Astra 및 Tutor LMS로 온라인 코스 웹사이트 만들기
게시 됨: 2021-12-02최근 LMS(Learning Management System) 웹사이트가 급증했습니다. 점점 더 많은 사람들이 온라인으로 학습하고 있으며 학교, 전문대학 및 종합대학에서 온라인 학습을 수용하고 있으며 지식을 공유할 수 있는 사람은 누구나 인터넷에서 학습할 수 있습니다.
온라인 학습은 항상 존재했지만 COVID-19로 인해 그 어느 때보다 인기가 높아졌습니다.
이것은 놀라운 기회를 제공합니다. 지식을 공유하고 싶다면 배우고자 하는 욕구가 있습니다. 기술도 거기에 있다.
따라서 자신만의 eLearning 플랫폼을 만들려는 경우 올바른 위치에 있습니다!
우리는 WordPress, 웹 디자인 및 학습 관리 시스템 디자인에 대한 모든 경험을 사용하여 Astra 테마 및 Tutor LMS 플러그인을 사용하여 자신의 LMS 웹 사이트를 설정하는 간단한 단계별 연습을 만듭니다.
- LMS 웹사이트의 장점
- 시작하는 방법
- 워드프레스 LMS 플러그인
- LMS 웹사이트 디자인
- 워드프레스로 LMS 웹사이트 설정하기
- 디자인 구성 요소
- 사이트에 스타터 템플릿 추가하기
- 사이트 사용자 정의
- 교사 LMS 설치
- 교사 LMS로 과정 추가
- 새 과정에 대한 추가 데이터
- 코스에 대한 퀴즈를 만드는 방법
- WooCommerce 통합 및 수익 창출
- 마지막 생각들
LMS 웹사이트의 장점
학교와 대학의 임시 휴교로 인해 온라인 교육에 대한 수요가 증가했습니다. 이것은 eLearning의 부상을 일으켰습니다. 결과적으로 학생들은 이제 온라인 학습의 개념에 매우 익숙합니다.
Fortune 비즈니스 통찰력은 글로벌 LMS 시장이 2020년 104억 달러에서 2021년 말까지 138억 달러로 성장할 것으로 예측합니다. 이는 엄청난 증가이며 거기에서 기하급수적으로만 증가할 것입니다.
그러나 LMS 시장은 이미 포화 상태입니다. 어떻게 차별화합니까?
군중에서 눈에 띄려면 몇 가지 영리한 전술을 사용해야 합니다.
Jungleworks는 학생들의 관심을 끌 수 있도록 잘 설계된 사용자 인터페이스를 제안합니다.
따라서 귀하의 웹 사이트는 고급스러워 보이고 느껴지면 눈에 띄게 될 것입니다. 또한 여러 강사를 사이트에 배치하여 교육의 신뢰성과 품질을 높일 수 있습니다.
더 많은 강사는 학생들이 등록할 수 있는 더 많은 과정이 있다는 것을 의미하므로 다른 사람보다 우위를 점할 수 있습니다.
시작하는 방법
우리는 WordPress와 몇 가지 강력한 플러그인을 사용하여 LMS 웹사이트를 만드는 데 집중할 것입니다. 이것은 최대의 사용자 정의와 사용 용이성을 제공합니다.
작업을 완료하는 방법에는 여러 가지가 있지만 WordPress와 같은 CMS는 온라인 학습에 필요한 기능과 유연성을 제공합니다. 또한 사용하기 매우 쉽습니다. 이것은 보너스입니다!
워드프레스 LMS 플러그인
WordPress를 사용하면 멋진 플러그인인 Tutor LMS를 사용할 수 있습니다. 그것은 우리가 곧 탐구할 수많은 기능과 함께 제공되는 LMS 플러그인입니다.
Tutor LMS에는 무료 및 유료 버전이 있지만 무료 버전은 시작하기에 충분합니다.

Tutor LMS는 40,000명 이상의 활성 사용자가 신뢰합니다. 여러 퀴즈 준비 모듈 등을 사용하여 코스의 모든 측면을 만들 수 있습니다.
기능이 풍부한 코스 빌더는 비기술적 사용자를 염두에 두고 제작되었습니다. 생성 및 배포가 쉽고 버튼 클릭으로 수업을 추가할 수 있습니다.
LMS 웹사이트 디자인
플러그인을 결정했으면 이제 온라인 코스 웹사이트의 테마를 선택해야 합니다.
디자인은 소비자를 끌어들이고 사람들이 과정에 등록하도록 권장하는 데 필요한 권한을 제공하는 데 도움이 되어야 합니다.
우리는 많은 코스 작성자가 기술 마법사가 아니라는 것을 알고 있습니다. 많은 사람들이 전체 웹사이트를 디자인할 시간이 없습니다. 그렇기 때문에 Astra를 진심으로 추천할 수 있습니다.

Astra는 가장 인기 있는 WordPress 테마 중 하나입니다. 100만 회 이상의 다운로드와 5,000개 이상의 뛰어난 리뷰를 보유하고 있습니다.
Elementor 및 Beaver Builder와 같은 인기 있는 페이지 빌더와 함께 작동하고 Gutenberg를 완벽하게 지원하는 풍부한 시작 템플릿을 제공합니다.
Astra는 하루 만에 웹 사이트를 디자인합니다.
워드프레스로 LMS 웹사이트 설정하기
이 가이드에서는 웹 호스트, 도메인 이름 및 WordPress가 설치되어 있다고 가정합니다.
시작하려면 먼저 Elementor와 Astra를 설치해야 합니다.
그런 다음 WordPress 플러그인 스토어에서 Tutor LMS 플러그인을 다운로드해야 합니다.
디자인 구성 요소
이전에 권장한 대로 Astra를 사이트의 테마로 사용하고 각각의 스타터 템플릿을 사용할 것입니다.
이를 위해 두 가지 구성 요소가 필요합니다.
- 아스트라 테마
- Astra 스타터 템플릿 플러그인
먼저 Astra 테마를 다운로드하겠습니다.
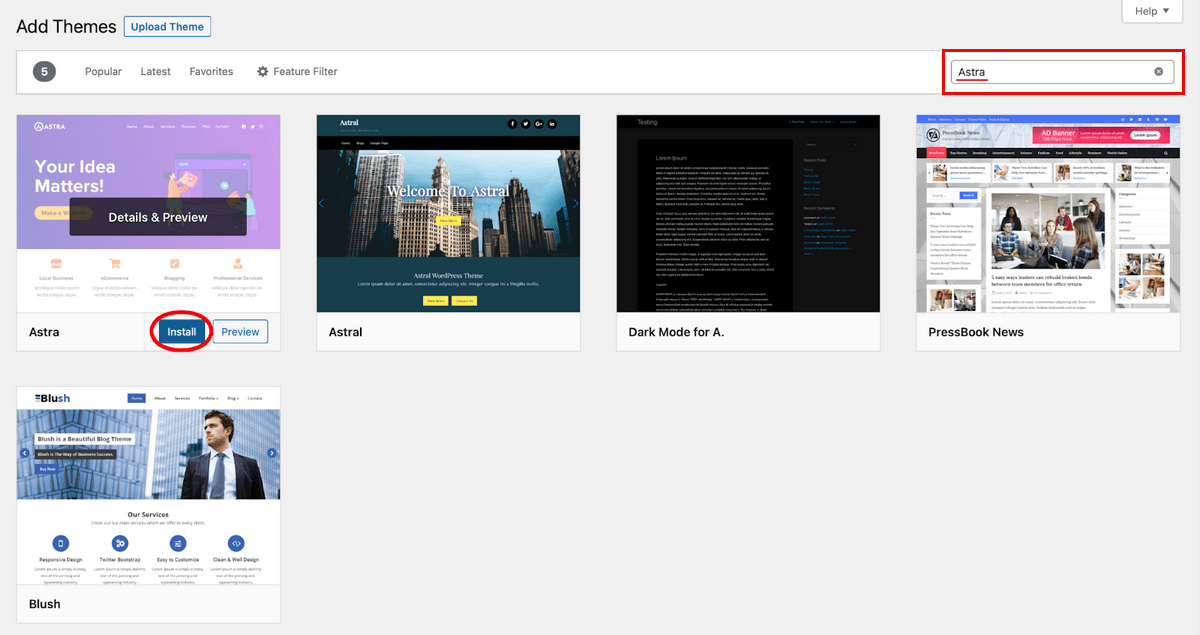
WordPress의 모양 탭으로 이동하여 테마 > 새로 추가 를 클릭하고 Astra를 검색합니다.
설치 를 누른 다음 활성화 를 눌러 Astra를 받으세요.

