코딩 없이 아름다운 CSS3 버튼을 만드는 방법
게시 됨: 2019-03-11오늘 CSS3 버튼을 만드는 방법을 배우십시오. – 버튼은 웹사이트의 컬러 상자가 아닙니다. 관심을 끌고 방문자가 무언가를 하도록 하기 때문에 웹사이트에서 가장 중요한 요소일 것입니다. 웹사이트에 가입 및 로그인하고, 게시물을 공유, 제출 또는 편집하고, 제품을 구매하고, 저장하는 등의 작업을 수행합니다.
특히 크로스 브라우저 기능을 고려하여 처음부터 버튼을 만드는 것은 케이크 조각이 아닙니다. HTML에 익숙한 CSS는 아름다운 CSS3 버튼을 만드는 것이 얼마나 완고한 일인지 알고 있습니다. WordPress CMS 및 MaxButtons WordPress 플러그인 덕분에 웹사이트에서 가장 아름다운 버튼을 선보일 수 있습니다.
MaxButtons를 사용하면 한 줄의 코드를 건드리지 않고도 CSS3 버튼을 만들 수 있습니다.
WordPress 웹 사이트 관리 영역에서 플러그인을 설치하여 시작하겠습니다. 파일을 다운로드하려면 여기 작성자의 WordPress 플러그인 페이지에서 다운로드하십시오.
맥스버튼이란?

Maxbuttons는 멋진 CSS3 버튼을 쉽게 생성할 수 있게 해주는 훌륭한 WordPress 플러그인으로, 한 줄의 코드도 건드릴 필요 없이 WordPress 웹사이트의 페이지, 게시물 또는 위젯에 추가할 수 있습니다. 물론 추가해야 합니다. 당신이 원한다면.
이를 통해 소셜 공유 버튼, 지금 구매, 문의하기 등과 같은 다양한 용도에 완벽한 CSS3 클릭 유도문안 버튼을 만들 수 있습니다.
플러그인의 주요 기능
- 사용하기 쉽고 코딩 기술이 필요하지 않습니다.
- 페이지, 게시물 또는 위젯 등 콘텐츠의 어느 곳에나 배치할 수 있는 버튼 단축 코드입니다.
- CSS3 버튼을 무제한으로 만듭니다.
- 나머지 브라우저와 호환되는 동안 모든 최신 브라우저에서 작동합니다.
- 다른 사람을 만들기 위한 기초로 재사용 가능한 버튼.
- 텍스트 섀도잉, 상자 섀도잉, 그라디언트 등과 완전히 호환되는 CSS3
- 무제한 색상 조합을 위한 색상 선택기.
- 다양한 색상 배경의 버튼을 확인하세요.
- 많은 사람들 사이에서.
CSS3 버튼 만들기
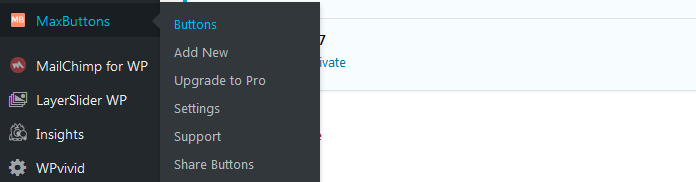
1. 왼쪽 관리자 메뉴에서 MaxButtons를 클릭한 다음 새로 추가를 클릭합니다.

