Beaver Themer로 머리글과 바닥글을 만드는 방법
게시 됨: 2024-10-03모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


페이지 빌더는 아름다운 페이지를 만드는 데 적합하지만 머리글과 바닥글에 대한 사용자 정의를 확장하지 않는 경우가 많습니다. 이러한 제한은 사용자 경험(UX)과 브랜드 응집력에 부정적인 영향을 미치는 시각적 불일치로 이어질 수 있습니다.
다행스럽게도 Beaver Themer 테마 구축 플러그인은 사용자 정의 머리글과 바닥글을 디자인하여 전체 사이트의 시각적 일관성을 유지하는 쉬운 방법을 제공합니다.
이 가이드에서는 Beaver Themer를 사용하여 머리글과 바닥글을 만드는 네 가지 간단한 단계를 살펴보겠습니다. 뛰어들어보자!
목차
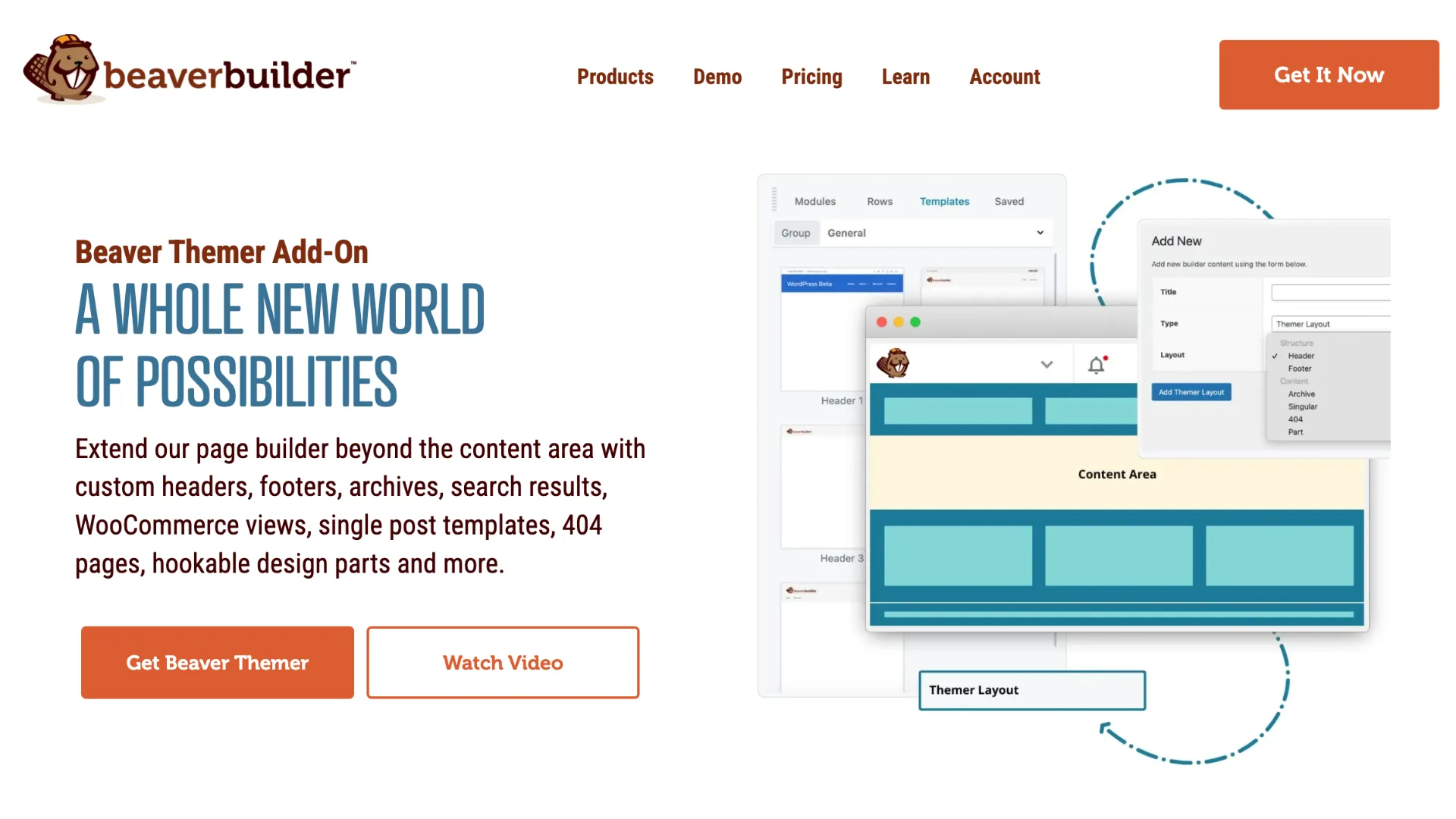
Beaver Themer는 머리글, 바닥글 등과 같이 테마로 자주 정의되는 사이트 영역을 사용자 정의할 수 있도록 하여 페이지 구축을 완전히 새로운 수준으로 끌어올립니다. 이는 전체 사이트에 걸쳐 응집력 있고 브랜드화된 외관을 제공할 수 있는 가능성을 열어줍니다.

Beaver Themer를 사용하면 다음을 수행할 수 있습니다.
Beaver Builder의 드래그 앤 드롭 편집기를 사용하면 색상 옵션, 레이아웃, 버튼 및 연락처 양식과 같은 모듈이 완비된 표준 페이지를 구축하는 것만큼 쉽게 요소를 추가하고 스타일을 지정할 수 있습니다.
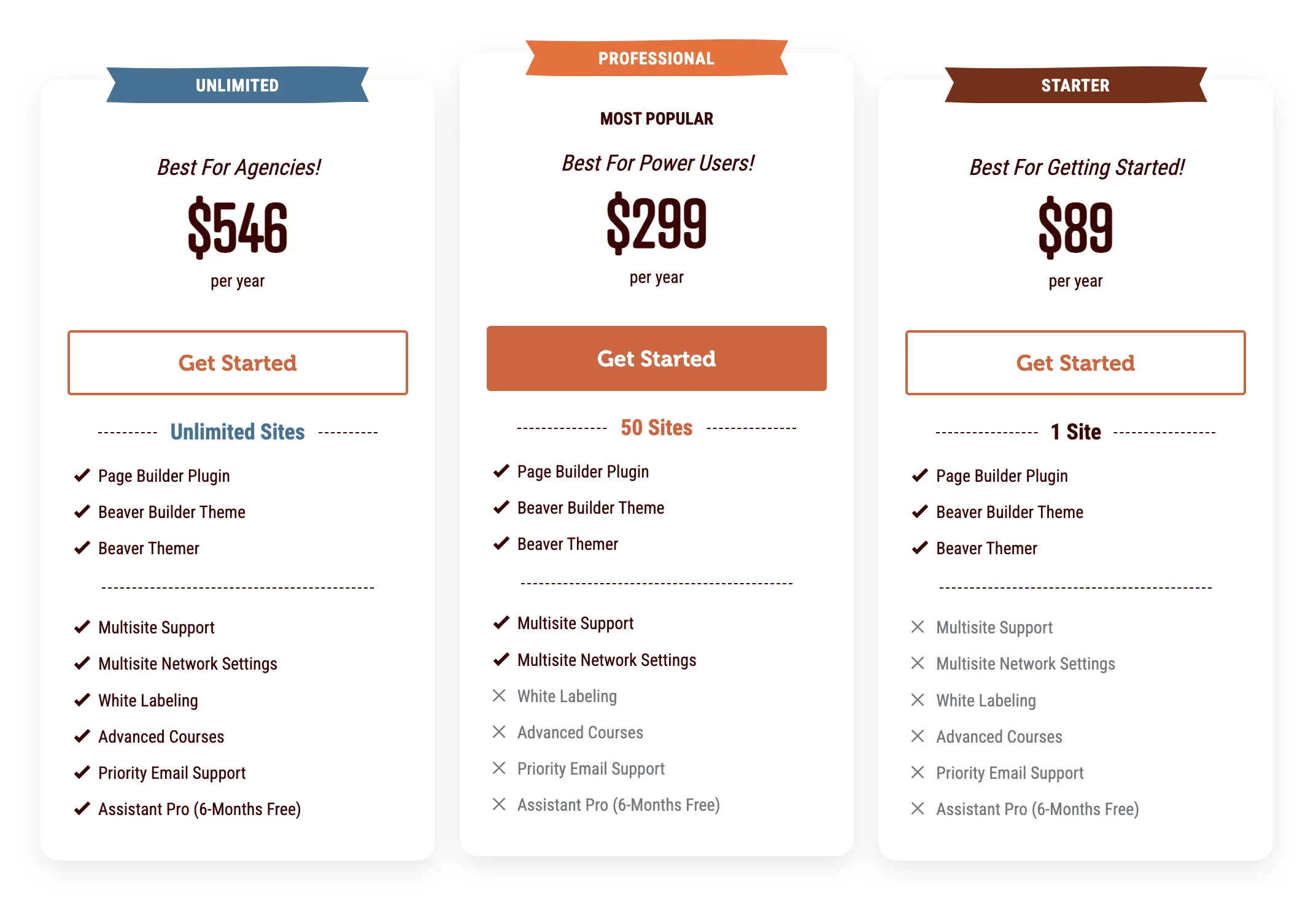
좋은 소식은 Beaver Themer가 모든 프리미엄 Beaver Builder 플랜에 포함되어 있다는 것입니다.

이는 프리미엄 플랜에 투자하면 고급 사용자 정의 옵션에 액세스할 수 있음을 의미합니다.
이제 Beaver Themer의 이점을 살펴보았으므로 Beaver Themer를 사용하여 헤더를 생성하는 단계별 프로세스를 살펴보겠습니다.
사용자 정의 헤더는 브랜드를 알리고, 사이트를 더 쉽게 탐색하고, 주요 CTA를 강조하는 데 도움이 될 수 있습니다. Beaver Themer를 사용하여 만드는 방법은 다음과 같습니다.
시작하려면 프리미엄 Beaver Builder 페이지 빌더와 Beaver Themer 플러그인이 설치, 활성화 및 라이선스가 있는지 확인하세요. 또한 WordPress 대시보드의 모양 > 메뉴 로 이동하여 사이트에 대한 메뉴를 만듭니다.
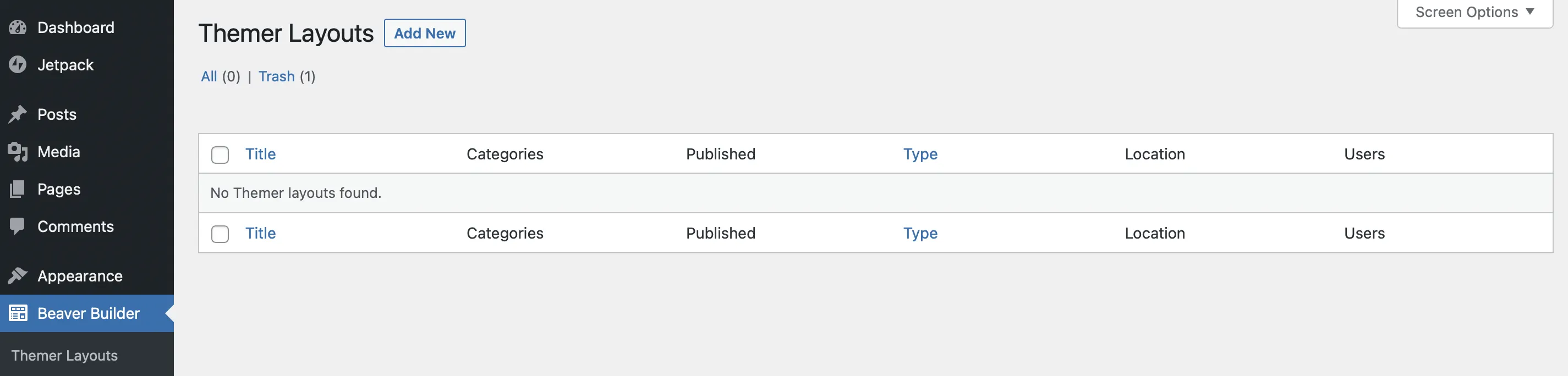
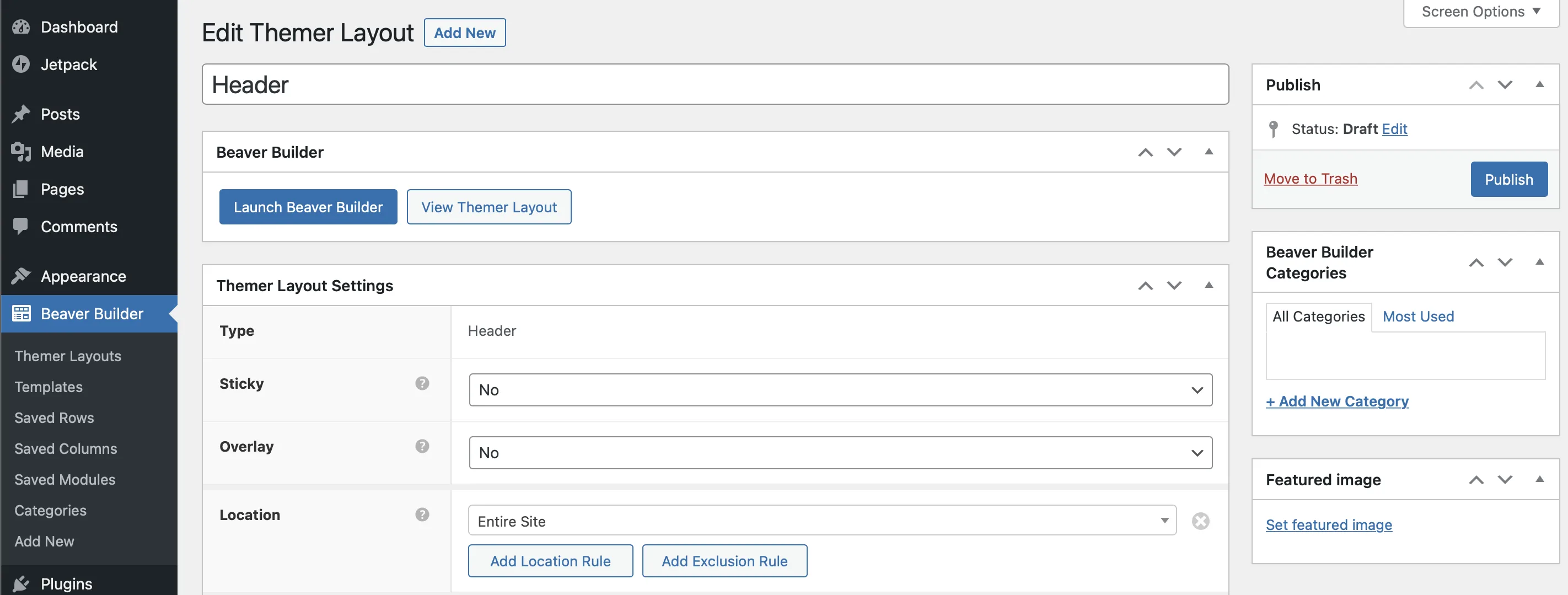
새로운 Themer 레이아웃을 생성하려면 Beaver Builder > Themer 레이아웃을 클릭하세요. WordPress 관리 영역에서. 그런 다음 새로 추가를 선택합니다.

