Elementor로 맞춤형 WordPress 레이아웃을 만드는 방법
게시 됨: 2020-01-16현재 Elementor로 웹사이트를 만드는 것은 가장 사용자 친화적인 방법 중 하나입니다. 특히 WordPress 생태계에 관련된 사람들에게는 더 쉽습니다. 모든 WordPress 플러그인 중에서 Elementor는 가장 훌륭하고 인기있는 플러그인입니다.
Elementor는 다양한 위젯, 섹션 및 모든 웹사이트 디자인 자료로 구성됩니다. 이러한 기능을 사용하면 번거로움 없이 사용자 지정 WordPress 레이아웃을 쉽게 만들 수 있습니다.
오늘 포스트에서는 Elementor를 사용하여 커스텀 워드프레스 레이아웃을 만들 수 있는 간단한 방법을 보여드리겠습니다. 또한 마지막에 Happy Addons를 사용하여 Elementor의 워크플로 속도를 높이는 방법도 공유합니다.
그러니 더 이상 고민하지 않고 시작하겠습니다.
맞춤 WordPress 레이아웃을 사용해야 하는 이유

사이트의 성능은 주로 사용하는 테마에 따라 다릅니다. 이러한 테마는 다양한 유형의 레이아웃으로 구성됩니다. 따라서 레이아웃의 중요성은 매우 중요합니다. 그러나 불행히도 일부 테마는 모든 액세스를 허용하지 않고 그에 따라 맞춤설정할 수 있습니다. 따라서 디자인하고 새로운 모습을 제공하려면 사용자 정의 레이아웃이 필요합니다.
일반적으로 웹 사이트 또는 테마의 기본 구조를 사용하면 모든 요구 사항을 충족하지 못할 수 있습니다. 그런 다음 기존 레이아웃을 변경하여 웹사이트의 모양을 개선할 수 있는 솔루션을 선택해야 합니다. 이 경우 Elementor와 고유한 기능을 사용하여 놀라운 것을 만들 수 있습니다.
다음은 WordPress 웹 사이트의 사용자 지정 레이아웃을 사용하여 추가로 수행할 수 있는 작업에 대한 간략한 설명입니다.
- 사용자 정의 머리글 및 바닥글
- 블로그 게시물 레이아웃
- 페이지 보관
- 이메일 마케팅 통합
- 문의 양식
- 소셜 미디어 버튼
- 사용자 정의 게시물 유형
- 다른 템플릿
따라서 이러한 것들은 WordPress 레이아웃을 사용하여 빠른 시간 내에 웹사이트에 활력을 주는 것이 얼마나 유익한지 깨닫게 해줍니다.
다음으로, 그에 따라 사용할 수 있도록 전체 가이드라인을 보여드리겠습니다.
간단한 5단계로 맞춤형 WordPress 레이아웃 만들기

WordPress 생태계에서 모든 것을 체계적으로 찾을 수 있습니다. 따라서 적시에 적절한 솔루션을 선택하는 것이 중요합니다. 따라서 시간, 돈 및 노력을 절약할 수 있습니다.
그러나 이 부분에서는 사용자 지정 레이아웃을 쉽게 만드는 방법을 보여 드리겠습니다. 시작하겠습니다.
튜토리얼로 넘어가기 전에 무엇이 필요한지 살펴보겠습니다.
요구 사항
- 워드프레스
- 엘리멘터
Elementor 페이지 빌더 플러그인을 사용하면 누구나 웹사이트를 만들 수 있습니다. 그것은 사용자가 매우 간단한 방법으로 모든 디자인을 만들 수 있습니다. 드래그 드롭 기능, 무제한 애드온, 슬라이더, 헤더, Elementor 라이브러리 등
따라서 프로그래밍 지식이 없는 초보자라도 이 플러그인을 사용할 수 있습니다. 그녀는 WordPress와 Elementor를 모두 설치하기만 하면 됩니다. 그런 다음 단계를 주의 깊게 따르십시오.
따라서 WordPress와 Elementor를 성공적으로 설치했다고 가정하겠습니다.
1단계: 페이지 만들기
첫 번째 단계는 페이지를 만드는 것입니다. 기존 페이지에서 하거나 새 페이지를 만든 다음 디자인할 수 있습니다.
