Avif 이미지 형식이 중요한 이유(및 Imagify 계획의 의미)
게시 됨: 2021-10-25강력한 최신 이미지 형식인 Avif를 이미 사용해 보셨습니까? Imagify에서 플러그인이 지원하지 않는 이유에 대한 질문을 받기 시작했습니다(스포일러: 아직 ).
이 기사에서는 Avif가 이미지 최적화의 판도를 바꿀 수 있는 이유와 JPG 및 WebP와 같은 가장 널리 사용되는 형식과 비교하여 그것이 어떤 위치에 있는지 알게 될 것입니다. 물론 Avif를 지원하려는 Imagify의 계획에 대해 더 많이 알게 될 것입니다.
Avif 이미지 형식이란 무엇입니까?
Avif는 AV1 비디오 코덱을 기반으로 하는 이미지 형식으로, HEIF(고효율 이미지 파일) 파일 형식의 AV1으로 이미지를 압축합니다. 일반 영어에서는 이미지가 최상의 상태로 압축된다는 것을 의미합니다. 동일한 품질을 유지하면서 크기는 그 어느 때보다 가볍습니다 . 이러한 강력한 압축은 HDR(High Dynamic Range) 지원 및 12비트 색상 해상도와 같은 다른 중요한 기능과 함께 제공됩니다.
그리고 더 있습니다.
Avif는 오픈 소스 소프트웨어이며 로열티 프리 입니다. 즉, 이미지 압축 프로젝트나 비즈니스에 사용하려는 경우 비용을 지불할 필요가 없습니다.
Avif는 Google, Amazon, Cisco, Netflix 등과 같은 많은 기술 대기업에서 개발했습니다. 이유는 간단합니다. 이 회사들은 너무 많은 대역폭을 필요로 하지 않는 고품질 이미지 형식을 개발하고 보급하는 데 매우 관심이 많습니다.
뛰어난 성능을 감안할 때 Avif는 JPEG 및 WebP와 같은 가장 무거운 형식을 완벽하게 대체하는 것 같습니다. 얼마 전까지만 해도 브라우저 호환성이라는 문제만 있었습니다.
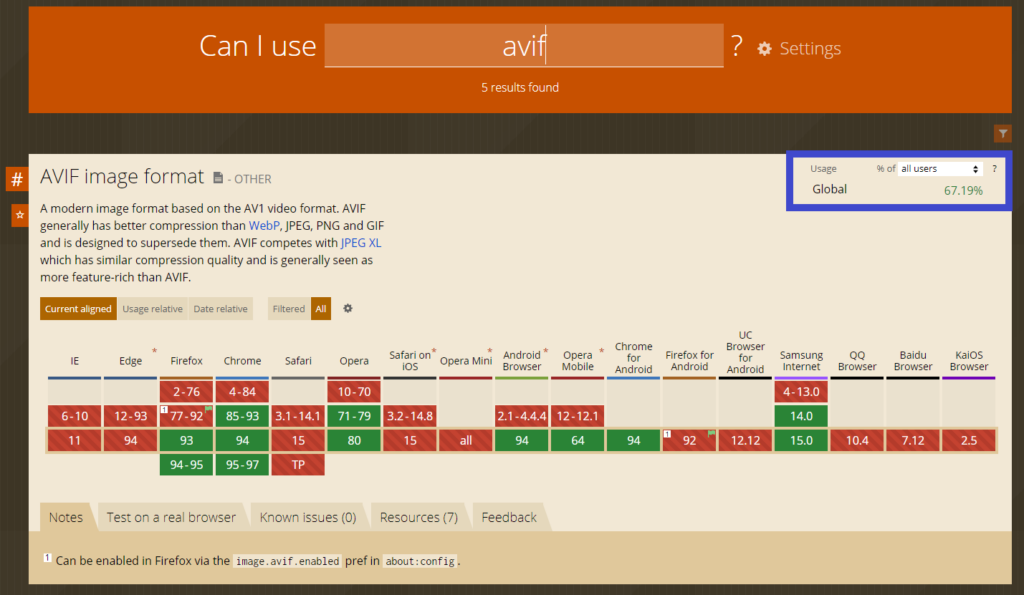
Avif를 지원하는 브라우저
오랫동안 Avif를 지원하는 브라우저는 극히 일부에 불과했습니다. 즉, 대부분의 사용자는 Avif 형식의 사진을 볼 수 없습니다. 2021년 10월 현재 상황이 다릅니다. 이제 Avif는 Firefox, Chrome 및 Opera에서 지원됩니다. 전체적으로 사용자의 67%가 이 형식의 이점을 누릴 수 있습니다.

