대화식 연락처 양식을 만드는 방법(쉽게)
게시 됨: 2020-04-10WordPress 웹 사이트에서 사용할 전환율이 높은 대화식 연락처 양식을 만들고 싶습니까?
대화식 양식을 사용하면 전환율을 높이고 더 많은 리드를 확보하고 더 많은 고객을 온라인으로 확보하는 데 도움이 될 수 있습니다.
따라서 이 가이드에서는 대화식 연락처 양식(쉬운 방법)을 만드는 방법에 대한 단계별 자습서를 마련했습니다.
대화식 문의 양식을 사용하는 이유는 무엇입니까?
대화식 문의 양식을 사용하려는 이유가 궁금하다면 여러 가지 이유가 있습니다.
- 리드와 고객이 귀하와 연결하는 의미 있는 방법
- 현대적이고 인상적이며 고객에게 시대에 뒤떨어지지 않음을 보여줍니다.
- 사람을 대면하여 상호 작용하고 양식 완료율을 높입니다.
- 설정을 위해 절대적으로 제로 코딩이 필요합니다.
- 모바일에서 환상적으로 보이고 사람들이 모든 장치에서 쉽게 작성할 수 있습니다.
좋습니다. 대화식 연락처 양식이 훌륭하다는 것을 알고 있습니다. 이제 최고의 Typeform 대안인 WPForms를 사용하여 빌드하는 방법을 알아보겠습니다.
대화식 연락처 양식을 만드는 방법
방문자가 좋아할 대화식 문의 양식을 설정할 준비가 되었다면 다음 단계를 따르세요.
1단계: 간단한 문의 양식 생성
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
이제 기본 템플릿을 열어 양식을 시작하려고 합니다.
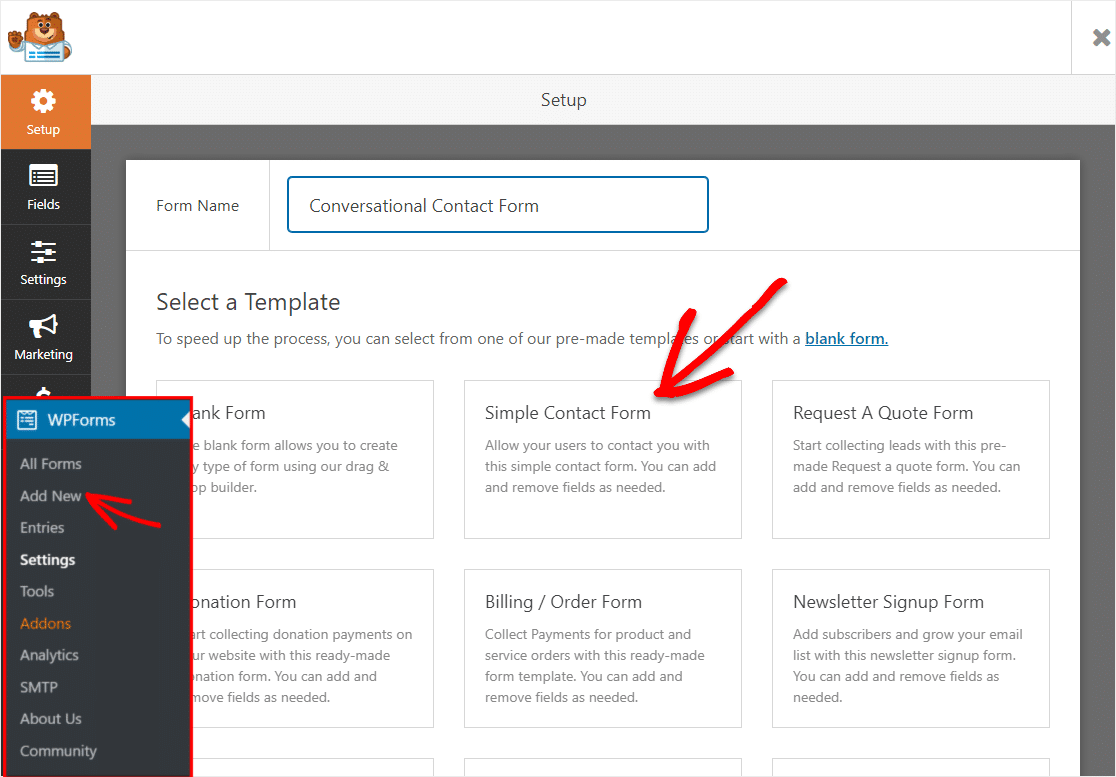
WPForms » 새로 추가로 이동하여 새 양식을 만듭니다. 설정 화면에서 양식의 이름을 지정한 다음 Simple Contact Form 템플릿을 클릭합니다.

