WordPress용 AMP 친화적인 문의 양식을 만드는 방법
게시 됨: 2019-07-04AMP 친화적인 문의 양식을 만들고 싶으신가요? AMP 또는 Accelerated Mobile Pages는 휴대기기에서 웹페이지를 빠르게 로드하는 Google의 기술입니다.
이 기사에서는 번거로움 없이 AMP 페이지에 로드할 문의 양식을 만드는 방법을 보여줍니다. 또한 스팸 발송자로부터 보호하기 위해 AMP 문의 양식에 reCAPTCHA를 추가하는 방법도 설명합니다.
WordPress에서 AMP 친화적인 문의 양식 만들기
AMP(Accelerated Mobile Pages)는 인터넷 연결이 느린 사람들에게 최고의 경험을 제공합니다. 모바일 장치에서 페이지를 더 빨리 로드하므로 웹사이트 트래픽을 개선하는 데 도움이 됩니다.
그러나 AMP는 웹사이트 소유자에게 여러 가지 문제를 안고 있습니다.
그 중 하나는 페이지를 더 빨리 로드하기 위해 제한된 리소스 사용을 허용한다는 것입니다. 따라서 일부 기능은 AMP 페이지에서 정상적으로 작동하지 않습니다.
그렇다면 웹사이트의 문의 양식은 어떻게 될까요? 제대로 작동할까요?
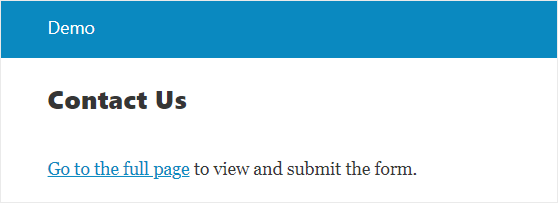
WPForms 플러그인을 사용하는 경우 양식이 AMP 페이지에서 로드되는지 여부를 자동으로 감지합니다. 그런 다음 양식을 제대로 로드하기 위해 페이지의 비 AMP 버전에 대한 링크를 표시합니다.

그러나 위의 메시지를 표시하는 대신 AMP 페이지에 양식을 추가할 수도 있습니다.
그렇게 하려면 WPForms Lite 플러그인을 사용한 다음 AMP와 완전히 호환되는 양식을 만들어야 합니다.
따라서 더 이상 고민하지 않고 WordPress 사이트에 대한 AMP 친화적인 문의 양식을 만드는 단계별 프로세스를 살펴보겠습니다.
1단계: AMP 플러그인 설치
가장 먼저 해야 할 일은 WordPress용 공식 Google AMP 플러그인을 설치하고 활성화하는 것입니다. 이 무료 플러그인은 웹사이트에 AMP 지원을 추가하는 데 필수적입니다.

자세한 지침은 WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드를 확인할 수 있습니다.
활성화되면 이 플러그인은 사이트에 AMP 지원을 자동으로 추가합니다. 그러나 설정 » AMP 페이지를 방문하여 설정 을 변경할 수 있습니다.
자세한 내용은 WordPress 사이트에서 Google AMP를 올바르게 설정하는 방법에 대한 가이드를 따를 수 있습니다.
2단계: WordPress 양식 만들기
이제 WPForms Lite 플러그인을 사용하여 문의 양식을 만들 차례입니다.
시작하려면 WPForms Lite 플러그인을 설치하고 활성화해야 합니다. 활성화되면 WPForms » 새로 추가 로 이동하여 새 양식을 생성해야 합니다.
