WordPress에서 맞춤형 iContact 가입 양식을 만드는 방법
게시 됨: 2019-06-12WordPress에서 맞춤형 iContact 가입 양식을 생성하시겠습니까? iContact는 번거로움 없이 이메일 목록을 관리하고 구축할 수 있는 이메일 마케팅 서비스입니다.
WPForms 플러그인을 사용하면 WordPress 사이트에서 iContact 가입 양식을 쉽게 만들 수 있습니다. 드래그 앤 드롭 인터페이스를 사용하여 상상에 따라 양식을 작성할 수 있습니다.
이 기사에서는 WordPress 사이트에 대한 사용자 지정 iContact 가입 양식을 만드는 방법을 보여줍니다.
1단계: 시작하기
가장 먼저 해야 할 일은 웹사이트에서 가입 양식을 만드는 것입니다.
그렇게 하려면 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.

활성화되면 WordPress 관리자 패널의 왼쪽 사이드바에서 WPForms » Add New 로 이동합니다.
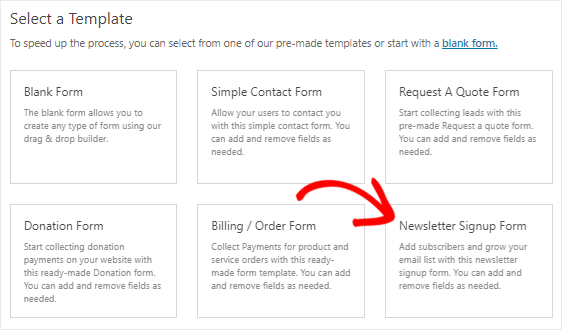
다음으로 설정 페이지에서 뉴스레터 가입 양식 템플릿을 선택해야 합니다. 이렇게 하면 이름과 이메일이라는 두 개의 필드가 있는 간단한 양식이 생성됩니다.

단순히 끌어다 놓기만 하면 이 양식에 추가 필드를 추가할 수도 있습니다. 그리고 필드를 사용자 정의하려면 필드를 클릭하여 변경해야 합니다.
완료되면 사용자 지정 iContact 가입 양식의 알림 및 확인 설정을 변경할 수 있습니다.
마지막으로 화면 오른쪽 상단에 있는 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다. 여기에서 뉴스레터 양식 데모를 확인할 수 있습니다.
2단계: 양식에 테스트 항목 추가
다음 단계는 테스트 목적으로 양식에 하나 이상의 항목을 추가하는 것입니다. 나중에 WPForms와 iContact 간의 연결을 테스트하는 데 필요합니다.
양식을 페이지에 포함하는 대신 양식의 미리보기 옵션을 사용하여 테스트 항목을 만들어 보겠습니다.
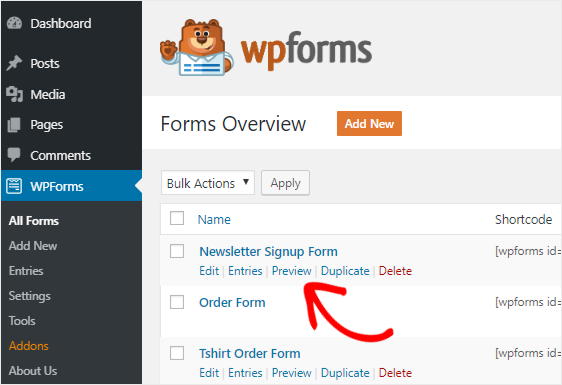
그렇게 하려면 WPForms » 모든 양식 페이지로 이동해야 합니다.
그런 다음 뉴스레터 가입 양식의 제목 위에 마우스 커서를 올려 놓습니다. 미리보기 옵션이 표시되면 이를 클릭하여 웹 브라우저의 새 탭에서 양식을 열어야 합니다.

