WordPress 사이트용 AI 이미지를 만드는 방법
게시 됨: 2024-07-20
이제 WordPress에서 AI 생성 이미지를 사용할 수 있다는 사실을 알고 계셨나요?
AI 도구는 지난 몇 년 동안 빠르게 발전했습니다. 우리는 몇 번의 클릭만으로 아름다운 이미지를 생성하고 애니메이션을 적용할 수 있는 시점에 와 있습니다.
과거에는 콘텐츠 제작자가 스톡 이미지를 구입해야 했는데, 이는 종종 다른 사이트에서 남용되는 경우가 많았습니다. 아니면 고유성을 위해 사진을 직접 찍으십시오. 이는 비용과 시간이 많이 소요될 수 있습니다.
다행히도 AI 이미지를 사용하면 이러한 문제를 해결할 수 있습니다. 이 글에서는 WordPress에서 AI 이미지를 사용할 수 있는 다양한 방법을 살펴보겠습니다.
웹사이트를 위한 AI 이미지의 중요성
앞서 언급했듯이 AI는 지난 몇 년 동안 빠르게 발전했습니다. 많은 콘텐츠 제작자는 이러한 도구가 많은 일자리를 앗아갈 것이라는 믿음이 있기 때문에 이러한 변화를 두려워합니다. 이 개념은 표면적으로는 사실일 수 있지만 해결책은 새로운 AI 기술을 활용하는 방법을 찾는 것입니다.
이러한 상황을 활용하는 가장 좋은 방법 중 하나는 WordPress 웹 사이트에 대한 AI 이미지 생성을 활용하는 것입니다.
첫째, AI 이미지 생성 속도가 엄청나게 빠릅니다. 대부분의 도구는 텍스트-이미지 변환 모듈을 사용합니다. 즉, 만들고 싶은 그림에 대한 설명만 입력하면 됩니다.
또한 동일한 텍스트-이미지 프로세스를 사용하는 것처럼 이미지를 편집하는 것도 쉽습니다. 섹션 자르기, 색상 편집 등을 위해 Photoshop과 같은 복잡한 도구를 배울 필요가 없습니다.
AI로 생성된 WordPress 이미지의 정말 인상적인 점은 가격이 저렴하다는 것입니다. 대부분의 도구는 시작하는 데 도움이 되는 무료 크레딧을 제공합니다.
그 후 예산과 필요에 맞는 플랜을 구매하실 수 있습니다. 일부 AI 이미지 도구는 종량제 요금제도 제공하므로 필요할 때만 크레딧을 구매할 수 있습니다.
사이트에서 AI 생성 이미지를 사용하는 다른 이유는 다음과 같습니다.
- 창의성: 전통적인 방법으로는 쉽게 얻을 수 없는 독특하고 창의적인 시각적 효과를 제공합니다.
- 저작권 문제 없음: 이미지 저작권 침해와 관련된 잠재적인 법적 문제를 방지합니다.
- 적응형: 변화하는 콘텐츠나 디자인 트렌드에 맞게 빠르게 업데이트하고 조정할 수 있습니다.
- SEO 이점: 원본 이미지는 해당 분야의 전문가처럼 보이도록 도와주므로 검색 엔진 순위를 높이는 데 도움이 될 수 있습니다.
- 참여도 향상: 원하는 만큼 창의력을 발휘할 수 있으며 AI는 사용자의 관심을 끌 수 있는 생생하고 아름다운 이미지를 만드는 데 도움이 됩니다.
- Customization: 특정 요구사항과 테마에 맞는 맞춤형 이미지를 제공합니다.
- 일관성: 사이트의 모든 이미지에서 일관된 스타일과 품질을 보장합니다.
- 확장성: 많은 이미지를 쉽게 생성할 수 있어 콘텐츠가 많은 웹사이트에 이상적입니다.
WordPress에 AI 이미지를 추가하는 방법
이제 비즈니스에서 AI 생성 이미지의 중요성을 더 잘 이해했으므로 이를 사용하는 방법을 살펴보겠습니다.
WordPress에 AI 이미지를 추가하는 3가지 쉬운 방법을 안내해 드리겠습니다. 그러나 귀하에게 가장 편리한 방법을 선택할 수 있도록 추가 보너스 방법도 포함했습니다.
- SeedProd를 사용하여 AI 이미지 추가
- Divi Builder로 AI 이미지 추가하기
- OpenAI로 AI 이미지 생성
그 말을 듣고 들어가 보겠습니다.
SeedProd를 사용하여 AI 이미지 추가

SeedProd는 최고의 드래그 앤 드롭 WordPress 웹 사이트 빌더입니다. 사용자 정의 테마와 페이지 레이아웃을 만드는 데 도움이 될 수 있습니다. 또한 개별 랜딩 페이지를 만들고 쉽게 전환 요소를 추가하여 매출을 향상시키는 데 도움이 될 수 있습니다. 가장 좋은 점은 코드 경험 없이도 이 모든 것을 할 수 있다는 것입니다.
이제 SeedProd는 WordPress 대시보드에서 바로 AI 이미지를 생성할 수 있도록 지원하여 한 단계 더 나아갑니다. 디자인 경험 없이도 편집하고 개선할 수 있어 초보자와 소규모 기업에게 탁월한 선택입니다.
하지만 SeedProd를 사용하면 이미지 그 이상으로 AI를 사용할 수 있습니다.
또한 이를 사용하여 콘텐츠를 만들고, 기존 페이지 콘텐츠를 개선하고, 콘텐츠를 50개 이상의 언어로 번역하고, 새로운 콘텐츠 아이디어를 얻는 데 도움을 줄 수 있습니다.
하지만 이 튜토리얼에서는 SeedProd를 사용하여 사이트에 AI 이미지를 추가하는 방법만 살펴보겠습니다.
이 페이지 빌더가 제공하는 모든 것에 대해 알고 싶다면 걱정하지 마십시오. 우리는 당신을 보호했습니다.
최신 SeedProd 리뷰는 이 기사를 확인하세요.
이제 SeedProd가 AI 생성 이미지를 지원하기 위해 DALL·E를 사용합니다. 이것은 최고의 최초의 텍스트-이미지 AI 모듈 중 하나입니다. 또한 Deep Language와 Natural Language를 사용하여 간단한 프롬프트로도 이미지를 생성할 수 있어 초보자에게 적합합니다.
무엇보다도 ChatGPT를 지원하는 동일한 팀인 OpenAI에서 만들었으므로 사용자 친화적이고 실용적이라는 것을 확신할 수 있습니다.
이제 SeedProd가 AI 이미지 생성에 어떻게 도움이 되는지 살펴보겠습니다.
1단계: SeedProd 설치 및 설정
SeedProd는 무료 버전과 프로 버전을 모두 제공합니다. 안타깝게도 프로 플랜에서만 AI 기능에 액세스할 수 있습니다. 여기에 추가하려면 AI 패키지 플랜을 구매하여 크레딧에 액세스하여 이미지를 생성해야 합니다.
시작하려면 공식 SeedProd 웹사이트로 이동하여 플랜을 구매하세요. 걱정하지 마십시오. SeedProd는 예산 내에서 하나를 찾을 수 있도록 4가지 계획을 제공합니다. 그런 다음 SeedProd 계정에 로그인하고 AI 패키지 플랜을 구매하여 크레딧에 액세스하세요.
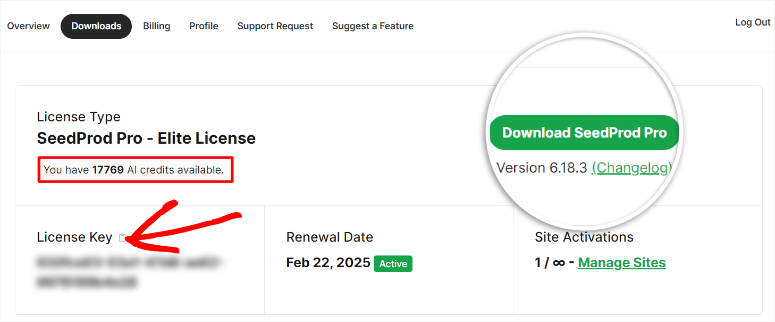
그런 다음 다운로드 탭으로 이동하여 SeedProd Zip 파일을 PC에 저장하세요. 이 페이지에서 라이센스 키 도 복사하십시오. 나중에 프로 플랜을 활성화하려면 이 정보가 필요합니다.

그런 다음 WordPress 대시보드로 이동하여 플러그인 » 새 플러그인 추가로 이동하세요. 여기에서 방금 복사한 SeedProd ZIP 파일을 WordPress 대시보드에 업로드하고 활성화하세요.
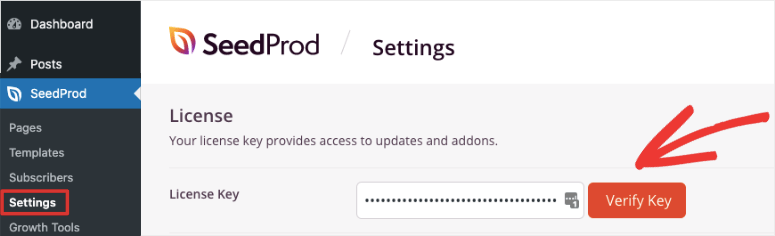
그러면 SeedProd가 라이센스 키를 붙여넣을 수 있는 활성화 페이지로 리디렉션됩니다. 마지막으로 “Verify Key(키 확인)”를 누르십시오. 그게 전부입니다. 이제 SeedProd를 사용할 준비가 되었습니다.