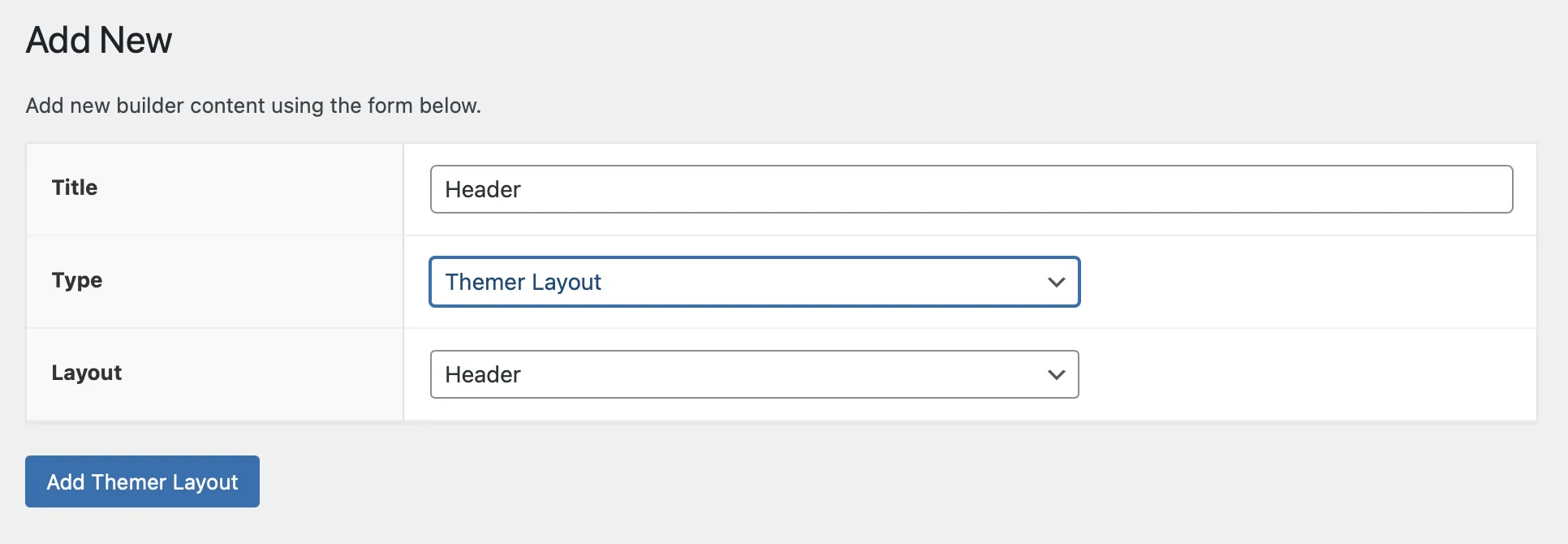
여기에서 레이아웃에 제목 을 지정할 수 있습니다.

유형 으로 테마 레이아웃 을 선택합니다. 레이아웃 의 경우 드롭다운 메뉴를 사용하여 헤더를 선택합니다. 계속하려면 테마 레이아웃 추가를 클릭하세요.
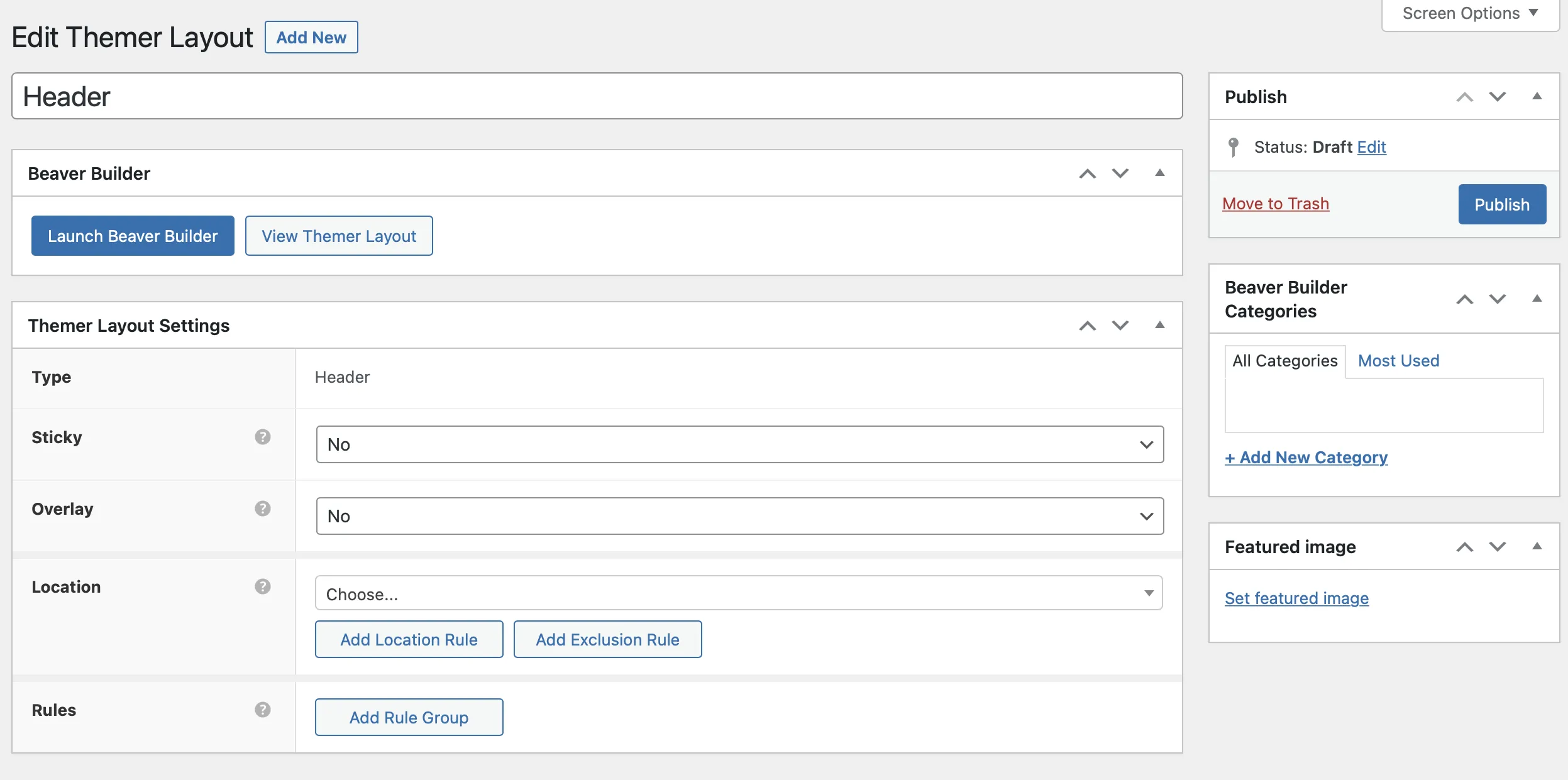
다음으로 설정 페이지에서 헤더가 표시되는 위치와 방법을 정의합니다.

게시를 클릭하여 이 설정을 저장하세요.
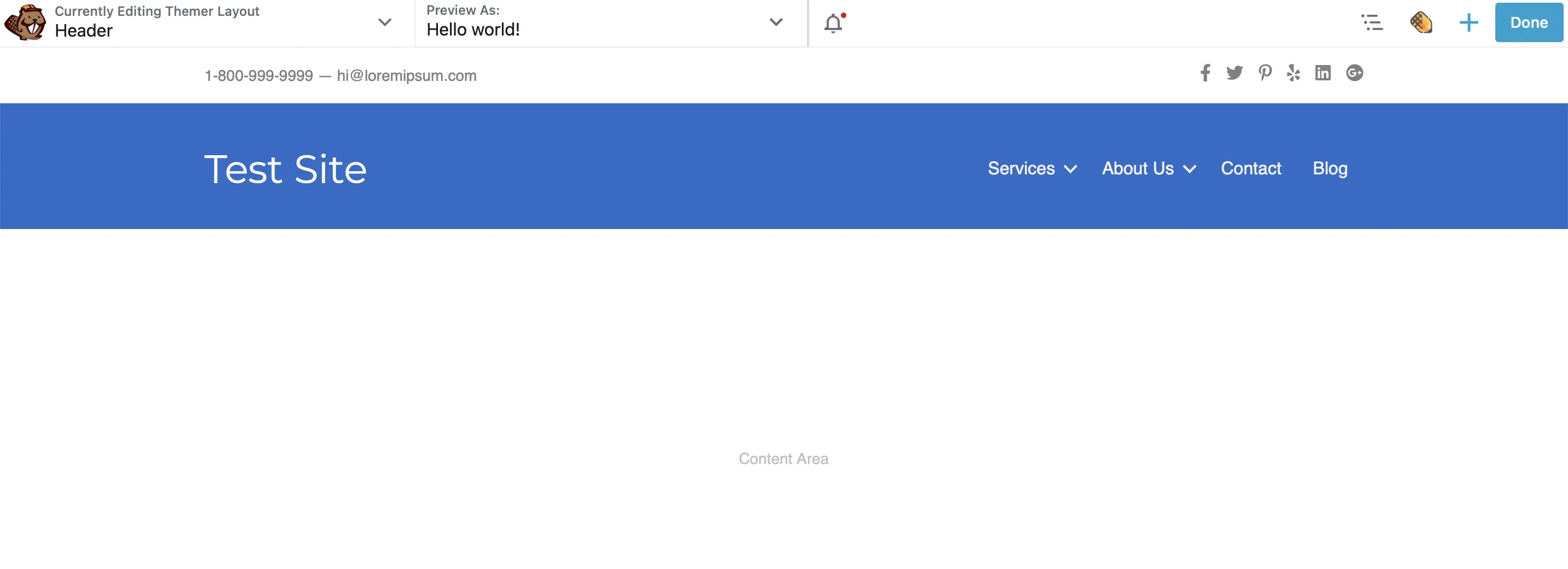
이제 설정이 구성되었으므로 Launch Beaver Builder를 클릭하여 편집기에서 새 헤더를 엽니다.

여기에서 Beaver Builder는 연락처 세부 정보, 소셜 아이콘, 제목 및 메뉴를 포함한 여러 모듈이 포함된 기본 헤더 템플릿을 자동으로 제공합니다.

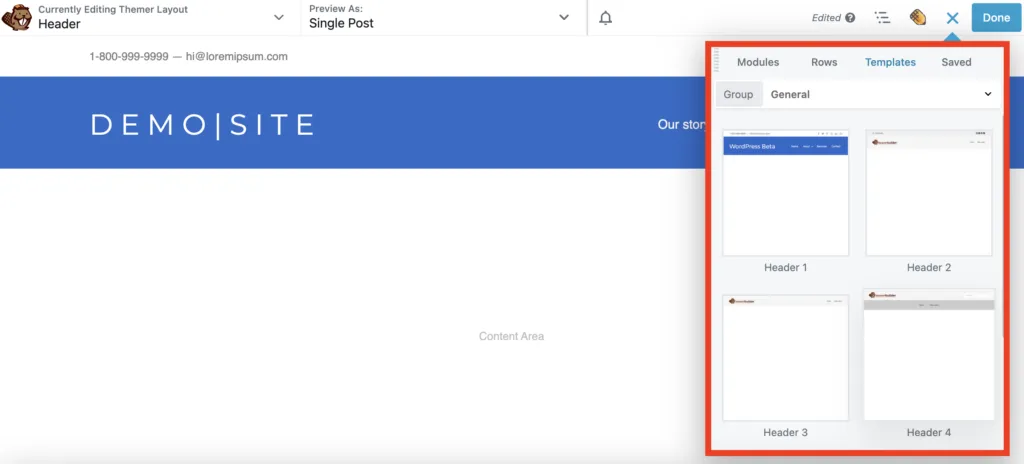
이러한 모듈을 삭제하여 처음부터 헤더를 만들 수도 있고, 원할 경우 콘텐츠 패널에서 사용할 수 있는 미리 디자인된 다른 헤더 템플릿으로 시작할 수도 있습니다.

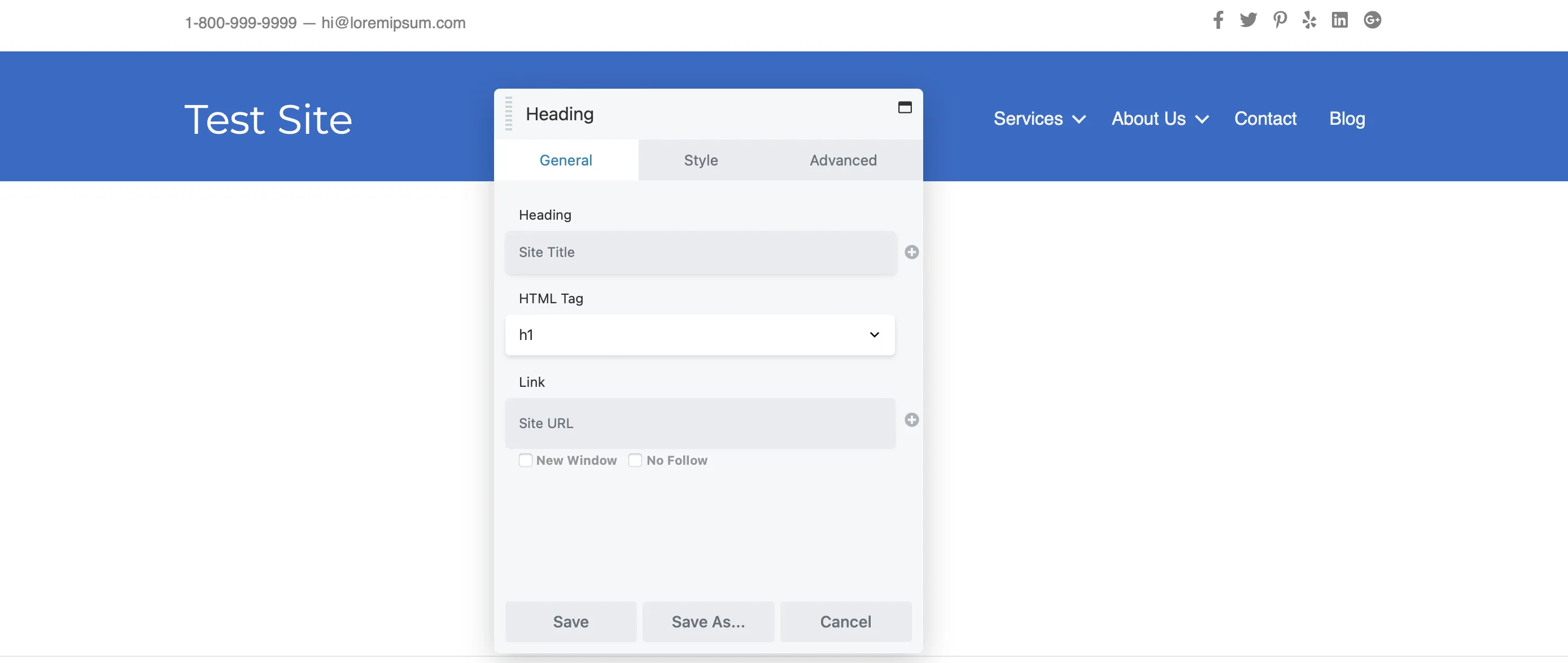
또한 자신만의 세부 정보로 각 모듈을 맞춤 설정할 수도 있습니다. 예를 들어 소셜 계정에 링크를 추가하거나 웹사이트 제목을 편집할 수 있습니다. 편집하려는 모듈을 클릭하기만 하면 쉽게 사용자 정의할 수 있는 설정 팝업 상자가 나타납니다.

