WordPress용 블록 테마를 만드는 방법(쉬운 방법)
게시 됨: 2023-02-09웹사이트용 WordPress 블록 테마를 만드는 것은 생각만큼 어렵지 않습니다. WordPress 블록 테마는 WordPress 리포지토리에서 사용할 수 있는 미리 만들어진 블록 테마의 수가 증가하면서 WordPress 5.9에 도입된 이후 인기가 높아지고 있습니다. 그리고 WordPress 블록 테마를 직접 만들고 싶은 분들에게는 운이 좋을 것입니다. Create Block Theme 플러그인은 프로세스를 단순화하여 광범위한 코딩 없이 신속하게 사용자 정의 블록 테마를 생성합니다. 또한 이를 사용하여 사이트의 하위 테마를 만들 수도 있습니다.
이 게시물에서는 Create Block Theme 플러그인 사용의 이점과 몇 번의 클릭만으로 자신만의 블록 테마를 만드는 방법을 설명합니다.
WordPress 블록 테마는 무엇입니까?

워드프레스 블록 테마는 블록 기반 워드프레스용 전체 사이트 편집 테마입니다. 블록 테마를 사용하면 콘텐츠 작성에 사용할 수 있는 블록 및 블록 패턴이 있는 끌어서 놓기 인터페이스를 사용하여 페이지나 게시물을 만들 수 있습니다. 사이트 편집기를 사용하여 사용자 지정 템플릿 및 템플릿 부분(예: 머리글 및 바닥글)을 만들 수도 있습니다.
또한 블록 테마에 사용자 지정 스타일을 추가하는 것이 더 쉽습니다. 사용자 지정 블록, 글꼴을 만들거나 테마 스타일을 추가하기 위해 functions.php, style.css 또는 기타 테마 파일을 편집할 필요가 없습니다. theme.json이라는 하나의 파일을 편집하면 모든 작업을 수행할 수 있습니다. WordPress는 블록 테마를 WordPress의 미래로 간주합니다. 고맙게도 그것들을 사용하면 몇 가지 이점이 있습니다.
블록 테마 만들기 플러그인 소개
이 게시물에서는 WordPress 플러그인 리포지토리에서 사용할 수 있는 무료 플러그인인 Create Block Theme 플러그인을 강조할 것입니다. 새 테마, 빈 테마 또는 하위 테마를 빠르게 만들 수 있습니다. CDN을 통해 또는 로컬에서 Google 글꼴을 삽입할 수도 있습니다.
블록 테마 만들기 플러그인을 사용하면 몇 분 만에 테마를 만들고 설치할 수 있으므로 자식 테마를 만드는 많은 작업을 절약할 수 있습니다. 플러그인을 사용하기 위해 수행해야 하는 단계를 살펴보겠습니다.
주요 특징들
블록 테마 만들기 플러그인에는 테마를 쉽고 빠르게 만들 수 있는 몇 가지 놀라운 기능이 있습니다.
- 한 번의 클릭 으로 블록 하위 테마를 만듭니다 .
- 광범위한 코딩이 필요하지 않습니다.
- 테마를 복제하는 것은 쉽습니다.
- 다른 프로젝트에서 사용하기 위해 WordPress 블록 테마를 내보낼 수 있습니다.
- 빈 블록 테마를 만들 수 있습니다.
- 사이트 편집기의 전역 스타일 에 새로운 스타일 변형 추가
WordPress 블록 테마를 만드는 방법?
플러그인을 사용하여 블록 테마를 만들기 전에 먼저 상위 블록 테마를 설치하고 활성화해야 합니다. 이 자습서에서는 Twenty Twenty-Three 테마를 사용합니다.
부모 블록 테마 설치
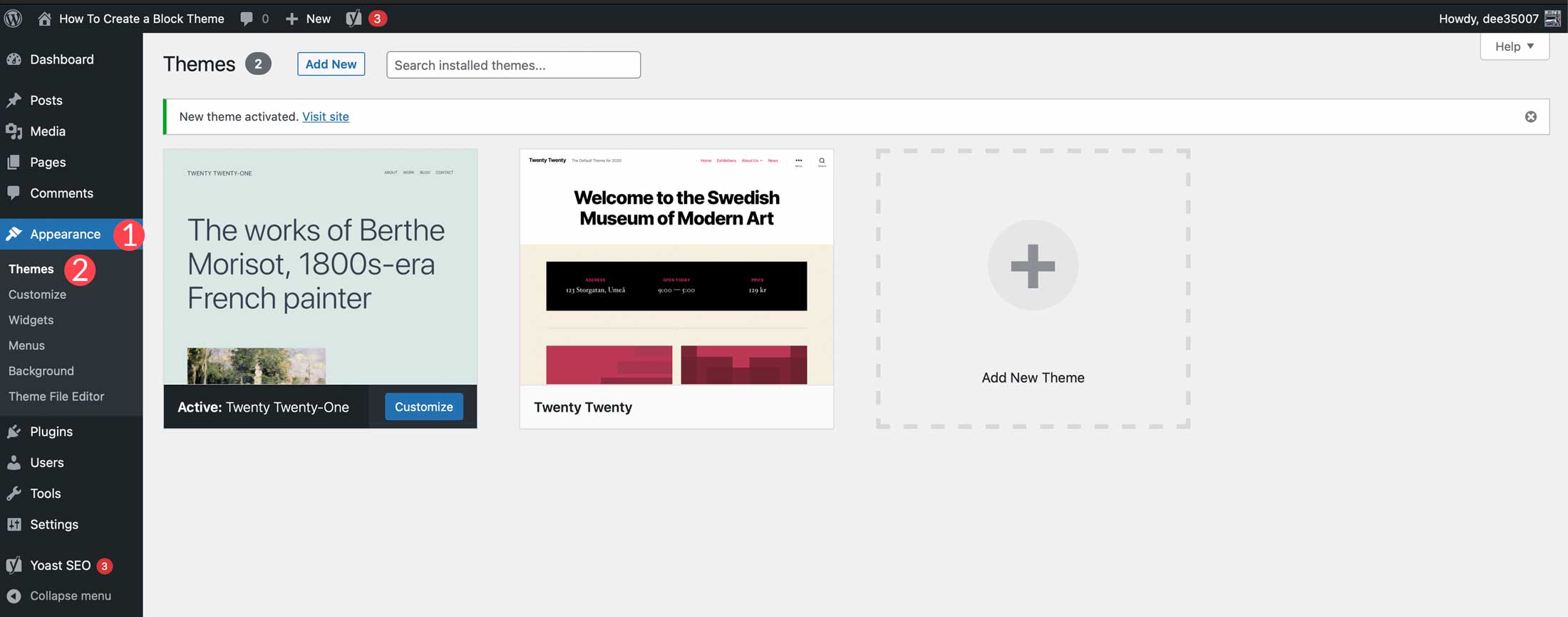
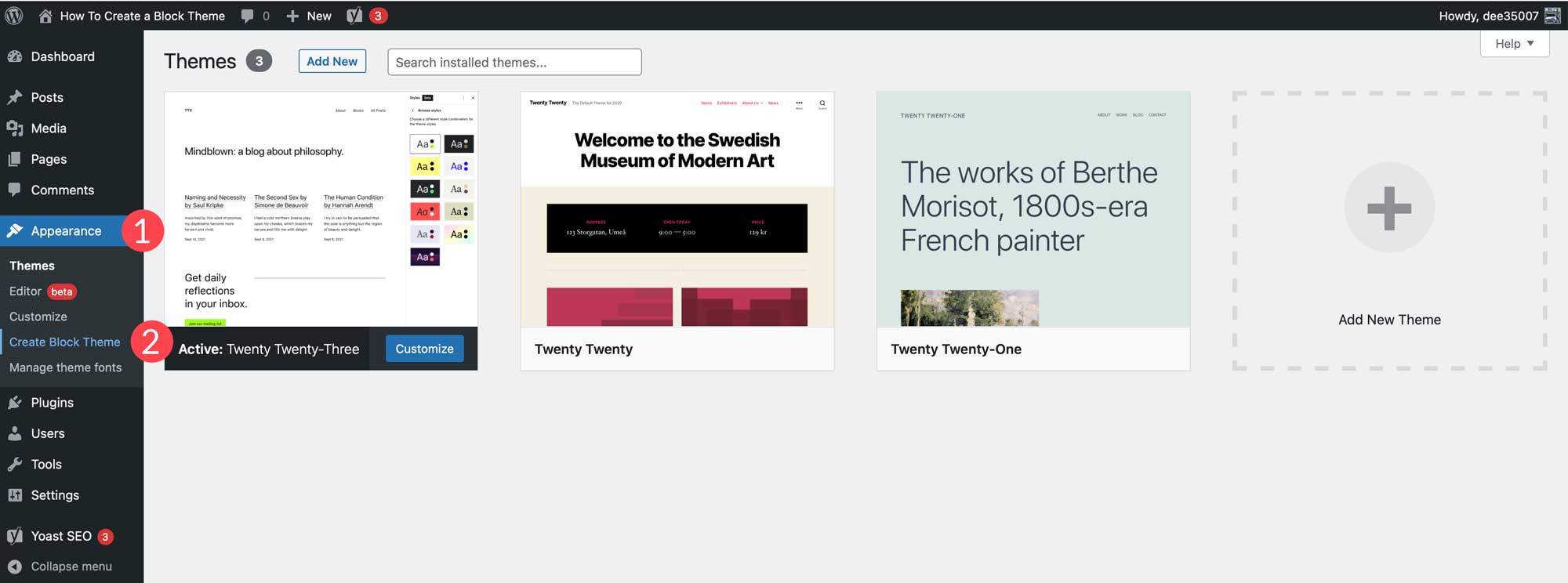
시작하려면 WordPress 대시보드에 로그인하십시오. 그런 다음 모양 > 테마 로 이동합니다.

