이미지용 WordPress에서 라이트박스를 쉽게 만드는 방법
게시 됨: 2022-09-22개별 이미지에 대해 WordPress에서 라이트박스를 생성하시겠습니까?
간단한 라이트박스를 사용하면 성능이나 페이지 속도에 영향을 주지 않고 사이트에 전체 크기 이미지를 표시할 수 있습니다. 이 기사에서는 이미지용 라이트박스를 WordPress에 단계별로 추가하는 방법을 보여줍니다.
WordPress의 라이트박스란 무엇입니까?
라이트박스는 웹사이트 콘텐츠를 오버레이하는 방해 없는 팝업입니다. 라이트박스를 열면 웹 페이지의 배경이 회색으로 표시되어 사용자가 "X" 아이콘을 클릭하여 오버레이를 종료할 때까지 라이트박스 콘텐츠에 집중할 수 있습니다.

오버레이가 웹사이트 상단에 위치하기 때문에 사용자는 콘텐츠를 보기 위해 다른 페이지를 클릭할 필요가 없습니다.
이미지 라이트박스 스타일 오버레이는 웹사이트 속도에 영향을 주지 않으면서 큰 이미지 크기를 표시하는 훌륭한 방법입니다. 웹 페이지를 더 빨리 로드할 수 있도록 축소판이나 작은 이미지로 이미지 갤러리를 만든 다음 뷰어가 작은 이미지를 클릭하여 라이트박스에서 큰 고해상도 버전을 열고 볼 수 있습니다.
언제 라이트박스를 사용해야 합니까?
라이트박스를 사용하는 것이 비즈니스 웹사이트에 적합한 몇 가지 상황이 있습니다. 예를 들어 전자상거래 웹사이트에서 라이트박스를 사용하여 시청자가 제품 세부정보를 더 많이 볼 수 있도록 할 수 있습니다.
다음은 WordPress 이미지 라이트박스를 사용할 수 있는 몇 가지 다른 경우입니다.
- 사진 포트폴리오 전시
- 쓰기 예제의 스크린샷 강조 표시
- 제품 세부정보 표시
- YouTube/Vimeo 동영상 보기
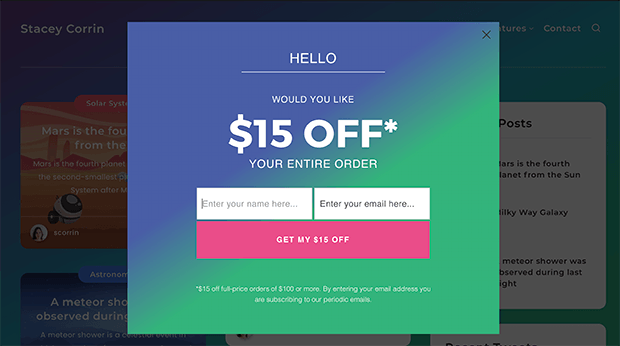
라이트박스 팝업을 사용하여 리드를 생성할 수도 있다는 것을 알고 계셨습니까? OptinMonster와 같은 강력한 리드 생성 도구를 사용하면 반응형 라이트박스 팝업을 만들어 타겟 고객이 떠나려고 할 때 이메일 주소를 수집할 수 있습니다.

다음은 WordPress에서 종료 의도 팝업을 만드는 방법에 대한 안내입니다.
즉, WordPress에서 이미지용 라이트박스를 만드는 2가지 방법을 단계별로 살펴보겠습니다.
- SeedProd를 사용하여 WordPress에서 라이트박스를 만드는 방법
- 1단계. SeedProd 설치 및 활성화
- 2단계. WordPress 테마 또는 방문 페이지 만들기
- 3단계. 이미지 라이트박스를 추가할 위치 결정
- 4단계. 변경 사항 게시
- 갤러리 플러그인으로 이미지 라이트박스를 만드는 방법
SeedProd를 사용하여 WordPress에서 라이트박스를 만드는 방법
먼저, 최고의 WordPress 웹사이트 빌더인 SeedProd를 사용하여 WordPress에서 이미지 라이트박스를 만드는 방법을 보여드리겠습니다.

