WordPress에서 자식 테마를 만드는 방법(프로그래밍 방식 및 플러그인)
게시 됨: 2020-06-11사이트 디자인을 사용자 정의하고 방문자에게 깊은 인상을 남기고 싶습니까? 이 가이드에서는 약간의 코딩과 플러그인을 사용하여 WordPress에서 하위 테마를 만드는 방법을 보여줍니다.
사용자 정의 는 웹사이트 디자인의 강력한 요소입니다. 웹사이트를 돋보이게 하기 위해 할 수 있는 모든 일을 하고 싶습니다. 그리고 필요에 맞는 디자인으로 WordPress 테마를 사용할 수 있지만 기본 설정에 약간의 풍미를 추가하면 훨씬 더 잘할 수 있습니다. 몇 가지 배경 설정을 변경하거나 사이트에 대한 메가 메뉴를 설정하는지 여부.
그러나 웹 사이트를 사용자 정의하는 것은 특히 잘 작동하는 디자인을 변경하는 경우 상당한 작업이 될 수 있습니다. 이것이 WordPress 테마를 사용자 정의하려는 경우 하위 테마를 사용하는 것이 좋습니다. 이것이 바로 오늘의 튜토리얼이 제공하는 것입니다. WordPress에서 하위 테마를 만드는 방법에 대한 초보자 친화적인 가이드 .
어린이 테마는 무엇입니까?
간단히 말해서 하위 테마는 기존 상위 테마의 디자인과 모양을 상속하여 생성하는 추가 테마 입니다. 자식 테마는 또한 부모 테마의 모든 기능과 특징을 상속하며 수정할 수도 있습니다.
하지만 부모 테마와 같은 디자인과 기능을 가지고 있다면 왜 자식 테마가 필요한가? WordPress에서 자식 테마를 만들면 몇 가지 장점이 있습니다. 하나는 상위 테마의 사용자 정의 를 분리하여 유지하고 개별적으로 사용자 정의할 수 있습니다. 예를 들어 하위 테마의 코드를 변경할 수 있으며 이 사용자 지정은 상위 테마와 별도로 유지되므로 상위 테마의 파일은 영향을 받지 않습니다.
또한 하위 테마를 사용하는 주요 이점은 상위 테마를 업데이트한 후에도 모든 사용자 정의를 유지할 수 있다는 것입니다. 상위 테마를 사용자 정의할 때 큰 문제는 테마를 업데이트할 때 수정 사항이 손실된다는 것입니다. 따라서 하위 테마를 사용하면 스타일, 템플릿 또는 기능을 변경하는지 여부에 관계없이 테마 파일에 대한 수정 사항이 업데이트 후에도 저장됩니다.
개발자는 또한 자식 테마를 사용하여 새로운 테마 디자인을 빠르게 만들 수 있습니다. 자식 테마를 사용하면 처음부터 시작할 필요가 없으며 테마 디자인에 맞게 부모 테마를 수정할 수도 있습니다.
자식 테마의 장점
요약하자면 테마 사용자 정의에 더 나은 유연성을 원한다면 하위 테마를 사용하는 것이 좋습니다. 하위 테마를 사용할 때의 주요 이점은 다음과 같습니다.
- 하위 테마에 대한 모든 사용자 정의는 상위 테마와 분리된 상태로 유지되므로 업데이트 후에도 되돌리거나 손실되지 않습니다.
- 실수로 메인 테마 또는 해당 파일을 손상시킬 위험이 없습니다.
- 개발자는 자식 테마와 부모 테마를 사용하여 유연한 테마 디자인과 테마 프레임워크를 만들어 개발 시간을 절약할 수 있습니다.
- 하위 테마는 매우 가볍기 때문에 하위 테마를 비활성화하거나 제거하여 변경 사항을 언제든지 되돌릴 수 있습니다.
자식 테마 사용을 고려해야 하는 이유를 설명했으므로 이제 WordPress에서 자식 테마를 만드는 방법을 살펴보겠습니다.
WordPress에서 자식 테마를 만드는 방법
WordPress에서 자식 테마를 만드는 방법은 크게 2가지가 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
두 방법 모두 장단점이 있으므로 자신의 기술과 필요에 가장 적합한 방법을 사용하십시오.
1) WordPress 플러그인을 사용하여 하위 테마 만들기
플러그인을 사용하여 자식 테마를 만드는 것은 가장 쉽고 초보자 친화적인 방법입니다. 플러그인을 설치 하고 여기저기서 몇 개의 버튼을 클릭하기만 하면 됩니다. 그리고 매우 사용하기 쉬운 수많은 하위 테마 플러그인이 있습니다.
이 가이드에서는 하위 테마 생성기 플러그인을 사용합니다. 다른 옵션을 보려면 최고의 WordPress 하위 테마 플러그인 목록을 확인하는 것이 좋습니다.
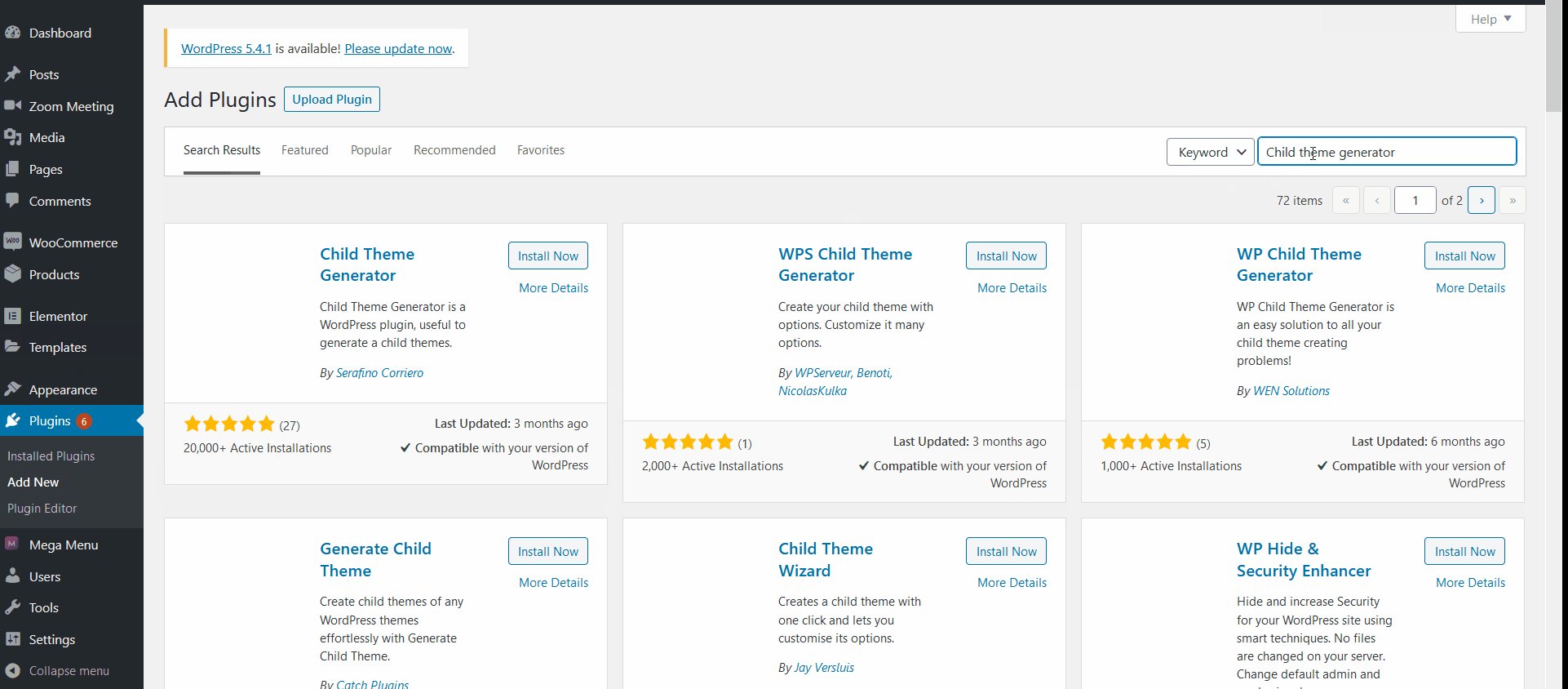
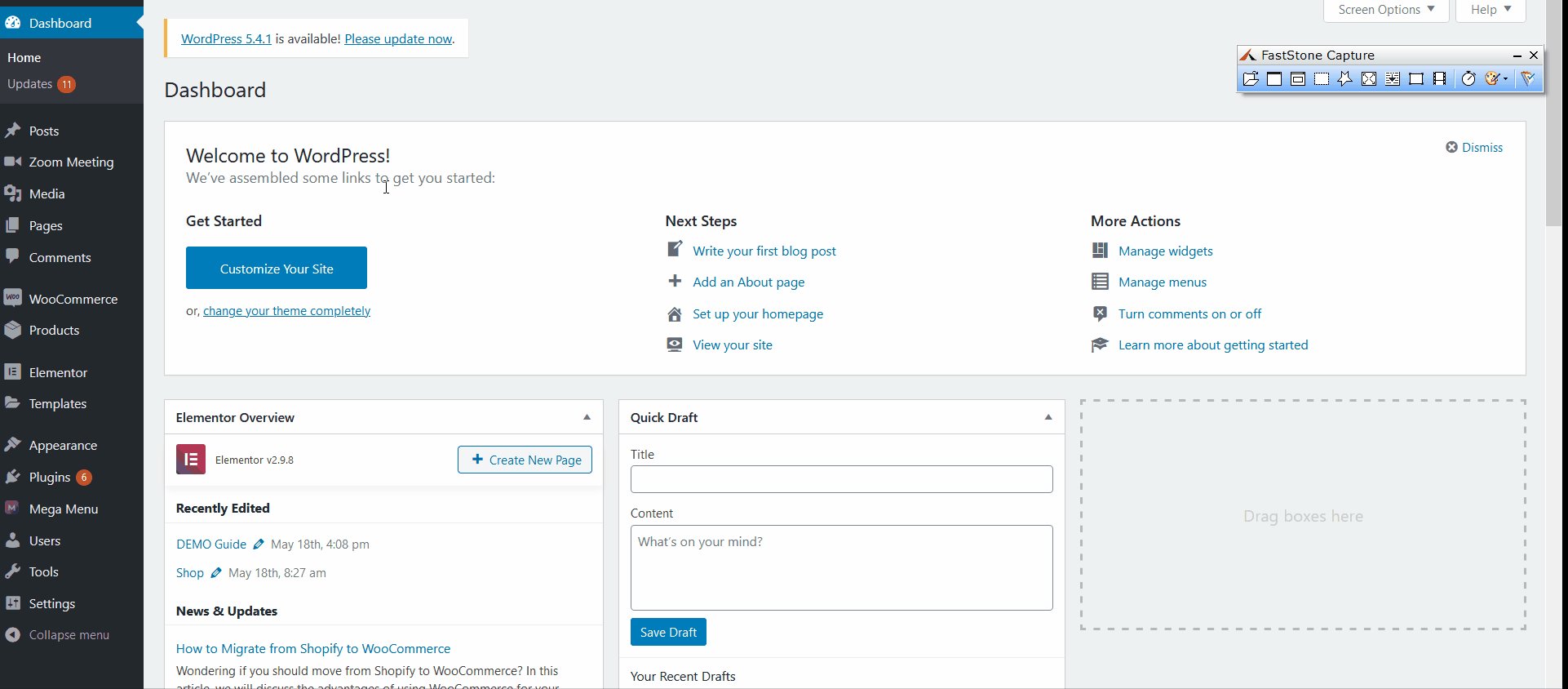
선호하는 추가 기능을 결정한 후 설치해야 합니다. 따라서 WP 관리 대시보드를 열고 플러그인 위로 마우스를 가져간 다음 새로 추가 를 클릭합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 설치하려는 플러그인을 검색합니다. Child Theme Generator 를 설치하겠습니다.

