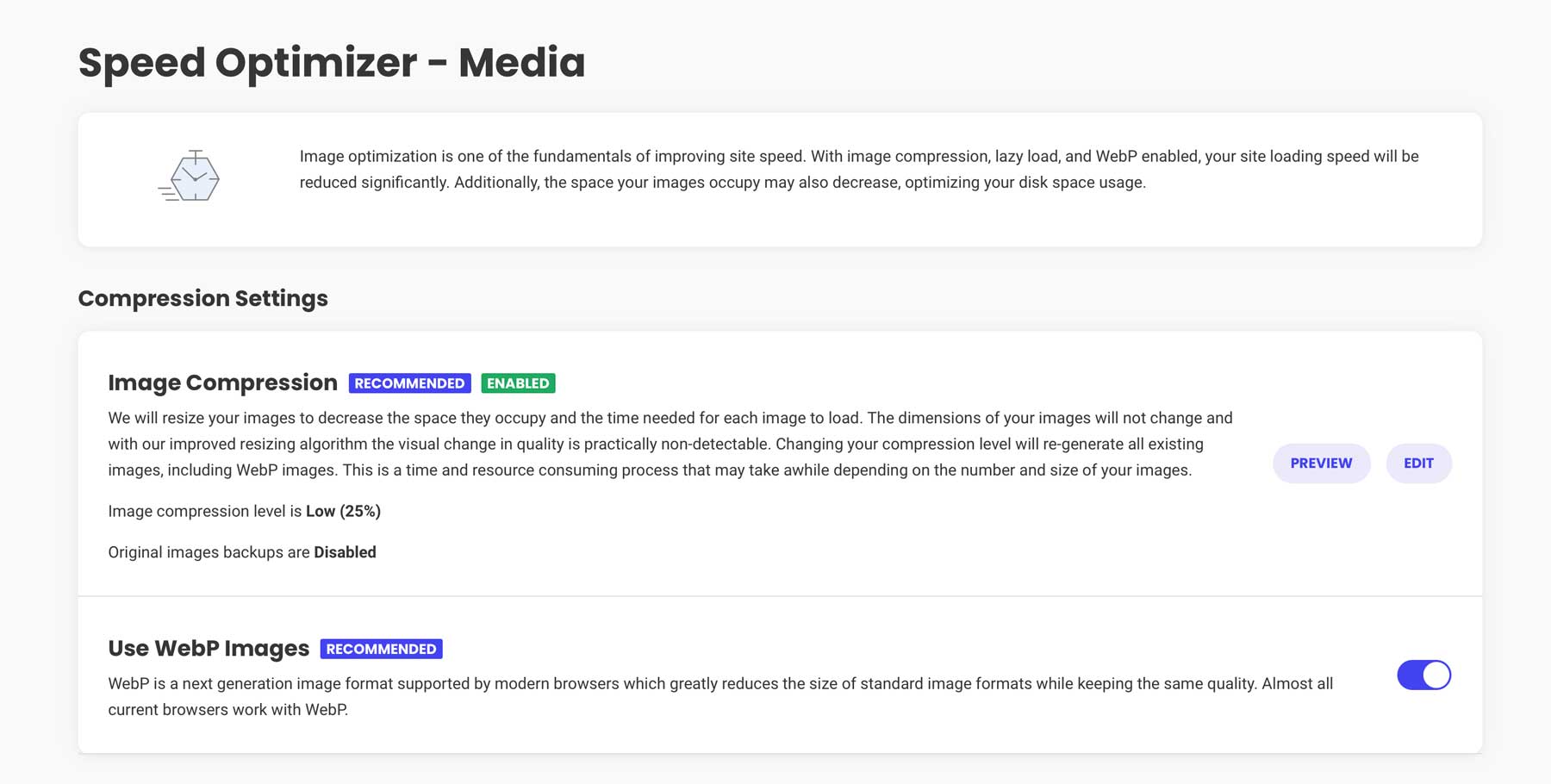
EWWW와 같은 이미지 최적화 플러그인을 사용하면 품질 저하 없이 이미지를 압축할 수 있습니다. 적절하게 압축되지 않은 이미지는 사이트 속도를 저하시켜 이탈률이 높아지고 참여도가 낮아질 수 있습니다. 이미지 파일 크기를 줄이는 것은 취할 수 있는 가장 쉬운 단계 중 하나입니다.

SiteGround와 같은 일부 호스팅 제공업체는 이미지 파일 크기를 확인하고 jpg 및 png를 WebP 형식으로 변환하는 플러그인을 제공합니다. WebP 형식은 파일 크기를 최소한으로 유지하도록 설계된 보다 현대적이고 웹 친화적인 파일 확장자입니다.
HTTP 요청 최소화
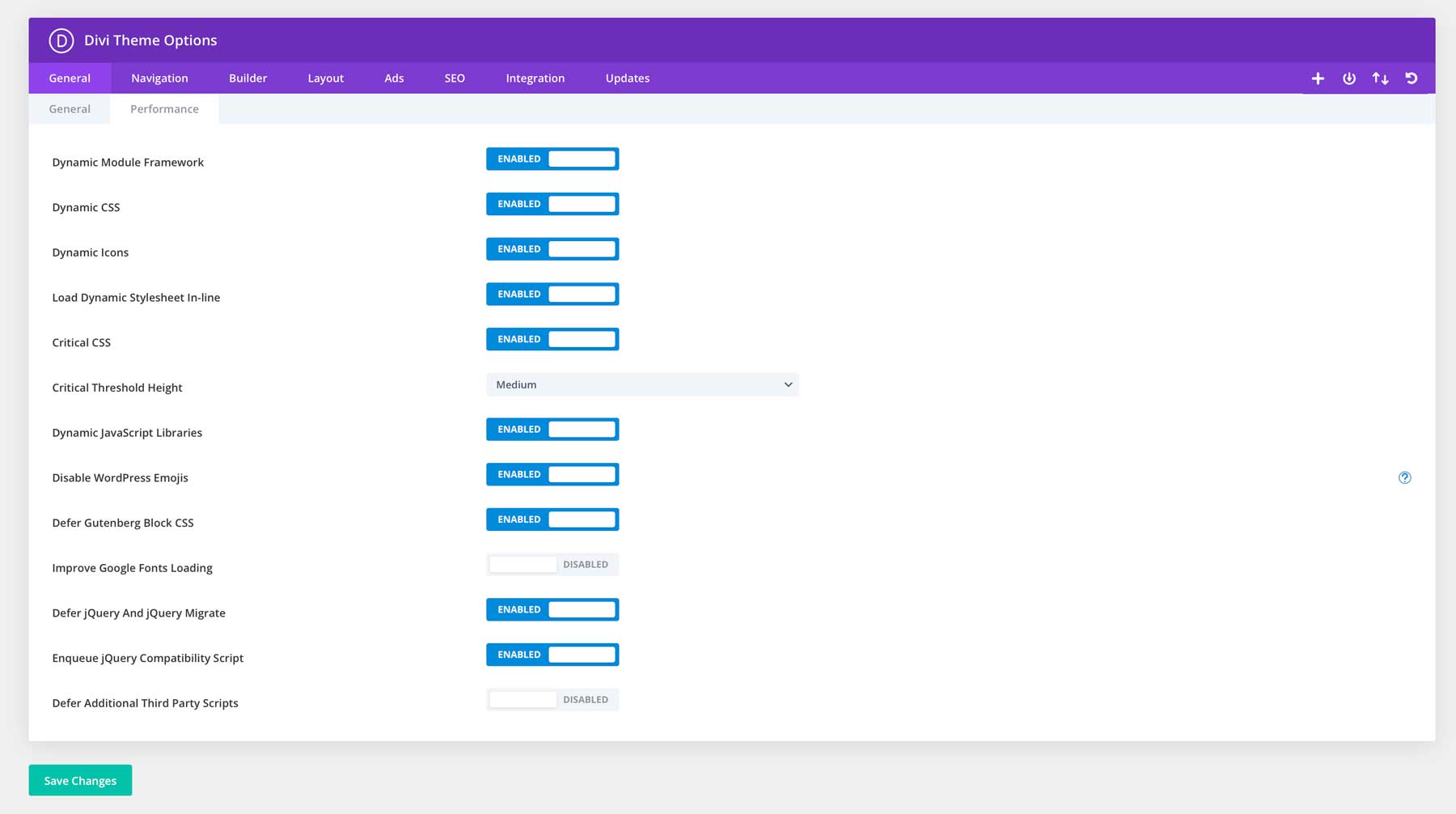
사이트 속도를 유지하는 또 다른 방법은 HTTP 요청을 최소화하는 것입니다. 이를 수행하는 가장 빠른 방법은 CSS와 JavaScript 파일을 결합하고 축소하여 요청 수를 줄이는 것입니다. 다행히 Divi와 같은 고급 WordPress 테마에는 이를 지원하는 성능 도구가 내장되어 있습니다. Divi는 웹사이트에서 사용되는 모든 CSS 및 JavaScript 파일을 자동으로 결합하고 축소합니다. 여러 개의 개별 파일을 로드하는 대신 브라우저는 더 작은 파일만 로드하면 됩니다.

브라우저 캐싱 구현
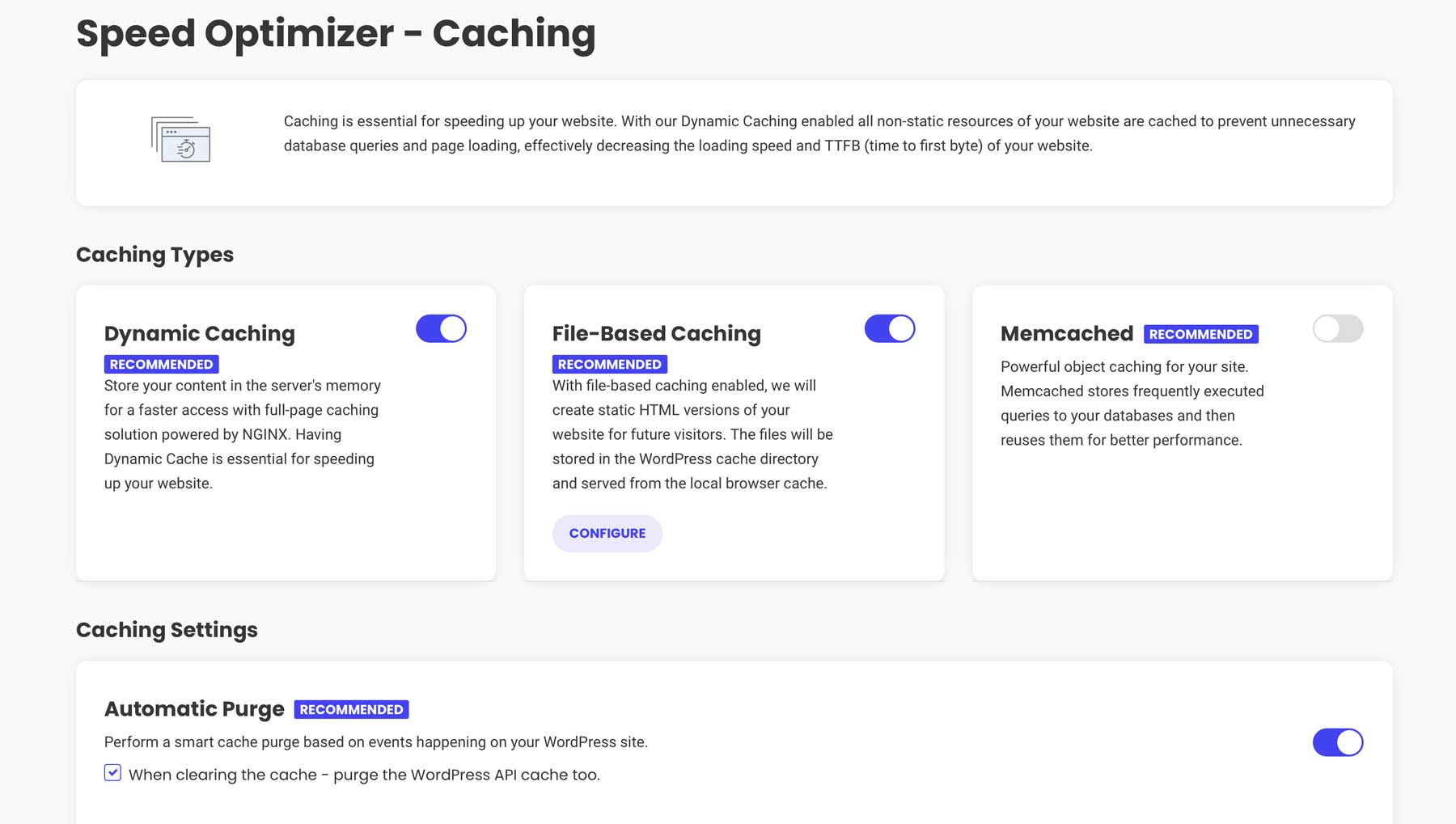
브라우저 캐싱을 활성화하면 정적 리소스를 로컬에 저장하여 향후 사용자가 사이트를 방문할 때 로드 시간을 줄일 수 있습니다. 웹사이트를 처음 방문하면 브라우저는 페이지를 표시하는 데 필요한 모든 파일(이미지, 스크립트, CSS 스타일시트)을 다운로드합니다. 웹사이트를 방문할 때마다 이러한 파일을 다시 다운로드하는 대신 브라우저는 해당 파일을 캐시에 저장합니다. 이렇게 하면 다음에 방문할 때 브라우저가 저장된 파일을 사용하여 페이지를 더 빠르게 로드할 수 있습니다.