이제 양식을 작성하고 제출 버튼을 클릭하여 테스트용 항목을 만듭니다.
3단계: Zapier 애드온 설치
양식을 만들고 테스트 항목을 추가했으면 웹사이트에 Zapier 애드온을 설치해야 합니다.
이 애드온이 왜 필요한가요? Zapier는 두 개 이상의 앱을 연결하여 지속적인 작업을 수행할 수 있는 자동화 서비스입니다. 이메일 목록을 쉽게 작성할 수 있도록 WPForms와 iContact를 연결하는 데 사용할 것입니다.
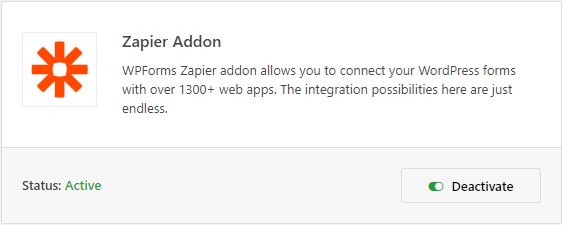
Zapier 애드온을 설치하려면 WPForms » 애드온 페이지로 이동해야 합니다. 이제 Zapier 애드온을 검색하고 찾으면 설치하십시오.

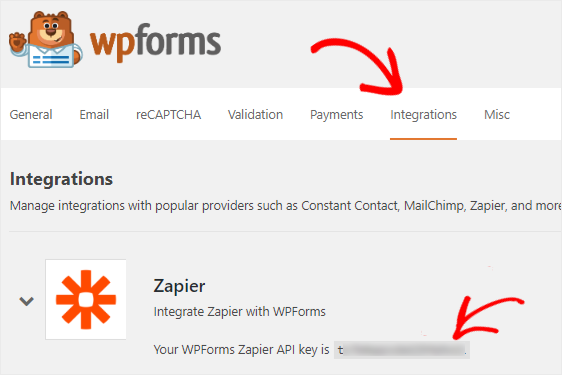
그런 다음 WPForms » 설정 페이지로 이동한 다음 통합 탭을 클릭합니다. 그런 다음 Zapier 로고를 클릭하여 웹사이트의 API 키를 확인해야 합니다.

나중에 WPForms를 Zapier에 연결하려면 이 키가 필요하므로 이 페이지를 열어두고 다음 단계로 진행하세요.
4단계: 새 Zap 생성
새로운 Zap을 만들고 WPForms를 iContact에 연결할 때입니다.
혹시 모르니 Zap은 Zapier에서 두 개 이상의 앱을 연결하는 과정입니다. 그리고 특정 작업을 수행하려면 트리거가 필요합니다.
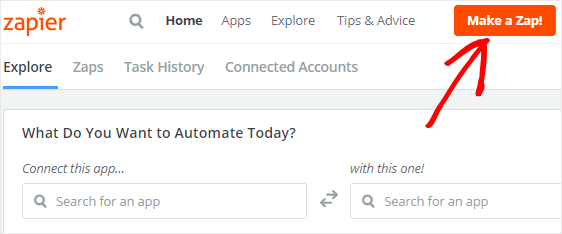
새 Zap을 만들려면 Zapier 웹사이트로 이동하여 계정에 로그인해야 합니다. 계정이 없으면 무료로 만들 수 있습니다.
다음으로 Make Zap!을 클릭하십시오 . 버튼, 화면의 오른쪽 상단 모서리에 있습니다. 그러면 새 페이지에서 구성 마법사가 시작됩니다.

Zap을 만드는 과정은 두 부분으로 나뉩니다.
먼저 WPForms를 트리거 앱으로 구성한 다음 iContact를 작업 앱으로 설정해야 합니다.
다음 단계로 진행하여 프로세스를 시작하겠습니다.
5단계: 트리거 앱 구성
이 단계에서는 WPForms를 트리거 앱으로 설정합니다.
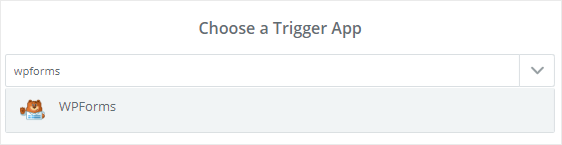
따라서 "트리거 앱 선택" 검색 상자를 사용하여 WPForms를 검색한 다음 클릭하여 계속 진행합니다.

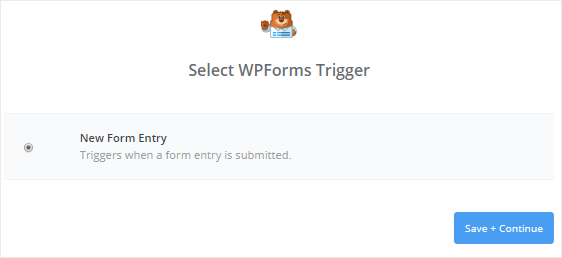
다음으로 새 양식 항목 을 트리거 옵션으로 선택한 다음 저장 + 계속 버튼을 클릭해야 합니다.