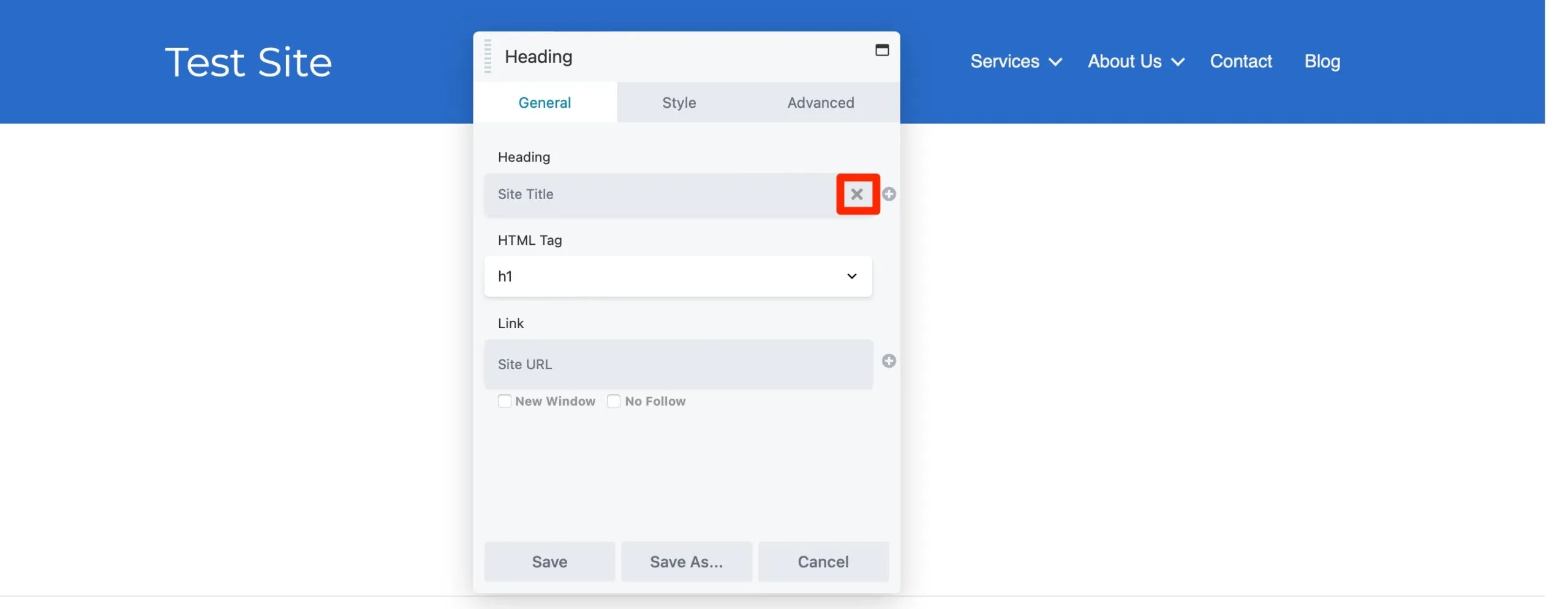
일부 모듈은 필드 연결을 사용하여 콘텐츠를 동적으로 생성합니다. 예를 들어 웹 사이트 제목은 WordPress 설정의 사이트 제목 에서 자동으로 가져올 수 있습니다. 이 필드 연결을 제거하려면 옆에 있는 "X"를 클릭하기만 하면 됩니다.

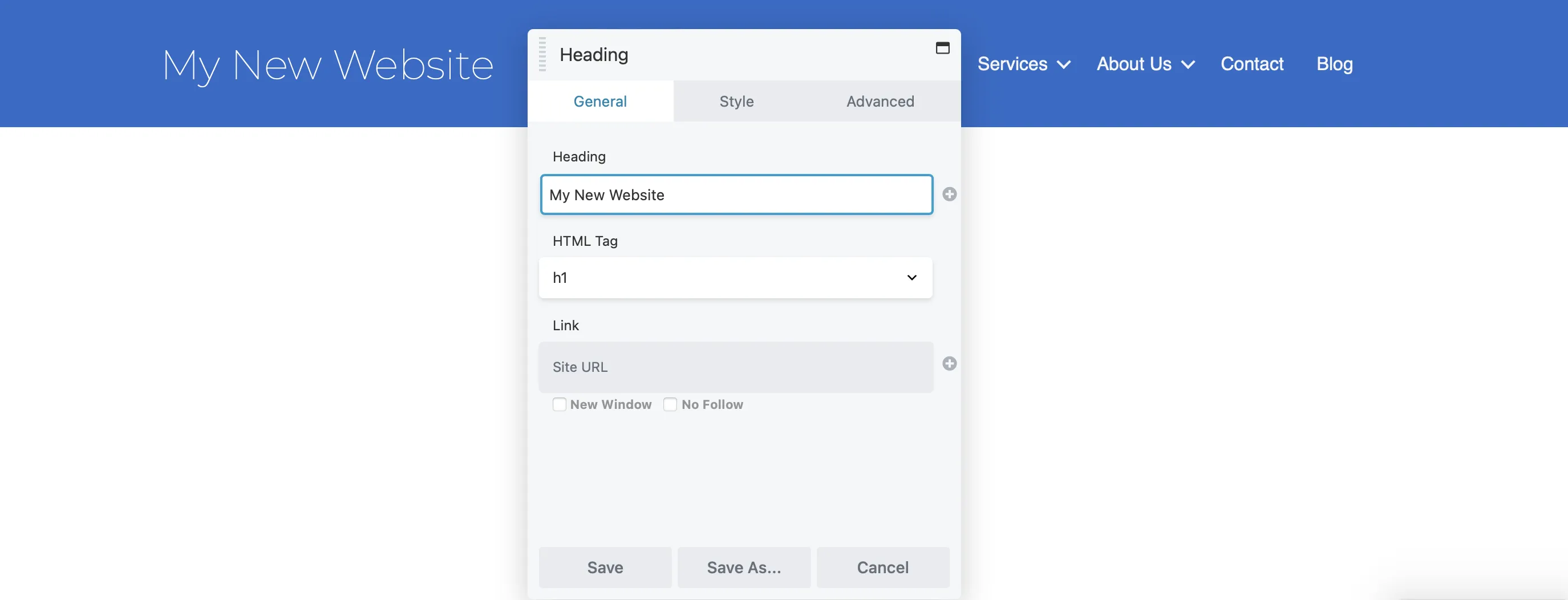
그런 다음 제목 텍스트 필드에 원하는 제목을 입력하세요.

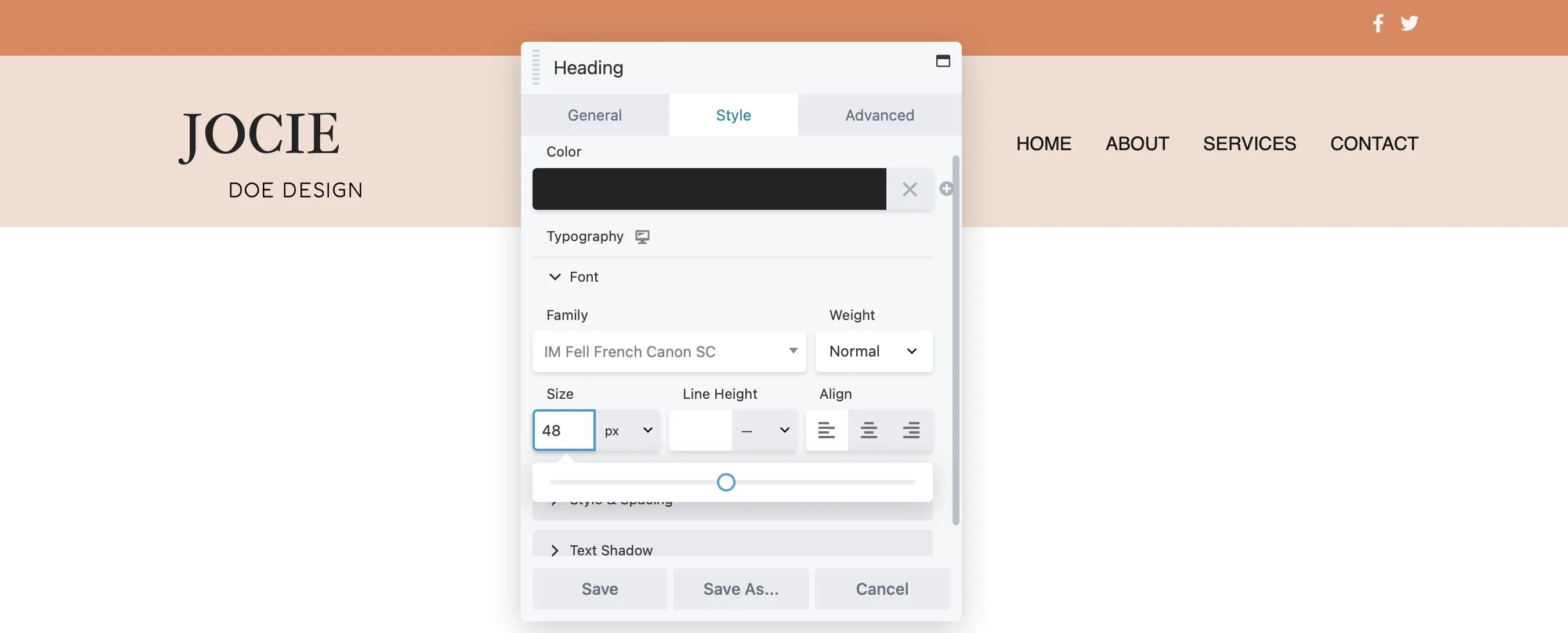
스타일 탭에서는 브랜드 디자인에 맞게 색상, 글꼴 등을 조정할 수 있습니다. 색상 선택기를 사용하여 이상적인 색상을 선택하고 브랜드 개성에 맞는 글꼴을 선택하세요. 마지막으로 완벽하게 맞도록 슬라이더를 사용하여 글꼴 크기를 조정합니다.

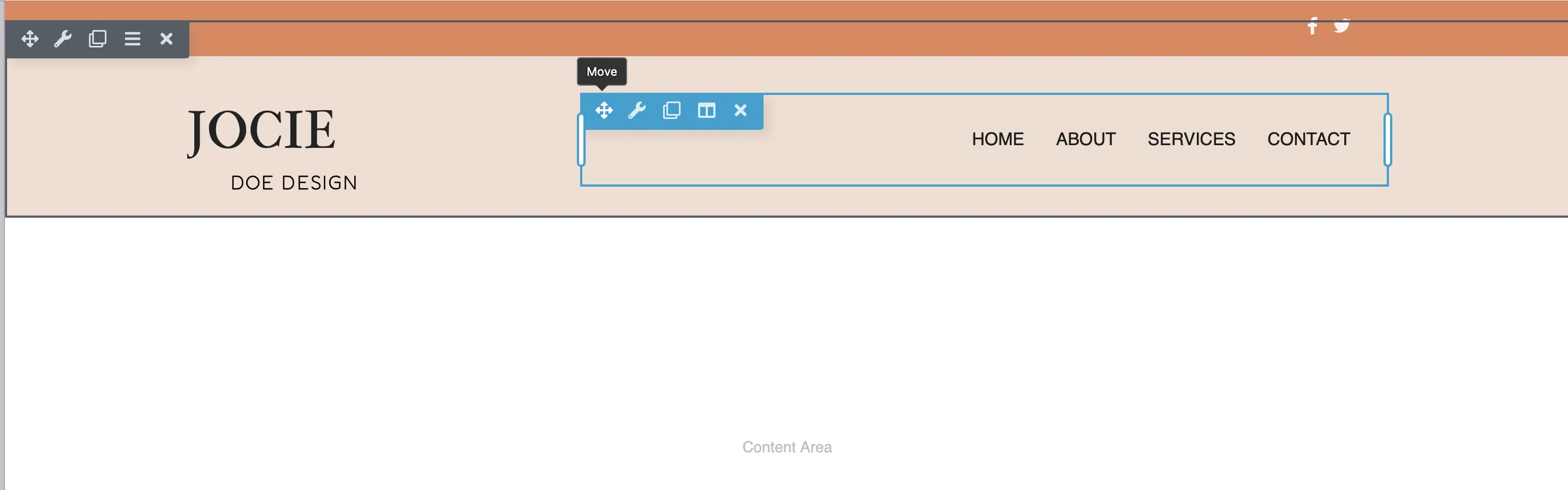
헤더의 모듈을 재정렬하려면 이동 아이콘을 클릭하고 각 모듈을 레이아웃 내 원하는 위치로 드래그하세요.

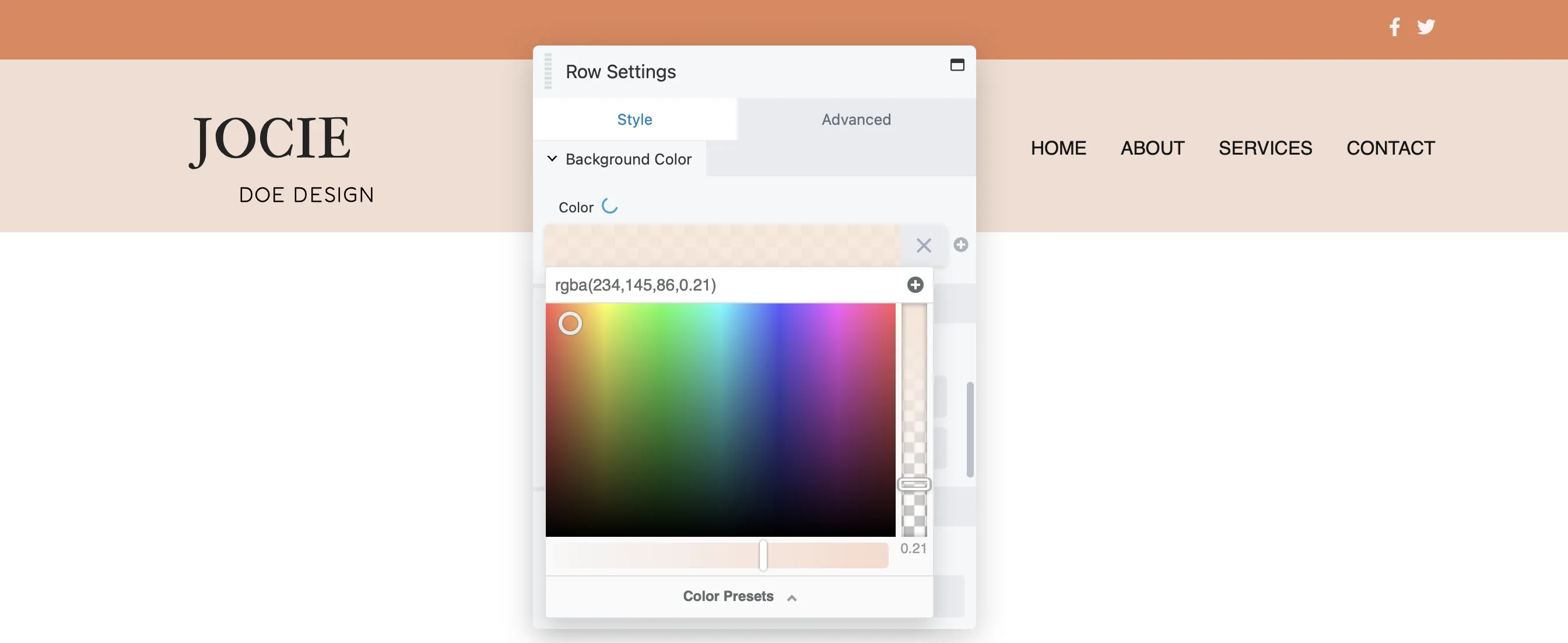
행의 배경색을 업데이트하려면 렌치 아이콘을 클릭하세요. 행 설정 팝업에서 스타일 탭으로 이동한 다음 배경색 으로 스크롤하고 원하는 색상을 선택합니다.