이것이 바로 Avif가 이미지 성능 최적화를 위해 진지하게 고려하기 시작할 때인 이유입니다.
성능 비교: Avif와 WebP(및 기타 형식)
Avif 형식이 시장에서 최고의 압축을 제공하고 이미지의 고품질을 유지하는 방법에 대해 언급했습니다. 이미지 성능 비교를 실행하고 Avif가 JPEG 및 WebP와 같은 형식과 어떻게 다른지 살펴보겠습니다.
다양한 형식을 쉽게 비교할 수 있는 웹 앱인 Squoosh를 사용하겠습니다.
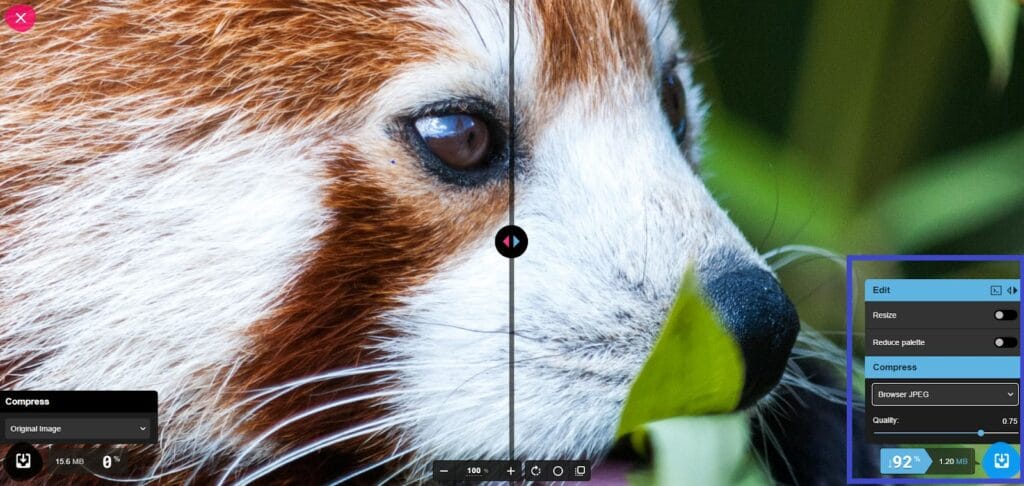
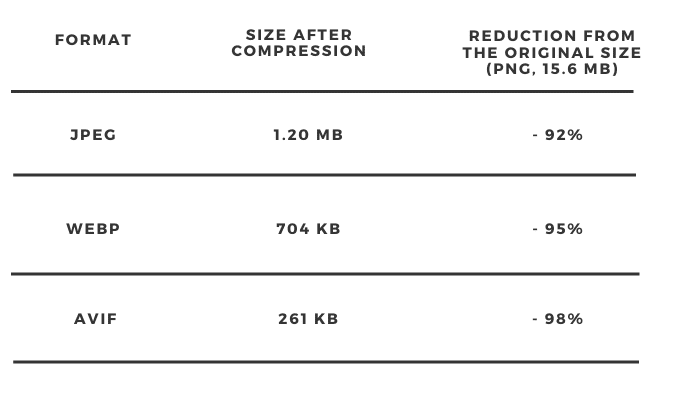
가장 무거운 이미지 형식 중 하나를 시작점으로 삼고 다른 형식의 성능을 살펴보겠습니다. 원본 크기가 15.6MB인 PNG 이미지를 선택하고 원본 크기와 JPG 형식으로 변환한 것의 차이를 측정했습니다.
PNG에서 JPG로의 변환은 92% 감소를 보여줍니다 . 이미지 크기는 이제 1.20MB입니다. JPG는 가장 가벼운 형식이 아니며 우리도 알고 있기 때문에 이 이상을 기대할 수 없습니다.

