WordPress 사이트에서 연락처 양식을 효과적으로 만드는 방법은 무엇입니까?
게시 됨: 2022-11-13WordPress 웹 사이트에서 연락처 양식을 구성하는 방법을 아직 파악하지 못하셨습니까? 아직 없다면 아래 가이드를 따라 지금 바로 몇 가지 유용한 팁을 얻으십시오. 그러나 먼저 문의 양식과 그 장점에 대해 간략하게 설명합니다.
문의 양식의 의미는 무엇입니까?
WordPress 웹사이트의 페이지는 문의 양식입니다. 이름, 주소, 의견 등을 포함한 다양한 영역을 작성하면 사용자가 귀하와 연결하고 귀하와 통신할 수 있습니다. 대부분의 비즈니스 웹사이트에는 추가 또는 지원이 필요한 경우 연락할 수 있는 이메일 주소도 포함되어 있습니다. 문의 양식을 사용하면 사용자가 회사에 즉시 문의할 수 있는 옵션이 제공되지만 비즈니스에는 불편한 방식으로 생각됩니다.
사이트의 WordPress에서 문의 양식을 만들 때의 이점은 무엇입니까?
비즈니스를 운영하는 경우 WordPress에서 사이트에 대한 문의 양식을 만드는 것이 필수적입니다. 고객이 구매, 질문 또는 기타 사유가 있는 경우 고객이 신속하게 연락할 수 있는 링크로 간주됩니다. 또한 전화번호와 이메일 주소를 제공하는 대신 문의 양식을 사용하면 다음과 같은 여러 가지 유익한 이점이 있습니다.
- 스팸으로부터 이메일 받은 편지함 보호 : 이 방법이 스팸으로부터 웹사이트를 완전히 보호한다는 보장은 없습니다. 다양한 스팸 방지 조치를 활용하거나 ReCaptcha 기능을 통합하면 사서함을 대상으로 하는 스팸 발송자의 수가 줄어듭니다.
- 메시지 추적 : 연락처 양식이 제출되면 이메일 알림 또는 미리 알림을 받게 됩니다. 결과적으로 메시지를 놓치지 않고 즉시 응답할 수 있어 클라이언트 만족도가 높아집니다.
- 한 곳에서 필요한 모든 정보 얻기 : 일반적으로 고객은 이메일로 질문을 할 때 중요한 세부 정보를 포함하지 않는 경우가 많습니다. 고객이 채울 수 있도록 연락처 양식에 다른 필드가 있는 상자를 포함할 수 있습니다. 결과적으로 이제 모든 정보를 받을 수 있습니다.
사이트의 WordPress에서 연락처 양식을 만드는 단계는 무엇입니까?
워드프레스에서 한 줄의 코드도 작성하지 않고 연락처 양식을 작성하기 위해 지금까지 웹 개발자들이 몇 가지 효과적인 도구를 개발했습니다. 처음부터 어떤 도구를 사용해야 할지 모를 때 초보자인 당신에게는 도전적입니다. 가장 간단한 두 가지 플러그인인 Ninja Forms 및 Formidable Forms는 오늘 블로그에서 연락처 양식을 개발하는 데 도움을 주는 데 사용됩니다.
이제 아래에서 각 솔루션의 단계별 지침을 살펴보겠습니다.
솔루션
방법 1: 닌자 양식 사용
전 세계적으로 20,000,000회 이상의 다운로드가 있는 Saturday Drive의 가장 잘 알려진 양식 작성 플러그인 중 하나는 Ninja Forms 입니다. 사용자 친화적인 디자인과 많은 혁신적인 기능 외에도 이 플러그인에서 많은 유용한 기능을 얻을 수 있습니다. 무료 버전과 Pro 버전의 두 가지 버전 중에서 선택할 수 있습니다. 이제 무료 버전을 사용하여 문의 양식을 만드는 데 도움을 드리겠습니다. 의 시작하자.
1단계: Ninja 양식 설치 및 활성화
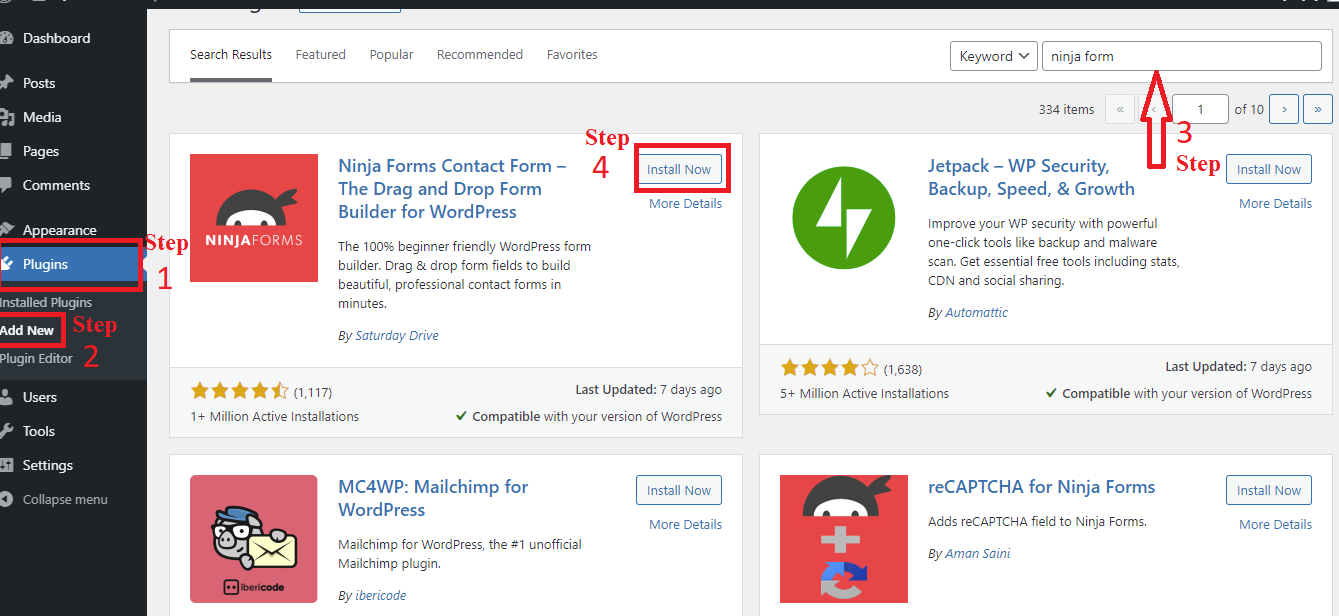
다른 플러그인과 마찬가지로 1분 이내에 이 플러그인을 설치하고 활성화할 수 있습니다. 대시보드로 이동하여 플러그인>새로 추가를 선택하기만 하면 됩니다. 검색창에 "닌자폼"을 입력하세요. 즉시 설치하고 활성화하십시오.
 2단계: 문의 양식 작성
2단계: 문의 양식 작성
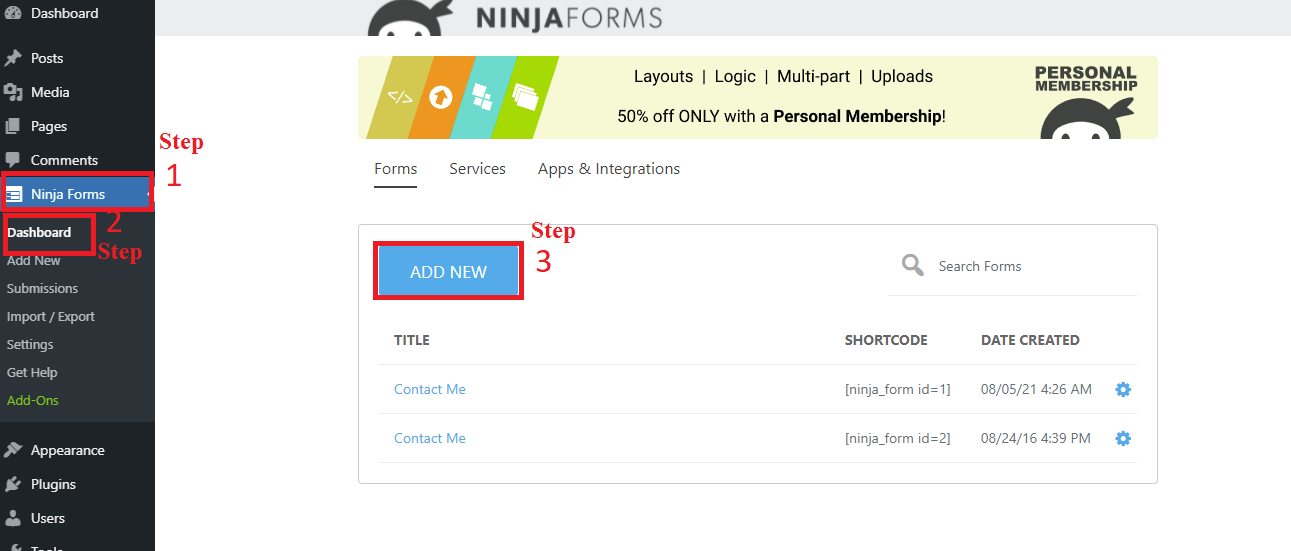
시작하려면 Ninja Forms > Dashboard > Add New로 이동하여 빌드하려는 양식 유형을 선택하십시오.

