WordPress용 맞춤형 Airtable 양식을 만드는 방법
게시 됨: 2019-06-17WordPress 사이트에 대한 맞춤형 Airtable 양식을 만들고 싶습니까?
Airtable은 스프레드시트와 데이터베이스의 기능을 결합한 클라우드 서비스입니다. 코드를 한 줄도 작성하지 않고도 맞춤형 스프레드시트 앱을 구축할 수 있습니다.
이 기사에서는 사용자 지정 Airtable 양식을 만들고 WordPress 사이트에 포함하는 방법에 대한 단계별 프로세스를 보여줍니다.
WordPress에서 맞춤형 Airtable 양식을 만드는 이유는 무엇입니까?
Airtable을 사용하면 데이터베이스에서 하는 것처럼 정보를 저장하는 맞춤형 스프레드시트 앱을 구축할 수 있습니다.
제품 계획, 사용자 연구, 영업 CRM(고객 관계 관리), 제품 출시, 콘텐츠 일정 계획 등에 사용할 수 있는 사용하기 쉽고 시각적으로 매력적인 스프레드시트를 만듭니다.
그러나 Airtable 계정의 모든 데이터를 수동으로 입력해야 합니다.
이 문제를 방지하려면 WordPress 사이트를 시작한 다음 WPForms 플러그인을 사용하여 사용자 정의 Airtable 양식을 만들 수 있습니다.

WPForms는 최고의 양식 빌더 플러그인이며 다양한 유형의 양식 템플릿과 함께 제공됩니다. 따라서 요구 사항에 따라 모든 종류의 양식을 쉽게 작성할 수 있습니다.
마지막으로 Zapier를 사용하여 양식을 Airtable 계정에 연결할 수 있습니다. Zapier의 앱은 Airtable, Google Calendar 및 Jira와 같은 2,000개 이상의 웹 앱에 연결됩니다.
따라서 누군가 양식을 제출할 때마다 데이터가 자동으로 Airtable 계정에 추가됩니다. 멋지지 않나요?
이렇게 하면 귀중한 시간을 절약하고 생산성을 높이는 데 도움이 됩니다.
따라서 더 이상 고민하지 않고 WordPress 사이트에 대한 사용자 정의 Airtable 양식을 만드는 프로세스를 시작하겠습니다.
1단계: WordPress 양식 만들기
이 튜토리얼을 위해 간단한 문의 양식을 만들 것입니다. 그런 다음 이 양식을 Airtable 계정에 연결하는 방법을 보여드리겠습니다.
"Sales CRM" 작업 공간의 연락처 테이블에 항목을 자동으로 추가하기 위해 이 양식을 생성한다고 가정하겠습니다.
따라서 가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 초보자 가이드를 확인할 수 있습니다.
활성화되면 WPForms » 새로 추가 로 이동하여 새 양식을 생성해야 합니다.
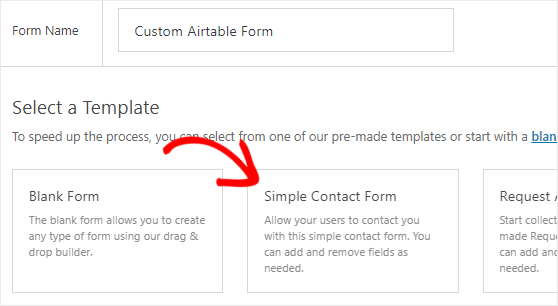
설정 페이지에서 양식 이름 을 원하는 이름으로 변경해야 합니다. 다음으로 사용자 정의 Airtable 양식을 생성하려면 Simple Contact Form 템플릿을 클릭해야 합니다.

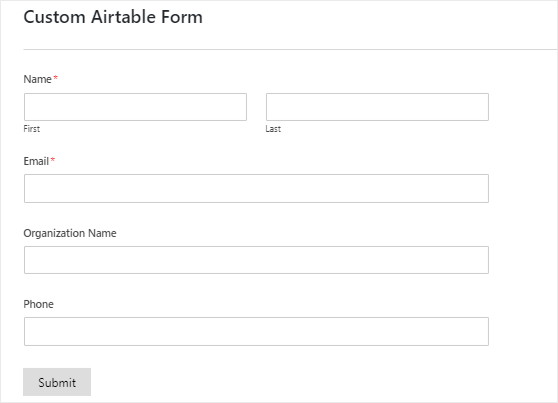
이 양식에 이름, 이메일, 조직 이름 및 전화 번호와 같은 몇 가지 기본 필드를 추가할 것입니다. 자세한 지침을 보려면 간단한 문의 양식을 만드는 방법에 대한 자습서를 따를 수 있습니다.

