WordPress 양식에 쿠폰 코드 필드를 추가하는 방법
게시 됨: 2020-06-16온라인 양식에 쿠폰 코드 필드를 추가하시겠습니까?
사용자에게 코드를 입력하여 제품 또는 서비스에 대한 할인을 받을 수 있는 위치를 제공하는 것은 온라인 마케팅에 할인 코드를 사용하는 경우 도움이 됩니다. 이는 판매 및 트래픽을 높이는 데 실제로 도움이 될 수 있습니다.
따라서 이 기사에서는 WordPress 양식에 쿠폰 코드 필드를 추가하는 방법에 대한 단계별 가이드를 작성했습니다.
여기를 클릭하여 지금 쿠폰 코드 양식을 만드십시오
양식에 쿠폰 코드 필드를 추가하는 이유는 무엇입니까?
방문자가 할인 코드를 입력할 수 있도록 결제 양식에 위치를 추가하려는 데에는 여러 가지 이유가 있습니다. 다음은 몇 가지입니다.
- 주문 양식에 할인 적용
- 다양한 마케팅 전략을 사용하여 매출 증대
- 고객이 특정 정리 품목을 구매하도록 유도
- 방문자 장바구니의 총 가격을 낮추십시오.
- 쿠폰 코드를 사용하여 환불 또는 크레딧을 발행하는 경우
- VIP 회원에게 특별한 코드를 제공하면 충성 고객에게 보상
- 리드 생성(생일 이메일, 블랙 프라이데이 등)을 위해 특정 이메일 마케팅 캠페인에서 할인 또는 쿠폰 코드를 제공할 수 있습니다.
- 그리고 더.
WPForms를 사용하면 쿠폰 필드가 있는 양식을 쉽게 만들 수 있습니다. 별도의 워드프레스 프로모션 코드 플러그인을 설치할 필요가 없습니다.
이제 WordPress 양식에 쿠폰 코드 필드를 추가하는 이유를 알았으므로 수행 방법을 살펴보겠습니다.
양식에 쿠폰 코드 필드를 추가하는 방법
프로모션 코드 또는 쿠폰 코드 필드를 WordPress 양식에 추가할 준비가 되었다면 다음 단계를 따르세요.
- WPForms 플러그인 설치
- WordPress 쿠폰 코드 양식 설정
- 예/아니오 질문 추가
- 조건부 논리 만들기
- 첫 번째 검증 생성
- 두 번째 유효성 검사 만들기
- 웹사이트에 쿠폰 코드 양식 추가
플러그인 설치부터 시작하겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요. 많은 강력한 기능 중에서 WPForms는 양식에 쿠폰 코드 필드를 추가하는 데 효과적입니다.

다음으로 WPForms를 WordPress 프로모션 코드 플러그인으로 사용하는 방법을 보여드리겠습니다.
2단계: WordPress 쿠폰 코드 양식 설정
이제 WPForms 플러그인이 설치되었으므로 다음으로 할 일은 결제 양식을 설정하는 것입니다. 그렇게 하면 쿠폰 코드 필드를 추가할 양식이 생깁니다.
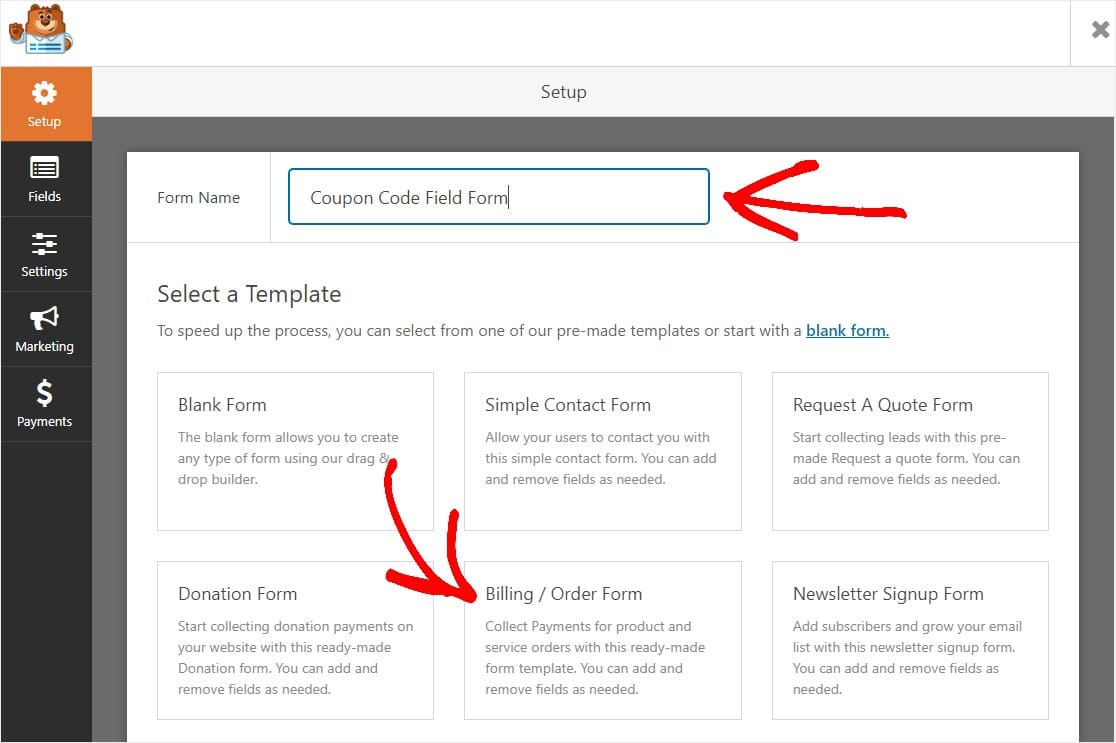
WordPress 대시보드에서 왼쪽 패널의 WPForms » 새로 추가로 이동 하여 새 양식을 만들고 양식 이름 필드에 원하는 이름을 지정한 다음 청구/주문 양식 템플릿을 선택합니다.

