WordPress에서 갤러리를 만드는 방법
게시 됨: 2023-04-21사진작가, 예술가 또는 일부 이미지를 흥미로운 방식으로 표시하려는 사람이든지 간에 온라인 갤러리는 선택할 수 있는 도구입니다. WordPress에서 갤러리를 만드는 방법에 대한 이 가이드에서는 두 가지 쉬운 방법을 살펴보겠습니다.
- 플러그인 없이 WordPress에서 갤러리를 만드는 방법
- Otter 블록으로 향상된 이미지 갤러리를 만드는 방법
그러나 먼저 WordPress 사이트에서 보다 동적인 방식으로 이미지를 표시하는 데 도움이 되는 방법에 대해 이야기해 보겠습니다.

갤러리를 사용하여 이미지를 표시해야 하는 이유는 무엇입니까?
기본적으로 WordPress Gutenberg 편집기는 이 단락 옆 (또는 모바일 장치에서 보는 경우 아래 ) 이미지와 같이 개별적으로 업로드된 이미지를 수직 스택으로 표시합니다.
이것은 이미지 사이에 텍스트가 있는 일반 블로그 게시물에서 의미가 있습니다.
그러나 갤러리에서는 이미지를 나란히 표시하려고 합니다. 이를 통해 사용자는 한 번에 더 많은 이미지를 볼 수 있으며 사이트의 다른 영역과 갤러리를 차별화하는 데 도움이 될 수 있습니다.
이 나란히 표시하려면 두 가지 옵션이 있습니다. 첫 번째는 열을 수동으로 설정한 다음 각 열에 이미지 블록을 추가하는 것입니다. 작업 중인 페이지에 많은 이미지를 추가하는 경우 이는 매우 지루한 프로세스가 될 수 있습니다.
다른 옵션은 WordPress에서 갤러리를 만드는 방법을 배우는 것입니다. 이것은 첫 번째 옵션보다 훨씬 쉽습니다. 또한 이미지가 표시되는 방식을 사용자 정의할 수 있는 더 많은 기능을 제공합니다.
어떻게 작동하는지 살펴봅시다!

플러그인 없이 WordPress에서 갤러리를 만드는 방법
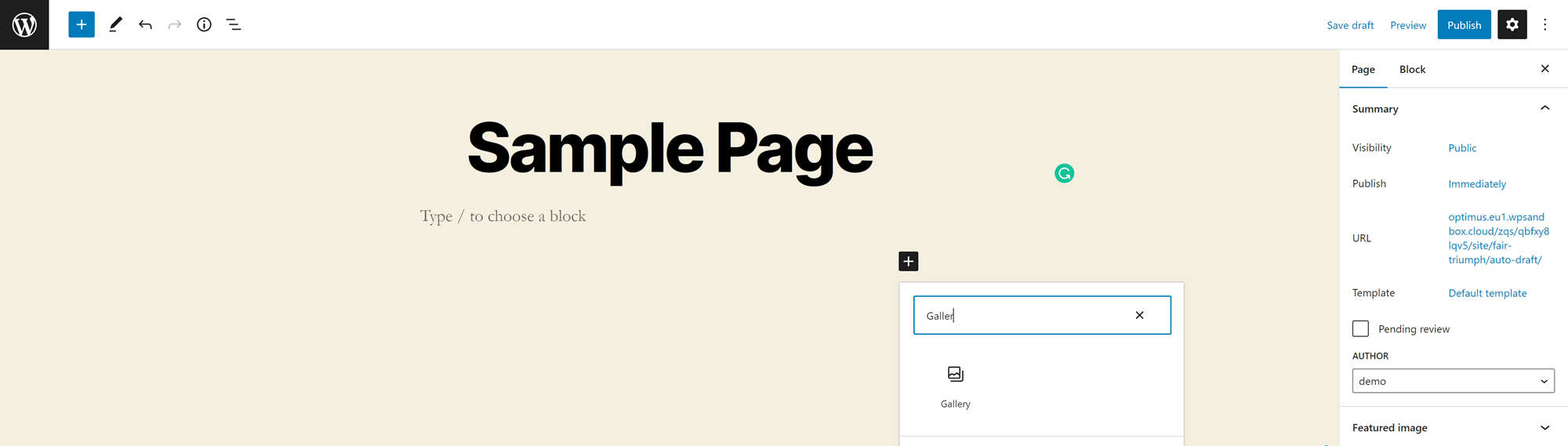
귀하의 웹 사이트에 새로운 것을 설치하고 싶지 않으십니까? WordPress Gutenberg 편집기가 내장 갤러리 블록을 제공한다는 소식을 들으면 기쁠 것입니다. 차단 메뉴를 열고 갤러리를 검색하여 페이지나 게시물에 추가할 수 있습니다.

블록을 클릭하여 추가하십시오.

