전문 사진 웹사이트를 만드는 방법
게시 됨: 2022-07-03숙련된 사진 작가이고 사진 포트폴리오 웹사이트가 없다면 많은 기회를 놓치고 있는 것입니다. 전문 사진 웹사이트를 사용하면 더 많은 청중과 타겟 고객에게 다가갈 수 있습니다. 그리고 결과는? 더 많은 고객과 더 많은 이익!
가장 큰 질문은 코더가 아닌 경우 어떻게 전문적인 사진 웹사이트를 만들 것인가입니다. 이 블로그 게시물은 가장 쉬운 솔루션을 제공하는 것입니다.
사진 포트폴리오 웹사이트를 만드는 것은 생각보다 쉽습니다. 초보자에게 매우 친숙한 다양한 페이지 빌더가 시장에 출시되었습니다. 전문가들도 사용하고 있습니다.
사진 포트폴리오 웹사이트를 만드는 이유는 무엇입니까?
모든 전문가가 목표 고객에게 도달해야 한다는 것은 말할 필요도 없습니다. 전통적으로 사람들은 신문, 잡지, 광고판 등과 같은 미디어를 시도했지만 트렌드가 바뀌었습니다.
요즘에는 잠재 고객에게 다가가기 위해 포트폴리오 웹사이트를 만드는 것 외에 다른 대안이 없습니다. 사진 작가에게는 더 관련성이 있습니다.
자신의 웹사이트가 있다는 것은 웹사이트에서 직접 모든 작업을 선보일 수 있다는 것을 의미합니다. 누군가 당신의 전작에 대해 물어볼 때마다 당신은 당신의 웹사이트에 대한 링크를 제공할 수 있습니다.
동시에 고객과의 협상이 필요하지 않습니다. 가격 세부 정보, 이용 약관 및 기타 모든 세부 정보를 단일 페이지에 제공할 수 있습니다. 사진가와 고객 모두에게 유익합니다.
