법률 사무소 웹 사이트를 만드는 방법 [빠른]
게시 됨: 2022-11-13소규모 법률 비즈니스를 확장하려는 경우 가장 좋은 솔루션은 로펌 웹사이트를 직접 만드는 것입니다. 최근 연구에 따르면 대부분의 신규 미국 법률 고객은 법률 업무를 찾기 위해 인터넷을 사용했습니다.
같은 연구에서는 "강력한 웹사이트"를 만드는 것이 새로운 고객의 관심을 끌고 리드를 생성할 수 있다고 제안했습니다.
법률 회사 웹 사이트를 구축하면 검색 엔진, 온라인 광고 및 소셜 미디어에서 방문자를 끌어들입니다. 그것은 귀하의 법률 전문 분야와 이전 고객을 대신하여 거둔 주요 승리를 강조합니다.
여기에서는 코딩 방법을 모른 채 법률 회사 웹 사이트를 처음부터 구축하는 방법에 대한 가장 자세한 단계별 자습서를 만들었습니다.
우리는 이 튜토리얼이 그들의 첫 번째 웹사이트를 만들 때 그곳에 있는 몇몇 사람들에게 매우 유익할 것이라고 진심으로 믿습니다!
다음은 이 과정에서 처음부터 끝까지 수행할 모든 단계에 대한 요약입니다.
- 비용 없이 도메인 이름 찾기 및 등록
- 워드프레스 설치 방법
- 확장 프로그램 및 애드온을 사용하여 WordPress 개인화
- 변호사 템플릿을 설치하고 법률 회사 웹 사이트의 모양을 수정하십시오.
- WordPress 변호사 웹 사이트 편집 및 사용자 정의
시작하려면 개인화된 웹사이트를 구축하기 위해 웹 개발자가 될 필요가 없습니다. 비기술적 사용자 가이드는 WordPress 변호사 웹사이트를 구축하기 위한 코드 없는 방법을 보여줍니다.
WordPress로 법률 회사 웹 사이트를 구축하는 이유는 무엇입니까?
WordPress는 자신의 웹사이트나 블로그를 시작하는 데 도움이 될 수 있습니다. 세계에서 가장 간단하고 대중적인 CMS입니다. 실제로 WordPress는 인터넷 웹사이트의 43.3% 이상에서 사용됩니다 . 그리고 솔직히 말해서 WordPress는 방문하는 웹 사이트의 4분의 1 이상에서 사용됩니다.
좀 더 기술적으로 말하자면 WordPress는 GPLv2 라이선스를 받은 오픈 소스 콘텐츠 관리 시스템으로 누구나 무료로 WordPress 소프트웨어를 사용하거나 수정할 수 있습니다. 콘텐츠 관리 시스템(CMS)은 본질적으로 프로그래밍 지식 없이도 콘텐츠와 같은 웹사이트의 중요한 요소를 간단하게 관리할 수 있게 해주는 도구입니다.
결과적으로 WordPress를 사용하면 프로그래머가 아닌 사람을 포함하여 누구나 로펌 웹사이트를 만들 수 있습니다.
WordPress 변호사 웹사이트에는 어떤 정보가 있어야 하나요?
시작하려면 로펌 웹사이트의 핵심 요소와 목적을 설정해야 합니다. 법률 사무소 웹 사이트 구축에 대한 가이드를 시작하기 전에. 모든 로펌 웹사이트에는 무엇보다도 다음 페이지와 구성 요소가 필요합니다.
홈페이지:
회사의 이름, 로고 및 기본 목적 설명이 눈에 띄게 나타나야 하며 소비자에게 법적 지원을 요청하도록 촉구하는 설득력 있는 메시지가 포함되어야 합니다.
회사의 파트너, 업적, 자격 증명 및 실무 영역은 문서의 나머지 페이지에서 강조 표시되어야 합니다. 사이트의 다른 중요한 페이지에 대한 CTA 및 명확한 탐색 링크를 제공하는 것이 중요합니다.
서비스 페이지:
이 페이지에는 형법, 이혼, 재산, 가족법 등 귀하의 로펌이 전문으로 하는 법률 관행을 나열해야 합니다.
페이지 정보:
"정보" 페이지에 자격 증명, 경험 및 교육을 나열해야 합니다. 회사의 모든 변호사는 페이지에 약력과 사진이 있어야 합니다.
사례 연구:
사례 연구 페이지는 고객을 위해 얻은 다양한 성과에 대해 깊이 있게 설명해야 합니다.
문의하기 페이지:
홈페이지 다음으로 가장 많이 방문하는 페이지 중 하나가 "문의하기" 페이지입니다. 귀하의 사이트 방문자 또는 고객은 필요한 경우 반드시 귀하에게 연락을 시도할 것입니다. 이 페이지에 문의 양식을 추가하는 것이 좋습니다.
WordPress로 법률 회사 웹사이트를 만드는 방법: 단계별 가이드:
여기에서 우리는 45분 이내에 로펌 웹사이트를 만드는 단계별 가이드를 시연했습니다.
1단계: 도메인 및 호스팅 계획 설정
변호사 웹사이트를 구축하는 것은 로펌 건물을 구축하는 것과 거의 같습니다. 무엇보다도 법률 사무소 웹 사이트를 만드는 데 필요한 것은 호스팅 제공 업체입니다.
호스팅 제공업체란 무엇입니까? 파일을 보관하고 저장할 수 있는 여러 서버가 있습니다. 다음으로, 사람들이 귀하의 도메인 이름인 WordPress 변호사 웹사이트를 찾을 수 있는 주소가 필요합니다.
웹사이트의 도메인 이름을 선택하는 동안 아래 나열된 조언을 따르십시오.
- 기억하고 선언하기 쉽게 유지
- 이름을 최소화하고 구체적으로 유지하십시오( 예: www.wpmet.com ).
- 특수 문자나 숫자가 없는지 확인하십시오.
다음은 선택할 수 있는 상위 3개 호스팅 제공업체 입니다.
블루호스트
호스팅어
킨스타
이제 Bluehost 를 호스팅 제공업체로 선택하는 것이 좋습니다! 이유는 간단합니다.
그들은 설립 된 호스팅 회사입니다
그들은 훌륭한 고객 지원을 가지고 있습니다
WordPress.org 조직의 공식 추천자
70% 할인 및 무료 도메인 받기
계속해서 시작하려면 아래의 파란색 버튼을 클릭하십시오.
그리고 아래와 같은 Bluehost의 랜딩 페이지를 볼 수 있습니다. 이제 시작하기 라고 표시된 파란색 버튼을 다시 클릭하기만 하면 됩니다.
아래 이미지와 같이 플랜 페이지를 선택 하게 됩니다.
원하는 설정을 선택한 후 원하는 새 도메인 이름 만들기에 가입하고(무료로 제공되므로) 다음 을 클릭합니다. 그리고 도메인을 사용할 수 있는지 확인하십시오!
도메인 사용 가능이라는 녹색 메시지가 표시되면 여기에서 계정 정보 를 입력해야 합니다.