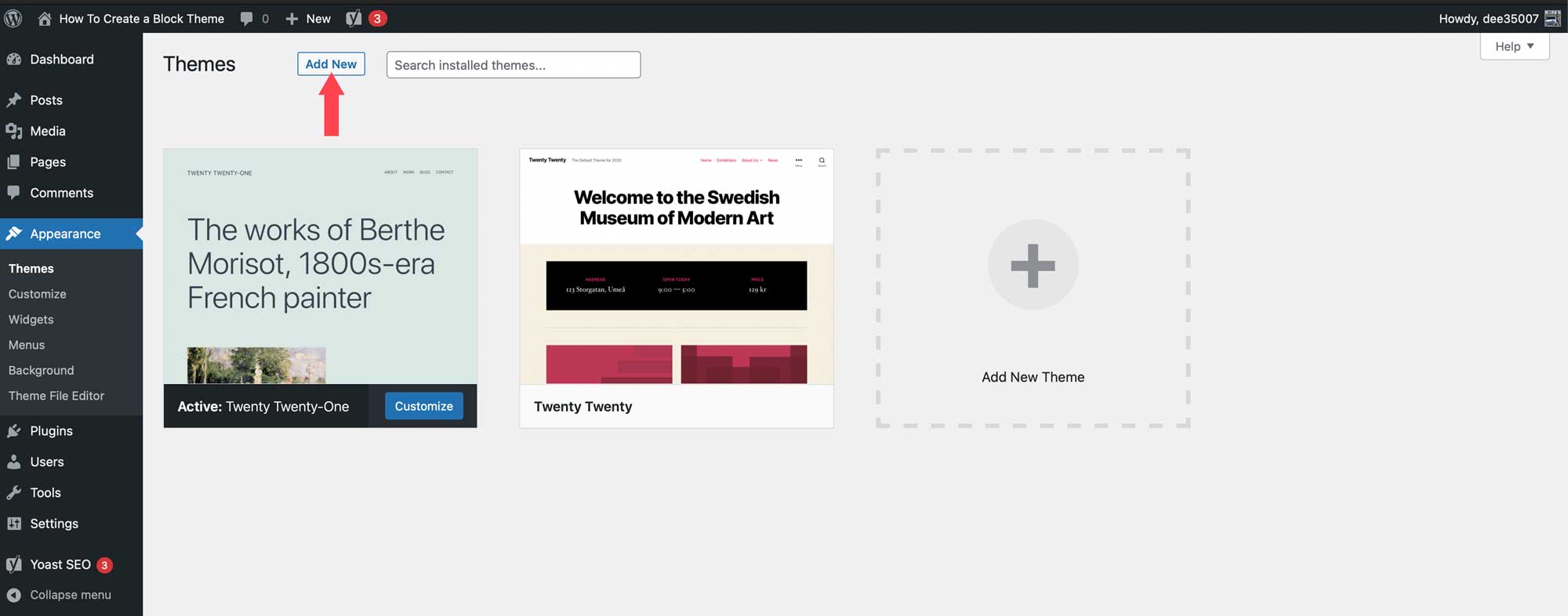
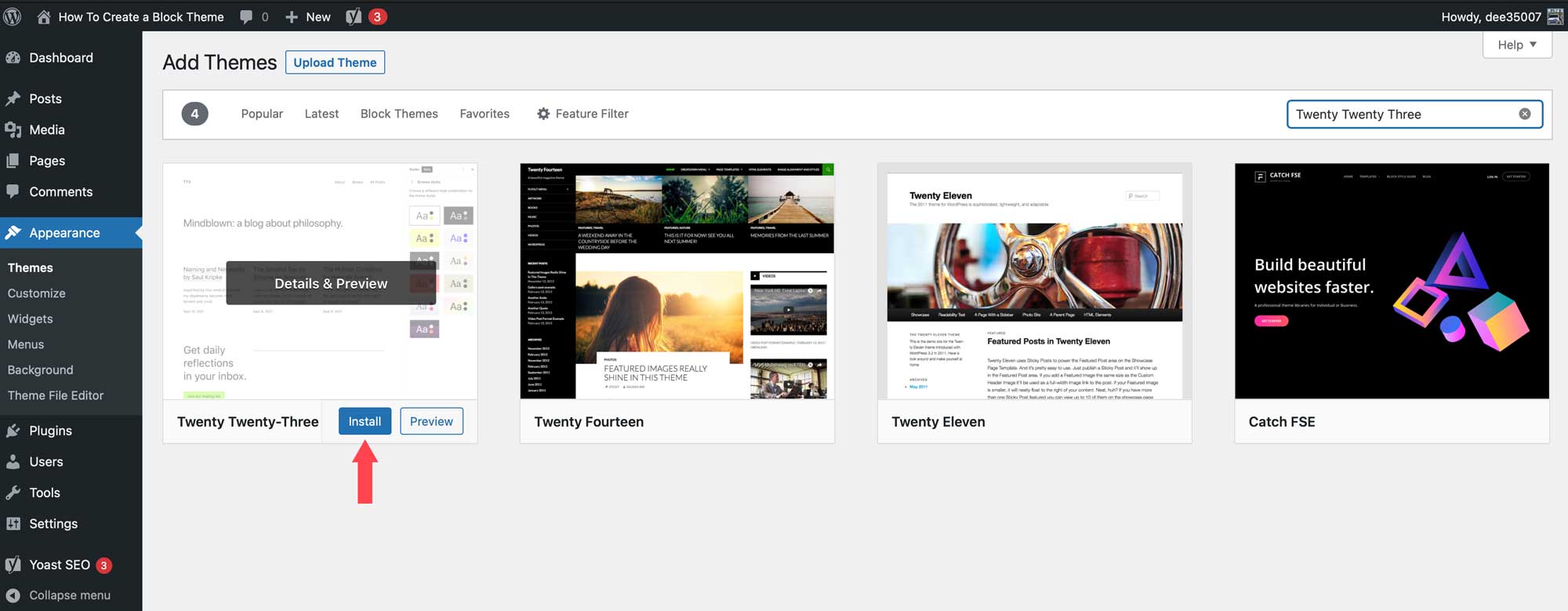
WordPress 블록 테마인 한 원하는 테마를 선택할 수 있습니다. Twenty Twenty-Three 이외의 블록 테마를 사용하려면 모양 > 테마에서 새로 추가 버튼을 클릭하여 시작합니다.

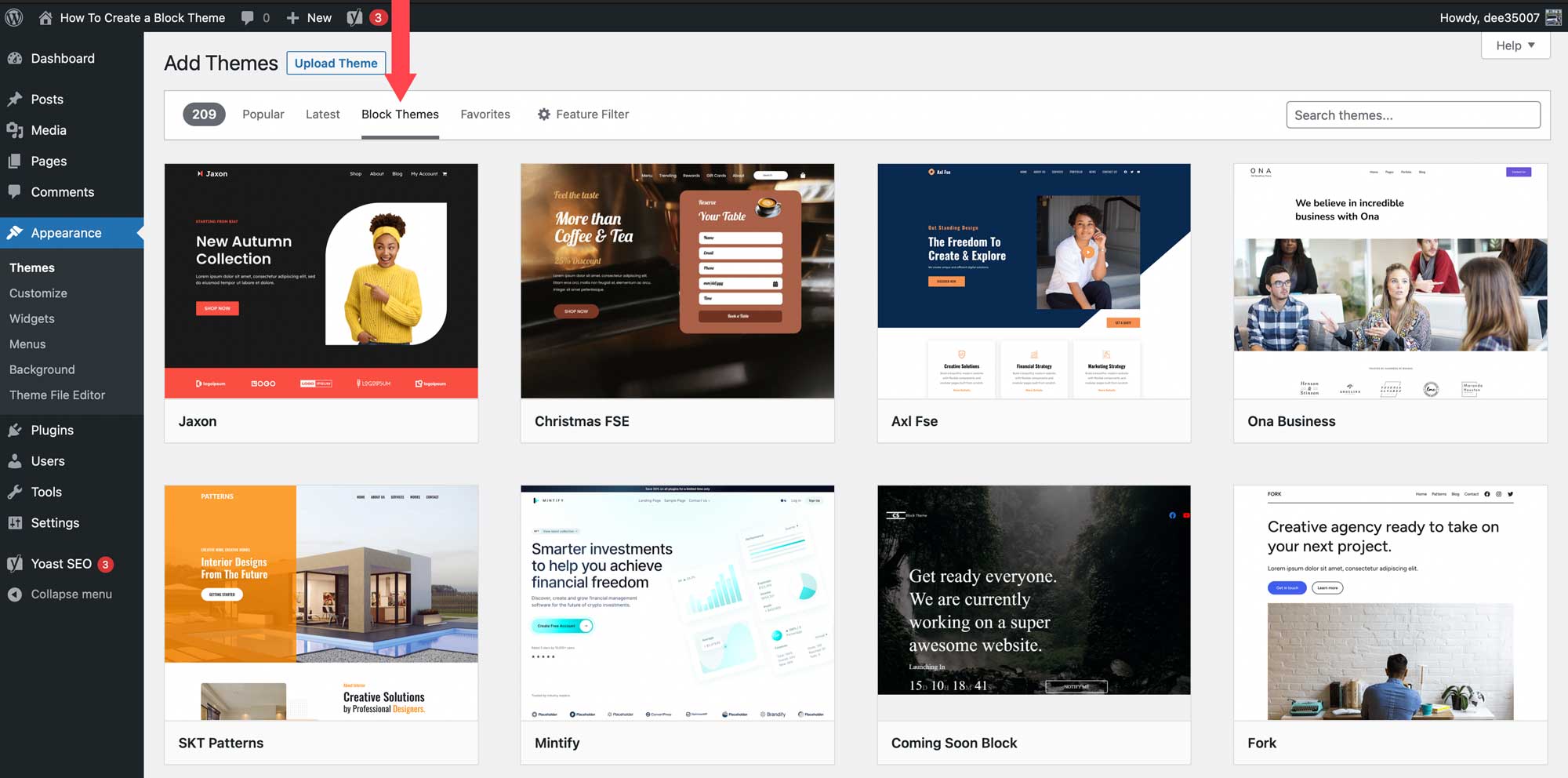
블록 테마 탭을 클릭하여 사용 가능한 블록 테마에 대한 옵션을 표시합니다.

원하는 테마를 찾았으면 해당 테마 위로 마우스를 가져간 다음 설치 버튼을 클릭합니다.

블록 테마 만들기 플러그인 설치
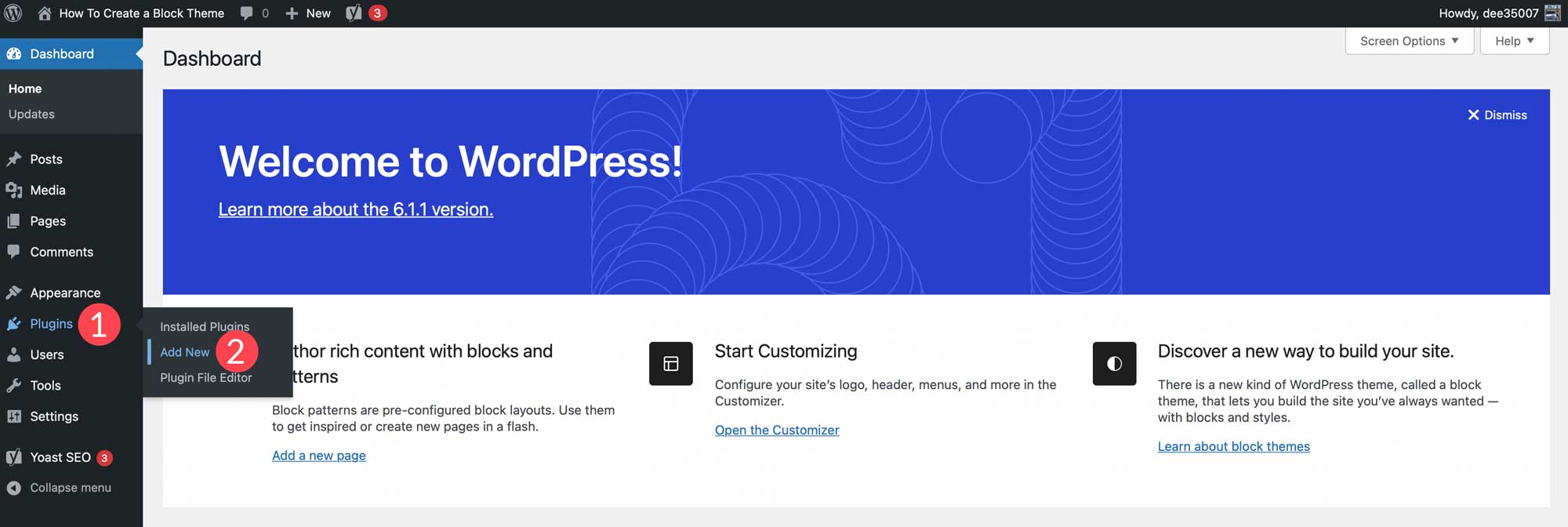
다음 단계는 Create Block Theme 플러그인을 설치하는 것입니다. WordPress 플러그인을 설치하는 방법에는 몇 가지가 있지만 이 방법은 대시보드에서 쉽게 설치할 수 있습니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 시작합니다.

