WordPress로 스톡 미디어 웹사이트를 만드는 방법 [7 단계]
게시 됨: 2023-12-08우리의 일상적인 디지털 경험은 다양한 미디어로 가득 차 있습니다. 이미지, 비디오 또는 오디오가 미디어의 필수적인 부분이 되었기 때문에 웹 디자이너부터 블로거에 이르기까지 모든 사람이 고품질 스톡 미디어를 끊임없이 검색하고 있습니다. 그렇기 때문에 이 튜토리얼에서는 WordPress를 사용하여 자신만의 스톡 미디어 웹사이트를 만드는 방법을 보여 드리겠습니다. 마켓플레이스를 시작하고 성공적으로 수익을 창출하는 방법에 대한 전체 과정을 안내해 드리겠습니다.
더 이상 고민하지 말고 시작해 보세요!
스톡 미디어 웹사이트에 대한 몇 가지 정보
스톡 미디어 웹사이트는 제작자가 이미지, 비디오, 3D 모델, 텍스처 등과 같은 다양한 디지털 자산을 선보이고 판매할 수 있는 온라인 플랫폼입니다. 이러한 플랫폼은 원스톱 상점 역할을 하며 사용자는 자신의 작품에 이상적인 디지털 요소를 얻을 수 있습니다. 프로젝트. 이러한 웹사이트의 잘 알려진 예는 Shutterstock입니다.

스톡 미디어 마켓플레이스 구축을 위한 전제 조건
스톡 미디어 웹사이트를 만들려면 다음 전제 조건이 필요합니다.
- 도메인 이름 – 독특하고 기억에 남는 도메인 이름을 선택하세요.
- 호스팅 계획 – 최적의 웹사이트 성능을 위해서는 우수한 호스팅 제공업체가 중요합니다. 인기 있는 WordPress 호스팅 제공업체에 대한 개요를 확인할 수 있습니다.
- WordPress 설치 – 대부분의 호스팅 제공업체는 간단한 원클릭 WordPress 설치를 제공하므로 이 프로세스는 매우 쉽습니다.
- 마켓플레이스 WordPress 테마 – 매력적이고 기능적인 디자인을 위해서는 최고의 마켓플레이스 WordPress 테마가 필요합니다. 최고의 디지털 다운로드 WordPress 테마 목록을 확인하여 결정을 내릴 수 있습니다.
- 마켓플레이스 WordPress 플러그인 – 마지막으로 필요한 모든 마켓플레이스 기능을 갖춘 WordPress 플러그인을 선택하세요.
이 튜토리얼에서는 올인원 디지털 마켓플레이스인 WordPress 테마인 TaskHive와 무료 다목적 WordPress 플러그인인 HivePress를 사용하겠습니다.
스톡 미디어 마켓플레이스를 만드는 단계
이제 이 기사의 튜토리얼 부분으로 이동하겠습니다. 다음 단계를 따르면 스톡 미디어 웹사이트를 즉시 만들 수 있습니다. 뛰어들어봅시다. 우리의 출발점은 테마와 추천 플러그인 설치입니다.
TaskHive 및 권장 플러그인 설치
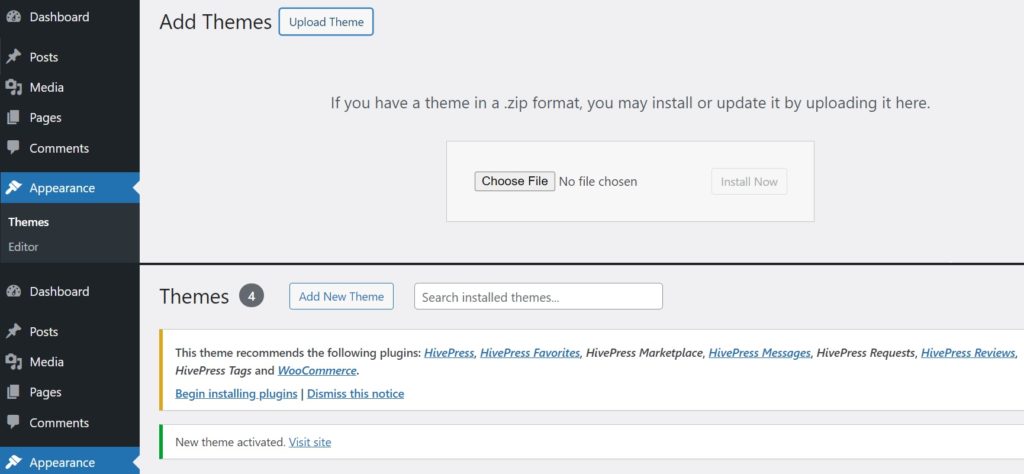
테마를 설치하려면 WordPress 대시보드에서 모양 > 테마 > 새로 추가 > 테마 업로드 페이지로 이동하여 TaskHive 테마의 ZIP 파일을 업로드하세요. 그런 다음 설치하고 활성화하십시오.

