Elementor 및 해피 애드온으로 사진 웹사이트를 만드는 방법
게시 됨: 2019-09-27사진은 단순히 사진을 찍는 것이 아니라 감정을 포착하는 것입니다. 현재 사진은 단순한 취미가 아닙니다. 직업이 되었습니다. 따라서 사진 작가는 자신의 작품을 세상에 소개할 웹사이트가 있어야 합니다.
특히 새로운 사진가라면 개인 사진 웹사이트를 만들어야 합니다. 따라서 사진을 세상에 선보일 수 있습니다.
오늘 새로운 사진 작가가 길을 쉽게 찾을 수 있도록 본격적인 페이지 빌더와 풍부한 기능을 갖춘 애드온을 도입하여 전문적으로 사이트를 구축할 것입니다. 이 기사에서는 Elementor Plugin과 함께 Happy Addons만 사용하여 사진 웹사이트를 쉽게 만드는 방법을 보여줍니다.
그리고 이 기사의 끝에서 우리는 또한 사진의 사실과 현재 시장에서 사진의 성장에 대해 논의할 것입니다.
Elementor를 최고의 웹사이트 빌더로 만드는 이유

Elementor는 WordPress를 사용하여 사이트를 구축하려는 신생 기업에게 인기가 있습니다. 멋진 디자인을 만들기에 충분한 효과적인 위젯이 있는 최고의 페이지 빌더 플러그인입니다.
기본적으로 Elementor 페이지 빌더는 사용이 간편하고 비용이 절감되며 끌어서 놓기 이점이 있다는 점에서 독특합니다. 이 플러그인은 사용자에게 코딩 지식이 필요하지 않습니다.
따라서 새로운 사진 작가가 Elementor 페이지 빌더, 특히 WordPress로 웹 사이트를 만드는 것을 좋아하는 사람을 선택하는 것은 훌륭한 결정이 될 것입니다. 따라서 Elementor의 사용법과 그 결과가 무엇인지 알아야 합니다. 그러면 특별한 것을 만들 수 있습니다.
또한 유용한 Elementor 애드온을 추가하여 이 페이지 빌더의 기능을 확장하여 디자인 여정을 더 쉽고 생산적으로 만들 수 있습니다.
Elementor Plugin에 대해 간단히 살펴보겠습니다.
Elementor의 장점: Elementor에서 사이트를 구축해야 하는 이유
초보자는 어떤 페이지 빌더가 자신에게 적합한지 결정하는 데 어려움을 겪을 수 있습니다. 따라서 이러한 사실은 웹 사이트 또는 웹 페이지를 디자인할 때 결정을 가속화합니다.
첫째, 쉬운 사용성과 비용 효율적인 특성으로 인해 WordPress는 지난 몇 년 동안 인기를 얻었습니다. 또한 Elementor는 사용자 경험을 더욱 확장하여 쉽고 인터랙티브한 인터페이스를 제공합니다.
Elementor 플러그인을 사용하면 다음과 같은 이점이 있는지 확인해 보겠습니다.
- 떨어뜨리고 끌기 쉬운
- 빠른 편집 기능
- 활용할 수 있는 무제한 위젯
- 무제한 템플릿을 쉽게 얻을 수 있습니다.
- 해피 애드온은 당신에게 추가 혜택을 줄 것입니다
- Elementor Pro 버전은 더 많은 위젯 기능을 확장합니다.
- 기타(Elementor 및 기능에 관한 모든 것)
Elementor를 사용하여 사진 웹사이트를 구축하는 방법은 무엇입니까?
Elementor로 사진 웹사이트를 구축하려면 다음이 필요합니다.
- 엘리멘터 플러그인
- 해피 애드온 플러그인
- Envato 요소(선택 사항)
- 사진 웹사이트 호환 템플릿
이미 WordPress 사이트를 구성하고 사이트에 Elementor를 설치했다고 가정해 보겠습니다. 이제 이 3가지 간단한 단계를 통해 웹사이트에 Happy 애드온 플러그인을 추가하세요.
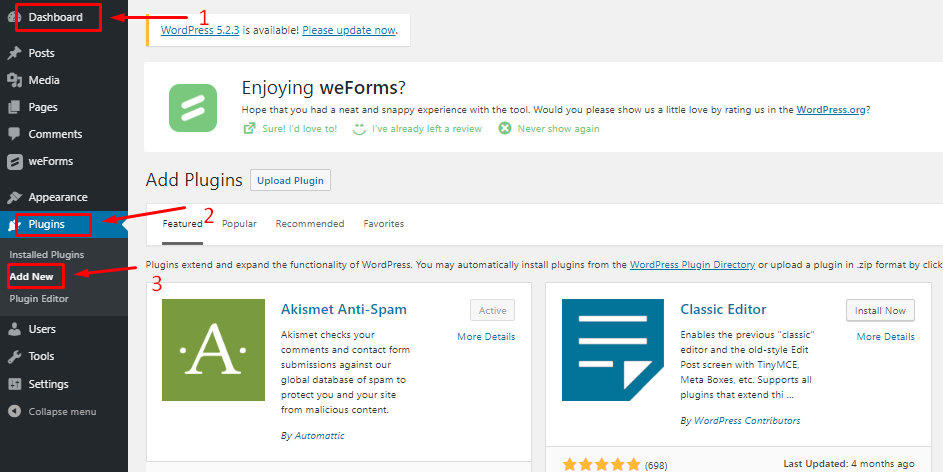
1단계: WP-Admin 대시보드>플러그인>새 플러그인 추가로 이동합니다.

