WooCommerce에서 쿠폰 배너를 만들고 사용자 지정하는 방법은 무엇입니까?
게시 됨: 2022-09-15WooCommerce 쿠폰 배너는 상점을 홍보하는 가장 효과적인 방법 중 하나입니다. 쿠폰은 본질적으로 고객 사이에서 상점의 수용도를 높이는 데 사용됩니다.
이러한 매장 내 프로모션을 활용하여 잠재적인 판매를 창출할 수 있습니다. 매장을 개선하기 위해 다른 야외 판매 전략을 사용할 수도 있습니다.
쿠폰 배너와 같은 매장 내 프로모션 캠페인을 사용하여 더 많은 매출을 창출할 수 있는 방법을 살펴보겠습니다. 이러한 판매 캠페인을 만들기 위해 WooCommerce 플러그인용 Smart Coupons를 사용할 것입니다. 구경하다!
쿠폰 배너가 필요한 이유는 무엇입니까?
간단히 말해서 쿠폰 배너는 쿠폰 홍보를 위해 WooCommerce 스토어에 추가되는 배너입니다. 배너는 가시성이 높고 놓치기 어렵기 때문에 광고나 판촉물을 배치하기에 좋은 위치입니다. 웹 페이지의 트래픽이 많은 위치에 브랜드 배너를 추가하면 브랜드 인지도를 높이고 더 많은 판매를 창출하는 데 도움이 됩니다.
쿠폰은 상점이 고객에게 할인 및 기타 제안을 제공하는 도구입니다. 쿠폰은 가격 할인, 균일 할인, 무료 제품 등을 제공할 수 있습니다. 시장에서 최고의 거래를 제공하면 고객이 귀하로부터 구매할 가능성이 훨씬 높아집니다. 또한, 쿠폰은 판매 및 판매 수치를 향상시키는 것으로 입증되었습니다.
이러한 소위 판촉 할인 쿠폰을 홍보하기 위해 또 다른 마케팅 기법을 사용해야 할 수도 있습니다. 한 가지 방법은 쿠폰을 예약하고 고객에게 이러한 쿠폰을 알리도록 하는 것입니다. 이것은 쿠폰 배너가 관련된 곳입니다.
쿠폰 배너는 고객이 사용할 수 있는 할인 및 제안의 시작을 알립니다. 이는 쿠폰이 활성화되었을 때 고객을 매장으로 다시 데려갈 수 있는 반응을 촉발합니다. 더욱이, 인식과는 별도로 이러한 쿠폰과 배너는 플랫폼을 관련성 있고 흥미롭게 만듭니다. 매장과 고객 사이에 신뢰의 벽을 구축하는 것도 중요합니다.
예약된 쿠폰에 대한 배너를 만들고 호스팅하는 데 도움이 되는 몇 가지 독립적인 쿠폰 플러그인이 있습니다. 이러한 플러그인 중 최고 중 하나는 WebToffee의 WooCommerce 플러그인용 Smart Coupons입니다. 설정을 이해하기 전에 먼저 살펴보겠습니다.
WooCommerce 쿠폰 관리 플러그인

