WordPress에서 비교 테이블을 만드는 방법
게시 됨: 2022-09-13콘텐츠에 비교표를 통합하여 더욱 사용자 친화적으로 만들었습니다. 전자 상거래 웹 사이트이든 제휴 제품 판매 이든 상관없이 유사한 제품 간의 비교를 쉽게 공유할 수 있습니다. 또는 자세한 비교를 표시하려는 모든 종류의 데이터일 수 있습니다.
좋은 점은 WordPress에서 비교 테이블을 쉽게 만들 수 있다는 것입니다.
WordPress에서 비교 테이블을 만드는 두 가지 옵션이 있습니다. WordPress 의 기본 Gutenberg 편집기와 비교 테이블용 WordPress 플러그인입니다.
그러나 WordPress의 기본 테이블에는 몇 가지 제한 사항이 있습니다. 레이아웃을 사용자 정의하기가 어렵습니다. 그렇기 때문에 일을 더 쉽게 해주는 플러그인을 사용하는 것이 좋습니다.
비교 테이블 생성에 대한 단계별 가이드
이 단계별 가이드의 몇 단계로 전체 프로세스를 공유했습니다. 각 단계를 수행하면 사용자 친화적인 비교 테이블이 제공됩니다. 제품 비교든 무엇이든 제가 공유하는 방법으로 무한한 기회를 가질 수 있을 것입니다.
1단계: 필수 플러그인 설치
내가 언급했듯이 새 코드를 사용자 지정하거나 작성하는 번거로움을 피하려면 WordPress 플러그인을 사용해야 합니다. 다른 비교 테이블 플러그인을 사용할 수 있지만 가장 좋은 것은 ElementsKit입니다. 사용자가 몇 번의 클릭으로 광범위한 웹 페이지를 만들 수 있는 Elementor 애드온입니다.
설치 -
- 엘리멘터
- 요소 키트
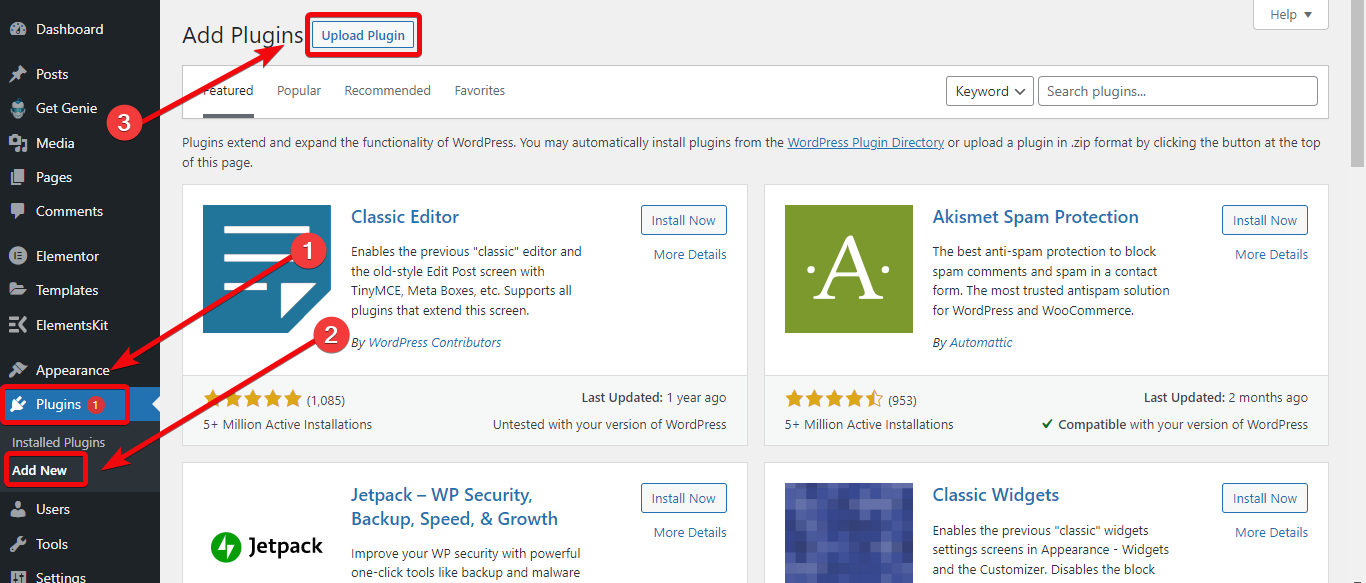
다른 WordPress 플러그인을 설치하는 것과 같은 방식으로 설치할 수 있습니다. 먼저 WordPress 대시보드에서 플러그인 > 새로 추가 > 플러그인 업로드 로 이동합니다. 그런 다음 플러그인을 설치하고 활성화합니다.