렌치 아이콘을 클릭하면 동일한 방식으로 행, 열 또는 모듈을 편집할 수 있습니다.
헤더에 더 많은 모듈을 추가하는 것을 고려할 수도 있습니다. 앞서 언급했듯이 Beaver Builder는 필드 연결을 통해 동적 콘텐츠를 허용합니다.
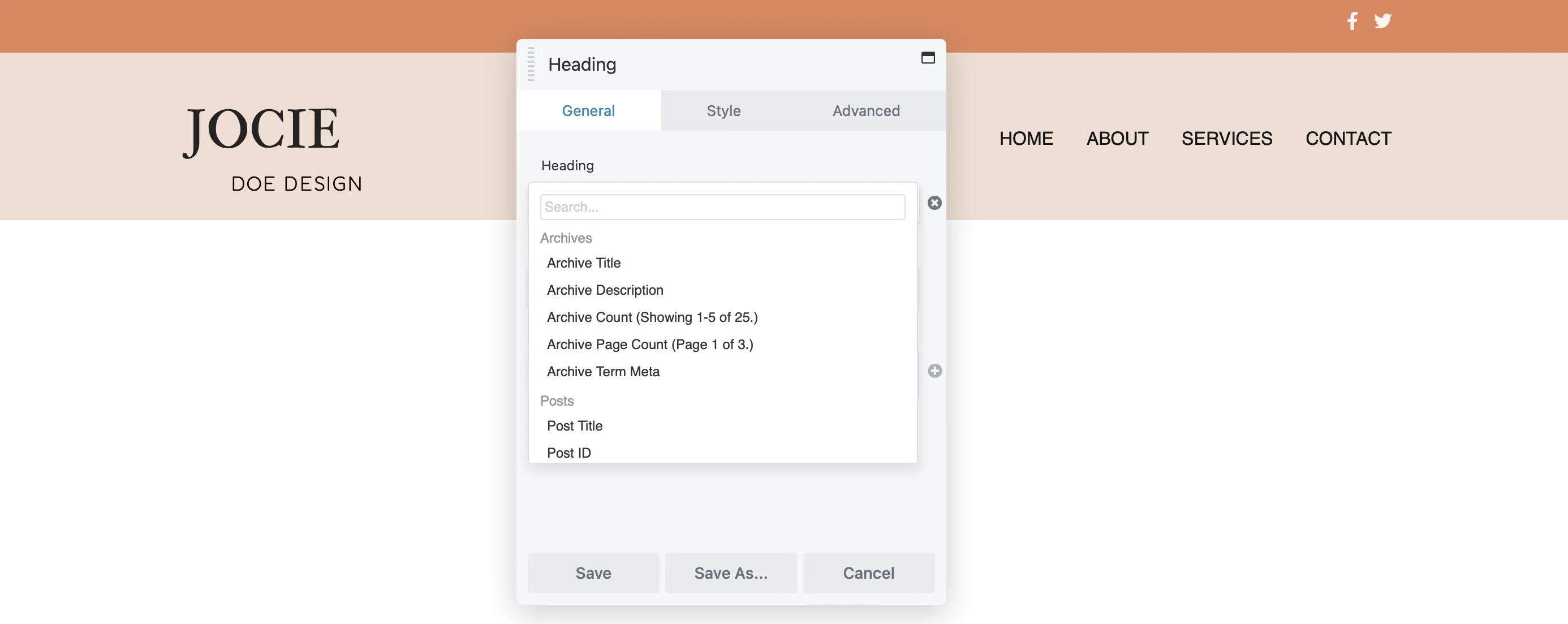
자신만의 필드 연결을 설정하려면 상자 옆에 있는 + 아이콘을 클릭하여 사용 가능한 필드를 확인하세요.

그런 다음 연결을 클릭하여 동적 콘텐츠를 생성합니다.
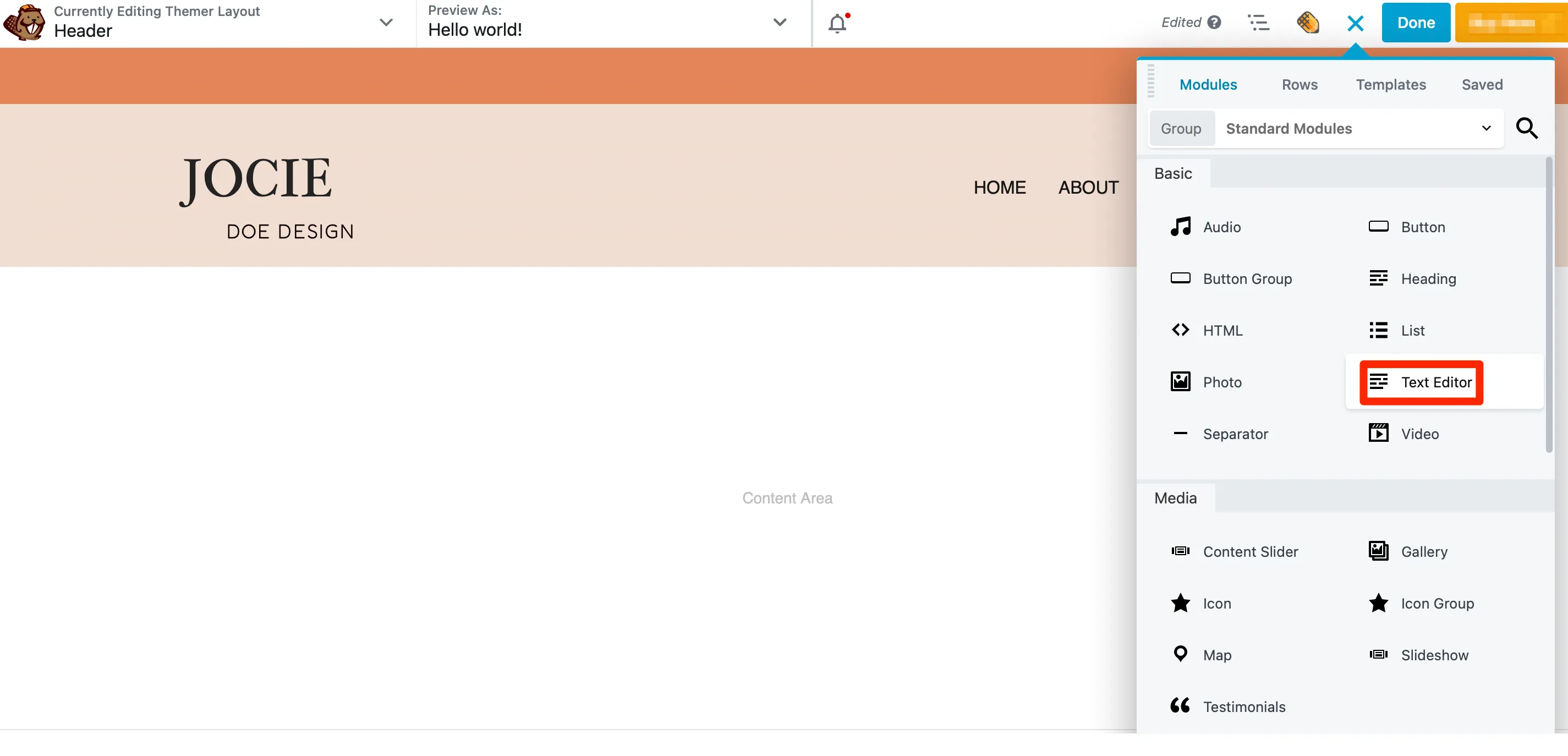
Beaver Builder로 헤더를 생성할 때 가장 좋은 점 중 하나는 헤더에 추가할 모듈을 선택할 수 있다는 것입니다. 사용 가능한 모듈에 액세스하려면 + 아이콘을 클릭하기만 하면 됩니다.

이 작업을 수행하면 콘텐츠 패널이 열립니다. 회사 슬로건을 헤더에 추가하려면 텍스트 편집기 모듈을 찾아 레이아웃으로 드래그하면 됩니다.

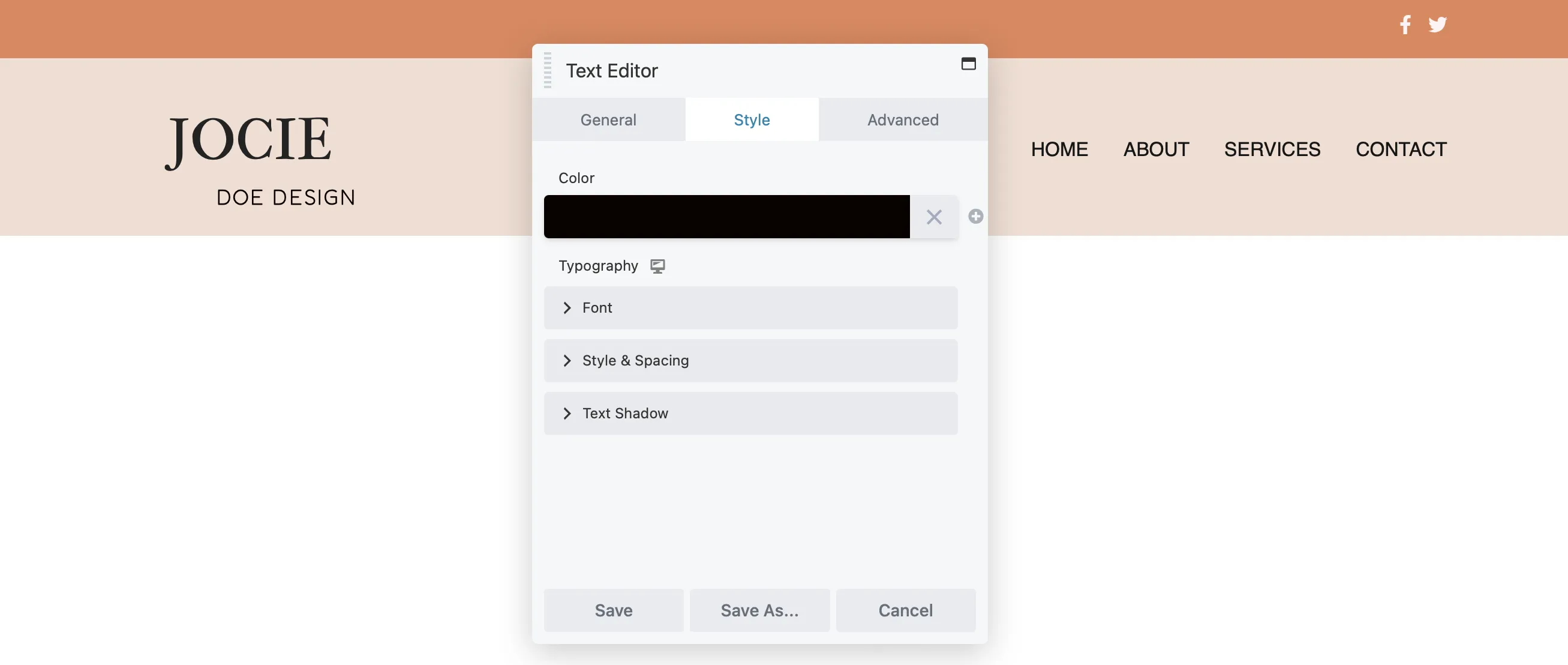
페이지에 드롭하면 텍스트를 추가할 수 있는 팝업이 나타납니다. 그런 다음 스타일 탭으로 전환하여 텍스트의 글꼴, 색상 및 크기를 변경하세요.