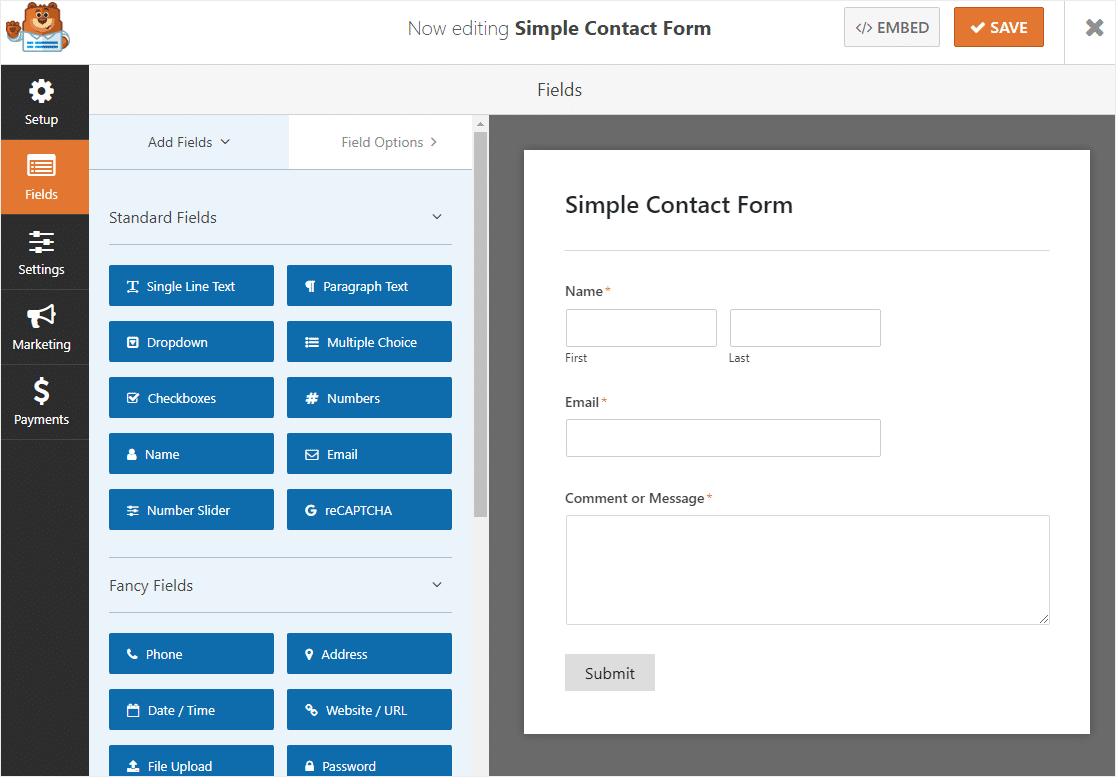
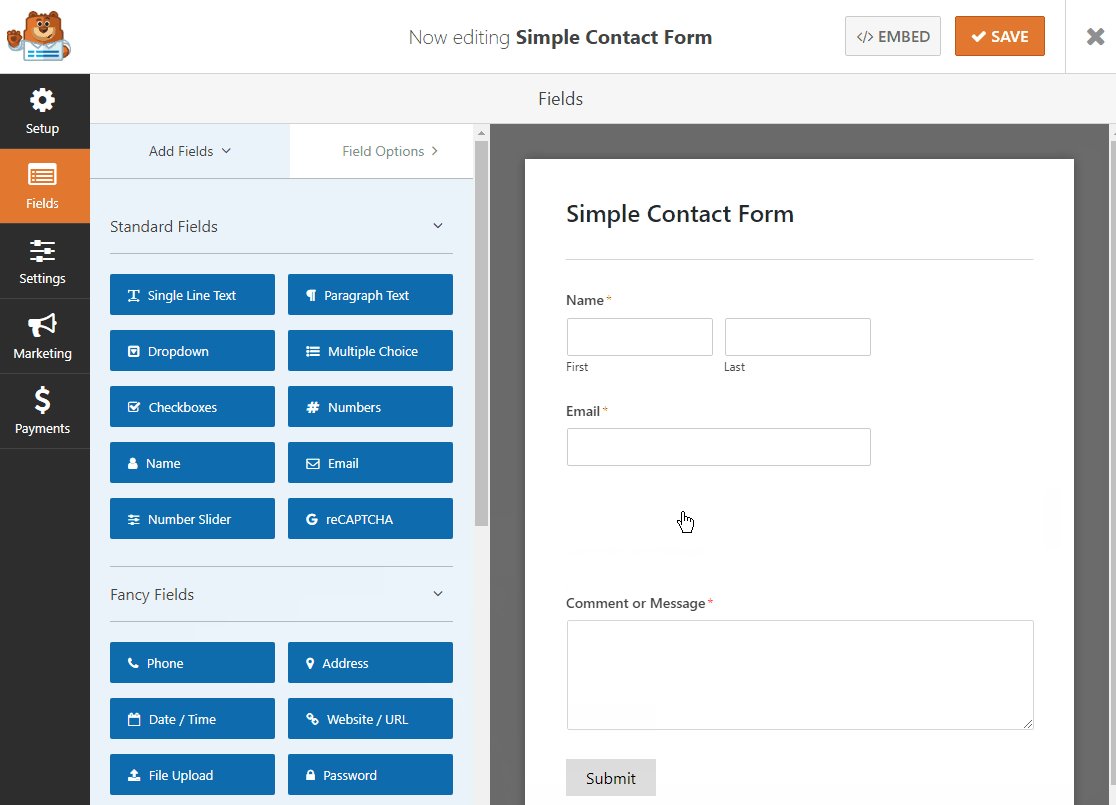
WPForms는 이제 자동으로 간단한 문의 양식을 생성합니다.

꽤 멋지죠? 이 양식을 사용자 지정해 보겠습니다.
2단계: 양식 사용자 지정
WPForms를 사용하면 대화식 연락처 양식을 쉽게 사용자 지정할 수 있습니다.
이 양식에는 다음 필드가 이 순서로 제공됩니다.