이 자습서에서는 Stripe를 결제 방법으로 설정하여 신용 카드 필드를 추가한 것을 볼 수 있습니다. 알림 및 결제 제공업체 구성(예: Stripe 또는 Paypal 또는 Authorize.Net)을 포함하여 주문 양식 설정에 대한 보다 심층적인 안내를 위해 결제로 온라인 주문 양식 작성에 대한 게시물을 만들었습니다. 기능에 대해 자세히 설명합니다.
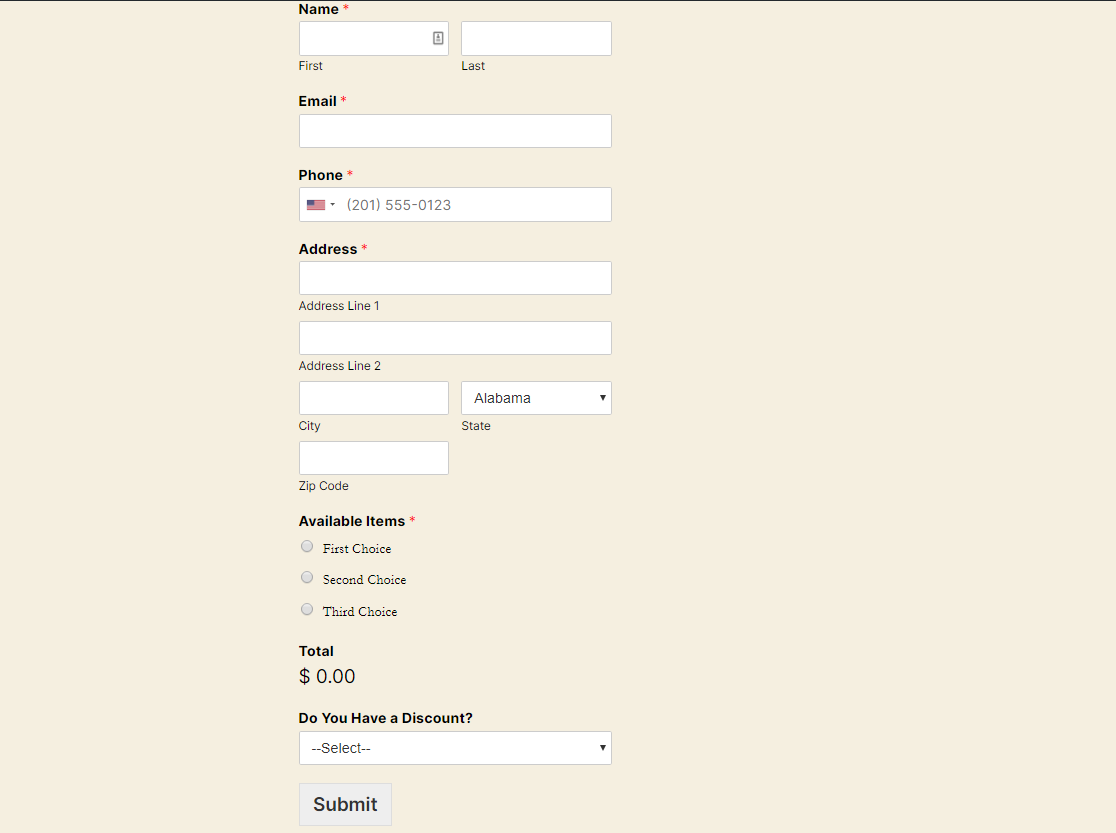
따라서 주문 양식은 다음을 포함하여 결제에 필요한 거의 모든 필드로 채워집니다.
- 이름(이름 및 성)
- 이메일
- 핸드폰
- 주소
- 객관식(사용 가능한 품목)
- 총액
- 댓글 또는 메시지
필드를 위아래로 끌어 순서를 재정렬하고 필요하지 않은 항목을 삭제할 수 있습니다. 추가하려면 왼쪽 패널에서 양식으로 필드를 자유롭게 드래그하십시오. 실제로 이것이 쿠폰 코드 필드를 추가하는 방법입니다.
이 튜토리얼에서는 간단하게 유지하기 위해 설명 또는 메시지 상자를 제거했습니다. 양식을 최적화하는 더 많은 방법을 찾고 있다면 지불 양식에 대한 일반적인 불만 사항에 대한 기사를 읽어보십시오.
이제 양식을 만들었으므로 해당 쿠폰 코드 필드를 추가할 준비를 하십시오.
3단계: 예/아니오 질문 추가
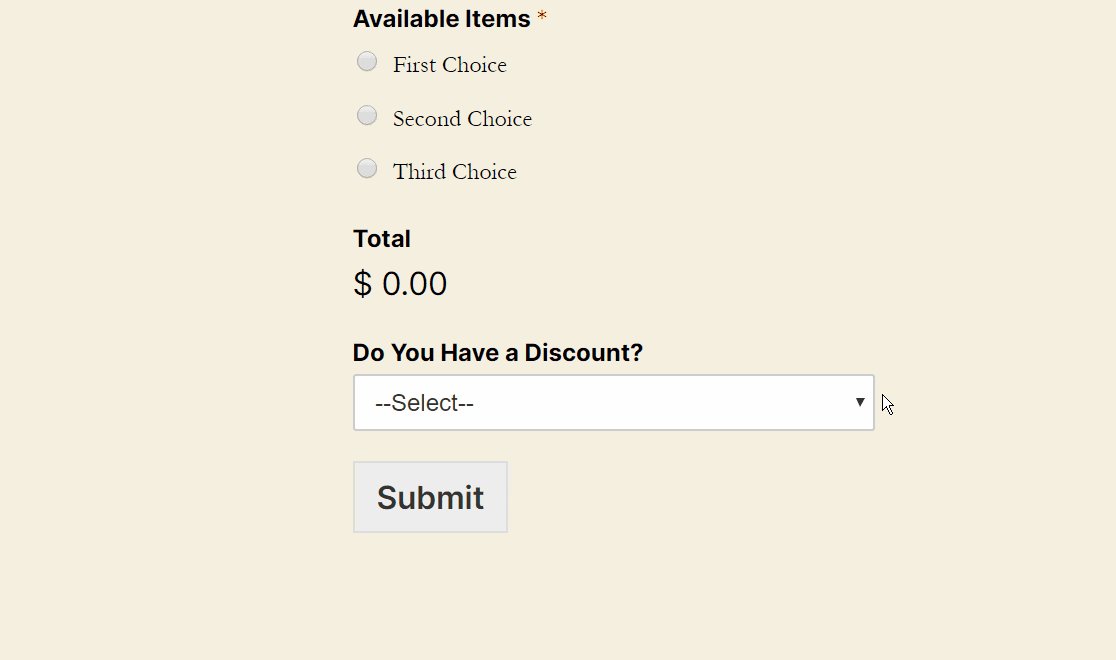
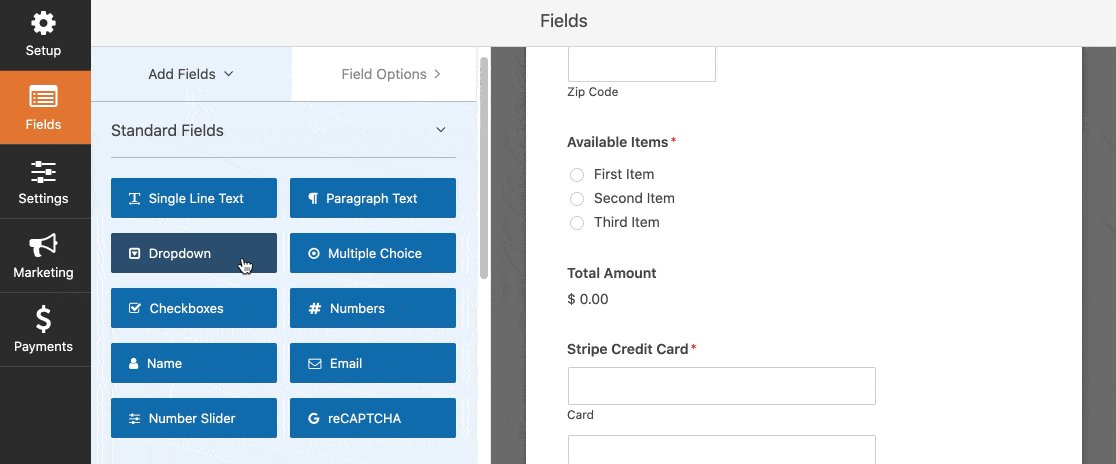
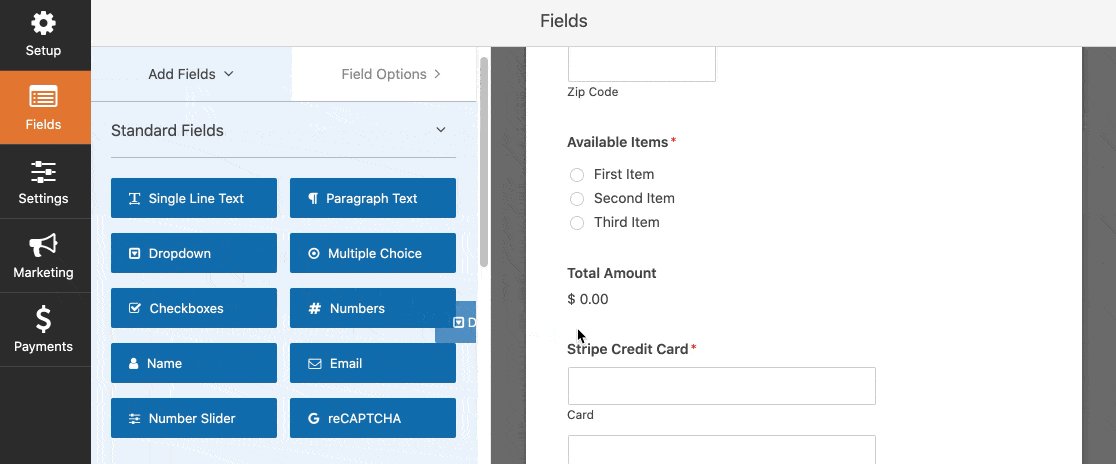
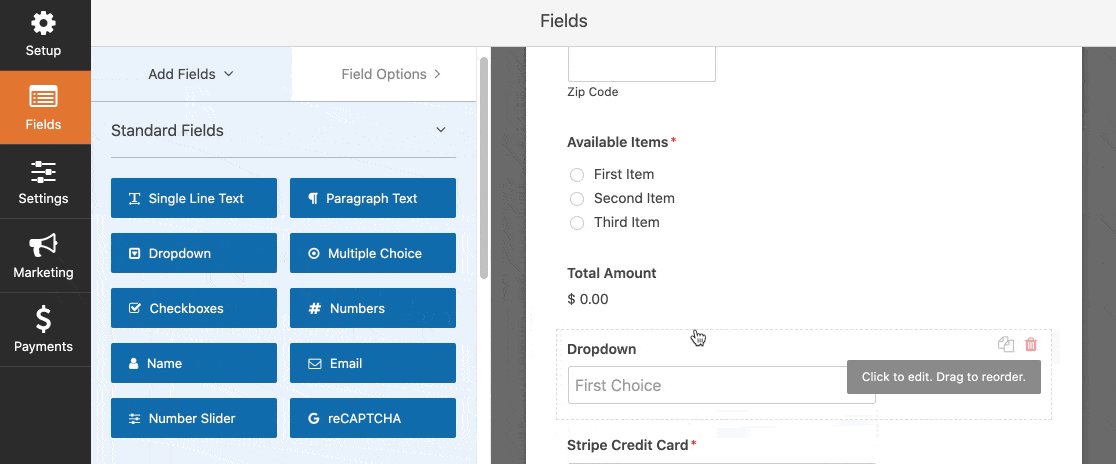
다음으로 드롭다운 상자를 추가하겠습니다. 이 상자는 사용자에게 할인이 있는지 여부를 묻습니다.
누군가가 코드를 가지고 있다는 것을 모르는 한 할인 필드를 표시하지 않는 것이 모범 사례이기 때문에 이 작업을 수행하려는 것입니다. Smart Conditional Logic을 사용하여 이 작업을 수행합니다.
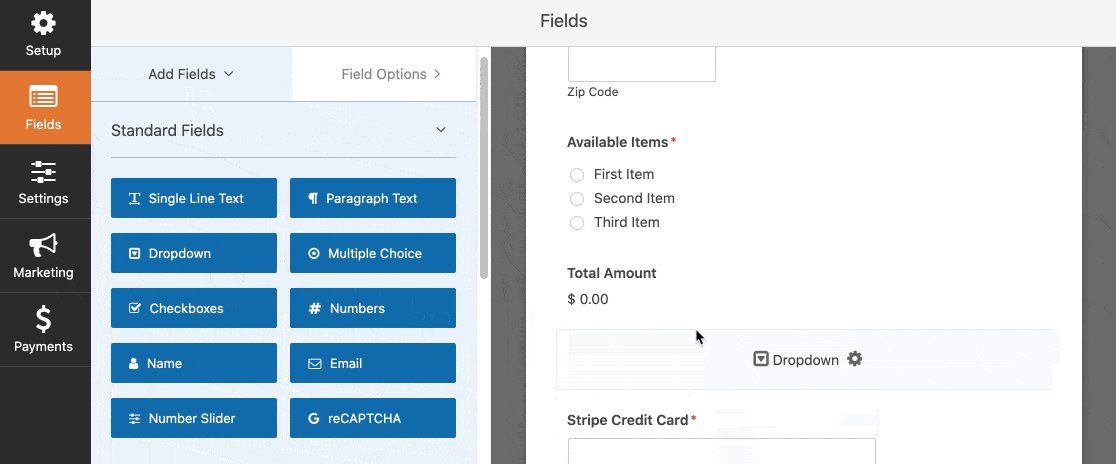
이렇게 하려면 왼쪽 패널의 드롭다운 상자 필드를 요약 상자 아래의 양식으로 또는 양식의 원하는 위치로 끌어다 놓기만 하면 됩니다.