Astra를 활성화하면 작은 작업이 하나 더 남아 있습니다.
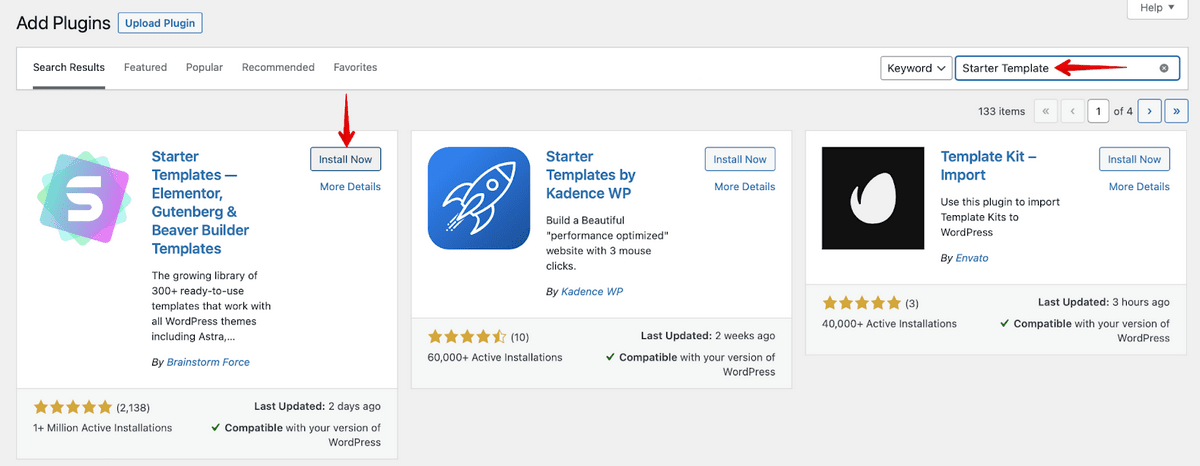
이제 WordPress의 플러그인 메뉴로 이동하여 새로 추가 를 클릭해야 합니다. 거기에서 스타터 템플릿 을 검색하고 Brainstorm Force의 플러그인을 설치하고 활성화하십시오.
이를 통해 Astra가 제공하는 다양한 스타터 팩을 사용할 수 있습니다.

사이트에 스타터 템플릿 추가하기
다음 작업은 템플릿을 사이트로 가져오는 것입니다. 이제 WordPress 모양 탭에 2개의 새로운 카테고리를 사용할 수 있습니다.
- 아스트라 옵션
- 스타터 템플릿
스타터 템플릿 탭으로 이동하면 Astra가 제공하는 스타터 사이트의 범위를 찾을 수 있습니다. 무료 버전은 다양한 사이트 템플릿을 제공하며 Pro 버전에서는 180개 이상의 템플릿 중에서 선택할 수 있습니다.
이 템플릿 중 하나를 가져와 사이트가 어떻게 보이는지 살펴보겠습니다.
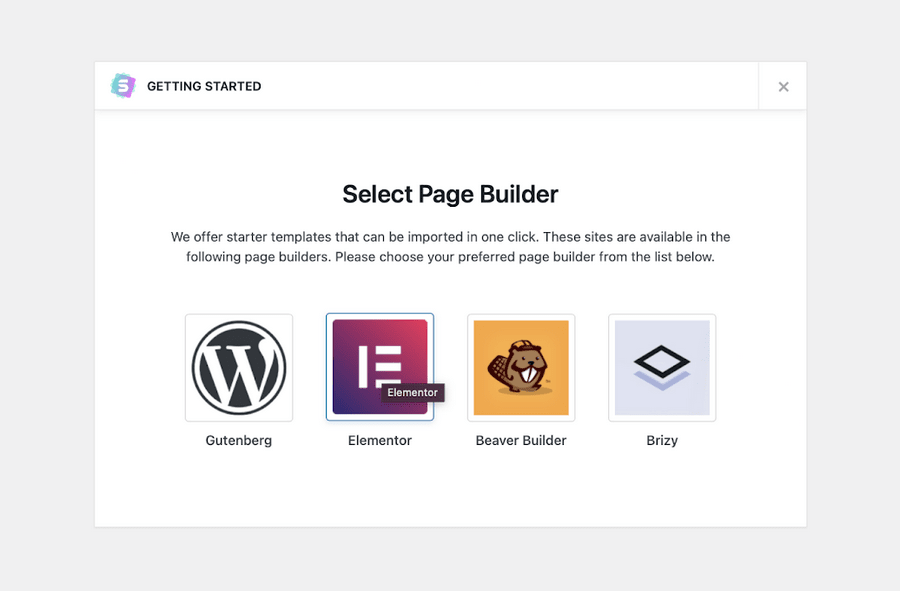
Appearances 에서 스타터 템플릿 옵션을 실행하면 이 화면이 나타납니다.

여기에서 Elementor 페이지 빌더를 선택하겠습니다.
이제 가져올 수 있는 시작 템플릿을 볼 수 있으며 프리미엄 템플릿은 상단에 프리미엄 태그로 표시됩니다.
무료 버전 템플릿만 필터링할 수 있습니다. Brandstore 스타터 템플릿을 선택할 것입니다.
- 사이드 메뉴에서 모양 및 시작 템플릿 을 선택합니다.
- 중앙의 예에서 Brandstore 를 선택하십시오.
- 전체 사이트 가져오기 를 선택하고 프로세스가 완료될 때까지 기다립니다.