아래에서 패키지 정보 를 확인할 수 있습니다. 일반적으로 끄면 도메인 개인 정보 보호 + 보호 를 선택 해제 하는 것이 좋습니다.
그리고 Codeguard Basic 및 Sitelock Security 와 같은 것들에는 WordPress에서 사용할 수 있는 많은 플러그인과 기능이 있으므로 그것들도 필요하지 않습니다!
WordPress 변호사 웹 사이트 호스팅에 대한 모든 정보를 구성하면 금액이 할인된 것을 볼 수 있습니다. 그런 다음 결제 정보 를 입력하고 제출 버튼을 클릭하면 호스팅 계정이 생깁니다!
가입 후 화면에 축하 메시지가 표시됩니다. 그런 다음 비밀번호 만들기 버튼을 클릭합니다. 이 비밀번호는 호스팅 계정을 관리하는 데 사용됩니다.
2단계: WordPress에 오신 것을 환영합니다!
Bluehost의 가장 큰 장점 중 하나는 이제 WordPress를 훨씬 쉽게 설정할 수 있다는 것입니다. 테마 선택 부분(아래에서 살펴볼 것)을 건너뛰고 나면 WordPress가 자동으로 설정되는 것을 볼 수 있습니다.
모든 것이 설정되면 화면에서 건물 시작 버튼을 클릭하기만 하면 됩니다. 그리고 WordPress 계정의 백엔드로 이동합니다.
그리고 워드프레스에 오신 것을 환영합니다
계속해서 다음 단계에서 웹사이트의 테마 를 선택하겠습니다.
3단계: 플러그인 및 확장 설치
WordPress 사이트의 앱에 해당하는 것은 플러그인입니다. 기능을 추가하고 WordPress 사이트를 조정할 수 있습니다. 연락처 양식이나 사진 갤러리도 고려할 수 있습니다.
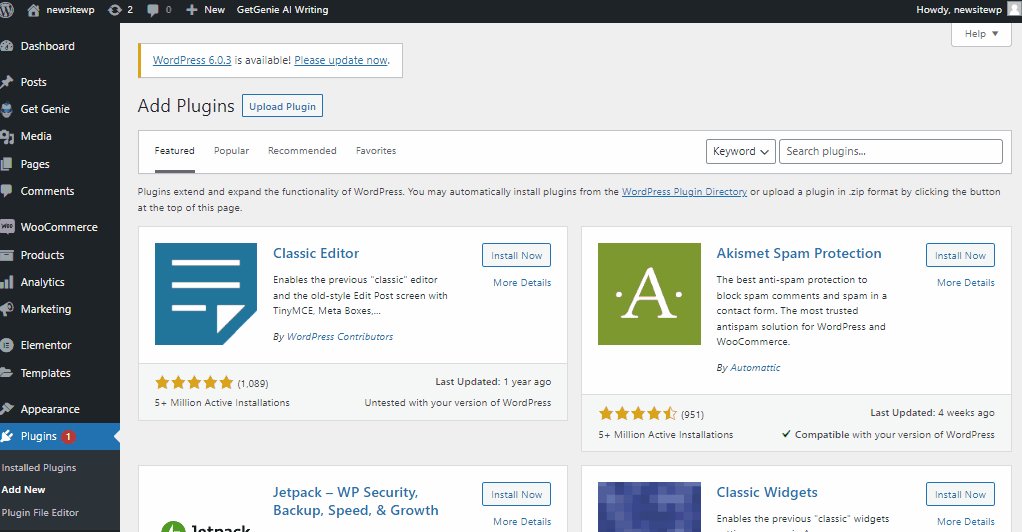
플러그인 위에 마우스를 놓고 WordPress 대시보드에서 새로 추가 옵션을 클릭하기만 하면 모든 플러그인을 추가할 수 있습니다.

가장 먼저 가져와야 하는 필수 플러그인 중 하나는 Elementor 입니다. 전문가를 위한 가장 인기 있는 WordPress 웹사이트 구축 플랫폼 입니다.
WordPress 사이트에 Elementor를 설치하려면 플러그인 위에 마우스를 놓고 새로 추가 를 클릭하기만 하면 됩니다.
그런 다음 검색 창에서 Elementor 를 검색하십시오. 설치 를 클릭한 후 활성화 하십시오.
워드프레스는 사용자 친화적인 CMS (콘텐츠 관리 시스템)로 매우 효과적입니다. 때때로 즉각적인 WordPress 지원이 필요한 자신을 발견할 수 있습니다.
몇 가지 놀라운 WordPress 애드온 플러그인을 사용하면 최소한의 노력과 시간을 투자하여 모든 사이트를 구축할 수 있습니다(무료 및 프리미엄 버전 모두에서 사용할 수 있음).
이제 몇 분 만에 WordPress Lawyer 웹 사이트를 만들 수 있는 가장 놀라운 Elementor 애드온을 추가할 때입니다.
ElementsKit에 대해 들어보지 못하셨습니까?
음, ElementsKit은 Elementor를 사용하여 웹 사이트 개발을 위한 포괄적인 기능을 제공하는 정교한 Elementor 애드온입니다. 다양한 실용적이고 기능적인 기능을 갖춘 강력한 프리미엄 플러그인입니다.
이 외에도 ElementsKit에는 웹 사이트를 디자인하는 동안 경쟁 우위를 제공하는 고유한 기능이 많이 있습니다. 기능은 다음과 같습니다.
메가 메뉴 빌더
머리글 바닥글 작성기
준비된 템플릿 및 500개 이상의 블록
소셜 피드
고급 테이블… 그리고 많은 놀라운 기능!
무료 버전으로도 시작할 수 있습니다. 그것조차도 당신을 놀라게 할 수많은 위젯, 확장 및 서비스와 함께 제공됩니다. 42개의 무료 위젯 및 확장, 템플릿 및 섹션 블록 , 정기 업데이트가 있습니다.
이러한 모든 아름다운 위젯과 기능 외에도 ElementsKit for Elementor는 모든 테마 및 플러그인과 완벽하게 호환됩니다. 또한 24시간 연중무휴 지원 센터가 있어 언제 어디서나 고객을 지원합니다.
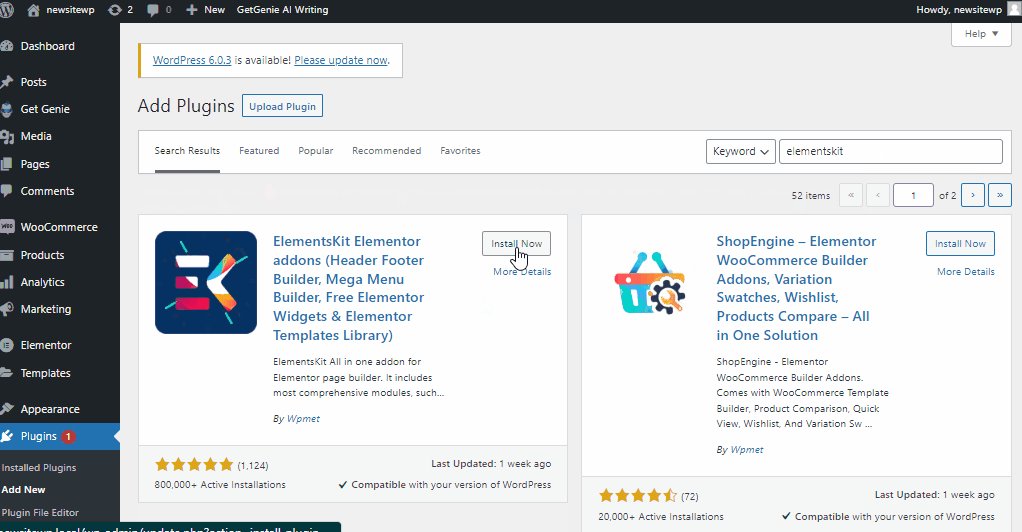
Elementor를 설치한 것과 같은 방법으로 ElementsKit을 설치할 수 있습니다. 검색창에서 ElementsKit 을 검색하세요.