전문 사진 웹사이트를 만드는 단계
이전에 웹사이트를 만든 적이 없다면 무엇을 해야 하고 어디서부터 시작해야 하는지 궁금할 것입니다! 다음 단계에서는 처음부터 모든 것을 공유했습니다. 당신이 초보자이든 일종의 웹 디자인 지식이 있든 관계없이 가이드를 따를 수 있습니다.
1단계: 도메인 및 호스팅 선택
모든 종류의 웹사이트에 대한 첫 번째 단계는 도메인을 선택하는 것입니다. 도메인 이름은 사람들이 귀하에게 연락할 웹사이트의 ID입니다. 비즈니스 이름이 있는 경우 도메인 이름을 그대로 유지하는 것이 좋습니다.

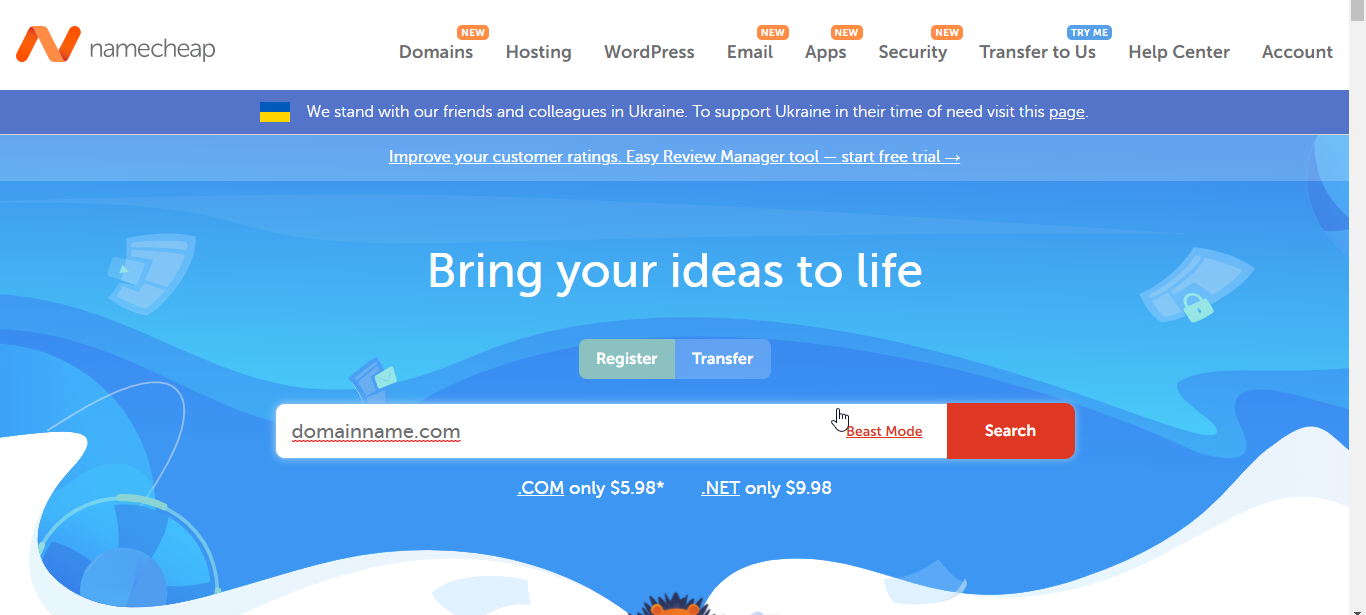
도메인 이름을 구매하려면 GoDaddy 및 Namecheap과 같은 플랫폼을 사용할 수 있습니다. 플랫폼 중 하나를 방문하고 검색 상자에 원하는 도메인 이름을 입력하십시오. 도메인이 사용 가능한지 여부가 표시됩니다. 또한 하나를 선택할 수 있는 유사한 옵션을 찾을 수 있습니다. 새 도메인 이름을 구입하는 데 약 $10의 비용이 들 수 있습니다.
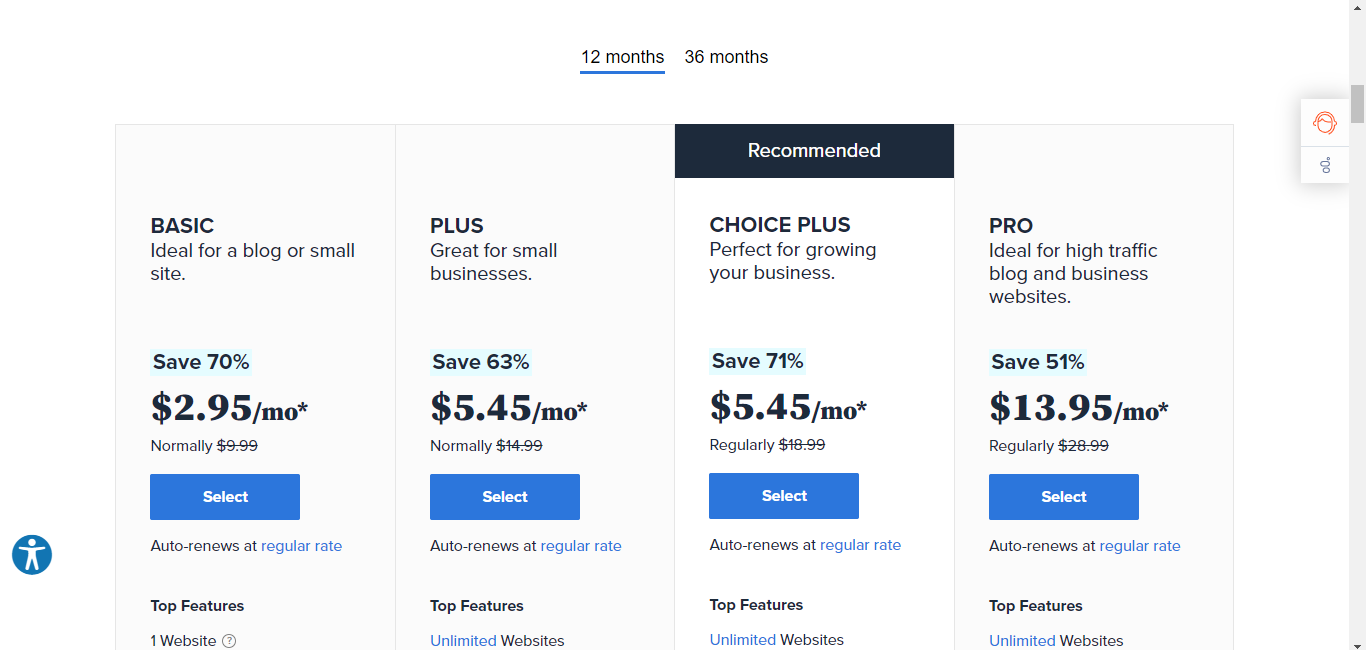
다음으로 웹 사이트의 가상 저장소로 작동할 웹 호스팅 서비스가 필요합니다. 다른 저렴한 호스팅 서비스를 사용할 수 있습니다. 저렴한 호스팅 패키지를 위해 Bluehost 및 Hostinger를 사용해 볼 수 있습니다. 패키지에 따라 한 달에 약 $3의 비용이 들 수 있습니다.