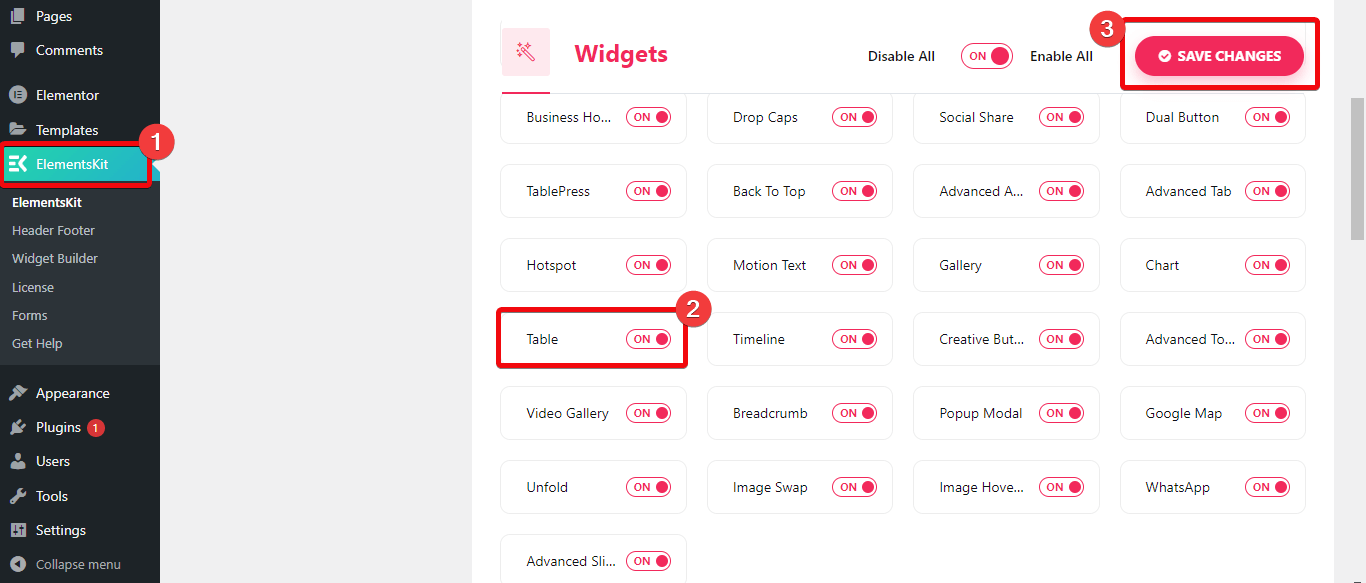
ElementsKit 플러그인을 설치하면 테이블 위젯을 활성화해야 하는 곳에서 플러그인에 대한 대시보드가 표시됩니다. ElementsKit의 대시보드 > 위젯으로 이동하여 테이블 위젯을 활성화합니다.

2단계: 새 페이지 만들기
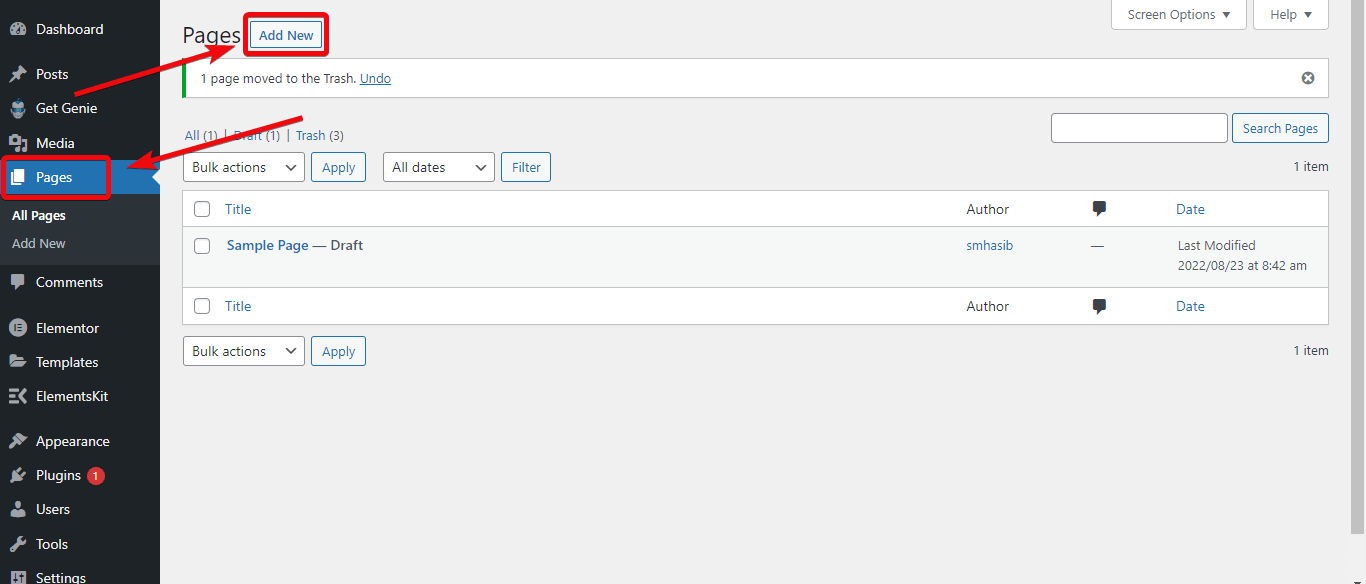
이제 비교 테이블을 통합할 페이지를 선택해야 합니다. 비교 표를 새 페이지에 통합하려면 WordPress 대시보드 > 페이지 > 새로 추가 로 이동합니다. 이제 새 페이지를 만들고 Elementor로 편집을 선택합니다.

비교 테이블을 기존 페이지에 통합하려면 페이지로 이동하여 비교 테이블을 추가하려는 특정 페이지를 선택하고 Elementor로 편집을 선택합니다.