이제 Zapier에서 웹사이트 양식을 가져올 수 있도록 WPForms 계정을 Zapier에 연결해야 합니다. 그렇게 하려면 계정 연결 버튼을 클릭해야 합니다.
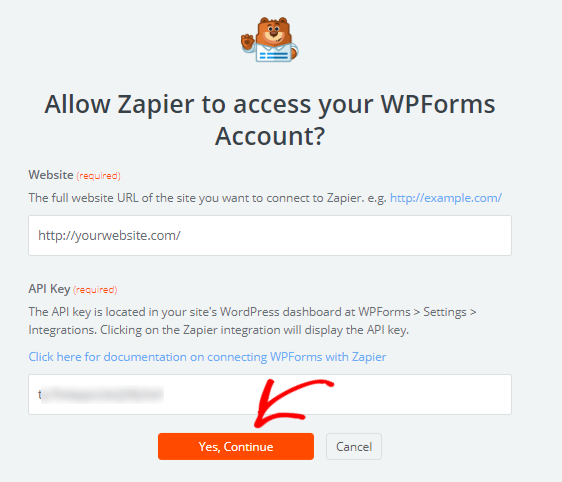
웹사이트 URL과 Zapier API 키를 입력해야 하는 팝업 창이 열립니다. 3단계 로 돌아가 API 키를 얻는 방법을 배울 수 있습니다.

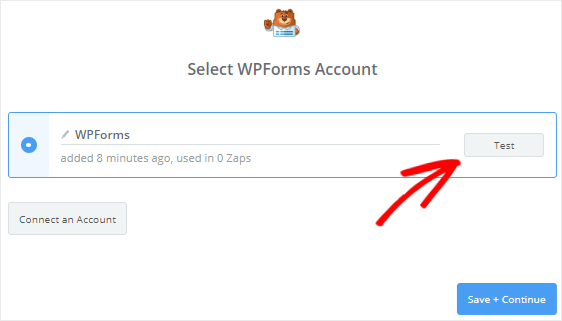
완료되면 예, 계속 버튼을 클릭하여 WPForms를 Zapier에 연결합니다. 이제 "WPForms 계정 선택" 페이지에 WPForms 계정이 추가된 것을 볼 수 있습니다.
그런 다음 테스트 버튼을 클릭하여 Zapier와 WPForms 간의 연결을 확인합니다. 성공 메시지가 표시되면 모든 것이 제대로 작동하는 것이므로 저장 + 계속 버튼을 클릭하여 다음 단계로 이동합니다.

이제 Zapier가 웹사이트에서 모든 양식을 검색합니다.
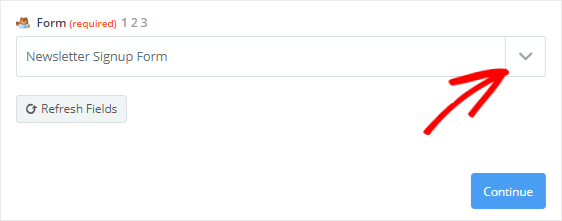
따라서 아래쪽 화살표 아이콘을 클릭하여 드롭다운 목록에서 뉴스레터 가입 양식을 선택한 다음 계속 버튼을 클릭합니다.

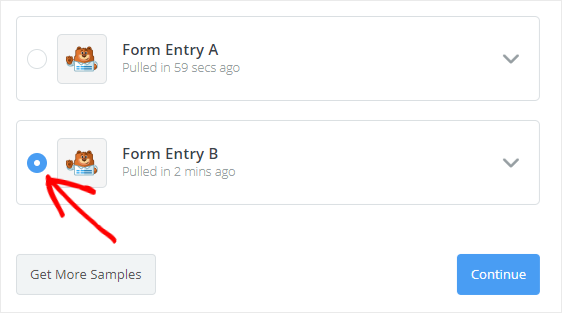
다음으로 Zapier는 양식의 항목을 가져오고 테스트 목적으로 그 중 하나를 선택하도록 요청합니다. 이것이 2단계 에서 테스트 양식 항목을 만든 이유입니다.