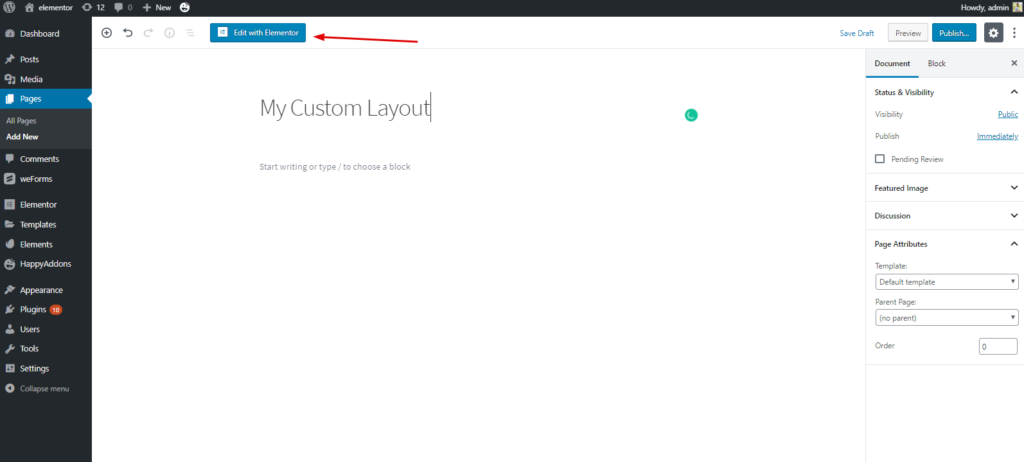
따라서 WordPress 관리자 대시보드>새 페이지 추가>제목 부여>로 이동한 다음 '엘리멘터로 편집'을 클릭합니다.

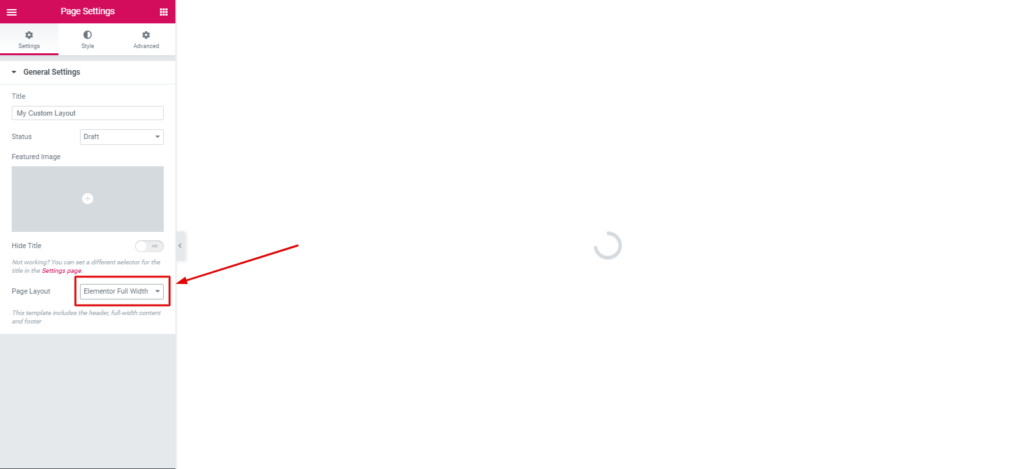
이 버튼을 클릭하면 편집 가능한 페이지가 나타납니다. 그런 다음 'Elementor Canvas'를 선택해야 합니다.

2단계: 머리글 또는 바닥글 추가
일반적으로 Elementor를 사용하여 머리글이나 바닥글을 추가하는 것은 매우 간단합니다. 현재 설정에서 머리글 또는 바닥글을 만들거나 수동으로 사용자 지정할 수 있습니다.
3단계: 템플릿 선택
Elementor 갤러리에서 다양한 템플릿을 찾을 수 있습니다. 그리고 그 중에서 자신에게 맞는 것을 선택해야 합니다. 그러나 이전 게시물에서 Elementor 템플릿 및 기타 중요한 사항을 편집하는 방법에 대해 여러 번 언급했습니다.
어쨌든 그 과정을 다시 보여드리겠습니다. 그렇게 하려면 '좋아요 폴더' 버튼을 클릭합니다.

