WordPress에서 파일 업로드 양식을 만드는 방법(5단계)
게시 됨: 2023-07-05양식은 방문자가 정보를 보내거나 브랜드에 연락할 수 있는 좋은 방법입니다. 그러나 때로는 미디어 파일이나 문서를 통해서만 얻을 수 있는 더 자세한 정보가 필요할 수 있습니다. 따라서 WordPress에서 파일 업로드 양식을 만드는 방법이 궁금할 수 있습니다 .
다행히 웹사이트에서 이 기능을 활성화하는 것은 비교적 간단합니다. 올바른 도구를 사용하여 이력서, 스프레드시트 및 PDF를 수집할 수 있습니다. 또한 고객이 이미지 및 비디오와 같은 미디어 파일을 업로드하도록 할 수 있습니다.
이 게시물에서는 WordPress에서 파일 업로드 양식을 만들고자 하는 이유를 자세히 살펴보겠습니다. 그런 다음 이를 달성하기 위한 5단계를 안내합니다. 시작하자!
WordPress에서 파일 업로드 양식을 만드는 이유
표준 양식을 사용하면 이메일 주소, 전화번호 및 피드백과 같은 고객 세부 정보를 수집할 수 있습니다. 그러나 사이트에서 다른 유형의 파일을 허용해야 하는 경우가 있습니다.
예를 들어 신입 사원을 고용하는 경우 지원자가 이력서를 첨부할 수 있는 방법이 필요할 수 있습니다. 또한 고객과 협력할 수도 있습니다. 이 경우 잠재 고객이 프로젝트에 대한 스프레드시트나 기타 문서를 첨부하도록 허용하는 것이 유용할 수 있습니다.
또한 고객 지원 양식은 쇼핑객이 비즈니스에 쉽게 연락할 수 있는 방법을 제공하지만 파일 업로드를 통해 프로세스를 보다 효율적으로 만들 수 있습니다. 이렇게 하면 고객이 제품 사진을 첨부하여 문제에 대한 자세한 정보를 제공할 수 있습니다.
WordPress에서 파일 업로드 양식을 만드는 방법
이제 WordPress에서 파일 업로드 양식을 만드는 것이 좋은 이유를 알았으므로 웹사이트에 양식을 추가하는 간단한 5단계를 살펴보겠습니다.
- 1단계: WordPress에서 Contact Form 7 설치 및 활성화
- 2단계: 새 양식 추가 또는 기존 템플릿 편집
- 3단계: WordPress에서 파일 업로드 양식 만들기
- 4단계: 파일 태그를 삽입하여 이메일로 첨부파일 수신
- 5단계: 양식 포함 및 파일 업로드 기능 테스트
1단계: WordPress ️에서 Contact Form 7 설치 및 활성화
 문의 양식 7
문의 양식 7현재 버전: 5.7.7
최종 업데이트: 2023년 5월 31일
문의 양식-7.5.7.7.zip
WPForms, Formidable Forms 및 Ninja Forms를 포함하여 사이트에 대한 사용자 지정 양식을 만들 수 있는 수많은 WordPress 양식 플러그인이 있습니다. 문제는 파일 업로드 기능이 이러한 각 도구의 프리미엄 버전에서만 사용할 수 있다는 것입니다.
그러나 Contact Form 7은 WordPress에서 파일 업로드 양식을 만들 수 있는 자유 양식 플러그인입니다.
Contact Form 7은 잘 정립된 양식 플러그인이지만 이해하기가 까다로울 수 있습니다(특히 초보자의 경우). 시각적인 드래그 앤 드롭 빌더가 없습니다. 대신 간단한 마크업을 사용하여 양식 콘텐츠를 사용자 지정합니다.
그러나 문제가 발생하면 읽어야 할 수많은 문서가 있습니다. 한편, 지원 포럼은 매우 활발하므로 일반적으로 문제에 대한 빠른 해결책을 찾을 수 있습니다.
플러그인은 완전 무료이므로 WordPress 대시보드에서 바로 설치할 수 있습니다. Plugins > Add New 로 이동하기만 하면 됩니다. 플러그인을 검색하고 지금 설치 > 활성화를 선택합니다.
2단계: 새 양식 추가 또는 기존 템플릿 편집
사이트에 Contact Form 7을 설치하면 WordPress에서 파일 업로드 양식을 만들 준비가 된 것입니다. 활성화에 성공하면 관리자 패널에 연락처 탭이 표시되어야 합니다.
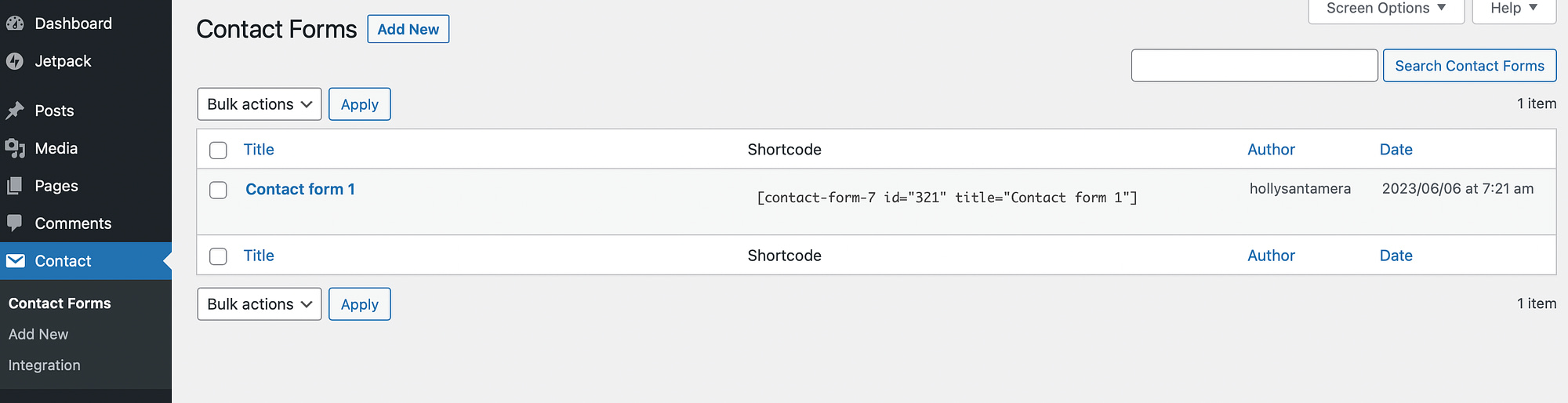
연락처 탭을 클릭하고 연락처 양식을 선택합니다.

처음부터 파일 업로드 양식을 만들려면 새로 추가 를 클릭하십시오. 그러나 여기에 나열된 기본 연락처 양식 템플릿을 찾을 수 있습니다. 우리는 "문의 양식 1"로 레이블이 지정되어 있습니다.
이 템플릿에는 유용한 양식 필드가 이미 포함되어 있으므로 초보자가 시작하기에 좋은 곳이 될 수 있습니다. 따라서 편집을 클릭하여 편집기에서 양식을 여십시오.

