사용자 정의 Elementor 블로그 게시물 템플릿을 만드는 방법
게시 됨: 2022-01-14잘 구성된 단일 게시물 페이지는 독자가 귀하의 게시물을 읽을 때 좋은 느낌을 줍니다. 또한 사이트에 신규 또는 기존 방문자를 유치하고 이탈률을 줄이고 사이트 페이지 보기를 개선하는 데 도움이 됩니다. 이것이 단일 게시물 페이지 디자인에 집중해야 하는 이유입니다.
Elementor를 사용하여 맞춤형 단일 게시물 페이지를 만들기 위한 이상적인 가이드를 찾고 있다면 다음 가이드가 완벽한 가이드가 될 것입니다.
이 가이드에서는 Elementor 블로그 게시물 템플릿 또는 페이지를 처음부터 디자인하는 방법을 보여줍니다. 그 전에 사용자 정의 단일 게시물 페이지를 만들어야 하는 이유에 대한 명확한 아이디어가 있어야 합니다.
시작하자:
맞춤형 Elementor 블로그 게시물 템플릿을 디자인해야 하는 이유

가장 인기 있는 WordPress 테마에는 자체 단일 게시물 디자인 프레임워크가 있습니다. 그러나 테마의 기본 단일 게시물 디자인 형식이 요구 사항을 충족하지 않을 수 있습니다. 단일 게시물 페이지에 사용자 정의 팝업을 추가해야 하지만 사이트를 디자인하는 데 사용한 테마에서 허용하지 않는다고 가정해 보겠습니다.
다음에 무엇을 합니까? 그런 관점에서 필요한 기능을 추가하려면 맞춤형 단일 게시물 페이지를 디자인해야 합니다. 그러나 웹 사이트에 대한 사용자 정의 블로그 게시물 페이지를 만들기 위해 고려할 수 있는 몇 가지 다른 중요한 측면이 있습니다. 주목할만한 사실은 다음과 같습니다.
- 더 나은 사용자 경험 보장
- 이탈률 감소
- 단일 게시물 페이지 디자인 개선
- 사용자 지정 기능 추가
- 더 나은 게시물 보기 보장
맞춤형 Elementor 블로그 포스트 템플릿을 만드는 2가지 방법
두 가지 간단한 방법으로 사용자 정의 Elementor 블로그 게시물 템플릿을 만들 수 있습니다.
- 방법 1: 처음부터 Elementor 블로그 게시물 템플릿 만들기
- 방법 2: 미리 만들어진 Elementor 템플릿을 사용하여 단일 게시물 페이지 만들기
Elementor(무료) 및 Elementor Pro 플러그인을 웹사이트에 설치하고 활성화했는지 확인합니다.
Elementor를 처음 사용하는 경우 Elementor를 올바르게 사용하는 방법에 대한 이 편리한 블로그를 확인하십시오.
방법 1: 처음부터 Elementor 블로그 게시물 템플릿 만들기
처음부터 자신만의 단일 게시물 템플릿을 디자인하려면 Elementor 위젯을 사용하면 됩니다.
1단계: 열 및 섹션 추가
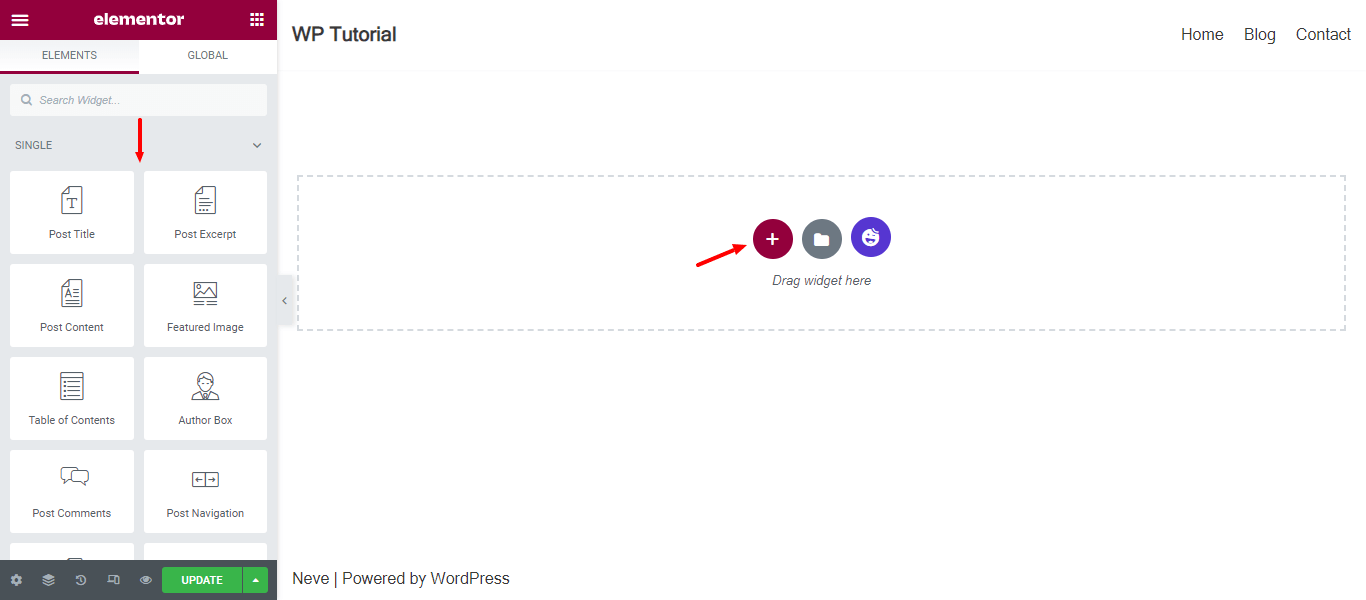
먼저 필요에 따라 섹션을 추가하고 열을 삽입해야 합니다. 이렇게 하려면 (+) 아이콘과 열을 클릭하여 섹션으로 이동해야 합니다.

2단계: 기능 이미지 위젯 추가
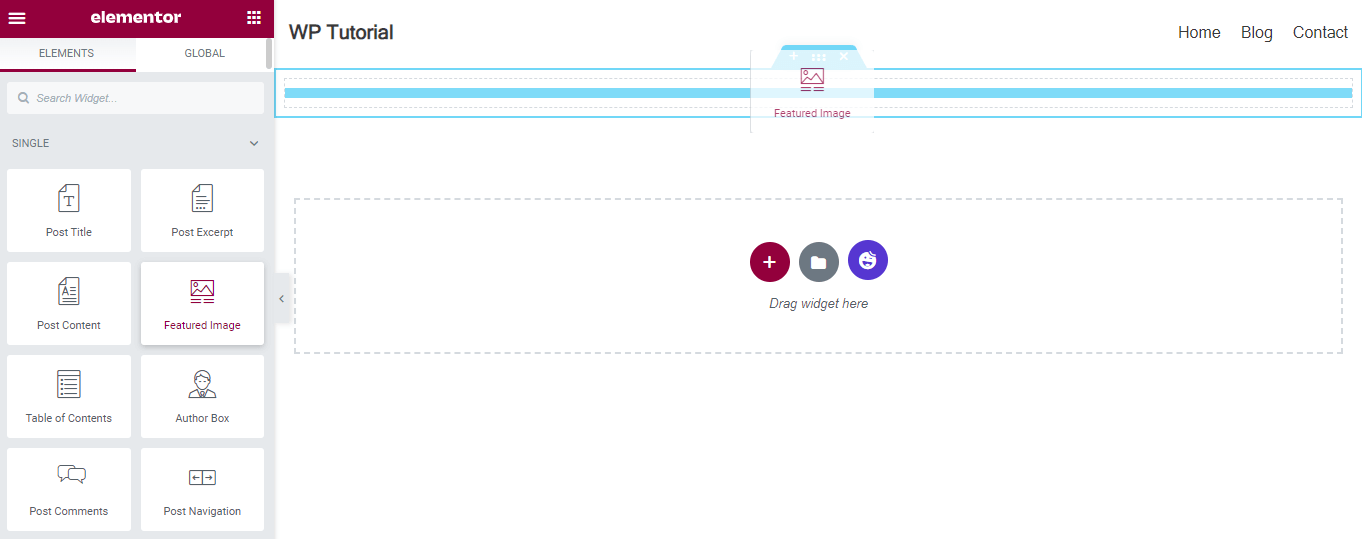
그런 다음 필요한 위젯을 열에 추가할 수 있습니다. 여기에서 추천 이미지 위젯을 추가하여 게시물 기능 이미지를 표시합니다. 왼쪽 메뉴에서 위젯을 찾아 위젯을 올바른 위치에 끌어다 놓을 수 있습니다.

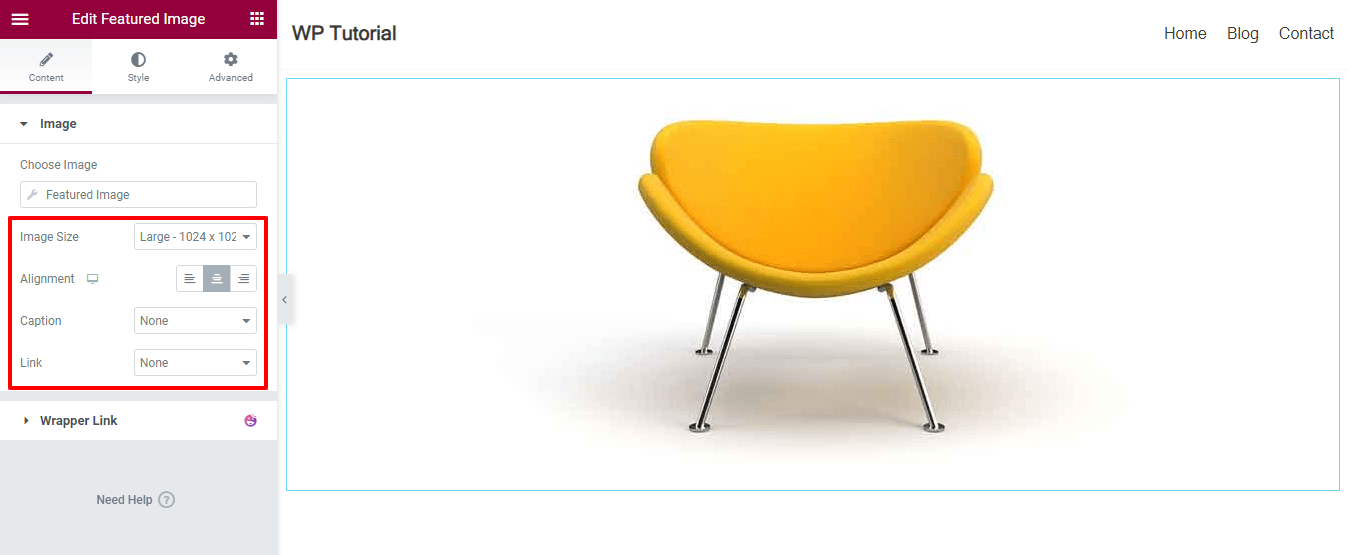
특징 이미지의 내용
콘텐츠 영역에서 피처 이미지를 관리할 수 있습니다. 원하는 경우 이미지 크기 를 변경하고, 정렬 을 설정하고, 캡션 을 추가하고, 링크 를 삽입할 수 있습니다.