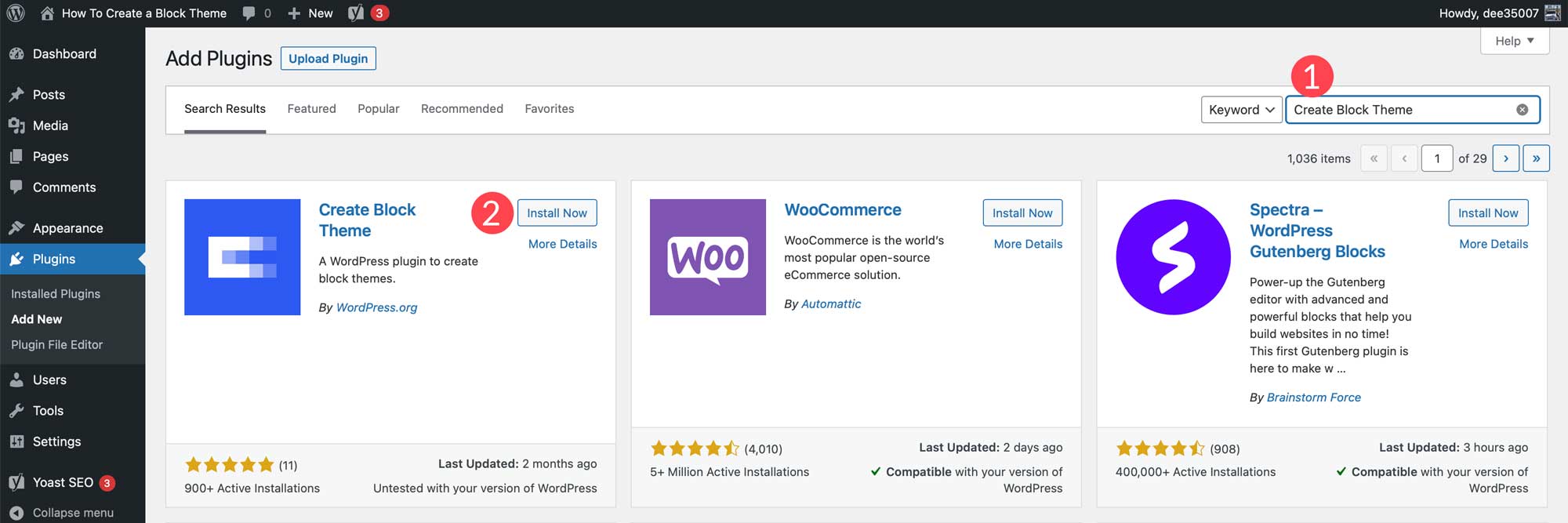
검색 상자에 Create Block Theme 를 입력합니다. 페이지가 새로고침되면 플러그인을 선택한 다음 지금 설치 를 클릭합니다.

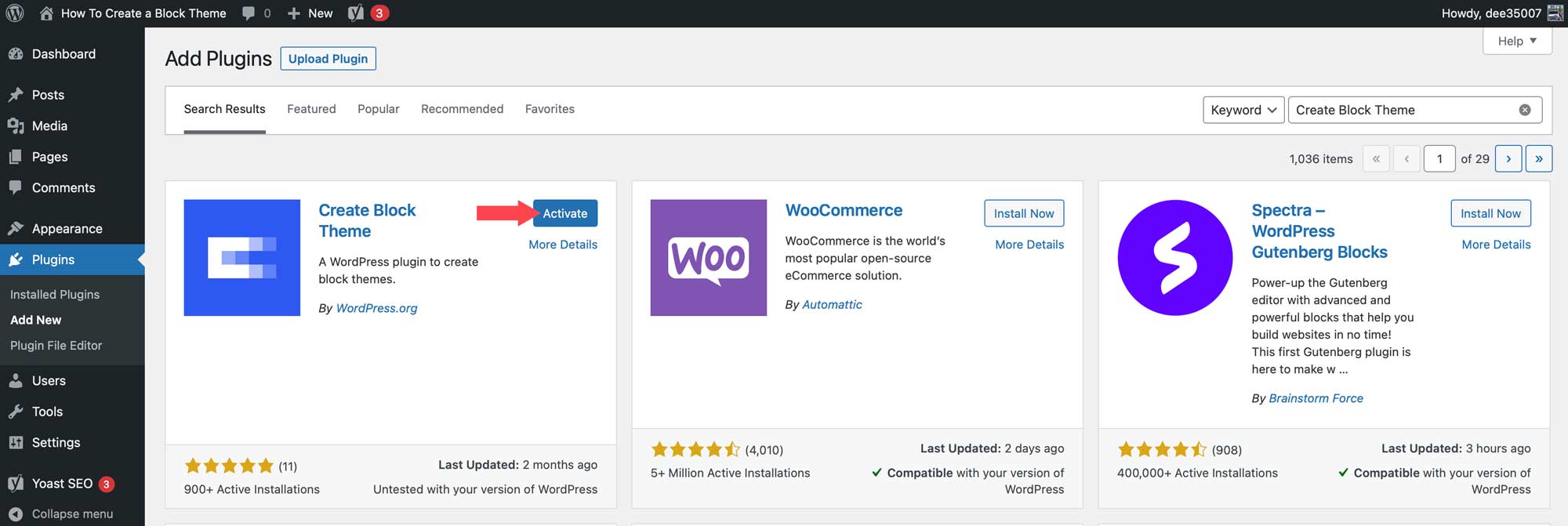
설치가 완료되면 플러그인을 활성화 하기만 하면 됩니다.

블록 테마 생성 플러그인 구성
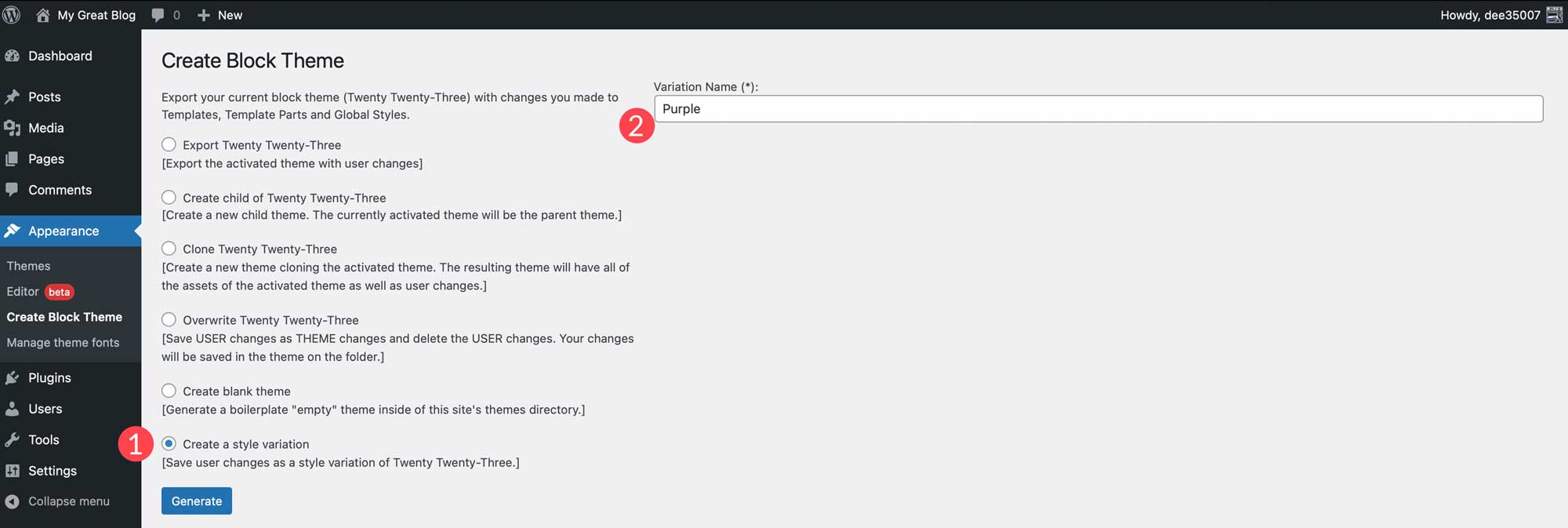
이제 플러그인이 설치되었으므로 Appearance > Create Block Theme 로 이동합니다.

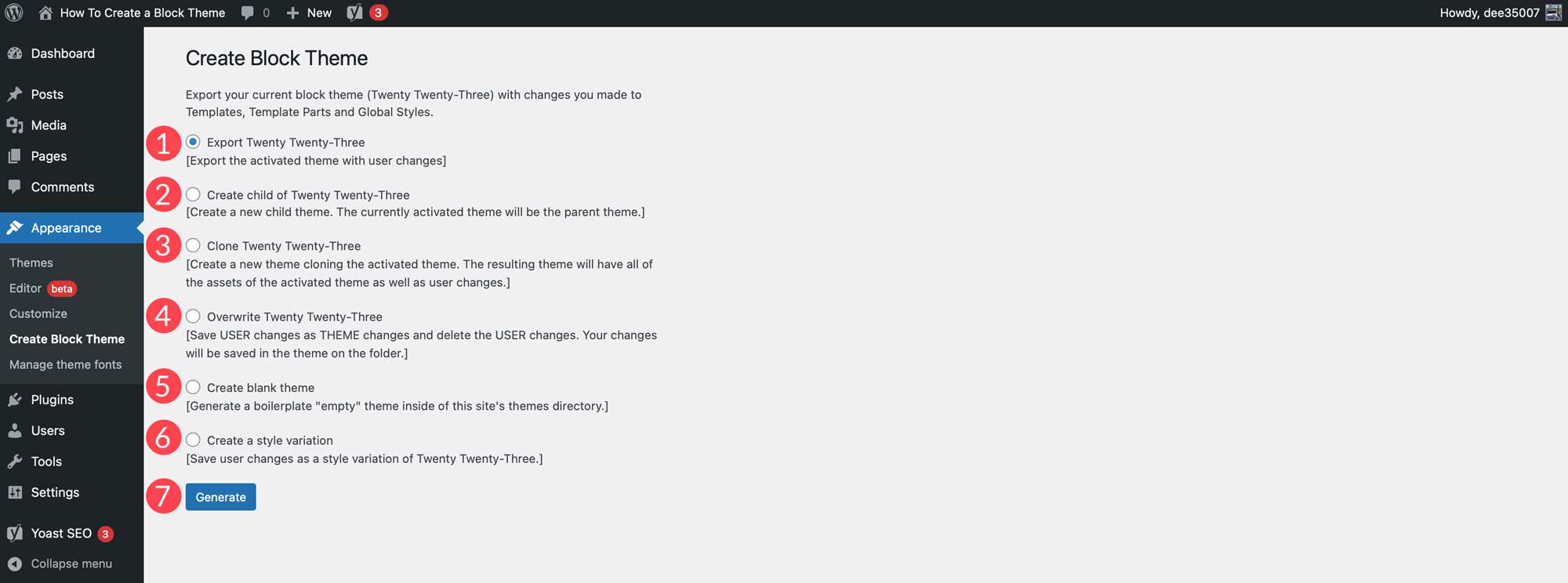
플러그인 설정에는 다음과 같은 몇 가지 옵션이 있습니다.