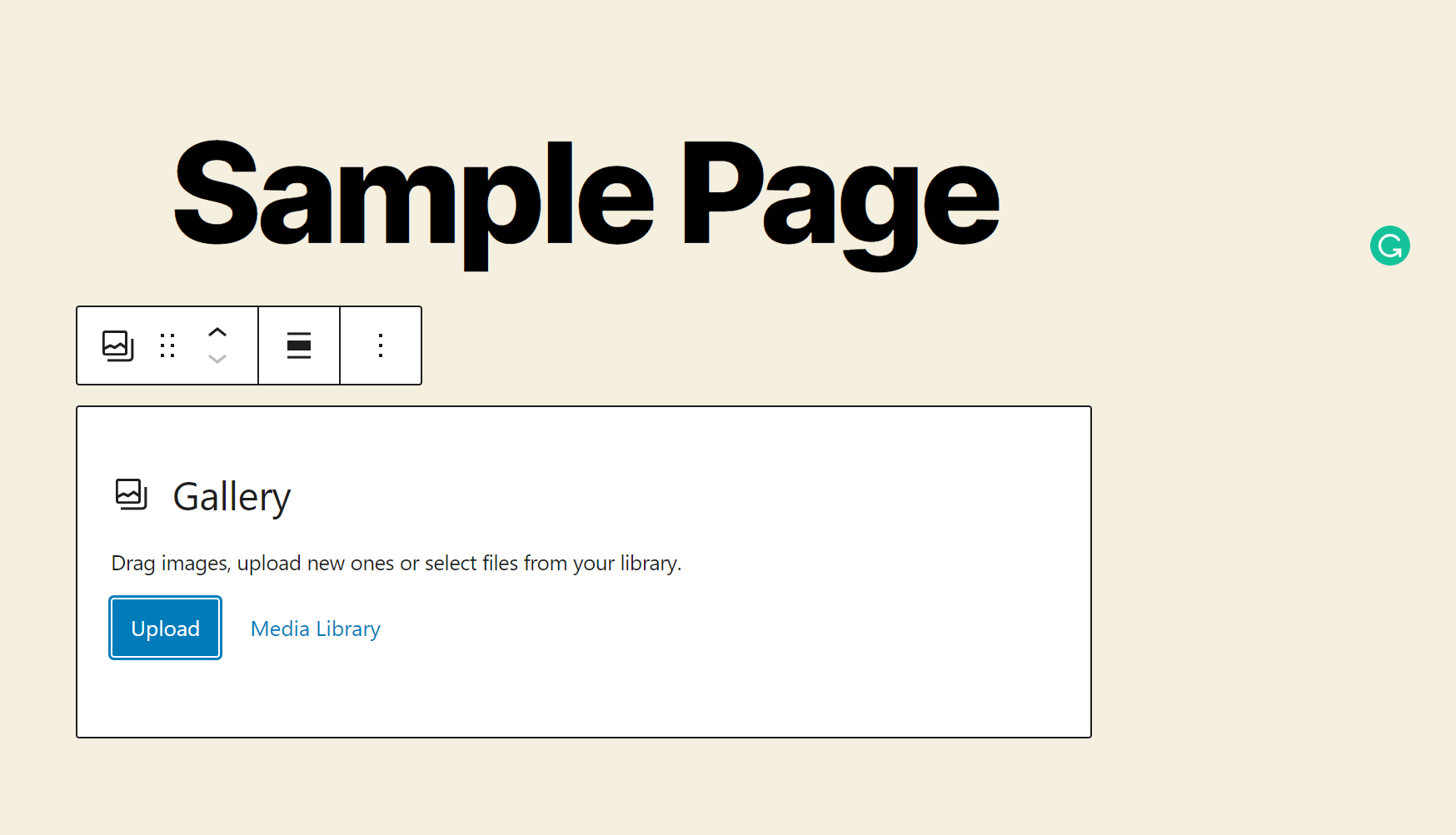
그런 다음 세 가지 방법으로 이미지를 추가할 수 있습니다.
- 컴퓨터의 폴더에서 파일 끌어다 놓기
- 컴퓨터에서 파일 업로드 (Windows의 경우 CTRL 키, Mac의 경우 Command 키를 누른 상태에서 여러 파일을 한 번에 선택)
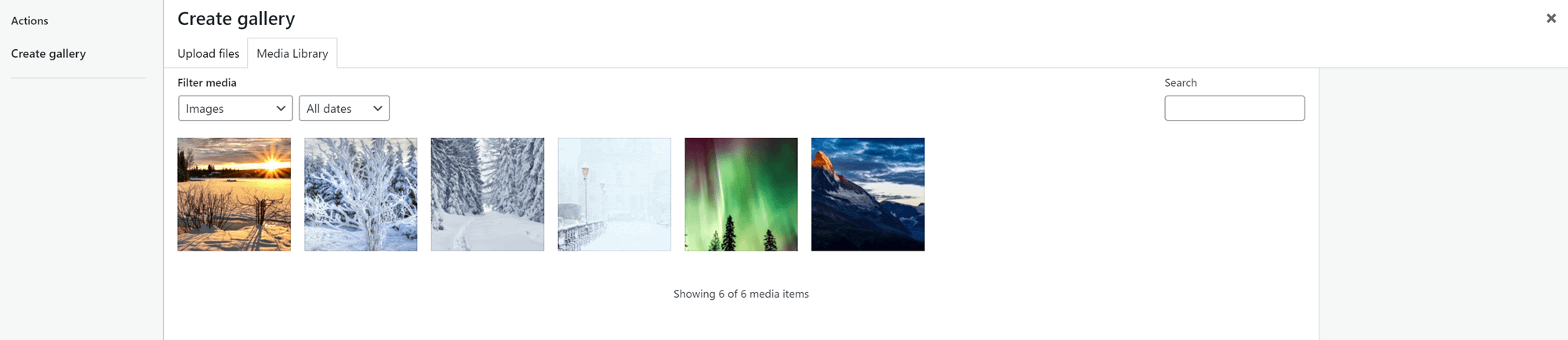
- 미디어 라이브러리에서 파일 찾기 (원하는 만큼 이미지 클릭)

