Spectra와 WordPress 블록 편집기를 사용하여 놀라운 랜딩 페이지를 만드는 방법
게시 됨: 2023-09-13귀하의 비즈니스에 훌륭한 온라인 존재감을 주는 요소가 무엇인지 궁금한 적이 있습니까? 우선, 웹사이트 성공의 핵심 요소는 방문자를 리드 또는 고객으로 전환시키는 매력적인 랜딩 페이지를 갖추는 것입니다.
최근 연구에 따르면 전용 랜딩 페이지를 사용하면 전환율을 최대 43%까지 높일 수 있는 것으로 나타났습니다. 이는 전용 랜딩 페이지를 갖춘 기업이 방문자를 고객으로 전환할 가능성이 더 높다는 것을 의미합니다.
그리고 긴 형식의 랜딩 페이지는 스크롤 없이 볼 수 있는 CTA(Call to Action)보다 최대 220% 더 많은 리드를 생성할 수 있습니다.
그래서 오늘은 블록 편집기를 사용하여 놀라운 랜딩 페이지를 만드는 데 완벽한 WordPress용 환상적인 시각적 웹사이트 빌더인 Spectra를 소개하겠습니다.
Spectra와 블록 편집기를 사용하면 청중의 참여를 유지하고 행동을 취하도록 유도하는 눈길을 끄는 고성능 랜딩 페이지를 디자인할 수 있습니다.
이제 랜딩 페이지를 만드는 방법과 이 강력한 조합을 최대한 활용하는 방법을 배우는 세계로 뛰어들어 봅시다.
- 랜딩 페이지란 무엇입니까?
- 랜딩 페이지로 Spectra를 선택하는 이유는 무엇입니까?
- Spectra를 사용하여 WordPress 사이트 설정
- 블록 편집기를 사용하여 랜딩 페이지를 만드는 방법
- 블록 편집기 및 스펙트럼을 사용하여 Elementor 페이지 복제
- WordPress로 랜딩 페이지를 최적화하고 생성하기 위한 팁
- 속도 및 성능 향상을 위한 팁
- WordPress에서 랜딩 페이지를 만드는 방법은 무엇입니까? 물론 Block Editor와 Spectra도 함께 사용하세요!
랜딩 페이지란 무엇입니까?
랜딩 페이지는 마케팅이나 광고 캠페인을 위해 특별히 만들어진 독립형 웹 페이지입니다.
방문자가 이메일, 광고 또는 검색 엔진 결과에 있는 링크를 클릭한 후 "방문"하는 곳입니다.
랜딩 페이지의 주요 목적은 방문자가 특정 행동을 취하도록 유도하여 방문자를 리드 또는 고객으로 전환하는 것입니다.
이러한 작업에는 뉴스레터 가입, 제품 구매, 이벤트 등록 등이 포함될 수 있습니다.
랜딩 페이지는 다음과 같은 도움을 주기 때문에 모든 온라인 비즈니스에 필수적입니다.
- 리드를 생성하고 이메일 목록을 늘리세요
- 전환 및 판매 증가
- 검색 엔진 순위 향상
- 청중에게 타겟화되고 개인화된 경험을 제공하세요
그런데 홈페이지도 이런 일을 많이 하지 않나요? 일종의.
이 두 페이지 유형의 차이점에 대해 잠시 이야기해 보겠습니다.
랜딩 페이지와 홈페이지 – 차이점은 무엇입니까?
랜딩 페이지와 홈페이지는 모두 웹사이트에서 필수적인 역할을 하지만 목적과 구조는 서로 다릅니다.
- 랜딩 페이지 : 리드 생성, 제품 홍보 등 특정 목표를 위해 설계되었습니다. 단일 CTA(Call to Action)에 중점을 두고 있으며 방해 요소를 최소화한 단순한 레이아웃을 사용하는 경우가 많습니다. 랜딩 페이지는 일반적으로 웹사이트의 기본 탐색의 일부가 아니며 마케팅 캠페인과 함께 사용됩니다.
- 홈페이지 : 웹사이트의 중앙 허브 역할을 합니다. 비즈니스 개요를 제공하고 다양한 섹션과 페이지에 쉽게 액세스할 수 있습니다. 홈페이지에는 CTA가 여러 개 있는 경우가 많으며 다양한 관심사와 요구 사항을 가진 더 많은 잠재고객을 수용하도록 설계되었습니다.
두 가지를 간단히 비교하면 다음과 같습니다.
방문 페이지 | 홈페이지 |
|---|---|
단일 목표 또는 CTA에 집중 | 귀하의 비즈니스에 대한 개요를 제공합니다 |
최소한의 방해 요소와 단순한 레이아웃 | 여러 CTA 및 더 복잡한 레이아웃 |
기본 탐색의 일부가 아닙니다. | 중앙 허브 및 주요 내비게이션의 일부 |
기본 사항을 다루고 명확하게 설명했다면 Spectra와 WordPress 블록 편집기를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법을 살펴보겠습니다!
랜딩 페이지로 Spectra를 선택하는 이유는 무엇입니까?
WordPress에서 랜딩 페이지를 디자인할 때 사용할 수 있는 테마와 웹 사이트 빌더가 많이 있습니다. 그렇다면 왜 Spectra를 선택해야 할까요?