테마를 활성화한 후 대부분의 웹사이트 기능을 처리하는 HivePress와 사이트에 필요한 전자상거래 기능을 추가하는 WooCommerce를 포함한 권장 플러그인을 설치해야 합니다.
모든 필수 요소를 갖추고 계속 진행할 수 있습니다.
미디어 카테고리 생성
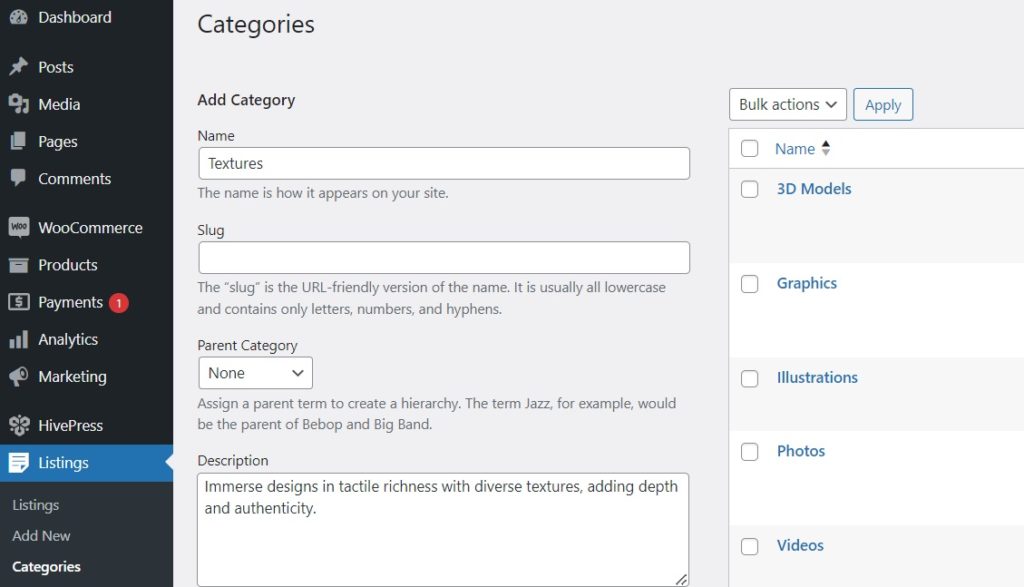
다음 단계는 사용자가 쉽게 목록을 찾아볼 수 있도록 스톡 미디어 웹사이트에 대한 목록 카테고리를 만드는 것입니다. 사진, 비디오, 일러스트레이션, 그래픽, 3D 모델 및 텍스처와 같은 몇 가지 일반적인 카테고리를 추가해 보겠습니다. 이렇게 하려면 목록 > 카테고리 섹션으로 이동하세요. 여기에서 카테고리 이름을 정의하고, 설명을 제공하고, 상위 카테고리를 선택하고, 피팅 카테고리 이미지를 업로드할 수 있습니다. 마지막으로 카테고리 추가 버튼을 클릭하세요.

