WordPress 및 Elementor를 사용하여 의료 웹사이트를 만드는 방법
게시 됨: 2021-02-02더 이상 웹 사이트를 만들기 위해 전문가가 될 필요가 없습니다. 이제 기술 수준에 관계없이 누구나 전문적인 웹 사이트를 구축할 수 있습니다.
WordPress는 모든 사람이 이를 가능하게 합니다. 또한 Elementor & HappyAddon을 사용하여 쉽게 고기능 사이트를 생성할 수 있는 사전 제작된 템플릿을 많이 얻을 수 있습니다. Elementor는 시각적 편집기와 끌어서 놓기 기능을 갖춘 사용자 친화적인 WordPress 사이트 빌더입니다. 그렇기 때문에 전 세계 500만 명이 넘는 사람들이 이 페이지 빌더를 적극적으로 사용하고 있습니다.
의사와 같은 의료인이 의료 웹사이트를 만들고자 하는 경우에도 Elementor를 사용하여 직접 만들 수 있습니다. 가장 중요한 것은 이를 위해 사전 코딩 지식이나 소프트웨어 전문 지식이 필요하지 않다는 것입니다.
1시간 이내에 본격적인 의료 웹사이트를 만들기 위한 종합 가이드입니다. 하지만 본격적인 운전을 하기 전에 딜레마를 해결해 드리겠습니다.
의사에게 전문 웹사이트가 필요한 이유는 무엇입니까?

먼저 몇 가지 통계를 보여드리겠습니다.
- 환자의 70% 이상이 의사를 확인하기 전에 온라인으로 검색합니다.
- 환자의 86%는 의학적 주제와 약물에 대해 온라인으로 자신에게 정보를 제공합니다.
- 60명 이상의 환자 4명 중 1명은 Google을 사용하여 의사를 검색합니다.
- 66%는 Google에서 의료 검색을 시작한 다음 선호하는 의사를 선택합니다.
이 수치는 우리가 실제로 온라인 세계로 나아가고 있으며 의료 부문이 뒤처지지 않는다는 것을 분명히 보여줍니다. 사람들은 스스로 무언가를 탐구하는 것을 좋아하기 때문에 의사의 온라인 존재는 부인할 수 없습니다.
의사로서 개인 웹사이트를 갖는 것은 여러 면에서 도움이 될 수 있습니다. 아래에서 그 중 몇 가지를 지적합니다.
- 권위, 신용 및 신뢰성 구축
- 의사와 환자의 간극을 없앱니다.
- 온라인 약속 시설 제공
- 진정성 있는 리뷰가 신뢰도를 높입니다.
- 웹에서 가시성 향상
게다가, 이번 코로나19 대유행과 같은 상황은 의사의 온라인 존재가 얼마나 필요한지를 깨닫게 합니다.
따라서 아직 웹사이트가 없다면 먼저 빠르게 의료 웹사이트를 만드십시오. 이 단계별 가이드에 따라 기능이 풍부한 전문 웹사이트를 직접 만드십시오.
의료 웹사이트에 추가해야 하는 기능

웹사이트를 적절하게 사용자 정의할 수 없다면 웹사이트는 귀하의 목적을 제대로 수행하지 못할 것입니다. 궁극적인 목표에 도달하려면 사람들을 끌어들일 수 있고 웹사이트에서 더 많은 시간을 보낼 수 있는 완벽한 웹사이트를 만들어야 합니다.
이 팁을 통해 웹사이트가 실패할 가능성을 피할 수 있습니다. 일반적으로 의료 웹사이트에는 다음과 같은 특정 페이지가 포함되어야 합니다.
- 홈페이지
- 서비스 페이지
- 페이지 정보
- 연락처 페이지
- 약속 페이지
- 위치 페이지
- 의사 페이지
Elementor는 원하는 경우 더 많은 페이지를 추가할 수 있는 유연성을 제공합니다. 각 페이지는 특정한 이유가 있습니다. 그들을 알아보자.
홈페이지
홈페이지는 검색 옵션과 웹사이트의 모든 페이지에 대한 링크를 포함하여 쉽게 탐색할 수 있어야 합니다. 의료 웹사이트에는 많은 서비스를 제공하는 것 외에도 일반적이거나 매우 구체적인 질병, 치료법, 최근 발병에 대한 뉴스 등에 대해 제공할 수 있는 정보가 많이 있습니다.
서비스 페이지
서비스 페이지는 의료 웹사이트의 성공에 가장 중요합니다. 의료 웹사이트를 방문하는 사용자는 특정 문제를 염두에 두고 있습니다. 상세한 서비스 페이지를 제공함으로써 모든 관련 정보를 사용자가 읽을 수 있도록 하고 의료 시설을 사용하도록 권장합니다.
페이지 정보
정보 페이지는 모든 웹사이트에서 중요한 부분입니다. 비즈니스에 대한 이야기를 들려주며 종종 사용자와 비즈니스 간의 연결을 만드는 역할을 합니다. 또한 잠재 고객을 안심시키고 의료 시설을 방문하고 방문하려는 의사를 더 많이 만드는 역할을 합니다.
연락처 페이지
전화번호와 이메일에 대한 많은 언급 외에도 의료 웹사이트에는 모든 관련 정보가 포함된 연락처 페이지가 있어야 합니다. 여기에는 시설로 가는 길 안내가 포함된 지도와 시설을 통해 연락하기를 원하는 사용자를 위한 연락처 양식이 포함될 수 있습니다.
위치 페이지
두 개 이상의 위치가 있는 경우 관련 세부 정보, 약속 옵션 및 해당 웹 사이트에 대한 링크(있는 경우)와 함께 모든 다른 위치를 자세히 설명하는 별도의 위치 페이지를 갖는 것을 고려해야 합니다.
닥터 페이지
사용자가 귀하의 의료 시설을 더욱 편안하게 이용하고 귀하를 방문하고자 하는 의사를 표시하려면 이용 가능한 모든 의사, 진단서, 기술 및 귀하가 공유하고 싶은 기타 정보에 대해 설명하는 의사 페이지를 만들어야 합니다. 이메일, 근무 시간 또는 이와 유사한 것과 같습니다.
약속 페이지
예약을 요청하는 클릭 유도문안 버튼 외에도 잠재적인 고객이 의료 클리닉 직원과의 약속을 예약하는 데 방해가 되지 않도록 스마트 양식이 포함된 별도의 예약 페이지를 만드는 것이 좋습니다.
Elementor 및 Happy Addons를 사용하여 WordPress에서 의료 웹사이트를 만드는 방법(8단계)

