WordPress에서 출시 예정 및 공사 중 페이지를 만드는 방법
게시 됨: 2022-03-31출시 예정 페이지는 환상적입니다. 이를 통해 기대치를 높이고, 리드를 수집하고, 개발 중인 제품의 일부를 보여줄 수 있습니다.
그러나 WordPress에서 곧 출시될 페이지를 어떻게 만들 수 있습니까? 무엇이 좋은 출시 예정 페이지를 만드는가? 출시 예정 페이지와 공사 중인 페이지가 다른가요?
우리는 이 포스트에서 이것과 다른 많은 질문들에 답할 것입니다.
간단한 5단계로 WordPress에서 곧 출시될 멋진 페이지를 만드는 방법을 배우게 됩니다.
그리고 왜 거기서 멈추나요?
우리는 한 단계 더 나아가 이 페이지를 잠재 고객 생성 시스템으로 전환하여 청중에게 정보를 제공하고, 관심을 갖고, 제품 출시를 예상할 수 있도록 할 것입니다!
그러니 더 이상 고민하지 말고 바로 가자!
출시 예정 또는 공사 중 페이지란 무엇이며 왜 만들어야 합니까?
웹사이트 또는 제품 페이지가 아직 공사 중일 때 곧 출시되거나 공사 중 페이지가 방문자에게 표시됩니다.
둘 다 같은 것이고 둘 다 말하는 것은 입이 다물어지지 않기 때문에 지금부터 우리는 곧 나올 페이지를 참조할 것입니다.
출시 예정 페이지를 만드는 주된 이유는 방문자에게 귀하의 사이트가 다운되지 않았으며 현재 개발 중이라는 사실을 전달하는 것입니다.
그러나 곧 나올 페이지에는 더 많은 것이 있습니다.
방문자가 이 페이지에 도달하면 귀하, 귀하의 비즈니스 또는 귀하의 제품에 관심이 있습니다. 귀하의 마케팅 노력은 페이지에 아무것도 없을 때에도 해당 페이지를 얻는 데 도움이 되었습니다.
이 시점에서 방문자를 유입 경로로 끌어들이는 것은 훌륭한 마케터의 역할입니다.
사용자가 귀하의 제품에 관심이 있을 때 다음을 통해 끌어들여야 합니다.
- 이메일 뉴스레터 만들기
- 정기 업데이트 공유
- 콘테스트 만들기
- 대기자 명단
이렇게 하면 방문자가 출시에 계속 참여할 수 있습니다.
출시 예정 페이지는 더 많은 기능에 대한 투자를 시작하기 전에 출시에 대한 기대를 높이고 제품에 대한 관심을 측정하는 데 도움이 됩니다.
이것은 곧 좋은 페이지를 만드는 데 시간을 투자해야 하는 주요 이유 중 하나입니다.
제품이 방문자와 연결될 수 있도록 메시지, 비주얼 및 제품 기능을 개선할 수 있습니다.
제품 시장에 적합하게 되면 출시가 어느 정도 견인력을 얻고 귀뚜라미 소리만 들리는 것이 아님을 확신할 수 있습니다!
그렇다면 어떻게 좋은 페이지를 만들 수 있을까요?
WordPress 웹사이트에 출시 예정 페이지를 언제 설정해야 하나요?
출시 예정 페이지는 일반적으로 새로운 웹사이트, 제품 또는 서비스 출시를 준비하는 비즈니스 소유자가 사용합니다.
출시 예정 페이지는 웹사이트가 무엇인지에 대한 약간의 정보로 방문자를 놀리는 데 사용될 수 있으며 다가오는 출시에 대한 조기 입소문을 생성할 수 있습니다.
곧 출시될 페이지를 만들 가치가 있는 몇 가지 이유가 있습니다.
- 제품 출시: 제품 을 출시하기 전에 얼리 어답터에게 제품을 마케팅할 계획이 있는 경우 곧 출시될 페이지가 중요할 수 있습니다.
- 웹사이트 개편 : 웹사이트에 이미 정기적인 트래픽이 있고 방문자에게 진행 상황을 최신 상태로 유지하려는 경우.
- 이벤트에 대한 리드 생성: 또 다른 이유는 이벤트를 계획하고 리드를 생성하려는 경우입니다.
또한 예상보다 오래 걸리고 방문자에게 사이트가 다운되지 않았음을 알리는 방법이 필요한 웹사이트를 변경할 수 있습니다.
출시 예정 페이지는 방문자에게 정보를 제공하는 데 도움이 되며 관심 있는 사람들로부터 리드를 생성할 수 있는 좋은 방법입니다.
따라서 기대치를 높일 계획이라면 웹사이트에 곧 출시될 페이지를 만들어야 합니다!
WordPress에서 매우 빠르고 쉽게 설정할 수 있으며 멋진 페이지를 만드는 데 사용할 수 있는 여러 플러그인과 테마가 있습니다.
4 효과적인 출시 예정 및 공사 중 페이지의 예
제품 출시를 위해 구축된 가장 효과적인 출시 예정 페이지를 살펴보겠습니다.
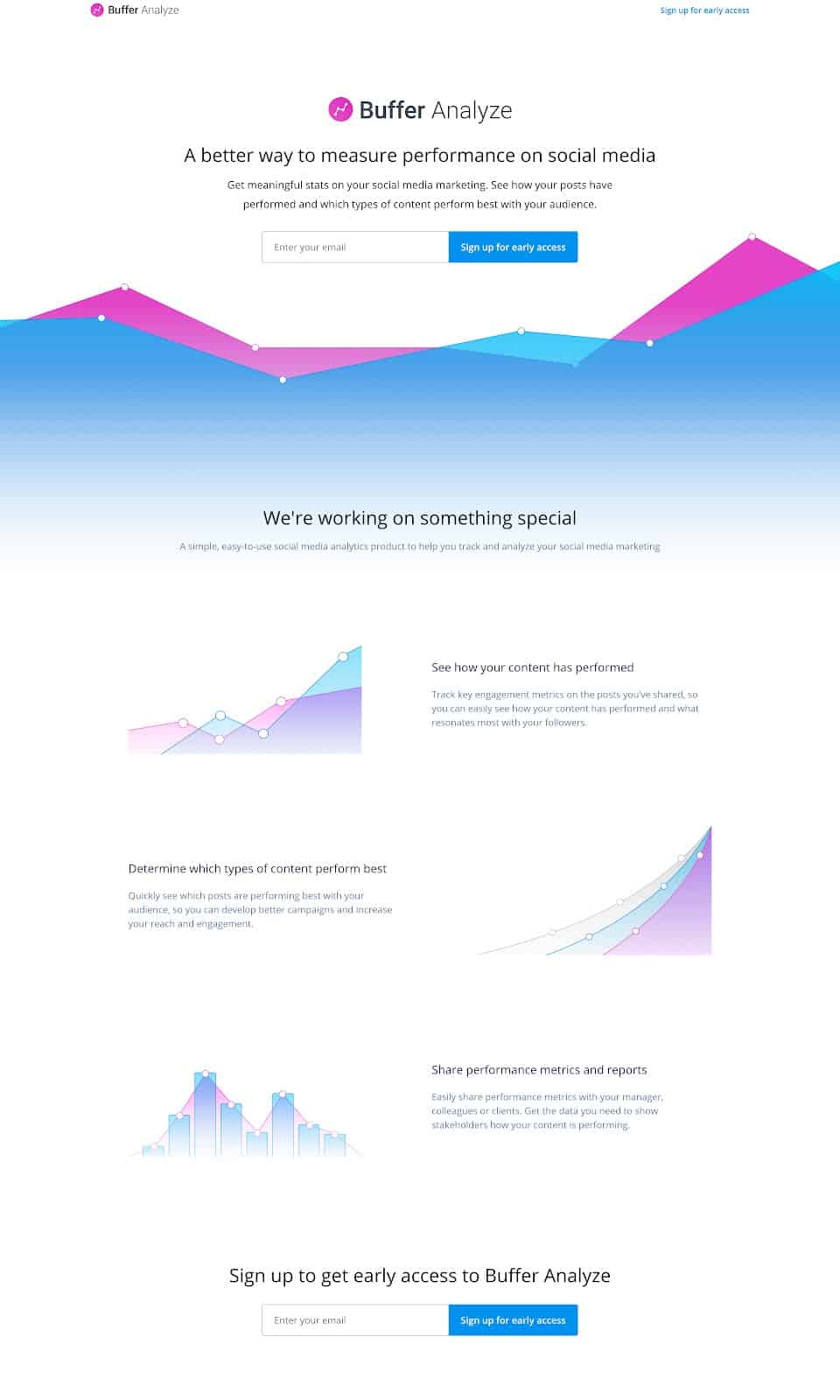
1. 버퍼 분석