사이트 속도를 유지하려면 WP Rocket 또는 SiteGround의 Speed Optimizer와 같은 캐싱 플러그인을 사용해 보세요.
4. 밝은/어두운 버전 만들기
사용자에게 밝은/어두운 옵션을 제공하면 특히 저조도 조건에서 눈의 피로와 가독성을 줄여 사용자 경험을 크게 향상시킬 수 있습니다. 사이트 방문자에게 사이트 보기 방식을 선택할 수 있는 옵션을 제공함으로써 보다 개인화되고 편안한 경험을 제공할 수 있습니다.
Divi의 강력한 사용자 정의 도구를 사용하면 웹 페이지의 라이트/다크 모드를 포함하여 거의 모든 것을 쉽게 디자인할 수 있습니다. 몇 가지 간단한 사용자 정의를 통해 고객을 위한 맞춤형 환경을 만들고 시각 장애가 있는 사람들의 가시성을 향상시킬 수 있습니다. 방법을 배우고 싶으십니까? 이를 만드는 단계를 안내하는 이 튜토리얼을 확인하세요.
5. 디자인을 접근 가능하게 만들기
접근성에 관해 말하자면, 현대적인 웹 디자인을 만드는 또 다른 중요한 단계는 귀하의 사이트를 보고 싶어하는 모든 사람이 그렇게 할 수 있도록 하는 것입니다. 오늘날의 디지털 환경에서는 장애가 있는 사람을 포함하여 모든 사람이 웹사이트에 액세스할 수 있도록 만드는 것이 중요합니다. WCAG(웹 콘텐츠 접근성 지침)는 다양한 장애가 있는 사람들이 모든 디지털 콘텐츠를 사용할 수 있도록 보장하는 표준을 제공합니다.

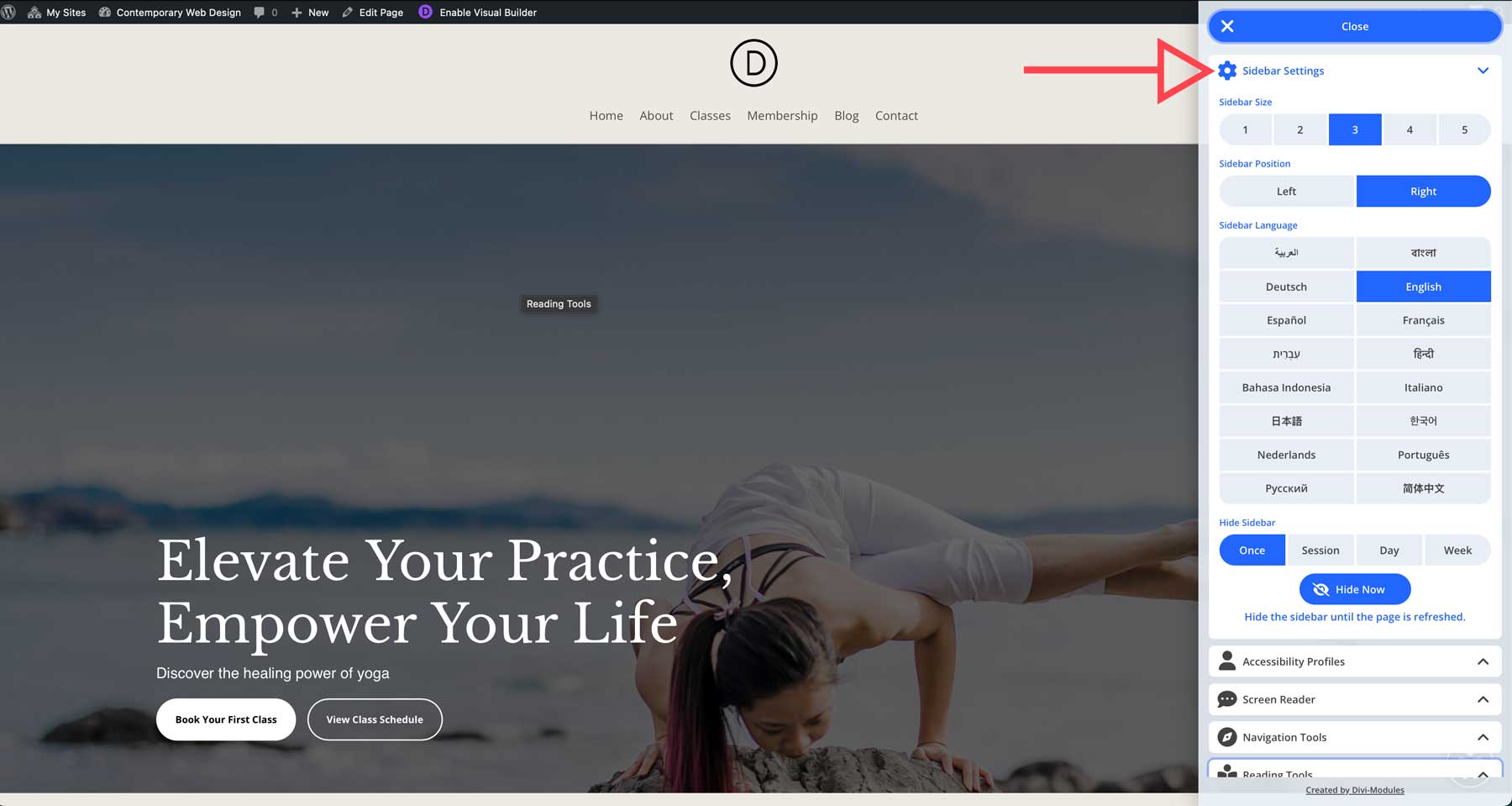
다행히도 도움이 될 수 있는 플러그인이 많이 있습니다. WP Accessibility, UserWay 등과 같은 제품이 프로세스를 단순화하기 위해 존재합니다. Divi 웹사이트에 더 쉽게 접근할 수 있도록 설계된 보조 도구가 포함된 맞춤형 사이드바를 추가하는 접근성 사이드바와 같은 일부 플러그인도 Divi용으로 특별히 제작되었습니다.
6. 고품질 이미지 및 그래픽 사용
그들은 천 마디 말보다 한 장의 그림이 더 중요하다고 말하며 현대 웹 디자인의 경우 이보다 더 정확한 것은 없습니다. 고품질 이미지와 그래픽을 디자인에 통합하면 웹사이트의 매력을 크게 높일 수 있습니다.
멋진 이미지를 찾는 방법에는 여러 가지가 있으며, 가장 쉬운 방법은 Shutterstock이나 Unsplash와 같은 스톡 이미지를 구독하는 것입니다. 즉, 스톡 이미지 구독에는 비용이 많이 들고, 무료 스톡 이미지 사이트에서는 일반적으로 사진 작가의 이름을 밝혀야 합니다. 다행히 사이트에 멋진 이미지를 추가하는 더 좋은 방법이 있습니다.


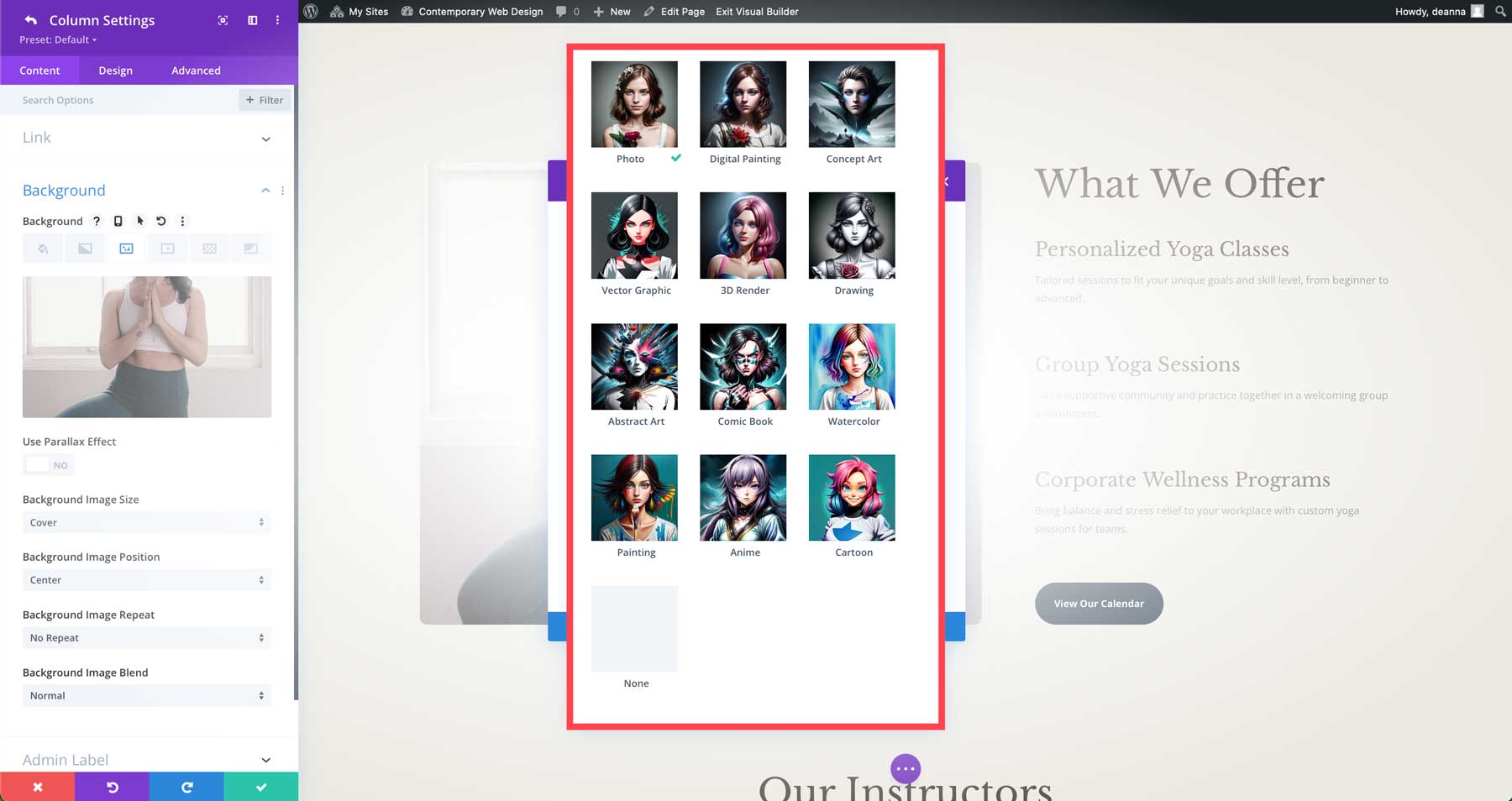
Divi 테마의 내장 AI 디자인 도우미인 Divi AI를 만나보세요. 앞서 Divi AI가 완전한 웹사이트나 웹페이지를 만들 수 있다고 언급했지만, 그 이상도 할 수 있습니다. Divi AI를 사용하면 웹 사이트에 대한 사실적인 이미지와 그래픽을 만들 수 있습니다. 간단한 텍스트 프롬프트를 사용하여 원하는 이미지를 설명하면 Divi AI가 나머지를 처리해 드립니다. 12가지 이미지 스타일이 있어 필요에 따라 다양한 이미지 유형을 만들 수 있습니다.