사용자 지정 부분을 완료하면 이 양식의 알림 및 확인 설정을 변경할 수 있습니다.
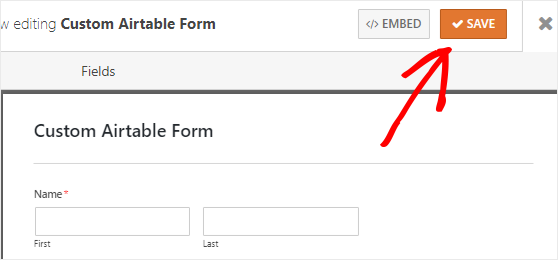
마지막으로, 변경 사항을 저장하려면 화면 오른쪽 상단에 있는 저장 버튼을 클릭해야 합니다.

2단계: 웹사이트에 양식 포함
이 단계에서는 사용자 정의 Airtable 양식을 웹 사이트에 포함시킨 다음 양식에 하나 이상의 테스트 항목을 추가합니다.
하지만 테스트 항목을 추가해야 하는 이유는 무엇입니까? 그 이유는 나중에 WPForms와 Airtable 간의 연결을 테스트하는 데 사용할 것이기 때문입니다. 이렇게 하면 모든 것이 제대로 작동하는지 확인할 수 있습니다.
웹사이트의 게시물, 페이지 또는 사이드바에 양식을 쉽게 포함할 수 있습니다. WordPress 페이지에 삽입하는 방법을 살펴보겠습니다.
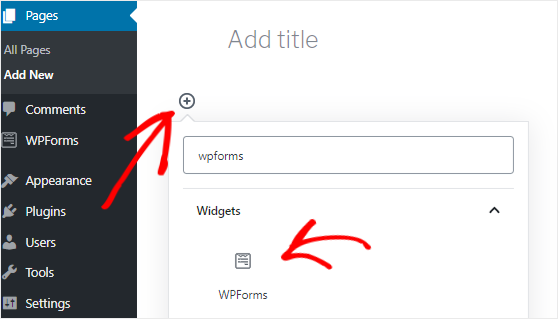
먼저 WordPress 관리자 패널의 왼쪽 사이드바에서 페이지 » 새로 추가 로 이동해야 합니다.

다음으로 블록 추가( + ) 아이콘을 클릭하여 WPForms 블록을 삽입해야 합니다.
이렇게 하면 WPForms 블록을 검색해야 하는 블록 관리자가 열리고 이를 클릭하여 페이지 편집기에 추가합니다.

WPForms 블록이 추가되면 드롭다운 메뉴에서 사용자 정의 Airtable 양식을 선택해야 합니다. 그러면 페이지 편집기에 양식이 추가됩니다.
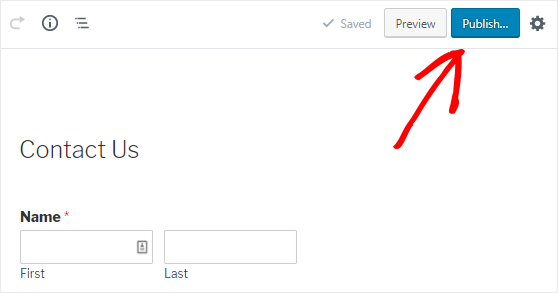
마지막으로 화면 오른쪽 상단에 있는 게시 버튼을 클릭하여 이 페이지를 게시해야 합니다.

이제 웹 브라우저의 새 탭에서 이 페이지를 엽니다. 그런 다음 양식을 작성하고 제출 버튼을 클릭하여 테스트 양식 항목을 만듭니다.
3단계: Zapier 애드온 설치
다음으로 해야 할 일은 Zapier 애드온을 설치하는 것입니다.
모르는 경우를 대비하여 Zapier는 2개 이상의 앱을 연결하여 특정 작업을 수행할 수 있게 해주는 자동화 도구입니다. 따라서 Zapier를 사용하여 WPForms와 Airtable을 연결합니다.
Zapier 애드온을 설치하려면 WPForms » 애드온 페이지로 이동한 다음 해당 애드온을 검색해야 합니다. 찾으면 Zapier 애드온을 설치하고 활성화해야 합니다.