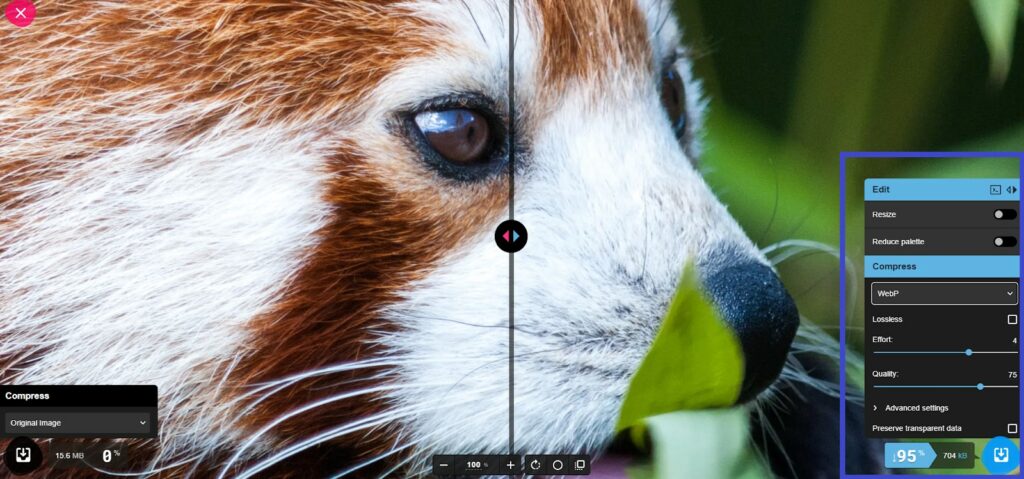
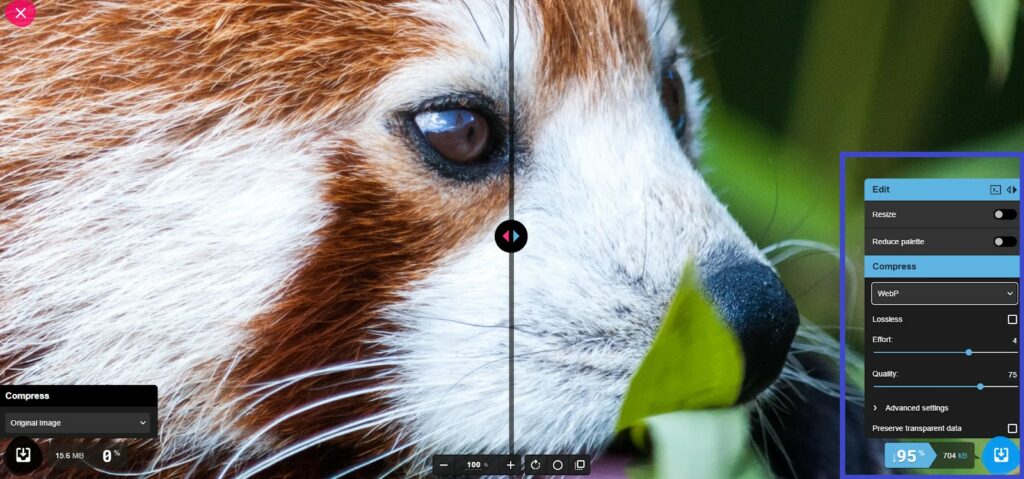
WebP는 어떻습니까? 다시 비교를 진행했습니다. 이번에 는 PNG 이미지가 95% 압축되었습니다 . 이미지 크기는 이제 704KB입니다. 초기 크기(15.6MB)를 감안할 때 훌륭한 결과이며 이미지 품질의 저하를 보기 어렵습니다. 결국 WebP는 WordPress에서 사용해야 하는 이미지 형식입니다.

그런 다음 다시 비교를 실행하여 Avif 형식이 성능 기대치를 충족한다는 것을 알았습니다.
이미지 크기가 98% 축소되었습니다 . 261KB에 불과하며 여전히 이미지 품질의 차이를 느끼기 어렵습니다.

다음은 우리가 실행한 비교의 전체 요약입니다. Avif가 이미지 크기를 줄이는 방법을 보여줍니다.

