Dondivi로 할 수있는 세 가지 멋진 일 (무료 다운로드)
게시 됨: 2025-03-28Divi Anniversary Sale은 본격적으로 시작되었습니다. 올해 우리는 전에 한 적이없는 일을하고 있습니다. 우리는 자격을 갖춘 Divi 제품을 수령하는 모든 사람에게 무료로 Dondivi의 프리미엄 플러그인을 무료로 제공합니다. 이는 계정에 $ 170 이상의 도구가 즉시 추가되었습니다.
이 컬렉션이 얼마나 강력한 지 보여주기 위해 Dondivi와 Divi를 사용하여 3 가지 사용 사례를 만들었습니다. 이것들은 단순히 "멋진 아이디어"가 아니라 오늘날 복사, 사용자 정의 및 사용할 수있는 실용적인 솔루션입니다. 이 게시물에 사용 된 모든 레이아웃을 무료로 다운로드하여 즉시 가져오고 빌드 할 수 있습니다.
다음은 우리가 매장에있는 것에 대한 몰래 엿보기입니다…
다이빙을하고 Dondivi로 무엇을 할 수 있는지 발견합시다.
- 1 전체 Dondivi 제품군을 무료로 받으십시오
- 1.1 포함 된 것은 무엇입니까?
- 2 3 Dondivi로 만들 수있는 멋진 것들
- 2.1 1. Divimenus로 과급 된 헤더 메뉴를 만듭니다
- 2.2 2. 클릭, 스크롤 및 종료 트리거로 사용자 정의 팝업 구축
- 2.3 3. 스위치 또는 탭으로 콘텐츠를 전환합니다 (가격 테이블에 적합)
- 3 최종 결과
- 4 이 게시물에서 모든 레이아웃을 다운로드하십시오 (무료로!)
- 5 보너스 : Dondivi 레이아웃 라이브러리를 다운로드하십시오
- 6 Dondivi와 함께 건축을 시작하십시오 - 무료!
- 7 Divi Anniversary Sale은 곧 끝납니다
전체 Dondivi Suite를 무료로 구입하십시오

