핵심 웹 바이탈: 알아야 할 모든 것
게시 됨: 2024-05-18Google은 전 세계의 정보를 체계적으로 정리하고, 접근하기 쉽고, 모든 사람에게 유용한 제공을 목표로 합니다. 따라서 이를 가능하게 하기 위해 그들은 항상 검색 엔진을 개선하는 새로운 전략과 알고리즘을 제시합니다. Google의 주요 사업은 전적으로 웹사이트 광고에 집중되어 있기 때문입니다.
2020년에 Google은 검색어 키워드 및 사용자가 만든 백링크와는 별도로 검색 결과에서 웹사이트의 위치를 결정할 때 새로운 순위 요소인 '웹사이트 성능'을 추가하는 Core Web Vitals라는 표준화된 측정 시스템을 도입했습니다.
이제 이 개념에 대해 더 자세히 알아보고 최상의 결과를 얻기 위해 최종적으로 무엇을 할 수 있는지 살펴보겠습니다.
핵심 웹 바이탈이란 무엇입니까?
Google의 핵심 웹 바이탈(Core Web Vitals)은 사용자가 웹사이트 성능을 최적화하여 로딩 시간, 상호작용성, 시각적 안정성 측면에서 최고의 사용자 경험을 제공할 수 있도록 돕는 표준화된 측정항목 세트입니다.
핵심 웹 바이탈을 이해하면 웹페이지에서 사용자를 유지하고 Google 표준을 달성하는 데 도움이 됩니다.
이를 가능하게 하려면 가장 먼저 해야 할 일은 코어 웹 바이탈의 다양한 지표가 무엇인지 배우는 것입니다. 주요 핵심 웹 바이탈 지표 중 일부는 다음과 같습니다.
- LCP(Largest Contentful Paint): 사용자 관점에서 주요 콘텐츠가 로드되는 데 걸리는 시간을 측정합니다. Google의 권장 사항에 따라 LCP 점수가 2.5초 미만이면 좋음입니다.
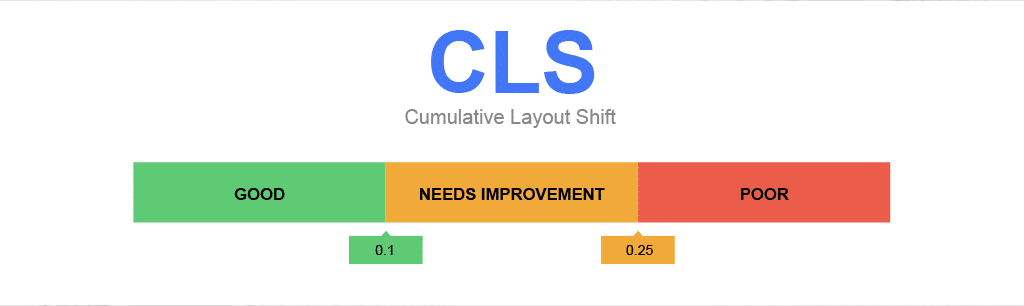
- CLS 또는 누적 레이아웃 이동: 웹페이지의 시각적 안정성, 즉 로딩 중에 웹페이지 레이아웃이 예기치 않게 이동하는 정도를 측정합니다. 점수 범위는 0에서 양수 사이입니다. 여기서 "0" 점수는 레이아웃 이동이 없음을 의미하고 양수 점수는 레이아웃이 엉망임을 의미합니다. Google에서는 CLS 점수가 0.1 미만이면 좋음을 권장합니다.