- 내보내기(테마 이름)
- (테마 이름)의 자식 만들기
- 클론(테마 이름)
- 덮어쓰기(테마 이름)
- 빈 테마 만들기
- 스타일 변형 만들기
테마 내보내기
이 설정을 사용하면 변경 사항과 함께 활성화된 테마를 내보낼 수 있습니다. 모든 템플릿, 전역 스타일 지정, 글꼴 또는 기타 구조적 변경 사항이 표시됩니다. 이 설정을 사용하여 테마를 내보낸 다음 다른 WordPress 설치에서 사용할 수 있습니다. 모든 설정이 보존됩니다.
현재 설치된 테마를 내보내려면 내보내기 옵션을 선택한 다음 생성 버튼을 클릭하십시오. 파일은 다른 WordPress 테마와 마찬가지로 zip 파일로 다운로드 폴더에 다운로드됩니다.
하위 테마 만들기

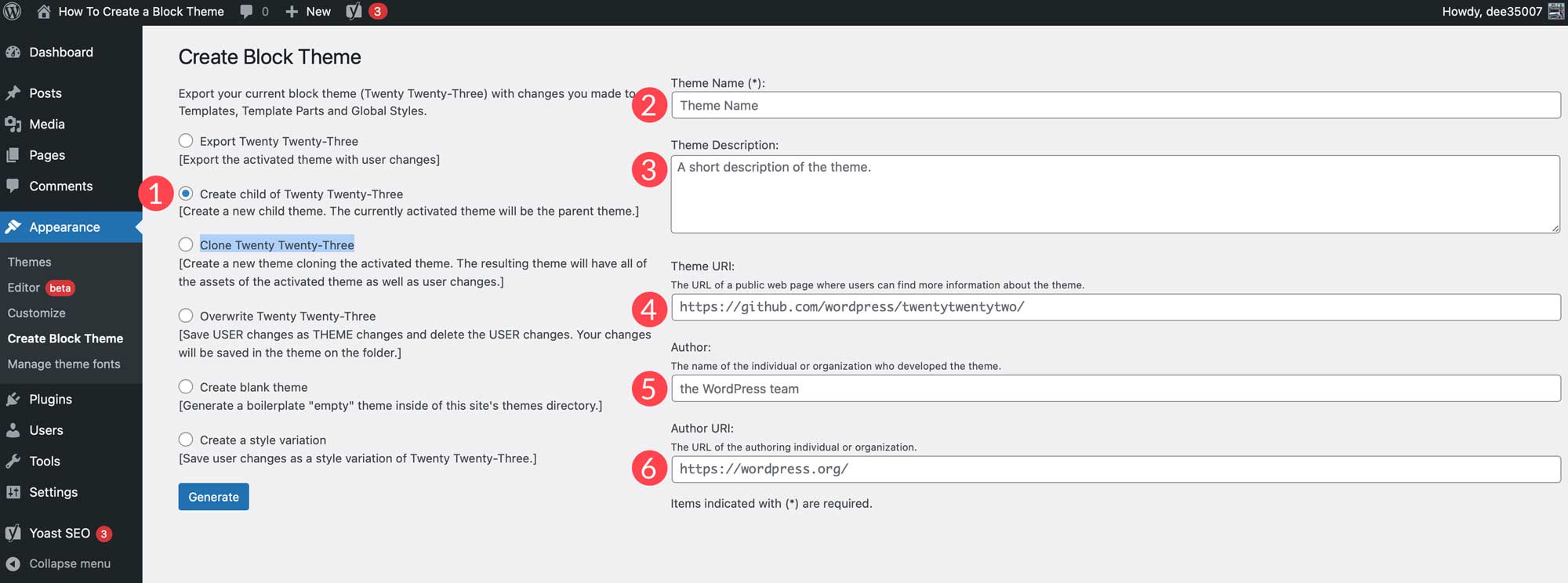
이 옵션을 사용하면 현재 부모 테마를 기반으로 자식 테마를 만들 수 있습니다. 하위 테마를 생성하기 전에 테마에 이름, 설명, URL, 작성자 메모 및 작성자 URL(원하는 경우)을 지정해야 합니다. 생성 버튼을 클릭하면 플러그인이 자동으로 자식 테마를 zip 파일로 다운로드합니다.

클론 테마

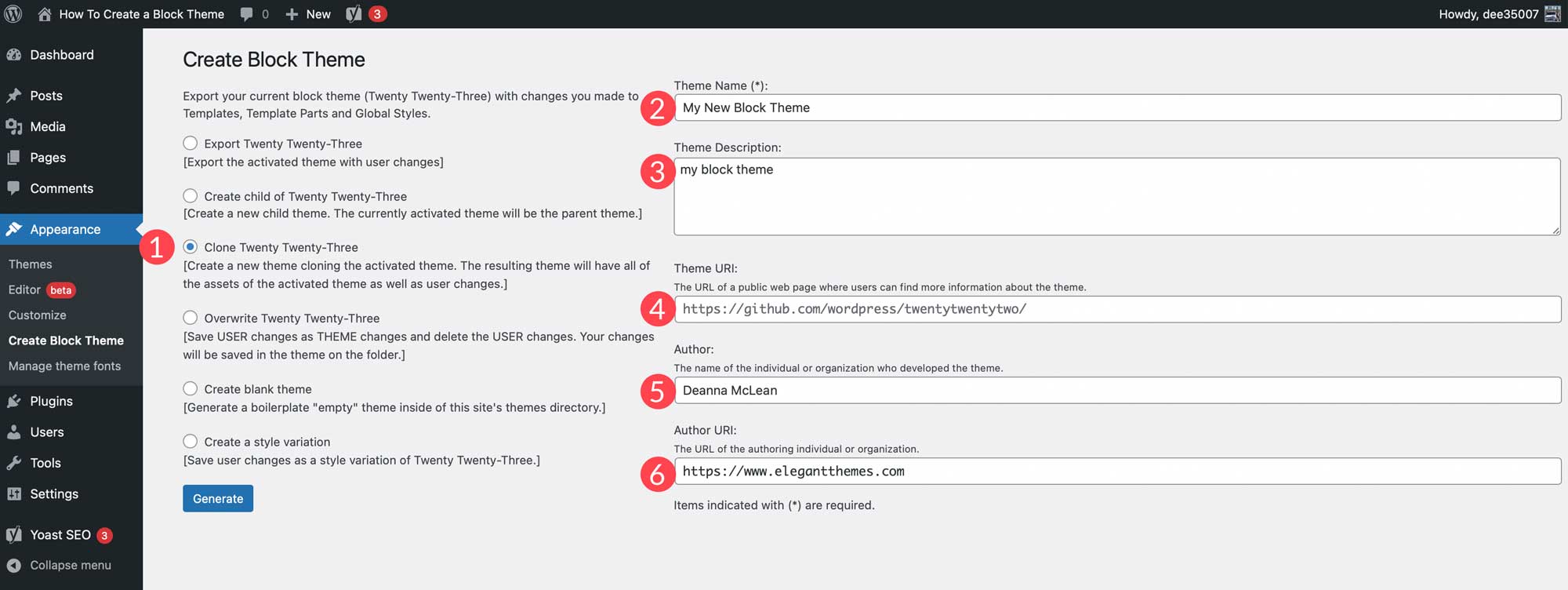
블록 테마를 복제하면 플러그인이 새 테마를 생성합니다. 클론은 상위 테마의 모든 자산과 사용자 변경 사항을 유지합니다. 하위 테마 생성과 유사하게 테마 이름, 설명, 테마 URL, 작성자 및 작성자 URL을 기록해 두어야 합니다.
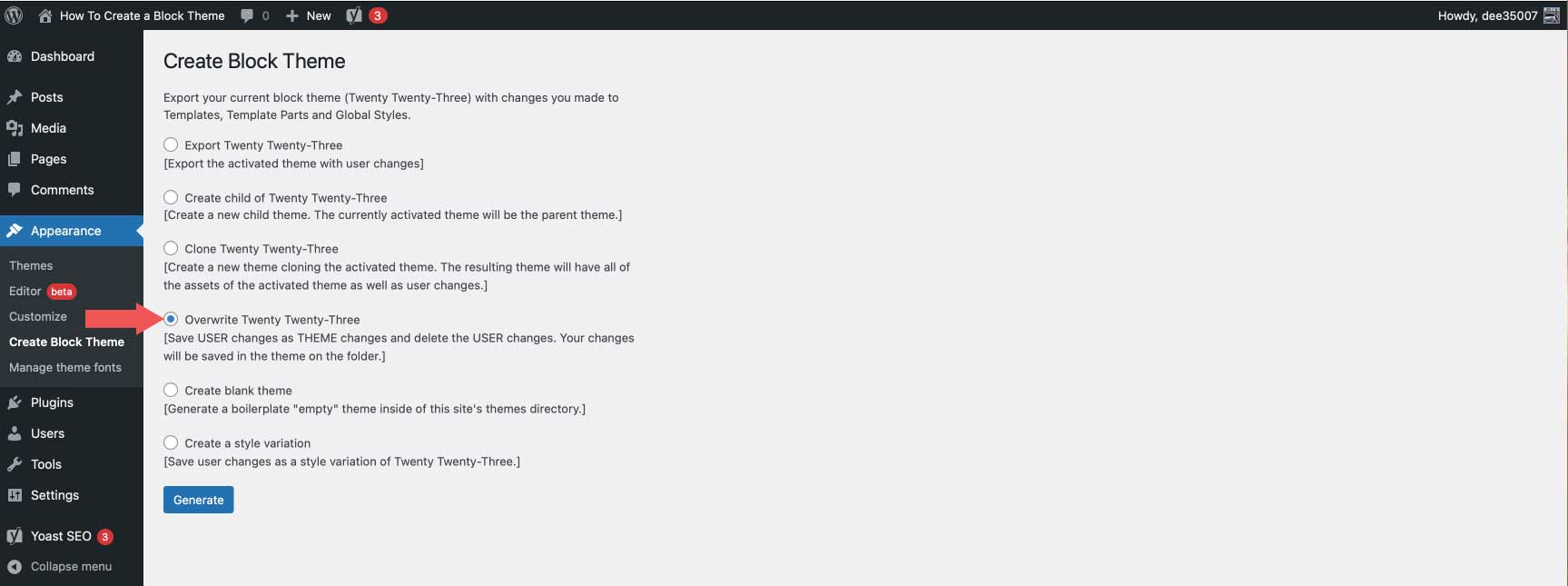
테마 덮어쓰기