2단계: 테마 또는 랜딩 페이지 만들기
SeedProd에 대해 우리가 좋아하는 점 중 하나는 간단한 드래그 앤 드롭 빌더를 사용하여 WordPress 테마와 페이지를 빠르게 만드는 데 도움이 될 수 있다는 것입니다. 가장 좋은 점은 두 옵션 중 하나에 AI 이미지를 추가할 수 있다는 것입니다.
이 단계별 튜토리얼에서는 랜딩 페이지에 AI 이미지를 추가하겠습니다.
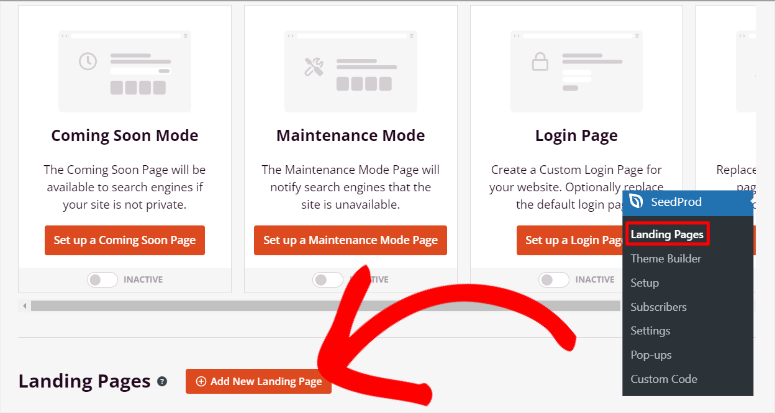
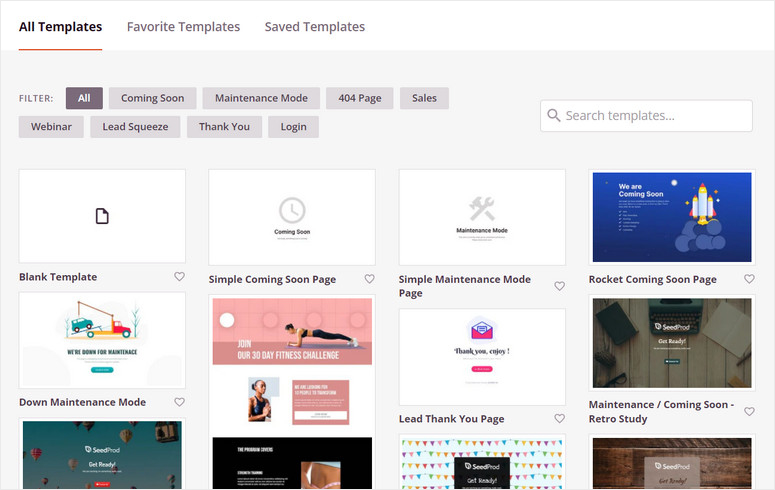
시작하려면 SeedProd » 랜딩 페이지 로 이동하세요. 여기에는 출시 예정 모드, 유지 관리 모드, 로그인 페이지 및 404 페이지와 같은 페이지를 생성하는 빠른 옵션이 표시됩니다. 그러나 모든 페이지 생성 옵션을 얻으려면 해당 옵션 아래에서 "+ 새 랜딩 페이지 추가"를 선택하세요.

다음 페이지에서 사용 가능한 300개 이상의 옵션 중에서 템플릿 중 하나를 선택하세요. 필요한 것을 더 쉽게 찾을 수 있도록 SeedProd에는 필터와 검색 옵션이 있습니다.

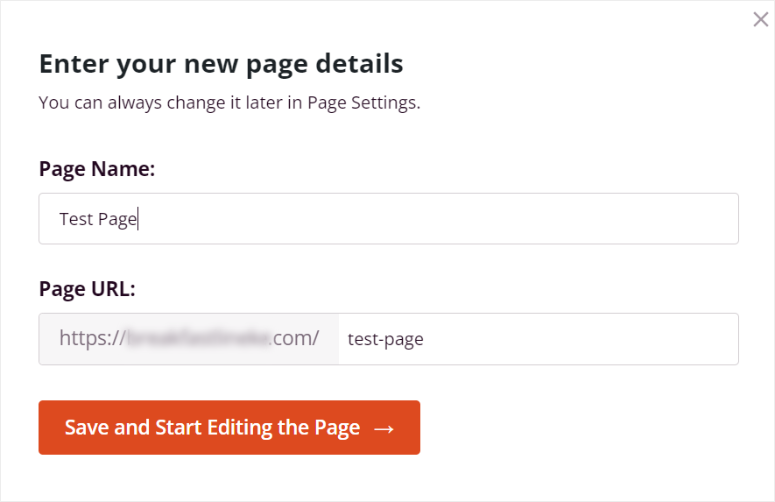
원하는 템플릿을 선택한 후 SeedProd는 페이지 세부 정보를 입력할 수 있는 팝업을 엽니다. 이 창에서 페이지 이름과 페이지 URL을 입력하세요. 충돌을 방지하려면 URL이 사이트에 고유한지 확인하세요.

그런 다음 SeedProd는 AI 기능을 사용할 수 있는 드래그 앤 드롭 페이지 빌더를 엽니다.
3단계: 페이지에 AI 이미지 추가
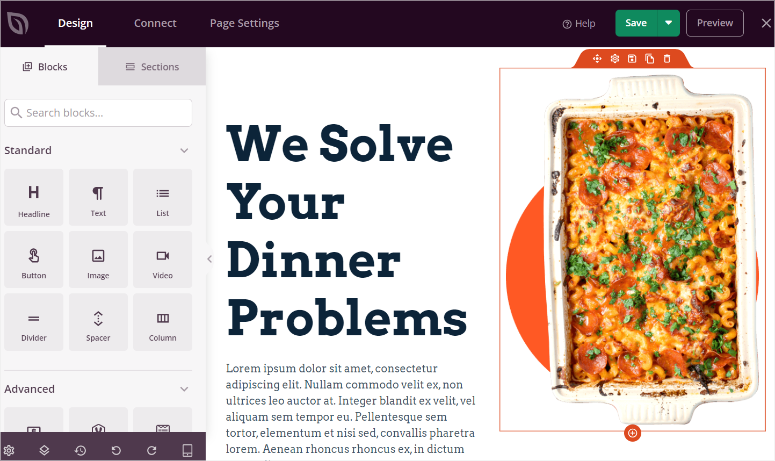
SeedProd 드래그 앤 드롭 빌더 페이지에 있으면 왼쪽에 요소 추가에 도움이 되는 90개 이상의 블록이 포함된 블록 섹션이 표시됩니다.
블록은 표준, 고급, WooCommerce, 쉬운 디지털 다운로드 및 위젯으로 구분됩니다. 이를 통해 블록을 빠르게 찾을 수 있어 시간과 에너지를 절약할 수 있습니다. 또한 이 섹션에서 만든 사용자 정의 블록을 사용하면 블록을 빠르게 재사용할 수 있습니다.
오른쪽에는 페이지가 활성화될 때의 모습을 보여주는 미리보기 창이 있습니다. 페이지를 수정하려면 이 영역에 다양한 블록과 섹션을 끌어다 놓으십시오.

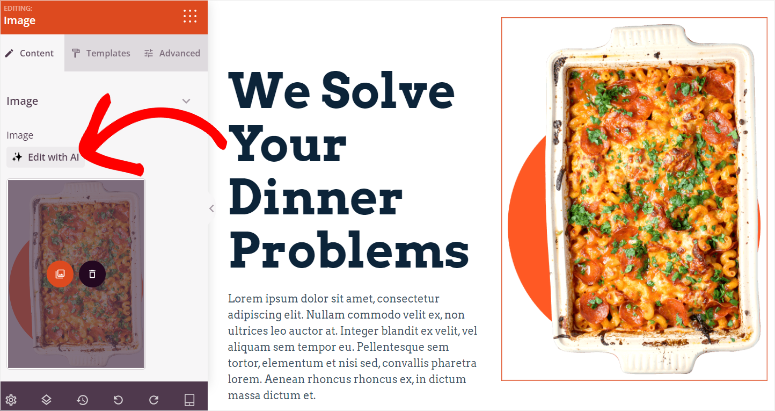
이제 SeedProd 인터페이스를 더 잘 이해했으므로 AI 이미지를 페이지에 삽입할 수 있는 두 가지 방법이 있습니다. 먼저 페이지에서 자리 표시자 이미지를 선택하고 왼쪽에서 해당 설정을 연 다음 AI로 편집을 선택합니다.

하지만 이 튜토리얼에서는 처음부터 AI 이미지를 생성하려고 합니다.
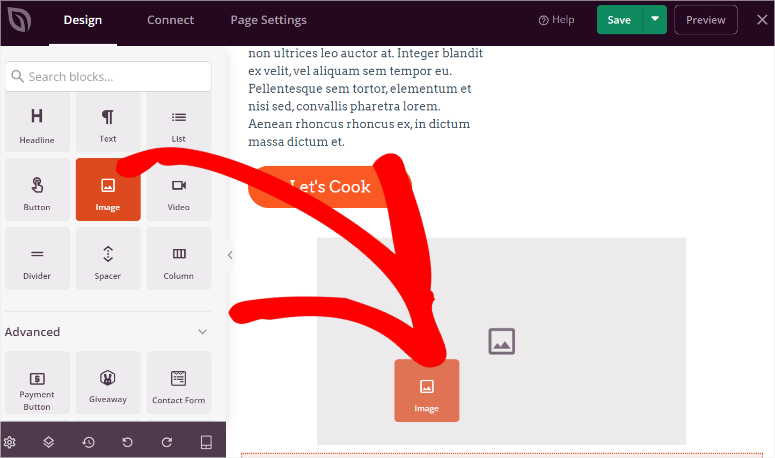
이렇게 하려면 왼쪽에서 이미지 블록을 찾아 페이지에 표시할 위치로 끌어서 놓습니다.

