WordPress에서 스테이징 사이트를 만들고 설정하는 방법
게시 됨: 2022-02-23WordPress 웹사이트를 업데이트하는 것은 생각보다 복잡할 수 있습니다. 일반적으로 새 페이지나 게시물을 게시하는 것은 문제가 되지 않습니다. 그러나 WordPress 구성 요소를 업데이트하거나 주요 디자인 또는 기능을 변경하면 웹 사이트가 손상될 위험이 있습니다. 이 문제를 피하는 가장 좋은 방법은 준비 사이트를 사용하는 것입니다.
WordPress 스테이징 사이트를 사용하면 원하는 변경 사항을 테스트할 수 있는 안전한 환경을 얻을 수 있습니다. 모든 것이 올바르게 작동하고 있다고 만족하면 스테이징 웹 사이트에서 라이브 환경으로 해당 변경 사항을 이동(또는 '푸시')할 수 있습니다.
이 기사에서는 스테이징 사이트가 무엇이고 어떻게 작동하는지 분석할 것입니다. 그런 다음 스테이징 환경 사용의 장단점에 대해 논의하고 고유한 환경을 만드는 방법을 보여줍니다.
WordPress 스테이징 사이트란 무엇입니까?
WordPress 스테이징 웹사이트의 개념은 간단합니다. 사이트의 복사본을 만들어 원하는 변경 사항을 테스트하는 데 사용합니다. 다행히도 스테이징 웹 사이트는 일반 사용자가 액세스할 수 없습니다. 이는 변경 사항을 '푸시'하기로 결정할 때까지 업데이트가 원래 웹 사이트에 반영되지 않음을 의미합니다.
'프로덕션으로 푸시'는 테스트 환경에서 공개 환경으로 프로젝트를 이동하는 것을 의미하는 소프트웨어 개발 용어입니다. 스테이징 사이트를 프로덕션으로 푸시하면 방문자가 업데이트를 볼 수 있습니다.

때때로 플러그인, 테마 또는 WordPress 자체를 업데이트하면 웹사이트 전체에 문제가 발생할 수 있습니다. 스테이징 웹 사이트를 사용하는 목적은 이러한 상황을 방지하는 데 도움이 되는 것입니다. 위험이 없는 환경에서 변경할 수 있는 기회를 얻을 수 있습니다.
또한 업데이트로 인해 오류가 발생하는 경우 문제를 해결한 다음 수정된 사이트를 프로덕션으로 푸시할 수 있습니다. 방문자는 더 현명하지 않을 것입니다. 모든 WordPress 웹 사이트가 스테이징 환경을 사용하는 것은 아니지만 이 도구를 활용하는 것이 좋습니다.
스테이징 웹사이트와 테스트 사이트의 차이점은 무엇입니까?
일반적으로 모든 새 소프트웨어는 완성된 제품을 보기 전에 여러 단계를 거칩니다. 이러한 단계에는 다음이 포함됩니다.
- 개발
- 품질 평가
- 각색
- 생산
웹 개발에서 이는 스테이징 웹 사이트가 게시할 준비가 거의 완료되었음을 의미합니다. 준비 환경을 사용하는 경우 이미 라이브 사이트가 있고 해당 환경을 사용하여 사소한 변경 사항을 테스트하고 있을 것입니다.
반면에 테스트 웹 사이트는 완전히 새로운 디자인이나 기능을 테스트하여 작동 방식을 확인하는 데 사용하는 빈 캔버스입니다. 일반적으로 개발자는 웹 사이트에서 작업할 때 스테이징 환경을 사용하여 사전 승인된 작은 변경 또는 업데이트를 테스트하여 실제 환경에 푸시하기 전에 작동하는지 확인합니다.
이것은 복잡한 과정처럼 들릴 수 있습니다. 그러나 비즈니스를 위해 WordPress 웹사이트를 운영하는 경우 사용자 경험에 영향을 줄 수 있는 오류를 최소화하려고 노력하는 것이 중요합니다.
결론은 웹 사이트를 크게 변경할 때마다 오류가 발생할 위험이 있다는 것입니다. 전용 테스트 및 준비 프로세스가 있으면 이러한 위험을 크게 줄일 수 있습니다.
WordPress에서 스테이징 웹 사이트 사용의 장점
WordPress 스테이징 웹 사이트 사용에 대한 단점이 거의 없다고 가정할 수 있습니다. 그러나 이전에 한 번도 사용한 적이 없다면 약간 복잡할 수 있음을 알아야 합니다. 따라서 스테이징 환경을 만드는 방법에 대해 이야기하기 전에 스테이징 환경을 사용할 때의 장단점을 살펴보겠습니다. 준비 사이트의 장점은 다음과 같습니다.
1. WordPress를 안전하게 업데이트할 수 있습니다.
CMS(콘텐츠 관리 시스템)를 한동안 사용해 왔다면 업데이트를 실행하면 웹사이트에서 오류가 발생하는 상황이 발생했을 수 있습니다. 이러한 오류는 일반적으로 호환성 문제로 인해 표시되며 큰 골칫거리가 될 수 있습니다. 웹사이트가 주요 기능을 위해 특정 플러그인이나 테마에 의존하는 경우 특히 그렇습니다.
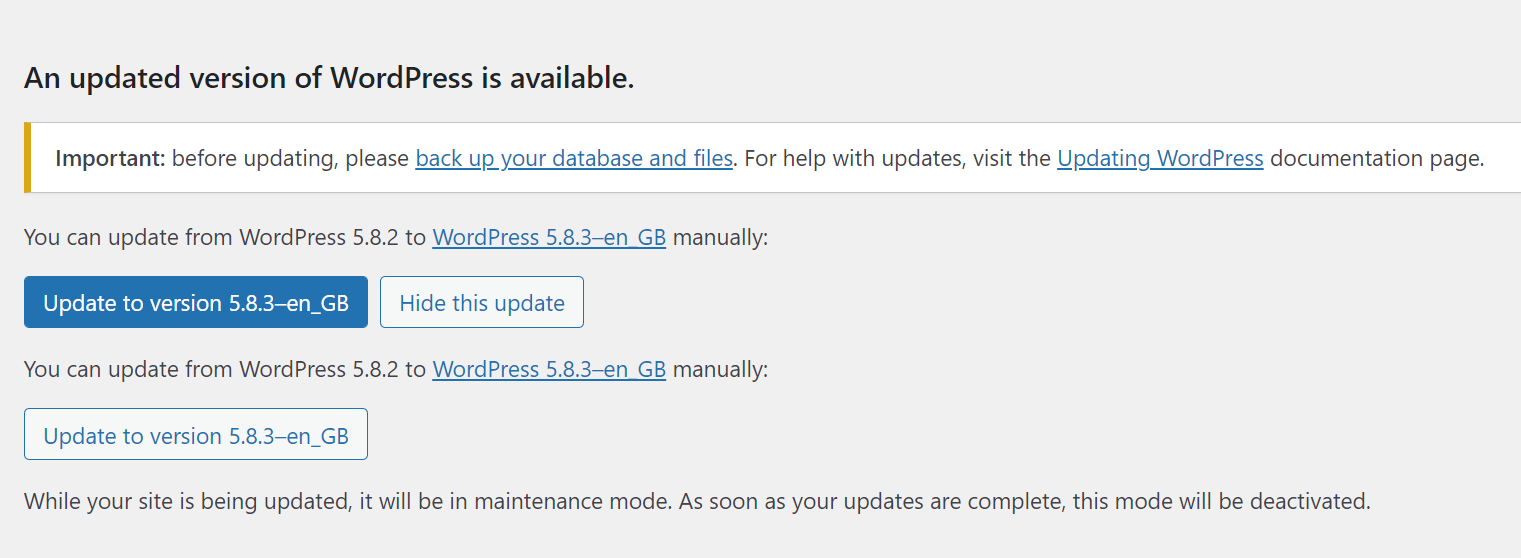
궁극적으로 사소한 문제가 사이트에 심각한 영향을 미칠 수 있습니다. 따라서 WordPress 자체에서는 업데이트하기 전에 웹사이트를 완전히 백업해야 한다고 경고합니다.

