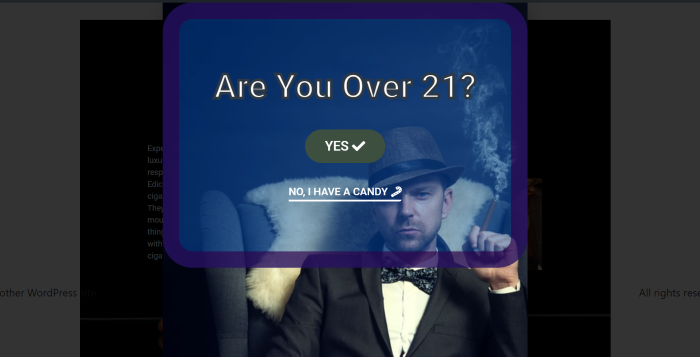
Elementor에서 연령 확인 팝업을 만드는 방법
게시 됨: 2022-04-12웹사이트에서 미성년자를 대상으로 하지 않는 상품이나 디지털 콘텐츠를 배포하는 경우 특정 연령에 도달하지 않은 사람들을 위해 상점이나 디지털 콘텐츠에 대한 액세스를 제한하는 데 사용되는 보호 조치가 필요합니다. 연령 확인 팝업이 그 문제를 해결할 수 있습니다. 그것은 또한 법과 관련된 문제를 피하고 웹사이트의 명성을 유지할 수 있습니다.
이 튜토리얼에서는 Elementor Pro에서 연령 확인 팝업을 만드는 방법을 보여줍니다. 팝업 템플릿 생성 기능은 Elementor Pro에서만 액세스할 수 있으므로 이미 템플릿이 있는지 확인하세요.

Elementor Pro에서 연령 확인 팝업을 만드는 방법
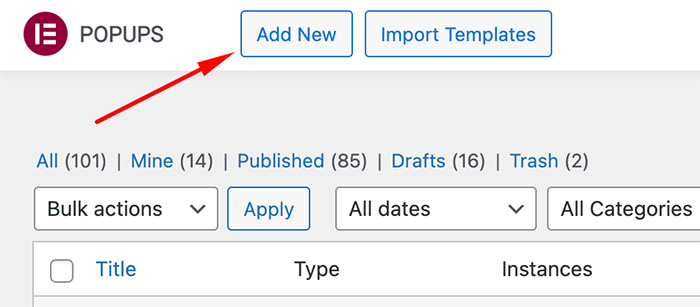
WordPress 대시보드에서 템플릿 -> 팝업으로 이동합니다. 새로 추가 버튼을 클릭하여 새 팝업 템플릿을 만듭니다.

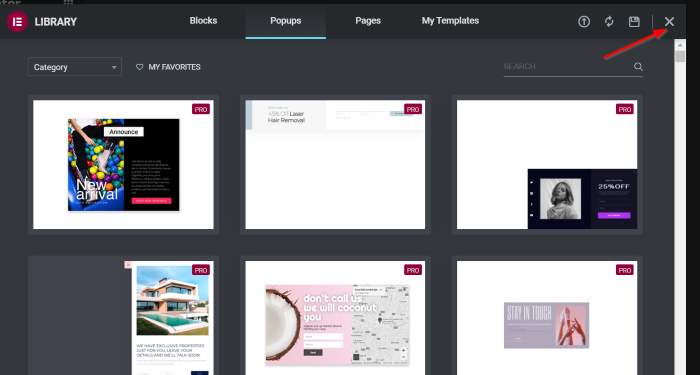
템플릿 이름을 입력하고 CREATE TEMPLATE 버튼을 클릭합니다. 미리 만들어진 많은 팝업 템플릿이 포함된 템플릿 라이브러리로 이동합니다. 그 중 하나를 선택하거나 처음부터 만들 수 있습니다. ( X ) 버튼을 클릭하여 Elementor 편집기로 이동합니다.