Spectra는 수많은 이점을 제공하는 웹사이트 빌더입니다. 효과적인 랜딩 페이지를 만들기 위한 이상적인 선택입니다.
Spectra가 제공하는 구체적인 이점을 자세히 살펴보겠습니다.
1. 향상된 속도 및 성능
요즘에는 빠른 웹사이트가 중요합니다. 로딩 속도가 느린 랜딩 페이지는 이탈률이 높고 전환율이 낮으며 사용자 경험이 좋지 않을 수 있습니다.
Spectra는 속도와 성능을 최우선으로 하여 모든 기기에서 랜딩 페이지가 빠르고 원활하게 로드되도록 보장합니다.
2. 블록 에디터 및 Elementor와의 호환성
Spectra는 WordPress 블록 편집기(Gutenberg라고도 함) 및 Elementor와 완벽하게 호환됩니다. 즉, 자신에게 가장 적합한 편집 환경을 선택할 수 있으며 필요한 경우 해당 환경 간에 쉽게 전환할 수 있습니다.
또한 Spectra와 이러한 도구의 원활한 통합을 통해 코딩 지식 없이도 시각적으로 멋지고 매력적인 랜딩 페이지를 만들 수 있습니다. 보너스입니다!
3. 실시간 편집
Spectra는 편집기와 미리보기 모드 사이를 전환하지 않고도 실시간으로 웹사이트를 디자인할 수 있는 시각적 WordPress 웹사이트 빌더입니다.
기본 WordPress 편집기를 라이브 프런트엔드 편집기로 대체하여 시각적으로 복잡한 레이아웃을 만들 수 있습니다. 편집기와 미리보기 모드 사이를 전환하지 않고 변경사항이 항상 실시간으로 표시됩니다.
4. 맞춤형 디자인 옵션
Spectra는 브랜드 아이덴티티에 맞는 고유하고 개인화된 랜딩 페이지를 만드는 데 도움이 되는 다양한 사용자 정의 옵션을 제공합니다.
타이포그래피와 색 구성표부터 머리글과 바닥글 레이아웃까지 페이지 디자인의 모든 측면을 완벽하게 제어할 수 있습니다.
이러한 유연성을 통해 타겟 고객의 공감을 얻고 메시지를 효과적으로 전달하는 랜딩 페이지를 만들 수 있습니다.
5. 사전 구축된 템플릿
랜딩 페이지 디자인을 시작하기 위해 Spectra는 필요에 맞게 쉽게 사용자 정의할 수 있는 사전 제작된 템플릿 컬렉션을 제공합니다.

템플릿은 가입 양식, 버튼, 추천서 등의 구성 요소를 마케팅 전략에 통합하여 전환을 최적화하는 데 도움이 되도록 만들어졌습니다.
6. 모바일 반응형 디자인
점점 더 많은 사용자가 모바일 장치에서 인터넷에 액세스함에 따라 모든 화면 크기에서 잘 보이고 작동하는 랜딩 페이지를 갖는 것이 중요합니다.
Spectra는 완벽하게 반응하므로 방문 페이지가 모든 장치에 맞게 자동으로 조정되어 모든 방문자에게 탁월한 사용자 경험을 제공합니다.
7. 사용하기 쉬운 인터페이스
Spectra의 사용자 친화적인 인터페이스를 사용하면 기술적 능력에 관계없이 누구나 전문가 수준의 랜딩 페이지를 쉽게 만들 수 있습니다.
직관적인 사용자 정의 옵션과 블록 편집기와의 호환성을 통해 기본 WordPress 인터페이스 내에서 직접 랜딩 페이지를 빠르게 디자인하고 시작할 수 있습니다.
이러한 모든 이점을 통해 Spectra가 WordPress에서 놀라운 랜딩 페이지를 만드는 데 이상적인 선택이라는 것은 분명합니다.
다음으로 Spectra와 블록 편집기를 사용하여 랜딩 페이지를 설정하는 단계별 프로세스를 살펴보겠습니다!
Spectra를 사용하여 WordPress 사이트 설정
Spectra로 랜딩 페이지를 만드는 것은 매우 간단합니다. 이 섹션에서는 Spectra를 사용하여 WordPress 사이트를 설정하는 단계별 프로세스를 안내합니다.
1단계: Spectra 설치 및 활성화
사이트에 무료 WordPress Spectra 플러그인을 설치하려면 다음 단계를 따르세요.
- WordPress 대시보드에 로그인하세요.
- 플러그인 > 새로 추가 로 이동합니다.
- "스펙트라"를 검색해 보세요.
- 플러그인을 설치하고 활성화하세요.
정말 그렇게 간단합니다!
2단계: 스타터 템플릿 플러그인 설치
Spectra에서 구축하려는 랜딩 페이지의 기초로 사용할 수 있는 사전 구축된 템플릿에 액세스하려면 스타터 템플릿 플러그인을 설치해야 합니다.
이렇게 하려면 다음 단계를 따르세요.
- WordPress 대시보드에 로그인하세요.
- 플러그인 > 새로 추가 로 이동합니다.
- "스타터 템플릿"을 검색하세요.
- 평소처럼 플러그인을 설치하고 활성화하세요.
이 작업을 완료하면 WordPress 대시보드의 모양 > 시작 템플릿 아래에서 사전 제작된 템플릿에 액세스할 수 있습니다.
블록 편집기를 사용하여 랜딩 페이지를 만드는 방법
WordPress 사이트에 Spectra를 설정했으므로 이제 블록 편집기를 사용하여 랜딩 페이지를 만들 차례입니다.
이렇게 하려면 랜딩 페이지의 좋은 시작점을 제공하는 시작 템플릿을 가져와야 합니다.
전체 웹사이트 디자인을 가져오려면 모양 > 시작 템플릿 으로 이동한 다음 필요에 맞는 것을 선택하면 됩니다.
하지만 오늘 우리의 초점은 랜딩 페이지 구축에 있기 때문에 다른 접근 방식을 취하고 싶을 것입니다.
스타터 템플릿을 가져오려면 다음 단계를 따르세요.
- WordPress 대시보드에 로그인합니다.
- 페이지 > 새로 추가 로 이동합니다.
- 템플릿 키트 라고 표시된 Spectra 로고가 있는 페이지 상단의 파란색 버튼을 클릭하세요.
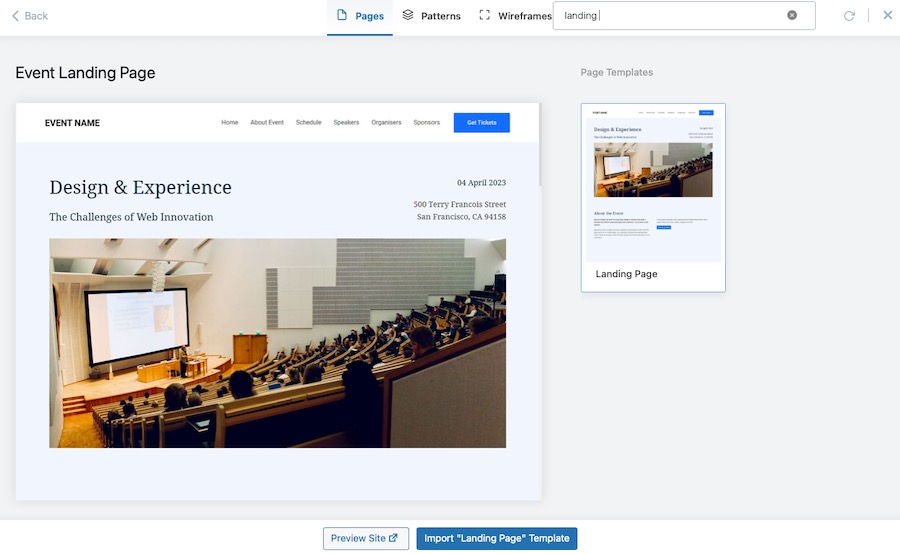
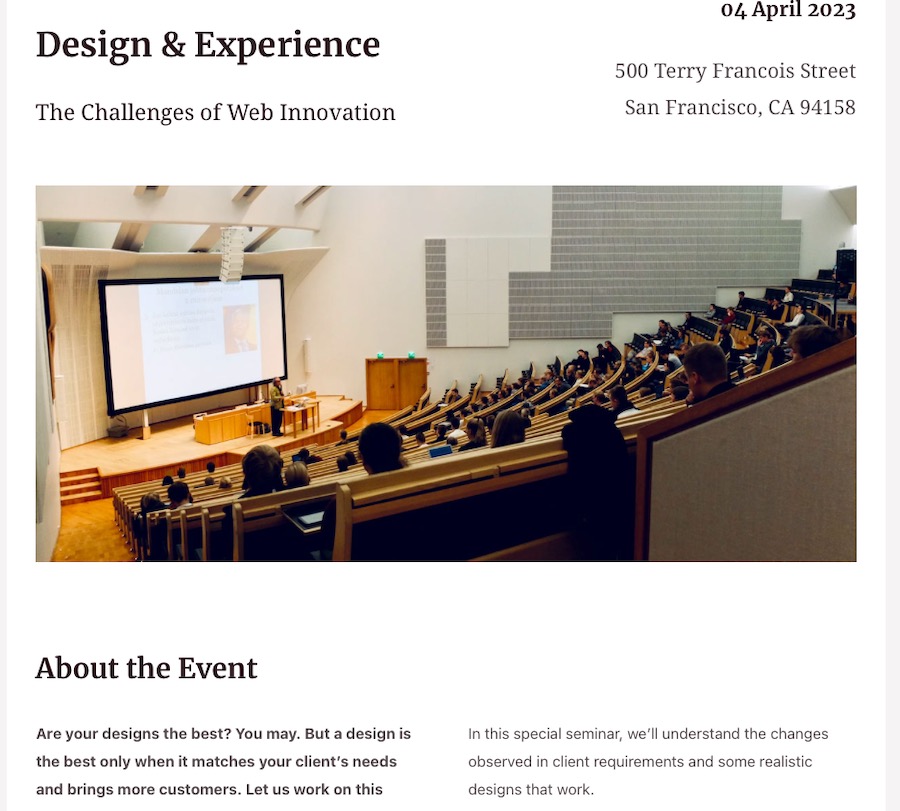
- 사용하고 싶은 템플릿을 선택하세요. 이 예에서는 이벤트 랜딩 페이지 템플릿을 선택했습니다. "랜딩 페이지" 템플릿 가져오기 를 클릭합니다.