3단계: 비교 테이블 만들기
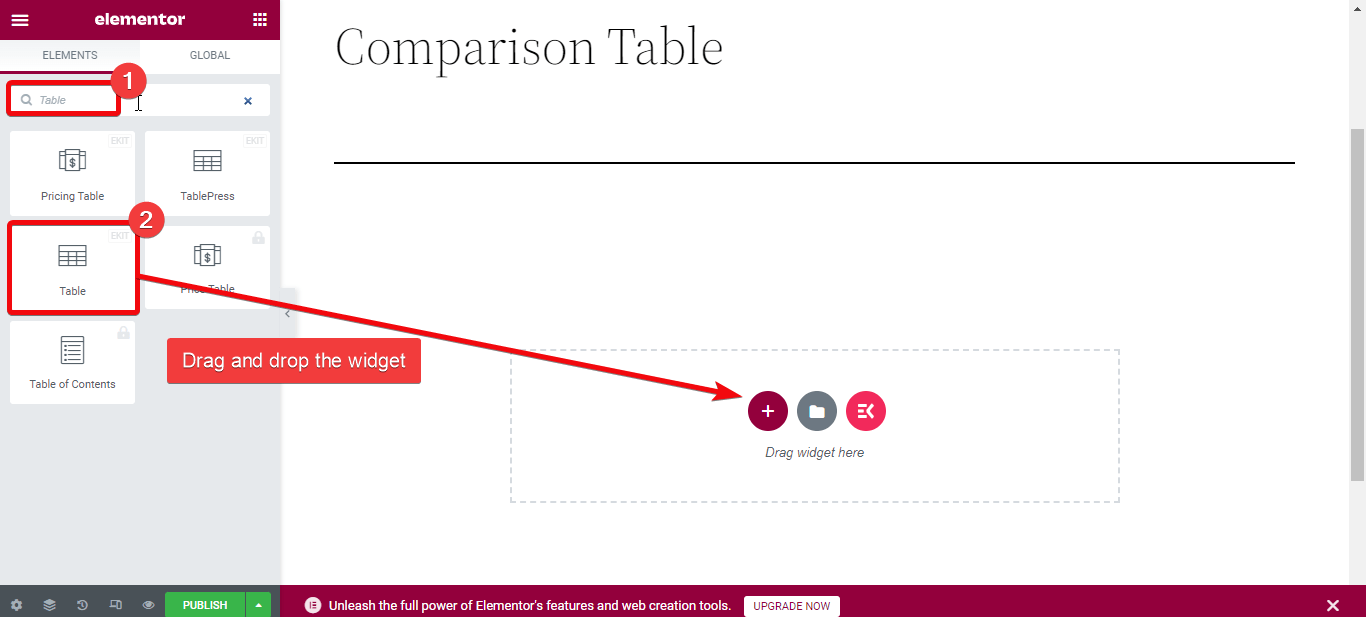
페이지 편집기에 있는 경우 페이지 내부에 테이블을 삽입할 수 있습니다. 이를 위해 페이지 편집기의 왼쪽에 있는 위젯 라이브러리로 이동합니다. Table을 검색하면 ElementsKit의 테이블 위젯이 표시됩니다. 위젯을 페이지 편집기에 끌어다 놓습니다.

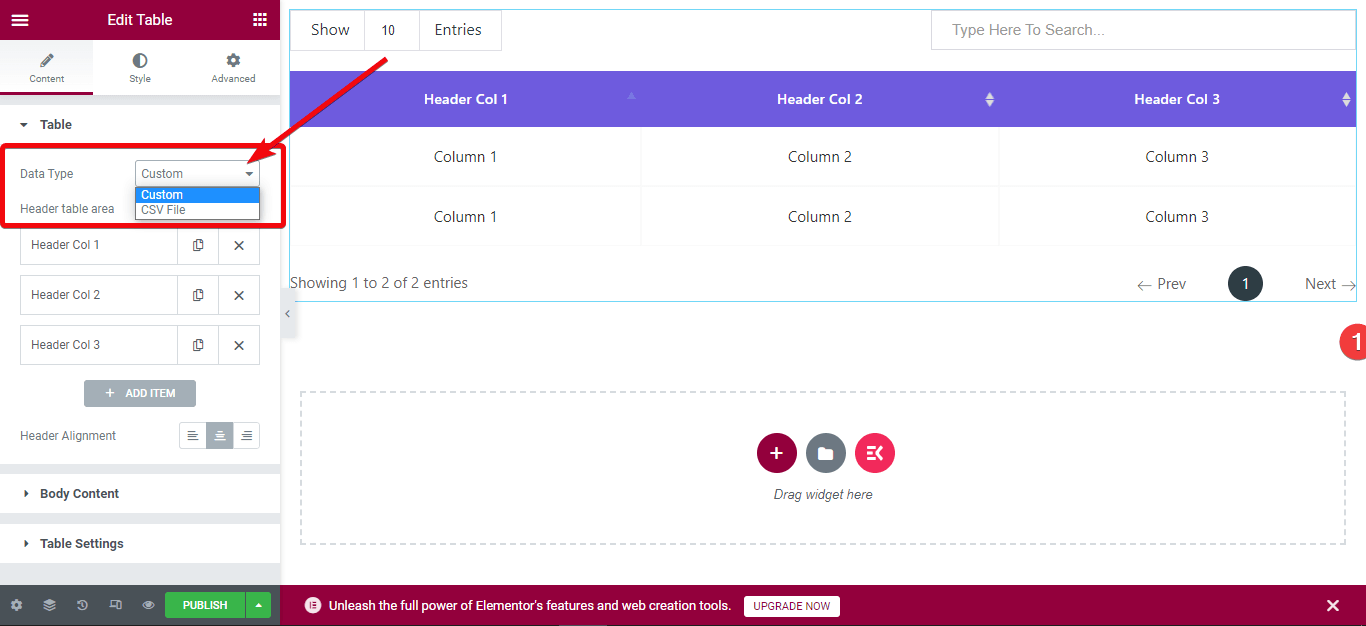
비교 테이블을 생성하는 두 가지 옵션이 있습니다. 데이터가 포함 된 CSV 파일을 업로드 하거나 사용자 정의 테이블을 생성하는 것입니다.

가장 좋은 점은 제품에 대한 데이터를 정리하여 CSV 파일에 삽입하면 파일을 직접 업로드하여 테이블을 생성할 수 있다는 것입니다. 이를 위해 페이지 편집기로 이동하여 편집을 선택합니다. 이제 콘텐츠 탭에서 데이터 유형을 CSV로 선택합니다.
