Divi 열에서 콘텐츠를 세로로 가운데에 맞추는 방법
게시 됨: 2022-07-14물론 맞춤 간격(패딩 및 여백)을 사용하여 열 내에서 콘텐츠/모듈을 세로로 정렬할 수 있습니다. Divi 간격 옵션을 사용하여 열의 상단 및 하단 패딩을 동일하게 지정하여 모듈이 열의 수직 중앙에 오도록 할 수 있습니다. 하단 패딩을 추가하여 열 내에서 콘텐츠를 상단에 정렬할 수도 있습니다.
그러나 다른 브라우저 너비에서 정렬을 유지하는 것이 쉽지 않을 수 있으며 더 많은 콘텐츠로 페이지를 업데이트할 때 간격을 조정해야 할 수도 있습니다.
그런 다음 걱정할 필요 없이 콘텐츠를 세로로 정렬하는 방법을 묻습니다.
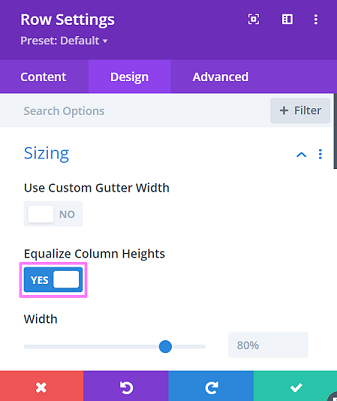
이 튜토리얼에서는 " Equalize Column Heights "가 있는 행 설정에서 " Equalize Column Heights " 설정을 사용하여 열의 크기가 행의 내용이 가장 많은 열의 크기로 조정되는지 확인하는 방법을 보여줍니다. 유연한 항목에 유연한 길이를 설정할 수 있는 Flex” CSS 속성(Flex Box).
또한 설정을 활용하여 모든 열의 콘텐츠를 세로로 정렬하기 위해 몇 가지 작은 CSS 스니펫을 추가하여 콘텐츠를 Divi의 세로 중앙에 배치합니다.

실전으로 들어가 볼까요?
Divi 열에서 세로로 가운데에 콘텐츠 만들기 시작
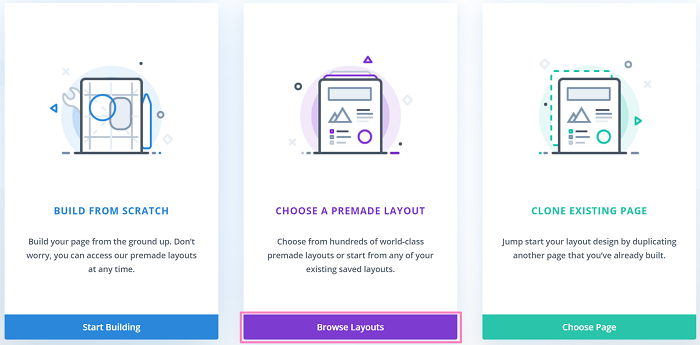
시작하려면 새 페이지를 만든 다음 Divi Builder를 사용하여 페이지를 편집해야 합니다. 편집기에 있으면 미리 만들어진 레이아웃 선택을 선택하여 미리 만들어진 레이아웃 선택을 시작합니다.

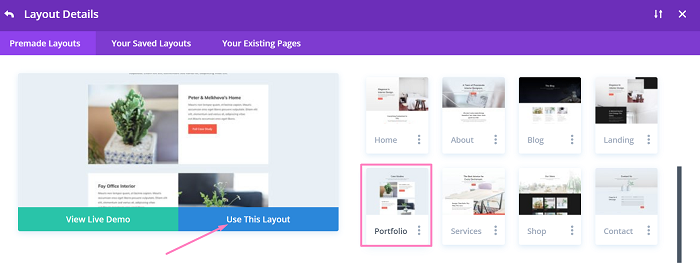
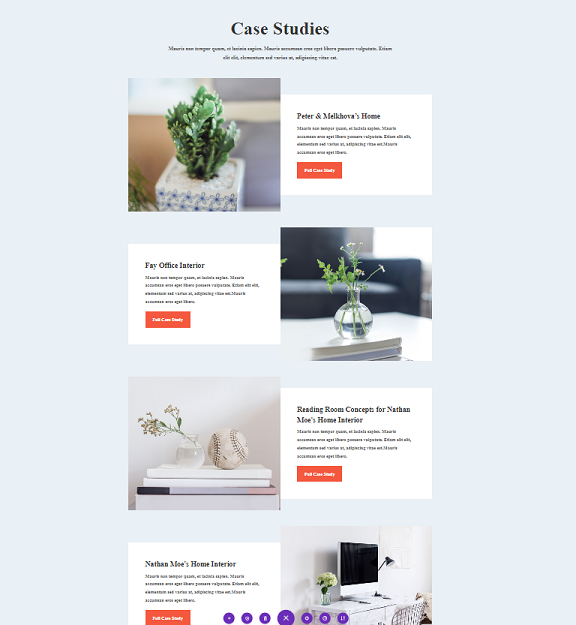
이 튜토리얼에서는 데모를 위해 Interior Design Company – Portfolio 사전 제작 레이아웃을 사용하고 있습니다. 우연히 기존 페이지를 편집하려는 경우 이 부분을 건너뛰고 이 자습서의 방법 부분으로 진행할 수 있습니다.
계속해서 레이아웃 팩에서 레이아웃을 선택하십시오. Divi에는 선택할 수 있는 미리 만들어진 레이아웃이 너무 많기 때문에 검색 기능을 사용하여 레이아웃을 더 빨리 찾을 수 있습니다.

