코드 없이 사용자 정의 WordPress 테마를 쉽게 만드는 방법
게시 됨: 2024-11-01
맞춤형 WordPress 테마를 만들고 싶으신가요?
테마는 사이트의 레이아웃과 디자인을 위한 프레임워크입니다. 전통적으로 다양한 코딩 언어에 대한 이해가 필요하거나 개발자를 고용해야 합니다. 이 경우에는 시간, 돈, 또는 둘 다를 희생해야 합니다!
하지만 오늘날에는 코드를 배우거나 전문가를 고용하지 않고도 WordPress 사이트를 디자인 할 수 있습니다. IsItWP에서는 WordPress 웹사이트를 운영하고 있습니다. 숙련된 WordPress 전문가로서 우리는 웹사이트 디자인과 기능을 개선하기 위해 수많은 도구를 사용해 왔습니다.
WordPress 테마 개발자 도구는 이 목록의 맨 위에 있습니다.
우리는 초보자도 사용할 수 있는 사용하기 쉬운 도구에 중점을 둡니다. 웹 디자인은 개인화와 사용자 경험에 관한 것이므로 훌륭한 사용자 정의 옵션을 갖춘 테마 빌더도 찾습니다.
이 기사에서는 코드 없이 사용자 정의 WordPress 테마를 디자인하는 방법을 보여줍니다. 우리는 당신이 자랑스러워할 수 있고 인터넷에 있는 수백만 개의 WordPress 웹사이트 중에서 눈에 띄는 테마를 만드는 방법을 보여줄 것입니다.
맞춤 WordPress 테마를 사용하는 이유는 무엇인가요?
우리가 받는 가장 일반적인 질문 중 하나는 왜 맞춤 테마를 구축해야 합니까 ?입니다.
우선, 맞춤 테마가 독특합니다. 이는 사용자에게 정확한 WordPress 사이트가 표시되지 않음을 의미합니다. 또한 여러 속성에서 이를 사용하여 일관성과 브랜드 아이덴티티를 만들 수 있습니다. 브랜드를 성장시키고 쉽게 식별할 수 있도록 하려면 이는 중요합니다.
이 외에도 사용자 정의 테마를 만들면 시간과 비용을 절약할 수 있습니다. 개발자를 고용하는 경우 테마를 개선하기 위해 개발자에게 테마를 다시 보내야 할 수도 있으며, 이 작업에는 많은 시간이 걸릴 수 있습니다. 일부 개발자는 편집 횟수에 제한이 있습니다. 결과적으로, 원하는 것을 정확하게 얻지 못할 수도 있습니다.
코드 학습은 시간이 많이 걸리고 주요 비즈니스에 집중하지 못하게 합니다. 결국, 귀하는 새로운 기술을 습득하게 되지만 귀하의 사업에 손해를 끼치게 됩니다.
맞춤형 WordPress 테마를 고려해야 하는 다른 이유는 다음과 같습니다.
- 유연한 시각적 요소: 디자인 요소를 완벽하게 제어할 수 있습니다. 결과적으로 미리 만들어진 테마에서 흔히 볼 수 있는 디자인 제한 없이 시각적으로 독특한 사이트를 만들 수 있습니다.
- 블로트 감소: 사용하지 않을 수도 있는 기능이 포함되어 있는 다목적 테마와는 달리, 사용자 정의 테마는 필수 요소만으로 구축되어 속도와 효율성이 향상됩니다.
- 더 나은 사용자 경험: 더 간결하고 최적화된 테마는 로드 시간과 전반적인 사용자 경험을 향상시킵니다. 이는 SEO 순위에도 긍정적인 영향을 미칠 수 있습니다.
- 맞춤형 기능: 맞춤형 테마를 사용하면 타사 플러그인에 크게 의존하지 않고도 특정 기능이나 비즈니스 고유의 맞춤형 기능을 통합할 수 있습니다.
- 간편한 확장: 비즈니스가 성장함에 따라 이러한 성장을 수용하기 위해 새로운 기능, 레이아웃 또는 통합을 통해 사용자 정의 테마를 조정할 수 있습니다.
- 취약점 감소: 코드베이스를 제어하기 때문에 사용자 정의 테마는 널리 배포된 테마와 관련된 잠재적인 보안 위험을 방지할 수 있습니다.
- 맞춤형 보안 조치: 플러그인과 타사 종속성이 적어 잠재적인 공격 경로가 줄어들어 표적 보안 프로토콜을 구현할 수 있습니다.
자세한 내용은 WordPress 사이트 구축 방법에 대한 이 기사를 확인하세요.
장점이 너무 많기 때문에 일부 유명 웹사이트가 맞춤형 WordPress 테마를 사용하는 것은 놀라운 일이 아닙니다. 사이트가 WordPress에서 실행되고 있는지 확인하려면 무료 WordPress 감지 도구를 사용하세요.
이러한 사이트를 예로 사용하여 자신만의 맞춤 테마 방향에 대한 아이디어를 얻을 수 있습니다.
보시다시피 사용자 정의 WordPress 테마를 만들면 많은 이점이 있습니다. 하지만 여전히 어렵다는 두려움도 있다. 구축 프로세스를 단순화하고 확장성을 보장하려면 최고의 WordPress 호스팅 계획을 사용하는 것이 좋습니다. 이렇게 하면 사이트에 대한 훌륭한 기반을 확보하고 창의성을 제한하지 않습니다.
시작하려면 Bluehost WordPress 호스팅을 확인하세요. WordPress 호스팅 계획은 IsItWP 쿠폰을 사용하여 $1.99부터 시작하므로 초보자에게 더 저렴합니다.
그 외에도 오늘은 드래그 앤 드롭 빌더를 사용하여 사용자 정의 WordPress 테마를 만들 수 있습니다. 시중에는 수많은 시각적 테마 빌더가 있지만 우리도 사용하는 도구인 SeedProd에 중점을 둘 것입니다.
그 이유를 보여드리겠습니다.
SeedProd로 사용자 정의 테마 구축