- 콘텐츠를 추가하고, 색상을 맞춤설정하고, 다양한 구성요소를 테스트하여 랜딩 페이지를 편집하세요.
- 랜딩 페이지 편집이 완료되면 게시를 클릭하여 사이트에 게시하세요!
그리고 그게 다야! Spectra와 블록 편집기를 사용하여 WordPress 사이트에 멋진 랜딩 페이지를 성공적으로 만들었습니다.

물론 그보다 조금 더 많은 것이 있습니다. 적어도 랜딩 페이지가 효과적이기를 원한다면 말이죠.
우리의 목적을 위해서는 전체 페이지 템플릿보다는 템플릿 패턴을 설치하는 것이 더 나은 아이디어일 것입니다.
Elementor 페이지에서 많은 영감을 얻고 실제로 이를 기반으로 디자인할 수 있습니다. 이것이 우리가 다음에 논의할 내용입니다.
블록 편집기 및 스펙트럼을 사용하여 Elementor 페이지 복제
Elementor는 사용자가 아름답고 복잡한 페이지 디자인을 쉽게 만들 수 있도록 해주는 인기 있는 WordPress용 페이지 빌더 플러그인입니다.
그러나 블록 편집기의 출현으로 비슷한 결과를 얻을 수 있다는 것을 알게 될 것입니다. Spectra의 도움으로 더 많은 옵션을 선택할 수 있습니다.
이 섹션에서는 블록 편집기와 Spectra를 사용하여 Elementor 페이지를 복제하는 방법을 보여줍니다.
1단계: Elementor 페이지 분석
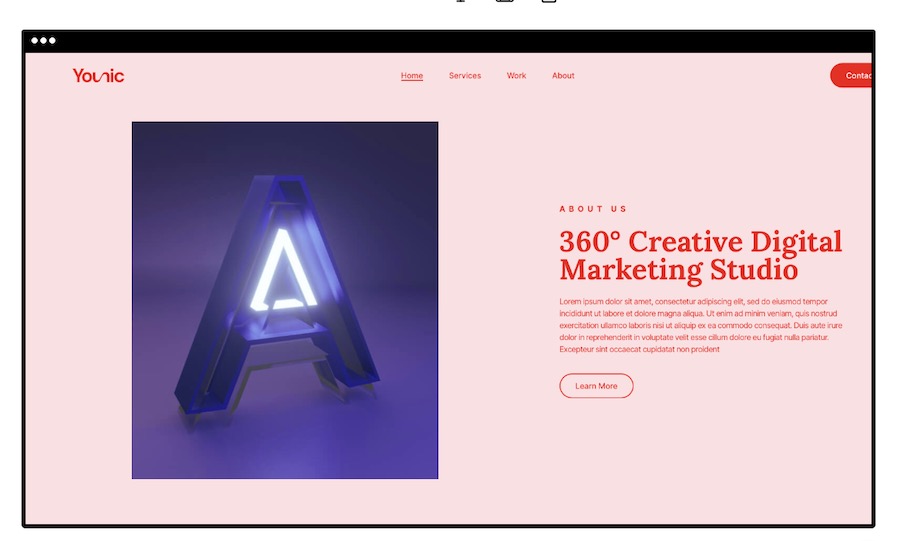
시작하려면 구조적으로 복제하려는 Elementor 페이지를 살펴보고 레이아웃, 디자인 요소 및 형식을 주의 깊게 분석하세요.
디자인에 사용된 특정 섹션과 열을 기록해 두세요. 이는 블록 편집기에서 해당 블록과 레이아웃 옵션을 식별하는 데 도움이 됩니다.