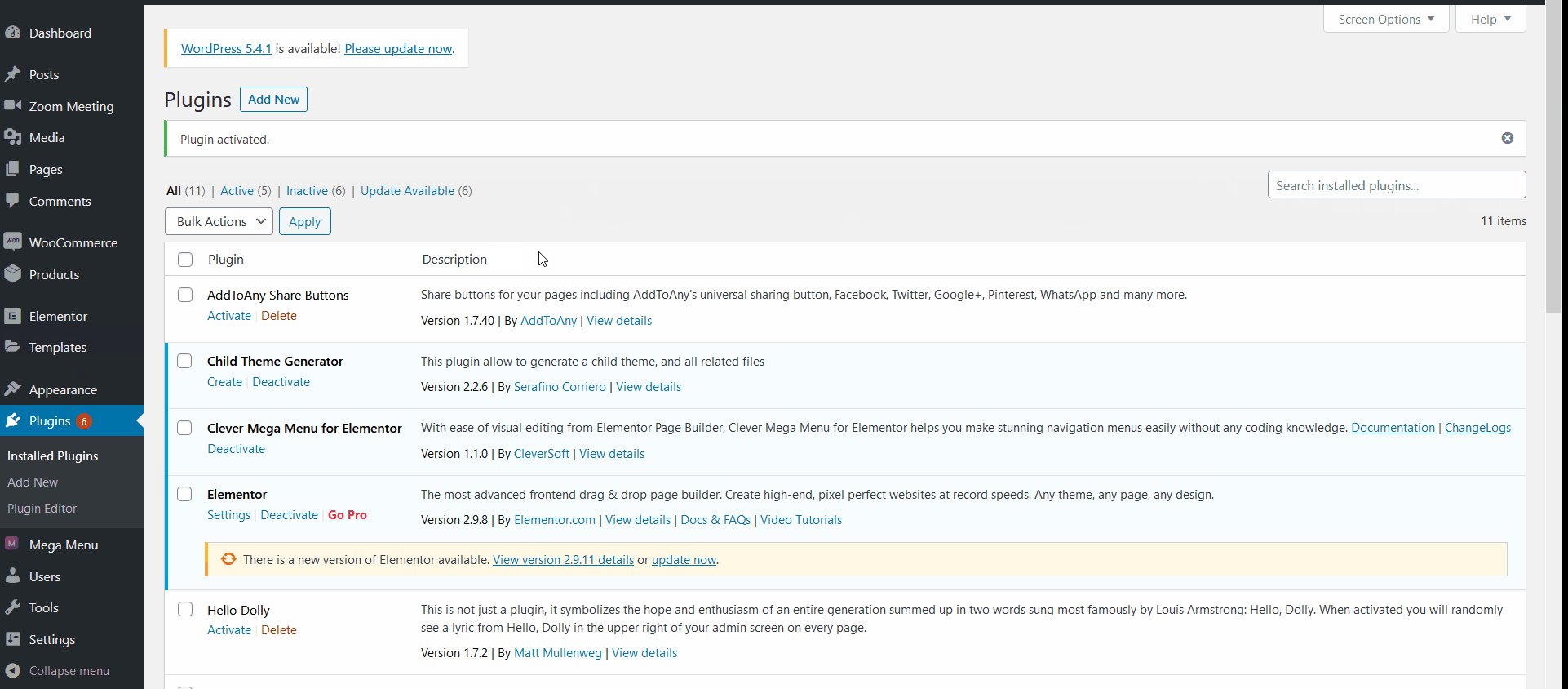
그런 다음 원하는 플러그인을 설치 합니다. 설치가 완료되면 활성화를 누릅니다. 또는 사이드바에서 플러그인 > 설치된 플러그인 으로 이동하여 플러그인을 활성화/비활성화할 수도 있습니다.

하위 테마 생성기 플러그인으로 하위 테마를 만드는 방법
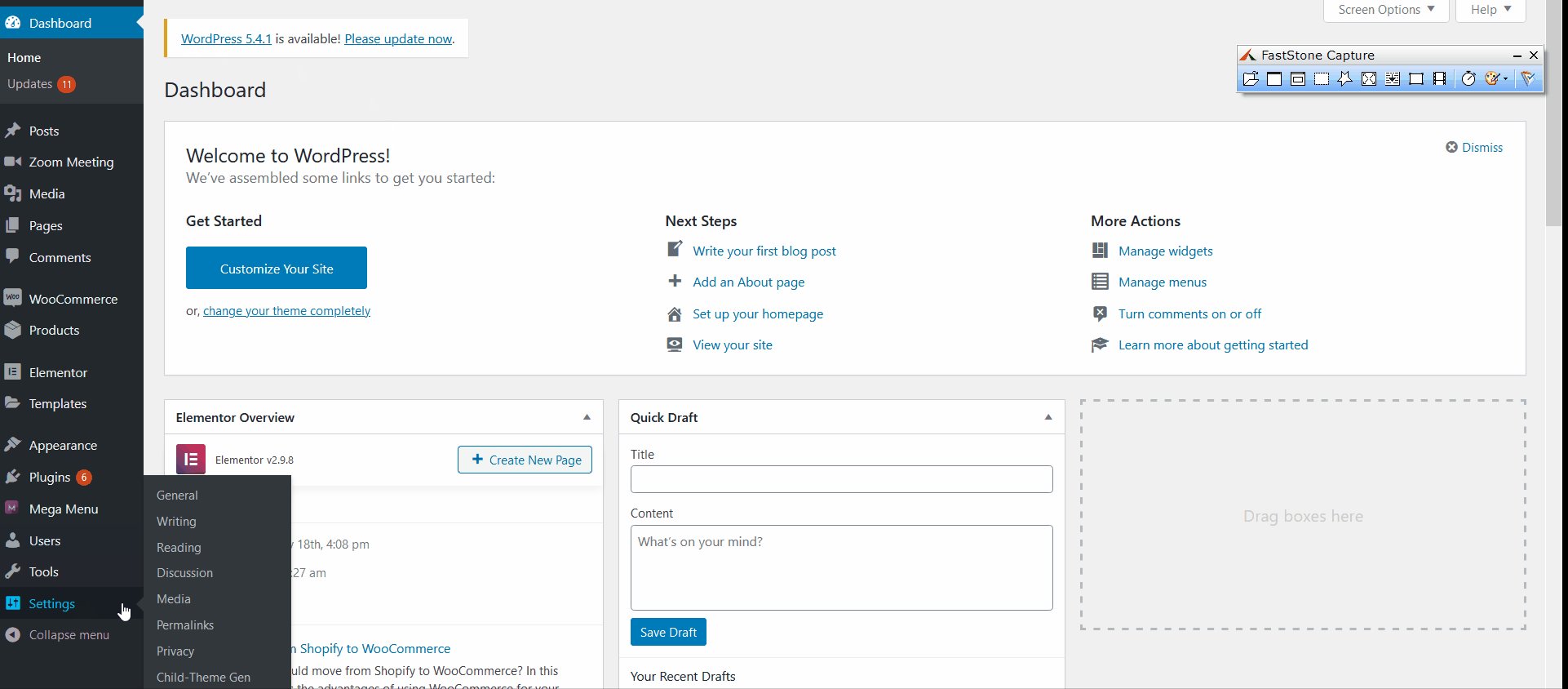
플러그인을 설치하고 활성화한 후 설정 > 하위 테마 생성 을 클릭하여 플러그인 인터페이스를 엽니다.