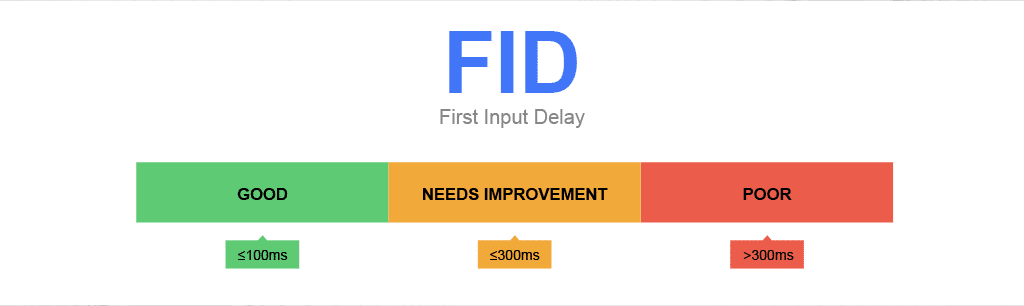
- FID 또는 첫 번째 입력 지연: 사용자의 첫 번째 상호 작용에 따라 웹페이지의 응답성을 측정합니다. 즉, 웹페이지의 버튼이나 링크를 클릭하는 등의 사용자 상호작용과 브라우저의 응답 사이의 전체 시간입니다. Google에서는 웹페이지 로드의 약 75%에 FID가 100밀리초 미만인 것이 좋습니다.
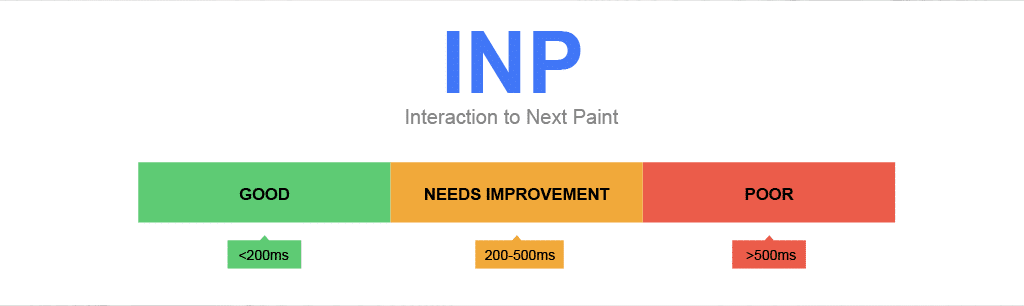
- INP 또는 다음 페인트에 대한 상호작용: 웹페이지의 전반적인 반응성을 측정합니다. 즉, 사용자가 웹페이지와 상호작용할 때 웹페이지가 반응하는 속도입니다. 이러한 상호 작용은 버튼 클릭, 양식 입력, 웹 페이지 스크롤 등 무엇이든 될 수 있습니다. Google에서는 200밀리초 이하를 권장합니다.
모든 측정 항목의 점수가 높을수록 사용자 경험이 향상되고 SERP 순위가 높아질 가능성이 높아집니다.
핵심 웹 바이탈이 왜 그렇게 중요한가요?
앞서 언급했듯이 핵심 웹 바이탈은 페이지 경험의 지표입니다. 좋은 Core Web Vitals 점수는 웹 사이트가 원활하고 빠르며 안정적인 사용자 경험을 제공한다는 것을 나타냅니다. 또한 SEO를 향상시키는 데 도움이 됩니다.
웹사이트 방문자는 실적이 좋고 응답성이 뛰어나며 고품질 콘텐츠를 보유한 웹사이트에 머무르고 전환할 가능성이 더 높습니다.
웹사이트가 더 빨리 로드되고 콘텐츠를 빠르게 전달할 수 있다면 사용자가 좌절감을 느껴 웹페이지를 떠날 가능성이 줄어들고 결과적으로 이탈률이 낮아집니다.
이러한 측정항목은 웹사이트의 성능과 사용자 경험을 향상시키는 데 도움이 될 뿐만 아니라 웹사이트에 대한 트래픽도 높일 수 있습니다.
Core Web Vitals가 주요 부분을 담당하는 경우 페이지 경험을 향상시키기 위해 다음 요소도 고려해야 합니다.