사이트 사용자 정의
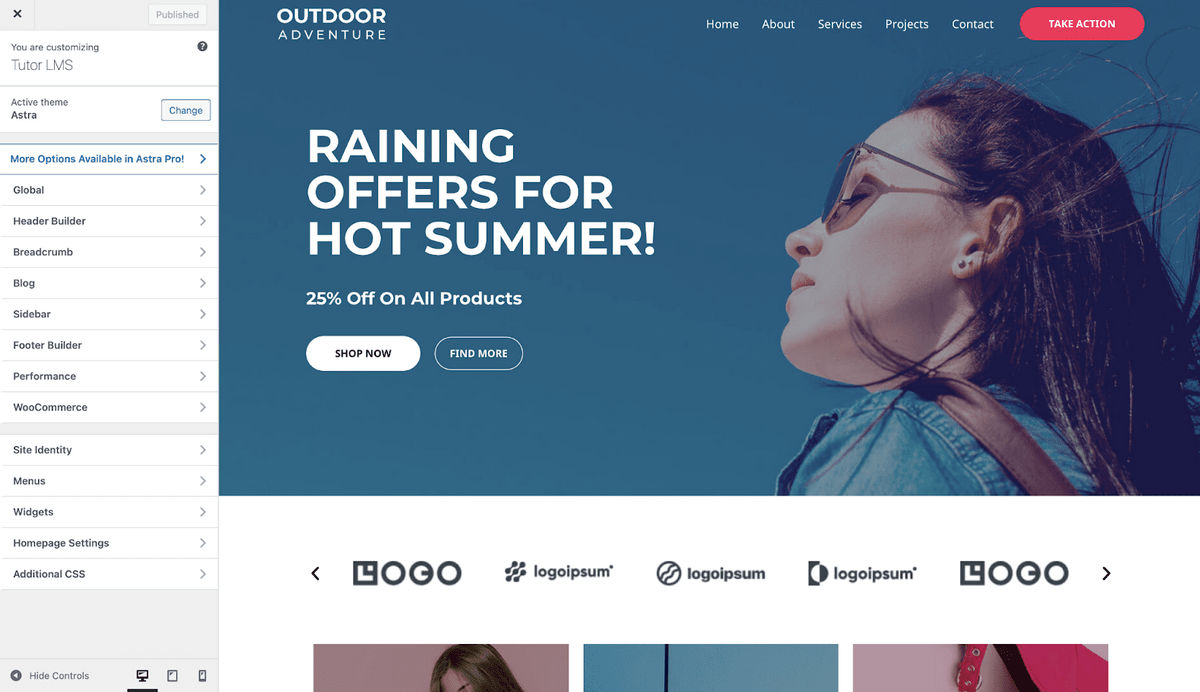
시작 템플릿을 가져오면 WordPress 관리 대시보드로 이동하여 사이트를 사용자 지정할 수 있습니다.
몇 가지 방법으로 웹사이트를 사용자화할 수 있습니다. Astra 옵션 패널을 사용하거나 개별 페이지를 편집할 수 있습니다.
Astra 옵션 패널을 사용하려면:
- WordPress 대시보드 메뉴에서 모양 및 Astra 옵션 을 선택합니다.
- 페이지에서 옵션을 선택하고 그에 따라 편집하십시오.
이 단일 페이지를 사용하여 머리글, 바닥글, 레이아웃, 색상, 타이포그래피, 탐색 및 웹사이트의 모든 부분을 편집할 수 있습니다.
페이지별로 수정하려면:
- 페이지 및 모든 페이지 선택
- 편집하려는 페이지 아래에서 편집을 선택하십시오 .
Gutenberg 블록 편집기를 사용하는 경우 편집할 준비가 된 모든 블록이 있는 페이지가 표시됩니다.
Elementor 페이지 빌더를 사용하고 있으므로 Elementor로 편집 옵션이 표시됩니다.
원하는 모든 변경을 수행할 수 있는 Elementor 인터페이스를 불러오려면 선택하십시오.

이 메뉴에서 액세스할 수 있는 수많은 사용자 정의 옵션이 있습니다. 글로벌 옵션으로 이동하여 타이포그래피, 버튼 등을 변경할 수 있습니다.
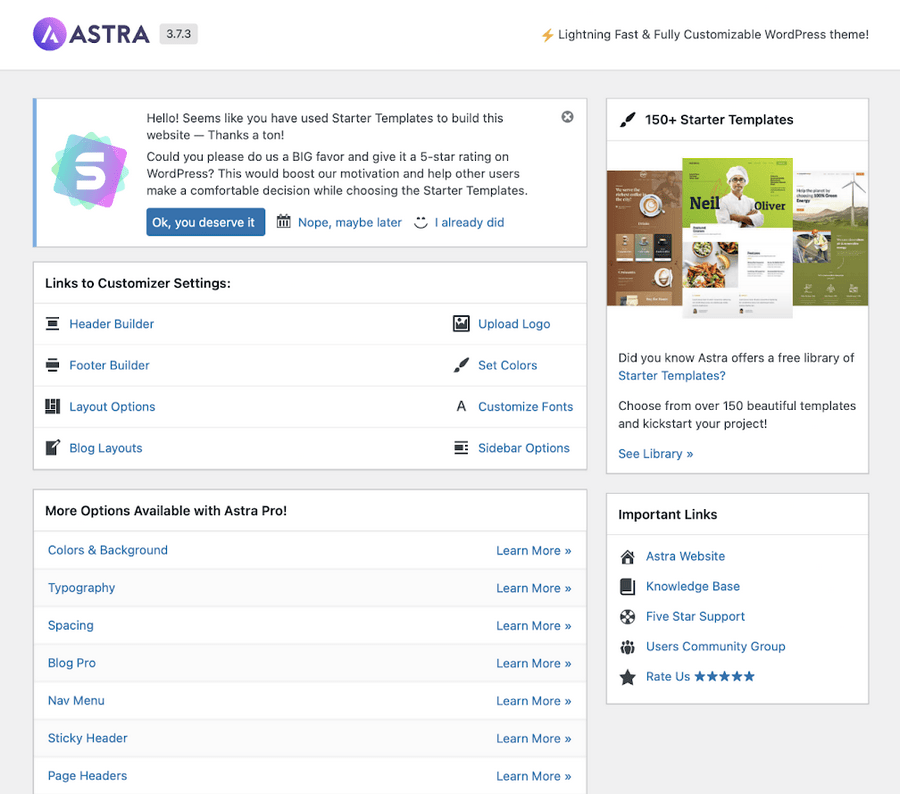
또한 모양 > Astra 옵션 으로 이동하여 로고를 업로드하거나 사용하는 글꼴을 사용자 지정할 수 있습니다.
여기에서 Astra Pro 버전에서만 제공되는 다른 많은 기능을 볼 수 있습니다.

교사 LMS 설치
사이트에 테마를 추가하는 방법을 살펴보았으므로 이제 LMS 플러그인을 설정하고 실행하는 방법을 살펴보겠습니다.

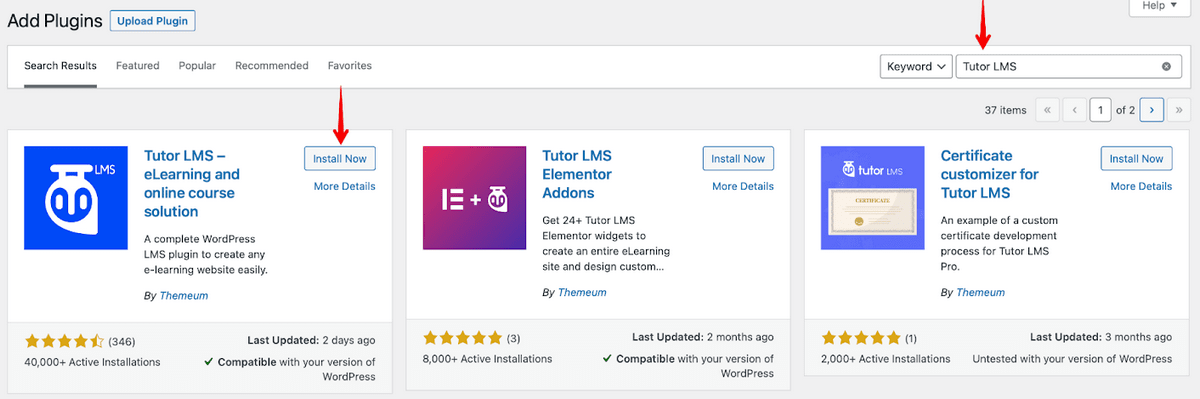
WordPress의 플러그인 메뉴로 이동하여 Tutor LMS 를 검색합니다.
지금 설치 를 누르고 활성화 하십시오.