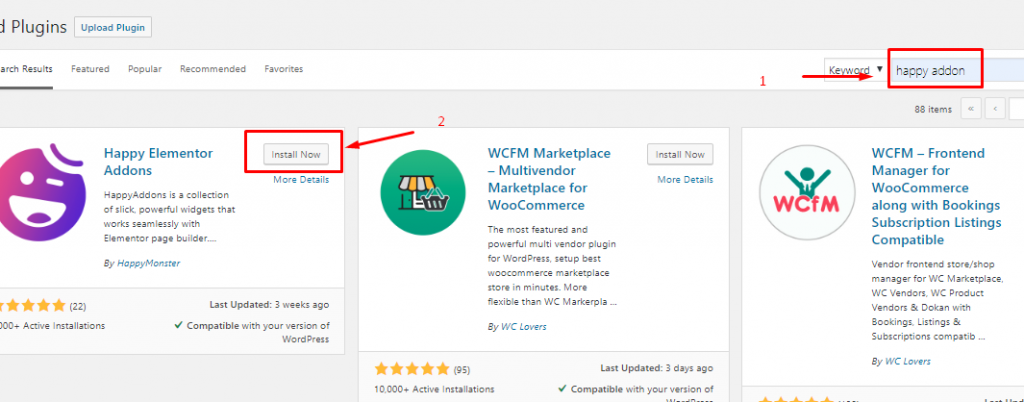
2단계: 다음으로 Happy Addons를 검색한 다음 지금 설치를 클릭합니다.

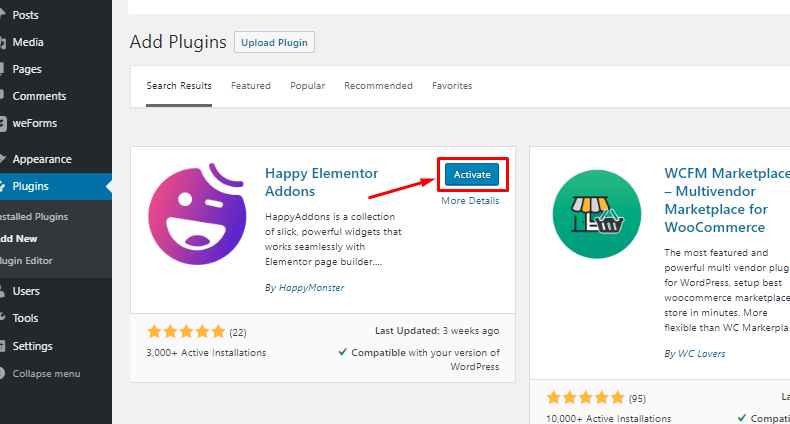
3단계: 마지막으로 활성화 버튼을 누르고 보드에 애드온을 가져옵니다.

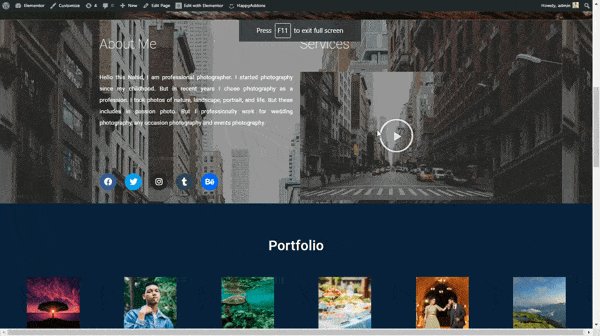
자, 이제 멋진 포트폴리오 웹사이트를 디자인할 수 있는 모든 도구가 준비되었습니다. 이 튜토리얼을 완료하면 다음과 같은 웹사이트를 구축할 수 있습니다.

자, Happy Addons로 첫 사진 웹사이트 구축을 시작해 보겠습니다. 이에 따라 이 간단한 6단계 자습서를 따르십시오.
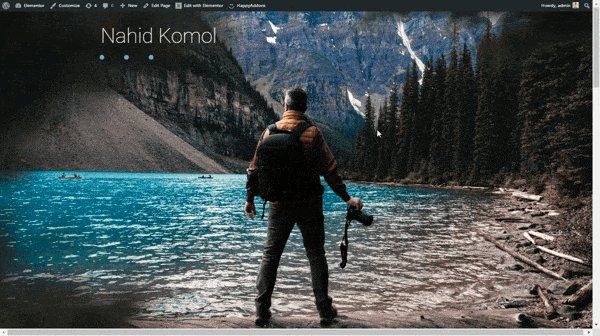
1단계: 헤더 추가
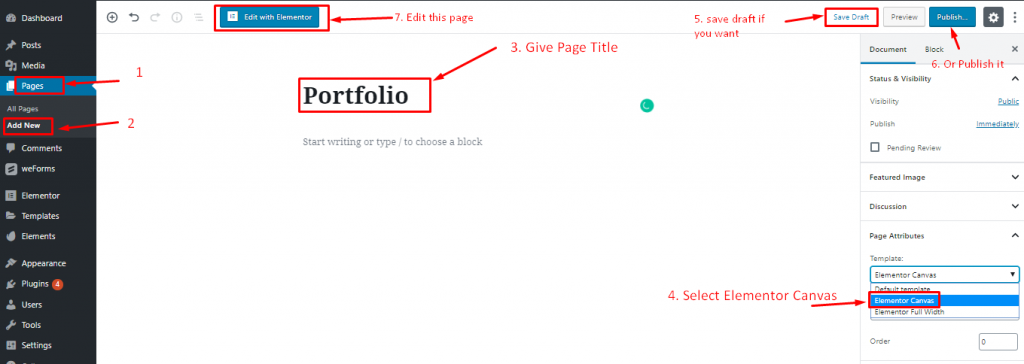
Elementor로 사이트 디자인을 시작하려면 WP-Admin>페이지>새 페이지 추가>페이지 제목으로 이동합니다.