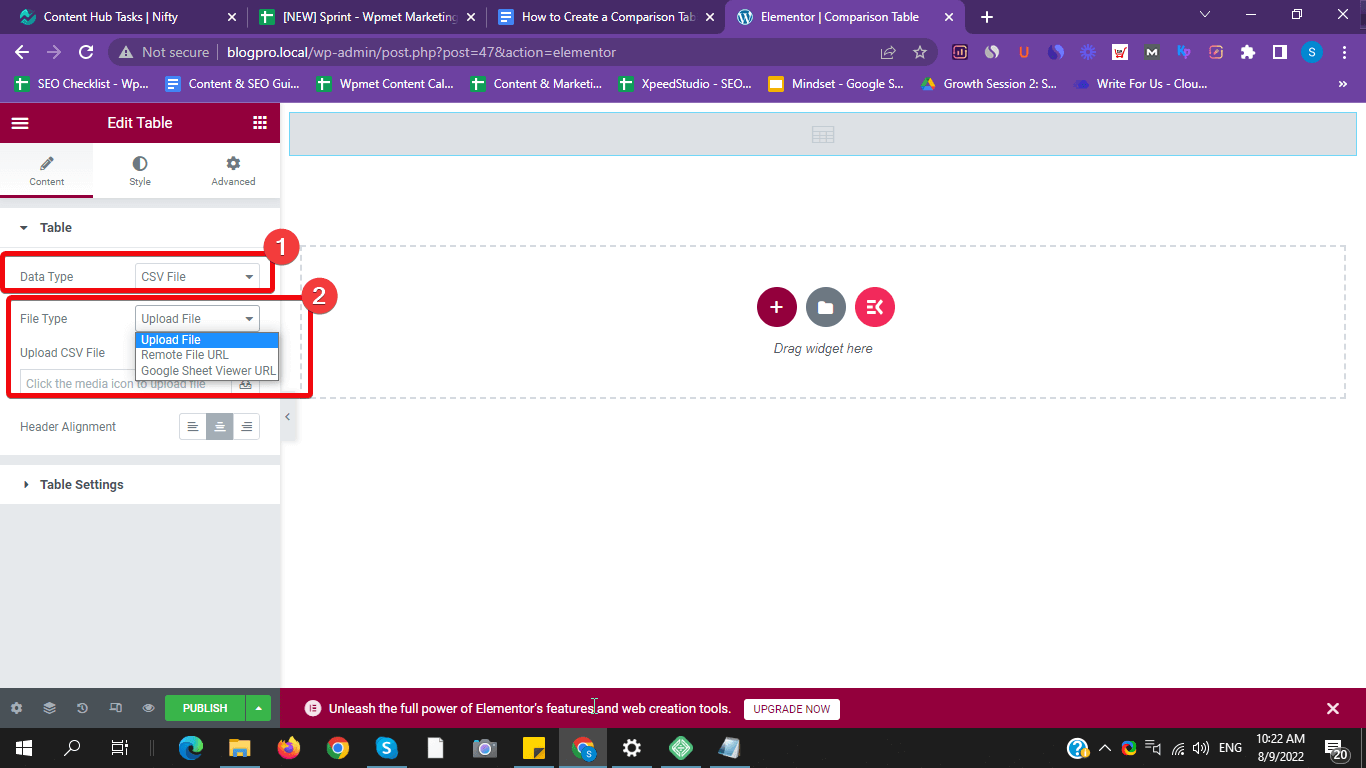
테이블 데이터를 업로드하는 두 가지 옵션이 있습니다. Google 스프레드시트 의 원격 URL을 선택 하거나 CSV 파일을 WordPress 미디어 라이브러리에 직접 업로드합니다 .

비교 데이터를 추가한 CSV 파일을 선택하여 업로드합니다. 비교 테이블이 자동으로 생성됩니다. 또는 원격 URL 필드에 Google 시트 공개 링크를 삽입하십시오.
사용자 정의의 경우 다음 단계를 확인하십시오.
4단계: 사용자 지정 비교 표 사용자 지정