- 이름(이름 및 성)
- 이메일
- 단락 텍스트(코멘트 또는 메시지로 레이블 지정)
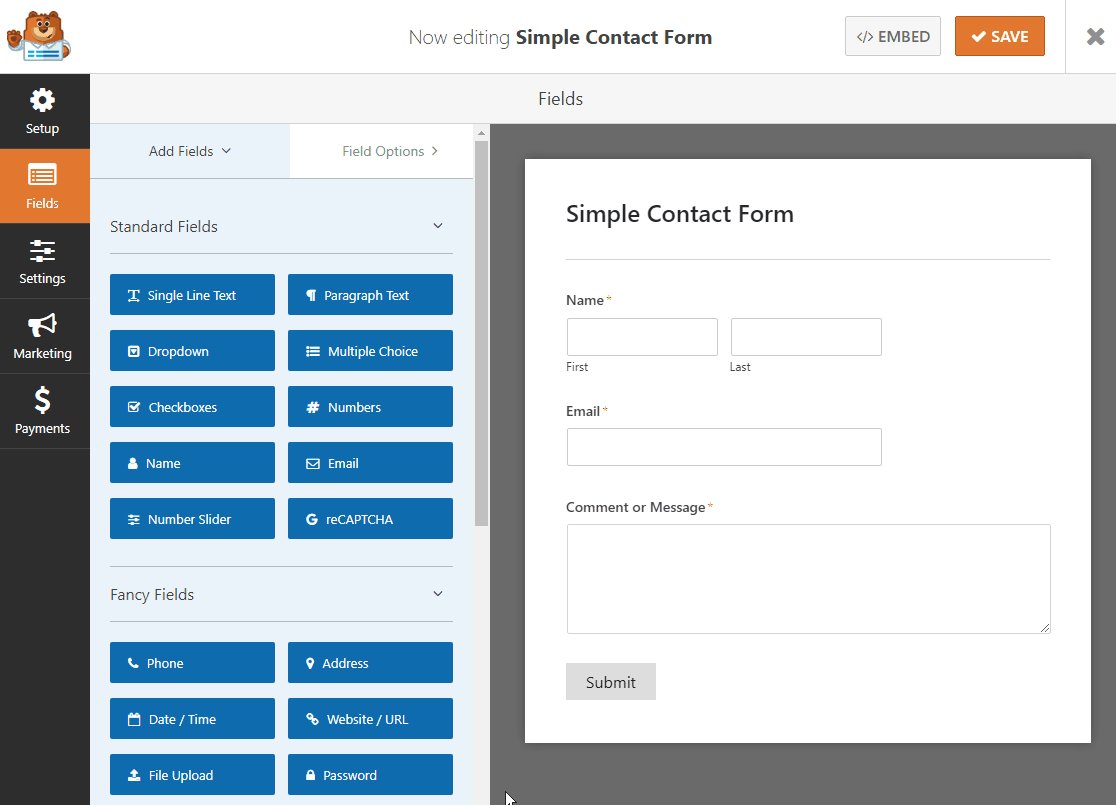
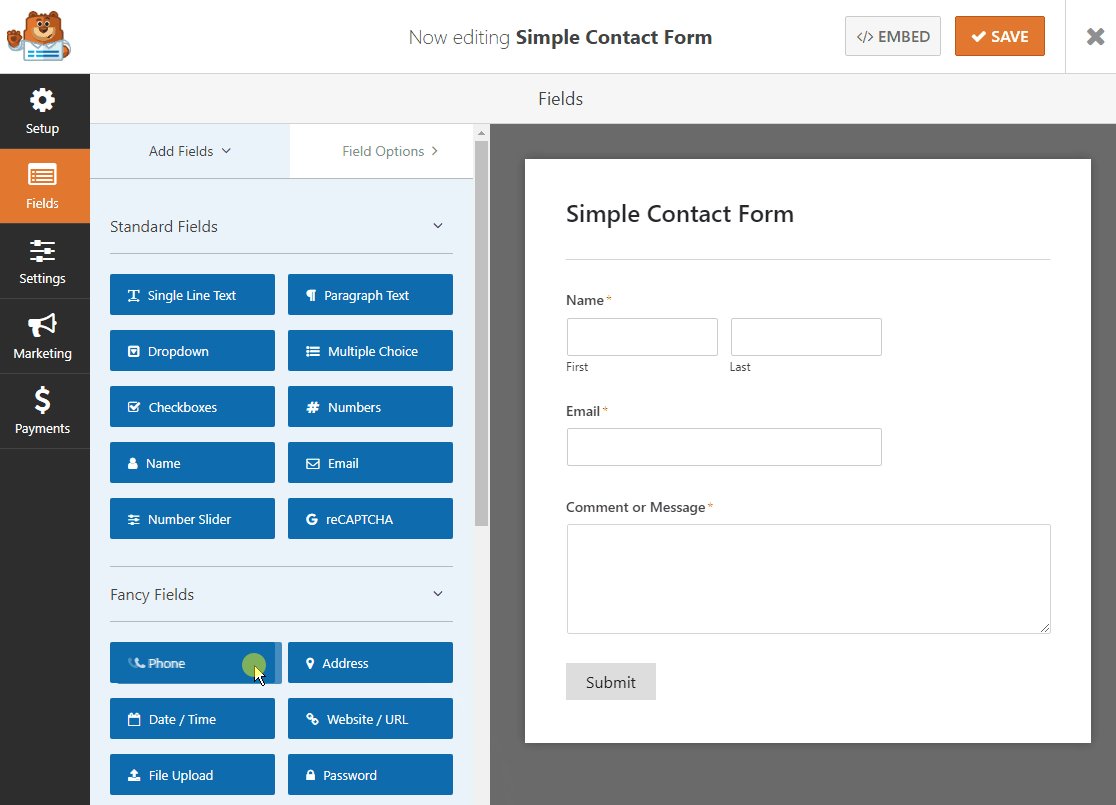
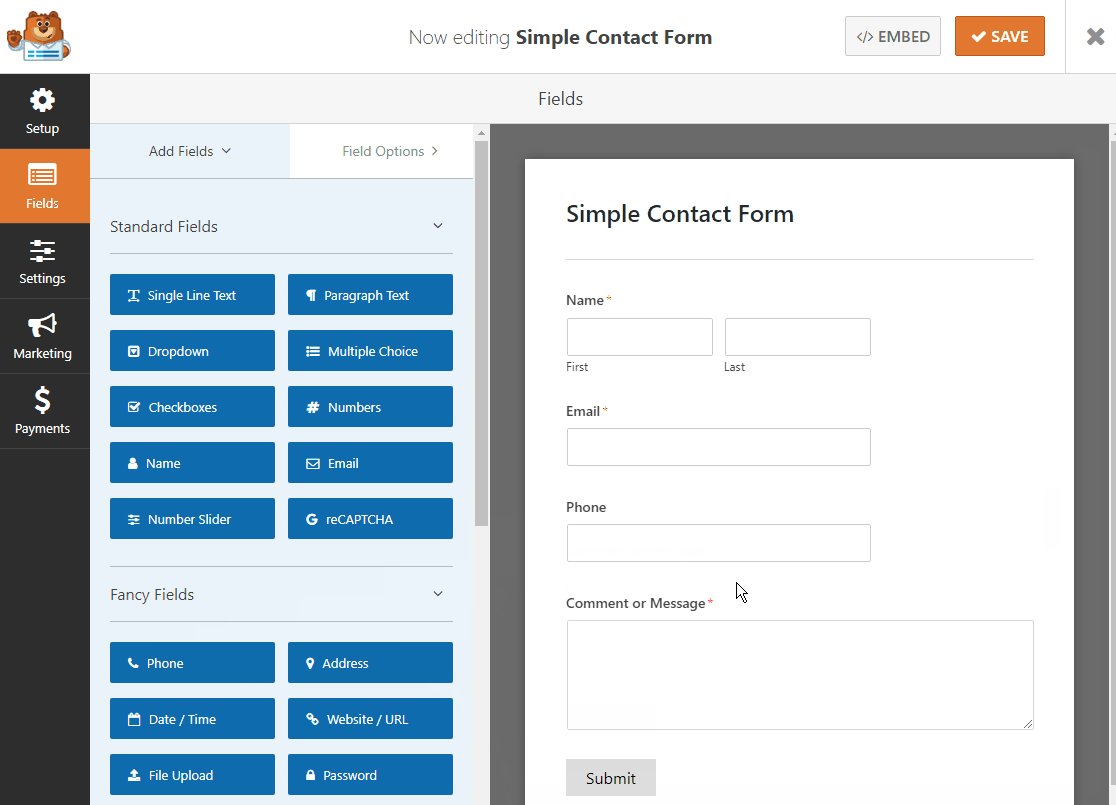