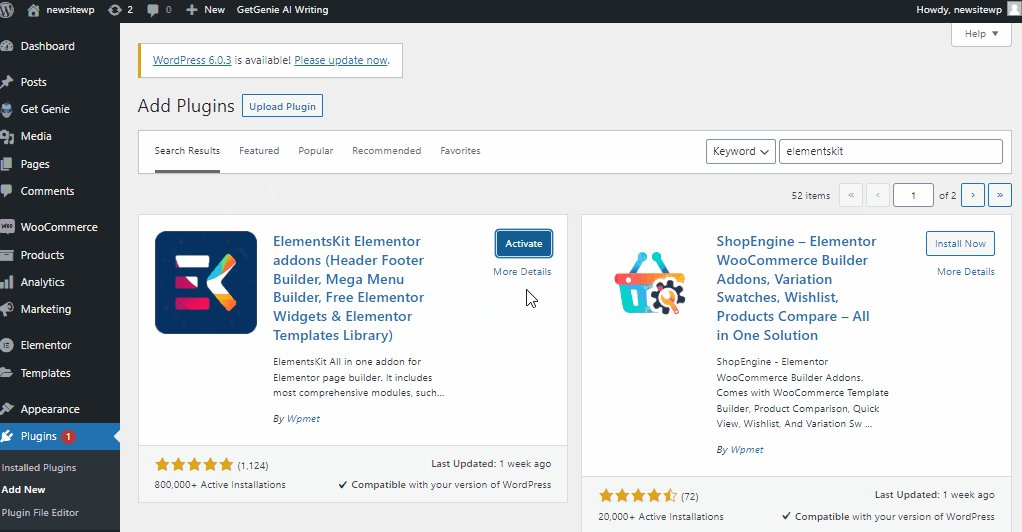
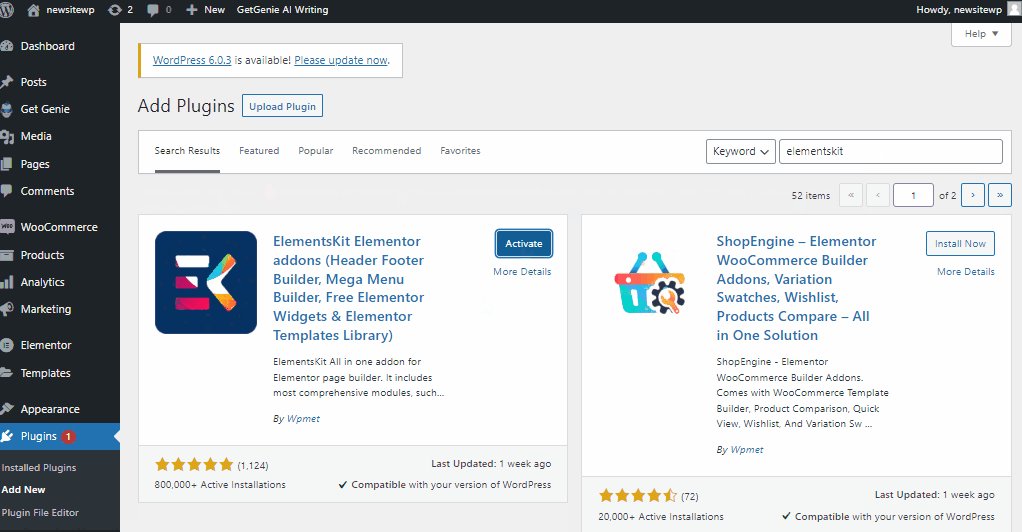
그런 다음 지금 설치 를 클릭하십시오! 그 후 활성화 하십시오.
그리고 당신은 모두 로펌 사이트에 가장 가깝습니다.
4단계: 변호사 웹사이트 템플릿 선택 WordPress
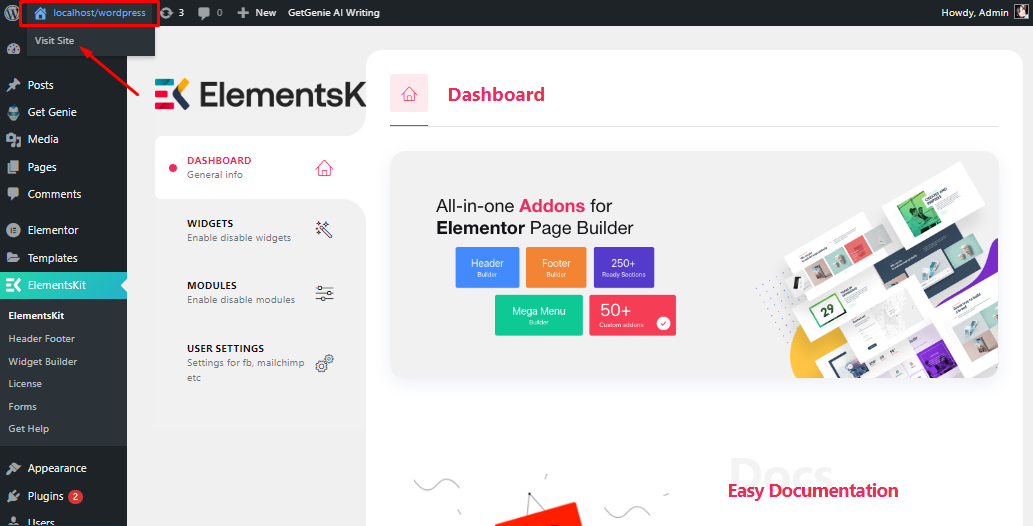
기본 사이트를 방문하려면 아래와 같이 사이트 이름 위로 마우스를 가져간 다음 "사이트 방문"을 클릭하십시오.