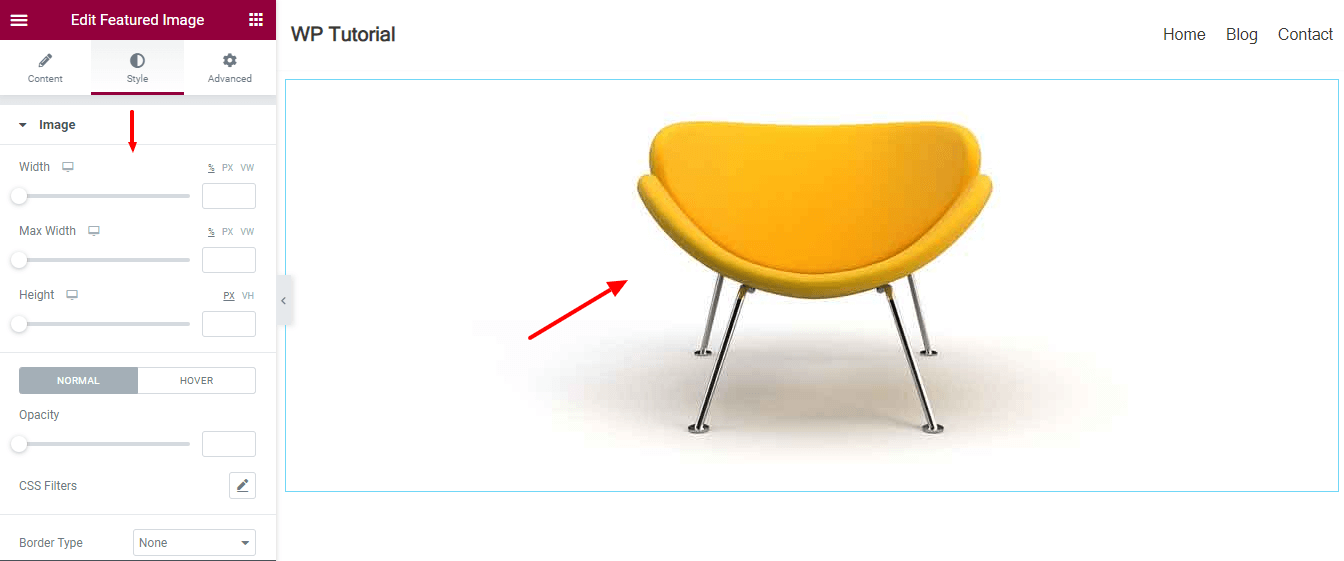
스타일 기능 이미지
스타일 옵션을 사용하여 이미지 디자인을 사용자 정의할 수 있습니다. 스타일 영역으로 이동하여 기능 이미지를 더 매력적으로 만드는 데 필요한 설정을 변경합니다.

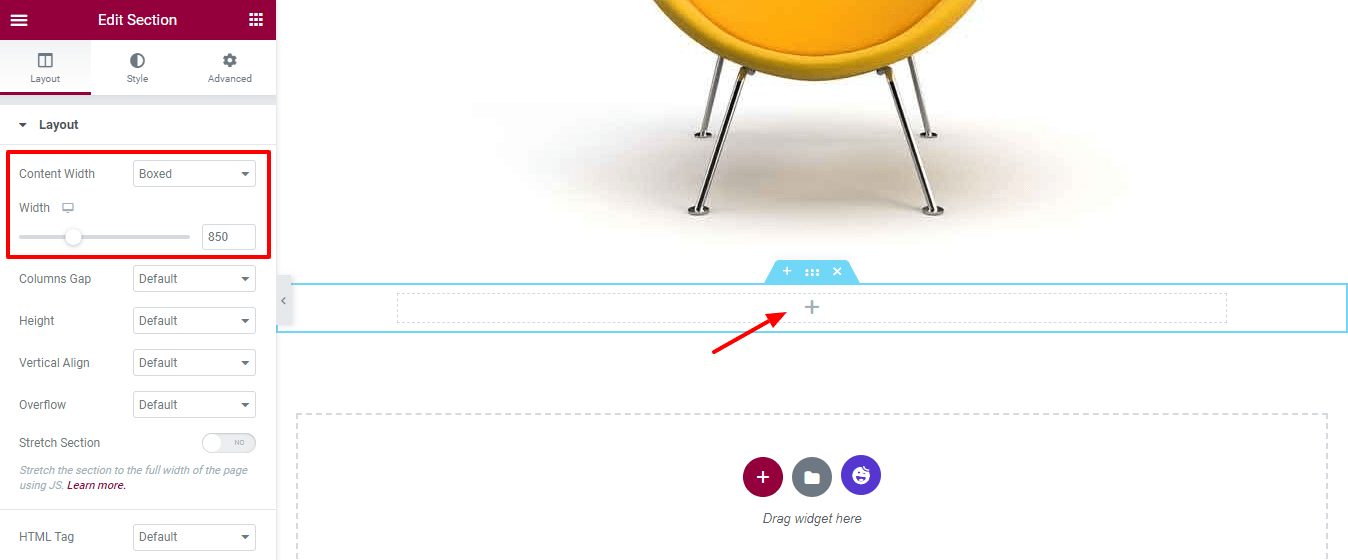
3단계: 새 열 추가 및 레이아웃 설정
기능 이미지를 추가한 후 다른 위젯을 추가하려고 합니다. 그 전에 새 열을 추가하고 고급 설정을 사용하여 레이아웃을 설정합니다. 아래 이미지를 확인하면 Content Width->Boxed 를 설정하고 Width 를 850px 로 정의한 것을 볼 수 있습니다.
이 열에 다른 위젯을 추가해 보겠습니다.

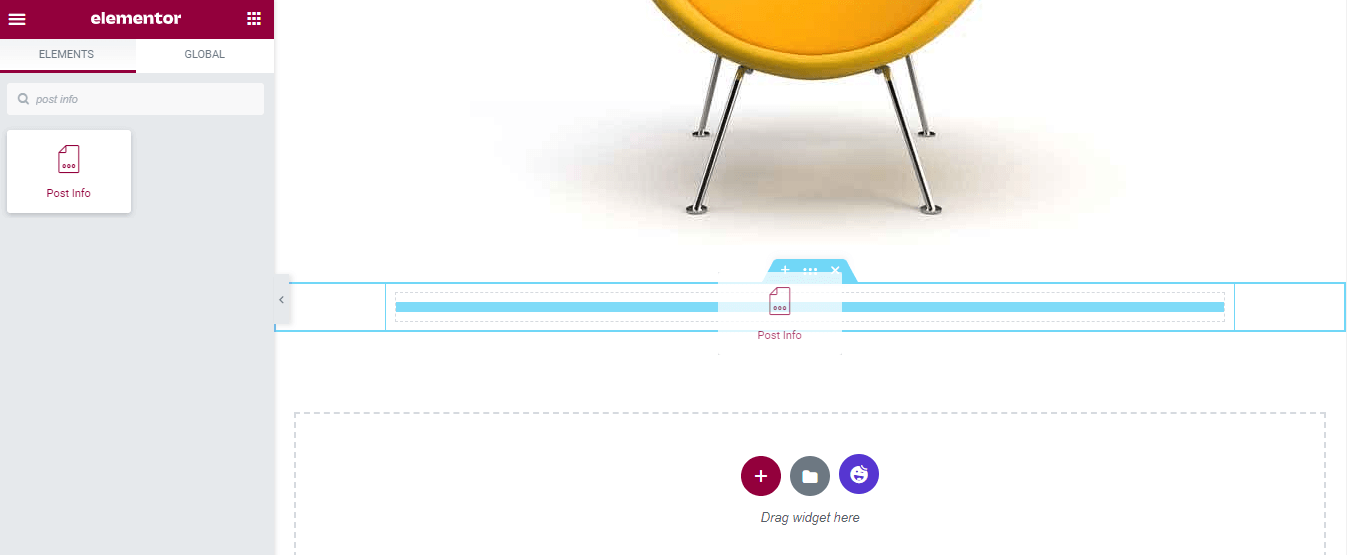
4단계: 게시물 정보 위젯 추가
게시물 메타데이터를 표시하기 위해 게시물 정보 위젯을 추가합니다. 위젯을 찾아 열에 놓습니다.

