WordPress 웹 사이트에 비용 계산기를 추가하는 방법: 간단하지만 우아한 솔루션
게시 됨: 2022-06-28비즈니스 웹사이트에 비용 계산기를 추가하면 수익을 개선하는 좋은 방법이 될 수 있습니다. 잠재 고객이 귀하의 제품 또는 서비스 비용을 빠르고 쉽게 결정할 수 있도록 함으로써 의사 결정 프로세스를 더 쉽게 만들 수 있습니다. 결과적으로 그들은 경쟁자보다 당신을 선택할 가능성이 더 큽니다.
위젯이나 CSS를 사용하는 것과 같이 웹사이트에 기본 비용 추정 기능을 추가하는 방법에는 여러 가지가 있습니다. 그러나 Stylemix 테마의 WordPress용 비용 계산기 플러그인은 보다 우아하고 다양한 방법을 제공합니다.
비용 계산기 란 무엇입니까?
비용 계산기는 웹사이트 방문자로부터 특정 변수를 수집하여 제품 또는 서비스의 총 가격을 계산합니다.
예를 들어, 웹사이트에서 창을 판매하는 경우 입력 필드에는 창 개구부의 크기, 프레임 재료 유형, 이중 또는 단일 유리 등이 포함될 수 있으며, 이 모두는 가격에 영향을 줍니다. 방문자가 필요한 모든 데이터를 입력하면 계산기가 창 비용을 자동으로 생성하므로 수동으로 계산할 필요가 없습니다.
일반적인 비용 계산기 응용 프로그램
비용 계산기를 사용할 수 있는 비즈니스는 매우 많으며 다음은 몇 가지 일반적인 예입니다.
- 제재소
- 살롱, 미용실 및 스파
- 차량 및 장비 대여 업체
- 그래픽 및 웹 디자이너 에이전시
- 의료 서비스 제공자
- 웹 호스팅 회사
- 카피 라이팅, 부기 등의 전문 서비스
- 청소 및 하우스키핑 서비스
- 인쇄 서비스
- 미장공, 화가, 벽돌공 등
- 바닥재 회사
- 그리고 더 많은…
목록은 사실상 끝이 없으며 견적과 견적을 수동으로 준비하는 ny 비즈니스는 종종 웹 사이트에 비용 계산기를 추가함으로써 상당한 이점을 얻을 수 있습니다.
또한 이러한 계산기는 비용 계산에만 국한되지 않습니다. 예를 들어, 헬스 클럽 웹사이트나 피트니스 블로그에는 BMI 계산기가 있고 레시피 사이트에서는 미터법에서 영국식으로 변환하는 데 사용할 수 있습니다.
WordPress용 Stylemix 테마의 비용 계산기 플러그인

Stylemix 테마의 WordPress용 비용 계산기 플러그인에는 웹사이트에 매력적이고 완전한 기능을 갖춘 비용 계산기를 빠르고 쉽게 추가하는 데 필요한 모든 기능이 포함되어 있습니다.
플러그인의 무료 버전을 사용할 수 있습니다. 강력한 계산기 빌더, 무제한 양식, 다양한 사용자 정의 옵션, 즉각적인 비용 추정, 통화 옵션, 사용자 친화적인 인터페이스 등을 포함한 우수한 시작 기능을 자랑합니다.
그러나 다음을 포함하여 테이블에 훨씬 더 유용한 기능을 제공하므로 Pro 버전을 권장합니다.
기사는 아래에 계속됩니다
- 조건부 시스템
- 날짜 선택기, 다중 범위 슬라이더, 이미지 드롭다운 및 파일 업로드 사용자 정의 요소
- WooCommerce 통합
- 한 페이지에 여러 계산기를 추가하는 기능
- 다양한 사용자 정의 기능
- 다양한 산업 분야에 대한 지침이 포함된 사전 구축된 계산기 양식
- Stripe 및 PayPal 통합
- Contact Form 7 및 Send Form 통합
- reCAPTCHA 보안
- 계산기 복제 및 수출입 설비
- 번거로움 없는 주문 추적을 포함한 주문 대시보드
- 프리미엄 지원
아래 표는 Pro 버전의 현재 가격을 자세히 설명합니다.
| 최대 웹사이트 수 | 연간 | 일생 |
|---|---|---|
| 1 | $29.99 | $99.99 |
| 5 | $79.99 | $239.99 |
| 25 | $199.99 | $599.99 |
WordPress Pro용 비용 계산기 플러그인 받기
WordPress용 비용 계산기 플러그인 설치
비용 계산기 플러그인의 무료 버전은 WordPress 플러그인 디렉토리에서 사용하거나 플러그인 웹사이트를 통해 얻을 수 있습니다. 다른 플러그인과 동일하므로 설치 및 활성화의 전체 프로세스를 거치지 않을 것입니다. 그러나 수행 방법을 잘 모르는 경우 문서에서 프로세스를 다룹니다.
Pro 버전의 경우 라이센스를 구매하고 플러그인 웹사이트를 통해 플러그인을 다운로드해야 합니다. 설치하기 전에 먼저 무료 버전을 설치해야 합니다. Pro 버전만 설치하려고 하면 무료 버전을 먼저 설치하라는 메시지가 표시됩니다.
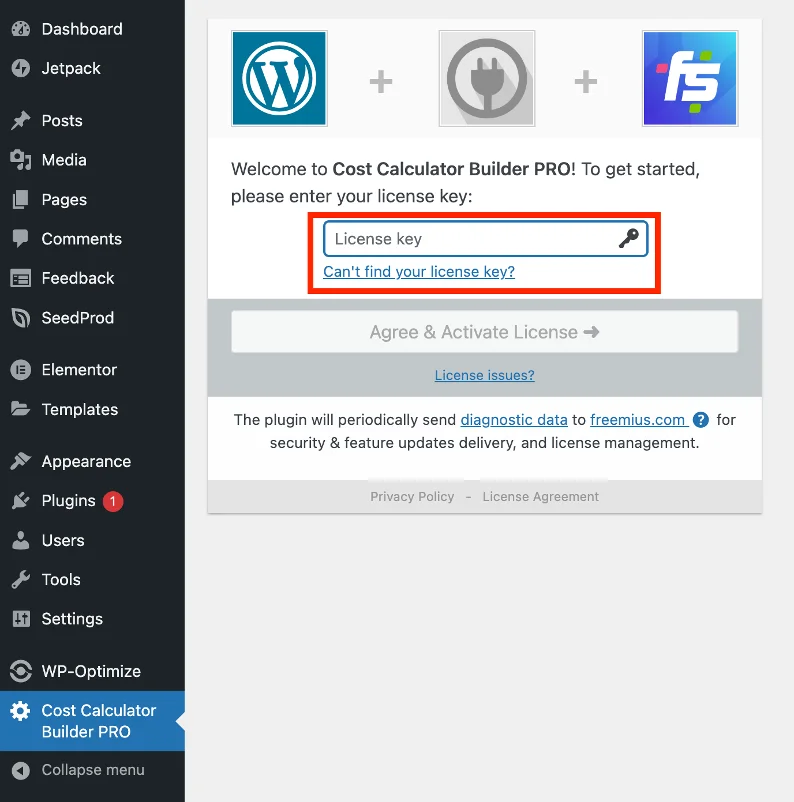
Pro 버전을 활성화한 후 구입 시 받은 라이센스 키를 입력해야 합니다.