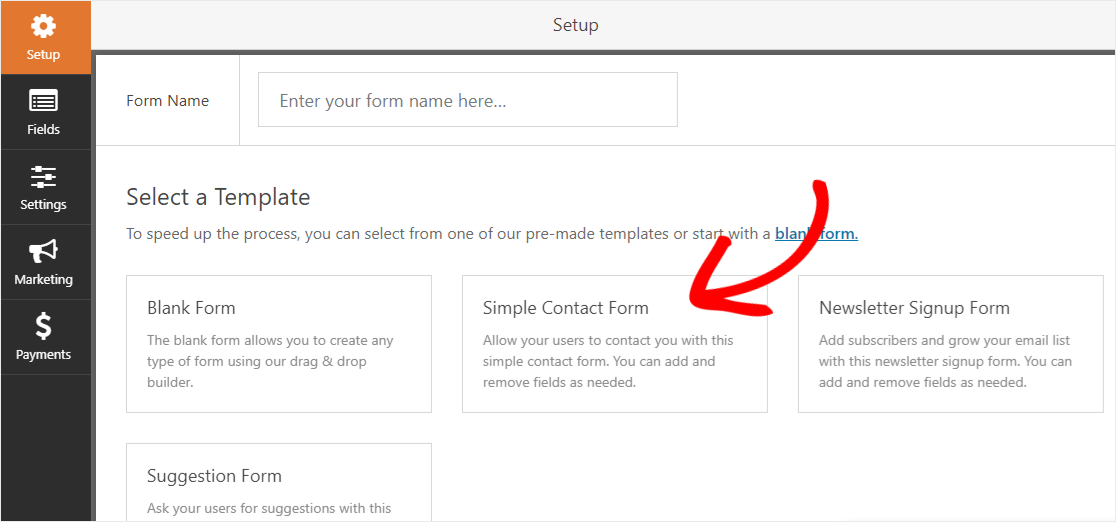
설정 페이지에서 몇 가지 기본 양식 템플릿을 찾을 수 있습니다. 이러한 템플릿을 사용하면 양식 생성 프로세스의 속도를 높일 수 있습니다. 빈 양식 템플릿을 사용하여 처음부터 양식을 작성할 수도 있습니다.
연락처 양식을 만들고 싶으므로 Simple Contact Form 템플릿을 클릭하십시오.

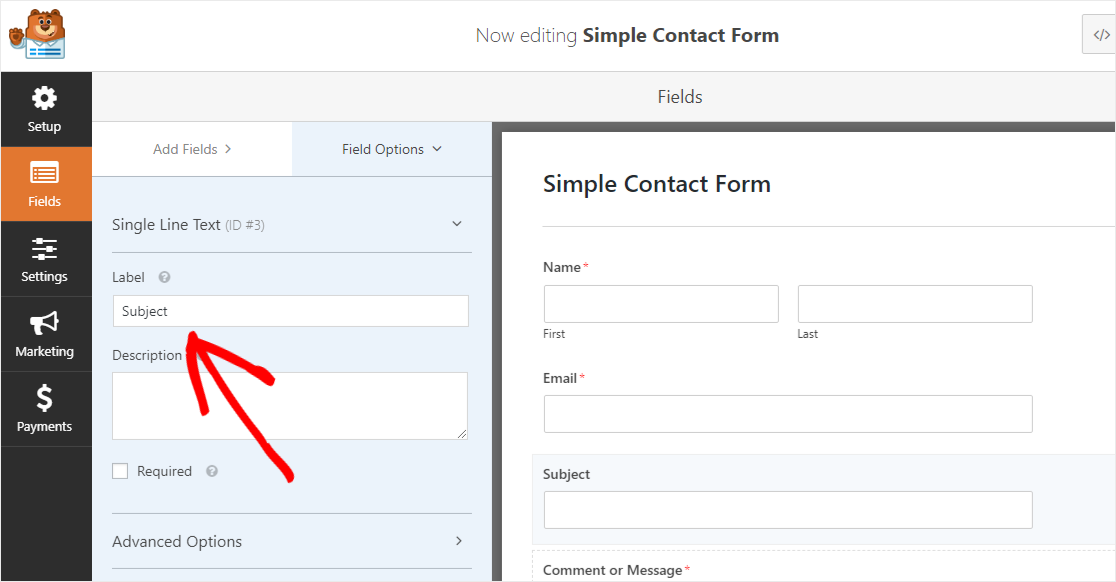
그러면 필드를 쉽게 추가하거나 제거할 수 있는 Form Builder 페이지로 이동합니다. 예를 들어, 제목 필드를 추가하려면 왼쪽 패널에서 한 줄 텍스트 필드를 양식으로 끌어다 놓기만 하면 됩니다.
그리고 필드 이름을 변경하려면 오른쪽 패널에서 필드를 클릭한 다음 왼쪽 패널에서 레이블을 변경해야 합니다.