2단계: 올바른 콘텐츠 관리 시스템 선택
코딩 없이 전문적인 사진 웹사이트를 만들고 싶습니까? 따라서 올바른 콘텐츠 관리 시스템(CMS)을 선택해야 합니다. 그리고 최고의 CMS를 검색하면 수많은 옵션을 찾을 수 있습니다.
여기서는 WordPress CMS와 프로세스를 공유하겠습니다. 왜요? WordPress는 무료로 시작할 수 있는 가장 진보된 오픈 소스 CMS이기 때문입니다. 또한 어떤 호스팅 패키지를 선택하든 클릭 한 번으로 WordPress를 설치할 수 있습니다.
따라서 호스팅의 C 패널로 이동하여 WordPress를 설치합니다. 예를 들어 몇 번의 클릭으로 Bluehost용 WordPress를 설치할 수 있습니다.

3단계: 페이지 빌더 설치
호스팅과 함께 WordPress를 설치하면 작품을 전시할 수 있는 사이트가 생깁니다. 이제 전문적인 모습으로 사진 웹사이트를 구축할 때입니다. 홈페이지와 기타 필수 페이지를 만들어야 합니다.
페이지를 생성하기 위해 여기에서는 Elementor 페이지 빌더와 Elementor용 ElementsKit 애드온을 사용합니다.
Elementor를 다운로드한 다음 ElementsKit의 올바른 패키지를 선택하십시오. 그런 다음 ElementsKit의 모든 기능에 액세스할 수 있습니다.

그러나 이러한 플러그인을 얻는 데 많은 비용이 들지 않습니다.
4단계: 테마 선택
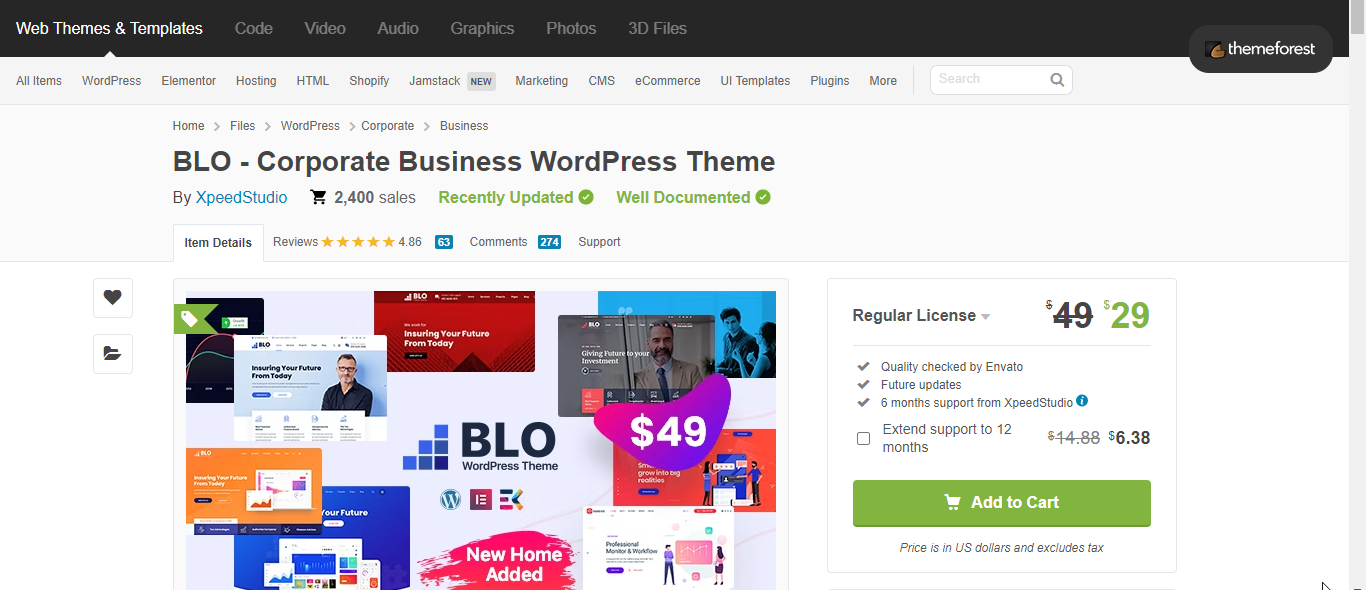
페이지 빌더가 페이지를 생성하지만 WordPress 웹사이트를 잘 보이게 하려면 테마가 필요합니다. 저렴한 옵션을 찾고 있다면 BLO WordPress 테마를 사용하는 것이 좋습니다. 이 테마의 장점은 사진 포트폴리오 웹 사이트에 대한 추가 사용자 정의에 도움이 될 수 있는 몇 가지 준비된 페이지가 있다는 것입니다.


