대화 형식 디자인: 알아야 할 모든 것
게시 됨: 2022-03-15이 기사에서는 대화형 양식 디자인의 개념과 사용 시기에 대해 설명합니다. 또한 WordPress에서 양식에 대한 대화형 인터페이스를 쉽게 만드는 방법도 설명합니다.

웹사이트에 접속하여 판매하는 제품을 원했는데 가족력과 치과 위생 습관이 포함된 20개 질문의 설문조사를 작성해야 해당 정보를 얻은 적이 있습니까? 당신이 많은 잠재 고객과 같다면 중간에 압도당하고 분노하기 시작할 것입니다.
대부분의 온라인 양식의 가장 큰 문제 중 하나는 사용하기에 그다지 매력적이지 않거나 재미가 없기 때문입니다. 사실, 그들은 완전히 지루할 수 있습니다. 특히 그들이 관련이 없어 보이는 질문을 할 때.
그러나 절망하지 마십시오. 양식이 실용적이고 사용자 친화적일 수 있음을 알려드립니다. 그렇다면 잠재 고객이 데이터 수집 질문의 여러 필드를 채우는 것에 대해 흥미를 갖게 하려면 어떻게 해야 할까요?
이것이 대화 형식 디자인이 필요한 곳입니다. 대화 형식은 대화형 인터페이스의 한 유형입니다. 사용자 경험을 더욱 매력적으로 만드는 동시에 필요한 정보를 수집하는 것입니다.
이는 이러한 유형의 양식이 빈 필드를 차례로 입력하는 대신 데이터 수집을 대화로 접근하기 때문입니다.

이 기사에서는 형식에서 대화 흐름을 사용하는 개념과 이것이 리드 생성을 위한 현명한 아이디어인 이유에 대해 논의합니다. 또한 몇 가지 대화식 디자인 예제를 살펴보고 이러한 양식을 언제 사용해야 하는지 논의할 것입니다. 가자!
대화형 디자인이란 무엇입니까?
대화 양식 디자인은 설문 조사 또는 퀴즈를 통해 한 번에 하나의 질문을 고객에게 안내하는 것입니다.
여기에는 일반적으로 하나의 질문이 있는 작은 상자, 답변을 위한 텍스트 상자 또는 라디오 버튼 세트, 사용자가 다음 질문이나 화면으로 이동할 수 있는 버튼이 포함됩니다.
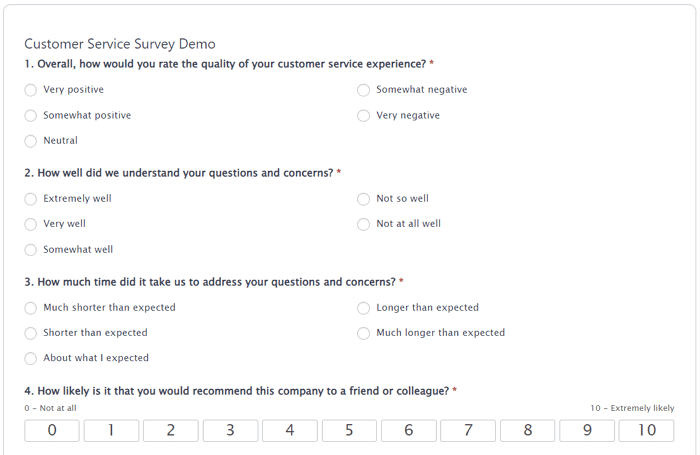
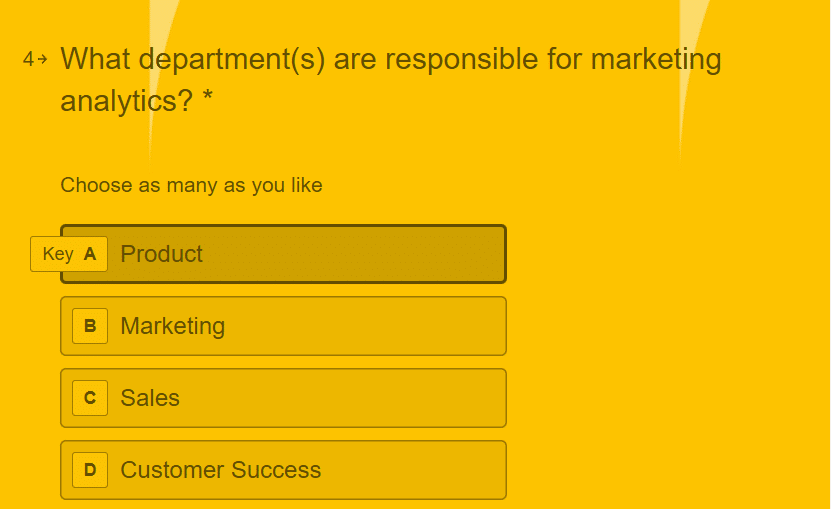
대화 형식 디자인의 개념을 더 잘 이해하기 위해 적절한 참조 프레임을 설정해 보겠습니다. 전통적인 온라인 설문조사 양식은 다음과 같습니다.