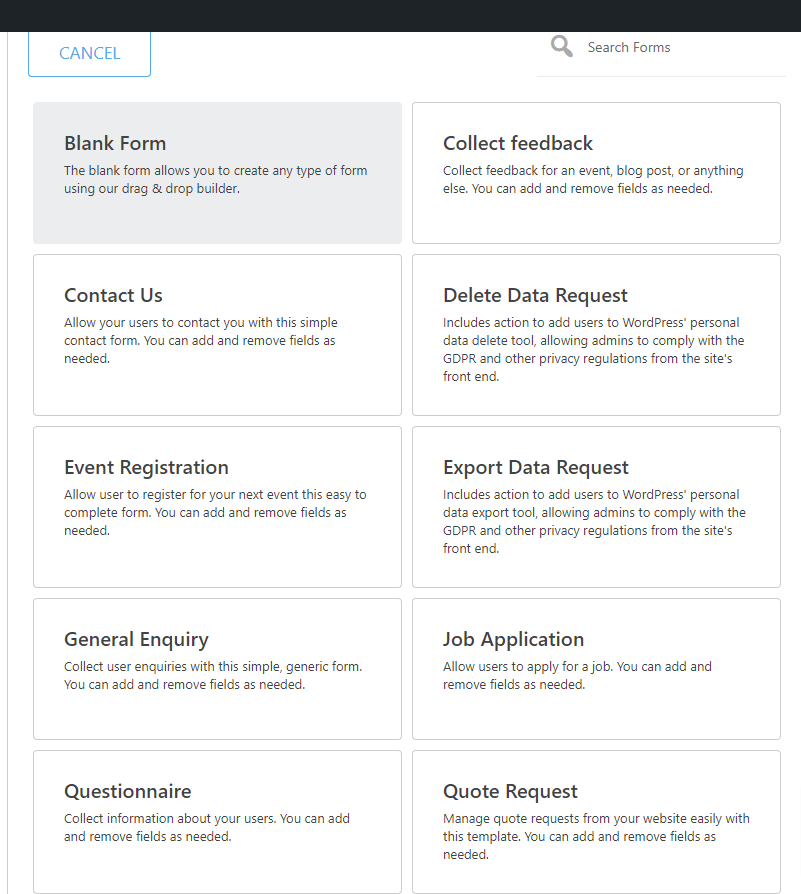
여기에는 다양한 형태의 종류가 나열되어 있습니다. 빈 양식으로 시작하거나 미리 만들어진 양식 중 하나를 선택하고 필요에 맞게 사용자 지정할 수 있습니다.

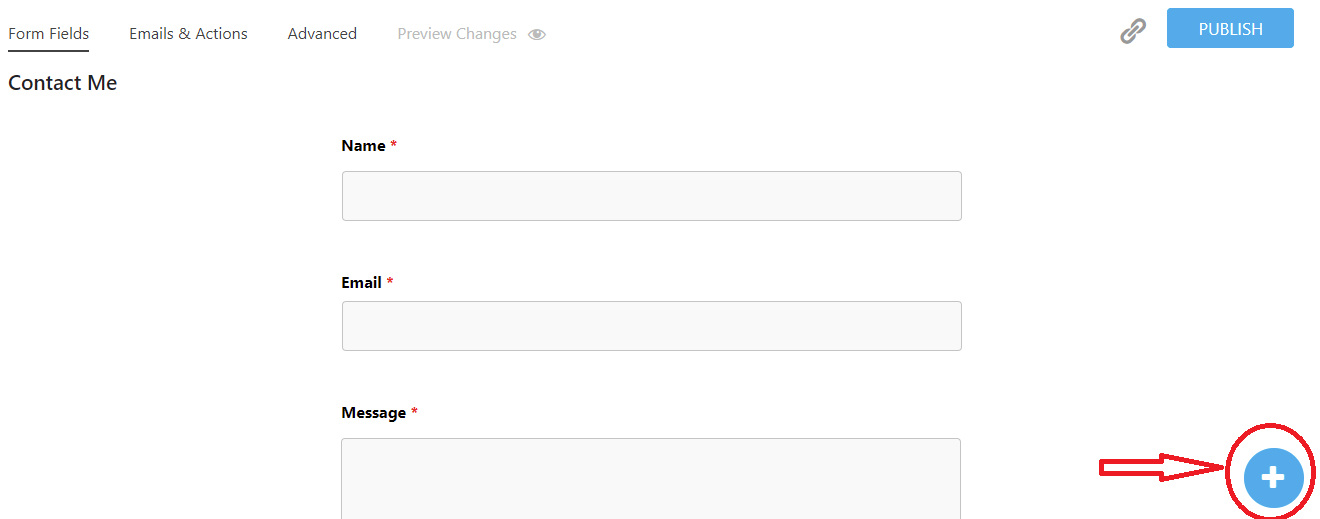
원하는 양식을 선택한 후 이 양식이 요구 사항을 충족하는 경우 지금 게시를 클릭하여 단축 코드를 얻을 수 있습니다. 반면에 "+" 기호 를 클릭하여 변경할 수 있습니다.