SeedProd는 몇 번의 클릭으로 WordPress 웹사이트 디자인을 만들 수 있는 사전 제작된 웹사이트 키트 및 방문 페이지 템플릿과 함께 제공됩니다. 그런 다음 끌어서 놓기 페이지 빌더와 사용자 지정 가능한 WordPress 블록 및 섹션을 사용하여 웹 사이트를 사용자 지정할 수 있습니다.
SeedProd의 이미지 블록을 사용하면 라이트박스를 활성화하여 WordPress 갤러리 이미지의 큰 버전을 표시할 수 있으며 다음 자습서에서 이러한 기능을 선보일 것입니다.
계속 진행하기 전에 SeedProd로 할 수 있는 다른 작업은 다음과 같습니다.
- (404, 세일즈, 스퀴즈, 웨비나, 감사, 로그인)을 포함한 전환 랜딩 페이지를 만드세요.
- 온라인 상점을 위한 맞춤형 WooCommerce 사이트 구축
- 곧 출시 또는 유지 관리 모드 페이지를 무시할 수 있는 사용자 제어
- 동적 텍스트로 방문 페이지를 개인화하십시오
- 이메일 마케팅 통합 및 구독자 관리 대시보드로 이메일 목록 확장
- 그리고 훨씬 더.
이 웹사이트 빌더 플러그인은 속도와 SEO에 최적화되어 있으므로 웹사이트는 항상 부풀려지지 않고 빠르게 로드됩니다.
이제 전체 자습서를 살펴보겠습니다.
1단계. SeedProd 설치 및 활성화
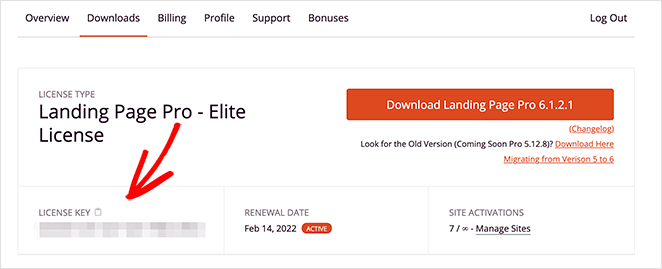
먼저 SeedProd의 가격 책정 페이지로 이동하여 라이선스 플랜을 선택하고 SeedProd 계정을 만듭니다. 계정 대시보드에 들어가면 다운로드 탭으로 이동하여 SeedProd 플러그인 파일을 컴퓨터에 다운로드합니다.

그곳에 있는 동안 곧 필요하므로 라이센스 키를 복사하십시오.
플러그인을 다운로드한 후 WordPress 웹사이트에 설치하고 활성화합니다. 이전에 이 작업을 수행한 적이 없다면 WordPress 플러그인 설치에 대한 이 자습서를 따를 수 있습니다.
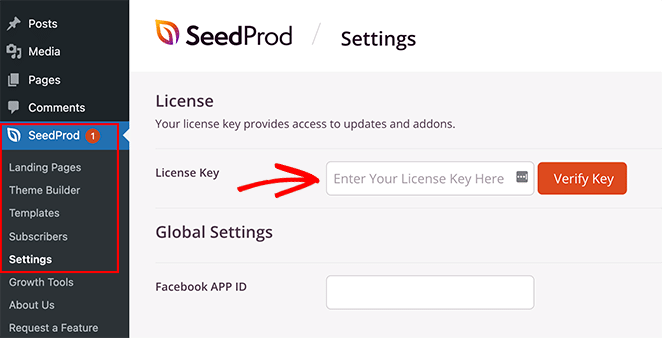
SeedProd 플러그인이 사이트에서 활성화되면 SeedProd » 설정 으로 이동하여 이전에 복사한 라이선스 키를 관련 필드에 붙여넣습니다. 이제 키 확인 버튼을 클릭하고 다음 단계로 넘어갑니다.