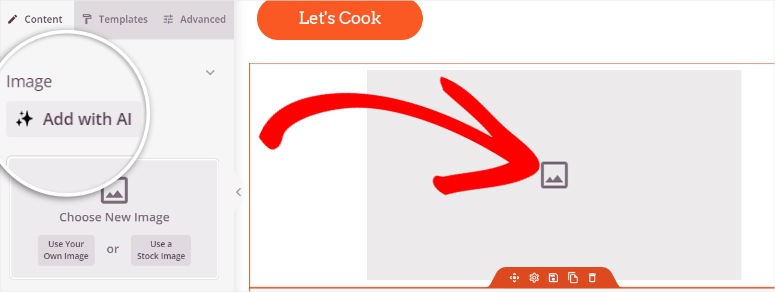
그런 다음 PC에서 업로드하는 자신의 이미지 사용 옵션과 스톡 이미지 사용 옵션이 표시됩니다. 이 섹션 위에서 "AI로 추가"를 선택하여 이미지 프롬프트 패널을 엽니다.

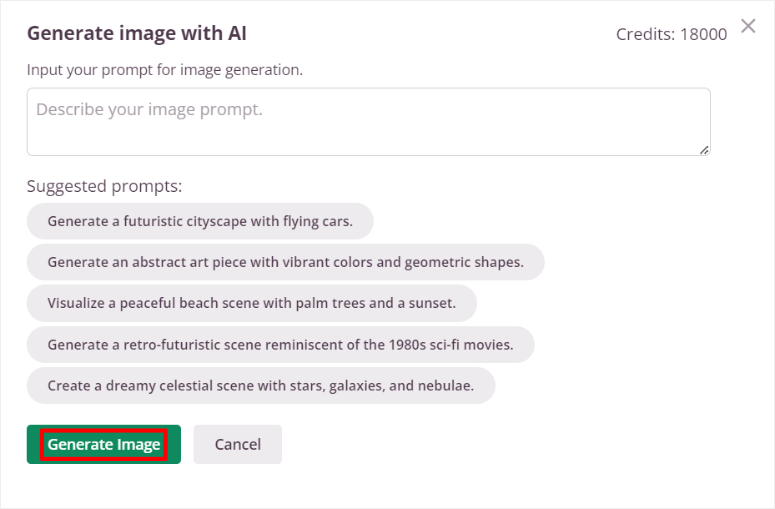
이미지 프롬프트 패널의 맨 오른쪽 모서리에 SeedProd는 남은 크레딧 수를 표시하므로 지출을 추적하고 생성하려는 이미지 수를 제어할 수 있습니다.
또한 아무것도 입력하지 않고도 AI 이미지를 빠르게 생성할 수 있는 제안 메시지도 표시됩니다.

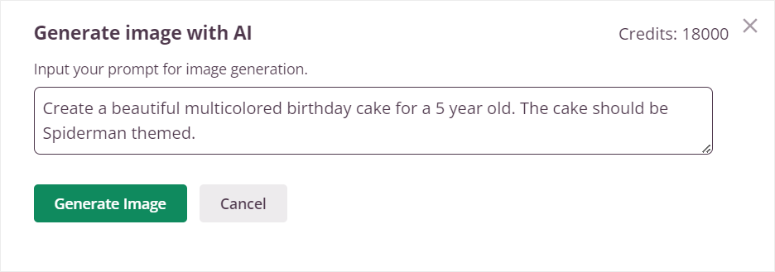
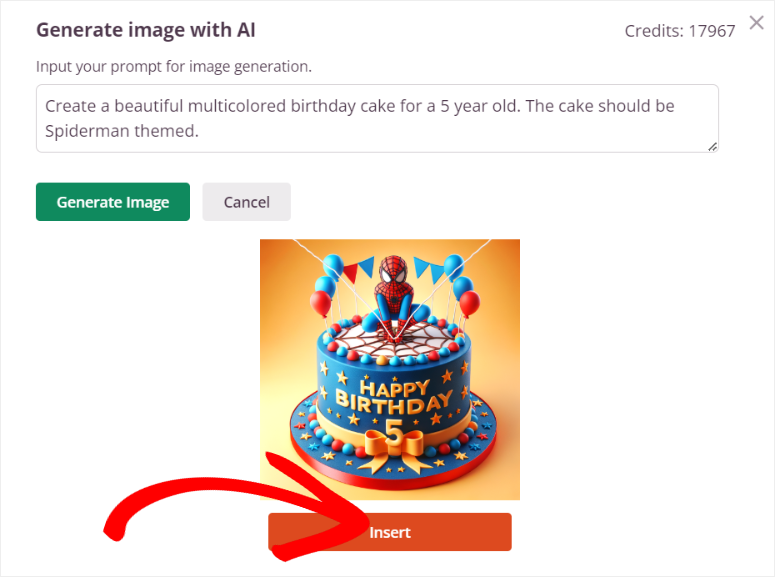
여기에서 프롬프트 상자에 설명을 입력하세요. 프롬프트에 더 많은 세부 정보를 추가할수록 출력 이미지가 귀하의 비전과 더 잘 일치한다는 점을 기억하세요.
그런 다음 "이미지 생성"을 누르고 SeedProd에 몇 초 동안 이미지를 생성하세요.

다음으로 SeedProd는 미리보기 이미지를 표시하여 원하는 이미지인지 먼저 확인할 수 있습니다. 그렇지 않은 경우 제공된 텍스트 상자에서 프롬프트를 수정하고 "이미지 생성"을 눌러 프로세스를 다시 시작하십시오.
그러나 이미지가 귀하의 비전과 일치하면 "삽입"을 선택하여 페이지에 추가하십시오. 그리고 그게 다야; 방금 SeedProd를 사용하여 WordPress에 AI 이미지를 만들었습니다.

4단계: SeedProd로 AI 이미지 편집
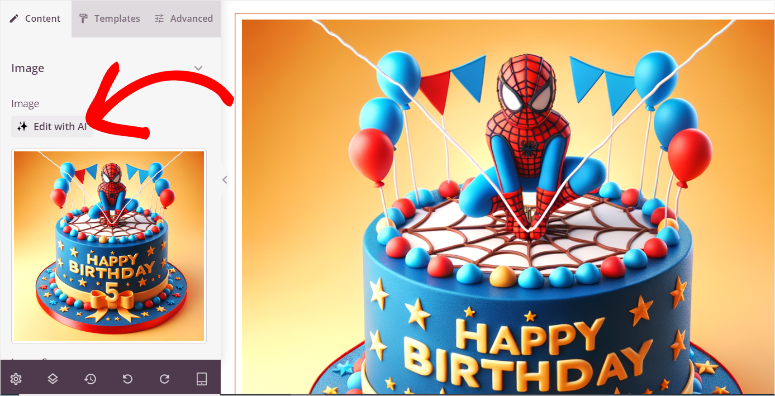
이제 이미지를 편집하려면 먼저 미리보기 창에서 해당 이미지를 선택해야 합니다. 이미지 위치를 변경하고, 블록으로 저장하고, 복제하거나 삭제할 수 있습니다.
다음으로 Edit With AI 를 선택하여 실제 AI 이미지를 편집합니다.

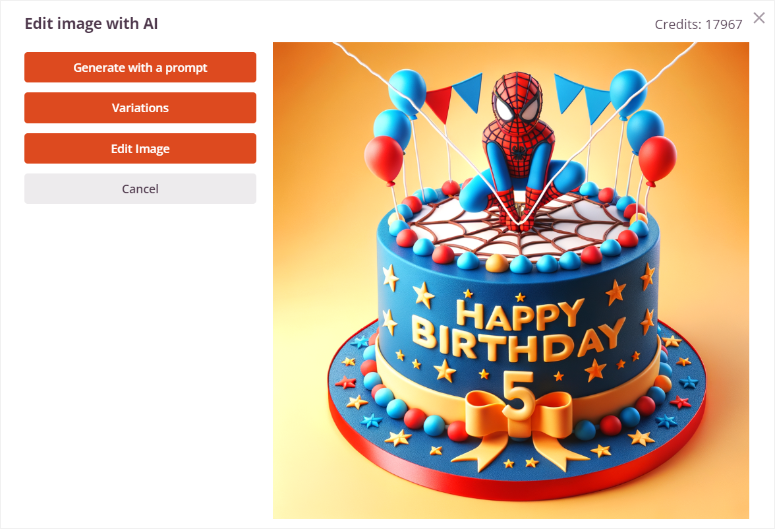
그러면 새 AI 이미지를 생성할 수 있는 프롬프트로 생성이 포함된 옵션이 열립니다. 그런 다음 그 아래에는 변형, 이미지 편집 및 취소가 포함된 옵션이 표시됩니다.

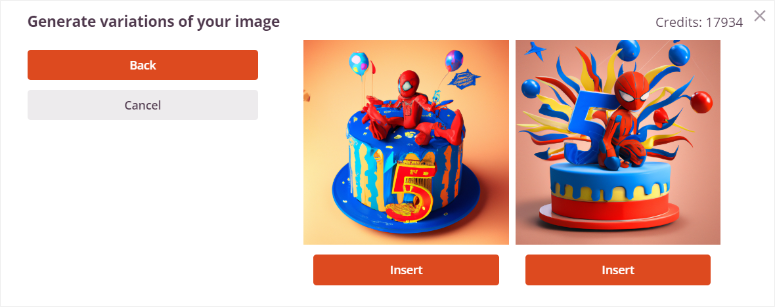
변형 » 변형 생성을 선택하면 SeedProd가 2개의 이미지 버전을 생성합니다. 이 두 가지 옵션은 이미지의 동일한 주제와 아이디어를 유지하지만 관점과 각도를 변경합니다. 이는 페이지 전체에서 이미지 일관성을 보장하는 좋은 방법이 될 수 있습니다.