패딩을 조정하거나, 사용자 정의 CSS를 추가하거나, 텍스트 모듈에 애니메이션을 통합하려면 고급 탭을 클릭하세요.
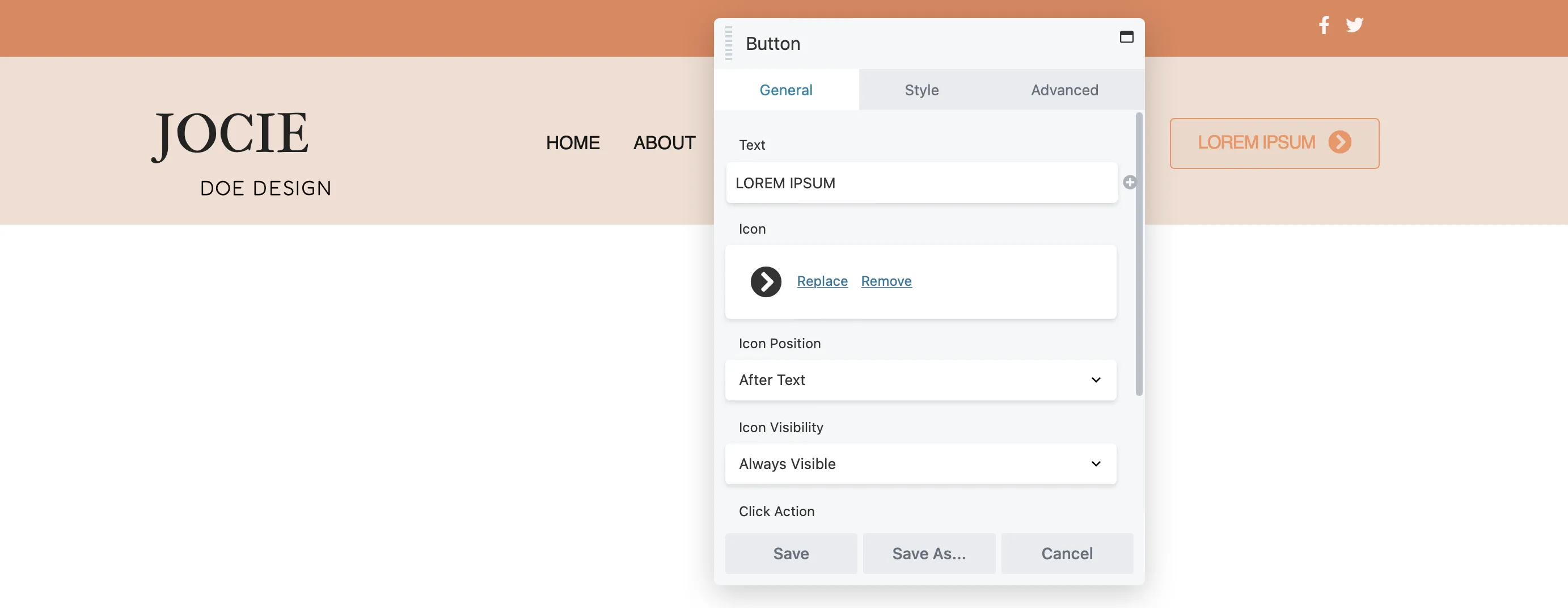
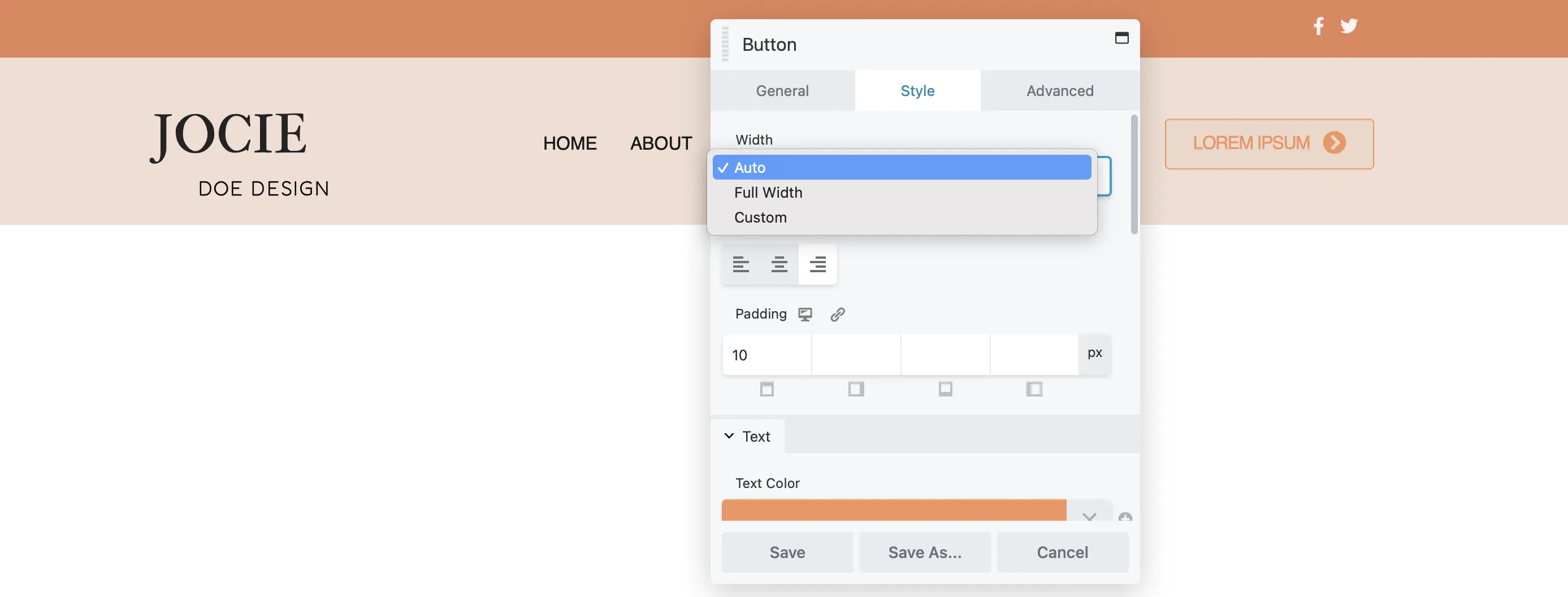
헤더에 CTA를 포함할 수도 있습니다. 이렇게 하려면 버튼 모듈을 추가한 다음 일반 탭을 사용하여 텍스트를 사용자 정의하고 링크를 삽입하고 아이콘을 추가합니다.

스타일 탭에서 너비를 조정하고 텍스트 및 배경색(호버 색상 포함)을 선택하고 정렬 및 패딩을 수정할 수 있습니다.

사진을 추가하든, 게시물 캐러셀을 추가하든, 카운트다운 타이머를 추가하든 관계없이 프로세스는 모든 모듈에서 일관됩니다.
웹사이트에 대한 사용자 정의 바닥글을 디자인하는 것도 현명한 방법입니다. 이는 규정 준수에 도움이 되고 사용자 경험을 향상시킬 수 있습니다. 예를 들어, 개인정보를 수집하는 경우 개인정보 보호정책에 대한 링크를 추가하는 것이 좋습니다. 사이트맵을 포함하면 사용자가 사이트를 더 쉽게 탐색할 수도 있습니다.
또한 모든 페이지에 연락처 정보를 표시하여 쉽게 액세스할 수 있습니다. 전환을 장려하기 위해 가입 양식을 추가하는 것을 고려할 수도 있습니다.
사용자 정의 바닥글을 만들려면 Beaver Themer와 함께 프리미엄 Beaver Builder 페이지 빌더 플러그인을 사용하여 머리글을 만들 때와 유사한 프로세스를 따르세요.
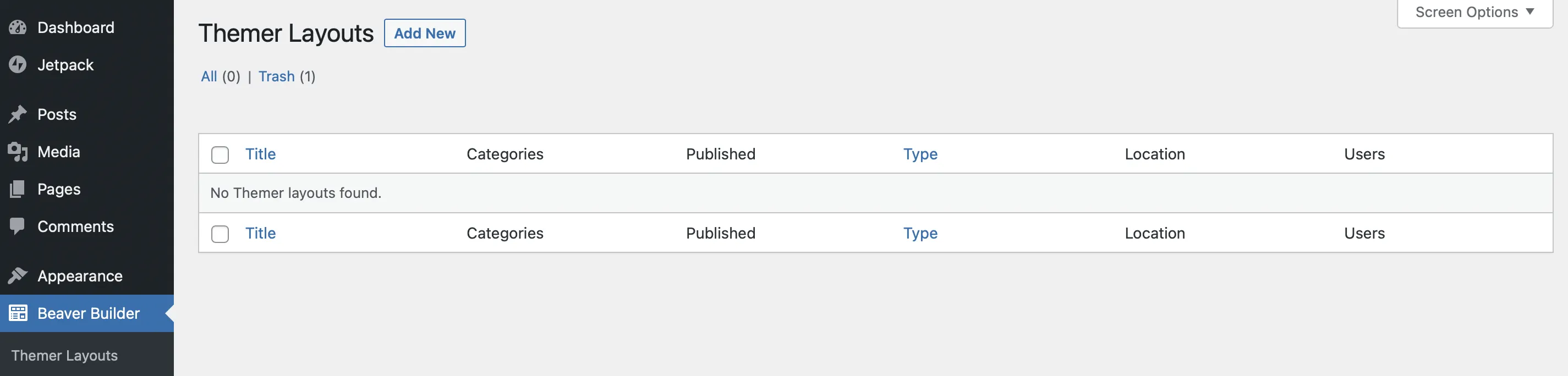
머리글과 마찬가지로 바닥글 레이아웃을 만드는 것부터 시작하겠습니다. Beaver Builder > Themer Layouts 로 이동하여 Add New를 클릭하세요.

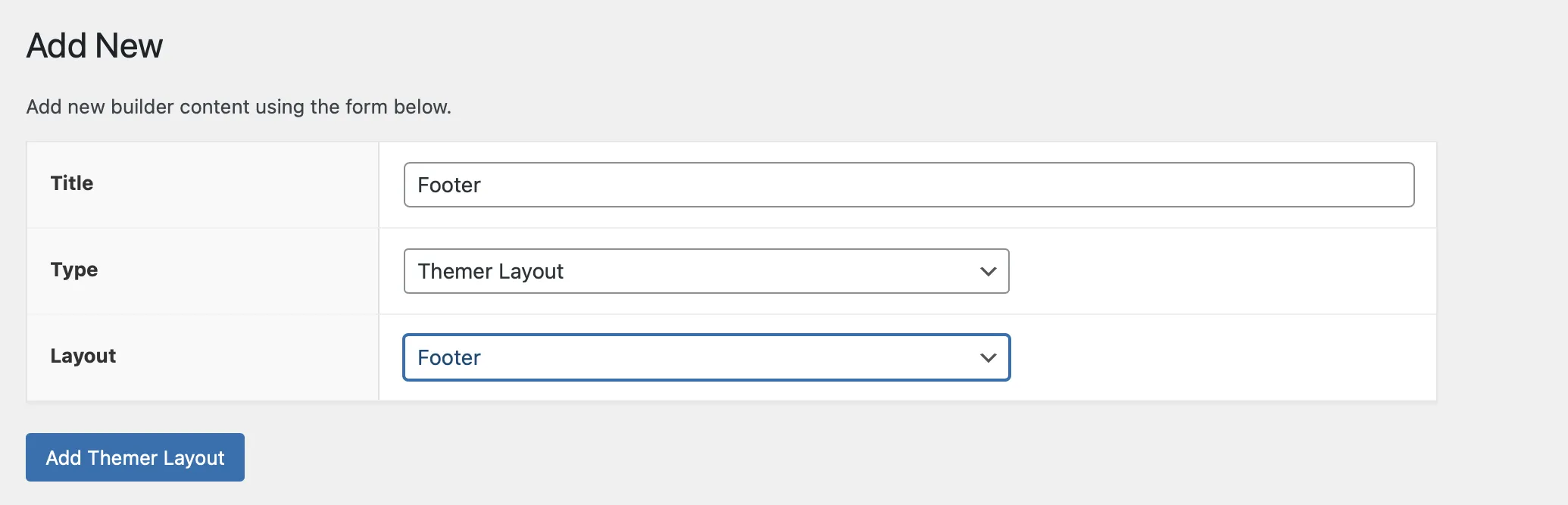
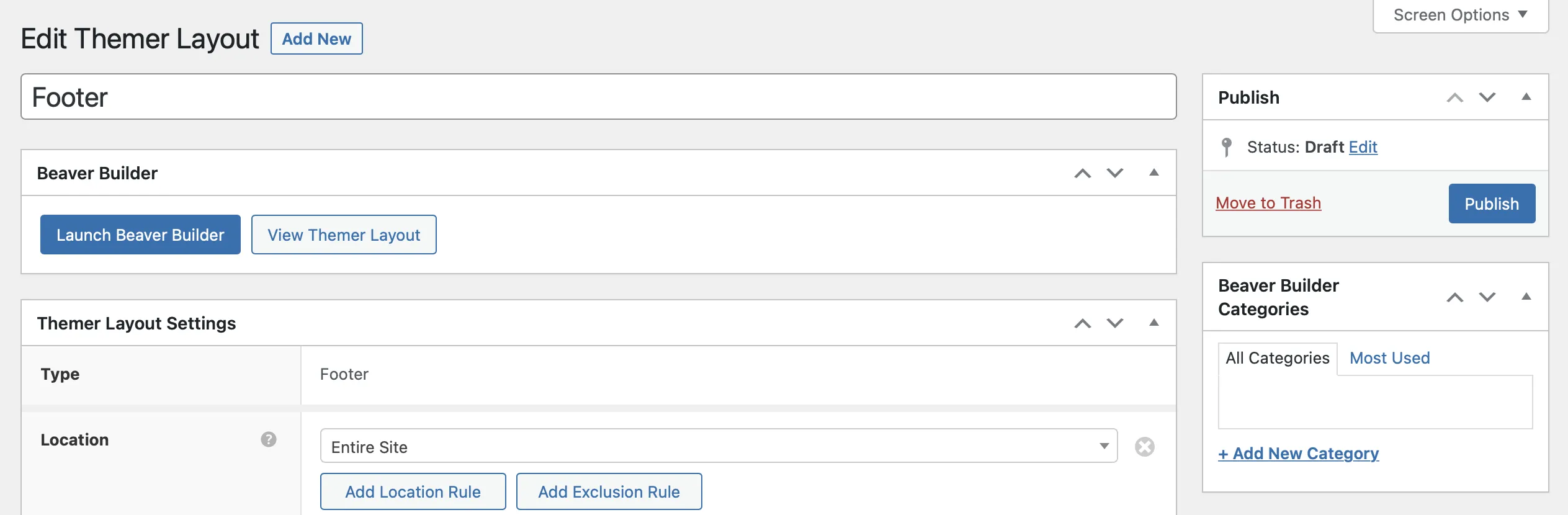
단계는 이전과 거의 동일합니다. 바닥글 이름을 지정하고 유형 으로 테마 레이아웃을 선택하고 레이아웃 으로 바닥글을 선택합니다.

그런 다음 테마 레이아웃 추가 를 클릭하세요.
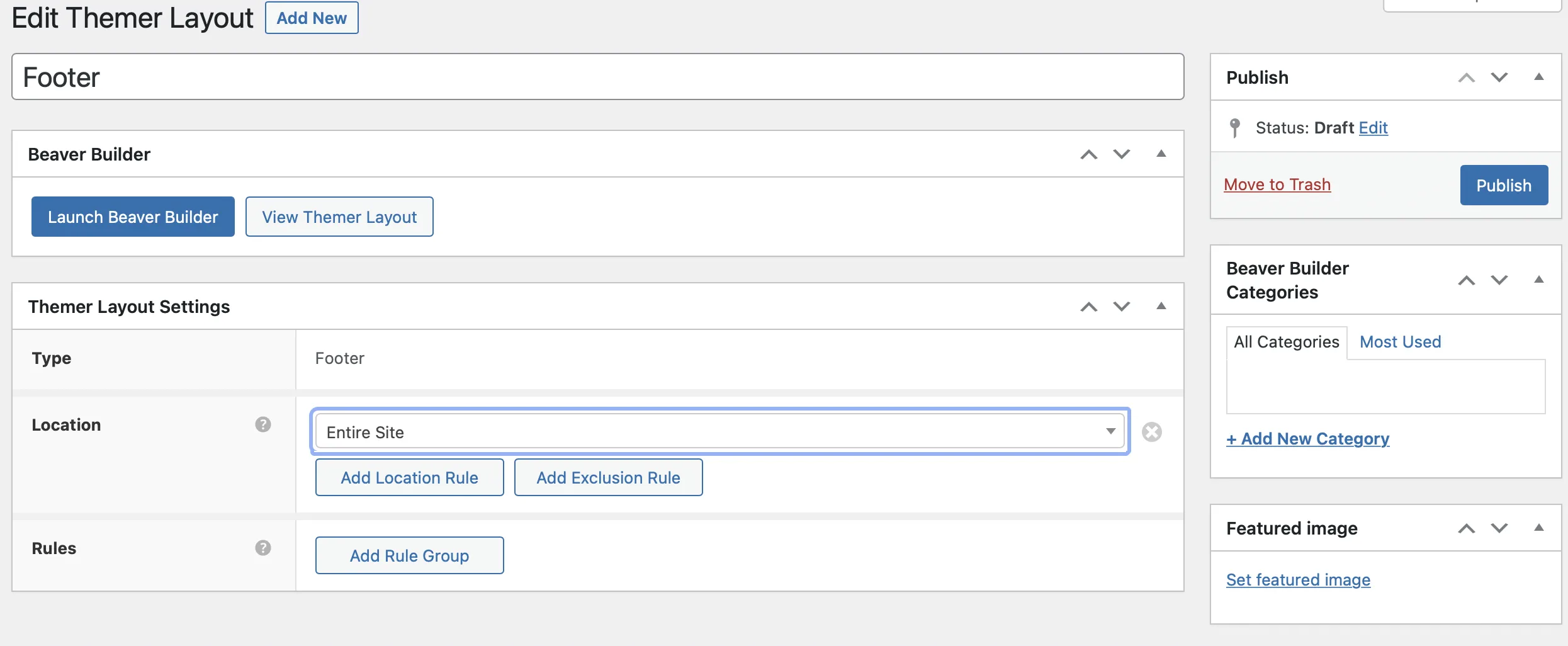
바닥글 레이아웃을 편집할 수 있는 새 페이지가 나타납니다. 이러한 설정은 헤더의 설정보다 간단합니다.
웹사이트에서 바닥글을 표시할 위치를 선택하세요. 위치 드롭다운 메뉴를 사용하여 다음을 설정합니다.