WooCommece 플러그인용 스마트 쿠폰은 상점에 대한 예약된 쿠폰 배너를 설정하기 위한 최고의 플러그인 중 하나입니다. 플러그인을 사용하면 할인 쿠폰을 설정하고, 무료 제품을 제공하고, BOGO 제안을 만드는 등의 작업을 수행할 수 있습니다.
이 WooCommerece 쿠폰 관리 플러그인은 기본 및 프리미엄의 두 가지 버전으로 제공됩니다. 이 플러그인의 기본 버전은 상점에서 최소한의 기능으로 쿠폰을 설정하는 데 필요한 기능을 제공합니다. 이 플러그인의 프리미엄 버전을 사용하면 어떤 복잡한 쿠폰도 쉽게 만들 수 있습니다. 플러그인은 또한 BOGO, 장바구니 포기 할인, 가입 쿠폰 등과 같은 몇 가지 다른 기능을 제공합니다.
이 쿠폰 플러그인을 사용하여 예약된 쿠폰을 설정하고 쿠폰 배너를 만들고 사용자 지정할 수도 있습니다. 살펴보겠습니다.
WooCommerce 쿠폰 배너를 만드는 방법은 무엇입니까?
이를 위해서는 프리미엄 버전의 플러그인이 필요합니다.
쿠폰 배너를 만들려면
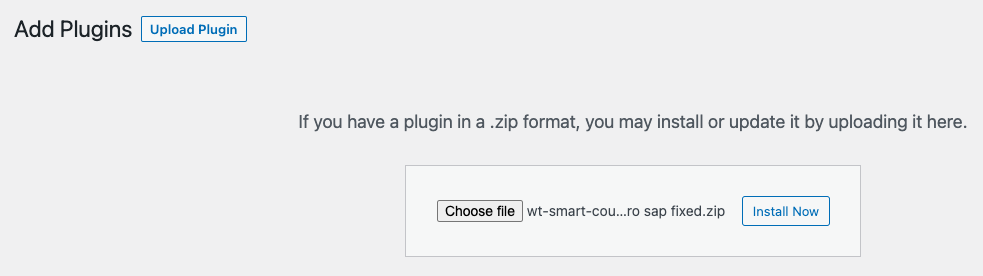
- WordPress 관리자 패널에서 플러그인 > 새로 추가 로 이동합니다.
- 플러그인 업로드 를 클릭하고 WebToffee 콘솔에서 다운로드한 플러그인 파일을 선택하십시오.

- 플러그인을 설치하고 활성화합니다.
- 이제 스마트 쿠폰 > 일반 설정 으로 이동합니다.
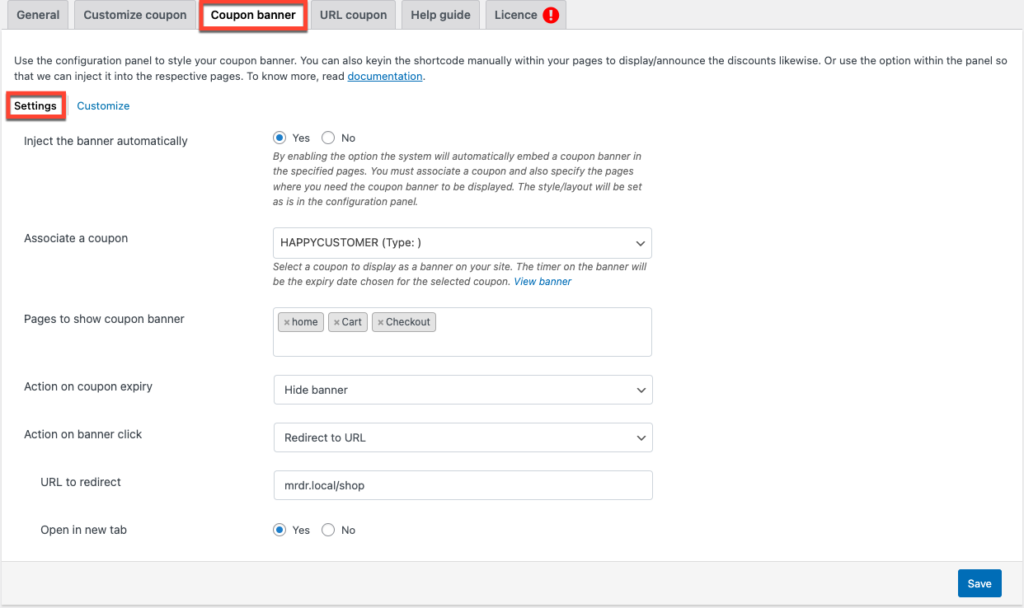
- 쿠폰 배너 > 설정 에서 배너를 설정할 수 있는 옵션이 있습니다.
- 배너 자동 삽입 옵션 근처에 있는 예 버튼을 클릭합니다.
- 쿠폰 연결 옵션에서 생성한 예약 쿠폰을 검색하여 선택합니다.
- 쿠폰 배너를 표시할 페이지를 선택합니다. 매장에서 가장 눈에 잘 띄는 위치를 선택하세요.
- 쿠폰이 만료될 때 수행해야 하는 작업을 선택합니다. 배너를 숨기거나 텍스트를 표시할 수 있습니다. 후자를 선택하는 경우 텍스트도 제공해야 합니다.
- 쿠폰의 동작을 선택하십시오. '쿠폰을 클릭하면 어떻게 됩니까?' 사용자는 특정 URL로 리디렉션되거나 배너를 탭할 때 쿠폰이 적용되어야 합니다.
- 다른 URL로 리디렉션하도록 선택하는 경우 URL을 제공하고 새 탭에서 열어야 하는지 여부를 지정합니다.
- 저장 을 클릭하여 설정을 저장합니다.