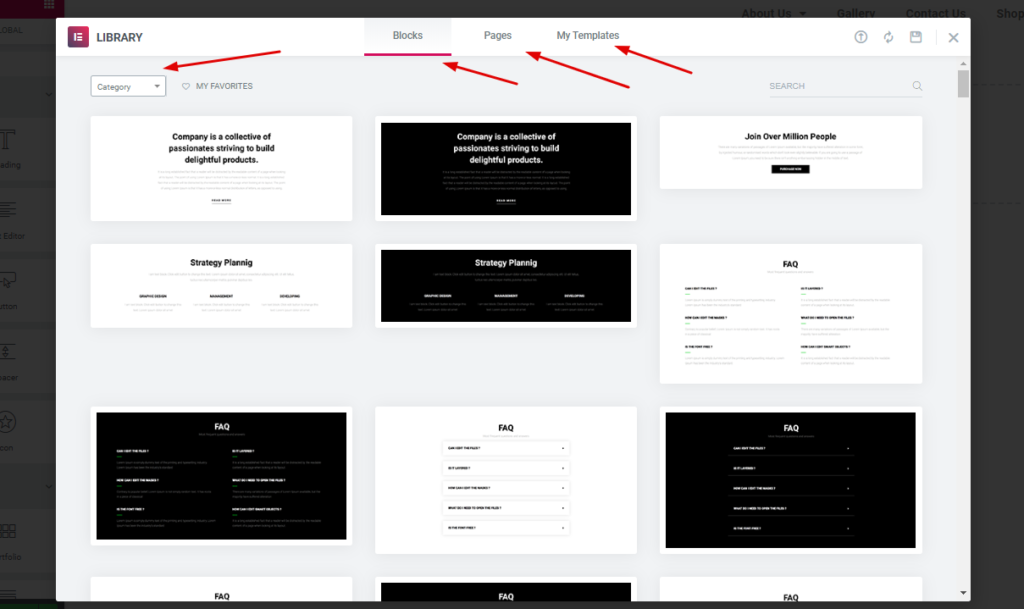
그 후에 다른 블록, 템플릿 및 저장된 템플릿이 표시됩니다. 따라서 단일 항목을 선택하거나 전체 템플릿을 선택한 다음 디자인 컨셉에 따라 편집할 수 있습니다.
Elementor 라이브러리에서 블록, 페이지 또는 섹션을 현명하게 분류할 수 있습니다. 또한 '내 템플릿' 옵션에서 마음에 드는 템플릿을 저장할 수 있습니다. 아래 스크린샷을 참조하세요.

