Divi 테마에서 연락처 양식을 만드는 방법은 무엇입니까? (비디오의 예시 양식)
게시 됨: 2023-03-20
이 블로그 기사에서는 단계별 지침을 통해 Divi 테마에서 연락처 양식을 만드는 방법을 설명합니다. 나는 또한 당신이 빨리 이해할 수 있도록 예를 들어 Divi 문의 양식을 만드는 비디오 자습서를 캡처했습니다. 본론으로 들어가겠습니다.
WordPress의 기본 사이트에는 홈, 정보, 연락처 및 고지 사항 페이지가 포함되어 있습니다. 대부분의 페이지는 텍스트이기 때문에 쉽게 만들 수 있지만 연락처 양식을 만드는 것은 번거롭습니다. 모든 메시지가 구독자에게 전달되도록 양식을 포함하고 이메일을 구성해야 합니다.
초보자는 연락처 양식을 만드는 이 프로세스를 중요한 문제로 접하고 이메일 주소를 직접 추가하는 경향이 있습니다. 그들은 양식을 포함하지 않으며 예, WordPress 비즈니스 사이트의 전문성과 신뢰성에 영향을 미칩니다.
WordPress 사이트에 Divi 테마를 사용하는 경우 몇 분 안에 전문적인 연락처 양식을 만드는 것은 로켓 과학이 아닙니다. 또 뭔데? 이러한 양식을 사용자 지정하여 사이트에 고유하게 만들 수도 있습니다.
시작하기 전에 잘 디자인된 양식을 통합하여 비즈니스 연락처에 도달할 때의 이점을 말씀드리겠습니다!
잘 설계된 문의 양식의 이점
귀하의 웹사이트에 잘 디자인된 문의 양식을 추가하면 귀하와 귀하의 웹사이트 방문자에게 도움이 될 수 있습니다!
1. 주요 이점 중 하나는 방문자가 귀하에게 쉽게 연락할 수 있다는 것입니다. 방문자는 이메일 주소나 전화번호를 검색하는 대신 양식을 작성하고 귀하에게 직접 메시지를 보낼 수 있습니다. 이 접근 방식은 고객 참여를 향상시킵니다.
2. 잘 디자인된 연락처 양식의 또 다른 이점은 웹 사이트의 전반적인 사용자 경험을 개선하는 데 도움이 될 수 있다는 것입니다. 명확하고 사용하기 쉬운 양식을 제공함으로써 방문자는 귀하의 사이트에서 긍정적인 경험을 하고 사이트를 다시 방문할 가능성이 높아집니다.
3. 좋은 연락처 양식은 스팸 및 원치 않는 메시지를 줄이는 데에도 도움이 됩니다. CAPTCHA 또는 기타 스팸 방지 조치(Divi 테마에서와 같이)와 같은 기능을 포함하여 수신한 메시지가 합법적이고 관련성이 있는지 확인합니다.
4. 잘 디자인된 연락처 양식은 방문자의 이름, 이메일 주소, 연락 이유 등 방문자에 대한 중요한 정보를 제공할 수도 있습니다. 이 정보는 청중을 더 잘 이해하고 웹사이트나 비즈니스를 그들의 필요에 맞게 조정하는 데 사용할 수 있습니다.
Divi 문의 양식을 만드는 단계별 지침
WordPress 사이트에서 연락처 양식을 만드는 첫 번째 단계는 Divi 테마를 구입하는 것입니다. 정식 버전에 액세스할 수 있게 되면 다양한 기능과 페이지 빌더 옵션을 사용해 보십시오.
Divi 테마에 연락처 양식을 추가해 보겠습니다. PRO처럼 구성하려면 단계별 절차를 따르십시오!
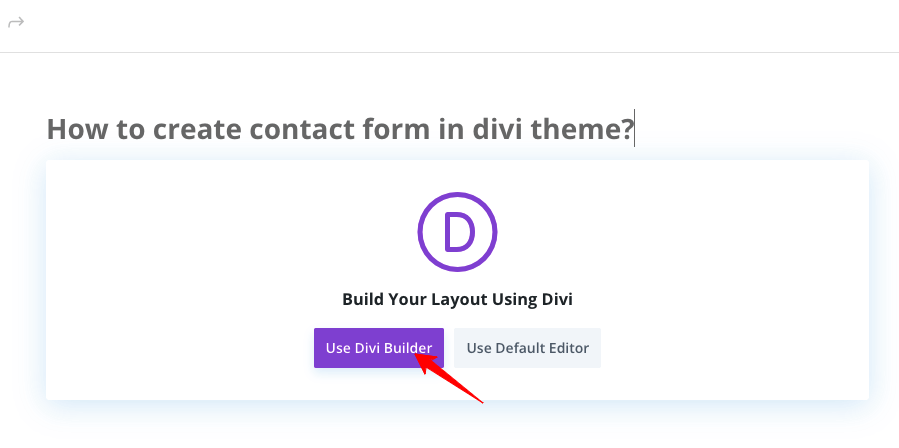
1단계: WordPress 대시보드 계정에 새 페이지를 만들고 연락처 페이지로 저장할 수 있습니다.
" Divi 빌더 사용 "을 클릭하십시오. Divi 비주얼 빌더 페이지로 리디렉션됩니다.