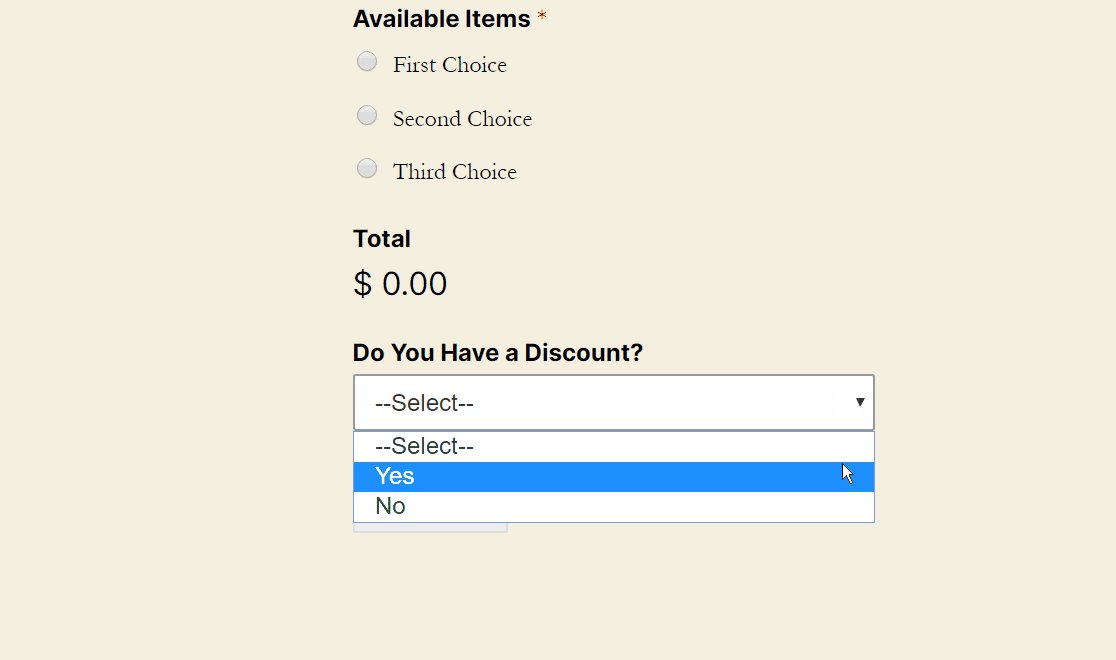
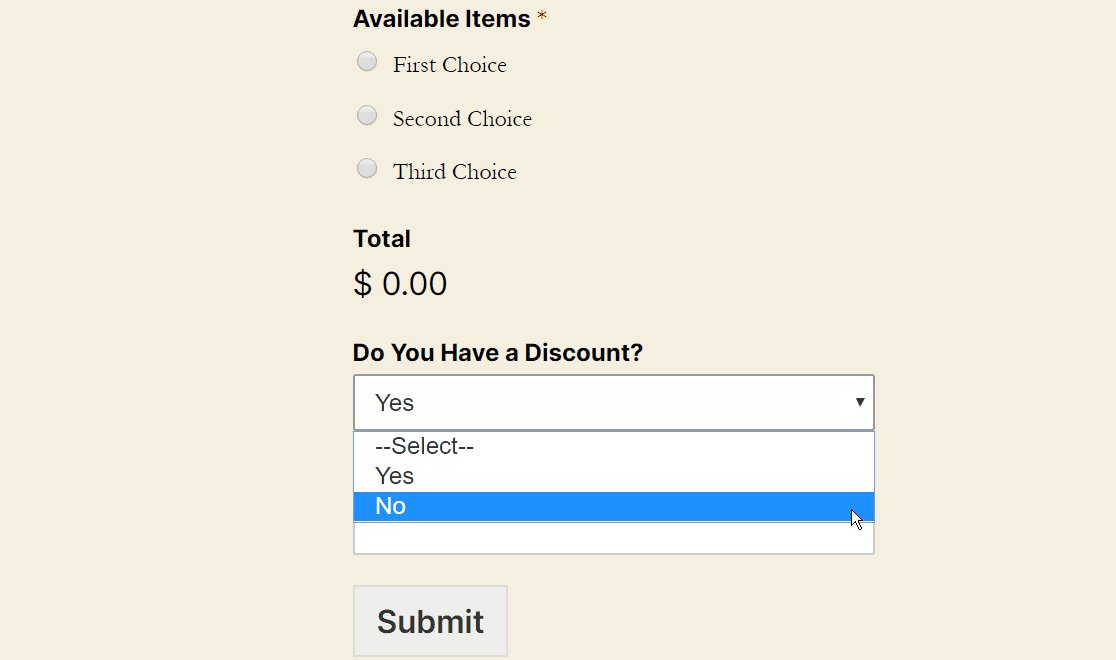
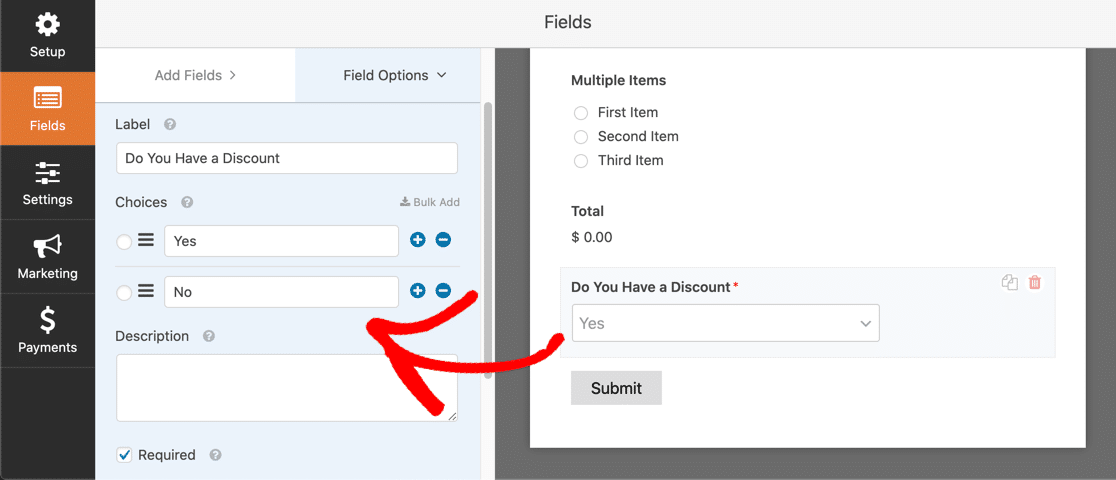
다음으로 드롭다운 상자를 사용자 지정하려고 합니다. 레이블을 "할인이 있습니까?"로 변경하십시오. 선택 항목을 다음으로 변경합니다.
- 예
- 아니요