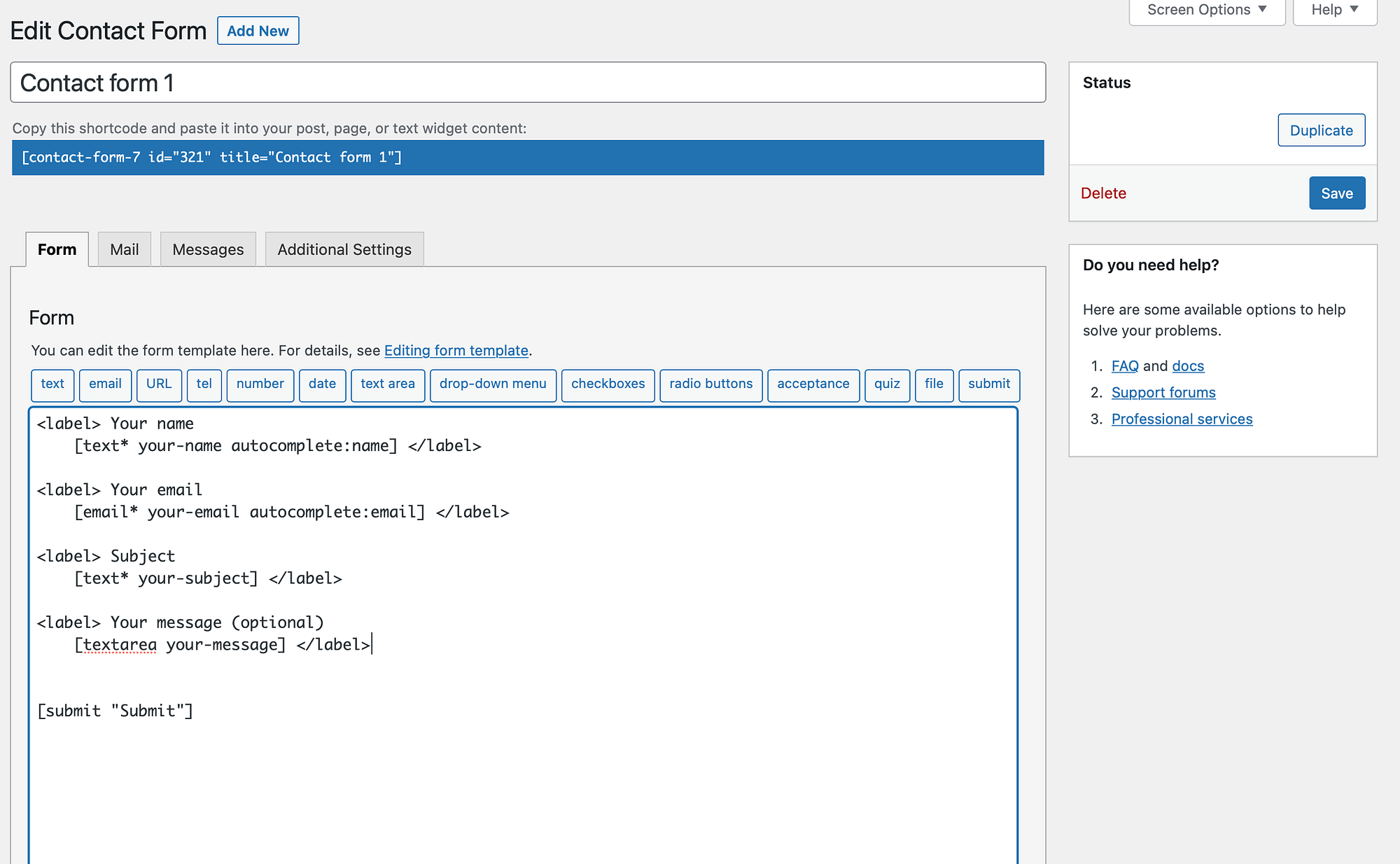
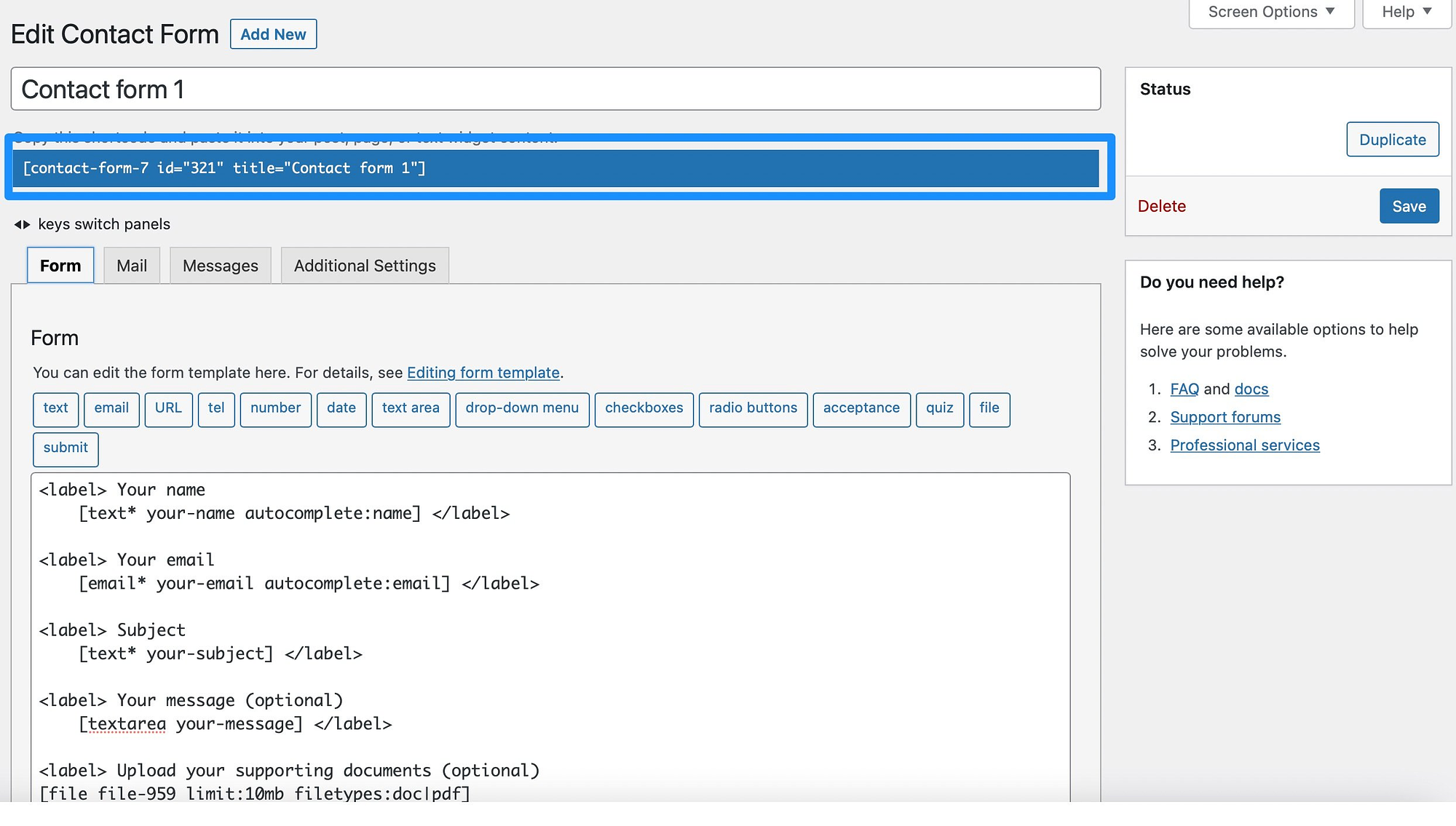
페이지 상단에서 연락처 양식의 이름을 변경하고 싶을 수 있습니다. 그런 다음 양식 템플릿까지 아래로 스크롤합니다.
보시다시피 양식에는 현재 이름, 제목 및 메시지와 같은 다양한 텍스트 필드가 있습니다. 그러나 이메일 필드와 제출 버튼도 있습니다.