우리는 최근에 전체 Dondivi 컬렉션을 인수했으며 축하하기 위해 기념일 판매 중에 자격을 구매하는 모든 사람에게 무료로 제공합니다. Divi Pro, Divi VIP 또는 Divi 번들을 구매할 때 170 달러가 넘는 프리미엄 플러그인 이며 계정에 자동으로 추가됩니다.
발표를 읽으십시오
포함 된 것은 무엇입니까?
모든 적격 구매는 다음을 포함하여 Dondivi 제품의 전체 컬렉션을 잠금 해제합니다.
- Dondivi Builder - 팝업, 그리드, 콘텐츠 토글, 탭, 핫스팟, 타임 라인 등을 포함한 9 개의 모듈로 구성된 프리미엄 세트.
- DIMMENUS - 메가 메뉴, 끈적 끈적한 헤더, 플로팅 네이비, 팝업 및 대화식 콘텐츠를 만들 수있는 유연한 메뉴 빌더입니다.
- divipasswords - 암호는 간단한 암호 필드가있는 모든 섹션, 행 또는 모듈을 보호합니다.
- Divisignatures - Divi Builder를 사용하여 맞춤형 이메일 서명을 구축하고 관리합니다. 검색 가능한 디렉토리가 포함되어 있습니다!
- 떠 다니는 Divimenus - 사용자 정의 포지셔닝 및 가시성 컨트롤로 화면의 어디서나 메뉴를 떠 다니십시오.
- Divimenus 공유 - Divimenus 스타일을 사용하여 모든 Divi 레이아웃에 아름다운 소셜 공유 버튼을 추가하십시오.
- 미디어의 Divimenus - 대화식 메뉴를 이미지와 비디오에 직접 배치하여 참여를 향상시킵니다.
그리고 그것은 모두 무료입니다. 판매 중에 참여할 수 있습니다.
무료 Dondivi 컬렉션을 청구하십시오
Dondivi와 함께 만들 수있는 멋진 3 가지
Dondivi는 단지 플러그인 묶음이 아니라 Divi를위한 완전한 창의적인 툴킷입니다. 헤더를 향상 시키거나 매끄러운 팝업을 만들거나 가격 테이블을보다 대화식으로 만들려면 Dondivi를 사용하면 드래그 앤 드롭 단순함으로 가능합니다.
가능한 것을 보여주기 위해 다음을 사용하여 세 가지 실제 예제를 만들었습니다.
- Divi SaaS 스타터 사이트는 Divi 빠른 사이트가 있습니다
- Divimenus 및 Dondivi Builder 플러그인
- 프로세스를 시작하기 위해 Divi 라이브러리로 가져온 미리 만든 Dondivi 레이아웃
아래의 각 예제에는 빠른 연습이 포함되어 있으며이 게시물의 끝에서 레이아웃 파일을 무료 다운로드로 포장했습니다.
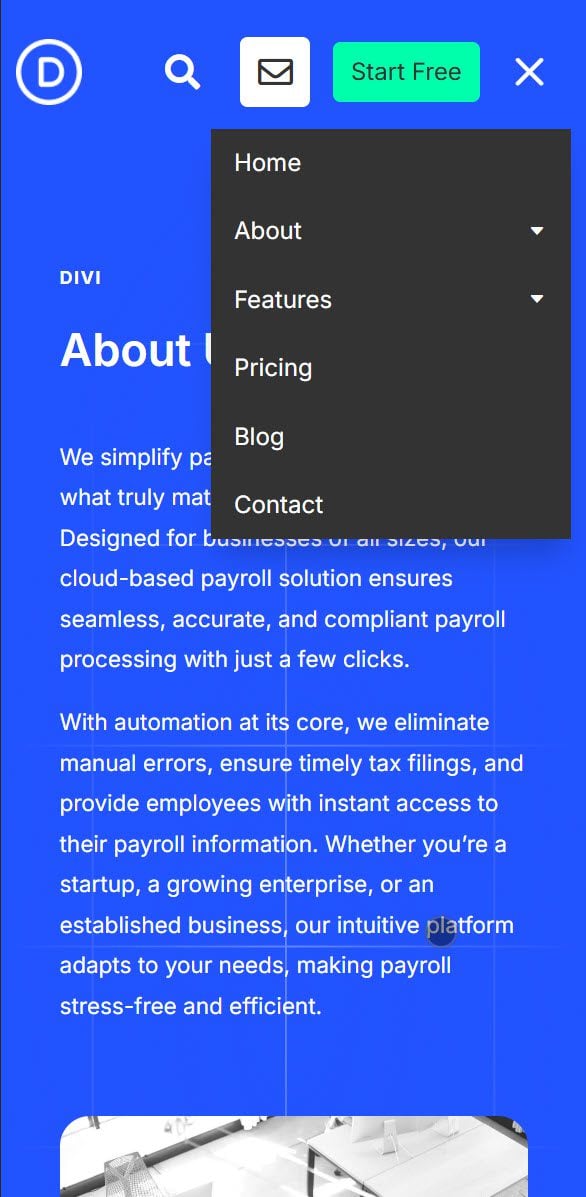
1. Divimenus로 과급 된 헤더 메뉴를 만듭니다
기본 헤더 메뉴에 지쳤습니까? Divimenus를 사용하면 Mega 메뉴, Hover 공개 및 모달을 생각해냅니다. 모두 Divi 테마 빌더 내부의 스타일을 유지했습니다.
우리가 그것을 구축 한 방법은 다음과 같습니다.
테마 빌더의 글로벌 헤더 템플릿을 미리 메이드 Dondivi 헤더 메뉴 레이아웃 (Divimenus Flex 모듈로 제작)으로 교체하여 작업 예제를 제공했습니다.
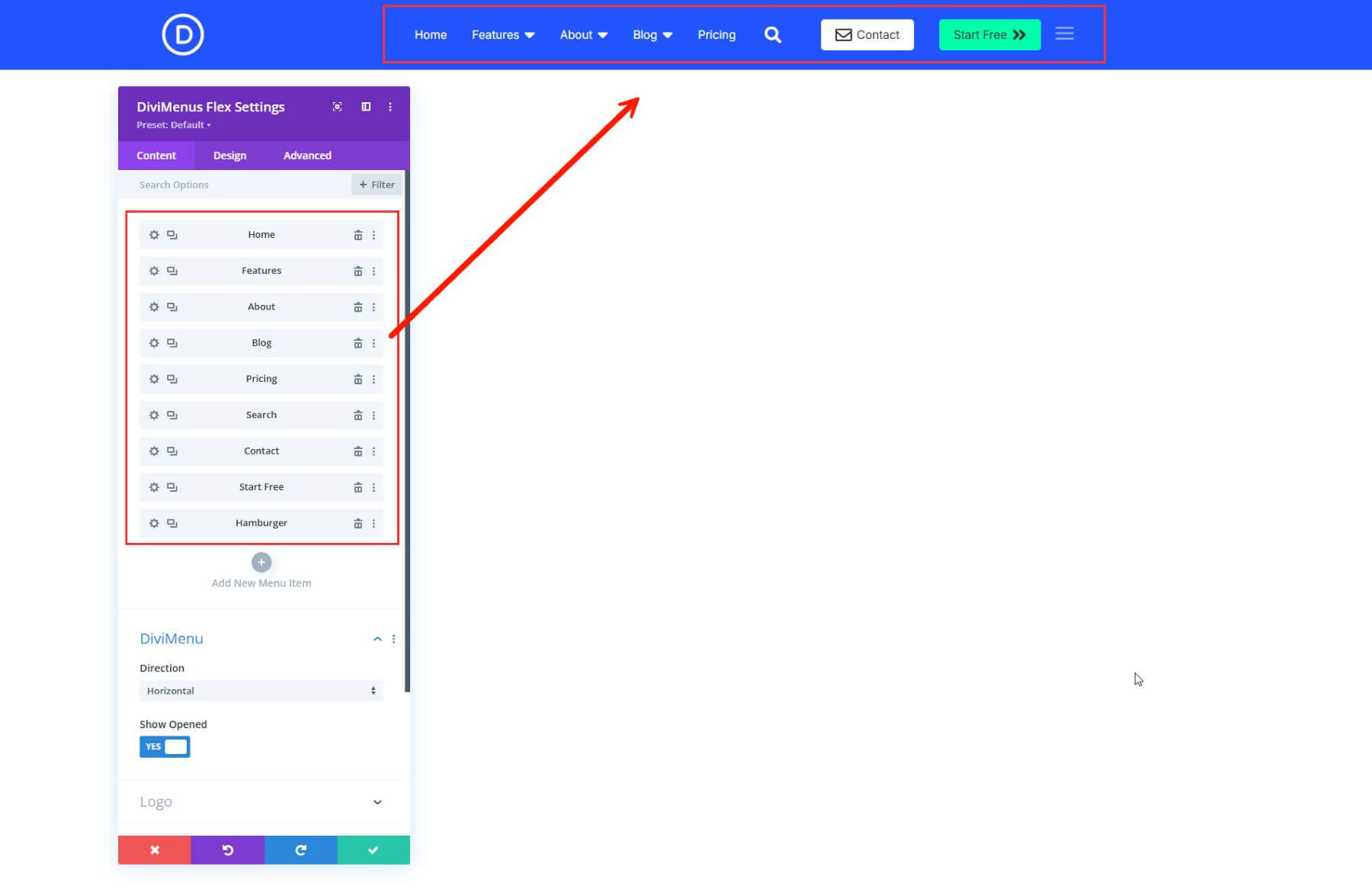
그런 다음 Divimenus Flex 모듈을 사용하여 다양한 스타일과 링크 유형의 동적 헤더를 구축했습니다. 예제 메뉴는 다음과 같습니다.
- 홈 - 간단한 URL 링크
- 특징 , 정보 , 블로그 - 각각은 메가 메뉴 스타일로 라이브러리에서 맞춤형 디비 레이아웃을 보여줍니다.
- 가격 - 다른 표준 URL 링크
- 검색 - 팝업 에서 스타일링 된 검색 바 레이아웃을 엽니 다
- 연락처 -또한 연락처 양식의 팝업 으로 엽니 다.
- 무료 시작 - 가격 책정 페이지에 링크하는 대담한 버튼
- 햄버거 메뉴 -이 햄버거 메뉴는 모바일의 워드 프레스 메뉴를 표시합니다 (접을 수있는 서브 메뉴 포함!)