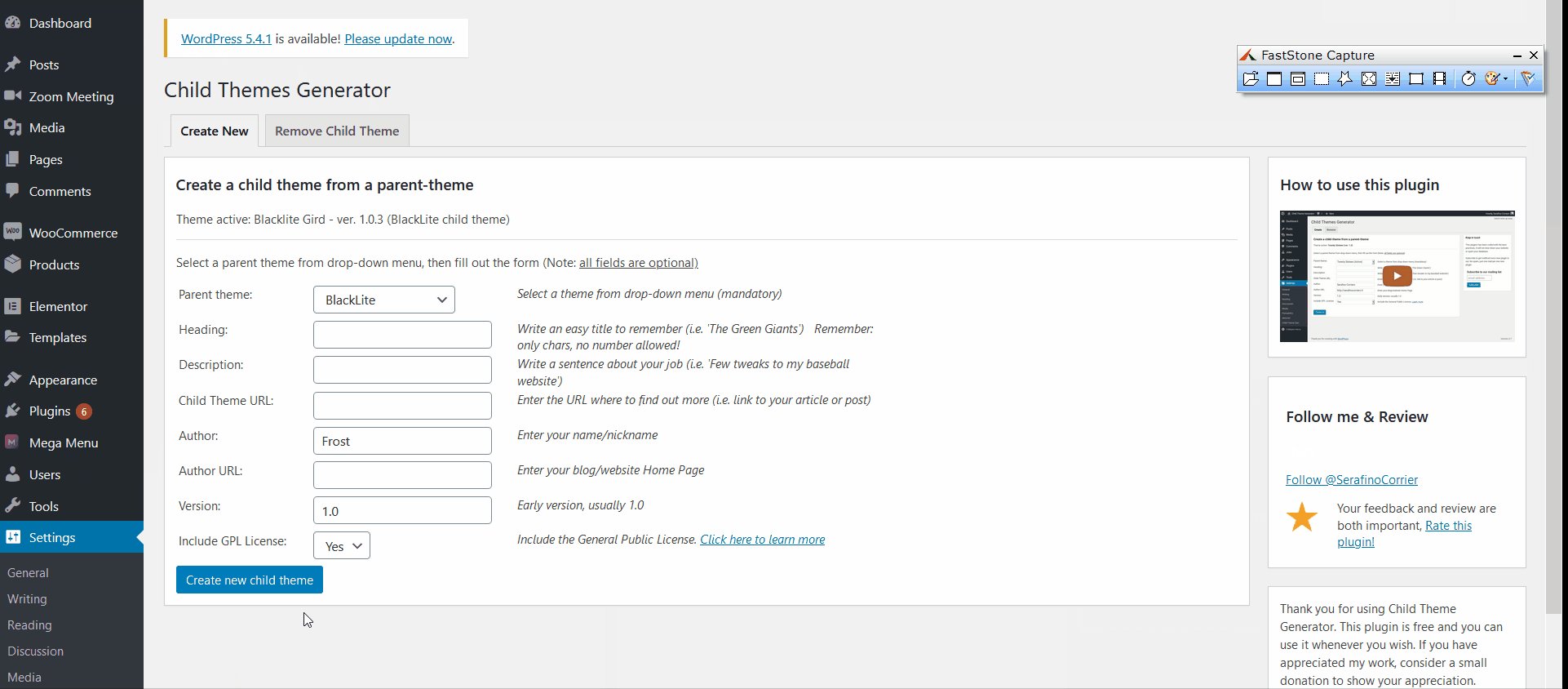
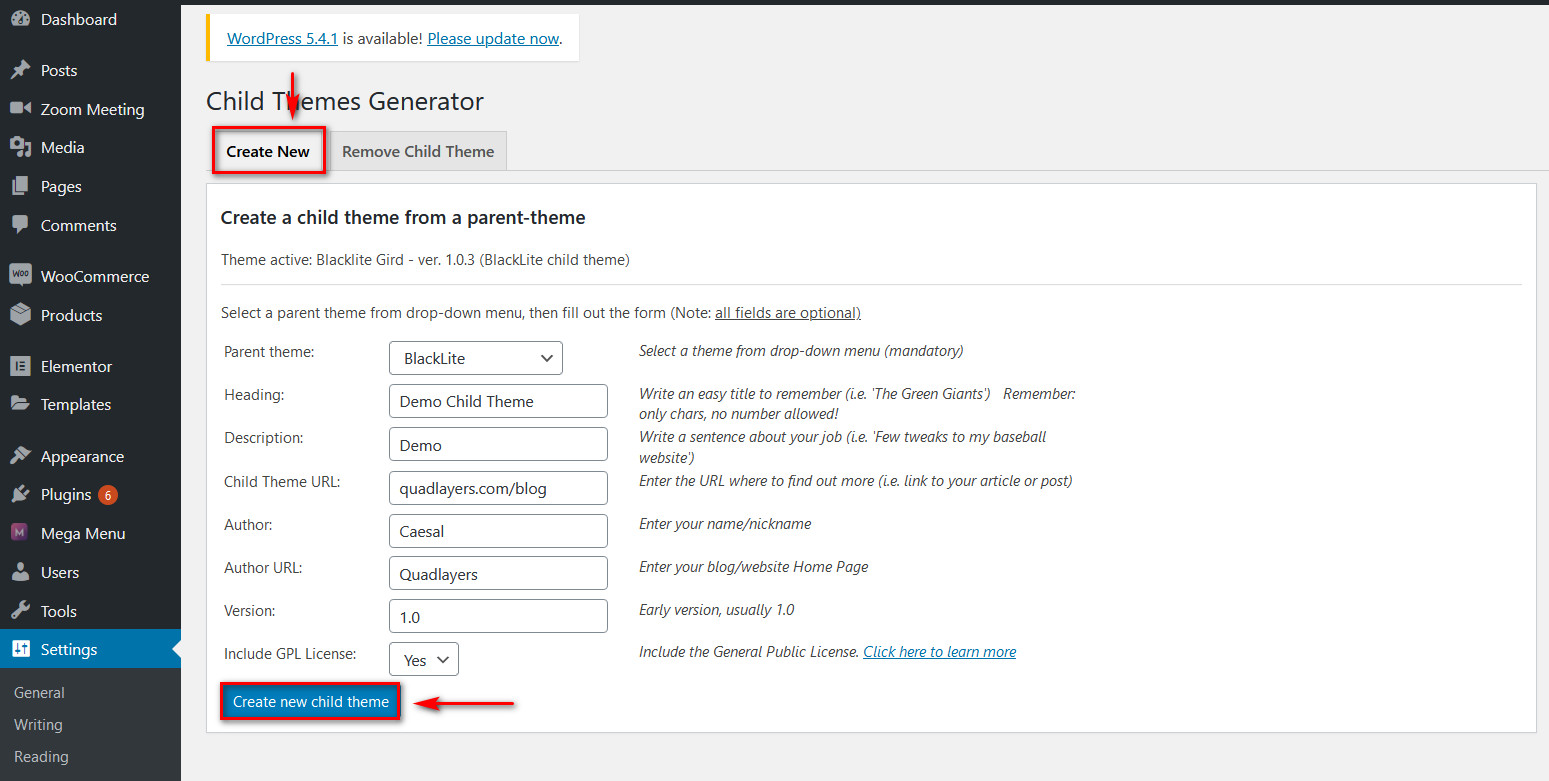
그런 다음 새로 만들기 탭에서 하위 테마에 대한 다양한 세부 정보를 입력할 수 있습니다.
상위 테마로 원하는 테마를 선택하고 테마 제목, 설명, 하위 테마 URL, 작성자 및 기타 테마 세부 정보를 추가하기만 하면 됩니다. 여기에서 테마 파일과 함께 GNU GPL 라이선스를 추가하도록 선택할 수도 있습니다.