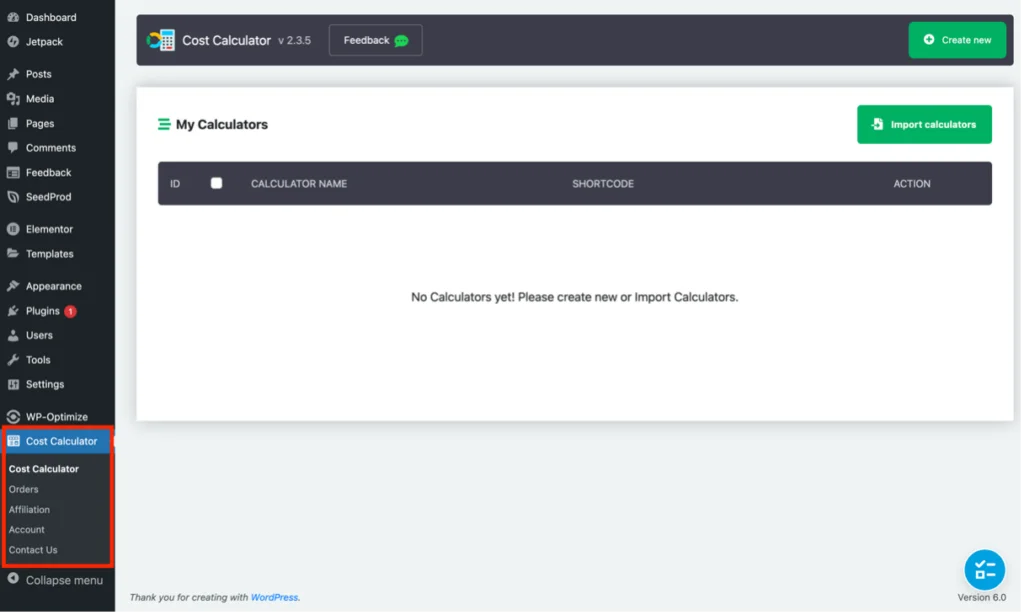
플러그인이 설치되고 활성화되면 WordPress 패널에 새 메뉴 항목이 나타납니다. 여기에서 계산기를 만들 수 있습니다.

웹 사이트에 비용 계산기 추가
이제 Cost Calculator Plugin을 사용하여 웹 사이트에 기본 비용 계산기를 추가하는 과정을 살펴보겠습니다. 플러그인은 이 기사의 범위가 다룰 수 있는 것보다 훨씬 더 많은 것을 할 수 있기 때문에 기본이라고 말합니다. 따라서 플러그인 웹사이트와 문서를 읽고 플러그인이 무엇을 할 수 있는지 강력히 제안합니다. 또한 개발자는 몇 가지 자습서가 포함된 유용한 비디오 라이브러리도 만들었습니다.
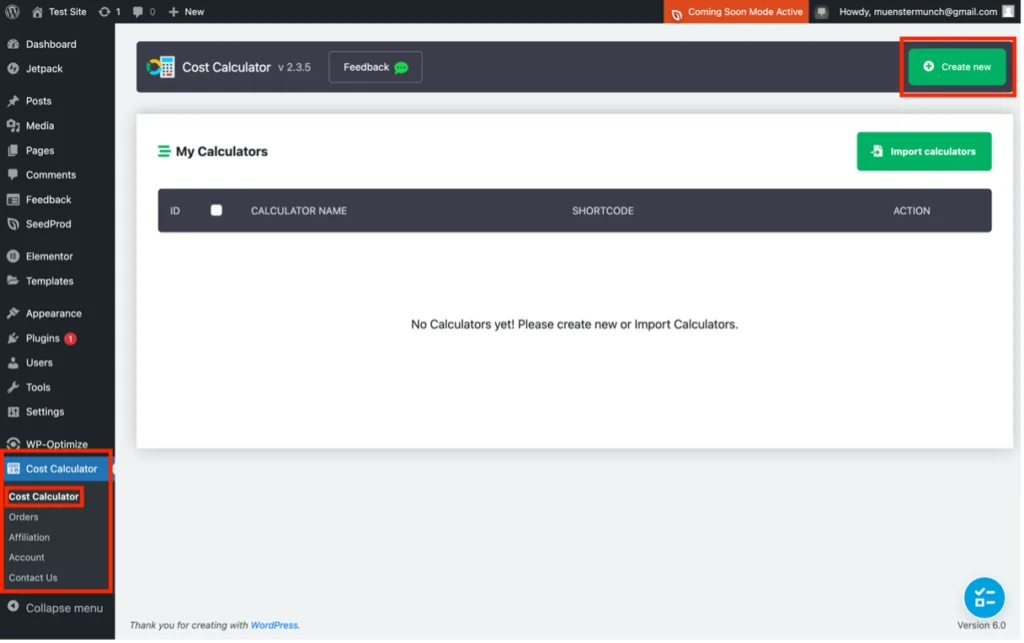
1 단계
WordPress 백엔드에 표시되는 새로운 비용 계산기 메뉴 항목에서 비용 계산기를 클릭한 다음 녹색 '새로 만들기' 버튼을 클릭합니다.

2 단계
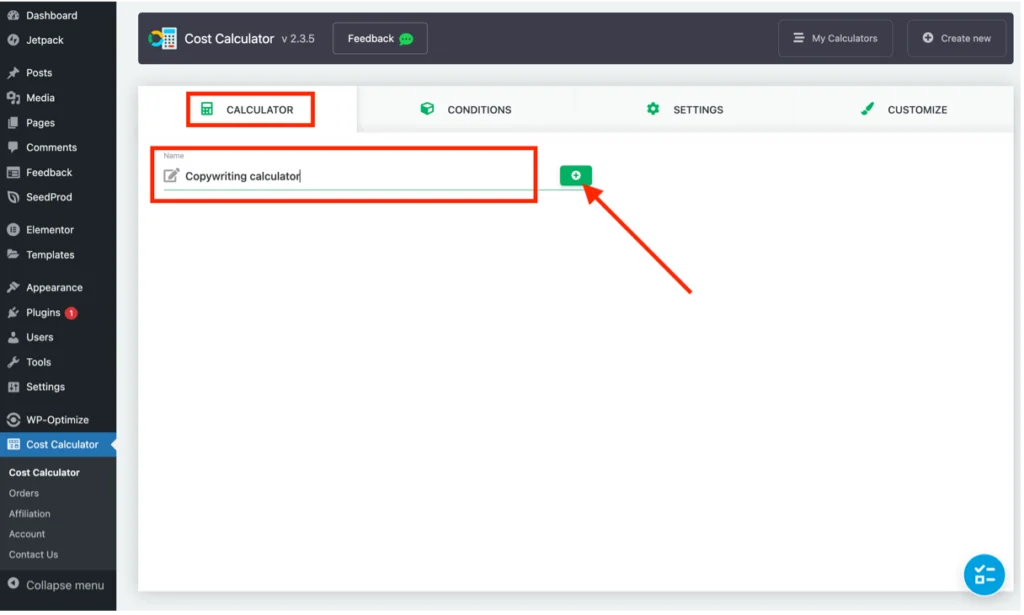
'계산기' 탭에서 새 계산기의 이름을 입력한 다음 '+' 기호가 있는 녹색 버튼을 누르십시오.