2단계. WordPress 테마 또는 방문 페이지 만들기
다음 단계는 WordPress 테마 또는 방문 페이지 구축을 시작하는 것입니다. SeedProd 플러그인을 사용하면 두 가지를 모두 수행할 수 있지만 어떤 옵션을 사용해야 할지 잘 모르는 경우 다음 설명을 참조하세요.
- 테마 빌더 – 테마 빌더를 사용하면 현재 WordPress 테마를 새로운 사용자 정의 테마로 바꿀 수 있습니다. 미리 만들어진 많은 웹 사이트 키트 중에서 선택하고 한 번의 클릭으로 디자인을 설치할 수 있습니다. 그런 다음 SeedProd는 테마의 모든 부분을 생성하여 페이지 빌더를 사용하여 시각적으로 사용자 지정할 수 있습니다.
- 랜딩 페이지 빌더 – 랜딩 페이지 빌더를 사용하면 현재 WordPress 테마와 함께 작동하는 독립 실행형 랜딩 페이지를 만들 수 있습니다. 다양한 반응형 랜딩 페이지 템플릿 중에서 선택한 다음 끌어서 놓기 페이지 빌더로 사용자 지정할 수 있습니다.
두 솔루션 모두 디자인에 이미지 라이트박스를 추가할 수 있으므로 필요에 가장 적합한 솔루션을 선택하세요. 시작하는 데 도움이 필요한 경우 사용자 정의 WordPress 테마를 만들고 SeedProd로 랜딩 페이지를 구축하는 방법에 대한 몇 가지 자습서가 있습니다.
템플릿을 선택하고 방문 페이지 또는 테마의 프레임워크를 구축했으면 아래 3단계에 따라 디자인에 이미지 라이트박스를 추가할 수 있습니다.
3단계. 이미지 라이트박스를 추가할 위치 결정
이제 WordPress 이미지 라이트박스를 추가할 위치를 결정할 차례입니다.
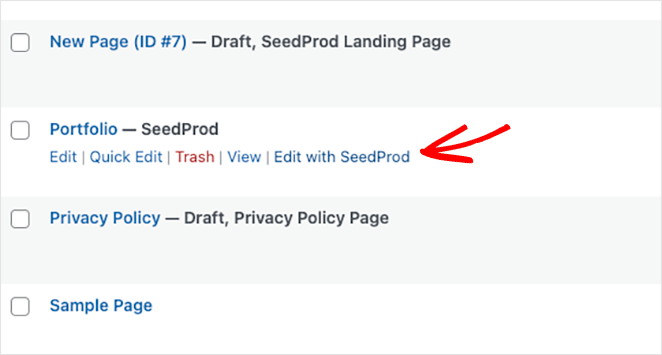
이 가이드에서는 테마 빌더를 사용하여 사용자 지정 포트폴리오 페이지가 있는 인테리어 디자인 웹사이트를 만들고 있으므로 SeedProd로 페이지를 편집하여 끌어서 놓기 빌더를 엽니다.

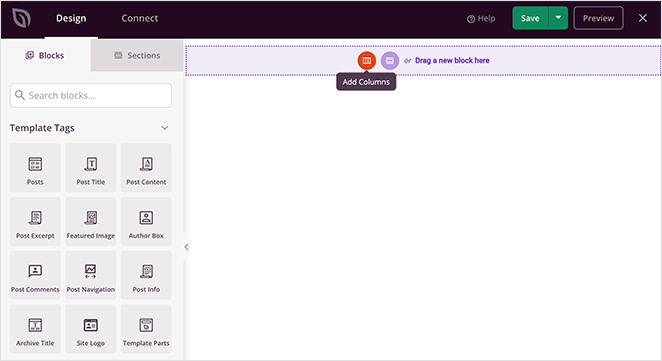
디자인을 열면 왼쪽에 블록과 섹션이 있는 2열 레이아웃이 표시되고 오른쪽에 디자인 미리보기가 표시됩니다. 클릭, 드래그 및 드롭하여 미리보기에서 요소를 이동할 수 있습니다.

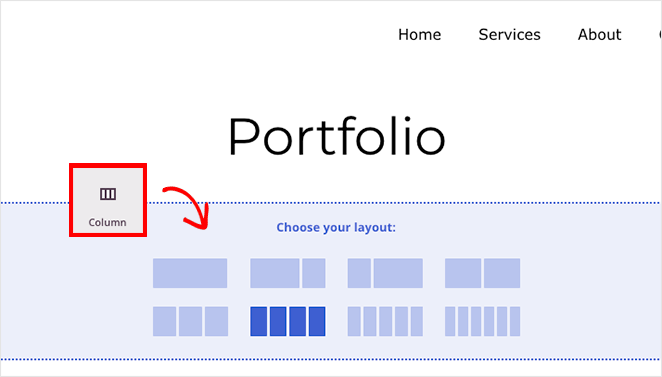
포트폴리오 이미지에 대한 새 열을 추가하여 시작하겠습니다. 사이드바에서 열 블록을 페이지로 드래그하고 레이아웃 디자인을 선택합니다.