비즈니스용 웹사이트를 운영하는 경우 오류로 인한 다운타임은 방문자를 겁먹게 만들고 수익에 부정적인 영향을 미칠 수 있습니다. 스테이징 웹 사이트를 사용하면 업데이트로 인해 아무 것도 손상되지 않도록 할 수 있습니다. 그렇게 하면 청중에게 실수를 보여주지 않을 것입니다.
2. WordPress를 변경할 때 더 많은 자유가 있습니다.
웹 사이트의 디자인이나 기능을 변경하는 것을 주저하는 경우가 있습니다. 사이트가 잘 작동하고 보기에 좋다면 레이아웃을 다시 디자인하거나 새로운 기능을 추가하거나 테마를 변경하는 것이 두려울 수 있습니다.
물론 때때로 이러한 변경이 필요합니다. 그러나 아주 작은 조정으로도 문제가 발생할 수 있으므로 주의해야 합니다.
또한 전체 사이트를 업데이트할 계획이라면 사람들이 업데이트된 디자인과 오래된 디자인을 혼합하여 탐색하는 것을 원하지 않습니다. 이것은 불편한 경험이 될 수 있습니다! 스테이징 웹사이트를 사용하면 모든 변경을 미리 수행할 수 있습니다. 그렇게 하면 방문자가 반쯤 완성된 디자인이나 페이지를 보는 것에 대해 걱정할 필요가 없습니다.
웹사이트의 완전한 새 버전을 게시할 준비가 되면 몇 번의 클릭만으로 프로덕션으로 푸시할 수 있습니다. 그러나 이것은 사용 중인 스테이징 환경의 유형에 따라 달라집니다.
3. WordPress 스테이징 웹사이트를 만드는 것은 간단합니다.
WordPress 스테이징 웹 사이트를 만드는 방법에는 여러 가지가 있습니다. 사용하는 접근 방식은 웹 호스트와 가장 편안하다고 느끼는 방법에 따라 다릅니다. 다음은 스테이징 환경을 만드는 4가지 일반적인 방법입니다.
- 웹 호스트를 통해 하나를 만드십시오. 일부 웹 호스트에서는 제어판을 사용하여 준비 웹 사이트를 만들 수 있습니다.
- 수동으로 하나 만드십시오. 웹 호스트에 따라 사이트를 복사할 수 있는 하위 도메인을 설정할 수 있어야 합니다. 그런 다음 해당 사본을 준비 웹 사이트로 사용하십시오.
- 플러그인을 사용하세요. 일부 플러그인을 사용하면 하위 도메인에 사이트 복사본을 설정하거나 다른 사이트로 가져올 수 있는 백업을 설정할 수 있습니다.
- 로컬 WordPress 개발 도구를 사용합니다. 로컬 WordPress 개발 도구를 사용하면 컴퓨터에서만 액세스할 수 있는 웹사이트를 만들 수 있습니다. 이러한 '로컬' 환경은 스테이징 목적에 적합합니다.
웹 호스트를 통해 스테이징 기능에 액세스할 수 있는 경우 가장 쉬운 접근 방식입니다. 웹 호스트에는 일반적으로 간단한 한두 단계로 스테이징 사이트를 프로덕션으로 푸시할 수 있는 기능도 포함되어 있기 때문입니다.

WordPress 스테이징 플러그인은 이러한 유형의 환경을 설정하는 또 다른 좋은 방법입니다. 반면에 대부분의 '스테이징 플러그인'은 기본적으로 스테이징 기능을 추가로 제공하는 백업 도구입니다. 즉, 무료로 사용할 수 있는 스테이징 기능이 있는 플러그인이 거의 없습니다.
WordPress에서 스테이징 웹 사이트 사용의 단점
1. 스테이징 기능은 일반적으로 무료가 아닙니다.
많은 웹 호스트는 특히 예산 호스팅 계획을 사용하는 경우 스테이징 기능을 제공하지 않습니다. 일반적으로 준비 도구는 관리되는 WordPress 호스팅용으로 예약되어 있으므로 이 기능을 사용하려면 예산을 약간 늘려야 할 수 있습니다.
좋은 뉴스? 때때로 당신은 할 수 있습니다 기본 계획에 대해 월 $10 미만의 비용이 드는 관리형 WordPress 웹 호스트를 찾습니다. 현재 호스트가 스테이징을 제공하지 않는 경우 예산을 재평가하고 지원하는 호스트로 전환하는 것을 고려할 수 있습니다.
플러그인에 관한 한 스테이징 기능을 제공하는 WordPress 백업 도구가 많이 있습니다. 문제는 이러한 플러그인의 대다수가 프리미엄 라이선스가 있는 스테이징 도구만 제공한다는 것입니다.
백업 플러그인 을 사용하여 사이트 사본을 만들고 수동으로 하위 디렉토리에 업로드할 수 있습니다. 이 프로세스는 완벽하게 작동하지만 모든 작업을 수동으로 수행해야 합니다.
전반적으로 준비 웹 사이트를 사용할 계획이라면 가장 좋은 방법은 해당 기능을 제공하는 WordPress 웹 호스트에 등록하는 것입니다. 대부분의 경우 관리되는 WordPress 웹 호스트는 돈 가치가 있는 광범위한 추가 특전도 제공합니다.
2. 웹사이트 업데이트 시간이 더 오래 걸립니다.
WordPress 웹 사이트를 업데이트하는 것은 매우 간단합니다. 변경하려는 사항에 따라 블록 편집기를 열고 몇 가지 업데이트를 수행하고 게시하는 간단한 문제가 될 수 있습니다. 동일한 메모에서 플러그인 및 테마의 전체 목록을 업데이트하는 데 일반적으로 몇 분 밖에 걸리지 않습니다.

준비 웹 사이트를 혼합에 추가하면 업데이트가 전반적으로 더 오래 걸립니다. 변경하려는 모든 변경 사항을 게시하기 전에 테스트한다는 것은 업데이트를 미리 계획해야 한다는 것을 의미합니다.
또한 특정 날짜에 업데이트를 실행하려면 테스트를 위해 최소한 몇 시간 또는 며칠을 따로 떼어두는 것이 좋습니다. 업데이트가 클수록 테스트 기간이 길어집니다.