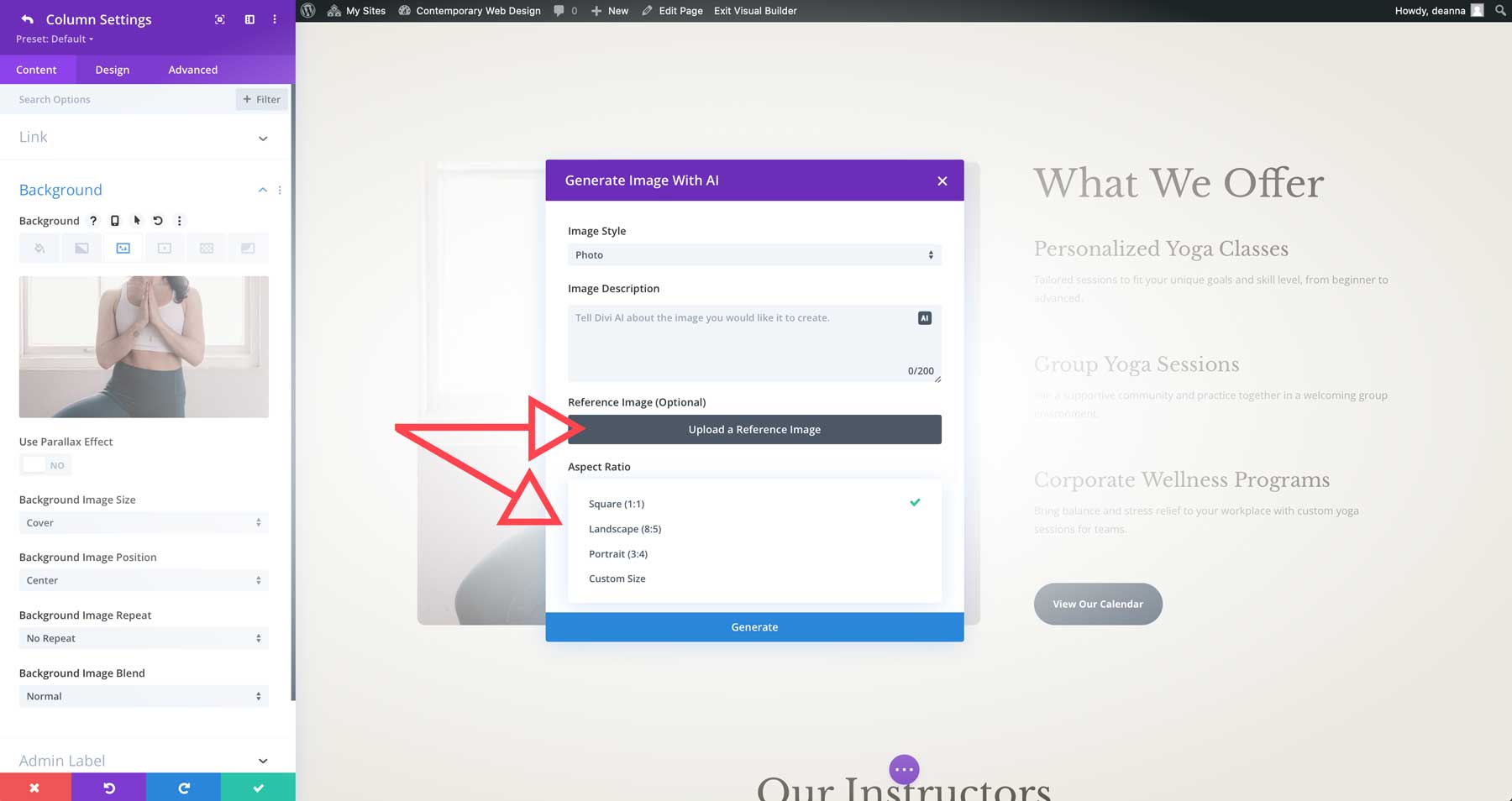
스타일을 선택하는 것 외에도 여러 종횡비 중에서 선택하거나, 특정 크기를 지정하거나, 동일한 스타일을 에뮬레이션하려는 참조 이미지를 업로드할 수 있습니다.

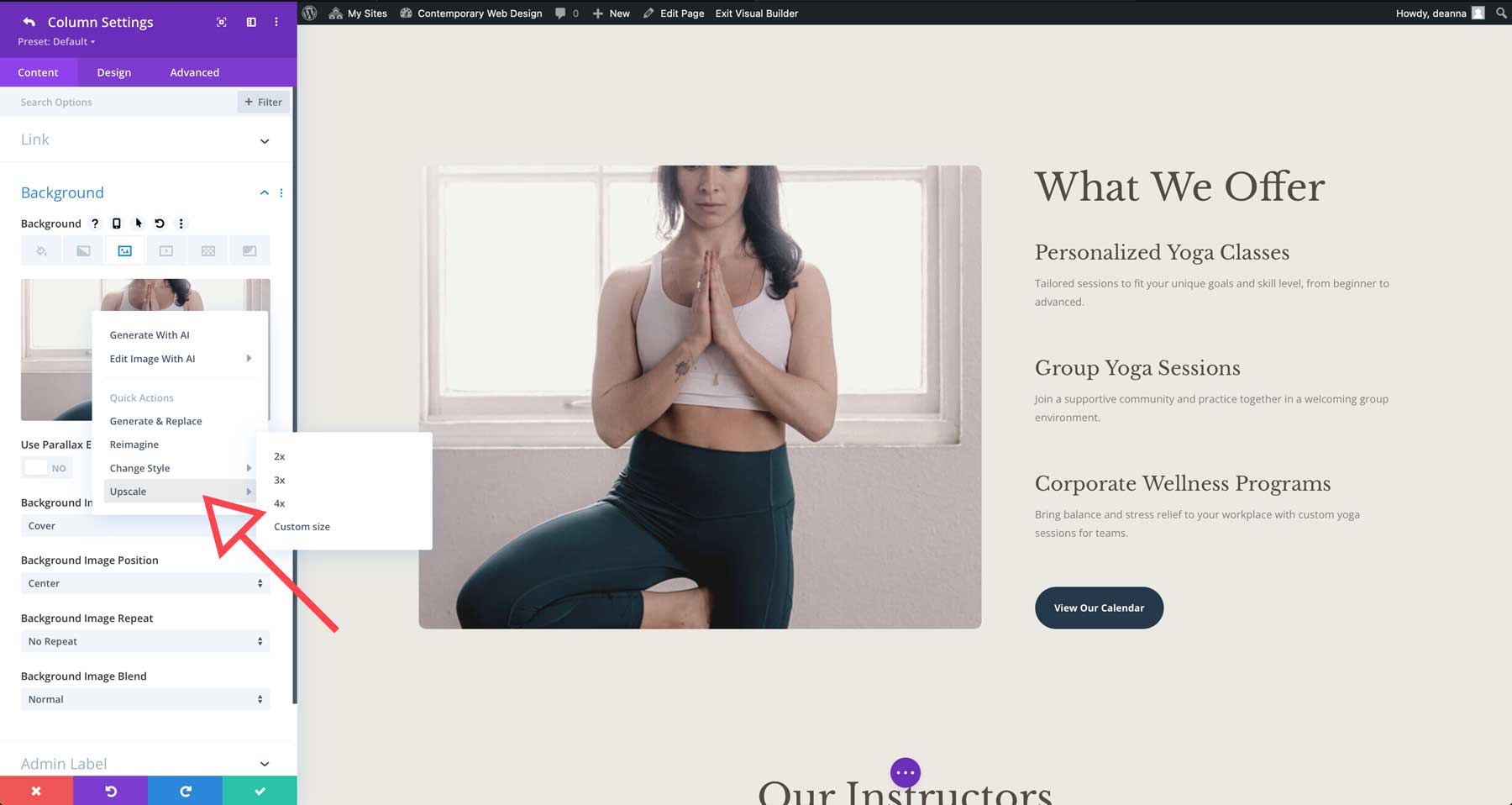
Divi AI는 기존 이미지를 개선하는 데도 도움이 될 수 있습니다. 예를 들어 고객이 제공한 이미지가 있지만 너무 작다고 주장하는 경우 Divi AI를 사용하여 최대 4배까지 확장할 수 있습니다.

Divi AI를 사용하여 이미지를 수정, 확장 또는 향상할 수도 있습니다. 예를 들어, 사진의 모든 측면을 변경하고 싶다고 가정해 보겠습니다. 수정 도구를 사용하면 사진에서 변경하고 싶은 영역을 칠하고 Divi AI에게 완전히 다른 영역으로 바꾸도록 지시할 수 있습니다. 이 예에서는 페인트 브러시를 사용하여 변경하려는 영역을 강조 표시한 다음 설명을 입력할 수 있습니다.
7. 명확하고 간결한 콘텐츠 개발
빠르게 변화하는 세상에서 사용자의 주의 지속 시간은 그 어느 때보다 짧아졌습니다. 명확하고 간결한 콘텐츠가 포함된 웹사이트는 향상된 사용자 경험, 더 나은 SEO 성능, 더 강력한 브랜드 아이덴티티, 더 높은 전환율 등 여러 가지 이점을 제공합니다. 웹사이트의 콘텐츠에 주의를 기울이는 것은 현대 웹 디자인의 초석입니다. 즉, 일부만이 카피라이터입니다. 콘텐츠를 작성해 줄 사람을 고용하는 것은 비용이 많이 들고 원하는 것보다 더 오랜 시간이 걸릴 수 있습니다. 다행히도 좋은 콘텐츠를 작성하기 위한 더 나은 솔루션이 있습니다.