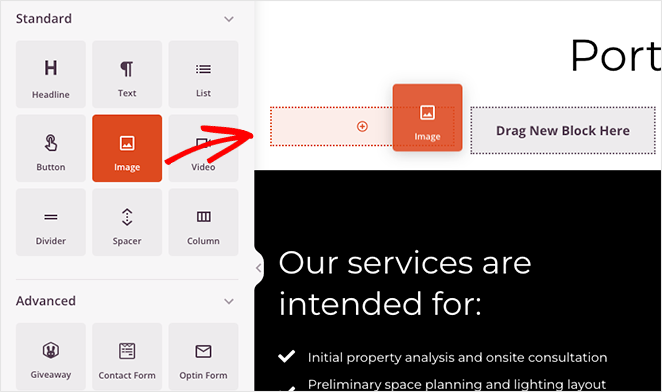
그런 다음 이미지 블록을 페이지 섹션의 각 열로 끕니다.

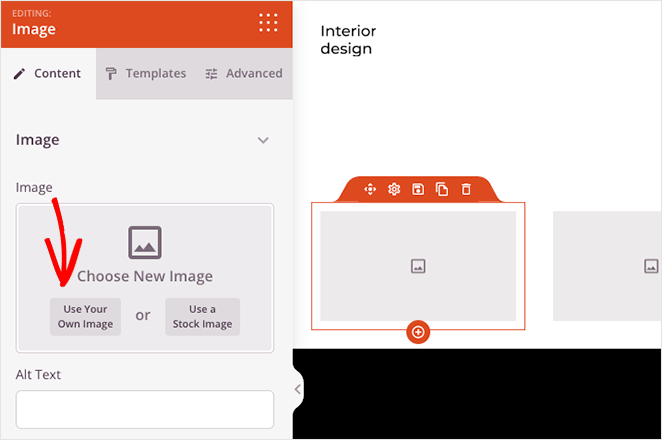
여기에서 각 이미지 블록을 클릭하고 컴퓨터 또는 WordPress 미디어 라이브러리에서 이미지를 업로드할 수 있습니다.


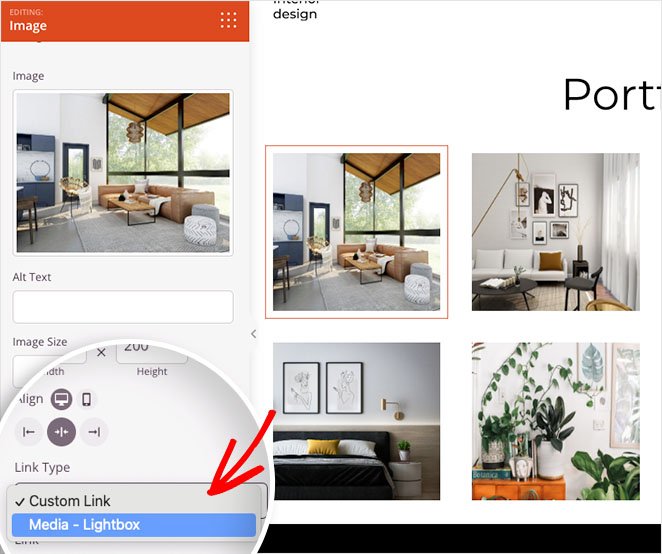
이제 갤러리의 각 이미지에 라이트박스를 추가할 수 있습니다. 이렇게 하려면 이미지 블록을 클릭하고 "링크 유형" 제목을 찾은 다음 드롭다운 메뉴에서 미디어 – 라이트박스 옵션을 선택하기만 하면 됩니다.