항목을 선택했으면 계속 버튼을 클릭하여 트리거 설정 프로세스를 완료해야 합니다.
6단계: 작업 앱 구성
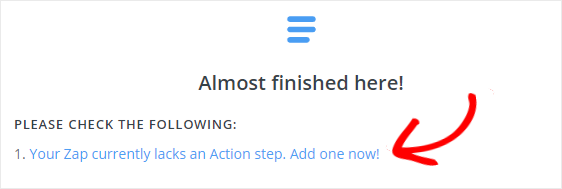
이제 iContact를 작업 앱으로 구성할 차례입니다. 따라서 "현재 Zap에 작업 단계가 없습니다. 지금 하나 더!” 링크를 클릭하여 프로세스를 시작합니다.


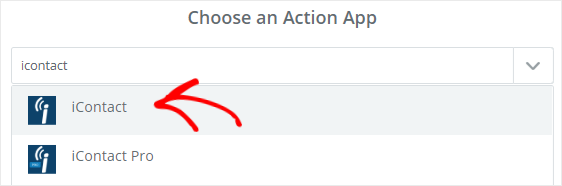
가장 먼저 해야 할 일은 "액션 앱 선택" 검색 상자를 사용하여 iContact를 검색한 후 선택하여 다음 단계로 진행하는 것입니다.

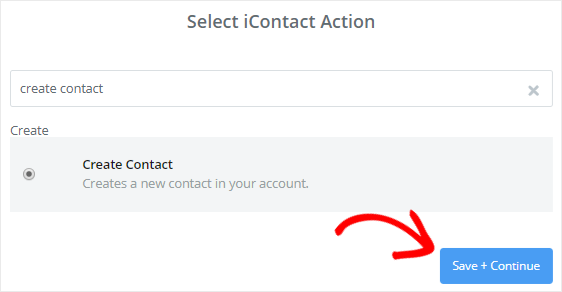
Zapier는 이제 누군가가 사용자 지정 iContact 가입 양식을 제출할 때 발생할 iContact 작업을 선택하도록 요청합니다.

iContact 계정에서 새 연락처를 만들고 싶기 때문에 연락처 만들기 옵션을 선택한 다음 저장 + 계속 버튼을 클릭합니다.
다음 으로 계정 연결 버튼을 클릭하여 iContact 계정을 Zapier에 연결해야 합니다.
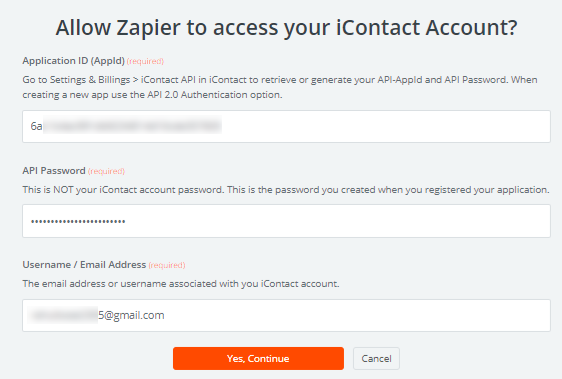
그러면 애플리케이션 ID, API 비밀번호 및 iContact 계정의 이메일 주소를 입력해야 하는 팝업 창이 열립니다.
이러한 세부 정보를 얻으려면 iContact 웹 사이트로 이동한 다음 계정에 로그인해야 합니다.

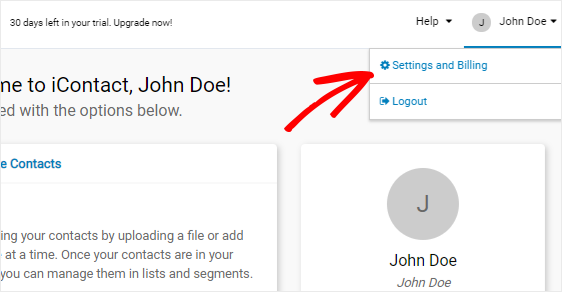
iContact 계정 대시보드에서 페이지의 오른쪽 상단 모서리에 이름이 표시됩니다. 그것을 클릭하면 설정 및 청구 옵션을 선택해야 하는 메뉴가 열립니다.