이 양식을 사용하면 몇 가지 질문만으로 많은 귀중한 정보를 수집할 수 있습니다. 효율적이며 완료하는 데 1-2분 정도 걸립니다.
문제는 양식이 길고 복잡할수록 사용자가 작성을 완료할 가능성이 낮아진다는 것입니다. 너무 많은 일이 될 것이라고 생각하면 시작조차 하지 않을 수도 있습니다.
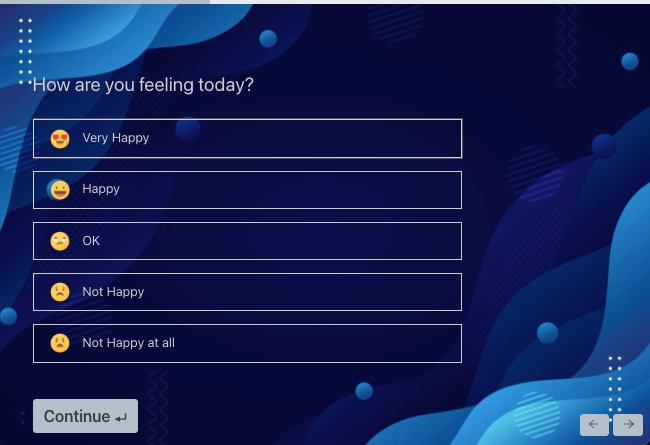
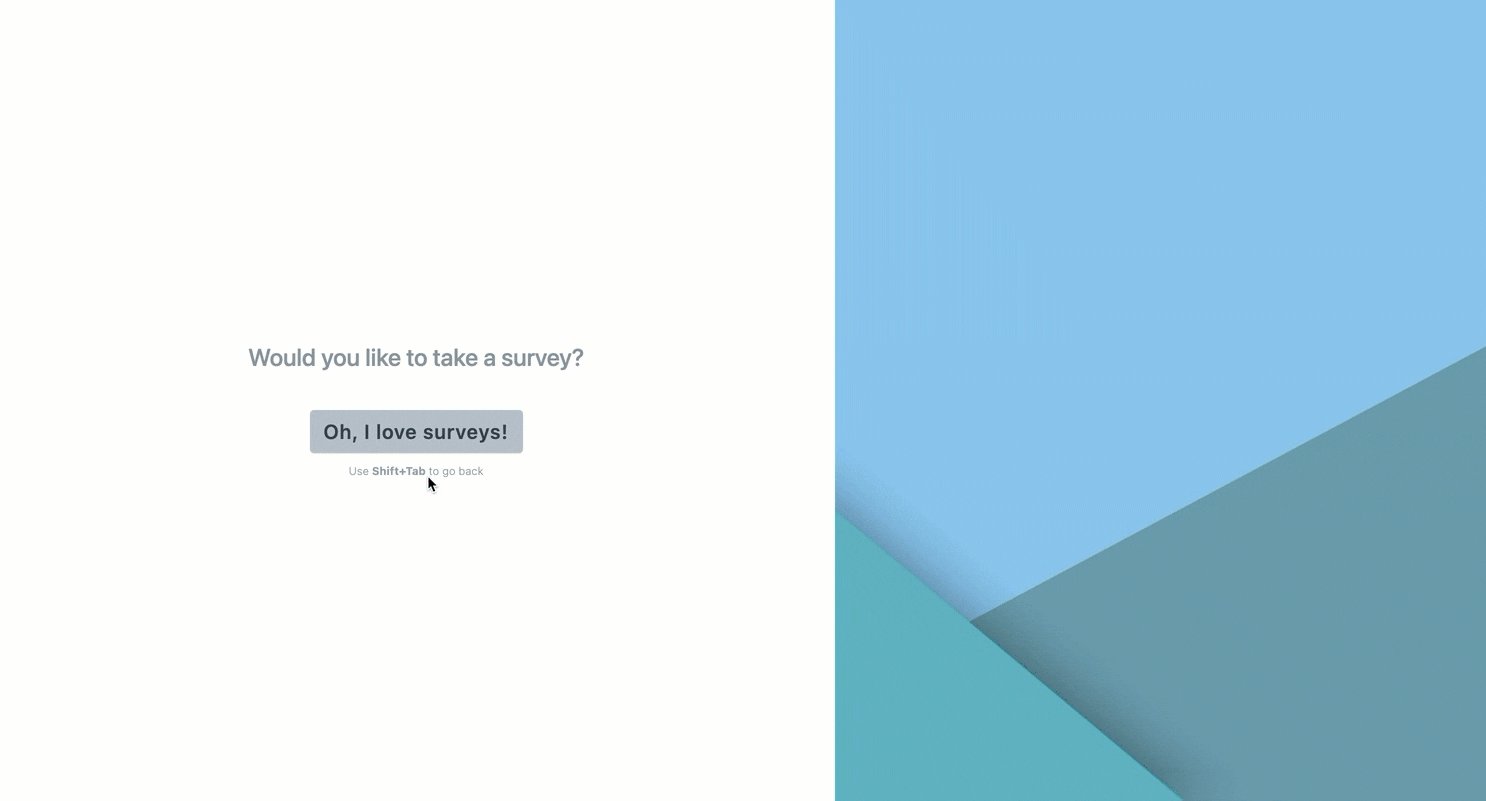
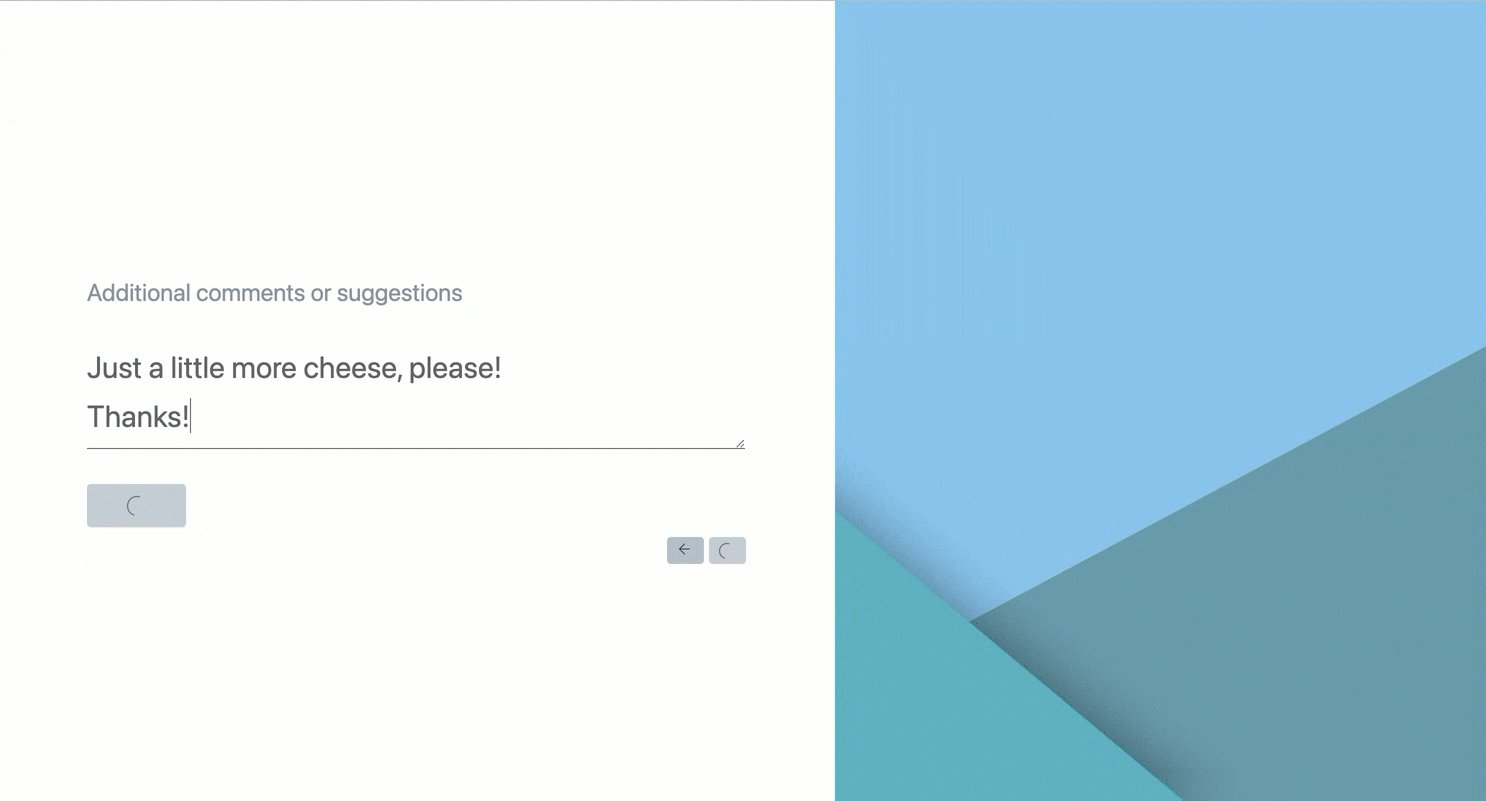
이제 대화형 양식 디자인을 살펴보겠습니다. 다음은 설문조사 양식을 사용한 대화식 디자인의 예입니다.

