WordPress로 약속 예약 웹사이트를 만드는 방법
게시 됨: 2024-04-27오늘날 서비스 사업을 운영하는 경우 약속 일정을 잡을 수 있는 온라인 플랫폼을 갖추는 것은 기업과 고객 모두에게 획기적인 변화가 될 수 있습니다. 의료 전문가, 컨설턴트, 서비스 제공자 등 자신만의 예약 웹사이트를 운영하면 사용자 경험을 크게 향상시킬 수 있습니다.
이 글에서는 코딩 기술 없이도 WordPress로 약속 예약 웹사이트를 만드는 방법을 보여드리겠습니다. 올바른 플러그인 선택부터 웹사이트 수익 창출까지 전체 과정을 안내해 드립니다.
이 기사는 자신의 비즈니스를 위한 약속 예약 웹사이트를 만들고자 하는 사람들과 자체 다중 공급업체 마켓플레이스를 시작하려는 사람들에게 유용할 것입니다.
더 이상 고민하지 말고 시작해 보세요!
약속 일정 플랫폼에 대한 몇 가지 단어
약속 예약 웹사이트는 고객이 가정교사, 이발사, 의사 등과 같은 다양한 전문가와의 약속을 예약할 수 있는 플랫폼입니다. 이러한 웹사이트에는 두 가지 유형이 있습니다.
- 단일 공급업체 웹사이트 – 전문가를 선택하고 이용 가능한 시간을 선택할 수 있는 지역 이발소의 약속 예약 웹사이트일 수 있습니다.
- 마켓플레이스 – 이 경우 하나의 틈새 시장에 있는 다양한 전문가가 이 웹 사이트에 서비스를 나열하고 사용자는 원하는 전문가를 선택하고 약속을 예약할 수 있습니다.
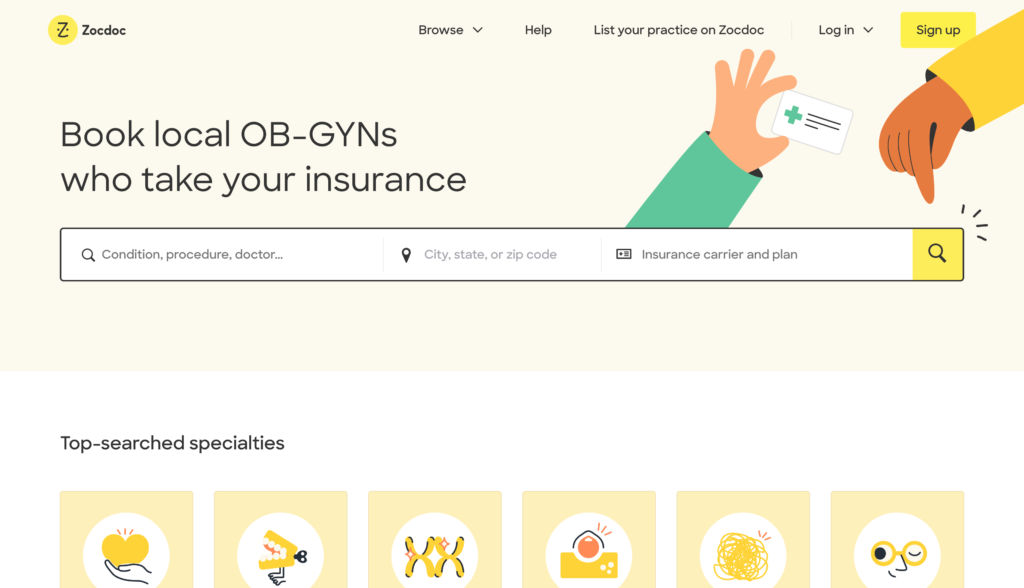
이러한 플랫폼을 사용하면 사용자가 사용 가능한 시간 슬롯과 서비스를 실시간으로 볼 수 있는 인터페이스를 제공함으로써 고객이 온라인으로 기업과의 약속을 예약, 일정 변경 또는 취소할 수 있습니다. 좋은 예는 의사 시장인 Zocdoc입니다. 이를 통해 필요한 의사를 찾고 진료 예약을 하거나 온라인 상담을 받을 수 있습니다.

약속 플랫폼을 시작하기 위한 전제 조건
이제 WordPress로 약속 예약 웹사이트를 만드는 데 필요한 몇 가지 전제 조건에 대해 이야기해 보겠습니다.
- 도메인 이름 – 눈에 띄고 기억하기 쉬운 도메인 이름을 생각해야 합니다.
- 호스팅 계획 – 신뢰할 수 있는 호스팅 제공업체는 새 웹사이트에 필수입니다. 가장 인기 있는 WordPress 호스팅 제공업체 목록을 확인할 수 있습니다.
- WordPress 설치 – 대부분의 호스팅 제공업체는 원클릭 WP 설치를 제공하므로 이 기능을 자유롭게 사용해 보세요.
- WordPress 테마 – 귀하의 브랜드와 스타일에 맞는 적절한 테마를 선택하세요.
- WordPress 플러그인 – 필요한 모든 기능을 갖춘 디렉토리 플러그인을 선택하세요.
깨끗하고 가벼운 약속 예약 WordPress 테마인 MeetingHive와 모든 예약 및 마켓플레이스 기능을 강화하는 다목적 WordPress 플러그인인 HivePress를 사용하는 것이 좋습니다.
이제 이 기사의 튜토리얼 부분으로 이동하여 WordPress로 약속 예약 웹사이트를 만들어 보겠습니다!
WordPress로 약속 예약 웹사이트를 만드는 단계
이 튜토리얼에서는 이미 필요한 모든 기능이 기본적으로 포함되어 있는 MeetingHive 테마와 HivePress 플러그인을 사용하겠습니다.
1. 미팅하이브 설치
첫 번째 단계는 WordPress 테마를 설치하는 것입니다. 그렇게 하려면 WP 대시보드 > 모양 > 테마 섹션으로 이동하여 테마 업로드 버튼을 클릭하세요. 다음으로 MeetingHive ZIP 파일을 선택하고 업로드합니다. 마지막으로 테마를 설치하고 활성화하세요.
MeetingHive를 설치하면 HivePress를 포함한 권장 플러그인을 설치하라는 메시지가 표시됩니다. 웹 사이트의 모든 기능을 강화하므로 모든 기능을 설치하고 활성화해야 합니다. 권장 플러그인 링크를 클릭하고 설치를 진행하세요.
MeetingHive와 필요한 플러그인을 설치하는 방법을 보여주는 아래 비디오를 확인할 수 있습니다.
또한 작업을 단순하게 유지하려면 MeetingHive 데모 콘텐츠 가져오기를 진행할 수 있습니다. 이 경우 모든 것이 어떻게 작동하는지 더 잘 이해하기 위해 사용자 정의할 수 있는 사전 제작된 콘텐츠를 받게 됩니다. 데모 콘텐츠를 가져오려면 아래 스크린캐스트를 확인하세요.
2. 목록 카테고리 추가
다음 단계는 약속 예약 플랫폼에 다양한 목록 카테고리를 추가하여 사용자가 더 쉽게 탐색할 수 있도록 체계화하는 것입니다.
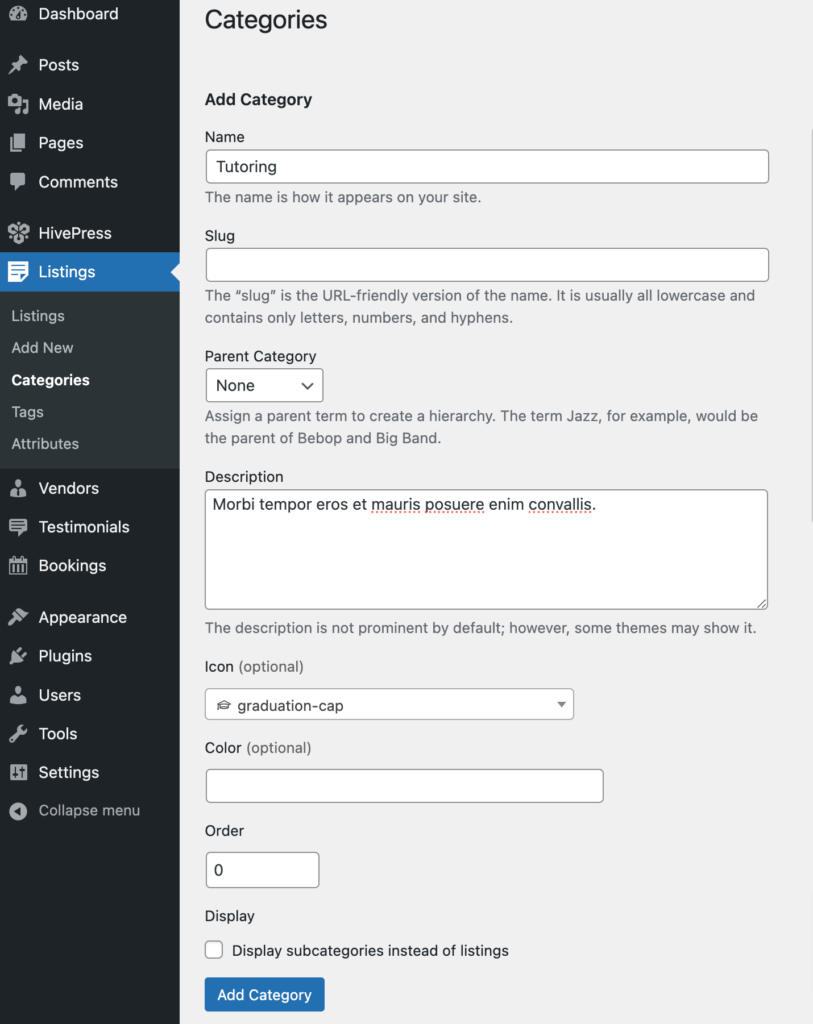
새 목록 카테고리를 추가하려면 WP 대시보드 > 목록 > 카테고리 섹션으로 이동하세요. 여기에서 카테고리 이름을 지정하고 (예: "튜터링" 카테고리 추가) 카테고리를 설명하고 카테고리 아이콘을 추가하고 카테고리 계층을 생성할 수도 있습니다.
이 튜토리얼을 위해 "Tutoring", "Mentoring", "Consulting" 및 "Coaching" 목록 카테고리를 추가해 보겠습니다. 다음 단계에 따라 약속 예약 웹사이트에 필요한 만큼 카테고리를 추가할 수 있다는 점을 명심하세요.
카테고리 설정이 완료되면 카테고리 추가 버튼을 클릭하세요.