텍스트를 삭제하여 이러한 필드를 제거할 수 있습니다. 또는 <label> 태그 외에 새로운 것을 입력하여 필드 레이블을 변경하십시오.
추가 필드를 포함할 수도 있습니다. 예를 들어 잠재 고객을 위한 연락처 양식을 만드는 경우 고객의 현재 웹 사이트를 볼 수 있도록 URL 필드를 추가하는 것이 좋습니다. 이렇게 하려면 편집기 상단의 사용 가능한 옵션에서 관련 태그를 선택합니다.
3단계: WordPress에서 파일 업로드 양식 만들기
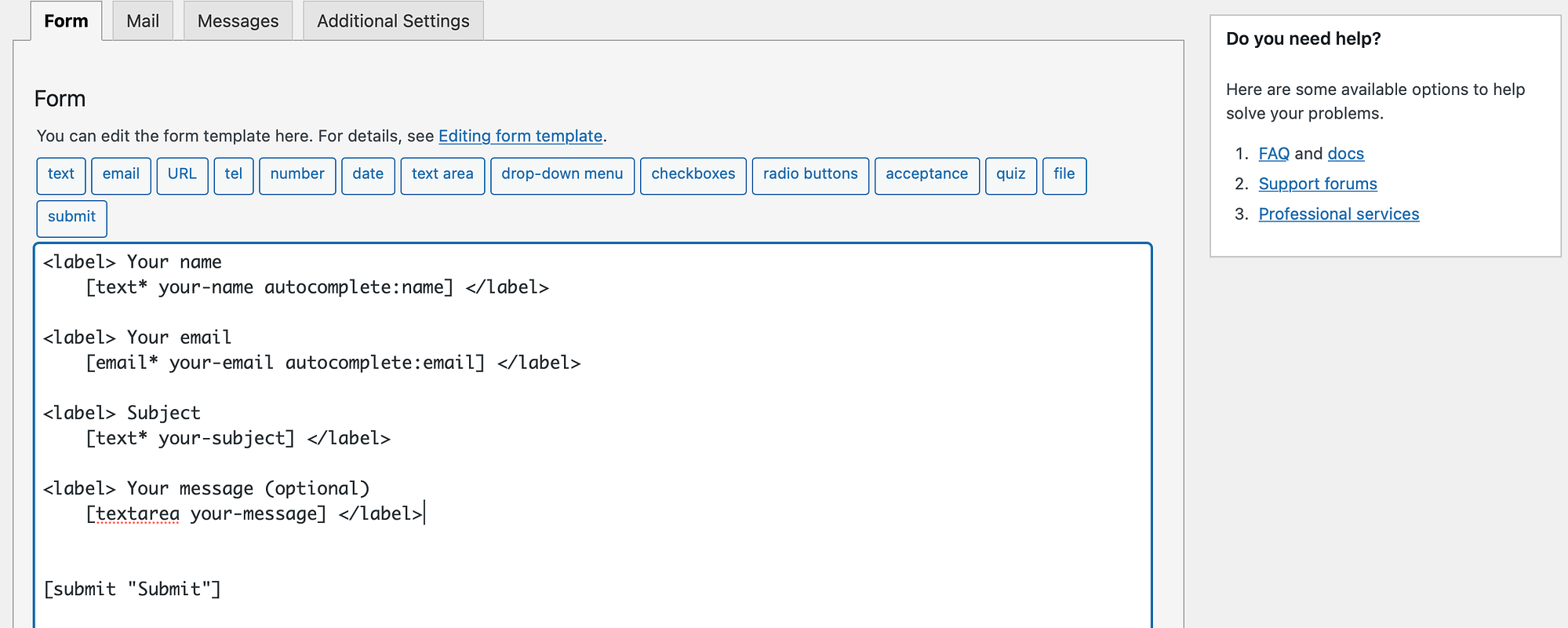
이제 연락처 양식에 파일 업로드 기능을 추가할 준비가 되었습니다. 따라서 편집기 내에서 필드를 위한 공간을 만들어야 합니다.
그런 다음 상단에 나열된 옵션에서 파일 태그를 선택합니다.

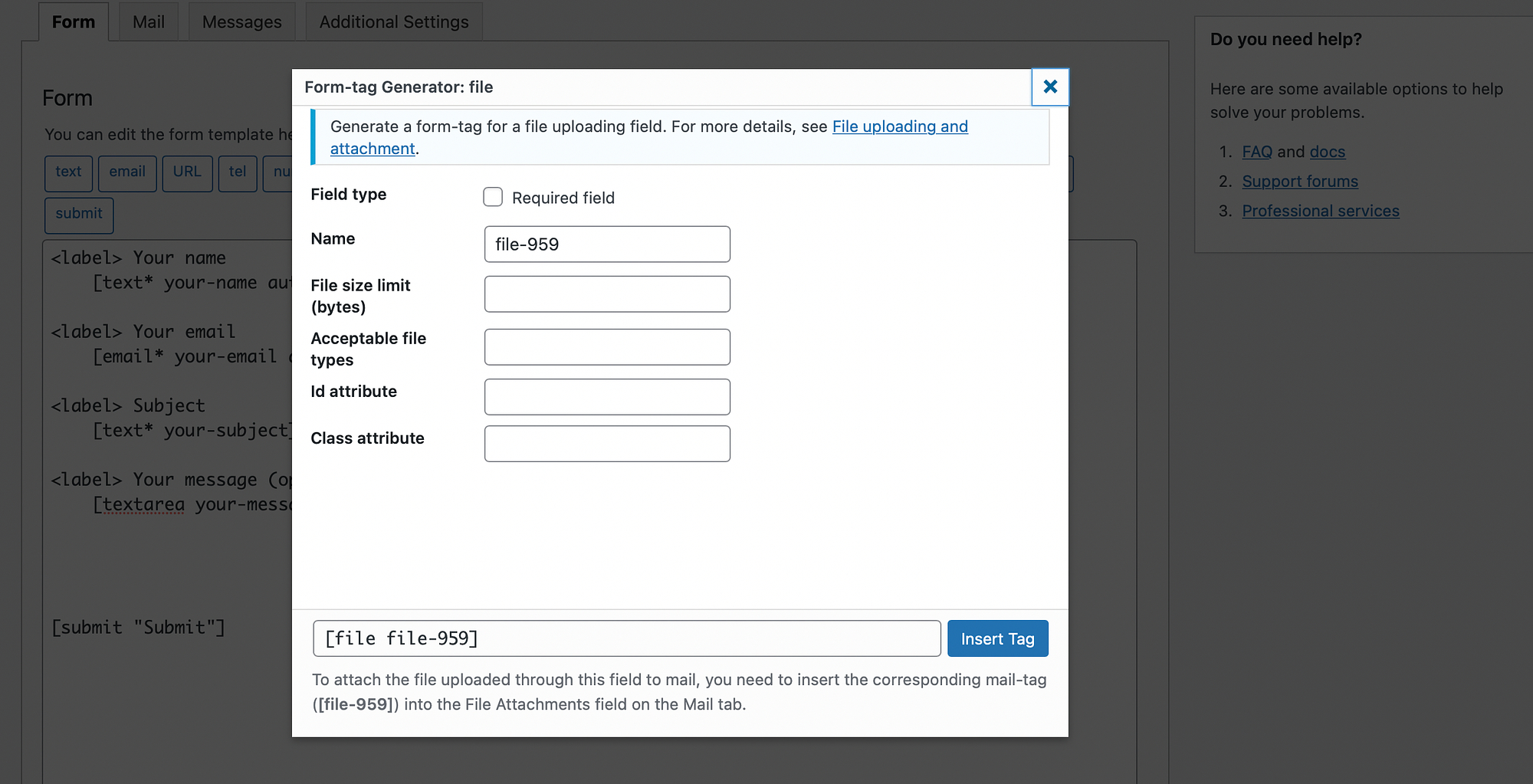
이 시점에서 파일 업로드 기능을 구성할 수 있는 팝업이 표시됩니다.