우리가 말했듯이 Elementor를 사용하여 본격적인 웹 사이트를 쉽게 만들 수 있습니다. 또한 더 많은 기능과 유연성을 펼치기 위해 사용할 수 있는 타사 통합이 많이 있습니다. 여기에서는 매우 강력한 위젯을 위한 타사 애드온으로 Happy Addons를 사용하고 있습니다.
Happy Addons가 7개월 만에 50,000개 이상의 활성 설치를 수신하는 이정표에 도달했다는 사실을 말하고 싶은 충동을 참을 수 없습니다.
의료 웹사이트를 만들기 위한 전제 조건은 다음과 같습니다.
- 도메인 및 호스팅
- 워드프레스 사이트
- 엘리멘터(무료)
- 해피 애드온(무료 및 프로)
Elementor Pro를 사용하면 사이트를 손쉽게 디자인할 수 있는 기성 템플릿을 얻을 수 있습니다. 일부 준비된 템플릿은 핵심 Elementor에서도 사용할 수 있습니다. 하지만 오늘은 비용 없이 처음부터 의료 현장을 설계하는 방법을 보여 드리겠습니다.
먼저 도메인과 호스팅 패키지를 성공적으로 가져왔다고 가정해 보겠습니다. 그런 다음 WordPress, Elementor 및 Happy Addons를 성공적으로 설치했는지 확인하십시오.
이제 웹사이트를 시작하고 아래 단계를 따르세요.
01단계: 홈 페이지에 헤더 추가
웹사이트 사용자 정의는 전적으로 귀하에게 달려 있습니다. 하고 싶은 대로 할 수 있습니다. 페이지 빌더 Elementor 및 Happy Addons를 사용하면 요구 사항에 따라 웹 사이트를 자유롭게 사용자 지정할 수 있습니다. 그러나 가장 먼저 해야 할 일은 웹사이트의 첫 페이지에 대한 헤더를 설정하는 것입니다.
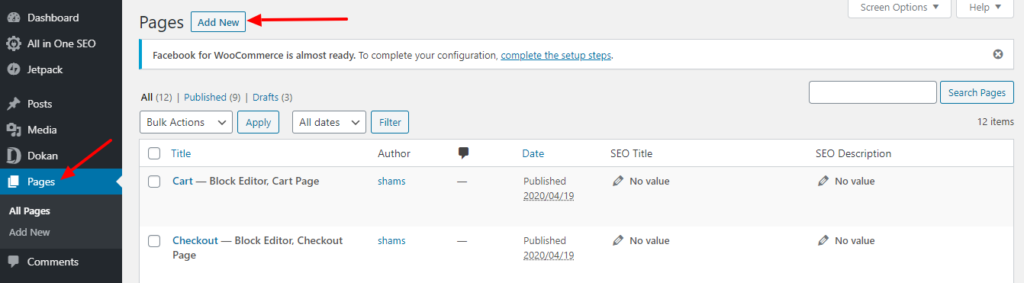
- 그렇게 하려면 '페이지' > '새로 추가'를 클릭하십시오.

새 페이지가 나타납니다.
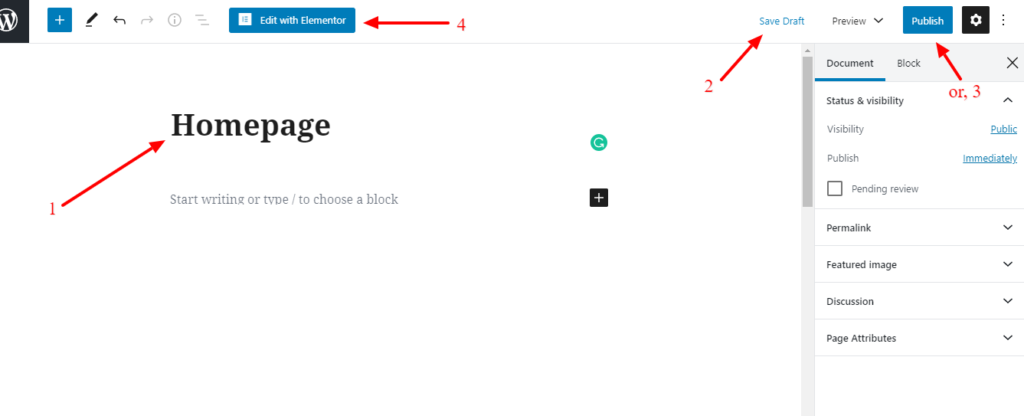
- 페이지 이름을 넣어
- 초안 저장 또는 게시
- 마지막으로 "Elementor로 편집" 버튼을 누릅니다.