원천
버퍼 분석은 메트릭 및 분석 제품입니다.
이 페이지는 제품에 대한 모든 것을 명확하게 설명하고 사용자가 제품에 등록할 수 있도록 합니다. 또한 Buffer Analyze의 모든 개별 기능을 설명하고 사용자가 자신의 요구에 적합한지 식별하는 데 도움을 줍니다.
마지막으로 방문자가 기능 목록을 살펴본 후 또 다른 가입 프롬프트로 끝납니다.
2. 듀오링고 새 언어 출시
원천
Duolingo는 마스코트인 녹색 올빼미 Duo가 등장하는 기발한 마케팅 캠페인으로 유명합니다.
곧 출시될 이 페이지는 프랑스어 코스의 출시를 위한 것입니다. 하단의 막대는 프랑스 팀이 새로운 코스를 만드는 과정에서 알에서 부화하는 마스코트를 표시합니다.
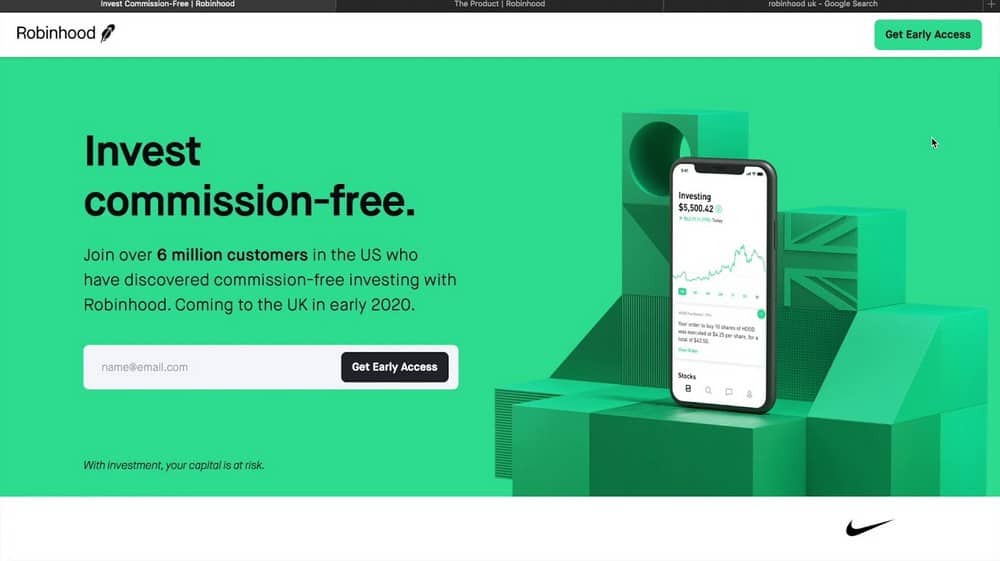
3. 로빈후드