이제 Imagify가 Avif를 지원하지 않는 이유가 무엇인지 궁금하실 것입니다. 이것은 우리를 다음 섹션으로 안내합니다.
Imagify가 Avif를 지원하지 않는 이유(아직)
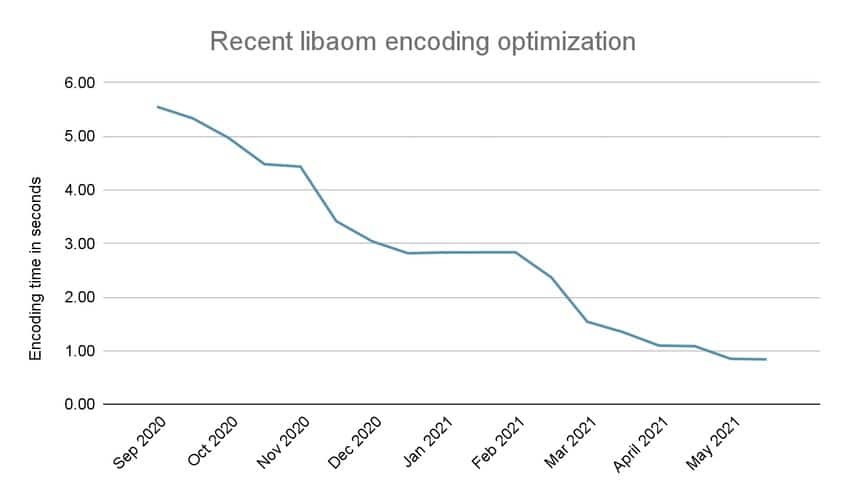
WP Media의 공동 창립자이자 CEO인 Jean-Baptiste Marchand-Arvier는 다음과 같이 설명합니다. “Avif는 실험 형식으로 출시되었으며 극소수의 브라우저에서 지원했습니다. 게다가 Avif는 인코딩 시간 때문에 몇 가지 문제를 겪었습니다. 처음에는 인코딩에 이미지당 몇 초가 걸리므로 매우 느립니다. 비교하자면 Imagify에서 이미지를 압축하는 데 일반적으로 100ms 미만이 걸립니다. 그 이후로 실적 개선을 위해 많은 노력을 기울였습니다.”
아래 스크린샷에서 볼 수 있듯이 인코딩 시간이 점점 더 좋아지고 있습니다.

Jean-Baptiste는 계속해서 다음과 같이 덧붙입니다. “인코딩 시간이 향상되었을 뿐만 아니라 이제 더 많은 브라우저에서 Avif를 지원합니다. 그리고 이 형식은 두 가지 이유로 매우 흥미롭습니다. 알파 채널(투명도)을 지원하므로 PNG의 대체물로 사용할 수 있고 애니메이션을 GIF의 대체물로 사용할 수 있습니다.
Imagify가 가까운 장래에 Avif를 확실히 지원할 이유가 여기에 있습니다.”
그리고 그는 다음과 같이 덧붙입니다. “우리는 아마도 WebP를 Avif로 대체할 것입니다. 그렇지 않으면 사용자에게 너무 복잡하거나 혼란스러울 수 있습니다."
이것이 무엇을 의미하는지 궁금하시다면 여기에 몇 가지 맥락이 있습니다.
WebP는 10년 이상 된 2010년에 출시되었습니다. 그럼에도 불구하고 여전히 브라우저 및 운영 체제와 완전히 호환되지는 않습니다. 유일한 부분적 호환성에는 두 가지가 수반됩니다. 웹사이트 소유자는 여전히 2가지 다른 형식을 처리해야 합니다. JPG 또는 PNG와 같은 "클래식" 형식과 WebP 또는 Avif와 같은 고성능 형식입니다. 반면 Imagify와 같은 이미지 최적화 플러그인은 서버에 두 형식을 모두 저장해야 합니다.
Jean-Baptiste는 “사용자 관점에서 Avif와 같은 새로운 형식이 결국 JPG 또는 PNG를 대체하는 데 도움이 되지 않는다는 것을 의미합니다. 그러나 이러한 형식을 Avif로 변환하면 이미지 성능을 개선하는 데 도움이 되므로 Avif가 언젠가 WebP를 대체하게 될 것입니다. 사용자는 두 형식이 모두 필요하지 않습니다. 그리고 우리는 플러그인을 가능한 한 단순하게 유지하고 싶습니다 .”