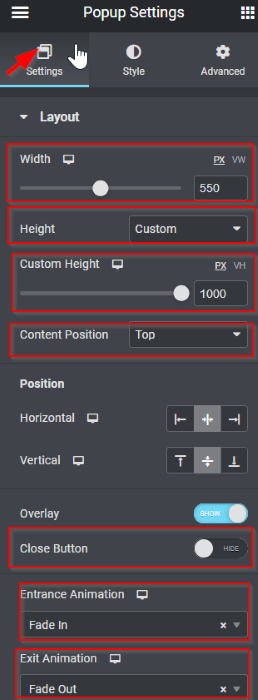
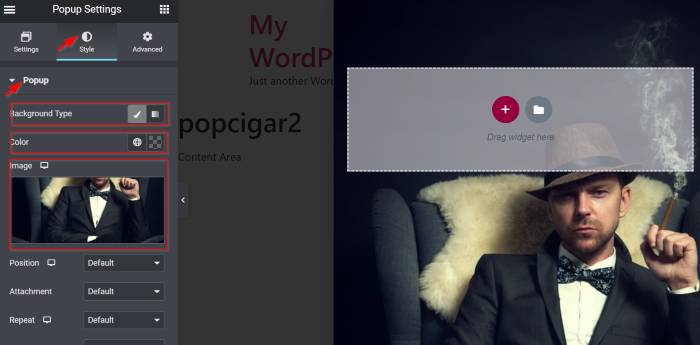
(️) 버튼을 클릭하여 팝업 설정 으로 이동한 다음 일부 변경 사항을 적용합니다. 아래와 같이 볼 수 있습니다.
설정 탭 -> 레이아웃
- 폭 : 550
- 높이 : 사용자 정의
- 맞춤 높이 : 1000PX
- 콘텐츠 위치 : 상단
- 닫기 버튼 : 숨기기
- 입구 애니메이션 : 페이드 인
- 애니메이션 종료 : 페이드 아웃

스타일 탭 -> 팝업
- 배경 유형 : 클래식
- 색상 : #02010100 (투명)
- 이미지 : 미디어 삽입

다음으로 단일 열이 있는 새 섹션을 만듭니다. 위젯 패널에서 Heading 위젯을 선택한 후 캔버스 영역으로 끌어다 놓습니다.

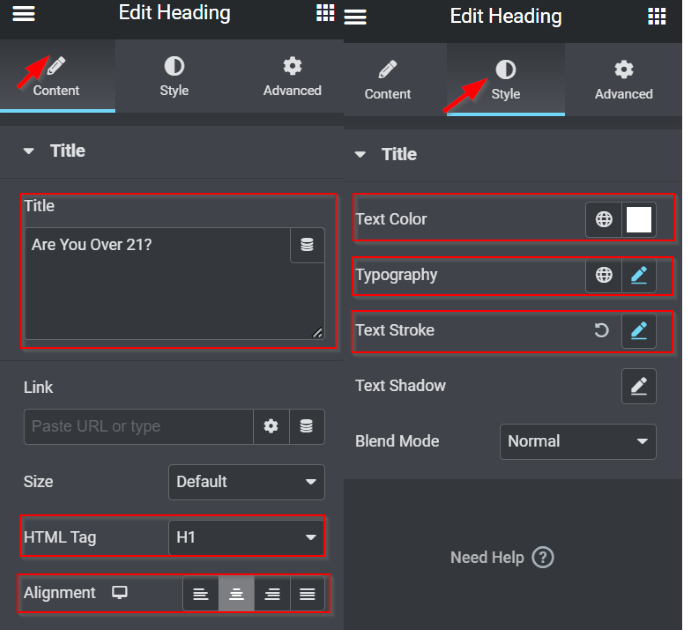
텍스트를 작성하고 창의력으로 디자인을 시작하십시오. 기본 설정에 따라 아래에서 설정을 확인할 수 있습니다.
콘텐츠 탭 -> 제목
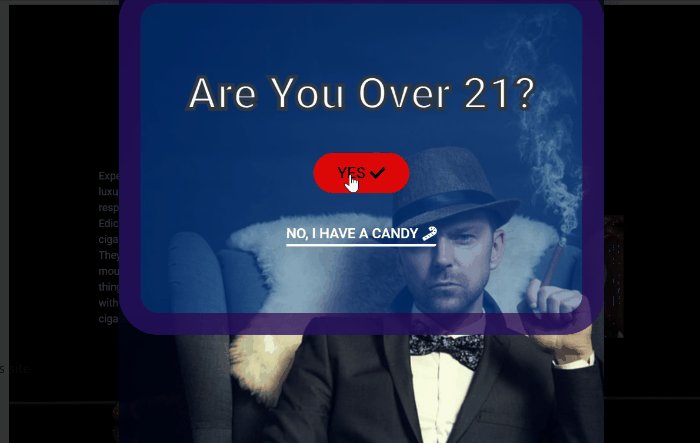
- 제목 : 당신은 21 세 이상입니까?
- HTML 태그 : H1
- 정렬 : 중앙
스타일 탭 -> 제목
- 텍스트 색상 : #FFFFFF
- 타이포그래피 -> 크기 : 50PX
- 텍스트 획 : 5 PX, 획 색상: #252A2F

이제 버튼을 추가할 차례입니다. 우리는 첫 번째 버튼을 디자인하고 싶습니다. 위젯 패널에서 버튼 위젯을 선택한 다음 캔버스 영역(제목 위젯 아래)으로 끌어다 놓습니다.

