WordPress에서 스퀴즈 페이지를 만드는 방법(간단한 5단계)
게시 됨: 2023-04-19워드프레스가 제공하는 전환율이 가장 높은 스퀴즈 페이지를 빠르고 쉽게 만들 수 있는 방법을 찾고 계십니까?
스퀴즈 페이지를 만드는 것은 비즈니스를 홍보하고 제품을 판매하기 위한 이메일 목록을 작성하는 가장 좋은 방법입니다. 하지만 이전에 웹 페이지를 디자인한 적이 없다면 어떨까요? 코딩 경험이 없고 페이지에 사용자 정의 기능을 추가하는 방법을 모른다면 어떻게 합니까?
다행히도 WordPress에서 스퀴즈 페이지를 만드는 쉬운 방법이 있습니다. 이 기사에서는 15분 이내에 스퀴즈 페이지를 시작할 수 있도록 도와드리겠습니다.
준비 되었나요? 다이빙하자.
스퀴즈 페이지란 무엇이며 왜 관심을 가져야 합니까?
스퀴즈 페이지는 웹사이트 방문자에게 제품이나 서비스를 판매하는 데 중점을 둔 완전히 사용자 정의 가능한 웹 페이지입니다. 소셜 미디어 사이트나 Amazon 또는 Etsy와 같은 마켓플레이스와 달리 스퀴즈 페이지는 방문자가 이메일 주소를 포기하도록 하는 데에만 집중합니다. 더 나은 점은 동일한 웹 페이지에서 모든 경쟁자를 보여주지 않는다는 것입니다!
모든 스퀴즈 페이지는 웹사이트 방문자를 납득시키고 유료 고객으로 전환하도록 설계되었습니다. 보유한 시간, 비즈니스 모델, 구독자로부터 기대하는 수익에 따라 다음을 수행할 수 있습니다.
- 쿠폰 및 할인 제공
- 경품 주최
- 리드 마그넷으로 무료 가이드 또는 체크리스트 만들기
- 팬들로부터 기부 받기
그리고 훨씬 더!
그러나 시작하기 전에 방문 페이지에 대한 매우 명확하고 구체적인 목표가 있어야 합니다. 많은 일을 할 수 있다고 해서 한 페이지에서 모든 일을 해야 한다는 의미는 아닙니다. 일반적으로 방문자에게 클릭할 항목을 너무 많이 제공하면 아무 것도 클릭하지 않습니다.
모든 성공적인 Squeeze 페이지에는 무엇이 있습니까?
이제 WordPress의 스퀴즈 페이지가 무엇인지, 왜 만들어야 하는지 알았으므로 랜딩 페이지의 청사진을 만들 차례입니다. 성공적인 랜딩 페이지를 확인하면 모두 매우 기본적인 공통 요소가 있음을 알 수 있습니다.
- 헤드라인: 헤드라인은 사람들의 관심을 끌고 아래로 스크롤하여 귀하에 대해 더 알고 싶게 만드는 곳입니다.
- 설명: 제목 바로 아래에 시청자가 페이지의 나머지 부분에서 기대해야 하는 내용에 대한 설명이 있어야 합니다. 이것은 독자들이 귀하의 제품을 구매하도록 설득할 수 있는 좋은 장소이기도 합니다.
- 최신 에피소드: 사람들이 귀하의 브랜드에 대해 무엇을 기대하는지 알게 되면 최신 에피소드를 나열하여 쇼를 맛보게 하십시오. 최대 3~5개의 에피소드를 보여주는 것이 좋습니다.
- 구매 버튼: 방문자가 제품을 장바구니에 직접 추가할 수 있도록 구매 버튼을 추가합니다. 이를 CTA(Call to Action) 버튼이라고 합니다. 방문자가 페이지에서 조치를 취하도록 유도하는 방법입니다. 랜딩 페이지의 목표에 따라 CTA가 달라집니다.
- 사회적 증거: 독자에게 구독할 강력한 이유를 제공하는 가장 좋은 방법은 사회적 증거를 제공하는 것입니다. 사회적 증거는 방문자에게 귀하가 원하는 것과 동일한 행동을 이미 취하고 있는 다른 사람들이 있음을 알려줍니다.
- 뉴스레터 선택: 방문자에게 핵심 제안을 알리면 이메일 구독자가 되도록 요청할 수도 있습니다. 구독 버튼을 클릭하여 푸시 알림 구독자가 되도록 요청할 수도 있습니다. 대가로 가치 있는 것을 제공하는 것이 항상 최선입니다.
- 소셜 공유 버튼: 소셜 미디어에서 사람들이 더 많이 이야기할수록 구독자가 급증할 가능성이 높아집니다. 따라서 사람들이 소셜 미디어에서 공유할 수 있도록 랜딩 페이지에 소셜 공유 버튼을 배치하세요.
다음은 자습서에서 만들 WordPress 스퀴즈 페이지를 살짝 엿보는 것입니다.