디자인할 새 페이지를 얻으려면
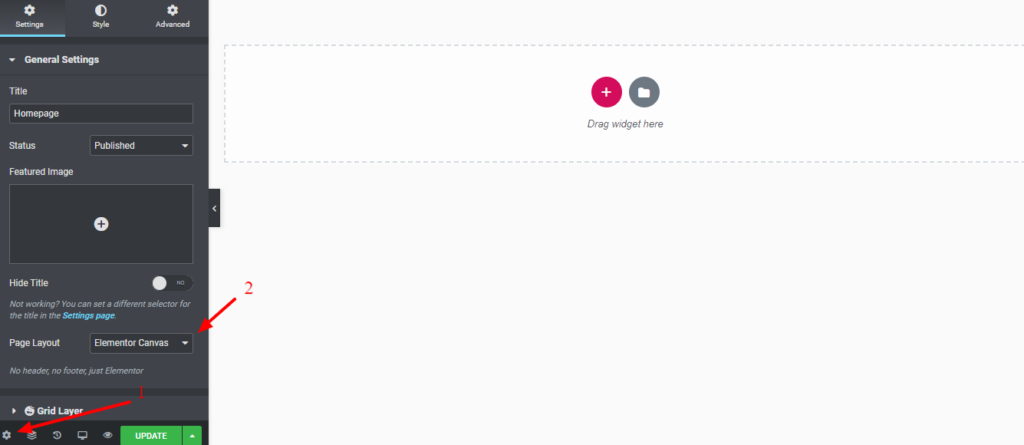
- 설정 아이콘을 눌러주세요
- 페이지 레이아웃을 "Elementor Canvas"로 설정

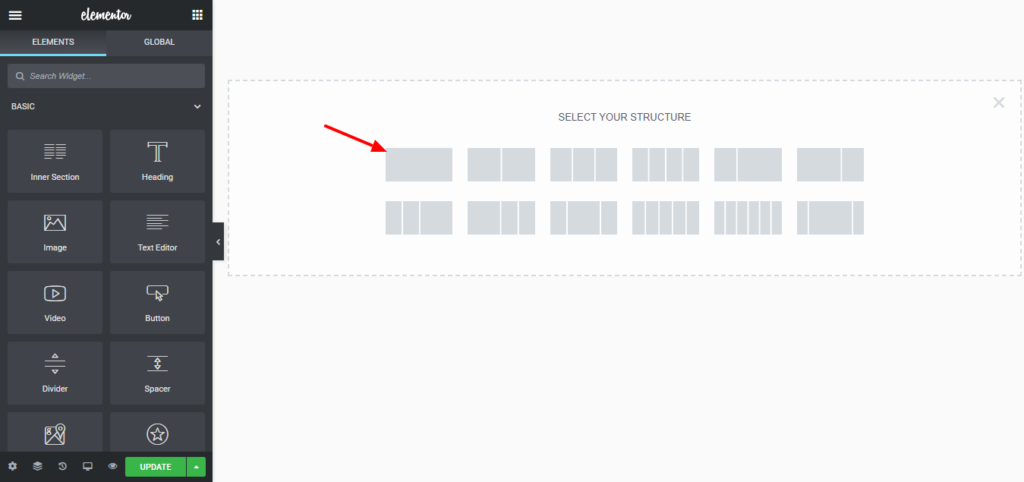
- 단일 열 선택

이제 표지 이미지를 업로드해야 합니다.
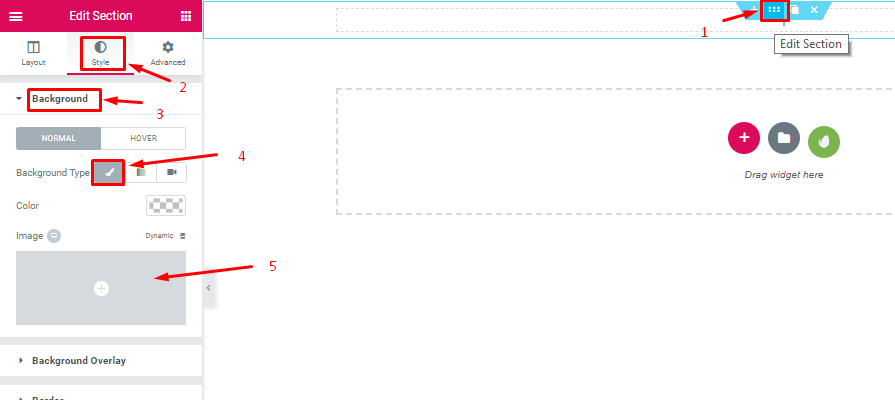
- 오른쪽 상단 모서리에서 DOT 옵션을 선택합니다.
- 스타일 > 배경 > 배경 유형 으로 이동합니다.
- 이미지를 업로드합니다.