SeedProd는 최고의 드래그 앤 드롭 사이트 및 테마 빌더입니다. 코드 한 줄도 건드리지 않고도 모든 유형의 테마, 페이지 또는 전체 사이트를 구축하는 데 도움이 될 수 있습니다. 게다가 재사용 가능한 사용자 정의 테마나 전체 사이트를 구축하는 데 도움이 되는 300개 이상의 테마 템플릿이 함께 제공됩니다.
또한 SeedProd 인터페이스는 WordPress 인터페이스와 유사하므로 학습 곡선을 경험하지 않아 더 쉽게 사용할 수 있습니다.
SeedProd Theme Builder를 사용하는 다른 이유는 다음과 같습니다.
- 실시간 미리보기: 편집하는 동안 변경 사항을 즉시 확인할 수 있으므로 디자인이 통합되는 과정을 더욱 쉽게 시각화하고 즉시 조정할 수 있습니다.
- 이메일 마케팅 통합: SeedProd는 Mailchimp, ActiveCampaign 및 Constant Contact와 같은 널리 사용되는 이메일 마케팅 플랫폼과 통합됩니다. 이를 통해 리드를 포착하고 이메일 목록을 늘릴 수 있습니다.
- 사용자 정의 블록 및 요소: 다양한 디자인 블록을 사용하면 추가 플러그인에 의존하지 않고도 대화형 요소를 쉽게 추가할 수 있습니다.
- 내장된 모바일 최적화: SeedProd는 기본적으로 테마가 반응성을 갖도록 보장하여 태블릿과 스마트폰을 포함한 모든 장치에서 멋지게 보이도록 레이아웃을 조정합니다.
- 모바일 편집: 편집기 내에서 모바일 레이아웃을 미세 조정하여 작은 화면에서 사이트 모양을 완벽하게 제어할 수도 있습니다.
- 경량 코드: SeedProd 테마는 성능에 최적화되어 있어 로드 시간이 빨라지고 사용자 경험이 향상됩니다.
- SEO 지원 기능: SeedProd 테마는 SEO 모범 사례에 따라 구성되어 검색 엔진이 콘텐츠를 효과적으로 크롤링하고 색인화하기가 더 쉽습니다.
- 전환 최적화 페이지: SeedProd에는 선택 양식, 카운트다운 타이머, WooCommerce 블록과 같은 기능이 포함되어 있습니다. 이는 판매 및 홍보 페이지의 전환율을 높이는 데 도움이 됩니다.
- 전역 템플릿: 전역적으로 적용되는 머리글, 바닥글 및 사이드바 템플릿을 생성하여 사이트 전체의 일관성을 보장하고 반복 작업을 줄일 수 있습니다.
- 재사용 가능한 섹션 및 저장된 블록: 사이트 전체에서 사용할 수 있도록 생성한 사용자 정의 섹션을 저장하여 디자인을 간소화하고 작업 흐름 속도를 높입니다.
- 출시 예정 및 유지 관리 모드: SeedProd를 사용하면 "출시 예정" 및 "유지 관리" 페이지를 쉽게 설정할 수 있습니다. 이는 방문자에게 테마를 노출시키지 않고 테마를 구축하거나 다시 디자인할 때 도움이 될 수 있습니다.
SeedProd는 디자인, 마케팅 및 최적화 기능을 제공하므로 타사 플러그인이 많이 필요하지 않습니다. 이는 플러그인 팽창을 줄이고 잠재적인 충돌을 최소화하며 사이트 성능을 향상시키는 데 도움이 됩니다.
이제 SeedProd Theme Builder를 더 잘 이해했으므로 이를 사용하여 사용자 정의 테마를 구축하는 방법을 보여 드리겠습니다.
1단계: SeedProd 설치 및 설정
먼저 SeedProd가 무료 플랜을 제공한다는 점을 지적해야 합니다.
그러나 SeedProd Lite는 전체 사용자 정의 테마보다는 기본적으로 랜딩 페이지 생성에 맞춰져 있습니다. 출시 예정 및 랜딩 페이지와 같은 개별 페이지를 생성하기 위한 강력한 기능을 제공합니다.
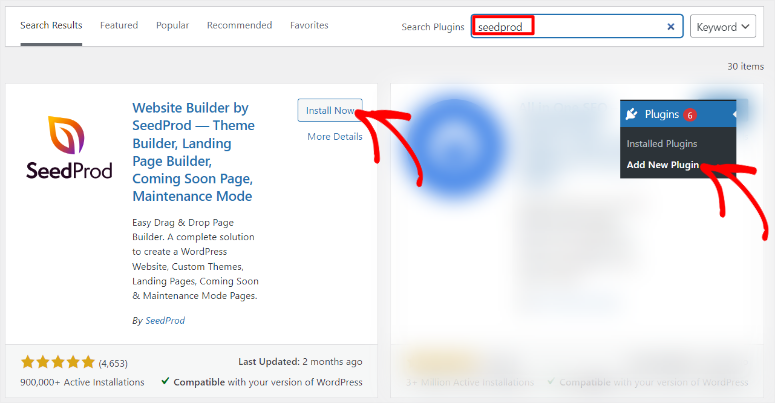
SeedProd를 무료로 받으려면 WordPress 대시보드의 플러그인 저장소로 이동한 후 검색 창을 사용하여 "SeedProd"를 찾으세요. 설치 후 다른 플러그인처럼 활성화하세요.

SeedProd 테마 빌더를 사용하려면 최소한 플러스 플랜이 필요합니다.
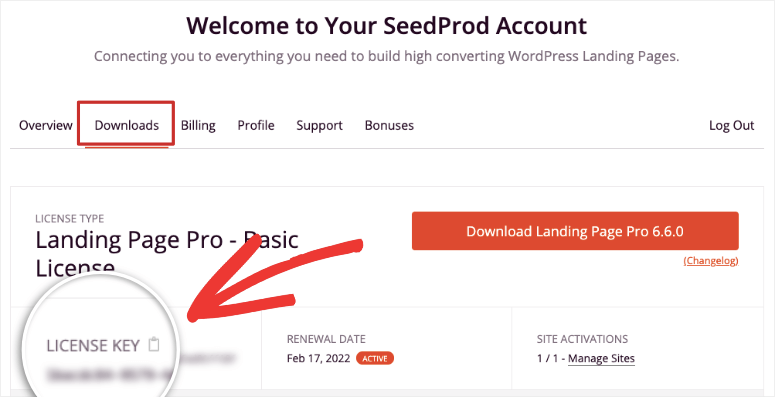
SeedProd의 프리미엄 버전을 시작하려면 공식 사이트로 이동하여 플랜을 구매하세요. 그런 다음 SeedProd 계정에 로그인하고 다운로드 로 이동하세요.
여기에서 플러그인의 ZIP 파일을 다운로드하여 PC에 저장하세요. 이 페이지에서 나중에 SeedProd의 프리미엄 버전을 활성화하는 데 필요하므로 "라이센스 키"도 복사하세요.