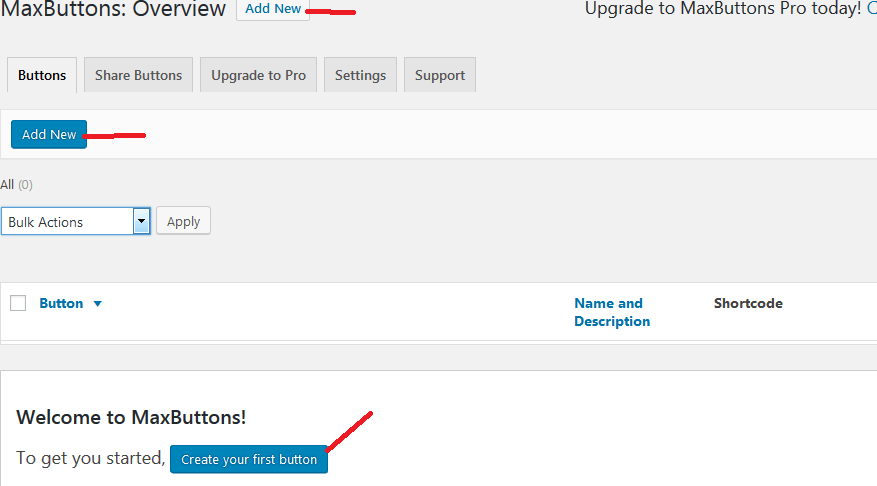
2. 또는 버튼을 클릭하고 버튼 대시보드에서 새로 추가를 클릭할 수 있습니다. 첫 번째 버튼을 만들기 전에 3개의 버튼을 클릭하여 새 CSS3 버튼을 만들 수 있습니다. 새로 추가를 클릭합니다.

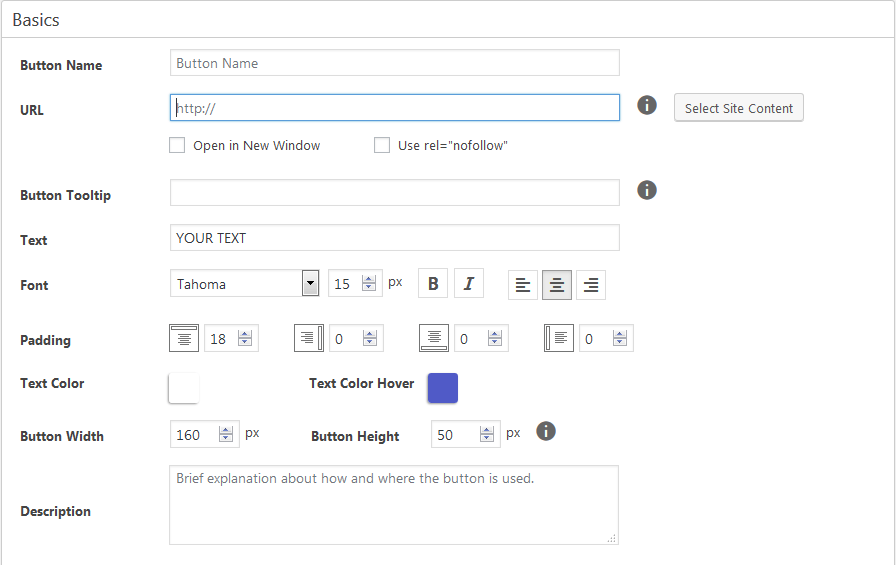
3. 다음 화면에서 편집기를 사용하여 CSS3 버튼을 만들고 원하는 대로 사용자 지정합니다.

버튼을 사용자 정의하는 옵션은 상당히 많고 압도적으로 보일 수 있지만 실제로는 그렇지 않습니다. 기본 버튼 설정으로 시작할 수 있으며 대상 URL, 버튼 이름 및 텍스트를 변경하기만 하면 됩니다.
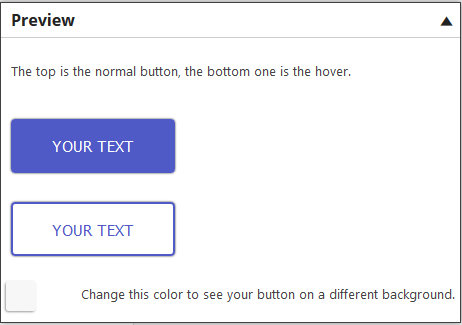
그러나 실험을 하면 하는 일을 미리 보고 원하는 대로 계속 조정할 수 있습니다.
버튼 미리보기 영역은 플러그인 페이지의 오른쪽 상단에 있습니다. 화살표 키를 클릭하여 표시하거나 숨길 수 있습니다.