대화 형식 디자인은 어떻게 작동합니까?
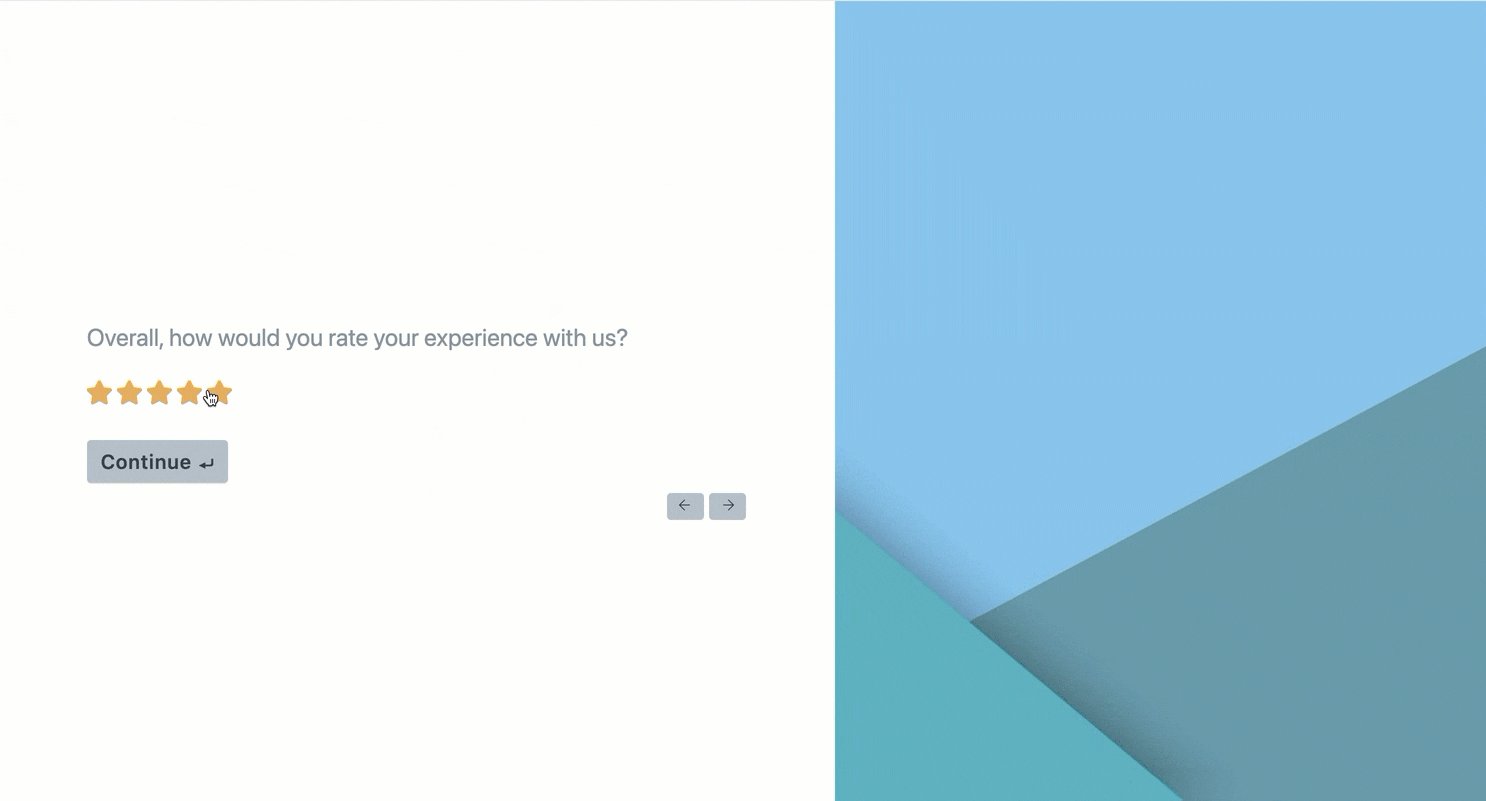
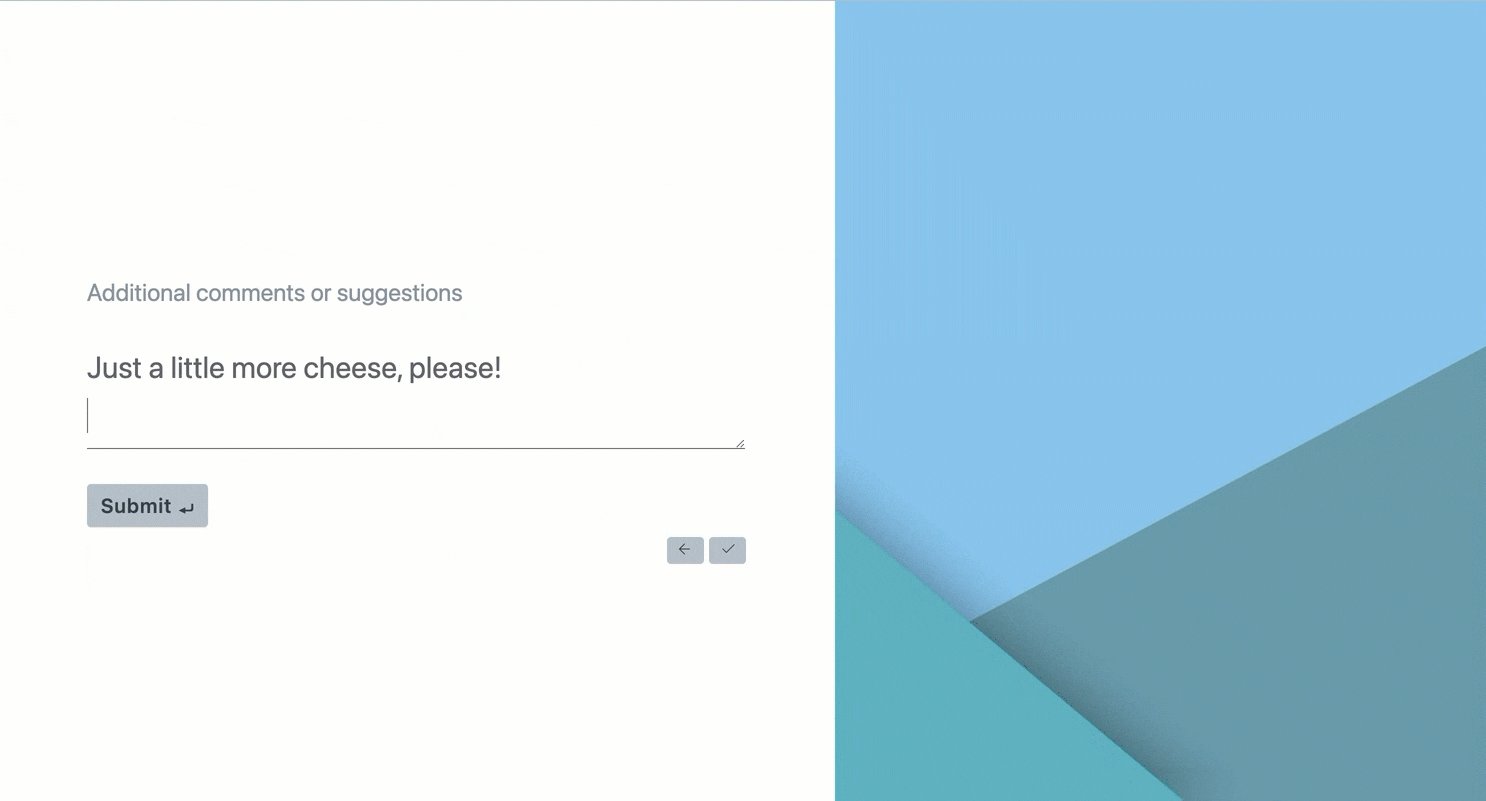
대화식 양식 UI를 사용할 때 사용자는 동일한 웹 페이지에 머물면서 각 질문에 대해 한 화면에서 다음 화면으로 이동합니다. 목표는 고객이 대화를 나누는 것처럼 느끼게 하는 것입니다.
이러한 방식으로 양식을 표시하면 주의가 산만해지는 것을 줄이고 사용자가 압도되지 않도록 하며 스마트 또는 조건부 논리로 질문을 제시할 수 있다는 이점이 있습니다. 