2단계: 새 페이지 만들기
그런 다음 페이지 > 새로 추가 로 이동하여 WordPress 대시보드에 새 페이지를 만듭니다.
페이지 상단의 + 아이콘을 클릭하여 블록 편집기를 엽니다.
3단계: 레이아웃 구축
다음과 같은 블록 편집기의 레이아웃 블록을 사용하여 Elementor 페이지의 레이아웃을 다시 만듭니다.
- 열 : 열 블록을 사용하여 다중 열 레이아웃을 만듭니다. Elementor 디자인에 맞게 열 수와 너비를 조정하세요.
- 그룹화 : 블록을 그룹화하여 블록 세트에 일관된 스타일이나 배경을 적용합니다.
- Spacer : 블록 사이에 공백을 추가하여 디자인의 간격과 레이아웃을 제어합니다.
4단계: 패턴 블록 사용
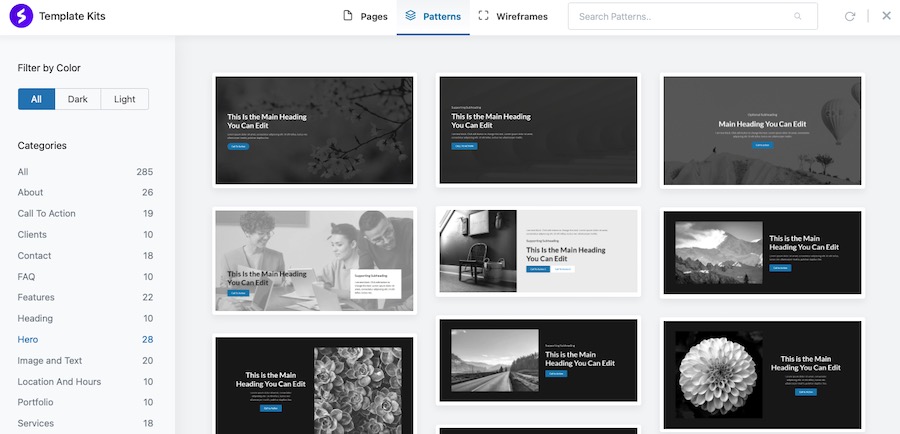
또는 Spectra 패턴 블록을 사용하여 이 설계 프로세스를 용이하게 할 수 있습니다.
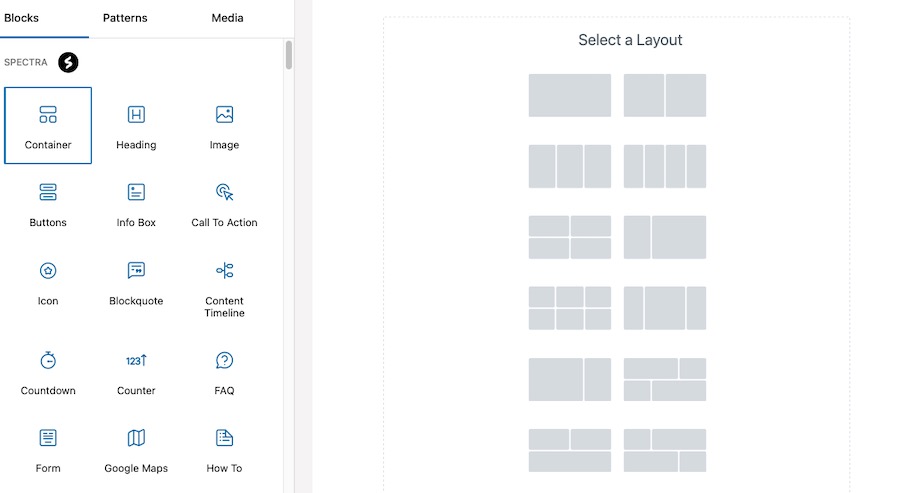
페이지 상단에 Hero 패턴을 선택하는 것이 좋습니다.

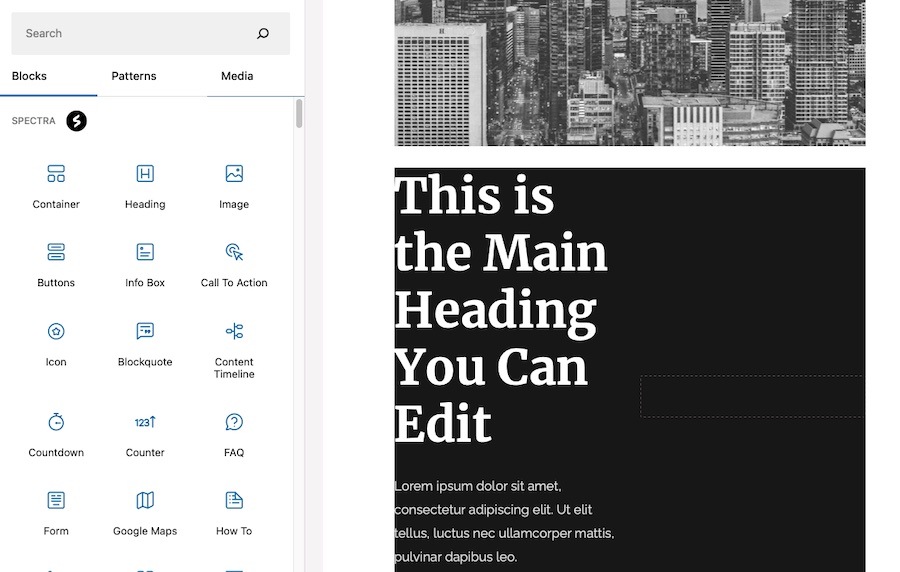
그런 다음 바로 아래에 있는 + 기호를 클릭한 다음 모두 찾아보기를 클릭하여 더 많은 블록 옵션을 확인하세요.