그러나 무료 옵션도 있습니다. 프리미엄 WordPress 테마에 대한 예산이 없고 제한된 사용자 정의에 문제가 없는 경우 무료 포트폴리오 WordPress 테마를 확인하십시오. 그러나 항상 프리미엄으로 시작하는 것이 좋습니다.
5단계: 새 페이지 만들기 및 사진 템플릿 통합
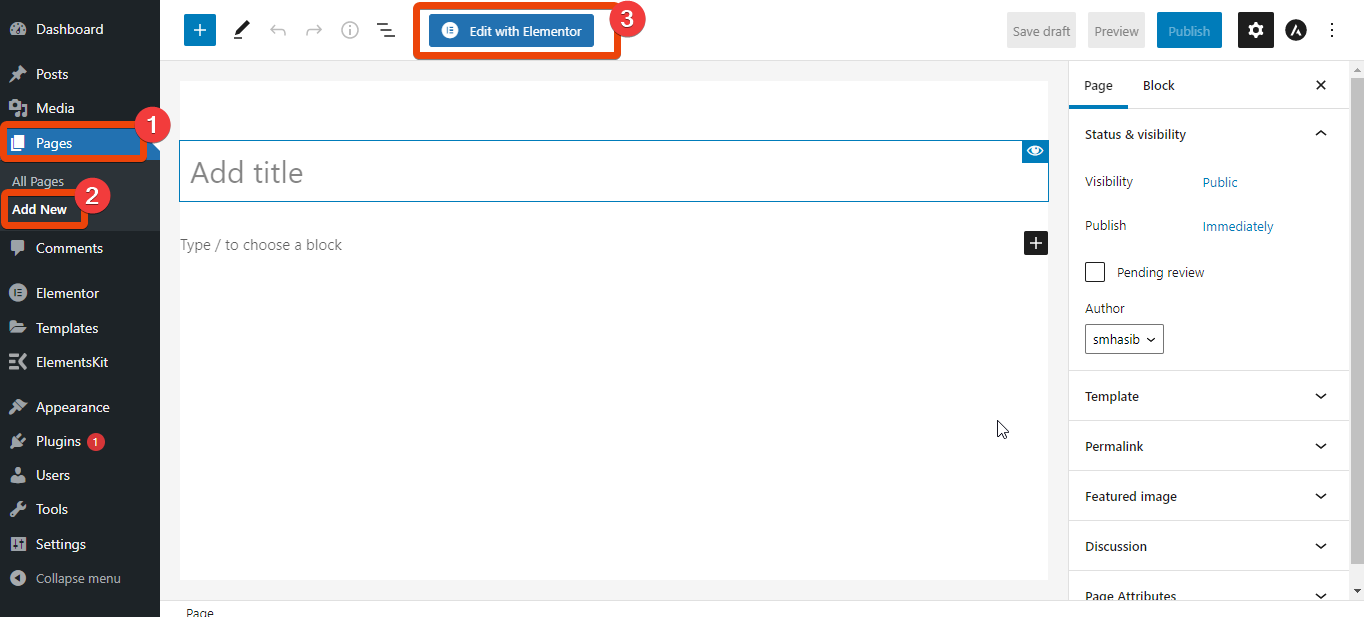
위의 단계를 완료하셨습니까? 축하합니다! 사진 포트폴리오 웹 사이트를 만드는 작업을 50% 완료했습니다. 페이지 생성을 시작할 때입니다. 먼저 WordPress 대시보드 > 페이지 > 새로 추가로 이동합니다.