귀하의 웹사이트인 이 지점에 있는 텍스트로 자유롭게 즐기십시오. 옵션이 '예' 또는 '아니요'인지 명확하게 유지하십시오. 그러나 브랜드와 일치하는 경우 '물론입니다!'와 같이 더 재미있는 것으로 편집할 수 있습니다. 그리고 '안돼!'. 그것은 전적으로 당신에게 달려 있습니다.
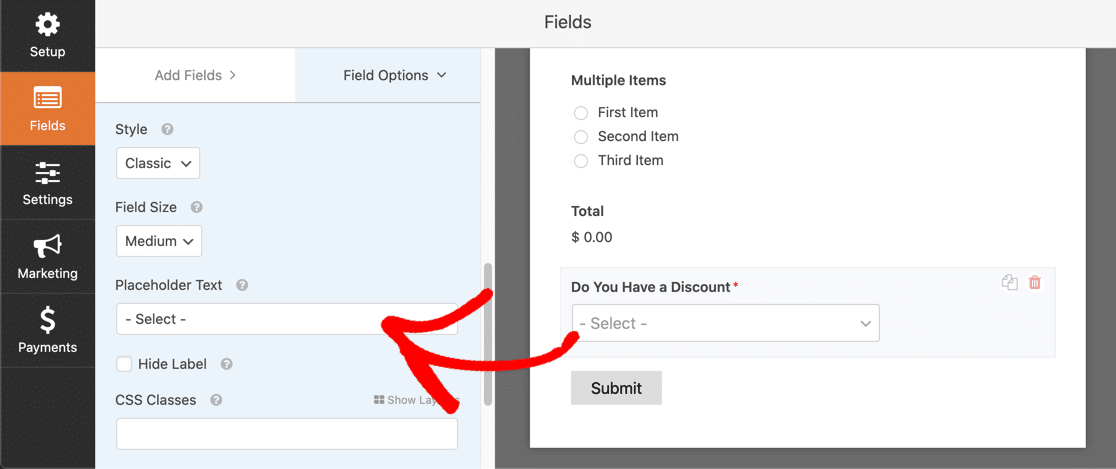
마치기 전에 여기 멋진 트릭이 있습니다. 어떤 옵션도 기본적으로 선택되지 않도록 드롭다운에 자리 표시자를 추가할 수 있습니다.
이렇게 하려면 양식 작성기에서 드롭다운 필드를 클릭하고 고급 옵션 패널을 확장합니다. 자리 표시자 아래에 선택 또는 선택하십시오 .