그런 다음 "Elementor Canvas"를 선택하여 전체 빈 페이지를 가져와 디자인을 시작합니다.
초안으로 저장하고 완료되면 게시하거나 직접 게시할 수 있습니다.

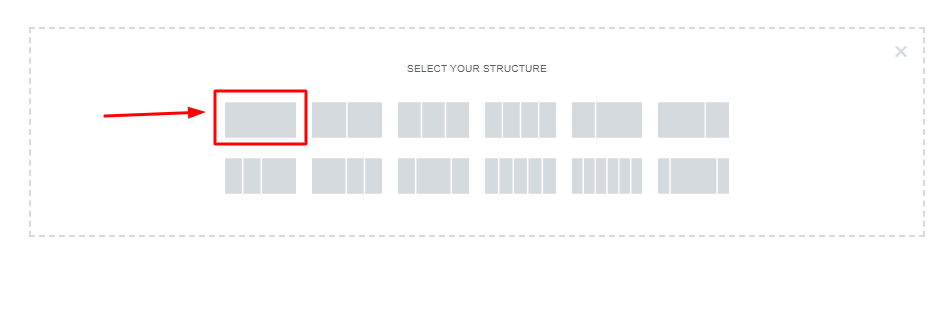
이제 단일 구조를 선택합니다.

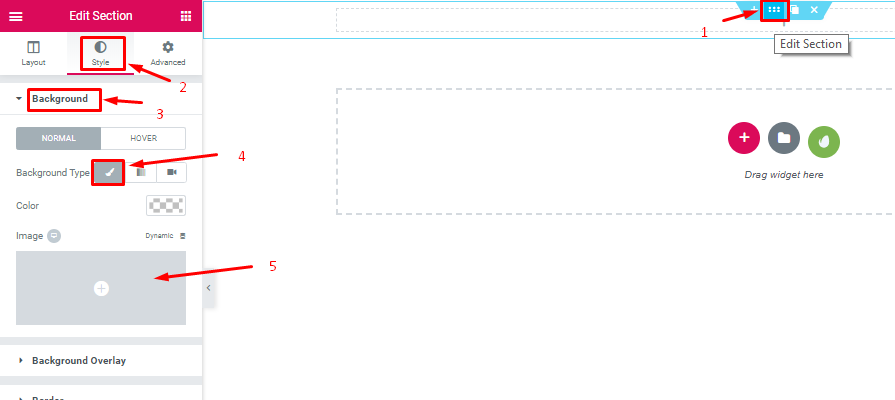
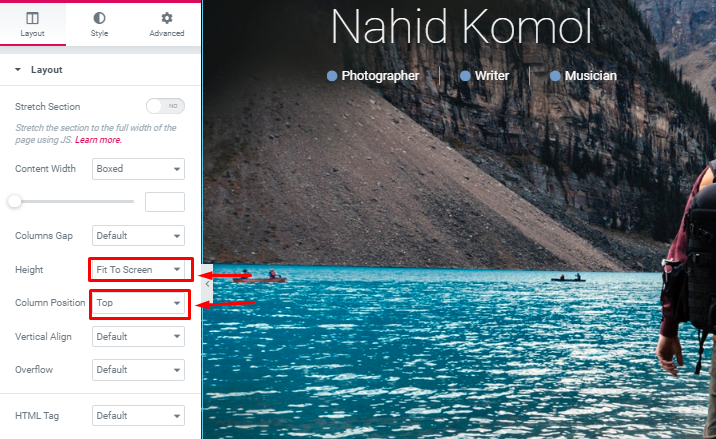
그런 다음 DOT 영역을 선택하고 스타일> 배경> 배경 아이콘> 이미지 선택으로 이동하십시오.

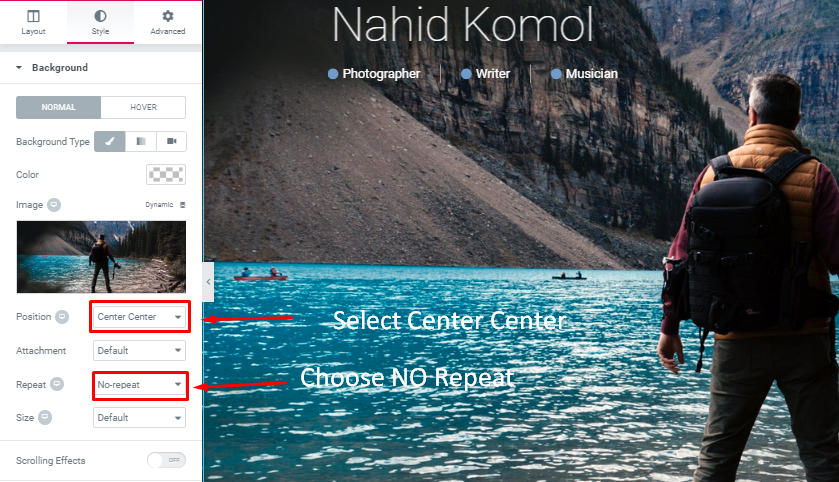
이제 스타일 옵션으로 이동하여 위치를 "중앙 중앙"으로 설정하고 "반복 없음"으로 반복하십시오.