그 문제에 대한 해결책은 스테이징 웹사이트를 사용해야 할 때와 사용하지 말아야 할 때를 아는 것입니다. 다음은 WordPress 스테이징 사이트를 사용하는 것이 타당한 몇 가지 시나리오입니다.
- 웹사이트의 대대적인 재설계를 계획 중입니다.
- 새로운 기능이 출시되기 전에 테스트하고 싶습니다.
- 한 테마에서 다른 테마로 전환 중입니다.
- 플러그인을 대안으로 교체 중입니다.
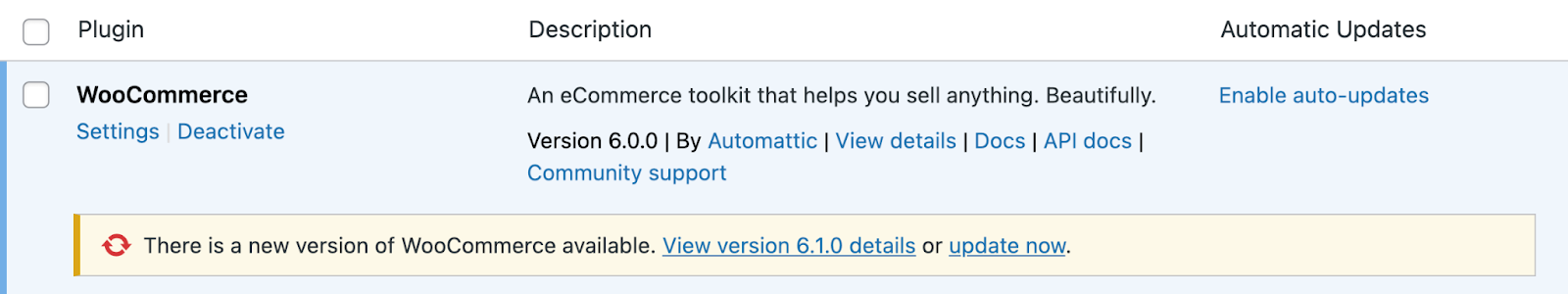
- 한 번에 여러 플러그인과 테마를 업데이트하고 있습니다.
게시물 게시 또는 사이트 콘텐츠 업데이트와 같은 사소한 변경을 위해 준비 웹사이트를 사용할 필요가 없습니다. 그러나 사이트 기능에 영향을 줄 수 있는 변경을 계획 할 때마다 준비 환경을 사용하면 효과를 볼 수 있습니다.
WordPress 스테이징 웹 사이트를 만드는 방법
WordPress 스테이징 웹 사이트를 만드는 방법에는 여러 가지가 있습니다. 이 섹션에서는 가장 간단한 옵션부터 시작하여 더 복잡한 수동 접근 방식으로 이동하여 각 방법을 안내합니다.
1. 호스팅 제공업체와 함께 스테이징 웹사이트 만들기
일부 호스팅 제공업체는 내장된 스테이징 기능을 제공합니다. 이는 일반적인 기능이며 특히 관리되는 WordPress 웹 호스트의 주요 판매 포인트입니다. 다음은 준비 기능을 제공하는 WordPress 친화적인 웹 호스트입니다.
- Pressable : WordPress.com을 만든 Automattic의 WordPress 전문가가 호스팅하는 WordPress. 모든 계획에는 스테이징 기능이 함께 제공됩니다.
- SiteGround : 이 웹 호스트는 시장에서 가장 저렴한 관리형 WordPress 계획을 제공하며, 모두 준비 도구를 포함합니다.
- 킨스타: 고성능이 필요한 사이트를 위한 워드프레스 웹호스팅 서비스입니다. 모든 계획에는 준비 도구가 포함됩니다.
- WP 엔진: WP 엔진은 또한 고급 개발 도구와 최고의 성능을 요구하는 웹사이트에 적합합니다. 모든 계획에는 스테이징 기능이 함께 제공됩니다.
- 플라이휠: 이 WordPress 웹 호스트는 대행사를 위한 훌륭한 옵션이며 쉽게 준비 사이트를 만들 수 있습니다.
- 블루호스트: Bluehost를 사용할 계획이라면 스테이징 도구는 관리되는 WordPress 호스팅 계획에서만 사용할 수 있습니다.
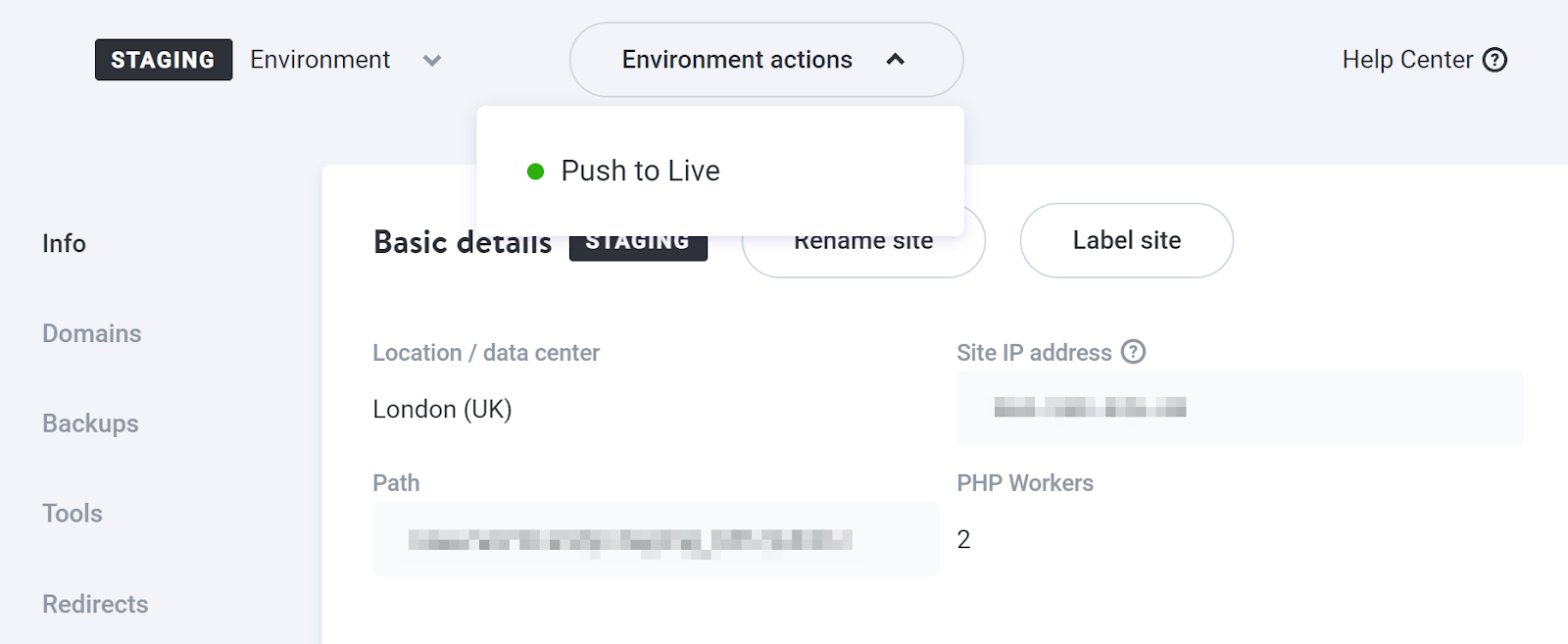
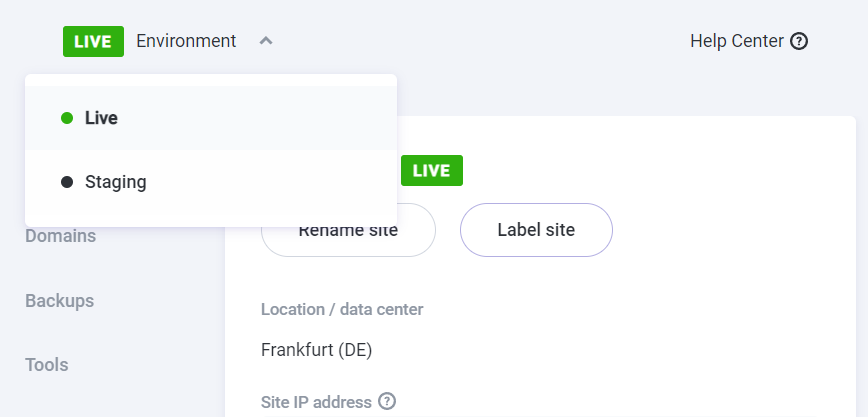
웹 호스트마다 스테이징 도구를 다르게 구현한다는 점도 중요합니다. 예를 들어 Kinsta를 사용하면 웹 사이트를 선택하고 라이브 환경과 스테이징 환경 간에 전환할 수 있습니다.


