웹 전환을 늘리기 위한 클릭 유도문안의 A/B 테스트 만들기
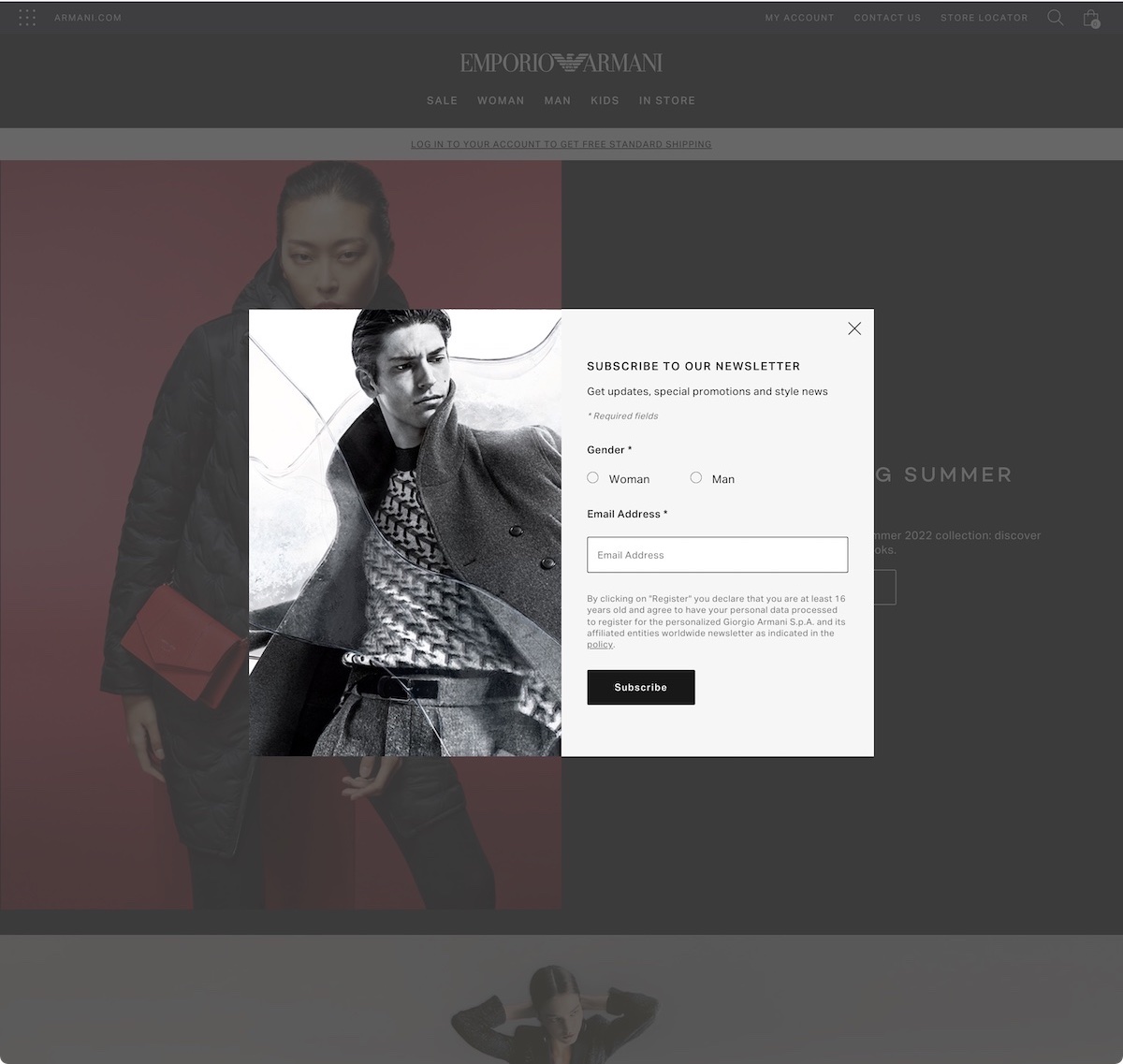
게시 됨: 2022-11-03코스, 뉴스레터, 음악 및 비디오 플랫폼 등과 같이 인생에서 무엇이든 등록하거나 구독한 횟수를 생각해 보십시오. 글쎄, 각 등록 뒤에는 아마도 매우 잘 생각한 행동을 촉구하는 요청이 있었을 것입니다. out design: 당신의 주의를 사로잡는 설득력 있는 텍스트와 멋진 이미지가 있는 매력적인 구성요소, 아마도 안심할 수 있는 무언가가 동반될 것입니다…
모든 웹사이트에서 방문자가 클릭 한 번으로 즉시 행동 할 수 있도록 하면 리드와 고객 수를 크게 늘릴 수 있습니다. CTA가 무엇인지, 장점과 생성 방법을 살펴보겠습니다.