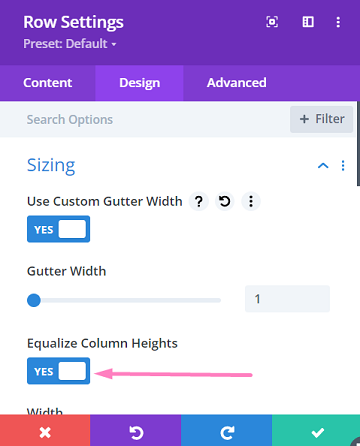
편집기에 레이아웃이 로드되면 사례 연구 행 설정의 두 번째 행 또는 첫 번째 설정을 열고 디자인 탭으로 이동한 다음 크기 조정 블록을 열면 " 열 높이 균등화 " 설정이 이미 활성화되어 있는 것을 볼 수 있습니다. 이는 flex 속성이 이 행에 있음을 의미합니다.

이 튜토리얼에서는 2가지 방법을 사용하여 콘텐츠를 Divi에서 세로로 중앙에 배치하는 방법을 보여줍니다.
방법 1: 항목 중앙 정렬 및 자동 여백을 사용하여 콘텐츠를 세로 가운데로 만들기
첫 번째 방법은 행 설정에 작은 CSS 스니펫을 추가하여 여백을 자동으로 조정하는 것입니다.
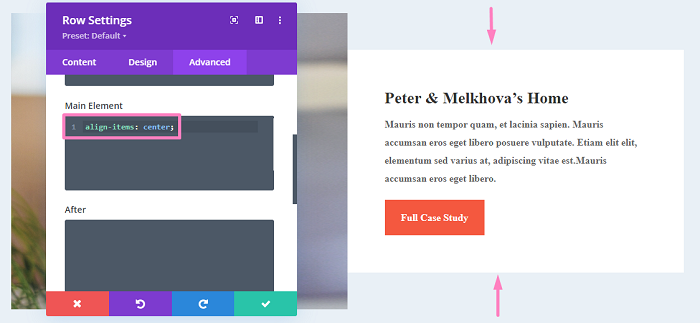
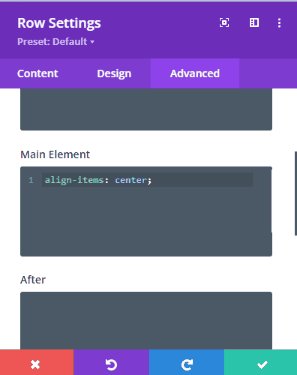
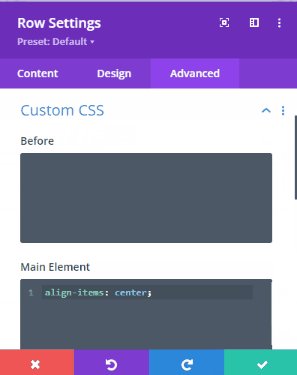
행 설정 에서 " 열 높이 균일화 " 설정이 활성화되어 있는지 확인한 후 고급 탭으로 이동하여 사용자 정의 CSS 블록을 토글하여 엽니다. 기본 요소 코드 편집기에서 다음 스니펫을 거기에 추가합니다.
항목 정렬: 가운데;