가장 좋은 점은 변경 사항을 실시간으로 볼 수 있다는 것입니다. 멋지지 않나요?
마찬가지로 다른 양식 필드를 원하는 방식으로 편집할 수 있습니다. WordPress에서 간단한 문의 양식을 만드는 방법에 대한 단계별 자습서를 따를 수도 있습니다.
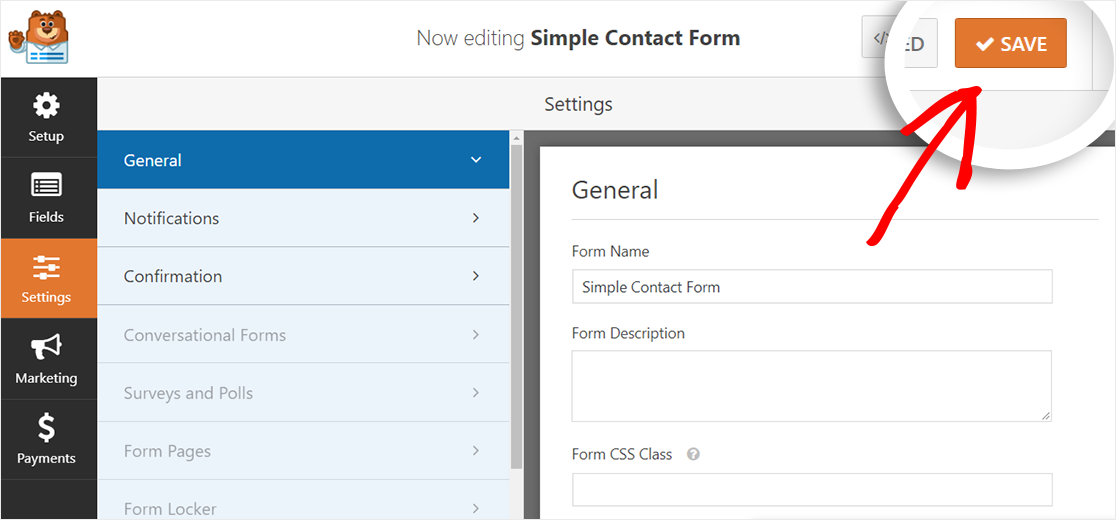
사용자 정의 부분이 끝나면 양식 작성기의 왼쪽 사이드바에서 양식 설정 페이지로 이동할 수 있습니다. 여기에서 알림 및 확인 설정을 변경할 수 있습니다.
마지막으로 화면 오른쪽 상단에 있는 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다.

그게 다야! 다른 것을 구성할 필요가 없습니다. WPForms Lite 플러그인은 이제 양식에 전체 AMP 호환성을 자동으로 추가합니다.
또한 스팸 발송자로부터 보호하기 위해 AMP 문의 양식에 reCAPTCHA 지원을 추가할 수 있습니다.
다음 단계에서 수행하는 방법을 보여 드리겠습니다.
3단계: 웹사이트를 등록하여 reCAPTCHA 키 받기
연락처 양식 스팸을 중지하기 위해 WPForms는 양식에 대해 3가지 유형의 CAPTCHA를 지원합니다.
- 맞춤 보안문자
- reCAPTCHA
- hCaptcha
이 자습서에서는 Google의 스팸 필터링 서비스인 reCAPTCHA에 중점을 둡니다. 스팸 발송자와 자동화된 봇으로부터 웹사이트를 보호하는 데 도움이 됩니다.
사이트에서 사용하려면 Google reCAPTCHA 웹사이트에 사이트를 등록해야 사이트 키와 웹사이트의 비밀 키를 얻을 수 있습니다.
그런 다음 이를 사용하여 AMP 친화적인 문의 양식에 reCAPTCHA 지원을 추가할 수 있습니다.