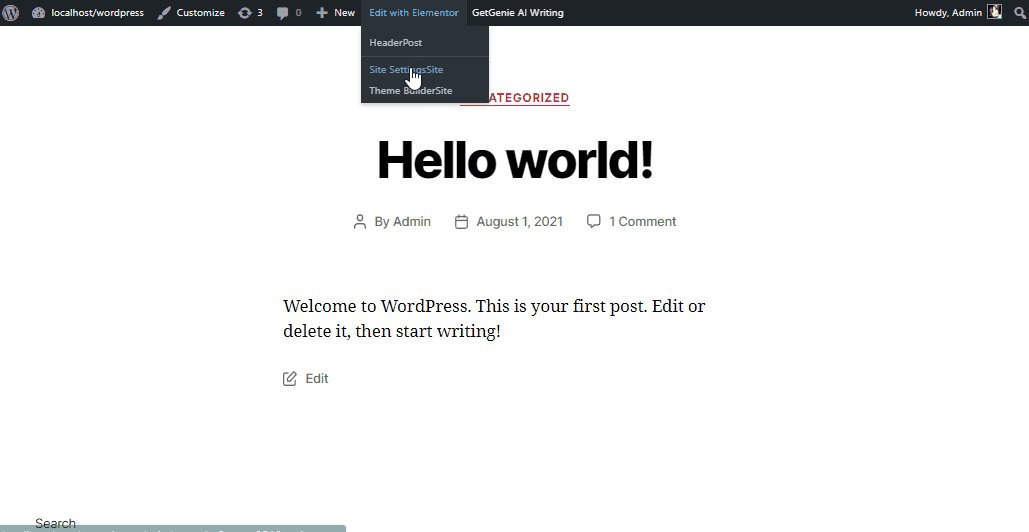
그런 다음 Elementor로 편집 위에 마우스를 놓고 사이트 설정사이트 를 클릭합니다.

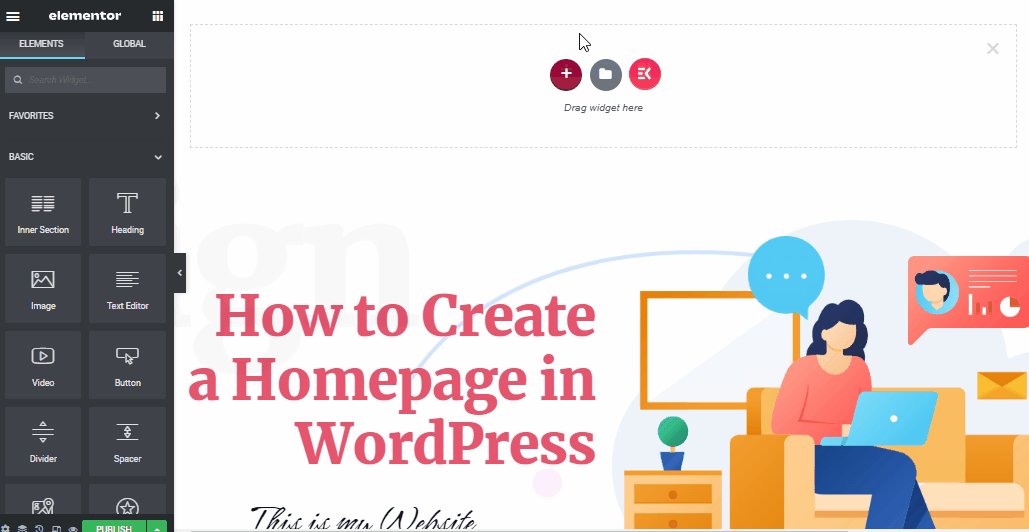
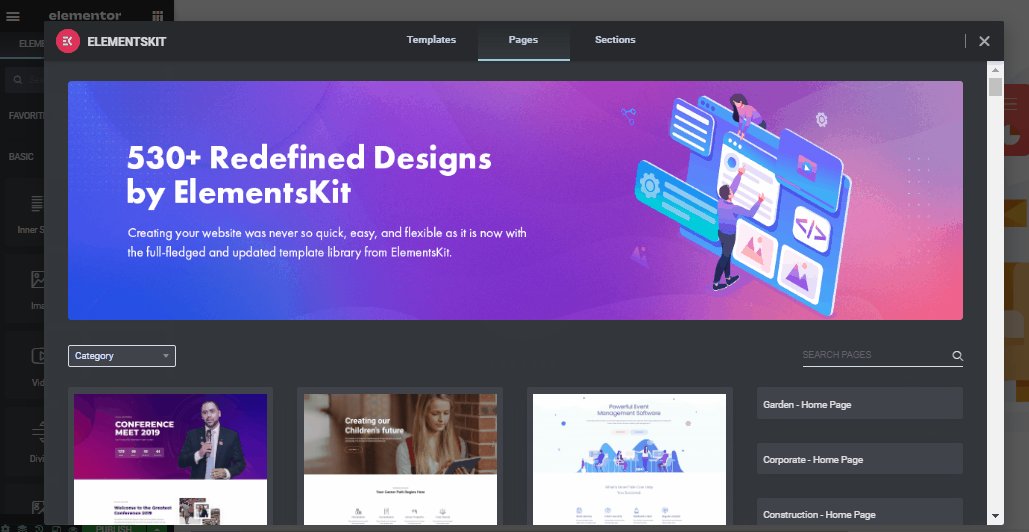
그런 다음 더하기 기호를 클릭한 다음 ElementsKit 아이콘을 클릭합니다.

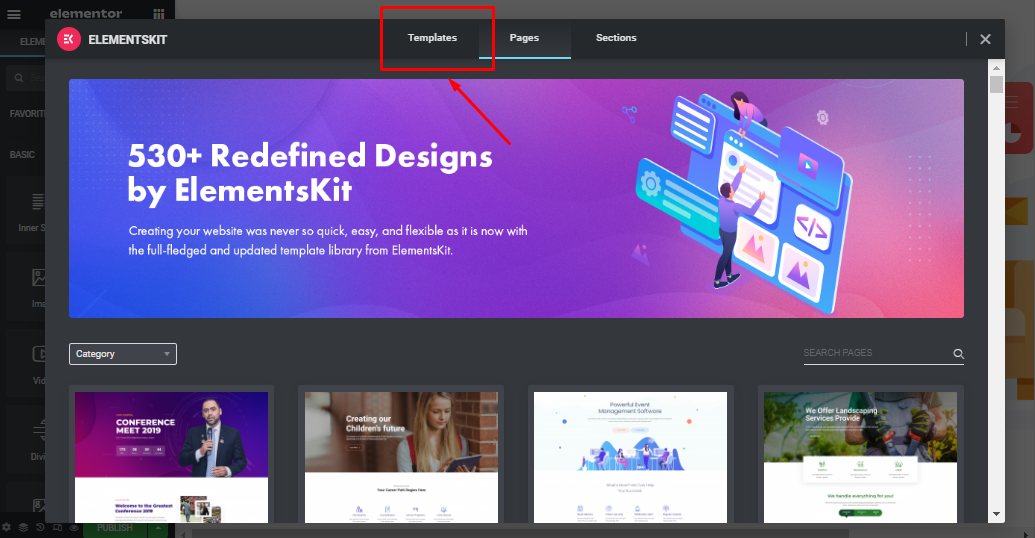
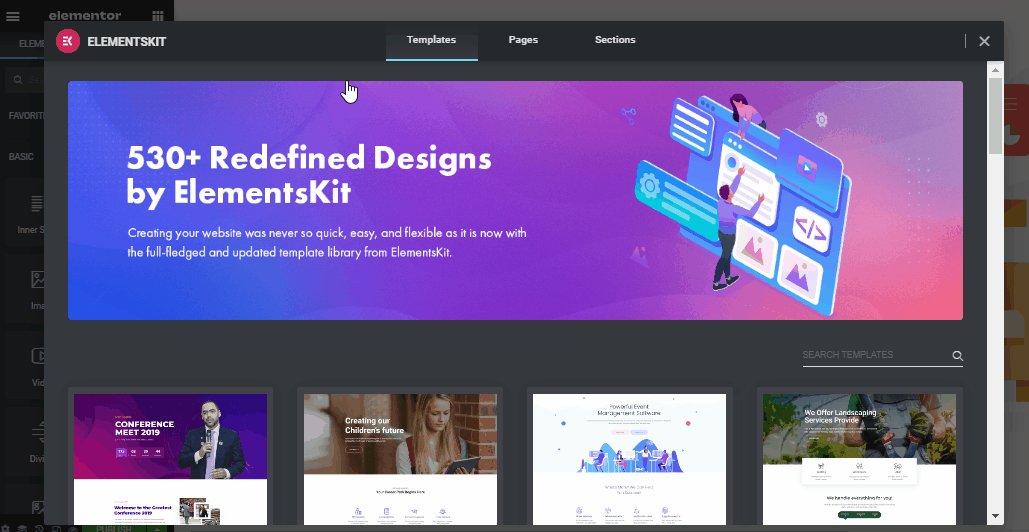
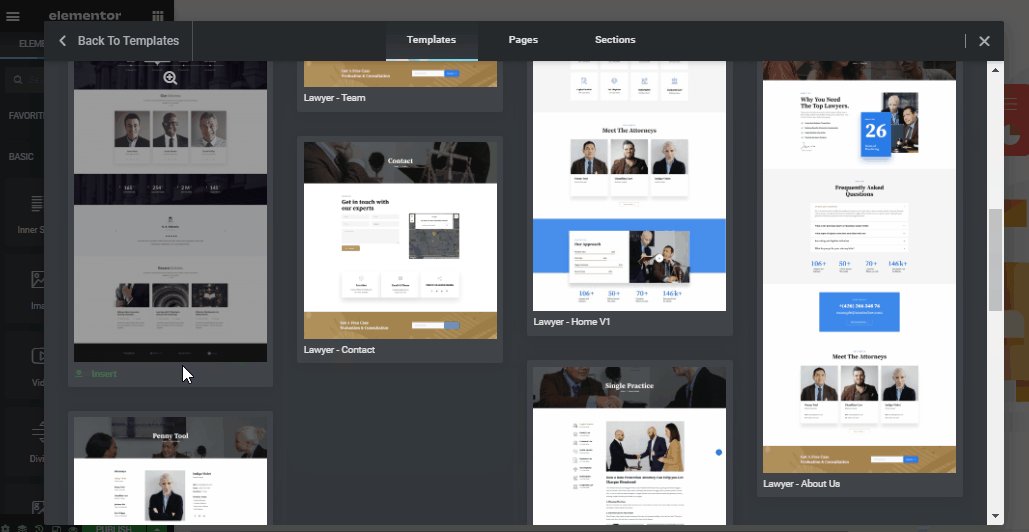