높이 "Fit to screen"을 선택하고 열 위치를 "Top"으로 선택합니다.
Elementor를 사용하여 사진 사이트에 효율적으로 멋진 스티커 헤더를 만들 수 있습니다.
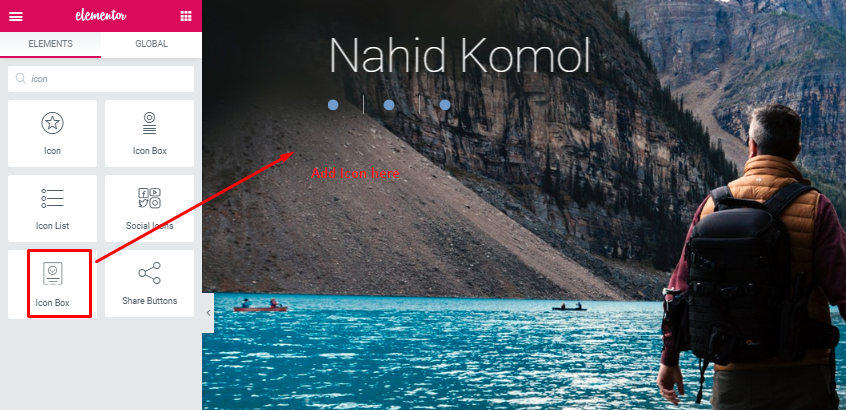
2단계: 헤더 텍스트 및 아이콘 추가
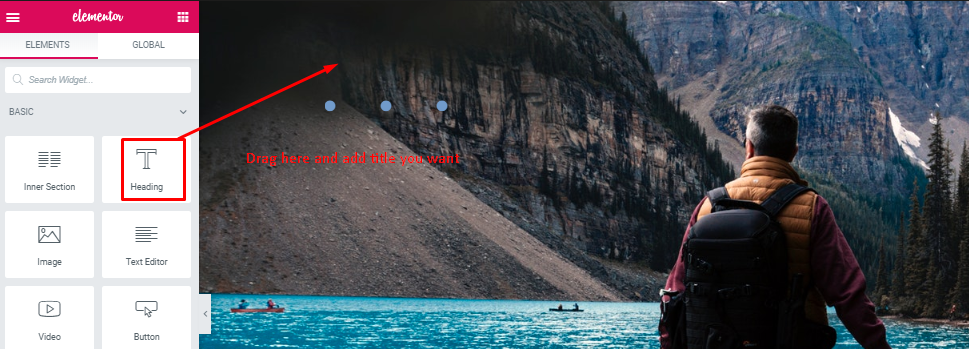
이제 헤더에 텍스트를 추가할 수 있습니다.

"제목 위젯"을 선택하면 다른 섹션과 동일한 설정을 얻게 됩니다. 따라서 디자인 컨셉에 따라 편집할 수 있습니다.

이것은 "Heading Widget"을 추가한 것과 유사합니다.
3단계: 나와 서비스 섹션 추가
이제 "내 소개" 및 "서비스" 섹션을 사이트에 추가하십시오.

앞에서 언급했듯이 단일 구조를 다시 추가합니다.


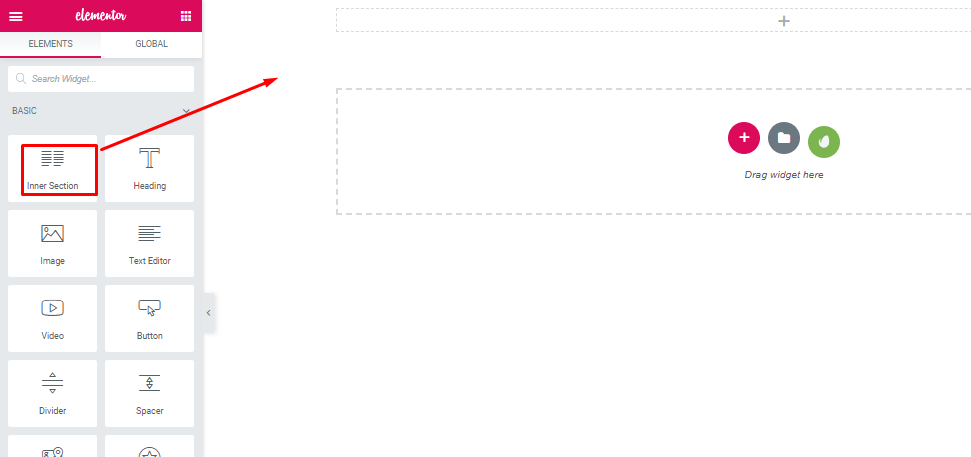
“ 내부 섹션 위젯 ”을 선택한 영역으로 드래그하세요. 두 개의 섹션이 단일 섹션에 나타납니다.