서브 링크 유형으로 전체 디비 레이아웃을 표시합니다
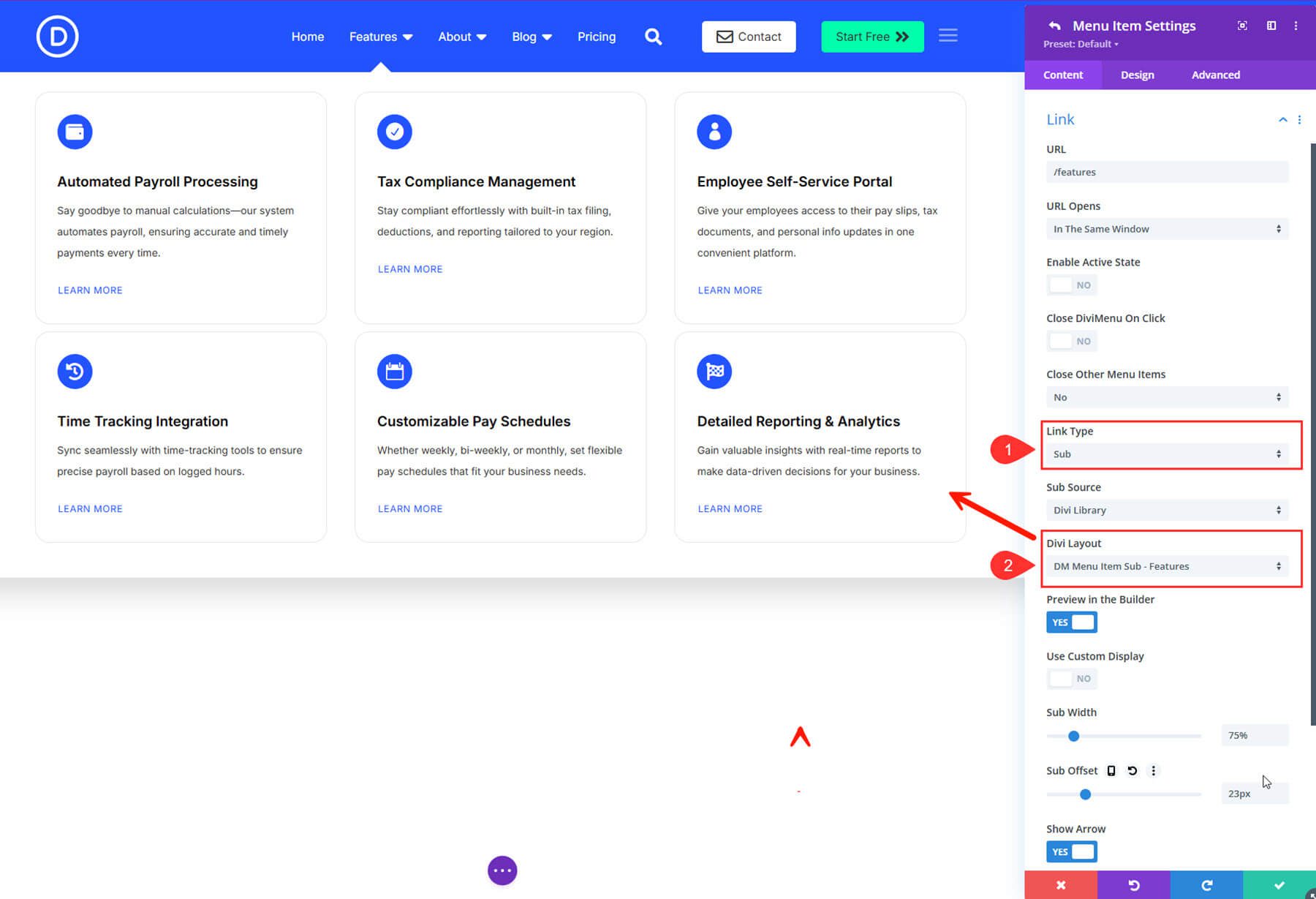
메뉴 항목에 호버링 (또는 클릭) 할 때 사용자 정의 "메가 메뉴와 같은"레이아웃을 표시하려면 모듈 항목 설정에서 하위 링크 유형을 사용할 수 있습니다.
예를 들어, "기능"메뉴 항목을 호버링 할 때 기능 레이아웃을 표시하려면 먼저 웹 사이트에서 Divi 라이브러리로 기능 섹션을 저장해야했습니다.