이제 교사 LMS를 사용할 준비가 되었습니다.
교사 LMS로 과정 추가
Tutor LMS가 설치되어 있으면 바로 코스를 만들 수 있습니다. Tutor LMS의 백엔드 관리 패널을 사용하면 한 페이지에서 모든 세부 사항을 구성할 수 있습니다.
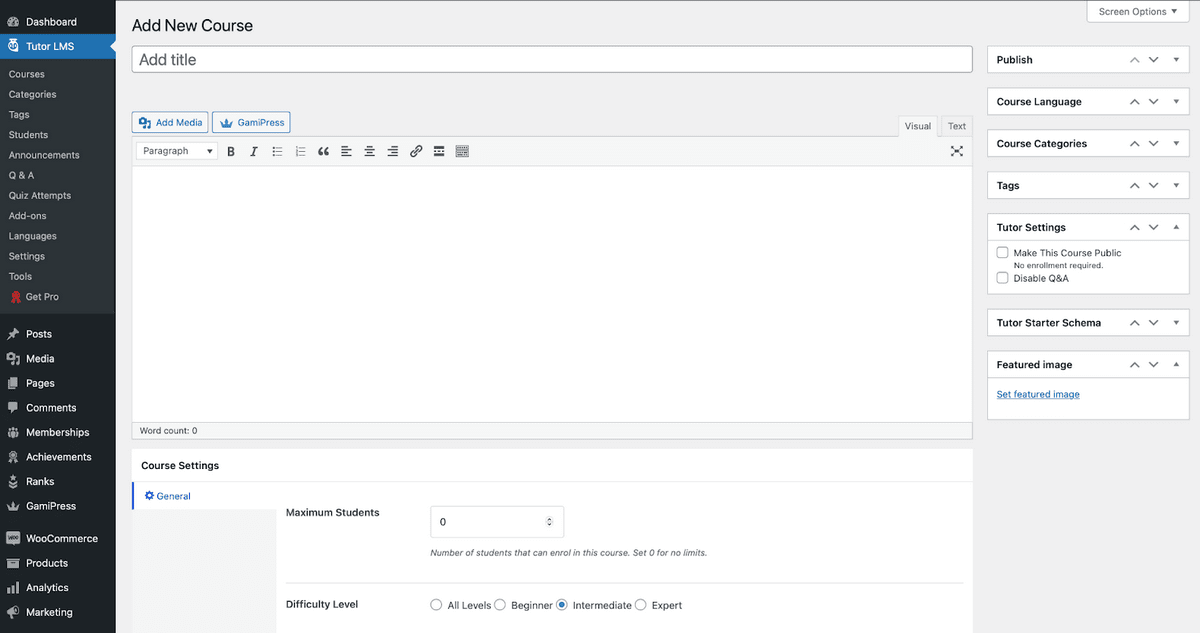
코스 페이지에서 새 코스 추가 를 클릭합니다.

코스에 의미 있는 제목과 설명을 추가하여 독자가 등록하려는 내용을 이해할 수 있도록 합니다.
코스에 등록할 수 있는 학생 수를 설정하고 코스 콘텐츠의 난이도를 결정할 수도 있습니다.
새 과정에 대한 추가 데이터
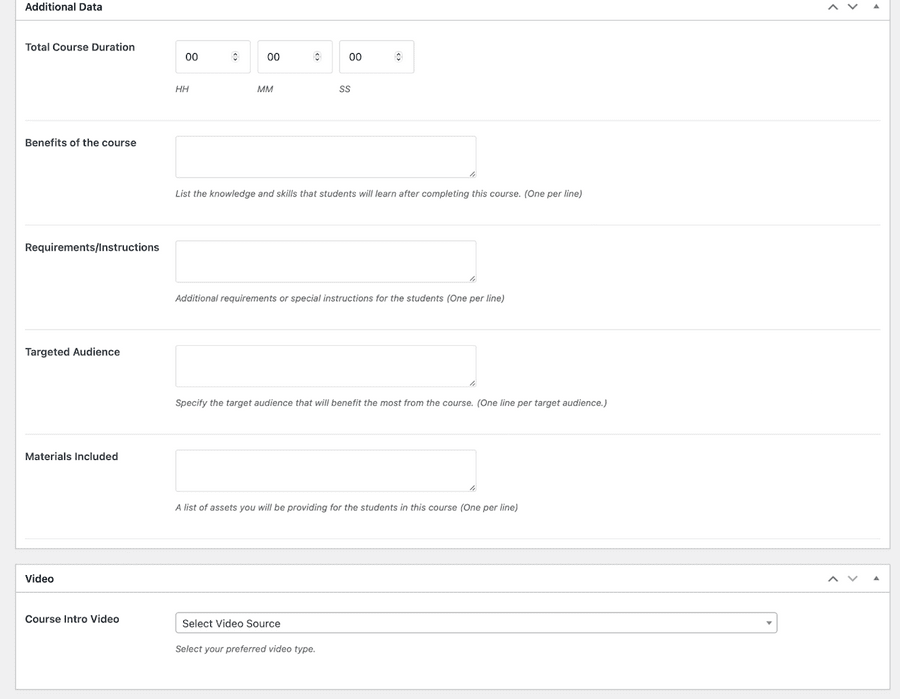
Tutor LMS에는 많은 사용자 정의 옵션이 있습니다.
YouTube 및 기타 매체의 비디오를 연결하거나 장치에서 바로 업로드할 수 있는 직관적인 내장 비디오 플레이어가 있습니다. 학생들과 상호작용할 수 있는 Q&A 섹션을 학생들과 가질 수도 있습니다.

코스에 대한 퀴즈를 만드는 방법
마지막을 위해 최선을 다하는 퀴즈 빌더가 있습니다. 퀴즈 빌더를 사용하면 학생들을 위한 다양한 유형의 퀴즈를 만들 수 있습니다.
우리는 많은 다른 것들 중에서 객관식 또는 긴 에세이 유형의 질문을 가질 수 있습니다.
특히 자동 채점 시스템으로 퀴즈 제한 및 타이머를 설정할 수 있습니다. 학생들은 편의에 따라 퀴즈를 풀 수 있으며 성적은 자동으로 표시됩니다.
이것은 강사의 시간을 절약해 줍니다!
1단계: 새 주제 추가
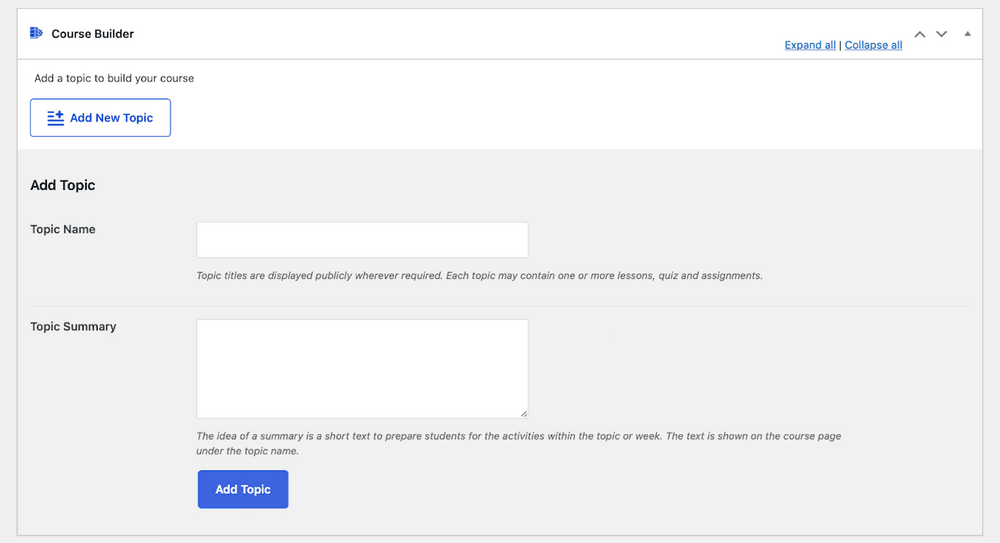
퀴즈 만들기를 시작하려면 먼저 주제를 추가해야 합니다.
코스 생성 페이지에서 조금 아래로 스크롤하면 코스 빌더 섹션을 볼 수 있습니다.
거기에서 새 주제 추가 를 눌러 코스의 새 주제를 만듭니다.
완료되면 주제 추가 를 누르고 다음 단계로 넘어갈 수 있습니다.