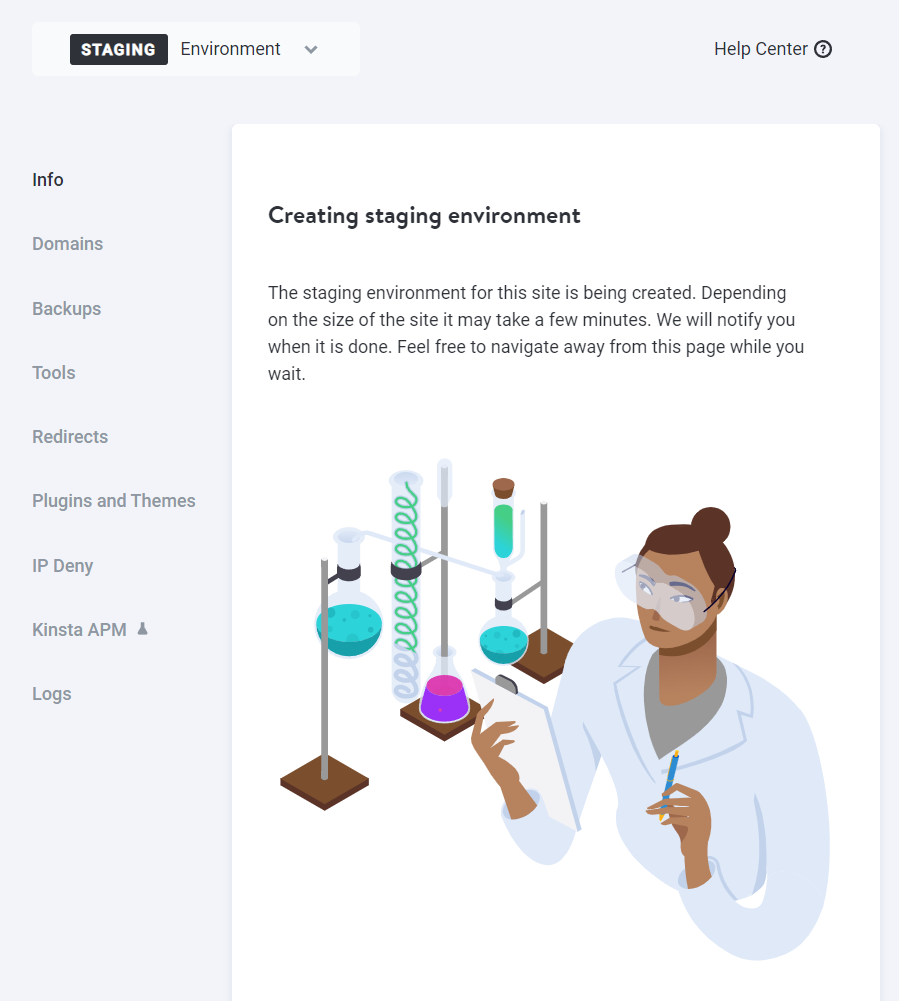
스테이징으로 전환하면 Kinsta가 자동으로 새로운 환경을 설정합니다. 즉, 변경할 수 있도록 웹사이트의 전체 복사본을 만듭니다.

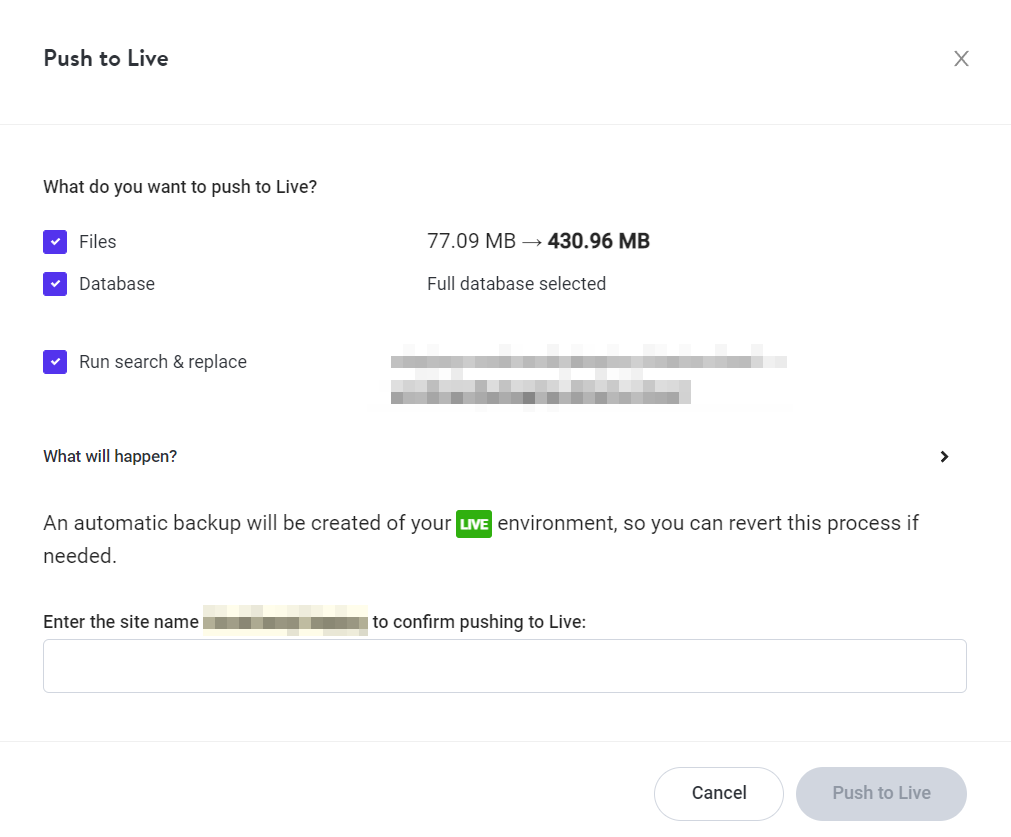
스테이징 환경이 설정되면 일반 웹 사이트에서와 마찬가지로 액세스할 수 있습니다. 프로덕션에 업데이트를 푸시할 준비가 되면 호스팅 제어판에서 업데이트를 푸시할 수 있습니다.