2단계: 연락처 페이지의 모양을 결정합니다. Divi 테마에서 연락처 양식의 빈 페이지가 표시되면 "+" 아이콘을 클릭하면 세 가지 옵션( 처음부터 빌드 , 미리 만들어진 레이아웃 사용 또는 기존 레이아웃 복제)이 표시됩니다. " 처음부터 빌드 "를 선택합니다.
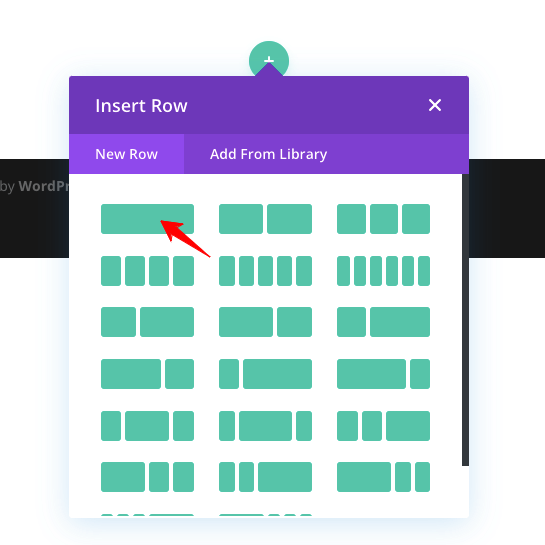
즉각적인 단계는 페이지 레이아웃(양식)을 선택하는 것입니다. 행을 삽입하라는 메시지가 표시되면 단일 행을 클릭합니다(요구 사항에 따라 구조를 선택할 수 있음). 사용자 지정하고 사이트에 게시할 수 있는 행이 하나만 있는 자리 표시자가 생성됩니다.

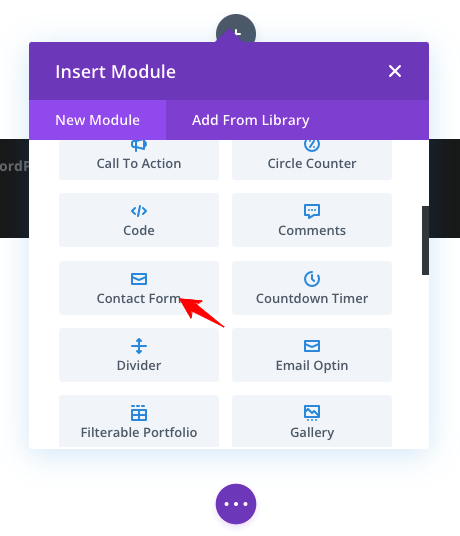
3단계: 행을 탭하여 모듈을 삽입할 수 있습니다. Contact Form을 입력하면 Divi 테마에 전용 모듈이 있습니다. Divi 테마에 모든 것이 있다고 말하지 않았습니까?

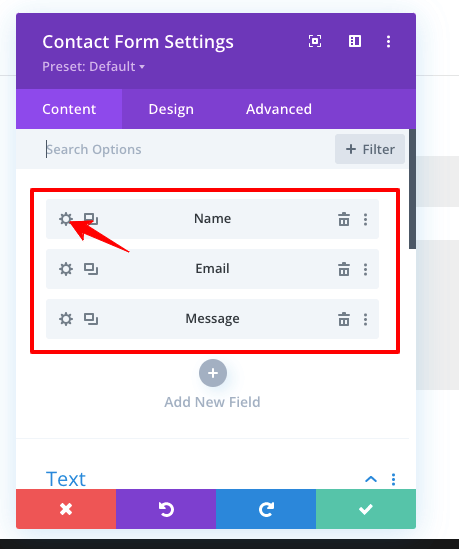
4단계: 이제 페이지가 Divi 테마에 저장된 기본 연락처 양식으로 업데이트되고 여기에는 이름, 이메일 및 메시지의 세 가지 필드가 포함됩니다. 양식의 설정 아이콘을 클릭하고 아래 이미지와 같이 모든 양식 필드를 사용자 지정하는 옵션을 확인합니다.