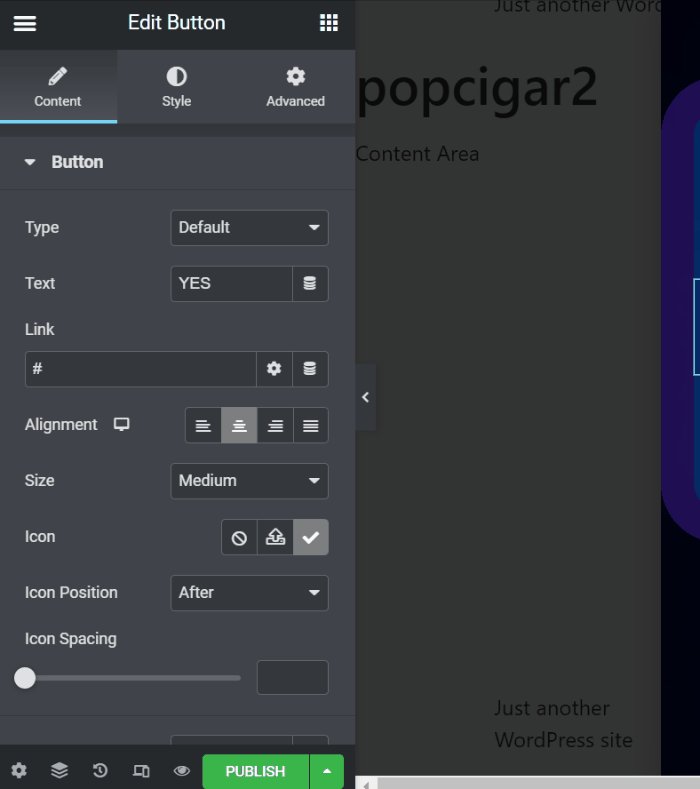
버튼 디자인을 시작해 봅시다. 기본 설정에 따라 아래에서 설정을 확인할 수 있습니다.
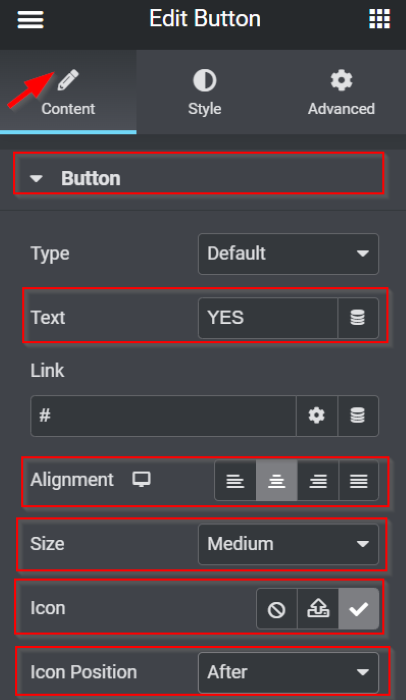
콘텐츠 탭 -> 버튼
- 텍스트 : 예
- 정렬 : 중앙
- 사이즈 : 미디엄
- 아이콘: 체크 (️) 선택 아이콘 라이브러리의 아이콘
- 아이콘 위치 : 이후