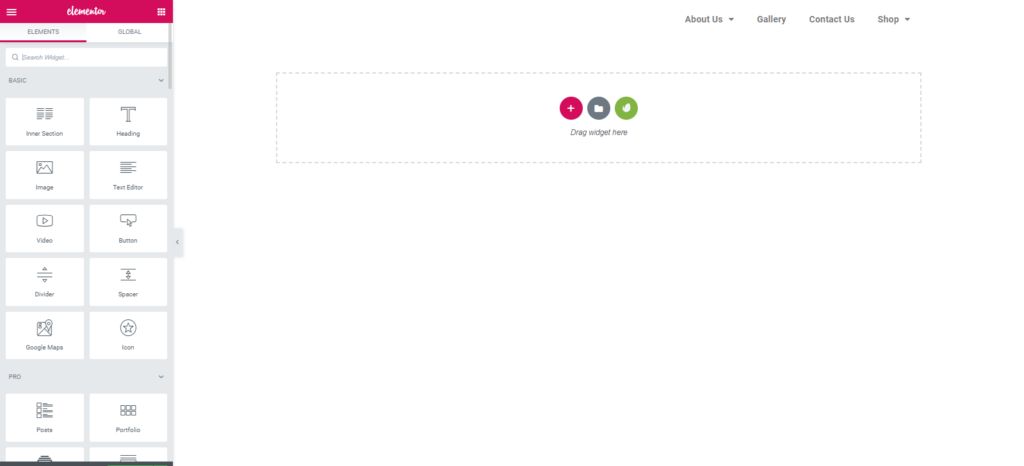
4단계: 블록 선택
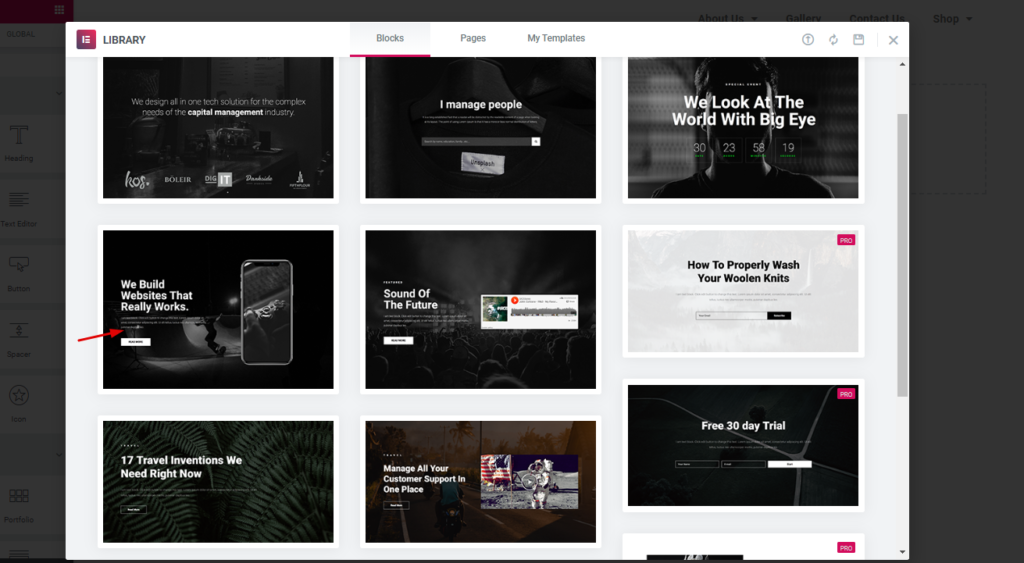
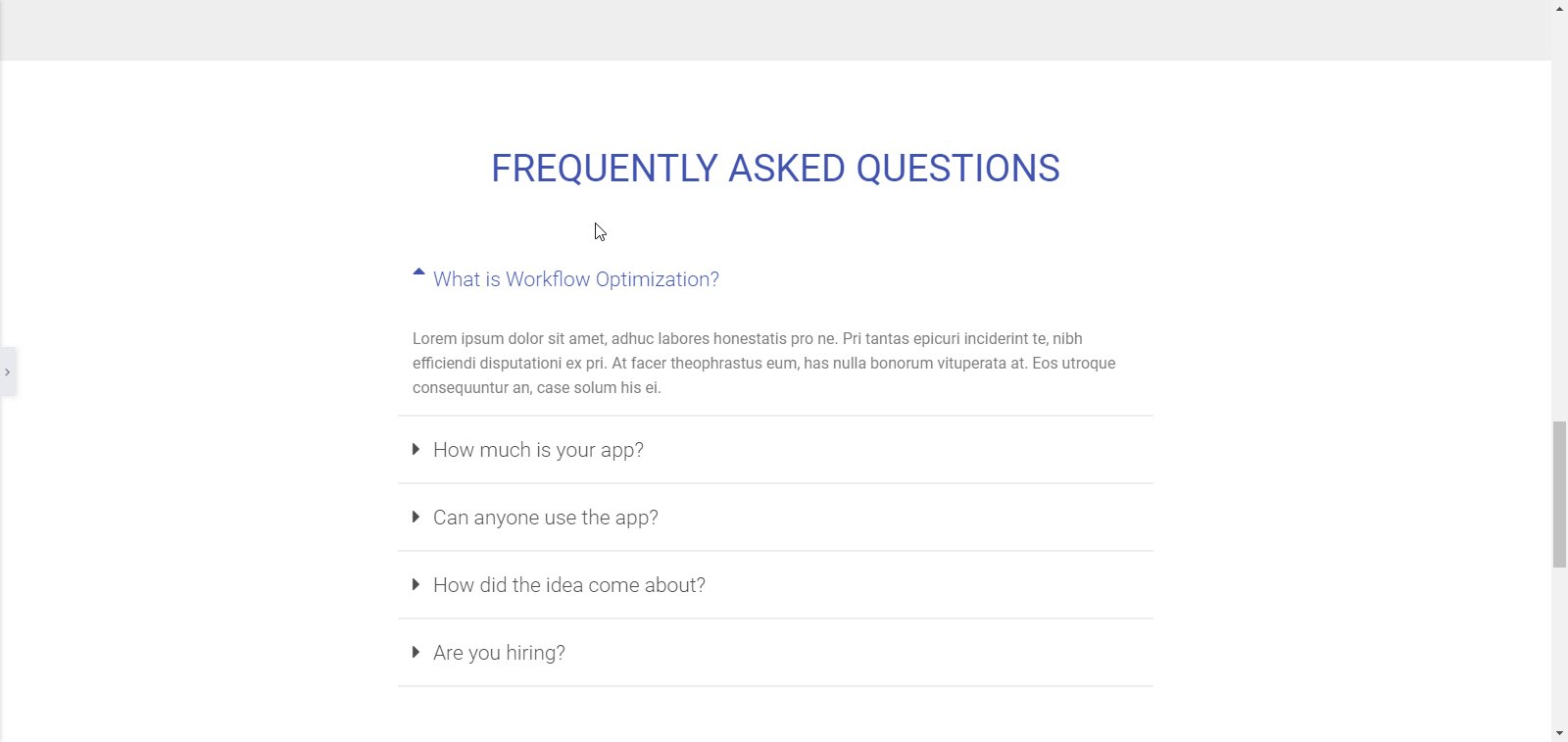
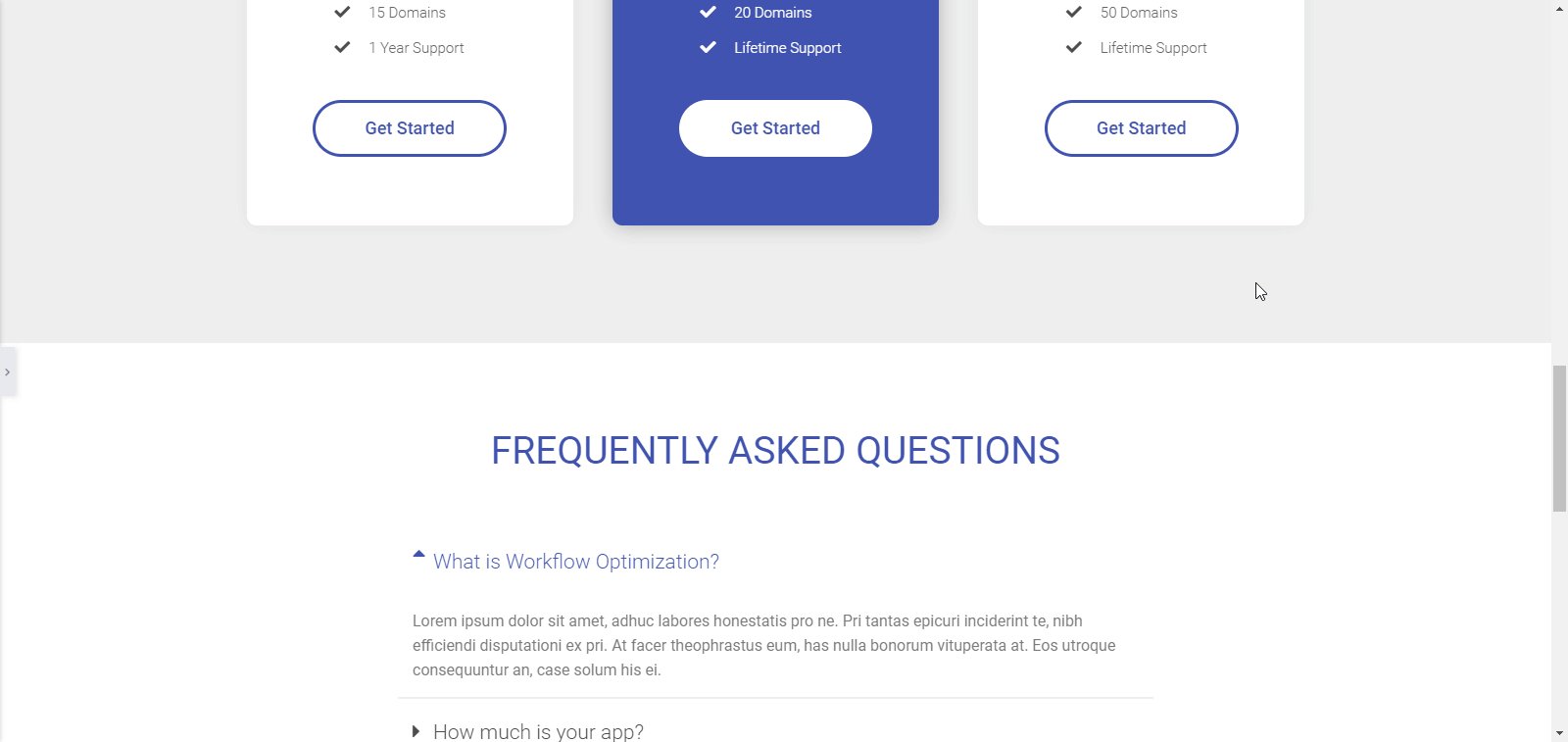