WebP는 여전히 이미지를 최적화하는 좋은 방법입니다
따라서 이미 Imagify를 사용하여 이미지를 Avif로 변환할 수는 없습니다. 하지만 지금 당장은 언제든지 이미지를 WebP로 변환하고 이미지 성능을 높일 수 있습니다.
전 세계 사용자의 90% 이상이 WebP 형식으로 변환된 이미지를 볼 수 있으므로 사진을 더 밝게 만들고 사이트 성능을 최적화할 수 있는 좋은 옵션입니다.
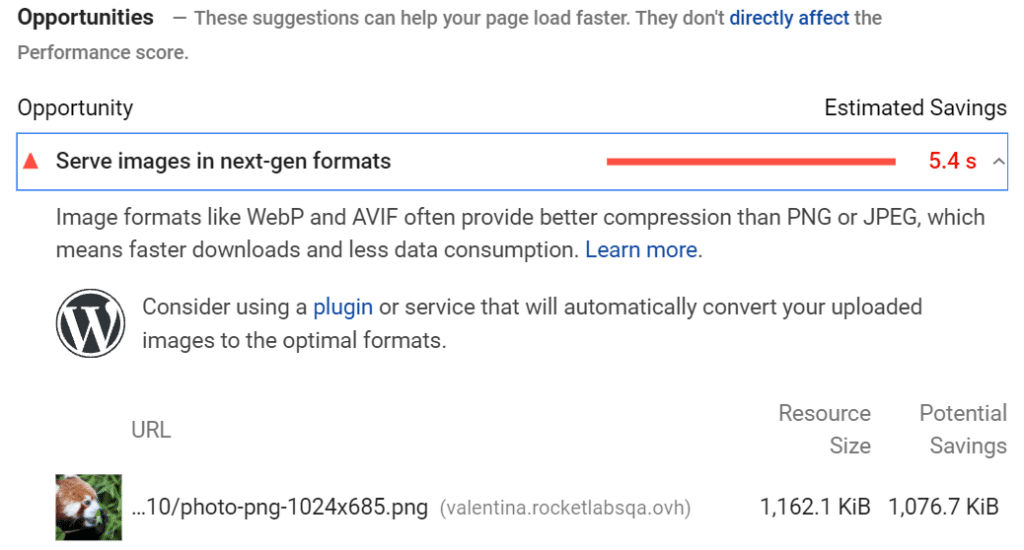
PageSpeed Insights 감사를 실행할 때 차세대 형식의 이미지 제공에 대한 성능 권장 사항을 접했을 수 있습니다. 음, WebP는 Google이 Avif와 함께 권장하는 정확히 차세대 형식입니다. 이미지 로드 속도를 높이는 데 필요한 모든 것입니다.

우리는 테스트를 실행하고 세 페이지를 만들었습니다. 각 페이지에는 PNG, JPG 또는 WebP와 같은 특정 형식의 이미지만 포함됩니다.
PNG 이미지가 포함된 페이지에 대해 PageSpeed Insights 감사를 실행할 때 차세대 형식 권장 사항에 대한 위험 신호를 받았습니다. 예상 절감액이 1,076.7KB 로 얼마나 큰지 알 수 있습니다.

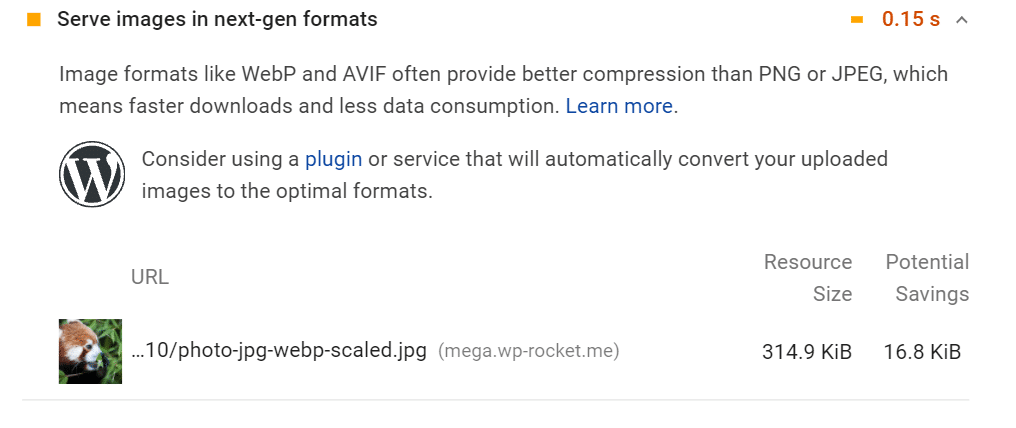
JPG 이미지로 페이지를 테스트할 때도 마찬가지입니다. 성능이 약간 향상되었고 주황색 깃발을 얻었습니다. 여전히 개선의 여지가 있습니다. 잠재적으로 16.8KB 를 절약할 수 있습니다.