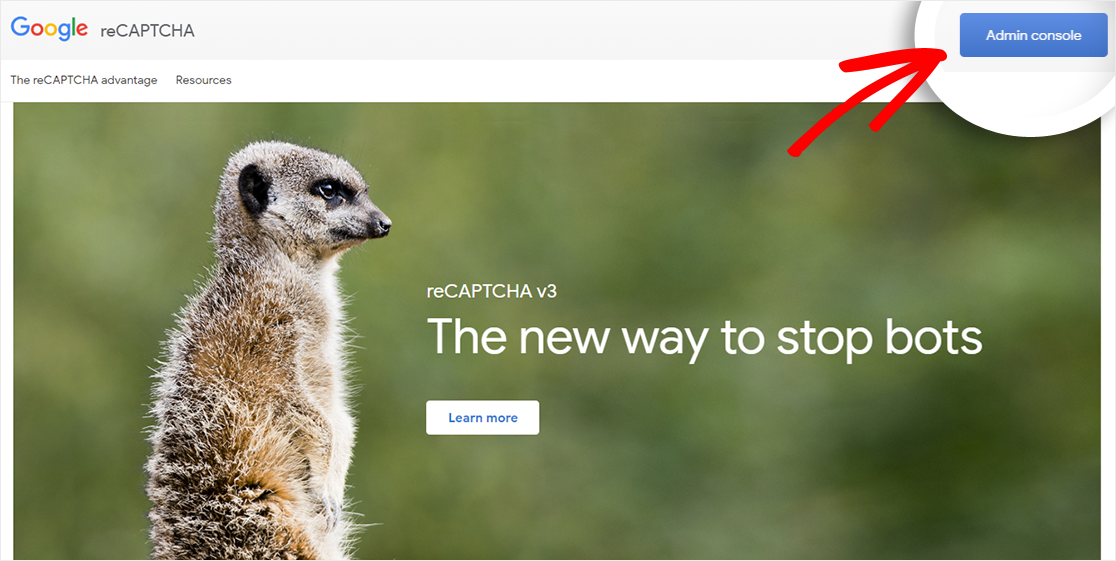
따라서 Google reCaptcha 웹사이트로 이동한 다음 화면 오른쪽 상단에 있는 관리 콘솔 버튼을 클릭합니다.


이제 Google에서 계정에 로그인하라는 메시지를 표시합니다. 그런 다음 reCAPTCHA 대시보드로 리디렉션됩니다.
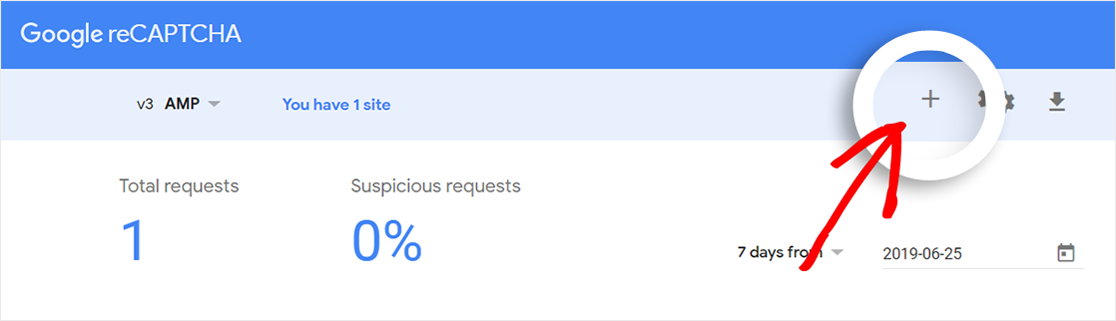
이전에 이 계정으로 reCAPTCHA를 구성한 경우 더하기(+) 아이콘을 클릭하여 새 사이트를 등록해야 합니다.

그러나 이 계정을 처음 사용하는 경우 계정에 로그인한 후 "새 사이트 등록" 페이지가 자동으로 표시됩니다.