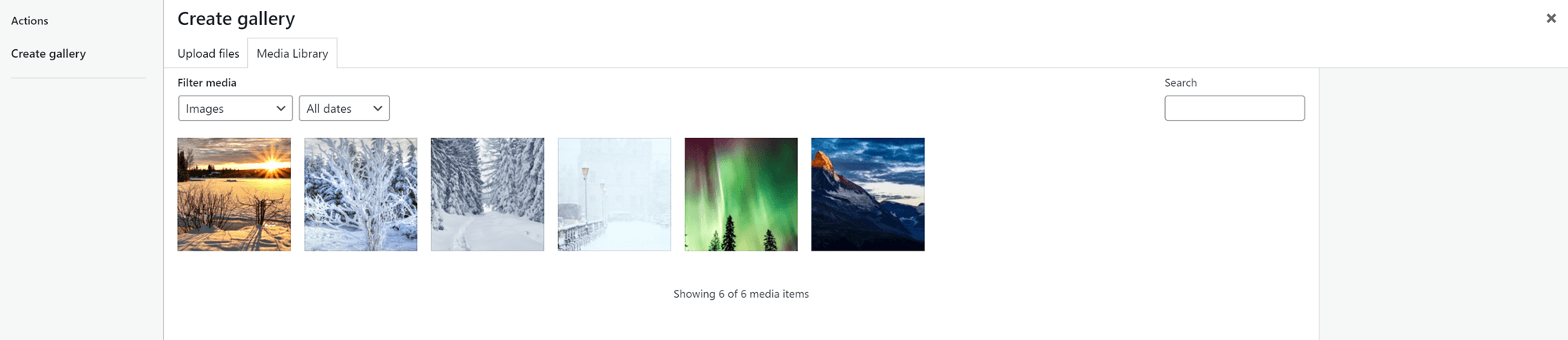
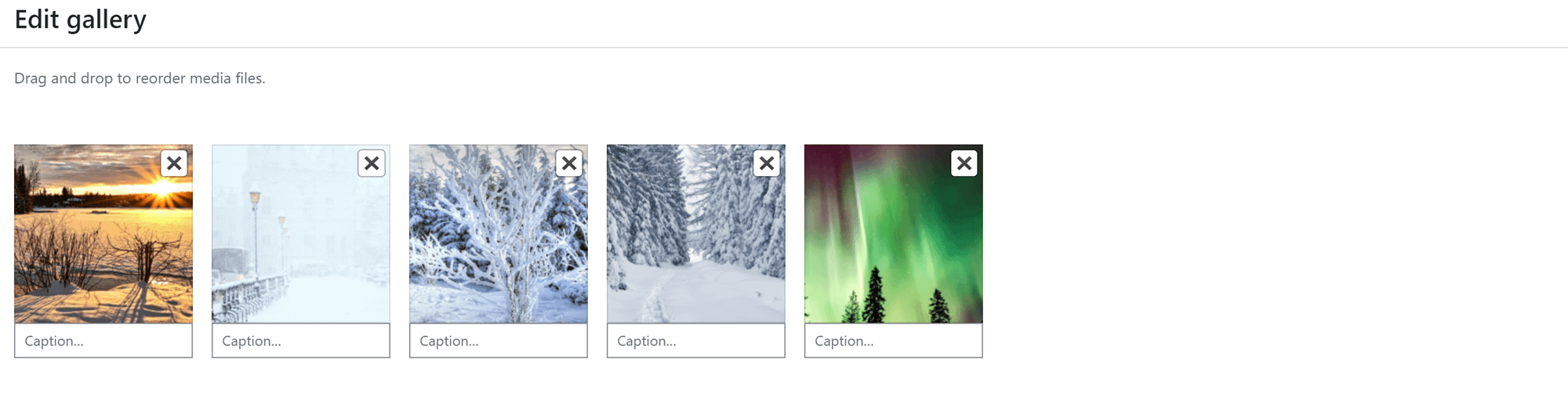
미디어 라이브러리에서 이미지를 가져오는 경우 새 갤러리 만들기 를 클릭합니다. 그런 다음 갤러리에 이미지를 넣기 전에 모든 이미지에 캡션을 추가할 수 있는 옵션이 제공됩니다.