3. 사용자 정의 목록 필드 추가
이제 사용자 정의 목록 필드를 만드는 방법을 보여 드리겠습니다. 기본적으로 모든 목록에는 제목과 설명 필드만 있지만 MeetingHive를 사용하면 자신만의 필드와 검색 필터를 추가할 수 있습니다. 각 사이트는 고유하고 서로 다른 세부 정보가 필요할 수 있으므로 필요와 요구 사항에 맞게 웹 사이트를 사용자 정의할 수 있습니다.
새 목록 속성을 생성하려면 WP 대시보드 > 목록 > 속성 섹션으로 이동하여 새로 추가를 클릭하세요. 이 페이지에서는 편집, 검색, 표시라는 세 가지 상황에서 목록 필드를 사용자 정의할 수 있습니다. 아래에서 이러한 각 상황에 대해 논의하겠습니다.
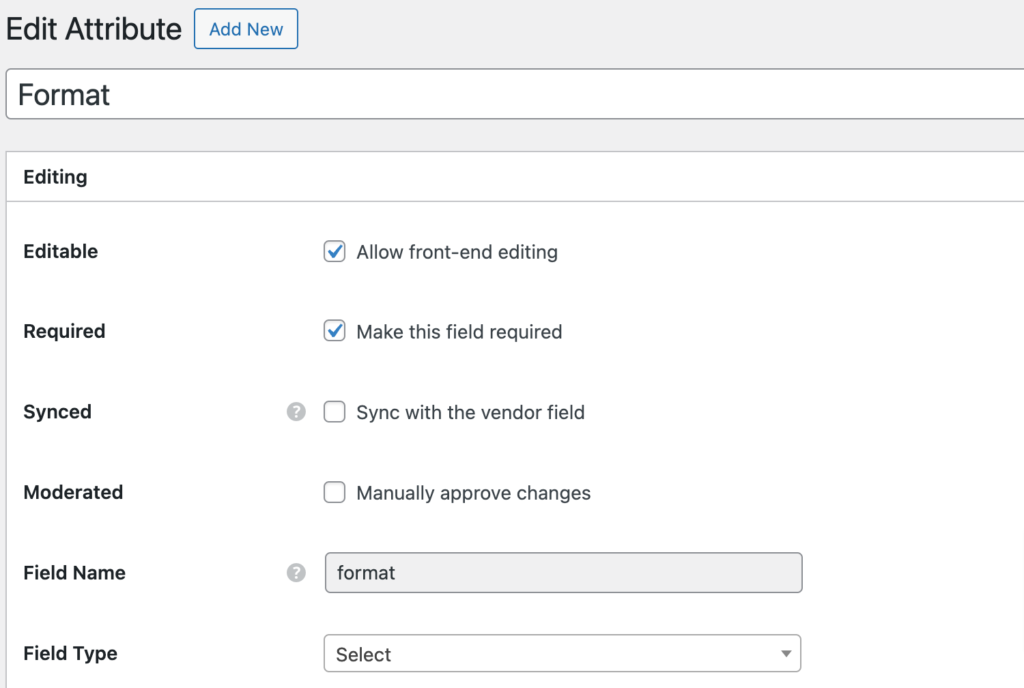
예를 들어, 서비스 제공자가 서비스를 일대일로 제공하는지 그룹으로 제공하는지 여부를 표시할 수 있도록 "형식" 사용자 정의 필드를 추가해 보겠습니다.
편집
첫 번째 섹션에서는 필드를 편집 가능으로 표시하여 프런트 엔드 편집을 허용할 수 있습니다 (즉, 공급업체가 새 서비스를 나열할 때 해당 필드를 채울 수 있도록 허용) . 그런 다음 필수 필드인지 여부를 선택하고 중재 기본 설정을 지정합니다. 마지막으로 필드 유형을 선택합니다. 이 경우에는 "선택" 필드 유형을 사용하겠습니다.