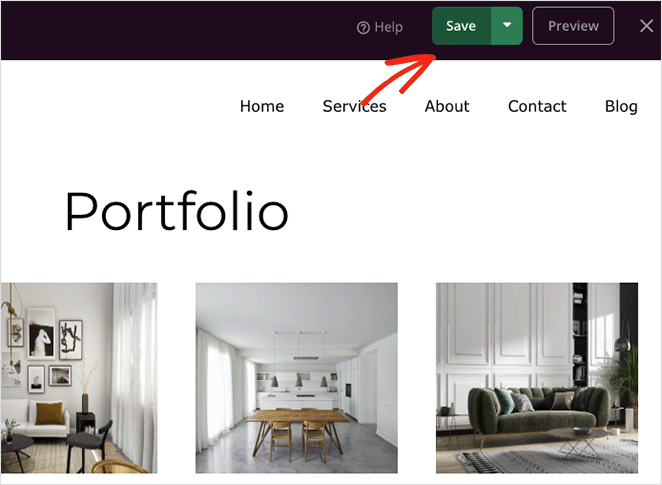
갤러리의 모든 단일 이미지 링크에 대해 이 작업을 반복한 다음 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 변경 사항을 저장합니다.

4단계. 변경 사항 게시
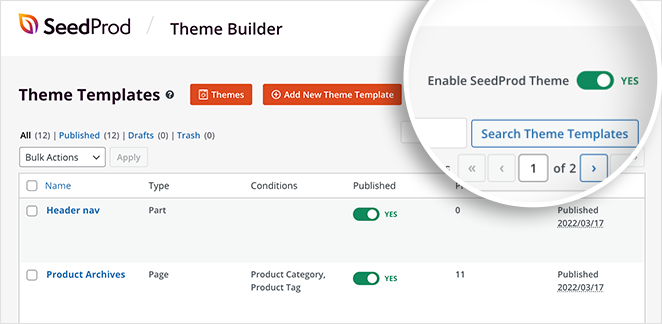
마지막 단계는 반응형 라이트박스 갤러리를 WordPress 웹사이트에 게시하는 것입니다. 사용자 정의 WordPress 테마에 대해 이 작업을 수행하려면 WordPress 관리자에서 SeedProd » 테마 빌더 로 이동하고 "SeedProd 테마 활성화" 토글을 "예" 위치로 설정합니다.

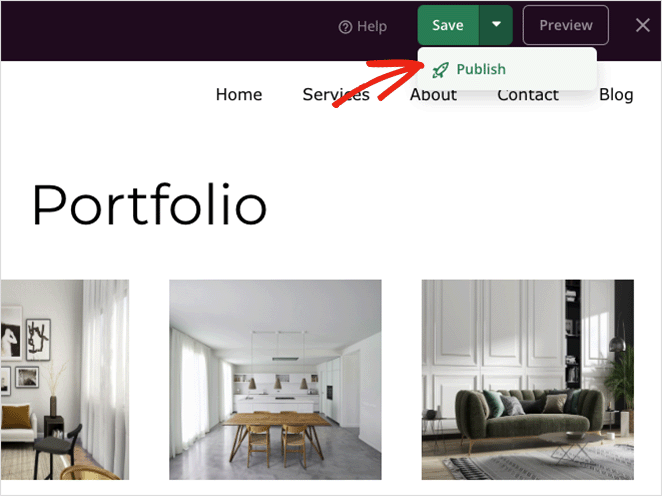
랜딩 페이지를 게시하는 경우 페이지 빌더에서 열고 저장 버튼 드롭다운 화살표를 클릭한 다음 게시 를 선택합니다.

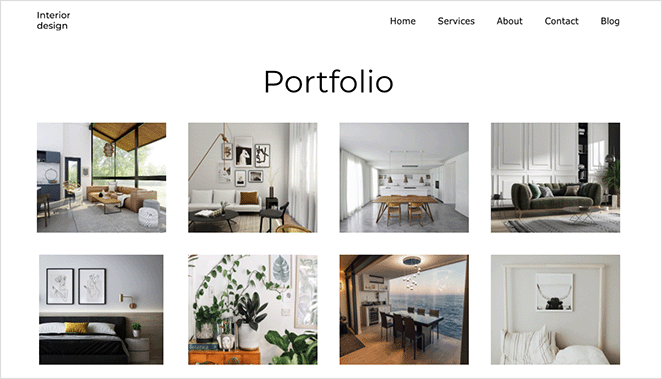
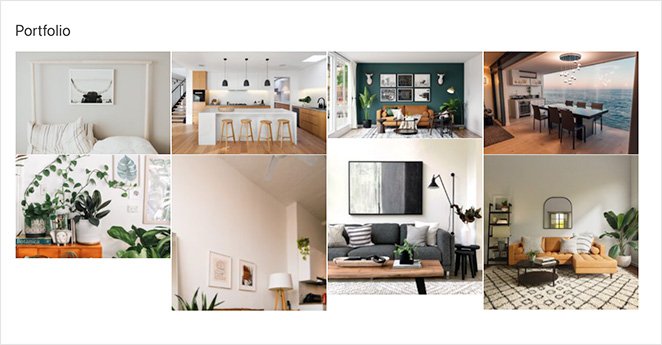
이제 새 디자인을 보고 어떻게 보이는지 확인할 수 있습니다.