동일한 단계를 수행하여 필요한 만큼 카테고리를 추가할 수 있습니다.
사용자 정의 목록 필드 추가
카테고리를 추가한 후 다음으로 중요한 단계는 사용자가 목록을 더 자세히 설명할 수 있는 사용자 정의 목록 필드를 만드는 것입니다. HivePress에는 하드 코딩된 필드가 없으므로 원하는 만큼 스톡 미디어 웹 사이트에 대한 다양한 필드와 검색 필터를 만들 수 있습니다.
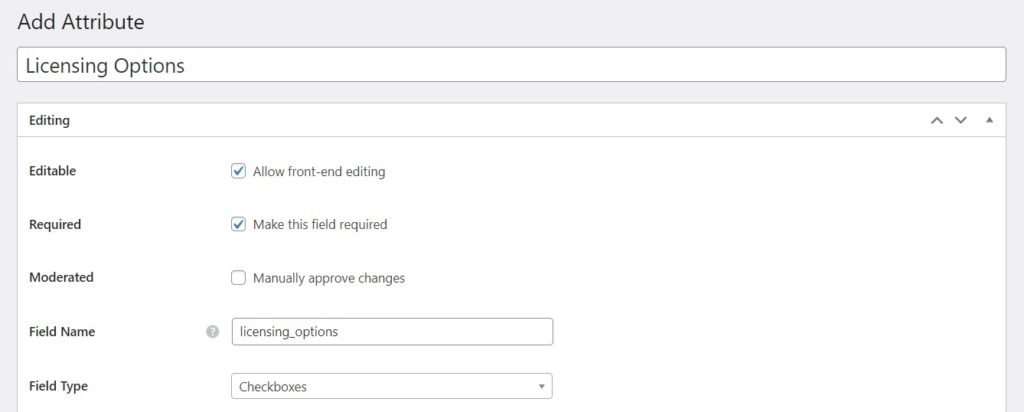
첫 번째 사용자 정의 필드를 추가하려면 목록 > 속성 섹션으로 이동하여 새로 추가를 클릭하세요. 예를 들어 "라이센스 옵션" 필드를 만들어 보겠습니다. 이름을 입력하고 편집 섹션에서 프런트 엔드 편집을 활성화하여 시작하십시오. 또한 이 필드를 필수로 설정하고 "체크박스" 필드 유형을 선택하세요.

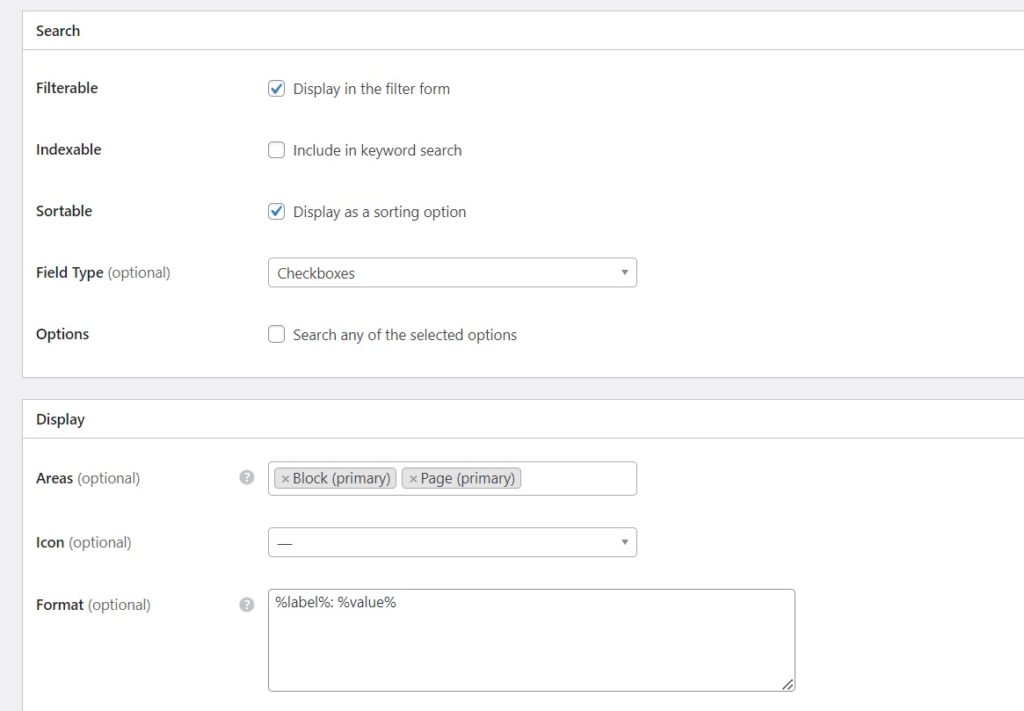
검색 섹션에서는 필드의 검색 설정을 조정하고 이 필드를 검색 필터로 전환하여 사람들이 라이선스 옵션에 따라 목록을 필터링하고 정렬할 수 있습니다. 이를 "필터링 가능" 및 "정렬 가능"으로 설정하고 "체크박스" 검색 필드 유형을 선택해 보겠습니다.
표시 설정은 필드가 페이지에 표시되는 방식을 정의합니다. 우리의 경우 Block(기본) 및 Page(기본) 로 이동하여 %label%: %value% 형식을 사용하겠습니다. 물음표 기호 도구 설명을 통해 사용 가능한 모든 토큰을 찾을 수 있습니다.