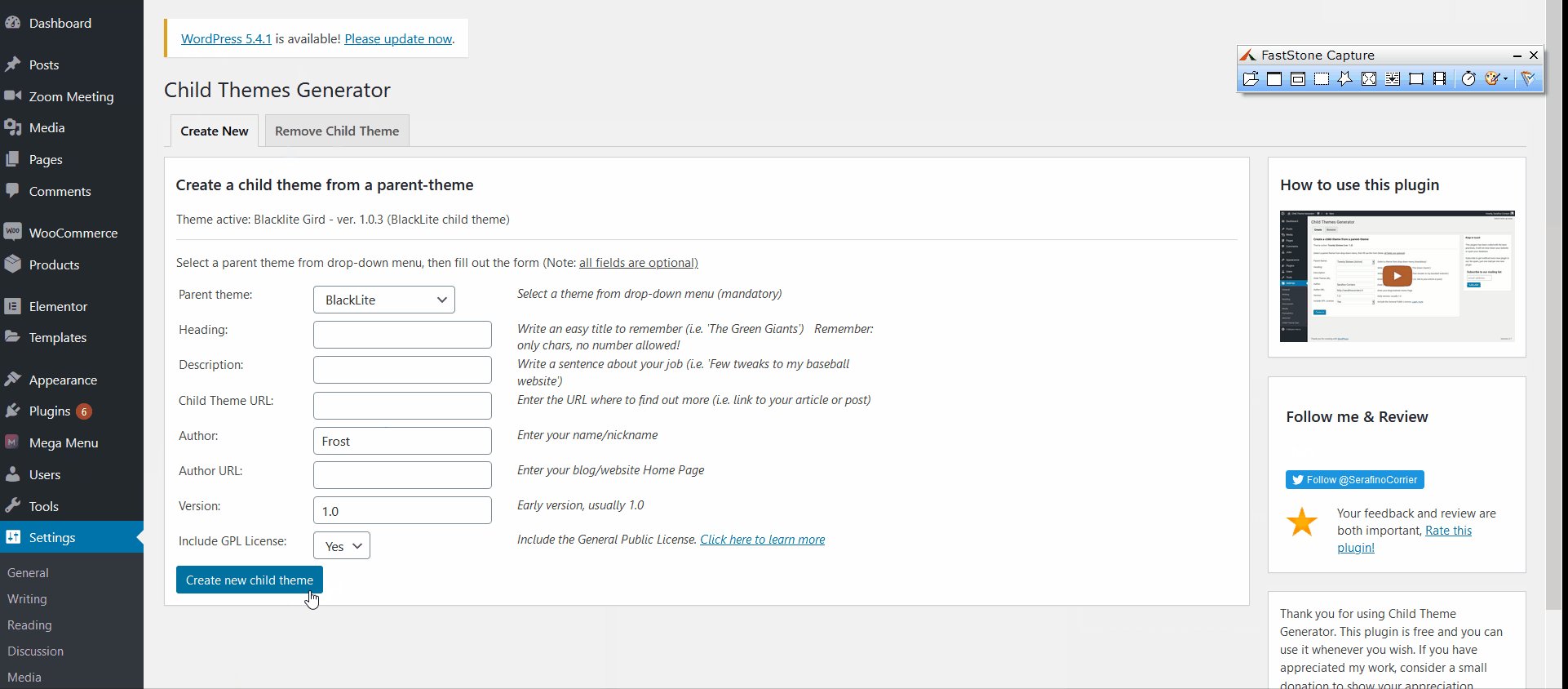
완료되면 새 하위 테마 만들기 를 클릭하면 입력 세부 정보를 기반으로 하위 테마가 생성됩니다.
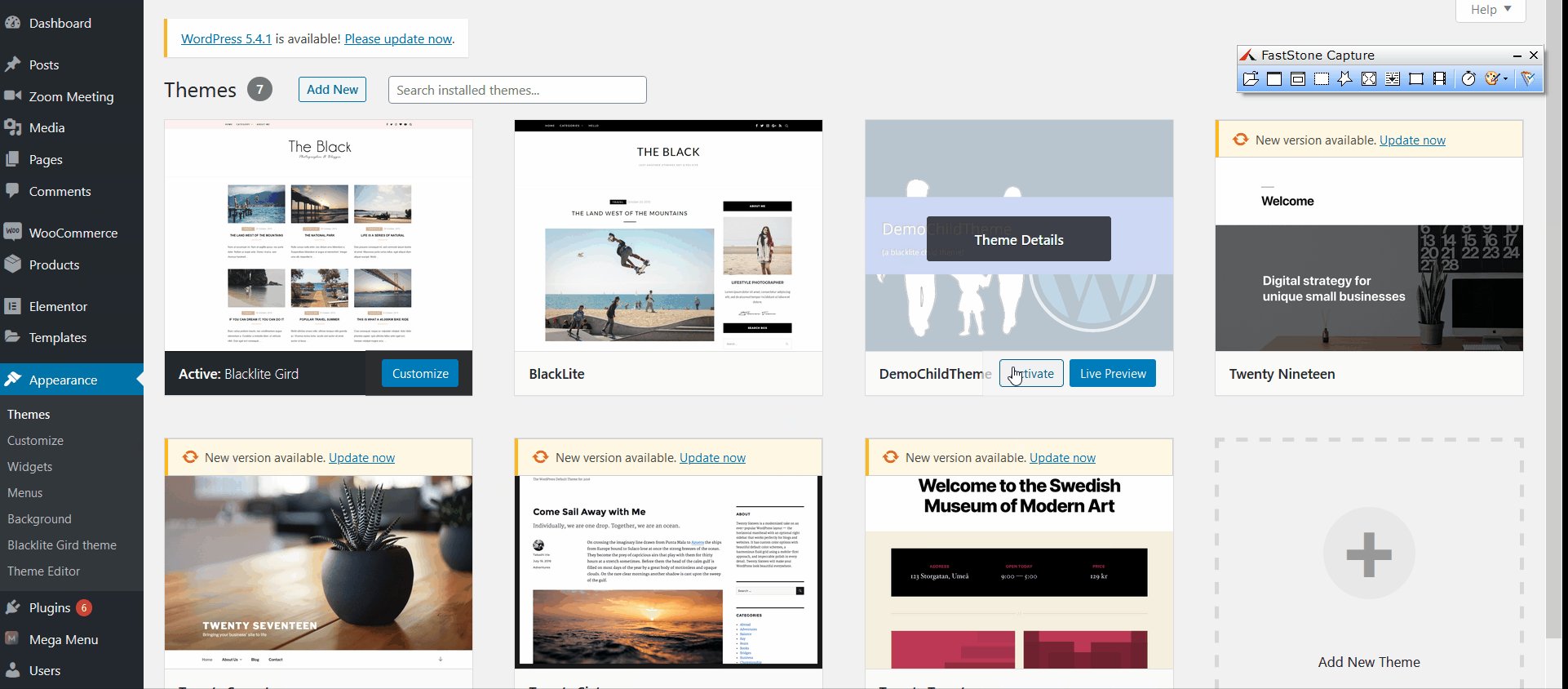
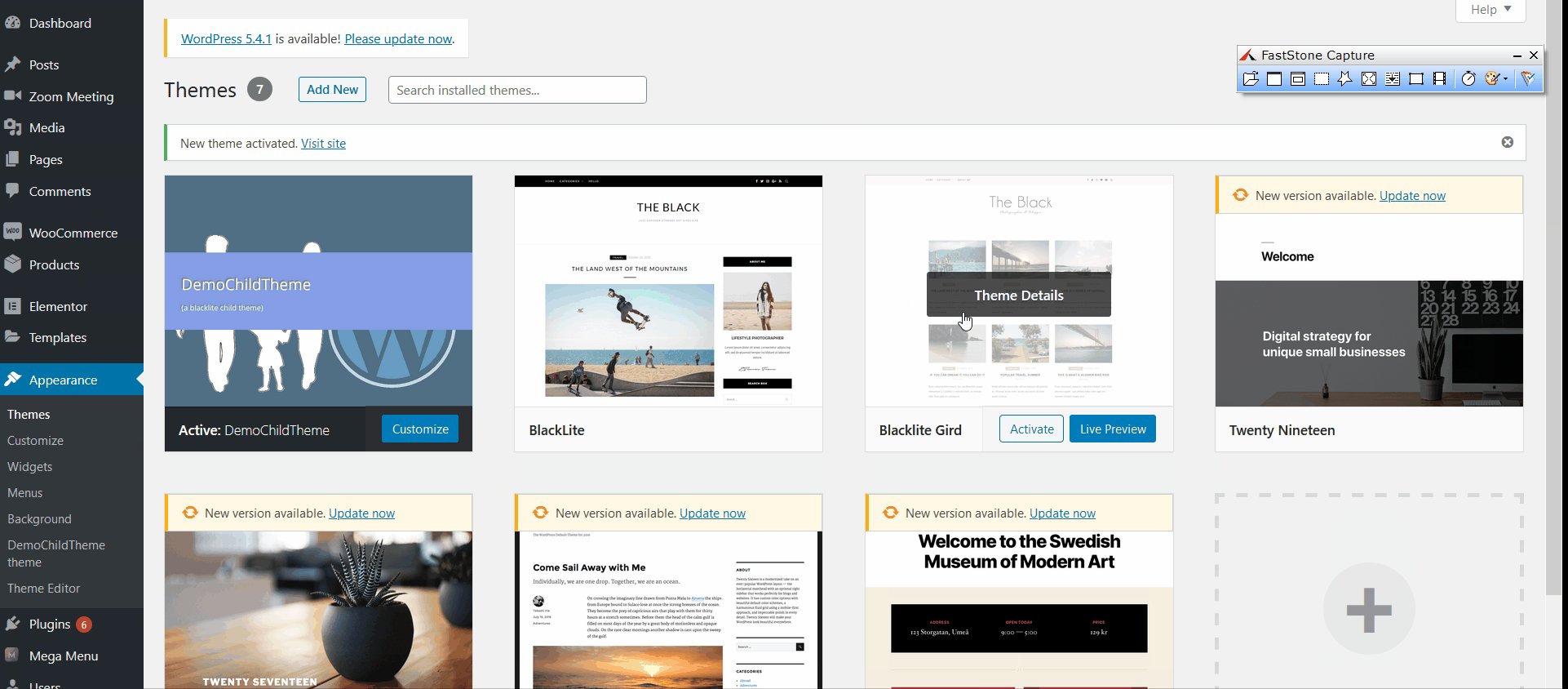
그런 다음 모양 > 테마로 이동하여 새로 만든 하위 테마를 선택하고 활성화 하여 변경하거나 활성화할 수 있습니다.