라이브러리에 다른 블록이 있습니다. 좋아요, 머리글, 바닥글, 영웅 배너, 문의 양식, 소셜 버튼, 페이지 정보, 아카이브 상자, FAQ 및 기능 등
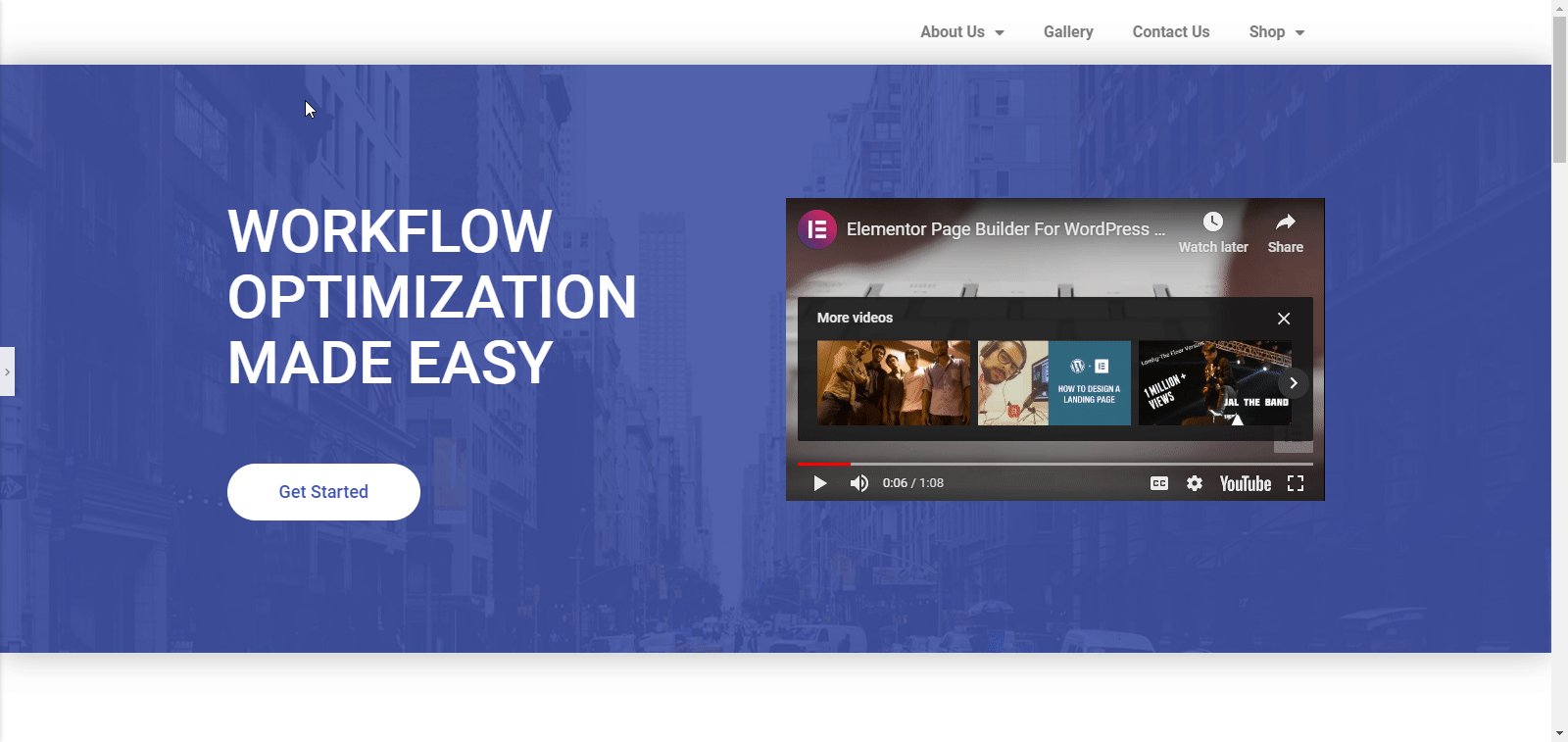
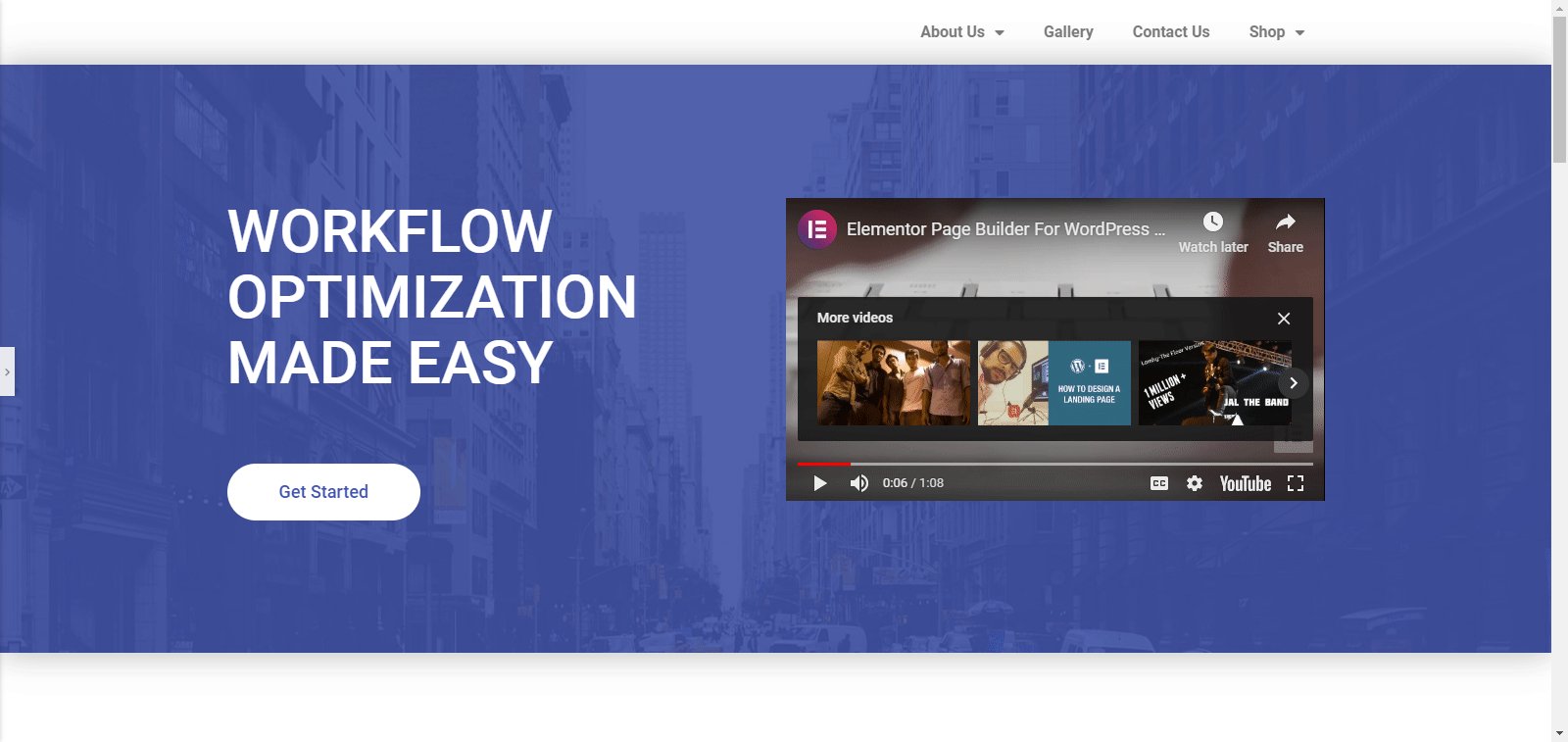
헤더를 추가했으므로 이제 영웅 배너 또는 슬라이더가 필요합니다. 