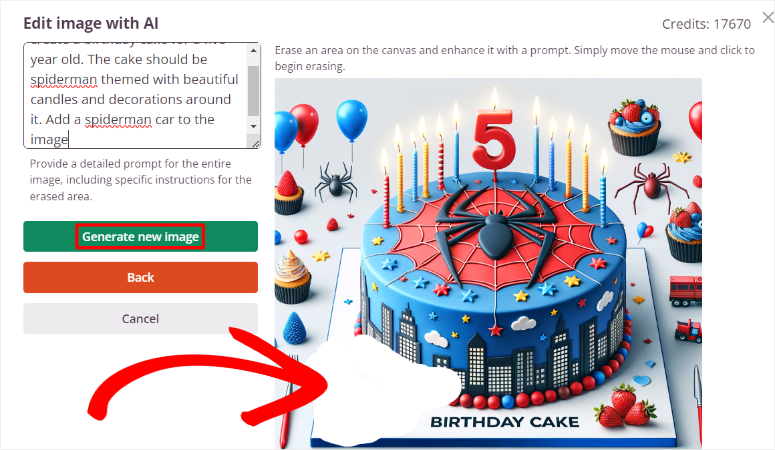
다음으로 이미지 편집 을 선택할 수 있습니다. 여기에서는 이미지에서 변경하려는 영역을 마우스를 사용하여 지웁니다. 그런 다음 전체 이미지 설명과 지워진 영역에 원하는 변경 사항을 입력하세요.

마지막으로, 새로운 이미지 생성을 누르면 SeedProd는 이전처럼 선택할 수 있는 2가지 옵션을 제공합니다. AI 이미지가 만족스러우면 “삽입”을 눌러 페이지에 추가하세요.

그게 다야! 이제 SeedProd를 사용하여 WordPress 웹사이트에 AI 이미지를 추가할 수 있습니다.
Divi Builder로 AI 이미지 추가하기

Elegant Themes의 제품인 Divi Builder는 오늘날 최고의 드래그 앤 드롭 웹 사이트 빌더 중 하나입니다. 사이트 구축을 시작하는 데 도움이 되는 370개 이상의 전체 웹사이트 레이아웃이 제공됩니다. 이 시각적 사이트 빌더의 주요 목표는 프로세스를 최대한 쉽게 만드는 것입니다.
결과적으로 그들은 드래그 앤 드롭 빌더와 함께 작동하는 Divi AI를 만들어 AI 기능을 통합한 최초의 회사 중 하나였습니다. 이 기능은 AI를 통해 사이트 구축 프로세스의 속도를 높이고 개선하여 텍스트 및 사이트 이미지를 생성하고 개선하는 데 도움이 될 수 있습니다.
여기에서 최신 Divi 테마 및 Divi Builder 리뷰를 확인하세요.
그렇다면 어떻게 Divi AI를 사용하여 WordPress에서 AI 이미지를 만들 수 있을까요?
1단계: Divi Builder 설치 및 설정
Divi는 Divi AI에 액세스할 수 있는 2가지 플랜을 제공합니다. Divi 테마, Divi Cloud, Divi Builder, Divi AI 등이 포함된 Divi Pro 플랜을 구매할 수 있습니다. 또는 Divi Builder를 구매하고 Divi AI를 애드온으로 받을 수도 있습니다.
이 튜토리얼에서는 Divi Pro를 사용하여 Divi Ai가 할 수 있는 모든 것을 탐색할 것입니다.
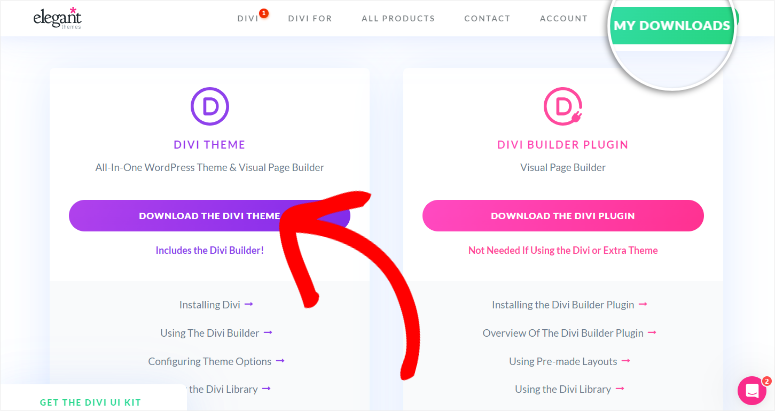
시작하려면 공식 Divi 사이트로 이동하여 플랜을 구매하세요. 그런 다음 Divi 계정에 로그인하고 회원 페이지로 이동하세요. 여기에서 계정 » 내 다운로드 로 이동하세요. 그런 다음 Divi 테마를 PC에 다운로드하세요.

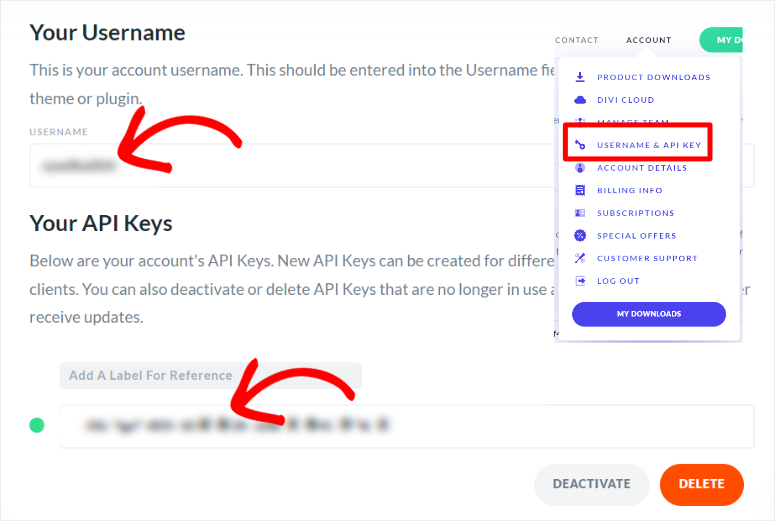
그런 다음 계정 » 사용자 이름 및 API 키로 이동하여 사용자 이름과 API 키를 복사하여 WordPress 대시보드에서 테마와 빌더를 활성화하세요.

그런 다음 WordPress 대시보드로 돌아가 모양 » 테마 로 이동한 후 “새 테마 추가”를 선택하세요. 그런 다음 DIVi 테마 ZIP 파일을 WordPress 대시보드에 업로드하고 활성화합니다.
그런 다음 Divi » 대시보드 로 이동하여 사용자 이름과 API 키를 붙여넣어 활성화하세요.
그게 다야. 이제 Divi 테마와 Divi Builder를 사용할 수 있습니다.
2단계: 페이지나 게시물에 AI 이미지 추가
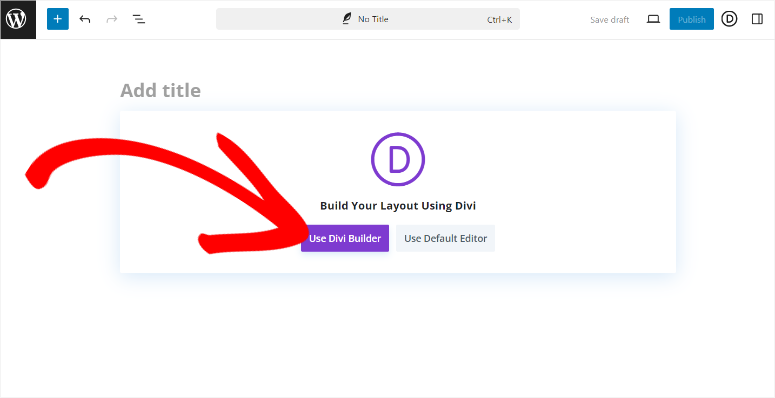
Divi를 사용할 준비가 되면 기존 페이지나 게시물을 엽니다. AI로 생성된 이미지를 추가하는 데 도움이 되도록 WordPress 대시보드에 새 페이지나 게시물을 만들 수도 있습니다. 그런 다음 기본 WordPress 블록 편집기에서 Divi Builder 사용을 선택하여 시각적 빌더로 변경합니다.

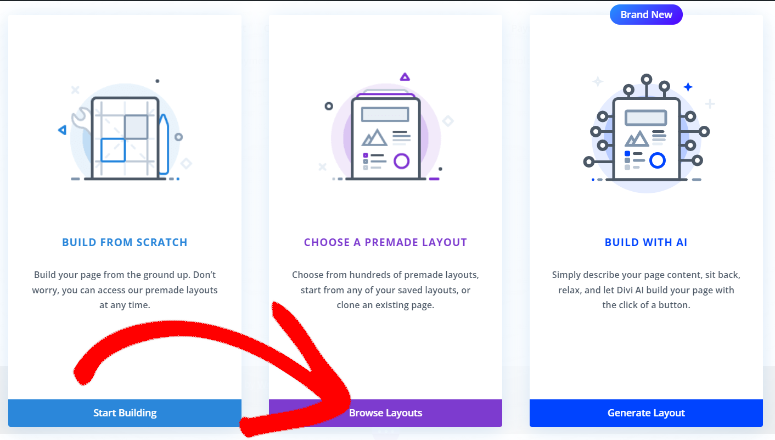
그런 다음 처음부터 시작하거나 미리 만들어진 레이아웃을 선택하거나 AI로 구축할지 선택하세요. 단순화를 위해 미리 만들어진 레이아웃 선택을 사용하겠습니다.

다음으로 Divi에서 제공하는 370개의 레이아웃 팩 중 하나를 선택하고 WordPress 대시보드에 업로드하세요. 그런 다음 자리 표시자 이미지를 AI 이미지로 바꾸거나 처음부터 새로 만들 수 있습니다.