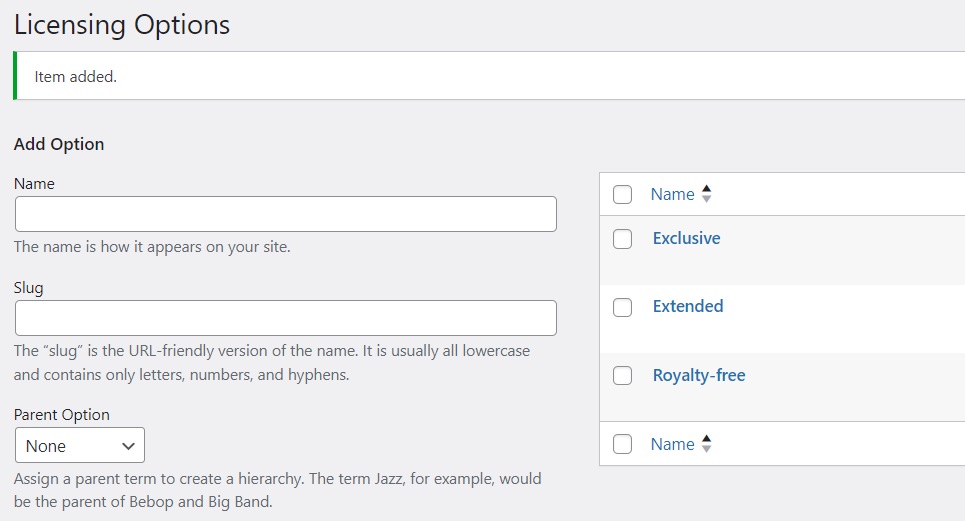
프로세스를 완료하려면 게시 를 누르세요. 이제 사용 가능한 라이센스 옵션을 추가해야 합니다. 그렇게 하려면 옵션 편집 버튼을 클릭하세요. 예를 들어 ' 로열티 없음', '확장' 및 '독점' 옵션을 추가할 수 있습니다.

우리는 이 필드를 예로 만들었지만 스톡 미디어 웹사이트의 틈새 시장에 따라 다른 다양한 필드를 추가할 수 있습니다.
사용자 정의 공급업체 프로필 필드 추가
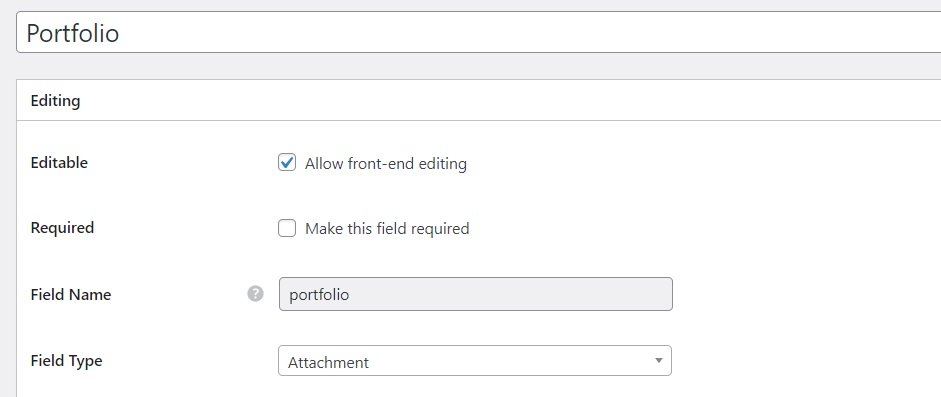
원하는 경우 공급업체 프로필에 필드를 추가할 수도 있습니다. HivePress를 사용하면 공급업체 프로필 필드도 만들 수 있습니다. 이렇게 하면 공급업체는 등록 중에 자신에 대해 더 많은 정보를 제공할 수 있고, 사용자는 공급업체 프로필에서 이 정보를 검토할 수 있습니다. 공급업체 필드를 추가하려면 WP 대시보드 > 공급업체 > 속성 섹션으로 이동하여 새로 추가를 클릭하세요. 예를 들어 "포트폴리오" 필드를 만들어 보겠습니다.
프로세스는 필드 나열과 유사하지만 여기에서는 제작자가 포트폴리오를 업로드할 수 있도록 "첨부 파일" 필드 유형을 선택하겠습니다.