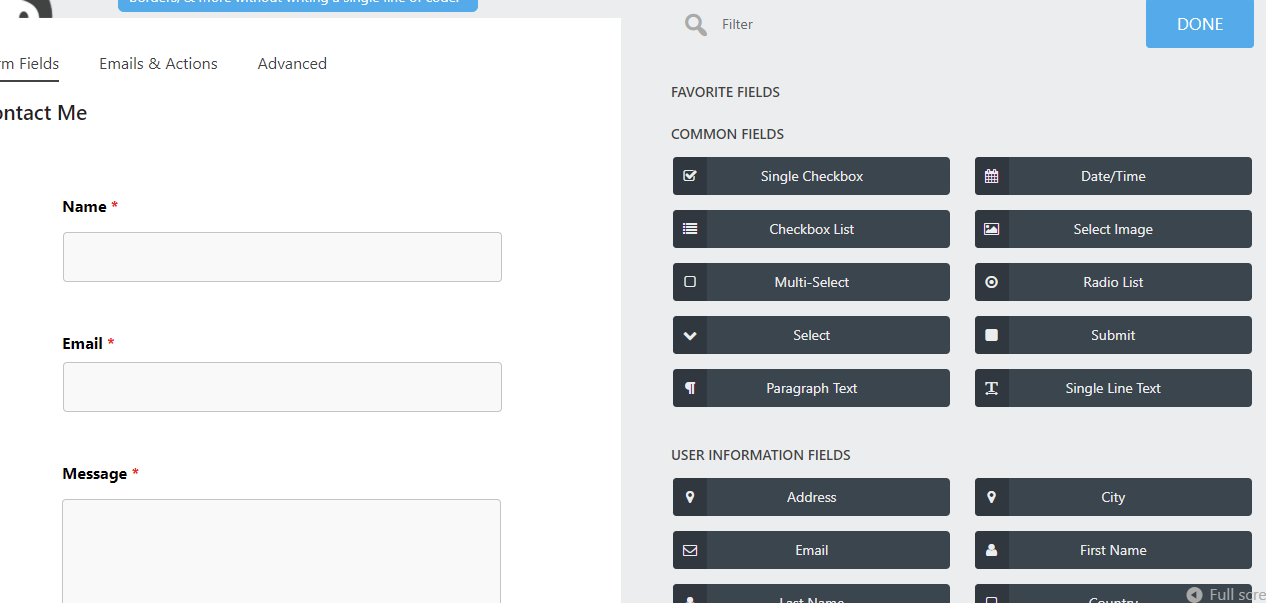
아래 스크린샷은 공통 필드 모음을 표시합니다. 기본 설정에 따라 연락처 양식의 다른 위치로 쉽게 끌어다 놓을 수 있습니다.

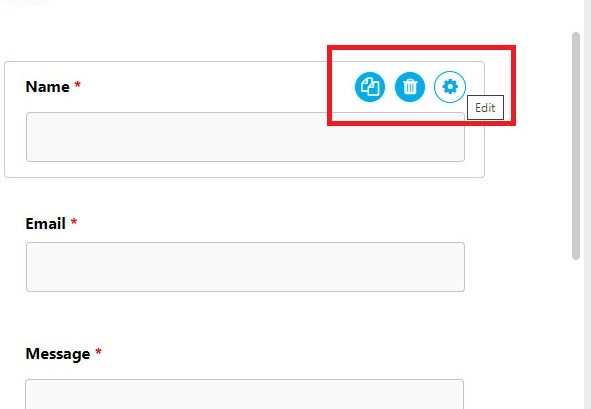
필드를 표시하기 위해 기어 위로 마우스를 가져간 후 휴지통 아이콘을 클릭하여 필드를 삭제할 수 있습니다.

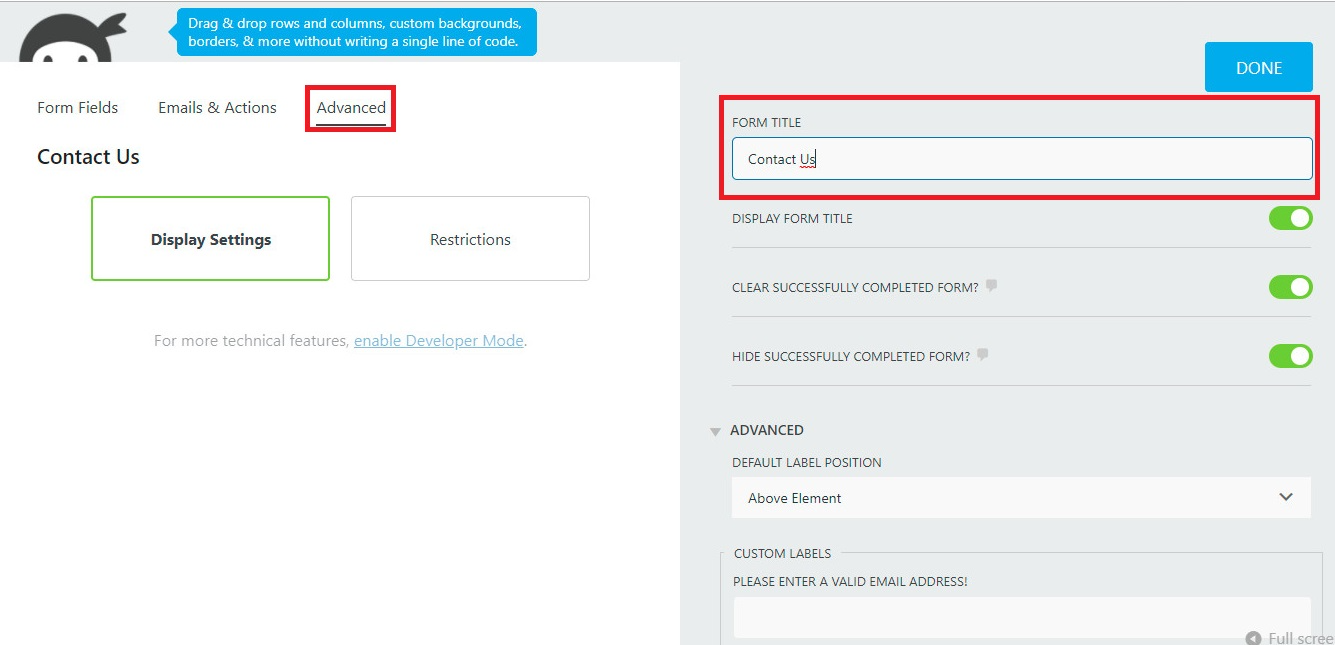
이메일 및 작업 페이지에서 스토어 제출, 이메일 알림 및 이메일 확인을 끌 수도 있습니다. 반대로 모든 이메일을 받고 작업에 동의하면 이 탭을 닫을 수 있습니다. 고급 탭에서 표시 설정 옵션을 선택하여 양식 제목을 수정할 수 있습니다.