그러면 선택해야 하는 모든 Spectra 블록이 표시됩니다.


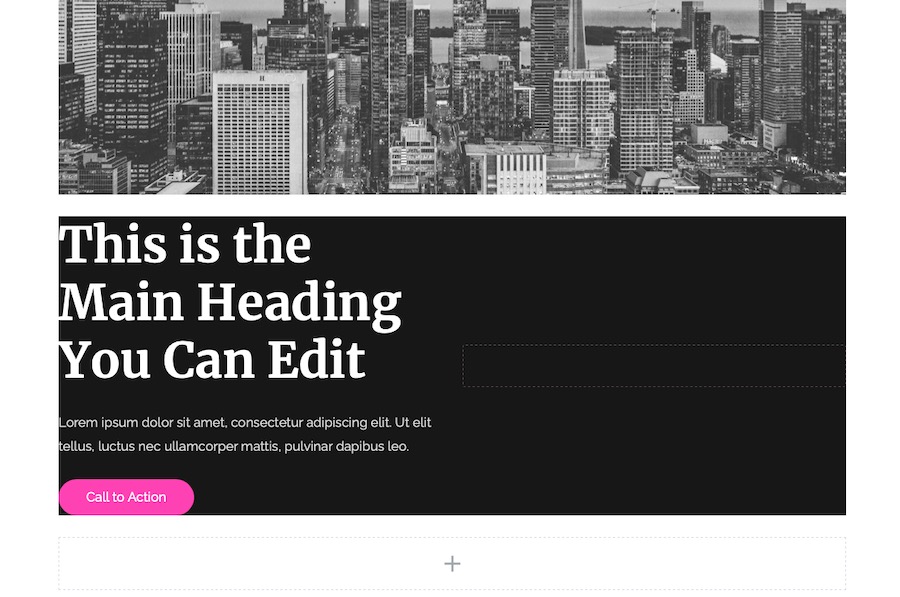
이 예에서는 더 많은 옵션을 제공하는 컨테이너 블록을 선택했습니다.

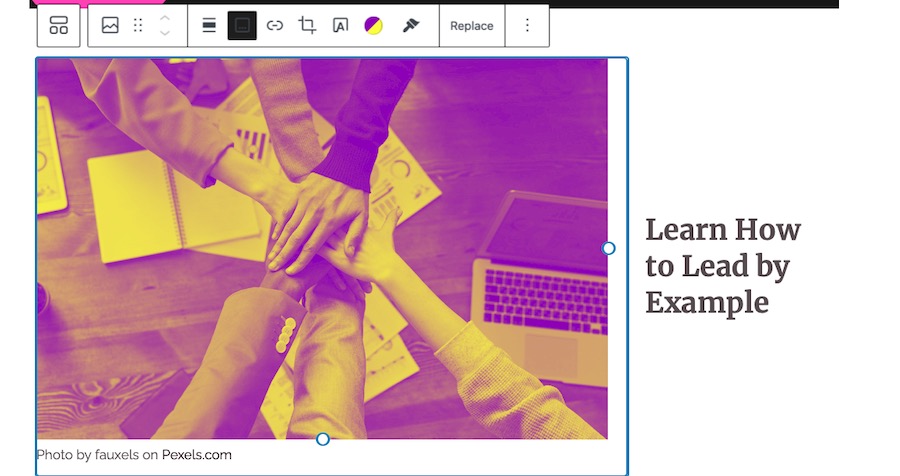
그런 다음 각 컨테이너 지점에 블록을 추가할 수 있습니다. 여기서는 이미지를 추가하고 그 위에 이중톤 필터를 적용한 다음 제목을 추가했습니다.

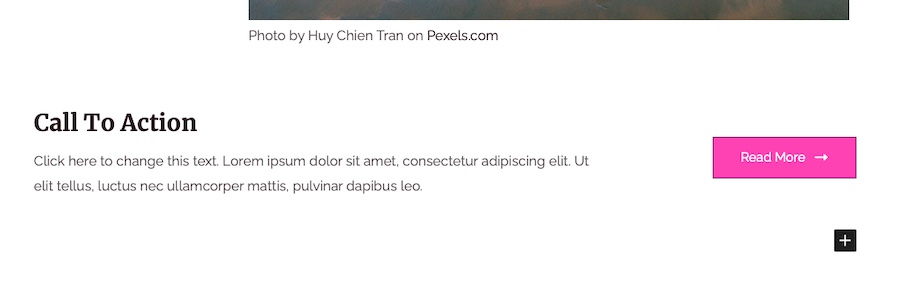
블록 추가가 완료되면 클릭 유도 문구를 추가하여 마무리하세요. 랜딩 페이지가 없으면 제대로 된 랜딩 페이지가 될 수 없습니다!

5단계: 블록 사용자 정의
Elementor 페이지 디자인과 일치하도록 블록의 모양과 동작을 사용자 정의하세요. 각 블록에는 글꼴, 크기, 색상 및 정렬과 같은 자체 사용자 정의 옵션이 제공됩니다.
이 사용자 정의를 수행할 수 있는 방법에 대한 자세한 분석은 다음과 같습니다.
1. 블록을 선택하세요
사용자 정의하려는 블록을 클릭하십시오. 블록 도구 모음이 블록 위에 나타나고 사용자 지정 옵션이 블록 탭 아래 오른쪽 사이드바에 나타납니다.