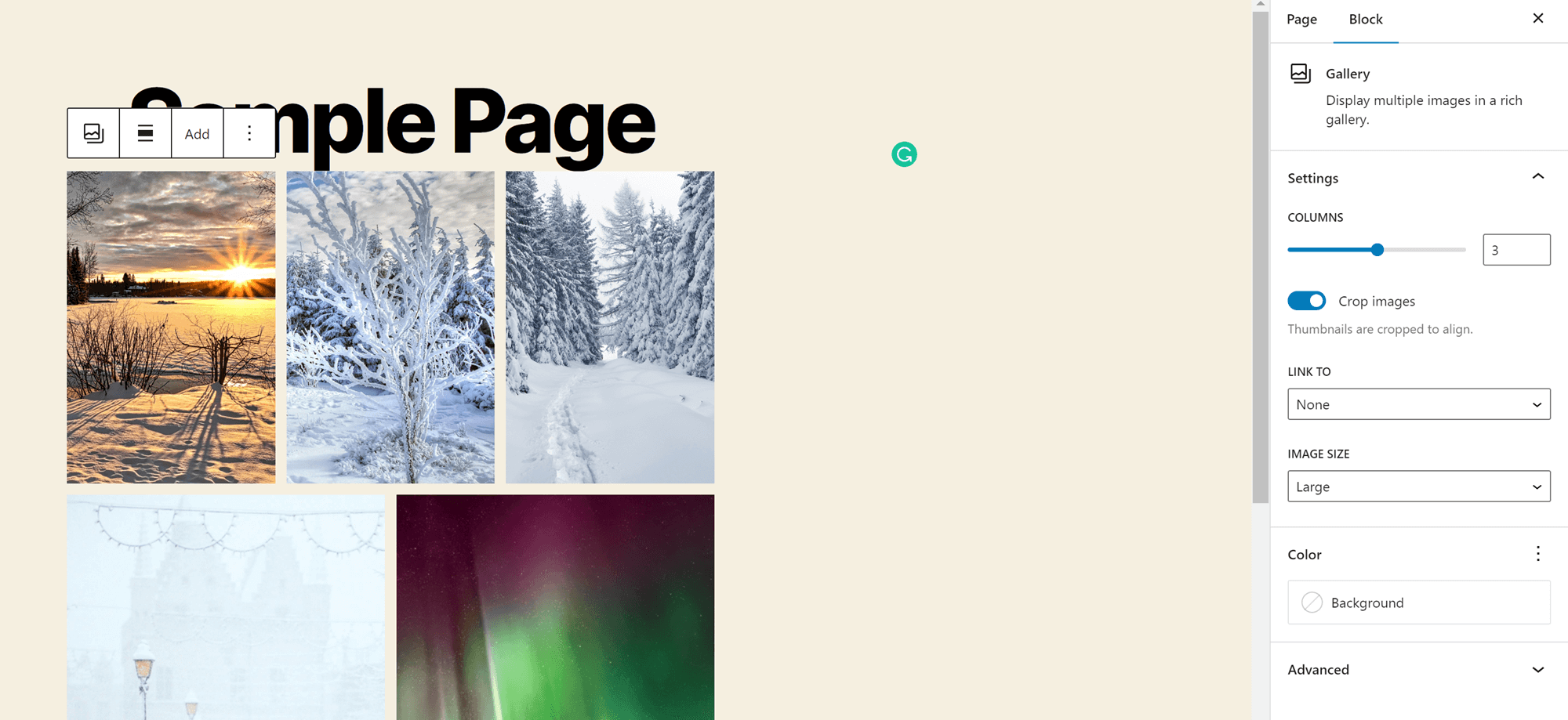
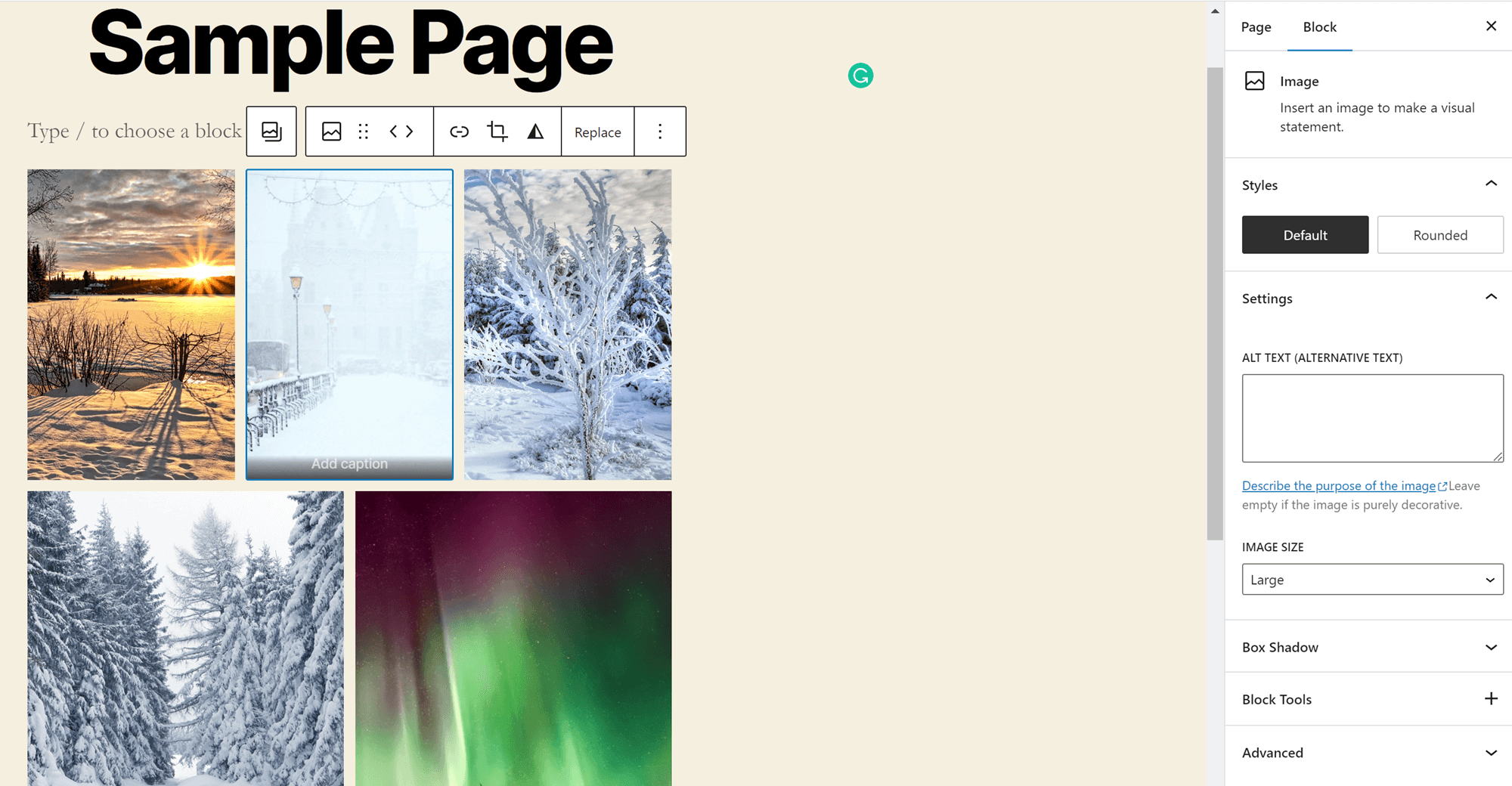
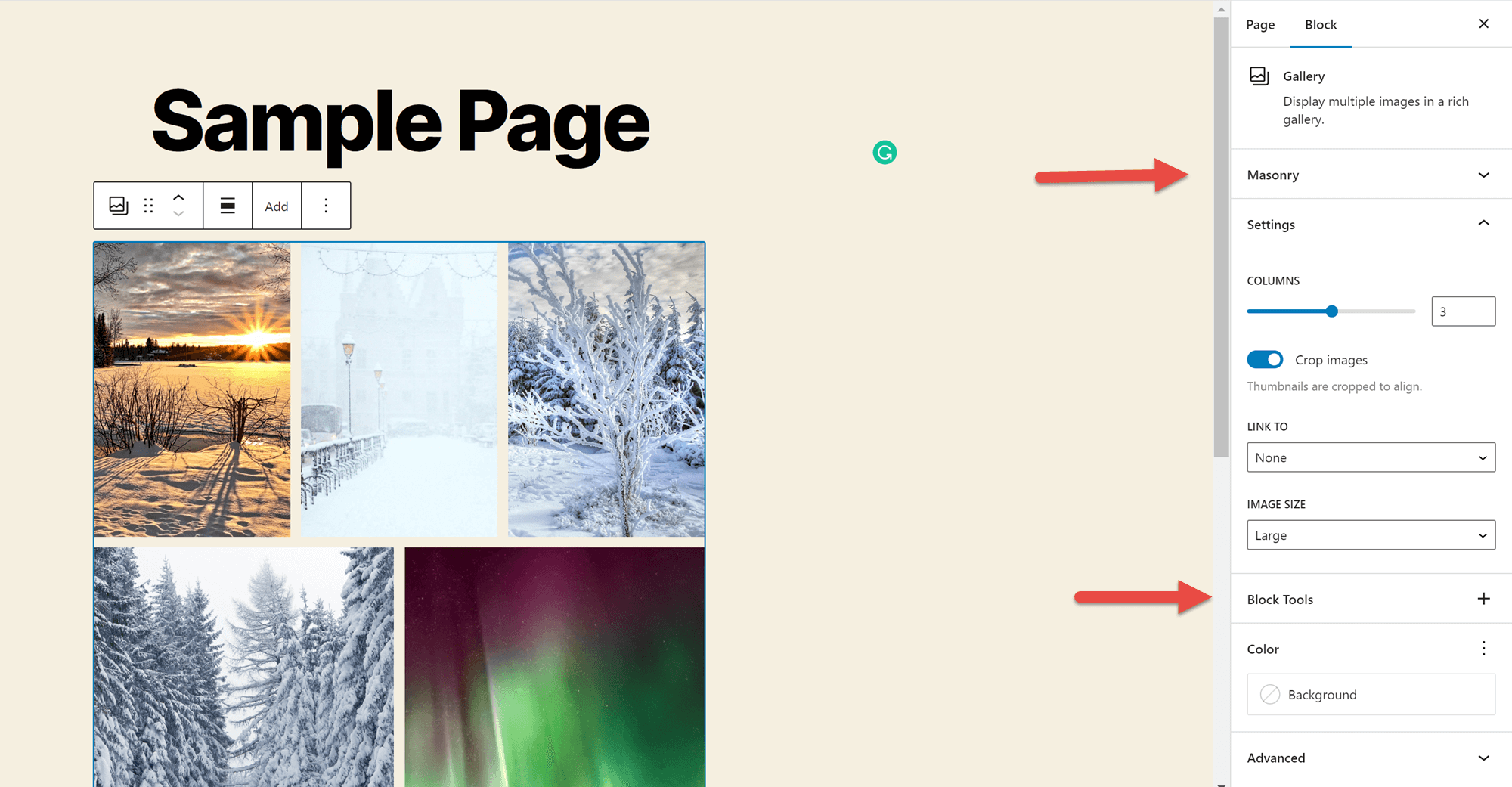
일부 이미지를 업로드한 후 이미지 사이의 공간을 클릭하면 사이드바에서 갤러리에 대한 사용자 지정 옵션을 볼 수 있습니다. 기본 갤러리 블록을 사용하면 여러 열을 지정할 수 있습니다. 또한 이미지 자르기를 설정하고 이미지가 링크되는 위치를 결정하고 각 이미지의 크기를 선택할 수 있습니다. 또한 갤러리의 배경색을 선택하는 데 사용할 수 있습니다.