다음으로 WordPress 대시보드로 이동하여 모든 플러그인 » 새 플러그인 추가로 이동하여 '플러그인 업로드'를 선택하세요. 그런 다음 다운로드한 ZIP 파일을 끌어서 놓고 설치를 누르십시오. 완료되면 다른 플러그인과 마찬가지로 "활성화"하여 WordPress 대시보드에 "SeedProd"라는 새 메뉴 옵션을 표시합니다.
문제가 발생하는 경우 플러그인 설치 방법에 대한 이 문서를 확인하세요.
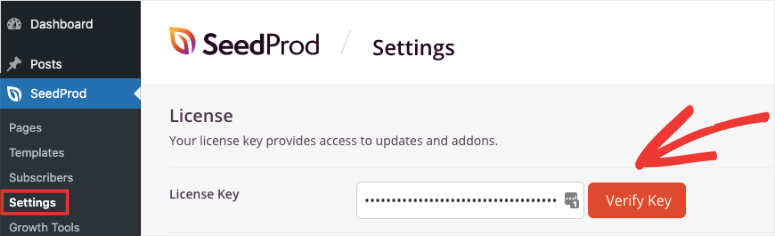
그런 다음 SeedProd » 설정을 선택하면 "라이센스 키" 텍스트 영역이 나타납니다. 여기에 앞서 복사한 코드를 붙여넣고 '키 확인'을 선택하세요.

이제 SeedProd Theme Builder를 사용할 준비가 되었습니다.
2단계: 사용자 정의 테마 만들기
SeedProd가 설치되고 활성화되면 첫 번째 사용자 정의 테마를 만들 차례입니다. 좋은 소식은 SeedProd가 2가지 옵션을 제공한다는 것입니다. 처음부터 사용자 정의 테마를 만들거나 템플릿을 사용할 수 있습니다.
처음부터 사용자 정의 테마를 만드는 데는 시간이 더 많이 걸리고 경험도 필요하지만 정말 독특한 디자인을 만드는 데 도움이 될 수 있습니다. 반면에 템플릿을 사용하면 제어력이 약간 떨어지지만 더 쉽고 빠릅니다.
WordPress용 사용자 정의 테마를 구축하기 위해 두 가지 방법을 모두 사용하는 방법을 보여 드리겠습니다.
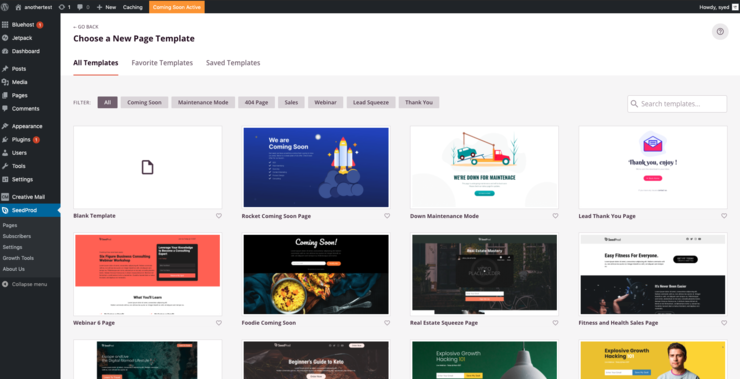
템플릿을 사용하여 사용자 정의 테마 디자인
SeedProd에는 디자인에 도움이 되는 300개 이상의 테마 템플릿이 제공됩니다. 이러한 템플릿은 테마 섹션으로 가득 차 있으며 드래그 앤 드롭 빌더를 사용하여 추가로 사용자 정의할 수 있습니다.
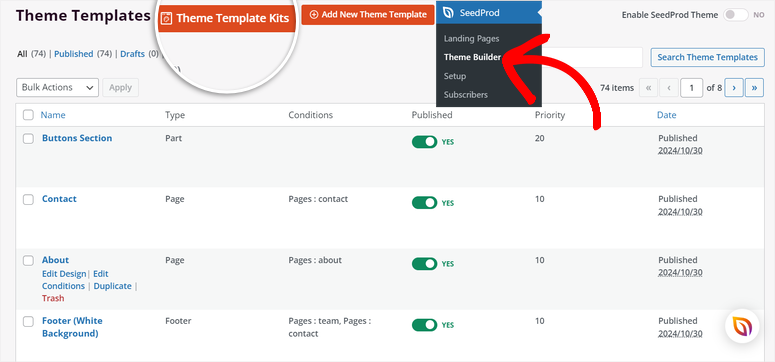
시작하려면 SeedProd » 테마 빌더 로 이동하세요.
그런 다음 이 페이지에서 "테마 템플릿 키트"를 선택하여 테마 템플릿을 엽니다.

SeedProd 템플릿 페이지에서 우리가 좋아하는 점은 탐색이 쉽다는 것입니다. 템플릿의 범위를 좁힐 수 있는 필터 및 정렬 기능이 제공됩니다. 게다가, 찾고 있는 정확한 템플릿을 얻을 수 있는 검색 옵션도 제공됩니다.

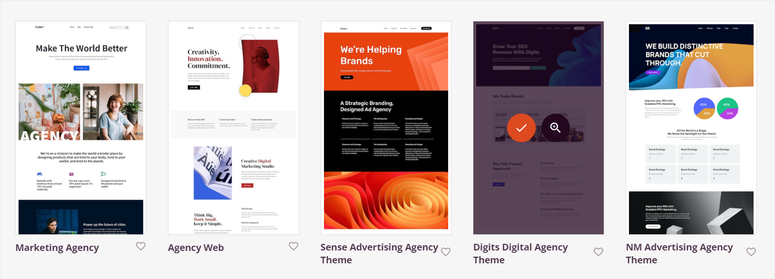
이 테마 빌더는 사이트 키트를 사용하기 전에 미리 볼 수 있도록 하여 한 단계 더 발전했습니다. 첫째, 각 테마 레이아웃의 이미지가 함께 제공됩니다. 템플릿을 더 잘 보려면 템플릿 위로 마우스를 가져가서 “돋보기” 아이콘을 누르세요. 그러면 새 탭에서 테마 템플릿이 열리며, 여기서 테마 템플릿이 귀하의 요구 사항에 맞는지 더 자세히 살펴볼 수 있습니다.
이제 템플릿을 사용하려면 다시 한 번 템플릿 위로 마우스를 가져가서 “체크” 아이콘을 누르세요.

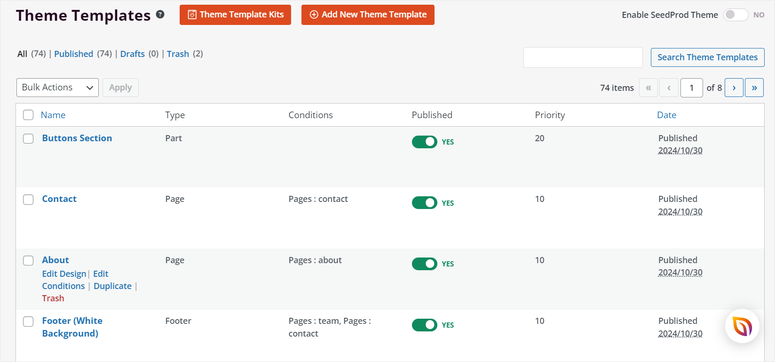
완료되면 템플릿은 템플릿 페이지의 모든 테마 섹션을 로드합니다.
여기에서 제공되는 테마 섹션은 선택한 템플릿에 따라 달라집니다. 예를 들어, 우리는 버튼 섹션, 연락처, 정보, 바닥글 등과 같은 테마 섹션을 제공하는 마케팅 사이트 템플릿을 사용했습니다.