각 필드를 사용자 지정하여 Divi 연락처 양식을 설정하세요. 완료될 때까지 반복합니다.

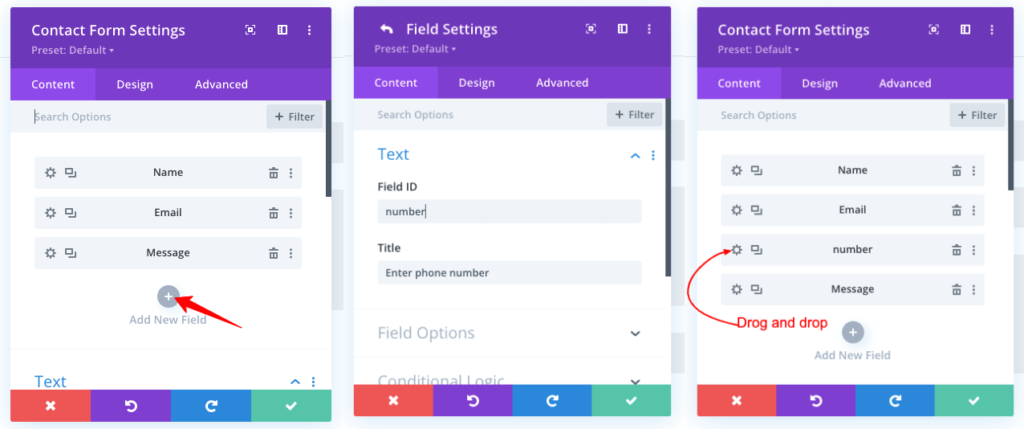
5단계: 전화번호와 같은 추가 필드를 추가하려면 " 새 필드 추가 "를 클릭합니다(위 스크린샷의 옵션 참조). 필드 정보를 입력한 다음 새 필드를 끌어다 놓아 올바른 위치에 있는지 확인합니다. 예를 들어 먼저 전화번호를 요청한 다음 이메일 주소로 이동할 수 있습니다. 그에 따라 필드를 끕니다.

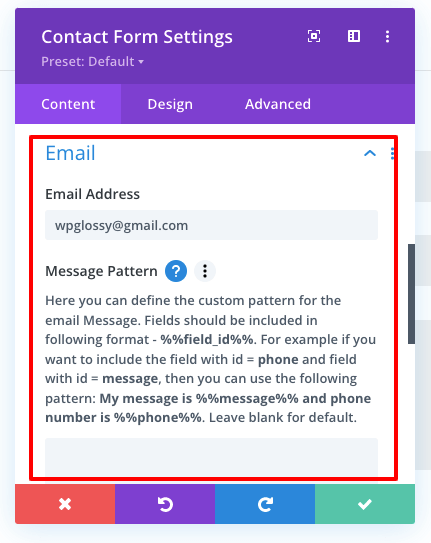
6단계: 연락처 양식의 설정 대화 상자를 확인합니다. 이메일 주소를 구성하는 옵션도 있습니다. " 이메일 " 옵션을 클릭한 다음 이메일 주소를 입력하십시오.
참고: 양식에 입력하고 사용자가 제출한 모든 세부 정보는 이 이메일 주소로 전송됩니다.

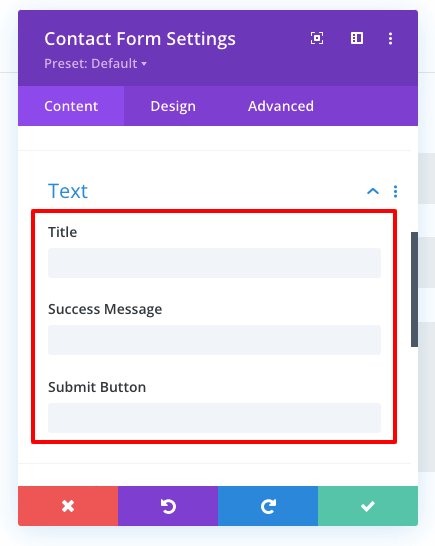
7단계: 이메일이 구성되면 다음 단계는 메시지 전송 알림을 구성하는 것입니다. 누군가 정보를 제출했을 때 양식에 무엇을 표시해야 합니까? "귀하의 메시지가 전송되었습니다."와 같이 간단할 수 있습니다.
성공 메시지를 입력한 다음 필요한 경우 제출 버튼의 이름을 바꿉니다.