그리고 그게 다야! 이제 쿠폰 코드 필드에 대한 조건부 논리를 만들 준비가 되었습니다.
4단계: 쿠폰 코드 필드 생성
드롭다운 상자가 생성되었으므로 다음 단계는 드롭다운 상자에서 '예'를 선택한 경우 프로모션 코드를 입력할 수 있는 자리를 추가하는 것입니다.
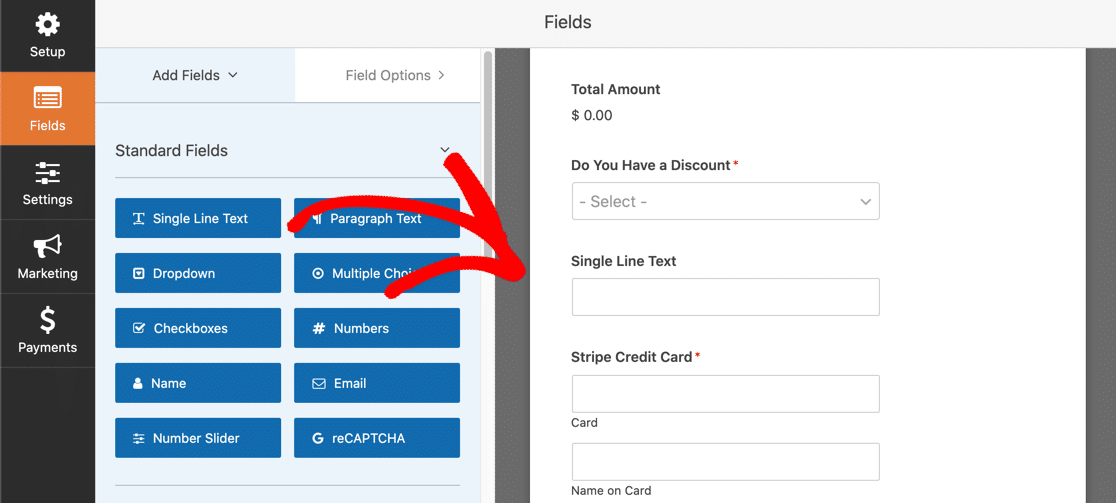
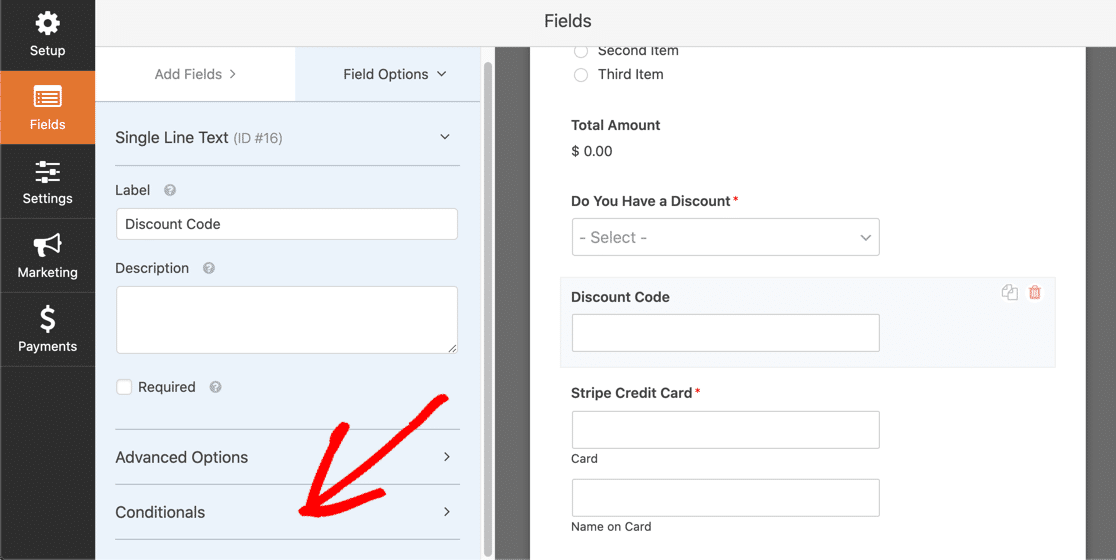
이렇게 하려면 왼쪽 패널에서 한 줄 텍스트 필드를 양식으로 끌어서 할인이 있습니까 필드 바로 아래에 놓습니다.

이제 한 줄 텍스트 필드의 레이블 이름을 "할인 코드"로 변경한 다음 아래로 스크롤하여 조건부 를 클릭합니다.


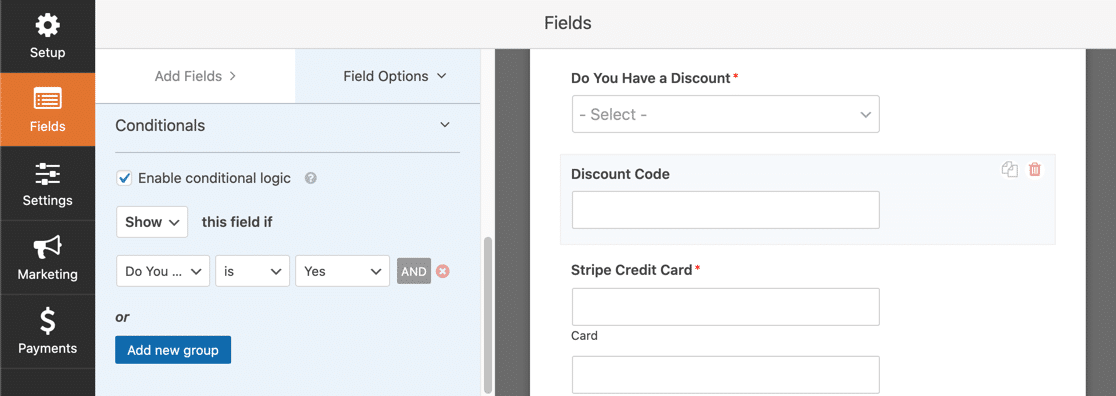
그런 다음 조건부 논리 활성화 옆의 확인란을 클릭하고 확장되는 영역에 다음을 입력합니다.

조건부 논리는 할인 코드가 예인 경우 이 필드 표시를 표시 해야 합니다.
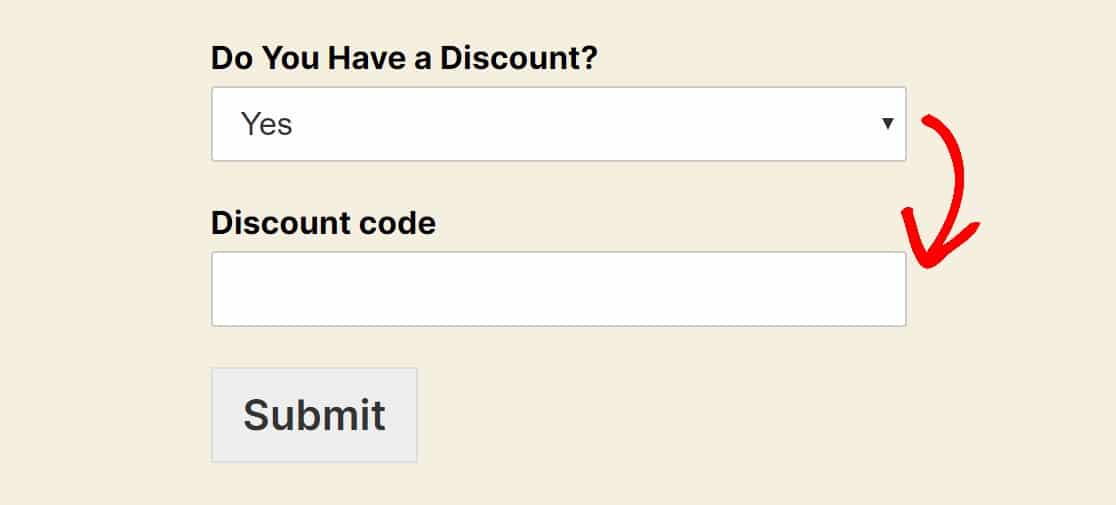
이제 '예'를 선택한 사람만 할인 코드 필드를 볼 수 있습니다. 양식을 덜 복잡하고 매우 체계적으로 유지합니다.