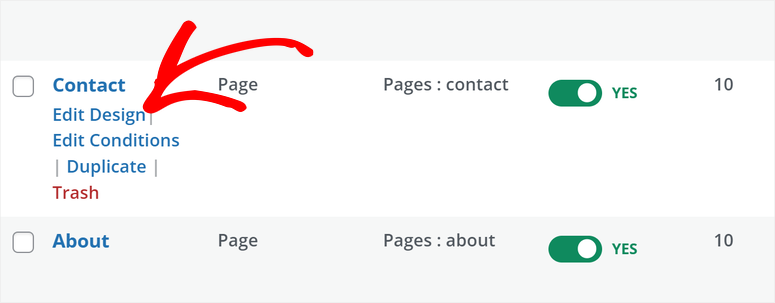
이러한 섹션 위로 마우스를 가져가면 디자인 편집, 조건 편집, 복제 또는 휴지통과 같은 사용자 정의 옵션이 표시됩니다.
먼저 디자인 편집 을 선택하여 섹션의 모양을 개인화해 보겠습니다.

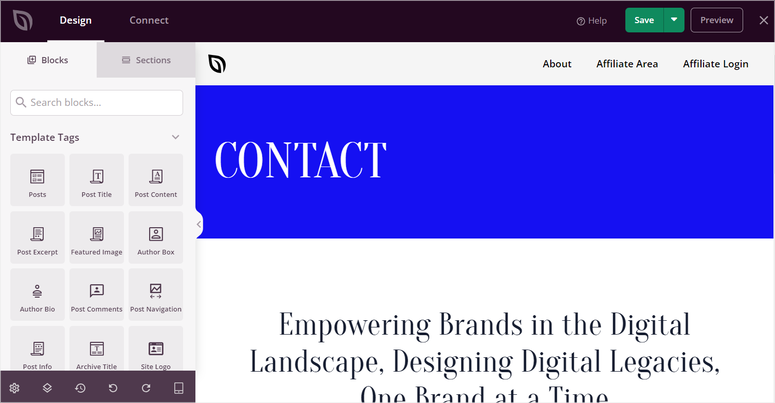
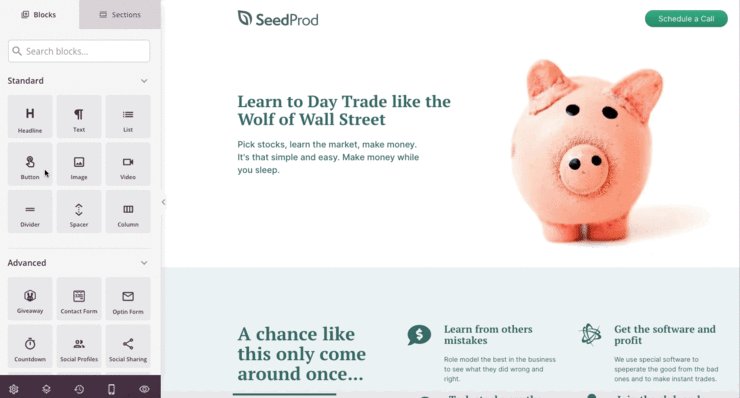
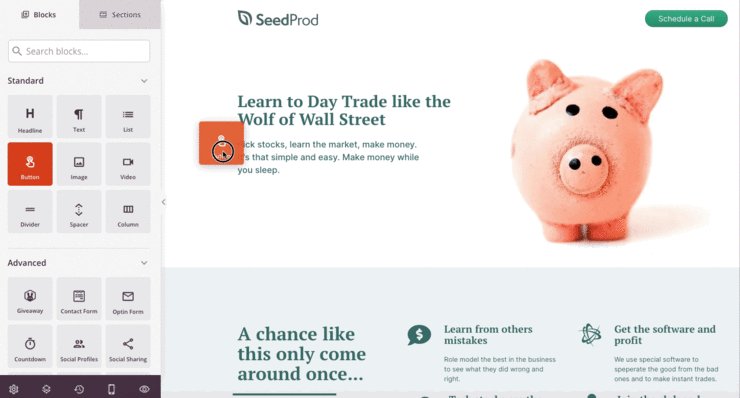
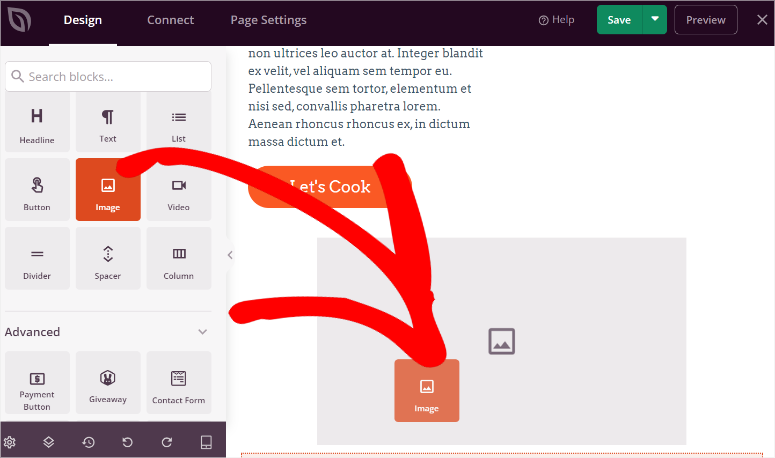
그러면 드래그 앤 드롭 테마 빌더가 열립니다. 왼쪽에 블록 및 섹션 영역이 표시됩니다. 여기에서 섹션에 추가하고 사용자 정의할 수 있는 모든 테마 요소를 얻을 수 있습니다.