3단계: 페이지에 양식 추가
- 옵션 1: 단축 코드 사용
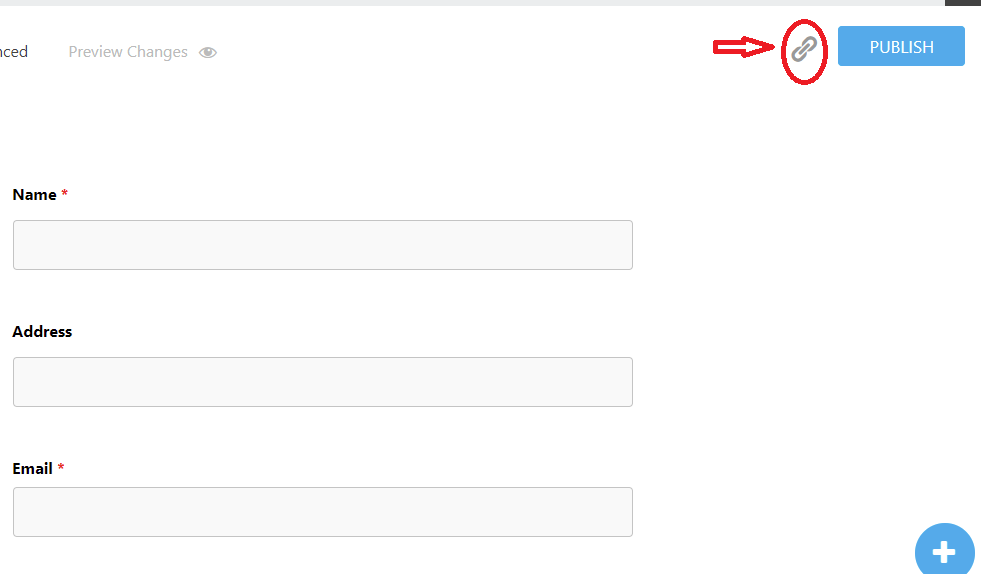
시각적으로 매력적인 문의 양식을 만든 후 " 완료 "를 클릭한 다음 가능한 한 빨리 " 게시 "하십시오. 링크 아이콘을 클릭하면 바로 단축 코드를 얻고 복사하여 페이지에 추가할 수 있습니다.

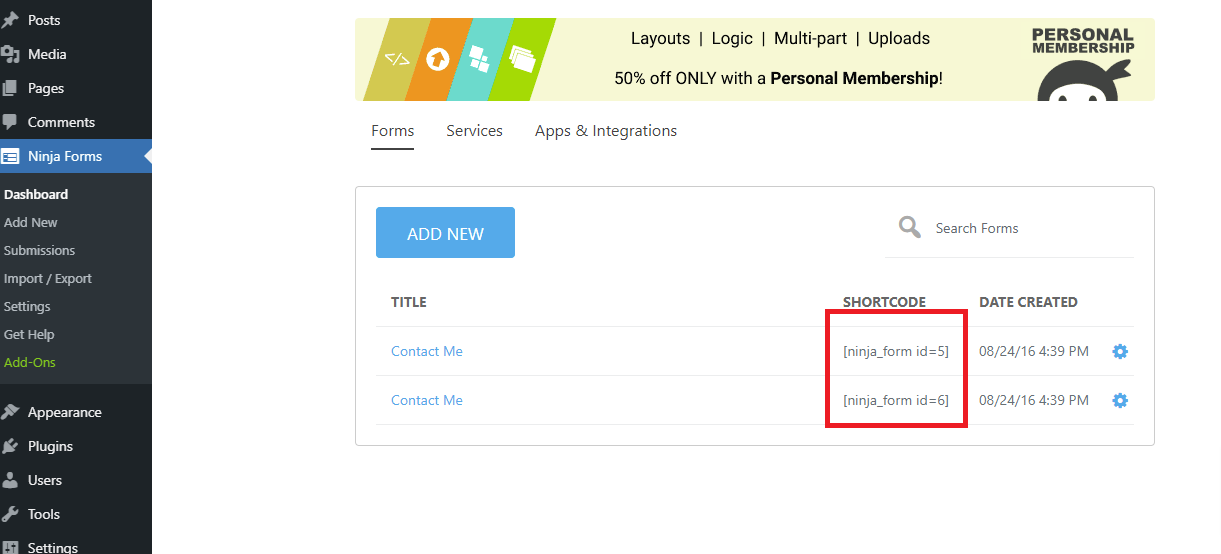
숏코드를 얻는 다른 방법도 있지만 다음 단계로 진행하려면 빌더를 닫아야 합니다. Ninja Forms> All Forms로 이동하여 생성하는 모든 양식에 고유한 단축 코드가 있음을 확인할 수 있습니다. 이 단축 코드는 웹사이트의 모든 페이지에 복사하여 붙여넣을 수 있습니다.