이는 성공적인 랜딩 페이지의 가장 기본적인 부분일 뿐임을 기억하십시오. 귀하의 페이지에 대해 많은 다른 섹션을 추가하고 사용자 지정 제안을 생성하여 전환율을 높일 수 있습니다.
WordPress에서 스퀴즈 페이지를 만드는 방법
이제 무엇을 만들어야 하는지 알았으므로 WordPress에서 스퀴즈 페이지를 시작할 차례입니다. SeedProd를 사용하여 랜딩 페이지를 만드는 것이 좋습니다.

SeedProd는 최고의 WordPress 랜딩 페이지 빌더입니다. 개발 기술 없이 전환율이 높은 방문 페이지를 구축하려는 기업, 블로거 및 웹 사이트 소유자에게 적합합니다.
SeedPreed를 사용하면 즉시 게시할 수 있는 전환율이 높은 랜딩 페이지를 위한 사전 제작된 템플릿을 얻을 수 있습니다. 여기에는 다음에 대한 템플릿이 포함됩니다.
- 판매 페이지
- 곧 페이지
- 404페이지
- 유지 관리 페이지
- 페이지 짜기
- 로그인 페이지
- 페이지 감사합니다
- 웨비나 페이지
- 비디오 페이지
그리고 훨씬 더!
1단계: SeedProd 설치 및 활성화
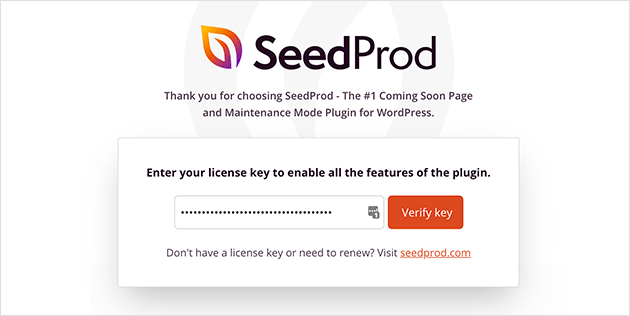
먼저 SeedProd Pro 플러그인을 가져와 활성화해야 합니다. 방법을 잘 모르는 경우 WordPress 플러그인 설치 방법에 대한 이 문서를 확인하세요. 그런 다음 WordPress 대시보드에서 SeedProd » 설정 으로 이동하여 Pro 버전을 활성화합니다.