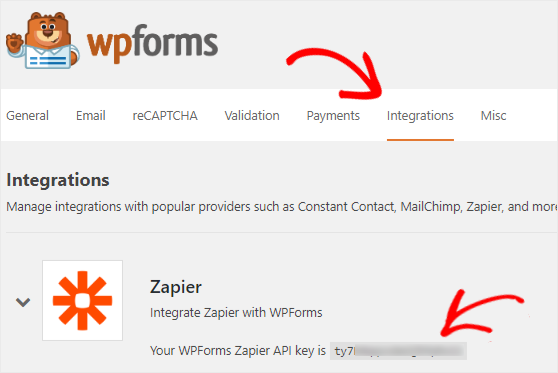
이제 WPForms » 설정 페이지로 이동하여 Zapier API 키를 가져옵니다. 이 키는 Zapier를 WPForms 계정에 연결하는 데 사용됩니다.
WPForms 설정 페이지에서 통합 탭을 클릭해야 합니다. 그런 다음 Zapier 로고를 클릭하여 사이트의 API 키를 찾아야 합니다.

이 API 키를 나중에 5단계 에서 사용하므로 이 페이지를 열어 두어야 합니다.
4단계: 새 Zap 생성
WPForms와 Airtable을 연결하려면 Zapier 웹사이트에서 새로운 Zap을 생성해야 합니다.
기다리다! 잽이란? 2개 이상의 앱을 연결하는 과정이며 항상 특정 작업을 수행하기 위한 트리거가 필요합니다.
웹 브라우저의 새 탭에서 Zapier 웹사이트를 열고 계정에 로그인해야 합니다. 계정이 없으면 무료로 새 계정을 만들 수 있습니다.
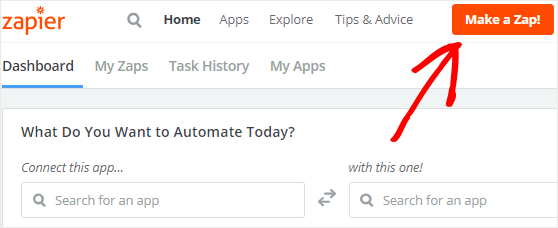
Zapier 대시보드에서 Make a Zap! 을 클릭해야 합니다 . 구성 마법사를 시작하려면 화면의 오른쪽 상단 모서리에 있는 버튼을 누릅니다.

이제 zap을 만드는 과정은 두 부분으로 구성됩니다. 첫 번째 부분에서는 WPForms를 트리거 앱으로 설정해야 합니다. 그런 다음 Airtable을 작업 앱으로 구성해야 합니다.
트리거 설정 프로세스를 시작하겠습니다.
5단계: 트리거 앱 구성
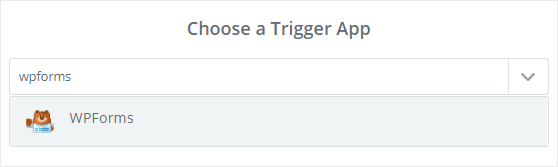
WPForms를 트리거 앱으로 구성하려면 "트리거 앱 선택" 검색 상자를 사용하여 WPForms 앱을 검색해야 합니다.

찾으면 클릭하여 계속 진행해야 합니다.
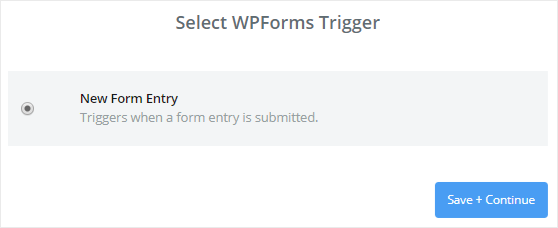
다음으로 트리거 옵션으로 "새 양식 입력"을 선택한 다음 저장 + 계속 버튼을 클릭해야 합니다.