그게 다야! 당신은 당신의 자식 테마를 만들었습니다! 이제 사용자 정의하고 원하는 모든 변경을 수행할 수 있습니다.
이제 플러그인을 사용하지 않고 프로그래밍 방식으로 자식 테마를 만드는 방법을 살펴보겠습니다.
2) 프로그래밍 방식으로 자식 테마 만들기
플러그인을 설치하지 않으려면 프로그래밍 방식으로 WordPress 하위 테마를 만들 수 있습니다. 이것은 약간의 코딩이 필요하지만 초보자도 여전히 매우 쉽습니다. 자식 테마의 폴더를 만들고 그 안에 몇 개의 파일을 만들기만 하면 됩니다.
상위 테마 활성화
따라서 먼저 웹 사이트에서 자식 테마를 만들려는 부모 테마를 활성화 해야 합니다.

그런 다음 웹 사이트의 웹 호스팅 제어판을 사용하고 서버 폴더에 액세스해야 합니다. 사이트의 테마 폴더를 열려면 패널의 파일 관리자나 FTP 클라이언트를 사용해야 합니다. 이것은 public_html/wp-content/themes 아래에 있습니다.
단계
테마 폴더를 찾았으면 다음의 간단한 단계를 따르세요.
1) 테마 디렉토리 안에 하위 테마의 이름으로 폴더를 만듭니다 . 지금은 데모 하위 테마 를 사용할 것입니다. 또한 상위 테마의 이름과 하위 접미사를 차례로 사용하여 관리하기 쉽도록 할 수도 있습니다. 예를 들어 Flash-Child 또는 Blacklite-Child .
2) 그런 다음 style.css 파일을 만들고 style.CSS 파일 안에 다음 코드를 복사합니다.
/* 테마 이름: 데모 하위 테마 템플릿: 블랙라이트 테마 URL: Quadlayers.com/blog 설명: 데모 하위 테마 테마 작성자: Quadlayers 저자 URL: Qualayers.com 버전: 1.0.0 */
이것을 스타일시트라고 합니다. 자녀 테마에 대해 이 정보를 변경하는 것을 잊지 마십시오. 코드의 각 줄에 대한 콜론 뒤에 정보를 추가하기만 하면 됩니다. 여기서 가장 중요한 부분은 고유해야 하는 테마 이름과 사용 중인 상위 테마를 지정해야 하므로 사용 중인 템플릿의 이름입니다 .