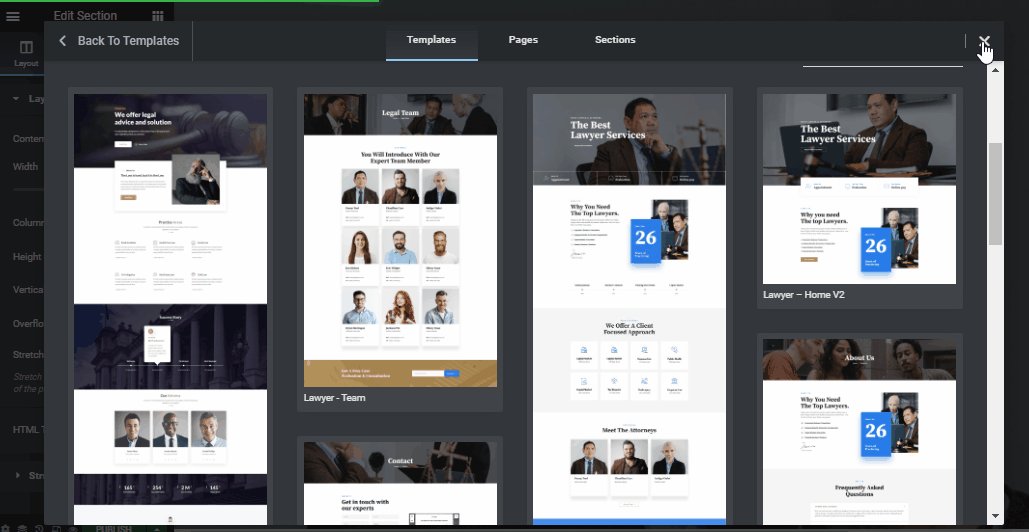
그런 다음 페이지 , 섹션 및 템플릿 의 세 가지 탭 을 찾을 수 있습니다. 이제 " 페이지 "를 선택하십시오. 거기에서 미리 작성된 여러 템플릿을 찾을 수 있습니다.

ElementsKit은 이제 다양한 템플릿과 함께 제공됩니다. 변호사 웹사이트 템플릿 WordPress, ElementsKit은 법률 회사에서 찾을 수 있는 최고의 템플릿 중 하나입니다. 또한 100% 사용자 정의 옵션이 제공됩니다.

Templatekit 에서 WordPress 변호사 웹사이트 템플릿을 선택하고 삽입 을 클릭하기만 하면 됩니다.