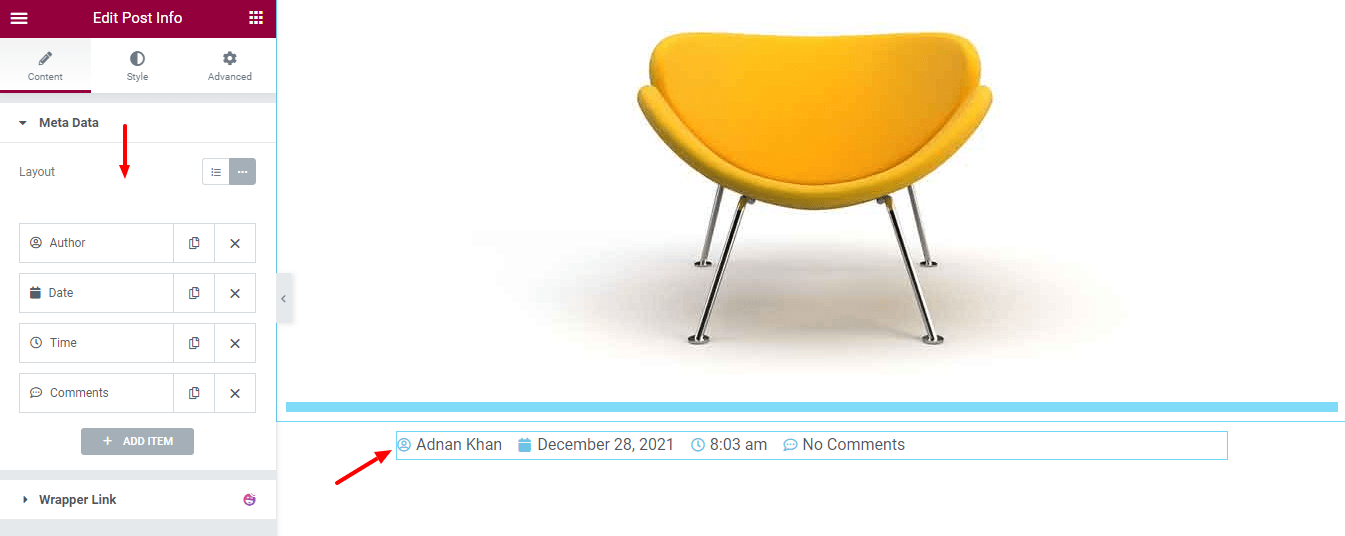
게시물 정보 위젯의 콘텐츠
콘텐츠에서 게시물 정보 위젯의 메타 데이터 를 제어할 수 있습니다.

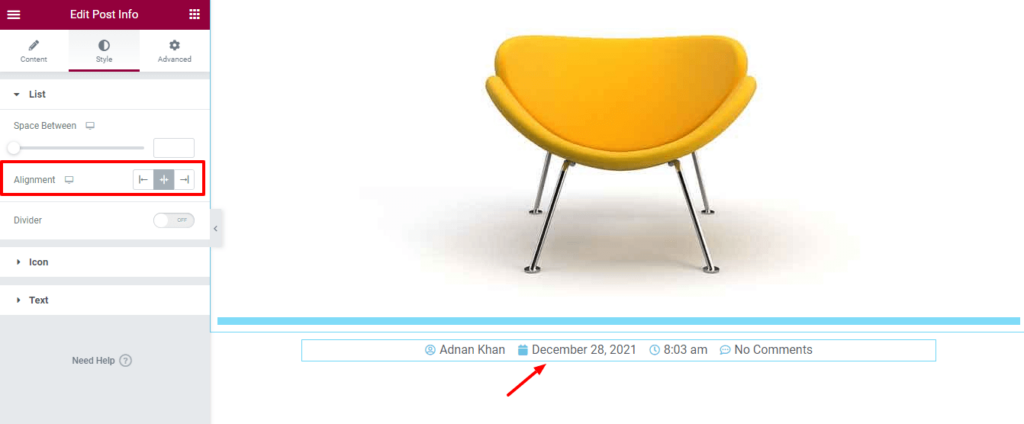
게시물 정보 위젯 정렬 설정
게시물 정보 디자인을 사용자 지정하려면 여기 스타일 영역에서 수행할 수 있습니다. 여기에서 포스트 메타 콘텐츠의 정렬 을 설정합니다.

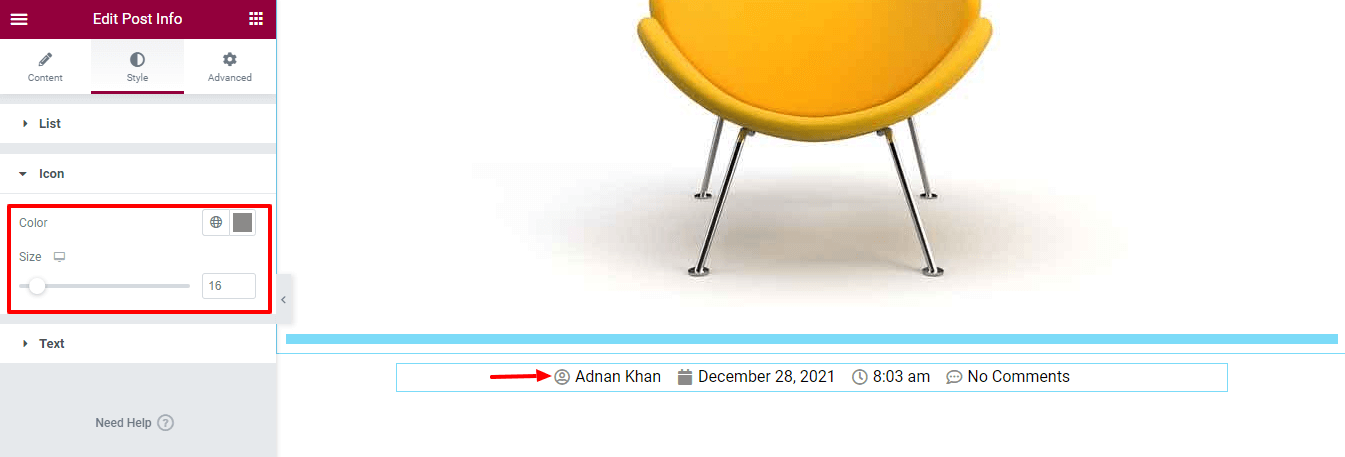
게시물 정보 아이콘 색상 및 크기 변경
아이콘 색상 과 크기 도 변경합니다. 스타일- >텍스트 영역으로 이동하여 텍스트 디자인을 변경할 수 있습니다. 하지만 기본 텍스트 디자인은 괜찮습니다.

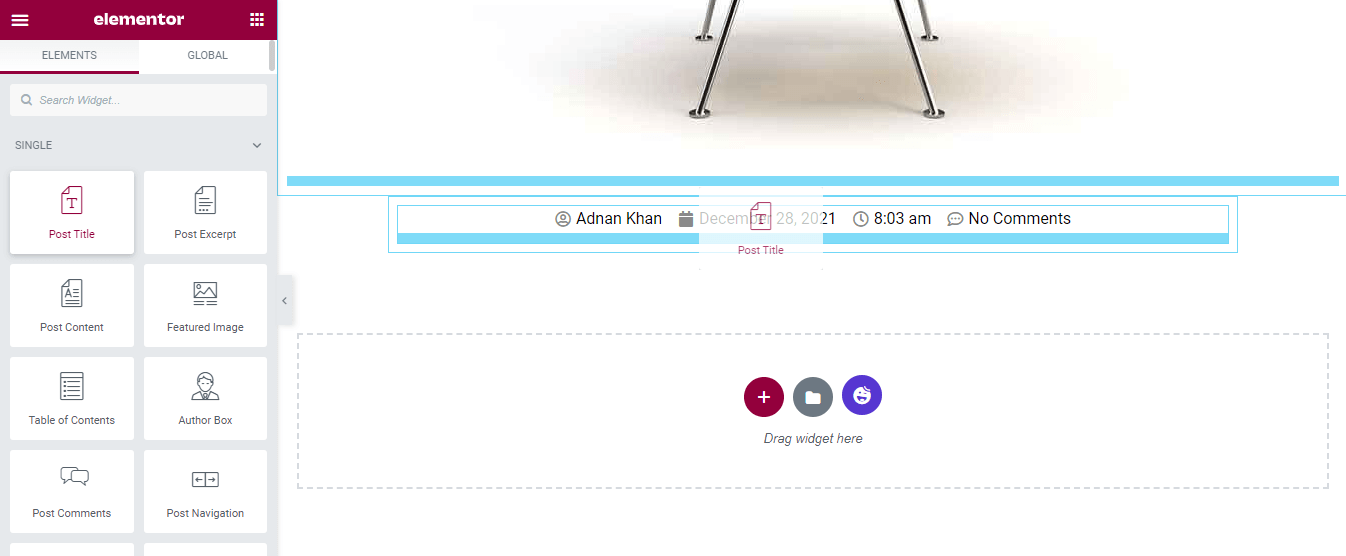
5단계: 게시물 제목 위젯 추가
게시물 제목 위젯을 추가하고 블로그 제목을 표시합니다. 위의 절차에 따라 위젯을 추가할 수 있습니다.

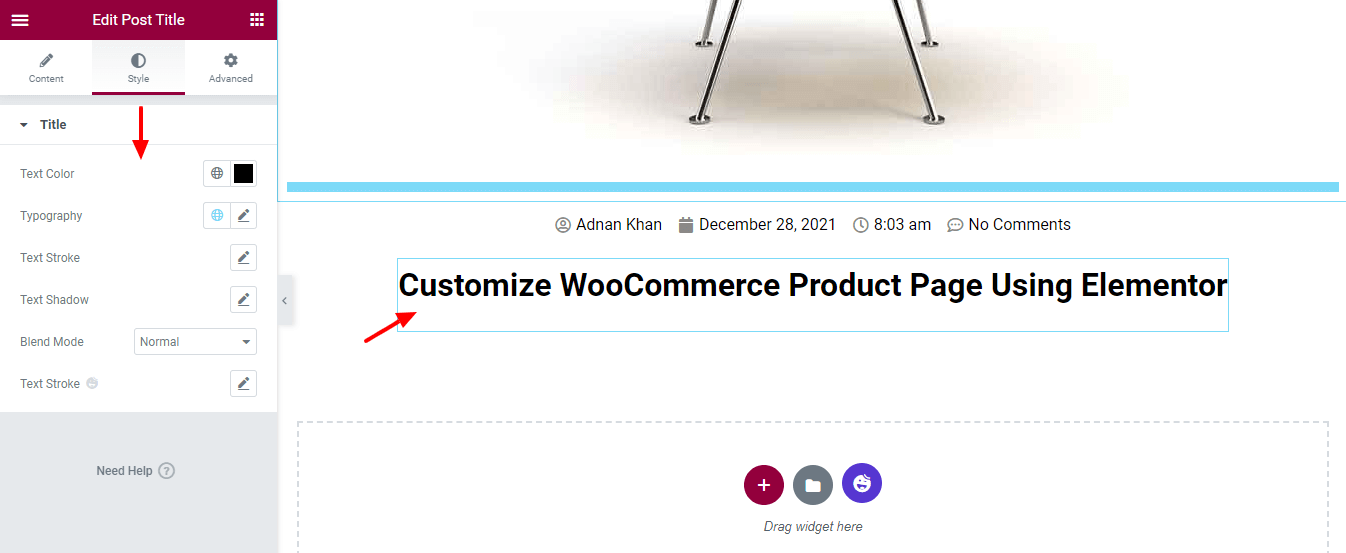
스타일 게시물 제목
스타일 영역으로 이동하여 제목 스타일을 관리할 수도 있습니다. 여기에서 게시물 제목의 텍스트 색상, 타이포그래피, 텍스트 그림자 및 혼합 모드 를 사용자 지정할 수 있습니다.