왼쪽 패널에서 오른쪽 양식으로 필드를 끌어 양식에 원하는 필드를 추가할 수 있습니다. 이 예에서는 전화번호 필드를 추가하여 사람들에게 전화번호를 요청할 수 있습니다.

원하는 필드를 추가했으면 양식 설정으로 이동할 준비가 된 것입니다.
3단계: 양식 설정 구성
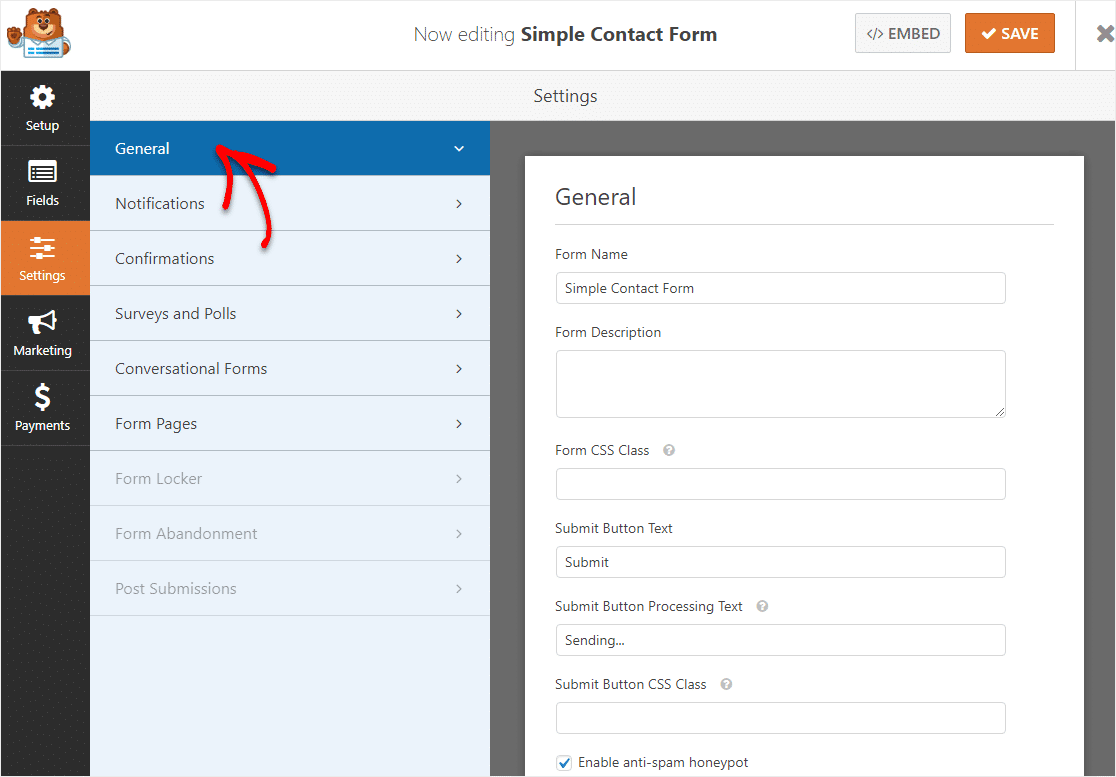
시작하려면 설정 » 일반 으로 이동합니다.