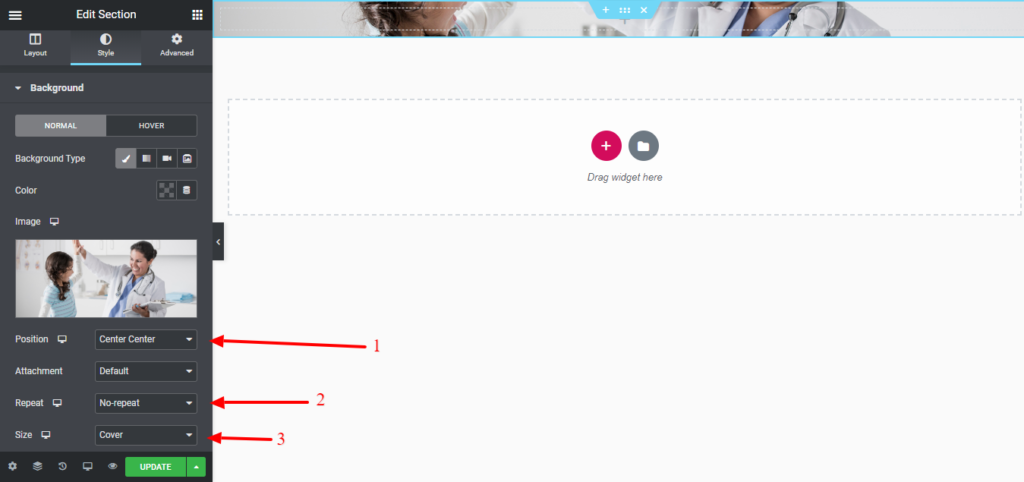
- 위치 "중앙 센터" 설정
- 반복 "반복 없음"
- 사이즈 "커버"

- 레이아웃 옵션을 클릭합니다.
- 높이 "화면에 맞춤"
- 열 위치 "상단".

02단계: 헤더 텍스트 추가
방문자가 실제로 도착한 위치를 알 수 있도록 홈 페이지에 헤더 텍스트를 추가하십시오.
- "Header Widget"을 드래그하여 제목을 설정하세요.
- 이제 디자인 컨셉에 따라 타이포그래피를 사용자 정의하십시오.

03단계: "서비스" 섹션 추가
서비스 섹션은 환자에게 제공하는 내용을 반영해야 합니다. 서비스 섹션을 통해 대표되어야 하는 컨설팅과 함께 약을 판매한다고 가정합니다. 따라서 고객은 이 페이지를 방문한 후 자신에 대해 알게 됩니다.
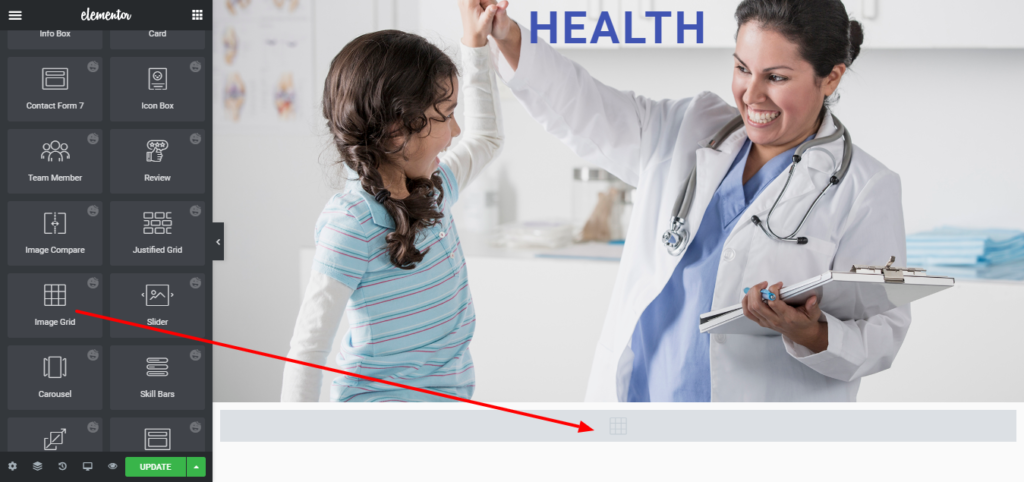
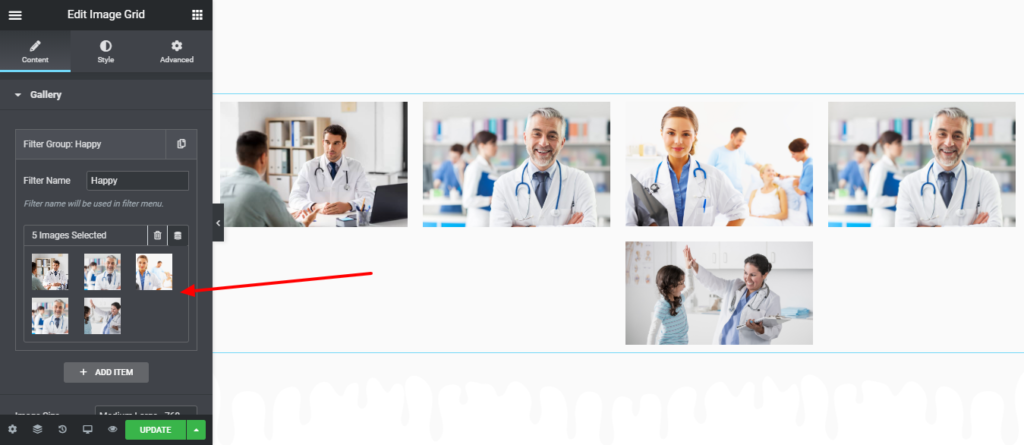
이제 우리가 제공하는 서비스를 보여주기 위해 "이미지 그리드"를 추가합니다.
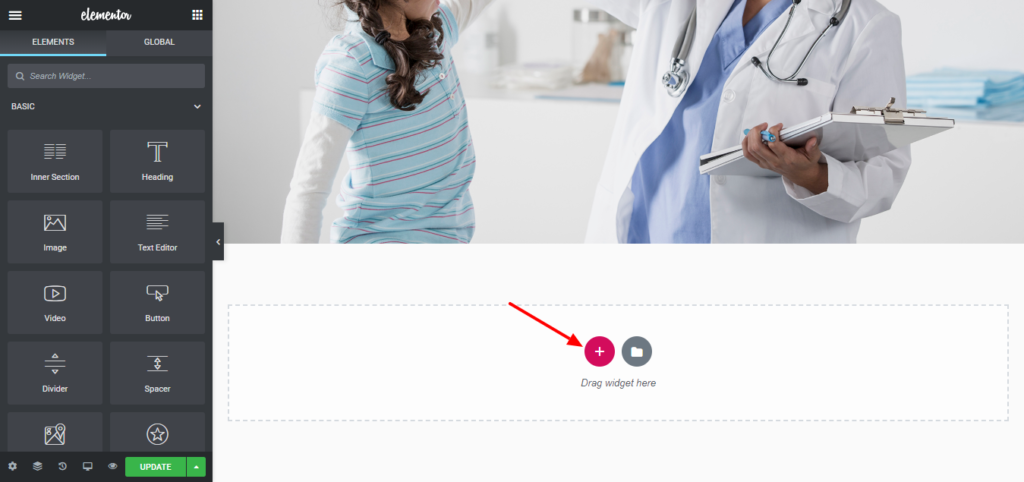
- 더하기 기호를 클릭하여 단일 구조를 추가합니다.