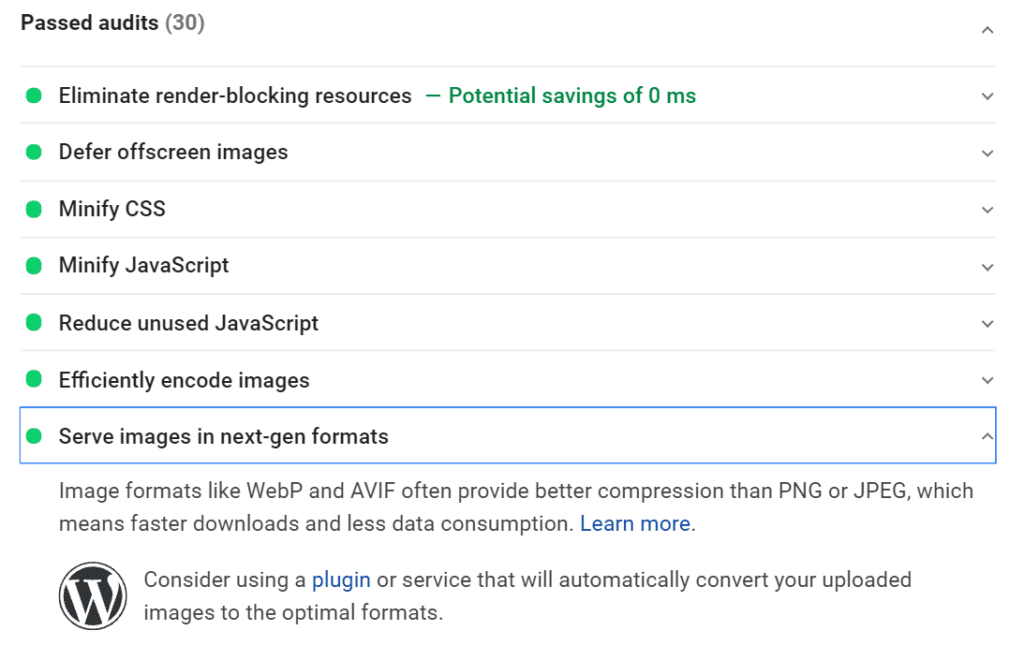
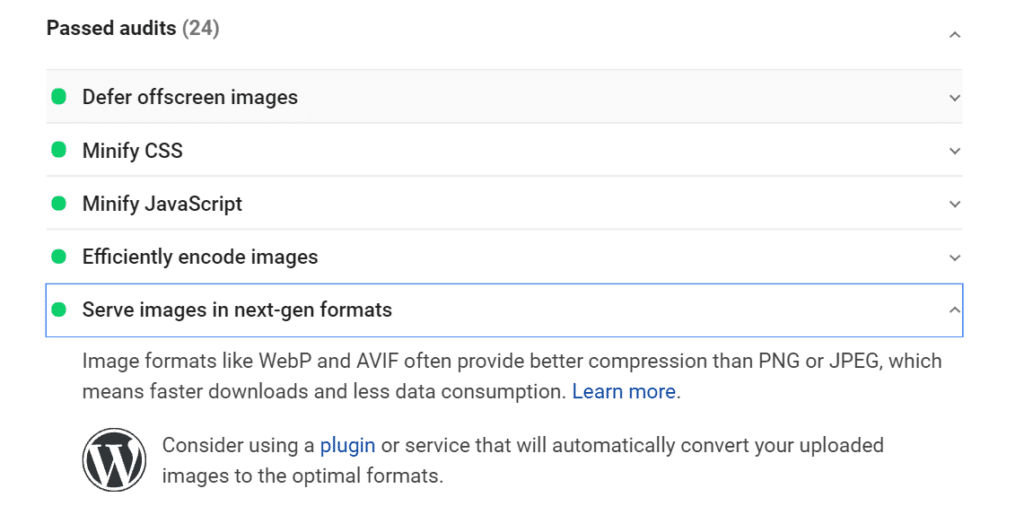
Imagify를 사용하여 이미지를 WebP로 변환하고 전용 페이지를 만들 때 권장 사항이 감사를 통과한 것이 놀라운 일이 아닙니다.