클릭 유도문안(CTA)의 정의
클릭 유도문안 또는 CTA는 사용자에게 온라인 과정 또는 예정된 이벤트 등록, 뉴스레터 구독, 특정 주제에 대한 커뮤니티 가입, 무료 또는 제품에 대한 추가 정보 수신.
이 호출은 클릭 가능한 버튼이나 링크가 있는 텍스트로 나타날 수 있으며 종종 다음과 같은 다양한 형식으로 표시됩니다.
- 팝업 또는 슬라이딩 콘텐츠,
- 구매 페이지 또는 결제 페이지,
- 광고,
- 포스트 말미에,
- 특정 방문 페이지,
- 측면 창 또는
- 페이지 배너입니다.

CTA의 장점
CTA는 모든 웹 페이지의 중요한 측면입니다. CTA 링크와 버튼은 사용자에게 다음에 무엇을 해야 하는지 알려주는 신호 역할을 합니다. 명확한 CTA가 없으면 사용자는 제품을 구매하거나 제공하는 서비스에 대해 자세히 알아보기 위해 다음 단계가 무엇인지 파악하기 어려울 수 있습니다.
강력한 클릭 유도문안의 장점은 다음과 같습니다.
- 청중이 웹사이트를 탐색하도록 안내: 간단한 클릭 유도문안은 어디로 가야 하는지, 다음에 무엇을 해야 하는지 알려주고 웹사이트를 통한 여정을 크게 단순화합니다.
- 의사 결정 지원 : 잘 공식화된 질문과 빠른 실행으로 이해할 수 있는 답변은 어떤 결정을 내려야 할지에 대한 의심을 해결할 수 있습니다. 삶을 단순화하는 클릭 유도문안을 통해 방문자는 귀하가 제공하는 서비스에 대해 더 많이 알고 싶어할 것입니다.
- 전환 개선 : 더 많은 사람들이 CTA를 따르도록 설득할수록 더 많은 리드와 고객을 확보할 수 있습니다.
"보고서 다운로드"라고 표시된 버튼과 같은 간단한 기능은 고객을 전환 유입경로 또는 구매 여정의 다음 단계로 이동하기에 충분할 수 있습니다.
매력적인 CTA 만들기
CTA의 목표를 달성하려면 대상 고객에게 환상적이고 거부할 수 없는 것이어야 합니다. 이렇게 하려면 먼저 CTA의 목표나 의도를 결정합니다. 전환을 유도하거나, 가입을 늘리거나, 이메일을 캡처하거나, 시청자를 웹사이트의 다른 콘텐츠로 안내하기 위한 것입니까? 그런 다음 잠재 구매자가 있는 전환 유입경로의 모든 단계에 사용할 수 있는 CTA를 정의하고 특정 순간에 관심을 가질 수 있는 항목을 생각하여 타겟팅합니다.
- 인식 단계에 있을 때 관련 콘텐츠와 함께 "추가 정보",
- 고려 또는 평가 단계에서 "eBook 다운로드" 또는 "구독",
- 결정 또는 구매 단계를 위한 "지금 구매".
거기에서 다음 팁에 따라 CTA를 작성하고 디자인하십시오.
짧게 유지
요점을 빠르게 파악할 수 있는 짧은 문장 을 사용합니다. 당신이 효과적으로 말해야 할 것을 말하려면 2-5개의 단어만 있으면 됩니다. 경우에 따라 "지금 구매하고 30% 할인"과 같은 추가 가치를 추가해야 하는 경우에만 최대 5-7개의 단어를 사용하여 약간 더 긴 문장을 작성할 수 있습니다.
행동 단어 및 구문 사용
CTA의 목표는 방문자가 즉각적인 조치를 취 하도록 하는 것입니다. "이 가이드 다운로드", "팟캐스트 듣기", "계정 만들기" 등의 버튼이나 링크를 클릭하여 수행할 작업을 명확히 하십시오.
전환율을 높이는 문구의 예가 필요한 경우 여기에 100개의 문구 목록이 있습니다.
긴급성 또는 희소성 추가
즉각적인 조치를 원하면 긴급성 또는 희소성을 추가하십시오. "지금", "오직!" 등과 같은 키워드를 추가하거나, 프로모션 마감일을 표시하거나, 한정판으로 무언가를 제시하여 이를 얻을 수 있습니다. 이러한 방식으로 사용자는 해당 기회를 놓치지 않기 위해 즉시 응답해야 함을 알 수 있습니다.