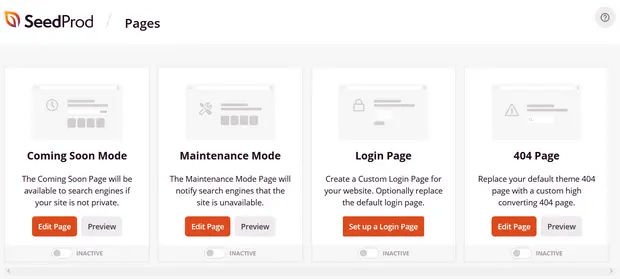
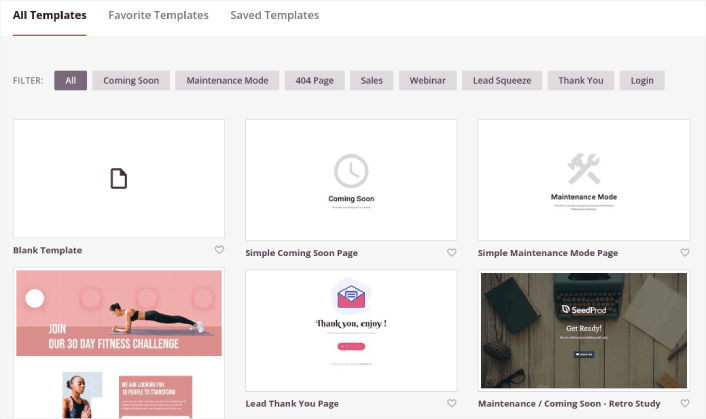
다음으로 SeedProd » Pages 로 이동하여 SeedProd의 랜딩 페이지 대시보드에 대한 개요를 확인하십시오. 여기에서 SeedProd를 사용하여 만들 수 있는 다양한 유형의 랜딩 페이지를 볼 수 있습니다.

이러한 페이지는 모두 사전 구축된 기능과 디자인 템플릿이 포함된 특수 페이지입니다. 스퀴즈 랜딩 페이지의 경우 이러한 특수 랜딩 페이지를 사용하고 싶지 않습니다. 대신 사용자 지정 랜딩 페이지를 만들 것입니다.
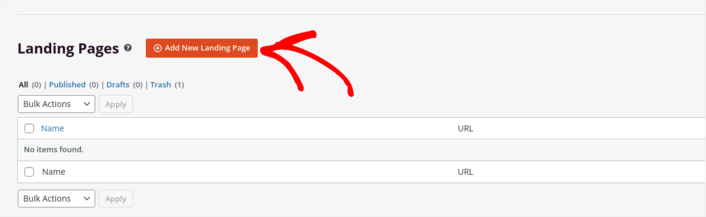
더 아래로 스크롤하고 새 랜딩 페이지 추가 버튼을 클릭하여 시작하십시오.

2단계: WordPress에서 새 스퀴즈 페이지 만들기
새 랜딩 페이지 추가 버튼을 클릭하면 SeedProd의 랜딩 페이지 템플릿 라이브러리가 표시됩니다. 완벽하게 반응하는 전문적으로 디자인된 랜딩 페이지 템플릿입니다.

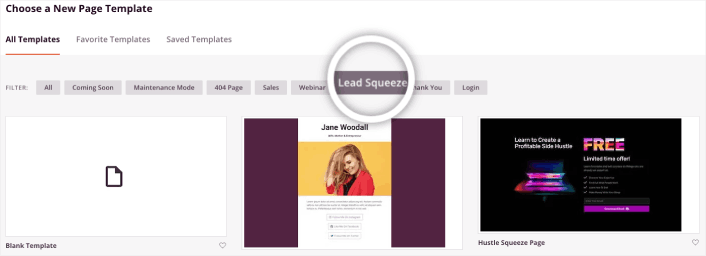
다음으로 시작하는 데 도움이 되는 템플릿 중 하나를 선택할 수 있습니다. 템플릿은 단지 시작점일 뿐입니다. 나중에 페이지에 대한 모든 것을 사용자 정의할 수 있습니다. 지금은 적합하다고 생각되는 템플릿을 찾으십시오. 템플릿 페이지가 열리면 Squeeze Page를 클릭하여 목록을 필터링할 수 있습니다.