원천
Robinhood는 미국에서 가장 인기 있는 주식 투자 회사 중 하나입니다.
영국에서 시작하려 할 때 Robinhood는 기능을 전달하고 방문자가 플랫폼에 대한 조기 액세스에 등록할 수 있도록 하는 이 멋진 출시 예정 페이지를 만들었습니다.
카운트다운 타이머는 없지만 곧 출시될 이 페이지는 사람들이 이미 알고 있는 Robinhood와 같은 대형 브랜드에 적합합니다.
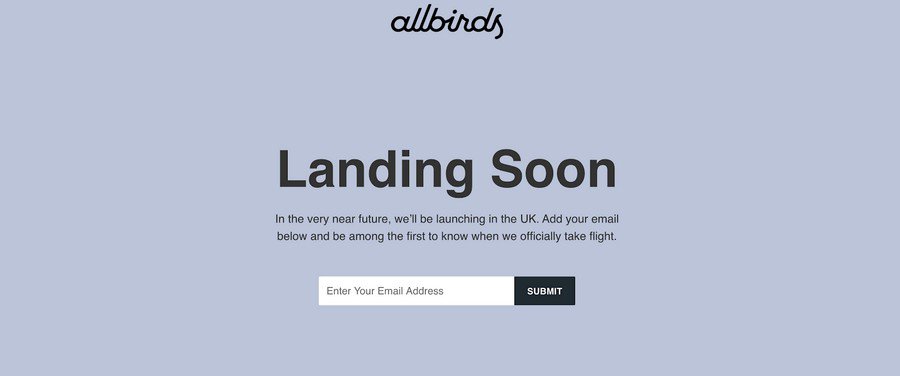
4. Allbirds 지속 가능한 의류
원천
Allbirds는 유명한 지속 가능한 의류 브랜드입니다. 이것은 영국에서 제품 라인을 출시할 때 만든 출시 예정 페이지입니다.
업데이트를 위해 구독 섹션을 추가하는 일반적인 패턴에 주목하세요. 이는 브랜드가 새로운 출시에 대한 관심을 측정하고 그에 따라 출시 캠페인을 수정하는 데 도움이 됩니다.
효과적인 출시 예정 페이지를 만들기 위한 단계별 가이드
다음 5가지 간단한 단계에 따라 다음 제품 출시 또는 웹사이트 개편을 위한 완벽한 출시 예정 페이지를 만드십시오.
1. 필요한 도구 설치
먼저 필요한 플러그인을 설치해야 합니다. 이 플러그인을 사용하면 웹사이트에 곧 출시될 페이지를 빠르고 쉽게 만들 수 있습니다.
필요한 플러그인은 다음과 같습니다.
- Astra – 웹 사이트의 유연성과 사용자 정의 가능성을 보장하기 위해 Astra 테마를 사용할 것입니다.
- Elementor – Elementor는 끌어서 놓기 빌더이기 때문에 페이지를 만드는 시간을 절약해 줍니다.
- Mailchimp – Mailchimp를 이메일 서비스 제공업체로 사용하지만 이미 사용하고 있고 Elementor와 호환되는 다른 마케팅 플러그인을 사용할 수도 있습니다.
Astra는 Elementor를 사용하는 스타터 테마를 선택하면 자동으로 Elementor를 설치하므로 걱정할 필요가 없습니다.
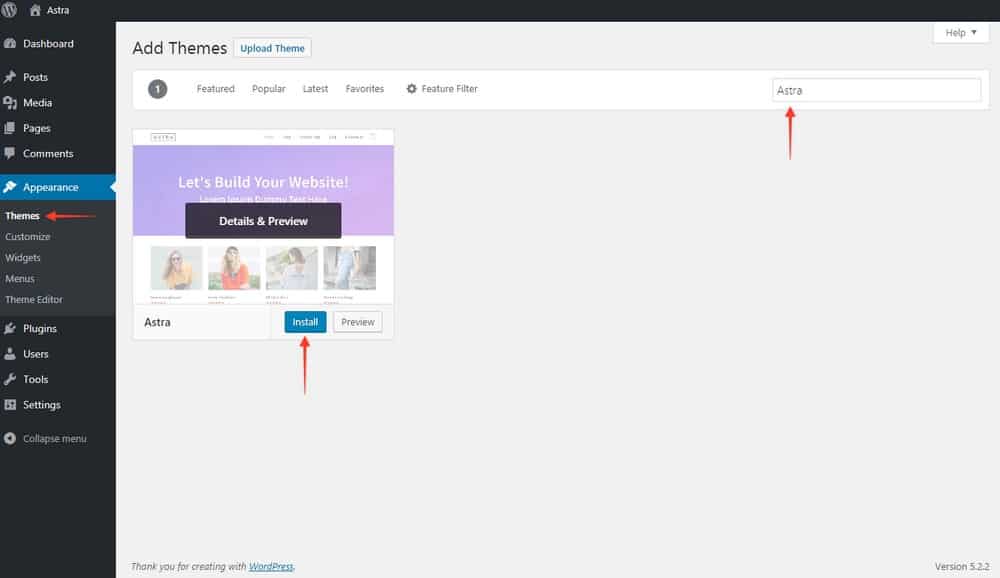
Astra 테마를 설치하려면 다음 단계를 따르세요.