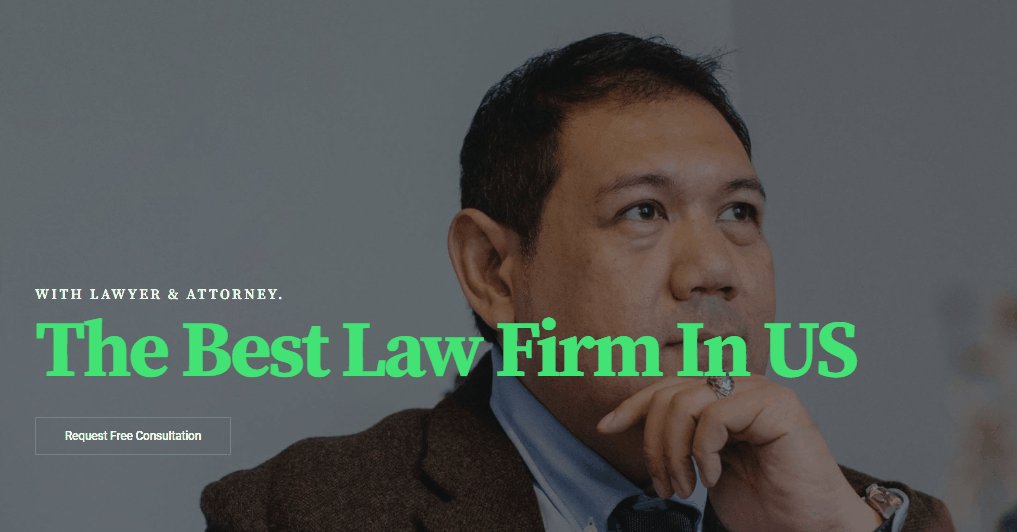
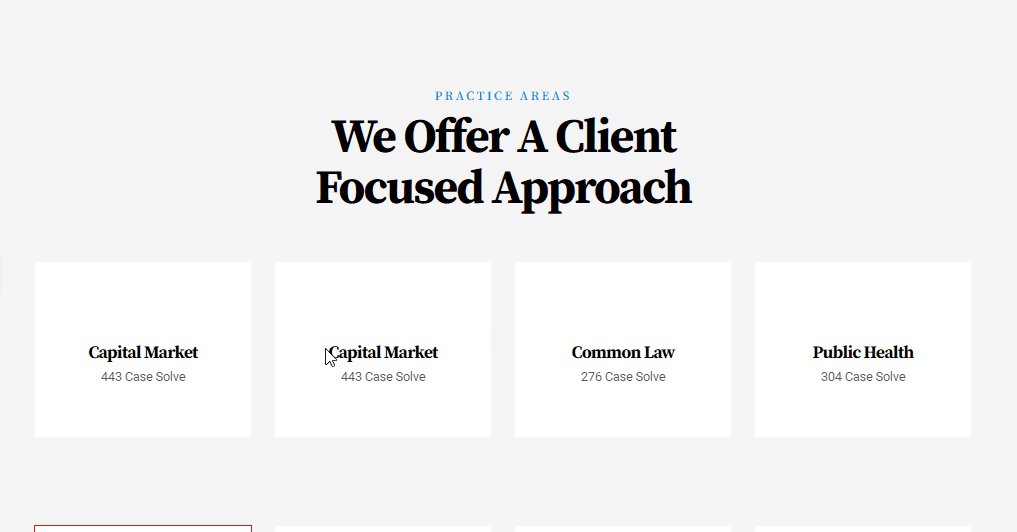
법률 사이트 템플릿이 준비되었습니다!
무료로 웹사이트를 만들고 싶으십니까?
특히 기술에 정통한 사람이 아닌 경우 첫 번째 웹 사이트를 만드는 것이 약간 어려울 수 있습니다.
하지만 이봐... 당신은 혼자가 아니니까 걱정하지 마세요!
여기 이 블로그에서 '무료로 웹사이트를 만드는 방법' 에 대한 단계별 가이드를 제공했습니다. | 더 알아보기
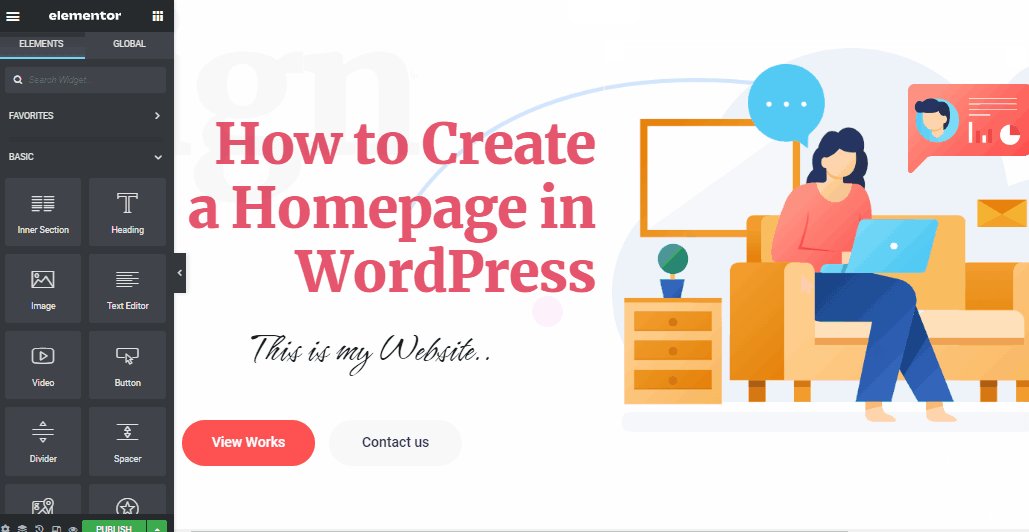
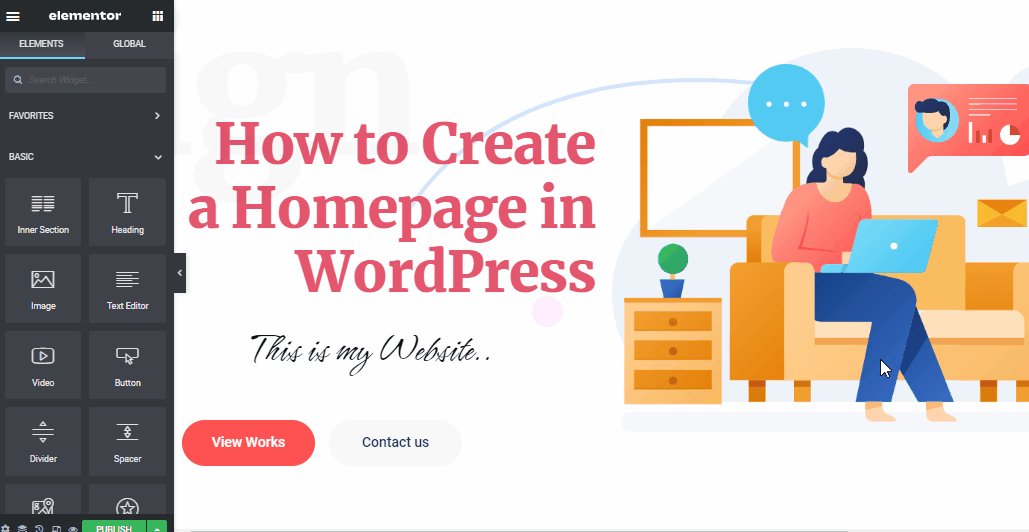
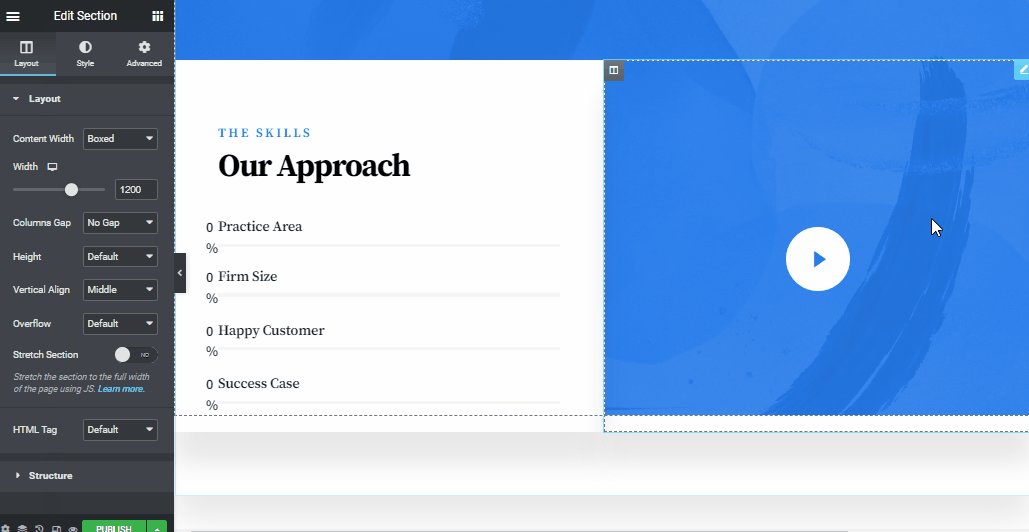