"무의무" 및 "저위험" 강조
버튼을 클릭하려면 비용, 약속 또는 기타 유형의 원치 않는 의무가 포함되지 않는다는 마음의 평화가 필요합니다. "의무 없이 무료 평가판 받기"와 같은 문구로 낮은 위험을 강조하거나 이메일을 제3자에게 제공하지 않고 요청된 용도로만 사용할 것임을 분명히 하십시오.

시선을 사로잡는 디자인 만들기
사용자가 취해야 할 조치를 쉽게 볼 수 있도록 하려면 눈길을 끄는 텍스트 색상이나 버튼을 사용하여 주의를 끄는 것이 좋습니다. 측면 패널이나 게시물 끝에 명확하게 보이도록 페이지에 CTA를 배치합니다. 더 잘 보이도록 페이지에 표시한 것과 반대 색상의 배경으로 영역을 감싸서 더 눈에 띄게 만들 수도 있습니다.

A/B 테스트를 통한 CTA 최적화
이전 팁을 따른다고 해도 방문자 사이에서 CTA가 효율적이도록 하려면 어떻게 해야 합니까? 최적화하는 가장 좋은 방법은 A/B 테스트입니다.
CTA의 A/B 테스트는 원래 버전(디자인, 텍스트, 색상 등)과 관련하여 변경한 CTA의 하나 이상의 변형으로 구성됩니다. 웹사이트로 유입되는 트래픽은 각 방문자가 변형 중 하나만 볼 수 있도록 분할됩니다. 이를 통해 변경 사항을 기반으로 사이트 방문자가 CTA와 상호 작용하는 방식을 비교할 수 있습니다. 