참고: 사이트에 Happy Addons 플러그인을 설치했다면 Text Stroke 옵션이 표시됩니다.
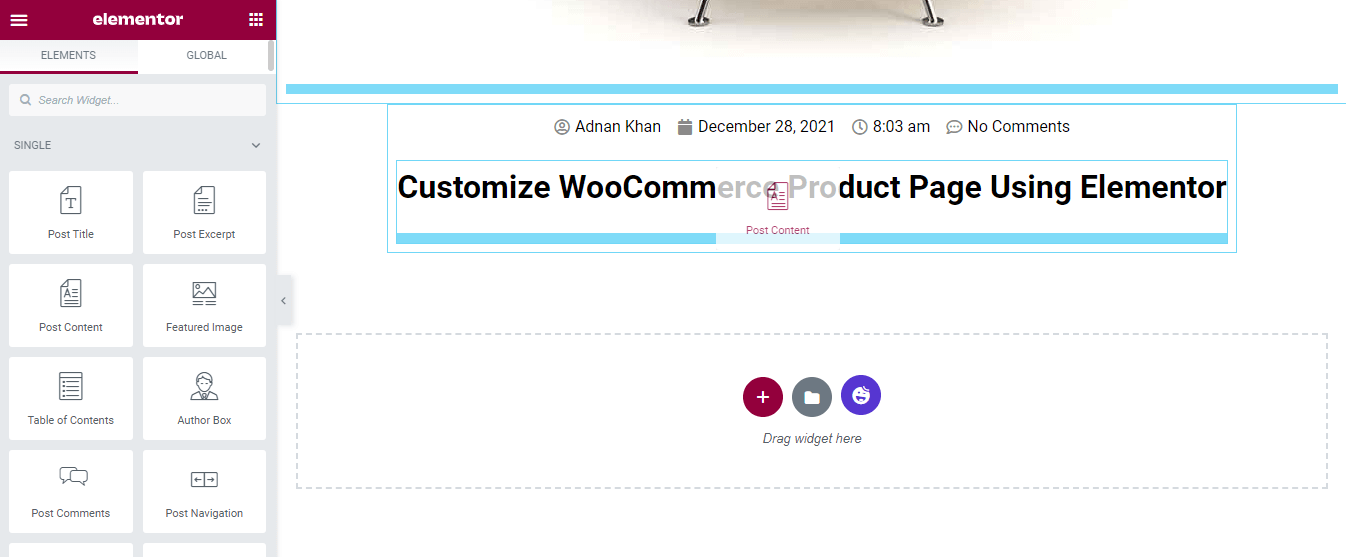
6단계: 게시물 콘텐츠 위젯 추가
이제 전체 게시물 콘텐츠를 페이지에 추가할 차례입니다. 이를 위해 Post Content 위젯을 페이지에 추가합니다.

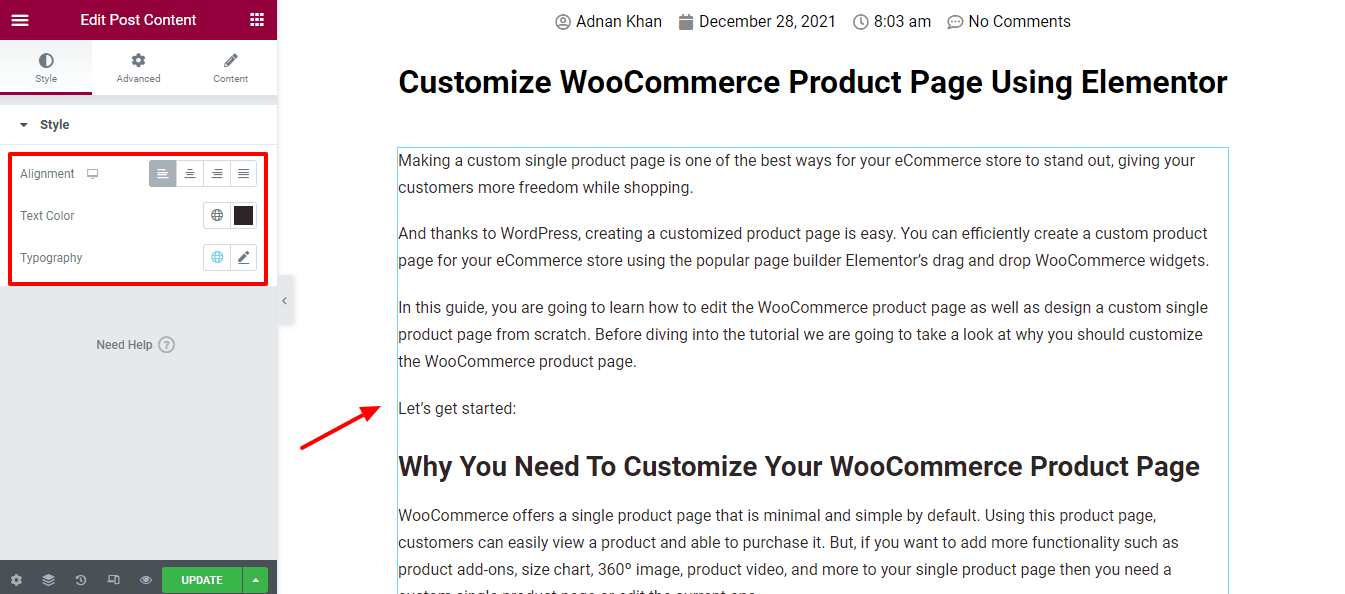
스타일 게시물 콘텐츠
컨텐츠의 Alignment, Text Color, Typography 를 설정할 수 있습니다.

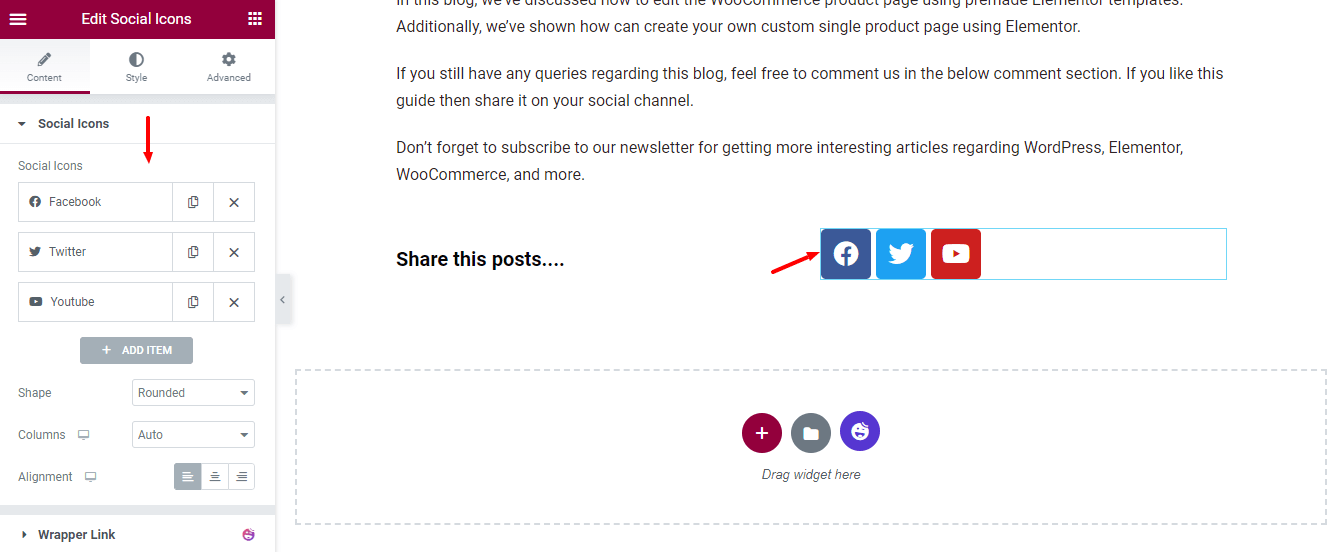
7단계: 소셜 공유 위젯 추가
게시물을 공유할 수 있는 소셜 공유 버튼을 추가했습니다.