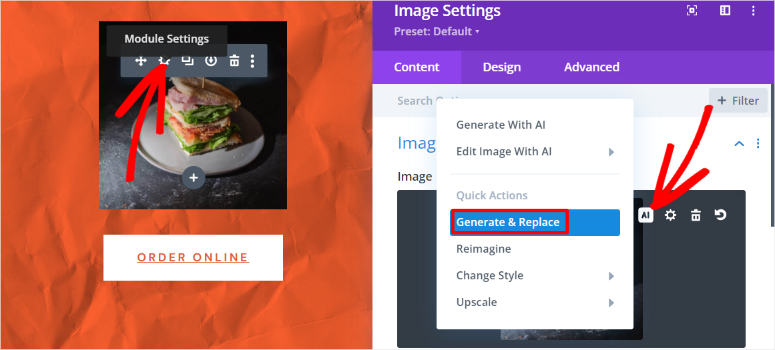
자리 표시자 이미지를 바꾸려면 이미지 모듈을 선택하고 "기어 아이콘"을 눌러 설정을 엽니다. 그런 다음 새 창에서 AI 아이콘을 선택하여 더 많은 옵션을 엽니다.
마지막으로 "생성 및 교체"를 선택하여 자리 표시자를 교체하는 데 사용할 수 있는 4개의 새 이미지를 만듭니다.

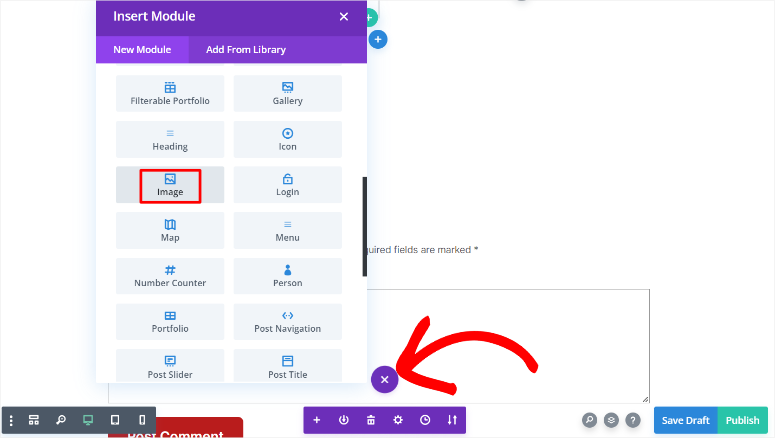
하지만 새 AI 이미지를 만들려면 더하기(+) 기호를 선택하여 모듈 창을 엽니다.
그런 다음 이미지 모듈을 찾아서 표시할 페이지의 위치로 끌어서 놓습니다.

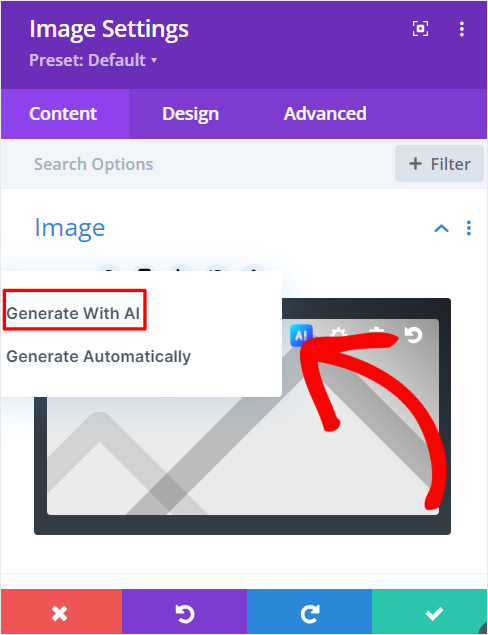
이미지 모듈에서 AI 아이콘을 선택하여 설정을 불러옵니다. 그런 다음 “AI로 생성”을 선택하여 팝업 창을 엽니다.

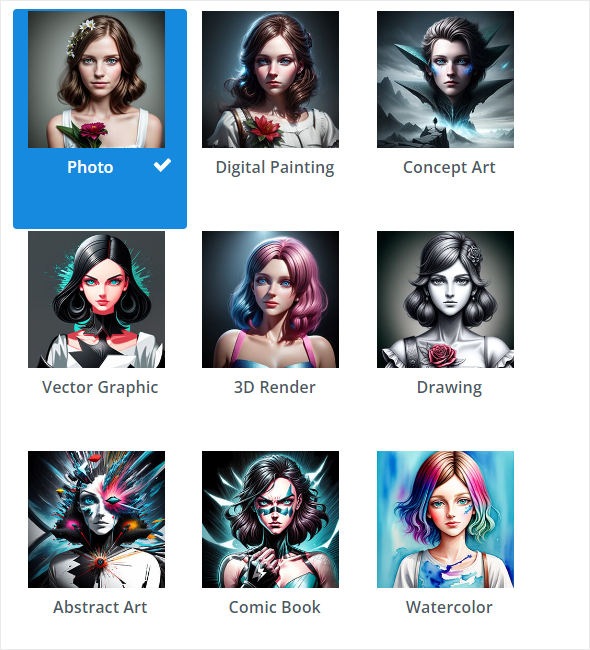
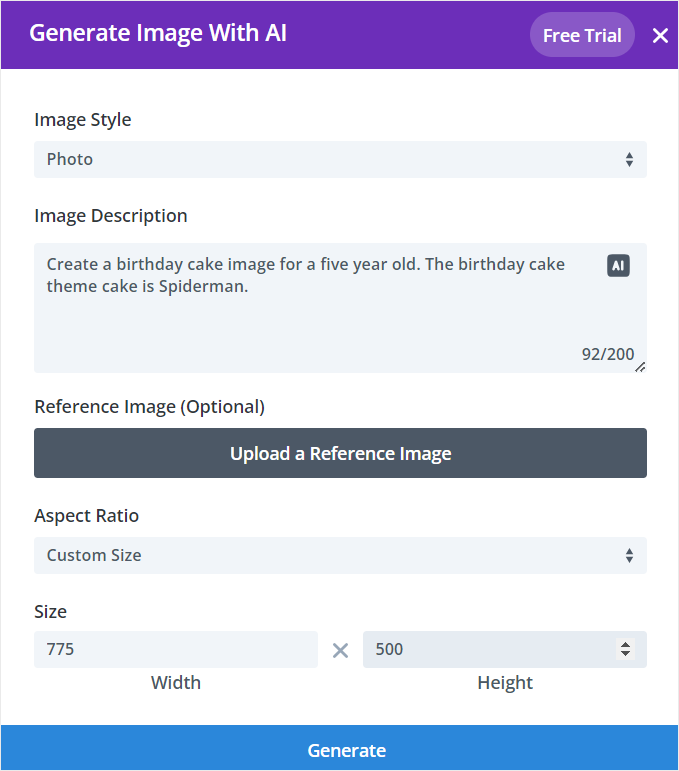
이 창에서 먼저 AI 이미지의 이미지 스타일을 선택하세요. 사진, 디지털 페인트, 컨셉 아트, 드로잉 등과 같은 옵션이 있습니다. Divi로 AI 이미지를 만들 때 좋은 점은 나중에 이미지 스타일을 변경할 수 있다는 것입니다.

그 아래에는 생성하려는 이미지에 대한 설명을 자세히 입력하세요. 위에서 언급했듯이, 사진이 원하는 것과 일치하도록 가능한 한 자세하게 설명하십시오.
Divi가 더욱 정확한 이미지를 만드는 데 도움이 되는 참조 이미지를 업로드할 수 있습니다. 이는 이전에 이미 AI 이미지를 생성했고 사이트 이미지 전반에 걸쳐 일관성을 구축하려는 경우 매우 유용할 수 있습니다.
다음으로 가로세로 비율을 선택하고 정사각형, 가로, 세로가 포함된 옵션 중 하나를 선택하세요. 또는 제공된 상자에 사용자 정의 치수를 추가하여 정확한 사이트 사양에 맞는 이미지를 얻을 수 있습니다.
마지막으로 “생성”을 누르고 Divi가 AI 이미지를 생성하도록 하세요.

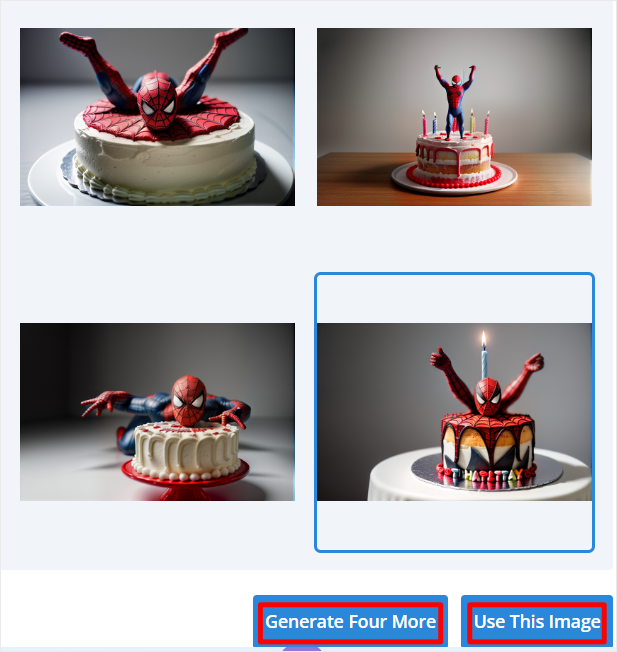
그러면 Divi AI가 선택할 수 있는 4개의 AI 이미지를 생성합니다. 그 중 마음에 들지 않는 것이 있으면 "Get Four More"를 선택하여 Divi가 더 많은 옵션을 생성할 수 있도록 하세요. 원하는 이미지를 찾았다면 “이 이미지 사용”을 누르세요. 그러면 해당 이미지가 페이지에 추가됩니다.