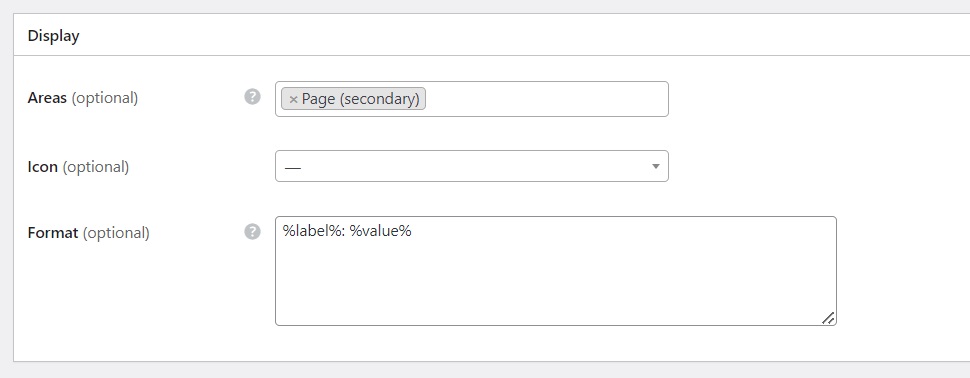
표시 섹션에서는 %label%: %value% 표시 형식을 사용합니다.

완료되면 게시 버튼을 클릭하기만 하면 됩니다. 마찬가지로 공급업체 프로필에 더 많은 사용자 정의 필드를 추가할 수 있습니다.

HivePress 설정
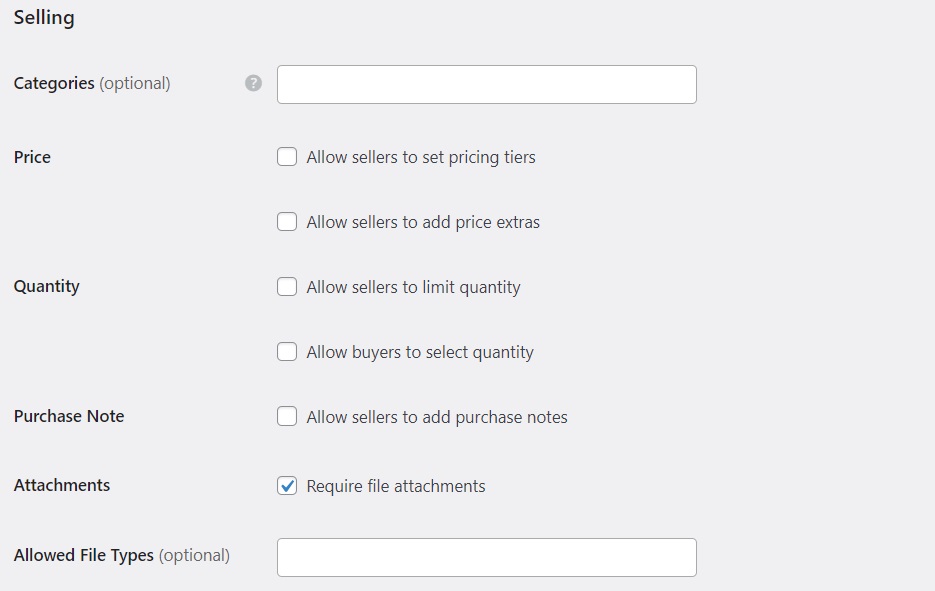
이제 WP 대시보드 > HivePress > 설정 섹션을 방문하여 스톡 미디어 마켓플레이스가 원활하게 작동하도록 모든 설정을 거쳐야 합니다. 우선, 사용자가 구매한 미디어를 다운로드할 수 있도록 하는 것이 중요하므로 설정 섹션에서 이 기능을 활성화해야 합니다. 이렇게 하려면 목록 탭에서 첨부 파일 기능을 활성화하세요. 그 외에도 판매자가 가격 책정 계층을 설정하여 다양한 가격으로 다양한 패키지를 제공하거나 추가 가격을 설정하여 특별 서비스에 추가 요금을 추가할 수 있습니다.

또한 기본적으로 HivePress에서는 공급업체가 되려면 목록을 하나 이상 추가해야 합니다. 그러나 공급업체 탭에서 공급업체 직접 등록을 허용하여 이를 변경할 수 있습니다. 이 경우 웹사이트 방문자는 목록을 추가하지 않고도 귀하의 플랫폼에 공급업체로 등록할 수 있습니다.