위치 및 제외 규칙을 추가하려면 해당 버튼을 클릭하세요. 포함하거나 제외하려는 특정 페이지를 선택합니다.
규칙 섹션에서 이를 반복합니다. 바닥글 설정에 만족하면 게시 를 클릭하세요.
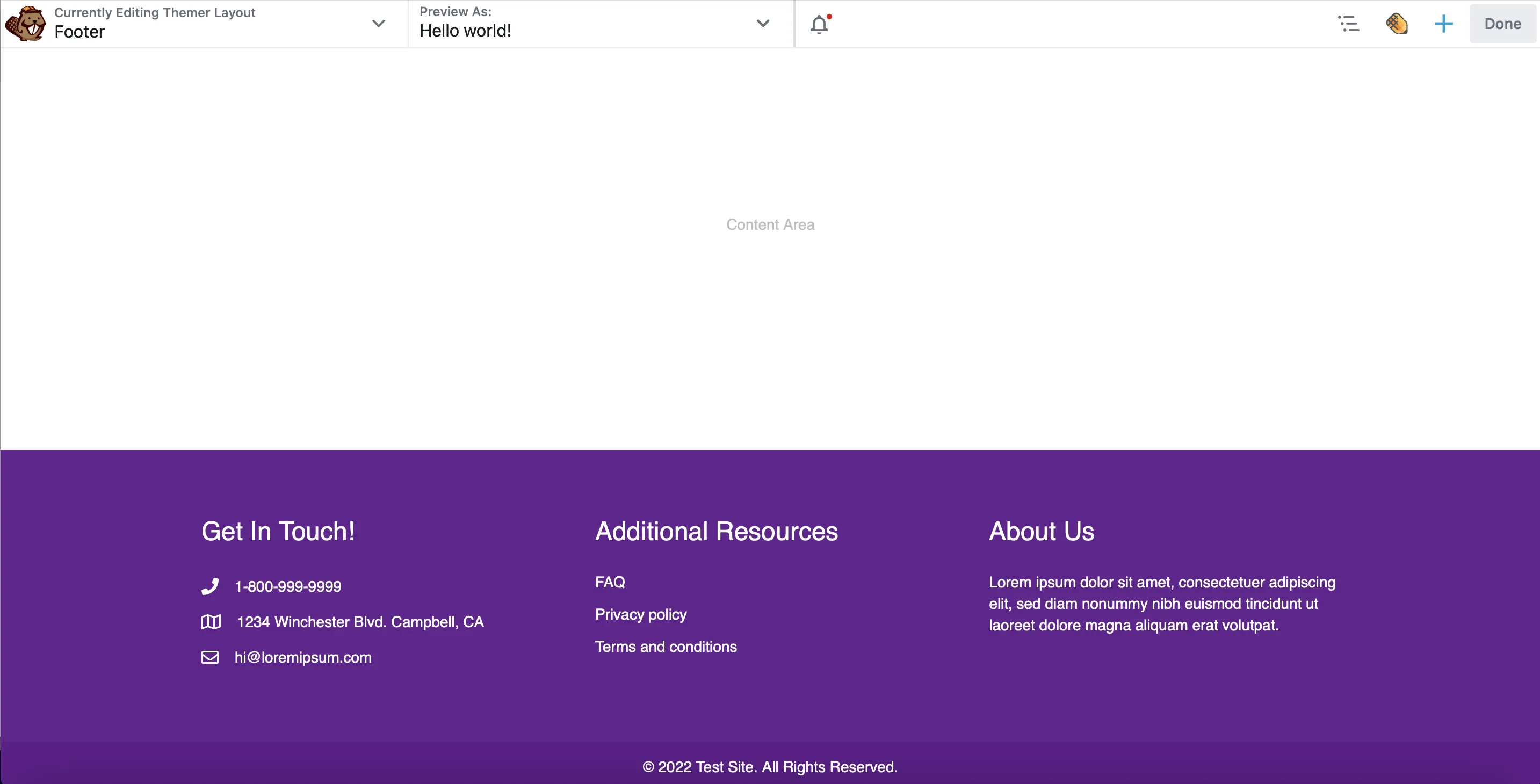
이제 Launch Beaver Builde r을 선택하여 편집기를 엽니다.

헤더와 마찬가지로 Beaver Builder는 바닥글에 대한 기본 레이아웃 템플릿을 제공했습니다.

예를 들어 회사 연락처 세부 정보, 유용한 리소스에 대한 탐색 링크, 비즈니스에 대한 간략한 설명을 포함할 수 있는 섹션이 있습니다. 이러한 열을 삭제하고 바닥글을 처음부터 만들거나 기존 콘텐츠를 수정할 수 있습니다.
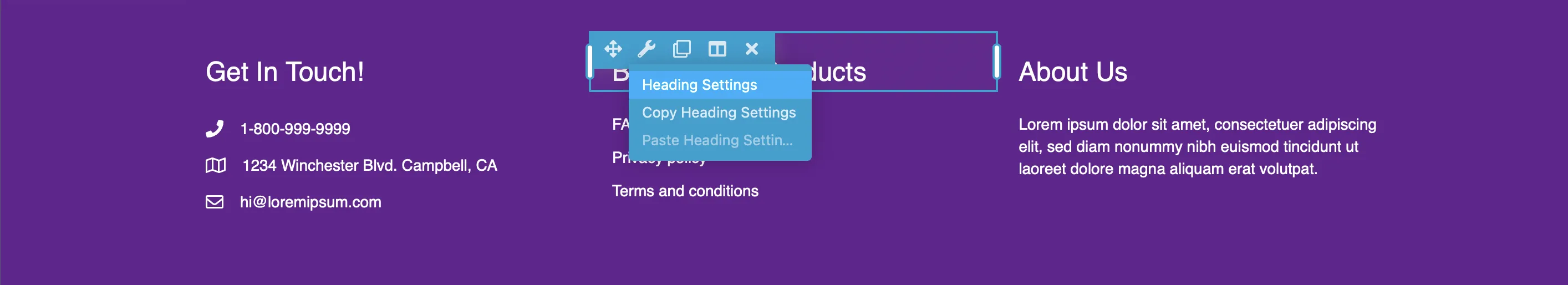
예를 들어 추가 리소스 대신 가장 인기 있는 블로그 게시물이나 제품 페이지를 소개하고 싶을 수도 있습니다. 렌치 아이콘으로 이동하여 제목 설정을 선택하면 됩니다.

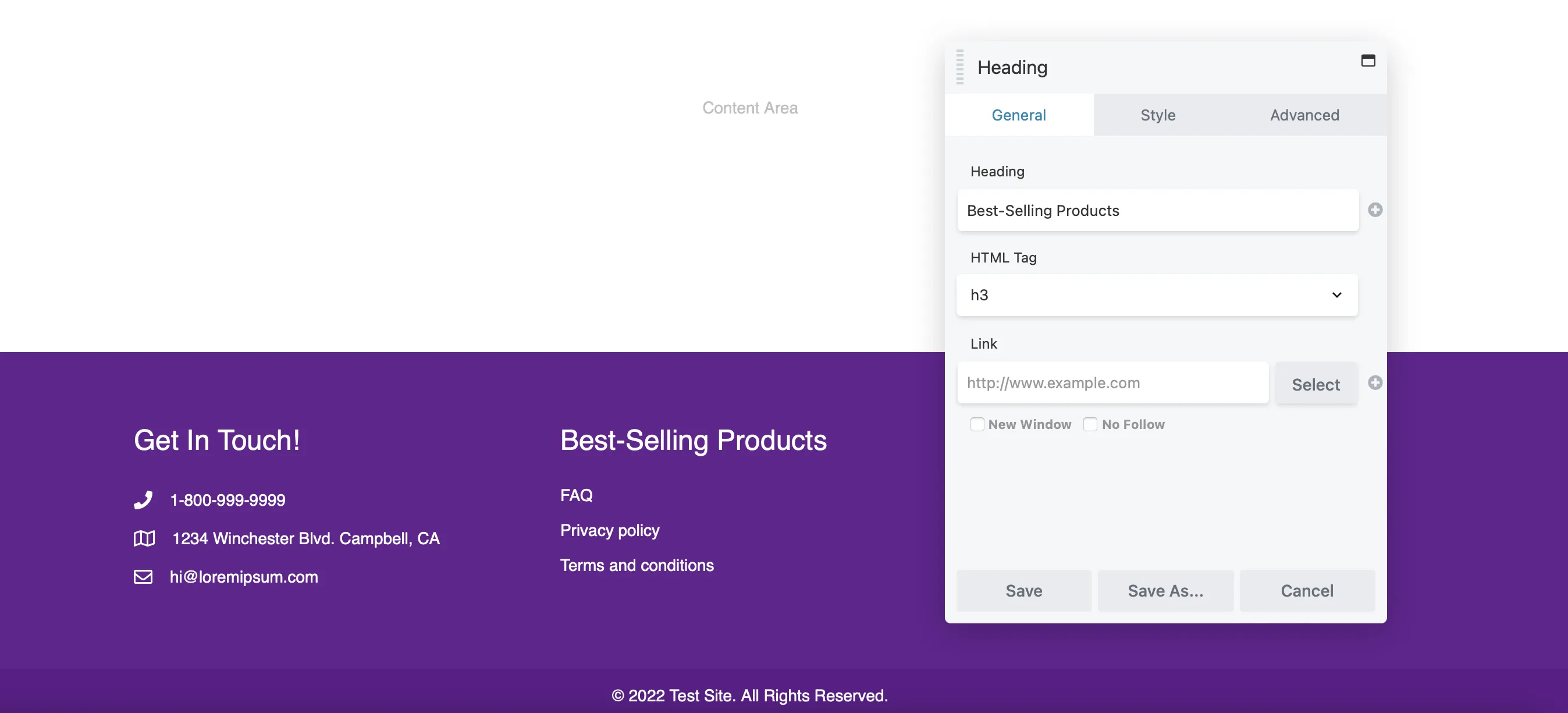
그런 다음 일반 탭에서 새 제목을 입력할 수 있습니다. 스타일 탭으로 전환하여 사용자 정의 색상을 적용하고, 고유한 글꼴을 선택하고, 제목 크기를 조정하세요.

변경 사항을 적용하려면 저장 을 클릭하세요.
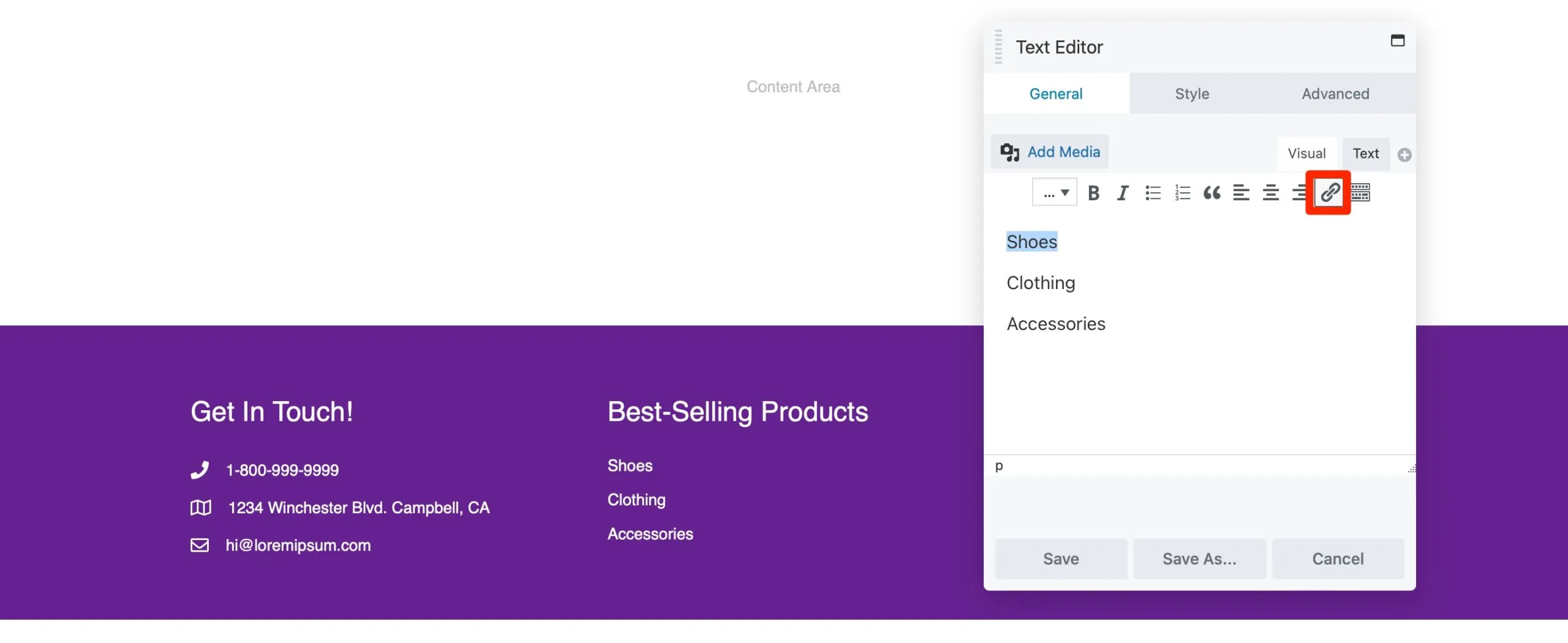
이제 아래 텍스트 상자에 링크를 추가해야 합니다. 다시 렌치 아이콘 위로 마우스를 가져가서 텍스트 편집기 설정을 선택합니다.
여기에서 현재 항목을 삭제하고 자신의 페이지로 바꿀 수 있습니다. 텍스트 편집기에서 링크 아이콘을 클릭하여 페이지 제목을 추가하고 링크를 추가할 수 있습니다.