이제 WPForms 계정을 Zapier에 연결할 시간입니다. 이전에 WPForms 계정을 Zapier에 연결했다면 이 부분을 건너뛸 수 있습니다.
반면에 이 작업을 처음 수행하는 경우 계정 연결 버튼을 클릭해야 합니다.
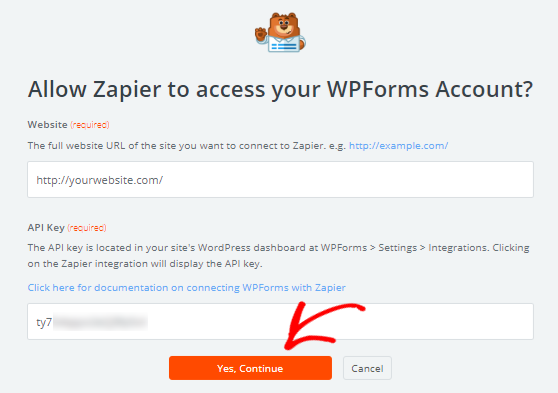
웹 사이트 URL과 Zapier API 키를 입력하라는 팝업 창이 열립니다. API 키를 얻는 방법을 이해하려면 3단계 로 돌아가십시오.

세부 정보를 입력했으면 예, 계속 버튼을 클릭해야 합니다.
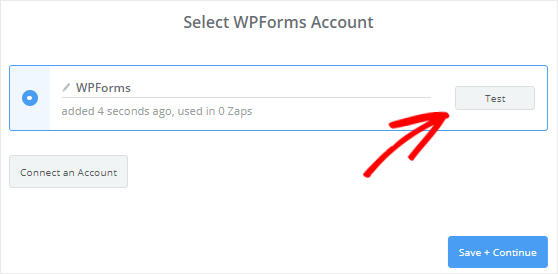
팝업 창이 닫히고 이제 "WPForms 계정 선택" 페이지에 WPForms 계정이 추가된 것을 볼 수 있습니다.

테스트 버튼을 클릭하여 WPForms와 Zapier 간의 연결을 확인할 수 있습니다. 성공 메시지를 받으면 저장 + 계속 버튼을 클릭하여 계속 진행해야 합니다.
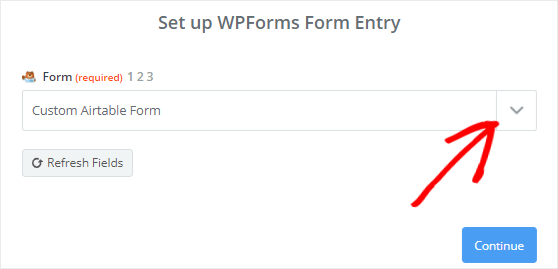
Zapier는 이제 WPForms 계정에 액세스하여 웹사이트의 모든 형식을 가져옵니다. 따라서 "WPForms 양식 항목 설정" 페이지의 드롭다운 상자에서 사용자 정의 Airtable 양식을 선택하십시오.

완료되면 계속 버튼을 클릭하여 계속 진행해야 합니다.
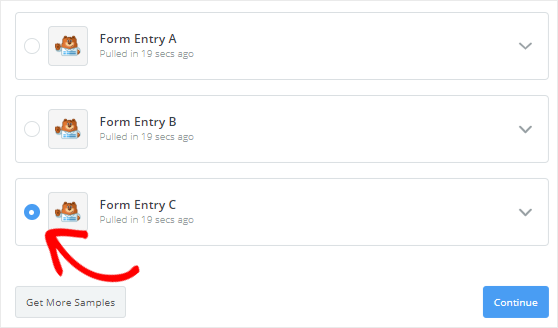
다음으로 양식의 모든 항목이 Zapier에서 검색됩니다. 나중에 WPForms와 Airtable 간의 연결을 테스트하는 데 사용할 수 있도록 양식 항목 중 하나를 선택해야 합니다.

마지막으로 계속 버튼을 클릭하여 트리거 설정 프로세스를 완료해야 합니다.
6단계: 작업 앱 구성
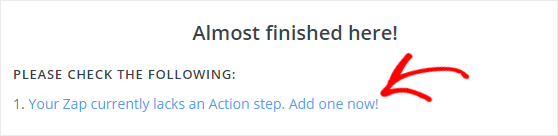
액션 앱의 구성 프로세스를 시작하겠습니다. 그렇게 하려면 "현재 Zap에 작업 단계가 없습니다. 지금 하나 더!” 링크.