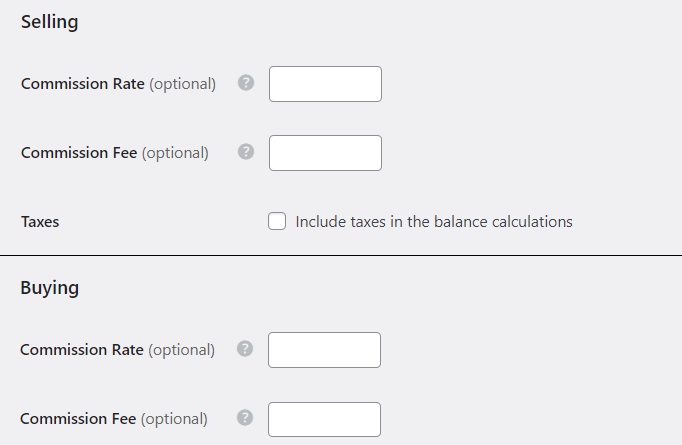
또한 플랫폼에서 수익을 창출하려는 경우 공급업체 및 사용자 탭에서 판매 및 구매 수수료율과 수수료를 설정할 수 있습니다. 이렇게 하면 귀하의 웹사이트에서 이루어진 모든 구매에 수수료가 포함됩니다. 수익 창출에 대해서는 이 문서의 뒷부분에서 좀 더 자세히 설명하겠습니다.

스톡 미디어 웹사이트가 원하는 방식으로 작동하는지 확인하려면 WP 대시보드 > HivePress > 설정 섹션의 다른 모든 설정 탭을 확인하는 것이 좋습니다.
홈페이지 만들기
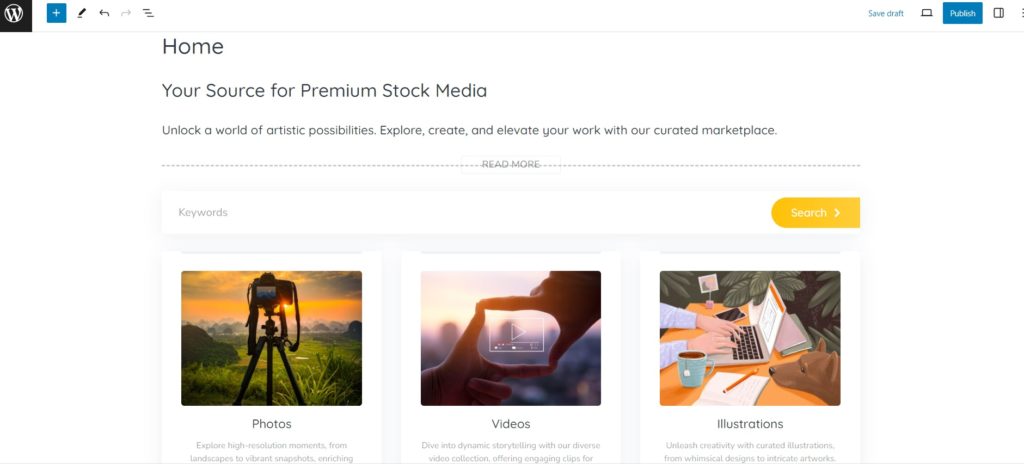
다음으로, 사용 가능한 자산 범위를 효과적으로 강조할 수 있는 스톡 미디어 마켓플레이스를 위한 홈페이지를 만들어야 합니다. 대시보드 > 페이지 로 이동하여 새로 추가를 클릭하고 "홈"과 같은 페이지 제목을 작성합니다. 그런 다음 더하기 아이콘을 클릭하고 "목록 검색 양식" 또는 "카테고리"와 같은 다른 블록을 선택하여 레이아웃 블록 추가를 시작할 수 있습니다. 또한 오른쪽 열에서는 각 블록을 사용자 정의할 수 있습니다 (예: 표시되는 목록 수를 선택할 수 있음). 모든 설정을 마친 후 게시를 클릭합니다.