새 페이지를 만들고 Elementor로 편집을 선택합니다. Elementor의 기능을 즐길 수 있는 새 페이지로 리디렉션됩니다.
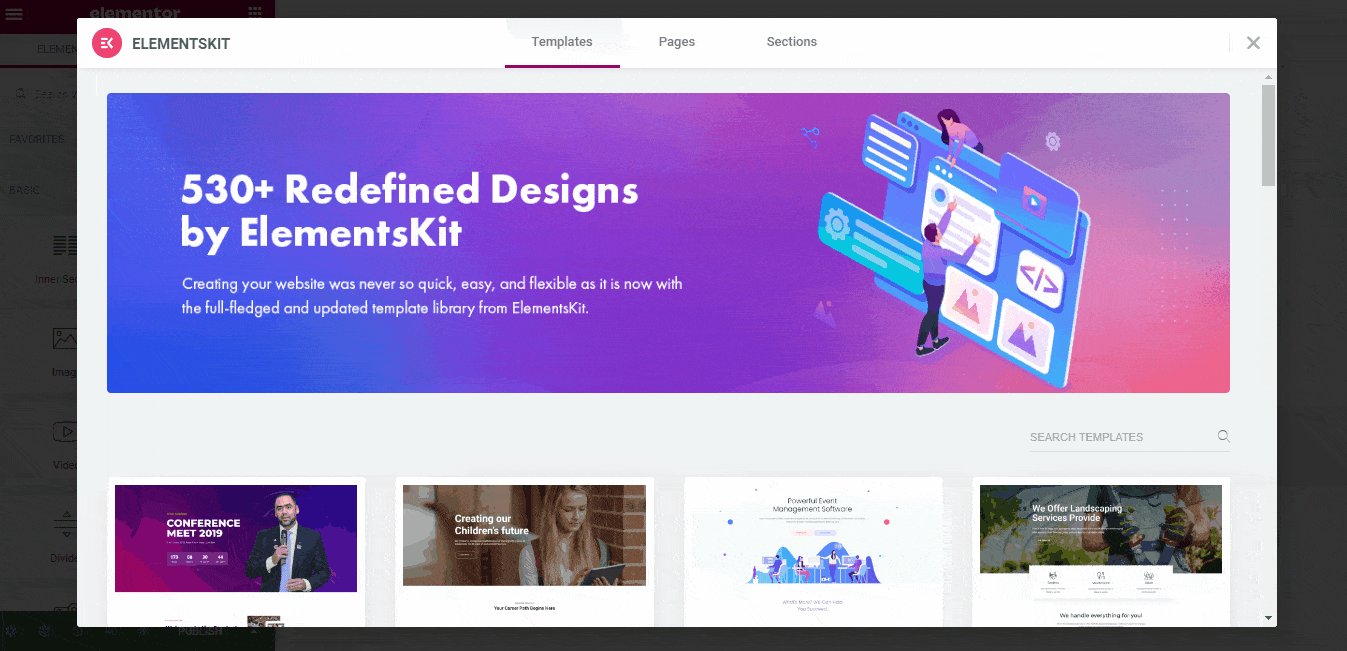
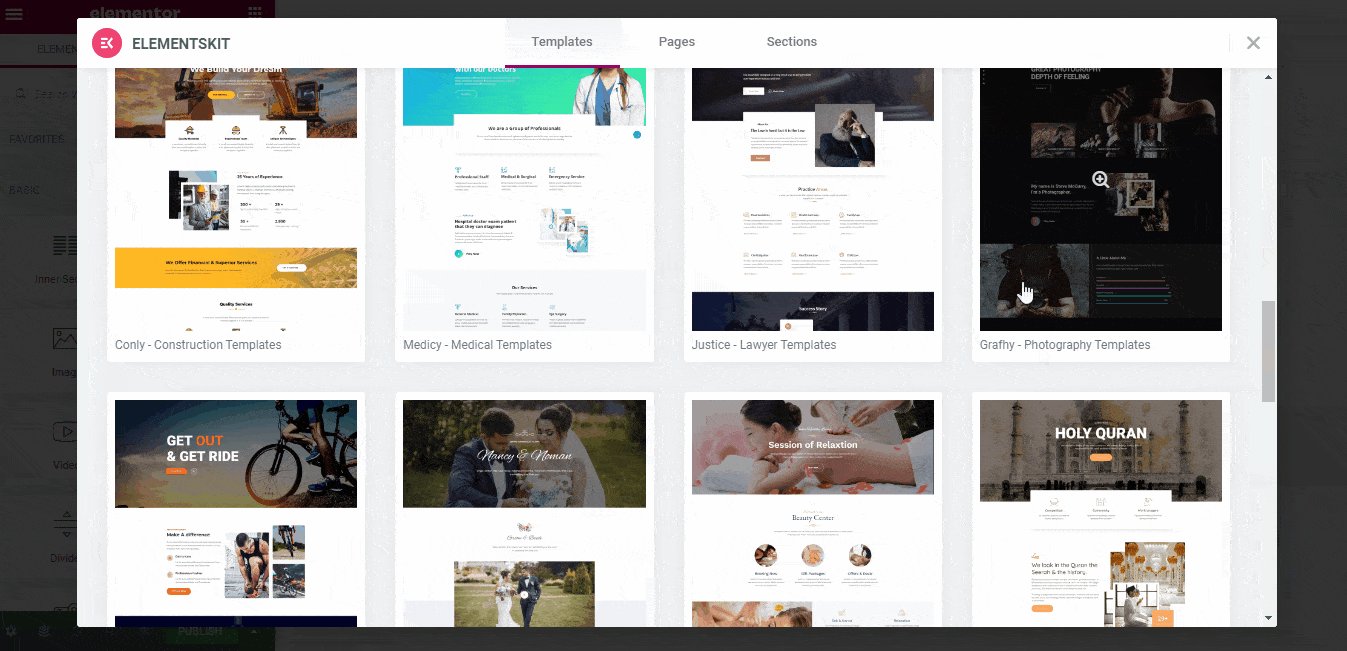