먼저 확인란을 선택하여 필드를 요구 사항으로 만들 수 있습니다. 한편, 파일 이름을 변경할 수도 있습니다.
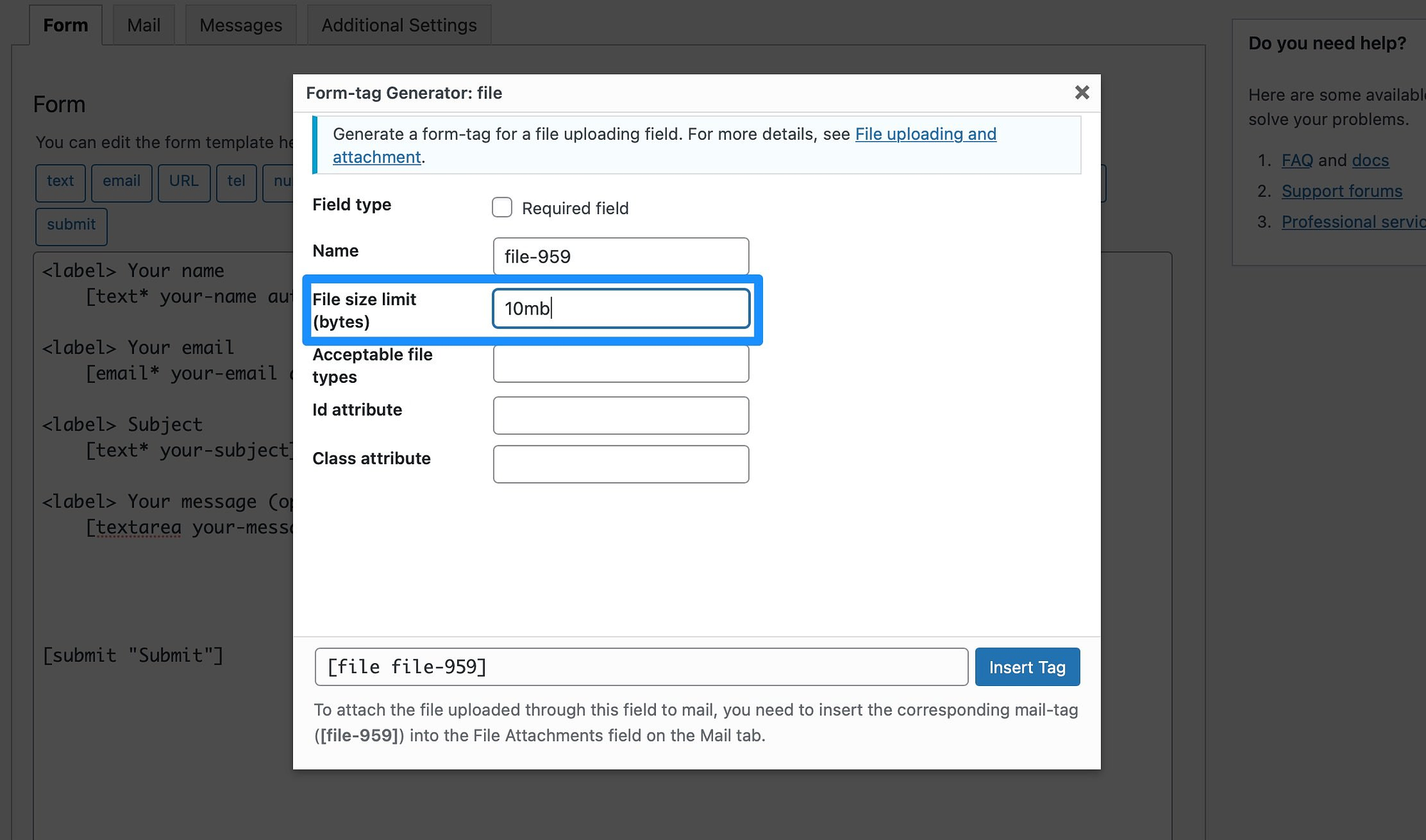
가장 중요한 두 가지 설정은 파일 크기 제한 및 허용 가능한 파일 형식 입니다. 이러한 설정을 조정하지 않고도 사람들은 매우 큰 파일과 컴퓨터를 감염시킬 수 있는 악성 스크립트를 업로드할 수 있습니다.
파일 크기 제한은 바이트를 사용하여 결정되지만 접미사 "mb"를 추가하여 메가바이트 단위로 작업할 수 있습니다. 따라서 상자에 "10mb"를 입력할 수 있습니다.

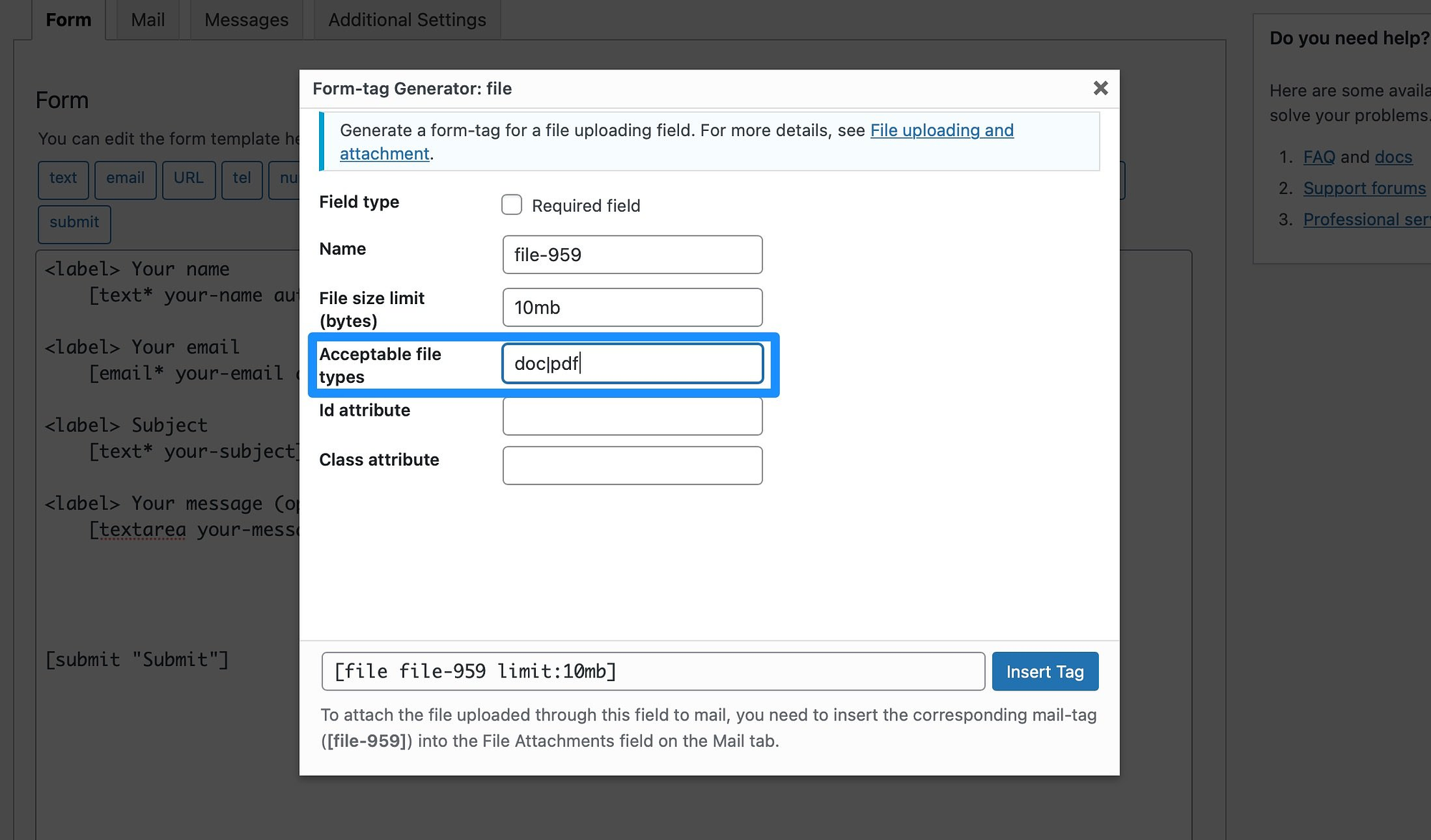
다음으로 양식에 허용할 파일 형식을 선택합니다. 사용자에게 이미지 업로드를 요청하는 경우 jpeg , jpg , png 및 gif 를 포함할 수 있습니다. 또는 이력서를 받는 경우 doc 및 pdf 를 고수할 수 있습니다.
파이프 문자를 사용하여 파일 형식을 구분할 수 있습니다.