지금까지 잘 하고 있습니다. 다음 단계로 넘어 갑시다.
5단계: 첫 번째 검증 생성
다음으로 WordPress 쿠폰 코드 양식에서 수행할 작업은 2개의 유효성 검사 응답을 추가하는 것입니다. 간단히 말해서, 프로모션 코드가 유효한지 사람들에게 보여주는 응답과 그렇지 않은 경우 보여주는 또 다른 응답을 만듭니다.
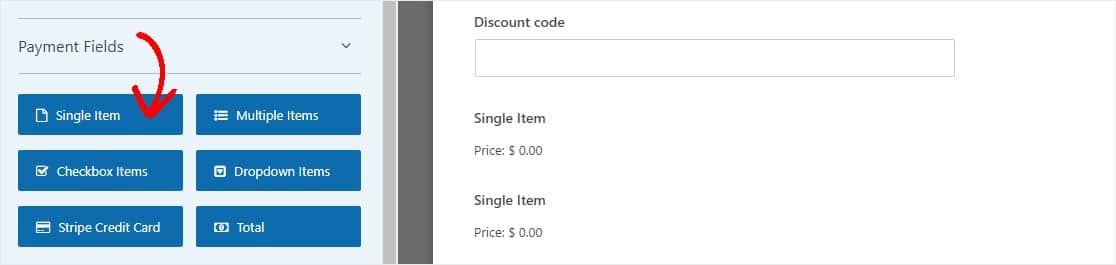
시작하려면 왼쪽 패널의 지불 필드 아래에 있는 2개의 단일 항목 필드를 할인 코드 필드 아래의 양식으로 끌어다 놓습니다.

이제 양식의 각 단일 항목 필드를 클릭하여 조정할 수 있도록 설정을 표시합니다.
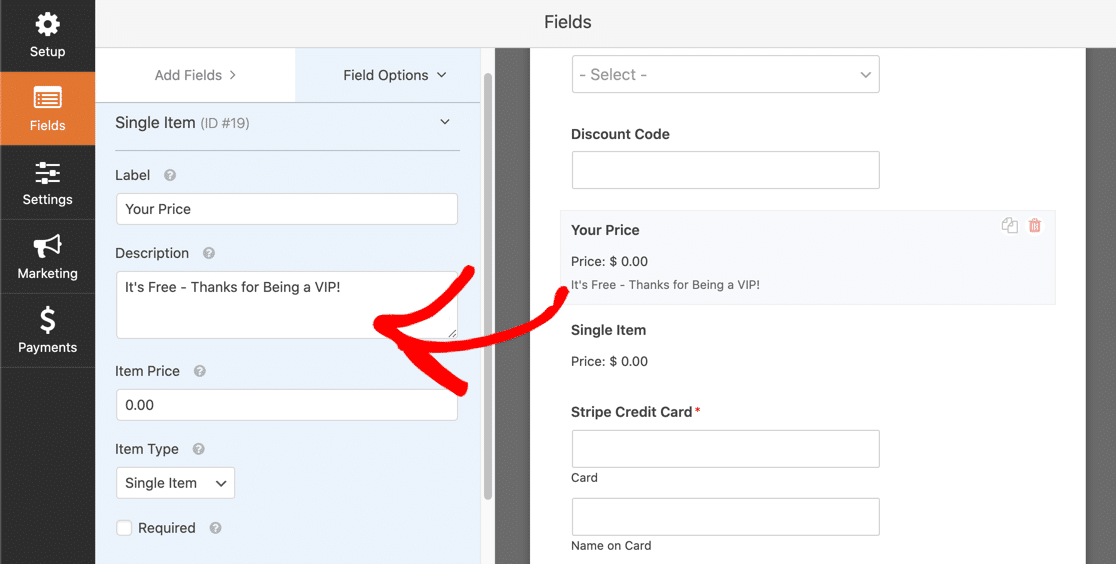
먼저 첫 번째 단일 항목 필드를 몇 가지 변경하려고 합니다.
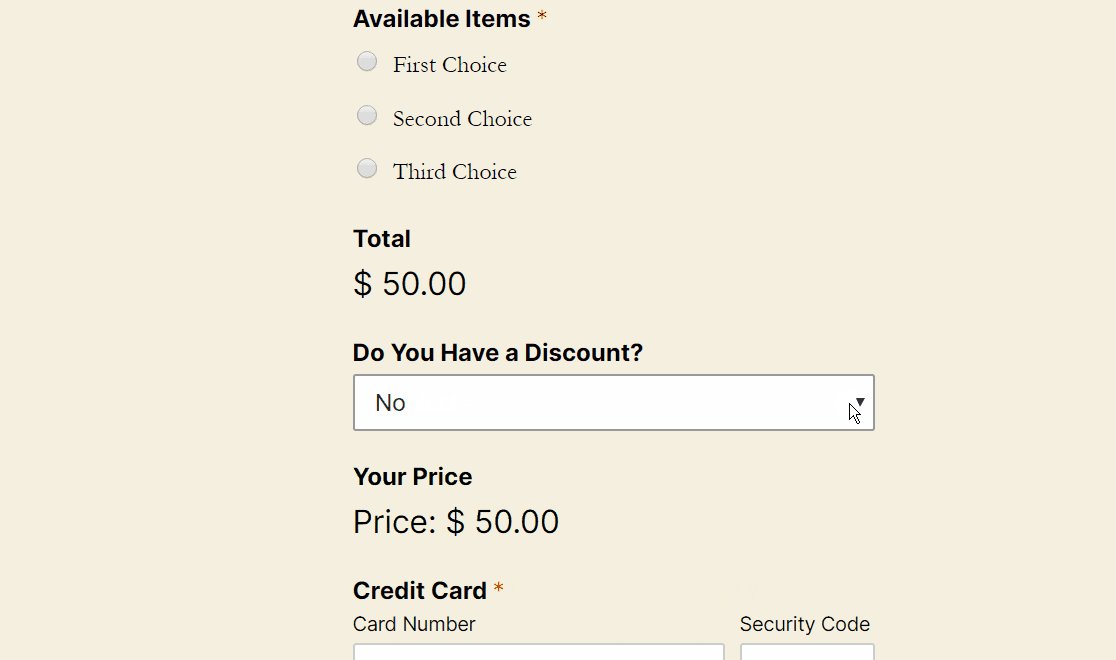
- 레이블을 '내 가격'으로 업데이트
- 주어진 할인을 설명하는 설명을 작성하십시오
- 할인 후 총 품목 가격에 입력