오른쪽 하단에서 EKit 버튼을 클릭합니다. 사용 가능한 모든 템플릿이 표시됩니다. 거기에서 목록에서 Grafhy 사진 템플릿을 선택합니다.

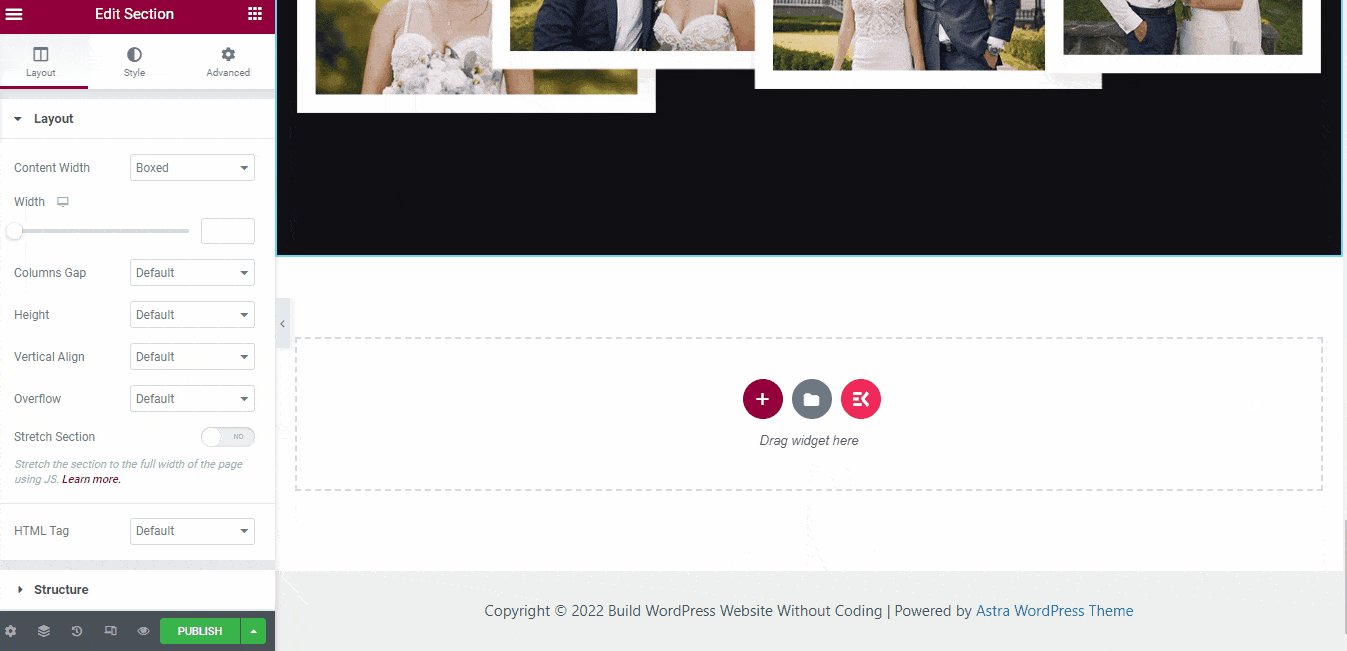
아래와 같은 레이아웃을 볼 수 있습니다. 좋은 점은 이 템플릿의 모든 섹션을 사용자 지정할 수 있다는 것입니다.