- 이미지 그리드 드래그
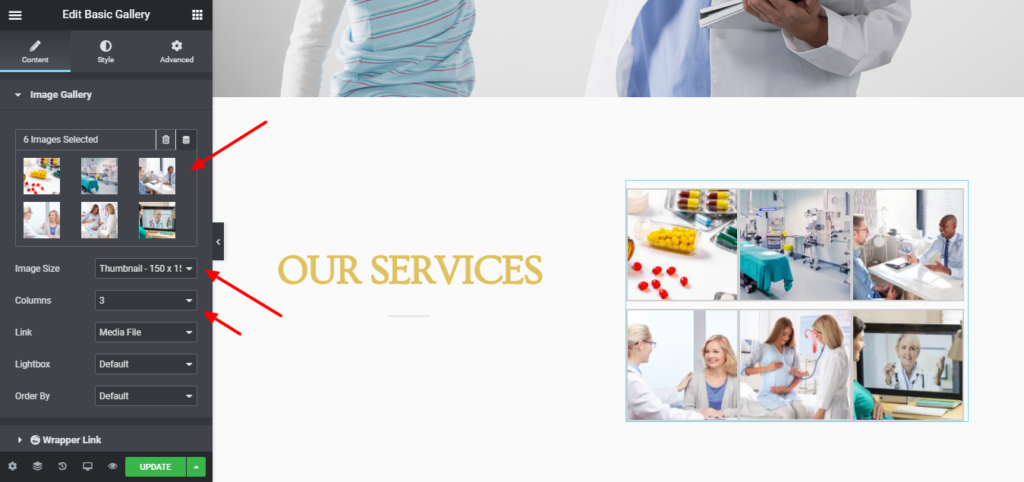
- 갤러리에 이미지를 추가합니다.

갤러리에 이미지를 추가하면 아래와 같은 모습이 됩니다.


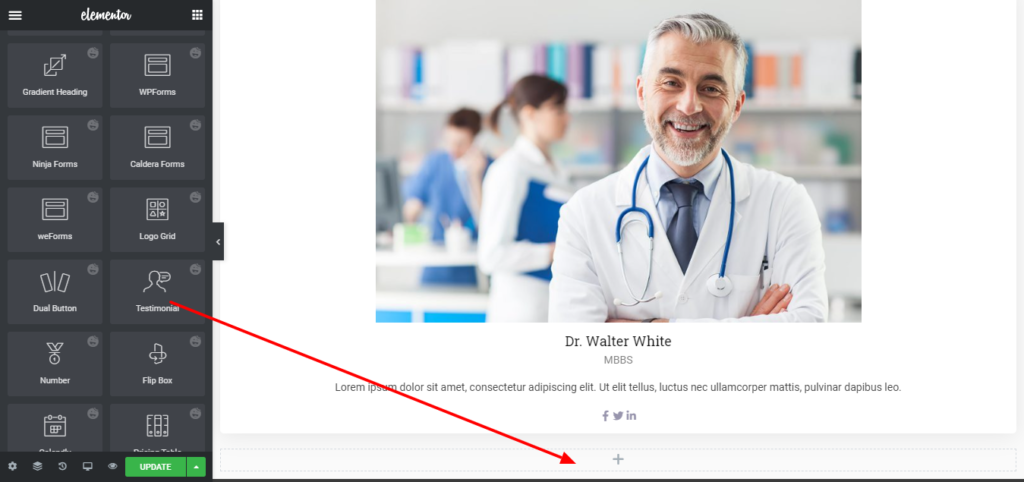
04단계: 의사 프로필 추가
팀원 위젯을 가져와 다음을 사용자 지정합니다.
- 사진 업로드
- 이름 추가
- 직위
- 바이오
- 소셜 프로필 설정