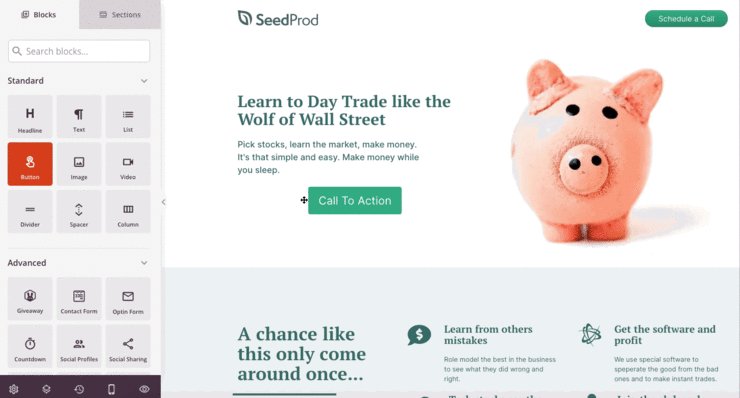
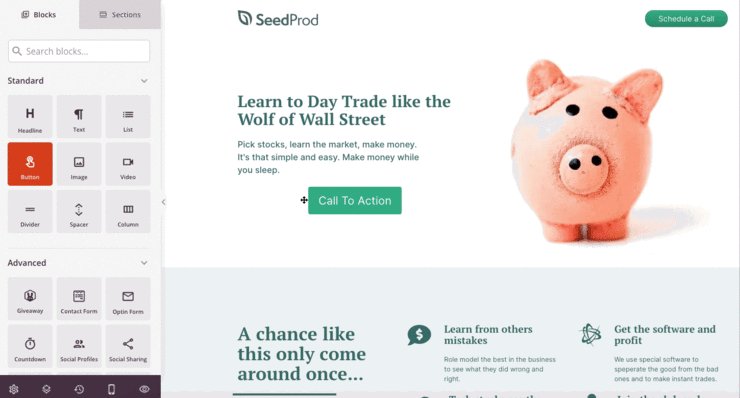
그런 다음 오른쪽에는 섹션이 라이브 사이트에서 어떻게 보이는지 보여주는 미리보기 창이 표시됩니다. 이제 해야 할 일은 왼쪽의 요소를 오른쪽의 미리보기 창으로 끌어서 놓는 것뿐입니다.


게다가 요소를 미리보기 창에 끌어다 놓으면 추가로 편집할 수 있습니다. 미리보기 창에서 요소를 선택하면 왼쪽에 사용자 정의 옵션이 열립니다.
예를 들어 헤더 를 선택하면 제목 편집, 링크 추가, 글꼴 선택, 글꼴 스타일 지정 등의 옵션이 제공됩니다. 정렬, 글꼴 크기 등을 사용자 정의할 수도 있습니다.

이제 현실은 우리 모두가 콘텐츠 제작자가 아니라는 것입니다. 이는 웹사이트 디자인의 큰 부분을 차지합니다. 이를 돕기 위해 SeedProd의 새로운 기능을 사용하면 AI 생성 콘텐츠와 이미지를 만들 수 있습니다.
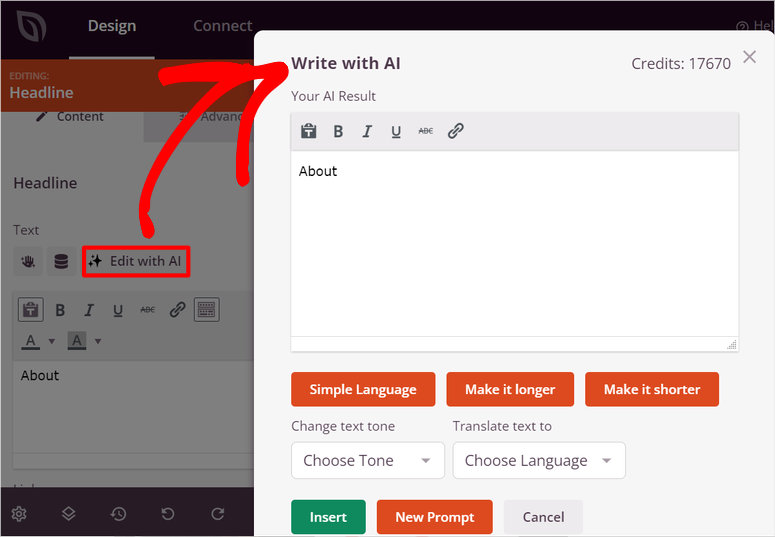
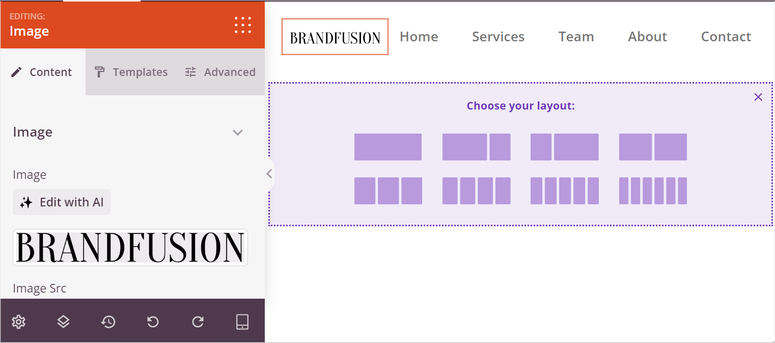
AI 콘텐츠를 제작하려면 원하는 섹션의 텍스트 상자를 열기만 하면 됩니다. 그런 다음 'AI로 편집'을 선택하세요.
톤과 언어를 선택하고 더 길거나 짧게 결정할 수 있습니다. 그런 다음 브랜드에 맞게 콘텐츠를 수동으로 편집할 수 있습니다.

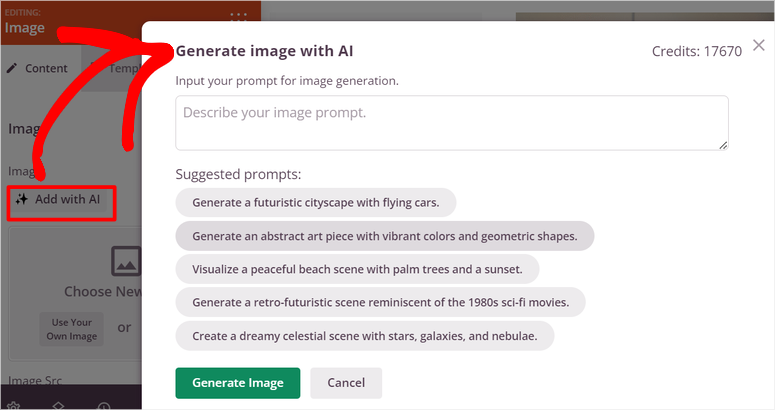
AI 이미지를 사용하려면 이미지 요소를 열고 AI로 추가를 선택하면 됩니다. 여기에서 원하는 이미지를 설명하거나 제안된 프롬프트를 사용하세요.
자세한 내용은 WordPress AI 이미지를 만드는 방법에 대한 이 기사를 확인하세요.