그런 다음 Divimenus Flex 모듈을 열고 "기능"링크 유형을 "Sub"로 변경했습니다. 그런 다음 라이브러리에서 저장된 레이아웃을 내용으로 선택했습니다.

우리는 블로그와 메뉴 항목에 대해서도 똑같은 일을했습니다. 각각의 라이브러리에 맞춤형 레이아웃을 저장하고 메뉴 항목 설정에서 하위 링크 유형을 사용하여 표시했습니다.
About Link는 클릭 가능한 blurb 모듈이있는 모의 레이아웃을 표시하고 블로그 링크에는 카테고리에 대한 모의 링크가있는 동적 블로그 게시물 슬라이더가 표시됩니다.

그게 거의 다! 결과는 다음과 같습니다.
팝업 링크 유형을 사용하여 레이아웃을 팝업으로 전환합니다
검색 및 연락 의 경우 팝업 링크 유형을 사용하여 Divi 라이브러리에서 사용자 정의 레이아웃을 트리거했습니다.
"Contact"팝업 링크를 만들기 위해 디자인 옵션을 사용하여 아이콘, 배경색, 호버 효과 등으로 링크를 스타일링하여 버튼처럼 보이고 기능했습니다. 그런 다음 링크 유형을 "팝업"으로 변경하고 Divi 라이브러리에서 연락처 양식 레이아웃 (연락처 페이지에서 얻은)을 선택했습니다.

우리는 디자인에 대한 최종 터치를 사용하여 오버레이의 색상, "닫기"아이콘 등을 변경합니다.
팝업 레이아웃은 연락처 링크를 클릭 할 때 표시됩니다.

검색 아이콘을 클릭 할 때 검색 바 팝업을 만들기 위해 동일한 작업을 수행했습니다. 라이브러리에서 미리 설계된 검색 막대 레이아웃을 당기기 만하면됩니다.
다음은 작동중인 팝업 메뉴 항목입니다.
스타일링 팁 :
- 추가 광택을 위해 각 항목에 대한 아이콘 또는 사용자 정의 이미지 사용
- 디자인> 메뉴 항목 아래에서 패딩 및 호버 효과 조정
- 스크롤 중에 메뉴가 맨 위에 유지되도록 스티커 설정을 켜십시오.
- 모바일에 링크 텍스트 숨기기, 아이콘 만 표시, 공간 저장
Dondivi의 Divimenus를 사용하면 간단한 헤더를 브랜드와 사용자에 맞게 대화식 경험으로 바꿀 수 있습니다. 그리고 그것은 빙산의 일각 일뿐입니다. 이 플러그인으로는 특히 Dondivi의 부유 식 Mivimenus, Divimenus 공유 및 미디어 (판매 중 무료)와 결합 할 때 훨씬 더 많은 일이 있습니다.