- WordPress 대시보드에 로그인합니다.
- 모양 > 테마로 이동합니다.
- 테마 페이지에서 새로 추가 를 클릭합니다.
- 검색 창을 사용하여 Astra 를 검색하거나 인기 탭에서 찾으십시오.
- Astra를 설치하고 활성화 를 클릭합니다.
다음으로 마케팅 플러그인을 설치해야 합니다.
- 플러그인 > 새로 추가로 이동합니다.
- 검색 창을 사용하여 플러그인 이름을 검색하고 Enter 키를 누릅니다. 이 예에서는 'Mailchimp'를 검색합니다.
- 플러그인을 찾으면 설치 를 클릭한 다음 활성화를 클릭하십시오.
각 플러그인에는 구성하기 위해 따라야 하는 다른 단계 세트가 있습니다.
예를 들어 Mailchimp 플러그인을 사용하면 계정을 웹사이트의 양식과 연결할 수 있습니다.
시작하려면 Mailchimp(또는 선호하는 마케팅 도구)에서 구독자 목록을 만들고 API 키를 생성하고 Elementor 및 플러그인 설정에 추가해야 합니다.
다음 단계로 이동하기 전에 설정 프로세스를 진행하여 제대로 작동하는지 확인하세요.
2. Elementor를 사용하여 WordPress의 기본 출시 예정 페이지 디자인
모든 것이 설치되면 곧 출시될 페이지 디자인을 시작할 수 있습니다.
가장 쉬운 방법은 Elementor 플러그인을 사용하는 것입니다. 드래그 앤 드롭 WordPress 페이지 빌더로 코딩 없이 멋진 페이지를 쉽게 만들 수 있습니다.
첫 번째 단계는 새 페이지를 추가한 다음 " 출시 예정 " 템플릿을 선택하는 것입니다.
이 템플릿은 모든 필수 요소가 이미 준비되어 있는 곧 출시될 페이지의 기본 레이아웃을 제공합니다.
그런 다음 텍스트, 이미지 및 로고를 추가하여 페이지를 사용자 정의할 수 있습니다.
템플릿을 추가하고 기본 제공 예정 페이지를 설정하려면 아래 단계를 따르세요.
페이지 > 새로 추가를 클릭합니다.

다음으로 곧 출시될 페이지의 제목을 입력하고 상단의 Elementor로 편집 을 클릭합니다.

그런 다음 빈 Elementor 페이지에서 폴더 아이콘을 클릭합니다.

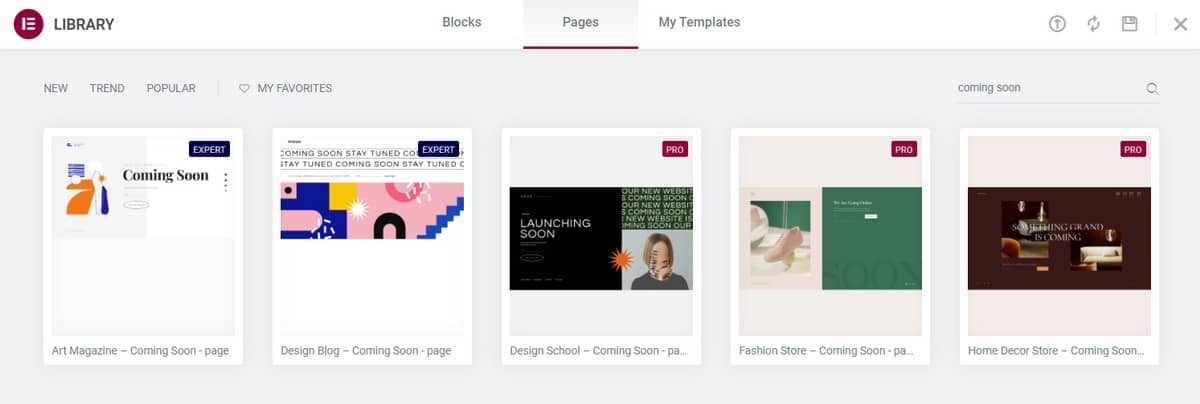
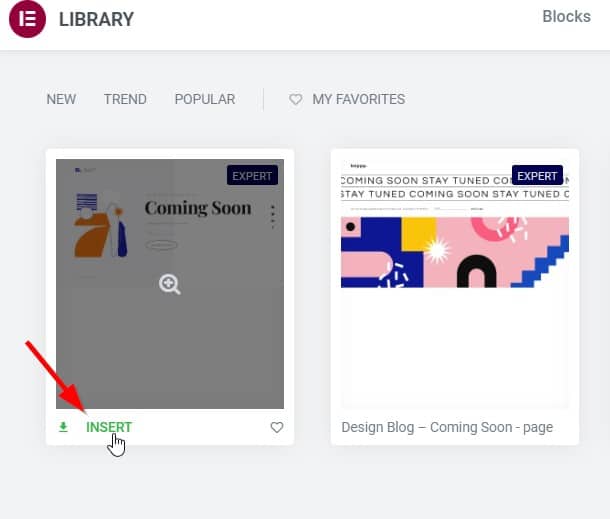
시작하려면 템플릿 목록에서 곧 출시될 페이지 템플릿을 선택하세요.
또는 플러스 아이콘을 클릭하여 Elementor를 사용하여 처음부터 자신만의 출시 예정 페이지를 만들 수 있습니다.