Avif 이미지로 페이지를 테스트할 때도 동일한 결과를 얻었습니다.

따라서 WebP와 Avif는 동일한 결과를 제공합니다 . 또한 PageSpeed Insights 점수는 거의 동일합니다.
| 성능 점수 – WebP 페이지 | 성능 점수 – Avif 페이지 |
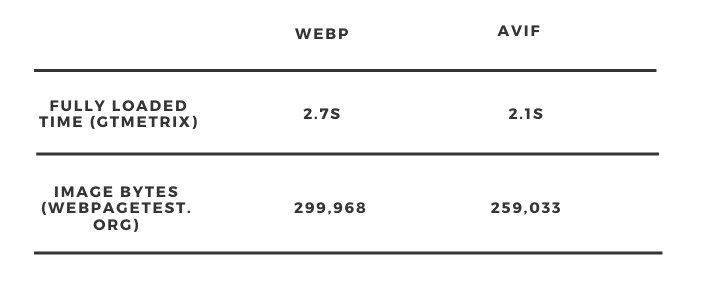
또한 WebP와 Avif 페이지 간의 이미지 크기와 바이트 차이를 테스트했습니다. 그리고 우리는 큰 차이를 알 수 없었습니다.

보시다시피 WebP와 Avif는 뛰어난 이미지 성능을 제공하는 면에서 매우 유사합니다.
한편, Avif는 약간 더 나은 최적화를 제공합니다. 그러나 사이트에 수천 개의 이미지가 있는 경우가 아니면 WebP를 사용하여 성능이 우수할 것입니다. 이는 여전히 가장 일반적인 차세대 형식이기 때문입니다.
또한 Imagify를 사용하면 이미지를 순식간에 변환할 수 있는 더 빠른 압축 덕분에 이미지를 WebP 형식으로 변환하는 것이 그 어느 때보다 쉽고 빠릅니다.
수행해야 할 작업은 다음과 같습니다.
- 무료로 Imageify 다운로드
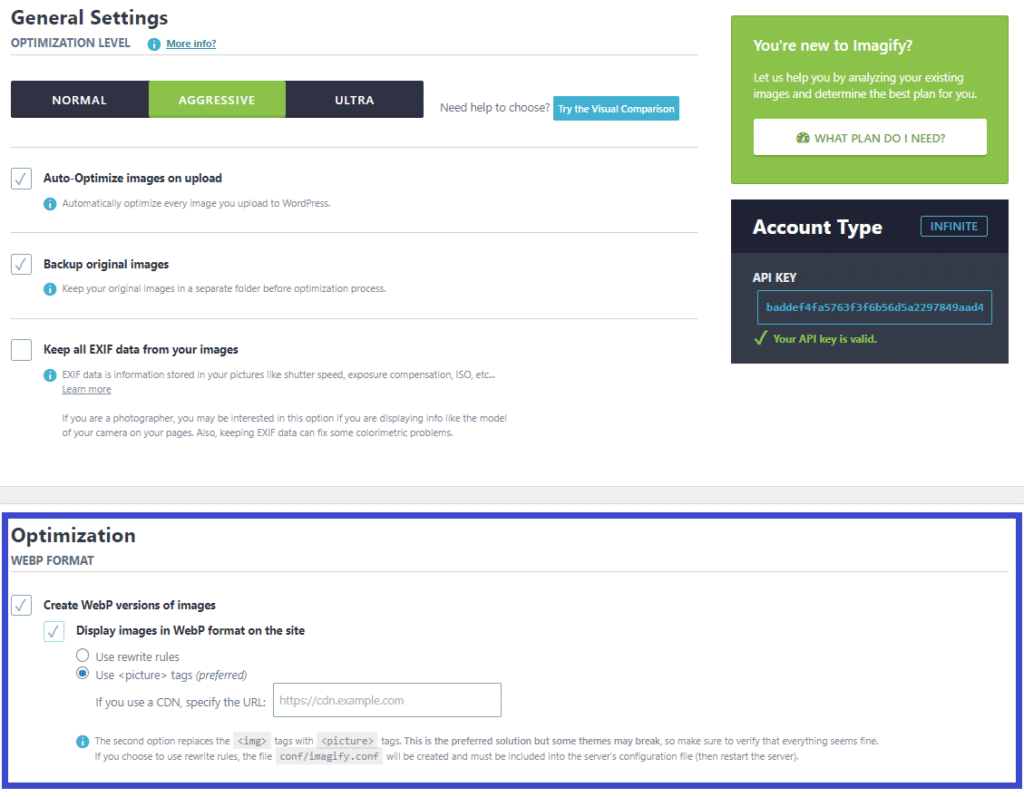
- 설정 > 최적화 > WebP 형식으로 이동하고 두 확인란을 모두 선택합니다.