2단계: 수업 만들기
주제가 생성되면 이제 퀴즈와 강의를 생성할 수 있습니다.
강의를 생성하려면 생성한 주제를 클릭하면 이제 새 강의 버튼이 표시됩니다.
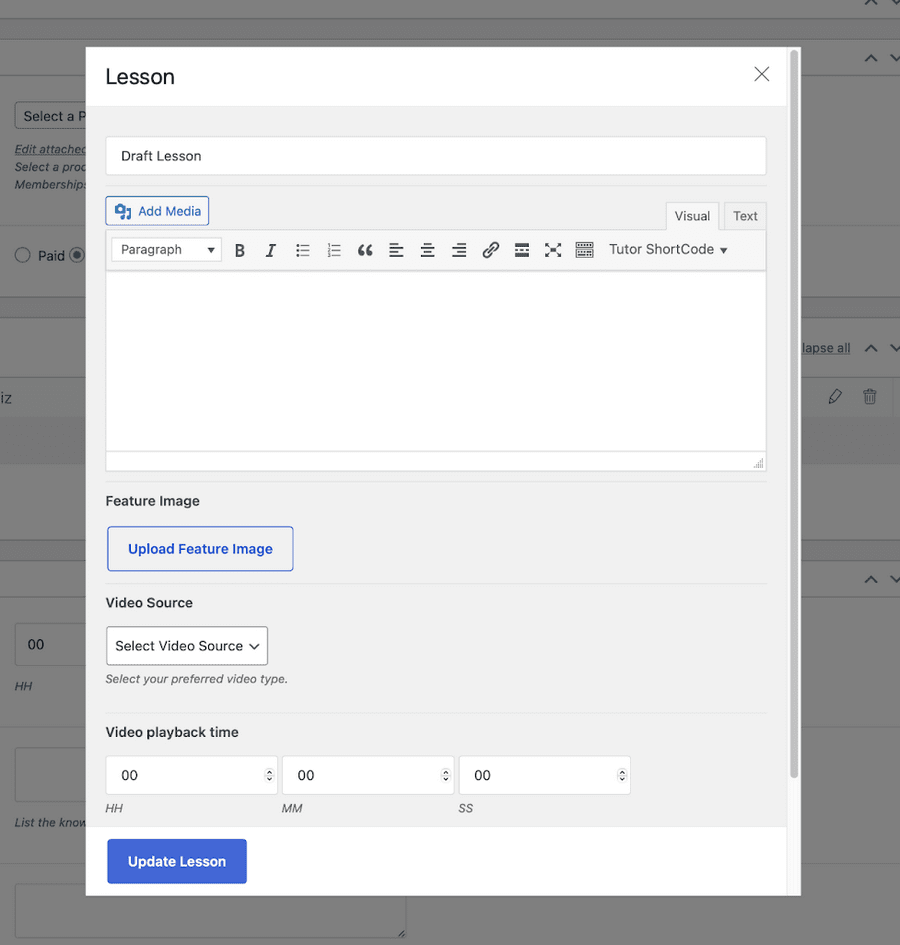
그것을 클릭하면 수업 세부 정보를 추가할 수 있는 팝업 창이 나타납니다. 원하는 경우 동영상으로 수업을 구성할 수 있습니다.

3단계: 퀴즈 만들기
수업 설정이 끝나면 마침내 퀴즈 만들기를 시작할 수 있습니다. 퀴즈를 추가하려는 주제를 클릭한 다음 퀴즈 버튼을 클릭합니다.
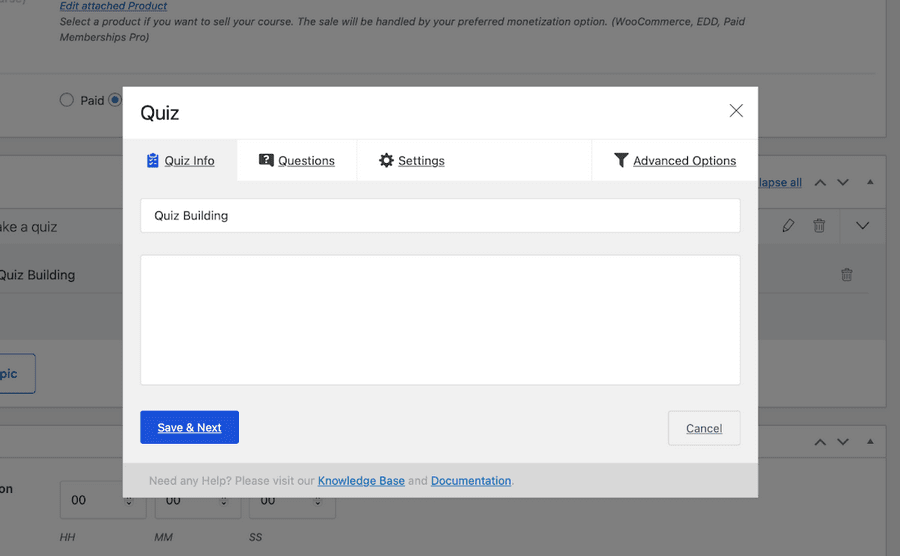
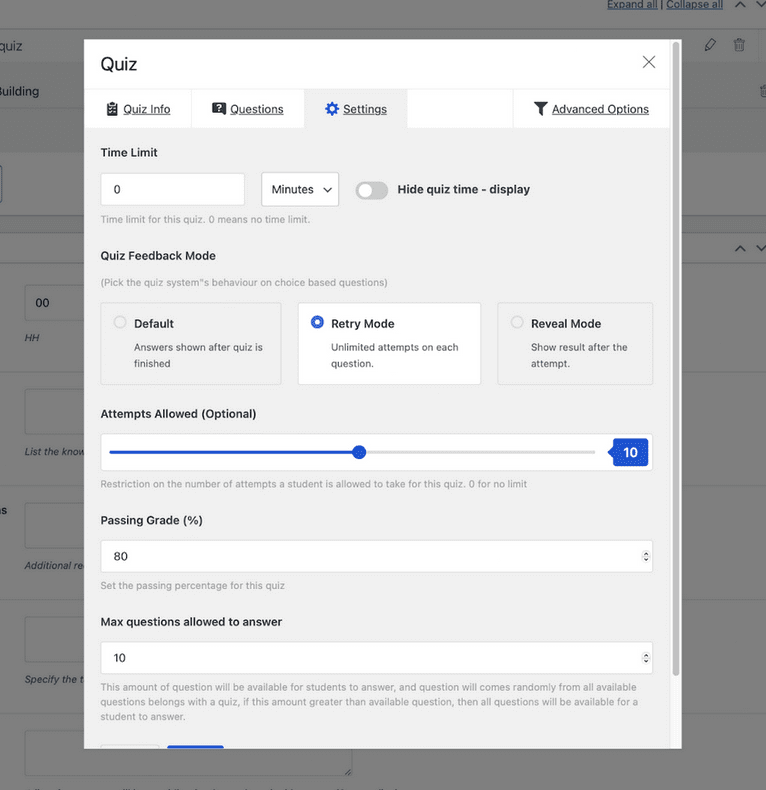
먼저 퀴즈의 이름과 설명(원하는 경우)을 설정해야 합니다.

저장 및 다음 을 클릭하면 다음 단계로 넘어갑니다.