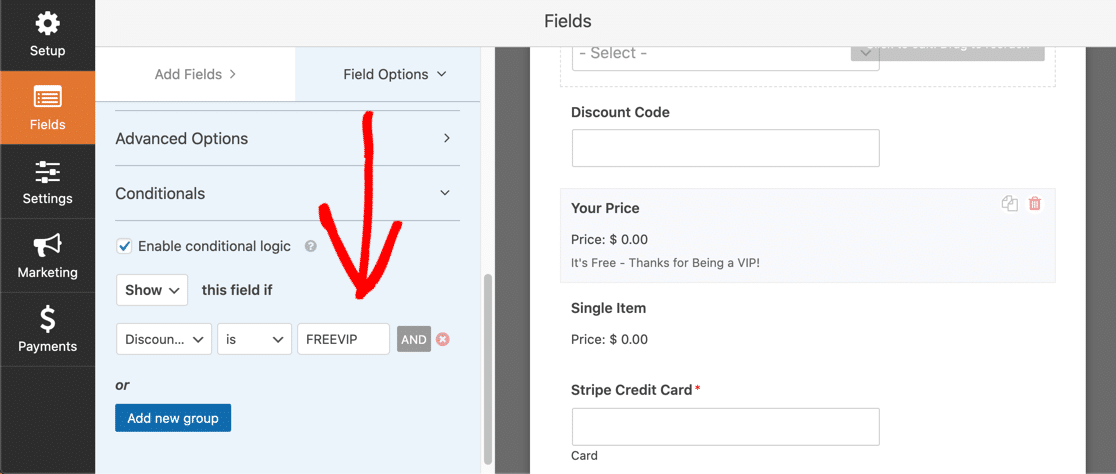
그런 다음 조건부 탭으로 스크롤하여 클릭하면 사람들이 이 특정 단일 항목 필드를 볼 시기를 설정할 수 있습니다. 조건부 논리 활성화 옆의 확인란을 클릭하고 원하는 할인 코드를 결정합니다. 이 예에서는 FREEVIP을 사용합니다.

조건부 논리는 할인 코드가 FREEVIP (또는 할인 코드가 무엇이든)인 경우 이 필드를 표시 해야 합니다. 사용하려는 할인 코드가 두 개 이상 있습니까? 이 과정을 반복하려면 And New Group 버튼을 클릭하기만 하면 됩니다.
6단계: 두 번째 유효성 검사 생성
다음으로 두 번째 단일 항목 필드에 대해 동일한 작업을 수행합니다. 할인 코드가 FREEVIP와 일치하지 않는 경우 이 필드가 표시되기를 원합니다.
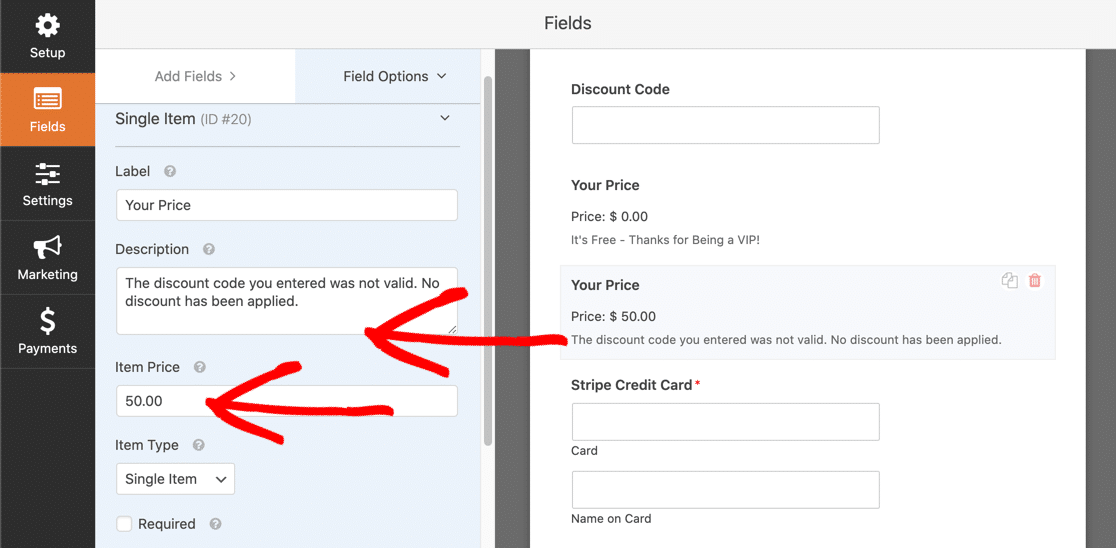
단일 항목 필드를 클릭하여 왼쪽 패널에 설정을 불러온 다음:
- 레이블을 '내 가격'으로 업데이트
- 할인 코드가 작동하지 않았다는 설명을 작성하세요.
- 정상 가격과 같아야 하는 총 품목 가격을 입력합니다.

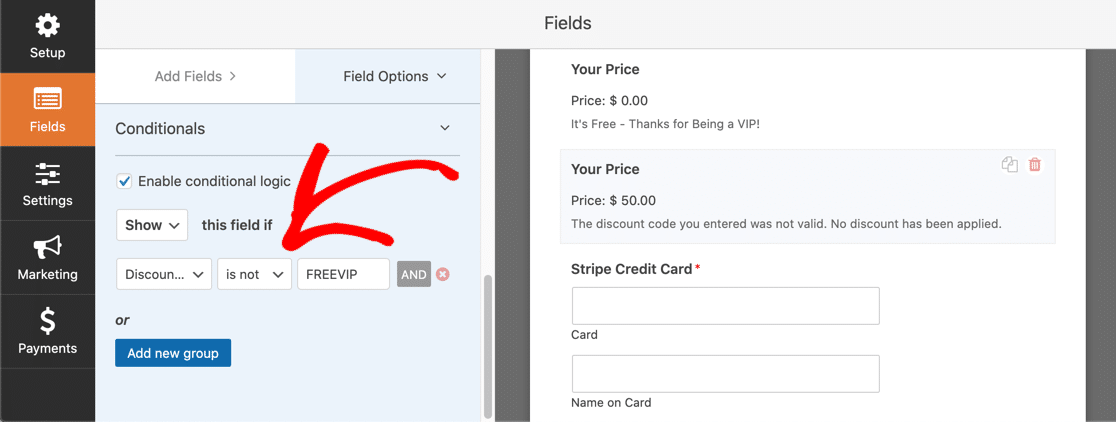
그런 다음 조건부 탭으로 스크롤하여 클릭하면 사람들이 이 특정 단일 항목 필드를 볼 시기를 설정할 수 있습니다. 조건부 논리 활성화 옆의 확인란을 클릭하고 다음을 입력합니다.