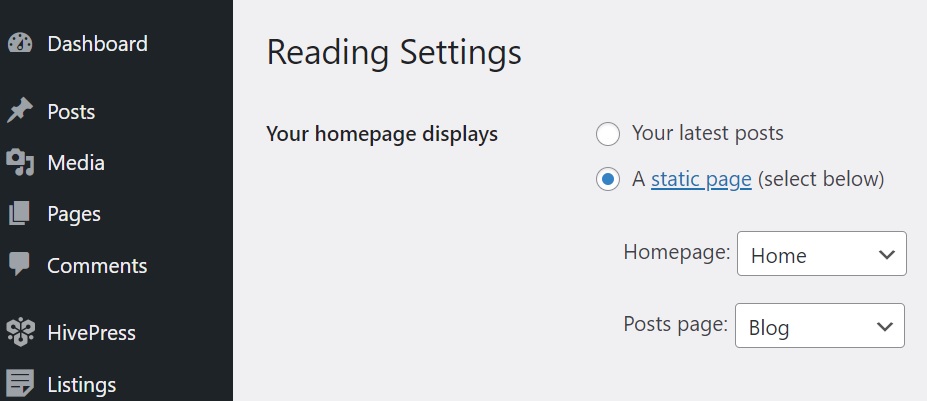
새로 생성된 이 페이지를 웹 사이트의 홈페이지로 만들려면 WP 대시보드 > 설정 > 읽기 로 이동하여 드롭다운 목록에서 페이지를 선택하세요.

이제 귀하의 웹사이트에 새로운 홈페이지가 생겼습니다. 그러나 각 웹사이트는 고유한 모양과 느낌을 가지고 있어야 하므로 원하는 대로 맞춤설정해야 합니다. 스톡 미디어 웹사이트의 스타일을 사용자 정의하려면 아래 비디오를 확인하십시오.
목록 추가
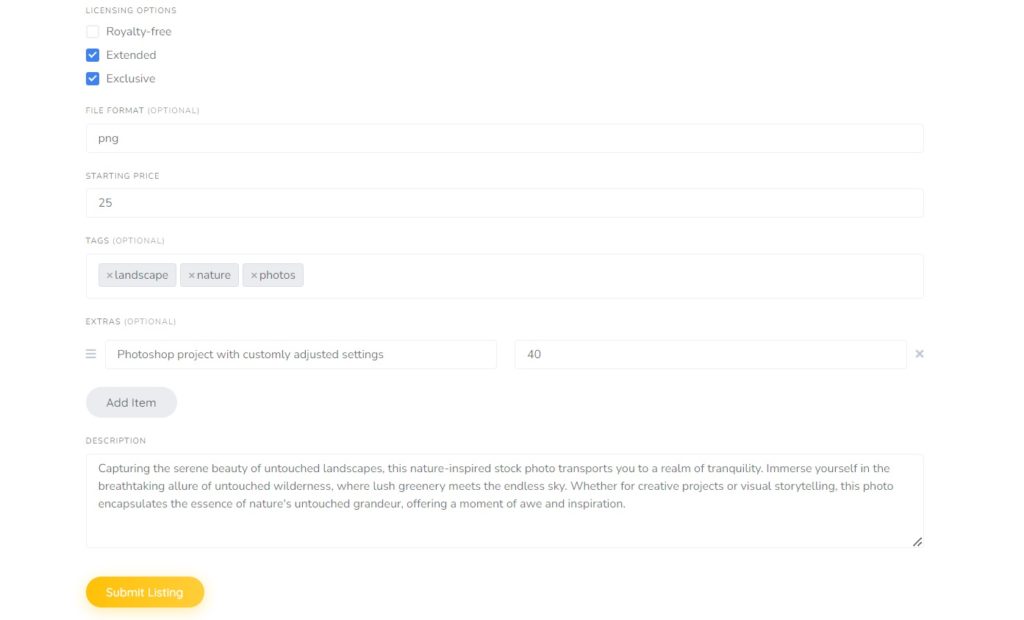
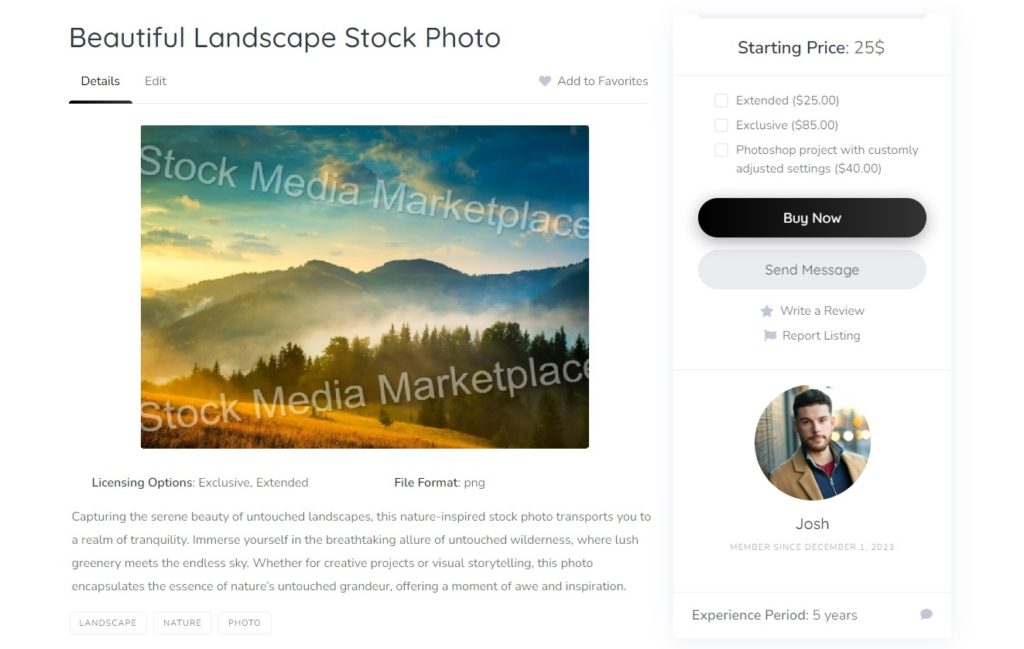
마지막으로, 스톡 미디어 마켓플레이스가 사용자의 관점에서 어떻게 작동하는지 확인하는 것이 중요합니다. 관리자는 목록 > 새로 추가 섹션에서 백엔드를 통해 목록을 추가할 수 있습니다. 하지만 모든 것이 사용자에게 어떻게 작동하는지 더 잘 이해하기 위해 프런트엔드를 통해 첫 번째 목록을 추가해 보겠습니다. 귀하의 웹사이트 홈페이지를 방문하여 서비스 목록 버튼을 클릭하세요. 목록 제출 페이지에서 이전 단계에서 추가한 필드를 포함하여 필요한 모든 필드를 작성해야 합니다.