- 모바일 준비
- HTTPS
- 안전하고 안전한 웹페이지(맬웨어 또는 오해의 소지가 있는 콘텐츠 없음)
- 탐색 및 탐색 중에 짜증나는 팝업이 표시되지 않습니다.
당신이 명심해야 할 한 가지는 페이지 경험이 뛰어나다고 해서 SERP에서 1위 순위가 보장되는 것은 아니라는 것입니다. 이 자리를 달성하려면 Google의 다양한 기타 요소(약 200개 이상)를 충족해야 합니다.
웹사이트의 핵심 웹 바이탈을 확인하는 방법은 무엇입니까?
사용할 수 있는 무료 도구가 많이 있지만 무료이고 사용하기에 가장 좋은 도구는 Google Page Speed Insights입니다.
Google Page Speed Insight 도구를 사용하면 모바일 및 데스크톱 버전 모두에서 모든 웹페이지를 평가할 수 있습니다. 테스트 결과를 바탕으로 웹사이트 성능과 사용자 경험을 개선할 수 있는 방법에 대한 제안도 제공합니다.
Google Page Speed Insight를 사용한 테스트
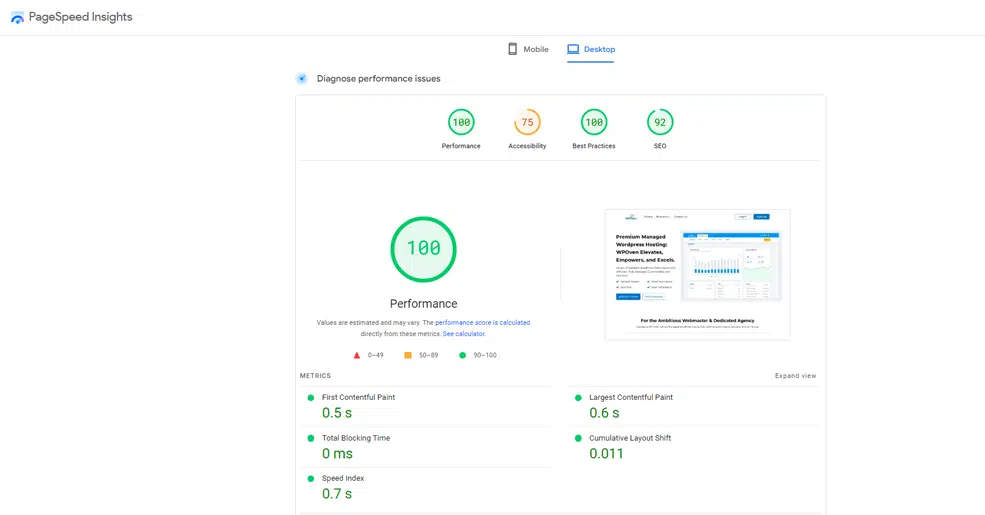
웹사이트의 핵심 웹 바이탈을 테스트하려면 Page Speed Insight를 방문하고 페이지의 URL을 입력하세요.
테스트가 수행되고 분석되면 다양한 측정항목과 함께 모든 성능 문제에 대한 자세한 분석이 표시됩니다.