4. 완료되면 저장을 클릭해야 합니다.
콘텐츠에 CSS3 버튼 삽입
1. 위에서 만든 버튼의 버튼 단축 코드를 복사합니다.
![]()
2.이 단축 코드를 페이지, 게시물 또는 위젯의 아무 곳에나 붙여넣으면 거기에 버튼이 나타납니다.


3.Maxbuttons에는 뛰어난 기능이 추가로 제공됩니다.
동일한 프로세스를 거치지 않고 생성한 CSS3 버튼을 재사용하는 기능.
이것은 일관성이 중요한 웹사이트의 전형적인 특징입니다.
CSS3 버튼을 재사용하는 방법에는 두 가지가 있습니다.
1. 먼저 비주얼 편집기로 게시물이나 페이지를 만들 때 MB를 클릭합니다.
위젯에 버튼을 추가하고 지금 우리가 사용하는 것처럼 비주얼 편집기를 사용하고 싶습니다. 그러면 비주얼 편집기 위젯을 사용해야 합니다. 초보자 가이드: WordPress의 WYSIWYG 비주얼 편집기로 위젯 편집에서 자세히 알아볼 수 있습니다. .

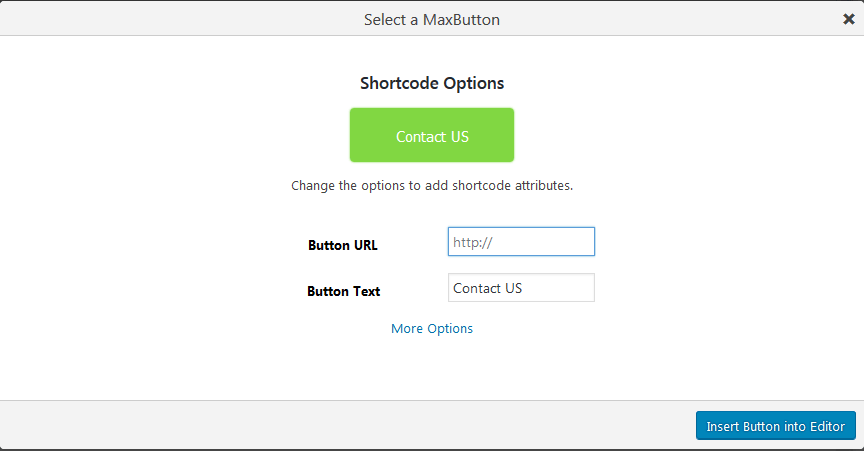
팝업 양식에서 콘텐츠에 추가하려는 버튼을 클릭합니다.

버튼에 대해 원하는 모든 옵션을 설정하고, 새 텍스트, 버튼을 클릭할 때 리디렉션될 페이지의 링크 등을 정의합니다.
옵션 정의가 완료되면 편집기에 삽입 버튼을 클릭합니다.

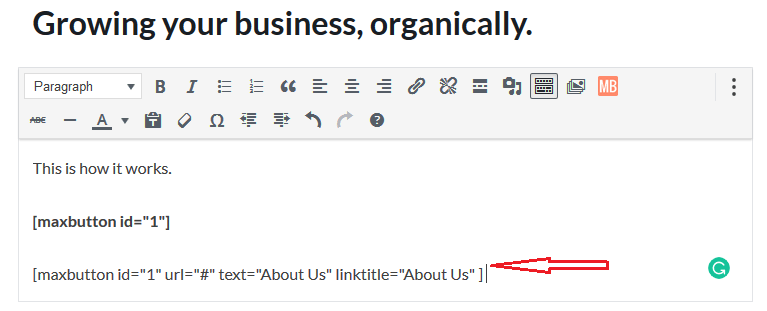
다음은 단축 코드가 추가된 콘텐츠 편집기의 모습입니다. 두 번째 단축 코드는 마지막 단계에서 추가한 것입니다.