Divi AI를 사용하면 몇 번의 클릭만으로 SEO에 최적화된 콘텐츠를 생성하고 짧은 시간 안에 고품질 텍스트를 생성할 수 있습니다. Divi AI는 단 몇 분 만에 블로그 게시물, 제품 설명, 헤드라인 및 기타 웹사이트 사본을 만들 수 있습니다. 사본을 생성하는 것 외에도 Divi AI는 이미 존재하는 것을 개선할 수 있습니다. 웹 사이트의 콘텐츠를 검사하고 언어, 스타일 및 어조 패턴을 식별합니다. 스타일에 관계없이 브랜드 고유의 목소리도 학습할 수 있습니다. 이러한 이해는 타겟 고객의 공감을 불러일으킬 텍스트를 생성하는 데 도움이 됩니다.
Divi Text AI 사용 방법
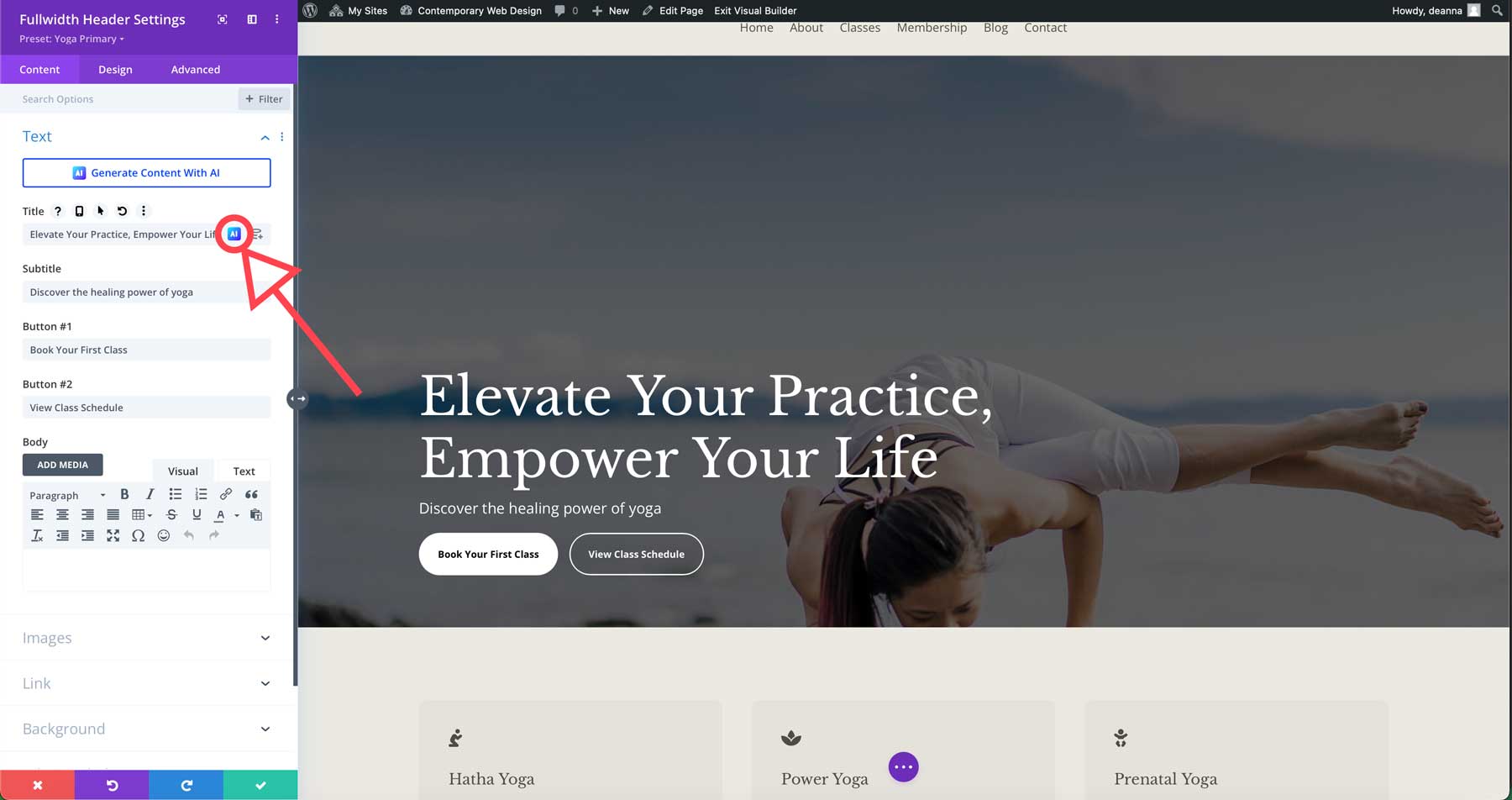
텍스트가 포함된 모든 Divi 모듈에서 Divi AI에 액세스할 수 있습니다. 시작하려면 AI 아이콘을 클릭하기만 하면 됩니다.

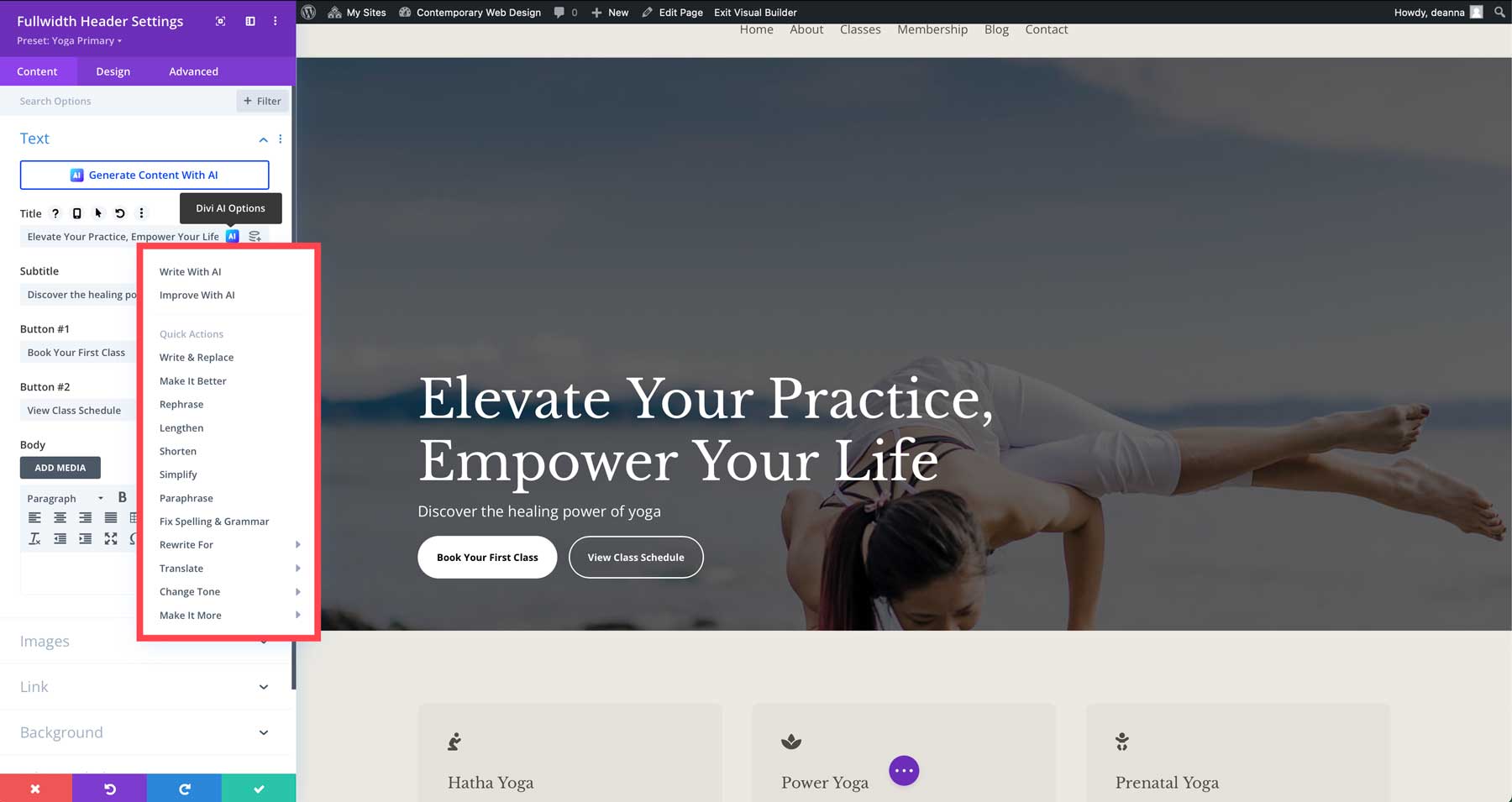
몇 가지 옵션에는 텍스트 작성, 개선, 교체 또는 길이 연장이 포함됩니다. 또한 텍스트를 100개 이상의 다른 언어로 번역하고, 어조를 변경하고, 철자 및 문법 문제를 수정할 수도 있습니다.

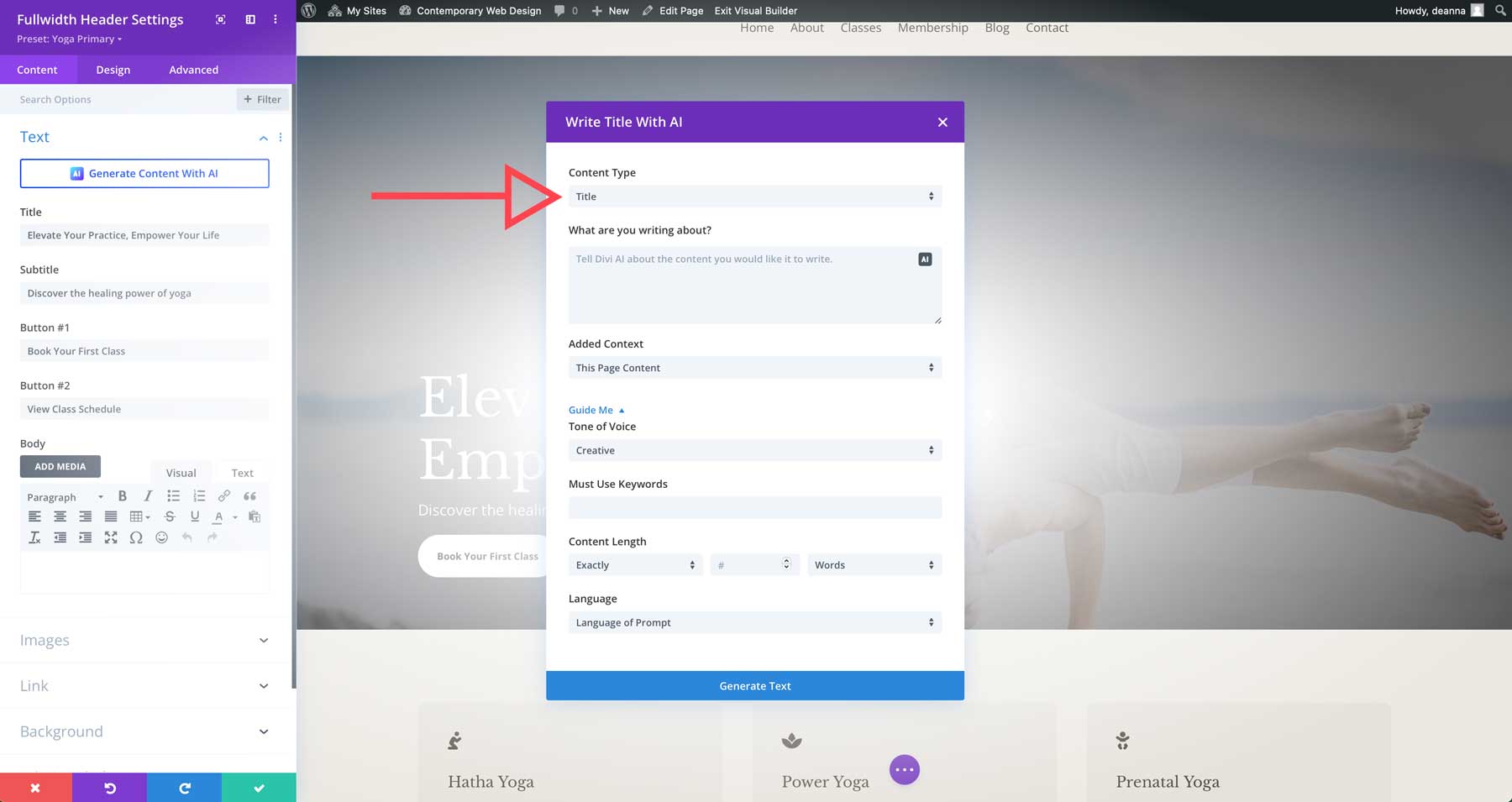
선택하면 Divi AI 인터페이스가 실행되고 몇 가지 옵션이 표시됩니다. 콘텐츠 유형(이 경우 제목)을 선택하고, 작성 중인 내용을 Divi AI에 알리고, 컨텍스트(이 페이지, 섹션 또는 모듈), 작성 톤, 필수 키워드, 원하는 단어 수를 제공합니다. , 그리고 언어.