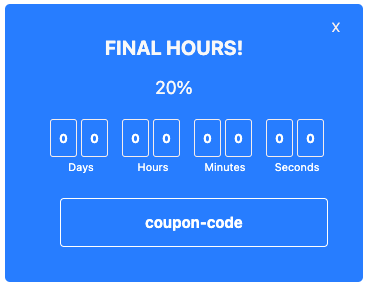
이렇게 하면 상점의 지정된 페이지에 쿠폰 배너가 추가됩니다. 이제 쿠폰 배너가 다음과 같이 표시됩니다.

그러나 배너는 사용 사례에 적합하지 않을 수 있습니다. 예를 들어 기본 텍스트 'FINAL HOURS!' '20%'라는 설명은 귀하의 상황에 가장 적합하지 않을 수 있습니다. 쿠폰 배너 사용자 정의로 이러한 기본 구성을 변경할 수 있습니다.
이 배너를 사용자 정의하는 방법은 무엇입니까?
웹사이트에서 쿠폰 배너의 모양을 사용자 지정하려면
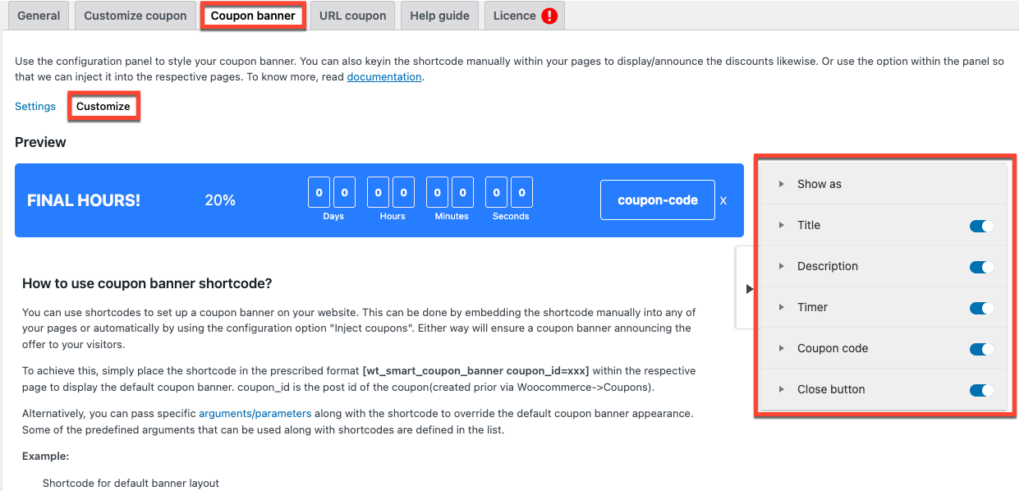
- 스마트 쿠폰 > 일반 설정 > 쿠폰 배너 > 사용자 지정 으로 이동합니다.
- 페이지 오른쪽에 배너 사용자 정의 도구가 있습니다. 필요에 따라 설정하십시오.
- 마지막에 저장 을 클릭하여 변경 사항을 저장합니다.

사용자 지정 도구에서 사용할 수 있는 사용자 지정 옵션은 다음과 같습니다.