위 이미지에서 볼 수 있듯이 열의 내용은 세로 중앙에 있습니다.
그리고 Divi의 "확장" 스타일 기능을 활용하여 다른 행이 Main Element CSS에 동일한 스니펫을 적용하도록 할 수 있습니다.
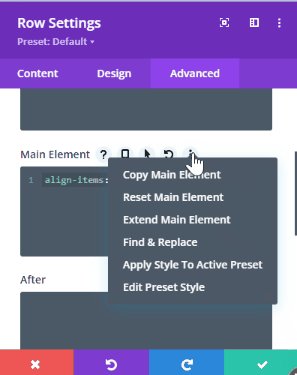
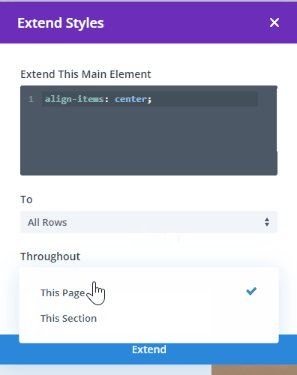
그렇게 하려면 기본 요소 CSS 편집기에 약간의 마우스를 가져간 다음 오버플로 아이콘을 클릭합니다. ![]() 또는 기본 요소를 마우스 오른쪽 버튼으로 클릭하여 기본 요소 확장 옵션을 표시한 다음 계속 선택할 수 있습니다. 나타나는 창에서 CSS 스니펫을 확장할 위치를 묻는 메시지가 표시됩니다. 다음 옵션을 선택하여 현재 섹션의 모든 행에 적용해 보겠습니다.
또는 기본 요소를 마우스 오른쪽 버튼으로 클릭하여 기본 요소 확장 옵션을 표시한 다음 계속 선택할 수 있습니다. 나타나는 창에서 CSS 스니펫을 확장할 위치를 묻는 메시지가 표시됩니다. 다음 옵션을 선택하여 현재 섹션의 모든 행에 적용해 보겠습니다.
- 받는 사람 : 모든 행
- 전체: 이 섹션

위의 단계를 수행하면 모든 열이 세로로 가운데에 맞춰진 것을 알 수 있습니다.

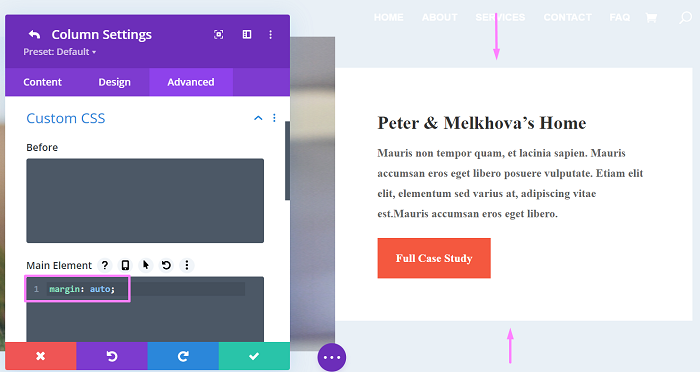
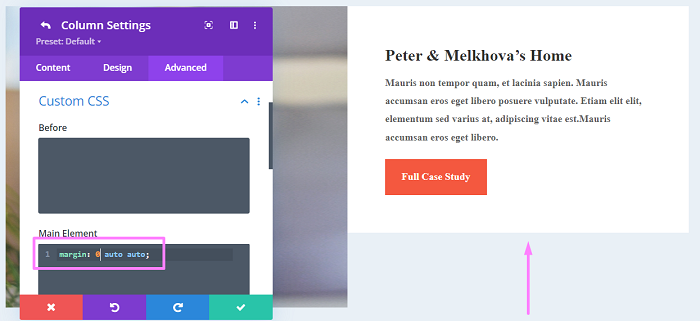
열 설정 을 연 다음 고급 탭 → 사용자 정의 CSS 블록으로 이동하여 margin: auto; 기본 요소 코드 편집기의 CSS 스니펫.


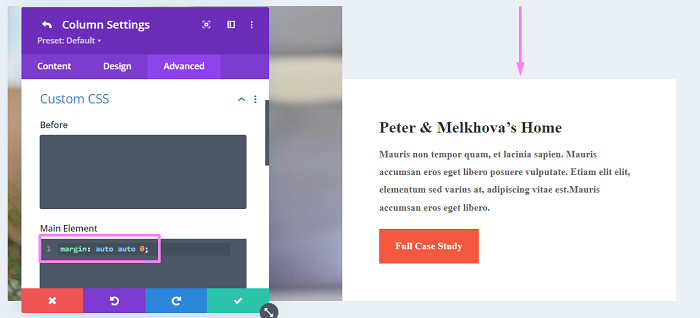
콘텐츠가 아래쪽 정렬 또는 위쪽 정렬되도록 하려면 margin: auto; 다음과 같은 CSS 스니펫:
- 아래쪽 정렬:
margin: auto auto 0;

- 상단 정렬:
margin: 0 auto auto;