삽입 을 클릭하고 템플릿이 페이지를 변경하도록 허용


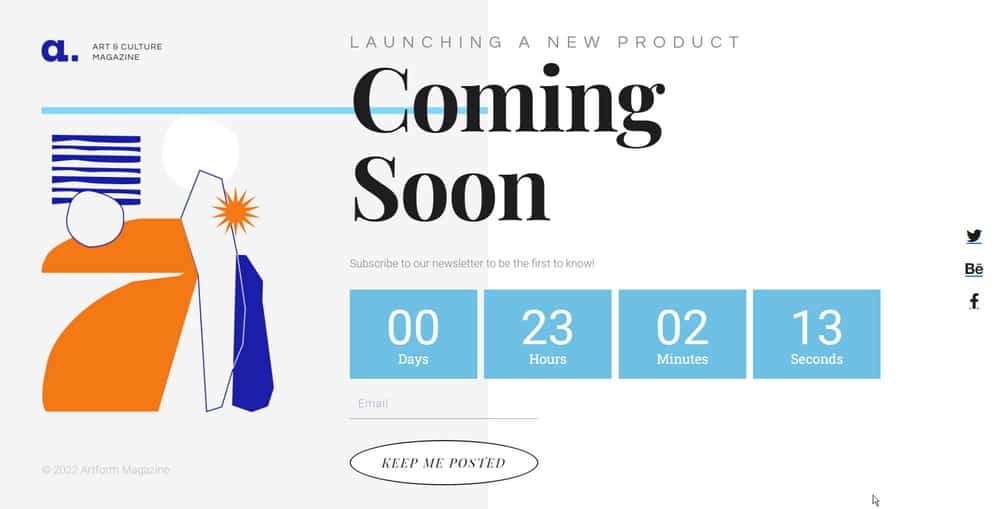
곧 출시될 페이지를 가져와 편집할 준비가 되었습니다.
다음으로, 카운트다운 타이머를 만들어 페이지에 추가하여 가입이 시급하다는 느낌이 들도록 합시다.
3. 출시 예정 페이지에 카운트다운 타이머 추가
카운트다운 타이머는 다가오는 출시에 대한 흥분과 긴박감을 불러일으킬 수 있는 좋은 방법입니다.
1분 이내에 Elementor를 사용하여 카운트다운 타이머를 추가할 수 있습니다.
- Elementor Editor의 왼쪽 사이드바에서 Countdown 을 입력하고 카운트다운 타이머 요소를 찾습니다.
- 페이지에서 이 요소를 끌어서 카운트다운을 표시할 위치에 놓습니다.
- 타이머 설정 을 사용하여 색상, 요일, 글꼴 및 타이머 크기를 사용자 정의합니다.

완료되면 타이머가 페이지에 표시되고 선택한 날짜와 시간까지 카운트다운됩니다!
4. Elementor 양식을 사용하여 가입 양식 구성
우리가 선택한 템플릿에는 이미 가입 양식이 포함되어 있습니다. 기본적으로 Elementor 양식은 제출물을 수집하고 Elementor > 제출물 아래에 저장합니다.
이메일만 받는 경우 데이터는 다음과 같습니다.

이름과 성을 묻는 경우 기본 열 아래의 이메일 주소를 클릭하여 각 항목에 대한 개별 데이터를 볼 수 있습니다.
그러나 이 데이터는 웹사이트에 저장됩니다. Elementor 양식을 Mailchimp 또는 다른 이메일 서비스와 어떻게 통합합니까?
이를 수행하는 단계를 살펴보겠습니다.
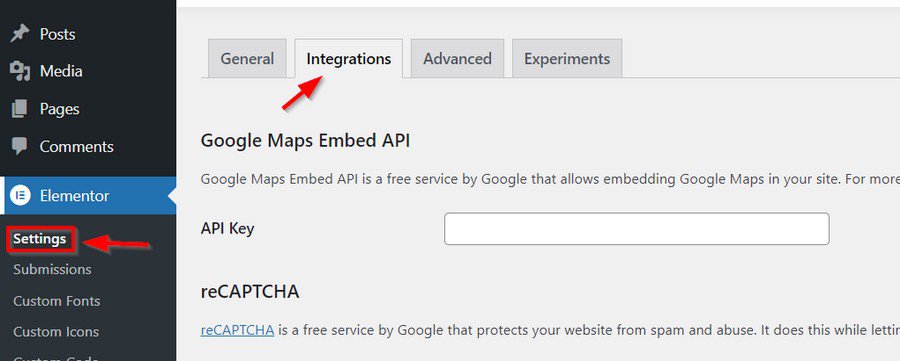
대시보드에서 Elementor > 설정을 클릭합니다.