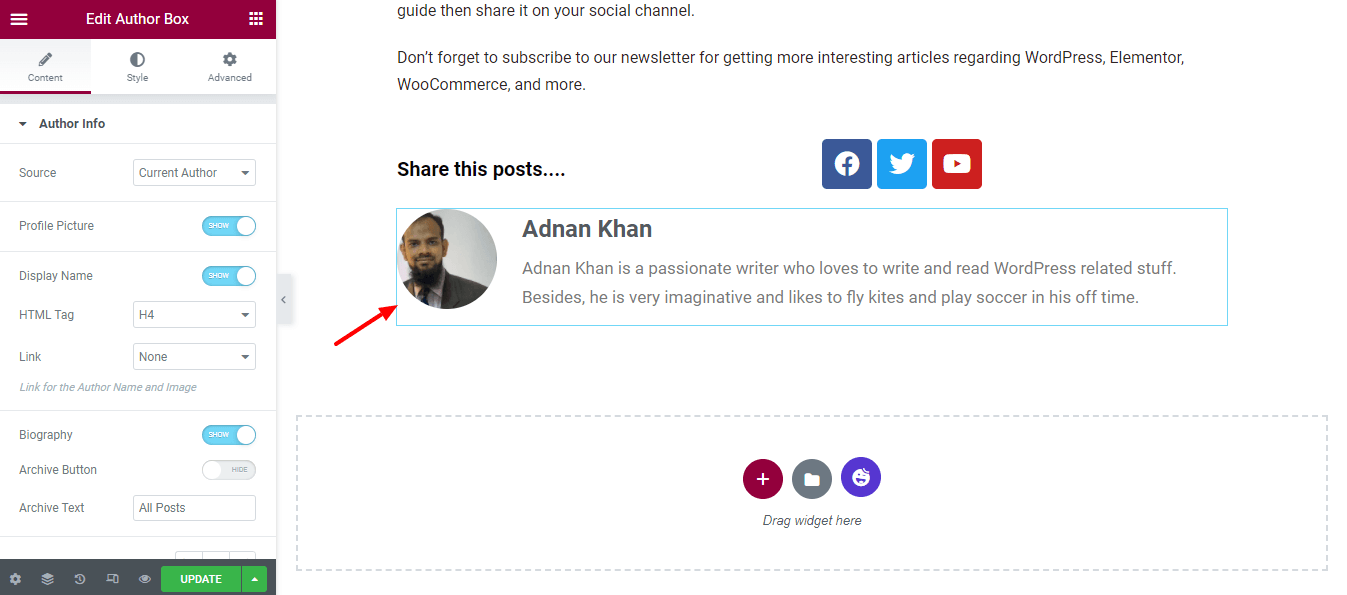
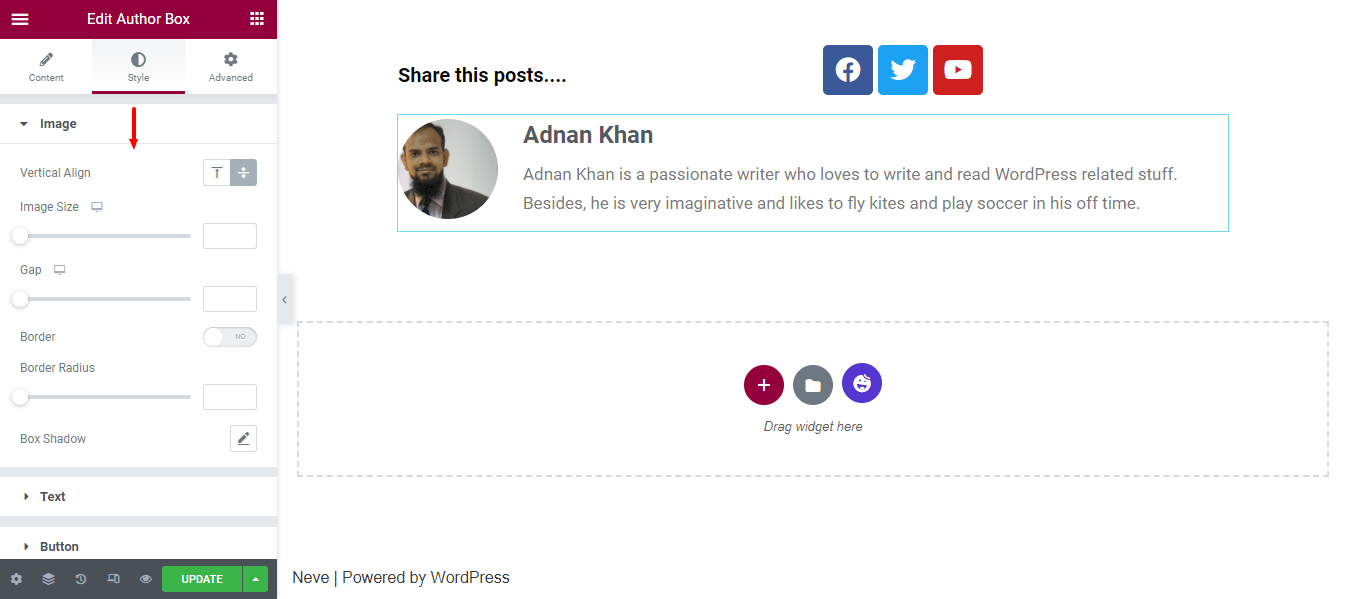
8단계: 작성자 정보 위젯 추가
게시물 작성자 세부 정보를 표시하기 위해 작성자 정보 위젯도 추가했습니다.

스타일 작성자 상자
필요에 따라 스타일 옵션을 사용하여 작성자 정보 기본 디자인을 변경할 수 있습니다. 여기에서 이미지, 텍스트 및 버튼 을 사용자 정의하는 다양한 옵션이 제공됩니다.

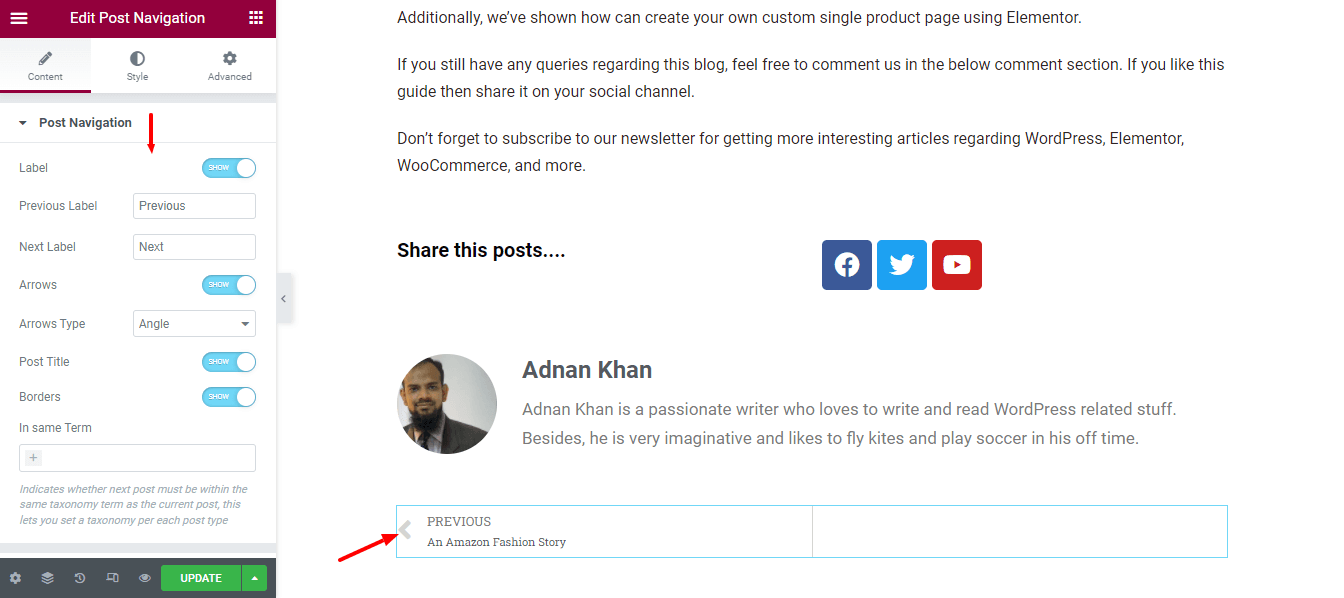
9단계: 포스트 페이지 매김 위젯 추가
게시물 탐색을 위해 Post Pagination 위젯을 추가했습니다. 이제 게시물을 쉽게 탐색할 수 있습니다.

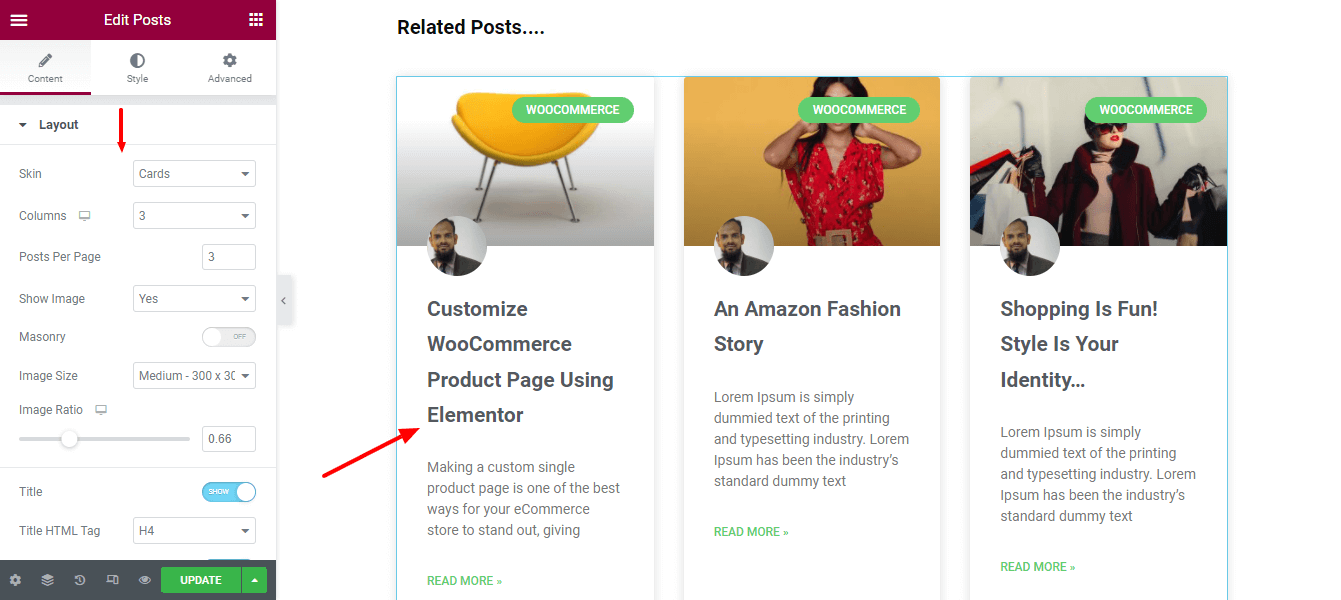
10단계: 관련 게시물 추가
단일 블로그 게시물 하단에서 자주 볼 수 있는 매우 일반적인 기능입니다. 그래서 관련 게시물 위젯을 페이지에 추가하기로 결정했습니다. 또한 레이아웃을 설정하고 열, 페이지당 게시물 및 위젯의 기타 필요한 게시물 설정을 정의했습니다.