- 옵션 2: "닌자 양식 추가" 상자 사용
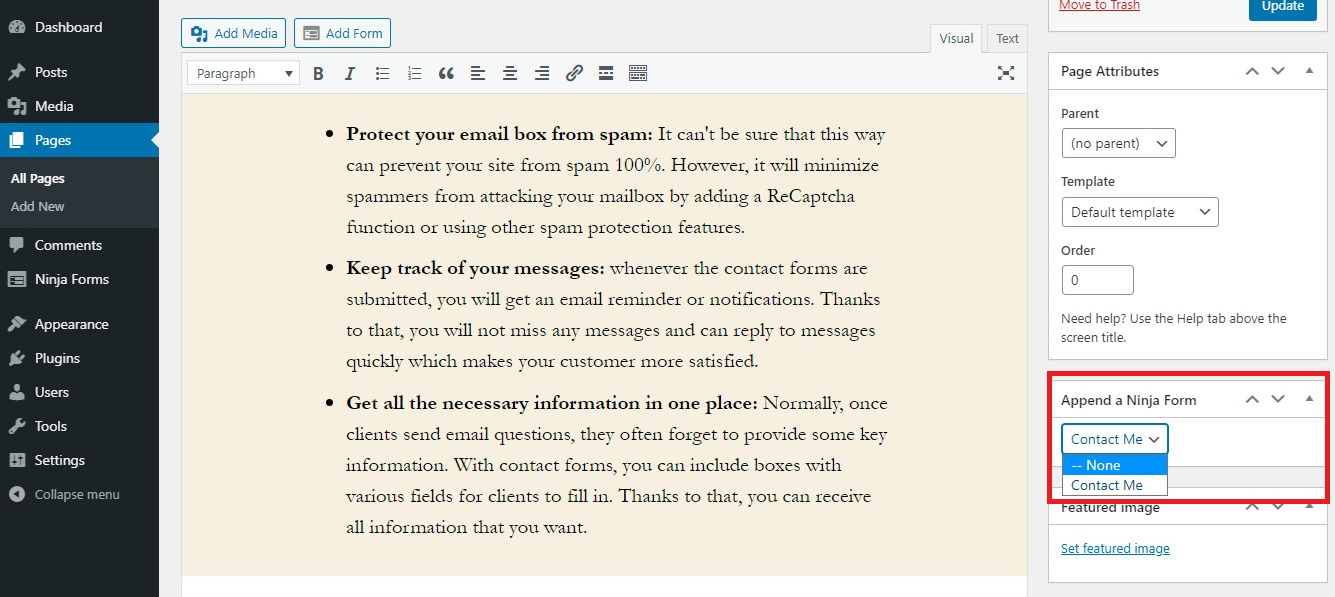
또한 Ninja Forms를 사용하면 오른쪽 사이드바에 있는 " Append a Ninja Forms " 상자의 드롭다운 목록에서 선택하여 페이지에 연락처 양식을 표시할 수 있습니다.


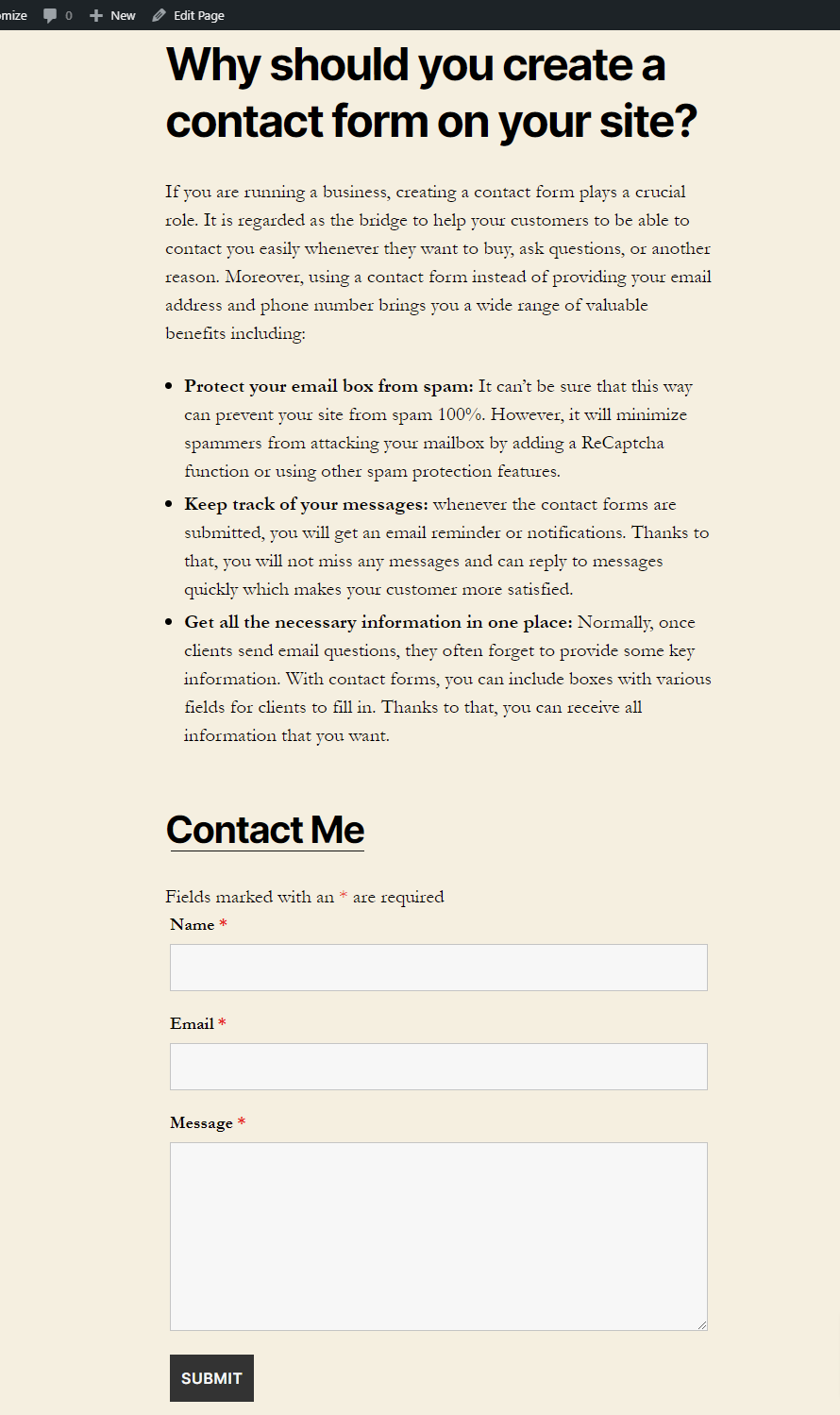
이제 결과를 살펴보겠습니다.

- 옵션 3: 위젯에 연락처 양식 표시
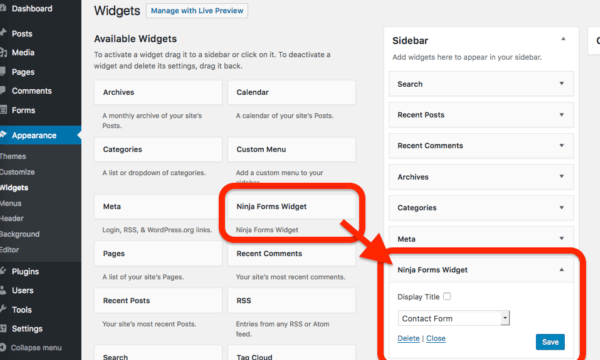
위젯 > 모양으로 이동하면 됩니다. Ninja Forms Widget 이 포함된 선택 메뉴를 사용할 수 있습니다. 목표에 따라 양식을 선택하고 사이드바, 콘텐츠 상단 또는 콘텐츠 하단에 양식을 배치할 수 있습니다. 마지막으로 설정을 저장하는 것을 잊지 마십시오.