2. 클릭, 스크롤 및 종료 트리거로 사용자 정의 팝업 구축
팝업은 성가 시거나 굉장 할 수 있습니다. Dondivi의 팝업 모듈을 사용하면 완전히 제어됩니다. 스크롤, 클릭 또는 종료 의도에 따라 Divi 레이아웃을 팝업으로 표시하고 원하는대로 트리거 할 수 있습니다.
이 예에서는 SaaS 스타터 사이트 홈페이지에서 CTA 섹션을 가져 와서 스마트 출구의 의도 팝업으로 바꿨습니다. 우리가 한 방법은 다음과 같습니다.
홈페이지에서 Divi 라이브러리로 CTA 섹션을 저장하십시오 .
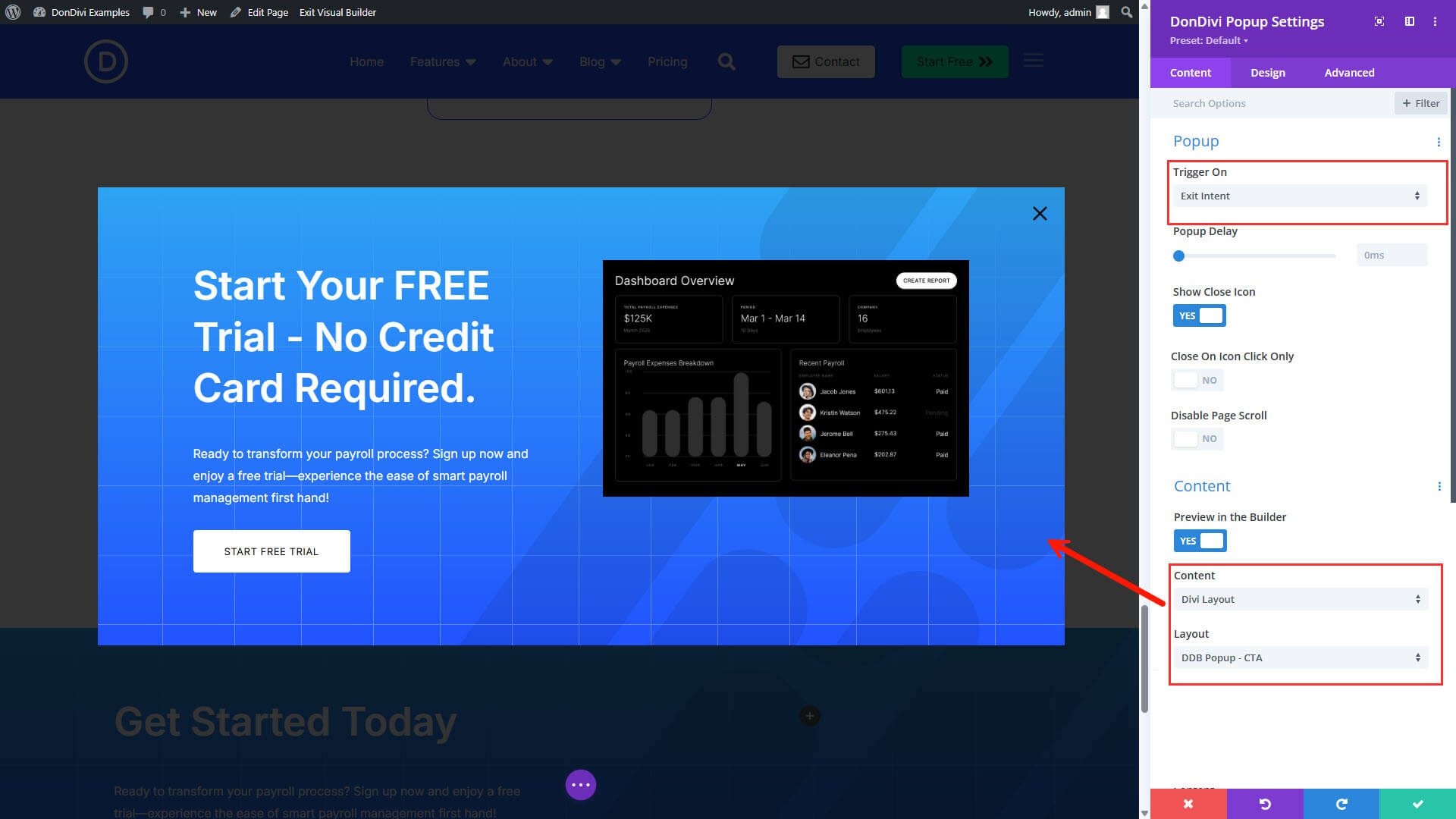
새 섹션을 만들고 Dondivi 팝업 모듈을 추가하십시오.

컨텐츠 설정 에서 트리거 유형으로 "종료 의도"를 선택하십시오. 그런 다음 콘텐츠 유형으로 "Divi Layout"을 선택하고 드롭 다운 메뉴에서 라이브러리에서 해당 레이아웃을 선택하십시오.

여기서 팝업이 작동합니다.

이것은 방문자를 방해하지 않고 행동 유도 문안을 표면하는 완벽한 방법입니다. Divi 레이아웃을 사용하고 있기 때문에 하늘은 사용자 정의 제한입니다.
더 많은 팁
- 애니메이션 설정을 사용하여 "Zoom In"또는 "Slide Up"과 같은 입력/출구 효과를 추가하십시오.
- 팝업 너비, 배경색 및 닫기 버튼 위치를 제어합니다
- 대신 버튼 클릭을 트리거하고 싶으십니까? 클릭 트리거 로 전환하고 모든 요소에
.cta-popup과 같은 CSS 클래스를 할당하십시오. - 스크롤 트리거를 사용하여 사용자가 페이지를 아래로 스크롤 할 때 특정 지점에서 팝업 쇼를 표시하십시오. 블로그 게시물 템플릿에 이메일 Optin 팝업을 추가하는 데 유용합니다!
이 Divi Popup 모듈은 OptinMonster와 같은보다 강력한 팝업 솔루션 및 Popup Maker와 같은 무료 WordPress 플러그인에 대한 완벽한 무료 대안입니다.
생각해보십시오 : Divi는 팝업 빌더입니다. Divi로 디자인 할 수 있다면 필요한 트리거와 함께 팝업에 표시 할 수 있습니다.
3. 스위치 또는 탭으로 콘텐츠를 전환합니다 (가격 테이블에 적합)
방문자가 페이지를 떠나지 않고 월별 및 연간 가격과 같은 두 개의 조회수를 전환 할 수 있어야합니까? Dondivi 컨텐츠 토글 모듈은 정확히 그렇게합니다. 두 레이아웃 사이에 부드럽고 대화식 토글을 생성합니다. 가격 책정 테이블, 기능 비교 또는 제품 계획에 적합합니다.
이 예에서는 Divi SaaS 스타터 사이트의 가격 섹션을 사용했습니다. 가격 책정 섹션을 복제하고 중복 섹션 가격을 조정했습니다. 그런 다음 두 섹션 (월별 가격과 연간 가격)을 Divi Library에 저장했습니다.