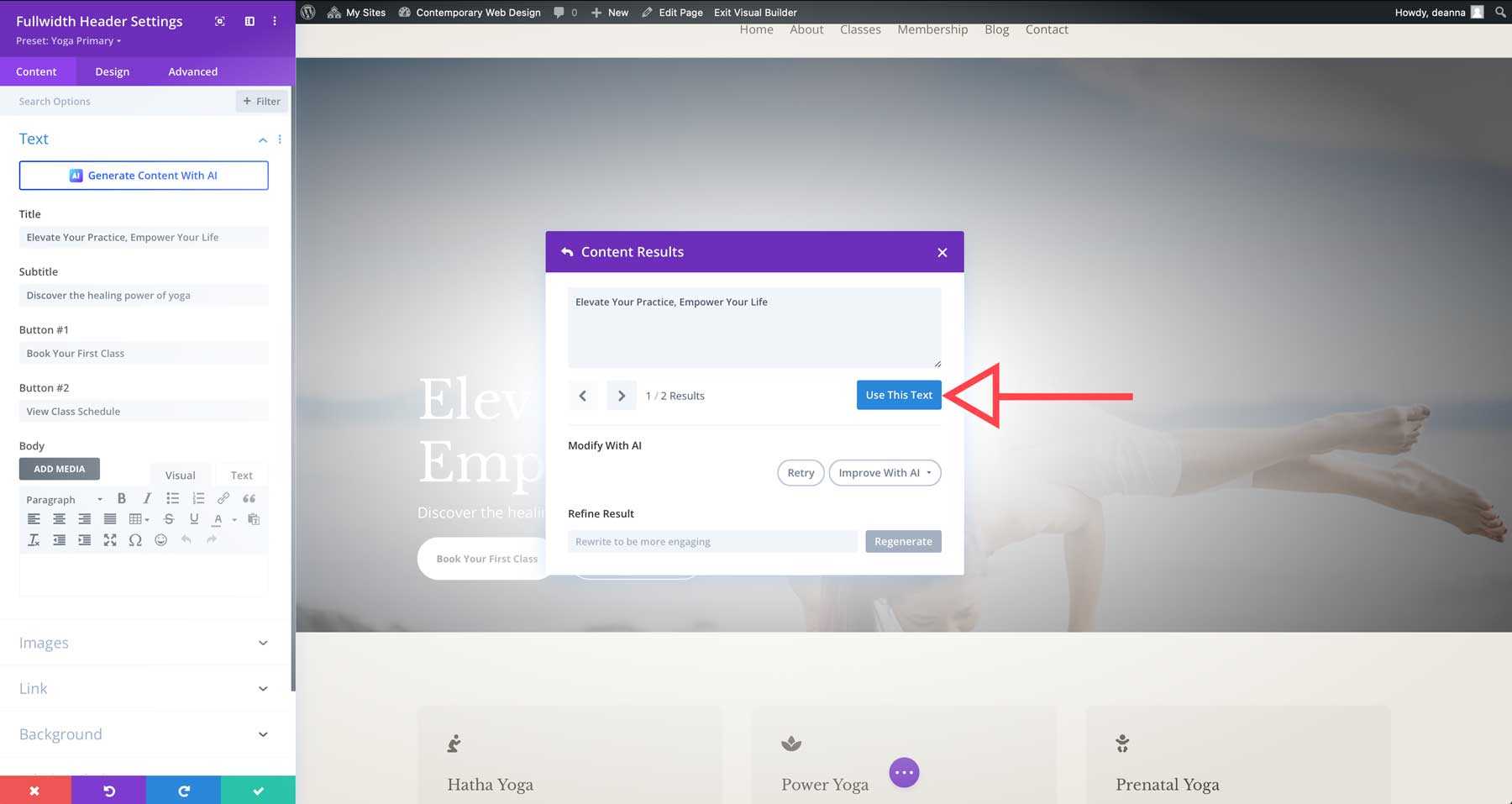
생성된 후에는 텍스트를 사용하거나, 다시 시도하거나, 개선하거나, 결과를 구체화할 수 있습니다.

8. 강력한 클릭 유도 문구를 사용하세요
현대 웹 디자인의 또 다른 중요한 구성 요소는 웹 사이트에 강력한 클릭 유도 문구(CTA)를 포함하는 것입니다. CTA는 구매, 뉴스레터 가입, 문의 양식 작성 등 방문자가 특정 작업을 수행하도록 안내하는 데 도움이 될 수 있습니다. 웹사이트에 CTA를 추가하기 전에 다음은 효과적인 CTA를 만들기 위한 몇 가지 팁입니다.
- 자세히 알아보기 또는 시작하기 와 같은 진부한 용어 대신 강력하고 행동 지향적인 동사를 사용하세요.
- 기간 한정 제안 과 같은 문구를 포함시키거나 놓치지 말고 긴박감을 조성해보세요.
- 배경과 대비되는 색상을 사용하여 CTA를 돋보이게 만드세요.
- CTA를 짧고 간결하게 유지하세요.
- 웹페이지에서 스크롤 없이 볼 수 있는 부분이나 블로그 게시물 끝 부분과 같이 눈에 잘 띄는 위치에 CTA를 배치하세요.
대부분의 WordPress 테마는 효과적인 CTA를 쉽게 만들 수 있는 모듈이나 디자인 요소를 제공합니다.
Divi CTA 모듈
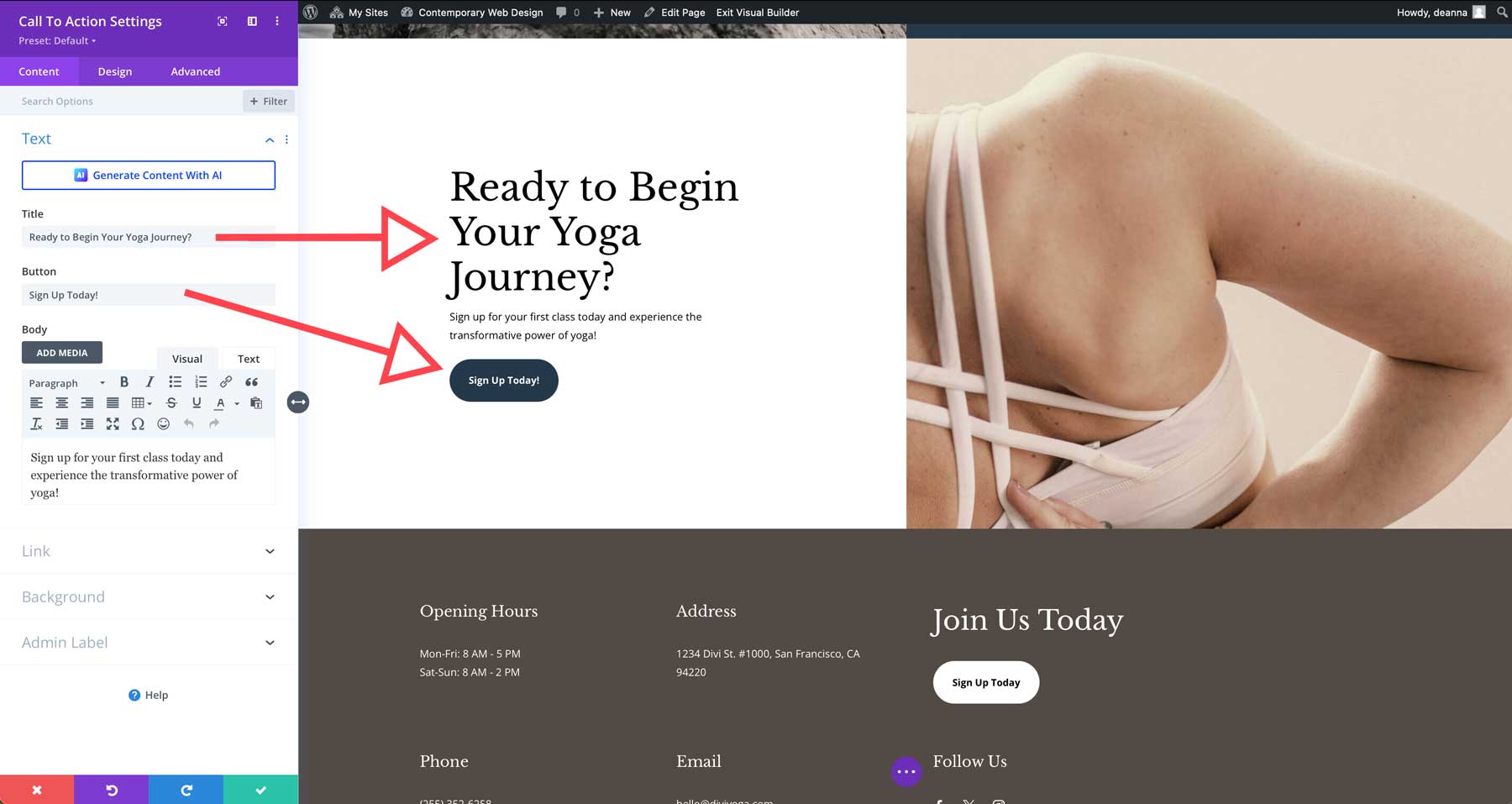
예를 들어 Divi는 리드를 포착하고 판매를 늘리거나 사용자의 행동을 유도하는 데 도움이 되는 여러 디자인 모듈을 제공합니다. Divi Call To Action 모듈을 사용하면 제목, 본문 내용, 버튼을 추가하여 방문자에게 알리고 싶은 중요한 정보를 강조할 수 있습니다. 색상, 글꼴, 배경 등을 조정할 수 있는 Visual Builder를 사용하여 완전히 사용자 정의할 수 있습니다.