상당한 결과를 얻은 기간 후에 버튼을 클릭하여 CTA를 성공적인 변형으로 영구적으로 변경할 수 있으며 이러한 방식으로 웹사이트의 CTA를 최적화할 수 있습니다.
웹사이트에서 어떤 유형의 CTA A/B 테스트를 시도해야 합니까?
CTA 모양 및 색상
CTA를 A/B 테스트하는 가장 일반적인 방법 중 하나는 배경색을 변경하는 것입니다. CTA의 색상을 대비되는 색상으로 변경하여 페이지에서 눈에 띄게 하면 클릭률을 크게 높일 수 있습니다.
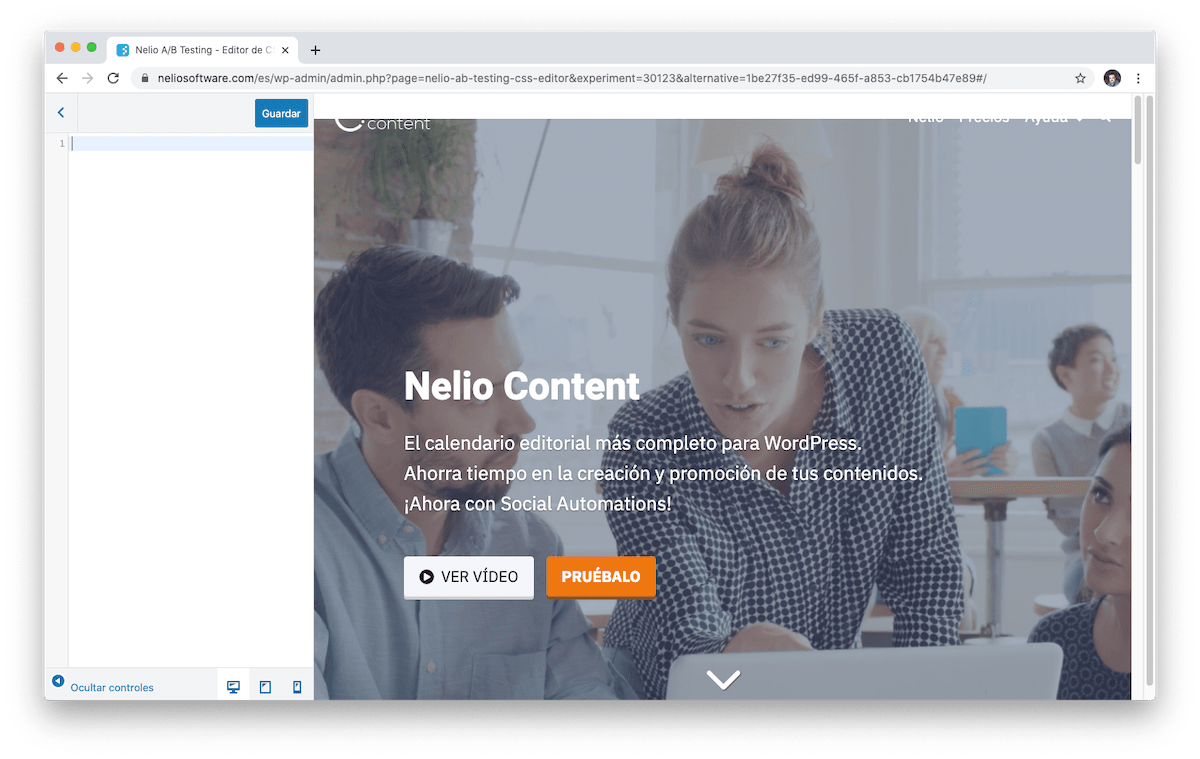
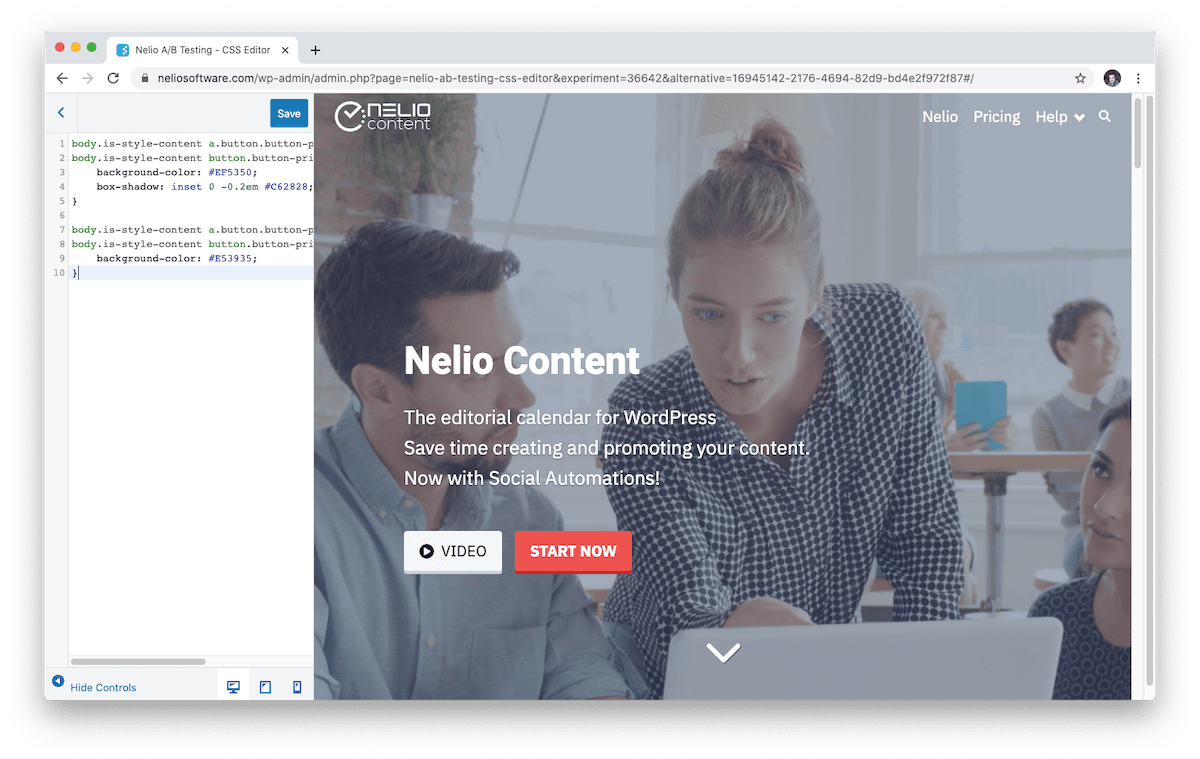
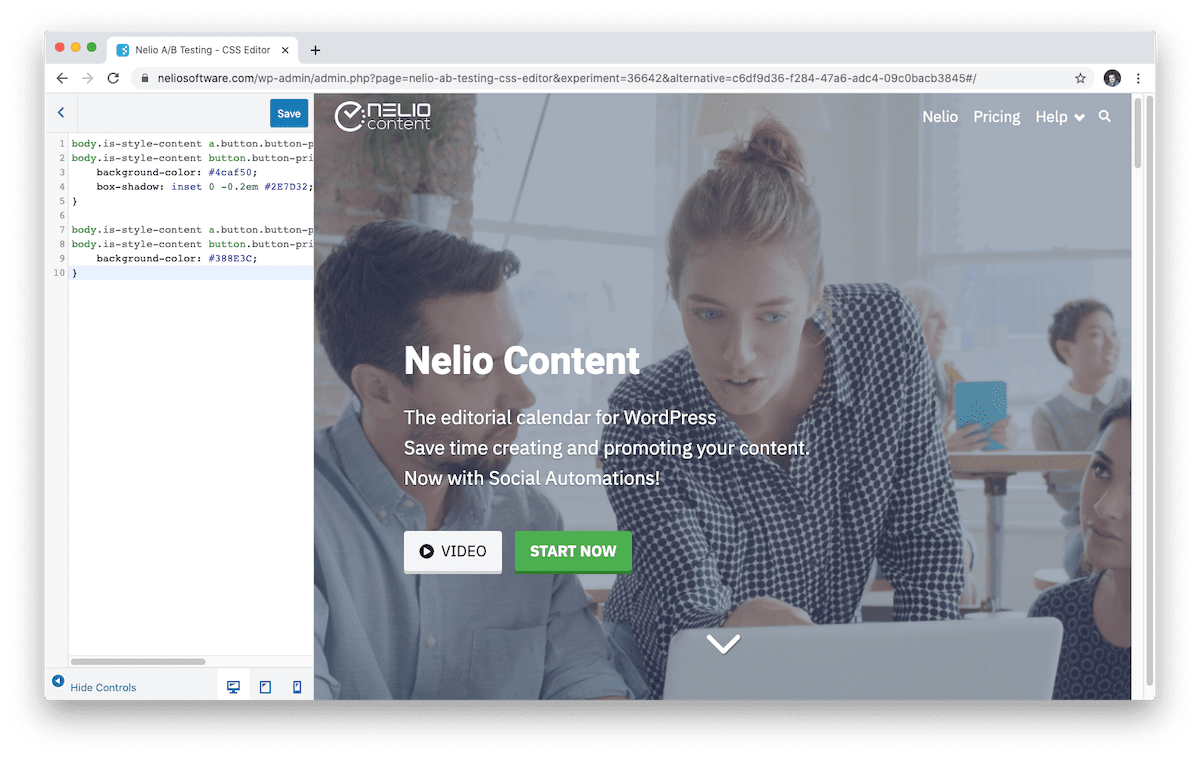
예를 들어 Nelio 콘텐츠 페이지의 경우 방문자가 제품을 사용해 보도록 초대한 작업 버튼의 다양한 색상을 테스트하기 위해 A/B 테스트를 실행했습니다.



브랜드나 웹사이트의 색상만 사용할 필요는 없습니다. CTA에 대해 이야기할 때 CTA가 웹의 나머지 콘텐츠와 차별화되기를 바랍니다. 따라서 훨씬 더 눈길을 사로잡고 대조되는 CTA를 시도하는 위험을 감수하십시오.
CTA의 위치