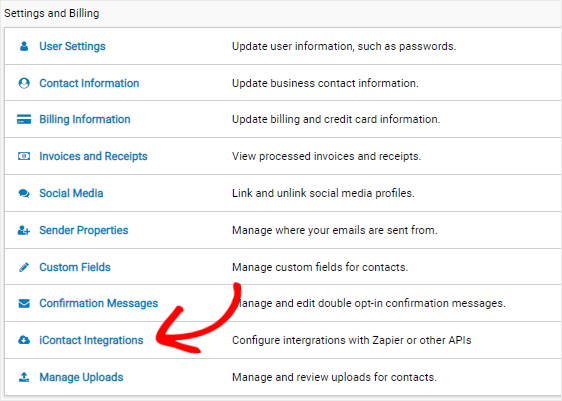
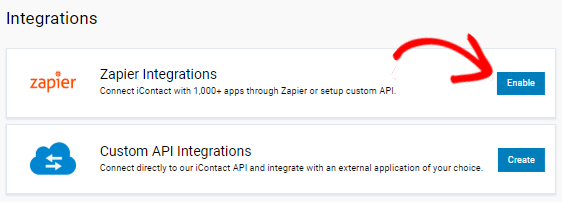
그러면 많은 옵션이 있는 설정 및 결제 페이지로 이동합니다. iContact 통합 옵션을 찾은 다음 클릭하여 통합 페이지로 이동해야 합니다.
이제 통합 페이지에 "Zapier 통합" 옵션이 표시됩니다. 애플리케이션 ID 및 기타 세부 정보를 얻으려면 활성화 버튼을 클릭해야 합니다.

그러면 애플리케이션 ID, API 비밀번호 및 iContact 계정의 이메일 주소를 찾을 수 있는 새 페이지가 열립니다.
이러한 세부 정보를 Zapier 팝업 창의 해당 필드에 복사하여 붙여넣기만 하면 됩니다. 세부 정보를 입력했으면 예, 계속 버튼을 클릭하여 Zapier가 귀하의 iContact 계정에 액세스할 수 있는 권한을 부여하십시오.

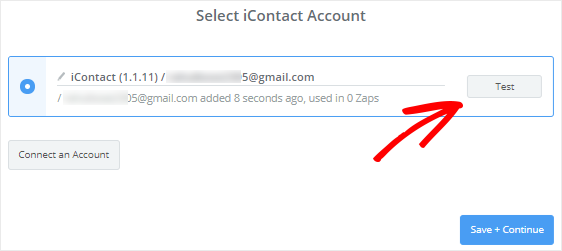
그러면 iContact 계정이 "iContact 계정 선택" 페이지에 추가됩니다. 테스트 버튼을 클릭하여 Zapier와 iContact 간의 연결을 확인할 수 있습니다.

성공 메시지를 받으면 저장 + 계속 버튼을 클릭하여 다음 단계로 진행할 수 있습니다.
7단계: iContact 템플릿 설정
이제 누군가가 사용자 정의 가입 양식을 제출할 때마다 iContact 계정에서 새 연락처를 만드는 데 사용할 연락처 템플릿을 설정해야 합니다.
시작하기 전에 이 페이지의 일부 필드는 iContact 계정에서 세부 정보를 가져오고 나머지는 뉴스레터 가입 양식에서 가져옵니다.
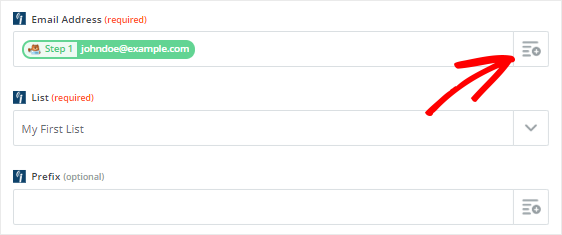
이메일 주소 필드를 구성하여 프로세스를 시작하겠습니다. 그렇게 하려면 필드 삽입 아이콘을 클릭한 다음 드롭다운 상자에서 이메일 을 선택해야 합니다.

그런 다음 목록 드롭다운 메뉴를 클릭하고 새 연락처 세부 정보를 추가할 iContact 목록을 선택해야 합니다.
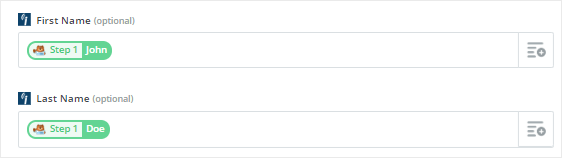
이 템플릿의 나머지 필드는 선택 사항입니다. 그러나 이메일을 개인화하는 데 도움이 되는 이름 및 성 필드를 구성할 수 있습니다.