방법 2: Flex 방향을 사용하여 콘텐츠를 세로로 정렬
첫 번째 방법에서는 텍스트 열의 배경이 내용에 맞게 축소되는 것을 보았을 것입니다. 그 흰색 배경이 두 번째 열의 배경입니다. 따라서 열 대신 행 배경을 흰색으로 만들면 흰색 배경이 행의 전체 높이까지 확장되거나 페이지 배경을 흰색으로 만들 수 있습니다.
이 방법의 경우 배경색을 기본값으로 둘 수 있습니다. flex-direction을 사용하여 열의 내용을 정렬하면 열 높이를 동일하게 유지하는 " Equalize Column Height " 설정에서 유연성을 잃을 필요가 없을 뿐만 아니라 배경색도 유지할 수 있습니다. 행 높이까지의 열 범위입니다.
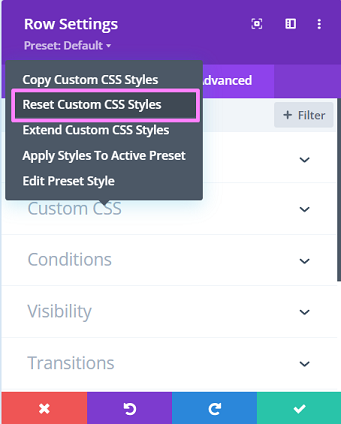
플렉스 방향을 사용하는 방법에 대해 알아보겠습니다. 이전 예제의 행 설정 을 열고 사용자 정의 CSS 블록을 마우스 오른쪽 버튼으로 클릭하여 있을 수 있는 사용자 정의 코드를 지운 다음 사용자 정의 CSS 스타일 재설정 을 선택합니다.

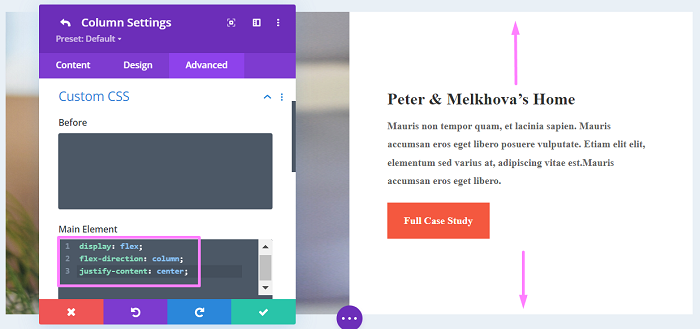
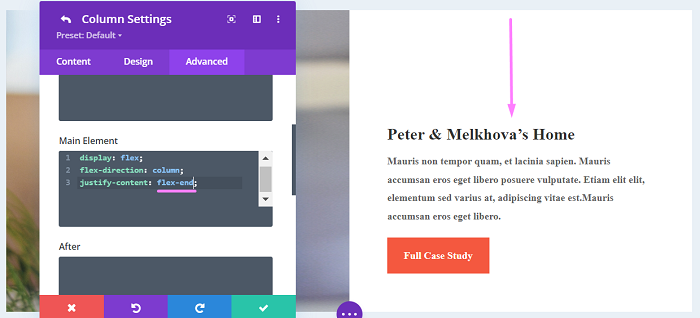
사용자 정의 CSS가 명확해지면 콘텐츠 탭으로 돌아가서 2열 설정을 열고 고급 탭으로 이동하여 사용자 정의 CSS → 기본 요소에 다음 CSS 스니펫을 추가합니다.
디스플레이: 플렉스; 플렉스 방향: 열; 정당화-내용: 중앙;

이제 열 배경의 전체 높이와 콘텐츠가 세로 중앙에 위치하게 됩니다.
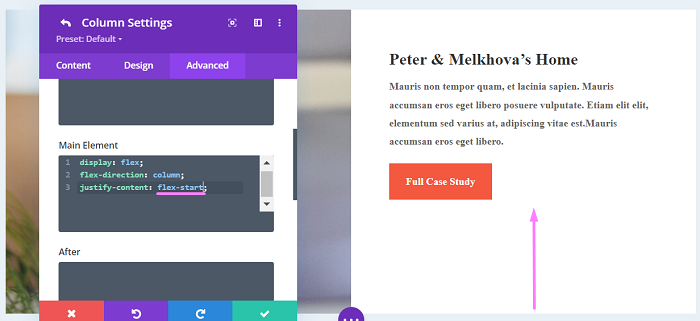
콘텐츠를 열의 상단 또는 하단에 정렬하려면 justify-content: center; 코드 조각을 약간 수정하면 됩니다. 부분. 다음은 수정된 스니펫의 예입니다.
- 상위 정렬 콘텐츠:
디스플레이: 플렉스; 플렉스 방향: 열; 정당화 내용: 플렉스 시작;

- 하단 정렬 콘텐츠:
디스플레이: 플렉스; 플렉스 방향: 열; 정당화 내용: flex-end;

결론
일부 열이 있고 다른 열이 수직 중앙에 있는지 확인하려는 경우 콘텐츠를 수직으로 정렬하는 것이 유용할 수 있습니다. 예를 들어, 5열 레이아웃이 있는 스폰서 섹션의 로고가 세로 중앙에 오도록 하거나 다운로드 버튼이나 다른 열의 CTA 버튼이 항상 세로 중앙에 오도록 하고 싶을 수 있습니다.