다음으로 표시
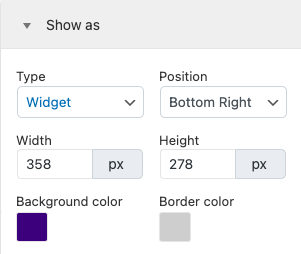
쿠폰 프로모션을 표시할 방법을 선택할 수 있습니다. 배너에 추가하거나(기본 설정) 위젯을 사용하여 이러한 프로모션을 표시할 수 있습니다. 위젯을 선택하는 경우 위젯 상자의 크기를 선택하라는 메시지가 표시됩니다.
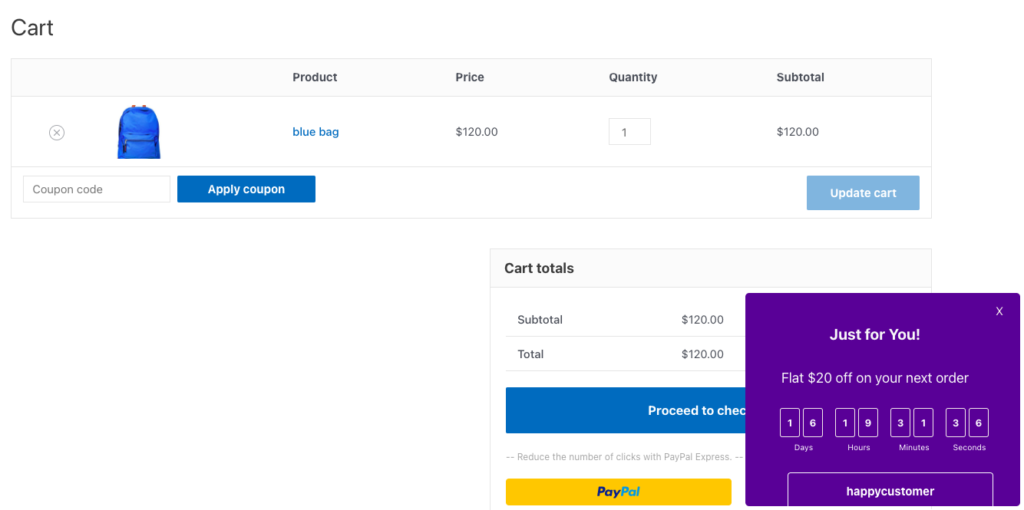
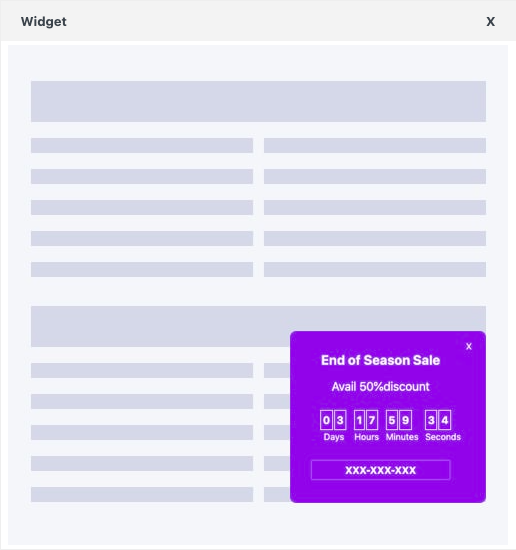
이것이 우리가 구성한 위젯의 모양입니다.

필요에 따라 배너 또는 위젯의 위치를 변경할 수도 있습니다. 예를 들어 배너를 페이지 하단으로 이동할 수 있습니다.
이러한 설정을 통해 배너 또는 위젯의 배경 및 테두리 색상을 선택할 수도 있습니다.

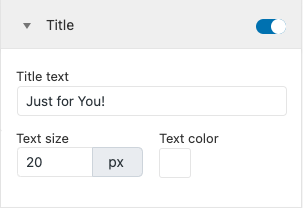
제목
토글 막대로 제목 추가를 활성화하거나 비활성화할 수 있습니다. 제목 텍스트, 크기 및 색상을 변경할 수도 있습니다.