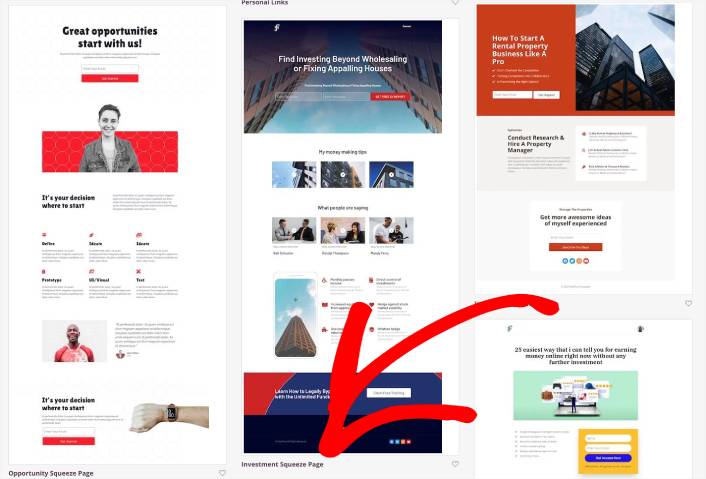
이 가이드에서는 Investment Squeeze Page 를 선택합니다.
스퀴즈 페이지에는 하나의 목표만 있습니다. 이메일 주소를 얻을 수 있을 만큼만 "압박"하는 것입니다. 투자 및 개인 금융 분야에 대해 아는 사람이 있습니까? 예, 그들은 확실히 짜낼 수 있습니다!
지금 바로 클릭하세요.

Net, 방문 페이지를 사용자 지정하겠습니다.
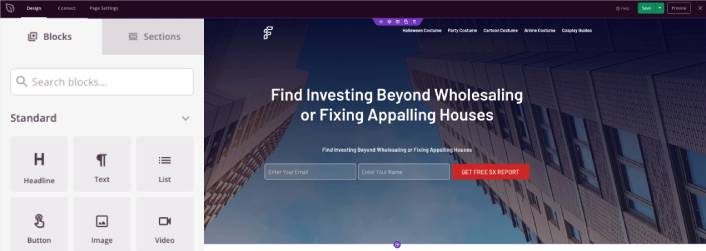
3단계: 랜딩 페이지 디자인 맞춤화
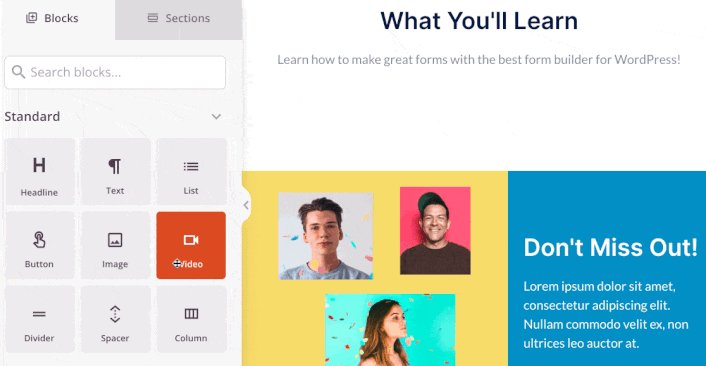
SeedProd의 시각적 빌더를 사용하면 끌어서 놓기 콘텐츠 블록을 사용하여 랜딩 페이지를 사용자 지정할 수 있습니다.

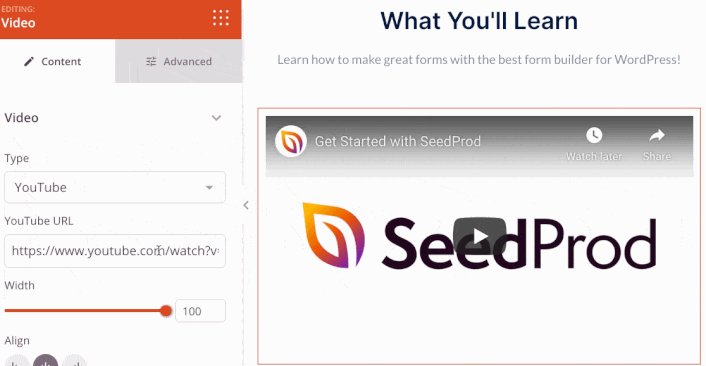
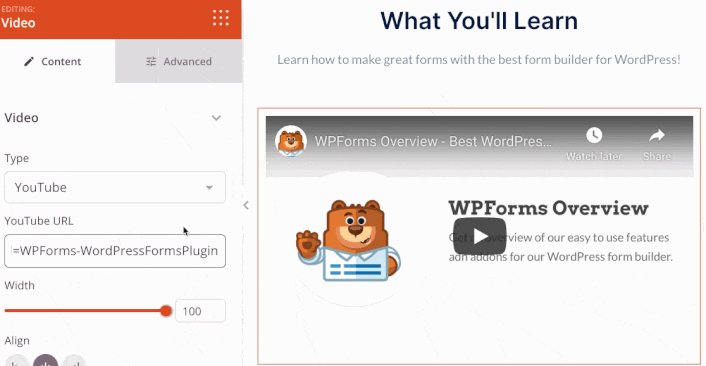
몇 분 만에 랜딩 페이지의 완전히 맞춤화된 헤더를 만들 수 있습니다. 사용자 지정 요소를 추가하여 트래픽을 설득하고 변환할 수도 있습니다. 예를 들어 비디오 모듈을 만들고 YouTube 비디오를 삽입하여 방문자가 제품이나 서비스를 구매하도록 유도할 수 있습니다.