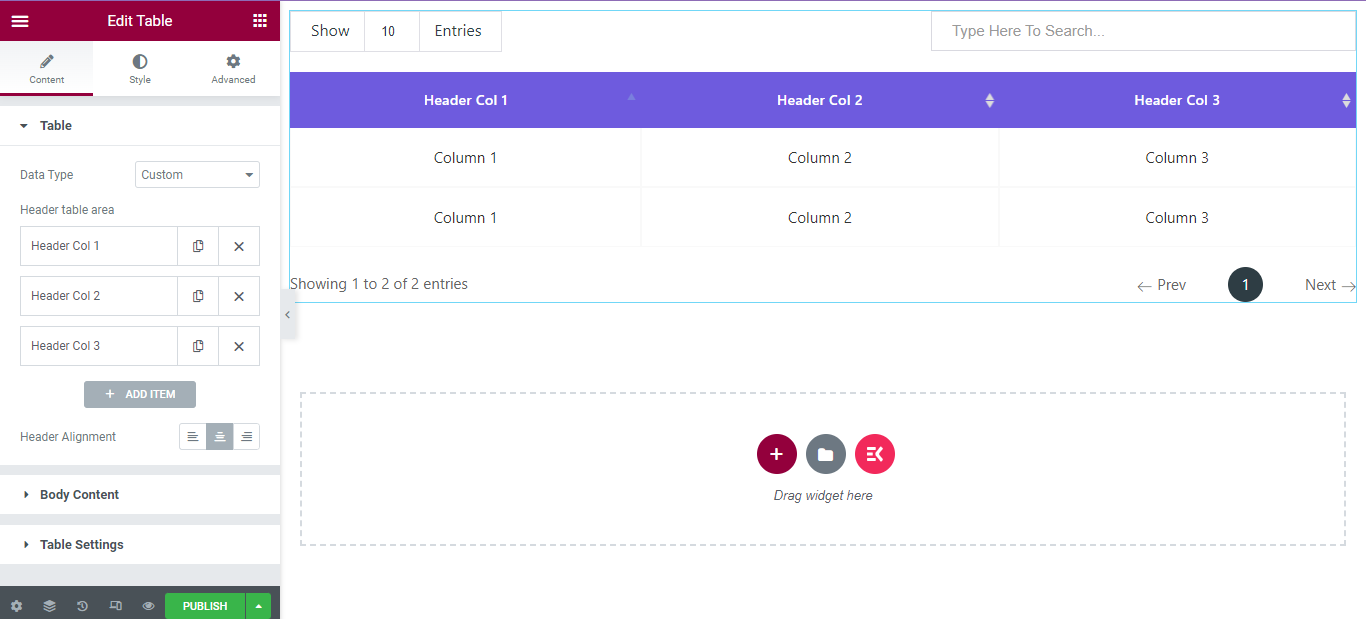
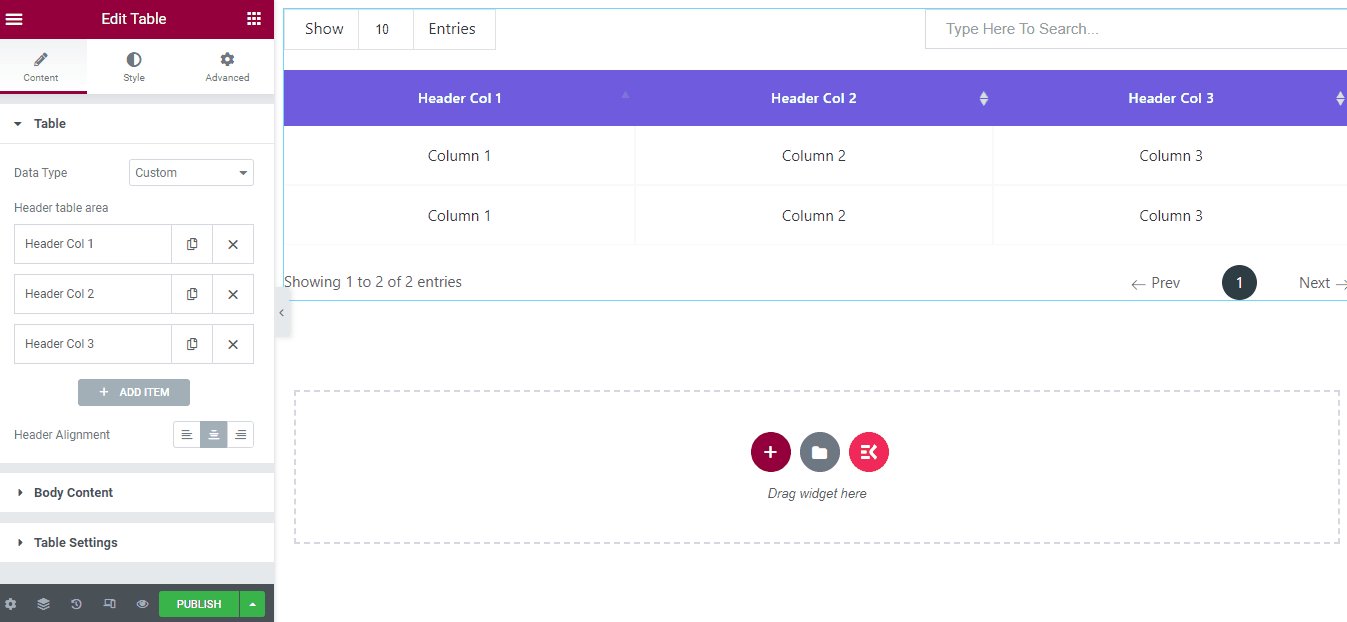
WordPress에서 사용자 정의 비교 테이블을 생성하려면 데이터 유형으로 '사용자 정의' 를 선택하십시오. 페이지 내부에 기본 테이블이 생성됩니다. 그런 다음 테이블 필드를 무제한으로 사용자 지정할 수 있습니다. 예를 들어 행, 열, 이미지 등을 추가할 수 있습니다.


비교표를 보기 좋게 만들기 위해 코드를 작성하지 않고도 색상, 간격, 테두리 등을 사용자 지정할 수 있습니다.