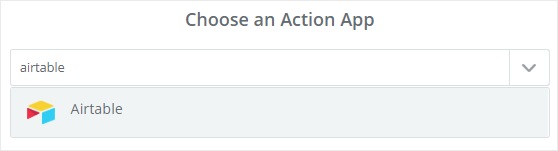
다음으로 "Choose Action App" 검색 상자를 사용하여 Airtable 앱을 검색한 다음 클릭하여 계속 진행해야 합니다.

Zapier는 이제 누군가가 사용자 정의 Airtable 양식을 제출할 때 발생하려는 Airtable 작업을 선택하도록 요청합니다.
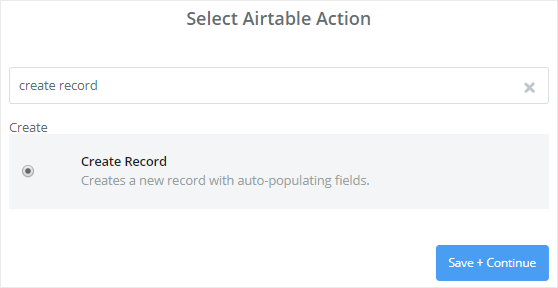
"Sales CRM" 작업 공간의 연락처 테이블에 새 연락처를 추가하고 싶기 때문에 레코드 만들기 옵션을 선택한 다음 저장 + 계속 버튼을 클릭합니다.

Airtable 계정을 Zapier에 연결할 시간입니다.
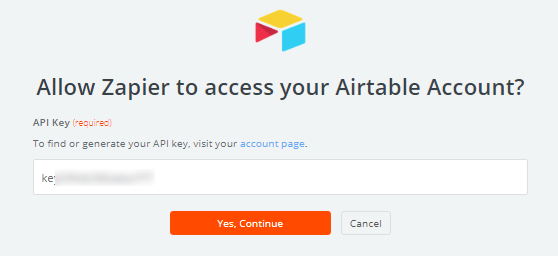
그렇게 하려면 계정 연결 버튼을 클릭해야 합니다. 그러면 Airtable API 키를 입력하라는 팝업 창이 열립니다.
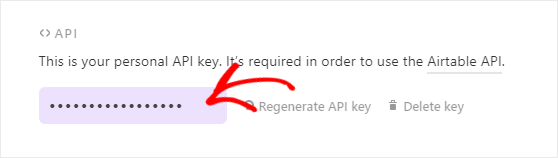
따라서 이 팝업 창을 열어 두고 새 탭에서 Airtable 계정 페이지를 방문하십시오. 여기에서 숨겨진 텍스트가 있는 텍스트 상자가 있는 API 섹션을 찾아야 합니다.

Airtable API 키를 보려면 해당 텍스트 상자를 클릭해야 합니다. 이제 API 키를 복사하여 Zapier 팝업 창의 텍스트 상자에 붙여넣습니다.

완료되면 예, 계속 버튼을 클릭하여 Airtable을 Zapier에 연결해야 합니다.
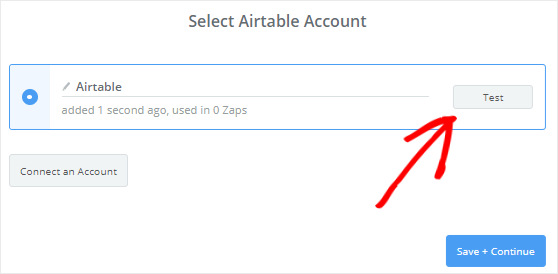
팝업 창이 닫히고 "Airtable 계정 선택" 페이지에 Airtable 계정이 추가된 것을 볼 수 있습니다.
테스트 버튼을 클릭하여 Zapier와 Airtable 간의 연결을 확인할 수 있습니다.