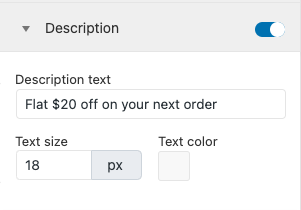
설명
설명을 활성화 또는 비활성화하고 이 설정을 사용하여 설명 텍스트, 크기 및 색상을 변경합니다.

시간제 노동자
원하는 경우 타이머를 추가하거나 비활성화할 수 있습니다. 타이머 요소의 텍스트 크기, 색상, 배경색 및 테두리 색상을 변경할 수도 있습니다.

쿠폰 코드
위젯 또는 배너에서 쿠폰 코드 아이콘의 텍스트 크기, 색상, 배경색, 테두리 색상을 선택할 수 있습니다. 원하는 경우 배너에 쿠폰 코드 표시를 비활성화할 수도 있습니다.

닫기 버튼
배너 또는 위젯에서 닫기 버튼을 원하지 않으면 비활성화할 수 있습니다. 닫기 아이콘의 색상을 변경할 수도 있습니다.

이것이 귀하의 웹사이트에 쿠폰이 표시되는 방식입니다.

쿠폰 단축 코드를 사용하여 배너를 설정하는 방법은 무엇입니까?
사용자 정의 도구 외에도 사용자 정의 단축 코드를 사용하여 배너 및 위젯을 설정하고 사용자 정의할 수도 있습니다.
페이지에 기본 배너를 추가하려면 해당 페이지에 아래에 제공된 단축 코드를 배치해야 합니다.
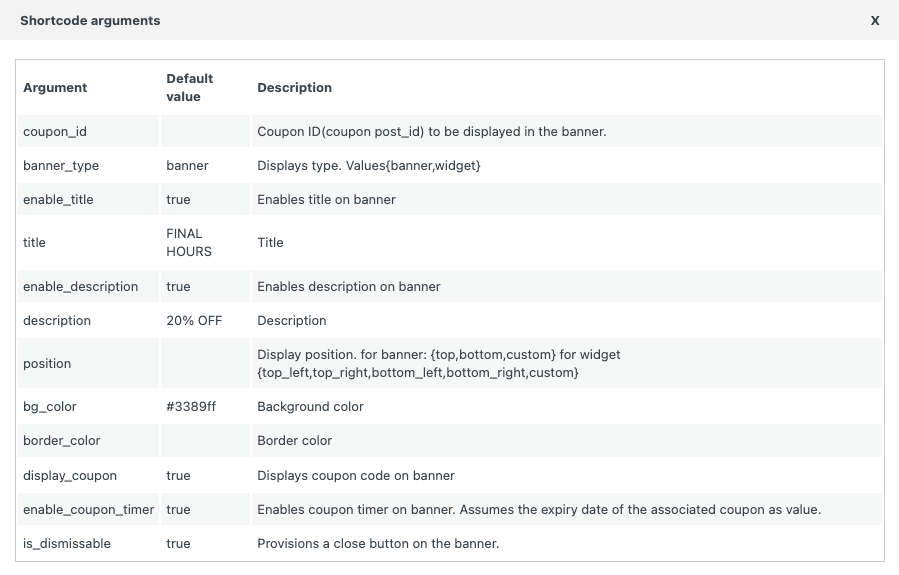
[wt_smart_coupon_banner coupon_id=xxx]쿠폰 배너 단축 코드에서 사용할 수 있는 단축 코드 인수입니다.

다음은 인수가 있는 단축 코드의 예입니다.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"위젯은 다음과 같이 보일 것입니다.

요약
매장 내부의 배너와 위젯을 통해 매장의 판촉 잠재력을 최대한 활용할 수 있습니다. 이 눈길을 끄는 설정을 사용하면 임박한 판매 캠페인을 고유하게 홍보할 수 있습니다. 이러한 비용 효율적인 캠페인을 만드는 데 필요한 것은 단일 WooCommerce 쿠폰 플러그인입니다. WooCommerce용 플러그인 스마트 쿠폰을 사용하면 예약된 쿠폰을 설정하고 쿠폰 배너를 만들 수 있습니다.
이 기사와 플러그인에 대한 의견을 댓글로 알려주세요.