완료되면 페이지 하단으로 스크롤한 다음 계속 버튼을 클릭합니다.
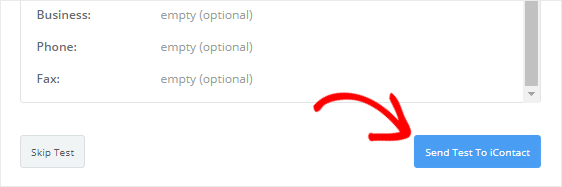
그런 다음 테스트 보내기를 iContact로 보내기 버튼 을 클릭하여 WPForms와 iContact 간의 연결을 테스트할 수 있습니다.

그러면 iContact 계정의 테스트 양식 항목으로 새 연락처가 생성됩니다. iContact 웹사이트로 이동하여 확인할 수 있습니다.
모든 것이 원하는 대로 작동했다면 Zapier 마법사로 돌아가서 마침 버튼을 클릭하여 작업 설정 프로세스를 완료해야 합니다.
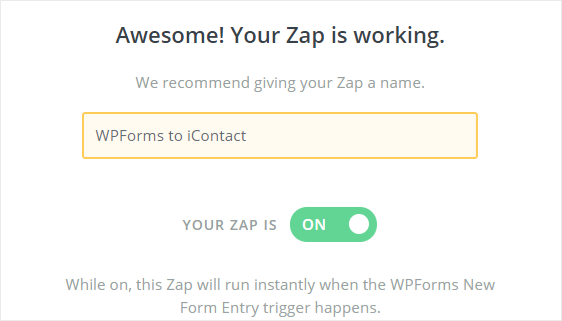
마지막으로, 당신은 누군가가 당신의 양식을 제출할 때마다 새로운 연락처가 iContact 계정에 추가됩니다 있는지 확인 ON으로 설정하는 토글 상자를 클릭해야합니다. 나중에 참조할 수 있도록 zap에 이름을 지정할 수도 있습니다.

8단계: 웹사이트에 가입 양식 추가
이제 맞춤형 iContact 가입 양식을 WordPress 사이트에 포함할 시간입니다. 웹사이트의 페이지, 게시물 또는 사이드바에서 이를 수행할 수 있습니다.
WordPress 페이지에 가입 양식을 추가하는 방법을 살펴보겠습니다.
가장 먼저 해야 할 일은 관리자 패널의 왼쪽 사이드바에서 페이지 » 새로 추가 로 이동하는 것입니다.

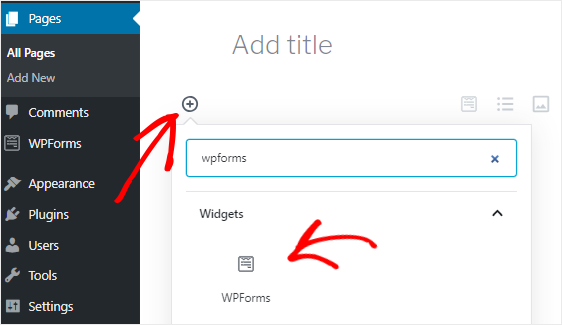
이제 블록 추가( + ) 아이콘을 클릭하여 WPForms 블록을 삽입해야 합니다. 찾으면 클릭하여 페이지 편집기에 WPForms 블록을 추가하십시오.

다음으로 "양식 선택" 드롭다운 상자에서 뉴스레터 가입 양식을 선택해야 합니다. 그러면 콘텐츠 편집기에 양식이 추가됩니다.
마지막으로 필요한 변경을 수행한 후 페이지를 게시할 수 있습니다.

축하합니다! 사용자 지정 iContact 가입 양식을 성공적으로 만들고 웹사이트에 포함했습니다. 누군가 이 양식을 제출할 때마다 새 연락처가 귀하의 iContact 계정에 추가됩니다.
이 튜토리얼이 마음에 들면 다음 게시물을 확인하는 것이 좋습니다.
- 이메일 목록 작성을 즉시 시작해야 하는 이유
- 이메일 목록을 늘리는 엄청나게 쉬운 8가지 방법
- WordPress용 맞춤형 Airtable 양식을 만드는 방법
아직 WPForms를 사용하지 않습니까? 지금 최고의 드래그 앤 드롭 양식 작성기 플러그인을 시작하고 웹사이트에서 다양한 유형의 양식을 작성하십시오.
또한 Facebook 및 Twitter에서 우리를 팔로우하여 블로그에서 업데이트를 받으십시오.