6단계: 사진 웹사이트 템플릿 사용자 지정
이 템플릿의 섹션을 사용자 지정하려면 편집 아이콘을 클릭하기만 하면 됩니다. 그런 다음 해당 특정 섹션을 사용자 정의하는 모든 옵션을 표시합니다. 예를 들어, 사이트의 제목을 편집하려면 제목을 클릭한 다음 편집 아이콘을 클릭합니다.
제목 텍스트, 정렬, 글꼴 등과 같은 옵션이 표시됩니다. 이 모든 필드에 대해 사용자 정의 옵션을 선택할 수 있습니다.
사용자 정의 프로세스는 모든 섹션에서 동일합니다. 따라서 필요할 때마다 특정 영역으로 마우스를 가져간 다음 옵션을 확인하고 표시할 항목을 선택하면 됩니다.
8단계: 맞춤 머리글 및 바닥글 추가
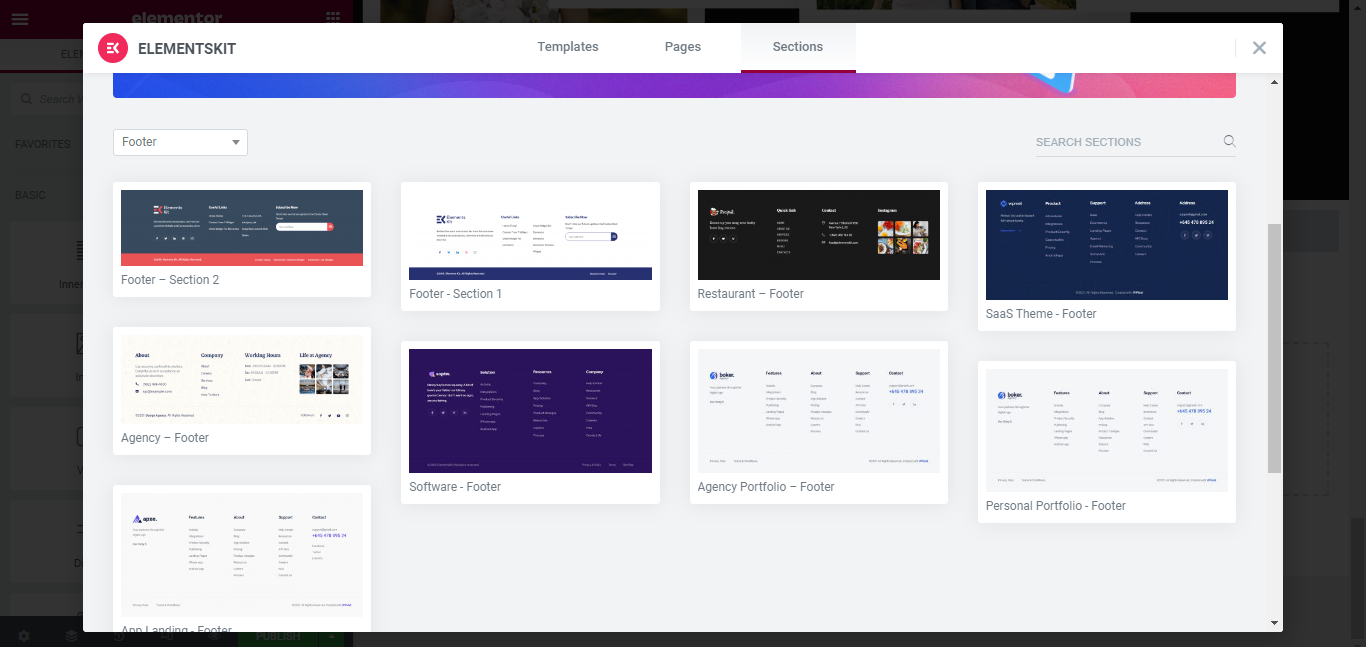
사진 템플릿을 삽입하는 동안 사이트 제목이 표시됩니다. 그러나 걱정하지 마십시오. ElementsKit에서 사용할 수 있는 사용자 지정 머리글 및 바닥글 템플릿이 있습니다. ElementsKit의 준비된 템플릿 > 섹션으로 이동합니다. 그런 다음 목록에서 범주를 선택합니다. 제목의 경우 제목 범주를 선택하고 원하는 템플릿을 선택합니다.