다음 단계에서 필요하므로 팝업 하단에 있는 파일 태그를 기록해 두는 것이 중요합니다. 따라서 지금 복사하여 나중에 사용할 수 있습니다.
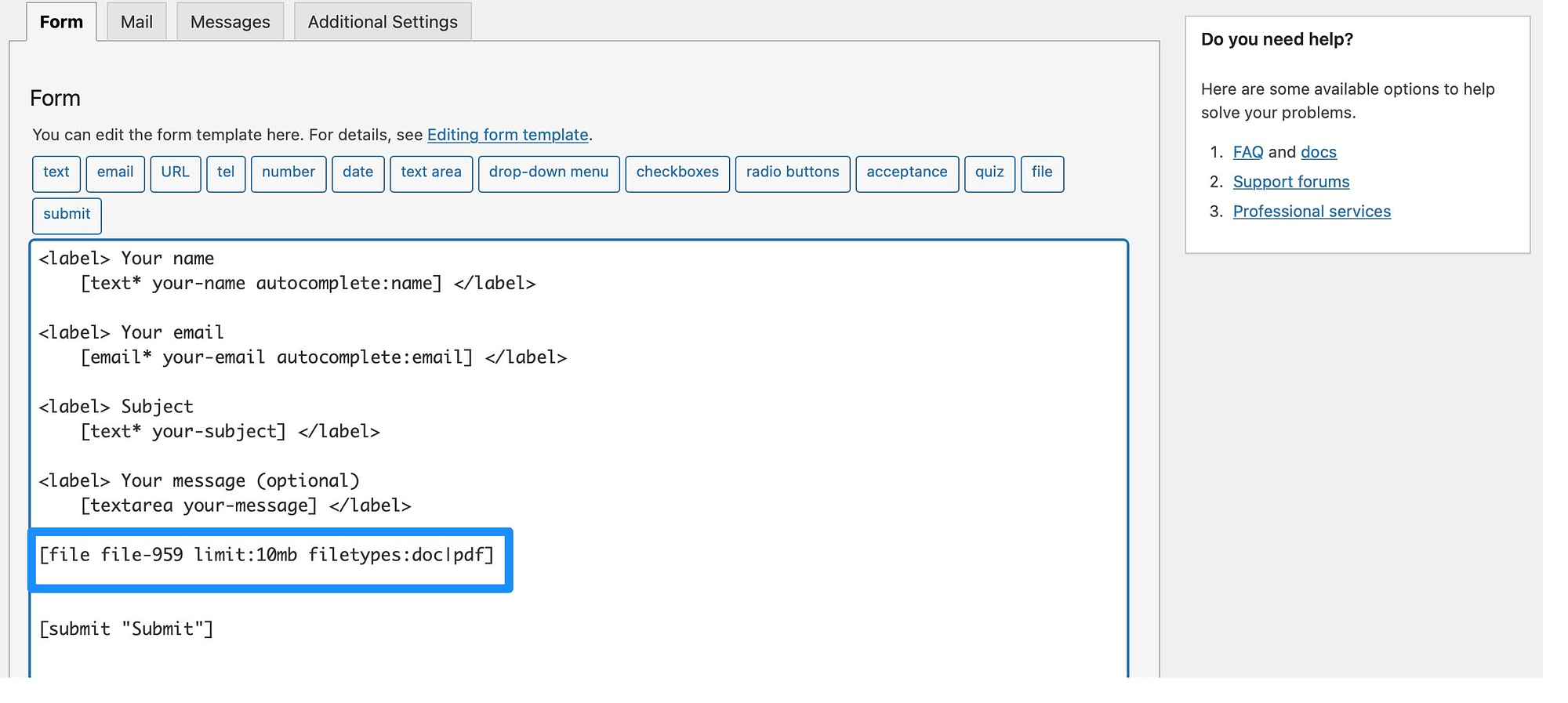
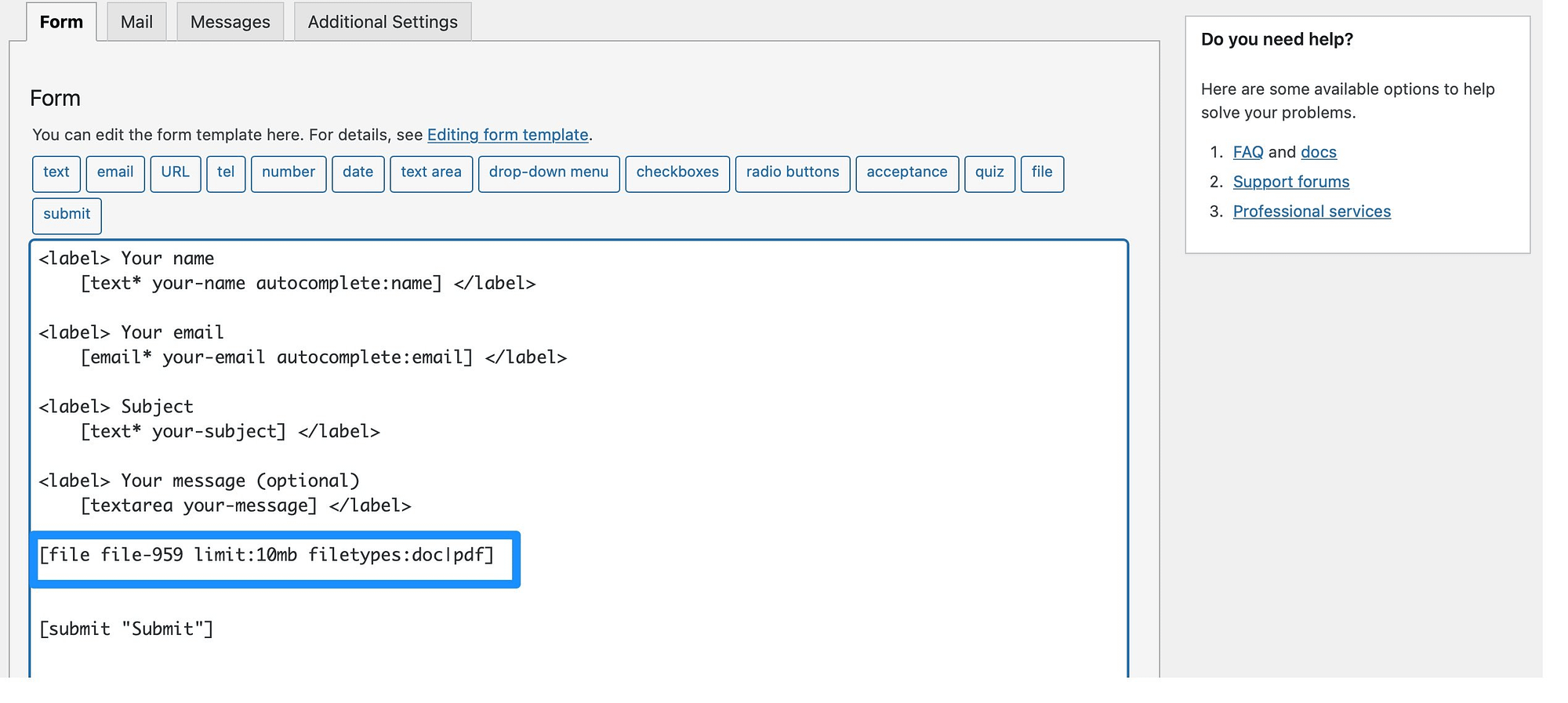
파일 세부 정보를 완료한 후 태그 삽입 을 클릭하면 편집기에 필드가 표시됩니다.