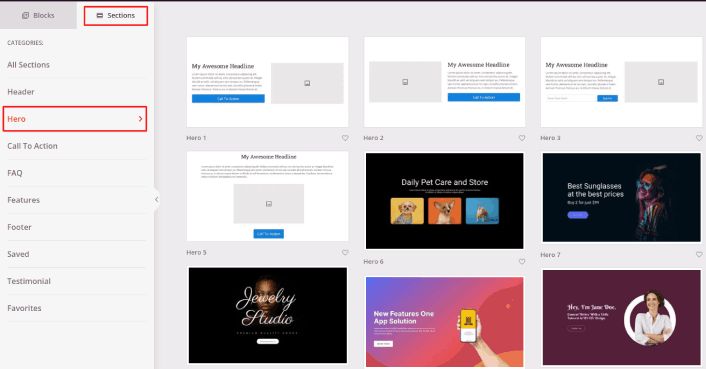
제품 또는 서비스에 대한 간략한 설명이 포함된 섹션을 추가하는 것도 매우 쉽습니다. Visual Builder의 Sections 탭으로 이동하여 Hero 섹션 아래에서 클릭 한 번으로 가져올 수 있는 미리 작성된 여러 템플릿을 찾을 수 있습니다.

계속해서 마음에 드는 것을 선택하십시오.
색상이나 내용에 대해 걱정하지 마십시오. 모두 편집할 수 있습니다. 찾아야 할 것은 템플릿과 잘 어울리는 레이아웃입니다.
이전에 다른 이미지를 선택하고 제목과 설명을 변경하여 영웅 섹션을 사용자 정의할 수 있습니다. 그 동안 방문자가 귀하로부터 구매하도록 유도하는 행동 유도 버튼을 추가하십시오.

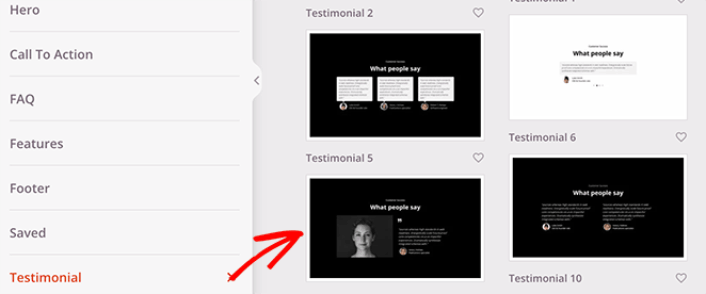
다음으로 Sections 탭에서 Testimonial 제목을 선택하고 마음에 드는 디자인을 선택합니다. 마찬가지로 방문 페이지에 평가 섹션이 있습니다.