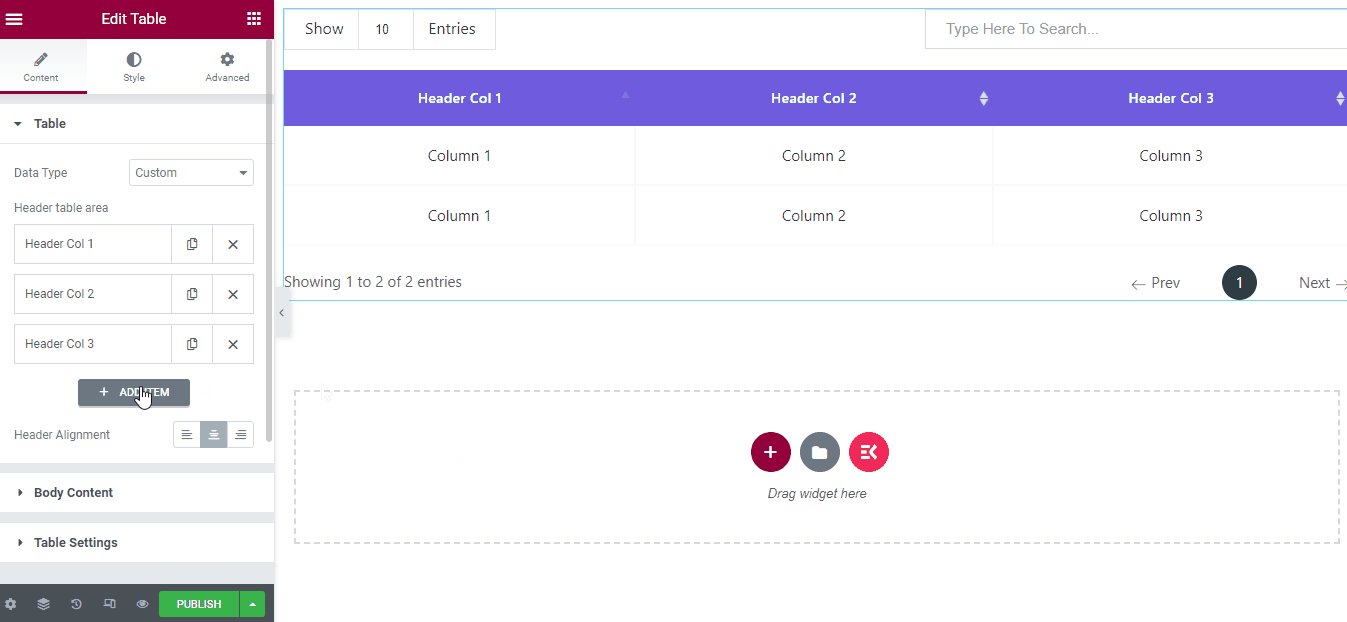
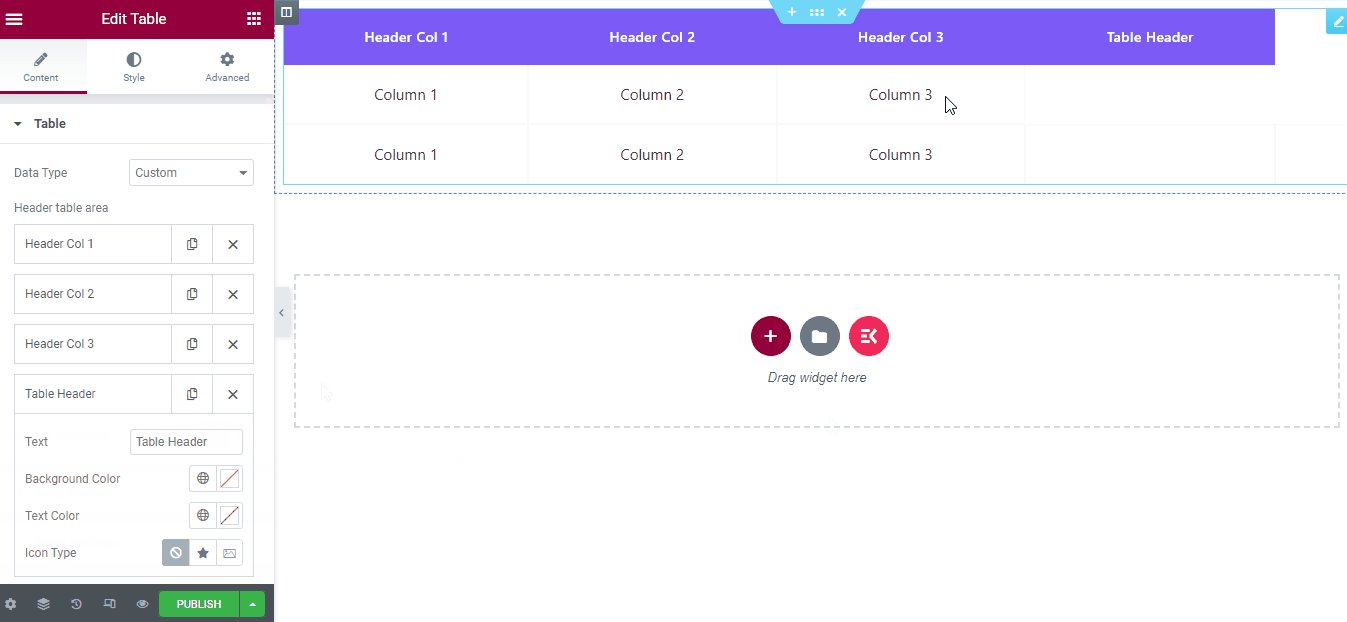
사용자 정의 테이블에 새 열을 추가한다고 가정해 보겠습니다. 이를 위해 위젯의 편집기 섹션으로 이동하십시오. 표 섹션에서 '항목 추가'를 클릭하십시오. 새 열이 생성됩니다. 마찬가지로 열을 더 추가할 수 있습니다.

새 행을 추가하려면 '본문 내용' 탭으로 이동하여 '항목 추가' 를 클릭합니다. 그런 다음 설정에서 새 행을 활성화하면 새 행이 생성됩니다. 행 탭 아래에 텍스트를 추가할 수 있는 옵션이 표시됩니다.