어떤 이름을 사용해도 괜찮지만 기억하기 쉽도록 관련성을 갖도록 하는 것이 좋습니다.
기사는 아래에 계속됩니다

3단계
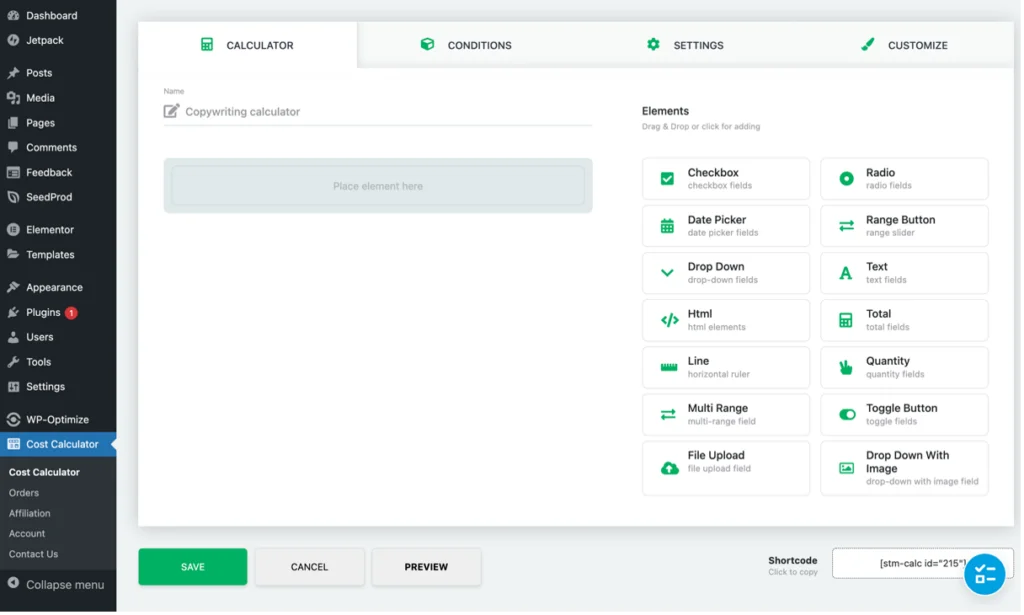
다음으로 드래그 앤 드롭 요소를 사용하여 비용 계산기를 구축할 작업 영역이 포함된 패널이 나타납니다.

보시다시피 오른쪽에는 다양한 요소가 있지만 사용되는 요소는 궁극적으로 계산기가 수행해야 하는 작업에 따라 다릅니다.
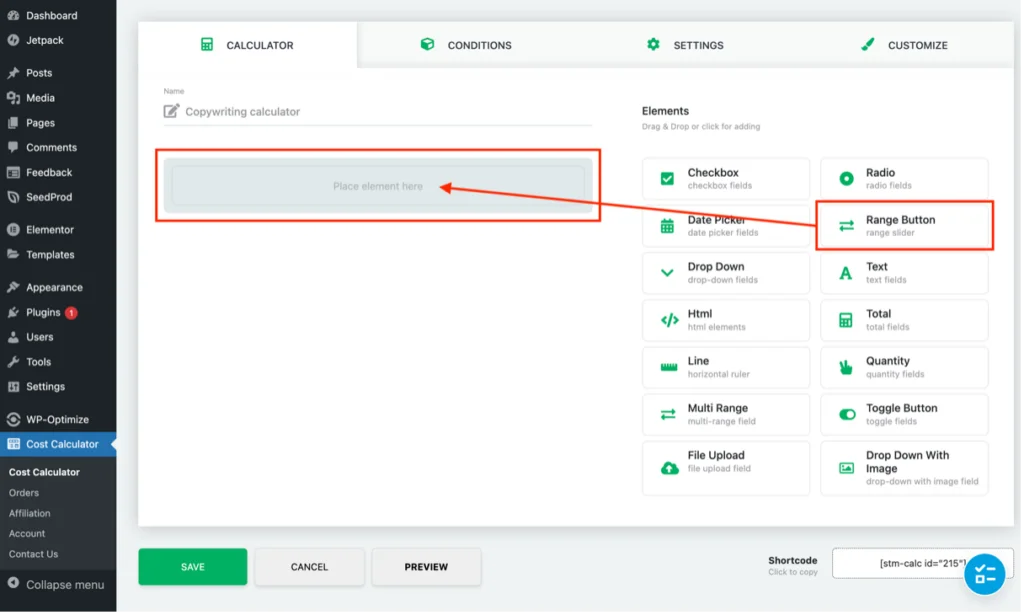
제 경우에는 카피라이팅 서비스 비용을 계산하고 단어 수에 대해 슬라이더를 사용할 것입니다. 오른쪽에 있는 요소 목록에서 범위 버튼(범위 슬라이더)을 '여기에 요소 배치'라고 표시된 위치로 끌어다 놓기만 하면 됩니다.