전반적으로 위에서 언급한 웹 호스트 중 하나를 선택하면 스테이징 웹 사이트를 쉽게 만들 수 있습니다. 귀하에게 가장 적합한 웹 호스트는 필요한 요금제 유형, 가격 및 사용자 인터페이스에 따라 다릅니다.
2. WordPress 스테이징(또는 백업) 플러그인 사용
많은 인기 있는 WordPress 백업 플러그인을 사용하여 웹사이트의 스테이징 복사본을 만들 수도 있습니다. 이러한 플러그인이 일반적으로 어떻게 작동하는지 보여주기 위해 WP Staging을 사용하여 스테이징 사이트를 만들고 프로덕션으로 푸시하는 프로세스를 안내합니다.
하위 디렉토리를 사용하여 사이트의 여러 스테이징 복사본을 만들 수 있으므로 이 플러그인은 모든 호스트에서 작동할 수 있습니다. 먼저 플러그인을 설치하고 활성화해야 합니다. 그런 다음 바로 들어가서 사이트의 스테이징 복사본을 만들 수 있습니다.
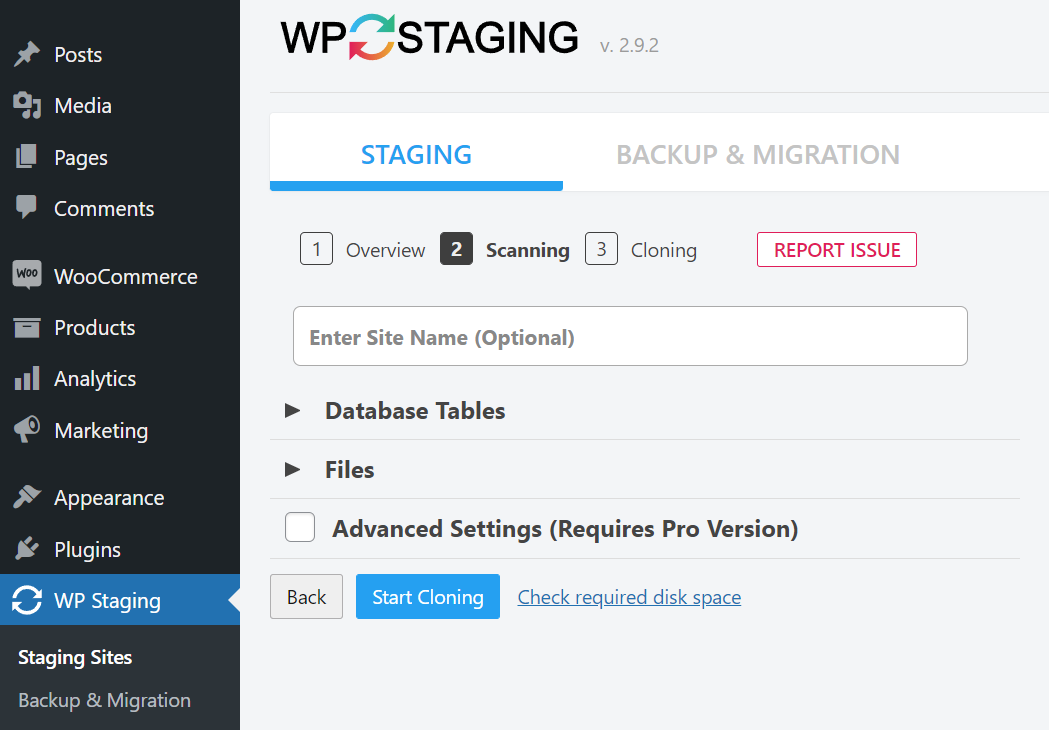
이렇게 하려면 WordPress 대시보드로 이동한 다음 WP 스테이징 → 스테이징 사이트로 이동합니다. 그런 다음 새 스테이징 사이트 만들기 를 클릭합니다.

플러그인은 복제할 데이터베이스 부분과 준비 웹사이트에 포함해야 하는 파일을 묻습니다. 기본적으로 플러그인은 모든 것을 선택합니다. 그렇게 하면 준비 목적으로 웹 사이트의 사본을 얻을 수 있습니다. 이러한 기본 선택을 유지하는 것이 좋습니다.
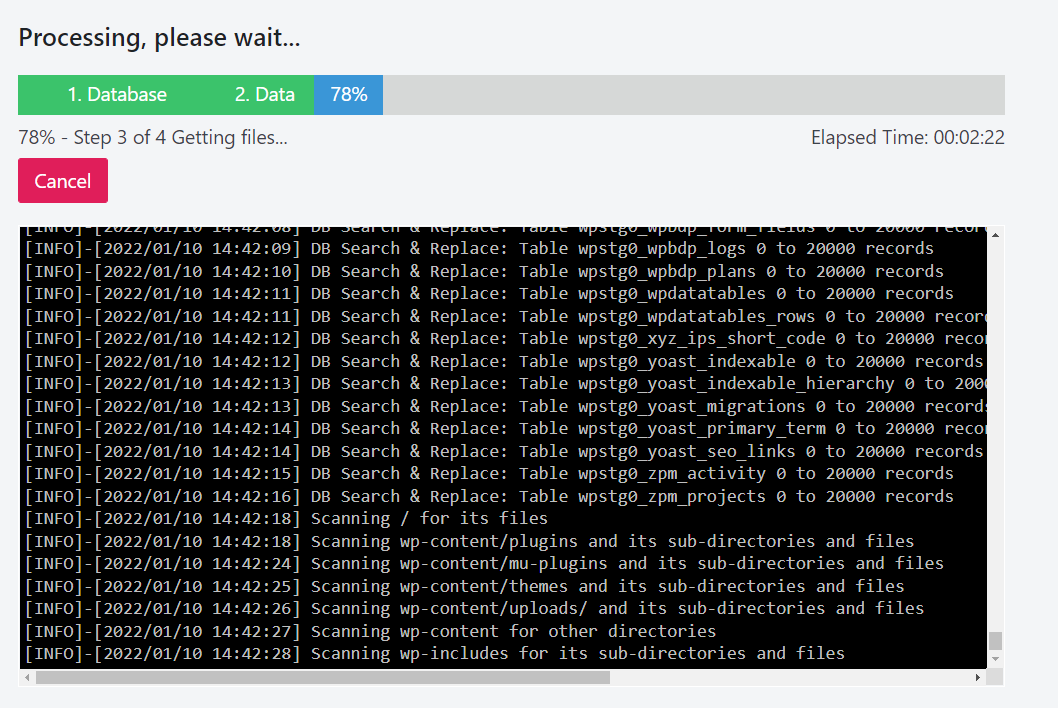
그런 다음 Start Cloning 을 클릭하면 WP Staging이 스테이징 웹사이트를 생성할 때 진행 상황을 표시할 명령줄 인터페이스를 표시합니다.