이런 식으로 의사를 더 추가할 수 있습니다.
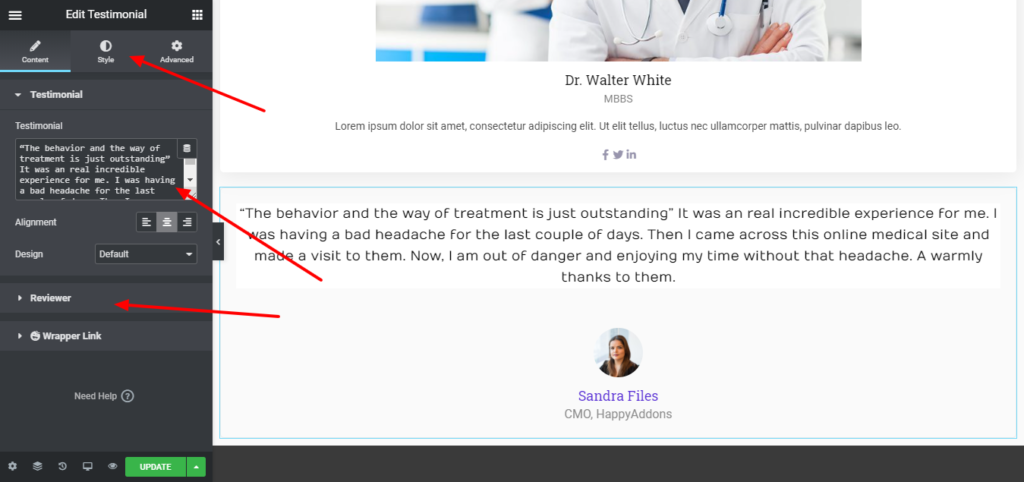
05단계: 평가 추가
잘 제시된 평가는 방문자의 신뢰를 얻을 수 있습니다. 기본적으로 환자가 귀하에 대해 이야기하는 내용에 대한 토론입니다. 따라서 Happy Addons Testimonial 위젯으로 눈을 진정시키는 평가를 만드십시오.
- 평가 위젯을 인터페이스로 드래그

평가 위젯을 사용자 정의해 보겠습니다.
- 그가 당신에 대해 말한 평가 텍스트를 추가하십시오.
- 리뷰어 프로필 추가
- 디자인 컨셉에 따라 타이포그래피를 사용자 정의합니다.

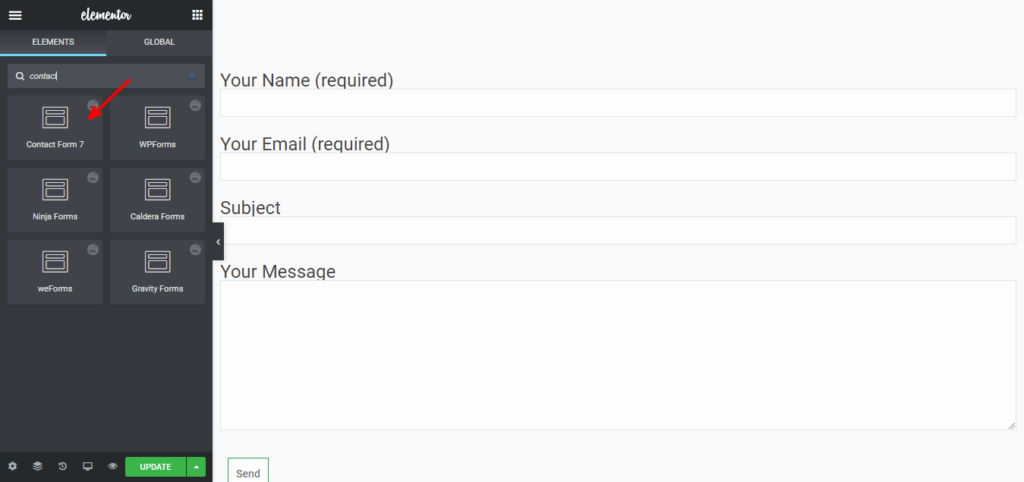
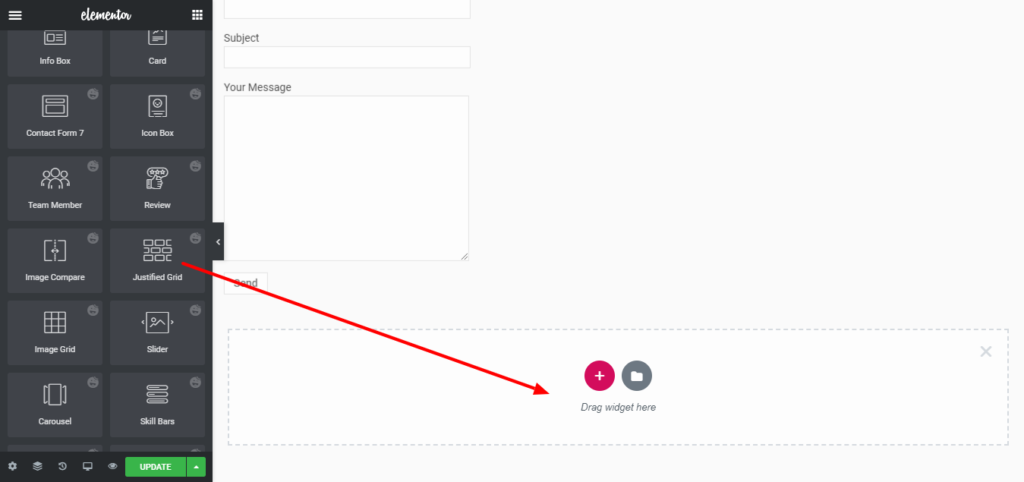
06단계: 문의 양식 추가
환자가 연락처 양식을 통해 귀하에게 연락하도록 하십시오. 연락처 양식을 추가하려면 더하기 기호를 클릭하여 단일 구조를 얻으십시오.
그런 다음 인터페이스에서 "Contact Form 7"을 드래그하십시오.