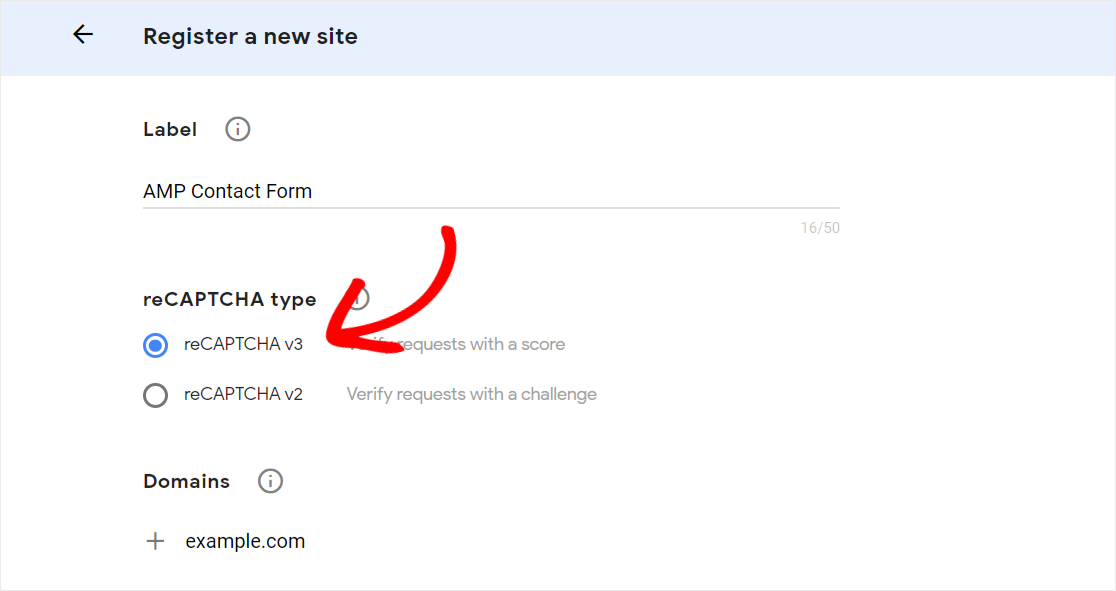
해당 페이지에서 나중에 참조할 수 있도록 레이블 필드에 원하는 이름을 적어야 합니다.

다음으로 사용하려는 reCAPTCHA 유형을 선택해야 합니다.
reCAPTCHA V2는 AMP에서 지원되지 않습니다. 따라서 AMP 친화적인 문의 양식에 reCAPTCHA 지원을 추가하려면 "reCAPTCHA V3"를 선택해야 합니다.
도메인 필드에 reCAPTCHA 지원을 추가하려는 웹사이트의 도메인 이름(http:// 또는 www 제외)을 작성해야 합니다. 더하기(+) 아이콘을 클릭하여 여러 도메인 또는 하위 도메인을 추가할 수도 있습니다.
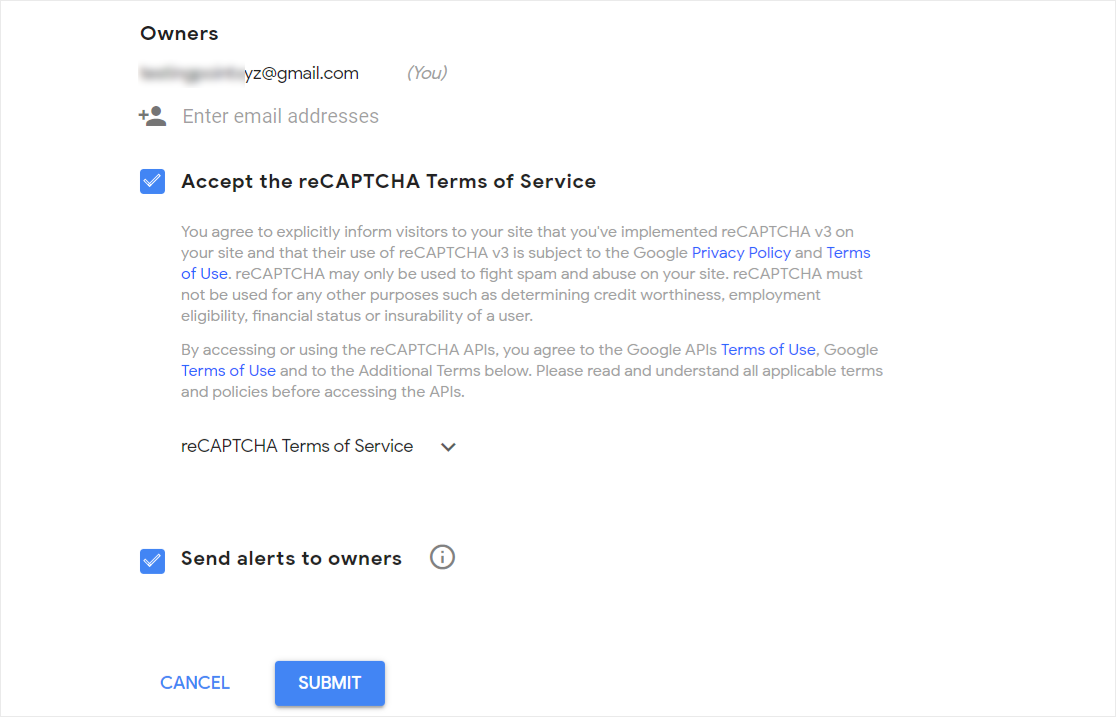
소유자 필드에 관한 한 기본적으로 귀하의 이메일 주소가 표시됩니다. 그러나 원하는 경우 다른 이메일 주소를 추가할 수 있습니다.