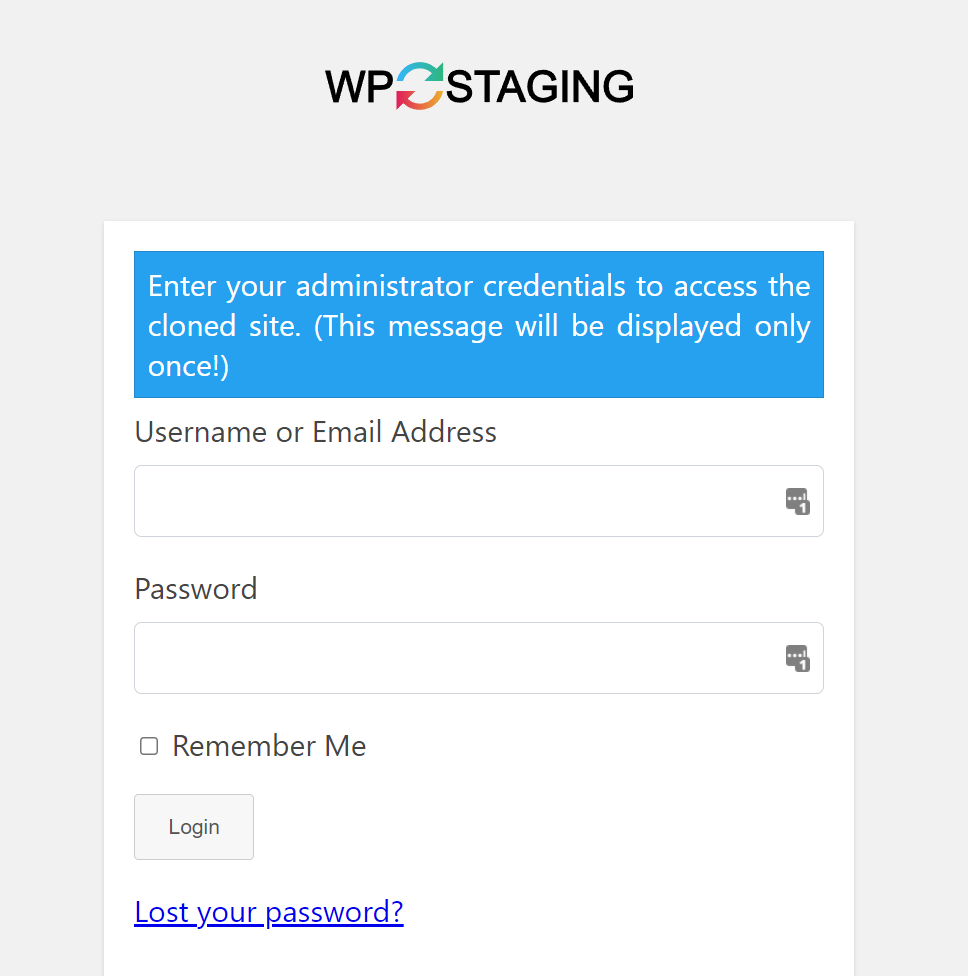
프로세스가 완료되면 플러그인은 스테이징 사이트에 액세스하는 방법에 대한 지침을 표시합니다. 해당 단계를 따르십시오.
로그인하면 일반 WordPress 로그인 양식 대신 브랜드 WP 스테이징 페이지가 표시됩니다. 모든 관리자 계정은 자격 증명을 사용하여 웹 사이트의 스테이징 복사본에 액세스할 수 있습니다.

변경 사항을 푸시할 준비가 되면 원래 웹 사이트로 돌아가서 WP 스테이징 → 스테이징 사이트 로 이동할 수 있습니다. 생성한 준비 웹 사이트 목록이 표시되며 각 웹 사이트에는 삭제, 복사 또는 프로덕션으로 푸시 옵션이 포함된 드롭다운 메뉴가 있습니다.
전용 스테이징 솔루션을 사용하지 않는 경우에도 Jetpack Backup과 같은 백업 플러그인을 사용하여 스테이징 사이트를 생성할 수 있습니다.
이렇게 하려면 웹 사이트의 전체 백업을 만들고 웹 호스트가 있는 로컬 환경 또는 하위 디렉토리/하위 도메인으로 가져와야 합니다. 백업을 가져오면 테스트를 실행할 수 있는 환경에서 원본 사이트의 전체 작업 복사본을 갖게 됩니다.
그런 다음 필요한 사항을 변경하고 복사본을 만들 수 있습니다. 업데이트가 포함된 새 백업이 됩니다.
이 단계에서 백업 플러그인을 사용하여 새 사본을 원본 웹사이트로 가져올 수 있습니다. 이렇게 하면 스테이징 사이트를 프로덕션으로 푸시하는 것과 동일한 방식으로 작동하는 기존 콘텐츠가 모두 재정의됩니다.
이 프로세스는 작업을 완료할 수 있지만 많은 추가 작업이 필요합니다. 따라서 정기적으로 스테이징 기능을 사용하고 싶다면 스테이징 전용 플러그인이나 내장 도구를 제공하는 웹 호스트를 선택하는 것이 좋습니다.
3. 로컬 스테이징 환경 사용
로컬 WordPress 웹 사이트를 설정하는 방법에는 여러 가지가 있습니다. 일부 관리 웹 호스트는 로컬 WordPress 환경을 만들기 위한 전용 도구를 제공하기까지 합니다. 두 가지 훌륭한 옵션은 DevKinsta와 Local by Flywheel입니다.
이러한 도구는 전체 백업에 액세스할 수 있는 경우 웹 사이트를 준비하는 데 적합합니다. 즉, 여전히 WordPress 백업 플러그인과 함께 필요할 수 있습니다.
프로세스는 선택한 도구에 따라 다소 다르지만 먼저 라이브 사이트의 백업을 만들고 로컬 환경으로 가져옵니다. 또한 두 사이트에 동일한 백업 플러그인을 설치해야 합니다.
백업을 로컬 웹 사이트로 가져온 후 스테이징 환경으로 사용할 수 있습니다. 그런 다음 변경 사항을 프로덕션으로 푸시할 준비가 되면 일반적으로 두 가지 옵션이 있습니다.
첫 번째는 로컬 웹사이트의 전체 백업을 생성하고 이를 실제 사이트로 가져오는 것입니다(방법 2에서 했던 것처럼). 또는 사용하는 웹 호스트에 따라 로컬 WordPress 개발 도구를 통해 사이트를 프로덕션으로 직접 푸시할 수 있습니다.
Kinsta, Flywheel 또는 WP Engine의 유료 사용자인 경우 이러한 로컬 개발 도구는 본격적인 스테이징 도구가 됩니다. 따라서 사이트를 라이브로 푸시할 수 있는 옵션을 제공하여 수동 백업을 건너뛸 수 있습니다.
4. 수동으로 WordPress 스테이징 사이트 만들기
스테이징 기능에 대한 비용을 지불하지 않으려면 언제든지 수동으로 환경을 만들 수 있습니다. 그렇게 하려면 웹 호스트를 통해 하위 도메인 또는 하위 디렉토리를 설정하고 여기에 WordPress를 설치하고 웹사이트의 전체 사본을 가져와야 합니다. 복사본이 실행되고 나면 스테이징 환경으로 사용할 수 있습니다.