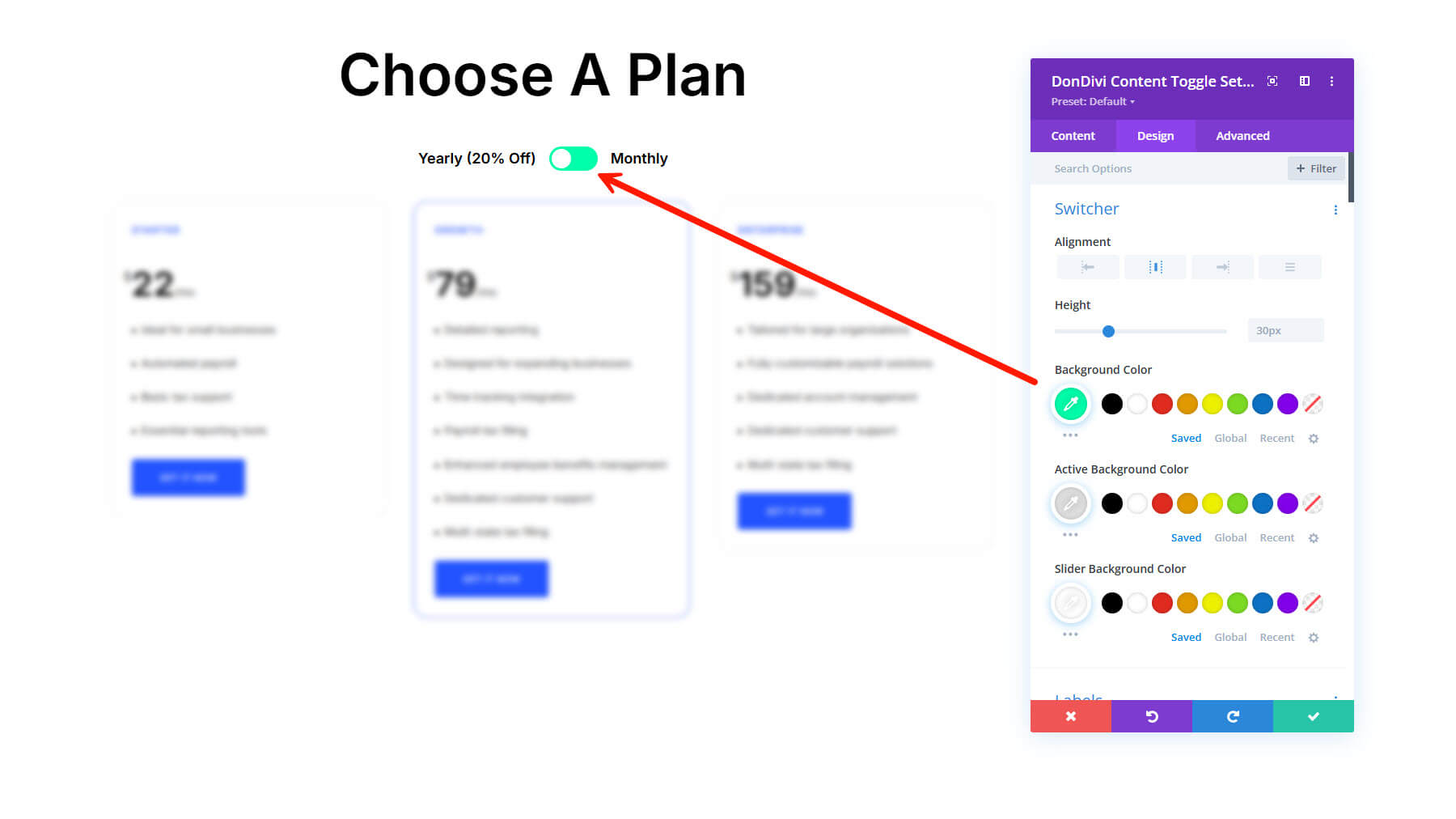
레이아웃이 저장되면 가격 책정 페이지로 돌아가서 정적 가격 컨텐츠를 대체하기 위해 Dondivi 컨텐츠 토글 모듈을 추가했습니다.
컨텐츠> 레이아웃 에서 각 토글 상태를 저장된 레이아웃 중 하나에 할당하십시오. 매월 및 매년 토글 상태의 이름을 지정하십시오.

또한 브랜드와 일치하도록 설계 탭에서 토글을 설계 할 수 있습니다.