우리는 이미 CTA가 다른 위치에 표시될 수 있음을 논의했습니다. 페이지 상단이나 하단에 배너를 만들고 측면에 플로팅 요소를 사용하십시오. 웹사이트에 가장 적합한 것이 무엇이든 상관없습니다. 확실하지 않은 경우 히트맵은 방문자가 웹에 표시된 다양한 요소와 상호 작용하는 방식을 더 잘 이해할 수 있는 좋은 도구입니다. A/B 테스트와 함께 사용하여 CTA를 효율적으로 배치하세요.
텍스트
우리는 이미 텍스트가 짧아야 하고, 행동을 불러일으키며, 긴박함이나 희소성을 더해야 한다고 언급했습니다. 이러한 요구 사항을 통해 더 길거나 더 짧게, 동작 동사 변경, 긴급 단어 추가 또는 아이콘과 함께 제공할 수 있는 텍스트 대안 세트가 이미 있습니다.
CTA의 목적은 제품의 이점을 설명하는 것이 아니라 사용자가 조치를 취하도록 하는 것입니다. 방문자의 입장이 되어 어떤 텍스트가 당신을 행동으로 이끌 것인지 생각해 보십시오.
요약
클릭 유도문안이 무엇인지에 대해 아무리 많은 조언을 읽어도 그것이 가장 잘 전환되는 것인지 확인하려면 주저하지 말고 A/B 테스트로 테스트하십시오. 코드를 한 줄도 작성하지 않고 쉽게 테스트를 생성하려면 Nelio A/B Testing과 같은 플러그인을 사용할 수 있습니다.
Unsplash의 Le Buzz Studio의 추천 이미지.