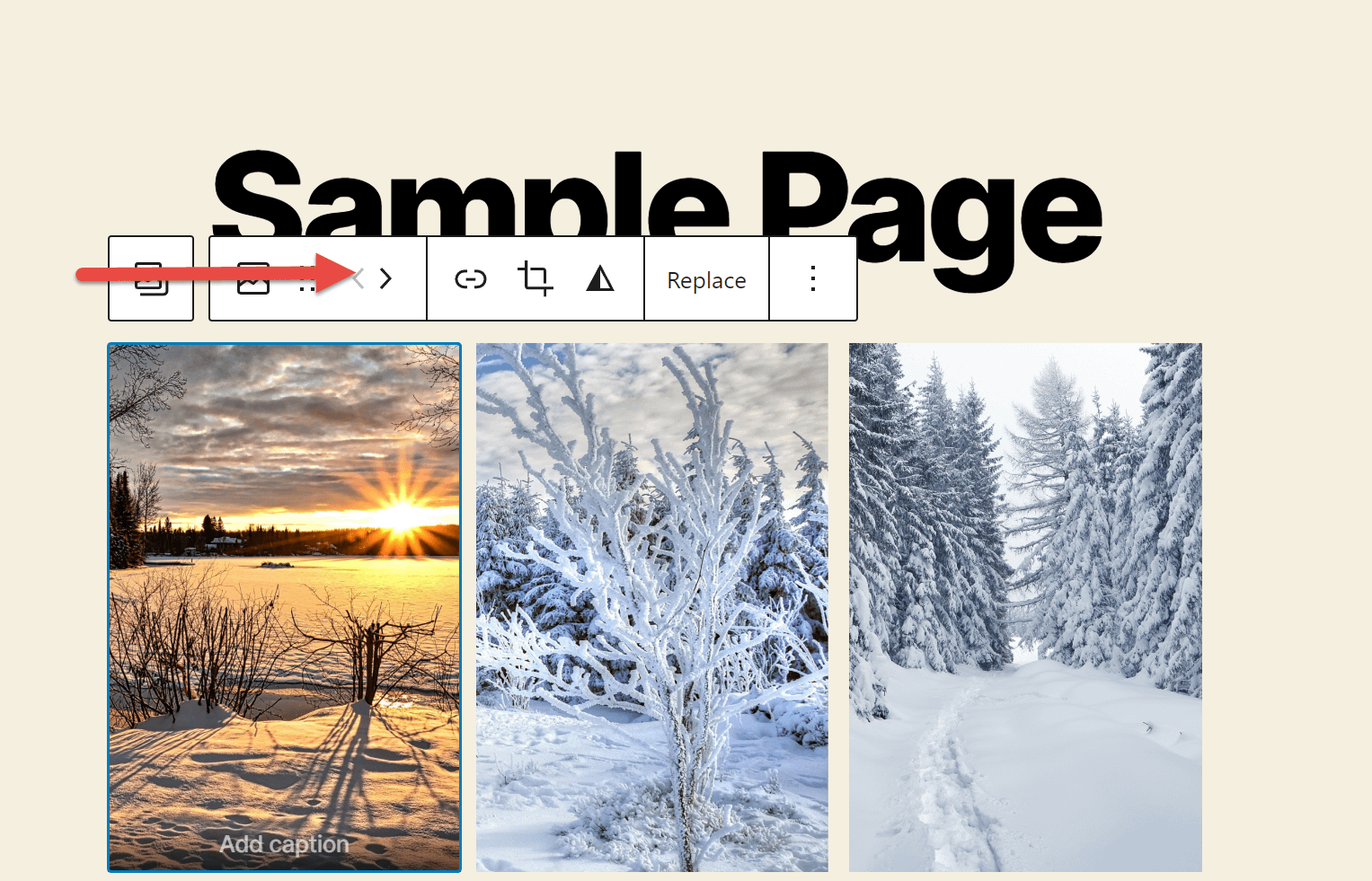
3개 이상의 열을 선택하고 각 행의 이미지 수가 같지 않은 경우 맨 위 행의 이미지가 맨 아래 이미지보다 작다는 것을 알 수 있습니다. 이 설정은 변경할 수 없지만 이미지를 그리드 하단으로 이동할 수 있습니다. 이렇게 하려면 해당 항목을 클릭하고 그 위에 나타나는 화살표 버튼을 누르기만 하면 됩니다. 이렇게 하면 가장 큰 이미지를 선택할 수 있습니다.