Divi 이메일 옵션 모듈
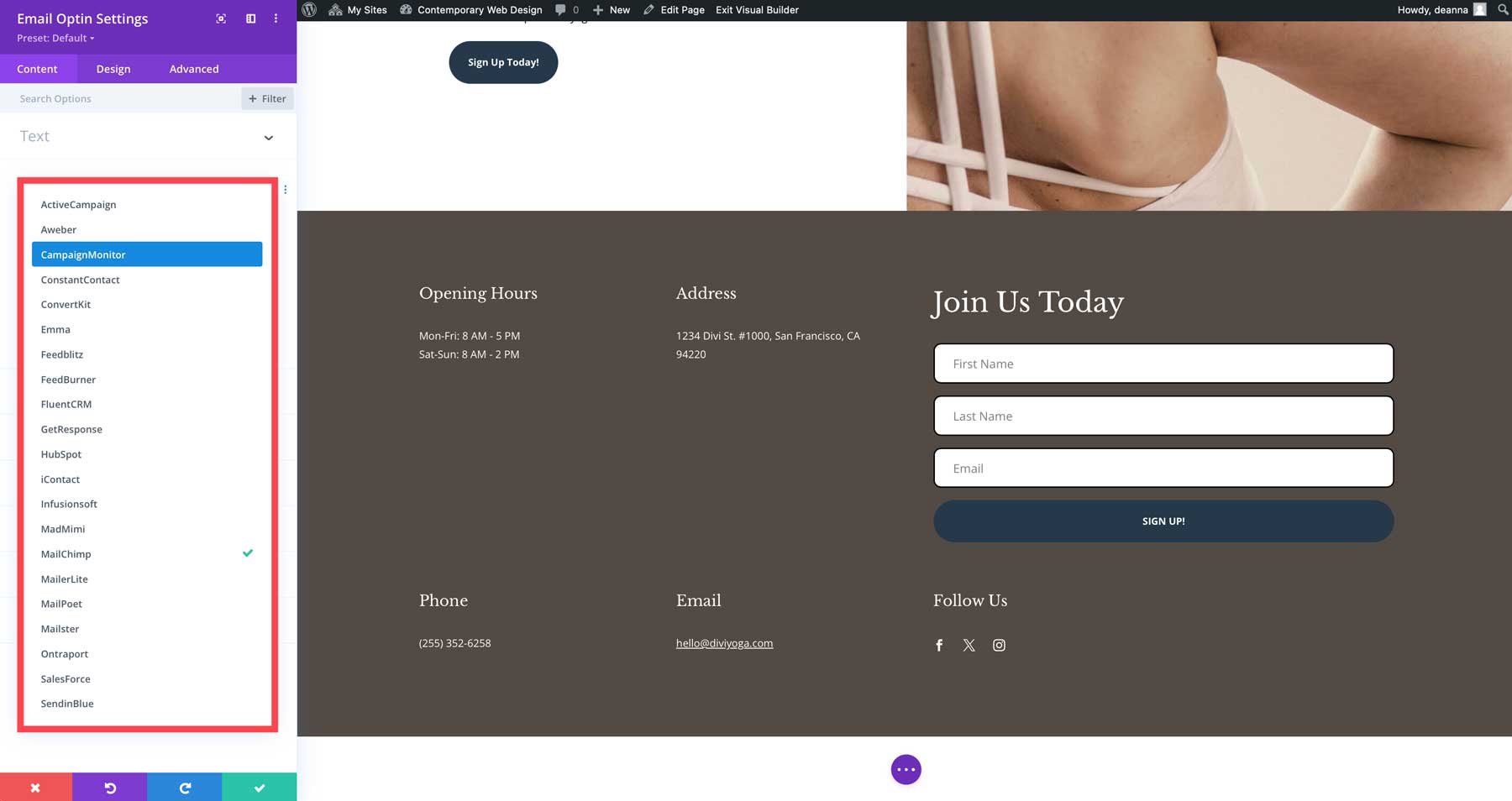
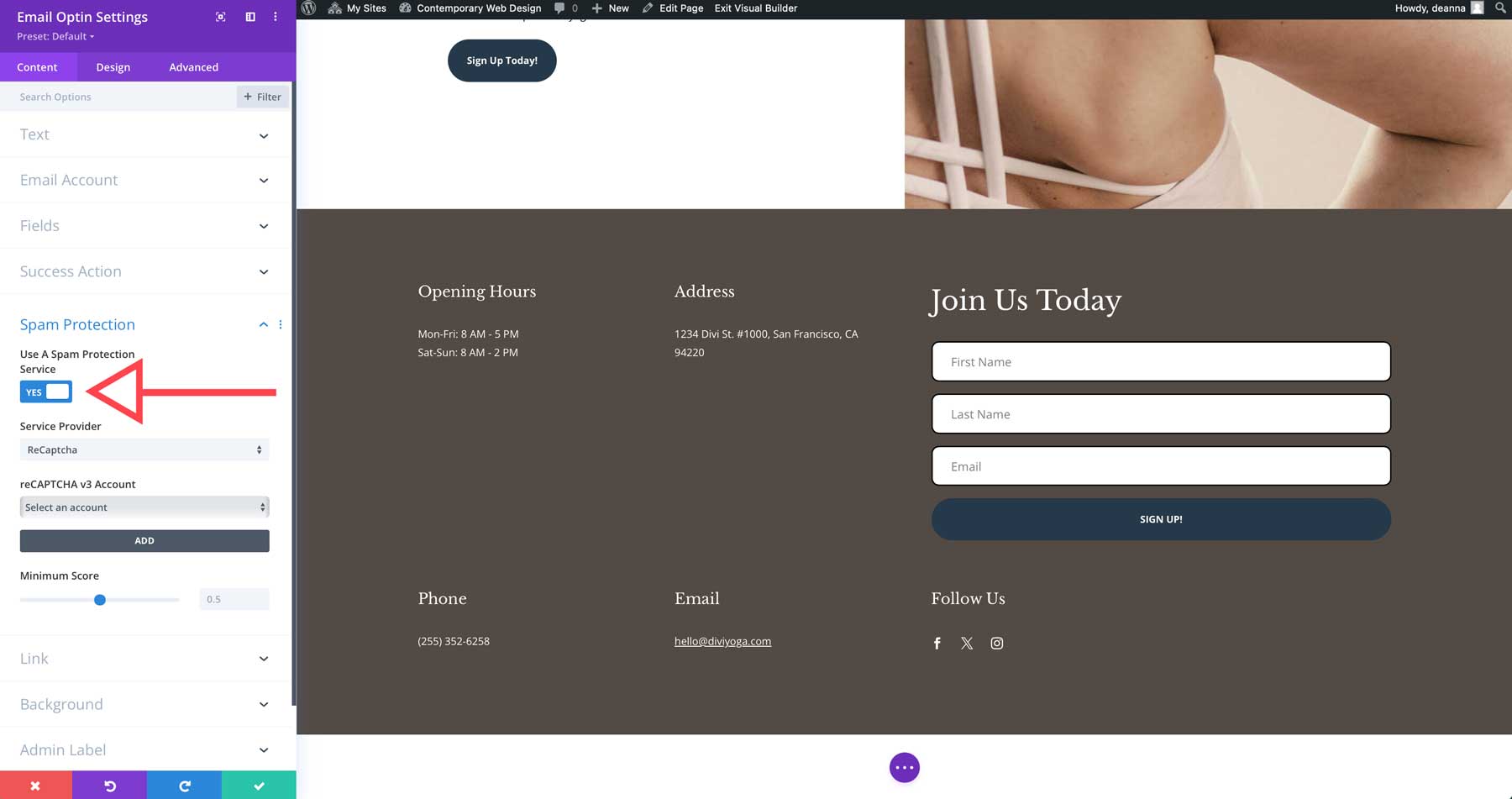
Divi에는 또한 귀하의 웹사이트를 20개 이상의 이메일 제공업체 중 하나에 연결하여 리드를 확보할 수 있는 전용 이메일 수신 동의 모듈이 있습니다.

사용자 정의 텍스트를 추가하고, 성공 메시지를 표시하고, URL로 전달하고, 스팸 방지 기능을 추가하여 원치 않는 항목이 메일링 목록을 복잡하게 만드는 것을 방지할 수 있습니다.

이러한 모듈 외에도 모든 버튼을 클릭 유도 문구로 쉽게 전환할 수 있습니다. 예를 들어 테마 빌더를 사용하여 사용자 정의 머리글과 바닥글을 만들고 원하는 요소를 추가할 수 있습니다. 사용자에게 행동을 촉구하는 버튼을 추가하거나 도달 범위를 확장하기 위해 소셜 미디어 아이콘을 추가하려는 경우 Divi는 디자인을 잘랐습니다.
9. 내비게이션을 사용자 친화적으로 만들기
현대적인 웹 디자인의 경우 또 다른 중요한 요소는 사이트 메뉴입니다. 원활한 사용자 경험을 위해서는 잘 구성되고 직관적인 탐색 메뉴가 중요합니다. 사용자에게 효과적인 메뉴를 제공함으로써 사용자가 필요한 콘텐츠를 찾는 데 도움을 주고 이탈률을 줄이고 참여도를 높일 수 있습니다. 좋은 탐색 메뉴에는 다음과 같은 몇 가지 핵심 요소가 포함되어야 합니다.
- 명확한 라벨: 페이지의 콘텐츠를 정확하게 반영하는 설명적이면서도 명확하고 간결한 라벨을 사용하세요.
- 메뉴 구조를 논리적으로 만듭니다. 관련 페이지에 대한 하위 메뉴를 사용하여 메뉴 항목을 논리적 계층 구조로 배열합니다. 단, 가장 중요한 페이지는 최상위 수준에 배치해야 합니다.
- 반응형인지 확인: Divi와 같은 반응형 테마를 사용하여 다양한 화면 크기의 장치에서 메뉴에 쉽게 액세스하고 사용할 수 있는지 확인하세요.
- 검색 기능 추가: 사용자가 콘텐츠를 빠르게 찾을 수 있도록 검색창 제공
- CTA 활용: 탐색 메뉴 내에서 버튼과 같은 눈에 띄는 CTA를 사용하여 지금 쇼핑 , 견적 받기 , 문의하기 등의 특정 작업을 장려하는 것을 고려해 보세요.
- 메뉴 항목 제한: 사용자에게 부담을 주지 않도록 최상위 메뉴 항목 수를 최소한으로 유지하십시오.
- 시각적 단서 사용: 아이콘이나 색상과 같은 시각적 개선 사항을 활용하여 사용자가 각 메뉴 항목의 목적을 이해할 수 있도록 돕습니다.
- 정기 테스트 수행: 실제 사용자 및 히트맵 도구를 사용하여 탐색 메뉴를 정기적으로 테스트하여 사용성 문제를 식별하고 필요한 개선을 수행합니다.
Divi의 테마 빌더를 활용하여 효과적인 메뉴 만들기
Divi의 Theme Builder는 시각적으로 훌륭하고 사용자 친화적인 사용자 정의 탐색 메뉴를 만드는 강력한 도구입니다. Theme Builder를 사용하면 브랜드 스타일에 완벽하게 어울리는 메뉴를 만들 수 있습니다. Divi의 Visual Builder는 거의 무제한의 사용자 정의 옵션을 제공하므로 가로, 세로, 슬라이드인 및 메가 메뉴를 포함한 다양한 레이아웃을 시험해 볼 수 있습니다.
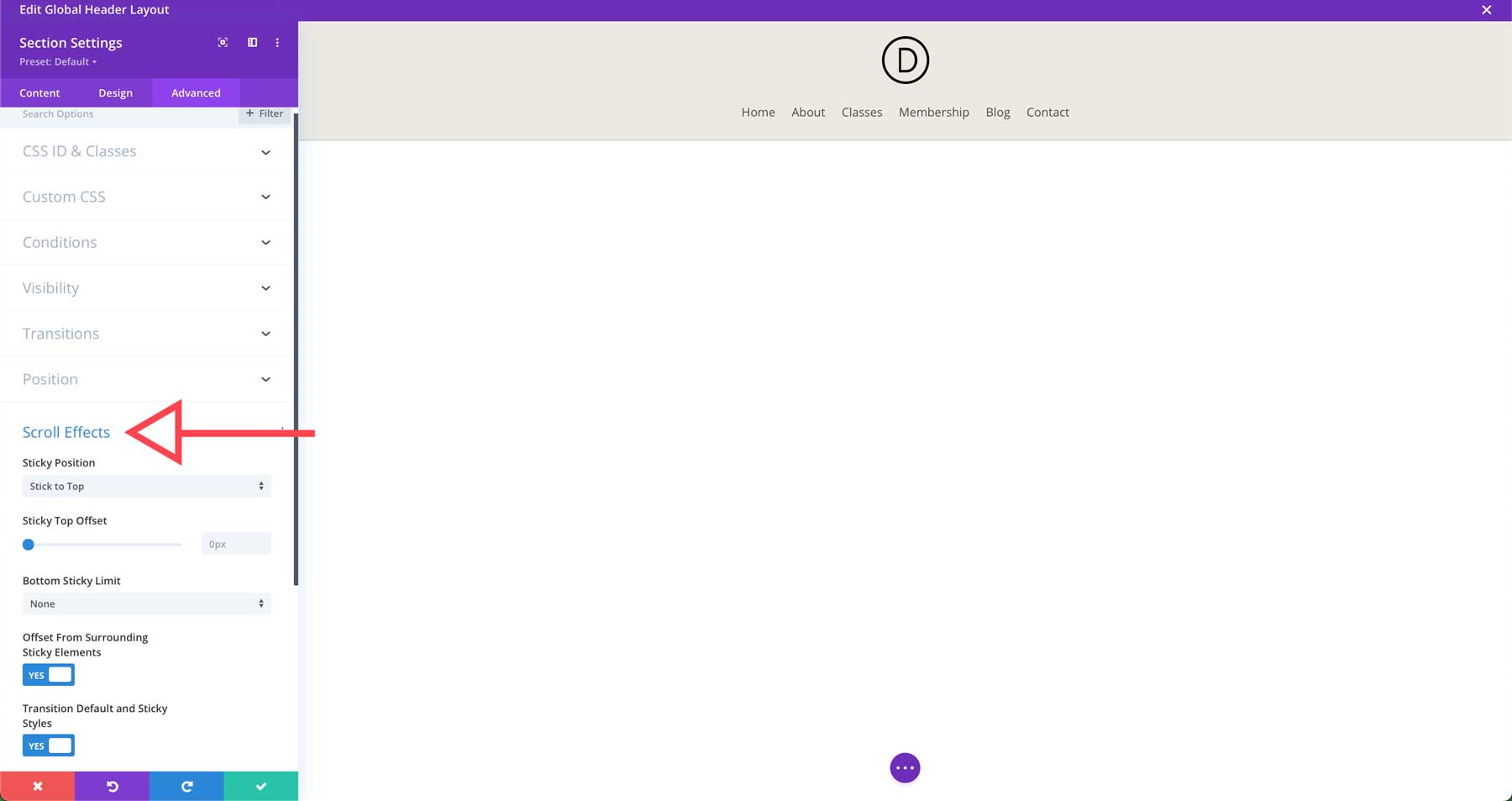
전용 메뉴 모듈과 Divi의 그리드 시스템을 사용하면 효과적이고 사용하기 쉬운 메뉴를 만들 수 있습니다. 이것들은 단지 정적 메뉴가 아닙니다. Theme Builder를 사용하면 다양한 콘텐츠 유형을 표시하는 다단계 메뉴를 만들고, 사용자가 스크롤할 때 메뉴가 계속 표시되도록 고정 탐색을 추가하고, CTA 버튼, 검색 모듈 등을 추가할 수 있습니다.