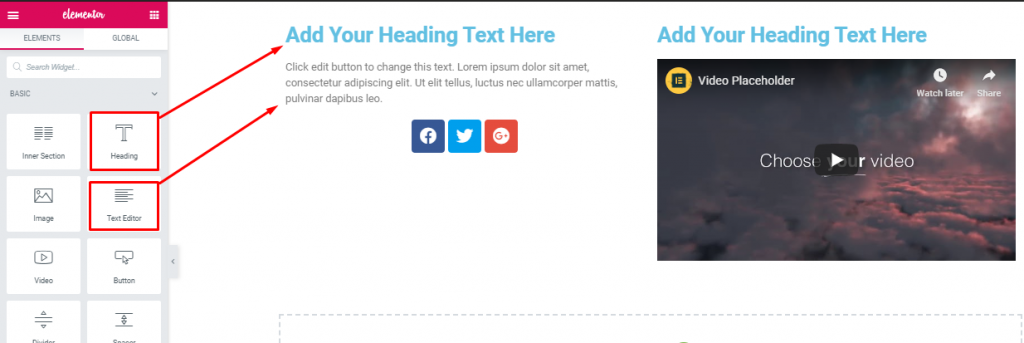
그런 다음 선택한 영역에 “Heading Widget”과 “Text Editor” 위젯을 선택합니다.

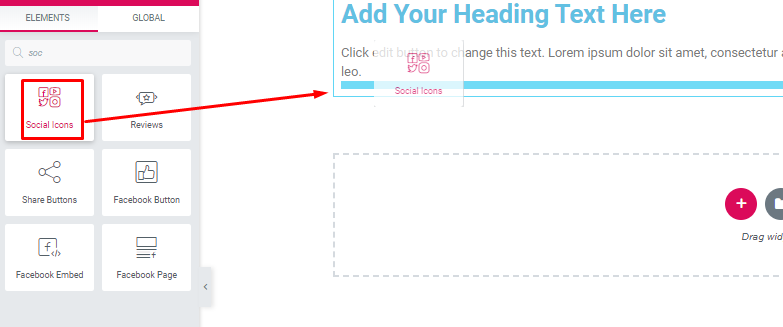
그런 다음 "소셜 위젯"을 선택한 영역으로 드래그합니다.

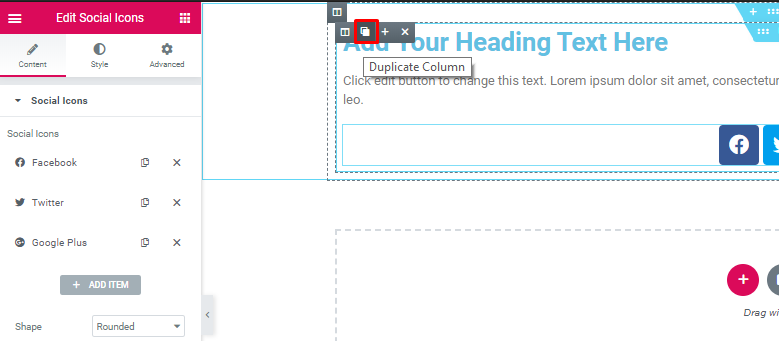
다음으로 섹션을 복제합니다.

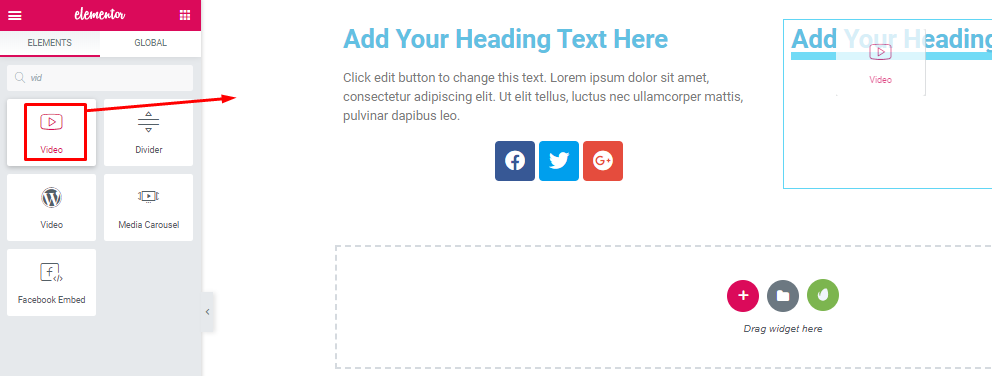
그런 다음 선택한 영역에 "비디오" 위젯을 선택합니다. 원하는 동영상을 추가하세요.
4단계: 포트폴리오 추가
헤더 부분과 동일한 과정을 거쳐 이 섹션을 추가할 수 있습니다.

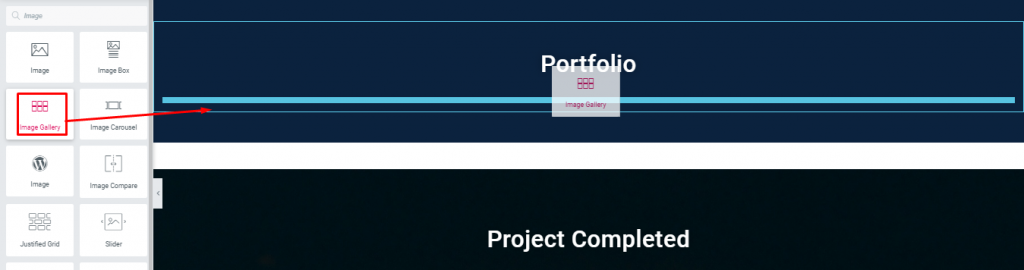
"이미지 갤러리"를 선택한 영역으로 드래그하세요.