사이트 키트 템플릿에는 다양한 섹션이 포함되어 있다는 점을 기억하세요. 브랜드와 잠재고객에 맞게 각 섹션을 맞춤설정해야 합니다. 이를 염두에 두고 테마의 다양한 부분을 사용자 정의하는 방법을 보여드리겠습니다.
예를 들어 '헤더'를 맞춤설정하는 방법을 보여드리겠습니다.
SeedProd의 헤더 테마 섹션을 사용자 정의하려면 SeedProd » Theme Builder 로 다시 이동하세요.
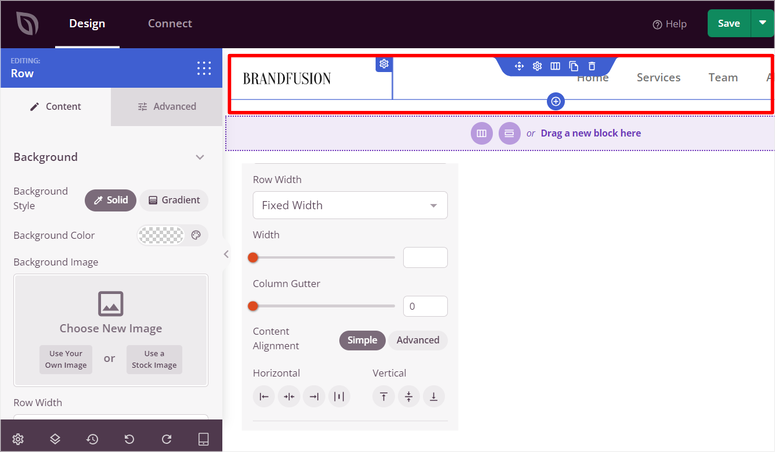
그런 다음 헤더 섹션 위에 마우스를 놓고 디자인 편집을 선택하여 드래그 앤 드롭 빌더로 들어갑니다. 이 인터페이스 내에서 불필요한 열을 제거하여 헤더 레이아웃을 수정할 수 있습니다. 레이아웃에 1개, 2개, 3개 이상의 열을 포함하도록 헤더를 사용자 정의할 수 있습니다.

로고를 포함하려면 이미지 블록을 선택하고 미디어 라이브러리에서 로고를 선택하세요. 그런 다음 스타일에 맞게 크기와 위치를 조정할 수 있습니다.

머리글 영역을 선택하여 단색 또는 그라데이션 배경과 같은 색상 옵션 및 설정을 표시함으로써 배경색을 사용자 정의할 수도 있습니다. 또는 다양한 섹션에 애니메이션을 추가하여 사용자의 관심을 끌 수도 있습니다.
완료되면 각 테마 섹션에 대한 레이아웃과 디자인을 만드는 과정을 반복하면 됩니다.
처음부터 사용자 정의 테마 디자인
앞서 언급했듯이 처음부터 사용자 정의 테마를 만드는 데 시간이 조금 더 걸리지만 더 많은 사용자 정의 옵션을 제공합니다. SeedProd를 사용하여 처음부터 테마를 구축할 때 정말 마음에 드는 점은 템플릿 섹션을 만들고 이를 사용자 정의 테마와 결합할 수 있다는 것입니다. 이를 통해 테마 템플릿에 미리 추가되지 않은 새 페이지나 테마 섹션을 추가할 수 있습니다.
그렇다면 SeedProd를 사용하여 처음부터 테마를 어떻게 구축합니까?
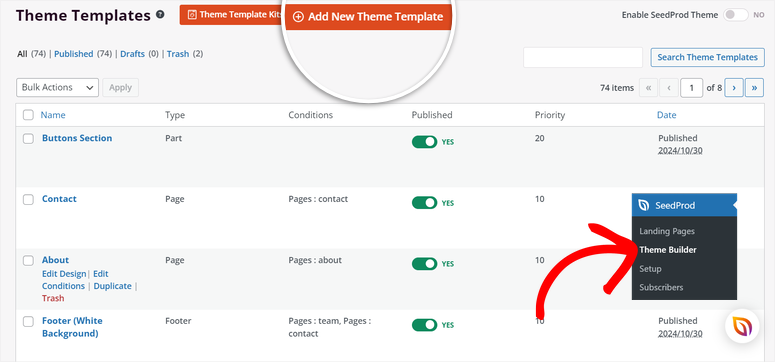
먼저 SeedProd » 테마 빌더 로 이동하여 처음부터 빌드하는 옵션에 액세스하세요. 그런 다음 “+ 새 테마 템플릿 추가”를 선택하여 팝업 창을 엽니다.

우리는 전체 테마를 만들고 있으므로 다양한 사이트 섹션을 디자인해야 합니다.
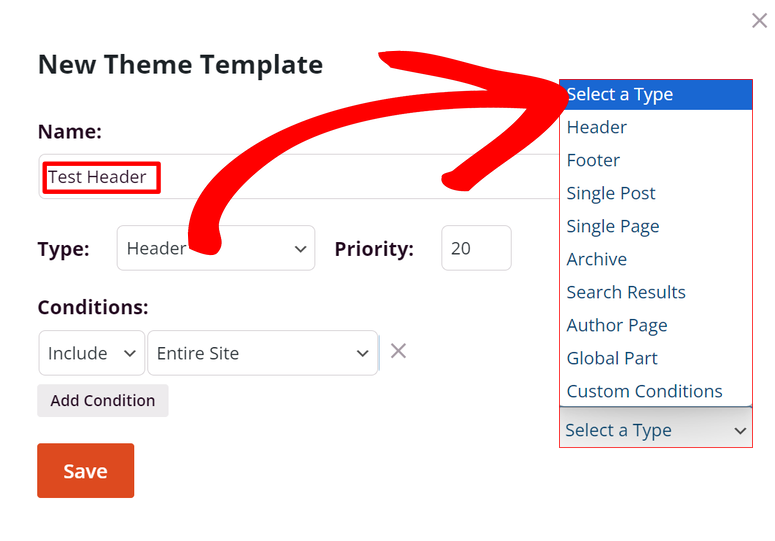
따라서 먼저 팝업에서 테마 템플릿의 이름을 지정하고 "유형" 드롭다운 메뉴 옵션을 선택하세요. 머리글, 바닥글, 페이지, 게시물, 전역 부분, 작성자 페이지 등과 같은 옵션이 있습니다.
그런 다음 테마 섹션에 우선순위 점수를 부여하세요. 이 점수는 SeedProd에게 디자인, 테스트 및 프로모션 중에 어떤 테마 섹션, 페이지 또는 요소가 가장 많은 관심을 받아야 하는지 알려줍니다.