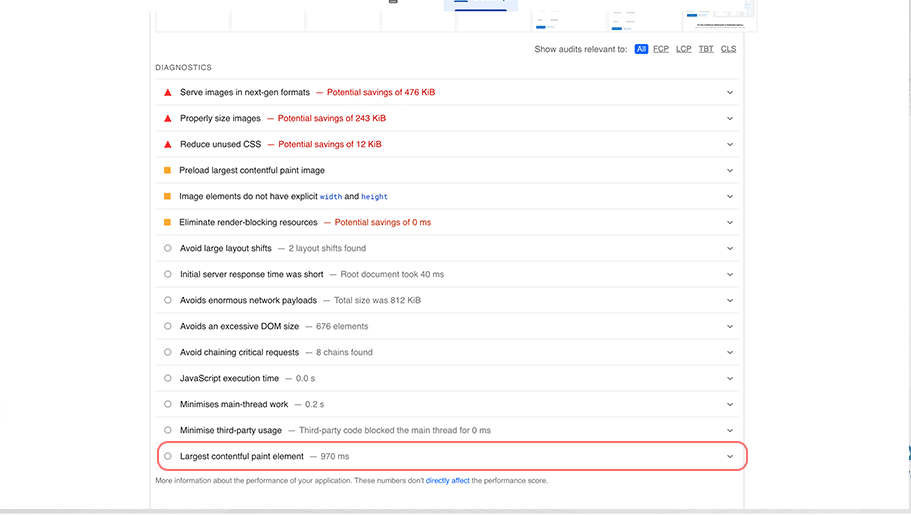
아래로 더 스크롤하면 모든 제안 사항과 개선 영역이 포함된 진단 섹션이 언급됩니다.

핵심 웹 바이탈 점수 외에도 웹 사이트의 SEO, 성능, 접근성 및 100 미만의 모범 사례에 대한 추가 통찰력도 제공합니다.
또는 GSC 또는 Google Search Console을 사용할 수도 있습니다.
Google Search Console을 사용하여 테스트
GSC 사용의 가장 좋은 점은 Chrome 사용자 경험 보고서의 실제 데이터를 제공한다는 것입니다.
핵심 웹 바이탈을 고려하는 동안 GSC는 웹 사이트 성능에 대한 완전한 진단을 제공하고 비슷한 문제가 있는 페이지를 그룹화합니다.
페이지를 무작위로 하나씩 분석해야 하는 PageSpeed Insight와 달리 이는 상당히 지루하고 시간이 많이 걸리는 프로세스입니다.
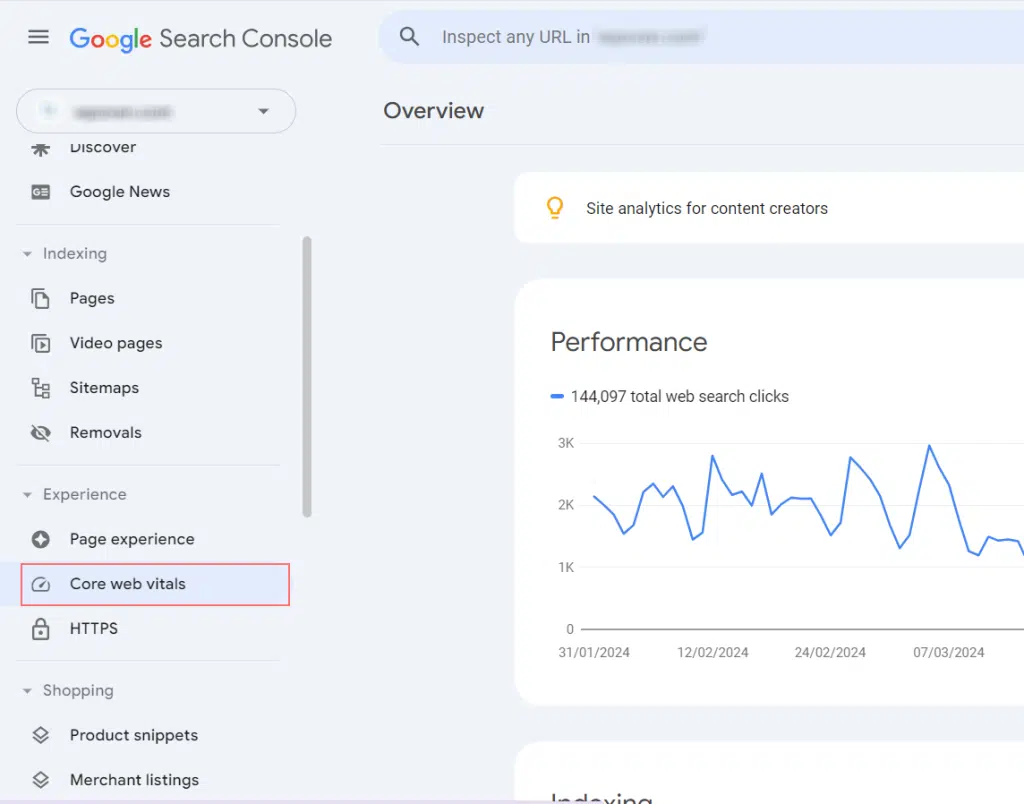
성능을 분석하고 Core Web Vitals 보고서를 확인하려면 Google Search Console에 로그인한 후 그림과 같이 사이드 메뉴 표시줄에서 " Core Web Vitals "를 선택하세요.