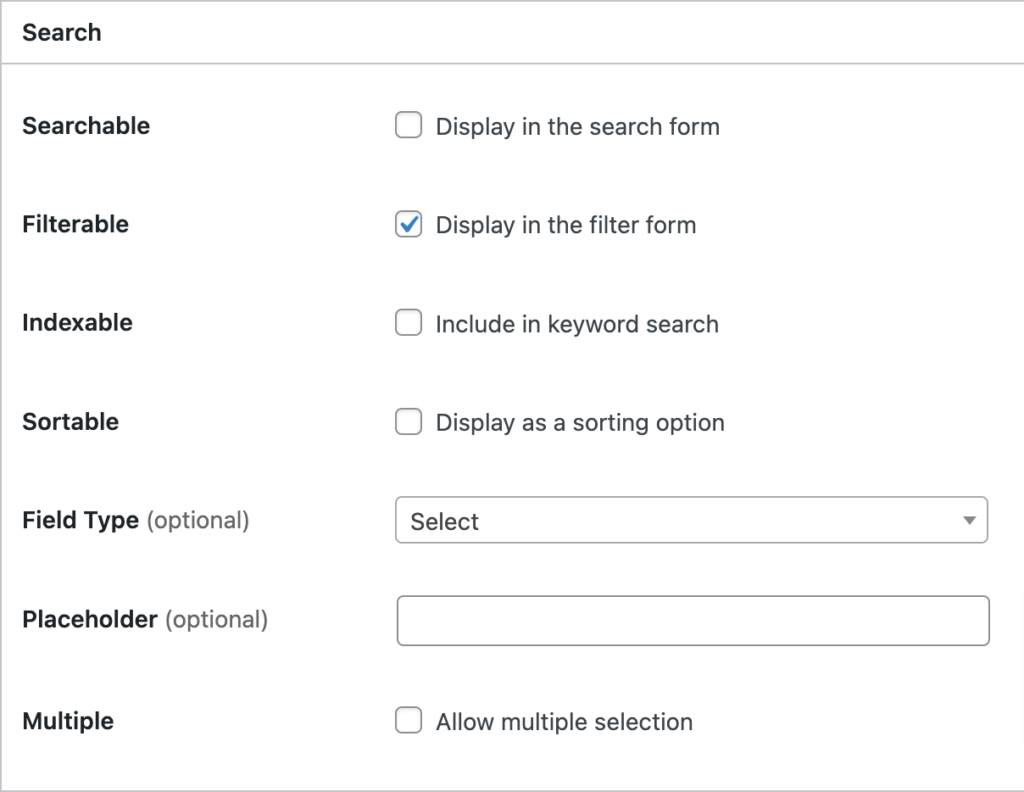
찾다
여기에서 필드를 검색 필터로 전환하여 사용자가 속성 값을 기준으로 다양한 목록을 필터링할 수 있습니다. 이 속성을 필터링 가능 및 검색 가능으로 표시하여 목록 필터 양식에 표시됩니다. 또한 여기서는 "선택" 필드 유형을 설정하겠습니다.

표시하다
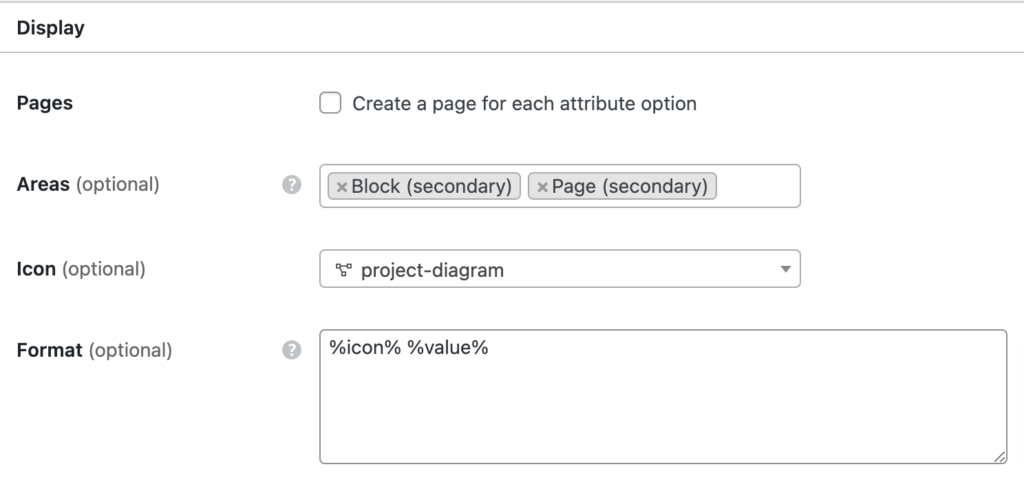
이 섹션에서는 필드가 프런트 엔드에 표시되는 방식을 정의할 수 있습니다. 템플릿 영역과 표시 형식을 설정하고 특정 아이콘을 선택할 수 있습니다. 속성을 설정하는 방법을 더 잘 이해하려면 이 문서를 확인하세요.

그런데 적용해야 하는 목록 카테고리를 선택하여 모든 필드를 "카테고리별"로 만들 수 있습니다. 모든 사용자 정의가 완료되면 게시 버튼을 클릭하세요.

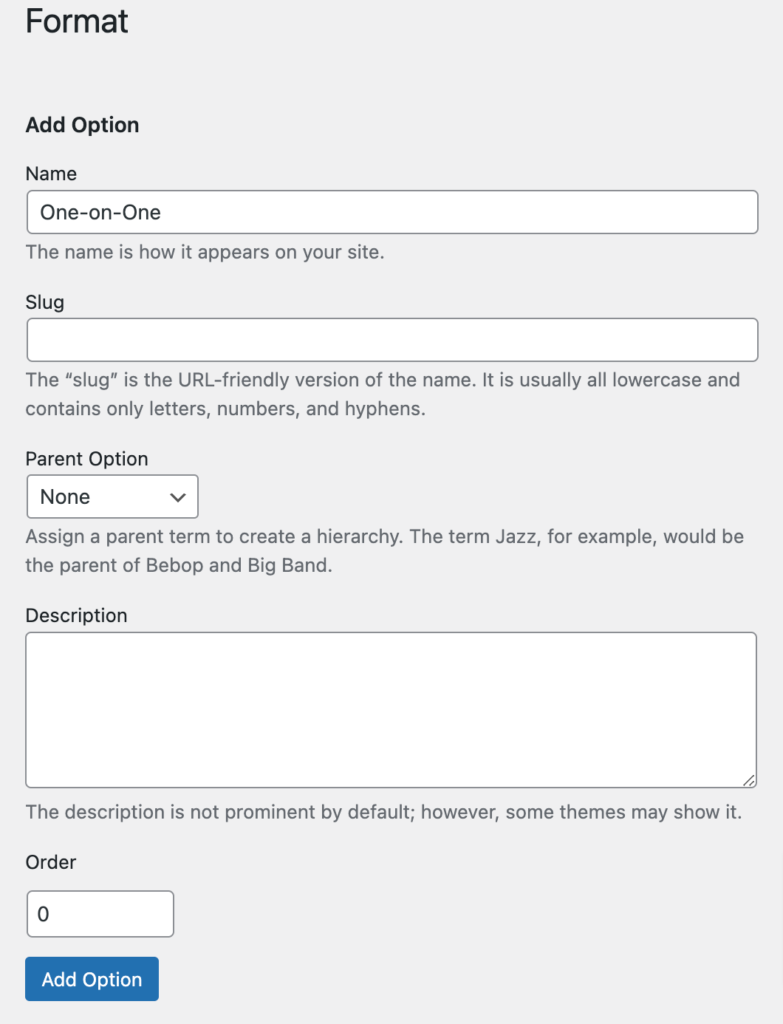
"선택" 필드 유형으로 속성을 추가했으므로 선택할 수 있는 몇 가지 옵션을 설정해야 합니다. 그렇기 때문에 옵션 편집 버튼을 클릭하고 다른 옵션을 추가해야 합니다(“일대일” 및 “그룹”을 추가하겠습니다) .