완료되면 선택한 테마 유형에 따라 팝업의 "조건" 섹션이 다음에 나타납니다. 여기에서 테마 유형이 표시되는 위치를 설정할 수 있습니다.
예를 들어, 이 튜토리얼에서는 Type 아래에서 "Header"를 선택했습니다. 따라서 전체 사이트, 첫 페이지, 블로그 페이지, 게시물 등의 헤더를 포함하도록 조건을 추가할 수 있습니다.
그런 다음 저장을 눌러 드래그 앤 드롭 빌더를 엽니다.
여기서는 템플릿을 사용할 때와 마찬가지로 비주얼 빌더를 사용하여 원하는 대로 테마 섹션을 디자인합니다.
그런 다음 저장하고 Theme Builder 페이지로 돌아갑니다. “+ 새 테마 템플릿 추가”를 다시 한 번 선택하고 각 섹션에 대해 이 과정을 반복하세요. 전체 테마를 완료할 때까지 이 작업을 수행하고 그 과정에서 전체 사이트를 만듭니다.

마찬가지로 SeedProd를 사용하여 처음부터 테마를 만들 수 있습니다.
3단계: 사용자 정의 테마 게시
SeedProd를 사용하면 사용자 정의 테마를 매우 간단하게 게시할 수 있습니다. 템플릿에는 사이트에서 사용할 수 없는 일부 페이지와 테마 섹션이 포함되어 있으므로 이를 켜거나 끄거나 포함 또는 제외 조건을 설정할 수 있습니다.
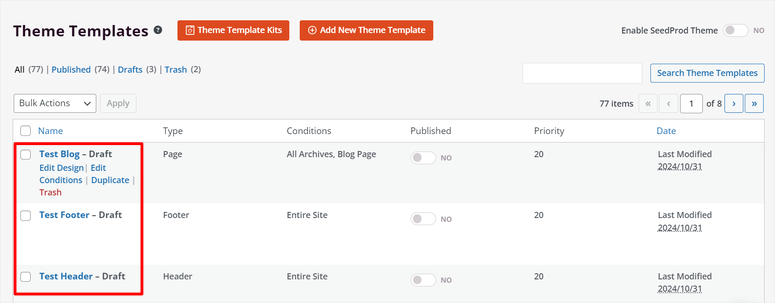
이렇게 하려면 방금 생성한 사용자 정의 테마의 모든 섹션을 찾을 수 있는 테마 빌더 페이지로 이동하세요.
먼저 테마 섹션을 처음부터 만들 때와 마찬가지로 각 테마 섹션의 표시 위치를 결정하기 위한 조건을 설정하겠습니다. 예를 들어 헤더를 홈페이지에만 표시하거나 모든 페이지에 표시하도록 결정할 수 있습니다.
조건은 설계에 유연성을 제공합니다. 예를 들어 전자상거래 페이지와 다른 블로그 헤더를 원할 수도 있고 랜딩 페이지에 고유한 바닥글을 사용할 수도 있습니다.
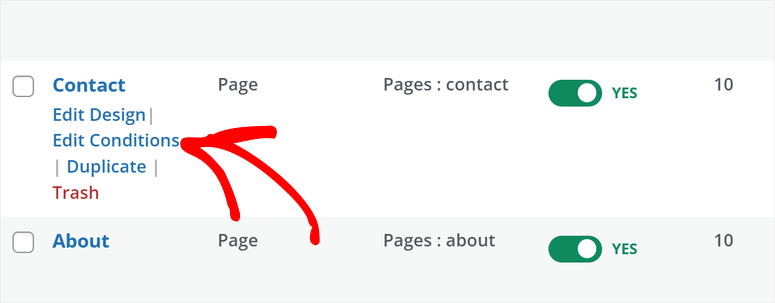
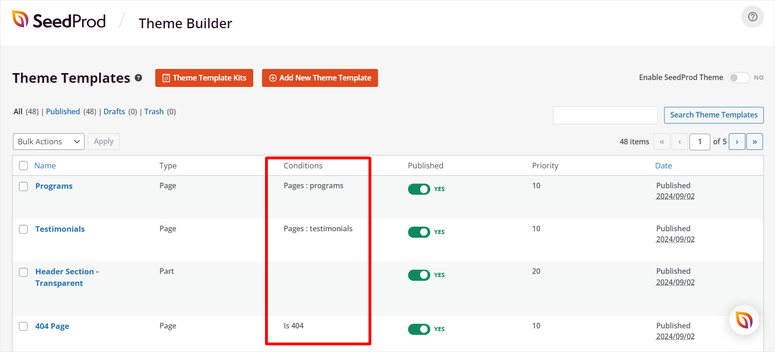
여기에서 테마 섹션 위로 마우스를 가져가서 '조건 편집'을 선택하세요.

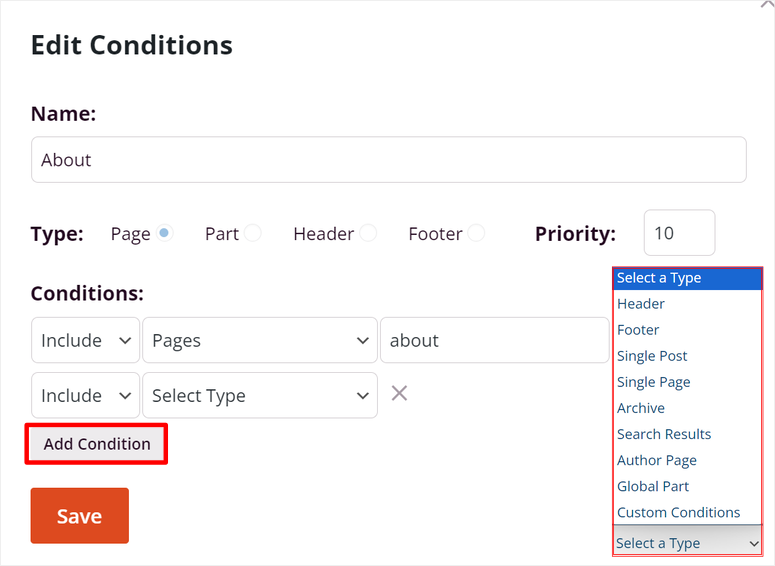
그러면 조건을 설정할 수 있는 팝업 창이 열립니다. 여기에서 '조건'으로 이동하여 첫 번째 드롭다운을 사용하여 섹션을 포함하거나 제외합니다 . 그런 다음 드롭다운에서 머리글, 바닥글, 단일 페이지, 검색 결과 또는 테마 섹션을 표시할 위치를 선택합니다.
Seedprod를 사용하면 조건 추가를 선택하여 여러 조건을 추가할 수 있습니다. 그러면 페이지가 표시될 위치에 대한 추가 지침을 추가할 수 있는 다른 줄이 열립니다. 예를 들어 특정 카테고리나 콘텐츠 유형을 제외한 모든 페이지에 헤더가 표시되도록 설정할 수 있습니다.