 여기에서 다음을 구성할 수 있습니다.
여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 선택됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
4단계: 대화 형식 활성화
이제 재미있는 부분이 있습니다. 양식을 대화 형식으로 바꾸는 것입니다!
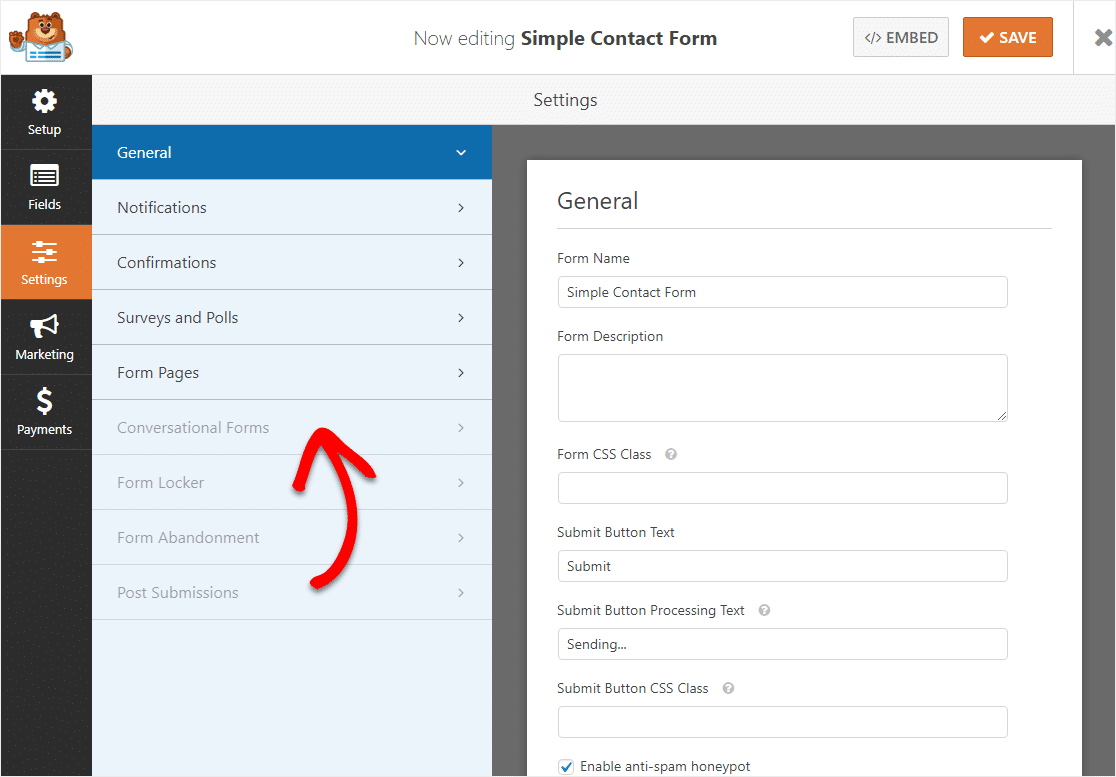
동일한 설정 페이지에서 왼쪽 패널의 대화 형식을 클릭합니다.

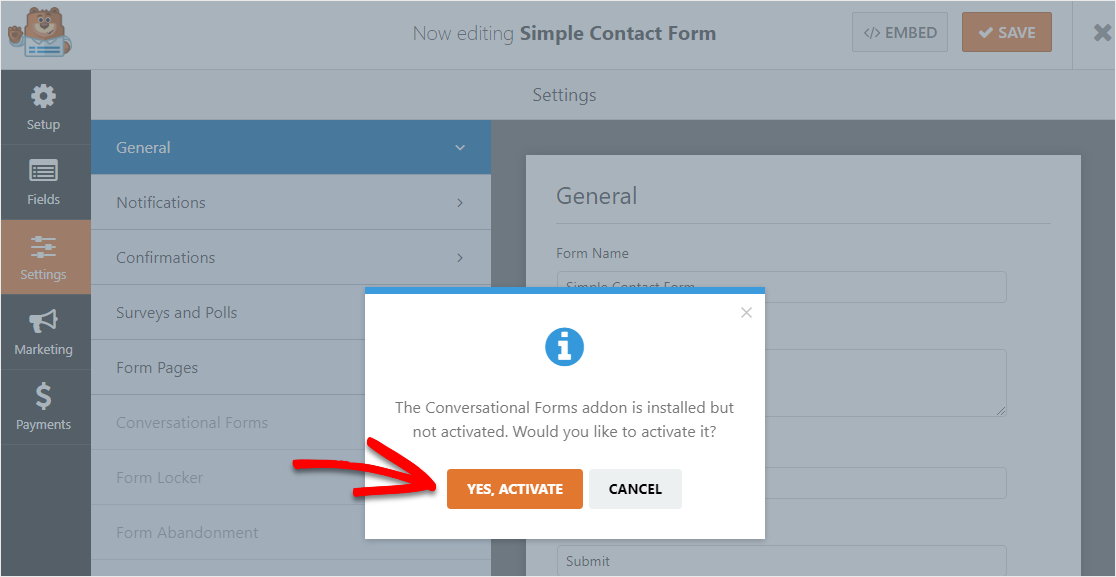
대화 양식 애드온을 아직 활성화하지 않은 경우 회색으로 표시됩니다. 활성화하지 않은 경우 클릭하면 활성화할 수 있는 옵션이 표시됩니다. 예, 활성화를 클릭합니다.