조건부 논리는 할인 코드가 FREEVIP (또는 쿠폰 코드가 무엇이든) 가 아닌 경우 이 필드를 표시 해야 합니다.
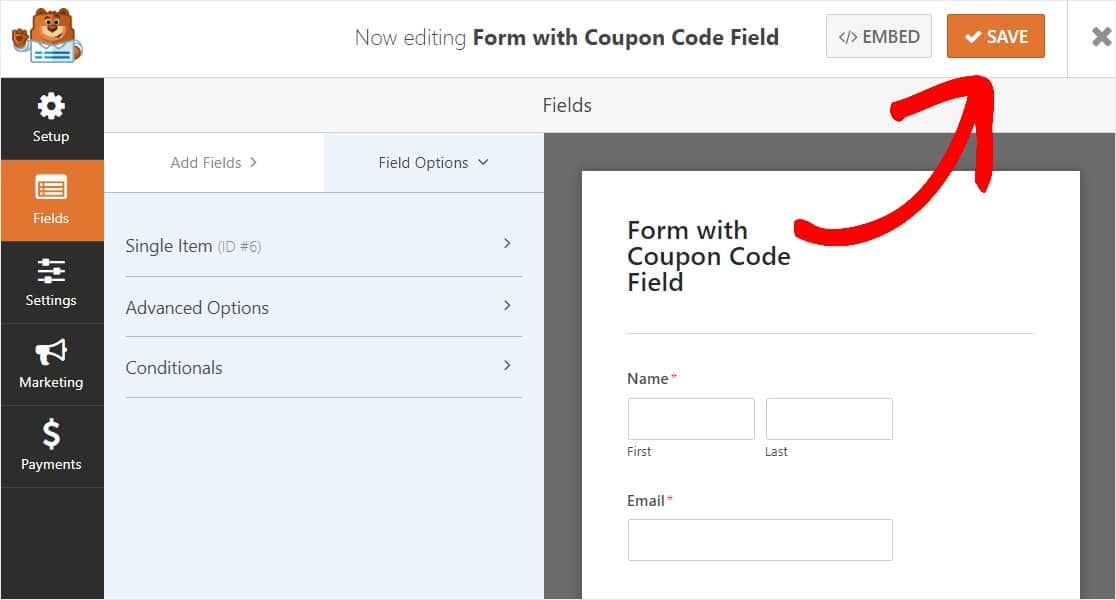
마지막으로 페이지 오른쪽 상단에 있는 저장을 누르는 것을 잊지 마십시오.

축하 해요! 이제 쿠폰 코드 WordPress 양식이 거의 준비되었습니다. 그러나 지금은 다른 사람들이 사용할 수 있도록 페이지에 배치해야 합니다.
7단계: 웹사이트에 쿠폰 코드 양식 추가
사람들이 쿠폰 코드 필드를 사용하려면 결제 페이지와 같은 웹 페이지 중 하나에 표시되어야 합니다.
그리고 WPForms를 사용하면 매우 쉽습니다. WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오.
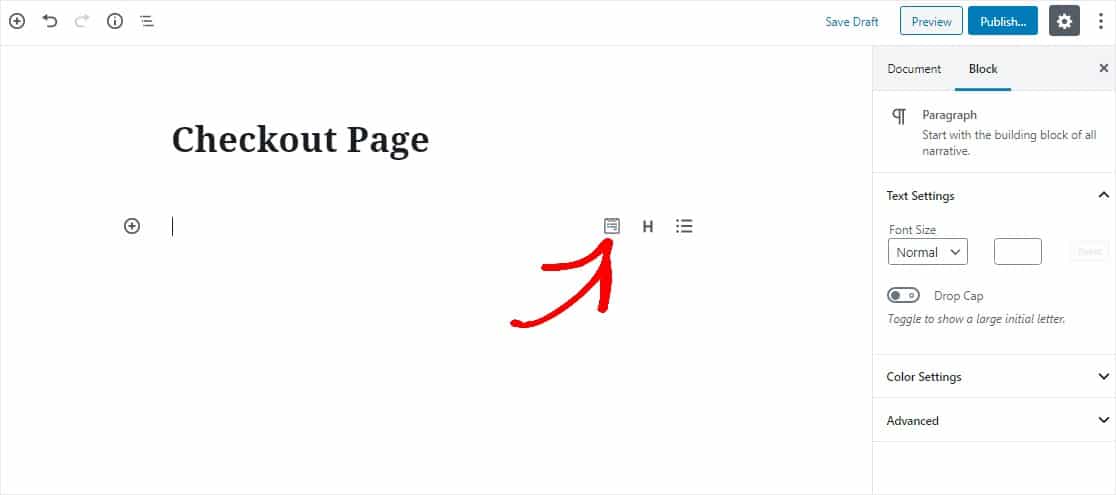
그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다. 
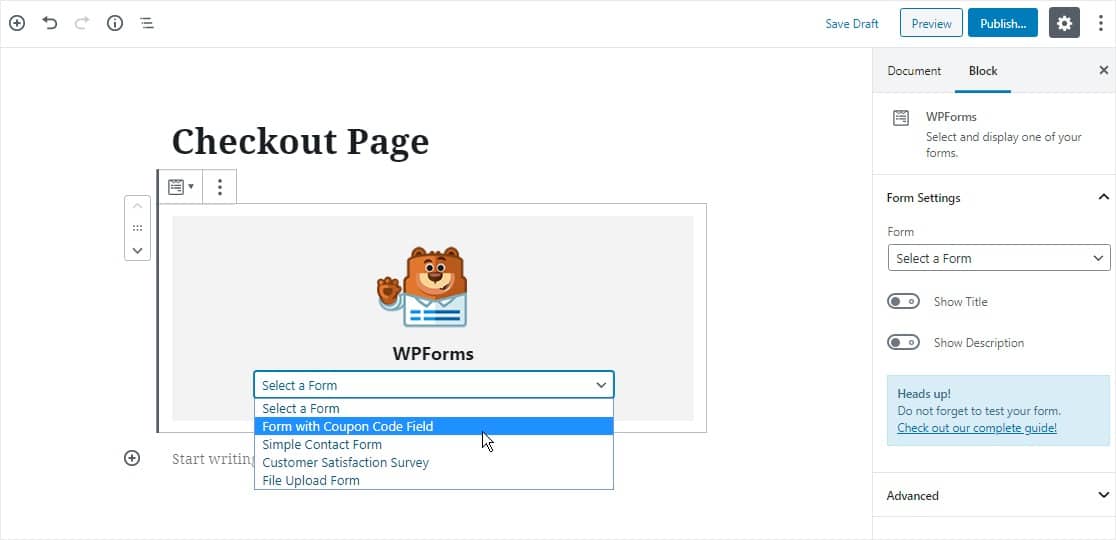
편리한 WPForms 위젯이 블록 내부에 나타납니다. WPForms 드롭다운을 클릭하고 이미 생성한 양식 중 페이지에 삽입할 양식을 선택합니다. 쿠폰 코드 필드가 있는 생성한 양식을 선택합니다.

이제 양식이 웹사이트에 표시되도록 게시물이나 페이지를 게시하거나 업데이트하세요.

제출된 양식 항목을 보려면 이 완전한 양식 항목 가이드를 확인하십시오. 예를 들어 양식 항목을 보고, 검색하고, 필터링하고, 인쇄하고, 삭제할 수 있으므로 작업 주문 프로세스가 훨씬 쉬워집니다.
여기를 클릭하여 지금 쿠폰 코드 양식을 만드십시오
다음 단계: 팝업에서 쿠폰 코드 양식 만들기
그리고 당신은 그것을 가지고 있습니다! 이제 WordPress 결제 양식에 쿠폰 코드 필드를 추가하는 방법을 정확히 알게 되었습니다. WooCommerce 또는 별도의 WordPress 프로모션 코드 플러그인을 사용하지 않고도 쉽게 설정할 수 있습니다.
사이트에 할인 코드를 삽입할 수 있는 좋은 장소인 WordPress 라이트박스 팝업을 만드는 방법에 대한 기사를 확인하는 것을 잊지 마세요!
그래서 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro에는 무료 온라인 지불 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 가이드가 마음에 들었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서를 확인하십시오.