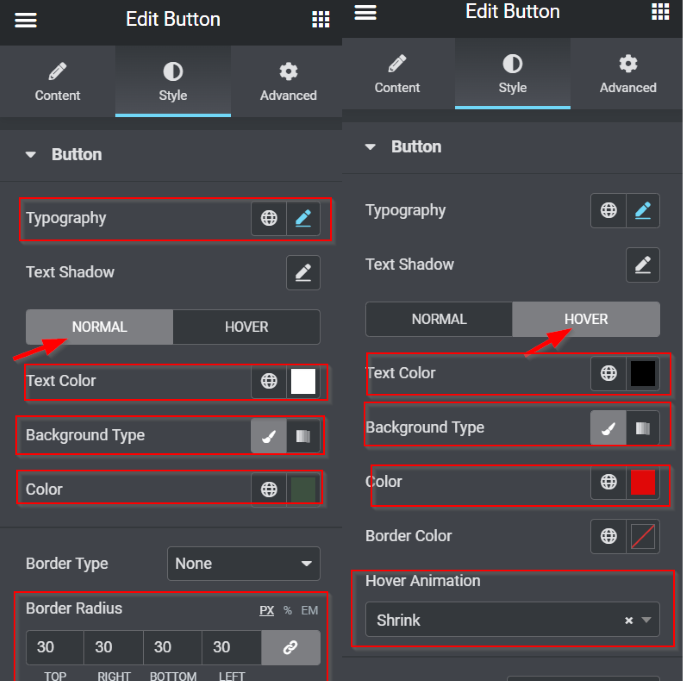
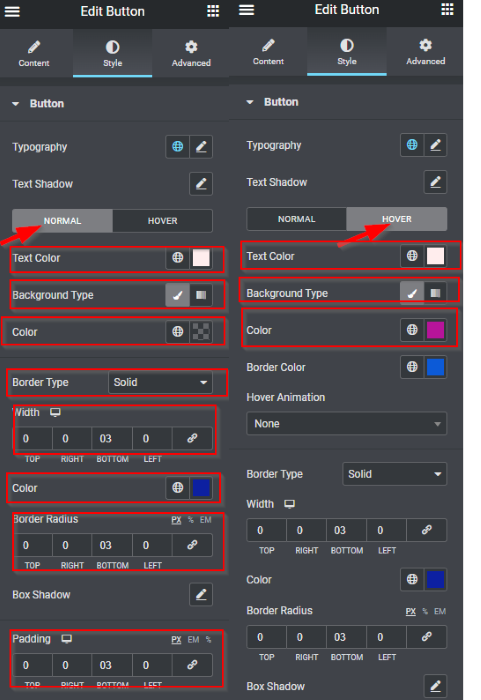
스타일 탭 -> 버튼
- 타이포그래피 -> 크기 : 20PX
- 정상:
- 텍스트 색상 : #FFFFFF
- 배경 유형 : 클래식
- 색상 : #3D5040
- 호버 :
- 텍스트 색상 : #000000
- 배경 유형 : 클래식
- 색상 : #E00808
- 호버 애니메이션 : 축소
- 테두리 반경 : 30PX (값을 함께 잉크)

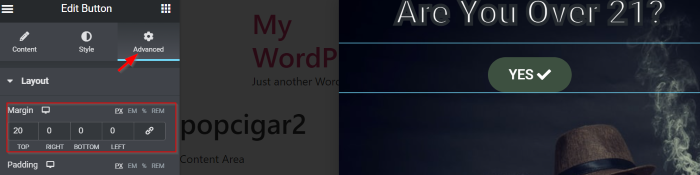
고급 탭 -> 레이아웃
- 여백 : 값의 연결을 해제합니다. TOP 필드에서 20PX 로 설정합니다.

다음으로 두 번째 버튼을 추가하겠습니다. 위젯 패널에서 버튼 위젯을 선택한 다음 캔버스 영역(첫 번째 버튼 아래)으로 끌어다 놓습니다. 아래와 같이 몇 가지 변경 사항이 적용되었습니다.

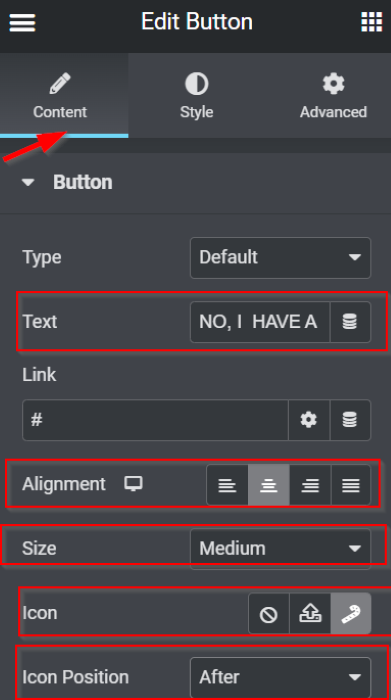
콘텐츠 탭 -> 버튼
- 텍스트 : 아니요, 사탕이 있어요
- 정렬 : 중앙
- 사이즈 : 미디엄
- 아이콘 : 아이콘 라이브러리에서 사탕수수 선택
- 아이콘 위치 : 이후

스타일 탭 -> 버튼
- 정상
- 텍스트 색상 : # FFFFFF
- 배경 유형 : 클래식
- 색상: #20121200 (투명)
- 호버
- 텍스트 색상 : #FFEDEDBa
- 배경 유형 : 클래식
- 색상 : #B7149A
- 테두리 유형 : 단색
- 너비: 값 연결을 해제합니다. BOTTOM 필드에서 3PX 로 설정합니다.
- 색상 : #0D20A1
- 테두리 반경 : 값을 연결 해제합니다. BOTTOM 필드에서 3PX 로 설정합니다.
- 패딩 : 값을 연결 해제합니다. BOTTOM 필드에서 3PX 로 설정합니다.