결국 각 템플릿 섹션은 서로 다른 조건을 가질 수 있어 사용자 경험이 향상됩니다.

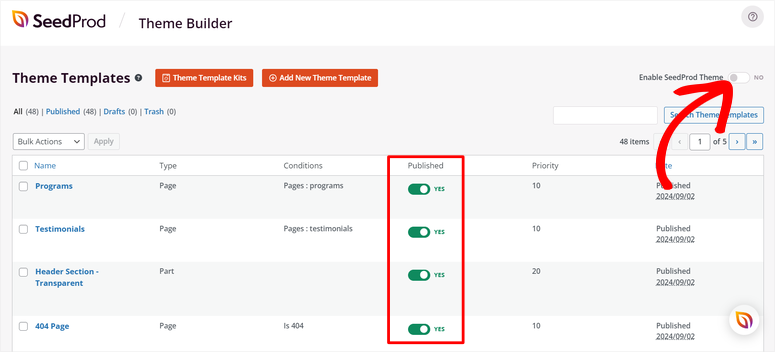
각 테마 섹션에 대한 조건을 설정한 후 게시됨 열 아래의 전환 버튼을 사용하여 해당 섹션을 끄거나 켤 수 있습니다.
마지막으로 테마를 게시하려면 이 페이지 상단에 있는 토글 버튼을 사용하여 SeedProd 테마를 활성화하기만 하면 됩니다.

그리고 그게 다야! 이제 사용자 정의 WordPress 테마가 활성화되었습니다.

4단계: 사용자 정의 테마 재사용
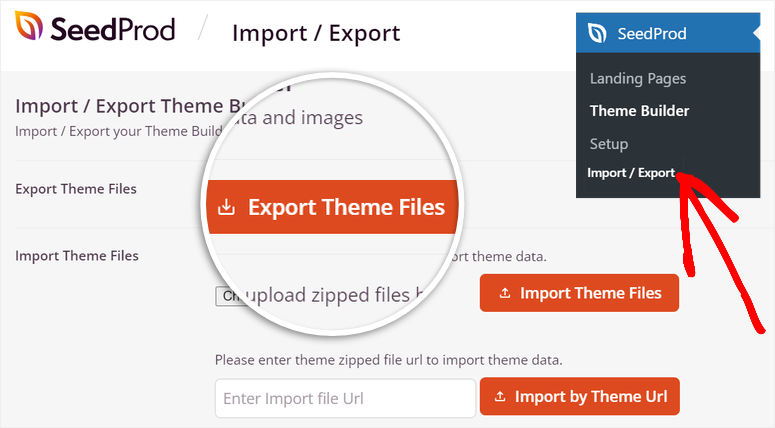
이제 SeedProd를 사용하면 WordPress 속성 전반에 걸쳐 이 사용자 정의 테마를 사용할 수 있습니다. 이렇게 하려면 SeedProd » 가져오기/내보내기 로 이동하세요.
여기에서 테마 파일 내보내기를 선택하여 ZIP 아카이브 파일처럼 PC에 저장하세요. 따라서 다른 사이트에서 사용하려면 새 사이트에 SeedProd를 설치하고 사용자 정의 테마 아카이브 파일을 가져오기만 하면 됩니다.

좋은 점은 이 파일에 모든 테마 빌더 데이터, 콘텐츠 및 이미지가 포함된다는 것입니다. 따라서 새로운 WordPress 사이트의 테마를 처음부터 새로 만들 필요가 없습니다.
축하해요! 이제 SeedProd를 사용하여 사용자 정의 테마를 만들 수 있습니다. 더 궁금한 점이 있으시면 아래 자주 묻는 질문을 확인해 보세요.
FAQ: 코드 없이 사용자 정의 WordPress 테마를 쉽게 만드는 방법
SeedProd Lite에서 테마 빌더를 사용할 수 있나요?
아니요, Theme Builder는 SeedProd Lite에서 사용할 수 없습니다. Theme Builder에 액세스하고 사용자 정의 테마를 생성하려면 Plus 플랜 이상으로 업그레이드해야 합니다. SeedProd의 무료 버전은 랜딩 페이지 템플릿과 같은 놀라운 기능을 제공합니다. 그러나 전체 테마 생성 제품군을 위해서는 프리미엄 버전이 필요합니다.
여러 사이트에서 내 맞춤 테마를 사용할 수 있나요?
예, 사용자 정의 SeedProd 테마를 원래 사이트에서 내보낸 후 각각의 새 사이트로 가져오는 방식으로 여러 사이트에서 사용할 수 있습니다. SeedProd의 가져오기/내보내기 설정으로 이동하여 테마를 ZIP 아카이브 파일로 다운로드한 다음 SeedProd가 설치 및 활성화된 다른 WordPress 사이트에 업로드하세요.
SeedProd는 다른 테마와 호환됩니까?
전적으로! SeedProd는 다른 WordPress 테마 및 플러그인과 함께 작동하도록 설계되었습니다. 따라서 SeedProd 페이지나 Theme Builder를 추가하여 사이트 디자인을 향상시킬 수 있습니다. SeedProd의 Theme Builder가 활성화되면 사이트의 활성 테마를 대체하지만 원하는 경우 사이트의 다른 부분에서 표준 WordPress 테마를 계속 사용할 수 있습니다.
나중에 사용하기 위해 SeedProd 테마를 저장할 수 있나요?
예, SeedProd 테마를 ZIP 파일로 내보내 나중에 사용할 수 있도록 저장할 수 있습니다. 이 옵션은 SeedProd 아래의 가져오기/내보내기 설정에 있습니다. 테마의 전체 복사본을 저장하여 동일한 사이트에서 쉽게 다시 가져오거나 다른 WordPress 사이트에서 사용할 수 있습니다.
WordPress용 테마를 만드는 방법을 재미있게 배우셨기를 바랍니다. 테마를 추가로 사용자 정의하는 방법을 알아보려면 사용자 정의 WordPress 레이아웃을 만드는 방법에 대한 기사를 참조하세요.
그 외에도 당신이 읽고 싶어할 만한 다른 기사들이 있습니다.
- WordPress에서 변환되는 스퀴즈 페이지를 만드는 방법
- 8+ 최고의 WordPress 페이지 빌더 및 테마 빌더
- WordPress 사이트를 유지 관리 모드로 설정하는 방법
첫 번째 기사에서는 스퀴즈 페이지를 만들어 전환율을 높이는 방법을 보여줍니다. 다음 게시물에는 WordPress에 가장 적합한 테마 및 페이지 빌더가 나열되어 있습니다. 마지막 튜토리얼에서는 사이트를 유지 관리 모드로 전환하는 방법을 보여줍니다.