성공 메시지가 표시되면 저장 + 계속 버튼을 클릭하여 다음 단계로 진행해야 합니다.
7단계: Airtable 템플릿 설정 및 테스트
Zapier는 이제 Airtable 계정에서 새 연락처를 만드는 데 사용할 템플릿을 설정하도록 요청합니다.
이 템플릿을 구성하는 방법을 살펴보겠습니다.
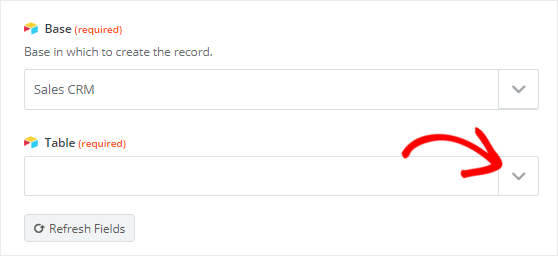
먼저 연락처 세부 정보를 추가할 기지 를 선택해야 합니다. 이것은 Airtable 계정에서 가져옵니다.
Sales CRM에 새 연락처를 추가하려고 하므로 드롭다운 메뉴에서 Sales CRM 을 선택해야 합니다.

마찬가지로 테이블 드롭다운 상자에서 연락처 테이블을 선택해야 합니다. 이렇게 하면 이 템플릿에 여러 개의 새 필드가 추가됩니다.
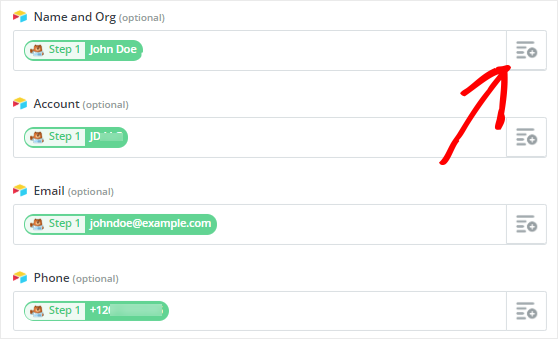
모든 새 필드는 선택 사항이므로 편집하려는 필드에 따라 다릅니다. 또한 Zapier는 이러한 추가 필드에 대해 Custom Airtable 양식에서 데이터를 가져옵니다.
이름 및 조직 필드의 경우 필드 삽입 아이콘을 클릭한 다음 드롭다운 메뉴에서 이름 을 선택해야 합니다. 그런 다음 계정 드롭다운 상자에서 조직 을 선택해야 합니다.

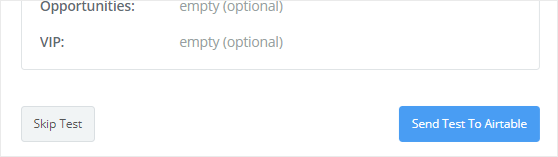
마찬가지로 이 템플릿에서 이메일, 전화번호 및 이름 필드를 편집할 수 있습니다. 완료되면 페이지 하단으로 스크롤한 다음 계속 버튼을 클릭해야 합니다.
다음으로 Send Test to Airtable 버튼을 클릭하여 WPForms와 Airtable 간의 연결을 확인할 수 있습니다.

그러면 Airtable 계정의 테스트 양식 항목으로 새 연락처가 생성됩니다. Airtable 계정으로 이동하여 동일한 내용을 확인할 수 있습니다.
새 연락처가 성공적으로 생성되면 Zapier 구성 마법사로 돌아가서 마침 버튼을 클릭하여 작업 설정 프로세스를 완료해야 합니다.
마지막으로, 당신은 ON으로 설정하는 토글 상자를 클릭해야합니다. 이렇게 하면 누군가 사용자 정의 양식을 제출할 때마다 새 연락처가 Airtable 계정에 추가됩니다.

나중에 참조할 수 있도록 이 Zap에 원하는 이름을 지정할 수도 있습니다.
마지막 생각들
축하합니다! WordPress 사이트에 대한 사용자 지정 Airtable 양식을 성공적으로 만들었습니다. 이 단계별 자습서를 따라 다양한 유형의 사용자 지정 Airtable 양식을 만들 수 있습니다.
이 튜토리얼이 마음에 들면 다음 게시물을 확인하는 것이 좋습니다.
- WordPress 양식에서 SMS 문자 메시지를 받는 방법
- 이메일 목록을 늘리는 엄청나게 쉬운 8가지 방법
- WordPress에서 맞춤형 iContact 가입 양식을 만드는 방법
이 기사가 마음에 들면 에 대한 가이드도 확인할 수 있습니다.
또한 Facebook 및 Twitter에서 우리를 팔로우하여 블로그에서 업데이트를 받으십시오.