3) 다음으로, 하위 테마 폴더 안에 Functions.php 라는 파일을 생성하고 다음 코드를 복사합니다.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
함수 enqueue_parent_styles() {
wp_enqueue_style( '상위 스타일', get_template_directory_uri().'/style.css' );
}
?>
4) 두 파일을 모두 저장한 다음 대시보드 > 모양 > 테마로 이동합니다. Style.CSS 폴더에 삽입한 설명과 함께 새 하위 테마가 표시됩니다!
이것이 프로그래밍 방식으로 WordPress에서 자식 테마를 만드는 방법입니다. 이제 사용자 지정하는 방법을 살펴보겠습니다.
WordPress 하위 테마를 사용자 정의하는 방법은 무엇입니까?
이 섹션에서는 더 깊은 수준에서 자식 테마의 모양을 사용자 지정하기 위해 수행할 수 있는 작업을 살펴보겠습니다. 먼저 약간의 CSS를 사용하여 글꼴 설정과 배경색을 변경해 보겠습니다.
테마 CSS 사용자 정의
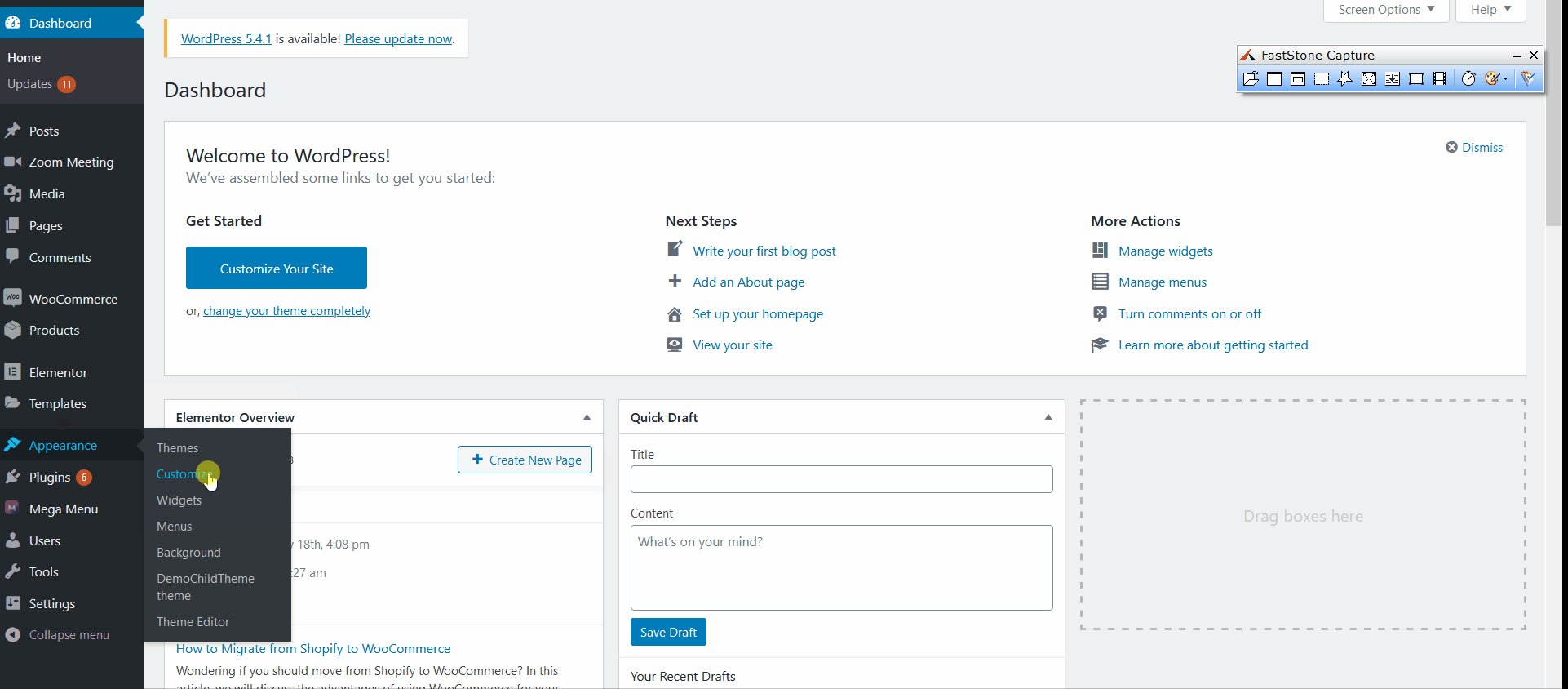
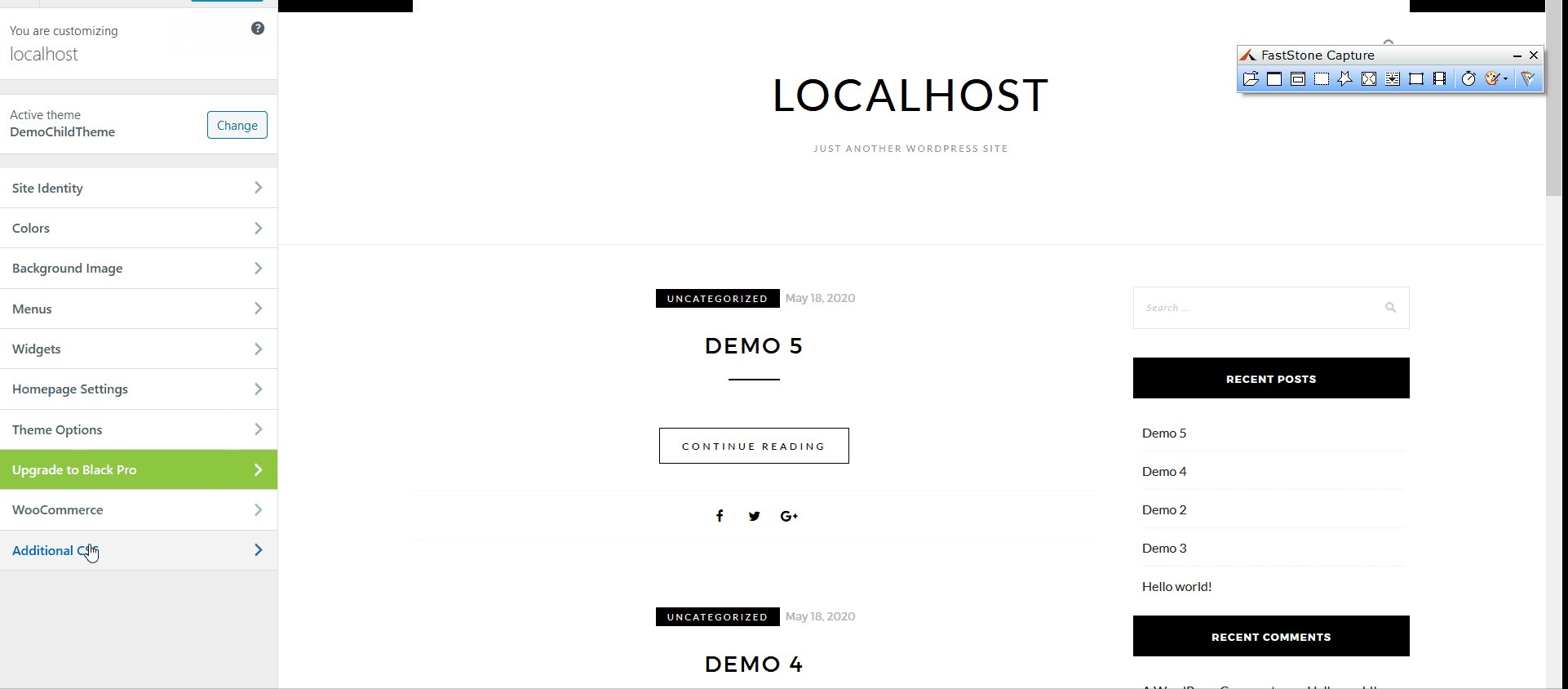
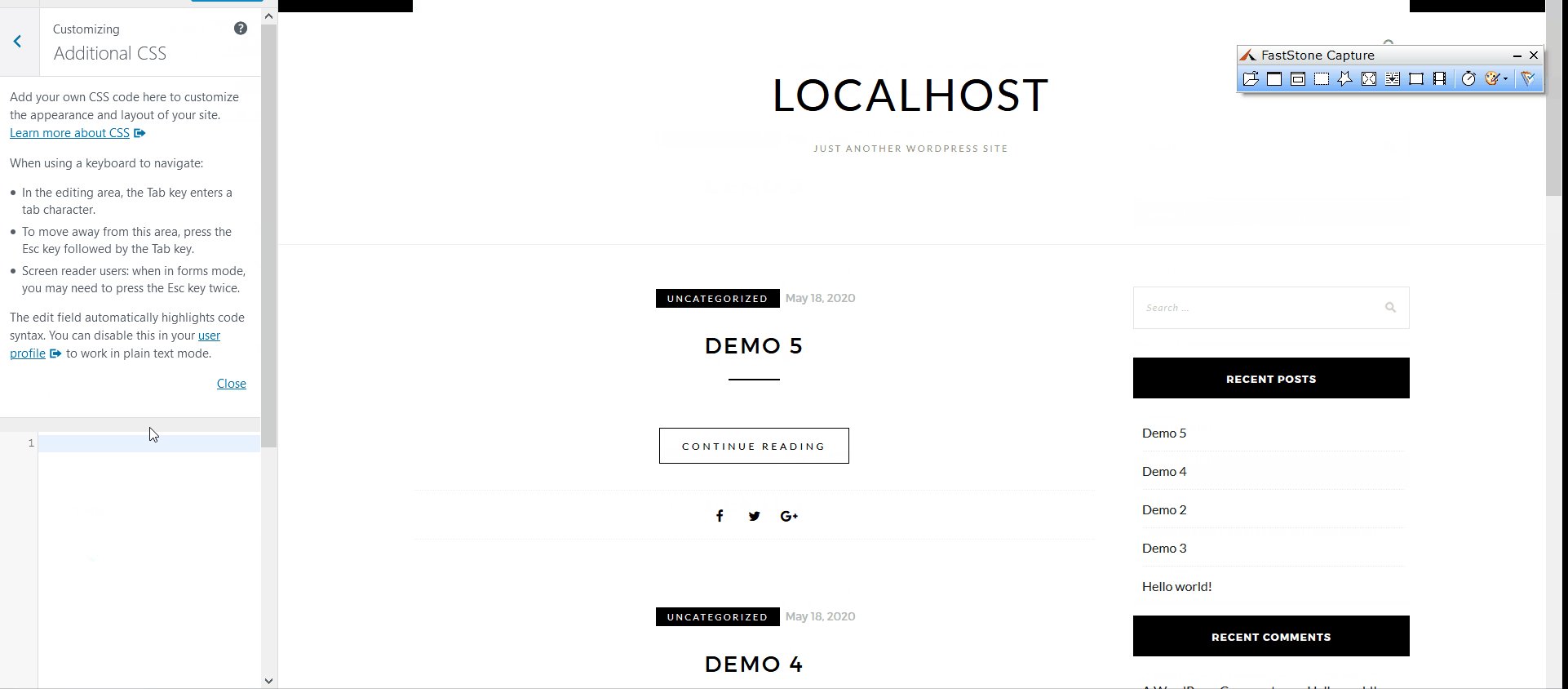
먼저 모양 > 사용자 지정 으로 이동하여 테마 사용자 지정 프로그램을 엽니다. 그런 다음 사이드바 메뉴에서 추가 CSS 를 클릭합니다.

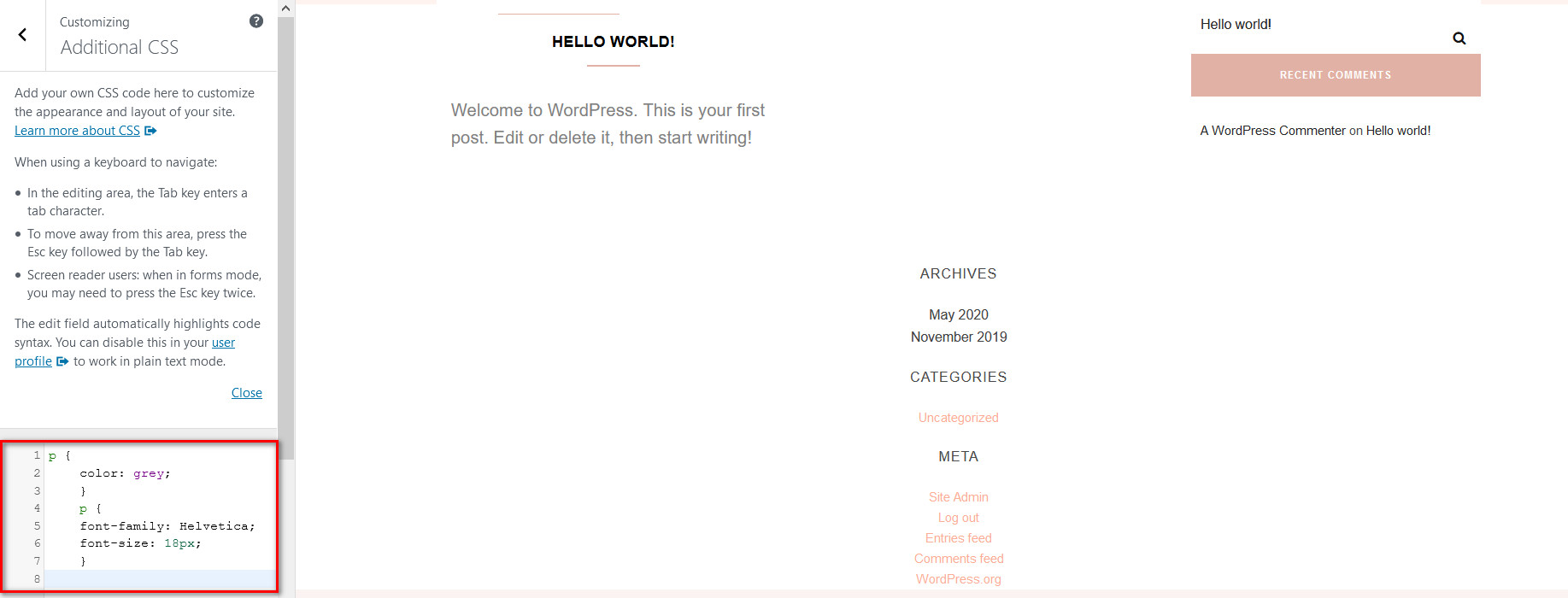
여기에서 테마 설정을 직접 덮어쓸 CSS 코드를 추가할 수 있습니다. 예를 들어 다음과 같은 작은 코드를 추가할 수 있습니다.
