WordPress에서 사용자 정의 헤더 위젯을 만드는 방법
게시 됨: 2021-11-16사이트에 헤더 위젯을 만드는 방법을 찾고 있습니까? 당신은 바로 이곳에 왔습니다. WordPress에서 사용자 정의 헤더 위젯을 쉽게 만드는 방법을 보여 드리겠습니다.
매력적인 헤더를 갖는 것은 방문자에게 깊은 인상을 남기는 데 중요합니다. 또한 기간 한정 제안이나 특별 기회를 표시하기에 완벽한 장소가 될 수 있습니다. 테마가 이 위젯 영역을 지원하지 않으면 수동으로 만들 수 있습니다. 이 가이드에서는 WordPress에서 사용자 정의 헤더 위젯을 만드는 방법을 보여줍니다.
그것을 하는 방법을 보기 전에 사용자 정의 헤더 위젯의 이점을 더 잘 이해합시다.
WordPress에서 사용자 정의 헤더 위젯을 만드는 이유는 무엇입니까?
헤더는 방문자가 웹사이트에 방문했을 때 가장 먼저 보게 되는 것입니다. 이것은 사용자가 더 많은 관심을 기울이는 것 중 하나이므로 대부분의 사이트는 헤더에 특별 제안 및 메뉴와 같은 가장 중요한 콘텐츠를 표시합니다.

그것이 사용자가 주목하는 곳이라면 거기에 많은 콘텐츠를 추가하고 싶은 유혹이 있습니다. 그러나 기본 메뉴(헤더)에 너무 많은 링크가 있는 것은 피해야 합니다. 헤더 메뉴에 콘텐츠가 너무 많으면 사용자에게 혼란을 주고 사이트가 좋지 않게 보일 수 있으므로 권장되지 않습니다. 헤더 위젯이 도움이 될 수 있는 곳입니다. 기본 탐색 모음 아래에 사용자 정의 헤더 위젯을 추가하고 기본 메뉴를 비좁게 하지 않고 이 공간에 위젯을 추가할 수 있습니다.
사용자 정의 헤더 위젯을 생성하면 광고, 뉴스레터 위젯, 배너, 텍스트 콘텐츠, WooCommerce 제안 및 사용자 정의 위젯이 무엇이든 문제 없이 표시할 수 있습니다. 이렇게 하면 헤더에 내용을 추가하면서 정리할 수 있습니다.
이제 사용자 정의 헤더 위젯의 중요성을 더 잘 이해했으므로 최소한의 노력으로 위젯을 만드는 방법을 알아보겠습니다.
WordPress에서 사용자 정의 헤더 위젯을 만드는 방법
우리는 이전에 WordPress 헤더를 사용자 정의하는 다양한 방법을 보았습니다. 그러나 이 섹션에서는 사용자 정의 헤더 위젯을 만들어 헤더를 편집하는 방법을 배웁니다. 이를 위해 PHP 및 CSS 스니펫을 사용합니다.
참고 : 계속 진행하기 전에 일부 핵심 파일을 편집할 것이므로 웹사이트의 전체 백업을 생성하고 하위 테마를 설치하는 것이 좋습니다. 하위 테마를 만들려면 이 튜토리얼을 따르거나 이러한 전용 플러그인을 사용할 수 있습니다.
완료했으면 다음 섹션으로 이동합니다.
1) 커스텀 위젯 만들기
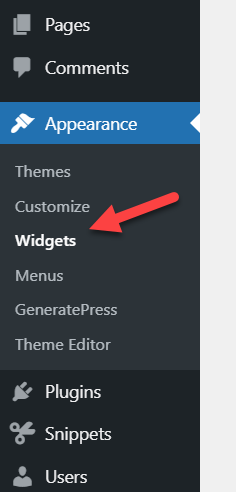
먼저 새 위젯 영역을 만들어야 합니다. 이를 위해 WordPress 대시보드 에서 모양 > 위젯 으로 이동합니다.