4단계
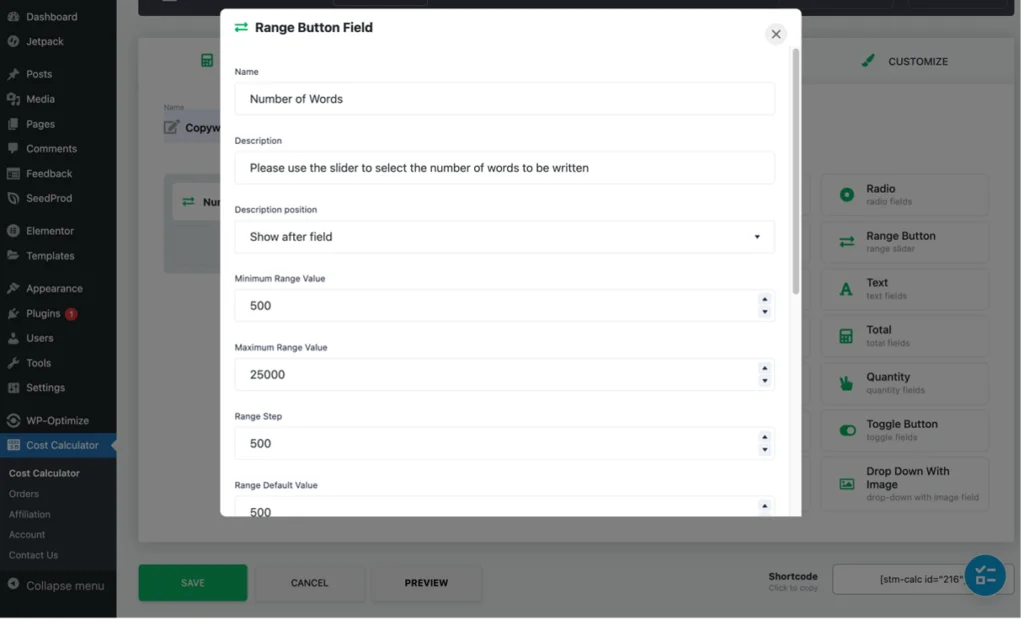
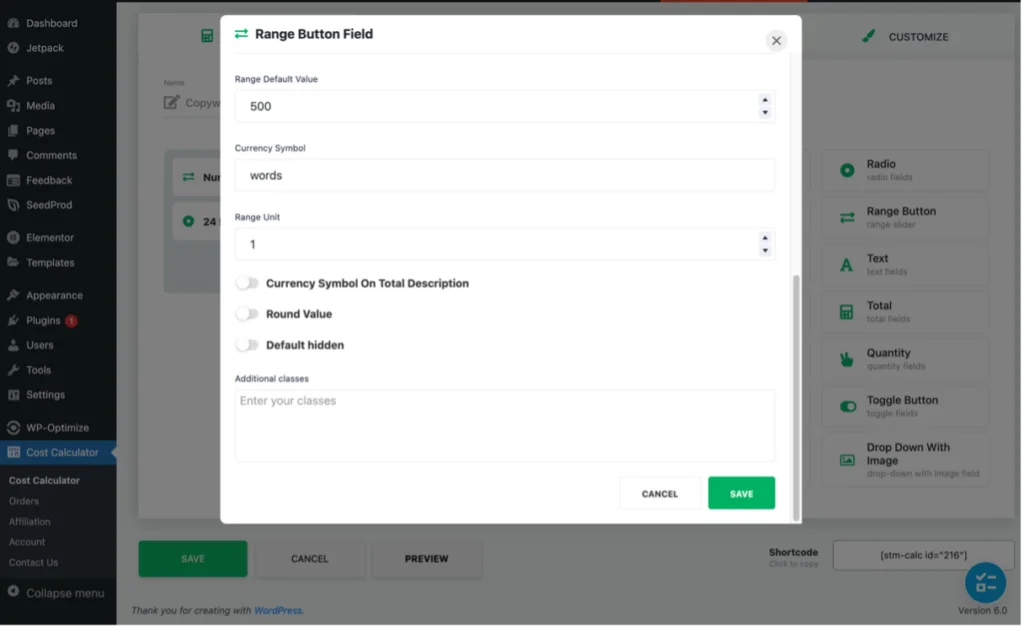
요소를 제자리에 놓으면 선택한 요소에 따라 달라지는 다양한 구성 옵션이 포함된 팝업이 즉시 나타납니다. 예를 들어 범위 버튼의 경우 슬라이더 사용 방법, 최대 및 최소 범위 값, 범위 단계 등의 설명을 제공해야 합니다. 다른 요소 유형은 다른 구성 옵션을 표시합니다.
아래는 내 카피 라이팅 비용 계산기의 범위 버튼 구성입니다. 슬라이더가 최소 500 단어에서 시작하여 최대 25,000까지 500씩 증가하기를 원했습니다. 범위가 $가 아닌 단어이므로 통화 필드에 '단어'를 넣었습니다.



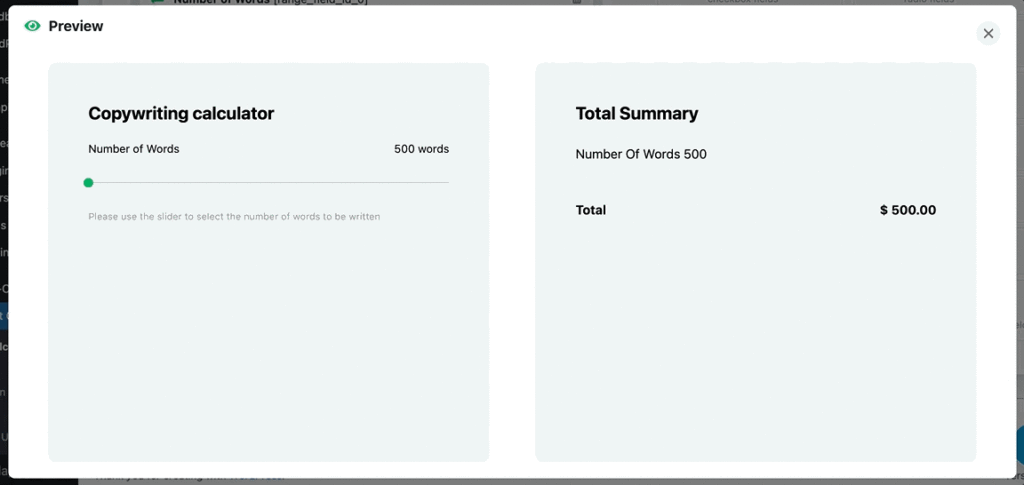
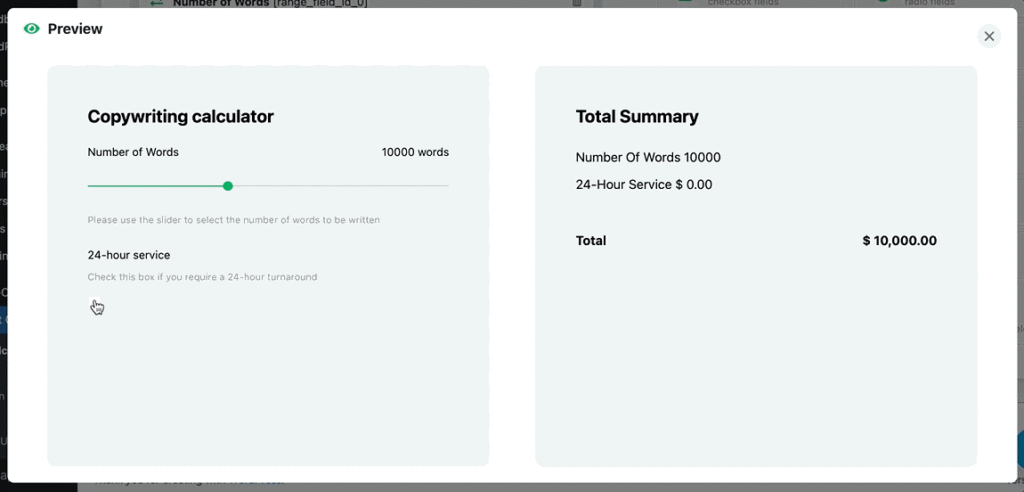
선택한 요소에 대한 구성을 입력한 후 녹색 '저장' 버튼을 누르십시오. 버튼을 테스트하고 비용 계산기가 어떻게 보이는지 보려면 '미리보기'를 누르십시오.