피 {
색상: 회색;
}
피 {
글꼴 패밀리: Helvetica;
글꼴 크기: 18px;
}

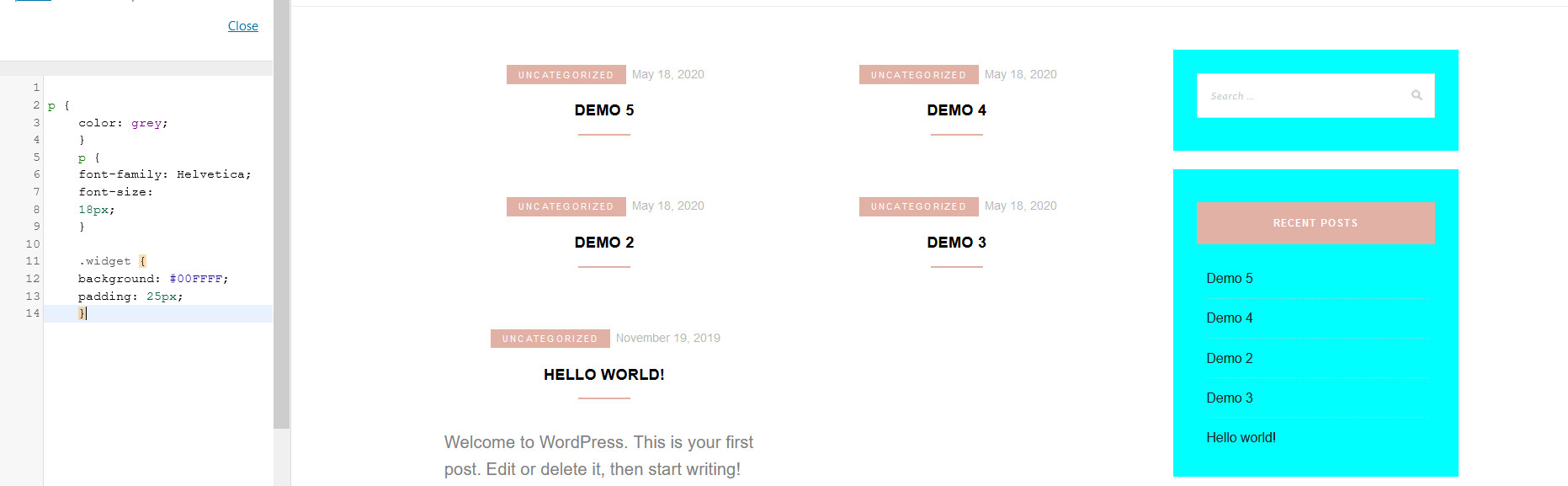
그리고 이 작은 코드 조각을 삽입하면 Live 사용자 지정 프로그램에서 변경 사항을 볼 수 있습니다. 색상이 조금 더 필요하므로 사이트 위젯 바의 배경색을 변경해 보겠습니다.
.위젯 {
배경: #00FFFF;
패딩: 25px;
}

이제 "Powered by WordPress" 저작권 바닥글을 제거하는 코드 줄을 추가해 보겠습니다.
.site-info { 표시: 없음; }이제 약간의 CSS로 자식 테마를 사용자 정의했습니다. 이것은 이러한 수정의 표면을 긁는 것일 뿐입니다. 할 수 있는 일이 더 많습니다.
테마 Functions.php 파일 사용자 지정
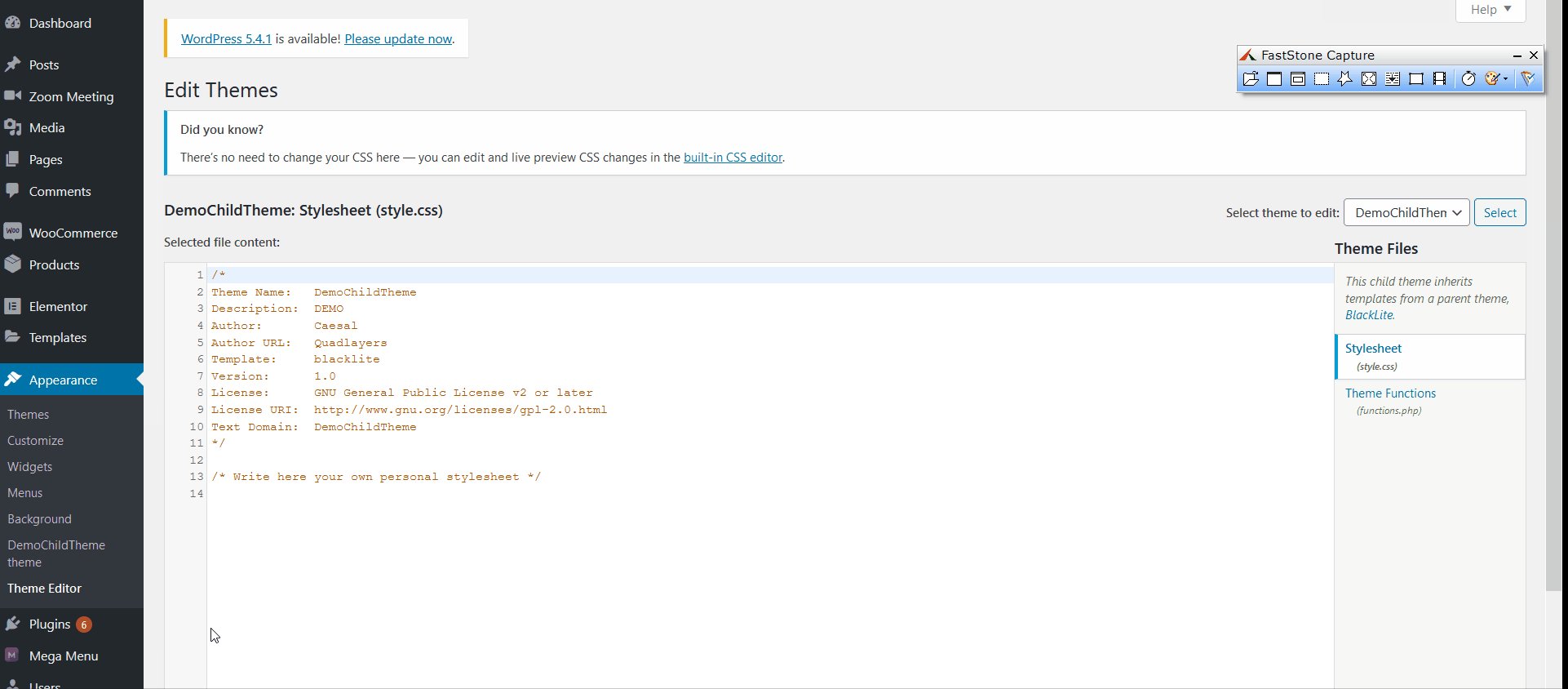
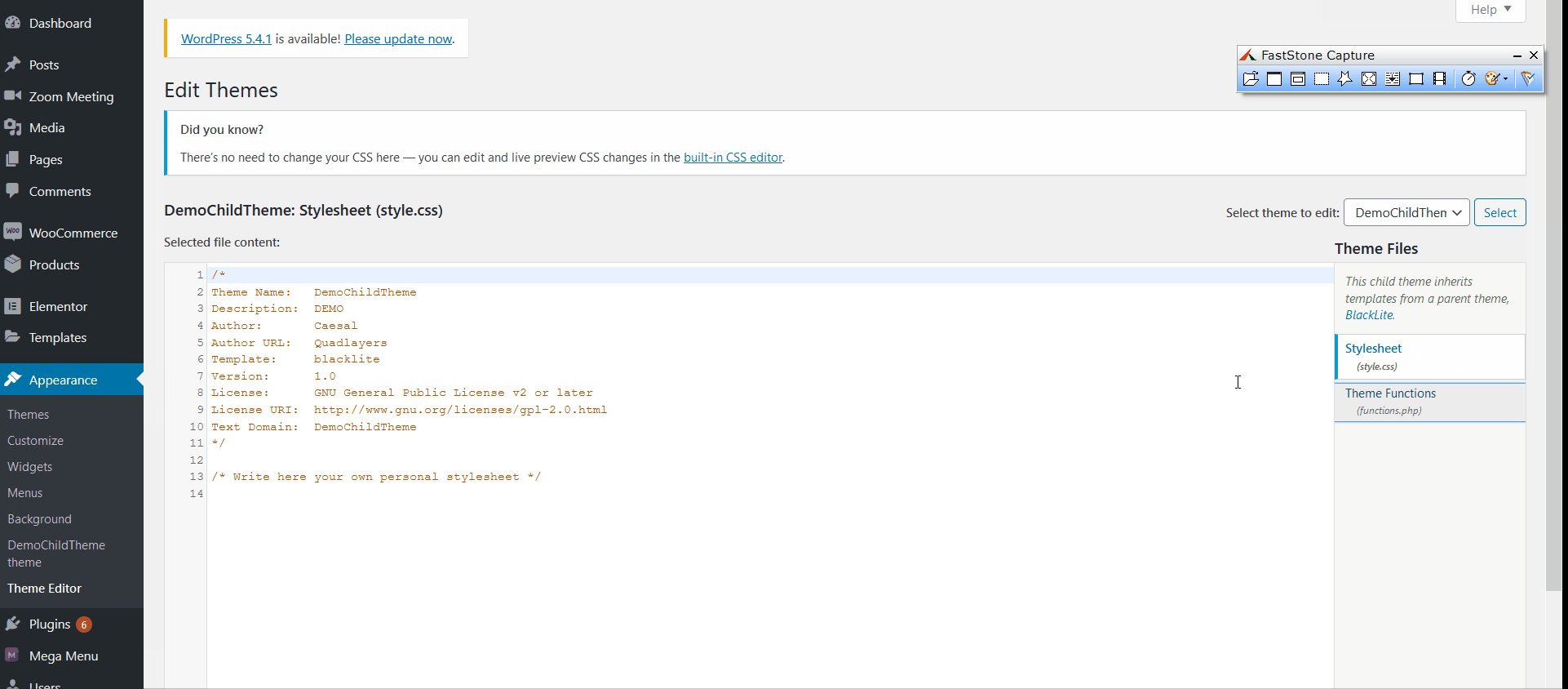
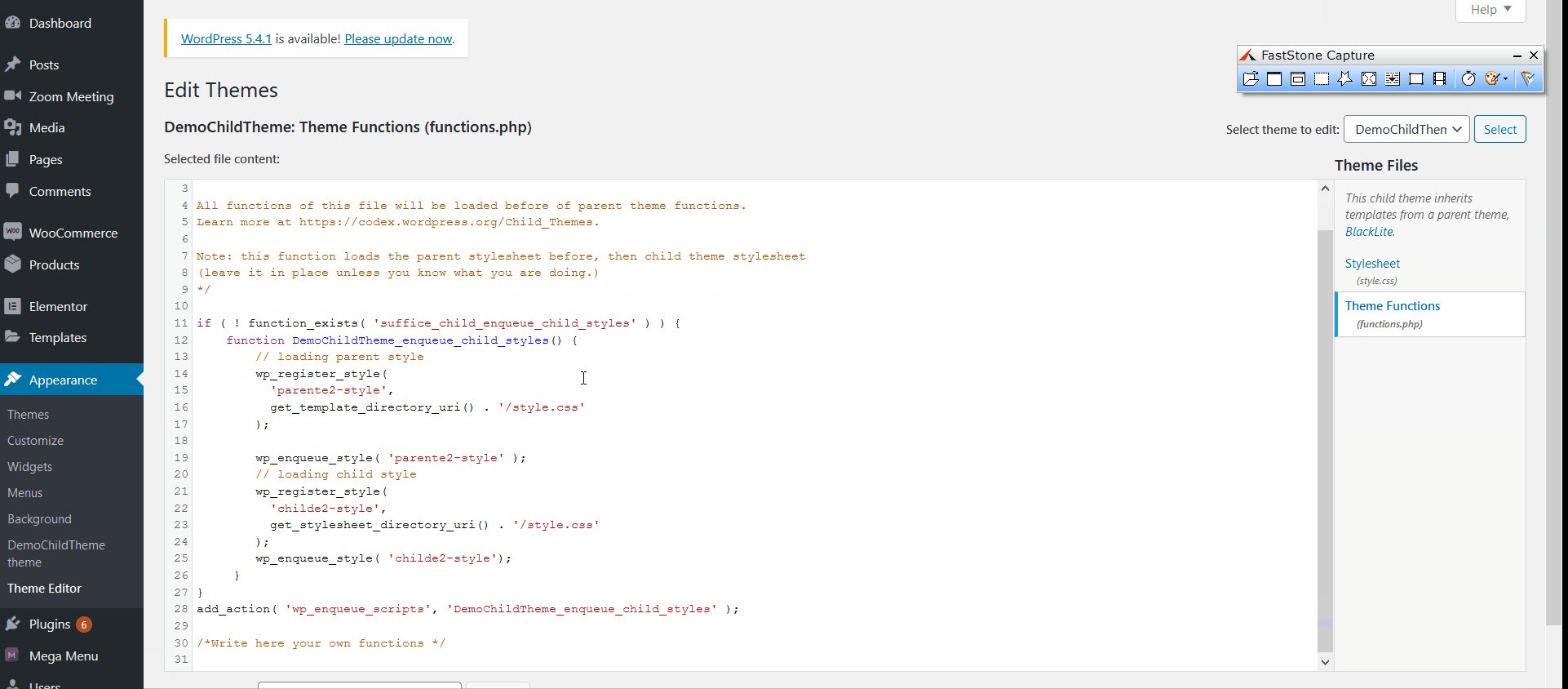
모양 > 테마 편집기 로 이동하여 테마 파일을 직접 사용자 정의할 수 있습니다. 그런 다음 Functions.php 파일을 클릭하여 테마에 사용자 정의 기능을 추가하십시오.

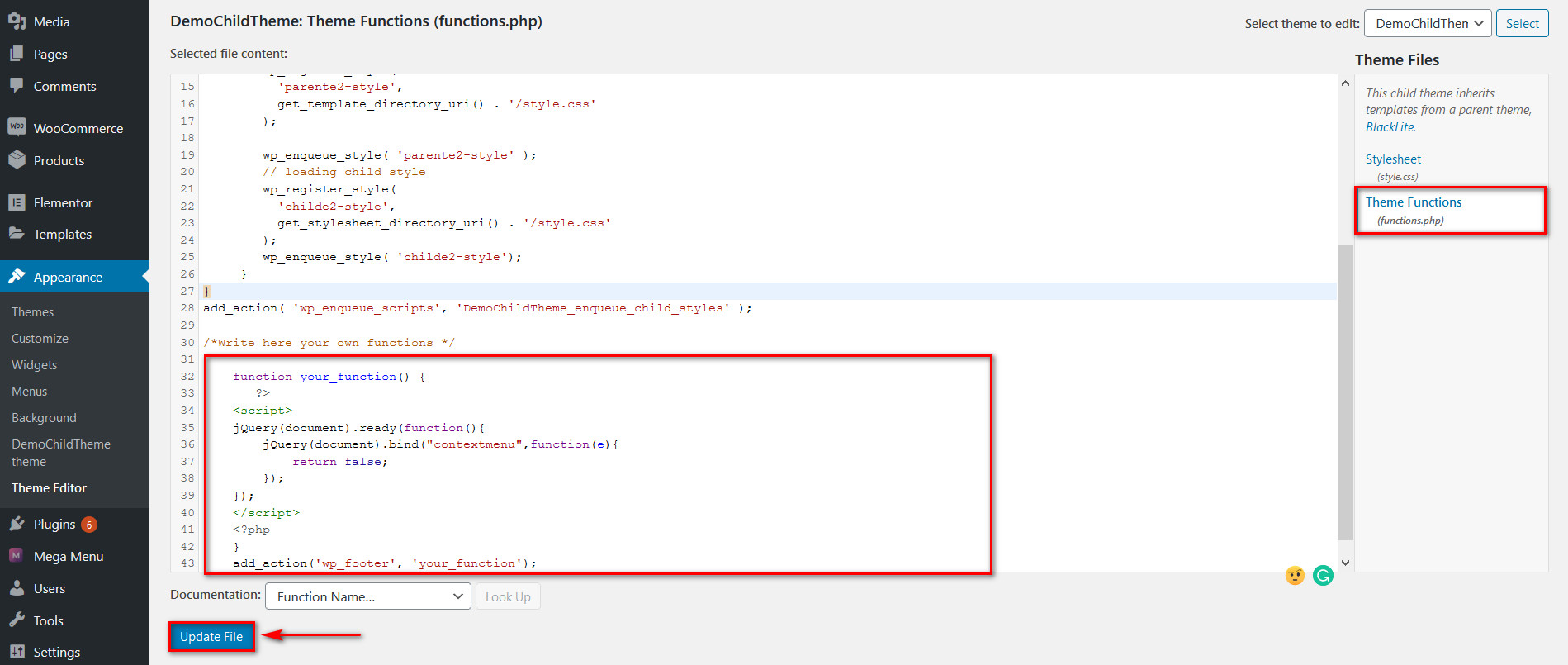
예를 들어, 웹사이트에서 오른쪽 클릭을 비활성화 하려면 다음 코드 줄을 Functions.php 파일에 추가합니다.
함수 your_function() {
?>
<스크립트>