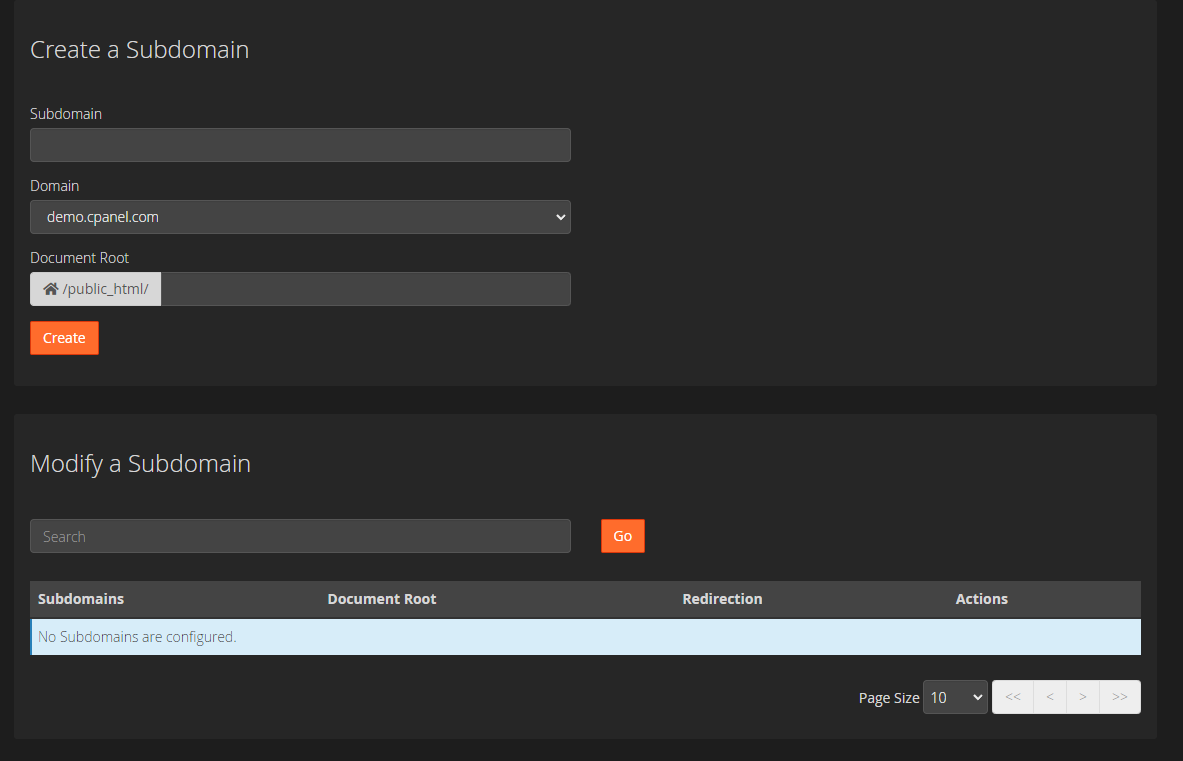
하위 도메인 또는 하위 디렉토리를 만드는 과정은 웹 호스트에 따라 다릅니다. 공유 호스팅을 사용하는 경우 cPanel 계정에 액세스할 수 있습니다. 이 경우 도메인 → 하위 도메인 으로 이동하여 새 디렉터리를 만들 수 있습니다.

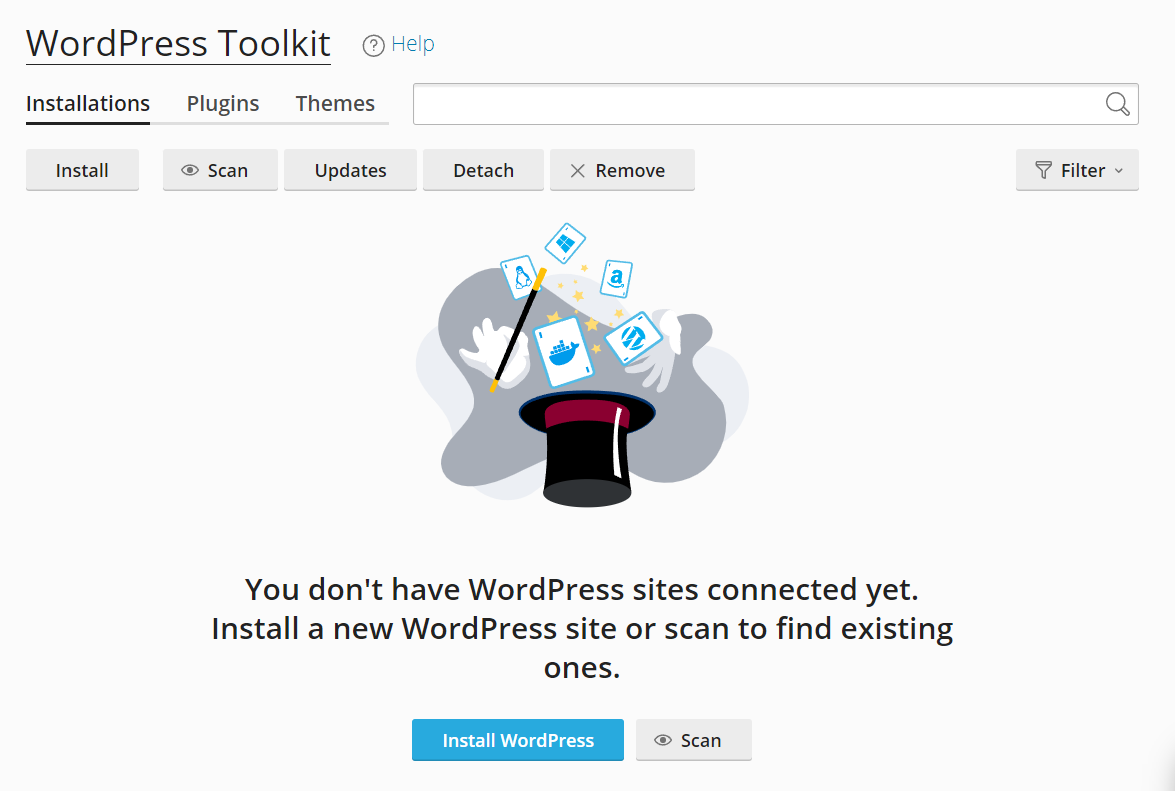
다음으로 cPanel에서 WordPress 설치를 위해 제공하는 옵션을 확인하십시오. 일반적으로 Softaculous 또는 WordPress Toolkit에 액세스할 수 있습니다. 두 옵션 모두 직관적인 설치 마법사를 사용하여 WordPress를 설치할 수 있습니다.

설치 후 라이브 웹사이트의 전체 백업을 가져올 수 있습니다. 하위 도메인이나 하위 디렉토리는 일반인이 액세스할 수 있지만 주소를 공유하지 않는 한 문제가 되지 않습니다.