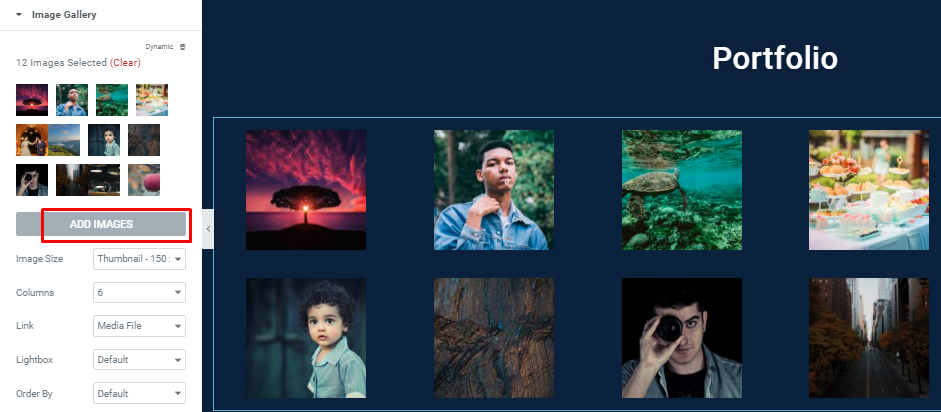
여기에서 원하는 만큼 이미지를 추가할 수 있습니다. 또한 다른 것들로 열을 구성하십시오.
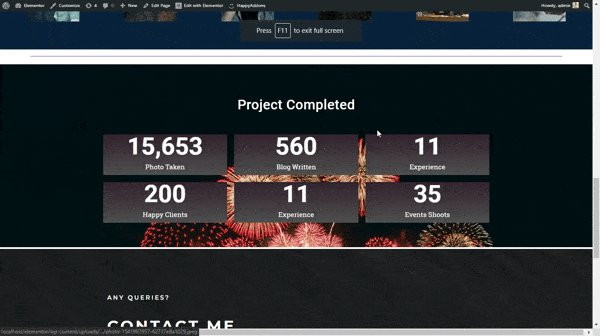
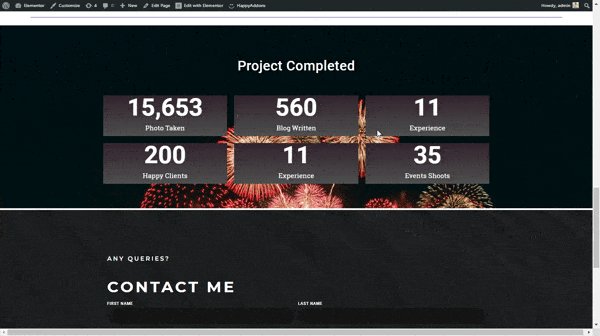
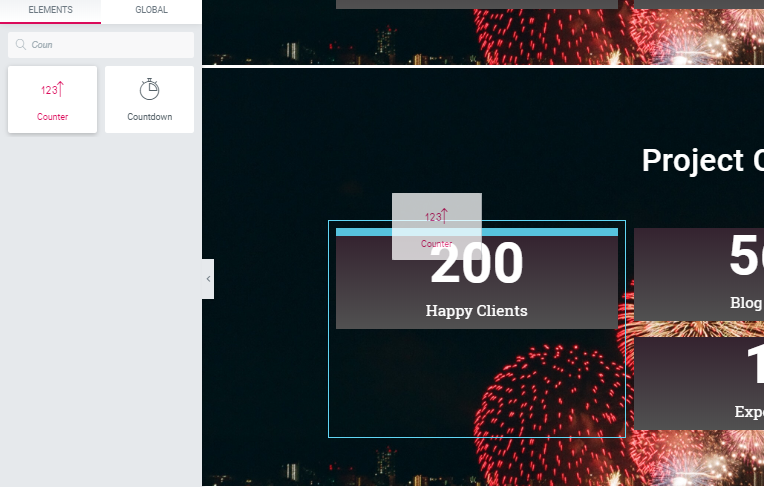
5단계: '프로젝트 완료' 섹션 추가
이 단계에서 포트폴리오 섹션을 추가할 수 있습니다.

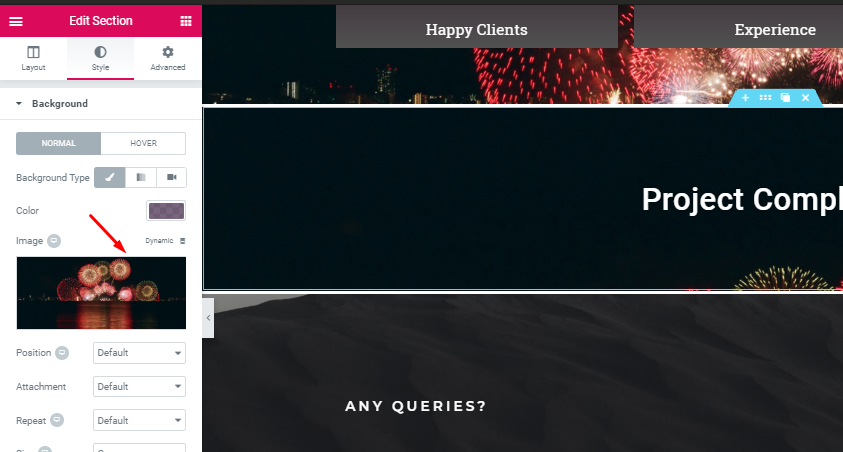
단일 섹션을 선택합니다. 그리고 header 부분과 같이 "heading text"를 추가합니다. 그런 다음 스타일을 선택하고 배경을 추가합니다.