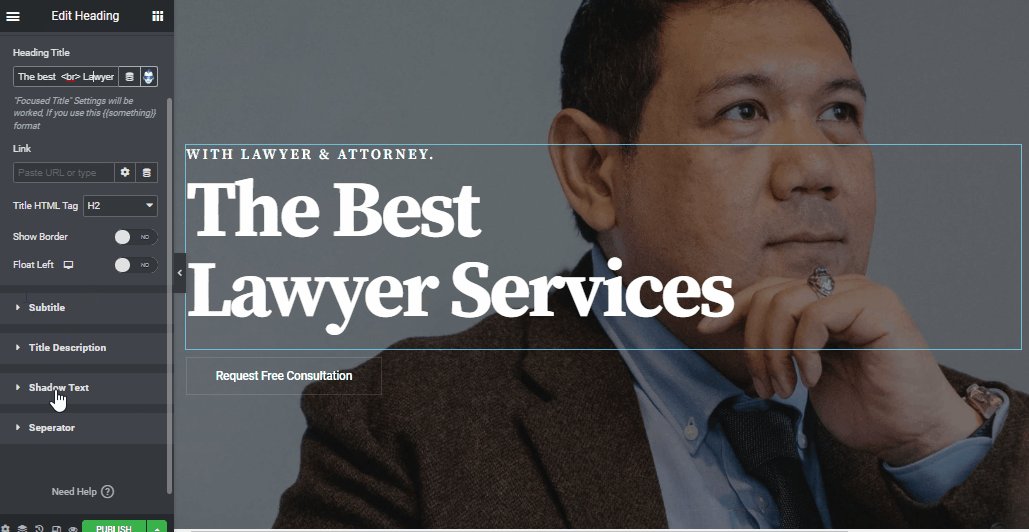
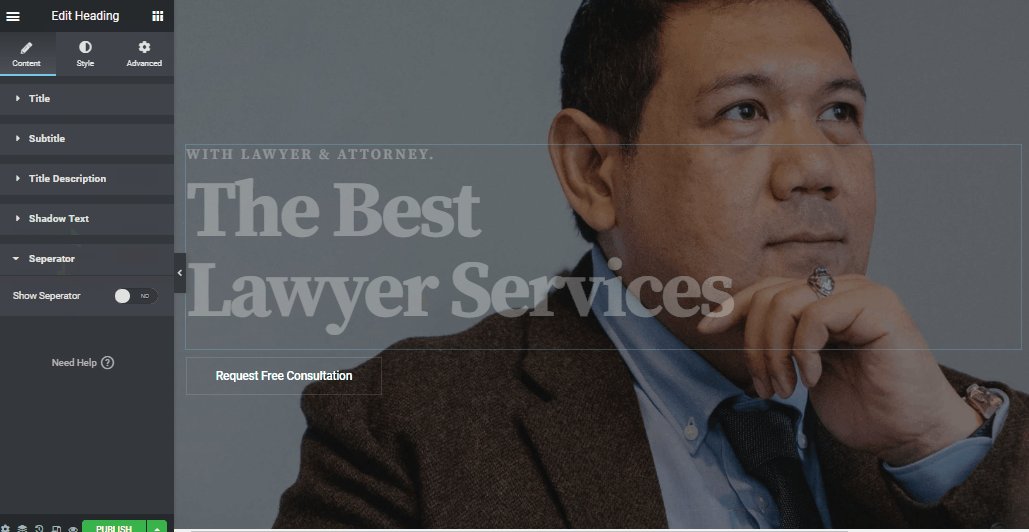
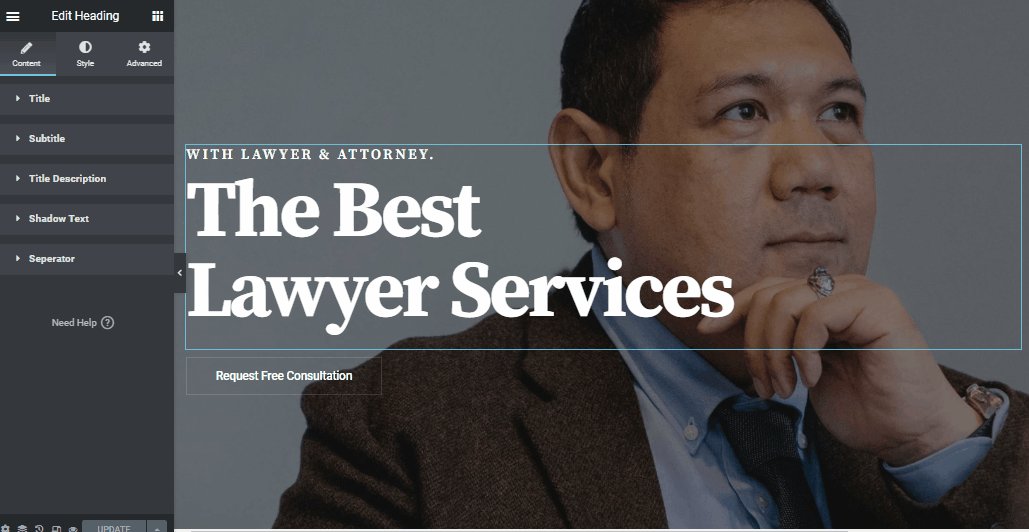
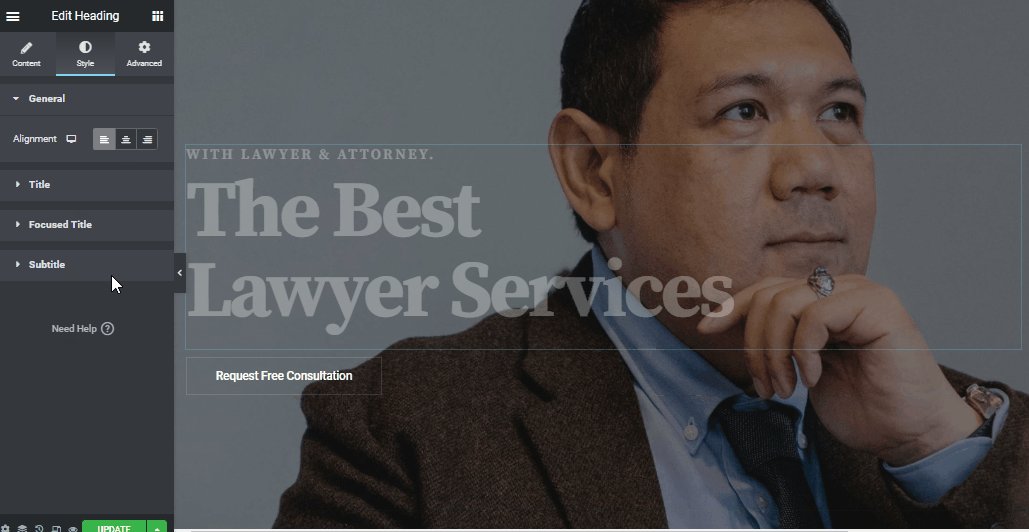
5단계: 법률 회사 템플릿 사용자 지정
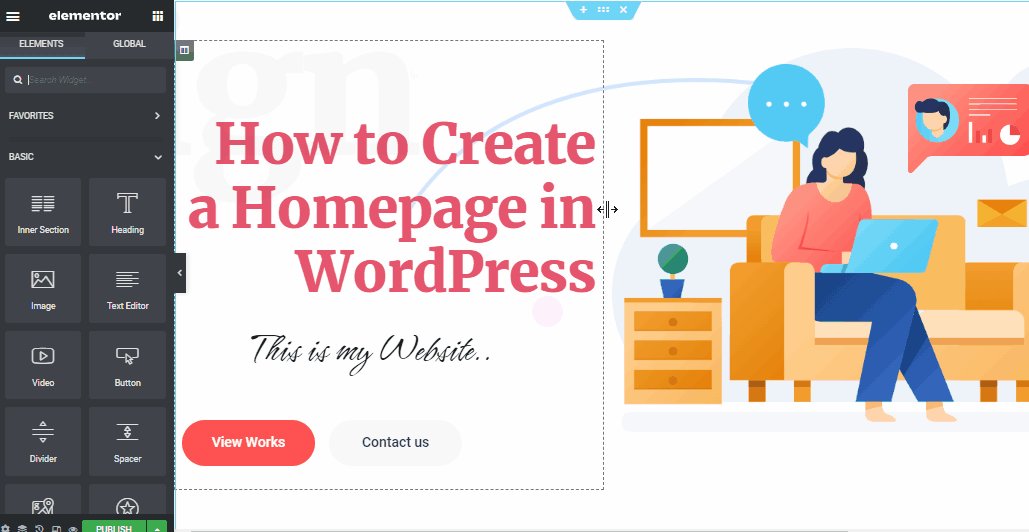
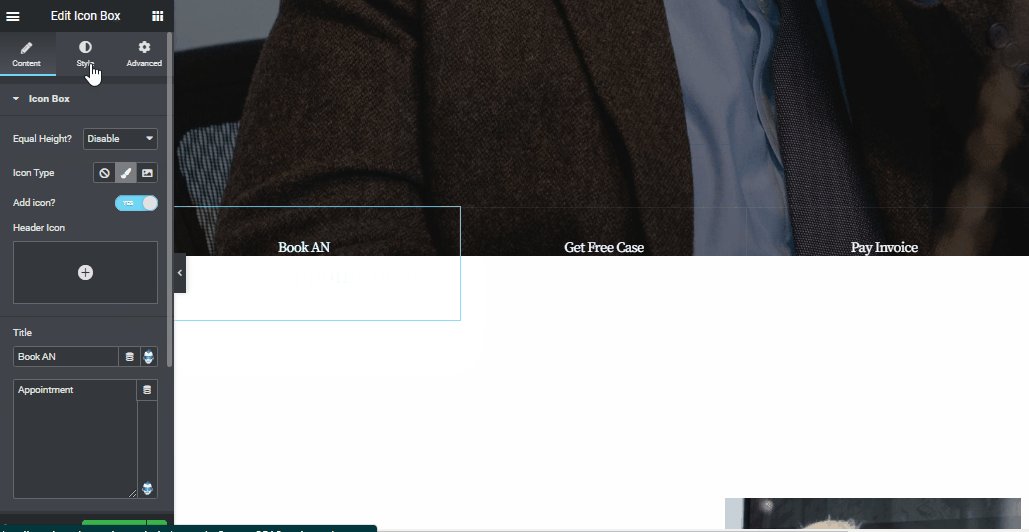
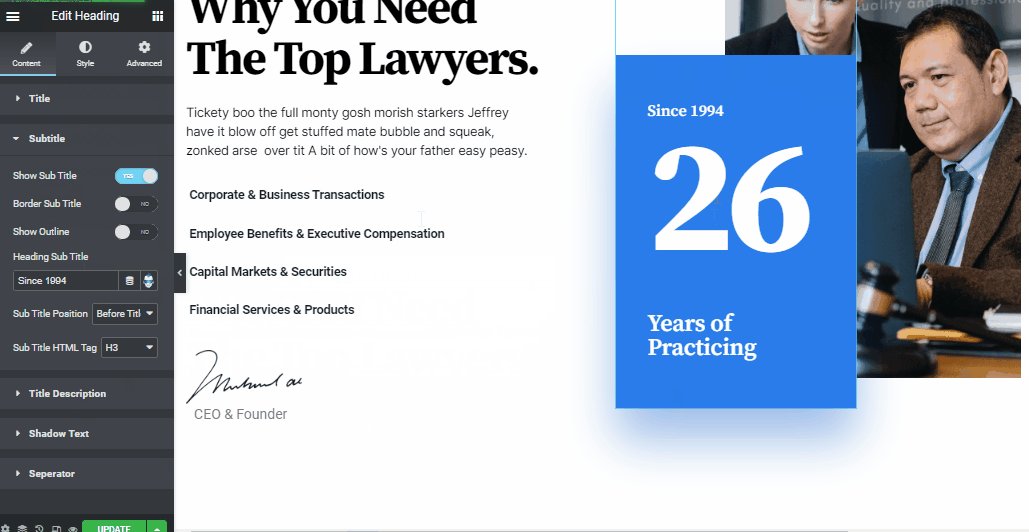
이제 사용자화하고 정보를 입력할 시간입니다. ElementsKit을 사용하면 모든 단일 측면을 원하는 대로 사용자 지정할 수 있습니다.
제목, 부제, 설명, 이미지, 타이포그래피부터 색상 조합, 아이콘, 이미지 아코디언 등.
아래에서 간단한 개요를 보여드리겠습니다.

모든 ElementsKit 템플릿은 완전히 사용자 지정할 수 있으므로 WordPress 법률 회사 웹 사이트에 서명 터치를 쉽게 추가할 수 있습니다.
6단계: 웹사이트를 게시하세요!
사용자 정의가 완료되면 게시/업데이트 버튼을 누르고 최종 모양을 검토할 차례입니다.

축하합니다! 로펌 웹사이트를 성공적으로 만들었습니다.

결론
우리는 이 튜토리얼이 웹 디자이너를 고용하거나 과도하게 지출하지 않고 웹사이트를 만드는 방법을 보여주기를 희망하고 진정으로 믿습니다.
질문이나 혼란이 있는 경우 아래 의견 섹션에 알려주십시오.