마찬가지로 사용자 정의 바닥글의 경우 바닥글을 범주로 선택하고 준비된 바닥글을 선택합니다. 다른 템플릿 및 준비된 섹션과 마찬가지로 머리글과 바닥글도 고도로 사용자 지정할 수 있습니다.
9단계: 페이지 미리보기 및 게시
사진 웹사이트의 페이지와 필요한 모든 섹션을 만든 후에는 페이지를 미리 봅니다. 모든 것이 좋아 보이면 게시하십시오.
10단계: 웹사이트에 대한 SEO 수행
마지막으로 전문 사진 웹사이트를 만들었습니다. 귀하의 웹사이트에 트래픽을 가져와야 하며 이를 위해서는 웹사이트를 최적화해야 합니다. 이를 위해 사이트 사본에 업계 관련 단어를 사용해야 합니다.
콘텐츠 마케팅을 할 수 있도록 ElementsKit으로 블로그 섹션을 만들 수도 있습니다. 사진 템플릿과 마찬가지로 ElementsKit에는 웹사이트의 블로그 섹션을 디자인하는 데 사용할 수 있는 블로그 템플릿이 있습니다. 사진을 기반으로 다양한 주제에 대해 씁니다.
자주 묻는 질문
다음은 전문 사진 웹사이트를 만드는 방법과 관련하여 자주 묻는 질문입니다.
사진 사이트의 목적은 무엇입니까?
사진 웹사이트를 만드는 주요 목적은 포트폴리오를 유지하는 것입니다. 더 많은 고객을 확보하고 작품을 더 나은 방식으로 선보일 수 있도록 도와줍니다.
사진 웹사이트를 만드는 가장 쉬운 방법은 무엇입니까?
사진 웹사이트를 만드는 가장 쉬운 방법은 WordPress CMS를 사용하고 사진 웹사이트 템플릿으로 페이지를 디자인하는 것입니다. 코드를 작성하거나 처음부터 페이지를 디자인할 필요가 없습니다.
사진 포트폴리오 웹사이트를 구축하는 데 비용이 얼마나 드나요?
그것은 당신이 웹사이트에서 무엇을 찾고 있는지에 달려 있습니다. 하지만 여기 공유한 방법을 따르면 $200-$300 내에서 포트폴리오 웹사이트를 완성할 수 있습니다.
온라인 사진 갤러리는 어떻게 만듭니까?
사진 웹사이트를 디자인한 후 Elementor 갤러리 위젯을 삽입하고 갤러리에 공유하고 싶은 사진을 업로드합니다.
내 사진을 고객과 무료로 공유하려면 어떻게 해야 합니까?
전문 사진 웹사이트를 만든 후에는 웹사이트 링크를 고객과 공유하십시오. 클라이언트는 사진을 포함한 모든 섹션을 살펴볼 수 있습니다. 웹사이트에 갤러리 섹션을 유지하는 것은 사진을 공유하는 가장 좋은 아이디어입니다.
마무리
이제 포트폴리오 사진 웹사이트를 만드는 올바른 방법을 알게 되었습니다. 위에서 공유한 각 단계를 수행하면 몇 시간 내에 웹사이트가 준비됩니다. 템플릿, 위젯 및 사용자 정의에 익숙해지면 웹 사이트를 사용자 정의하십시오.