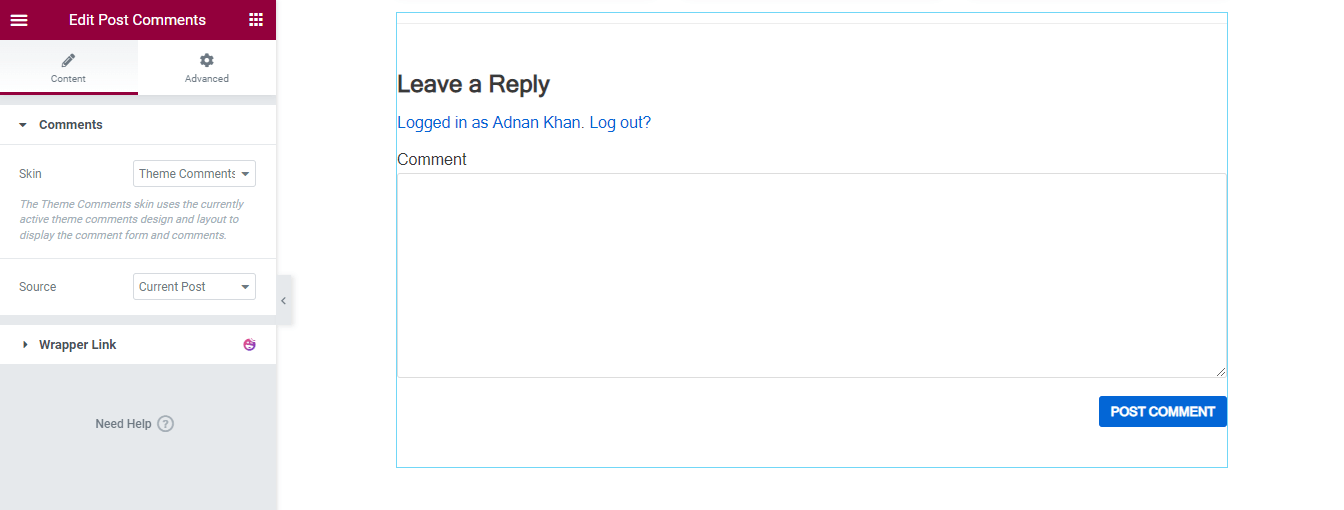
11단계: 게시물 댓글 위젯 추가
게시물 댓글 위젯을 추가하여 게시물 페이지에 댓글 옵션을 쉽게 구현할 수 있습니다. 콘텐츠 옵션을 사용하여 댓글 스킨 과 댓글 소스 를 설정할 수 있습니다.

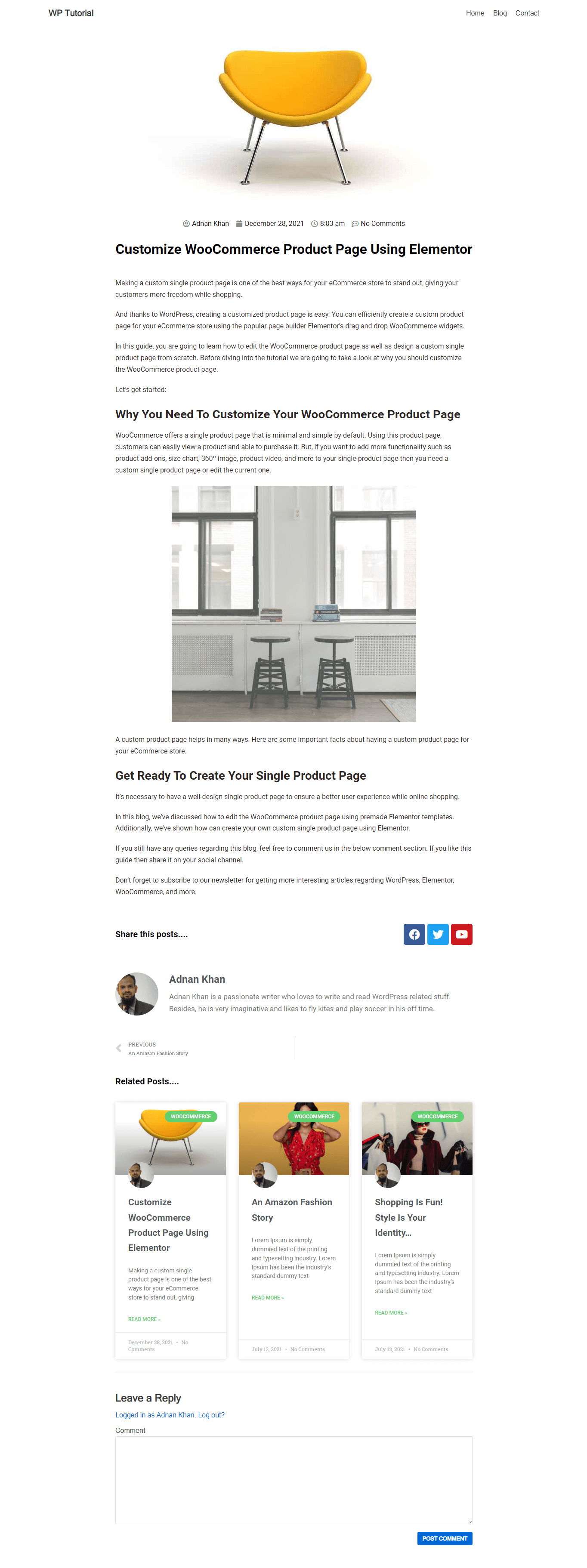
Elementor 단일 포스트 디자인의 최종 미리보기
필요한 모든 위젯을 추가하고 디자인을 사용자 정의한 후 이것이 단일 게시물 페이지의 현재 디자인입니다.


방법 2: 미리 만들어진 Elementor 템플릿을 사용하여 단일 게시물 페이지 만들기
블로그의 이 부분에서는 Elementor Theme Builder를 사용하여 단일 게시물 템플릿을 만드는 방법을 보여 드리겠습니다.
시작하자:
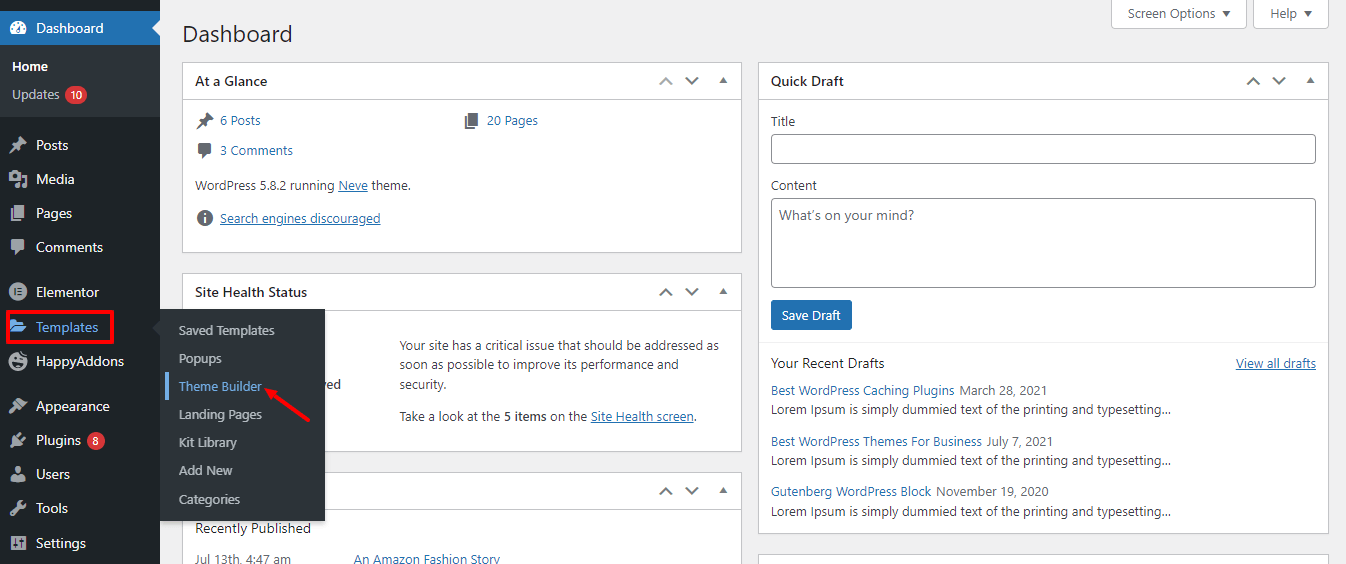
Tempalte Teme Builder로 이동
먼저 새 단일 게시물 템플릿을 만들려면 템플릿->테마 빌더 로 이동해야 합니다.