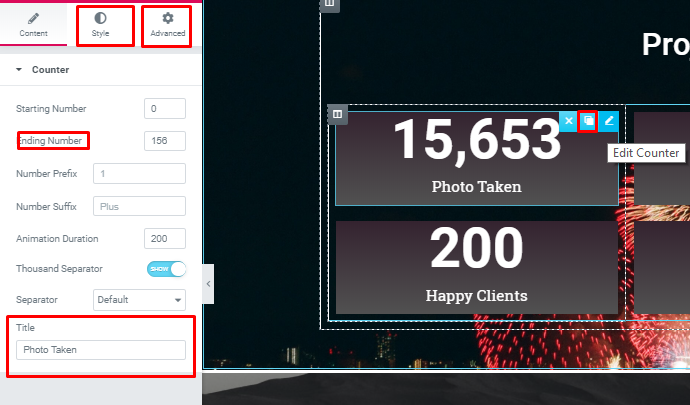
배경을 추가한 후 카운터 위젯을 선택합니다.

- 그리고 이 섹션에서 더 많은 옵션을 추가할 수 있는 다른 옵션이 있습니다. 옵션으로 많은 옵션을 탐색할 수 있습니다.
6단계: 문의 양식 추가
이제 디자인에 문의 양식을 추가하십시오.

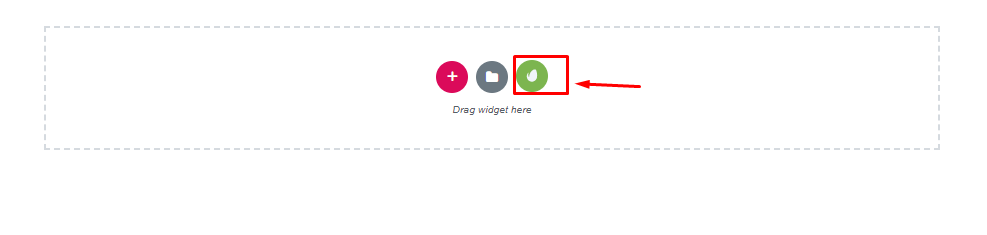
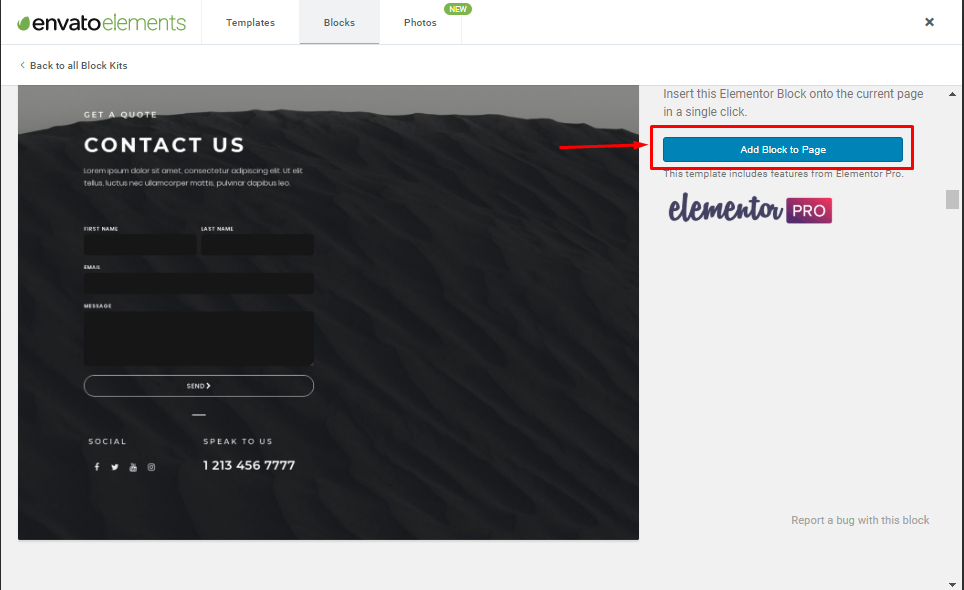
"Envato Elements" 버튼을 선택합니다.