마지막으로 "reCAPTCHA 서비스 약관에 동의" 확인란을 선택한 다음 페이지 하단으로 스크롤하여 제출 버튼을 클릭합니다.

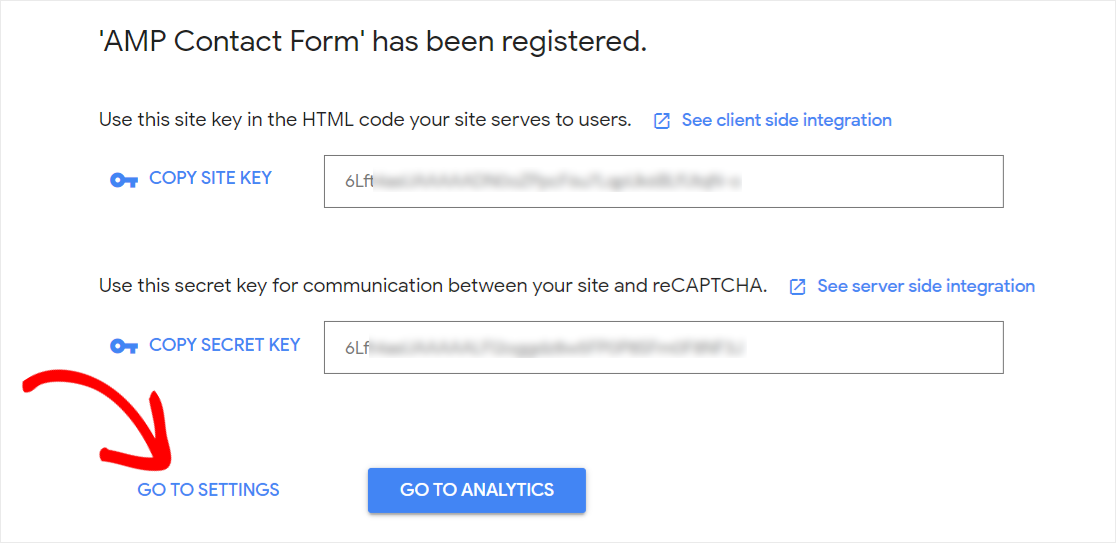
이제 사이트 키 및 웹 사이트의 비밀 키와 함께 성공 메시지가 표시됩니다. WordPress 사이트에서 사용해야 하므로 이 키를 복사해야 합니다.

하지만 그 전에 마지막으로 해야 할 일이 있습니다.