Divi 마켓플레이스에는 Divi의 이미 놀라운 기능을 확장할 수 있는 훌륭한 타사 메뉴 플러그인도 있습니다. Divi를 사용하면 가장 중요한 부분 중 하나인 효과적인 메뉴를 포함하여 사이트의 모든 측면을 만들 수 있습니다.
10. 웹사이트 유지관리
현대 웹 디자인에서 더욱 흥미로운 부분이 될 수 있지만 정기적인 웹 사이트 유지 관리가 필요합니다. 사이트의 소프트웨어를 최신 상태로 유지하면 사이트가 지속적으로 제대로 작동하고 안전하며 방문자에게 원활한 탐색 경험을 제공할 수 있습니다. 웹사이트를 최신 상태로 유지해야 하는 데는 여러 가지 이유가 있지만 가장 중요한 사항은 다음과 같습니다.
- 보안: 정기적인 업데이트는 해커가 악용할 수 있는 보안 취약성을 해결합니다. 오래된 소프트웨어는 공격의 주요 대상이므로 플러그인, 테마 및 WordPress를 최신 상태로 유지하는 것이 좋습니다.
- 성능: 업데이트에는 종종 성능 향상이 포함되어 웹사이트 로드 속도가 빨라집니다. PHP 및 MySQL과 같은 서버 측 구성 요소를 업데이트하는 것은 웹 사이트 속도에 매우 중요합니다.
- 새로운 기능 및 버그 수정: 업데이트를 통해 사이트를 향상할 수 있는 새로운 기능이 도입되는 경우가 많습니다. 플러그인 업데이트에는 버그 수정도 포함되어 있는 것으로 알려져 있으므로 사이트가 안정적이고 신뢰할 수 있는 상태로 유지될 수 있습니다.
- 호환성: 업데이트하면 최신 버전의 WordPress, 테마 및 플러그인과의 호환성이 보장됩니다.
모든 업데이트를 추적하는 가장 쉬운 방법은 사이트 관리 도구를 작업 흐름에 통합하는 것입니다. 사이트 관리 도구를 사용하면 모든 테마, 플러그인 및 WordPress 핵심 파일을 동시에 업데이트하여 시간과 노력을 절약할 수 있습니다. 이러한 도구 중 일부는 성능 향상 기능도 제공하므로 쉽게 최신 상태를 유지할 수 있습니다.
Divi Dash: 사이트를 쉽게 최신 상태로 유지하기

Divi Dash는 Divi 테마를 구매하면 무료로 사용할 수 있는 사이트 관리 도구입니다. WordPress 테마 및 플러그인 업데이트를 쉽게 관리할 수 있는 다기능 도구입니다. Divi Dash를 사용하면 Elegant Themes 회원 영역에서 직접 무제한 웹사이트 의 소프트웨어를 업데이트할 수 있습니다. Divi 테마 사용 여부에 관계없이 원하는 만큼 많은 웹사이트를 관리할 수 있습니다.
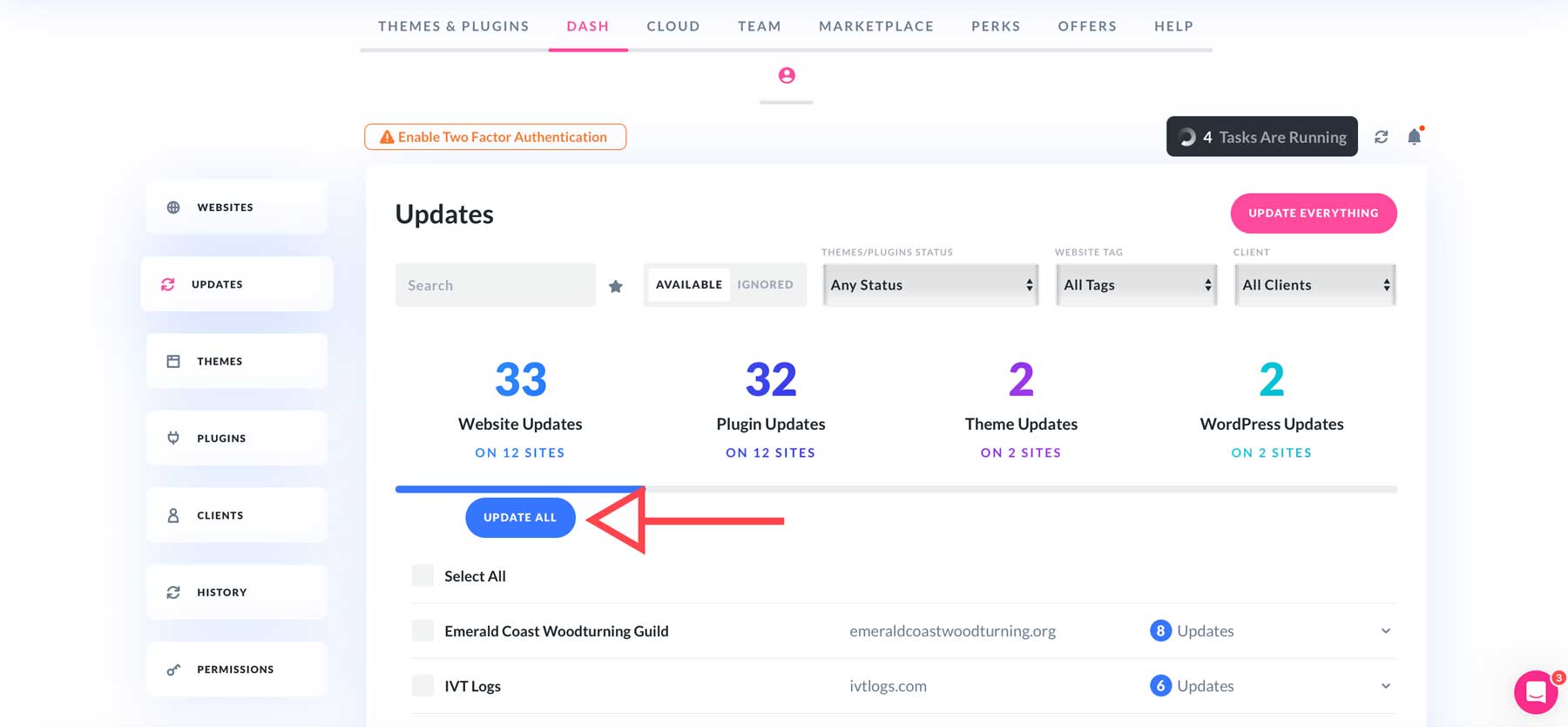
하지만 Divi Dash는 소프트웨어 업데이트 그 이상입니다. 이를 통해 하나의 편리한 대시보드에 중앙 집중식 허브를 확보하여 모든 웹사이트, 해당 소프트웨어 및 관련 클라이언트를 관리할 수 있습니다. 버튼 클릭만으로 웹사이트를 개별적으로 업데이트하거나 모든 소프트웨어를 일괄 업데이트할 수 있습니다.