블록 테마를 덮어쓰면 모든 사용자 변경 사항이 저장되고 테마 변경 사항으로 변환됩니다. 만든 템플릿이나 변경한 스타일은 테마 파일에 저장되어 테마의 영구적인 부분이 됩니다.
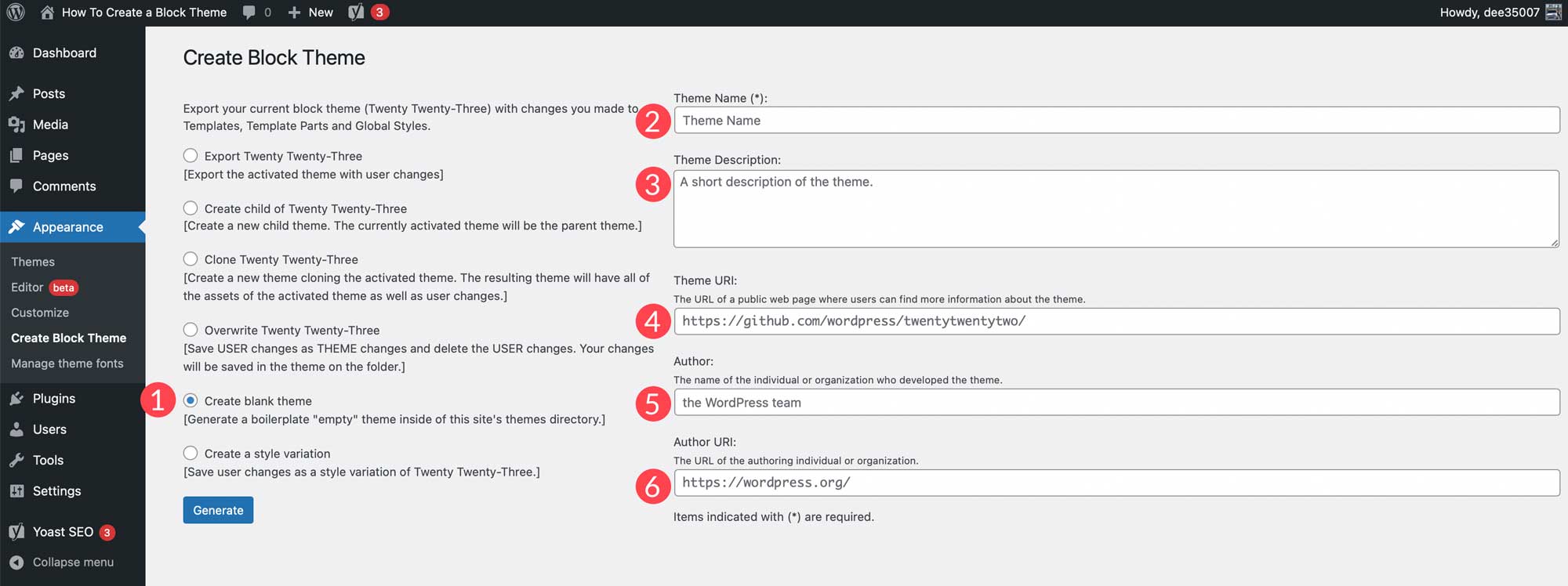
빈 테마 만들기

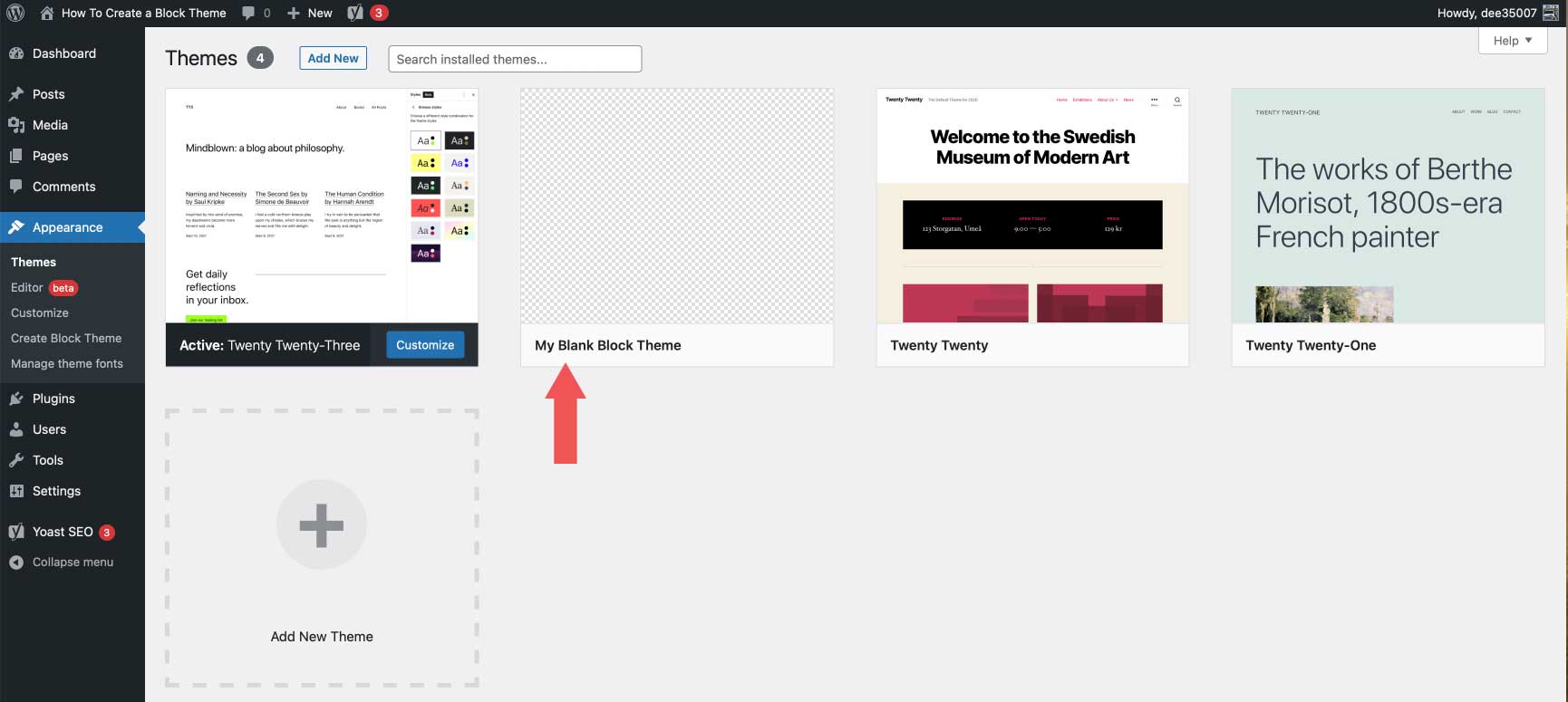
이 옵션을 선택하면 웹 사이트의 테마 디렉토리 내에 빈 테마가 생성됩니다. 새 테마를 생성하기 전에 이름, 설명 및 테마 URL(원하는 경우)을 지정하고 작성자 및 작성자 URL을 기록해 두십시오. 생성 버튼을 클릭하면 모양 > 테마로 이동하여 새 빈 테마를 볼 수 있습니다.

스타일 변형 만들기
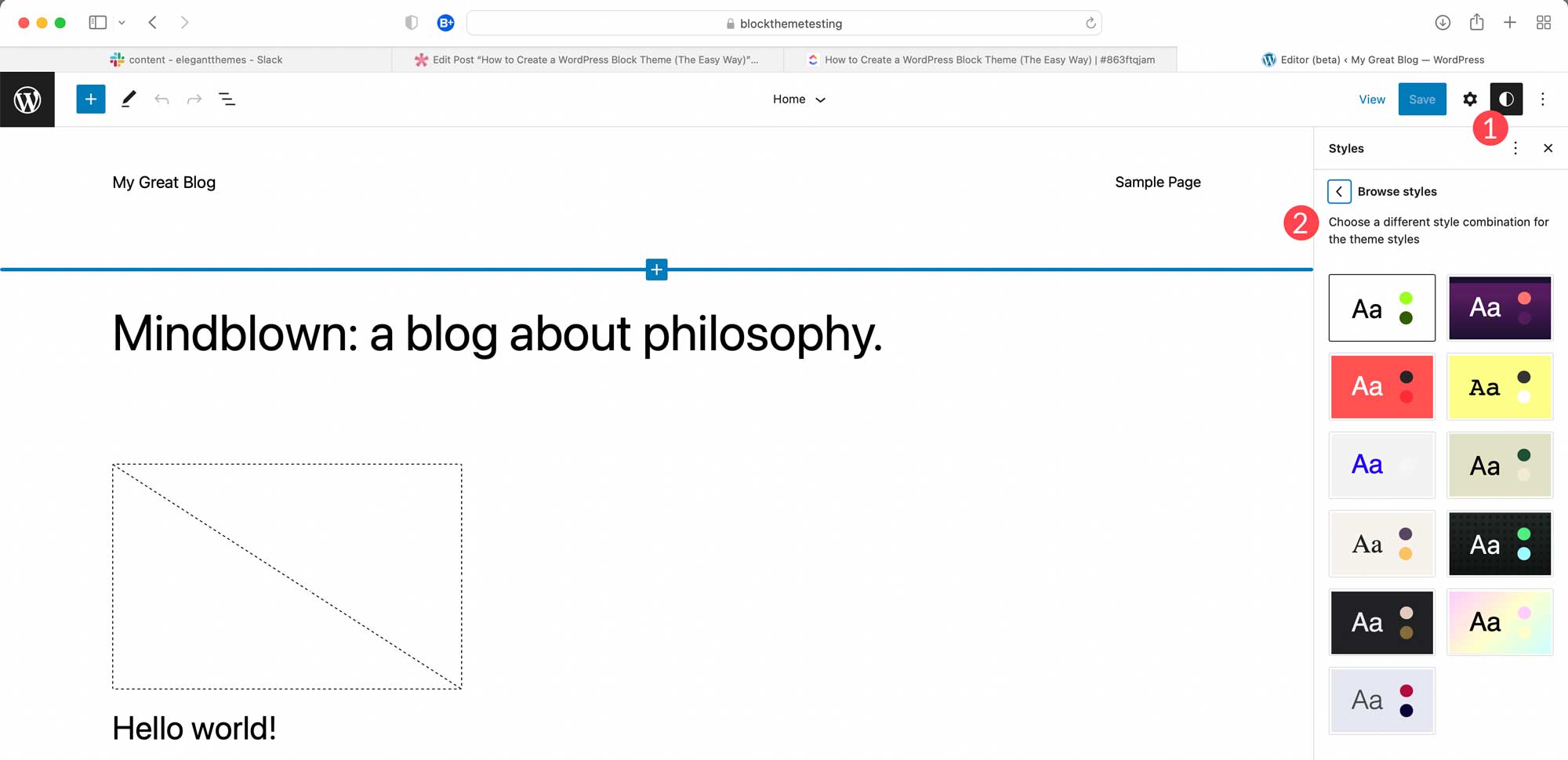
스타일 변형은 Appearance > Editor 에 있습니다. 테마를 찾으려면 테마 편집기로 이동한 다음 편집기의 오른쪽 상단 모서리에 있는 스타일 버튼 을 클릭합니다. 여기에서 텍스트, 색상 및 버튼에 대한 새 스타일을 만들 수 있습니다. 개별 블록의 스타일을 지정하기 위한 추가 옵션도 있습니다.