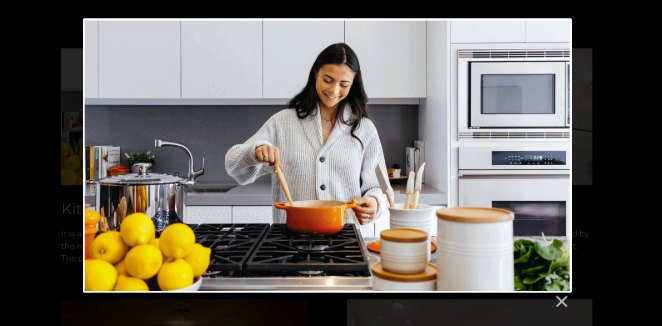
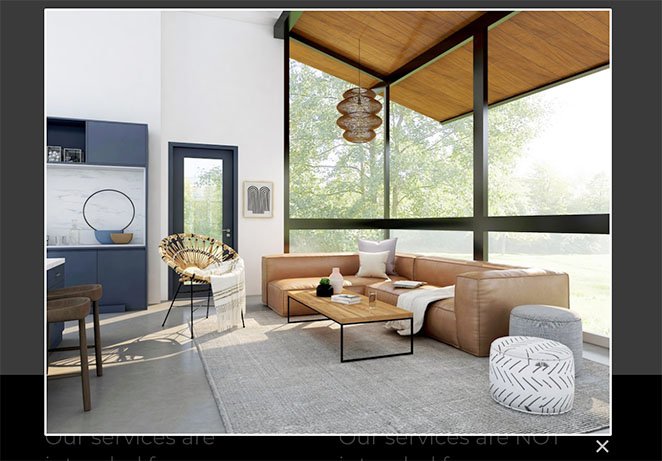
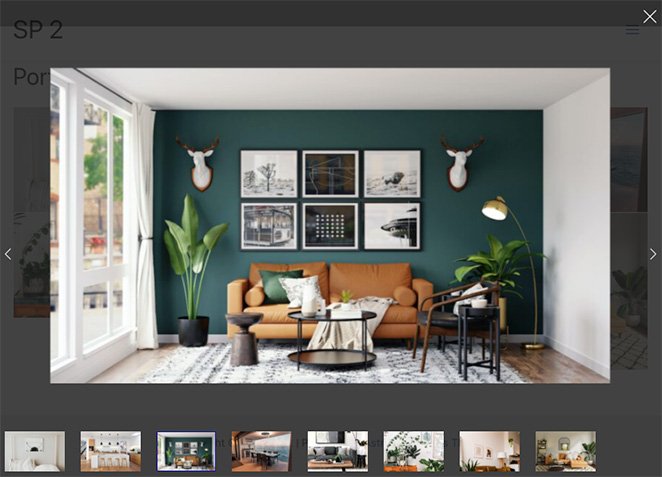
갤러리에서 이미지를 클릭하면 반응형 전체 화면 이미지 라이트박스가 열립니다.

갤러리 플러그인으로 이미지 라이트박스를 만드는 방법
WordPress 사이트에 이미지 라이트박스를 추가하는 또 다른 방법은 WordPress 이미지 갤러리 플러그인을 사용하는 것입니다. 이 방법에서는 WordPress에서 가장 인기 있는 갤러리 플러그인 중 하나인 Envira Gallery를 사용합니다.