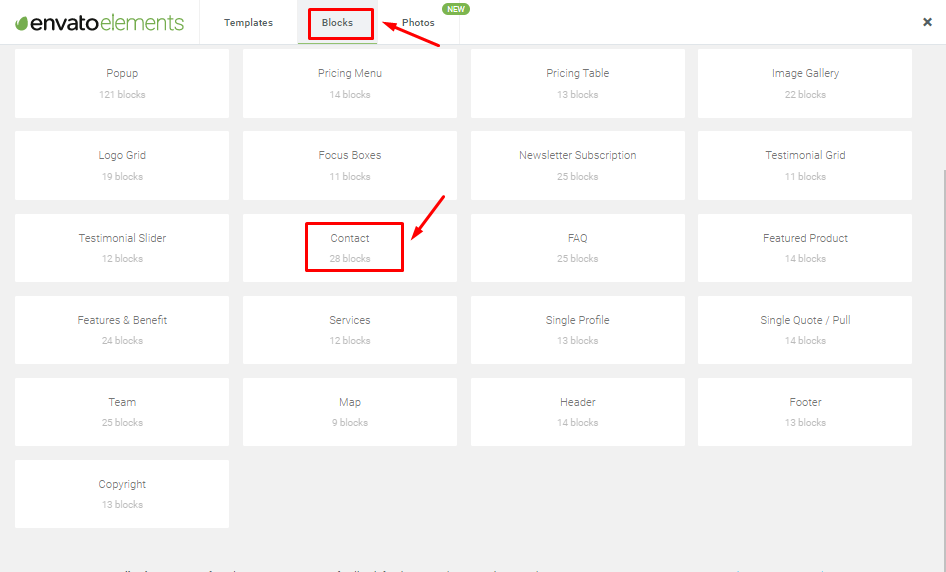
이제 "차단"을 선택한 다음 "연락처"를 선택하십시오.

그런 다음 블록을 클릭하여 페이지로 이동합니다.

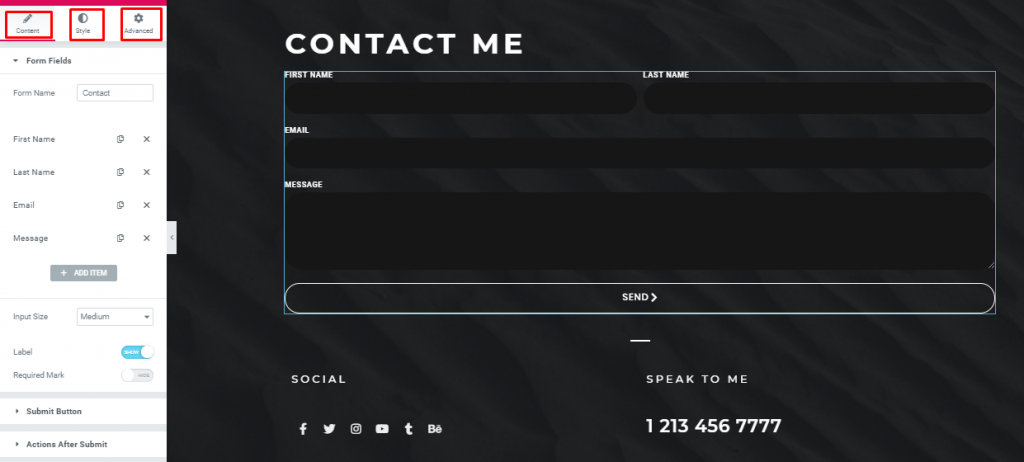
여기에서 원하는 대로 추가 및 편집할 수 있습니다.
따라서 이 지침을 따르면 비즈니스 또는 개인 컬렉션을 위한 포트폴리오 웹사이트 또는 단일 페이지를 쉽게 디자인할 수 있습니다. 뛰어난 애니메이션을 추가하기 위해 Happy Effect를 사이트에 삽입할 수 있습니다.
사진 웹사이트 빌더가 오늘날 인기를 얻는 이유

전문 사진 작가는 다양한 경우에 요구되는 매우 까다로운 사람입니다. 사진가는 무대 뒤에서 진정한 영웅입니다. 우리가 영화나 텔레비전에서 무엇을 보든, 그것들은 그것을 더 매력적으로 만들고 호소력을 만듭니다.
따라서 가까운 장래에 전문 사진 작가에 대한 수요가 더욱 증가할 것입니다. 이 전문가는 세계에서 인정을 받았지만 새로운 사진 작가에게는 어려운 작업입니다. 이 분야가 처음인 전문가들 사이에서 깃발을 꽂아야 하기 때문입니다.
또한 WordPress에 다중 공급업체 마켓플레이스 플러그인을 추가하면 WordPress를 사용하여 500PX와 같은 다중 판매자 사진 비즈니스 웹사이트를 개발할 수 있습니다.
따라서 잘 구성된 웹사이트는 사진가가 자신의 포트폴리오를 세상에 알리는 데 도움이 될 수 있습니다. Google에서 많은 인기 있는 사진 웹사이트 아이디어를 얻을 수 있습니다. 해당 웹 사이트에서 아이디어를 얻고 상상에 따라 사이트를 만드십시오. 또한 Elementor를 사용하여 사이트를 다국어 웹 사이트로 변환하는 글로벌 노출을 얻을 수 있습니다.
마지막 생각들
위의 논의 후에 사진이 이제 놀라운 직업이라고 가정할 수 있습니다. 그리고 그것은 젊은이들 사이에 분위기를 만들어 왔습니다.
따라서 사진을 진지한 직업으로 삼고 싶다면 독특한 디자인과 기능을 갖춘 웹사이트가 있어야 합니다. 이 경우 Happy Addon 플러그인과 함께 Elementor 페이지 빌더를 사용하면 웹사이트를 직접 디자인할 수 있는 기회를 얻을 수 있습니다.
그러니 기회를 놓치지 마시고 지금 Happyaddon을 받으십시오.