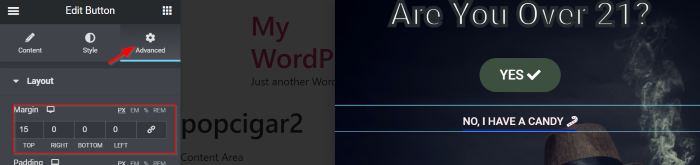
고급 탭 -> 레이아웃
- 여백 : 값의 연결을 해제합니다. TOP 필드에서 15PX 로 설정합니다.

버튼 디자인이 끝나면 섹션 설정으로 이동합니다. 클릭 섹션 핸들을 사용하여 섹션을 편집한 다음 설정을 가지고 놀 수 있습니다. 참고로 여기에서 적용한 일부 변경 사항을 아래와 같이 확인할 수 있습니다.
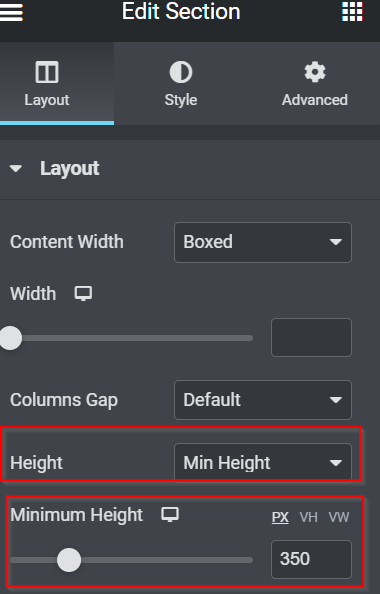
레이아웃 탭 -> 컨테이너
- 높이: 최소 높이
- 최소 높이 : 350PX

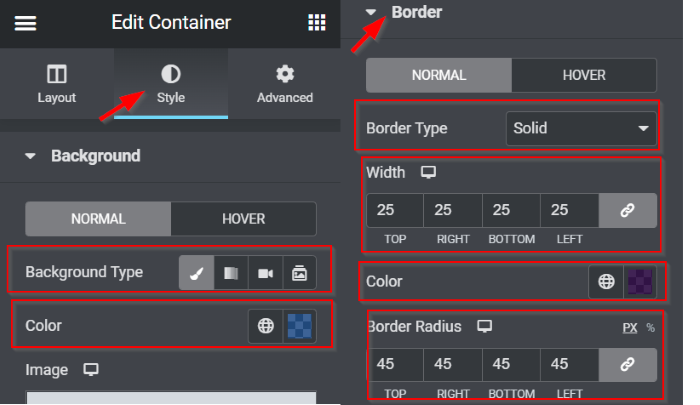
스타일 탭 -> 배경
- 배경 유형: 클래식
- 색상: #0360D766
스타일 탭 -> 테두리
- 테두리 유형 : 단색
- 너비 : 25PX (값 연결)
- 색상 : #2F004AA8
- 테두리 반경 : 45PX (값 연결)

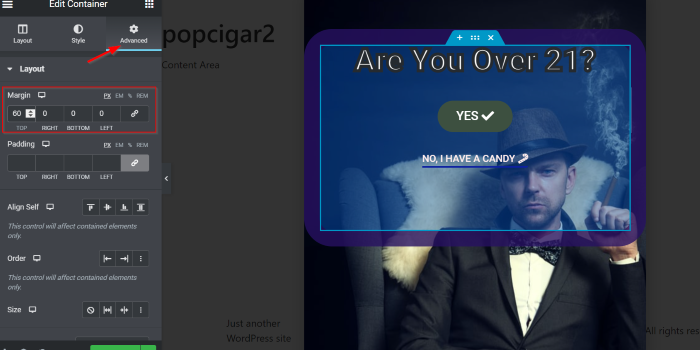
고급 탭 -> 레이아웃
- 여백 : 값의 연결을 해제합니다. TOP 필드에서 60PX 로 설정합니다.