또한 사용자가 로봇이 아닌 사람과 대화하는 것처럼 느끼게 합니다.
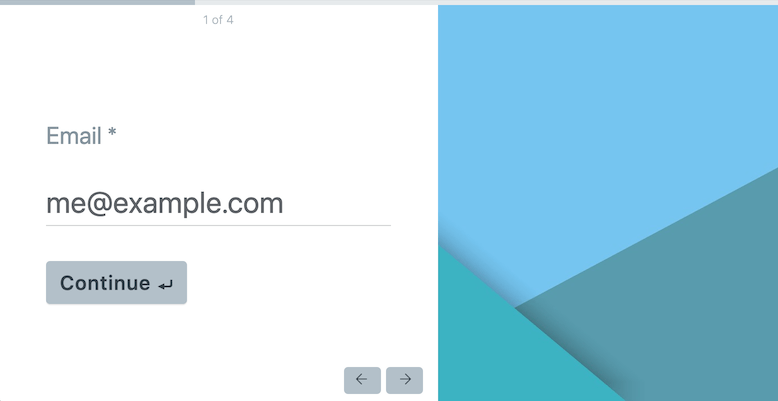
대화형 인터페이스 예:

대화 형식 디자인은 인공 지능이 라이브 채팅 및 챗봇을 통해 고객 서비스를 수행하는 방식과 매우 유사합니다. 컴퓨터 소프트웨어는 한 가지 질문을 하고 답을 기다린 다음 조건 논리를 사용하여 다음에 어떤 질문을 해야 할지 알도록 프로그래밍되어 있습니다.