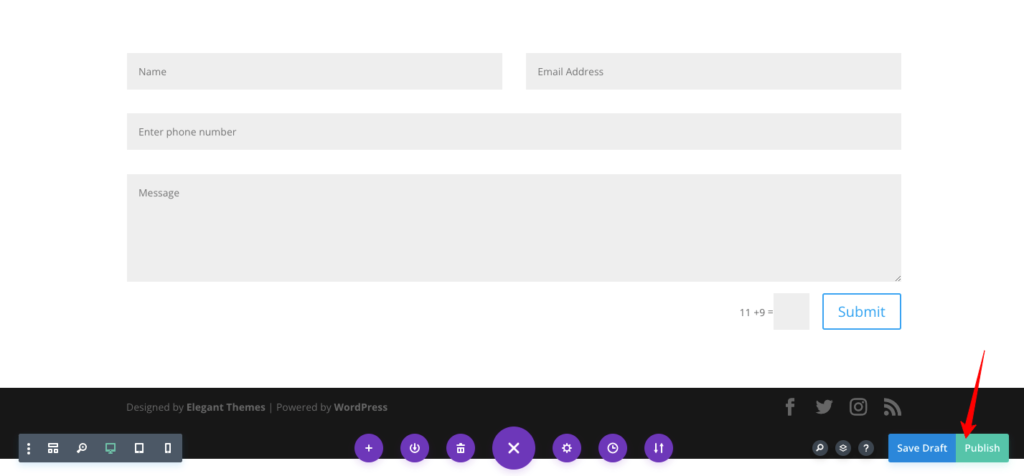
8 단계 : 필드, 이메일 및 확인 메시지가 구성되면 모든 것이 올바른지 다시 확인해야 합니다. 이러한 이유로 페이지 하단 영역을 보고 게시를 클릭합니다.

이제 사이트에서 문의 양식을 엽니다: websitename.com/contact . 양식을 웹에 게시하기 전에 양식의 모든 필드와 기능을 확인하십시오.
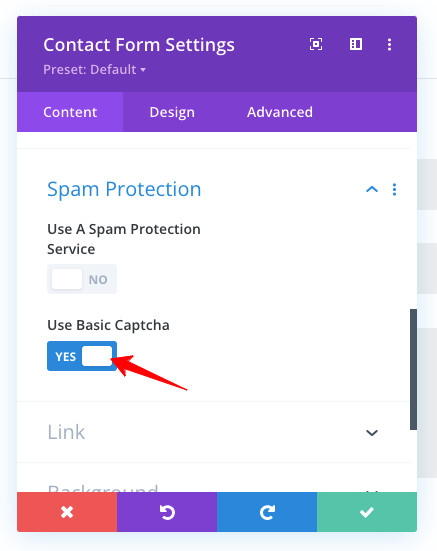
보너스: Divi Contact Form 설정에서 스팸 보호 섹션까지 아래로 스크롤합니다. 커뮤니케이션 양식에서 기본 캡차를 활성화/비활성화할 수 있습니다. Divi 테마의 연락처 양식에 캡차를 추가하면 맬웨어 및 스팸 항목이 줄어듭니다. 켜는 것이 좋습니다!

모든 것이 명확합니까? Divi 연락처 양식을 사용자 정의하는 데 의문이 있으면 언제든지 저에게 연락하십시오. 눈에 띄는 형태를 만들 수 있도록 더 나은 수정을 도와 드리겠습니다.
Divi 테마에서 연락처 양식을 만드는 비디오 자습서
내 지침을 따라 Divi 테마에서 연락처 양식을 만드는 것이 어려우면 이해를 돕기 위해 만든 비디오 자습서를 시청하십시오.
결론
연락처 양식은 각 사업장에 매우 중요합니다. Google의 새로운 알고리즘 업데이트 덕분에 신뢰도와 신뢰성이 향상되어 사이트 소유자는 웹사이트 문의 양식 설정을 우선시해야 합니다. 처음 사용하는 경우 Divi 테마는 양식을 거의 즉시 설정하기 위해 소유해야 하는 것입니다. 커뮤니케이션 양식을 디자인하기 위해 코딩 지식이 필요하지 않습니다.
연락처 양식을 사용하면 필드를 수정하고 레이아웃을 개선하고 스팸 항목을 제어할 수 있습니다. 그러나 이것은 리드 및 사용자 참여 수준을 높이는 데 도움이 될 수 있습니다. 따라서 설정 옵션을 사용하여 Divi 테마에서 연락처 양식을 만드는 방법을 배웠습니다. 테마 사용자 지정 도움말이 필요한 경우 댓글 섹션을 통해 저를 잡아주세요.
기타 Divi 테마 튜토리얼
Divi 테마 바닥글 편집
Google 지도를 Divi에 추가
Divi 테마에서 사이드바 제거
Divi에 사용자 지정 글꼴 추가
Divi에서 로고 추가/변경
Divi 테마에 단축 코드 추가