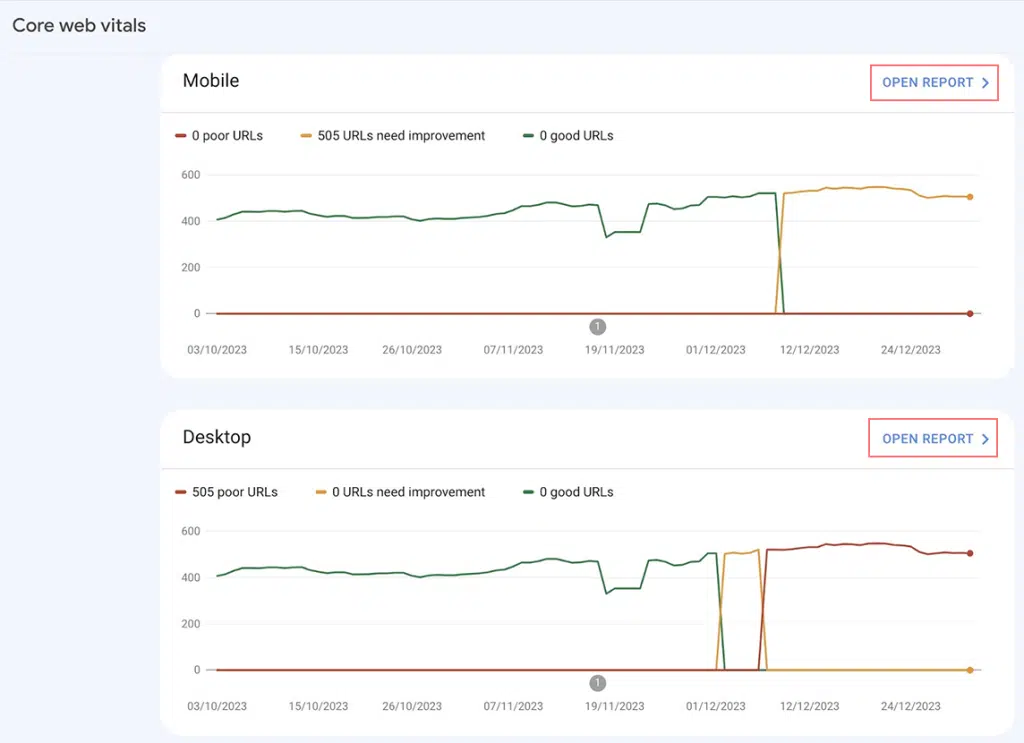
보고서는 즉시 생성되며 Google에서 개선이 필요하다고 간주하는 총 페이지 수(나쁨 및 양호)에 대한 개요를 확인할 수 있습니다. (보고서는 모바일과 데스크톱 모두에서 사용 가능)

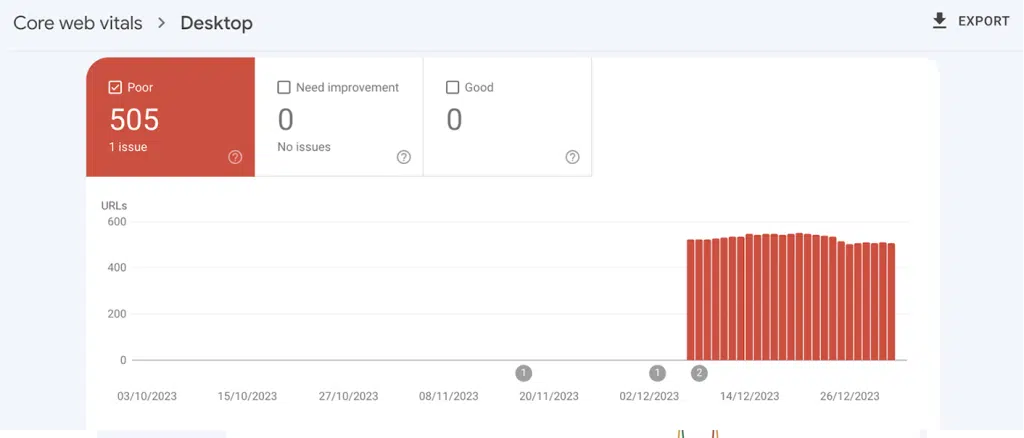
보고서에 대해 자세히 알아보고 "보고서 열기" 버튼을 클릭하면 핵심 웹 바이탈 점수 표준을 충족할 수 없는 페이지 또는 URL 수를 보여주는 막대 그래프가 표시됩니다.

개선이 필요한 페이지 수를 조사하려면 'URL이 좋은 것으로 간주되지 않는 이유' 섹션까지 아래로 스크롤하세요.
자세한 내용을 보려면 특정 문제를 클릭하면 제안 목록과 개선 영역이 제공됩니다.
핵심 웹 바이탈 점수를 향상시키는 방법은 무엇입니까?