너무 간단합니다! 스퀴즈 페이지 사용자 정의를 마치면 계속해서 저장 버튼을 누르십시오.
4단계: 페이지 설정 구성
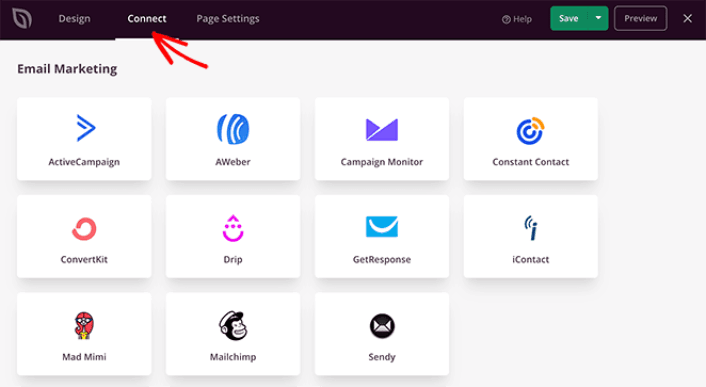
스퀴즈 페이지 디자인을 완료한 후 페이지 빌더 상단의 연결 탭을 클릭하고 이메일 마케팅 제공업체를 선택하여 사이트에서 리드를 수집합니다.

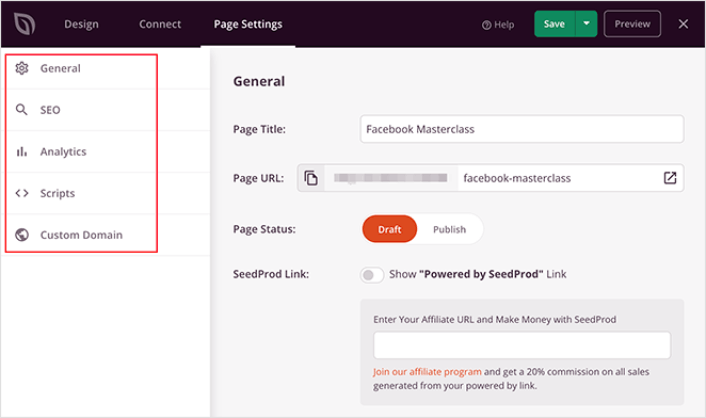
그런 다음 화면 상단의 페이지 설정 탭을 클릭합니다.

여기에서 귀하의 스퀴즈 페이지에 SEO 플러그인과 Google Analytics 플러그인을 추가할 수 있습니다. Facebook 픽셀 또는 Pinterest 픽셀과 같은 사용자 정의 추적 코드를 설정하여 광고 성과를 추적할 수도 있습니다.
5단계: WordPress에 스퀴즈 페이지 게시
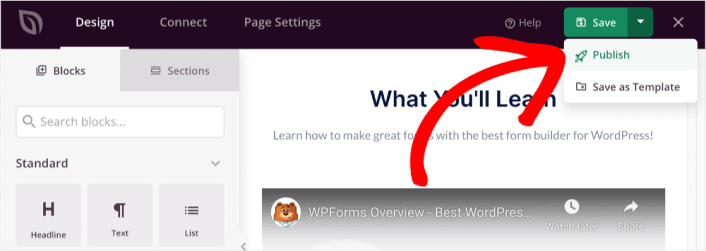
이제 디자인을 게시해 보겠습니다. 이렇게 하려면 저장 버튼 옆에 있는 드롭다운 화살표를 클릭하고 게시 를 클릭합니다.

그런 다음 라이브 페이지 보기 버튼을 클릭하여 어떻게 보이는지 확인할 수 있습니다.

축하해요! 첫 번째 스퀴즈 페이지를 방금 게시했습니다.
스퀴즈 페이지를 만든 후 해야 할 일
스퀴즈 페이지가 활성화되었으므로 이제 트래픽, 참여 및 판매에 대해 작업할 시간입니다. 사이트에서 푸시 알림을 사용해 보세요. 푸시 알림은 비즈니스 성장에 도움이 되는 훌륭한 마케팅 도구입니다.
다음과 같은 서사적 리소스를 살펴보면 우리가 의미하는 바를 알게 될 것입니다.
- 고객 참여를 촉진하는 7가지 스마트 전략
- 푸시 알림이 효과적입니까? 7가지 통계 + 3가지 전문가 팁
- 버려진 카트 푸시 알림을 설정하는 방법(쉬운 자습서)
PushEngage를 사용하여 푸시 알림 캠페인을 만드는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