그게 다야! 이제 이 필드가 목록 제출 양식에 표시됩니다. 동일한 단계를 수행하면 "시간당 요금", "설정" 등과 같은 다른 많은 사용자 정의 필드를 생성할 수 있습니다. 제한이 없으므로 약속 예약 웹사이트에 필요한 만큼 자유롭게 추가하세요.
4. 서비스 목록 추가
이제 웹사이트에 첫 번째 서비스 목록을 추가해 보겠습니다. 웹사이트 관리자는 WP 대시보드나 프런트 엔드 목록 제출 양식을 통해 새 목록을 추가할 수 있습니다. 일반 사용자에게 어떻게 작동하는지 더 잘 이해하기 위해 프런트 엔드를 통해 새 목록을 추가해 보겠습니다.
새 목록을 추가하려면 웹사이트 첫 페이지로 이동하여 서비스 목록 버튼을 클릭하세요. 목록 제출 페이지로 리디렉션됩니다.

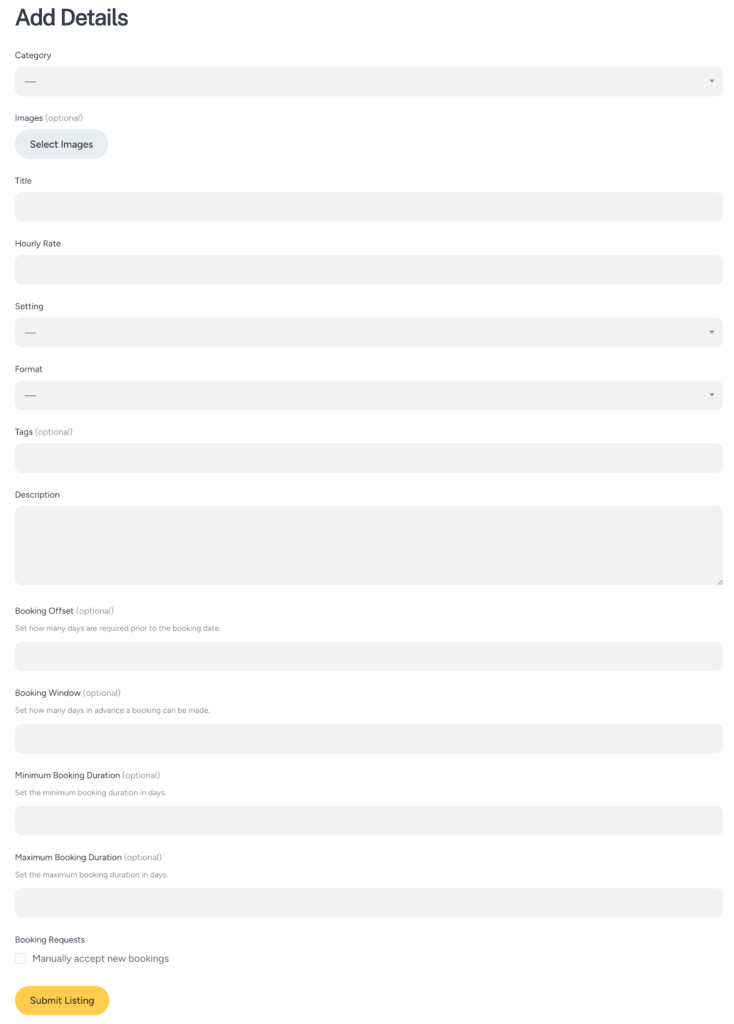
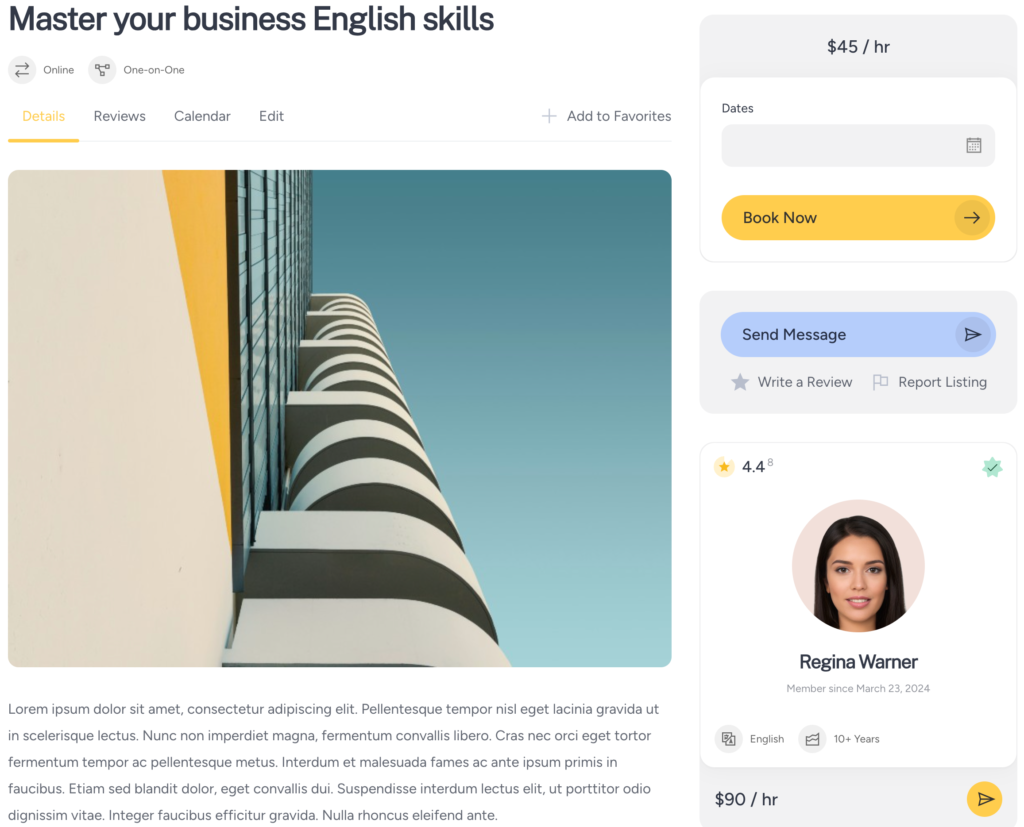
여기에는 제목 및 설명과 같은 몇 가지 일반적인 필드와 이전 단계에서 추가한 많은 사용자 정의 필드가 표시됩니다 (예: 스크린샷에서 이전에 추가한 "형식" 필드를 볼 수 있습니다). 또한 예약 필드와 같은 일부 필드는 다양한 HivePress 추가 기능에 의해 추가됩니다.

이 제출 양식은 완전히 사용자 정의 가능하므로 웹사이트 틈새 시장에 따라 다양한 필드를 추가, 변경 또는 제거할 수 있습니다.
목록을 추가하려면 모든 필드를 작성하고 목록 제출 버튼을 클릭하세요. 이제 검토를 위해 목록이 제출되고 관리자는 WP 대시보드 > 목록 섹션에서 목록을 승인하거나 거부할 수 있습니다. 그러나 새 목록을 수동으로 수락하고 싶지 않은 경우 WP 대시보드 > HivePress > 설정 > 목록 섹션에서 조정을 비활성화하면 됩니다.
목록이 승인되면 프런트 엔드에 표시됩니다.