잘하셨어요! 이제 Divi를 사용하여 AI 이미지를 추가할 수 있습니다. 어떻게 사용자 정의할 수 있는지 살펴보겠습니다.
3단계: Divi AI 이미지 사용자 정의
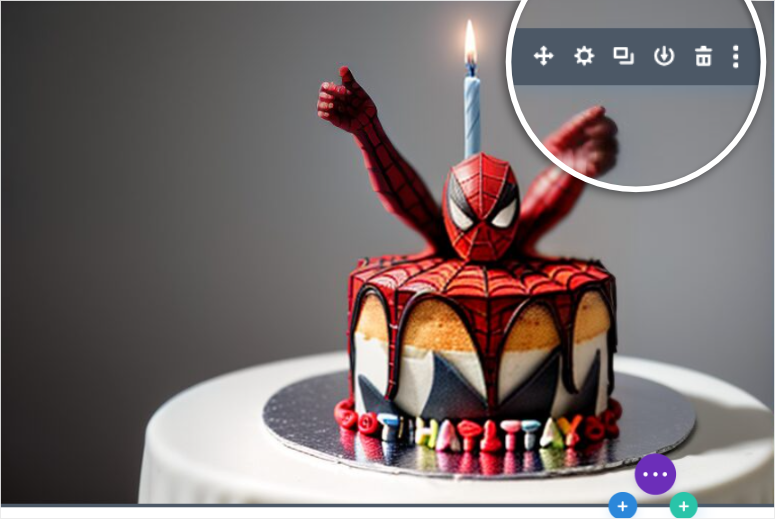
이제 Divi 미리보기 페이지에서 방금 생성한 이미지 모듈 위에 마우스를 놓고 기어 아이콘을 선택하여 설정 상자를 엽니다. 설정 창을 끌어 더 크게 만들고 더 많은 작업 공간을 제공할 수도 있다는 점을 기억하세요.
그런 다음 팝업창의 이미지 위에 마우스를 올려놓고 AI 아이콘을 선택하면 AI 이미지 설정이 열립니다.
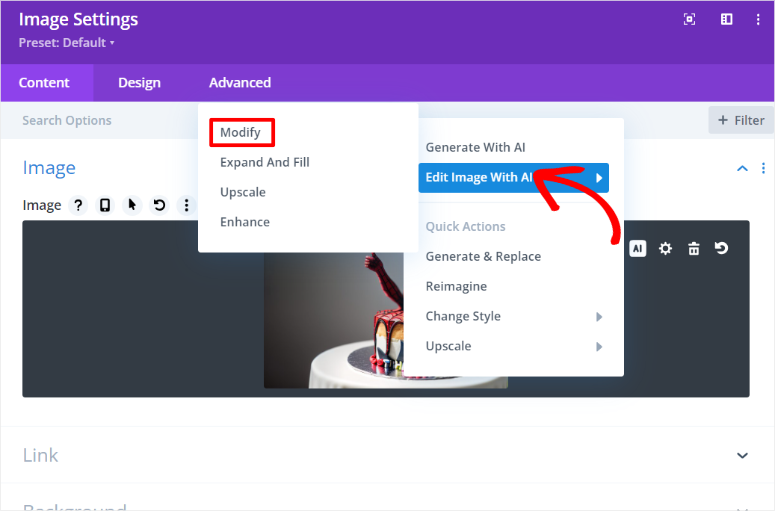
그런 다음 AI 메뉴에서 AI로 이미지 편집 » 수정을 선택하여 새 설정 팝업을 엽니다.

다음 팝업에는 탭을 선택하여 빠르게 이동할 수 있는 다른 AI 편집 옵션도 표시됩니다.
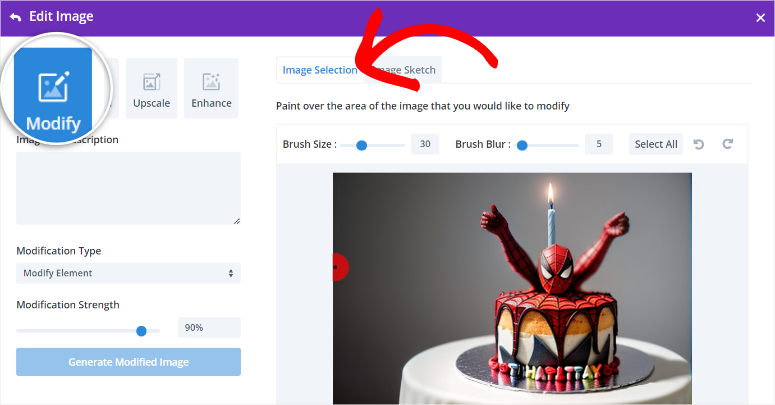
이제 "수정"에서 이미지 선택 탭으로 이동하여 마우스로 변경하려는 이미지 영역을 칠할 수 있습니다. 그런 다음 이미지 채우기 설명 상자에 칠해진 영역에 적용할 변경 사항을 입력합니다.
그런 다음 "수정된 이미지 생성"을 선택하여 변경합니다.
Divi를 사용하면 원하는 이미지 변경 유형을 보다 구체적으로 지정할 수 있습니다. 이를 돕기 위해 브러시 크기와 브러시 흐림을 조정할 수 있습니다. 요소 수정 또는 요소 추가를 선택하여 수정 유형을 정의할 수도 있습니다.
또한 수정 강도를 변경하여 이미지 변경 정도를 설정할 수 있습니다.

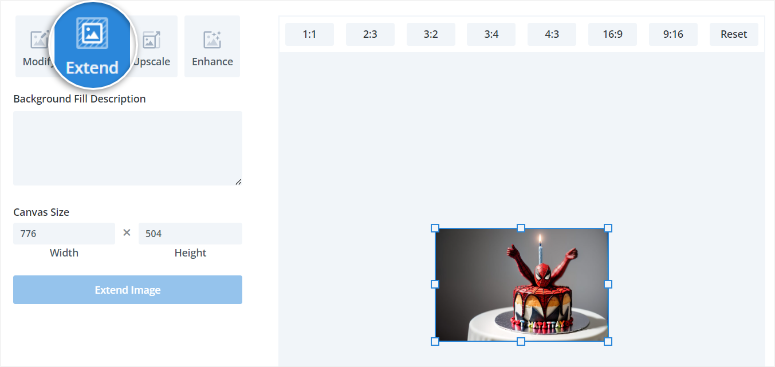
그런 다음 "확장:" 탭으로 이동하여 이미지 크기를 빠르게 수정할 수 있습니다. 또한 이미지를 확장하는 데 도움이 되는 배경 채우기 설명 상자와 캔버스 크기도 제공됩니다.

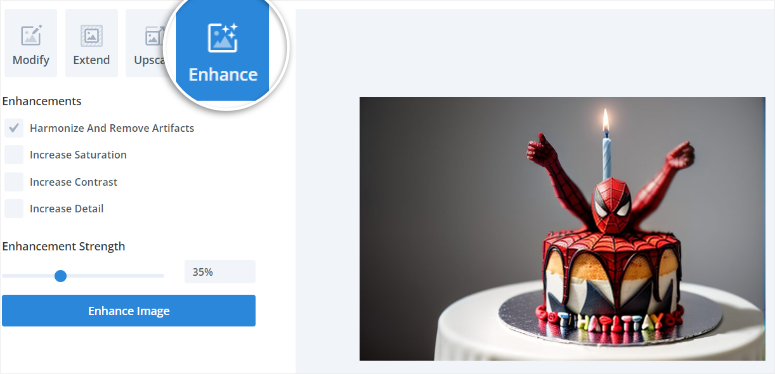
그런 다음 업스케일 탭에서 이미지 배율 및 이미지 크기를 변경합니다. 마지막으로 "향상" 탭으로 이동하여 확인란을 사용하여 이미지를 개선합니다. 다음을 수행할 수 있습니다.
- 디테일 증가
- 아티팩트 조화 및 제거
- 채도 증가
- 대비를 증가
원하는 경우 여기에서 모든 확인란을 선택할 수 있습니다. 또한 재생성된 이미지가 원본과 얼마나 다른지 나타내는 "향상 강도"를 얻을 수 있습니다.

이미지가 만족스러우면 이를 모듈로 저장하여 Divi 속성 전체에서 사용하거나 복제하여 동일한 페이지에서 여러 번 사용할 수 있습니다. 드래그 앤 드롭 옵션을 사용하여 페이지의 다른 영역으로 위치를 변경할 수도 있습니다.

잘하셨어요. 이제 Divi를 사용하여 WordPress에서 AI 이미지를 만들 수 있습니다.
OpenAI로 AI 이미지 생성

이제 AI 이미지를 WordPress에 수동으로 추가하기로 결정할 수 있으며 가장 좋은 옵션은 OpenAI 플랫폼 OpenArt 및 ChartGPT를 사용하는 것입니다. 하지만 이러한 방법을 사용하려면 WordPress 사이트에 이미지를 직접 업로드해야 한다는 점을 기억하세요.
이는 빠르게 압도적이고 혼란스러울 수 있습니다. 하지만 SeedProd나 Divi Builder와 같은 페이지 빌더를 구입할 필요가 없기 때문에 더 저렴할 수 있다는 장점이 있습니다.
이러한 OpenAI 플랫폼을 사용하면 또 다른 OpenAI 도구인 DALL·E와의 통합을 통해 AI 이미지를 생성한다는 점을 지적하는 것도 중요합니다. 과거에는 DALL·E 2를 사용하여 웹사이트 자체에 가입하고 거기에서 이미지를 생성했습니다.
그러나 DALL·E 2가 DALL·E 3으로 진화하면서 OpenAI는 ChatGPT 4라는 하나의 플랫폼에서 텍스트와 서면 콘텐츠를 모두 생성하도록 하여 더욱 사용자 친화적으로 만들려고 노력하고 있습니다. 하지만 해당 이미지를 사용하려는 경우 생성 플랫폼인 경우 OpenArt를 사용하세요.
또한 DALL·E ChatGPT와 OpenArt를 같은 회사에서 제작하기 때문에 통합이 원활하고 사용하기 쉽습니다.
그러나 이미지를 생성하려면 AI 크레딧을 구매해야 합니다. ChatGPT 4는 테스트를 위해 시작할 수 있는 50크레딧을 제공합니다. OpenArt는 20개의 AI 크레딧을 제공합니다. 아래에서 두 OpenAI 플랫폼을 모두 사용하는 방법을 안내해 드리겠습니다.
1단계: OpenAI에서 AI 이미지 생성
ChatGPT 4에서 이미지 생성
먼저 ChatGPT 4 플랫폼으로 이동하여 가입하세요. 이 OpenAI 도구를 사용하면 사용자 이름과 비밀번호, Google 계정, Microsoft 계정 또는 Apple ID를 사용할 수 있으므로 사용자 등록이 매우 간단합니다.