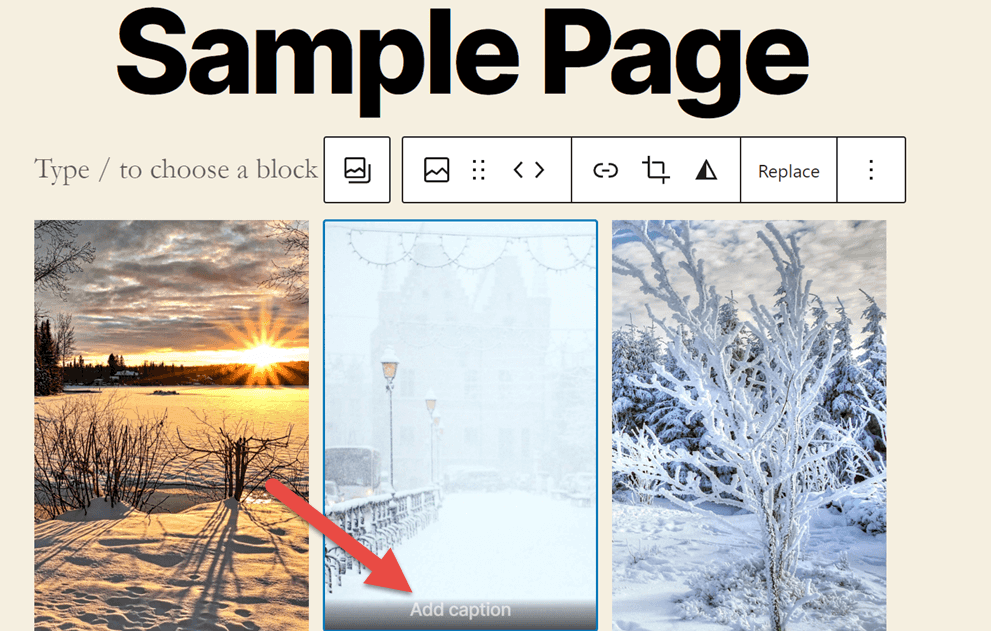
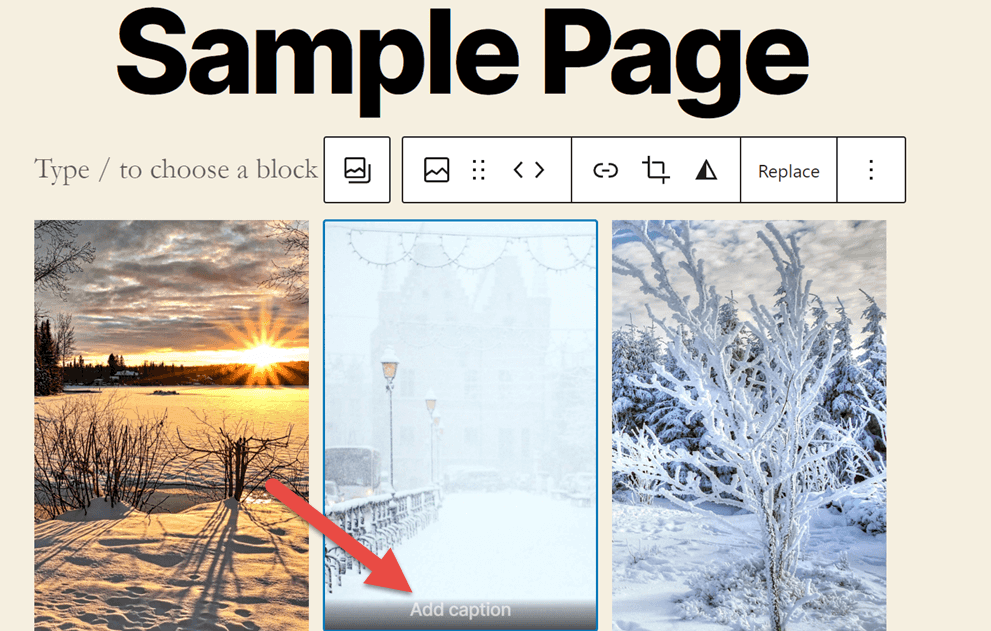
그런 다음 갤러리 내의 이미지를 클릭하여 캡션을 설정합니다.

사이드바에서 이미지를 설명하는 대체 텍스트를 추가할 수도 있습니다. 이 대체 텍스트를 사용하면 검색 엔진이 귀하의 콘텐츠가 무엇인지 쉽게 식별할 수 있습니다. 또한 대체 텍스트를 사용하면 시각 장애가 있는 사용자, 특히 화면 판독기를 사용하는 사용자가 콘텐츠에 더 쉽게 액세스할 수 있습니다.