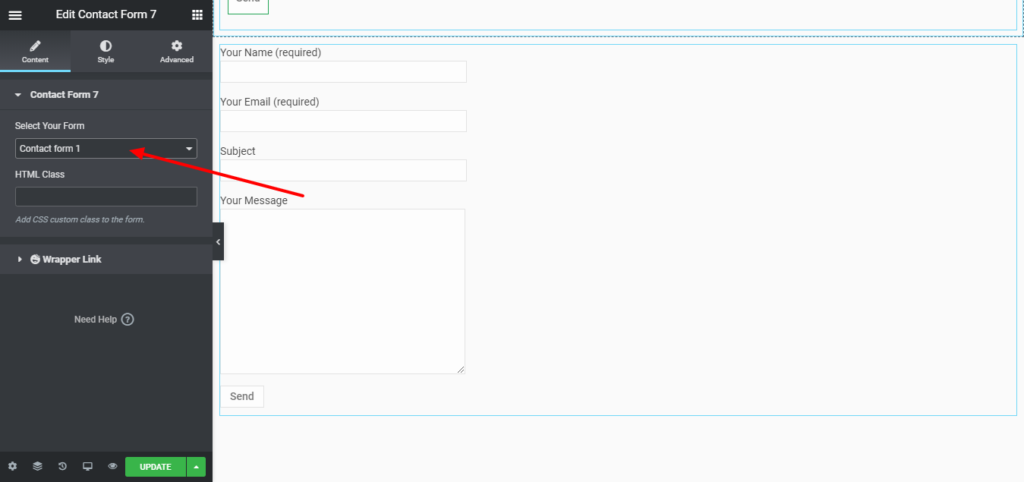
드롭다운 목록에서 문의 양식 1을 선택합니다.

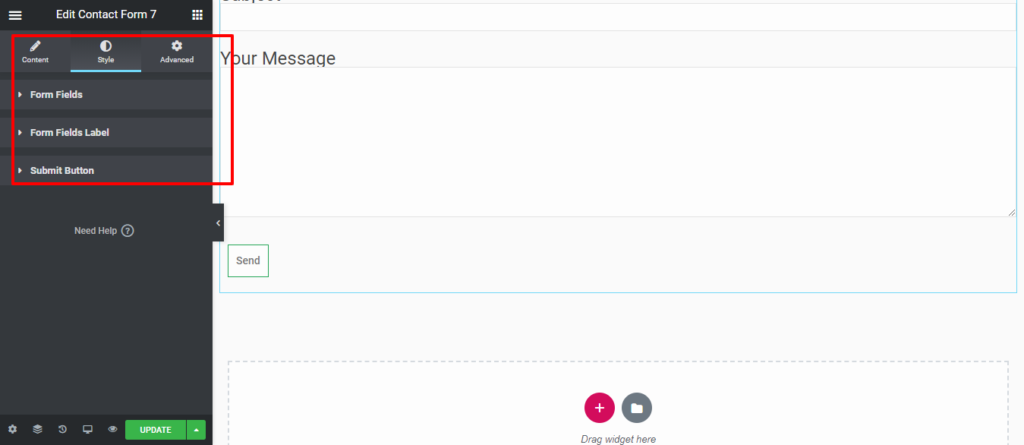
연락처 양식의 사용자 정의
- 양식 필드
- 양식 필드 레이블
- 제출 버튼

모션 효과, 행복한 효과, 배경을 추가하거나 페이지를 반응형으로 만들려면 ' 고급 '을 클릭하여 해당 옵션을 탐색하십시오.
07단계: 갤러리 추가
아시다시피 그림은 올바른 방식으로 표시하면 천 마디 말을 할 수 있습니다. Happy Addons의 Justified Grid 위젯을 사용하여 이미지를 성공 사례로 보여주세요.
양쪽 맞춤 그리드를 인터페이스로 드래그

방문자와 공유하고 싶은 만큼 이미지를 업로드하세요.

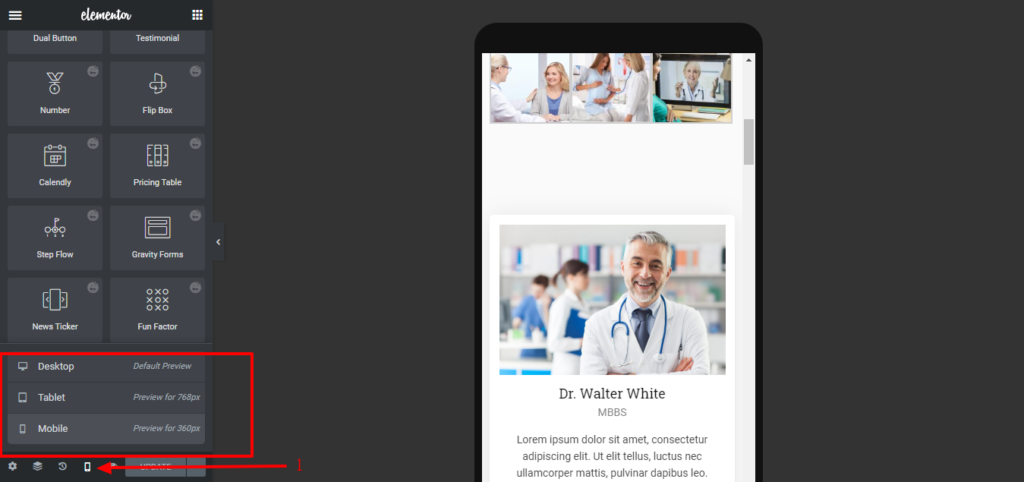
08단계: 사이트를 모바일 반응형으로 만들기
모바일 보기로 이동하려면 왼쪽 하단의 바탕 화면 아이콘을 클릭하고 모바일을 선택합니다.