슬라이더를 추가하여 레이아웃의 아름다움을 극대화할 수도 있습니다. 그런 경우에 우리는 이것을 선택했습니다. 그러나 다른 것을 시도할 수 있습니다.

그런 다음 당신에게 딱 맞는 것을 선택하세요. 그리고 항목을 클릭합니다. 그 후에 화면에 나타납니다. 그게 다야

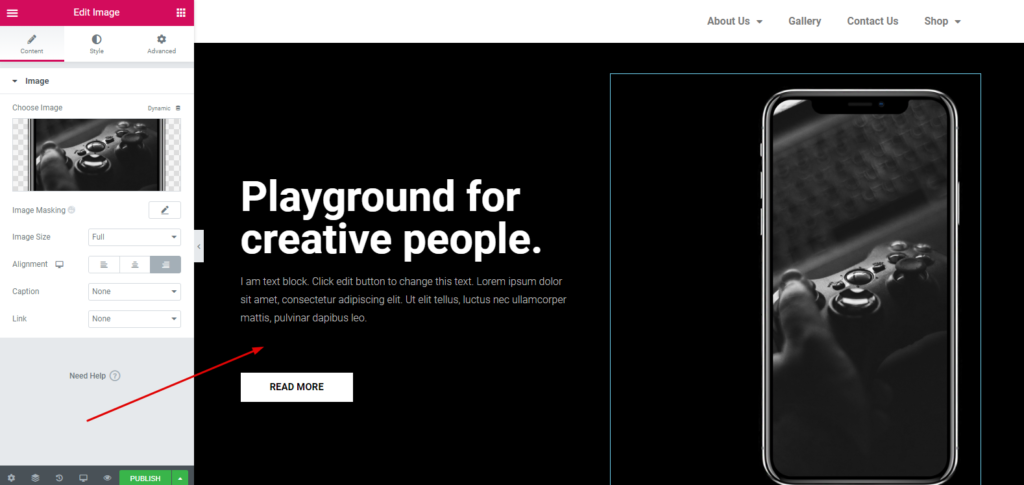
이 과정을 따르면 'Elementor Library'에서 다른 필수 섹션을 추가할 수 있습니다. 그리고 원하는 대로 쉽게 사용자 정의할 수 있습니다. 다음 기사를 통해 이동할 수 있습니다. 웹사이트의 모든 개별 섹션을 사용자 지정하는 데 도움이 됩니다.

5단계: 템플릿 추가
이전 부분에 이어 템플릿을 추가할 수 있습니다. Elementor 라이브러리에서 많은 템플릿을 볼 수 있습니다. 그리고 당신은 그들 중 하나를 쉽게 선택할 수 있습니다.