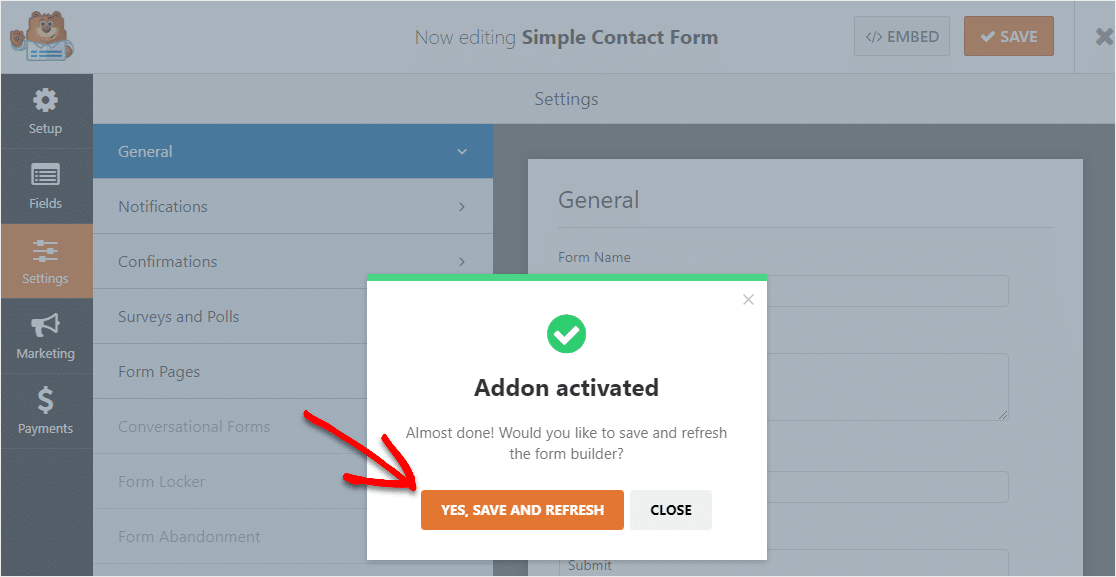
애드온이 활성화되면 예, 저장하고 새로 고침을 클릭합니다.

잘 했어!
간단한 문의 양식을 대화식 문의 양식으로 바꾸셨습니다. 하지만 웹사이트에 올리기 전에 제대로 작동하도록 설정을 완료해야 합니다.
5단계: 양식 알림 구성
대화식 연락처 양식에서 항목을 받으면 즉시 알고 싶어할 것이므로 귀하 또는 귀하의 팀이 조치를 취할 수 있습니다.

어떻게 했니? 양식 알림을 설정합니다. 누군가가 온라인으로 대화형 연락처 양식을 제출할 때마다 이메일을 받을 수 있는 완벽한 방법입니다.
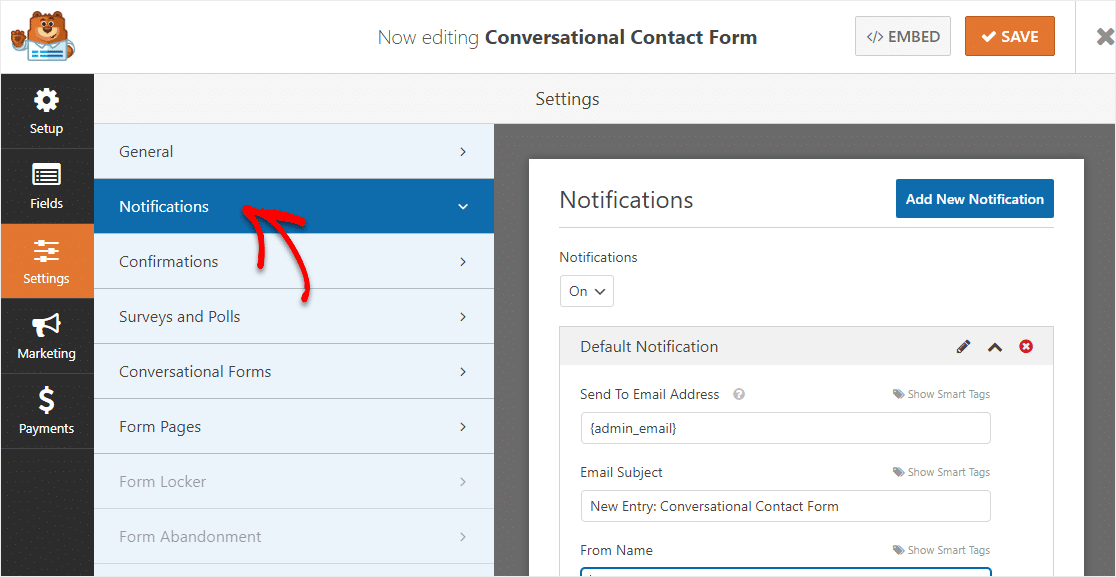
이렇게 하려면 왼쪽 패널에서 알림을 클릭하여 사이트에서 대화식 연락처 양식을 제출할 때 누구에게 보낼 이메일인지 편집할 수 있습니다.

스마트 태그를 사용하는 경우 사용자가 이 항목을 작성할 때 알림을 보내 제출을 받았으며 다른 사람이 곧 후속 조치를 취할 것임을 알릴 수도 있습니다. 이것은 사람들에게 그들의 요청이 통과되었음을 보증합니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
이메일 전반에 걸쳐 일관된 브랜딩을 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하세요.