2. 타이포그래피
Elementor 페이지 디자인에 맞게 글꼴 크기와 두께를 조정하세요.
사이즈를 변경하려면 S, M, L, XL 중에서 선택하세요. 모양 드롭다운을 클릭하고 Light 또는 Semi Bold 등 원하는 두께를 선택할 수도 있습니다.
여기에서 대소문자를 조정할 수도 있습니다.
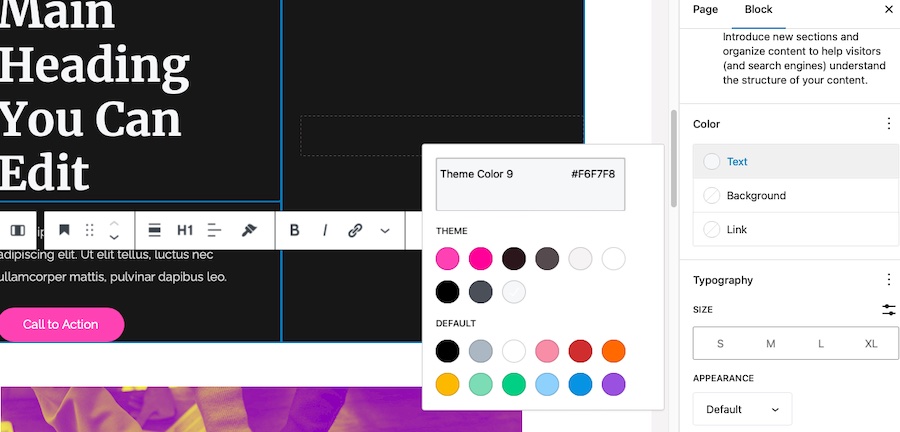
3. 텍스트 색상
텍스트 색상을 변경하려면 색상 섹션 아래에 있는 텍스트를 클릭하고 팔레트에서 색상을 선택하거나 사용자 정의 색상 코드를 입력하세요.
색상 선택기 옆에 있는 슬라이더를 사용하여 텍스트 불투명도를 조정할 수도 있습니다.

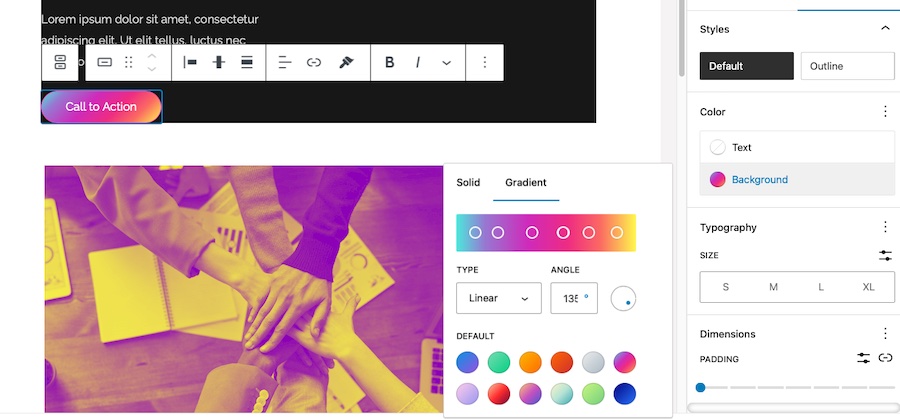
4. 배경색
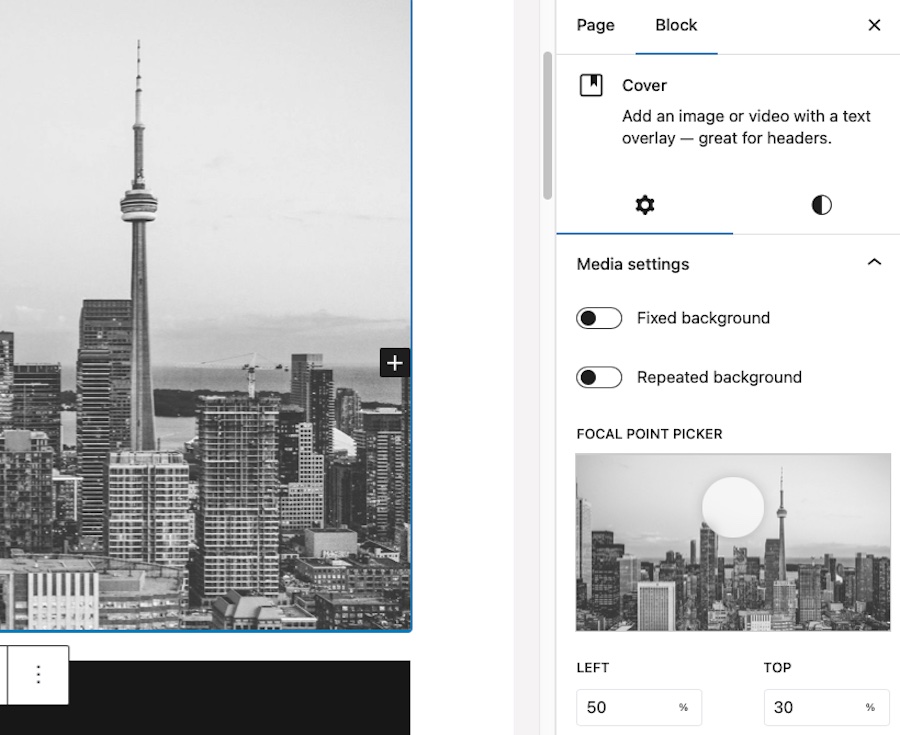
버튼 및 컨테이너와 같은 일부 블록에는 배경색 옵션이 있습니다. 배경색을 변경하려면 수정하려는 항목을 클릭한 다음 스타일 탭을 클릭하세요.

배경을 클릭한 다음 팔레트에서 단색을 선택하거나 그라데이션 배경을 선택하세요.
5. 정렬
블록 도구 모음에서 정렬 아이콘을 클릭하여 블록 정렬을 조정합니다.
디자인 요구 사항에 따라 왼쪽, 가운데, 오른쪽 정렬 또는 양쪽 정렬 중에서 선택할 수 있습니다. 일부 블록은 넓은 너비와 전체 너비 옵션도 제공합니다.
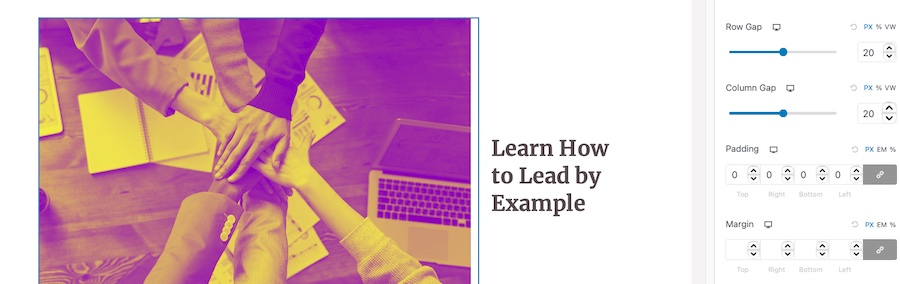
6. 간격
Elementor 페이지의 레이아웃과 일치하도록 패딩 및 여백과 같은 요소 사이의 간격을 사용자 정의하십시오.
오른쪽 사이드바에서 스타일 탭을 클릭한 다음 간격 섹션까지 아래로 스크롤합니다.