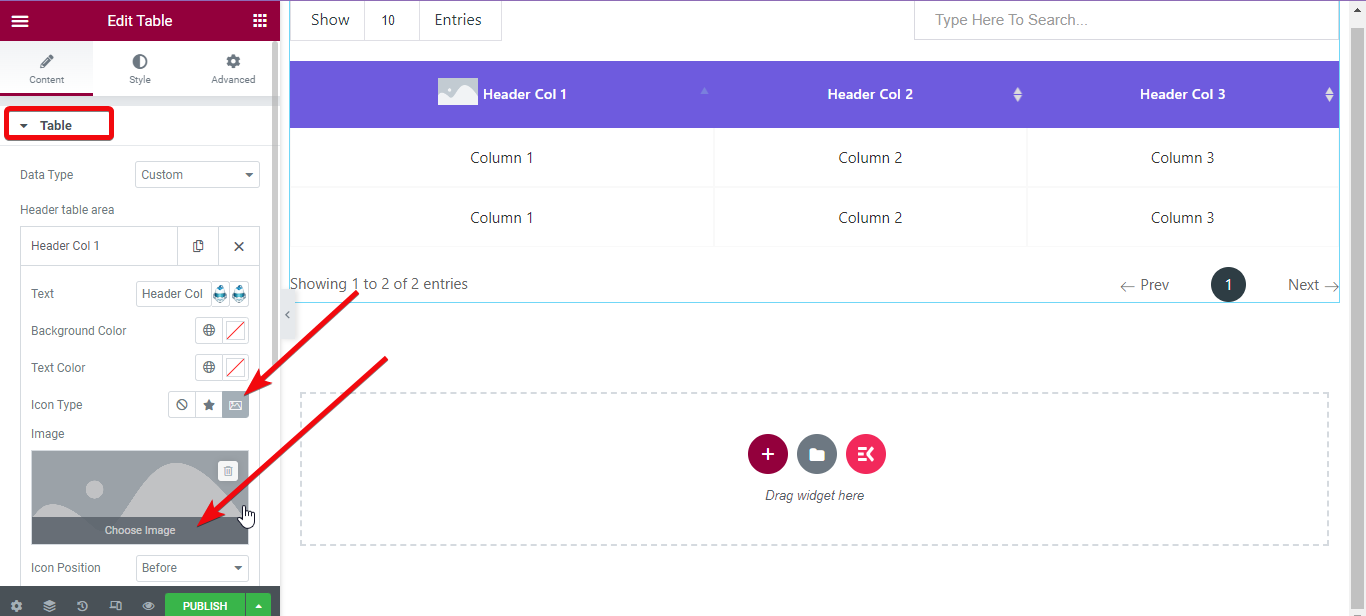
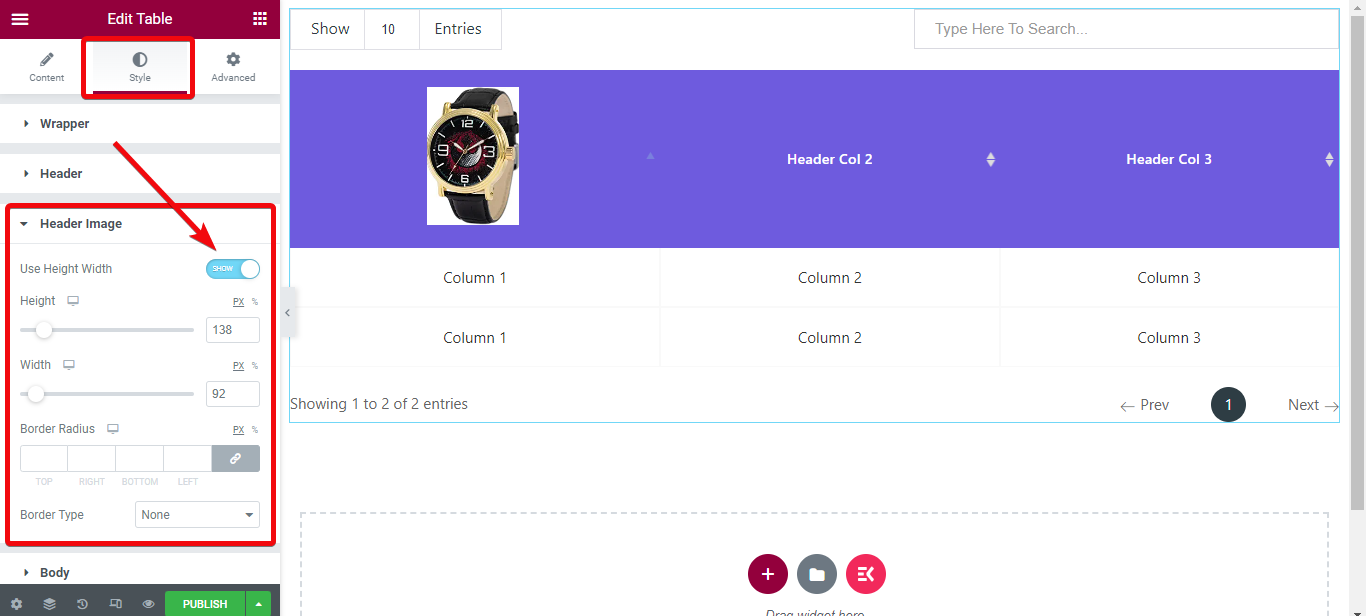
제품 이미지를 추가하여 제품 비교 테이블을 생성할 수 있습니다. 제목에 그림을 추가하고 싶다고 가정해 보겠습니다. 이를 위해 테이블 설정으로 이동하여 이미지를 추가하려는 열을 클릭합니다. 이제 보여주고 싶은 이미지를 선택하세요.

이미지 패딩, 여백 및 기타 설정을 변경하려면 위젯 편집기에서 스타일 탭 > 머리글 이미지 > 높이 너비 활성화 로 이동합니다. 이제 이미지 크기를 조정합니다.
제품 이미지를 하나씩 선택하여 업로드합니다.