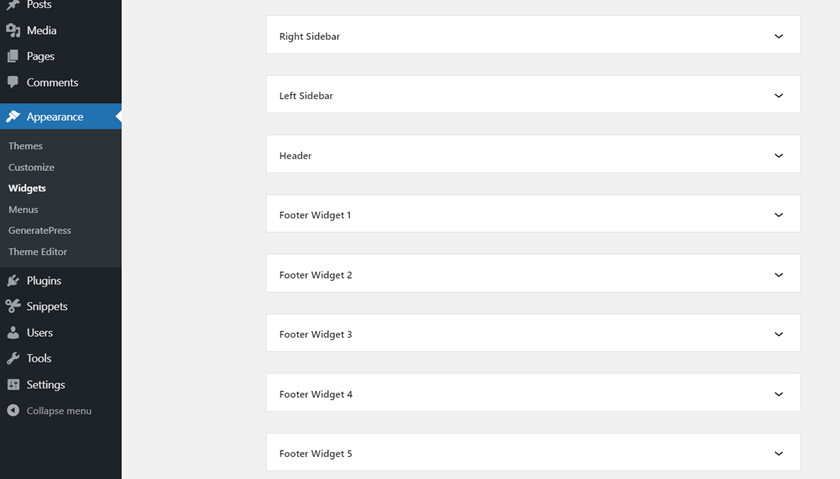
거기에 가면 활성 테마에서 사용할 수 있는 모든 위젯 영역이 표시됩니다. 테마에 따라 다를 수 있지만 대부분의 경우 여기에 여러 영역이 표시됩니다. 이 데모에서는 GeneratePress를 사용하고 있으며 이미 등록되고 스타일이 지정된 많은 위젯 영역이 함께 제공됩니다.