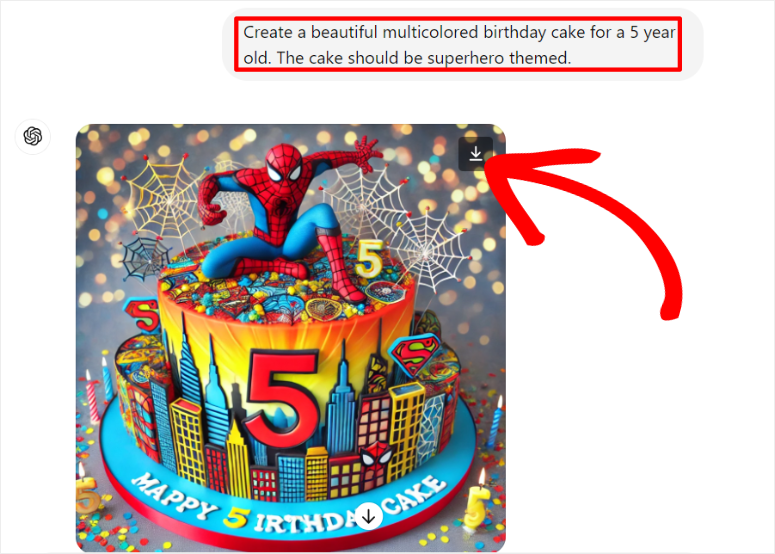
ChatGPT 4 계정에 로그인한 후, 여러분이 해야 할 일은 어떤 종류의 이미지를 만들고 싶은지 설명하고 최대한 많은 세부 정보를 제공하는 것뿐입니다. AI 도구에 응답으로 다운로드 가능한 이미지 생성에 대한 직접적인 명령을 제공하려면 "...의 이미지 생성"과 같은 내용을 언급하는 것을 기억하십시오.
이미지가 생성되면 이미지에 있는 다운로드 버튼을 사용하여 PC에 저장할 수 있습니다.

OpenArt에서 이미지 만들기
이제 OpenArt의 AI 이미지 생성 프로세스는 ChartGPT 4와 매우 유사합니다. 가장 큰 차이점은 이미지를 생성하도록 구체적으로 지시할 필요가 없다는 것입니다. 또한 사용할 수 있는 AI 이미지 기능도 많이 제공됩니다.
프롬프트를 입력하기만 하면 OpenArt가 나머지를 처리해 줍니다.
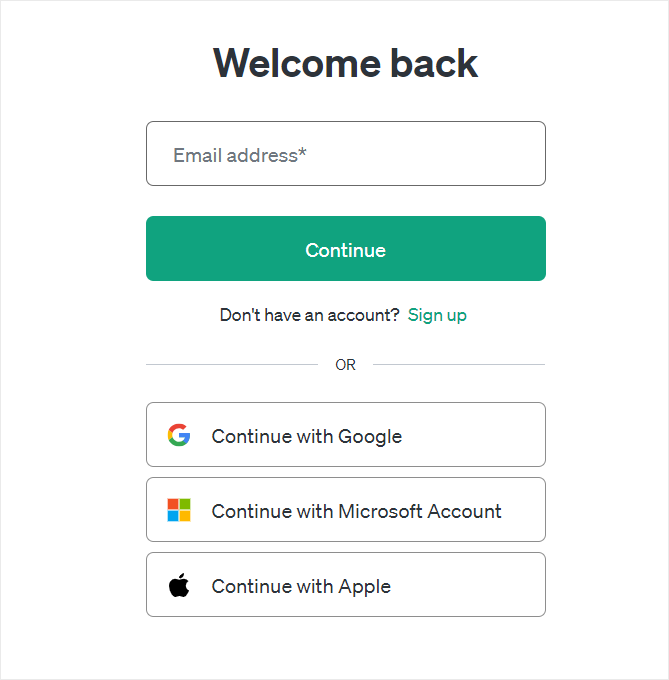
먼저, OpenArt 웹사이트로 이동하여 가입하거나 로그인하세요. 이번에도 ChatGPT 4의 경우와 동일한 옵션을 사용할 수 있으므로 이 과정은 매우 간단합니다.

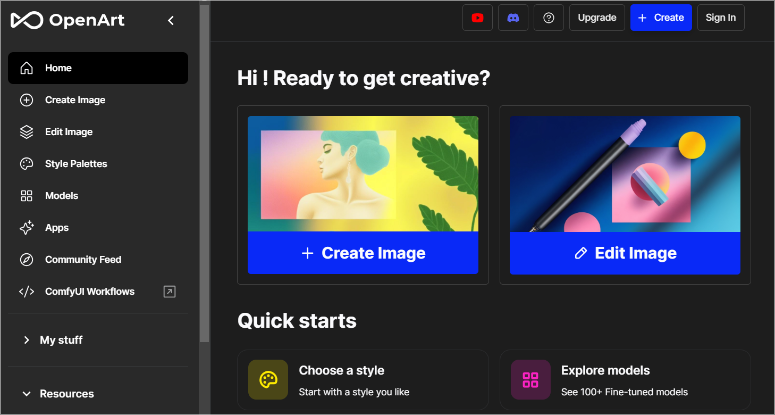
OpenArt 계정에 로그인한 후 "+이미지 만들기"를 선택하여 왼쪽에 있는 프롬프트 상자를 엽니다.

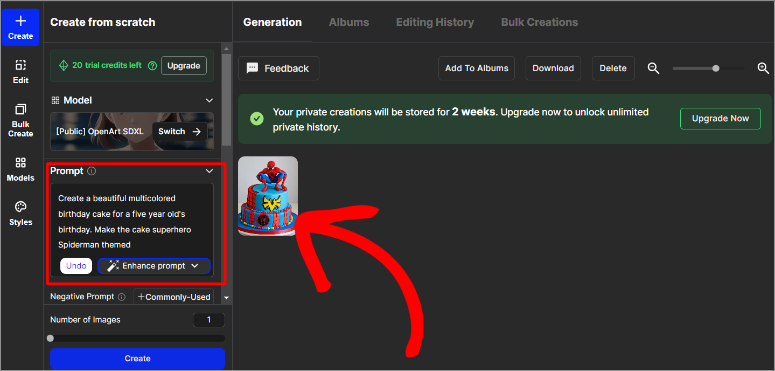
다음으로 AI 도구에 대한 이미지 설명을 입력하여 이미지를 생성합니다. OpenArt를 사용하면 프롬프트 향상을 선택할 수 있으며 ChatGPT는 텍스트 프롬프트를 향상시킵니다. 메시지가 만족스러우면 “만들기”를 누르세요.
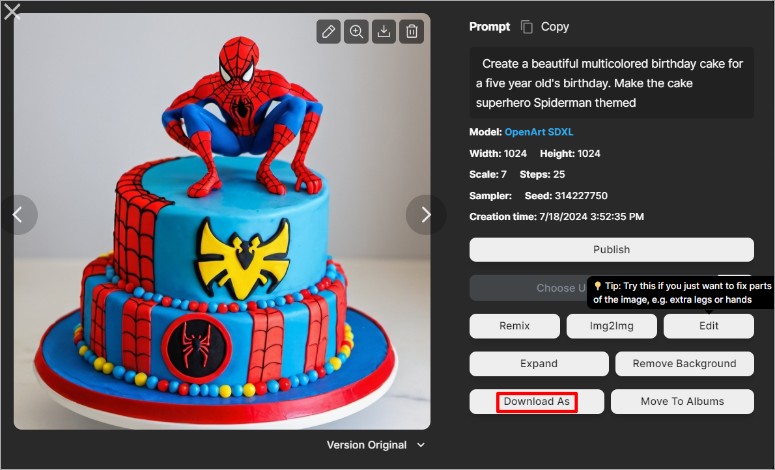
이미지가 오른쪽 창에 나타납니다. 그런 다음 해당 항목을 선택하여 확장하고 편집하세요.

여기에서 이미지 편집, 배경 제거, 앨범으로 이동 등의 작업을 수행할 수 있습니다. 이미지가 만족스러우면 사이트에 가장 적합한 형식으로 다운로드하세요.

이제 사이트에 추가할 준비가 되었습니다.
2단계: WordPress에 OpenAI 이미지 업로드
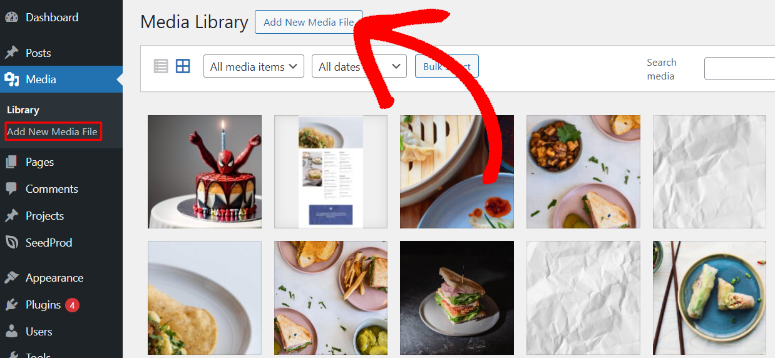
그런 다음 WordPress 대시보드로 이동하여 다른 이미지와 마찬가지로 WordPress 라이브러리에 업로드합니다.
이렇게 하려면 미디어 » 새 미디어 파일 추가를 선택합니다. 그런 다음 AI 이미지를 로컬 저장소에서 업로드 영역으로 끌어다 놓습니다. 그게 다야. 이제 모든 게시물이나 페이지에서 이 이미지를 사용할 수 있습니다.