5. 홈페이지 만들기
다음 단계는 약속 예약 웹사이트에 홈페이지를 추가하는 것입니다. MeetingHive는 Gutenberg와 완전히 통합되어 있으므로 블록을 사용하여 멋진 레이아웃을 만들 수 있습니다.
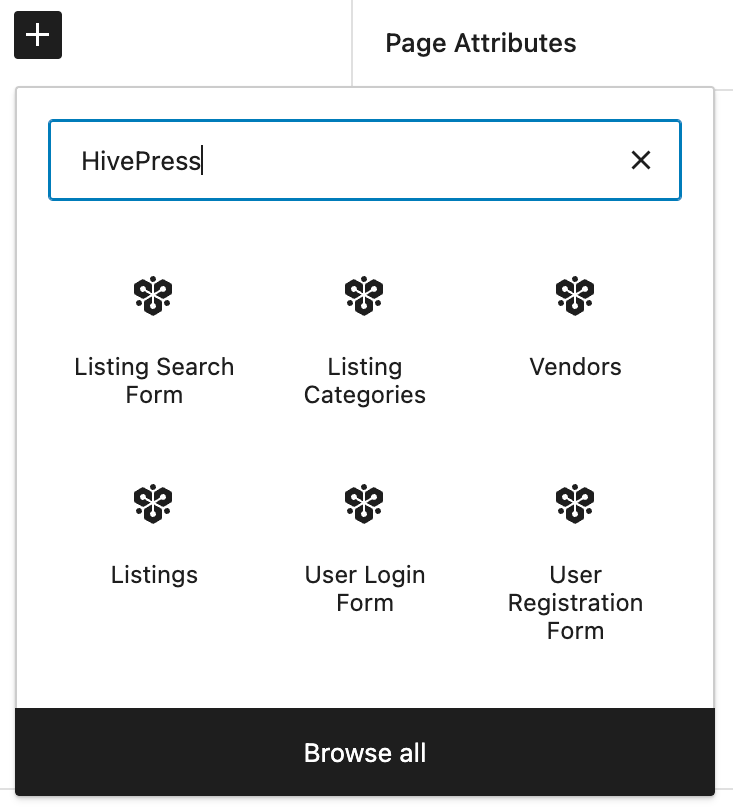
새 페이지를 추가하려면 WP 대시보드 > 페이지 > 새로 추가 섹션으로 이동하세요. 여기서 “” 아이콘을 클릭하면 다양한 레이아웃 블록을 추가할 수 있습니다. 예를 들어, 사용자가 첫 페이지에서 목록을 검색할 수 있도록 "검색 양식" 블록을 추가하거나 모든 목록 카테고리를 표시하기 위해 "카테고리" 블록을 추가할 수 있습니다.
더 쉽게 하려면 블록 검색 양식에 "HivePress"를 입력하기만 하면 추가할 수 있는 모든 HivePress 관련 블록이 표시됩니다.

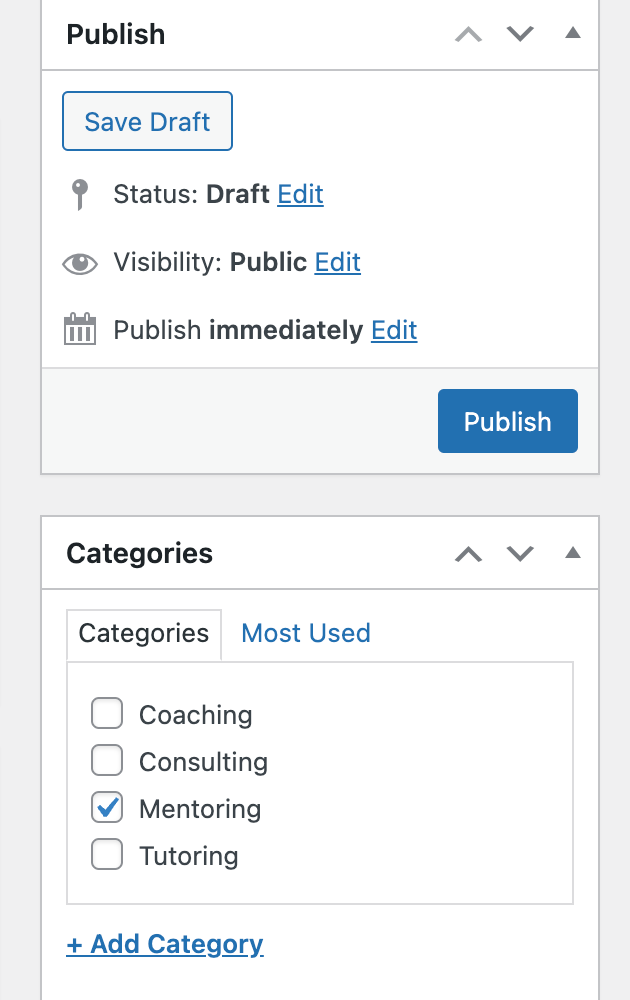
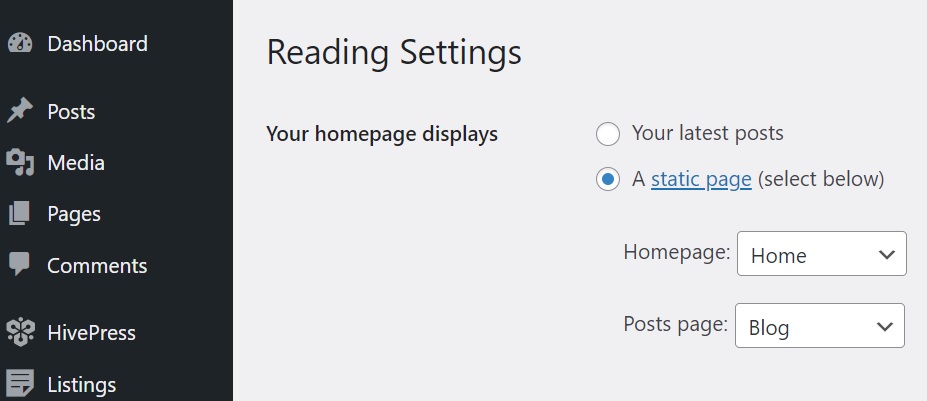
페이지 사용자 정의를 마친 후에는 게시 버튼을 클릭하기만 하면 됩니다. 그런 다음 WP 대시보드 > 설정 > 읽기 섹션으로 이동하여 새로 생성된 페이지를 홈페이지로 설정해야 합니다.