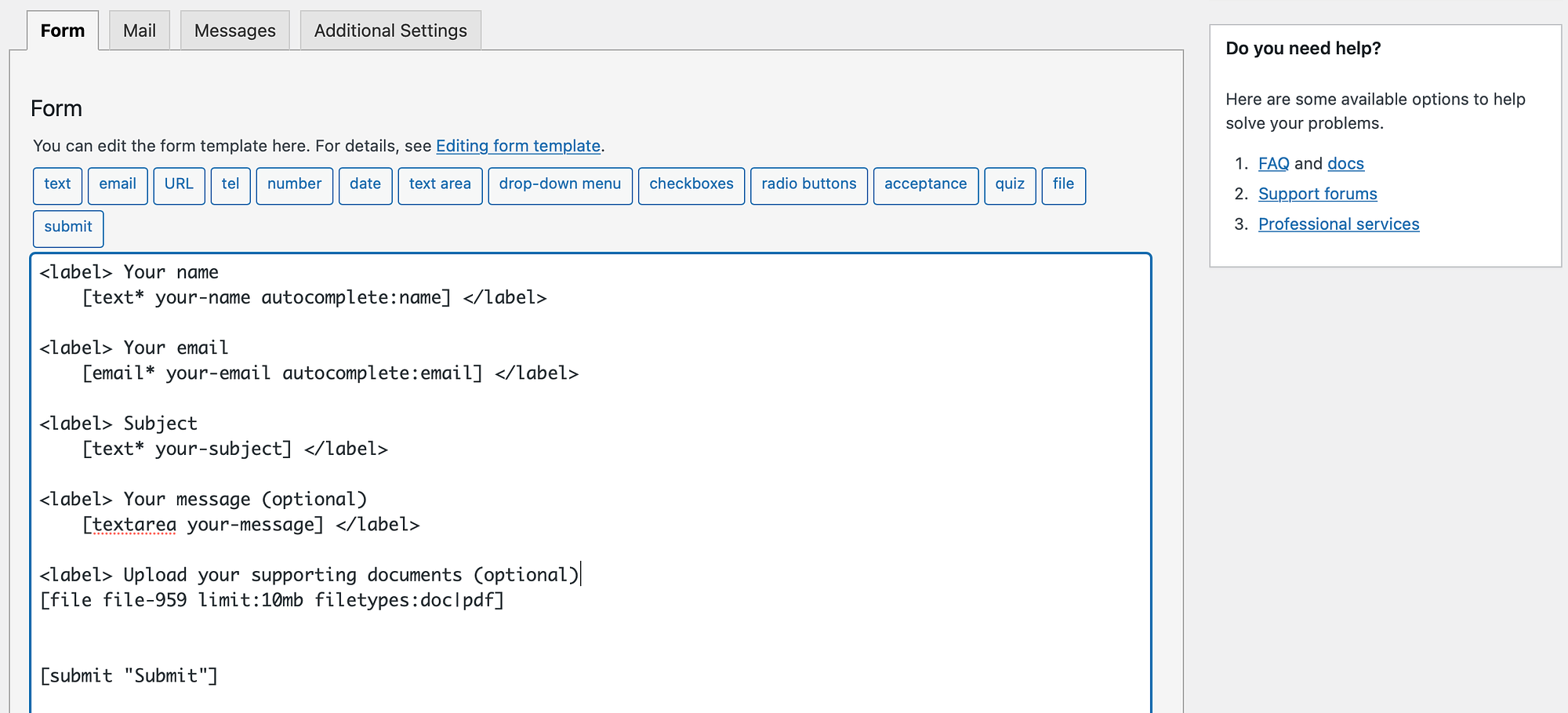
이제 사용자가 수행할 작업을 알 수 있도록 필드에 레이블을 추가할 수 있습니다. 따라서 계속해서 <label> 태그를 추가하십시오. 그런 다음 방문자에게 표시할 텍스트를 입력하기만 하면 됩니다.

이제 페이지 하단에서 저장을 선택합니다.
4단계: 파일 태그를 삽입하여 이메일로 첨부파일 수신
Contact Form 7을 사용하면 이메일을 통해 양식 제출을 받게 됩니다. 따라서 사용자가 양식 중 하나를 작성할 때마다 WordPress 계정과 연결된 이메일 주소에서 메시지를 볼 수 있습니다.
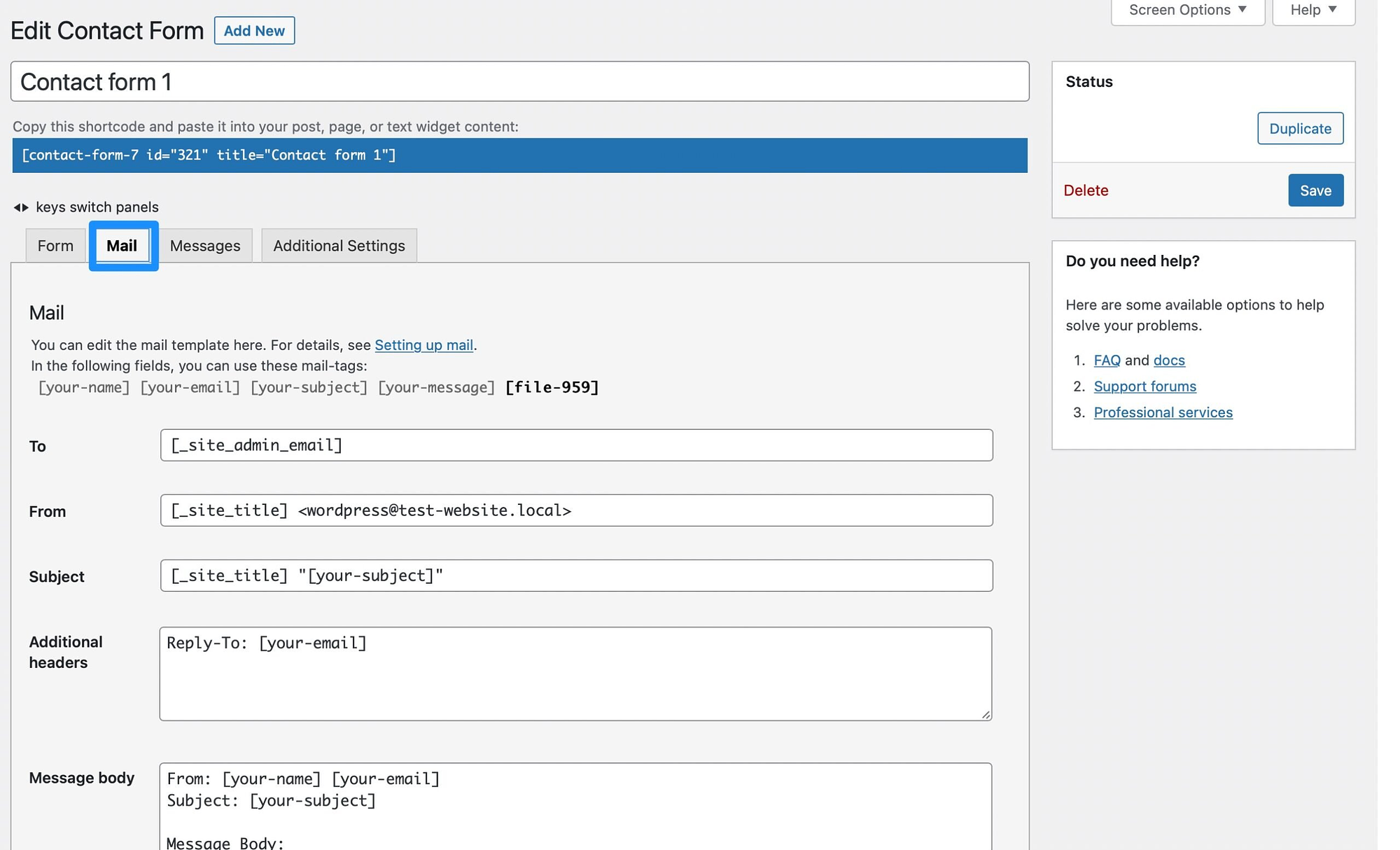
그러나 첨부 파일을 받으려면 메일 탭에 파일 태그를 추가해야 합니다. 다행히 이전 단계에서 파일 태그를 복사했습니다.