대화형 인터페이스의 또 다른 예는 Amazon Echo입니다. 이것은 음성 도우미이지만 다음 질문으로 이동하기 전에 하나의 질문을 하고 답변을 기다리는 것과 같은 방식으로 작동합니다.
대화 형식 디자인은 동일한 개념을 사용합니다. 대화 형식 디자인을 사용하면 프로그래밍된 일련의 질문에 의해 안내를 받고 있음에도 불구하고 사용자가 묻고 답하는 것을 제어하는 느낌이 드는 일종의 모의 대화형 AI가 생성됩니다.
그리고 Formidable Forms를 사용하면 누구나 할 수 있습니다! 고급 기계 학습, 자연어 이해 또는 학습 곡선이 큰 어떤 것도 필요하지 않습니다.
WordPress, Formidable Forms 플러그인 및 많은 편리한 추가 기능 중 하나만 있으면 됩니다.
대화식 디자인이 더 나은가요?
대화형 UI가 할 수 있는 많은 좋은 일에도 불구하고 훌륭한 사용자 경험을 만드는 것은 설문조사에 대화형 양식 디자인을 추가하는 것 이상입니다.
대화 형식이 설문조사에 적합한지 결정할 때 청중과 목적을 염두에 두어야 합니다. 선택하는 양식 유형은 수집하려는 데이터와 해당 정보에 대해 고객에게 접근하는 방법에 따라 달라집니다.
그리고 로봇처럼 들리지 않고 좋은 설문조사 질문을 하는 것이 중요합니다.
대화 형식은 기존의 필드 및 질문 목록과 다른 접근 방식을 제공합니다. 이러한 양식의 이면에 있는 아이디어는 보다 일상적인 언어를 사용하고 각 페이지를 단일 질문으로 제한함으로써 사용자가 정보를 제공하고자 하는 의지가 더 커질 수 있다는 것입니다.
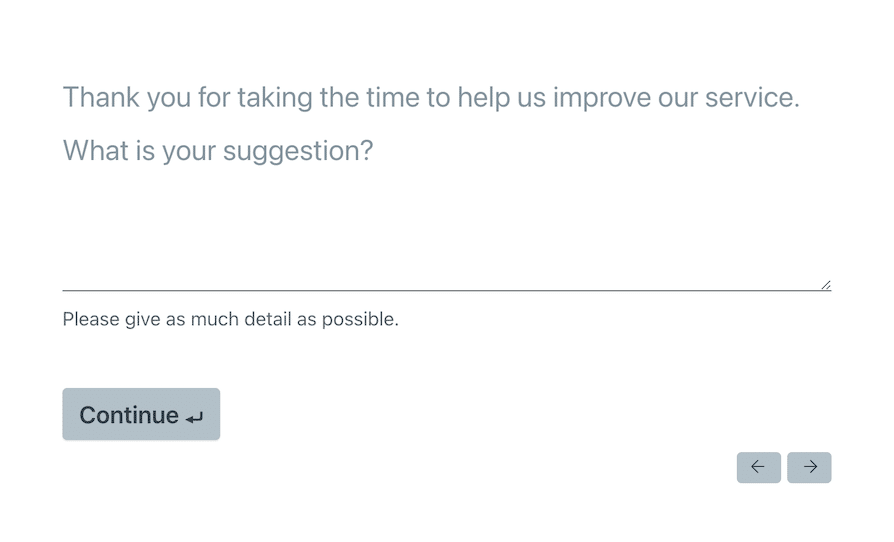
다음은 대화형 인터페이스의 예입니다.

대화 형식을 사용하면 더 심도 있는 질문을 하고 사용자에게 답변할 여지나 옵션을 더 많이 제공할 수 있습니다. 공간을 놓고 경쟁하는 여러 요소가 있기 때문에 더 긴 질문이나 개방형 답변은 기존 형식에서 거의 항상 누락됩니다.
대화 양식 디자인의 또 다른 이점은 종종 더 많은 정보를 수집할 수 있다는 것입니다. 일반 양식의 경우 양식을 단순화하고 사용자가 압도당하지 않도록 하기 위해 추가하는 퀴즈 필드를 제한해야 할 수 있습니다.
대화 형식의 가장 좋은 점은 구문별 명령을 프로그래밍할 필요가 없다는 것입니다. 당신은 그들이 선택할 수 있는 일련의 답변을 제공하고 그들이 답변한 내용을 기반으로 안내하는 데 도움을 주기만 하면 됩니다.