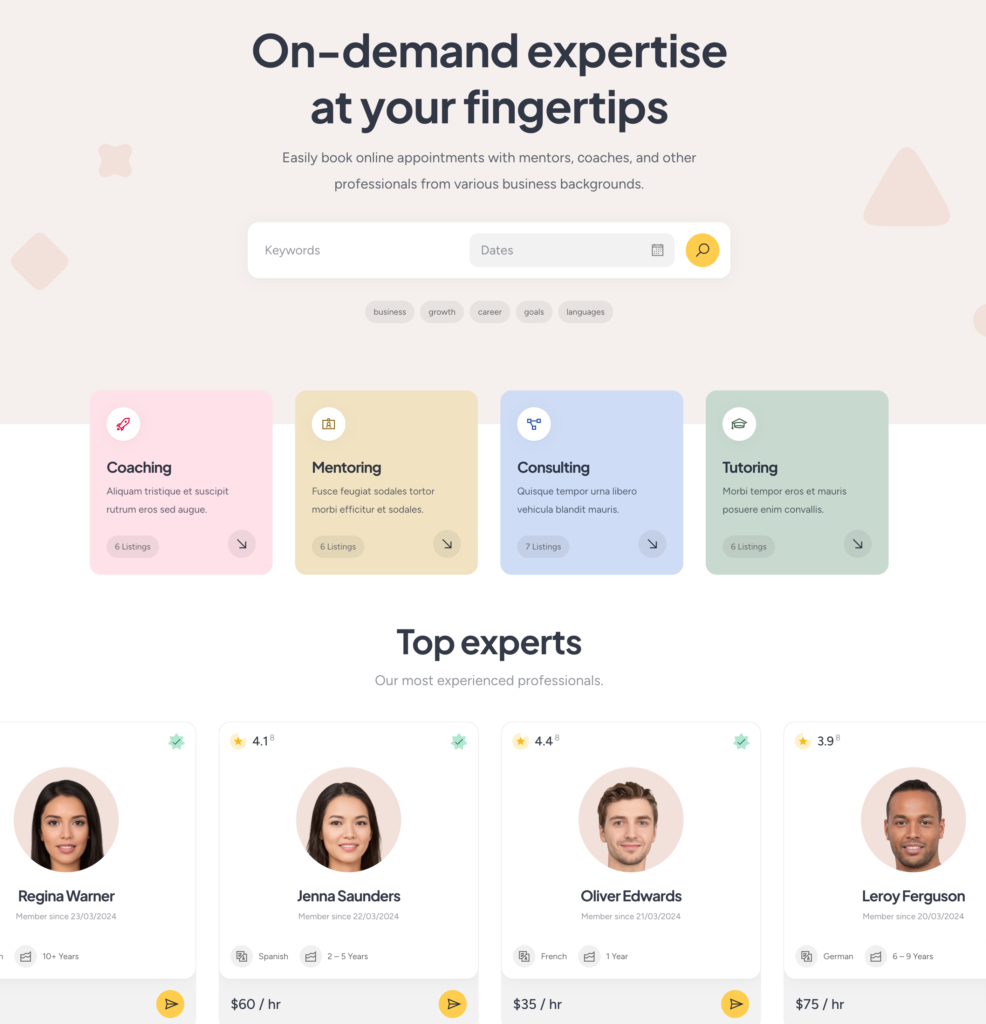
그게 다야! 이제 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

또한 WP 대시보드 > 모양 > 사용자 정의 섹션에서 모든 사용자 정의 옵션을 확인하여 원하는 방식으로 웹사이트 모양과 느낌을 설정하는 것이 좋습니다.
6. 기능 확장
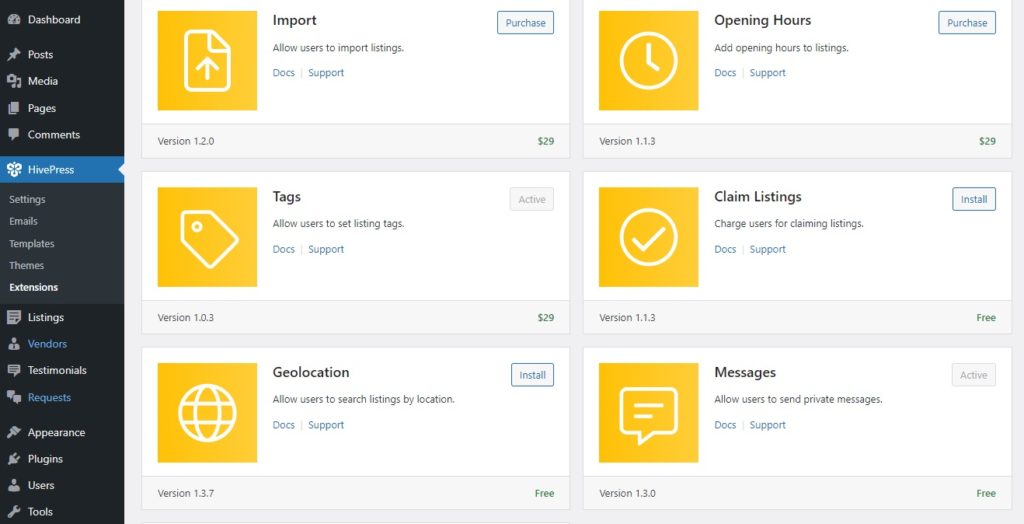
이제 추가 기능을 사용하여 약속 예약 웹사이트를 개선하는 방법을 보여 드리고자 합니다. 핵심 기능을 확장하기 위해 MeetingHive와 함께 사용할 수 있는 15개 이상의 추가 기능이 있습니다. WP 대시보드 > HivePress > 확장 섹션으로 이동하여 사용 가능한 추가 기능의 전체 목록을 확인하세요.