5단계: 미리보기 및 게시
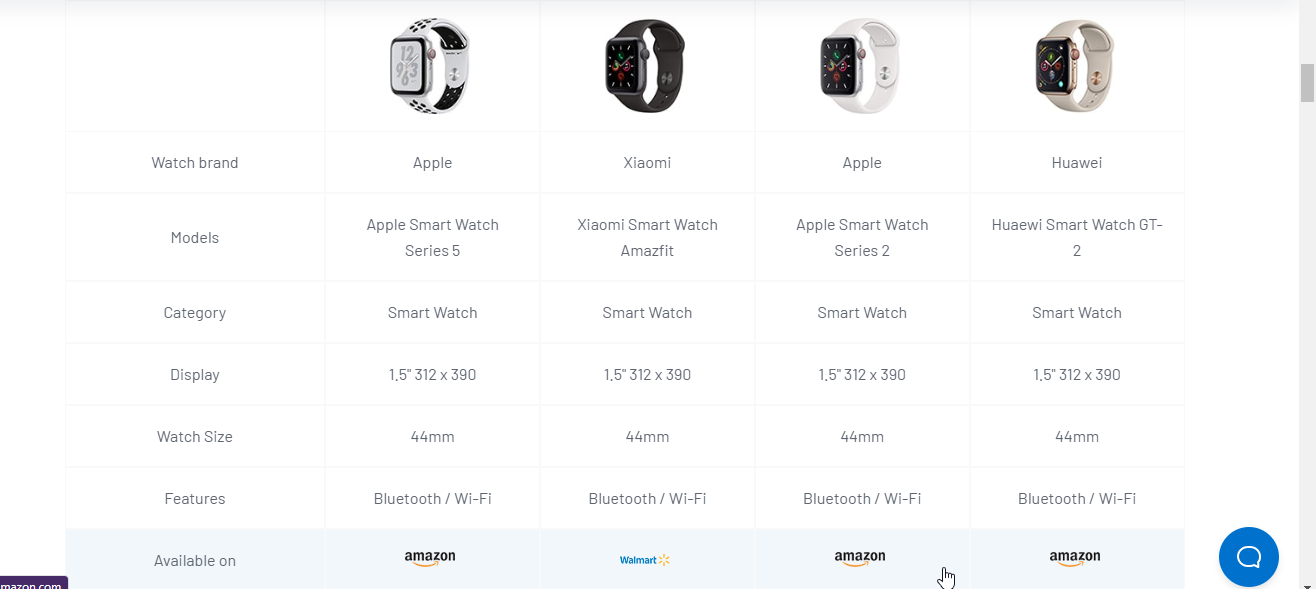
마지막으로 생성된 비교 테이블을 확인할 차례입니다. 페이지 편집기 하단에 미리보기라는 옵션이 있습니다. 해당 버튼을 누르고 생성한 테이블을 확인하십시오.
ElmetsKit 페이지 빌더 애드온으로 디자인된 더 많은 테이블 스타일을 확인하세요.

WordPress 비교 테이블이란 무엇입니까?
비교 테이블은 데이터가 있는 표준 테이블과 거의 동일하게 보입니다. 그러나 비교 표는 제품 기능 간의 자세한 비교를 보여줍니다.
비교표 표시의 이점
사이트 방문자에 대한 비교 표를 표시해야 하는 이유가 궁금하십니까? 글쎄, 특정 틈새 시장에 고객을 위한 여러 제품이 있을 때 고객이 혼란스러워하는 것은 널리 퍼져 있습니다. 비교표는 각 옵션의 세부 기능을 보고 고객이 결정을 내리는 데 도움이 됩니다.
제휴 마케팅의 경우 검토 중인 제품을 자세히 비교하는 것이 중요합니다. 독자들은 종종 제품에 대한 자세한 텍스트를 읽는 데 관심이 없기 때문입니다.
대신 테이블에 모든 것을 표시하면 데이터를 읽고 필요한 정보를 얻는 것이 더 편해집니다. 사용자 친화적인 비교표는 '클릭률'과 전환율도 높여줍니다.
플러그인 없이 비교 테이블을 만들 수 있습니까?
누군가가 페이지에 대한 특정 사용자 지정을 위해 플러그인을 사용하도록 권장할 때마다 가장 먼저 떠오르는 생각은 무엇입니까? "플러그인 없이 하면 어떻습니까!" 오른쪽?
한 가지 분명히 말씀드리겠습니다. 플러그인 없이도 WordPress 내에서 항상 페이지와 다른 섹션을 만들 수 있습니다. 그러나 사용자 정의 옵션은 제한됩니다. 그렇기 때문에 특정 플러그인을 사용하는 것이 최상의 솔루션입니다. 특히 ElementsKit 페이지 빌더 애드온을 사용하면 무한한 옵션이 제공됩니다.
ElementsKit이 WordPress에서 비교 테이블을 만드는 이유
ElementsKit은 옵션을 켜고 끌 수 있는 가장 가벼운 Elementor 애드온 중 하나이므로 더 빠르게 로드할 수 있습니다. 원하는 경우 단일 기능을 사용하고 다른 기능을 끌 수 있으며 플러그인은 로드하는 동안 해당 기능을 호출하지 않습니다.
비교 테이블을 만드는 것 외에도 많은 다른 작업을 수행할 수 있습니다. 사실 ElementsKit 페이지 빌더 를 사용하면 코드를 작성하지 않고도 완전히 새로운 WordPress 웹사이트를 디자인할 수 있습니다.
포트폴리오 웹사이트, 비즈니스 웹사이트, dropshipping 웹사이트, SaaS 웹사이트 등을 디자인할 수 있습니다.
또한 ElementsKit의 기능은 테이블 생성에만 국한되지 않습니다. 테이블 위젯과 마찬가지로 85개 이상의 위젯 , 준비된 템플릿, 15개 이상의 모듈 등이 있습니다.
마무리
위의 단계별 가이드를 따랐다면 WordPress에서 사용자 친화적인 비교표를 만든 것입니다. 다양한 테이블 스타일을 선택하고 테스트할 수 있습니다. 사용자에게 최고의 경험을 제공하기 위해 노력하십시오.