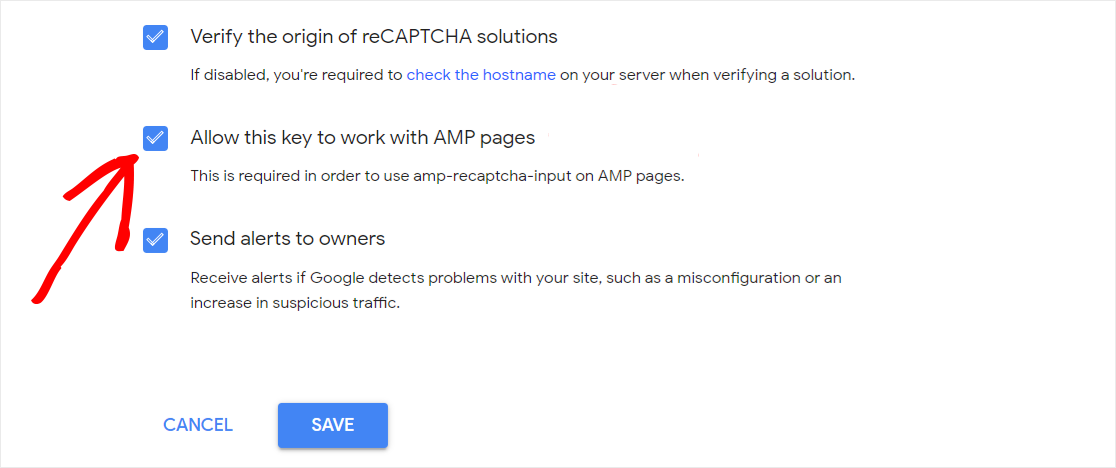
먼저 설정으로 이동 링크를 클릭해야 합니다. 그런 다음 페이지 하단으로 스크롤한 다음 "이 키가 AMP 페이지에서 작동하도록 허용" 확인란을 선택합니다.

이는 AMP 페이지에서 reCAPTCHA v3가 작동하도록 하는 데 필요합니다. 완료되면 변경 사항을 저장하려면 저장 버튼을 클릭해야 합니다.
4단계: 연락처 양식에 reCAPTCHA 추가
시작하려면 사이트 키와 비밀 키를 웹사이트에 추가해야 합니다.
따라서 WordPress 사이트로 이동하여 WordPress 관리자 패널의 왼쪽 사이드바에서 WPForms » 설정 페이지로 이동합니다.
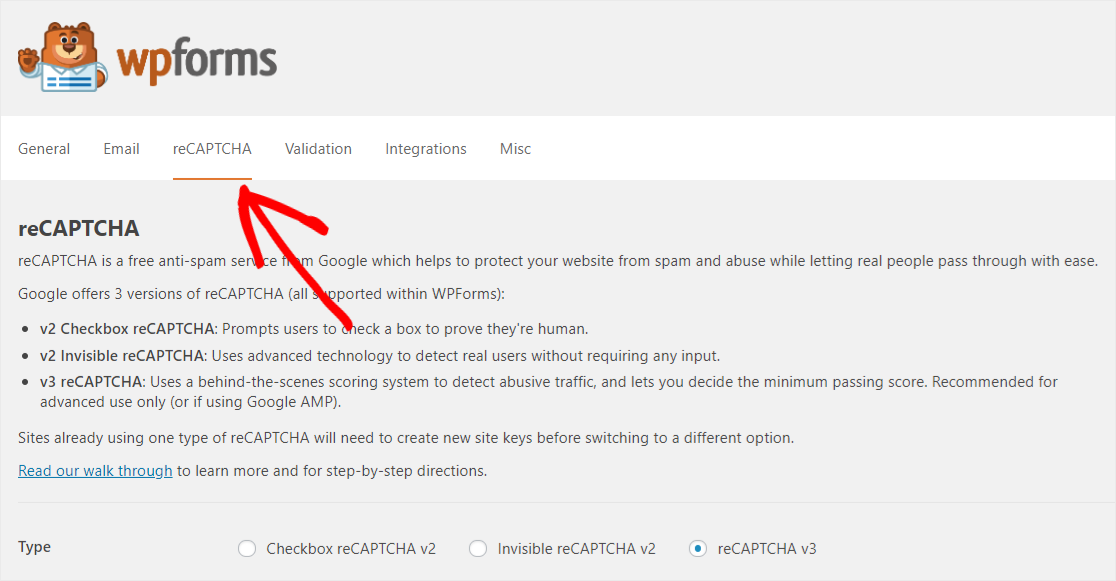
다음으로 reCAPTCHA 탭을 클릭하여 설정을 조정해야 합니다.