방법 2: 강력한 형식 사용
양식을 개발할 수 있는 무료 WordPress 플러그인인 Formidable Forms를 사용하여 다양한 양식, 테스트, 설문조사, 작업표 및 기타 사항을 만들 수 있습니다. 내장된 끌어서 놓기 양식 디자이너를 제공하므로 다양한 기능으로 양식을 쉽게 개발할 수 있습니다. 또한 프리미엄 버전을 사용할 수 있습니다. 그러나 오늘의 튜토리얼에서는 무료 버전도 예시로 사용합니다.
이 플러그인의 설치 및 활성화는 Ninja Forms의 설치 및 활성화와 유사하기 때문에 이 단계를 건너뛰고 다음 단계로 넘어갑니다.
이제 Formidable Forms 플러그인을 사용하여 아래의 단계별 지침에 따라 WordPress에서 연락처 양식을 구성해 보겠습니다.
1단계: 문의 양식 작성
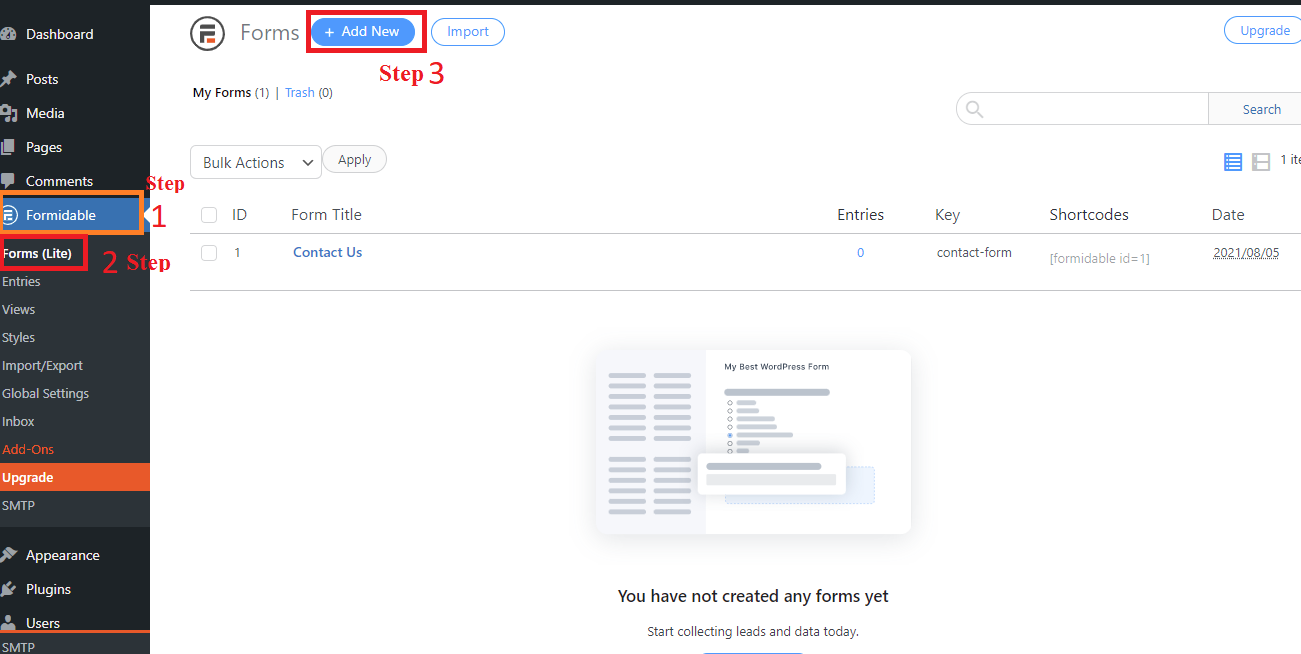
플러그인이 설치되고 활성화되면. 대시보드에서 Formidable> Forms(Lite) 로 이동하고 “ 새로 추가”를 클릭하여 대안 목록을 엽니다. "

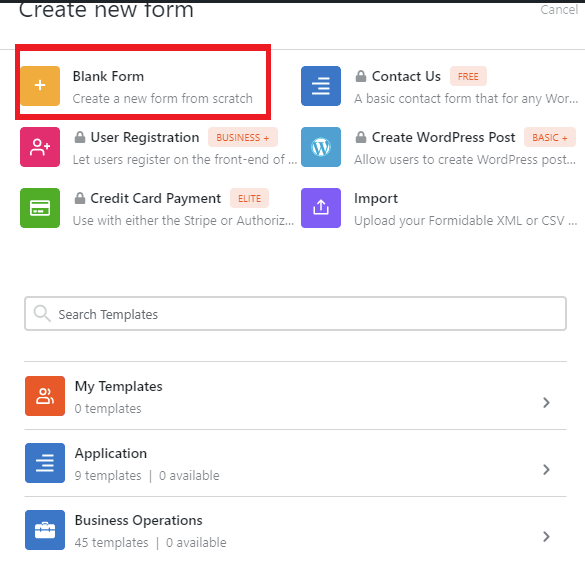
Formidable을 사용하여 다양한 모양 종류를 디자인할 수 있습니다. 그러나 이 플러그인의 무료 버전이 있는 빈 양식 또는 미리 만들어진 템플릿을 사용하여 양식을 구성할 수만 있습니다.
이 경우에는 빈 양식 을 선택하여 진행하겠습니다.

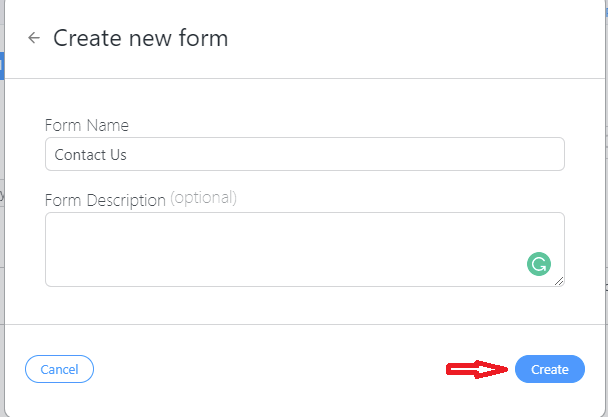
다음 단계로 이동하려면 양식의 이름 과 설명 을 채우고 " 만들기 " 버튼을 클릭합니다.