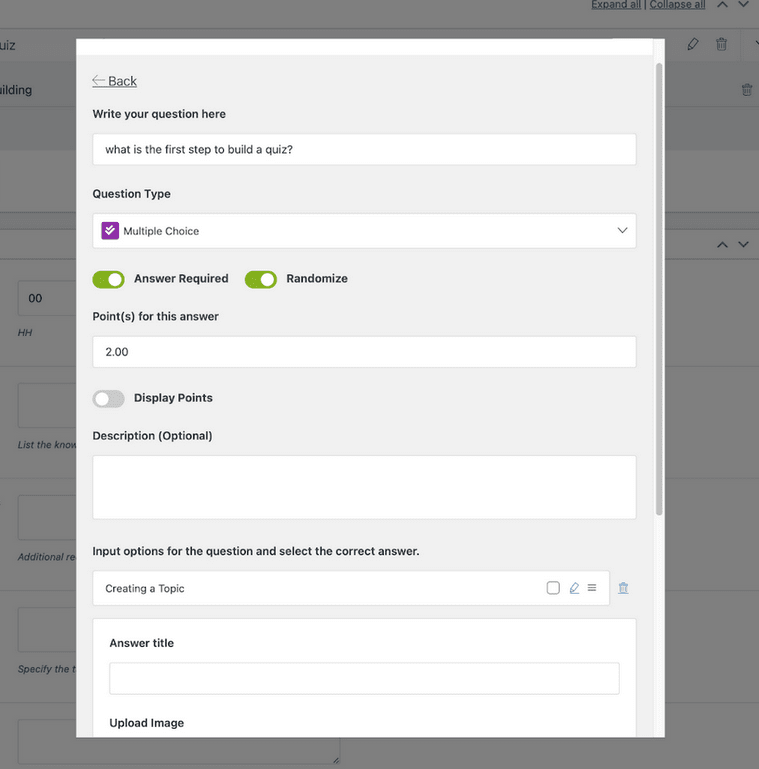
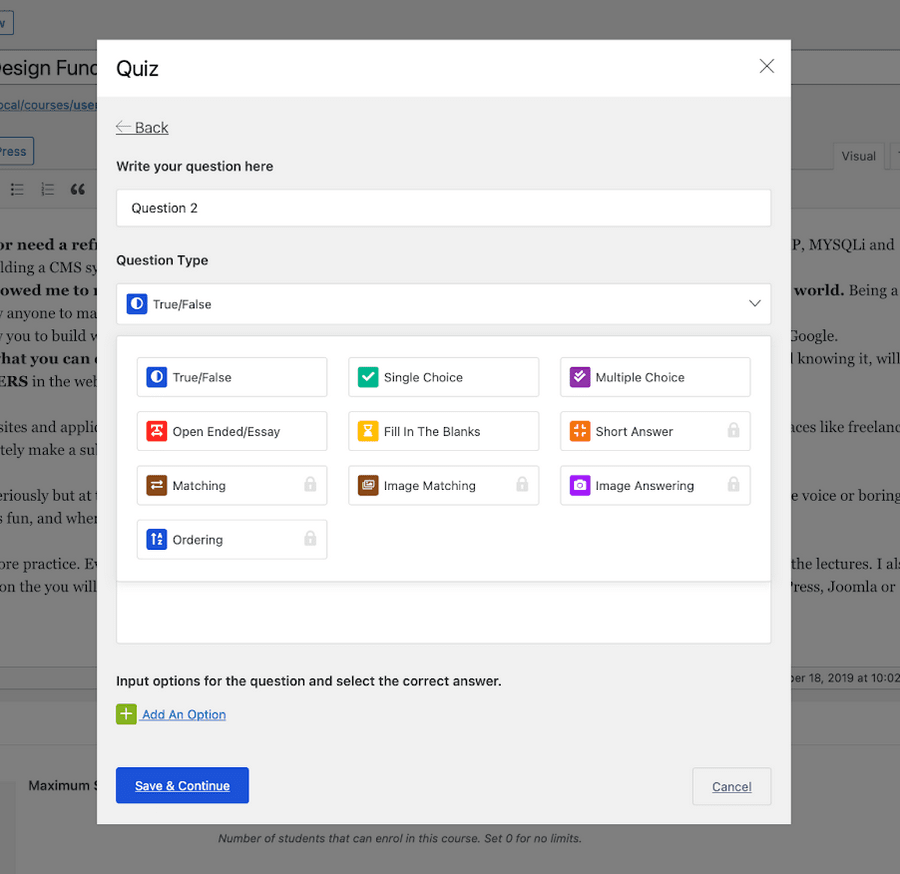
퀴즈에 대한 초기 설정이 끝나면 질문과 점수를 설정할 수 있습니다. 설정한 질문 유형에 따라 다른 학점으로 다른 질문을 할 수 있습니다.
객관식 질문의 경우 선택 항목을 뒤죽박죽으로 뒤섞는 멋진 Randomize 옵션이 있습니다.

일부 퀴즈 유형은 Tutor LMS의 Pro 버전 뒤에 잠겨 있습니다. 그러나 우리는 무료로 작업을 완료하기에 충분합니다.
퀴즈 빌더에는 사용자 정의 기능을 추가할 수 있는 기타 추가 설정이 많이 있습니다. 완전히 행복해질 때까지 자유롭게 놀아보세요.

WooCommerce 통합 및 수익 창출
과정에서 수익을 창출할 수 없다면 모든 노력이 소용이 없습니다. 다행히 Tutor LMS는 WooCommerce와의 완전한 통합을 지원합니다.
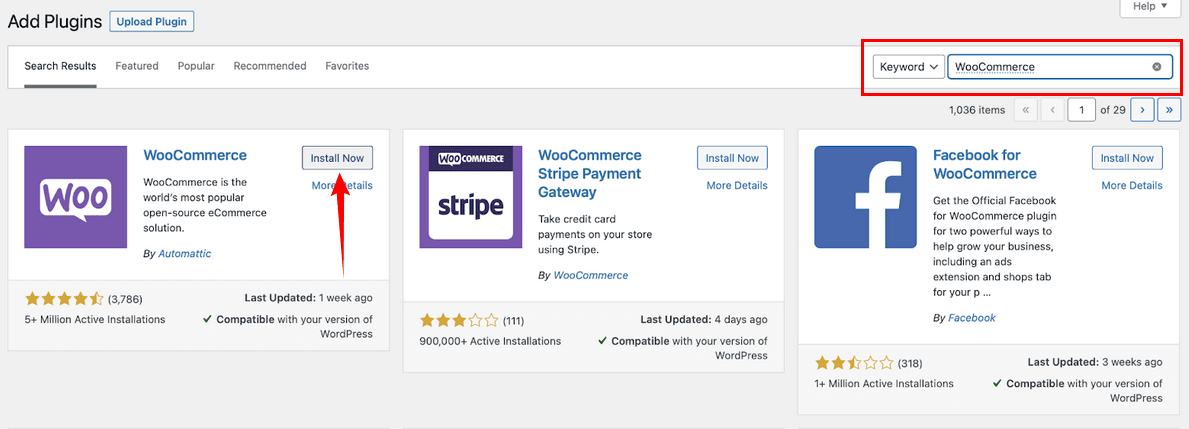
WooCommerce를 활성화하려면 WordPress에서 플러그인을 다운로드하고 활성화해야 합니다(아직 설치하지 않은 경우).
Tutor LMS 플러그인 설치 과정과 유사하게 WordPress 관리자의 플러그인 메뉴로 이동하여 WooCommerce를 검색합니다.
계속하기 전에 WooCommerce를 설치 하고 활성화 하십시오.