전체 요약 섹션의 계산이 잘못된 경우에도 걱정하지 마십시오. 이는 나중에 수정됩니다.
5단계
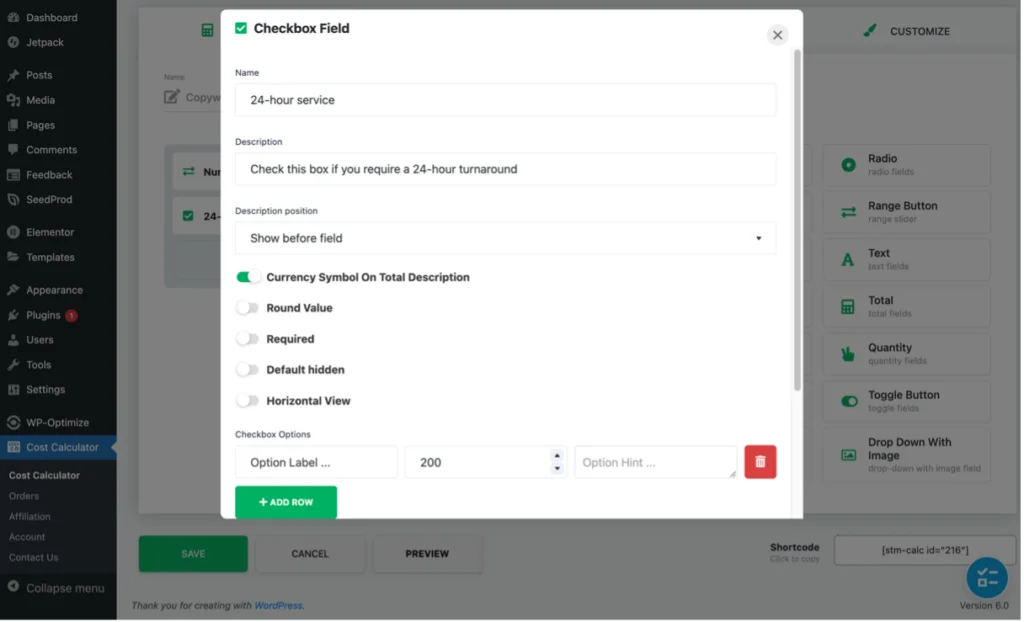
물론 필요한 경우 계산기에 더 많은 요소를 추가할 수 있습니다. 예를 들어 고객이 $200의 추가 요금으로 24시간 처리를 원하는지 여부를 선택할 수 있는 확인란을 추가하겠습니다.
Checkbox 요소를 계산기로 끌어다 놓은 후 다음 구성을 추가했습니다.

완료된 체크박스는 다음과 같습니다.
기사는 아래에 계속됩니다


6단계
이제 필수 요소가 모두 추가되었으므로 Total Summary에서 올바르게 계산되도록 해야 합니다.
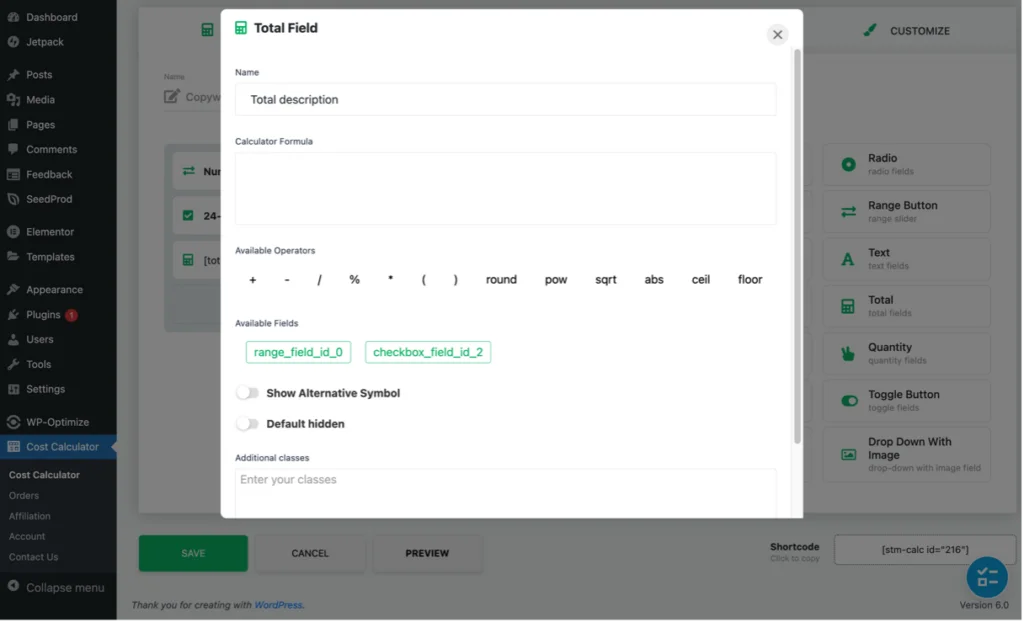
이를 위해 Total 요소를 사용합니다. 다시 말하지만 원하는 위치로 끌어다 놓으면 구성 패널이 나타납니다.

필요한 계산은 다음과 같습니다.
(범위 슬라이더의 출력 x 단어당 내 요금 $0.08) + 24시간 서비스 확인란의 출력
사용 가능한 필드 아래에 'range_field_id_0' 및 'checkbox_field_id_2'라는 두 개의 녹색 버튼이 표시됩니다. 여기에는 Range 버튼과 체크박스의 출력이 각각 포함됩니다. 다른 요소가 추가된 경우 여기에도 녹색 버튼으로 표시됩니다.
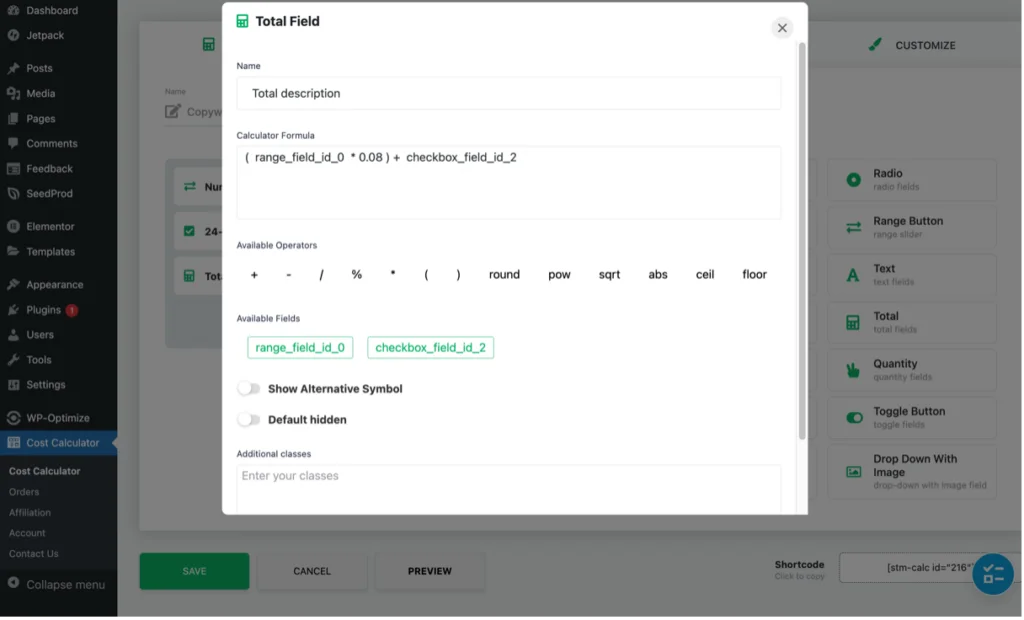
공식을 작성하기 위해 따라야 할 일련의 작업은 다음과 같습니다.
- 계산기 수식 필드에서 괄호를 열려면 '사용 가능한 연산자'에서 (를 클릭하십시오.
- 녹색 'range_field_id_0' 버튼을 클릭하여 '계산기 수식' 필드에 추가합니다.
- 곱셈 연산자를 추가하려면 '사용 가능한 연산자'에서 *를 클릭하세요.
- * 옆에 0.08(즉, 단어당 내 비율)을 입력합니다.
- '사용 가능한 연산자'에서 )를 클릭하여 괄호를 닫습니다.
- '사용 가능한 연산자'에서 +를 클릭하여 더하기 연산자를 추가합니다.
- 녹색 'checkbox_field_id_2' 버튼을 클릭하여 '계산기 수식' 필드에 추가합니다.
완료된 계산은 다음과 같습니다.