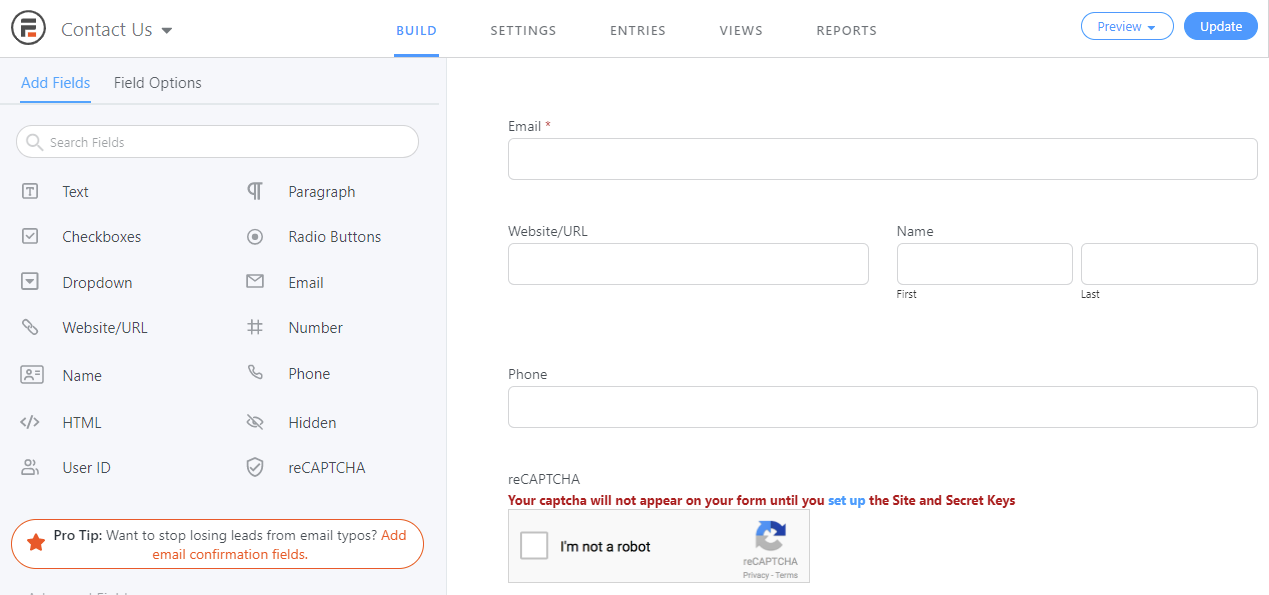
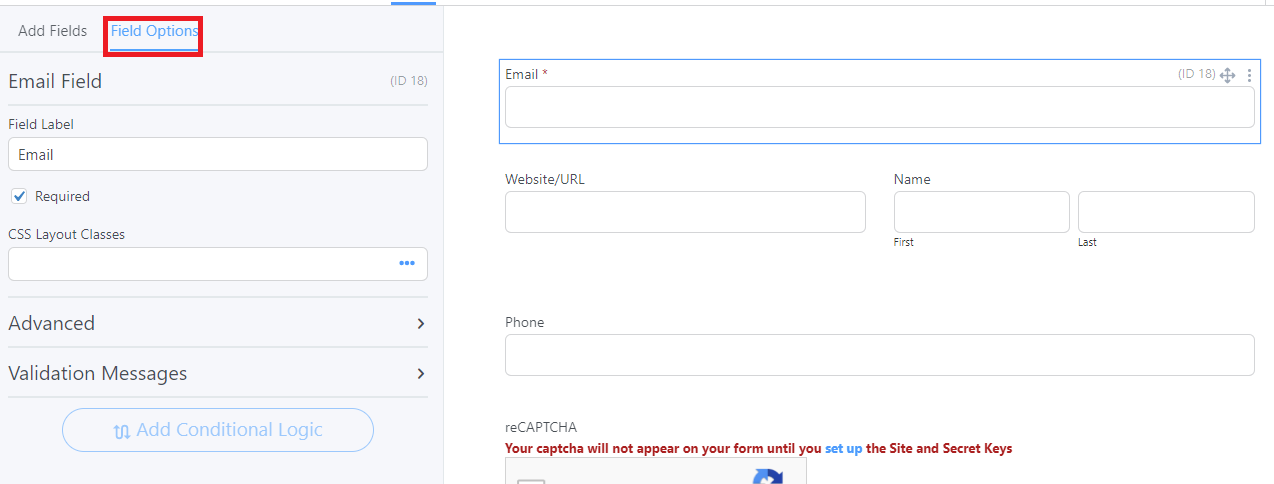
여기에서 끌어서 놓기 도구를 사용하여 볼 수 있는 필드 목록에 원하는 필드를 추가할 수 있습니다. 필드를 클릭하고 삭제하려는 경우 휴지통 아이콘이 나타납니다.

다양한 유용한 옵션으로 각 필드에 대해 사용자 정의할 필드를 선택할 수 있습니다. 이 필드가 필요하게 하려면 필수 확인란을 클릭합니다. 반면에 선택하지 않을 수 있습니다.

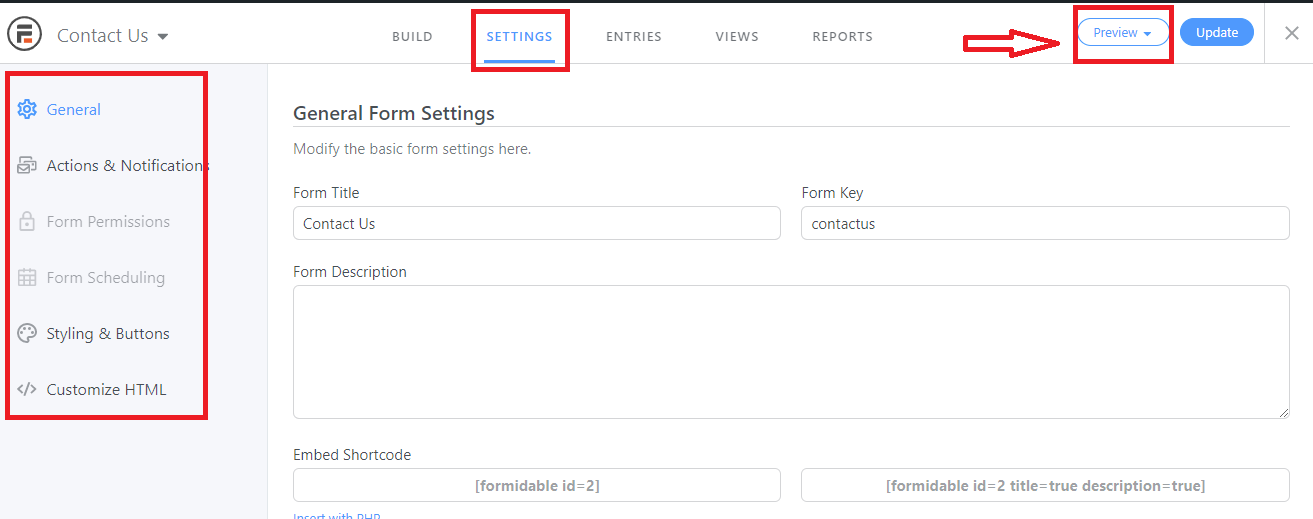
양식 제목, 메시지 및 기타 여러 옵션은 설정 탭의 일반 섹션에서 변경할 수 있습니다. 작업 및 알림 섹션에서 이메일 알림을 활성화하거나 비활성화할 수 있습니다. 문자 확인 및 이메일 알림을 받으려면 기본값을 그대로 두는 것이 좋습니다.
문의 양식을 완료하려면 업데이트 를 클릭하십시오. 특히 이 플러그인을 사용하면 아래 스크린샷과 같이 미리보기 버튼을 클릭하여 결과를 미리 볼 수 있습니다.