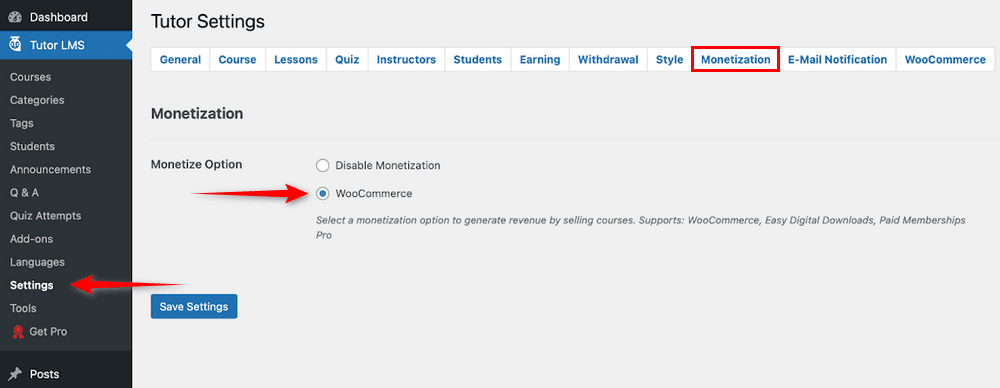
대시보드 > 교사 LMS > 설정 > 수익 창출(탭) > WooCommerce(활성화)로 이동합니다.

이제 코스에서 어떻게 수익을 올릴 수 있습니까? WooCommerce를 통해 판매할 제품 이 필요합니다. 그런 다음 제품은 우리가 판매하려는 과정과 연결되어야 합니다.
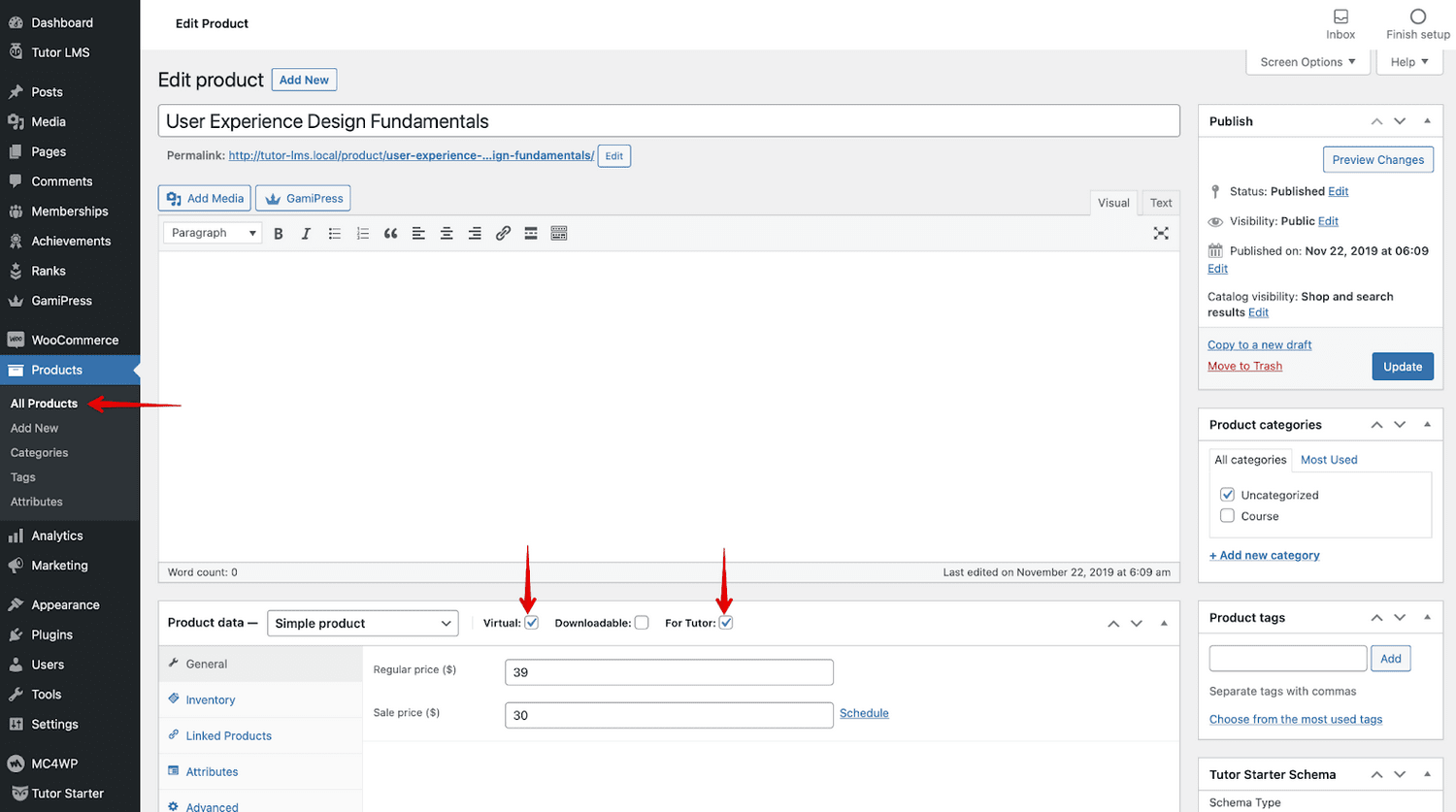
WordPress 관리 대시보드에서 제품 탭으로 이동하고 새로 추가를 클릭합니다.
단순화를 위해 제품 이름을 수익화하려는 과정과 동일하게 설정하겠습니다.

제품 유형을 설정하고 표시된 두 개의 상자를 선택합니다. 제품의 가격을 설정하여 프로세스를 완료합니다. 원하는 경우 판매 가격을 선택할 수도 있습니다.
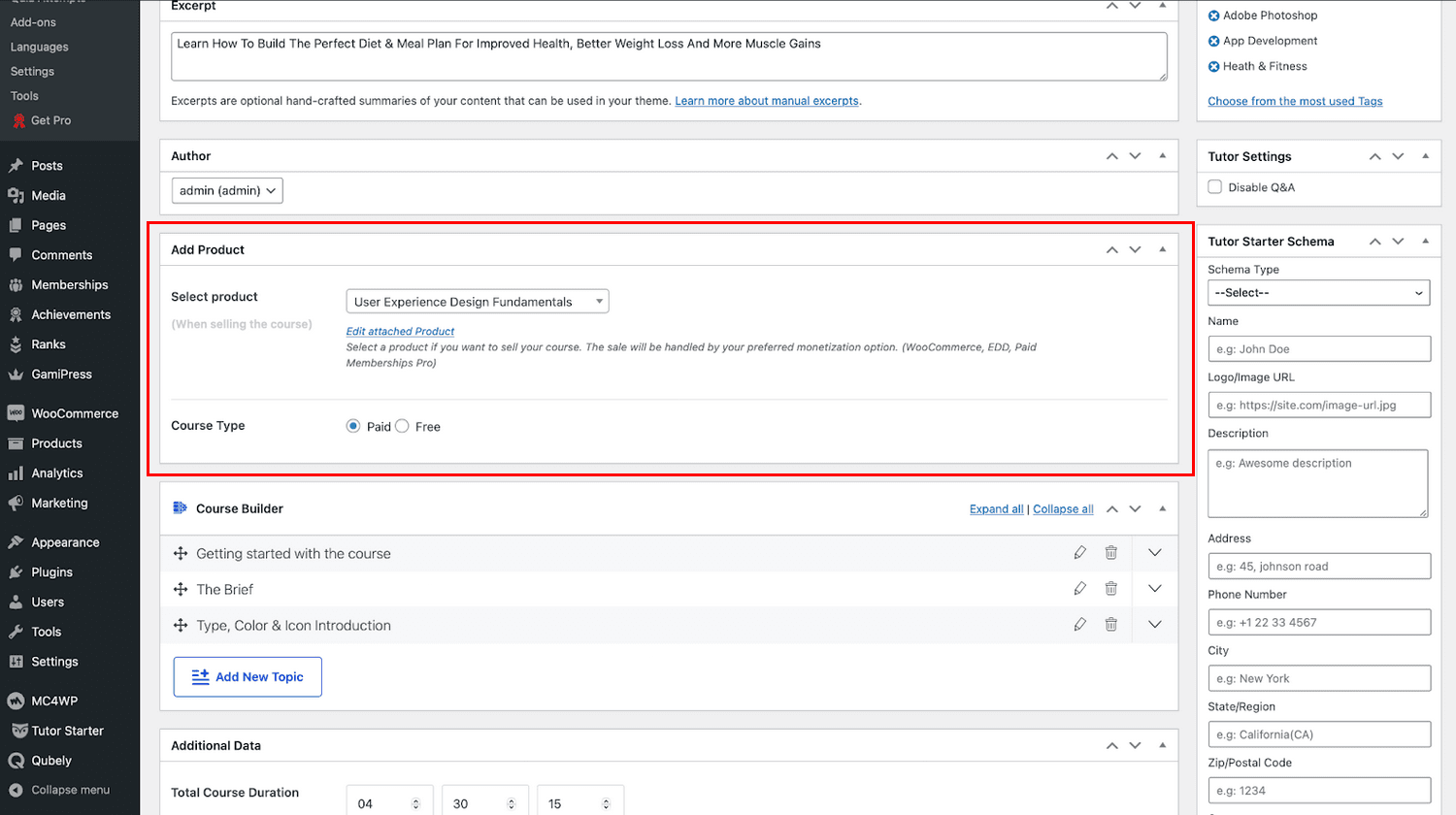
이제 우리가 해야 할 마지막 작업입니다. Tutor LMS 코스 페이지의 백엔드로 이동하여 수익을 창출하려는 코스의 코스 편집 을 클릭해야 합니다.
아래로 스크롤하여 제품 추가 드롭다운 메뉴를 찾아 방금 만든 제품을 추가합니다.