그렇지 않은 경우 양식 편집기에서 파일 태그를 찾을 수 있습니다.

태그를 복사하고 메일 탭으로 전환합니다.

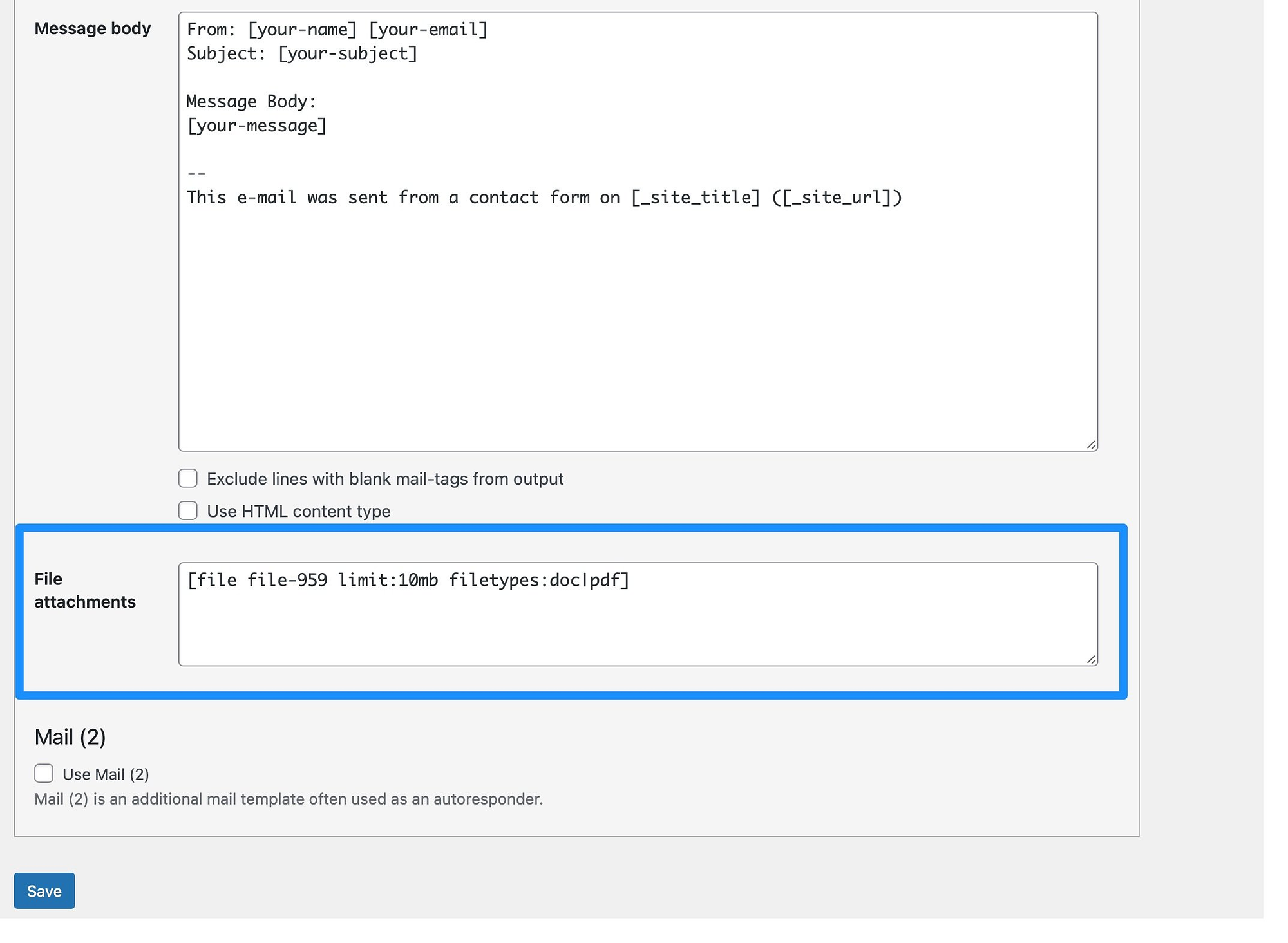
여기에서 파일 첨부가 보일 때까지 아래로 스크롤합니다.

파일 태그를 상자에 붙여넣고 저장을 클릭하여 설정을 업데이트합니다.
5단계: 양식 삽입 및 파일 업로드 기능 테스트 ️
이제 WordPress에서 파일 업로드 양식을 만들었으므로 모든 페이지, 게시물 또는 위젯 영역에 추가할 준비가 되었습니다. 단축 코드를 사용하여 양식을 삽입해야 합니다.
편집기 상단에서 양식의 단축 코드를 찾을 수 있습니다.

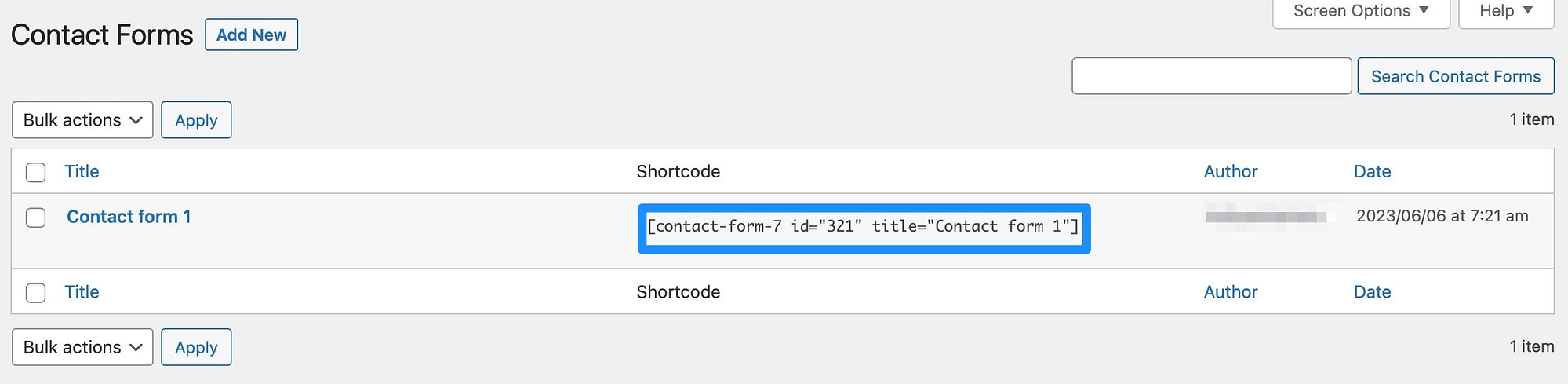
그러나 연락처 양식 페이지에서 단축 코드를 빠르게 복사할 수도 있습니다.