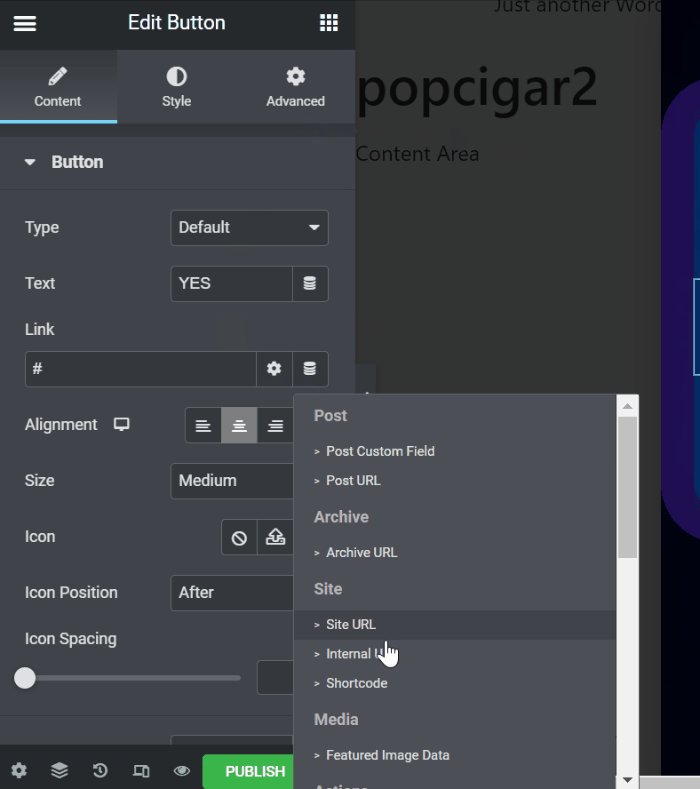
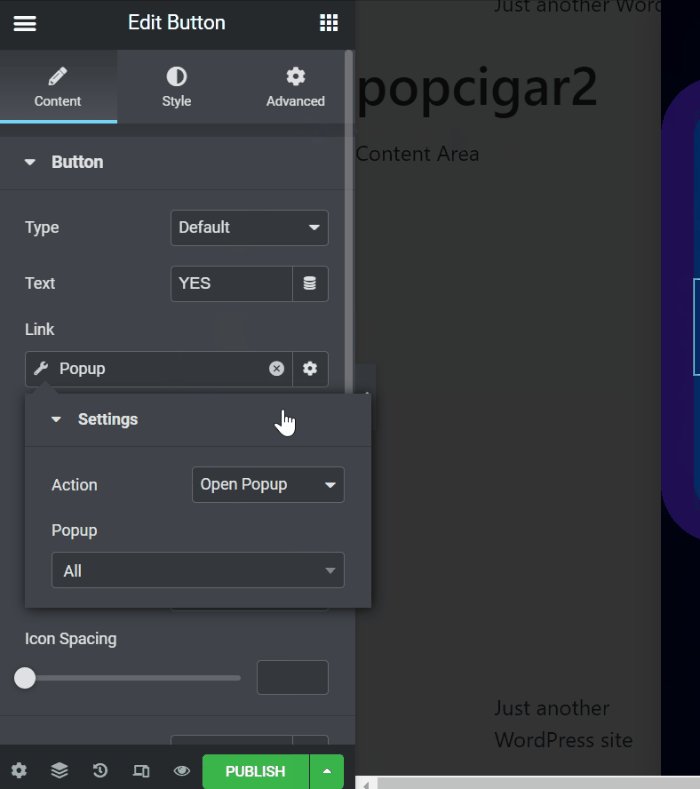
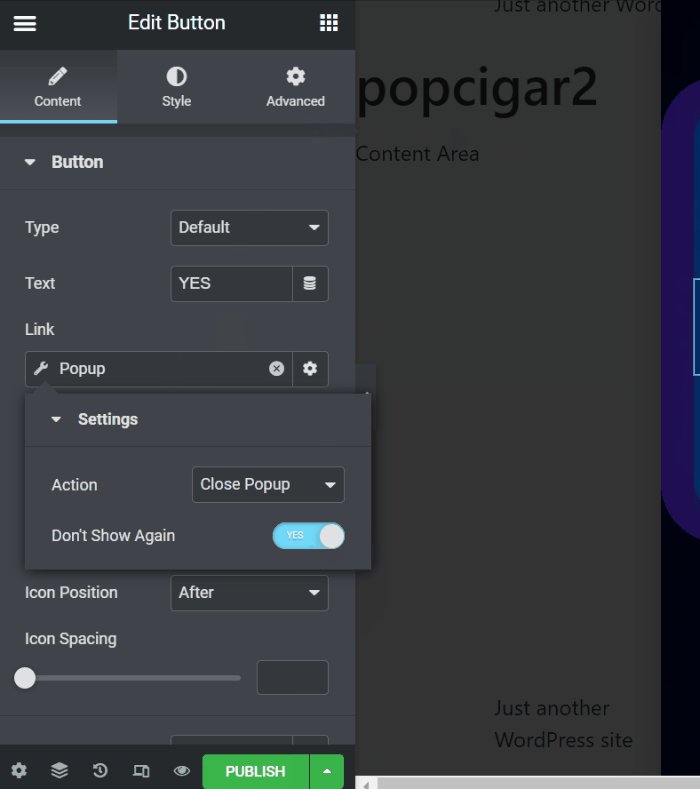
다음으로 버튼을 조준할 것입니다. YES 버튼으로 시작합니다. 이 버튼을 트리거하여 팝업을 닫고 싶습니다. 링크 옵션으로 이동하여 그런 다음 다이내믹 태그 아이콘 을 클릭합니다 . 그 아래에서 팝업 옵션을 선택한 다음 렌치 아이콘을 클릭하여 일부 설정을 확인 합니다. 작업 옵션 에서 팝업 닫기 로 설정합니다. 그런 다음 Don't Show Again 옵션에서 토글을 오른쪽으로 밀어 YES 로 설정합니다.