예를 들어 소셜 로그인 추가 기능을 설치하면 웹사이트 방문자가 Google이나 Facebook과 같은 제3자 웹사이트를 통해 웹사이트에 등록할 수 있습니다. 또한 일정 관리 플랫폼에서 위치 기반 검색을 활성화하기 위해 Geolocation 확장 프로그램을 설치할 수도 있습니다. 오프라인으로 서비스를 제공하고 오프라인 매장(예: 스파 살롱, 이발소 등)을 운영하는 많은 틈새 시장에서 도움이 될 수 있습니다.
추가 기능을 설치하려면 이 문서를 확인하세요.
7. 스케줄링 플랫폼으로 수익화
마지막으로 서비스 시장의 수익화에 대해 이야기해 보겠습니다. MeetingHive를 사용하면 몇 가지 다른 방법으로 웹사이트에서 수익을 창출할 수 있으며 아래에서는 그 중 두 가지 방법을 보여줍니다.
- 유료 목록 및 추천 목록 – 새 목록을 추가하고 추가 비용을 내고 추천 목록으로 만드는 데 대해 사용자에게 비용을 청구합니다.
- 커미션 – 귀하의 플랫폼에 나타나는 각 거래에서 삭감됩니다.
그럼 '유료 목록' 모델부터 시작해 보겠습니다.
목록 추가에 대해 사용자에게 비용 청구
시작점은 무료 HivePress 유료 목록 추가 기능을 설치하는 것입니다. 그렇게 하려면 WP Dashboard > HivePress > Extensions 섹션으로 이동하여 설치를 진행하세요. 또한 웹사이트에서 결제를 활성화하려면 WooCommerce를 설치해야 하므로 WP 대시보드 > 플러그인 > 새로 추가 섹션으로 이동하여 플러그인을 설치하세요.
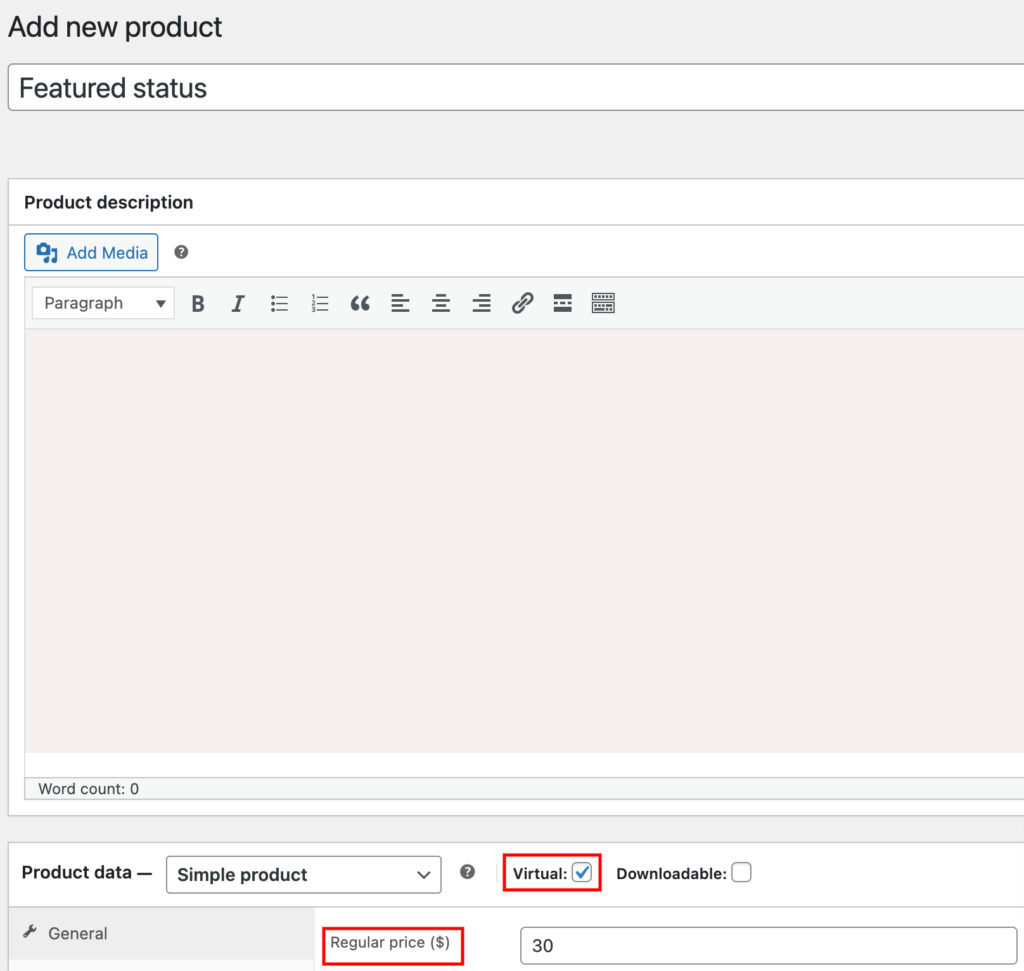
모든 것이 준비되면 결제에 사용할 WooCommerce 제품을 만들어야 합니다. WooCommerce > 제품 > 새 항목 추가 섹션으로 이동하여 아래 스크린샷에 표시된 모든 필드를 입력하세요.

모든 세부 사항을 입력한 후 게시 버튼을 클릭하세요. 우리는 목록을 소개하는 대가로 사용자에게 비용을 청구하는 데 사용될 첫 번째 제품을 추가했습니다. 이제 동일한 단계에 따라 제품을 하나 더 추가해야 하며, 이는 사용자에게 새 목록 추가에 대한 비용을 청구하는 데 사용됩니다 (예: 이름을 "프리미엄 패키지"로 지정).
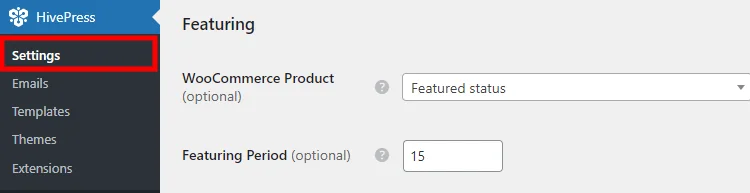
다음으로, WP 대시보드> HivePress > 설정 > 목록 섹션으로 이동하여 아래 스크린샷과 같이 해당 필드에서 새로 생성된 제품을 선택합니다.

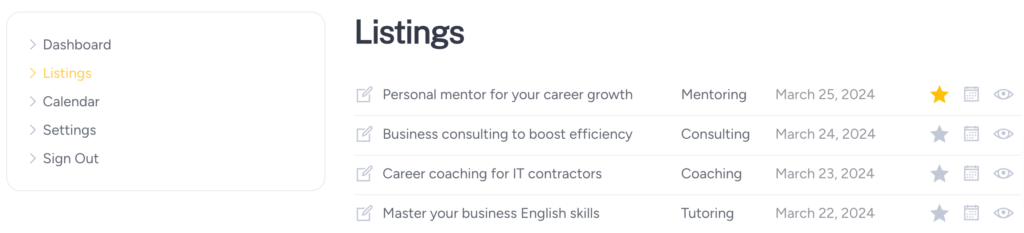
변경 사항을 저장한 후 모든 것이 어떻게 작동하는지 확인할 수 있습니다. 귀하의 웹사이트로 이동하여 사용자 대시보드로 이동한 다음 목록을 선택하고 별표 아이콘을 클릭하여 추천하세요. 필요한 모든 세부 정보를 입력하고 결제해야 하는 결제 페이지로 리디렉션됩니다. 결제가 완료되면 목록 상태가 자동으로 변경됩니다.

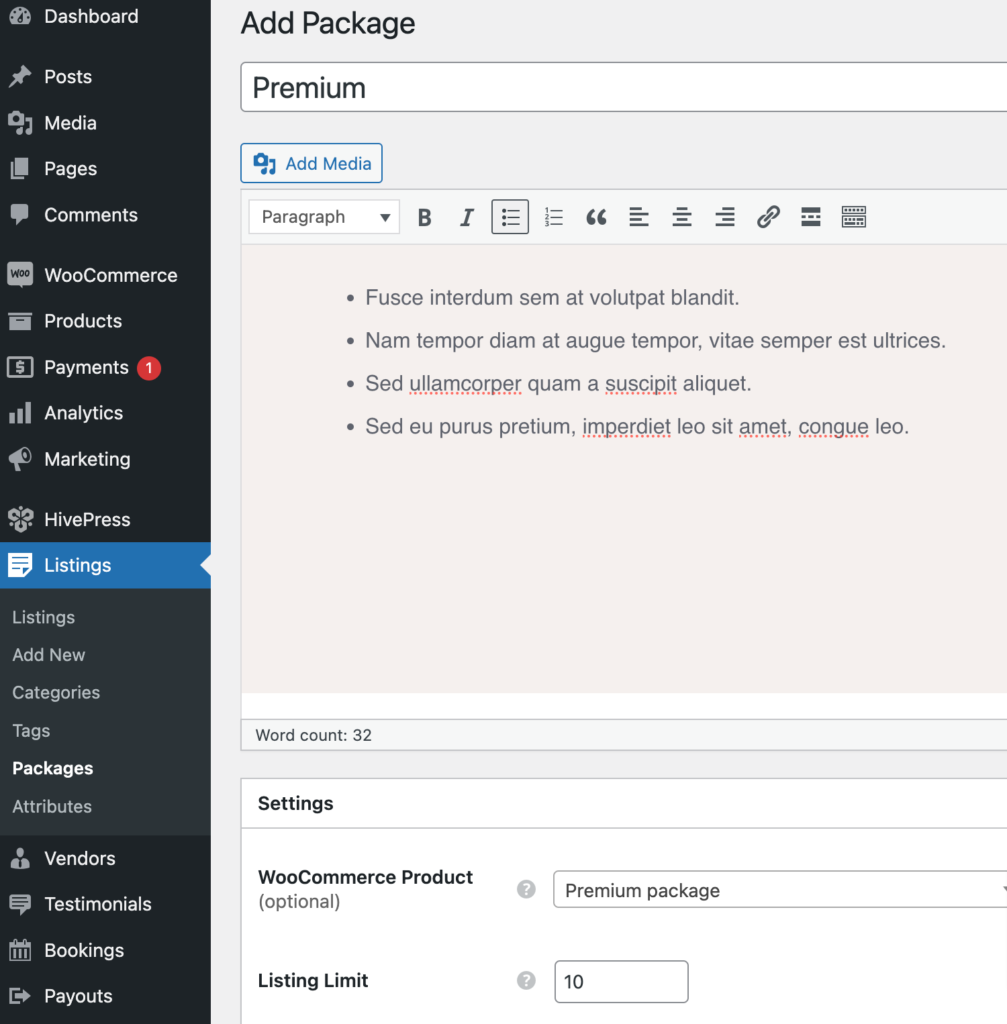
좋습니다. 이제 웹사이트 방문자가 새 목록을 추가할 때 비용을 청구할 수 있도록 몇 가지 목록 패키지를 추가해 보겠습니다. 그렇게 하려면 WP 대시보드 > 목록 > 패키지 섹션으로 이동하여 새로 추가를 클릭하세요.
다양한 제한 사항과 가격으로 다양한 패키지를 만듭니다. 이 튜토리얼을 위해 다음 두 가지 유형을 만듭니다.
- 프리미엄
- 무료
프리미엄부터 시작해 보겠습니다. 이름을 지정한 다음 패키지에 대한 설명을 추가하고 이 패키지에 추가할 수 있는 목록 수 (예: 목록 10개) 를 설정해야 합니다. 그런 다음 특히 패키지용으로 이전에 추가한 WooCommerce 제품을 선택해야 합니다. 마지막으로 게시 버튼을 클릭하세요.