핵심 웹 바이탈 점수를 개선하면 웹사이트 성능과 페이지 경험도 향상되어야 하며 이는 중요한 작업이 되어서는 안 됩니다.
직접 또는 개발자의 도움을 받아 각 Core Web Vital 지표를 개선할 수 있는 방법을 살펴보겠습니다.
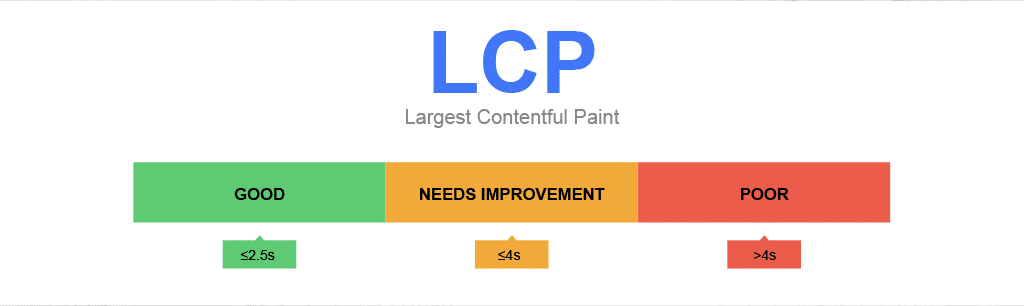
1. LCP 점수 향상
Google LCP 가이드라인에 따르면 임계값에 따라 세 가지 성능 벤치마크로 구분됩니다.

- 양호 : 0 ~ 2.5초 미만
- 개선 필요: 2.5초~4.0초
- 나쁨: 4.0초 이상
이는 좋은 LCP 점수를 얻으려면 웹 사이트의 모든 웹 페이지를 2.5초 미만으로 조회해야 함을 의미합니다. 이는 여러 페이지와 복잡한 기능을 갖춘 대규모 웹 사이트의 경우 매우 어려울 수 있습니다.