이 가벼운 드래그 앤 드롭 이미지 갤러리 플러그인을 사용하면 게시물, 페이지, 위젯 영역 및 사이드바에 최적화된 이미지 갤러리를 만들 수 있습니다. 플러그인은 또한 사용하기 쉽고 속도가 최적화되어 웹사이트 방문자를 위해 이미지가 빠르게 로드됩니다.
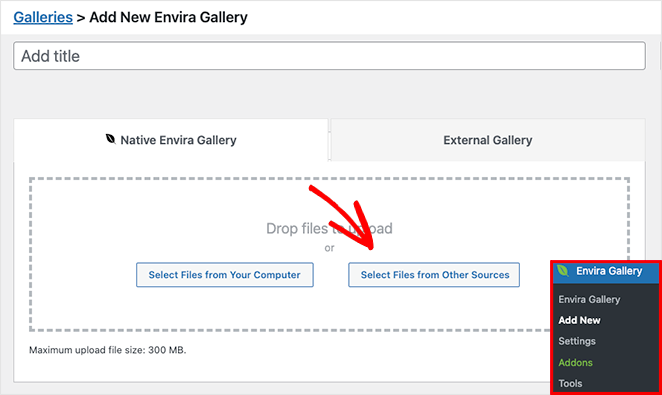
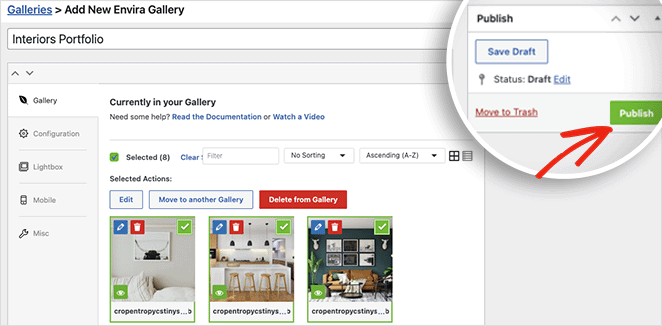
WordPress 웹 사이트에서 Envira Gallery 플러그인을 설치하고 활성화하여 시작하십시오. 그런 다음 Envira 갤러리 » 새로 추가 로 이동하여 새 이미지 갤러리를 만듭니다.

컴퓨터에서 파일 선택 버튼을 클릭하여 갤러리에 이미지를 추가할 수 있습니다. 그러나 미디어 라이브러리의 이미지를 사용하려면 다른 소스에서 파일 선택 버튼을 클릭하십시오.
갤러리에 이미지를 추가한 후 축소판을 끌어다 놓아 다시 정렬할 수 있습니다.
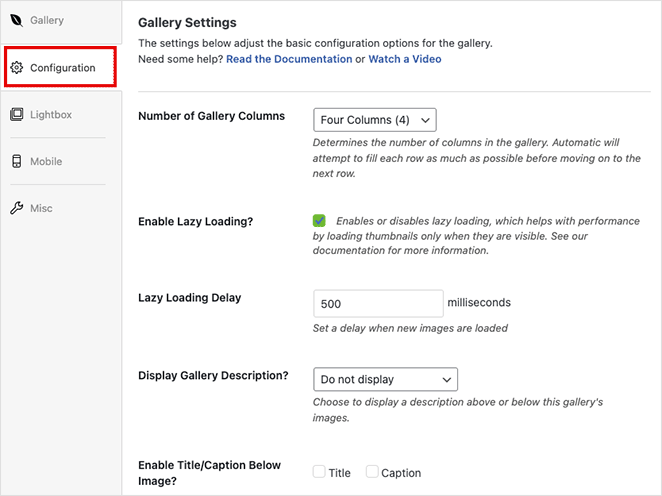
이제 구성 탭을 클릭하여 갤러리 설정을 구성합니다.