마찬가지로 WooCommerce 제품을 선택하지 않고 무료 패키지를 추가하세요.
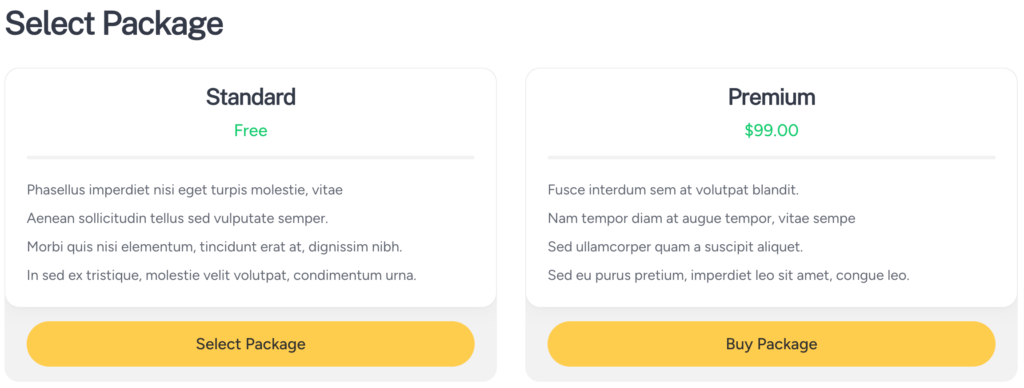
이제 웹사이트를 방문하고 서비스 목록 버튼을 클릭하여 작동 방식을 확인할 수 있습니다. 목록 제출 양식을 작성하고 목록 제출 버튼을 클릭하면 패키지 중 하나를 선택해야 합니다.

그게 다야! 프리미엄 패키지를 선택한 사용자는 결제 페이지로 리디렉션되며 결제가 완료된 후에만 해당 목록이 게시됩니다.
커미션 받기
이 섹션에서는 귀하의 웹사이트에서 성공적으로 예약된 각 예약에 대해 수수료를 받는 방법을 보여드리겠습니다. 예를 들어, 강사를 위한 마켓플레이스가 있는 경우 플랫폼을 통해 예약된 각 레슨 가격에서 10% 커미션을 받을 수 있습니다.
이 비즈니스 모델을 활성화하려면 HivePress Marketplace 추가 기능을 설치해야 합니다. MeetingHive 테마와 함께 발송되므로 별도로 구매하지 않으셔도 됩니다. 구매 이메일에서 간단히 다운로드하여 WP 대시보드 > 플러그인 > 새로 추가 > 플러그인 업로드 섹션에서 설치할 수 있습니다.
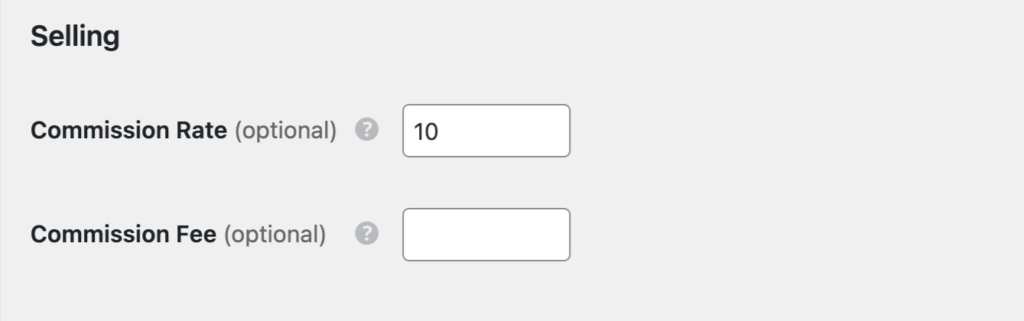
확장이 설치되고 활성화되면 HivePress > 설정 > 공급업체 섹션으로 이동합니다. 여기에서는 두 가지 유형의 커미션을 설정할 수 있습니다.
- 커미션 비율 – 이를 통해 각 성공적인 거래에서 공제되는 비율 (예: 10%)을 설정할 수 있습니다.
- 수수료 – 여기에서 각 예약에 대해 부과되는 정액 수수료 (예: $3)를 설정할 수 있습니다.

어떤 유형이든 선택하거나 두 가지를 동시에 사용할 수 있습니다. 또한 고객에게 동일한 수수료를 설정할 수 있습니다. 이는 수수료가 고객 측에서 가져간다는 의미입니다. 그렇게 하려면 HivePress > 설정 > 사용자 탭으로 이동하면 공급업체에 대한 동일한 설정을 볼 수 있습니다.
그게 다야! 이제 약속 예약 플랫폼에서 이루어지는 각 거래에서 수수료를 받을 수 있습니다.
최종 단어
이상으로 WordPress로 약속 예약 웹사이트를 만드는 방법에 대한 기사를 마무리했습니다. 이것이 귀하에게 도움이 되기를 바랍니다. 이제 귀하는 자신만의 일정 관리 플랫폼을 시작하는 방법에 대해 더 나은 아이디어를 갖게 되었습니다.
아직 테마를 선택하지 않은 경우 MeetingHive 개요 문서를 확인하여 해당 기능에 대해 더 잘 알아볼 수 있습니다. 웹사이트를 시작하는 데 필요한 모든 기능을 갖춘 완벽한 기능의 약속 예약 WordPress 테마입니다. 플러그 앤 플레이만 하면 됩니다.
또한 다음 기사를 확인하실 수도 있습니다.
- WordPress로 Airbnb와 같은 웹사이트를 만드는 방법
- WordPress로 Fiverr과 유사한 플랫폼을 만드는 방법