결과는 다음과 같습니다.
모듈 스타일링 팁
- 깨끗하고 현대적인 토글 스위치 설계에 스위치 모드 설정을 사용하십시오.
- 부드러운 전환을 위해 입력 및 종료 효과를 적용하십시오
- 설계 설정을 사용하여 스타일 토글 레이블 및 콘텐츠 독립적으로
두 레이아웃을 넘어서 고급 탭 내비게이션을 구축하고 싶으십니까? Dondivi 탭 모듈을 확인하십시오. 지원합니다 :
- 수평 및 수직 탭 레이아웃
- 탭 당 고유 한 스타일의 여러 컨텐츠 섹션
- 아이콘, 자막 및 입력/출구 애니메이션
두 모듈 모두 Dondivi Builder에 포함되어 있으며 Divi Library에 저장하는 레이아웃과 완벽하게 작동합니다.
최종 결과
다음은 최종 결과입니다.
모바일 메뉴에 어떤 일이 발생하는지 궁금하다면 Dondivi와 완전히 사용자 정의 할 수있는 접을 수있는 WordPress 메뉴가 있습니다.

이 게시물에서 모든 레이아웃을 다운로드하십시오 (무료로!)
이 예를 직접 시도하고 싶습니까? 이 게시물에 사용 된 모든 사용자 정의 디비 라이브러리 레이아웃을 무료 다운로드 가능한 zip 파일로 포장했습니다. 사이트로 가져 와서 적절한 모듈에 연결하면 갈 준비가 되십시오.
예제 레이아웃을 다운로드하십시오
내부 :
- 페이지 레이아웃 - 필요한 경우 웹 사이트 페이지를 설정하려면
- 사용자 정의 헤더 메뉴 - Divimenus를 사용하여 구축 한 헤더 메뉴 레이아웃. 테마 커스터마이저에서 메인 헤더 템플릿에 추가 할 수 있습니다.
- 헤더 하위 메뉴 레이아웃 -기능, 소개 및 블로그 하위 메뉴 콘텐츠에 대한 3 개의 디비 라이브러리 레이아웃
- 메뉴 팝업 레이아웃 - 2 개의 레이아웃 : 하나는 검색 팝업 용 및 메뉴 항목을 클릭 할 때 연락처 양식 용 1 개
- 가격 책정 섹션 레이아웃 - 월별 및 연간 가격 책정 섹션 레이아웃, 콘텐츠 토글 모듈과 함께 사용할 수 있습니다.
- 팝업 레이아웃 - 우리가 만든 Dondivi Builder 팝업의 레이아웃
레이아웃 사용 방법 :
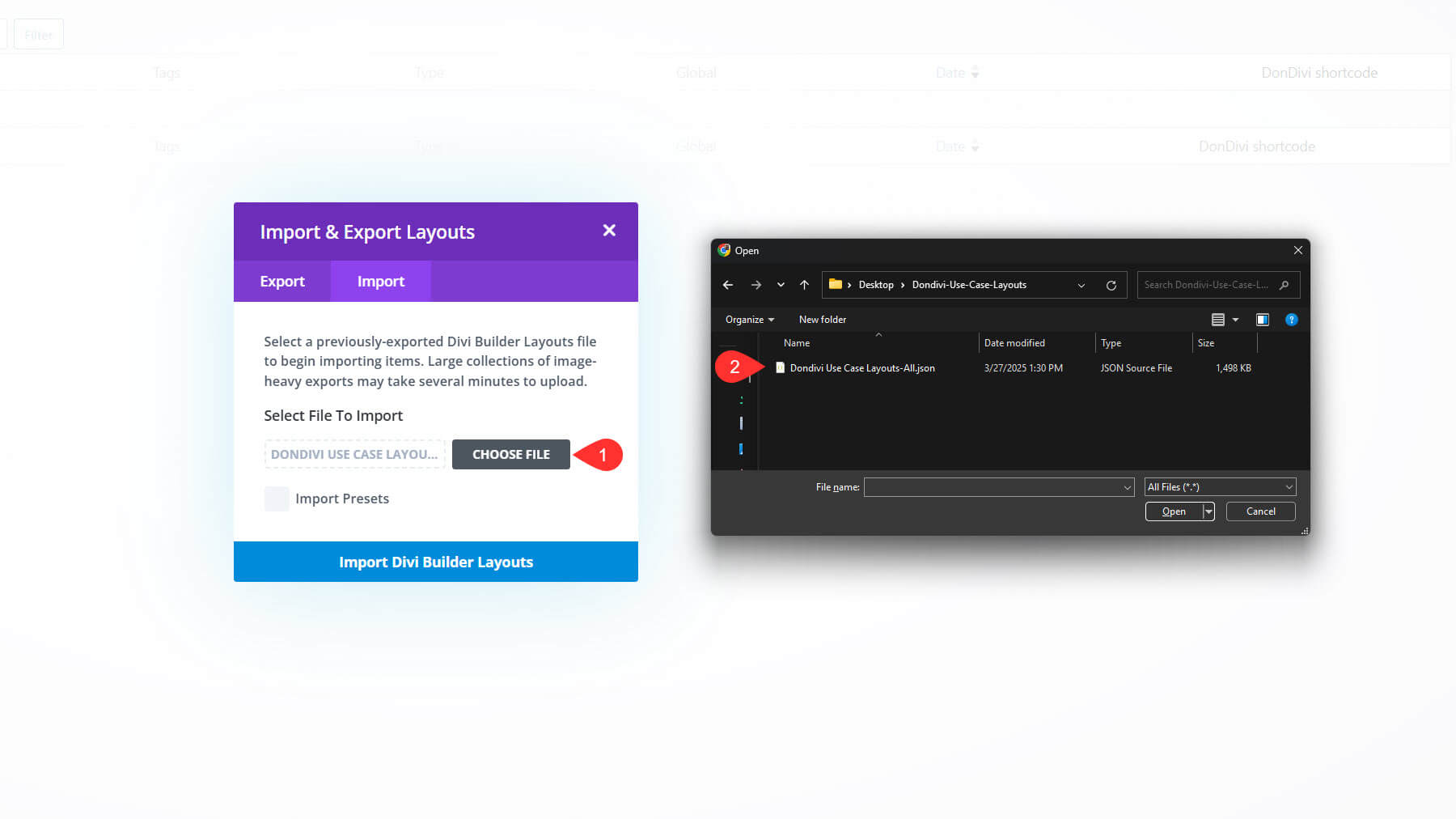
1. zip 파일을 다운로드하고 컴퓨터에서 파일을 압축 해제하십시오.
2. “Dondivi 사용 사례 레이아웃 -all.json”파일을 Divi 라이브러리로 가져옵니다.