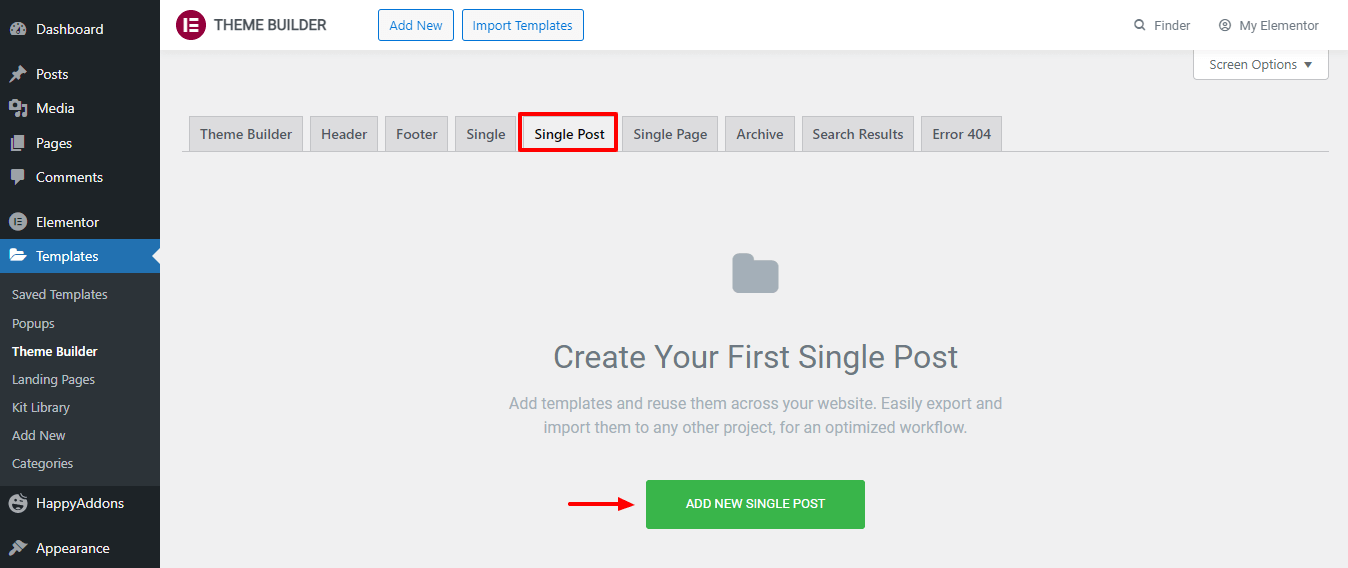
새 단일 게시물 추가
다음 페이지에서 몇 가지 옵션을 얻을 수 있습니다. 단일 게시물 탭을 클릭합니다. 그런 다음 새 단일 게시물 추가 버튼을 클릭합니다.

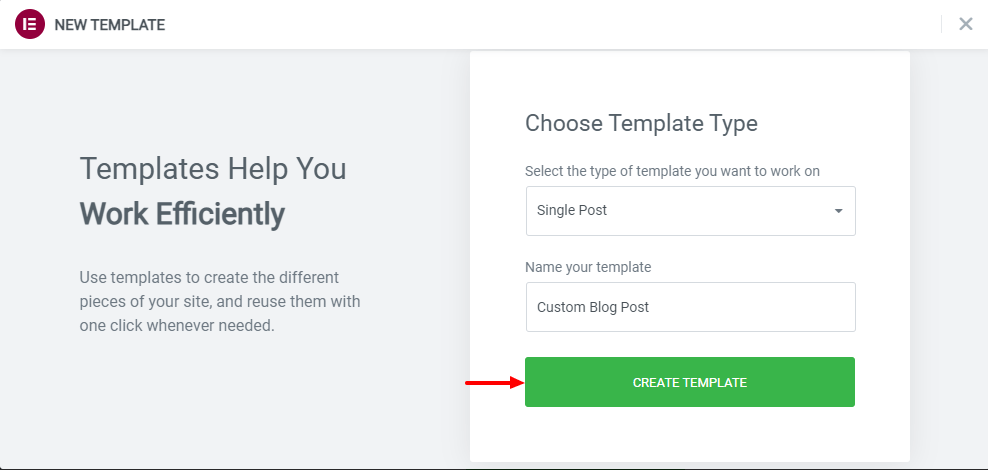
단일 게시물 템플릿 만들기
그런 다음 템플릿을 만드는 옵션을 찾습니다. 템플릿 이름 을 작성하고 템플릿 만들기 버튼을 클릭하고 다음 페이지를 기다립니다.

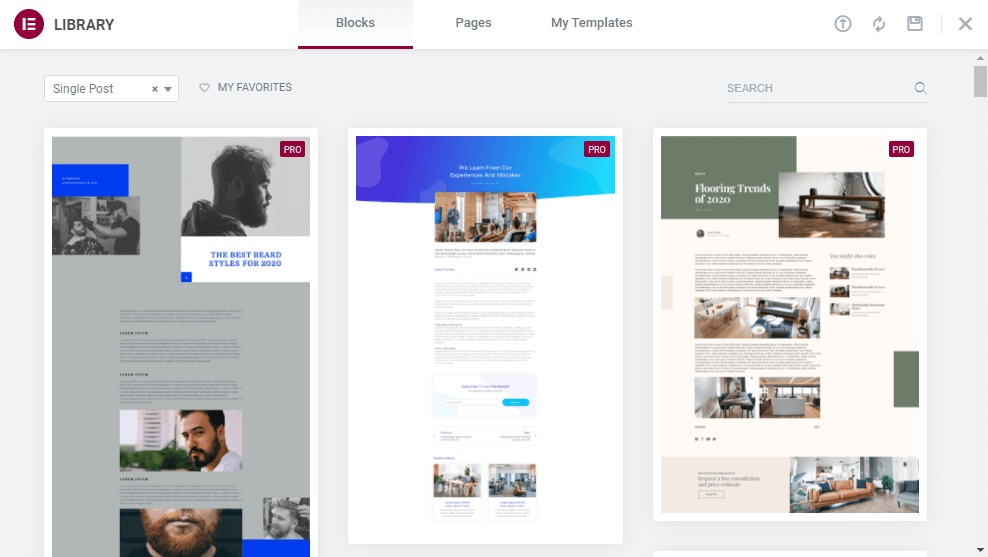
적합한 사전 디자인 포스트 템플릿 선택
이제 블로그 페이지에 적합한 미리 만들어진 블로그 템플릿을 선택할 차례입니다. 템플릿을 설치하고 사용하기만 하면 됩니다.

참고: 필요에 따라 미리 만들어진 템플릿을 사용자 지정할 수도 있습니다.
그게 다야
Happy Addons의 포스트 위젯으로 커스터마이징 기능 향상
가볍고 빠르게 성장하는 Elementor 애드온 중 하나인 Happy Addons를 사용하면 강력한 게시물 위젯을 사용하여 맞춤형 단일 게시물 페이지를 디자인할 수 있습니다. 현재 사용하기 쉽고 완벽하게 사용자 정의할 수 있는 8개의 고급 포스트 위젯이 함께 제공됩니다.
왜 이러한 위젯을 시도해야 하는지 이해할 수 있도록 이러한 위젯에 대해 간략하게 설명하겠습니다.
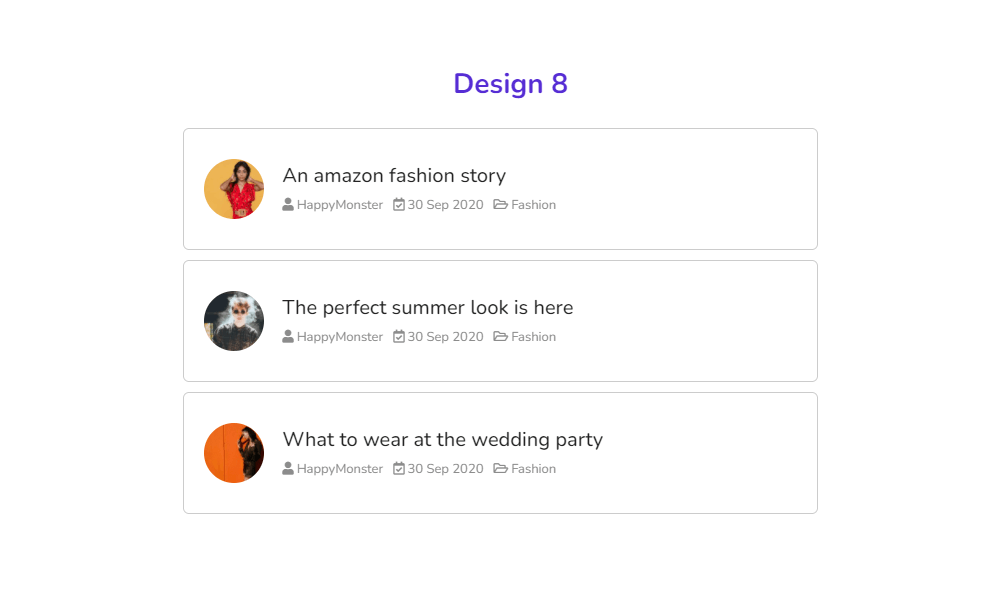
게시물 목록(무료)
블로그 게시물을 목록에 표시하고 싶으십니까? Happy Addons의 새로운 Post List 무료 위젯을 사용하면 블로그 포트를 목록으로 표시할 수 있습니다. 이 위젯을 사용하여 게시물 디자인을 독점적으로 만드십시오.

게시물 목록 위젯 문서를 확인하세요.
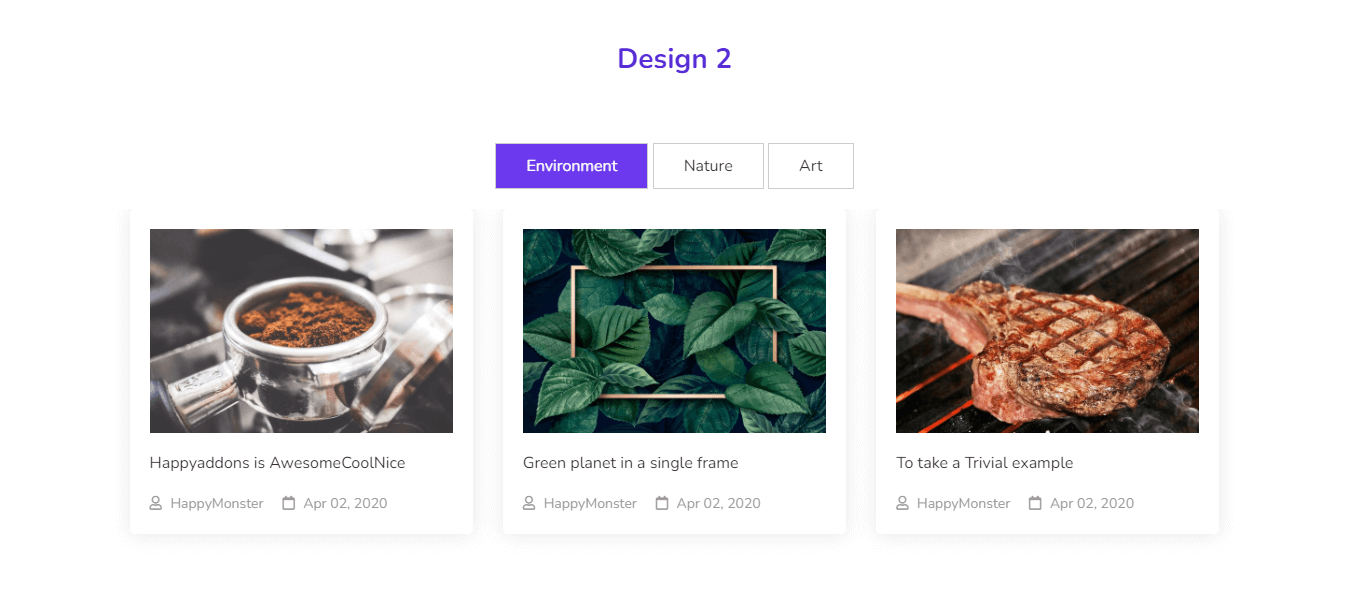
게시물 탭(무료)
많은 웹사이트가 탭을 사용하여 게시물을 표시한다는 것을 알 수 있습니다. 그렇게 하고 싶다면 Happy Addons의 무료 포스트 탭 위젯이 이 디자인을 위한 완벽한 도구가 될 것입니다.