대화 형식 디자인이 더 나은 결론입니까?
즉, 대화 형식은 긴 질문을 쉽고 접근하기 쉽게 만드는 데 적합합니다. 질문이 간단한 한 사용자는 얼마나 많은 필드를 채우고 있는지 알아차리지 못할 수 있습니다.
대화 형식에는 다른 이점도 있습니다. 스마트 또는 조건부 논리를 사용하여 각 질문이 이전 질문에 따라 달라지도록 하여 설문조사가 고객에게 고유한 개인화된 설문지를 안내하도록 할 수 있습니다.
이렇게 하면 고객이 자신의 답변이 중요하다고 느끼도록 돕고 더 구체적이고 유용한 정보를 제공합니다.
그러나 대화형 양식은 사용자와 질문 유형에 따라 기존 양식보다 작성하는 데 시간이 더 오래 걸릴 수 있습니다.
대화식 양식 디자인의 장단점을 알았으니 이제 시작할 준비가 되셨습니까?
대화 양식 만들기
Formidable Forms에서 대화 형식을 디자인하는 방법

귀하의 사이트를 위한 대화형 인터페이스를 디자인하는 데 관심이 있으십니까?
Formidable Forms는 설문지 요구 사항에 대한 훌륭한 옵션입니다. 이 양식 작성 플러그인을 사용하면 템플릿에서 가져오거나 필요한 양식을 사용자 정의할 수 있습니다. 그리고 대화식 양식 디자인 추가 기능을 사용하면 원하는 양식을 질문별 설문조사로 전환할 수 있습니다.
Conversational Forms 추가 기능은 Formidable Forms Pro 라이선스와 함께 사용할 수 있습니다. WordPress 사이트에 설치하면 Formidable Forms 빌더를 사용하여 몇 번의 버튼 클릭으로 대화식 양식을 디자인할 수 있습니다.
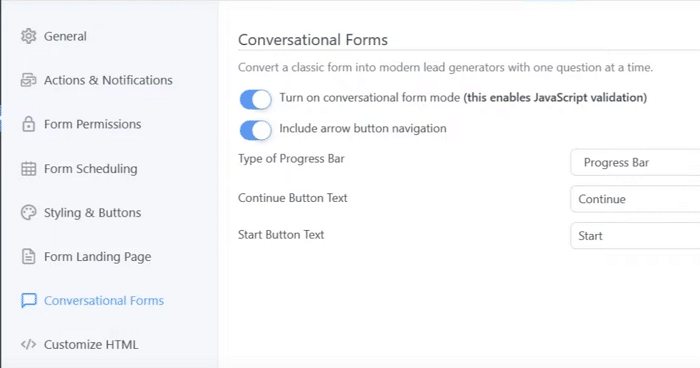
아래 예에서는 왼쪽 메뉴에 대화 형식 탭이 표시됩니다.

거기에서 라디오 버튼을 클릭하기만 하면 대화 양식 모드가 켜집니다.
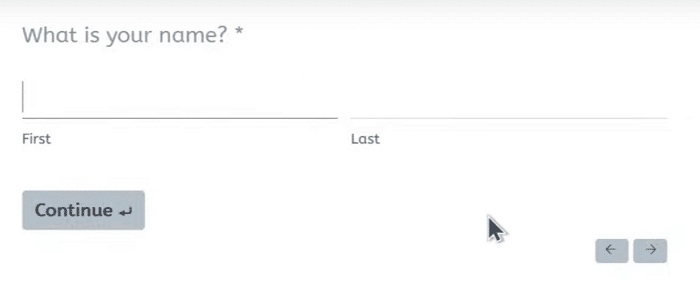
Formidable Forms가 설문조사나 퀴즈에서 대화형 양식 디자인을 만드는 데 필요한 모든 것입니다. 예를 들어, 이러한 유형의 디자인을 사용하는 경우 사용자 등록 양식은 다음과 같습니다.

일을 단순하게 유지하기 위해 Formidable Forms 를 사용하여 모든 페이지에 대화형 양식을 포함할 수도 있습니다. 블록 편집기로 블록하십시오.
간단하고 쉽고 효율적입니다.
그리고 더 자세한 정보를 원하시면 WordPress에서 양식 대화를 작성하는 방법에 대한 이 기사를 확인할 수 있습니다.
또한 Formidable Forms는 JavaScript를 사용하여 디자인을 생성하므로 사용자는 새 페이지를 로드할 필요 없이 질문에서 질문으로 이동할 수 있습니다.