jQuery(문서).ready(함수(){
jQuery(문서).bind("contextmenu",function(e){
거짓을 반환합니다.
});
});
</스크립트>
<?php
}
add_action('wp_footer', 'your_function');
그런 다음 파일 업데이트를 클릭합니다.

마지막으로, 뭔가 엉망이 된 경우 하위 테마를 삭제하고 새 테마를 만든 다음 상위 테마에 영향을 주지 않고 처음부터 다시 시작할 수 있습니다.
결론
대체로 자식 테마를 만들고 사용자 지정하면 모든 종류의 WordPress 사용자에게 완전히 새로운 테마 수정 방법이 열립니다. 가장 좋은 점은 테마를 엉망으로 만들 수 있는 모든 것을 되돌릴 수 있기 때문에 제공하는 유연성입니다. 또한 모든 사용자 정의는 상위 테마와 분리된 상태로 유지되며 업데이트 후에도 손실되지 않습니다. 따라서 귀하의 사이트를 개선하기 위해 어린이 테마를 만들고 함께 사용하는 것이 좋습니다.
이것은 복잡하게 들릴지 모르지만 그렇지 않습니다. 테마 파일에 약간의 코드를 추가하고 몇 개의 폴더를 관리하기만 하면 됩니다.
그러나 모든 사용자, 특히 초보자가 프로그래밍 방식으로 자식 테마를 쉽게 만들고 구축할 수 있는 것은 아닙니다. 그런 경우 플러그인을 사용하여 테마를 만들 수 있습니다. 언제든지 문제가 발생하면 언제든지 의견을 남겨주시면 바로 처리해 드리겠습니다.
마지막으로, 테마를 사용자 지정하려면 WordPress에서 바닥글을 편집하는 방법과 머리글을 사용자 지정하는 방법에 대한 가이드를 확인하세요.