그런 다음 통합 탭을 클릭하고 이메일 서비스 공급자가 표시되는 곳으로 스크롤합니다. 이 예에서는 Mailchimp를 설정합니다.

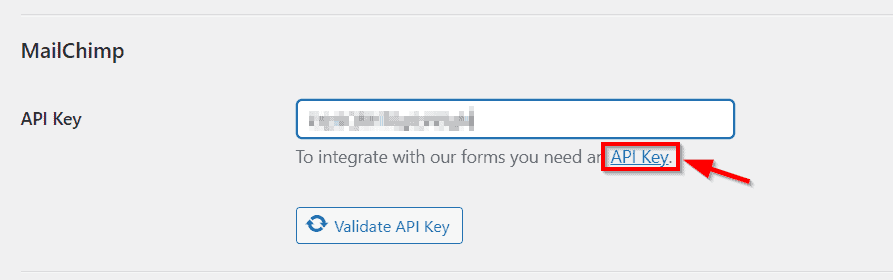
이메일 서비스 제공업체에 대해 표시된 API 키 링크를 클릭합니다. 그러면 공급자의 API 키를 찾는 방법에 대한 자습서로 이동합니다.
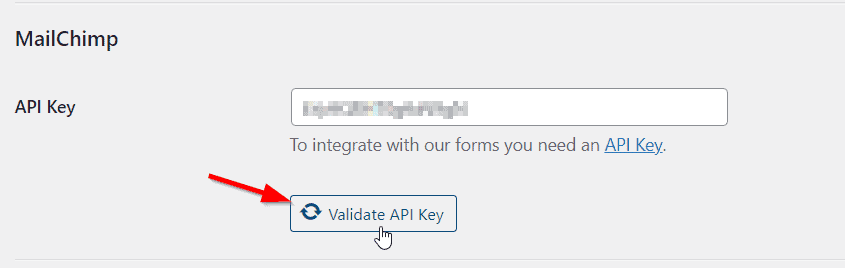
상자에 API 키를 입력하고 API 키 확인을 클릭합니다. 키가 유효함을 나타내는 확인 표시가 표시되어야 합니다.

그게 다야! 이제 페이지 하단으로 스크롤하여 변경 사항 저장을 클릭할 수 있습니다.
이제 통합이 완료되었으므로 곧 제공될 페이지의 양식에서도 귀하의 Mailchimp 계정으로 데이터를 전송해야 합니다.
이 부분은 매우 간단합니다.
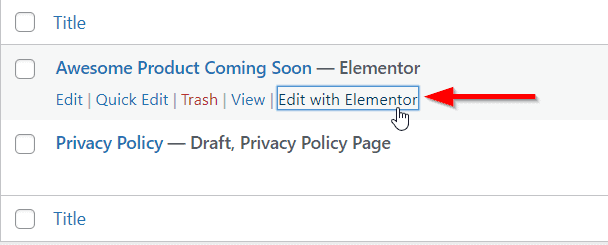
페이지 > 모든 페이지 로 이동하고 곧 나올 페이지에 대해 Elementor로 편집을 클릭합니다.

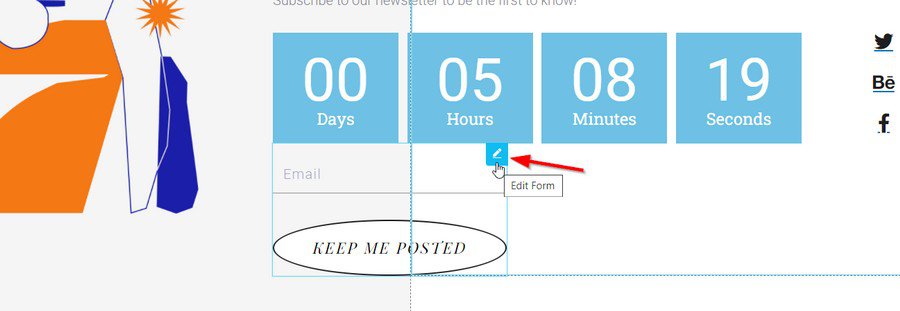
가입 양식 위로 마우스를 가져간 다음 수정 버튼을 클릭합니다 .

양식을 편집하면 왼쪽 사이드바에 양식 설정이 표시됩니다.
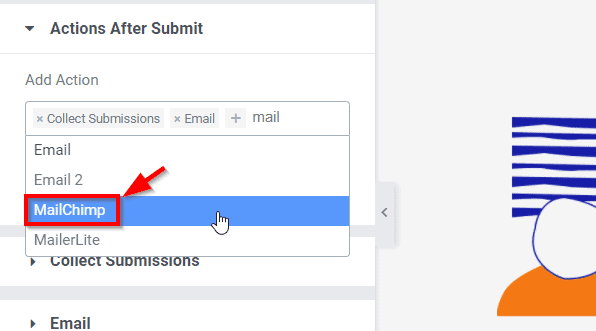
제출 후 작업 을 클릭하고 Mailchimp 또는 이전 단계에서 API 키를 추가한 이메일 서비스 공급자의 이름을 입력합니다.