이것은 WooCommerce로 코스에 태그를 지정하고 코스 유형에서 유료 를 선택하면 수익 창출을 시작할 수 있습니다. 이제 학생들은 귀하의 사이트에서 이 제품을 구입할 수 있습니다.
지불 방법
우리는 과정에서 수익을 창출했지만 모든 구매와 함께 들어오는 돈을 어떻게 받아들일 것입니까?
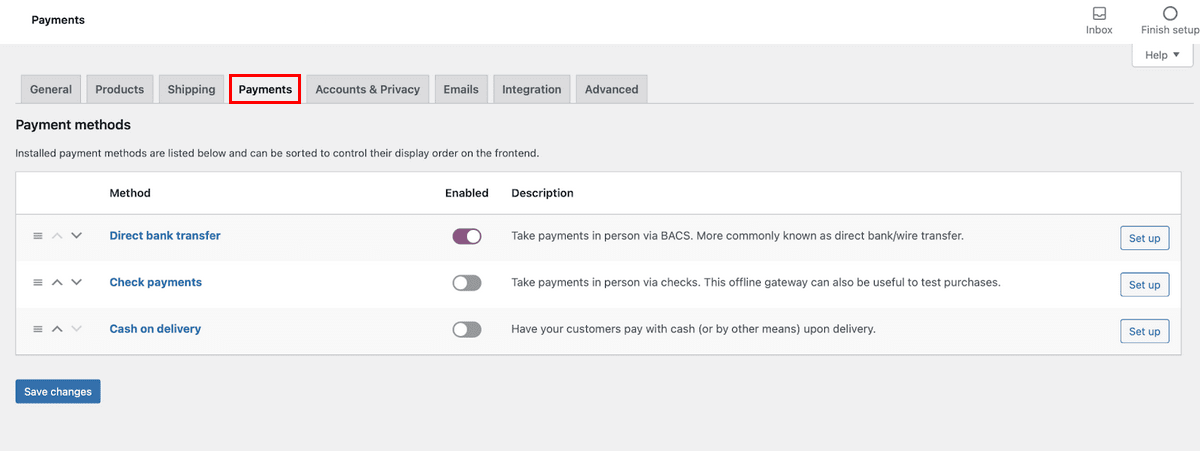
이를 위해 WooCommerce 설정으로 이동하여 결제 로 이동합니다. 여기에서 다양한 유형의 지불 방법을 모두 볼 수 있습니다.

수익을 창출하려는 다음 과정의 경우 다음 단계에 따라 먼저 제품을 만든 다음 과정에 제품을 추가하십시오.
마지막 지침은 eLearning 사이트에 여러 강사가 있는 제작자에게만 해당됩니다.
여러 강사 간의 판매 수수료를 쉽게 공유할 수 있는 방법을 결정하려는 경우 Tutor LMS가 도움이 됩니다.
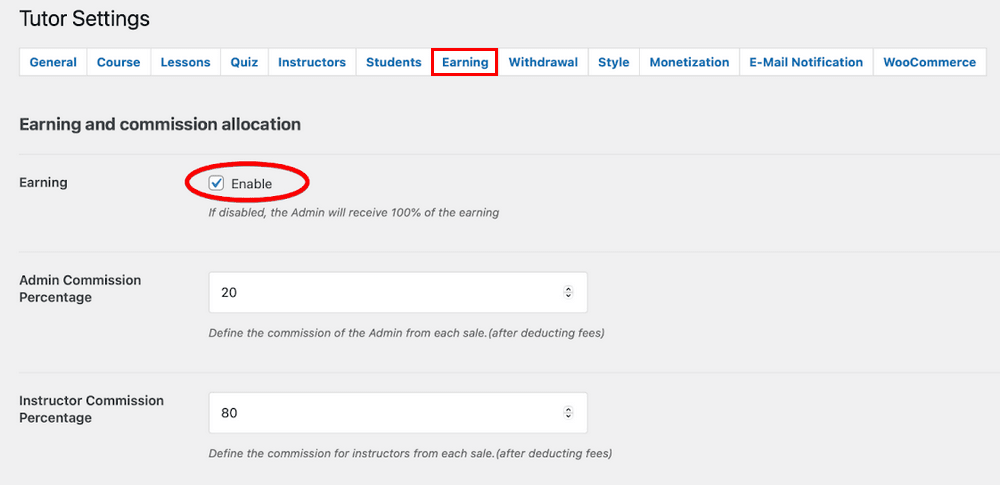
교사 LMS 설정 > 수입 으로 이동하여 수입을 활성화하기만 하면 됩니다.
이 페이지에서 각 강사에게 받고 싶은 커미션 금액을 설정할 수 있습니다.

마지막 생각들
이로써 LMS 설정 여정이 드디어 끝났습니다. 아니면 우리는? 실제로 여정의 한 구간만 완료했습니다. 두 번째 단계는 실제로 eLearning 사이트를 유명하고 성공적으로 만들 수 있는지 확인하는 것입니다.
eLearning 사이트의 잠재력을 최대한 활용하는 데 도움이 되는 마케팅 계획이 필요합니다. 불행히도 그것은 이 기사의 범위를 벗어나지만 다음에 다룰 것입니다.
이제 eLearning 사이트 구축 및 설정을 시작하고 사용자 지정하는 방법에 대한 좋은 아이디어를 얻었을 것입니다.
우리는 우리가 사용한 두 도구의 무료 버전을 선보였습니다. 무료 버전에는 우리를 가동하고 실행할 수 있는 충분한 기능이 있습니다.
그러나 Astra와 Tutor LMS의 프로 버전 뒤에는 많은 기능이 숨겨져 있습니다. 나중에 사이트를 더 확장하려는 경우 이러한 도구의 가격을 자세히 알아볼 수 있습니다.
항상 그렇듯이 eLearning 사이트 구축 경험을 알려주고 지원이 필요하면 연락하십시오. 좋은이!