3. 그런 다음 새 홈페이지 및 가격 책정 페이지를 만듭니다. Divi Builder를 사용하여 라이브러리에서 SaaS 홈페이지 및 SaaS 가격 페이지 레이아웃을 사용하여 페이지를 만듭니다. 이 페이지에서 월간/연간 가격 책정이 전환해야합니다.
4. Dondivi 헤더 메뉴를 테스트하려면 테마 커스터마이저로 이동하여 라이브러리에서 "사용자 정의 DM 헤더"레이아웃을 사용하여 기본 템플릿에 새 헤더를 만듭니다.

우리는 또한 회원 포털에서 무료 Dondivi 레이아웃의 선별 된 컬렉션을 포함 시켰습니다. 이 템플릿은 일반적으로 Dondivi 웹 사이트를 통해서만 액세스 할 수 있지만 플러그인으로 구성하여 필요한 것을 쉽게 찾을 수 있습니다.
보너스 : Dondivi 레이아웃 라이브러리를 다운로드하십시오
Dondivi는 무료로 다운로드 할 수있는 각 제품에 대해 많은 미리 메이드 레이아웃을 제공합니다. 판매 중에 자격을 구매하면 회원 영역의 Marketplace 탭에서 모든 Dondivi 제품 다운로드 및 보충 파일을 찾을 수 있습니다.

이것은 다음 프로젝트를 시작하거나 현재 무료로 액세스 할 수있는 도구로 가능한 것을 탐색하는 좋은 방법입니다.
Dondivi 컬렉션을 청구하십시오
Dondivi로 건축을 시작하십시오 - 무료로!
Dondivi에는 메뉴를 업그레이드하거나 아름다운 팝업을 만들거나 강력한 UI 기능을 Divi 웹 사이트에 추가하든 Dondivi에는 작업 도구가 있습니다. 그리고 처음으로 기념일 판매 중에 전체 제품군을 무료로받을 수 있습니다.
그러나 기다리지 마십시오.이 제안은 제한된 시간 동안 만 사용할 수 있습니다. 판매가 끝나면 무료 다운로드도 마찬가지입니다.
판매에 가입하고 Dondivi를 무료로 받으십시오
이것은 추가 비용없이 Divi Ecosystem에서 가장 창의적이고 유연한 모듈로 디자인 툴킷을 과급 할 수있는 기회입니다.
우리는 당신이 무엇을 구축하는지 기다릴 수 없습니다.
Divi Anniversary Sale은 곧 끝날 것입니다
우리의 기념일 판매는 며칠 만 남았으며 전체 Divi 생태계에 걸쳐 절약 할 수있는 방법으로 가득합니다. Divi를 처음 사용하든 이미 회원이든, 독점 번들, 엄청난 할인 및 완전한 Dondivi 제품군을 포함하여 모든 사람을위한 무언가가 있습니다.
- Divi Pro - 78% 할인 - Divi, Divi AI, Divi Cloud, Divi VIP, Divi Dash 및 Divi 팀과 50 달러 규모의 시장 신용 및 전체 Dondivi 컬렉션이 포함됩니다.
- Divi AI - 60% 할인 - 웹 사이트에서 훈련 된 AI 도구를 사용하여 Divi 내부에서 사본, 이미지 및 레이아웃을 생성합니다.
- Divi Cloud - 40% 할인 - 모든 웹 사이트에서 레이아웃, 템플릿 및 코드를 저장 및 동기화하십시오.
- Divi 팀 - 40% 할인 - 팀 또는 고객에게 관리되는 역할 및 권한으로 Divi 서비스에 대한 액세스를 공유합니다.
- Divi VIP-40% 할인 -30 분 미만의 응답 시간으로 24/7 프리미엄 지원을 받고 모든 마켓 플레이스 구매 10% 할인.
- 모듈 번들, 기능 번들 및 레이아웃 번들에 60% 절약 -Divi Marketplace에서 베스트셀러 모듈, 레이아웃 및 확장의 선별 된 컬렉션을 잡습니다.
- 평생 업그레이드 -Divi 및 모든 향후 업데이트에 대한 평생 액세스에 대한 일회성 결제.
기다리지 마세요. 거래를하고 오늘 Dondivi를 무료로 받으십시오.
나를 판매하십시오