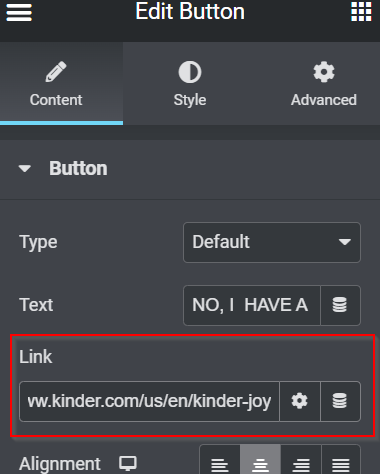
나이에 맞는 사이트로의 탐색으로 NO 버튼을 설정합니다. 링크 필드로 이동하여 원하는 링크를 추가하십시오.

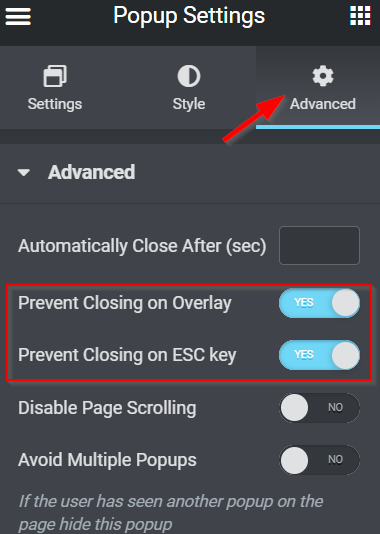
방문자가 팝업에 응답할 수 있도록 해야 합니다. 팝업 설정 으로 돌아가서 고급 탭을 클릭하십시오. 여기에는 많은 옵션이 있지만 변경해야 할 옵션은 두 가지뿐입니다. 오버레이 클릭 방지 및 ESC 키 클릭 방지 옵션에서 토글을 오른쪽으로 밀어 해당 옵션을 YES 로 설정하십시오.

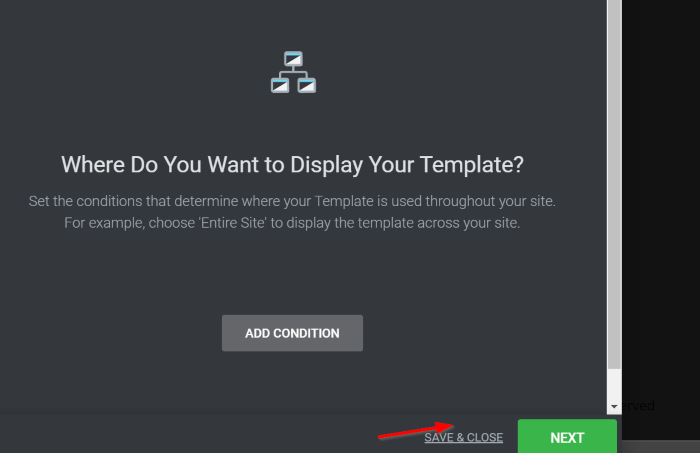
이 팝업은 버튼을 클릭하면 표시되기 때문에 조건, 트리거 또는 고급 규칙을 설정하지 않고도 게시할 수 있습니다. PUBLISH 를 클릭한 다음 SAVE & CLOSE 버튼을 클릭합니다.