URL을 붙여넣고 저장을 선택합니다. 같은 방법으로 연락처와 회사 이메일 주소도 추가할 수 있습니다.
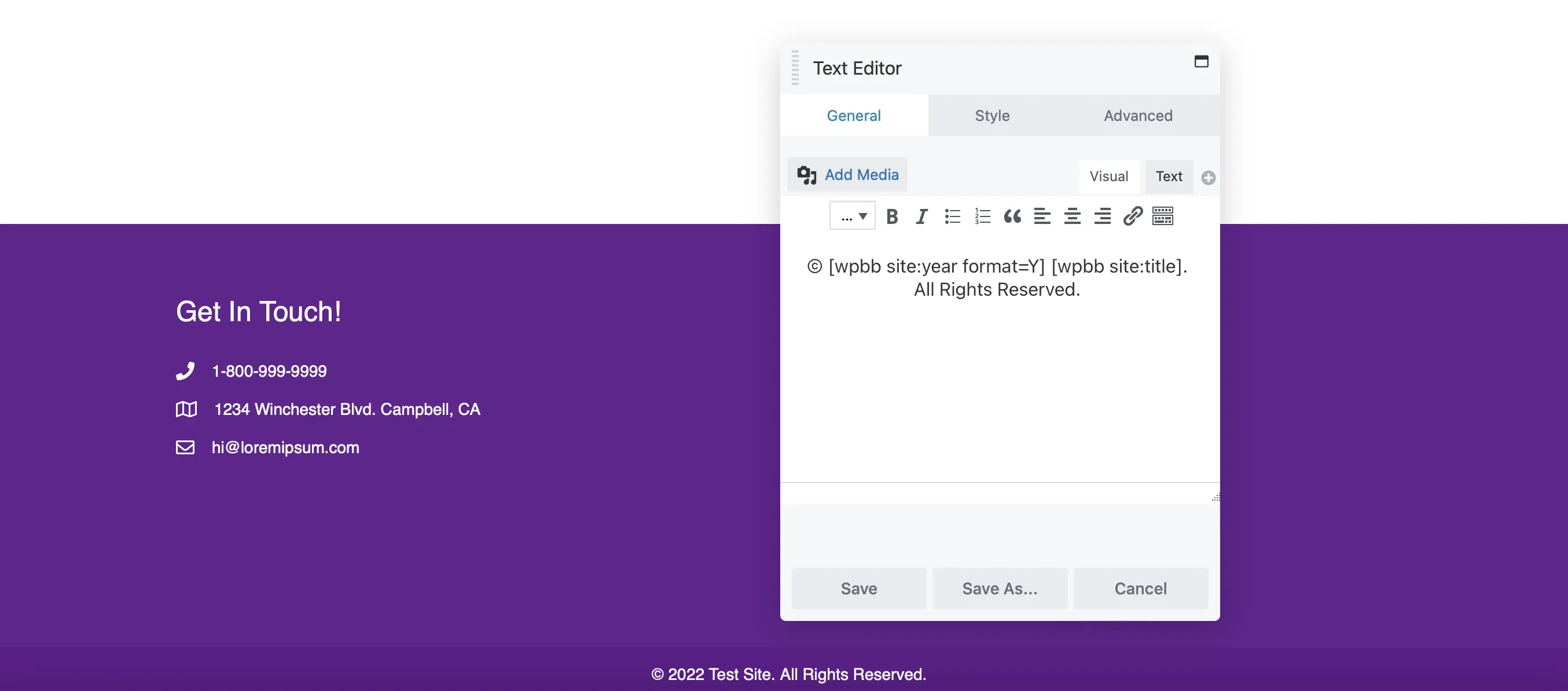
Beaver Builder에는 기본적으로 저작권 표시가 포함되어 있습니다. 모듈을 클릭하고 자신만의 문을 추가하여 조정하세요.

바닥글 레이아웃이 설정되었으면 이제 탐색 및 사용자 경험을 향상시키는 콘텐츠를 추가할 차례입니다.
연락처 세부정보, 리소스 링크, 저작권 고지와 같은 필수 사항을 다루었습니다. 그러나 Beaver Builder 모듈을 추가하여 바닥글 레이아웃을 향상시킬 수 있습니다.
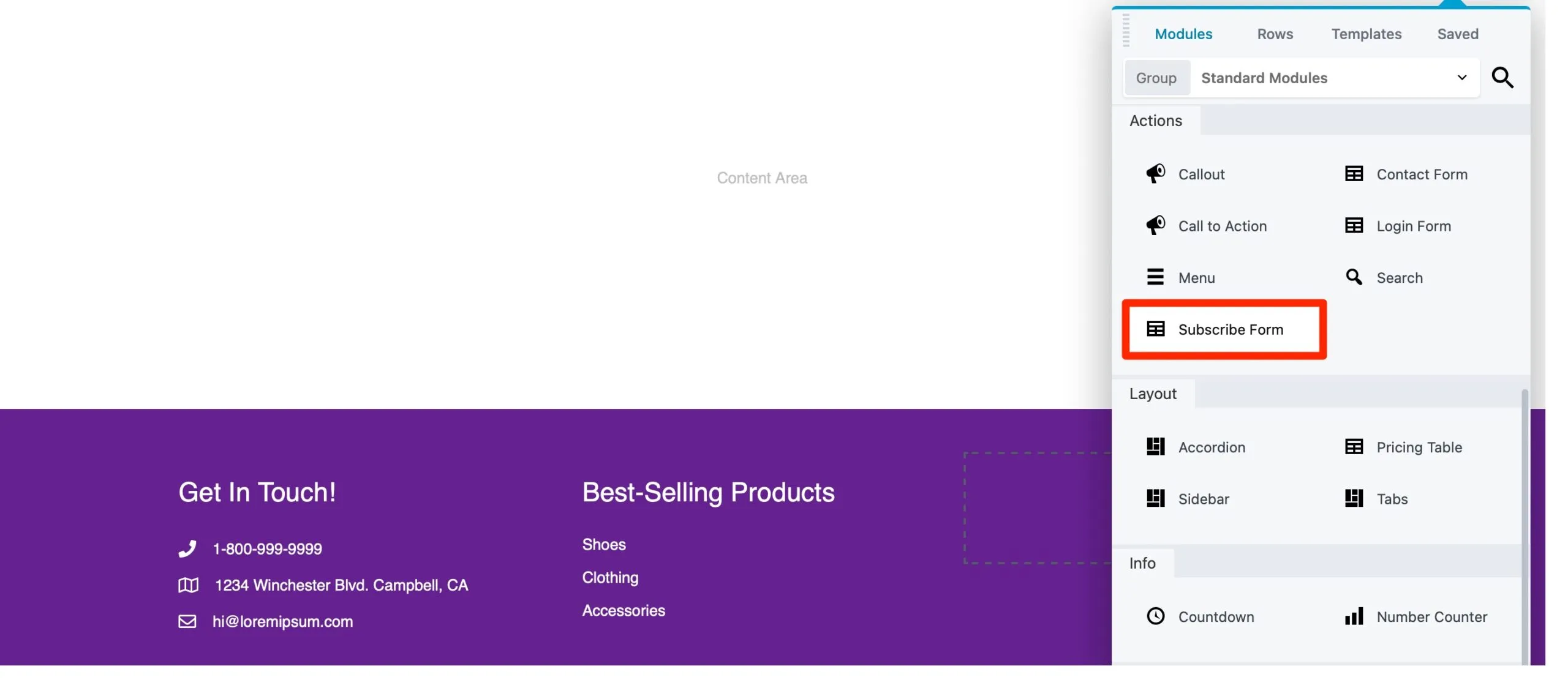
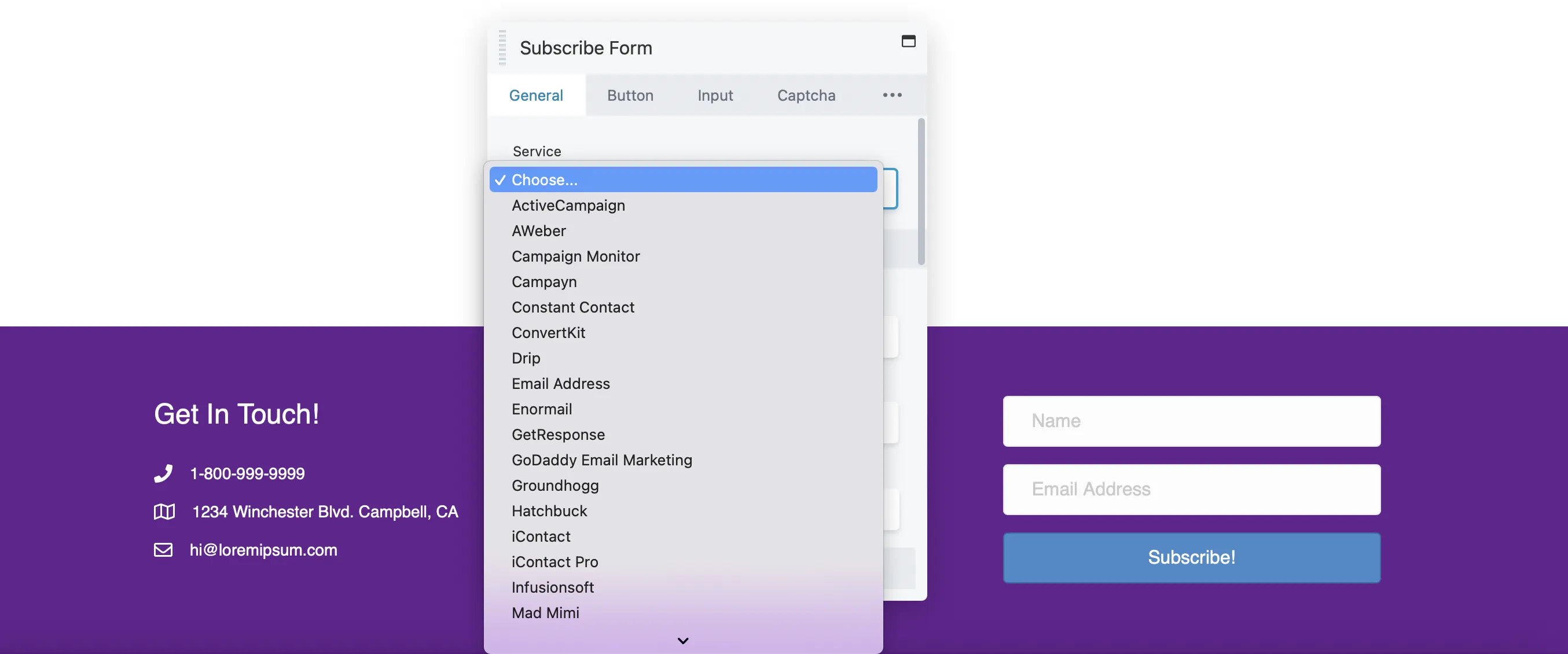
예를 들어 참여도를 높이기 위해 가입 양식을 추가하는 것을 고려해 보세요. 구독 양식 모듈을 찾아 바닥글로 드래그하세요.

Beaver Builder는 많은 이메일 마케팅 제공업체와 통합되어 드롭다운 메뉴에서 원하는 서비스를 선택할 수 있습니다.

이 탭에서는 이용 약관 확인란을 추가하거나 구독 후 사용자에게 표시되는 메시지를 맞춤 설정할 수 있습니다.
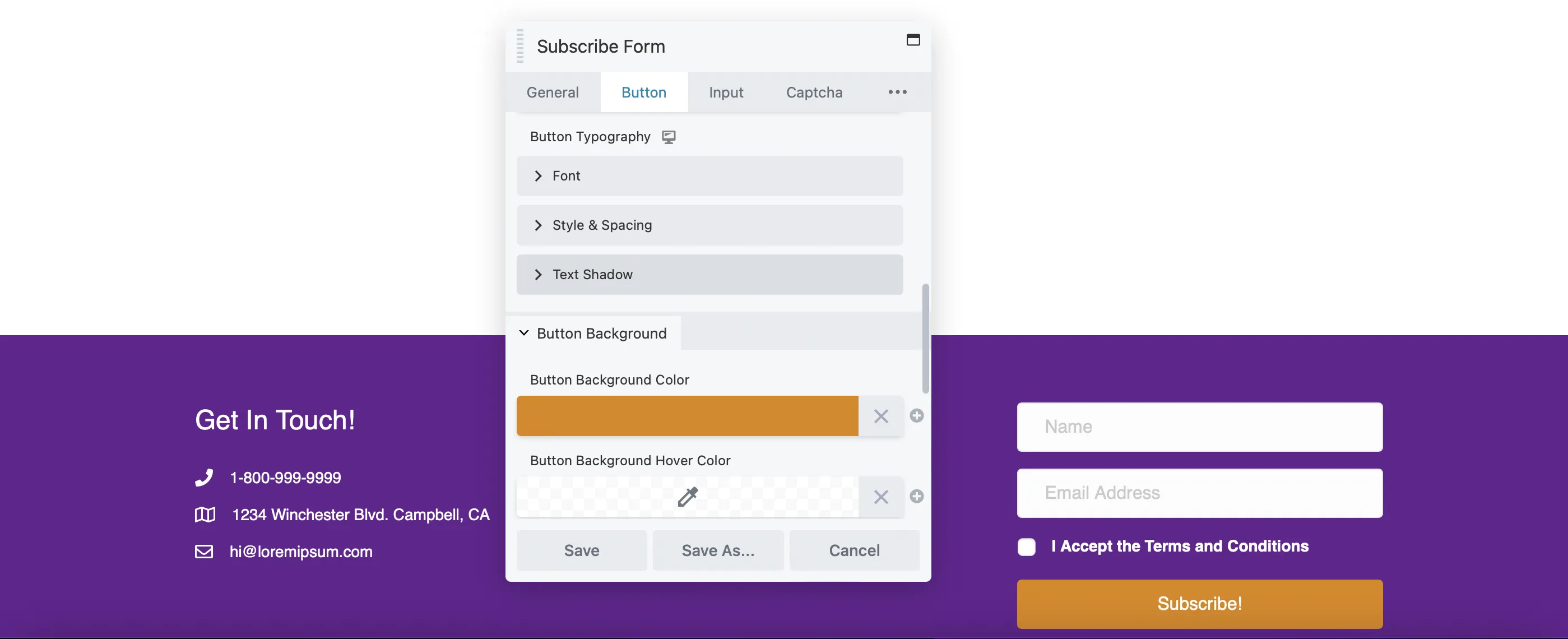
버튼 탭으로 전환하여 버튼 텍스트 편집, 색상 조정, 패딩 추가 등을 수행하세요.