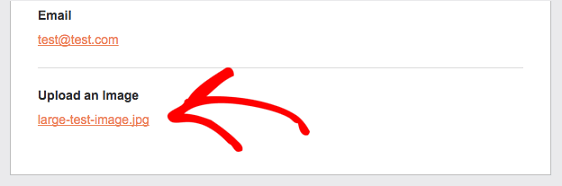
참고 : 파일 첨부는 종종 이메일 전달성을 저해할 수 있으므로 WPForms는 이메일에 파일을 첨부하지 않습니다. 예를 들어 이메일 공급자가 첨부 파일에 대해 최대 10MB만 허용하지만 사용자가 10MB보다 큰 파일 크기를 업로드하는 경우 이메일이 배달되지 않습니다. 대신 이메일을 통해 파일 업로드를 링크로 보냅니다.

이것이 대화식 연락처 양식에 대해 WPForms 양식 알림을 설정할 수 있는 방법입니다.
5단계: 양식 확인 사용자 지정
양식 확인은 사이트 방문자가 웹사이트에서 대화식 문의 양식을 제출하면 표시되는 메시지입니다. 그들은 사람들에게 그들의 요청이 통과되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
WPForms에는 선택할 수 있는 3가지 확인 유형이 있습니다.
- 메시지 — WPForms의 기본 확인 유형입니다. 사이트 방문자가 요청을 제출하면 양식이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다. 사용자 만족도를 높이는 데 도움이 되는 몇 가지 훌륭한 성공 메시지를 확인하세요.
- 페이지 표시 — 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 제출에 대해 감사를 표시합니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요. 또한 효과적인 감사 페이지 작성에 대한 기사를 읽어보십시오.
- URL로 이동(리디렉션) — 이 옵션은 사이트 방문자를 다른 웹사이트로 보낼 때 사용합니다.
사이트 방문자가 양식을 작성할 때 보게 될 메시지를 사용자 정의할 수 있도록 WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보겠습니다.
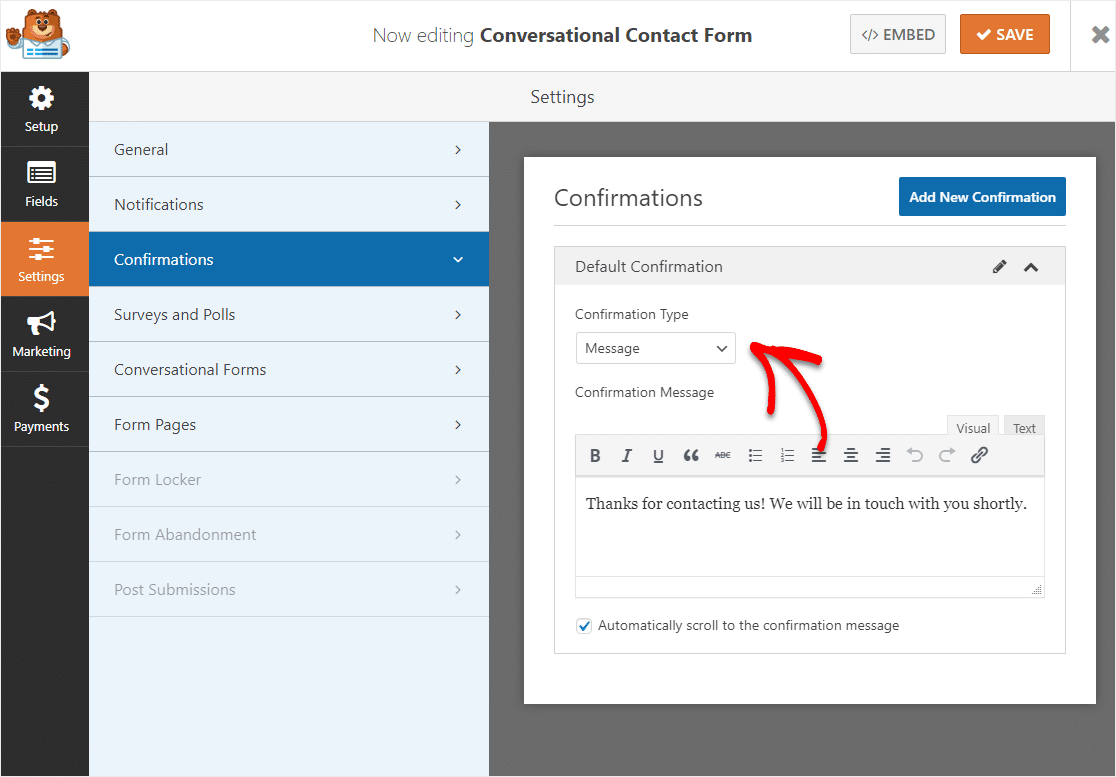
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
6단계: 사이트에 대화식 연락처 양식 추가
양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다. WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오.