스타일을 만든 후에는 설정에서 마지막 옵션을 선택하여 블록 테마 만들기 플러그인에서 스타일 변형을 만들 수 있습니다. 스타일에 이름을 지정한 다음 생성 을 클릭합니다.

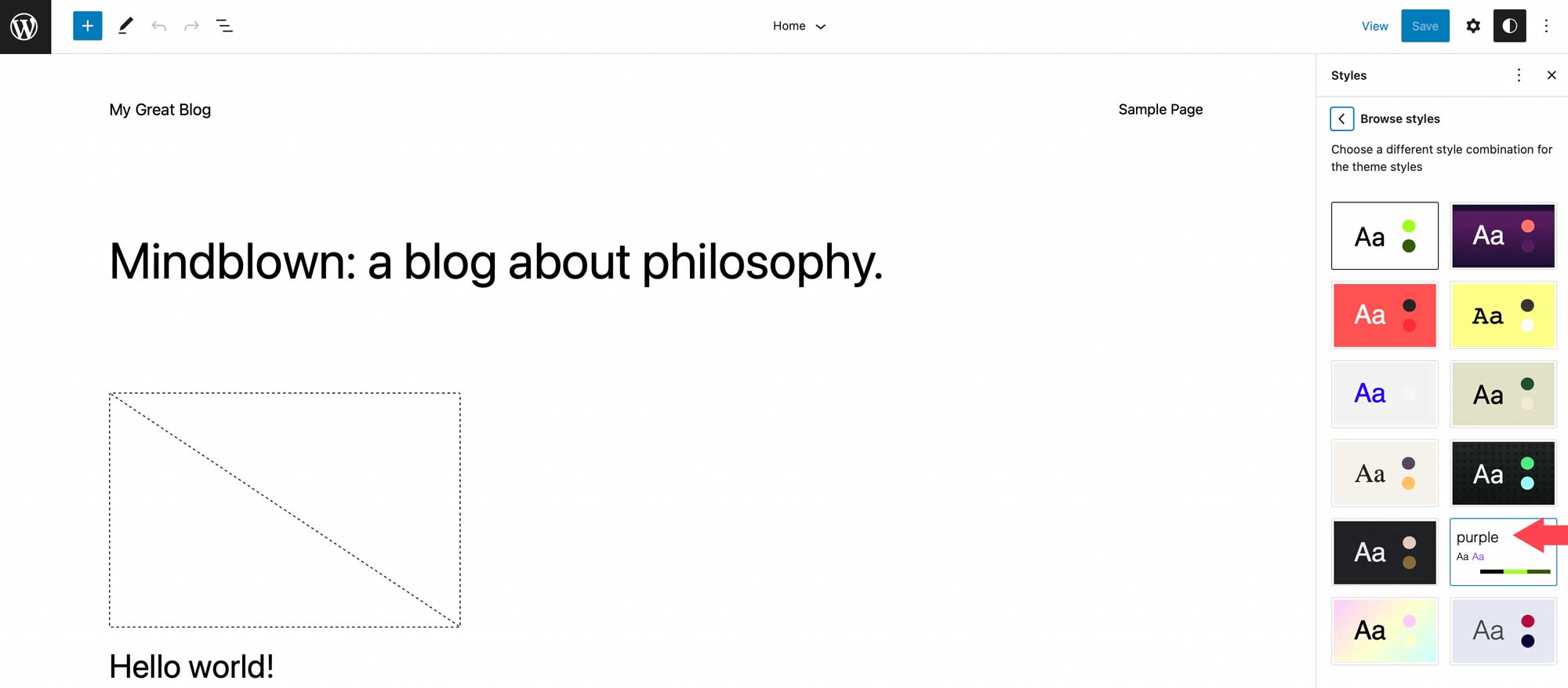
새 스타일을 보려면 모양 > 편집기로 돌아가서 스타일 아이콘 을 클릭하고 스타일 찾아보기 를 선택하십시오. 여기에서 스타일을 탐색하여 방금 만든 새 스타일을 찾을 수 있습니다.

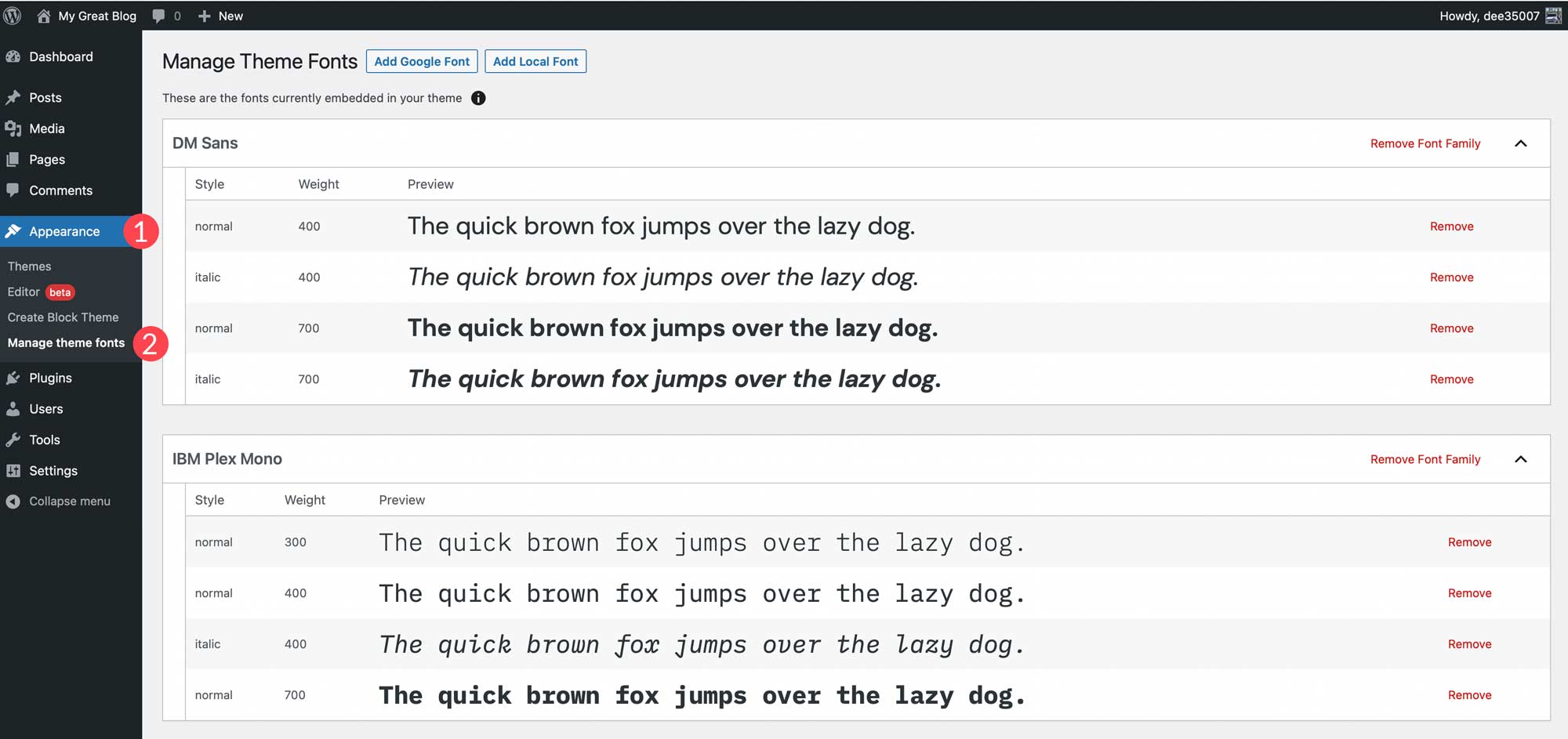
테마 글꼴 관리
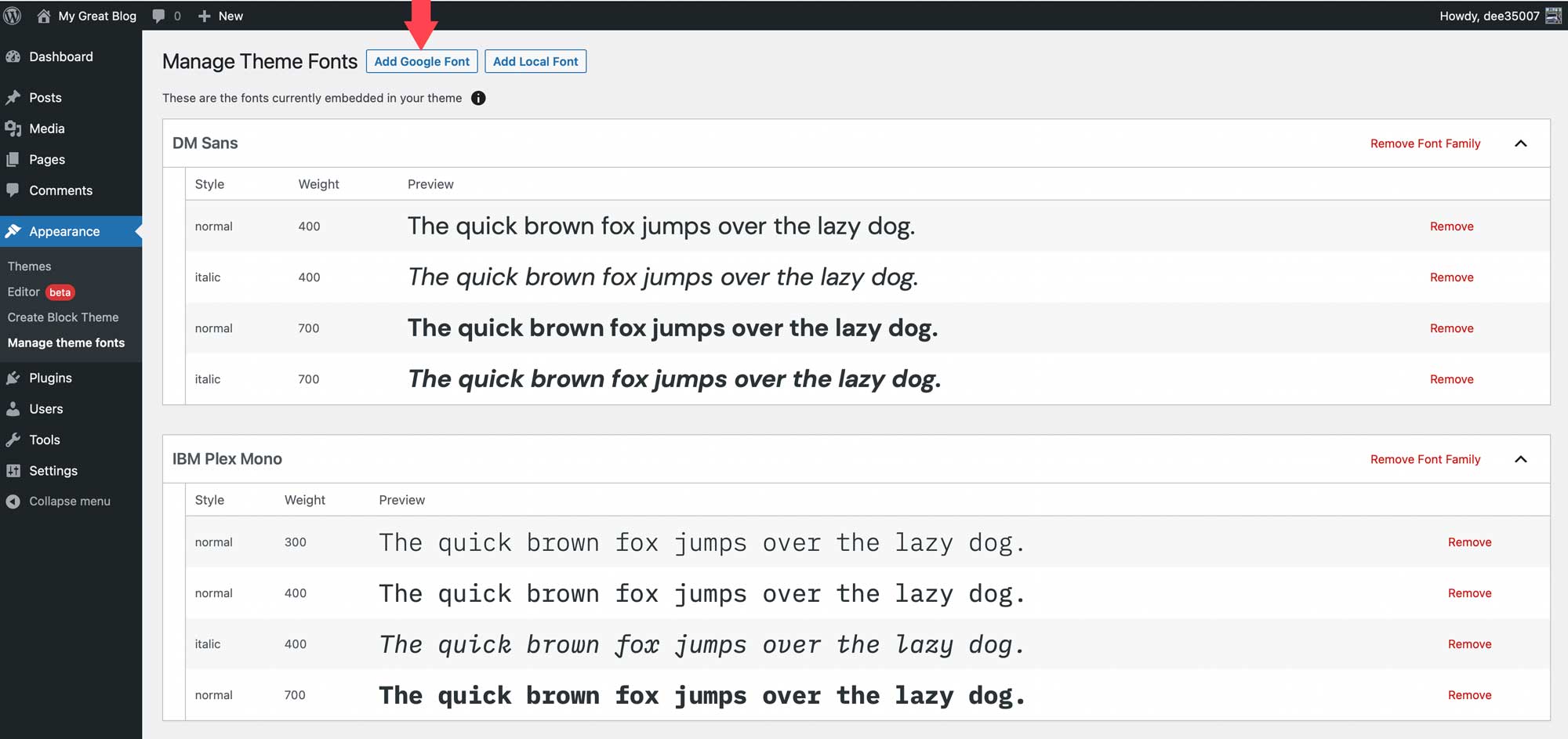
테마에 설치된 글꼴을 관리하려면 모양 > 테마 글꼴 관리 로 이동합니다. 여기에서 테마에 설치된 모든 글꼴을 볼 수 있습니다.