그러면 작업 목록에 Mailchimp가 추가됩니다. 지금 게시 를 누르면 업데이트된 설정으로 양식이 활성화됩니다. 모든 새 항목은 이제부터 Mailchimp 계정으로 리디렉션됩니다.
그리고 그게 다야!
Elementor 및 Mailchimp 또는 선호하는 이메일 서비스와의 통합을 성공적으로 설정했습니다.
이제 새 등록에 대한 이메일 시퀀스를 설정하여 출시에 계속 참여하고 제품이 출시될 때까지 기다리도록 할 수 있습니다!
5. 출시 예정 페이지 게시 및 테스트
곧 출시될 페이지 디자인을 마치면 게시하고 테스트할 수 있습니다.
다른 기기와 브라우저에서 페이지를 테스트하여 보기 좋고 제대로 작동하는지 확인하세요.
다음은 수행해야 할 몇 가지 작업입니다.
- 양식이 의도한 대로 작동하는지 확인 – 이메일 주소를 수집하여 이메일 서비스 제공업체에 보내는지 확인하십시오.
- 방문자가 양식을 제출한 후 이메일 시퀀스가 올바르게 트리거되는지 확인하십시오 .
- 카운트다운 타이머가 올바른 날짜로 설정되었는지 확인합니다 .
- 다양한 크기의 기기에서 곧 출시될 페이지를 방문하여 모든 요소가 제대로 표시되는지 확인하세요.
- 곧 출시될 페이지의 URL이 올바른지 확인하십시오 .
모든 결과에 만족하면 페이지를 라이브로 만드십시오.
이제 새로운 사용자를 페이지로 가져와 리드를 수집할 수 있습니다!
출시 예정 페이지를 리드 생성 시스템으로 전환하는 팁
이제 곧 출시될 페이지가 모두 설정되었습니다. 어떻게 더 좋게 만들 수 있습니까? 방문자가 업데이트를 구독할 뿐만 아니라 출시 때까지 계속 머물도록 하려면 무엇을 할 수 있습니까?
방문자가 계속 등록하고 제품 출시를 위해 다시 방문하도록 하는 매력적인 출시를 만드는 데 사용할 수 있는 많은 팁이 있습니다.
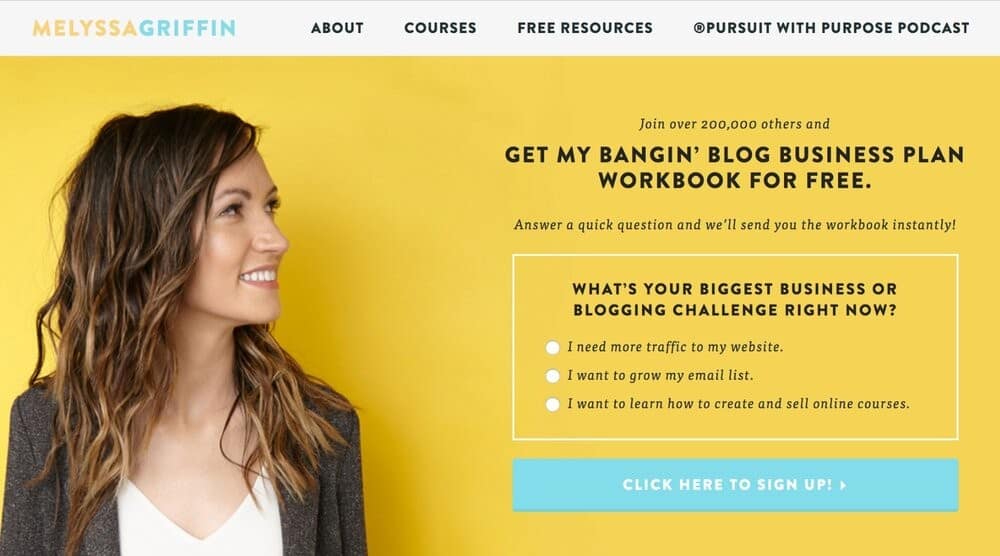
1. 사은품 제공