대화형 양식 디자인을 사용하는 경우
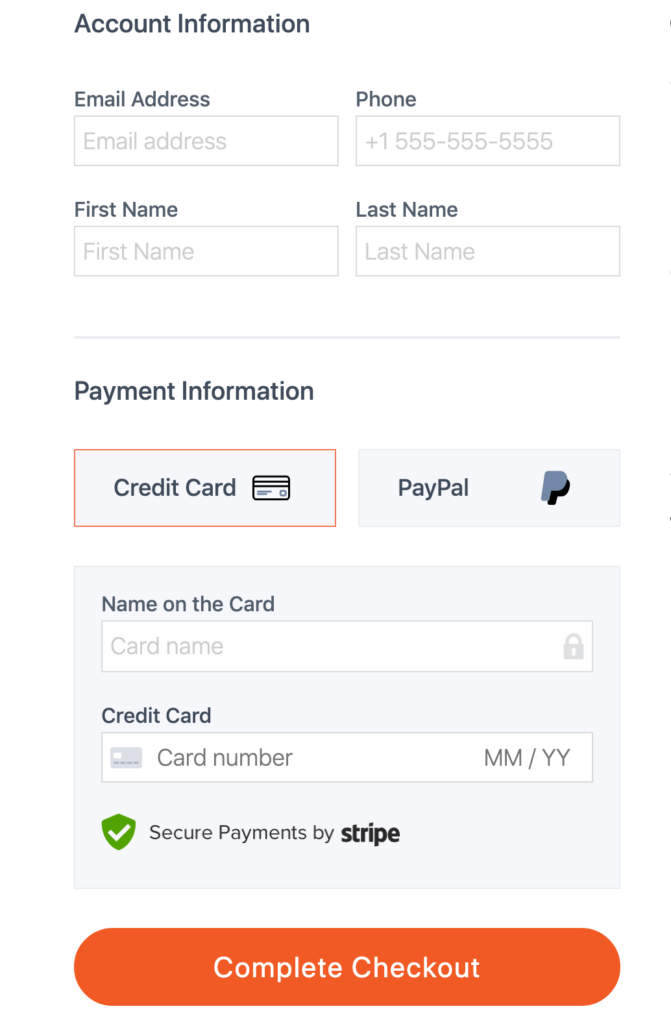
훌륭한 대화 양식 디자인의 많은 이점에도 불구하고 질문별 양식이 모든 상황에 완벽하게 맞는 것은 아닙니다. 예를 들어, 트랜잭션 양식에 대한 대화 양식 디자인을 피하는 것이 좋습니다 .

거래 양식 은 웹사이트와 고객 간에 거래가 발생해야 하는 양식입니다. 이메일을 수집하는 리드 자석 그 이상입니다. 거래 양식의 몇 가지 예에는 사용자 등록 양식, 체크아웃 양식 또는 신용 카드나 기타 지불 정보를 사용하는 모든 금융 거래 양식이 포함됩니다.
이러한 유형의 양식은 효율적이고 단순해야 합니다. 이러한 경우에 대화형 디자인을 사용하면 많은 방문자가 혼동을 일으키거나 경계하고 완료하기 전에 중단할 수 있습니다.
즉, 대화형 디자인은 사용자로부터 개인 정보를 수집하는 경우 훌륭한 옵션입니다. 개인화 수준이 높다는 것은 방문자가 자신의 세부 정보를 더 기꺼이 공유할 수 있음을 의미합니다.
경험상 WordPress의 설문조사와 퀴즈는 대화형 디자인을 사용하는 가장 좋은 시나리오입니다.
결론
기존 양식은 사용자 정보를 수집하는 데 사용할 수 있는 최고의 도구입니다. 양식은 사용자 등록 및 전자 상거래 결제와 같은 작업에도 중요합니다. 대화 형식은 덜 거래적인 접근 방식을 사용하므로 사용자와 직접 대화하는 것처럼 사용자와 소통할 수 있습니다.
대화 양식 만들기
Formidable Forms를 사용하면 기존 양식을 대화식 요소로 쉽게 변환할 수 있습니다. 각 질문에 접근하고 스타일을 지정하는 방법을 완전히 제어할 수 있습니다. 또한 블록 편집기를 사용하여 모든 페이지에 대화 형식을 포함할 수 있습니다.
Formidable Forms를 사용하는 경우 대화형 요소 작업을 시작하려면 Conversational Forms 추가 기능이 필요합니다. 지금 Formidable Forms 라이선스에 등록하십시오!

 강력한 디자인을 위한 5가지 최고의 WordPress 포트폴리오 플러그인
강력한 디자인을 위한 5가지 최고의 WordPress 포트폴리오 플러그인 WordPress의 아름다운 연락처 양식 디자인(예제 포함)
WordPress의 아름다운 연락처 양식 디자인(예제 포함) WordPress 양식에 RGB 색상 선택기를 추가하는 방법
WordPress 양식에 RGB 색상 선택기를 추가하는 방법