완료되면 목록 제출 버튼을 클릭하세요. 조정이 활성화된 경우 각 새 목록은 검토 과정을 거칩니다. 관리자는 WP 대시보드 > 목록 섹션에서 목록을 승인하거나 거부할 수 있습니다. 승인되면 목록이 사이트에 표시됩니다.

스톡 미디어 마켓플레이스에서 수익화하기
스톡 미디어 마켓플레이스가 충분한 트래픽을 확보하기 시작하면 자연스럽게 수익 창출에 대한 아이디어가 대두됩니다. 플랫폼에서 수익을 창출하려면 다음 전략을 고려하세요.
- 수수료 청구 – 가장 간단한 접근 방식 중 하나는 성공적인 거래에 대해 수수료를 청구하는 것입니다. 서비스 제공업체, 고객 또는 둘 다에 요금을 청구할 수 있습니다.
- 목록 추가 비용 청구 – 사용자에게 다양한 목록 패키지를 제공할 수 있습니다. 예를 들어 목록이 1개인 무료 패키지, 목록이 5개인 프리미엄 패키지, 모든 제한 사항을 제거하는 무제한 패키지를 제공할 수 있습니다.
- 목록 홍보 비용 청구 – 또한 사용자가 스톡 미디어 웹사이트에서 자신의 목록을 홍보하고 이에 대한 수수료를 청구할 수 있는 옵션을 제공할 수 있습니다. 추천 목록은 더 높은 가시성을 확보하고 검색 결과 상단에 표시되어 잠재 고객에게 더 많이 노출됩니다.
각 전략을 개별적으로 사용하거나 한 번에 여러 전략을 사용할 수 있습니다. 또한 서비스 마켓플레이스에서 수익을 창출하는 방법에 대한 기사를 확인하여 웹사이트로 수익을 창출하는 방법에 대한 더 나은 아이디어를 얻는 것이 좋습니다.
마무리
이상으로 가이드를 마치겠습니다! 보시다시피 WordPress로 스톡 미디어 웹사이트를 구축하는 것은 코딩 기술 없이도 쉽습니다. HivePress 및 TaskHive와 같은 올바른 도구로 무장한 귀하의 마켓플레이스는 언젠가 성공적인 플랫폼이 될 가능성이 있습니다. 행운을 빌어요!
또한 WordPress로 새 웹사이트를 시작할 때 사람들이 저지르는 가장 일반적인 실수에 대한 기사를 자유롭게 확인해 보세요.