원천
이메일 주소를 수집하는 가장 좋은 방법 중 하나는 이메일 주소와 교환하여 공짜를 제공하는 것입니다.
청중에게 어필할 수 있는 무료 eBook, 코스, 템플릿 또는 기타 유형의 공짜 물건을 제공할 수 있습니다.
간단한 가입 양식이 있으면 잘 작동하지만 공짜 물건을 추가하면 전환을 위한 놀라운 일을 할 수 있습니다.
무료 부가가치 제품을 제공하거나 출시 시 제품에 대한 무료 액세스를 제공하는 가입 양식을 설정하십시오.
이렇게 하면 가입이 촉진되고 사용자가 출시를 기다리게 됩니다.
2. 사전 출시 사용자의 참여를 유지하기 위해 이메일 시퀀스 설정
이메일 주소를 수집하고 나면 이메일 시퀀스를 보내기 시작하여 출시 때까지 사람들의 참여를 유지할 수 있습니다.
이것은 제품이나 서비스를 소개하고 사용의 이점을 설명하는 일련의 이메일일 수 있습니다.
다음은 첫 번째 이메일에 포함해야 할 몇 가지 사항입니다.
- 가입해주신 구독자 여러분 감사합니다.
- 자신을 소개하고 이 새로운 제품이나 서비스를 출시하는 이유에 대해 이야기하십시오.
- 가능한 경우 출시 및 날짜의 상태 업데이트를 공유하십시오.
- 이 출시를 기다릴 가치가 있는 이유에 대한 세부 정보를 공유하여 기대감을 높입니다.
- 다가오는 이메일과 앞으로 전달될 이메일을 미리 살펴보세요.
- 이메일을 끝내고 참여를 유도하려면 질문을 하세요.
그런 다음 첫 번째 이메일과 연결되는 이메일을 자유롭게 생성하고 한 번에 하나의 기능을 공개하면서 계속해서 기대감을 높일 수 있습니다.
3. 더 많은 홍보를 위해 콘테스트 또는 대기자 순위를 통해 공유 장려

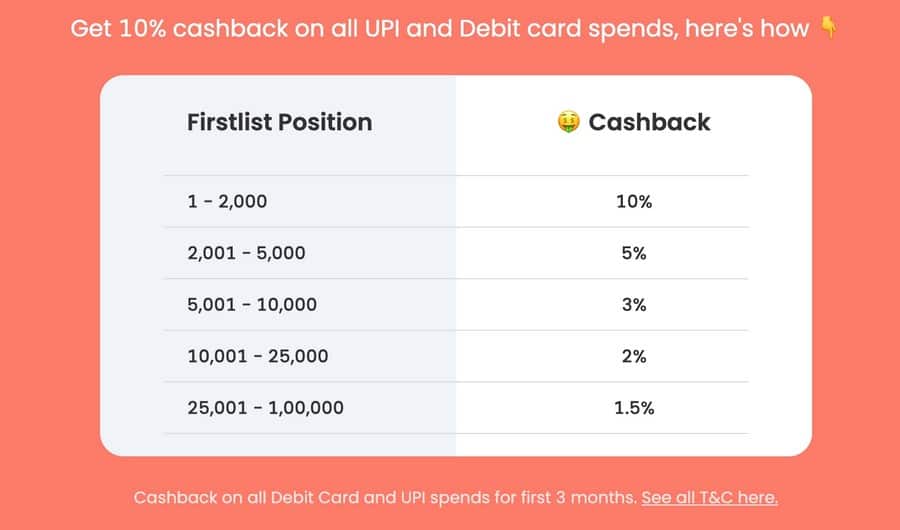
원천
콘테스트를 실행하거나 가장 많은 공유에 대해 상품을 제공하여 방문자가 곧 출시될 페이지를 공유하도록 권장할 수 있습니다.
또한 사용자에게 다가오는 출시의 대기자 명단에 더 높은 순위를 부여하여 페이지의 가시성을 높일 수 있습니다.
이렇게 하면 더 많은 사람들이 친구 및 팔로워와 페이지를 공유할 수 있습니다.
위의 Jupiter 은행 대기자 명단의 예는 사용자가 공유하고 더 많은 사용자를 확보할 경우 더 많은 캐쉬백을 받을 수 있도록 합니다.
첫 2000 순위는 첫 3개월 동안 모든 거래에 대해 10% 캐쉬백을 받습니다.
4. 정기적으로 제품 업데이트 및 출시 통계 공유
당신의 고객과 팔로워는 당신이 어떻게 하고 있는지 알고 싶어합니다. 제품 업데이트 및 출시 통계를 정기적으로 공유하여 진행 상황을 보고 성공에 대한 투자를 느낄 수 있도록 합니다.
이것은 또한 잠재 고객과의 신뢰와 신뢰를 구축하는 데 도움이 될 것입니다.
제품을 출시할 때 고객과 팔로워에게 알려야 합니다.
그들의 지원에 대한 흥분과 감사를 공유하십시오. 이것은 당신의 성공을 도운 사람들과 관계를 구축할 수 있는 좋은 방법입니다.
결론
출시 예정 페이지를 만드는 것은 곧 출시될 제품의 가시성을 높일 수 있는 좋은 방법입니다.
카운트다운 타이머, 가입 양식 및 이메일 시퀀스를 사용하여 출시 전 사용자가 제품 또는 서비스에 대한 관심과 참여를 유지하도록 할 수 있습니다.
콘테스트 또는 대기자 명단 순위를 사용하여 방문자가 친구 및 팔로워와 페이지를 공유하도록 권장할 수도 있습니다.
하지만 거기서 멈추지 마세요!
곧 출시될 페이지에 대해 다양한 형식을 계속 테스트하여 귀하와 귀하의 청중에게 가장 적합한 형식을 확인하십시오. 다른 곳에서는 다루지 않는 청중에게 훨씬 더 효과적인 기술을 찾을 수 있습니다.
곧 출시될 페이지에 몇 가지 랜딩 페이지 기술을 구현하고 그것이 어떻게 작동하는지 확인하십시오!
출시 예정 및 공사 중인 페이지를 만들기 위한 모범 사례가 있습니까? 출시 전 사용자의 참여를 어떻게 유지합니까? 아래 의견에 알려주십시오!