Create Block Theme 플러그인의 가장 놀랍고 놀라운 기능 중 하나는 테마의 글꼴을 관리하는 기능입니다. 플러그인의 이 섹션에서 전체 글꼴 모음 또는 단일 변형을 제거할 수 있습니다. 또한 로컬에서 호스팅하거나 Google Fonts CDN을 통해 호출하여 Google 글꼴을 테마에 쉽게 추가할 수 있습니다. 다음은 웹용 최고의 Google 글꼴입니다.
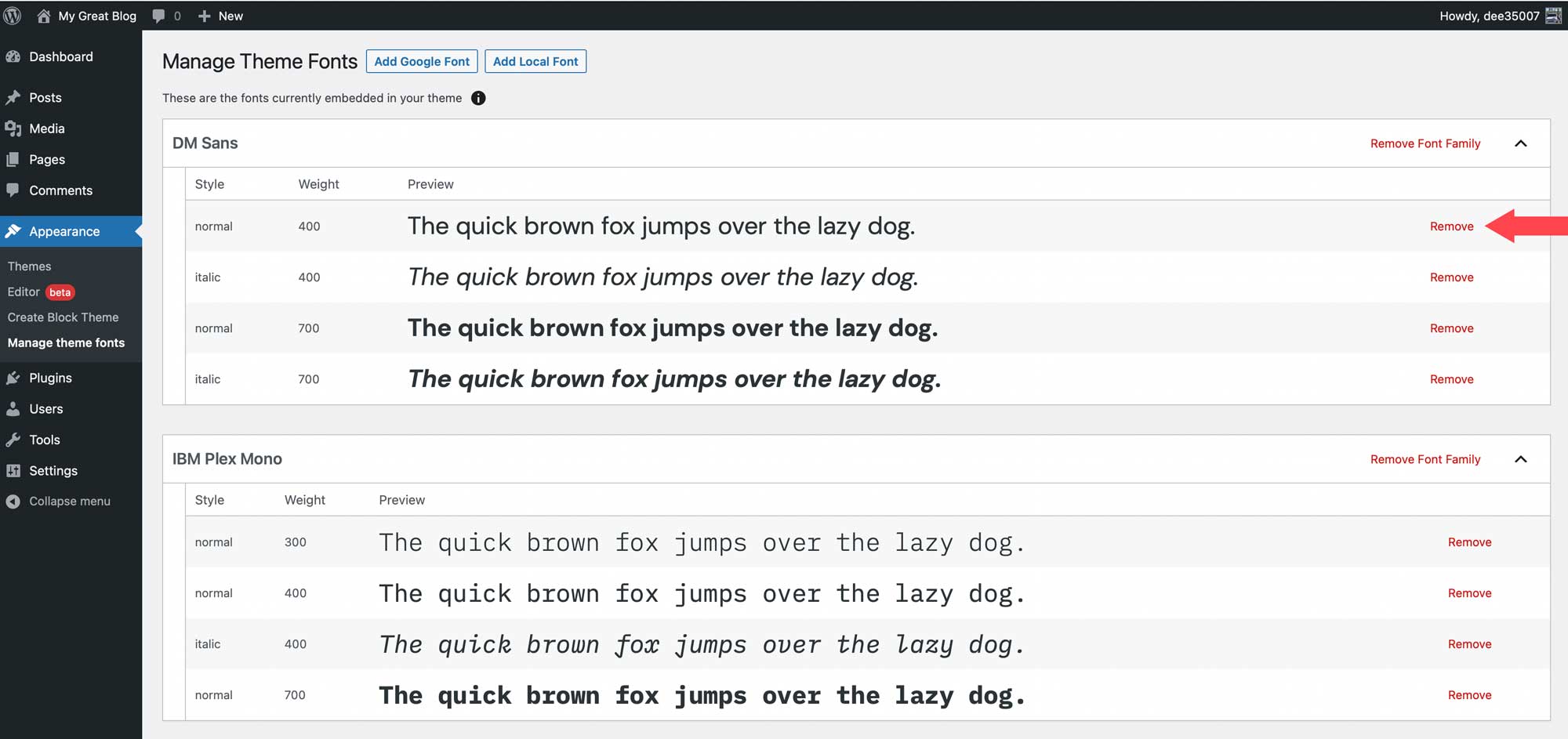
글꼴군 또는 글꼴 변형을 제거하려면 사이트에서 제거하려는 글꼴군 또는 변형 옆에 있는 제거 링크를 클릭하기만 하면 됩니다.

구글 폰트 추가
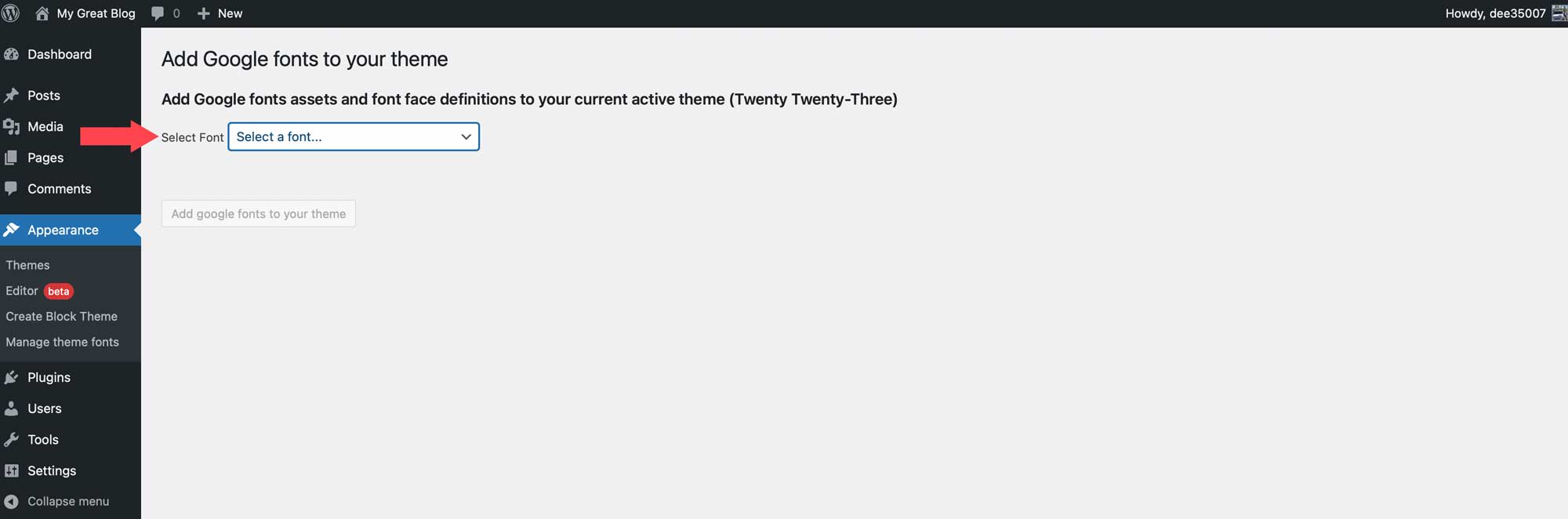
Google 글꼴을 추가하려면 페이지 상단의 Google 글꼴 추가 버튼을 클릭하여 시작하세요.

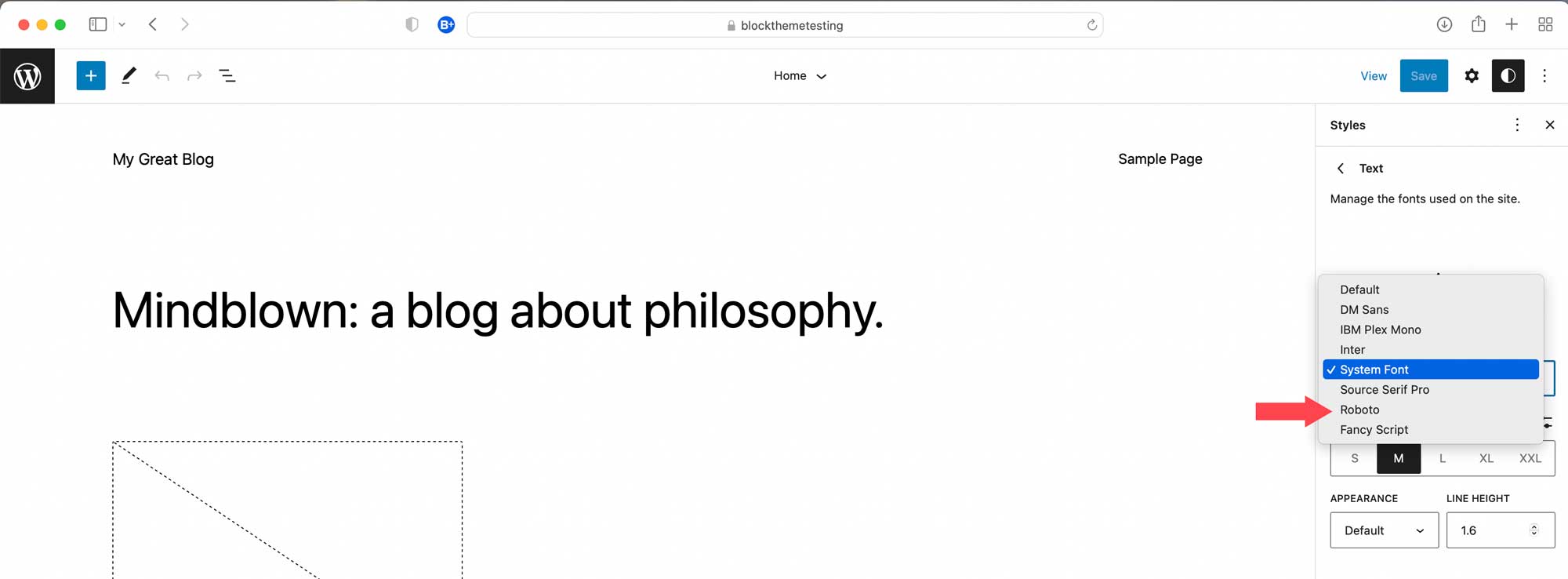
페이지가 새로고침되면 드롭다운 메뉴를 사용하여 글꼴을 선택합니다. Google의 글꼴 라이브러리에서 모든 글꼴을 선택할 수 있습니다.