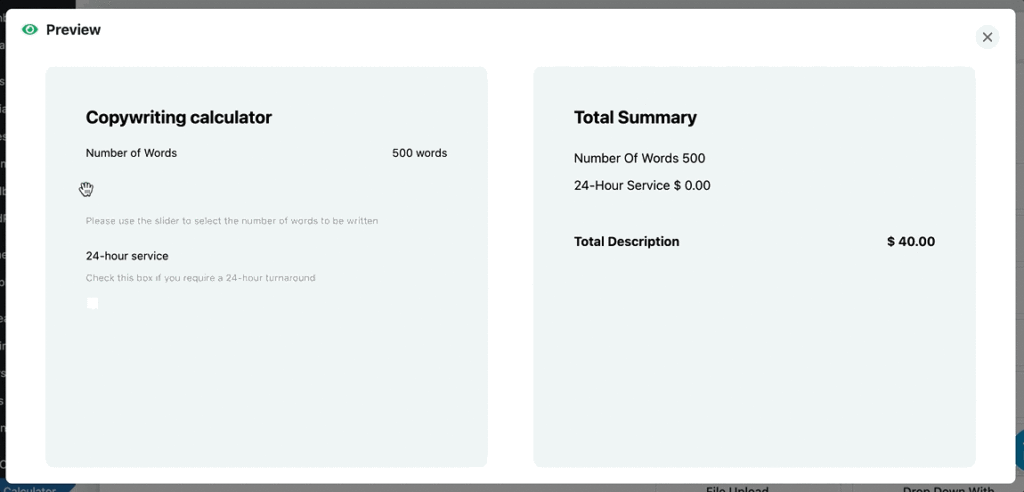
이제 모두 '저장'을 클릭하고 계산기를 미리 보고 모든 것이 제대로 작동하는지 확인합니다.

Total 요소는 사용 가능한 연산자를 사용하여 사용된 다른 요소에서 생성된 출력을 사용하여 복잡한 계산을 작성할 수 있으므로 매우 강력합니다.
7단계
이제 내 기본 계산기가 완성되어 내 웹사이트에 삽입할 준비가 되었습니다. 매우 쉽게 수행할 수 있습니다.
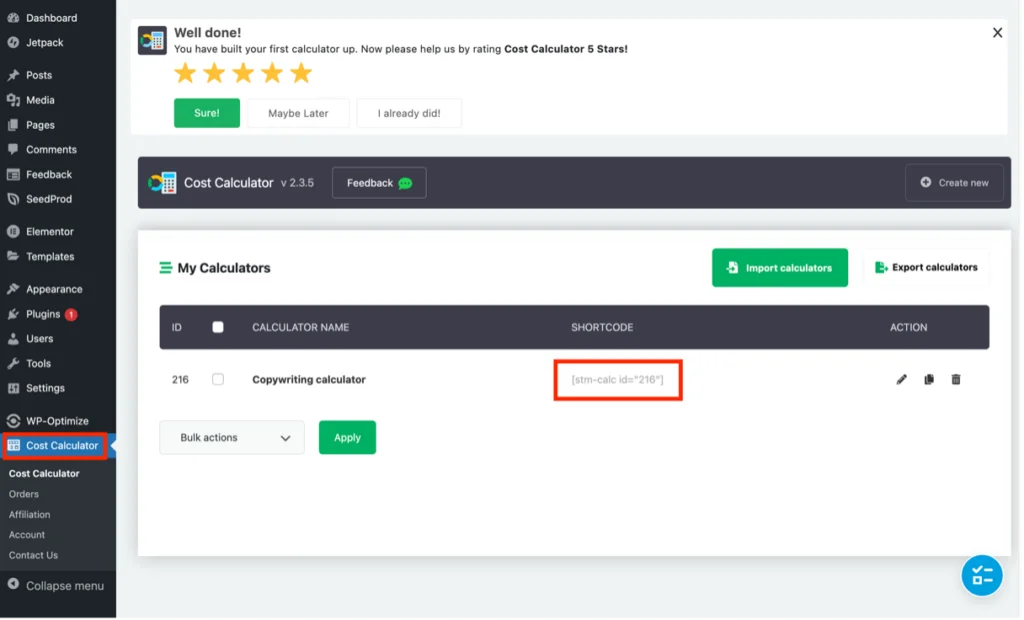
WordPress 관리자 패널 메뉴에서 '비용 계산기'를 클릭하기만 하면 됩니다. 그러면 '내 계산기' 페이지로 이동합니다. 여기에서 생성된 모든 계산기 목록을 찾을 수 있습니다. use – 단축 코드를 클립보드에 복사합니다.

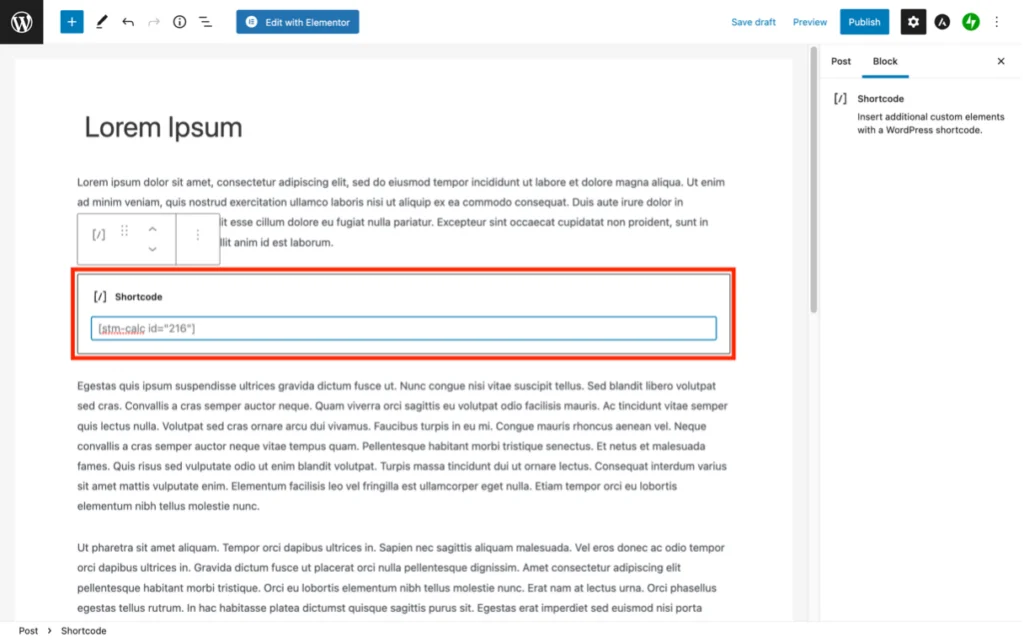
계산기를 배치하려는 WordPress 게시물 또는 페이지로 이동하고 'Shortcode' 블록(또는 Elementor를 사용하는 경우 요소)을 사용하여 필요한 곳에 단축 코드를 삽입하기만 하면 됩니다.