이를 클릭하면 Margin 및 Padding 값을 조정할 수 있습니다. 특정 값을 입력하거나 슬라이더를 사용하여 시각적으로 간격을 조정할 수 있습니다.
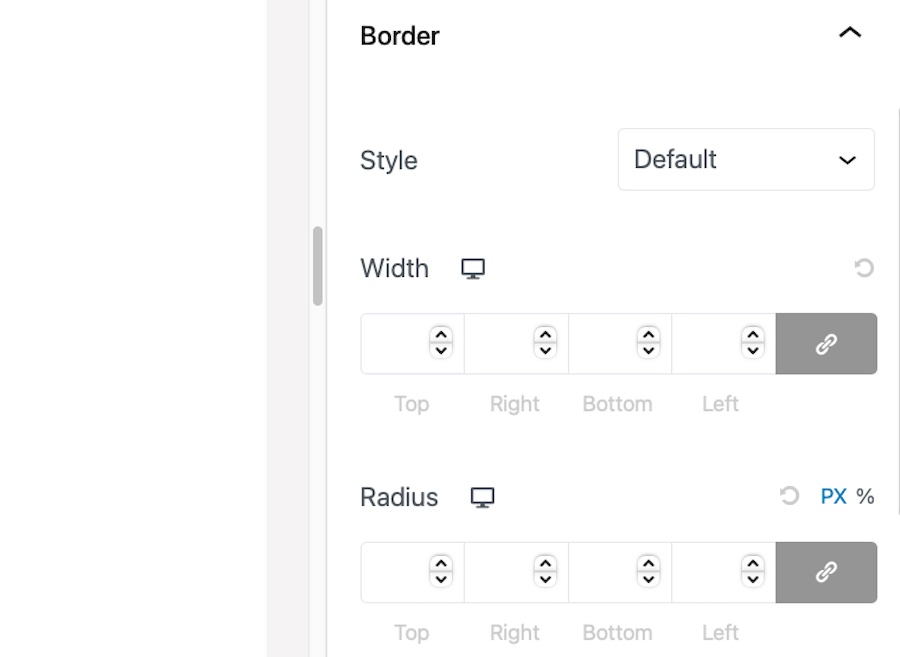
7. 국경
오른쪽 사이드바에서 스타일 > 테두리를 클릭하여 블록의 테두리를 추가하거나 수정합니다. 테두리 너비, 스타일, 색상 및 반경을 조정할 수 있습니다.

모든 면에 동일한 테두리 스타일을 적용하려면 테두리 너비 및 반경 필드 옆에 있는 링크 아이콘을 활성화하세요.
8. 맞춤 CSS
고급 사용자 정의를 위해 사용자 정의 CSS 클래스 또는 인라인 스타일을 블록에 추가할 수 있습니다.
오른쪽 사이드바에서 고급 탭을 클릭하고 제공된 필드에 사용자 정의 CSS 클래스 또는 인라인 스타일을 입력합니다.
여기에서 Spectra를 사용하면 좋은 점은 Elementor 페이지와 비교하기 위해 페이지를 지속적으로 미리 볼 필요가 없다는 것입니다.
사용자 정의가 정확한지 확인하기 위해 편집하는 동안 라이브 사이트에 나타나는 대로 볼 수 있습니다.
디자인에 만족하면 다음 블록으로 이동하여 모든 블록이 Elementor 페이지 디자인과 일치하도록 사용자 정의될 때까지 이러한 단계를 반복합니다.
6단계: 테스트 및 최적화
마지막으로, 다양한 장치와 브라우저에서 새 페이지를 보고 여러 장치에서 잘 보이고 작동하는지 확인하세요. 디자인, 레이아웃 및 응답성을 향상시키기 위해 필요한 조정을 수행합니다.
블록 편집기와 Spectra를 사용하여 Elementor 페이지를 쉽게 복제할 수 있으므로 시각적으로 매력적이고 성능이 뛰어난 랜딩 페이지를 빠르게 만드는 데 도움이 됩니다.
WordPress로 랜딩 페이지를 최적화하고 생성하기 위한 팁
전환율이 높은 랜딩 페이지를 만들려면 다음 디자인 모범 사례를 고려하세요.
- 정확하고 요점이 분명한 헤드라인 : 헤드라인은 방문자의 관심을 끌고 제안의 가치를 명확하게 전달해야 합니다. 간결하고 매력적이며 타겟 고객과 관련성이 있는지 확인하세요.
- 강력한 CTA(Call to Action) : CTA는 눈에 띄고, 찾기 쉽고, 설득력이 있어야 합니다. 행동 지향적 언어, 대비되는 색상, 버튼이나 링크를 사용하여 방문자가 원하는 행동을 하도록 유도하십시오.
- 시각적 계층 구조 : 가장 중요한 요소부터 가장 덜 중요한 요소까지 방문자의 시선을 안내하면서 논리적이고 따라하기 쉬운 방식으로 콘텐츠를 구성합니다. 제목, 공백, 대비 색상을 사용하여 명확한 시각적 계층 구조를 구축하세요.
- 모바일 반응성 : 랜딩 페이지가 모든 기기에서 잘 보이고 작동하는지 확인하세요. 다양한 화면 크기와 브라우저에서 디자인을 테스트하여 일관된 사용자 경험을 제공하는지 확인하세요.
- 주의를 산만하게 하는 요소 최소화 : 랜딩 페이지를 기본 목표에 집중하고 CTA에서 방문자의 주의를 산만하게 할 수 있는 불필요한 요소를 제거합니다. 복잡한 레이아웃, 과도한 링크, 지나치게 복잡한 탐색을 피하세요.
- 시각적 사용 : 메시지를 뒷받침하고 청중의 관심을 끌 수 있는 고품질 이미지, 비디오 및 기타 시각적 요소를 포함합니다. 시각적 요소가 관련성이 있고 눈길을 사로잡으며 빠른 로딩에 최적화되어 있는지 확인하세요.
- 사회적 증거 : 방문자의 신뢰와 신용을 구축하기 위해 사용후기, 사례 연구 또는 기타 형태의 사회적 증거를 포함합니다. 이는 귀하의 제안이 고려할 가치가 있다는 점을 고객에게 확신시키는 데 도움이 될 것입니다.
- 로딩 속도 : 이미지를 압축하고, 가벼운 디자인 요소를 사용하고, 무거운 스크립트나 플러그인의 사용을 최소화하여 빠른 로딩 시간을 위해 랜딩 페이지를 최적화하세요.
- A/B 테스트 : 랜딩 페이지의 다양한 버전을 정기적으로 테스트하여 어떤 디자인 요소와 카피가 가장 잘 작동하는지 확인합니다. 테스트를 통해 얻은 통찰력을 활용하여 랜딩 페이지를 지속적으로 개선하고 전환율을 높이세요.
디자인 모범 사례를 준수하면서 Spectra와 블록 편집기를 사용하여 방문자를 리드 또는 고객으로 효과적으로 전환하는 랜딩 페이지를 만들 수 있습니다.
속도 및 성능 향상을 위한 팁
빠르게 로딩되는 랜딩 페이지는 사용자 경험과 전환율에 매우 중요합니다. Spectra와 블록 편집기를 사용하면 바로 고도로 최적화된 랜딩 페이지를 만들 수 있습니다.
그러나 페이지 속도와 성능을 더욱 향상시키기 위해 취할 수 있는 추가 조치가 있습니다.
다음은 보다 빠르고 효율적인 랜딩 페이지를 달성하는 데 도움이 되는 몇 가지 팁입니다.
1. 이미지 최적화
이미지가 너무 크고 최적화되지 않으면 웹페이지가 느리게 로드될 수 있습니다.