예를 들어, 웹페이지에 고해상도 이미지가 많이 포함되어 있다면 LCP 점수는 4.0초 이상이 될 수 있으며 CDN만 설치해도 LCP 점수는 향상되지 않습니다.
이 특별한 경우에는 각 페이지를 최적화하거나 가능하면 중요하지 않은 일부 페이지를 제거해야 합니다. 또한 페이지 코드도 최적화합니다.

매우 어려운 작업처럼 들릴 수도 있지만 그만한 가치가 있으며 성능에 극적인 변화가 나타날 것입니다.
이를 염두에 두고 다음과 같은 더 많은 작업을 수행할 수 있습니다.
- 빠른 관리형 웹 호스팅 으로 업그레이드 또는 마이그레이션 : 더 빠르고 더 나은 웹 호스팅을 사용하면 웹 사이트 성능이 향상되어 LCP 점수도 높아집니다.
- 원치 않는 스크립트 제거: 원치 않는 타사 스크립트가 백그라운드에서 실행되어 불필요하게 로딩을 지연시킵니다.
- 페이지 캐싱 활성화: 페이지가 처음 로드된 후 서버에 저장될 수 있으며 방문자가 페이지를 요청할 때마다 웹사이트를 쉽게 검색할 수 있습니다.
- 지연 로딩 플러그인 비활성화: 지연 로딩은 WordPress 5.5에서 사용할 수 있는 내장 기능입니다. 특히 JavaScript로 구동되는 이미지를 사용하는 경우 페이지의 기본 이미지가 지연 로딩되지 않도록 재구성하거나 지연 로딩을 비활성화하는 것이 좋습니다.
자세한 내용은 "LCP(Largest Contentful Paint): 웹 성능 가이드"에 대한 전용 게시물을 확인하세요.
2. CLS 개선
CLS(Cumulative Layout Shift)는 웹페이지의 시각적 안정성을 측정합니다. 이는 웹페이지가 로드되는 동안 웹페이지의 얼마나 많은 요소가 안정적으로 유지되는지를 의미합니다.
웹페이지가 로드되는 동안 이미지나 버튼과 같은 웹페이지 요소가 무작위로 움직이는 경우 CLS 점수가 높음을 의미하며 이는 좋지 않습니다.
결국, 방문자나 사용자가 웹 페이지가 완전히 로드된 후 실수로 다른 항목을 클릭한 후 버튼, 이미지 및 링크가 어디에 있는지 다시 배우는 것을 원하지 않는 사람은 없습니다.

Google이 CLS 점수를 측정하는 방법은 다음과 같습니다.
- 양호: 0.1 이하의 값
- 개선 필요: 0.1~0.25
- 나쁨: 0.25 이상
CLS 점수를 향상시킬 수 있는 몇 가지 간단한 팁은 다음과 같습니다.
- 이미지 및 비디오에 너비 및 높이 크기 속성 추가 : 이렇게 하면 브라우저는 특정 요소를 로드하는 데 필요한 공간의 양을 알게 됩니다. 따라서 모든 것이 잘 구조화되고 정돈되어 있고 깔끔하게 보일 것이며 웹 페이지가 로드되는 동안 무작위로 움직이지 않을 것입니다.
- 광고 요소에 공간을 할당하세요 . 그렇지 않으면 광고 요소가 예기치 않게 나타나 콘텐츠를 임의의 방향으로 무작위로 밀어넣습니다.
- 웹 글꼴 사용을 피하세요. 브라우저에 표시될 때마다 다운로드해야 하기 때문입니다. 대신 시스템 글꼴을 사용하는 것이 좋습니다.
3. FID 개선
현재로서는 CLS와 FCP가 개선되었지만 가장 중요한 질문은 방문자가 웹페이지와 상호 작용하는지 여부입니다.
FID는 기본적으로 사용자와 웹페이지의 상호 작용 시간을 측정합니다.