2. 단축 코드가 있는 버튼을 추가하는 대체 경로는 단축 코드에 매개변수를 전달하는 것입니다.
다음은 만든 디자인으로 css3 버튼을 만드는 데 사용할 수 있는 매개 변수입니다.
- 버튼 이름을 사용하여 버튼 추가 [maxbutton name=”Contact Us”]
- 링크가 다른 동일한 버튼 [maxbutton id=”1″ url=”http://yoururl”]
- 다른 텍스트가 있는 동일한 버튼 [maxbutton id=”1″ text=”yourtext”]
- 가능한 모든 단축 코드 옵션 [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
빛을 가리고 이러한 매개변수를 이해합시다.
Maxbutton id – 이것은 Maxbutton으로 css3 버튼을 생성할 때 할당된 고유한 ID입니다.
텍스트 – 버튼에 표시될 텍스트입니다.
URL – 사용자가 버튼을 클릭할 때 리디렉션되는 페이지 또는 웹사이트에 대한 링크입니다.
링크 제목 - 누군가가 버튼 위에 마우스를 올리면 툴팁이 표시되며 여기에 텍스트를 설정합니다.
창 – 기본적으로 버튼은 현재 창에서 대상 페이지를 엽니다. window=” new” 매개변수를 단축 코드에 전달하면 버튼을 클릭하면 URL이 새 창에서 열립니다.
단축 코드에 매개변수를 전달하면 CSS3 버튼을 만들 때 지정한 기본 설정이 무시됩니다.
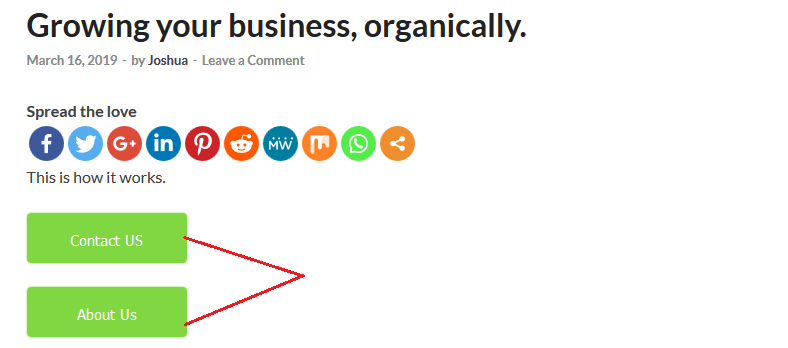
모든 작업이 완료되면 콘텐츠에 버튼이 표시되어야 합니다.

Maxbutton WordPress 플러그인을 사용하면 기술적인 코딩 지식 없이도 콘텐츠에 추가해야 하는 클릭 유도문안으로 충분한 아름다운 CSS3 버튼을 만들 수 있습니다.
기본 플러그인이 할 수 있는 작업이 마음에 들면 플러그인으로 더 많은 작업을 수행할 수 있는 추가 기능을 고려할 수 있습니다.
사용할 플러그인을 찾고 있다면 다른 플러그인을 고려하는 것이 현명합니다. 여기에 몇 가지 플러그인이 더 있습니다.
- 버튼 단축 코드 및 위젯
- Shortcode Buttons 는 잊어버리세요. – 그렇습니다. 바로 페이지 내에서 CSS3 생성 버튼을 사용하거나 단축 코드 없이 게시물을 게시할 수 있습니다.
이것이 CSS3 버튼을 쉽게 만드는 데 도움이 되었기를 바랍니다. 또한 WordPress 사이트에 대한 뉴스레터/구독 위젯을 만드는 방법을 배우고 싶을 수도 있습니다.