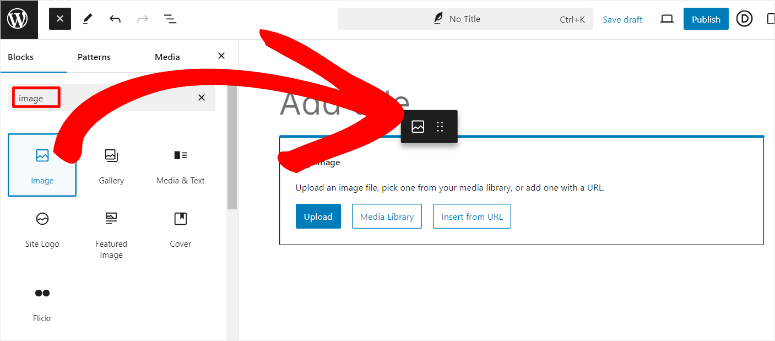
게시물이나 페이지에 이미지를 직접 업로드할 수도 있습니다. 당신이 해야 할 일은 기존 페이지나 게시물을 여는 것 뿐입니다. 그런 다음 비주얼 편집기의 검색 창을 사용하여 이미지 블록을 찾으세요. 이 작업을 수행한 후 AI 이미지를 블록의 업로드 영역으로 끌어다 놓고 페이지를 업데이트하세요.

잘하셨어요! 이제 DALL·E와의 통합을 통해 OpenArt 및 ChatGPT 4를 사용하여 AI 이미지를 수동으로 생성하고 이를 WordPress 사이트에 추가할 수 있습니다.
보너스 팁:
이제 언급한 대로 이 방법을 사용하면 OpenAI 플랫폼으로 AI 이미지를 생성한 후 WordPress 사이트에 수동으로 업로드해야 합니다.
하지만 Uncanny Automator를 사용하면 WordPress 사이트에서 직접 이미지를 자동 생성할 수 있습니다.

Uncanny Automator는 WordPress를 위한 최고의 자동화 플러그인입니다. 콘텐츠 예약, 주문 관리, 고객 참여, 강좌 등록 등을 자동화하여 도움을 줄 수 있습니다. 가장 중요한 것은 OpenAI 모듈과 통합되어 빠르고 효과적인 텍스트-이미지 생성을 보장한다는 것입니다.
가장 좋은 점은 Uncanny Automator와 WPForms를 사용하여 사용자가 사이트의 프런트 엔드에서 자신만의 AI 이미지를 생성하여 참여도를 높일 수 있다는 것입니다.
Uncanny Automator를 설치하고 설정한 후에는 자격 증명을 사용하여 OpenAI API 설정을 구성하기만 하면 됩니다.
WPForms를 설치한 후 이미지 설명 및 크기에 대한 필드가 있는 양식을 만듭니다.
그런 다음 Uncanny Automator로 새로운 레시피를 생성하고 WPForms를 사용하여 트리거 이벤트를 "양식 제출"로 선택하세요. 이 Uncanny Automator는 레시피당 하나의 트리거만 지원한다는 점을 기억하세요.
그런 다음 텍스트 기반 프롬프트를 지정하는 DALL·E를 사용하여 이미지를 생성하는 작업을 추가합니다. Uncanny Automator는 DALL·E의 알고리즘으로 이 프롬프트를 처리하여 생생한 원본 이미지를 WordPress 미디어 라이브러리에 직접 생성하고 저장합니다.
이 설정을 사용하면 귀하와 귀하의 사용자 모두 사이트 프런트 엔드에서 WPForms 양식을 사용하여 AI 이미지를 생성할 수 있습니다.
보너스 AI 이미지 생성 도구
위의 AI 도구가 WordPress에서 AI 이미지를 만드는 데 도움이 될 수 있지만 여전히 사용할 수 있는 도구가 많이 있습니다. 귀하의 사이트에 대한 AI 이미지를 생성하는 데 도움이 되는 최고의 대체 도구를 빠르게 살펴보겠습니다.
- AI Power : AI Power는 WordPress 내에서 직접 이미지를 생성할 수 있는 훌륭한 AI 이미지 생성 플러그인입니다. 시작하려면 WordPress 플러그인 저장소에서 AI Power 플러그인을 설치하고 활성화하세요. 활성화되면 WordPress 대시보드의 AI Power 탭으로 이동하여 "이미지 생성"을 선택하세요. 메시지에 따라 콘텐츠에 맞는 고품질 이미지를 만드세요. 또한 이 도구는 프로세스를 단순화하여 광범위한 디자인 기술 없이도 시각적으로 매력적인 그래픽으로 게시물을 쉽게 향상시킬 수 있습니다.
- MidJourney: MidJourney는 텍스트 프롬프트에서 독특하고 상상력이 풍부한 이미지를 생성하는 최첨단 AI 플랫폼입니다. MidJourney를 사용하려면 웹사이트에 가입하고 Discord의 커뮤니티에 가입하세요. Discord 채널에 창의적인 설명을 제공하여 이미지를 생성할 수 있으며, MidJourney는 귀하의 말을 놀라운 시각 자료로 변환해 드립니다. 그런 다음 이러한 이미지를 WordPress 사이트에 쉽게 업로드하여 콘텐츠에 매력적인 맞춤형 터치를 추가할 수 있습니다.
- AI 콘텐츠 작성 도우미: 이 AI 콘텐츠 작성 도우미 플러그인은 멋진 AI 이미지를 만드는 데에도 탁월합니다. DALL·E에서 제공하는 이 기능을 사용하면 사용자는 WordPress에서 직접 사용자 정의 이미지를 생성할 수 있습니다. 다양한 사용자 정의 옵션을 사용하면 웹사이트의 테마와 스타일에 완벽하게 어울리는 이미지를 만들어 게시물을 더욱 매력적이고 시각적으로 눈에 띄게 만들 수 있습니다. 플러그인은 또한 고품질 콘텐츠 생성, 예약된 콘텐츠 생성, 다양한 쓰기 스타일 및 어조를 제공합니다.
축하해요! 이제 WordPress 웹사이트용 AI 이미지를 쉽게 만들 수 있습니다. 더 궁금한 점이 있으면 아래 FAQ를 확인하세요.
FAQ: WordPress용 AI 이미지를 만드는 방법
생성기에 대한 훌륭한 AI 이미지 프롬프트를 만들려면 어떻게 해야 합니까?
훌륭한 AI 이미지 프롬프트를 만들려면 구체적이고 설명적이어야 합니다. 주제, 스타일, 색상, 이미지에 원하는 특정 요소 등의 세부 정보를 포함하세요. 예를 들어, "해변"이라고 말하는 대신 "야자수와 해먹이 있는 일몰의 열대 해변"이라고 말할 수 있습니다. 설명이 정확할수록 AI가 비전에 맞는 이미지를 더 잘 생성할 수 있습니다.
OpenArt는 ChatGPT 4와 동일합니까?
아니요, OpenArt와 ChatGPT 4는 동일한 회사인 OpenAI의 플랫폼이지만 동일하지 않습니다. OpenArt는 이미지 생성을 위해 특별히 설계된 AI 도구이며 시각적 콘텐츠에 중점을 둡니다. 반면 ChatGPT 4는 프롬프트를 기반으로 인간과 유사한 텍스트를 생성하는 텍스트 기반 AI입니다.
AI로 어떤 유형의 이미지를 만들 수 있나요?
AI를 사용하면 사실적인 사진, 예술적 표현, 일러스트레이션, 추상 미술 등 다양한 이미지를 만들 수 있습니다. 간단한 아이콘부터 복잡한 장면까지 모든 것을 생성할 수 있습니다. 결과적으로 마케팅 자료, 웹사이트 그래픽, 소셜 미디어 게시물, 맞춤형 아트워크 등 다양한 요구 사항을 충족합니다.
페이지 빌더가 AI 이미지를 생성할 수 있나요?
예, 일부 페이지 빌더는 AI 이미지를 생성할 수 있습니다. 예를 들어, SeedProd와 Divi Builder에는 사용자가 WordPress 대시보드 내에서 직접 이미지를 생성하고 사용자 정의할 수 있는 AI 기능이 통합되어 있습니다. 이를 통해 별도의 이미지 생성 도구 없이도 고유한 AI 생성 비주얼로 웹 페이지를 쉽게 향상할 수 있습니다.
WordPress AI 이미지를 만드는 방법에 대해 재미있게 읽으셨기를 바랍니다. 이제 AI 이미지를 만든 후에는 해당 이미지가 귀하의 지적 재산이 됩니다. 10가지 최고의 WordPress 콘텐츠 보호 플러그인에 대한 이 기사를 읽고 보안 방법을 알아보세요.
여기에 더해 여러분이 읽고 싶어할 만한 다른 기사도 있습니다.
- 해커를 차단하기 위해 WordPress 사이트를 강화하는 방법
- 10가지 최고의 WordPress 갤러리 플러그인 검토 및 비교
- WordPress에 Instagram 피드를 삽입하는 방법(쉬운 5단계)
첫 번째 기사에서는 해커를 차단하기 위해 WordPress 사이트를 강화하는 방법을 설명합니다. 그 후에는 최고의 WordPress 갤러리 플러그인이 나열된 게시물이 있습니다. 마지막으로 WordPress에 Instagram 피드를 삽입하는 방법을 읽어보세요.