이미지를 더 빠르게 로드하려면 다음 팁을 따르세요.
- 웹사이트에 이미지를 업로드하기 전에 TinyPNG 또는 ImageOptim과 같은 온라인 도구를 사용하여 이미지를 압축하세요.
- 파일에 올바른 파일 형식을 사용하고 있는지 확인하세요. 예를 들어 사진에는 JPEG 형식을 사용하고 투명도가 있는 그래픽에는 PNG 형식을 사용합니다.
- JPEG 및 PNG 형식에 비해 뛰어난 압축 및 품질을 제공하는 WebP 이미지 사용을 고려해보세요.
2. 캐싱 플러그인 사용
캐싱 플러그인은 페이지의 정적 버전을 저장하고 사용자에게 제공하여 서버 로드 및 응답 시간을 줄여 사이트 성능을 크게 향상시킬 수 있습니다.
WP Rocket, W3 Total Cache, WP Super Cache 등 WordPress에서 사용할 수 있는 잘 알려진 캐싱 플러그인이 몇 가지 있습니다.
3. CSS 및 JavaScript 파일 축소
사이트의 CSS 및 JavaScript 파일을 축소하면 파일 크기가 줄어들어 페이지 로드 시간이 더 빨라질 수 있습니다.

많은 캐싱 플러그인이 축소 기능을 제공하거나 Autoptimize와 같은 독립형 플러그인을 사용할 수 있습니다.
4. CDN(콘텐츠 전송 네트워크) 사용
CDN은 전 세계에 분산된 서버 네트워크에서 정적 파일(이미지, CSS, JavaScript 등)을 제공하여 사이트 성능을 향상시킬 수 있습니다.
이렇게 하면 콘텐츠가 사용자 위치에 가장 가까운 서버에서 사용자에게 전달되어 대기 시간이 줄어들고 로드 시간이 향상됩니다. 인기 있는 CDN 옵션으로는 Cloudflare, Amazon CloudFront 및 KeyCDN이 있습니다.
5. 데이터베이스 성능 최적화
정기적으로 WordPress 데이터베이스를 정리하고 최적화하면 사이트 성능을 향상시키는 데 도움이 될 수 있습니다.

WP-Optimize 또는 WP-Sweep과 같은 플러그인을 사용하여 개정판, 휴지통에 있는 항목, 만료된 임시 항목과 같은 불필요한 데이터를 제거하고 데이터베이스 테이블을 최적화하세요.
6. 고성능 호스팅 제공업체를 선택하세요
웹 호스팅 제공업체는 사이트 성능에 중요한 역할을 합니다. 빠른 서버 응답 시간, 솔리드 스테이트 드라이브(SSD), 트래픽 급증을 처리할 수 있는 확장성을 제공하는 평판이 좋은 호스팅 제공업체를 선택하세요.
성능으로 유명한 인기 호스팅 제공업체로는 SiteGround, Kinsta 및 Bluehost가 있습니다.
7. 이미지와 비디오에 지연 로딩을 사용하세요
지연 로딩은 사용자의 뷰포트에 표시될 때까지 이미지와 비디오의 로딩을 지연시킵니다. 이는 특히 많은 양의 미디어 콘텐츠가 포함된 페이지에서 초기 페이지 로드 시간을 크게 향상시킬 수 있습니다.
WP Rocket과 같은 많은 캐싱 플러그인에는 지연 로딩 기능이 포함되어 있거나 a3 Lazy Load와 같은 독립 실행형 플러그인을 사용할 수 있습니다.
이러한 속도 및 성능 최적화 팁을 사용하면 방문 페이지가 더 빠르게 로드되고 더 잘 작동하므로 사용자가 더 나은 경험을 하고 전환율을 높일 수 있습니다.
WordPress에서 랜딩 페이지를 만드는 방법은 무엇입니까? 물론 Block Editor와 Spectra도 함께 사용하세요!
오늘 우리는 WordPress에서 멋진 고성능 랜딩 페이지를 만들기 위한 강력하고 유연한 솔루션을 소개했습니다.
블록 편집기와 Spectra의 기능을 활용하고 디자인, 속도 및 성능 최적화에 대한 모범 사례를 통합함으로써 보기에 좋을 뿐만 아니라 빠르고 효율적으로 로드되는 WordPress 랜딩 페이지를 만드는 방법을 배울 수 있습니다.
이는 더 많은 전환을 의미합니다.
행운을 빌어요!