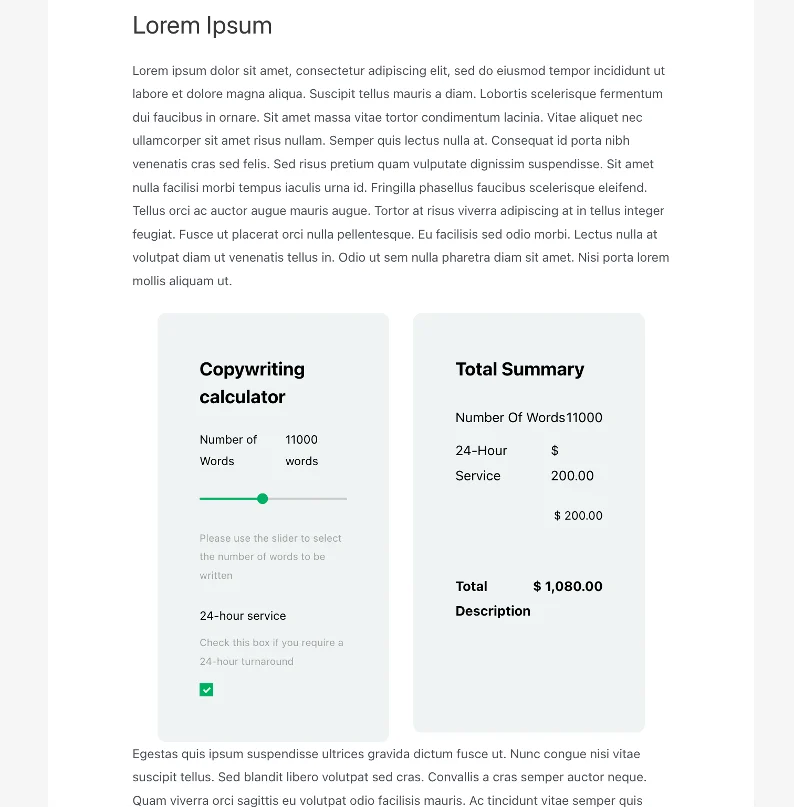
페이지 또는 게시물을 게시하면 계산기가 라이브로 설정됩니다.

그게 다가 아닙니다 여러분!
물론 조건, 설정 및 사용자 정의 탭에 포함된 기능과 옵션을 사용하여 계산기에서 다른 많은 작업을 수행할 수 있습니다. 이에 대한 자세한 정보는 플러그인 문서 및 비디오 라이브러리에서 확인할 수 있습니다. 그러나 각 탭의 목적을 요약하면 다음과 같습니다.
정황
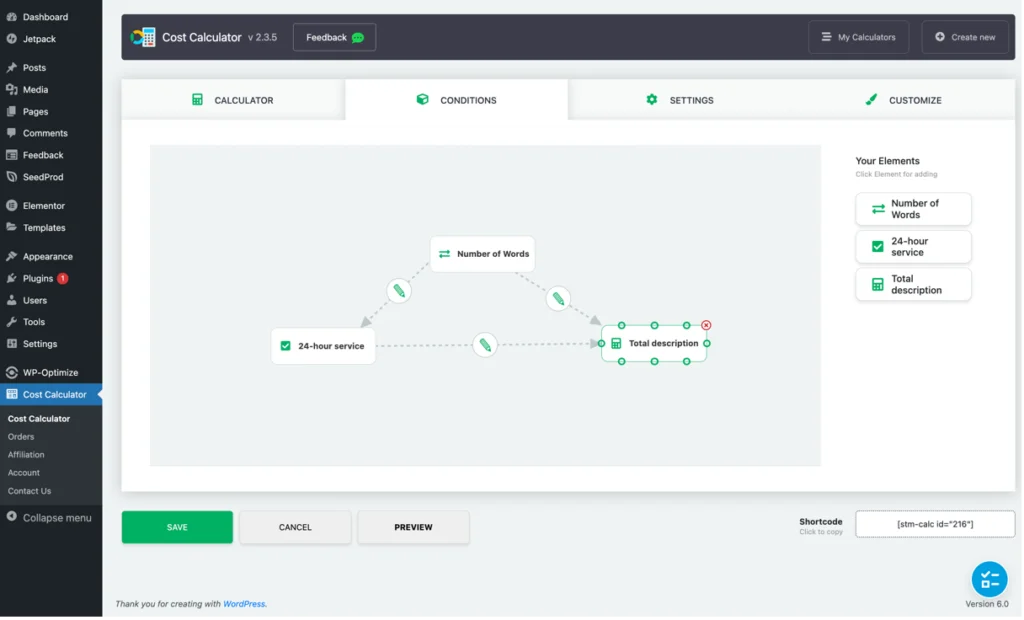
앞에서 설명한 Total 요소를 사용하면 복잡한 수학 방정식을 만들 수 있지만 Pro 기능에만 있는 Condition 탭은 논리적 조건을 사용하여 더 확장합니다. 예를 들어 AND, OR, 선택됨/선택되지 않음, 보다 큼/보다 작음, 같음/같지 않음 등을 모두 사용할 수 있습니다.
사용 가능한 조건은 사용하는 요소에 따라 다르며 끌어서 놓기 덕분에 관계를 쉽게 생성할 수 있습니다.

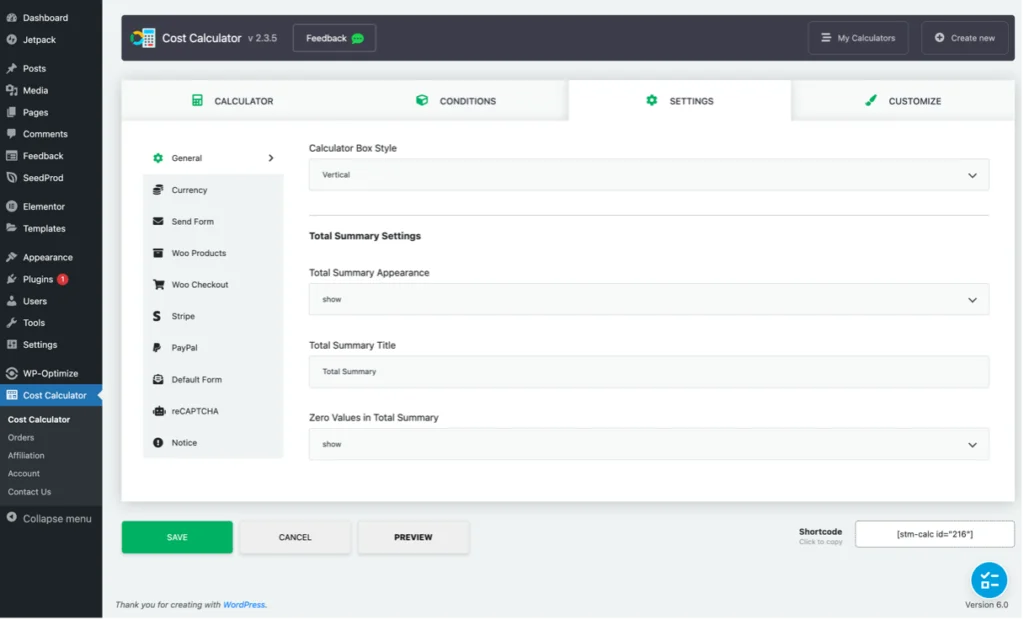
설정
설정 탭에는 사용할 통화 기호, 총 요약에 필요한 문구, 0 값을 표시할지 여부 등과 같은 일반적인 글로벌 구성이 포함되어 있습니다. 또한 양식, WooCommerce, 지불 통합 등에 대한 구성도 포함합니다.