이제 페이지를 살펴보고 열 순서를 바꾸거나 헤드라인에 패딩을 추가하는 것과 같이 개선할 수 있는 영역을 찾을 수 있는지 확인하십시오.
Elementor는 상상에 따라 사이트를 디자인할 수 있는 끝없는 사용자 정의 도구를 제공합니다. 인내심을 가지고 이러한 옵션을 탐색하는 데 필요한 모든 것입니다. 또한 HappyAddons를 사용하여 애니메이션 텍스트, 플로팅 효과 등과 같은 고급 기능을 추가하십시오.
의료 웹사이트의 최종 미리보기
다음은 방금 만든 페이지의 최종 보기입니다.

축하합니다! 홈페이지를 게시할 준비가 되었습니다. 이제 동일한 디자인 절차에 따라 모든 페이지를 완성하십시오. 행운을 빕니다!
당신은 또한 좋아할 수 있습니다 : Elementor를 사용하여 WordPress에서 포트폴리오 웹 사이트를 만드는 방법.
참고: Elementor를 사용하여 의료 웹사이트를 직접 만드는 데 추가 지원이 필요한 경우 이 짧은 비디오를 시청하십시오.
Elementor 의료 사이트 FAQ

1. 의료 웹사이트를 만들려면 어떻게 해야 합니까?
다음 단계에 따라 스스로 의료 웹사이트를 만들 수 있습니다.
- 영감을 얻기 위해 닮은 웹사이트를 찾아보세요.
- 해당 웹사이트를 검토하여 사이트에 대한 고유한 기능 목록을 만드십시오.
- 웹사이트에 필요한 콘텐츠 페이지 수를 결정합니다.
- 도메인 이름을 선택하고 사이트에 대한 호스팅을 구입하십시오.
- WordPress와 Elementor를 사용하여 사이트 디자인을 시작하세요.
2. 내 WordPress 사이트에 Elementor를 어떻게 추가합니까?
WordPress 사이트에 Elementor를 즉시 추가할 수 있습니다. 다음 5단계만 수행하면 됩니다.
- WP 대시보드 > 플러그인으로 이동
- "새로 추가"버튼을 클릭하십시오
- 검색 상자에 Elementor를 입력하십시오.
- "지금 설치" 버튼 클릭
- 설치 단계를 완료한 후 활성화하십시오.
3. 온라인 의사의 수입은 얼마입니까?
온라인 의사는 요즘 건강한 수치를 얻습니다. ZipRecruiter에 따르면 미국의 평균 원격 진료 의사 급여는 $216,958 입니다. 일부 원격 의료 회사는 시간당 평균 $100에서 $150 사이의 급여로 시간당 지불합니다. 다른 회사는 상담당 비용을 지불하며 평균 약 $15-30/비디오 상담 및 시간당 약 3-5개 상담
4. Elementor는 WordPress에서 무료입니까?
Elementor는 완전히 무료로 다운로드하여 사용할 수 있습니다. 최고의 무료 WordPress 페이지 빌더로, 가능한 가장 쉽고 빠른 방법으로 아름다운 WordPress 웹사이트를 만들 수 있습니다.
5. Elementor가 웹사이트 속도를 늦추나요?
Elementor는 경우에 따라 WordPress 사이트 속도를 저하시킵니다. 사이트 속도를 저하시킬 수 있는 추가 CSS 및 JavaScript를 추가합니다. 그들의 코드는 또한 많은 div를 사용합니다. 프리미엄 Elementor 플러그인과 함께 사용하면 사이트가 느려질 수 있습니다.
이 문제를 해결하려면 WordPress 사이트 속도를 높이는 15가지 Pro 팁(초보자 가이드)을 읽으십시오.
잘 정리된 의료 웹사이트를 통해 환자에게 한 걸음 더 다가가십시오.

인구에 비해 의사의 수가 턱없이 부족한 것은 잘 알려진 사실이다. 이 시나리오는 제3세계 국가를 보면 악몽이 됩니다. 따라서 모든 의사가 자신의 개인 의료 웹사이트를 갖도록 해야 할 때입니다.
Elementor는 사전 코딩 지식 없이 의료 웹사이트를 만들 수 있는 기회를 제공하므로 더 이상 꿈이 아닙니다. 그리고 타사 통합으로 Elementor가 그 어느 때보다 강력해졌습니다.
Happy Addons는 꿈을 형성할 수 있도록 유연성을 확장하는 타사 통합입니다. 애니메이션, 사이트 동기화, 라이브 복사/붙여넣기와 같은 고기능 작업 - Happy Addons로 모든 것을 할 수 있습니다.
이 Elementor & Happy Addons 듀오와 함께 순식간에 의료 웹사이트를 만들 수 있습니다. 아래 의견란을 통해 경험을 알려주는 것을 잊지 마십시오.