페이지에 연령 확인 팝업을 적용하는 방법
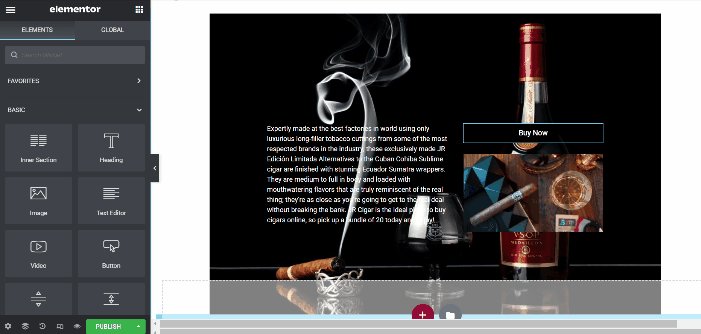
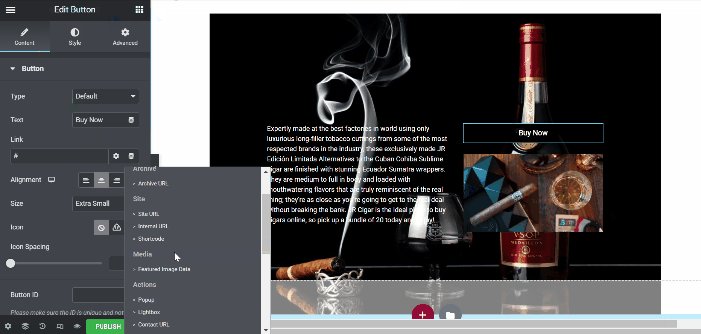
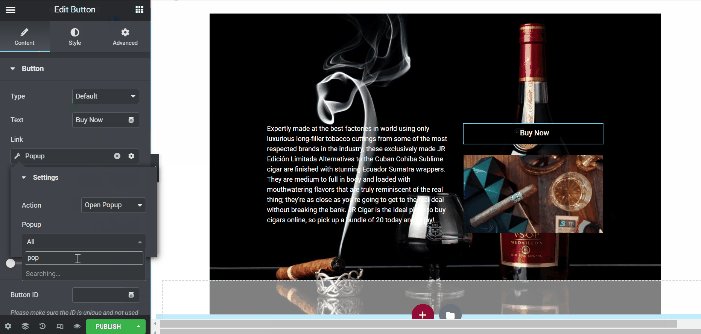
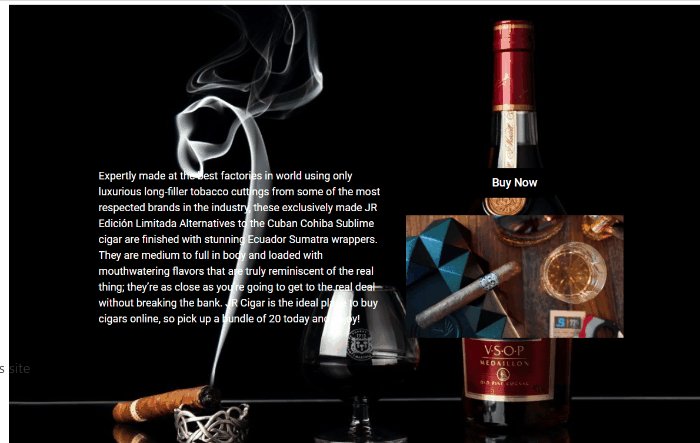
Elementor로 기존 페이지 또는 새 페이지를 편집하십시오. Elementor 편집기에 들어가면 위젯 패널의 버튼 위젯을 캔버스 영역에 추가합니다. 이전에 이미 버튼이 있는 경우 버튼 설정으로 직접 이동할 수 있습니다. 링크 옵션에서 다이내믹 태그 아이콘을 클릭한 다음 팝업 을 선택합니다. 그런 다음 팝업 필드를 클릭하여 일부 설정을 찾습니다. Action을 Open Popup으로 설정한 다음 위에서 방금 만든 팝업의 이름을 작성합니다.

짜잔. 행동으로 봅시다.

결론
연령에 민감한 작업을 하는 경우 연령 확인은 필수입니다. 그것은 귀하의 웹사이트가 귀하의 국가의 법률 기관에서 발행한 법률 및 규정을 준수하도록 합니다. 연령 확인 팝업은 미성년자가 귀하의 웹사이트에 액세스하는 것을 제한하는 데 사용됩니다. Elementor Pro를 사용하면 연령 확인 팝업을 쉽게 생성하고 창의력을 발휘할 수 있는 디자인을 제공할 수 있습니다.