포스트 탭 위젯 문서를 읽고 사용법을 알아보세요.
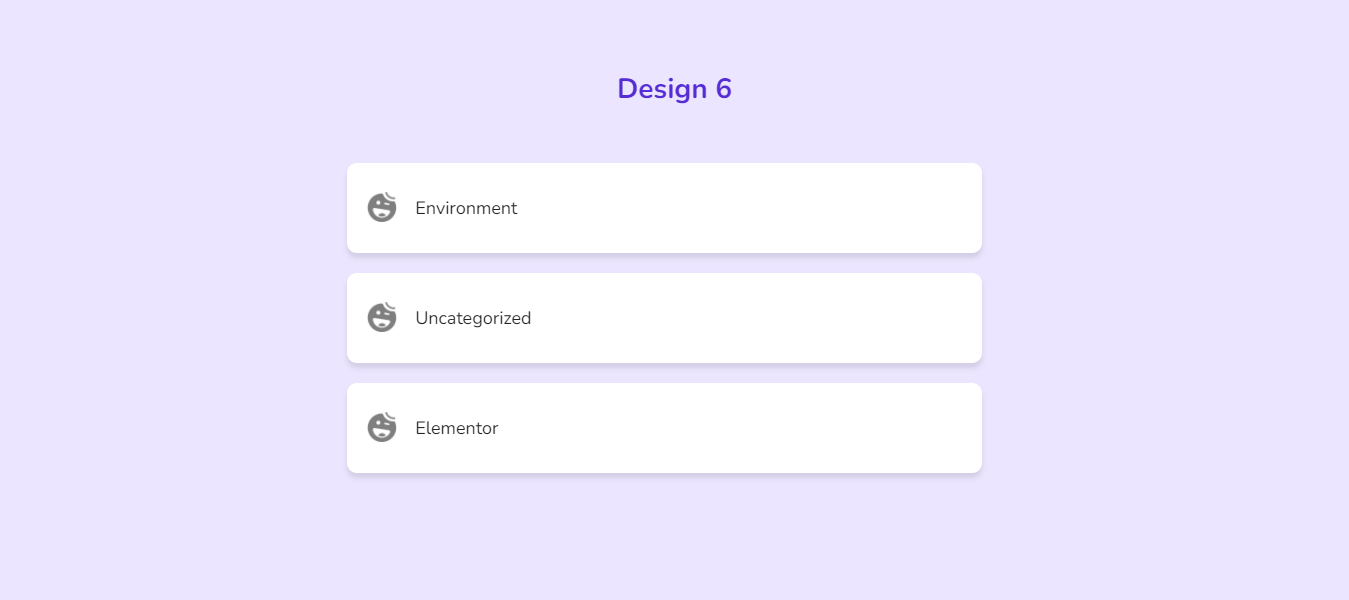
분류(무료)
포스트 분류 체계를 현대화하고 싶으십니까? 지금부터 Happy Addons의 무료 분류 위젯을 사용해 보세요. 보다 체계적으로 포스트 분류를 효율적으로 꾸밀 수 있습니다.

분류 위젯의 전체 문서를 확인하세요.
포스트 그리드(프로)
블로그 게시물을 그리드 레이아웃으로 표시하는 견고한 도구를 찾고 있다면 Happy Addons의 Post Grid 위젯을 사용해 보십시오. 이 독창적인 위젯은 이러한 웹 요소를 디자인하는 귀중한 시간을 절약하고 블로그 페이지를 더욱 매력적으로 만듭니다.

Post Grid 위젯 전체 문서를 읽어보세요.
포스트 타일(프로)
Happy Addons의 게시물 타일 위젯은 게시물을 보다 체계적으로 표시할 수 있는 또 다른 고급 도구입니다. 한 번에 여러 게시물을 추가하고 너비와 높이를 관리할 수 있습니다. 사용하기 쉽고 완벽하게 사용자 정의할 수 있습니다.

Post Tiles 위젯의 문서를 따라 이 놀라운 도구를 사용하는 방법을 배우십시오.
스마트 게시물 목록(Pro)
이 독점적인 스마트 게시물 목록 위젯을 사용하면 Elementor 웹사이트에 블로그 게시물을 그 어느 때보다 효율적으로 나열할 수 있습니다. 분류된 게시물 목록을 표시하는 기능으로 고정 게시물을 추가할 수 있습니다.

스마트 포스트 목록 문서를 확인하십시오.
포스트 캐러셀(프로)
이 독특한 Happy Addons 위젯을 사용하면 블로그 게시물을 회전식 레이아웃으로 표시할 수 있습니다. Post Carousel 위젯을 사용하여 방문자에게 더 매력적인 게시물 디자인을 만드십시오.

Post Carousel 문서를 읽고 작업 방법을 알아보세요.
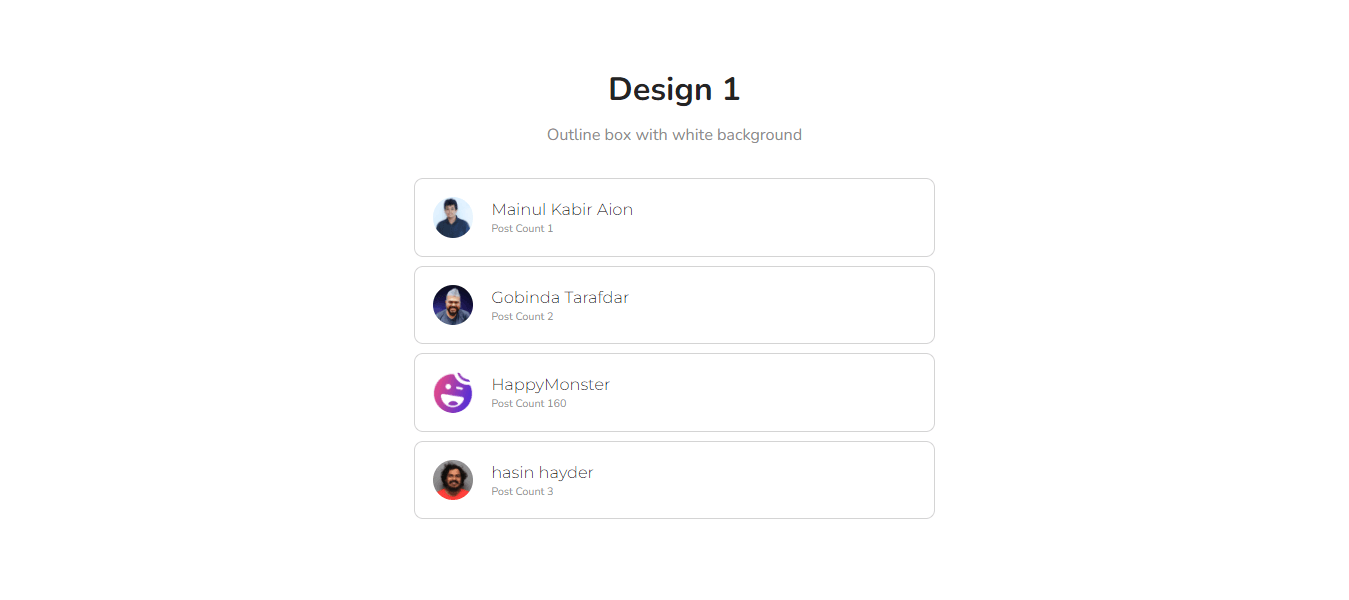
저자 목록(프로)
New Happy Addons의 작성자 목록 위젯을 사용하여 작성자의 멋진 목록을 만들고 그들이 작성한 게시물 수를 표시하십시오.

문서를 읽고 작성자 목록 위젯에 대해 자세히 알아보세요.
맞춤형 Elementor 블로그 게시물 템플릿을 디자인할 준비가 되셨습니까?
이제 Elementor를 사용하여 자신만의 단일 게시물 페이지를 만들 차례입니다.
위의 지침을 따르면 사용자 지정 Elementor 단일 게시물 페이지를 처음부터 디자인하는 방법에 대한 정확한 아이디어를 얻을 수 있습니다. 또한 HappyAddons 포스트 위젯을 사용하여 포스트 페이지에 더 많은 가치를 추가하는 방법에 대해서도 논의했습니다.
Elementor 블로그 게시물 템플릿 디자인에 대해 여전히 질문이 있는 경우 아래의 댓글 상자를 사용하여 질문할 수 있습니다. 최대한 빨리 문제를 해결하도록 노력하겠습니다.
이 유용한 가이드가 마음에 들면 소셜 채널에서 공유하십시오. 뉴스레터에 가입하여 WordPress 및 Elementor에 대한 더 흥미로운 가이드를 받아보세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