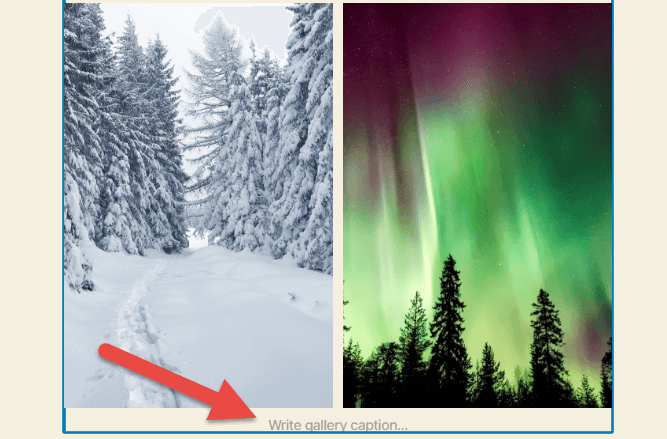
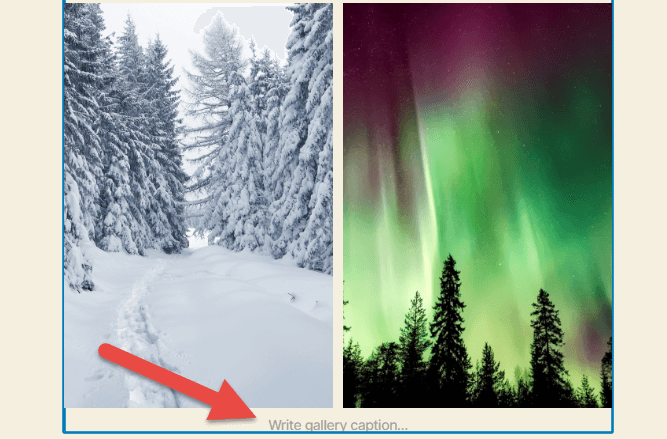
블록 하단에 전체 갤러리에 대한 캡션을 추가할 수도 있습니다. 이렇게 하면 모든 이미지를 하나로 묶는 것이 무엇인지 설명하고 제작자에게 크레딧을 제공하거나 갤러리 콘텐츠에 대한 자세한 정보를 청중에게 제공하는 데 도움이 될 수 있습니다.

짜잔, 첫 번째 WordPress 갤러리를 만들었습니다! 그러나 이 갤러리 옵션에는 몇 가지 제한 사항이 있습니다. 특히 이미지 사이의 간격을 제어할 수 없습니다. 이 수준의 제어 권한을 얻으려면 대신 Otter를 사용하여 WordPress에 갤러리를 만들어야 합니다.
이를 수행하는 방법에 대한 빠른 가이드는 다음과 같습니다.
Otter로 WordPress에서 갤러리를 만드는 방법
갤러리에 대해 다양한 레이아웃 옵션을 실험하고 싶습니까? 고급 사용자 지정 옵션에 액세스하시겠습니까?
오터가 도와드리겠습니다! 이 플러그인은 일반 Gutenberg 편집기에서 찾을 수 없는 여러 블록에 대한 액세스를 제공합니다. 여기에는 콘텐츠에 추가할 수 있는 아이콘, 지도, 카운트다운 등이 포함됩니다. 또한 슬라이더 블록, 특히 Masonry Gallery 블록을 포함하여 콘텐츠를 표시하는 새로운 방법에 액세스할 수 있습니다.

Otter는 플러그인 > 새로 추가 로 이동하고 플러그인 디렉토리에서 Otter를 검색하여 WordPress 사이트에 추가할 수 있는 무료 플러그인입니다. 설치 , 활성화 를 차례로 클릭하면 준비가 된 것입니다.
오터에 대해 더 알고 싶으세요? 전체 수달 검토를 확인하십시오.
웹사이트에 Otter를 설치하면 몇 단계만으로 모든 게시물이나 페이지에 Masonry Gallery를 추가할 수 있습니다.
- 1단계: 갤러리 추가
- 2단계: 이미지 추가
- 3단계: 갤러리 맞춤설정
- 4단계: 캡션 및 대체 텍스트 추가
- 5단계: 게시
1단계: 갤러리 추가
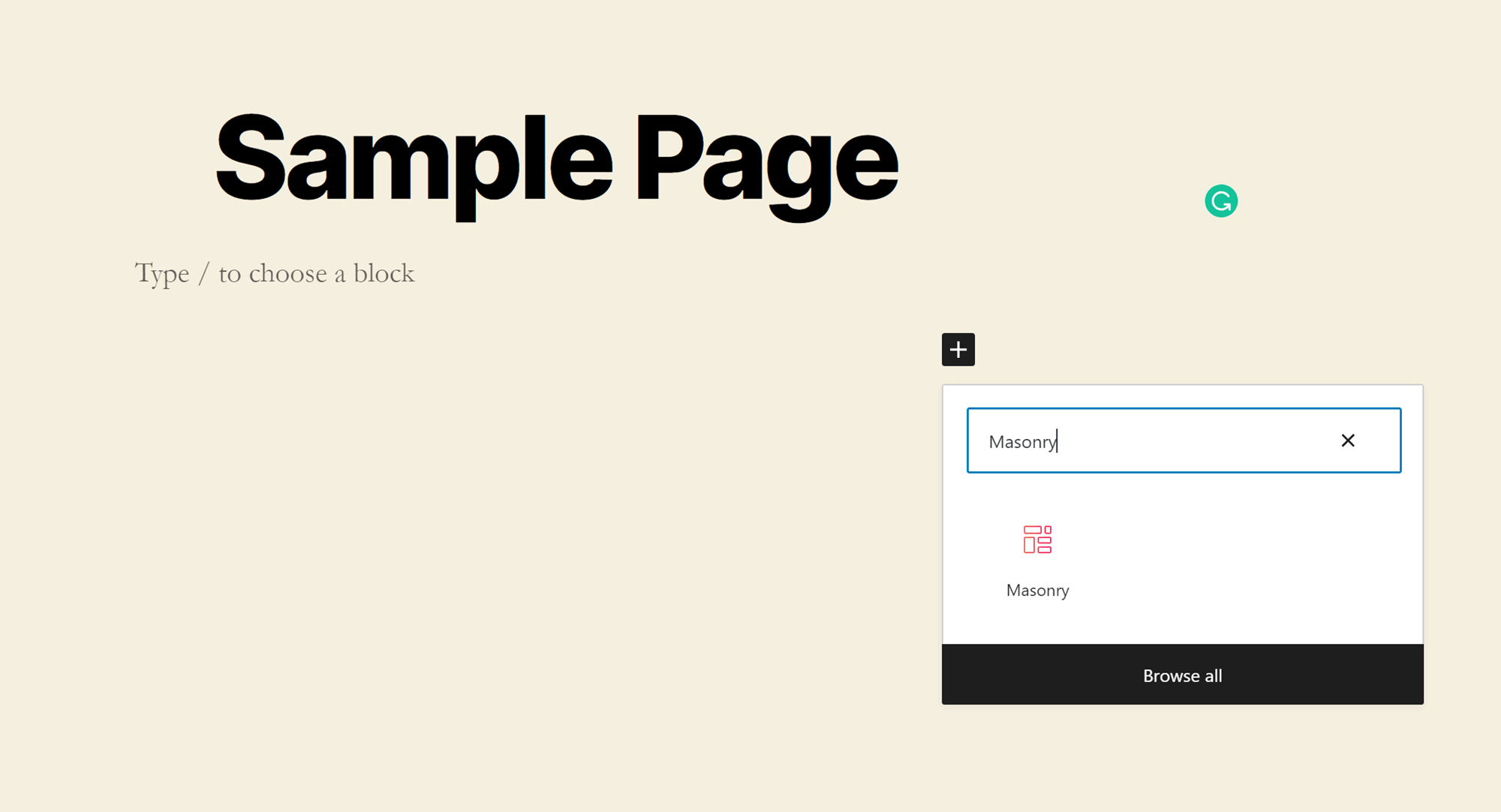
갤러리를 추가하려는 페이지나 게시물을 열고 페이지 섹션 옆에 있는 + 아이콘을 클릭합니다. 그런 다음 검색에 Masonry를 입력합니다. 블록을 클릭하여 페이지에 추가하십시오.