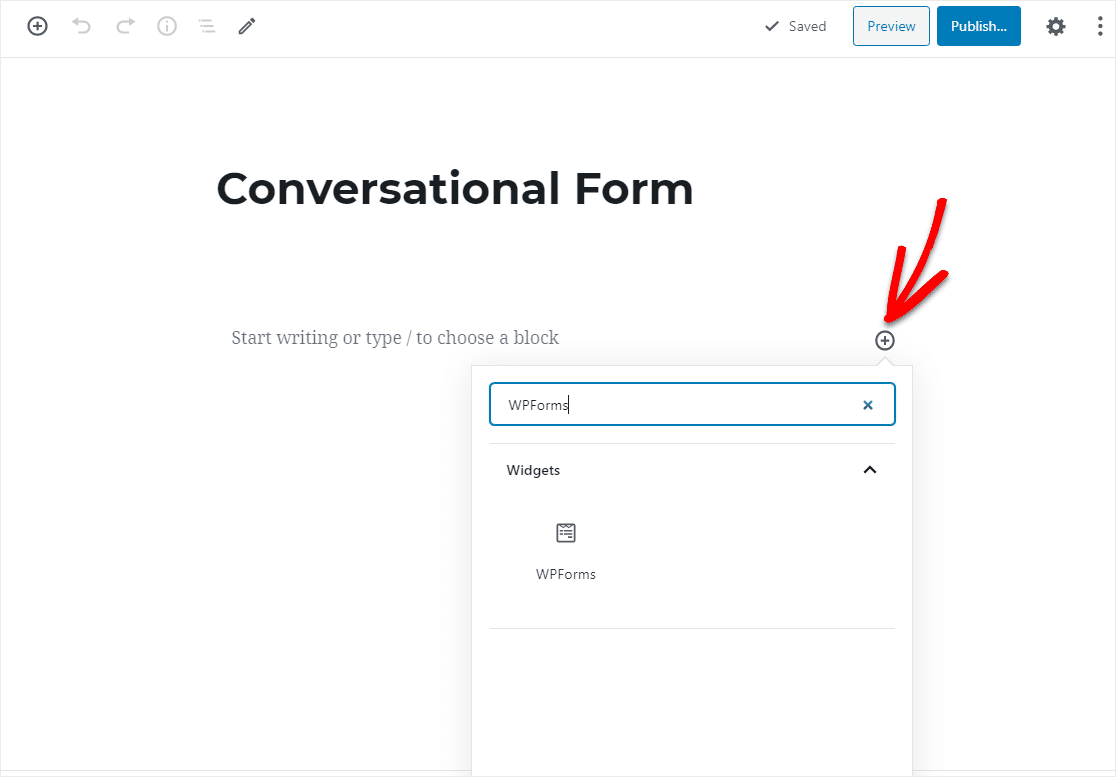
그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭한 다음 검색 창에 WPForms를 입력합니다. 거의 즉시 WPForms 아이콘이 표시됩니다. 
이제 WPForms 추가 아이콘을 클릭하고 드롭다운 메뉴를 클릭하고 방금 생성한 양식을 선택합니다. 페이지에 자동으로 삽입됩니다.

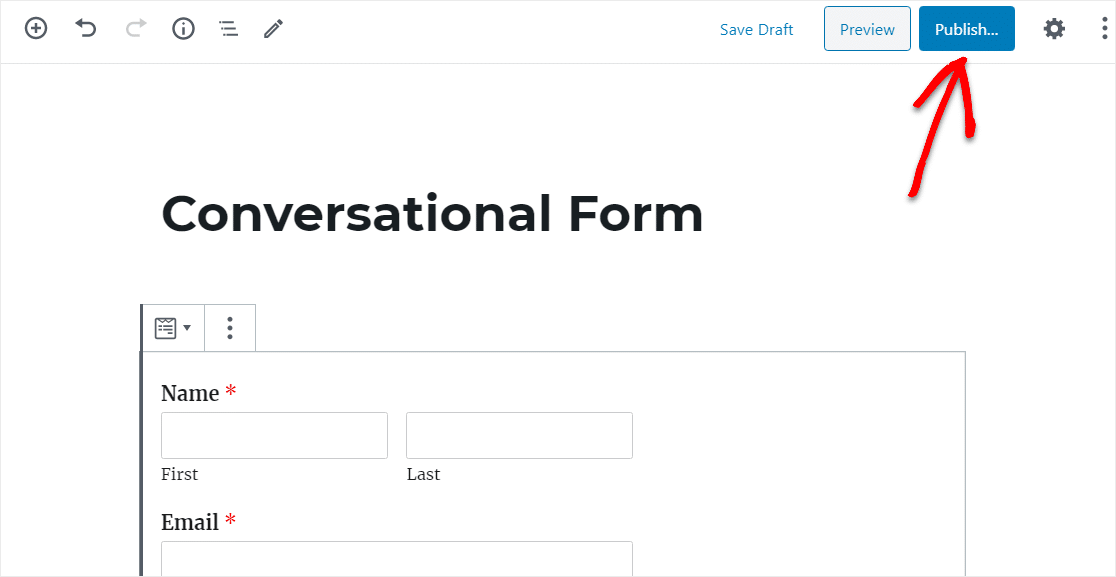
양식을 활성화하려면 페이지에서 게시 또는 업데이트를 누르는 것을 잊지 마십시오.
이제 대화 양식이 설정되었으므로 방문자와 계속 대화할 수 있는 더 많은 방법을 살펴보십시오. 예를 들어 양식을 Facebook Messenger 봇에 연결하는 ManyChat WordPress 통합을 쉽게 만들 수 있습니다.
결론적으로
Ninja Forms vs WPForms 리뷰를 이미 읽었다면 Ninja Forms가 대화형 양식을 전혀 지원하지 않는다는 것을 알게 될 것입니다. 그러나 WPForms를 사용하면 몇 초 만에 모든 형식을 아름다운 대화 형식으로 바꿀 수 있습니다.
이 가이드가 마음에 드셨나요? SaaS 청구서를 줄이기 위한 오픈 소스 이후 대안에도 관심이 있을 수 있습니다.
그래서 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro에는 무제한 무료 대화식 연락처 양식이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 게시물이 마음에 들면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서를 확인하십시오.