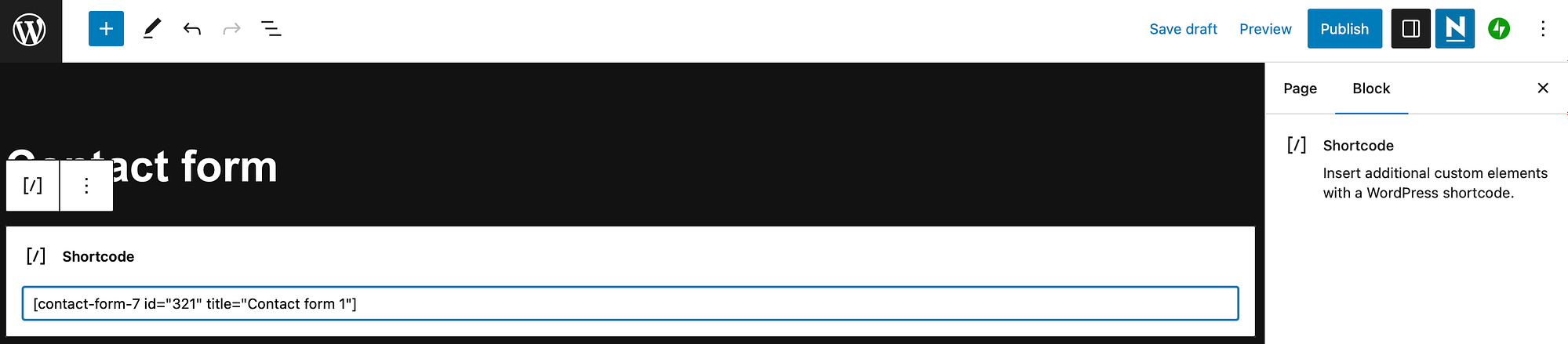
그런 다음 WordPress 사이트에서 기존 페이지 또는 게시물을 열거나 새 사이트를 만듭니다. 페이지에 단축 코드 블록을 추가해야 하므로 + 아이콘을 클릭하고 "단축 코드"를 검색하세요.
페이지에 블록을 추가하고 양식의 단축 코드를 복사합니다.

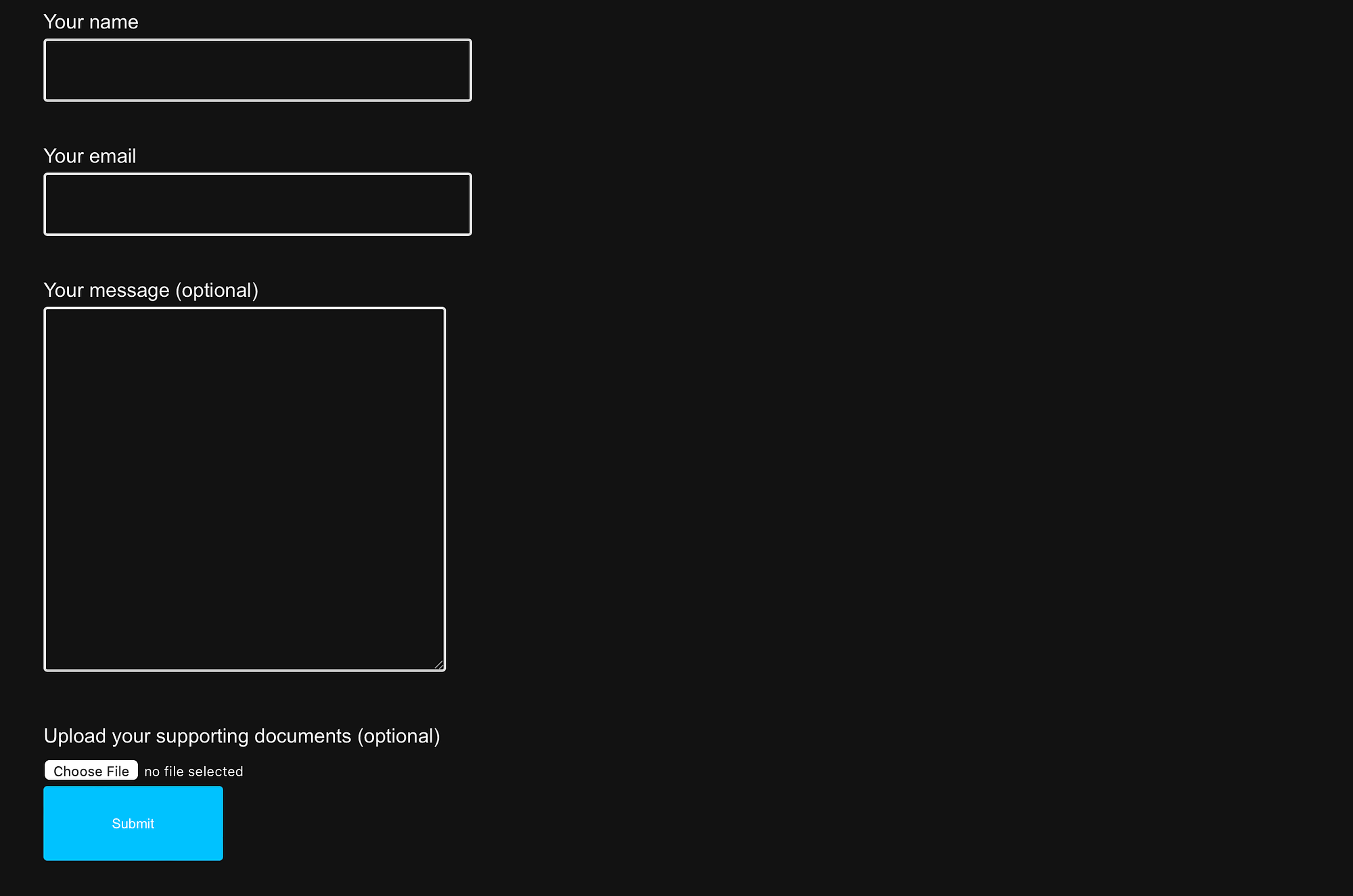
이제 페이지를 저장하고 미리 보기를 선택하여 양식이 방문자에게 어떻게 표시되는지 확인합니다.

파일 업로드 기능을 테스트하여 예상대로 작동하는지 확인하는 것도 좋은 생각입니다. 따라서 파일 선택 버튼을 클릭하고 양식 설정에서 구성한 허용 파일 유형 중 하나를 추가하십시오.
필수 입력란이 있는 경우 해당 입력란도 작성해야 합니다. 그런 다음 제출 을 클릭합니다.
파일 업로드 양식이 작동하면 화면 하단에 확인 메시지가 표시됩니다.

그러면 제출물이 WordPress 계정과 연결된 이메일로 전달됩니다.
결론
사이트에서 이력서, PDF 또는 미디어 파일을 수락하려면 WordPress에서 파일 업로드 양식을 만드는 것이 좋습니다. 더 좋은 점은 편리한 플러그인의 도움으로 달성하기가 매우 쉽다는 것입니다.
요약하자면 WordPress에서 파일 업로드 양식을 만들기 위해 따라야 하는 5단계는 다음과 같습니다.
- CF 7 설치 및 활성화(문의 양식 7) ️.
- 새 양식을 추가하거나 기존 템플릿을 편집합니다.
- WordPress에서 파일 업로드 양식을 만듭니다.
- 이메일로 첨부파일을 받으려면 파일 태그를 삽입하세요.
- 양식을 삽입하고 파일 업로드 기능을 테스트합니다. ️
WordPress에서 파일 업로드 양식을 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