이 화면에서 다음을 수행할 수 있습니다.
- 갤러리 열 수 변경
- 이미지에 대해 지연 로드 활성화
- 갤러리 설명 표시
- 제목 및 캡션 활성화
- 이미지 크기 및 자르기 위치 설정
- 갤러리 테마 변경
- 여백 및 패딩 조정
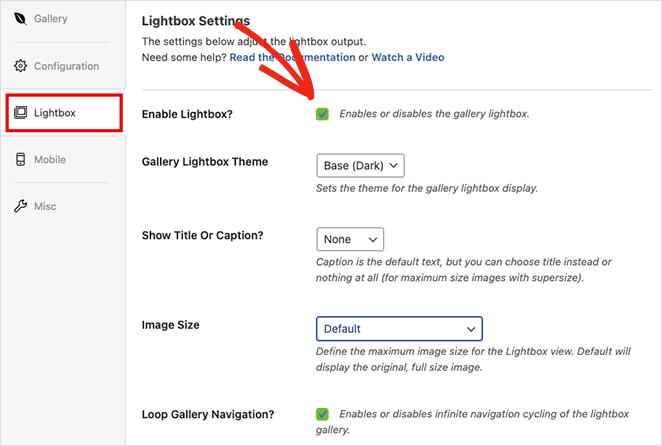
그런 다음 라이트박스 설정을 사용자 지정하기 위한 라이트박스 탭을 클릭합니다.

먼저 라이트박스 활성화 옵션이 선택되어 있는지 확인한 다음 설정을 조정하여 라이트박스 테마를 변경하고 캡션을 표시하고 전환 효과를 추가하는 등의 작업을 수행합니다.
갤러리 설정이 마음에 들면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다.

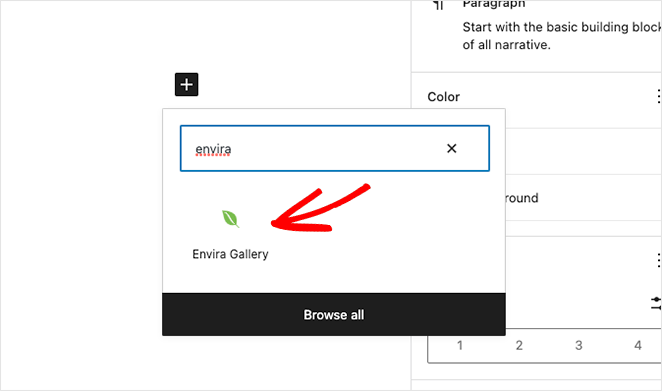
웹사이트 방문자에게 갤러리를 표시하려면 게시물 또는 페이지를 생성하거나 편집한 다음 WordPress 블록 편집기 내부의 더하기(+) 아이콘을 클릭하여 새 WordPress 블록을 추가하십시오.
Envira Gallery 블록 이 표시될 때까지 검색하거나 스크롤한 다음 클릭하여 페이지에 추가합니다.

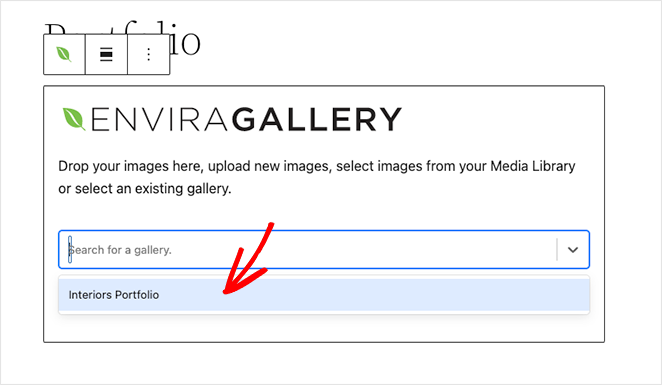
그런 다음 드롭다운 메뉴에서 갤러리를 선택하여 라이트박스 갤러리를 미리 봅니다.

그런 다음 업데이트 또는 게시 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
페이지를 미리 볼 때 갤러리는 다음 예와 유사해야 합니다.

그런 다음 이미지를 클릭하여 다음과 같은 반응형 라이트박스 갤러리에서 볼 수 있습니다.

그게 다야!
이 단계별 자습서에서는 더 빠른 고해상도 이미지 갤러리를 위해 WordPress에서 라이트박스를 만드는 방법을 배웠습니다. 다음 WordPress 이미지 라이트박스를 만들 준비가 되셨습니까?
다음은 당신이 좋아할 만한 다른 유용한 튜토리얼입니다:
- 멋진 탭 콘텐츠를 위해 WordPress에서 탭을 만드는 방법
- WordPress에 트윗 버튼을 추가하는 방법 (3가지 방법)
- WooCommerce에서 사용자 정의 장바구니에 추가 버튼을 추가하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.