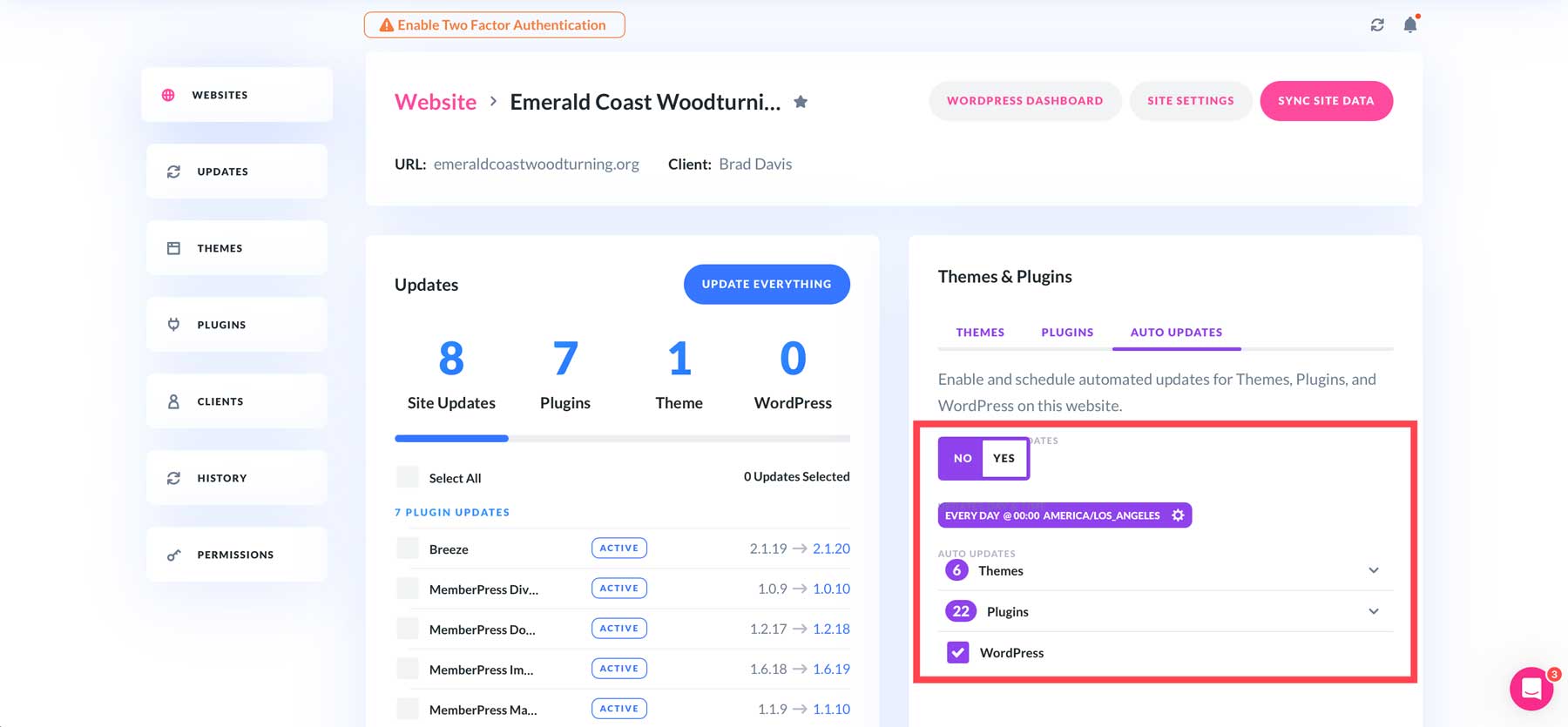
대량 업데이트 외에도 Divi Dash를 사용하면 편리한 시간에 업데이트를 예약할 수 있습니다. 요일, 시간대, 특정 시간 등을 기준으로 자동 업데이트를 예약할 수 있습니다.

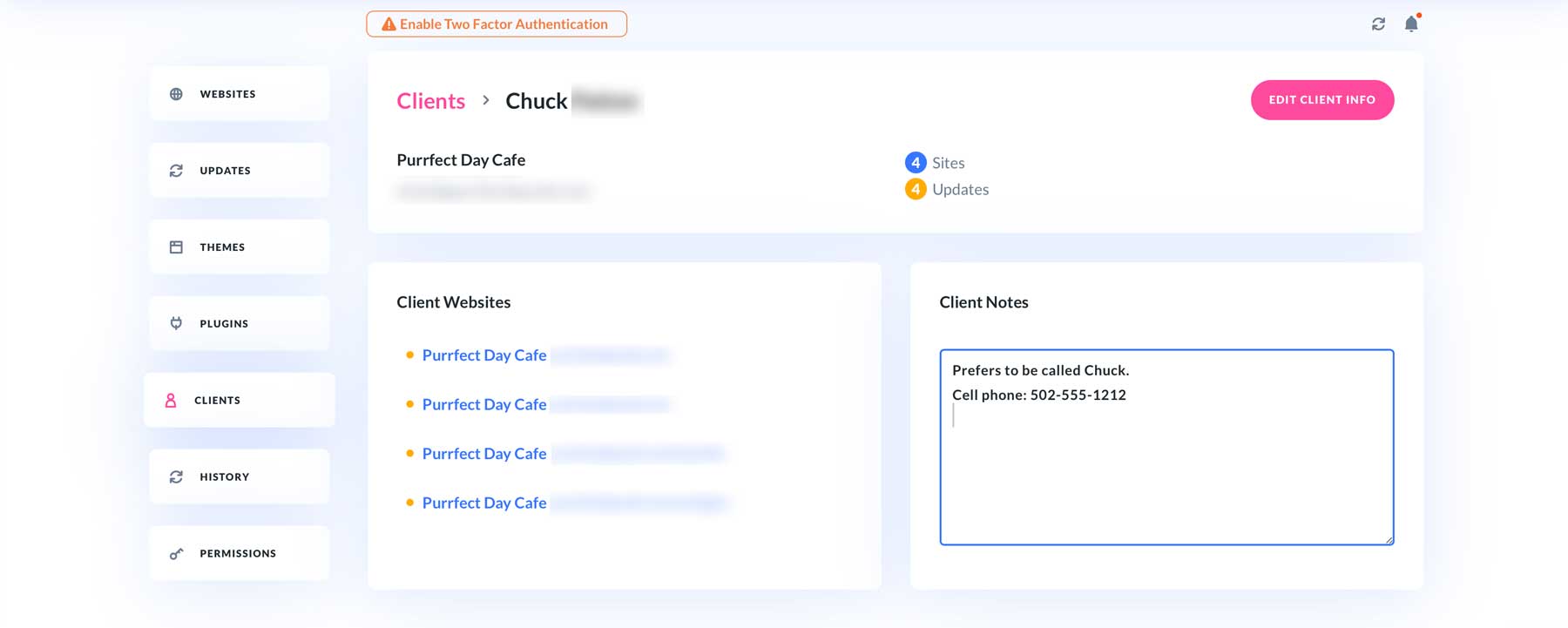
Divi Dash를 사용하면 클라이언트를 추가하고 관리할 수 있습니다. 클라이언트를 특정 웹사이트에 할당하고, 중요한 메모를 추가하고, 연락처 세부 정보를 쉽게 추적할 수 있습니다. 이렇게 하면 스프레드시트나 여러 연락처 세부 정보를 유지 관리할 필요가 없습니다. 한 곳에서 고객 정보에 액세스할 수 있습니다.

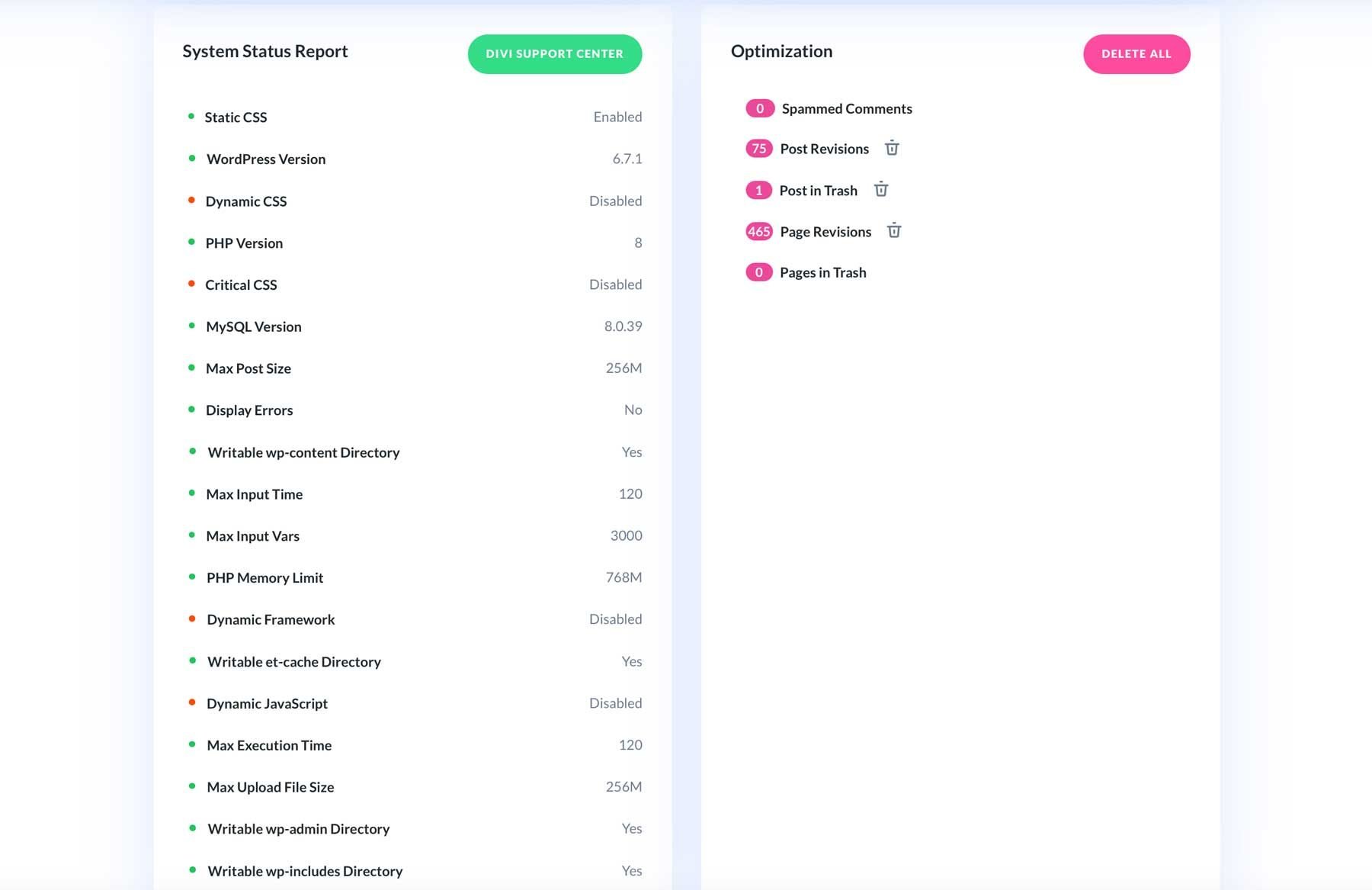
Divi Dash는 또한 서버에 설치된 WordPress, PHP, MySQL 버전과 같은 성능 지표를 포함하여 각 웹사이트에 대한 통찰력 있는 정보를 제공합니다. CSS 및 JavaScript 설정, 게시물 크기에 대한 다양한 측정항목, 최대 실행 시간 및 기타 PHP 측정항목에 대한 정보도 볼 수 있습니다. 데이터베이스 최적화 도구를 사용하면 페이지 및 게시물 수정본, 스팸 댓글, 페이지 및 게시물을 휴지통으로 제거할 수 있습니다.

사이트가 하나이든 백 개이든 Divi Dash를 사용하면 적은 노력으로 모든 웹사이트를 쉽게 유지 관리할 수 있습니다.
결론
잘 디자인된 웹사이트는 기업이 온라인에서 성공하는 데 매우 중요합니다. 현대적인 웹 디자인을 위한 10가지 모범 사례를 따르면 시각적으로 매력적이고 사용자 친화적이며 효과적인 웹사이트를 만들 수 있습니다. 모바일 우선 디자인 우선순위 지정부터 미니멀리스트 원칙 통합 및 속도 최적화에 이르기까지 이 지침은 눈에 띄는 웹사이트를 만드는 데 도움이 될 것입니다.
직관적인 Visual Builder와 광범위한 사용자 정의 옵션 덕분에 Divi는 이러한 관행을 구현하는 도구와 유연성을 제공합니다. Divi, Divi AI 및 Divi Dash를 사용하면 타겟 고객의 공감을 불러일으키는 멋지고 현대적인 웹사이트를 만들 수 있습니다.
최신 웹 디자인 트렌드와 기술에 대한 최신 정보를 얻고 싶으십니까? 다음 게시물을 꼭 확인해 보세요.
- 웹사이트를 디자인하는 방법
- 바쁜 프리랜서를 위한 WordPress 보안 가이드
- 웹사이트를 유지하는 방법
- 소규모 비즈니스 웹 디자인에 접근하는 방법
- 웹 디자인 및 SEO: 원칙 및 일반적인 실수
- 관련된 8가지 웹 디자인 트렌드