2단계: 이미지 추가
블록이 제자리에 있으면 이미지를 추가하기 위한 세 가지 옵션이 있습니다. 컴퓨터의 폴더에서 끌어다 놓기 , 파일 관리자에서 업로드 또는 미디어 라이브러리에서 추가. 컴퓨터에서 업로드하는 경우 Ctrl 키를 누른 상태에서 여러 파일을 선택합니다(Mac용 Command). 미디어 라이브러리에서 이미지를 추가하는 경우 원하는 만큼 이미지를 클릭하면 모두 업로드됩니다.


3단계: 갤러리 맞춤설정
WordPress에서 갤러리를 만드는 방법을 배우는 다음 단계는 모양을 사용자 지정하는 것입니다.
이미지 사이의 공간을 클릭하여 사이드바에서 사용자 지정 옵션을 엽니다. 열 수, 이미지 자르기 및 연결, 이미지 크기 등 많은 옵션이 이전과 동일하다는 것을 알 수 있습니다. 그러나 두 가지 새로운 옵션도 있습니다.
- 벽돌 . 이렇게 하면 사진 사이의 여백 크기를 제어하여 갤러리의 전체적인 모양을 제어할 수 있습니다. 여백 변경 사항은 백엔드에 반영되지 않습니다. 프런트엔드에서 게시물을 보려면 게시물을 미리 보거나 게시해야 합니다.
- 블록 도구 . 이러한 도구를 사용하여 갤러리에 애니메이션을 추가할 수 있습니다. 또한 사용자 지정 CSS를 추가하여 모양을 완전히 사용자 지정하고 페이지를 아래로 스크롤할 때 사용자를 따라갈 수 있도록 스티커로 변환할 수 있습니다. 또한 가시성 조건을 설정하여 갤러리를 보는 사람과 갤러리를 보는 시기를 제어할 수 있습니다.

4단계: 캡션 및 대체 텍스트 추가
캡션을 아직 추가하지 않은 경우 여기에서 캡션을 추가할 수 있습니다. 개별 이미지를 클릭하고 제공된 공간에 글을 써서 캡션을 추가할 수 있습니다.

이미지를 클릭하면 사이드바에서 대체 텍스트 사용자 지정 도구도 열립니다. 다시 말하지만 시각 장애가 있는 사용자와 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 대체 텍스트가 이미지를 설명하는지 확인해야 합니다. 최상의 효과를 얻으려면 이미지 대체 텍스트의 일부 또는 전체에 사용 중인 페이지의 초점 키워드를 포함하는 자연스러운 방법을 찾고 싶을 것입니다.

블록 하단에는 갤러리 전체에 대한 캡션을 추가할 수 있는 영역도 있습니다.
5단계: 게시
이제 갤러리를 전 세계와 공유할 준비가 되었습니다! 페이지의 다른 콘텐츠에 만족하는지 확인한 다음 WordPress 편집기의 오른쪽 상단에 있는 게시 버튼을 클릭합니다.
WordPress에서 갤러리를 만드는 방법에 대한 최종 생각
WordPress 갤러리를 만드는 데는 여러 가지 이유가 있습니다. 사진이나 디자인 작업을 선보일 때 사용할 수 있습니다. 또한 자신이 주최하거나 참석한 이벤트의 이미지 모음을 공유하거나 작업 중인 팀의 이미지를 "정보" 페이지에 추가하는 등의 작업을 수행할 수 있습니다.
이러한 강력한 이미지 표시 도구는 설정하기도 매우 쉽습니다. 일반 WordPress 편집기를 사용하여 몇 번의 클릭만으로 기본 갤러리를 만들거나 웹 사이트에 Otter 블록을 추가하여 고급 사용자 지정 옵션에 액세스할 수 있습니다. 어느 쪽이든 세상과 공유할 수 있는 아름다운 이미지 표시로 끝납니다.
워드프레스 사용법에 대해 더 알고 싶으세요? WordPress 사이트 구축에 대한 최고의 가이드를 확인하세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