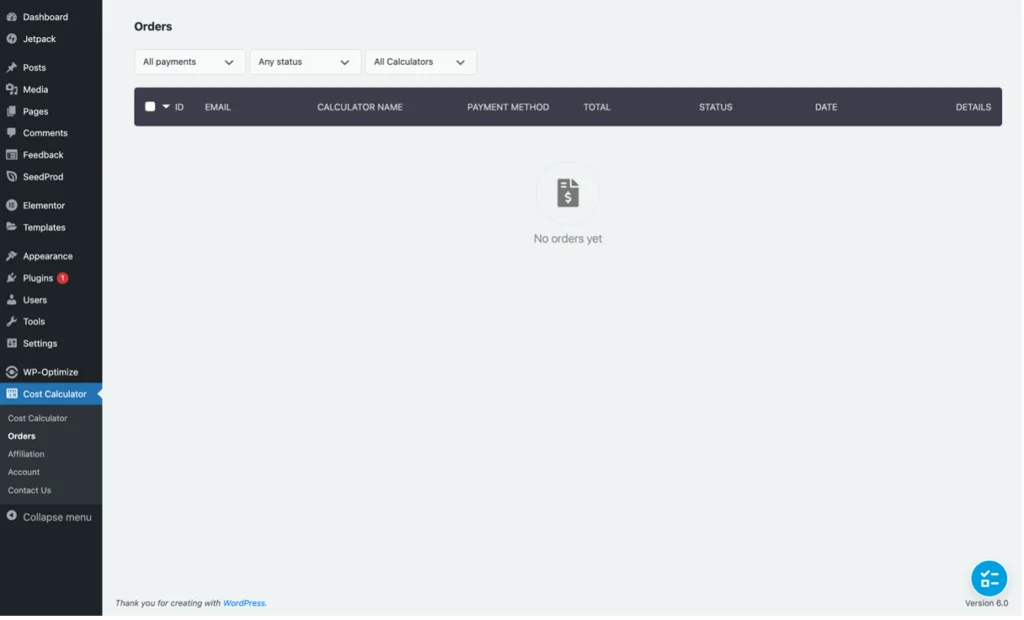
WordPress 관리자 패널의 비용 계산기 메뉴에 '주문' 옵션이 포함되어 있음을 알 수 있습니다. 이를 통해 결제 통합 중 하나를 사용하여 수익을 창출한 계산기의 주문을 추적할 수 있습니다.

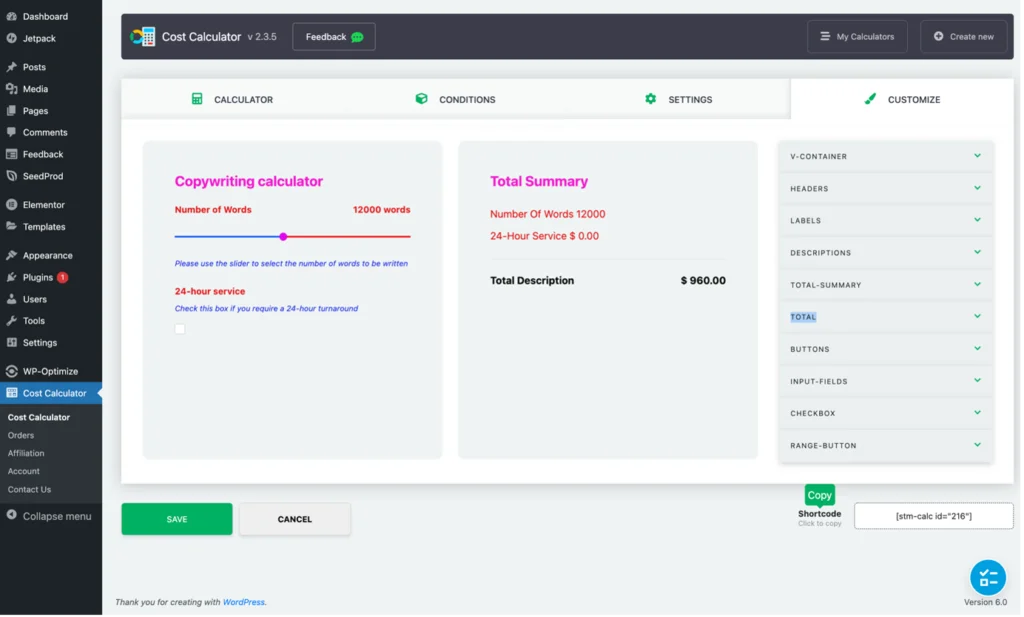
사용자 정의
사용자 정의 탭에는 계산기를 멋지게 만들거나 사이트의 브랜드와 일치하도록 만드는 수많은 옵션이 포함되어 있습니다. 이 탭의 특히 좋은 기능 중 하나는 계산기에 적용된 변경 사항을 저장하기 전에 실시간으로 볼 수 있다는 것입니다.

판결
저는 Stylemix Themes의 WordPress용 Cost Calculator Plugin과 사랑에 빠졌고 제 비즈니스 웹사이트에서 확실히 사용할 것입니다.
직관적인 인터페이스, 끌어서 놓기 및 자세한 문서 덕분에 간단하고 복잡한 계산기를 모두 만드는 것이 매우 쉽습니다. 또한 계산기는 사이트에 대화형 요소를 추가하여 참여에 도움이 됩니다. 무엇보다도 PayPal 및 Stripe 통합을 통해 고객은 원하는 옵션을 선택하고 계산기를 통해 지불할 수 있으므로 비즈니스(및 달러)를 즉시 캡처할 수 있습니다.
어떤 유형의 비즈니스를 운영하든 웹사이트에 계산기를 추가하면 도움이 될 수 있습니다. 사이트 방문자에게 더 나은 사용자 경험을 제공할 뿐만 아니라 필요한 개인화된 비용 정보를 자동으로 제공하여 즉각적인 구매 결정을 내릴 수 있도록 합니다. WordPress용 비용 계산기 플러그인을 사용하면 사이트에 계산기를 매우 쉽게 추가할 수 있습니다.
비용 계산기 플러그인 사용해 보기