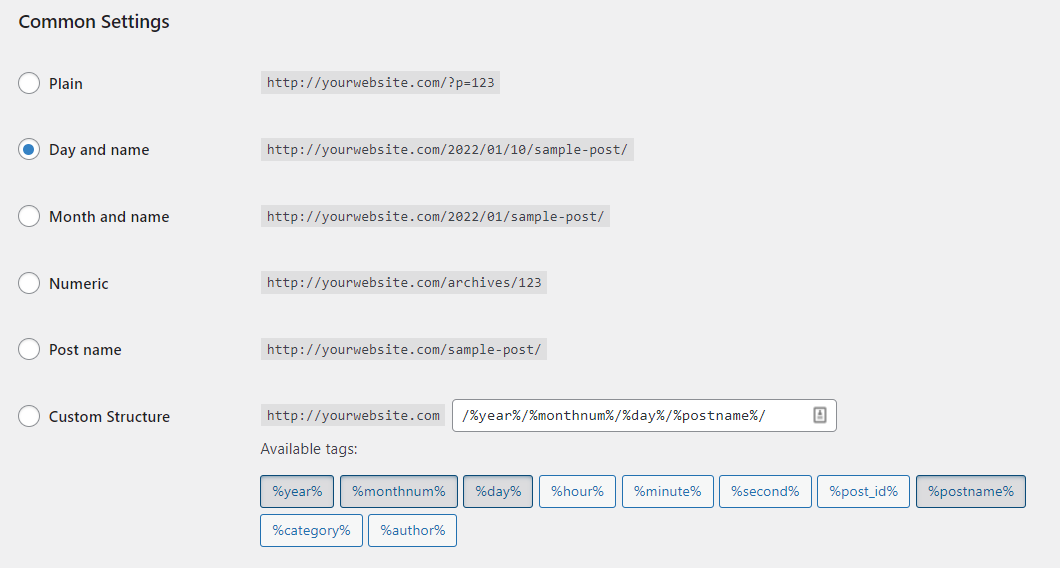
또한 실제 사이트의 구조와 일치하도록 준비 사이트의 영구 링크 구조를 업데이트해야 합니다. 그렇게 하려면 설정 → 영구 링크 로 이동하십시오. 원래 사이트와 일치하는 구조를 선택합니다.

삶을 더 쉽게 만들려면 검색 엔진이 준비 웹 사이트를 크롤링하지 않도록 하는 것이 좋습니다. 그렇게 하면 중복 콘텐츠에 대한 잠재적인 불이익을 피할 수 있고 사용자가 결과 페이지를 통해 준비 웹사이트를 찾도록 할 수 있습니다.
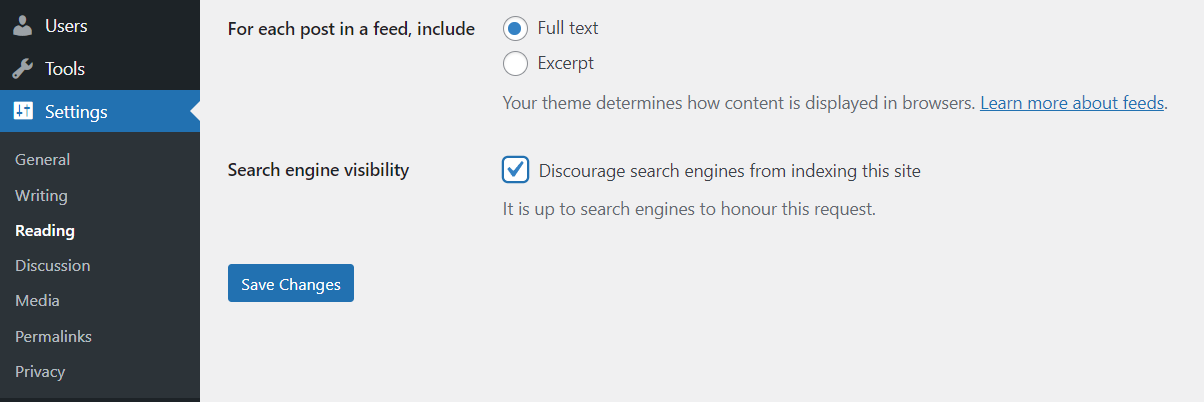
설정 → 읽기 로 이동하면 됩니다. 검색 엔진이 이 사이트의 색인을 생성하지 못하도록 하는 옵션을 클릭합니다.

준비 환경 사용을 마치면 백업을 만들고 라이브 웹 사이트로 가져와야 합니다. 그런 다음 스테이징 하위 디렉토리/도메인을 삭제하거나 다음에 필요할 때를 위해 그대로 둘 수 있습니다.
스테이징에서 라이브 환경으로 푸시한 후 수행할 작업
스테이징에서 라이브 또는 프로덕션 환경으로 일시 중지할 때 다음 문제가 발생할 수 있습니다.
- 모든 콘텐츠가 전환된 것은 아닙니다.
- 웹사이트의 특정 부분이 작동하지 않습니다
- 웹사이트에 액세스할 수 없습니다.
대부분의 경우 스테이징에서 프로덕션으로 푸시한 후 발생하는 오류는 전체 덮어쓰기를 수행하지 못해서 발생합니다. 백업을 가져오는 경우 사이트의 데이터베이스와 모든 WordPress 파일을 모두 포함해야 기존 설치를 완전히 대체할 수 있습니다.
불행히도 일부 웹 호스트는 대용량 파일을 가져올 때 어려움을 겪습니다. 이는 스테이징 웹 사이트를 수동으로 설정하면 문제를 일으킬 수 있습니다. 따라서 백업을 가져오는 동안 오류가 발생하면 키 파일이 누락되지 않도록 처음부터 다시 시작해야 합니다.
스테이징에서 프로덕션으로 푸시하는 동안 문제가 발생하지 않더라도 프로세스가 완료되면 웹 사이트에 전체 점검을 제공하는 것이 좋습니다. 링크가 작동하는지, 모든 페이지가 올바르게 로드되는지, 주요 기능이 여전히 제대로 작동하는지 확인하고 싶을 것입니다. 모든 것이 좋아 보이면 다음에 필요할 때까지 준비 웹 사이트를 치울 수 있습니다.
WordPress 스테이징 웹 사이트를 사용하여 업데이트 테스트
스테이징 기능은 웹사이트 업데이트와 관련하여 게임 체인저입니다. 준비 사이트를 사용하면 사소한 또는 심각한 사이트 오류를 일으키는 변경 작업을 피할 수 있습니다. 웹 호스트에 따라 필요한 도구에 이미 액세스할 수 있습니다.
WordPress에서 스테이징 웹 사이트를 빠르게 만들 수 있는 네 가지 방법을 요약해 보겠습니다.
- 호스팅 제공업체를 통해 준비 사이트를 만듭니다.
- WordPress 스테이징(또는 백업) 플러그인을 사용합니다.
- 로컬 스테이징 환경을 사용합니다.
- 스테이징 웹 사이트를 수동으로 만듭니다.
백업은 대부분의 WordPress 스테이징 웹 사이트를 만드는 데 중요한 역할을 합니다. 이를 수행하는 데 도움이 되는 도구를 찾고 있다면 실시간으로 자동 백업을 제공하는 Jetpack Backup을 확인하십시오!