사용자가 봇이 아닌지 확인하도록 하려는 경우 보안문자 탭이 도움이 될 수 있습니다.
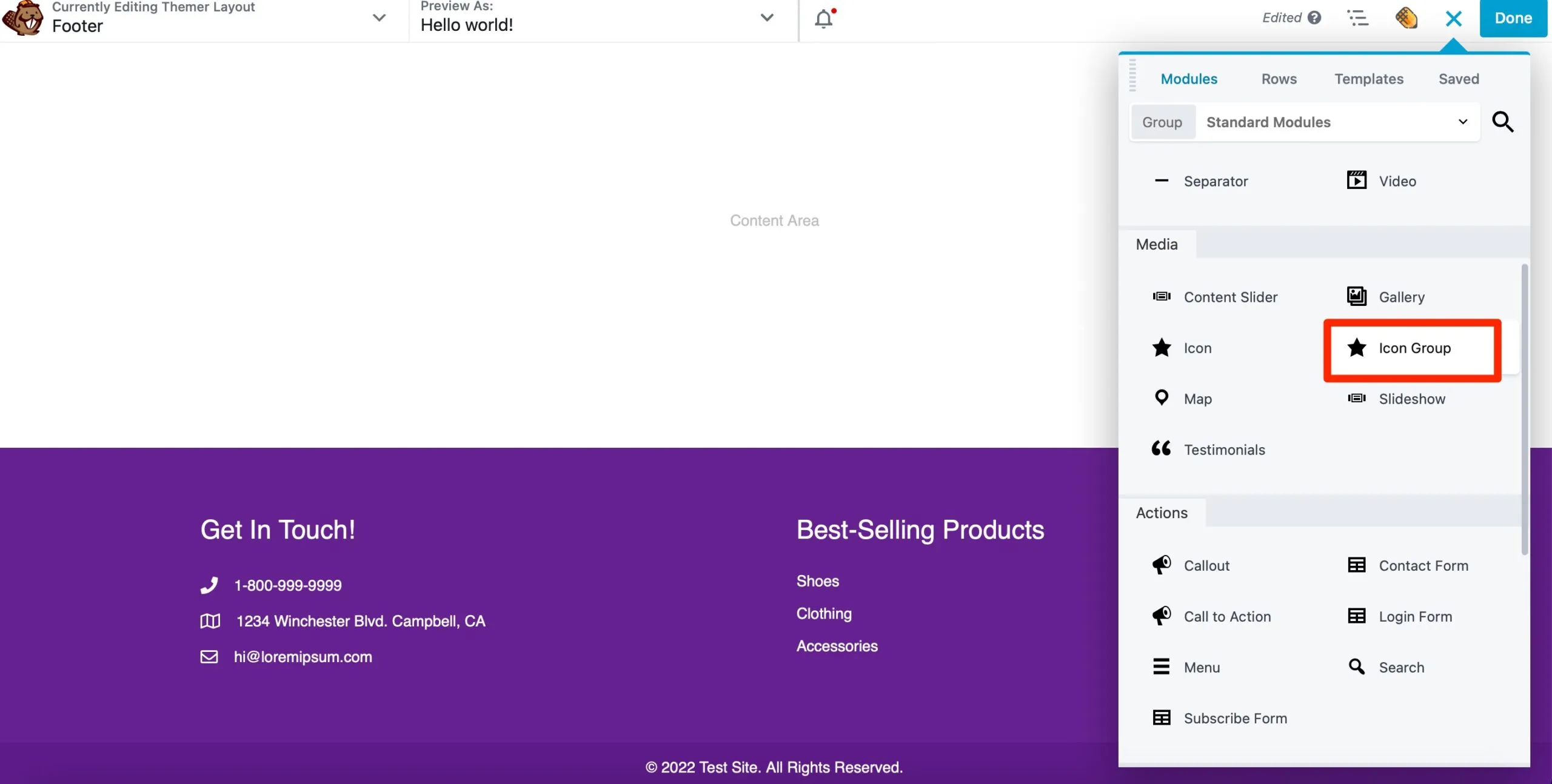
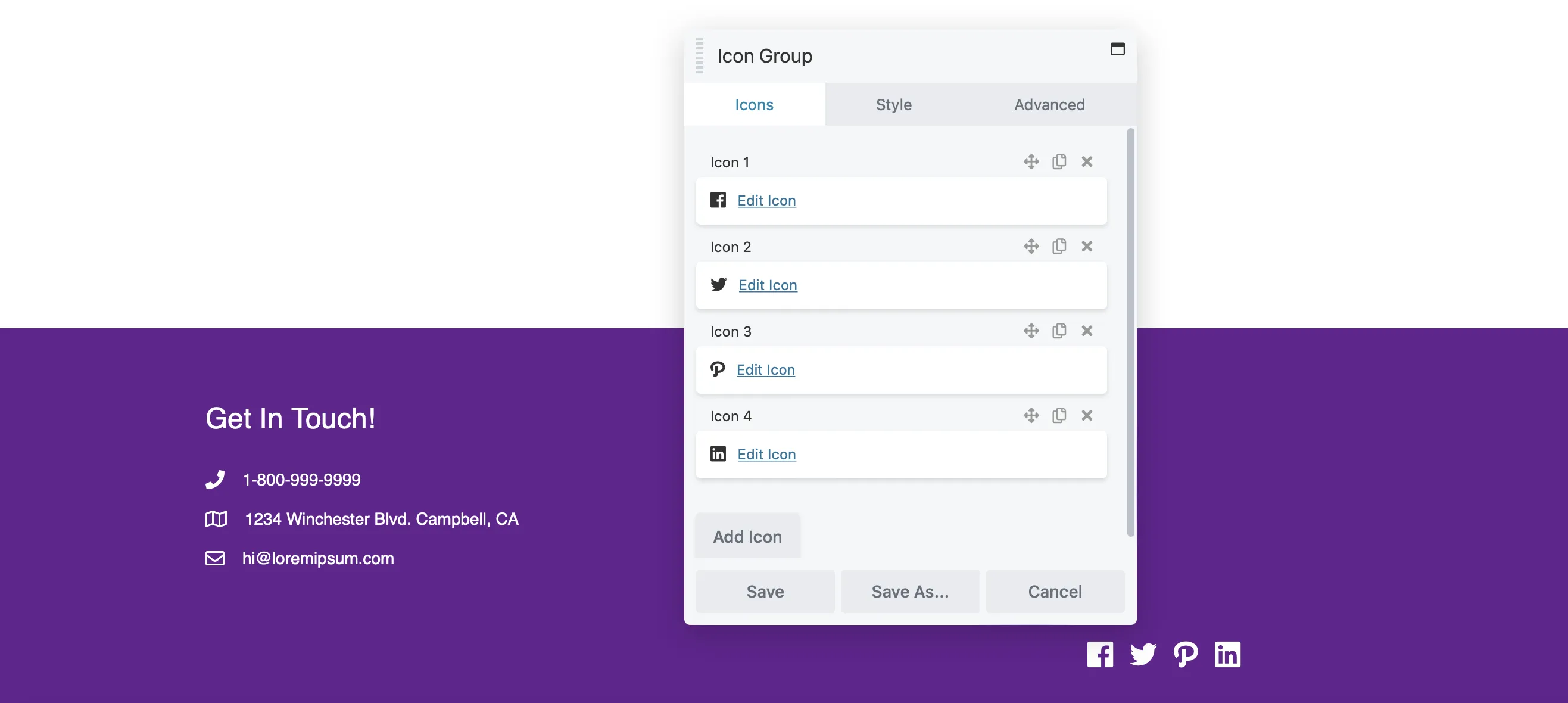
소셜 계정에 링크를 추가하는 것도 고려해 보세요. 아이콘 그룹 모듈을 사용하여 바닥글로 드래그하세요.

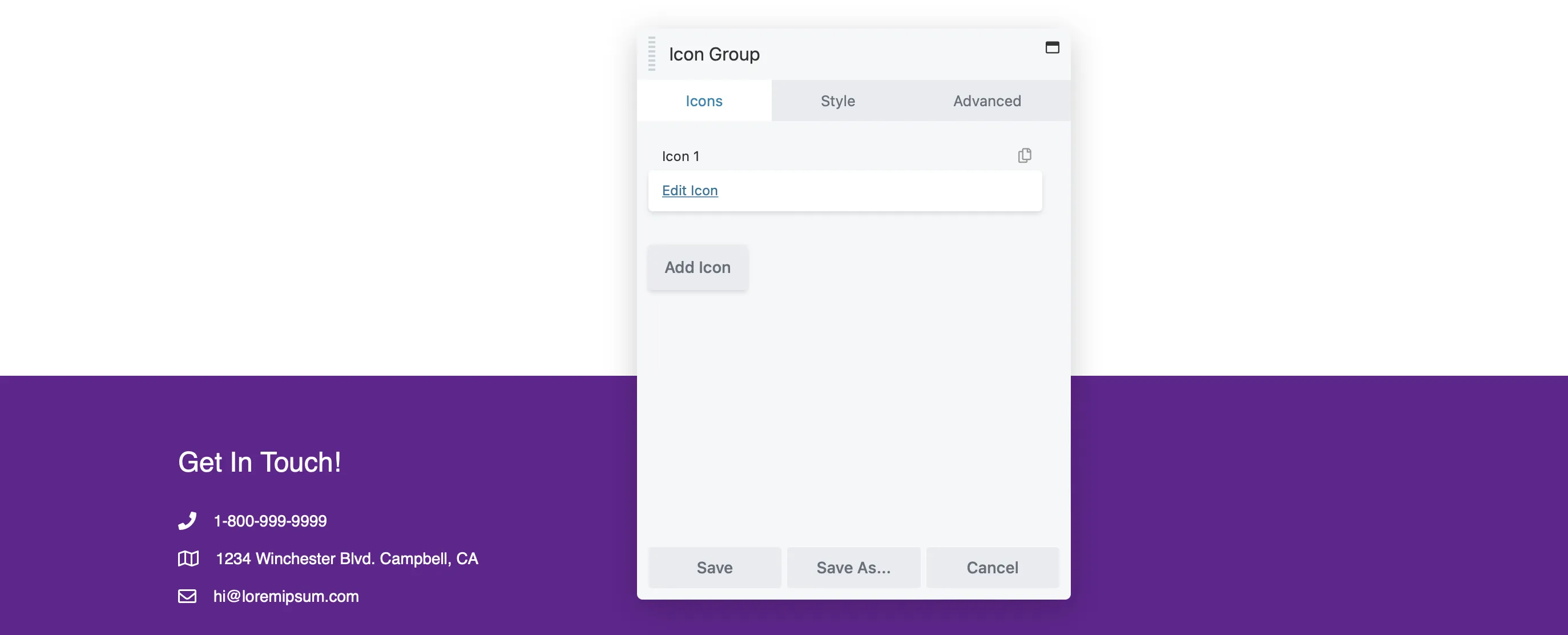
그런 다음 팝업의 아이콘 탭에서 아이콘 편집을 클릭합니다.

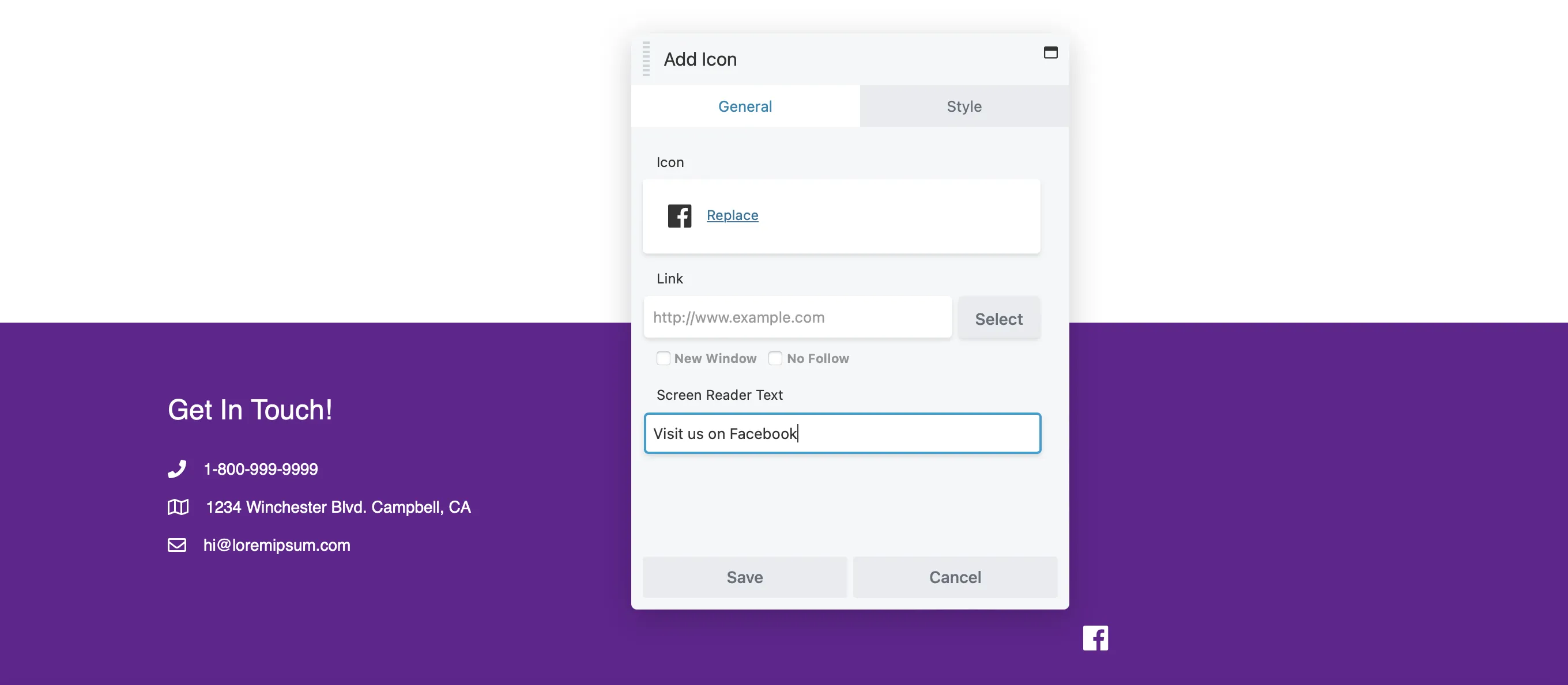
아이콘 선택을 클릭하여 해당 아이콘을 선택하세요. Facebook, LinkedIn, Twitter와 같은 주요 소셜 미디어 플랫폼의 아이콘을 찾을 수 있습니다. 그런 다음 프로필에 링크를 추가하세요.

저장을 클릭하면 나머지 소셜 링크를 추가할 수 있는 위치로 돌아갑니다.

바닥글에 모듈을 계속 추가하세요. 레이아웃이 만족스러우면 완료 > 게시를 클릭합니다 .
페이지 빌더는 게시물과 페이지의 디자인을 단순화하지만 머리글과 바닥글에 대한 사용자 정의를 제한하는 경우가 많습니다. 다행히 Beaver Themer를 사용하면 웹사이트 디자인을 완벽하게 제어할 수 있습니다.
Beaver Themer를 사용하여 머리글과 바닥글을 만드는 방법을 간단히 요약하면 다음과 같습니다.
이러한 단계를 통해 웹사이트의 기능을 향상하고 고유한 브랜드 아이덴티티를 반영할 수 있습니다.
Beaver Themer는 광범위한 사용자 정의 옵션을 제공하므로 브랜드에 맞는 고유한 머리글과 바닥글을 만들 수 있습니다. 레이아웃에 대한 제어와 동적 콘텐츠를 쉽게 통합하는 기능을 제공합니다.
Beaver Themer를 사용하면 웹사이트 디자인을 완벽하게 제어할 수 있습니다. 머리글, 바닥글, 404페이지, 기타 필수 섹션을 쉽게 편집할 수 있습니다. 새로운 Themer 레이아웃을 만들고 설정을 구성하여 콘텐츠 표시 방법을 관리하는 것부터 시작하세요. 그런 다음 색상을 사용자 정의하고 다양한 모듈을 추가하여 사이트 외관을 향상하세요.
헤더를 모바일 친화적으로 만들려면 Beaver Builder의 반응형 설정을 확인하세요. 사용성을 향상시키기 위해 모바일 장치에 맞게 레이아웃과 글꼴 크기를 조정할 수 있습니다.