2단계: 페이지에 문의 양식 추가
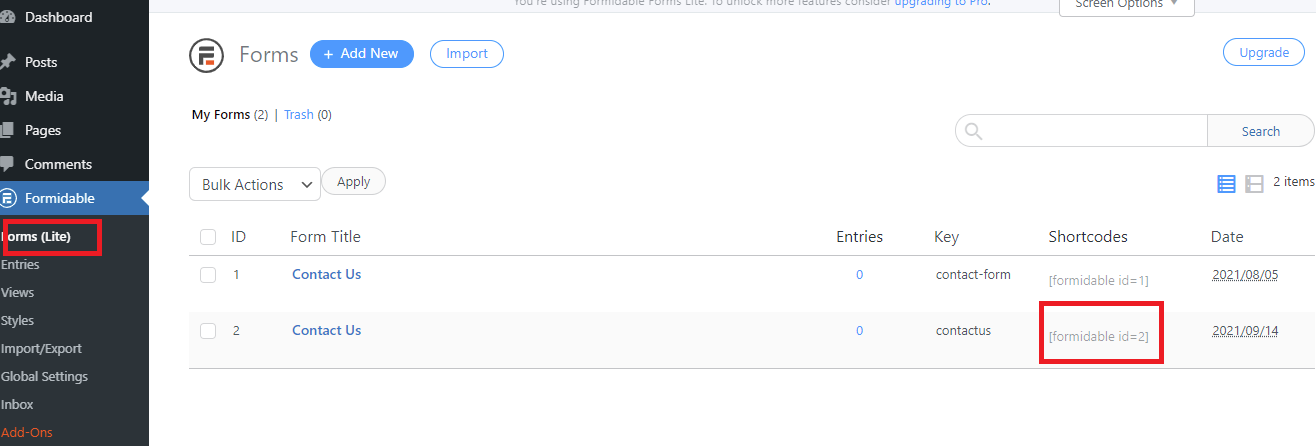
Formidable 페이지로 돌아가기 전에 먼저 생성자를 닫아야 합니다. 연락처 양식의 단축 코드를 복사하여 단축 코드 열에 붙여넣습니다.

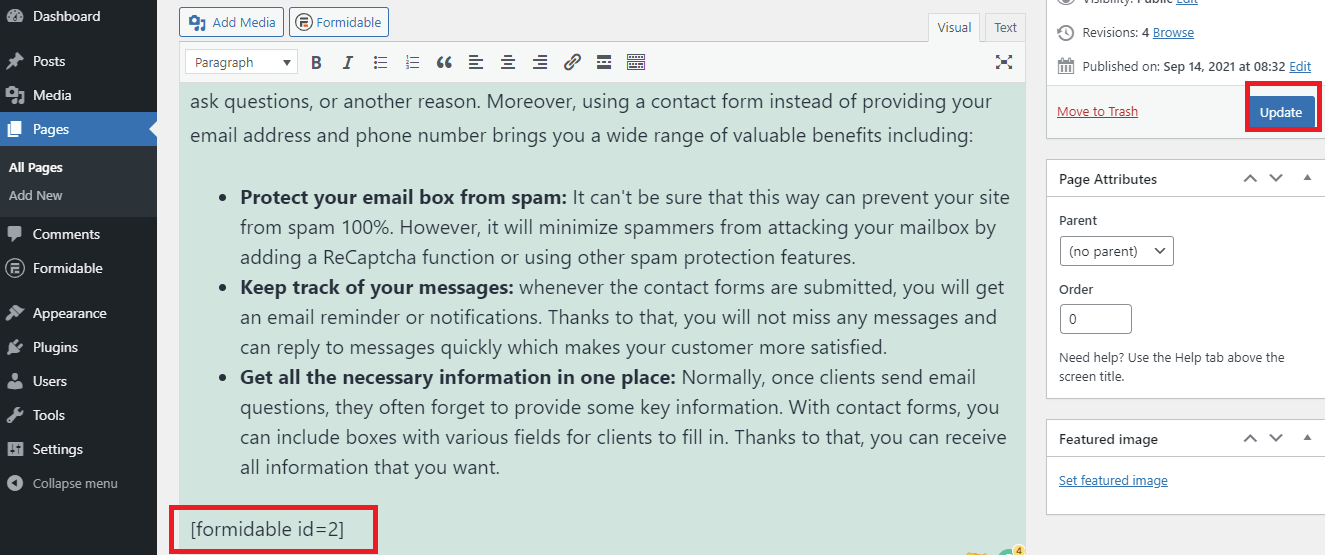
페이지의 아무 위치에나 이 단축 코드를 붙여넣은 후 수정 사항을 게시 하거나 업데이트 하는 것을 잊지 마십시오.

그리고 이렇게 나타납니다!

결론적으로
WordPress 웹 사이트에서 두 가지 간단한 플러그인을 사용하여 문의 양식을 만드는 데 도움이 되는 단계별 자습서를 제공했습니다. 아직 선호하는 옵션을 선택하셨습니까? 여전히 확실하지 않은 경우 Ninja Forms 및 Formidable Forms에 대한 비교 블로그를 방문하여 이러한 플러그인 간의 차이점에 대해 자세히 알아보겠습니다.
이 게시물이 WordPress 페이지에 문의 양식을 빠르고 쉽게 표시하는 데 유용한 팁을 제공했기를 바랍니다. 이 플러그인을 사용할 때 문제가 발생하면 아래의 댓글 섹션에 알려주십시오. 최대한 빨리 도와드리겠습니다. 또한 웹사이트를 위한 다양한 양식을 구축할 수 있는 다른 가치 있는 대안이 있습니다. 자세한 내용은 WordPress Form Builder 플러그인을 참조하십시오. 저희 웹사이트의 환상적인 무료 WordPress 테마 목록도 확인하는 것을 잊지 마십시오.