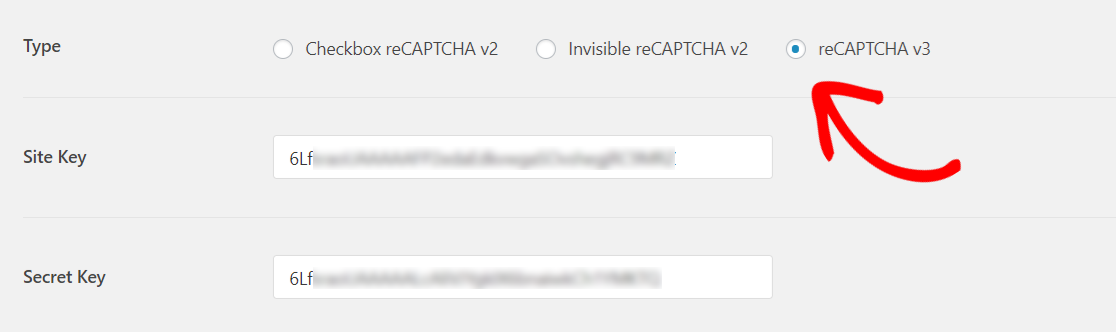
여기에서 유형으로 "reCAPTCHA v3"을 선택한 다음 사이트 및 비밀 키를 해당 필드에 붙여넣어야 합니다.

완료되면 아래로 스크롤하여 설정 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다.
AMP 친화적인 문의 양식에 reCAPTCHA를 추가할 때입니다.
그렇게 하려면 WPForms » 모든 양식 으로 이동한 다음 양식 제목을 클릭하여 엽니다.
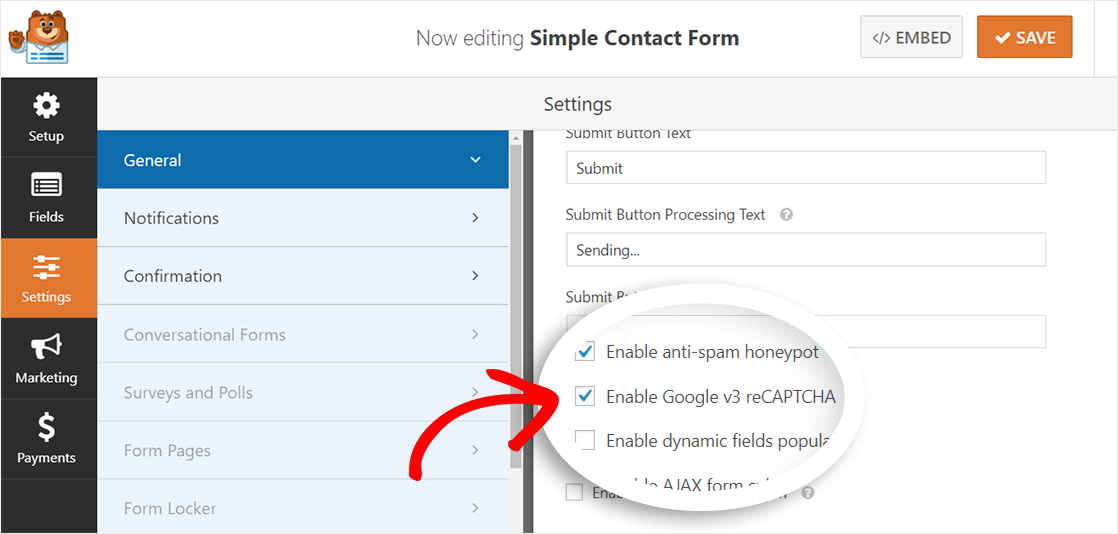
그런 다음 설정 » 일반 페이지로 이동한 다음 "Google v3 reCAPTCHA 사용" 옵션을 선택합니다. 변경 사항을 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.

마지막 생각들
축하합니다! WordPress 사이트에 대한 AMP 친화적인 문의 양식을 성공적으로 만들었습니다. 또한 스팸 발송자로부터 양식을 보호하기 위해 이 양식에 reCAPTCHA를 추가했습니다.
이 기사가 마음에 들면 WordPress에서 간단한 설문 조사 양식을 만드는 방법에 대한 단계별 자습서를 확인하고 싶을 수도 있습니다.
또한 Facebook 및 Twitter에서 우리를 팔로우하여 블로그에서 업데이트를 받으십시오.