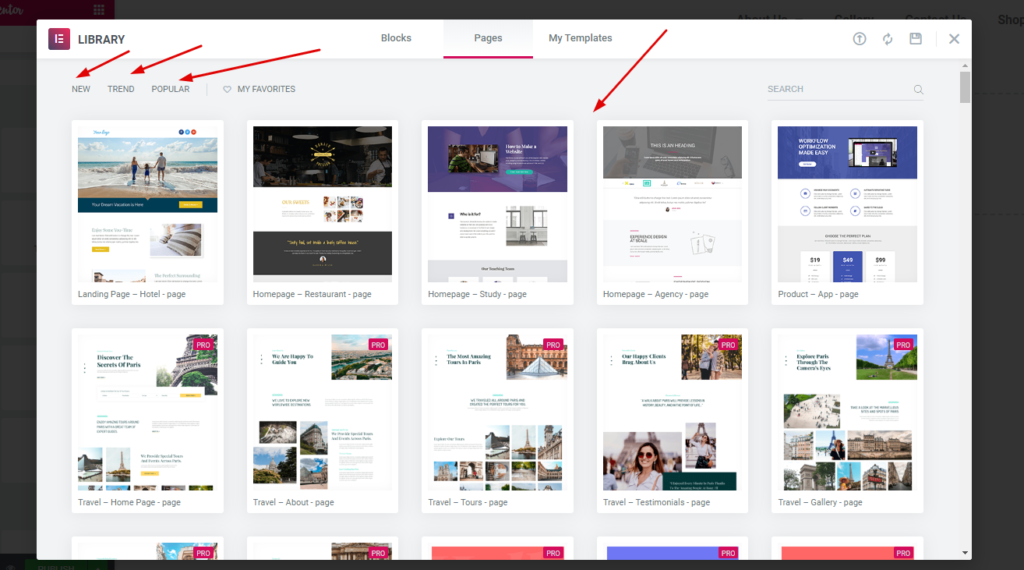
그렇게 하려면 '다음과 같은 폴더' 옵션을 클릭하십시오. 그런 다음 '페이지' 옵션 중 하나를 클릭합니다. 기성품 템플릿이 많이 있습니다.

다음으로 그 중 하나를 선택합니다. 웹 사이트 구조에 따라 사용자 정의하십시오.
다음은 라이브 미리보기입니다.

보너스 팁: 해피 애드온이 Elementor 워크플로를 가속화하는 방법

때때로 Elementor만으로는 모든 요구 사항을 충족하지 않거나 원하는 것을 얻지 못할 수 있습니다. 이 경우 Happy Addons는 우수한 '기능'을 제공하여 모든 격차를 채울 수 있습니다. 따라서 이 섹션에서는 '해피 애드온'이 디자인의 더 많은 기회를 확장하는 완벽한 솔루션이 될 수 있는 방법을 설명합니다.
Elementor WorkFlows를 향상시키는 기능
- 모바일 반응형 무드 관리
- 픽셀을 추가하여 열 관리
- Elementor 위젯의 고정 크기 컨트롤
이러한 '해피 애드온'의 기능은 독특하고 매우 유용합니다. 일반 Elementor 사용자라면 이러한 기능을 매우 편리하게 사용할 수 있습니다. 하지만 먼저 '해피 애드온'을 설치해야 합니다. 그러면 이 모든 놀라운 기능을 즐길 수 있습니다.
모바일 반응형 무드 관리
Elementor 내에서 사용자는 열 관리를 제어할 수 있는 권한이 없습니다. 따라서 페이지에 열이 많으면 Elementor가 원활하게 작동하지 않습니다. 다행히 해피 애드온의 이 기능은 모바일 반응형 분위기를 관리하는 데 매우 유용할 수 있습니다.
'모바일 반응형 해피애드온 활용법'에 대한 다음 영상을 시청하세요.
픽셀을 추가하여 열 관리
이 기능을 사용하여 열에 추가 픽셀을 추가할 수 있습니다. 백분율 매개변수를 사용하여 열 높이-너비 비율을 관리하는 데 도움이 됩니다. 그리고 이것은 수동으로 픽셀을 추가하여 디자인을 보다 수익성 있고 유익하게 만드는 측면에서 정말 유용한 기능입니다.
다음 동영상을 확인하여 더 자세히 알아보세요.
Elementor 위젯의 고정 크기 컨트롤
때로는 Elementor 위젯의 기존 크기가 마음에 들지 않습니다. 그러나 기본 크기를 변경할 수 있는 권한이 없습니다. 여기 좋은 소식이 있습니다! 이제 Happy Addons의 고정 크기 제어 기능을 사용하여 쉽게 할 수 있습니다.
자세한 내용을 보려면 다음 비디오를 시청하십시오.
사용자 정의 WordPress 레이아웃으로 사이트에 흥미진진한 모습 제공
모든 웹사이트의 레이아웃은 제품, 서비스 및 기타 중요한 사항을 정확하게 표시하는 데 매우 중요합니다. 이 블로그의 목적은 귀하에게 적합하고 쉬운 방법을 제공하는 것입니다. 그리고 확실히, 이 기사는 의심할 여지 없이 초보자 또는 전문가에게 이것을 적용하도록 권장할 것입니다.
어쨌든 이것은 사용자 정의 WordPress 레이아웃을 만드는 전체 절차입니다. 그리고 우리는 당신이 그것을 당신의 웹사이트에 적용할 수 있기를 바랍니다. 그러나 질문이나 질문이 있는 경우 언제든지 의견 섹션에 질문하십시오.