상호작용은 버튼 클릭, 양식 작성, 메뉴 옵션 클릭 등 무엇이든 가능합니다.
이러한 사실 때문에 Google은 이를 실제 사용자가 웹페이지에서 어떻게 행동하는지에 대한 정보를 제공하는 중요한 측정항목으로 간주합니다.

이를 위해 Google은 FID를 다음과 같이 측정합니다.
- 양호: 100ms 미만
- 개선 필요: 100ms~300ms 사이
- 나쁨: 300ms 초과
이는 정확히 페이지 속도 점수와 그것이 정확히 의미하는 것처럼 보일 수 있지만 한 단계 더 나아갑니다. 사용자가 웹페이지에서 어떤 작업을 수행하는 데 걸리는 시간을 측정합니다.
모든 페이지는 콘텐츠와 기능에 따라 다른 FID 점수를 가질 수 있습니다.
예를 들어 페이지가 블로그, 뉴스, 기사 등의 콘텐츠로만 구성되어 있는 경우 사용자가 웹페이지를 스크롤하거나 확대/축소할 때 FID가 계산되므로 큰 문제가 되지 않습니다.
그러나 가입 페이지인 경우 FID는 사용자가 로그인 세부 정보를 입력하기 시작할 때 측정되므로 FID가 클 수 있습니다.
이러한 모든 사항을 염두에 두고 FID를 개선하기 위해 따를 수 있는 몇 가지 팁은 다음과 같습니다.
- JavaScript 기능 연기 : 심하게 코딩된 Java 스크립트는 때때로 웹페이지 렌더링을 차단하여 입력 지연을 일으킬 수 있습니다. JavaScript를 연기하면 이 프로세스를 더 빠르게 만드는 데 도움이 될 수 있습니다.
- 브라우저 캐시 활성화: 웹페이지에서 콘텐츠를 더 빠르게 로드하는 데 도움이 되며 서버 응답 시간과 리소스 다운로드 시간이 줄어듭니다.
- 정적 페이지 만들기: 정적 HTML 웹페이지는 동적 웹페이지보다 더 안정적이고 빠릅니다. CDN을 통해 배포하면 로딩 속도도 빨라졌습니다.
- 타사 스크립트 제거 또는 최적화: 분석 또는 소셜 미디어 위젯과 같은 타사 스크립트는 FID에 큰 영향을 미칠 수 있습니다.
4. INP 개선
이 측정항목은 FID와 동일하지만 사용자와 웹페이지의 상호작용 전반에 걸쳐 전반적인 반응성을 측정하는 것이 더 구체적입니다.
첫 번째 사용자 상호작용의 지연에만 초점을 맞추는 FID와 달리 INP는 웹페이지의 모든 사용자 입력 및 상호작용에 대한 지연 시간을 고려합니다.

INP를 개선하기 위해 따를 수 있는 몇 가지 팁은 다음과 같습니다.
- CDN 또는 콘텐츠 전송 네트워크 사용
- 타사 스크립트 제거
- 브라우저 캐싱 활성화
- 이미지 최적화
- JavaScript 로딩 시간 최소화
요약
웹 사이트의 핵심 웹 바이탈 성능은 사용자가 웹 사이트를 경험하는 방식의 맥락에서 매우 중요합니다.
전반적으로 좋은 Core Web Vitals 점수는 더 높은 트래픽, 더 낮은 이탈률, 더 많은 전환을 달성하여 더 나은 ROI를 달성하는 데 도움이 됩니다. 더 나은 검색 순위와 브랜드 평판으로 이어질 수 있다는 점도 언급할 가치가 있습니다.
그리고 이러한 벤치마크를 쉽게 달성하는 데 도움이 되는 다양한 무료 도구가 있습니다.
누락된 내용을 발견했거나 중요한 사항에 대해 논의하고 싶다면 아래 댓글 섹션에 알려주시기 바랍니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.