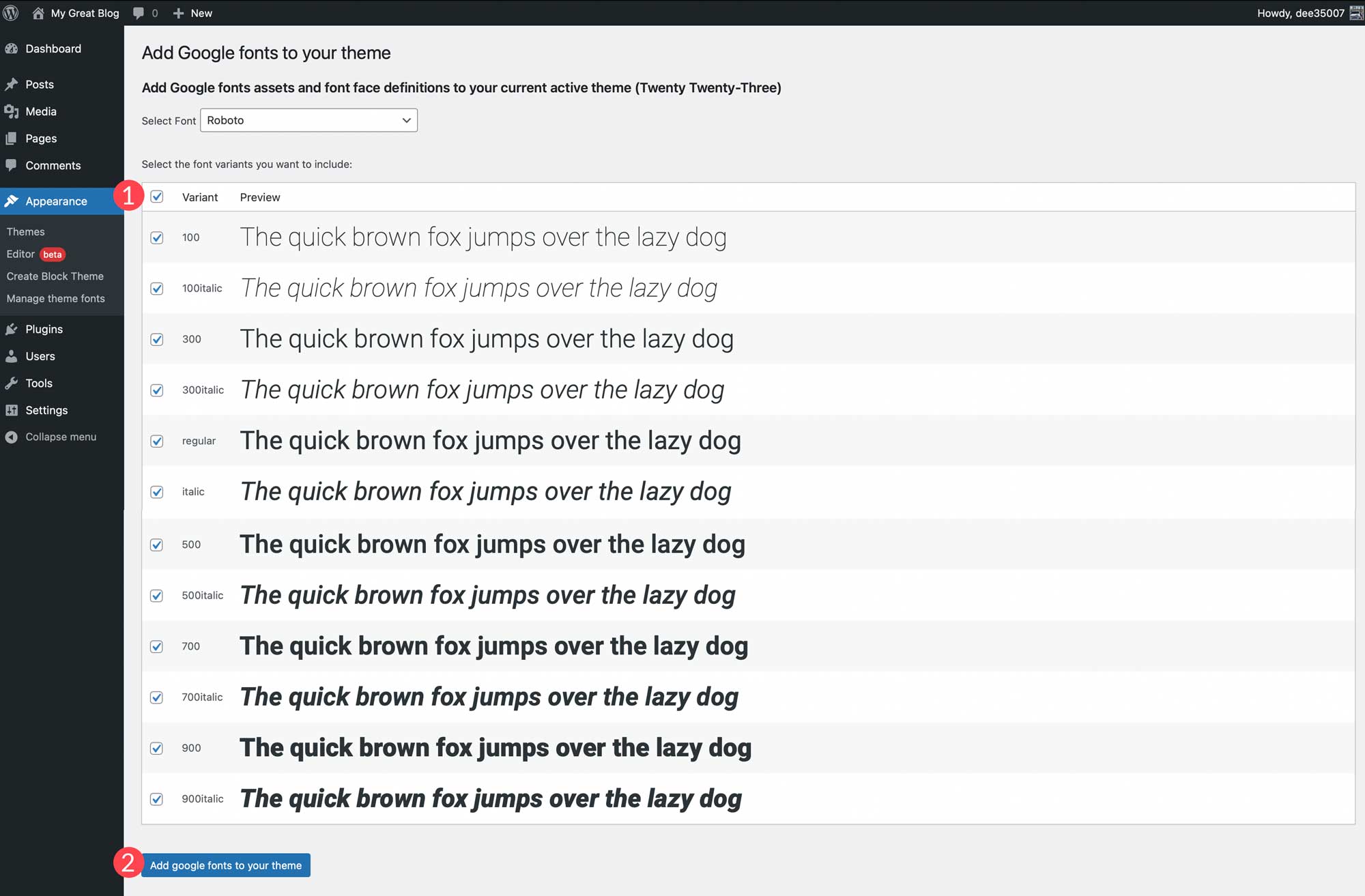
글꼴을 선택하면 포함할 변형을 선택할 수 있습니다. 상단의 체크박스를 클릭하여 모두 선택하거나 개별적으로 선택할 수 있습니다. 변형을 선택한 후 테마에 Google 글꼴 추가 버튼을 클릭합니다.

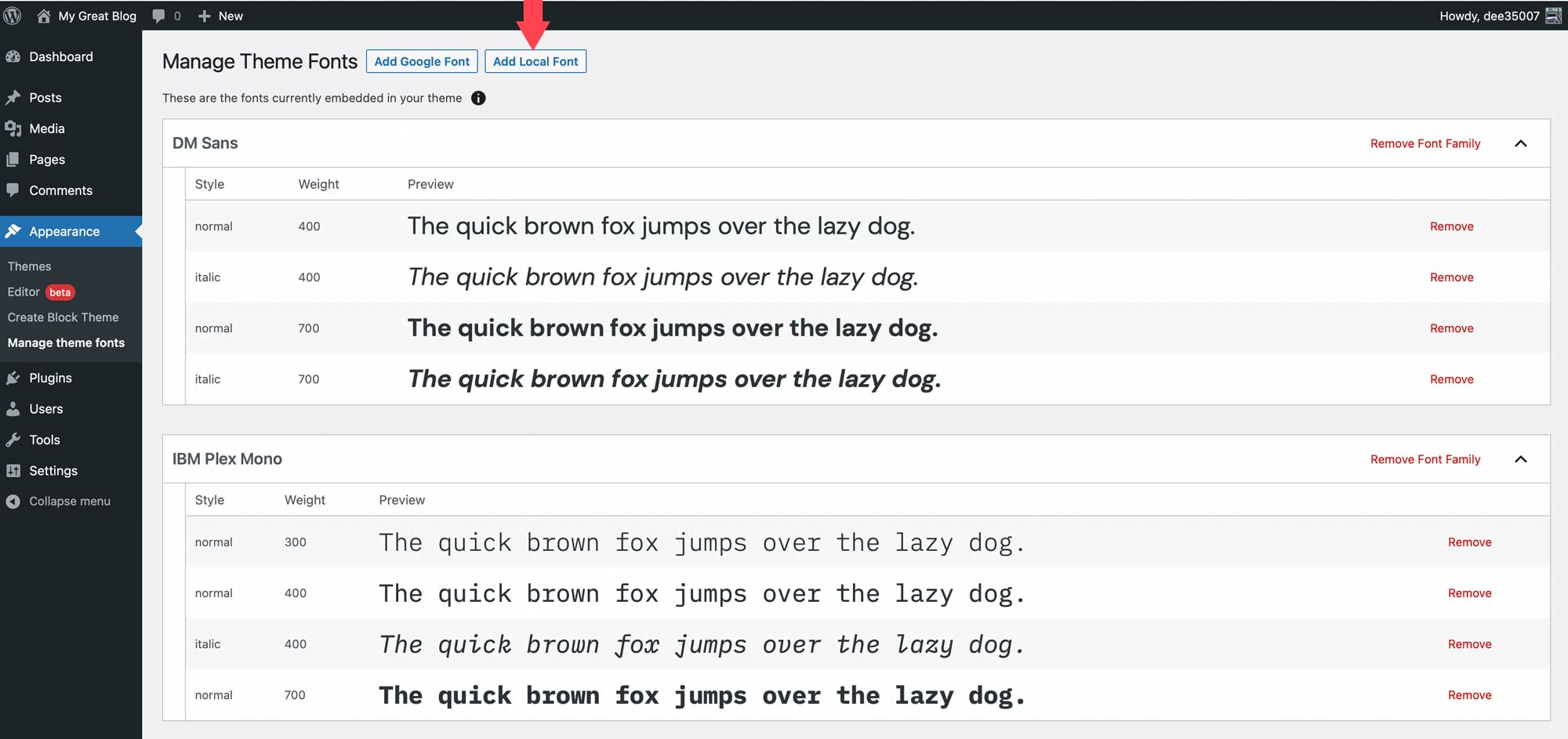
테마에 로컬 글꼴을 추가할 수도 있습니다. 로컬 글꼴 추가 버튼을 클릭하여 시작합니다. ttf, off 및 woff2 파일 형식의 글꼴이 지원됩니다.

로컬 컴퓨터에 저장된 파일을 선택하여 글꼴을 업로드합니다. 다음으로 이름을 지정하고 글꼴 스타일과 글꼴 두께를 적용합니다. 마지막으로 테마에 로컬 글꼴 업로드를 클릭합니다.
글꼴이 설치되면 Create Block Theme 플러그인 내에서 관리하고 사이트 편집기의 스타일에 적용할 수 있습니다.

글꼴을 추가한 후 블록 테마 만들기 탭으로 돌아가 하위 테마를 만들거나, 내보내거나, 복제하거나, 현재 테마를 덮어쓰는 옵션 중 하나를 적용할 수 있습니다. 모든 글꼴은 스타일 변형 및 사용자가 만든 템플릿과 함께 보존됩니다.
WordPress 블록 테마를 만드는 것은 어렵지 않습니다
Create Block Theme 플러그인 덕분에 웹사이트에 대한 블록 테마를 만드는 것이 그 어느 때보다 쉬워졌습니다. 전체 사이트 편집기를 사용하여 자신만의 테마 템플릿을 만들고, 새 스타일을 추가하고, 글꼴을 추가 및 관리하고, 다른 프로젝트에서 사용하기 위해 블록 테마를 내보낼 수도 있습니다. 코딩이나 변경할 테마 파일이 없으며 모두 몇 번의 클릭만으로 완료됩니다. 블록 테마 사용을 시작하거나 관리하기 쉬운 방법을 찾고 있다면 Create Block Theme 플러그인을 사용해 보십시오.
페이지 빌더를 사용하는 경우 사용자 지정 테마를 만들기 위한 기본 제공 옵션이 있어야 합니다. Divi를 사용하면 테마 빌더를 사용하여 모든 템플릿과 디자인을 쉽게 가져오고 내보낼 수 있습니다. 이렇게 하면 전체 사이트 스타일을 저장하여 하위 테마처럼 사용하여 몇 번의 클릭만으로 새 웹사이트 구축을 시작할 수 있습니다.
WordPress 블록 테마로 전환했습니까? 그렇다면 아래 의견에 알려주십시오.