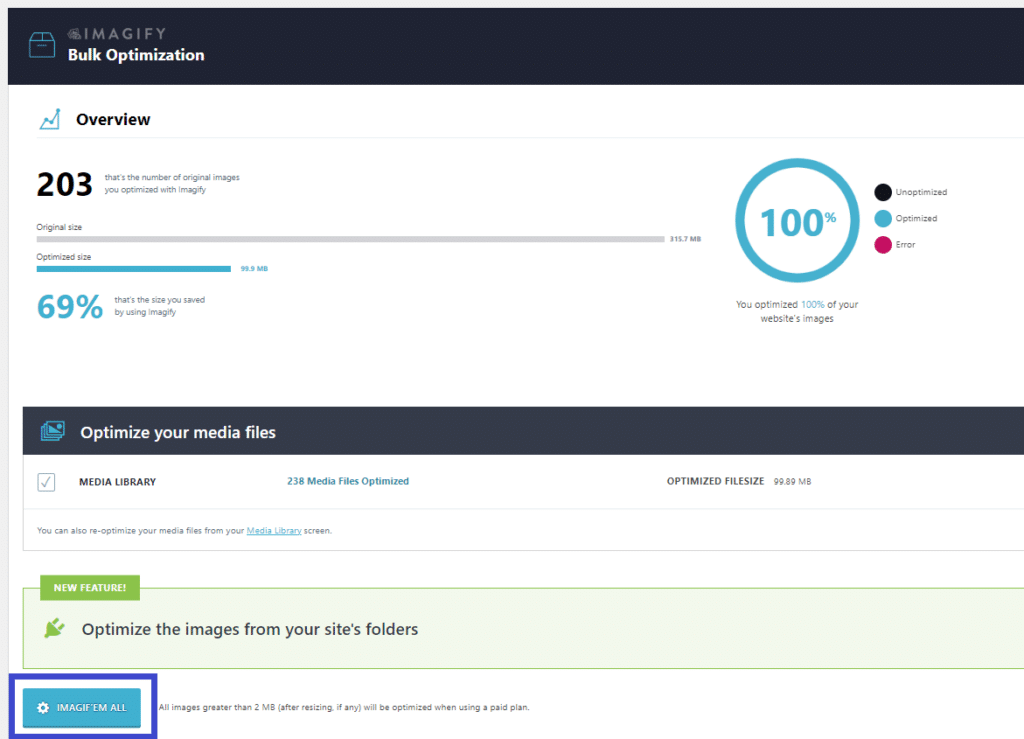
3. 이미지 변환(및 일괄 최적화 활용):

그게 다야 매우 간단하지만 효과적입니다!
그리고 가장 적합한 플랜을 선택할 수 있습니다.
매월 20MB의 이미지를 무료로 최적화할 수 있으며, 성장 계획(500MB에 월 $4.99)과 무한 계획(월 $9.99에 이미지 무제한) 중에서 선택할 수 있습니다. 어떤 요금제를 선택하든 상관없이 Imagify를 웹사이트 수에 제한 없이 설치할 수 있습니다.
Imagify로 이미지 최적화를 시작하고 성능이 어떻게 개선되었는지 댓글로 알려주세요.