사용자 정의 헤더 위젯을 추가할 새 위젯 영역을 생성해야 합니다. 이렇게 하려면 자식 테마의 functions.php 파일을 수정해야 합니다. 이를 위해 파일을 직접 사용하거나 Code Snippets와 같은 플러그인을 사용할 수 있습니다.
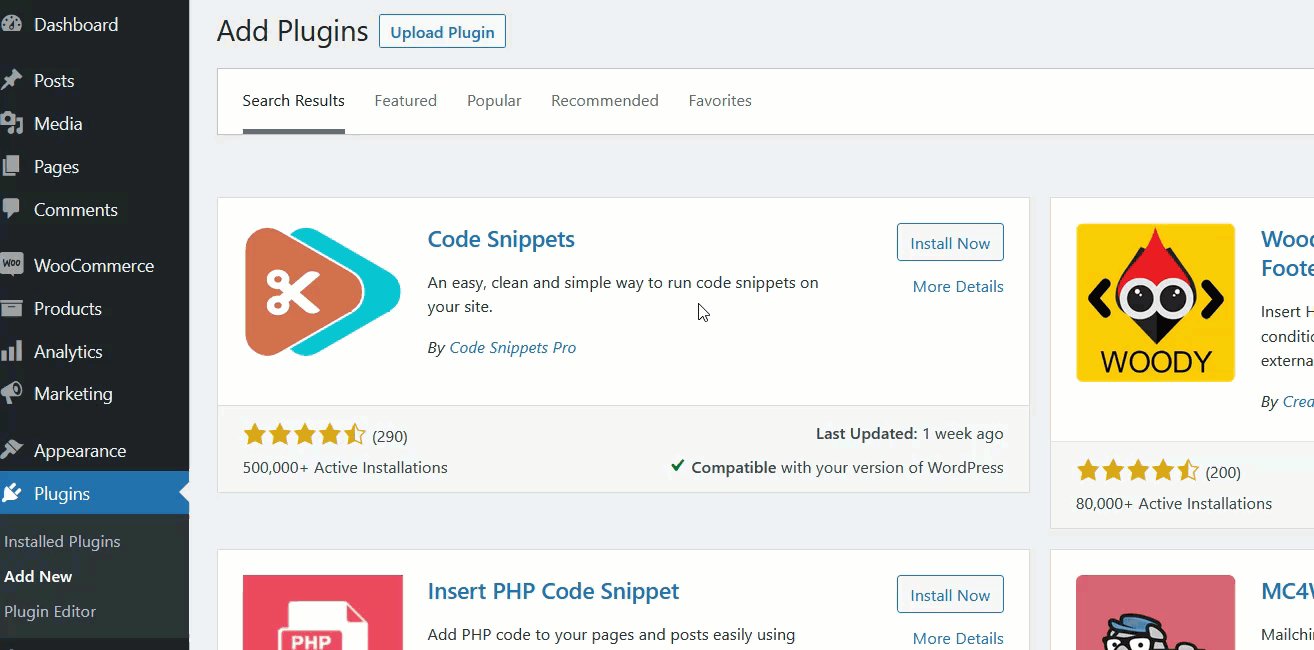
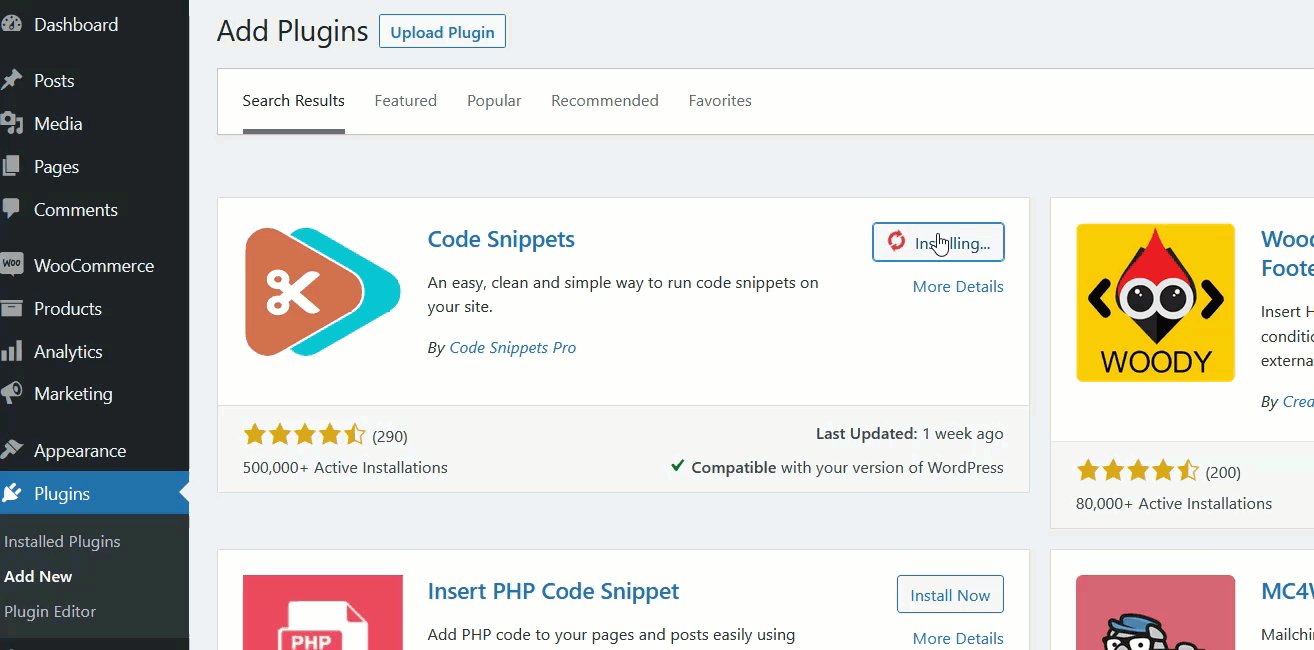
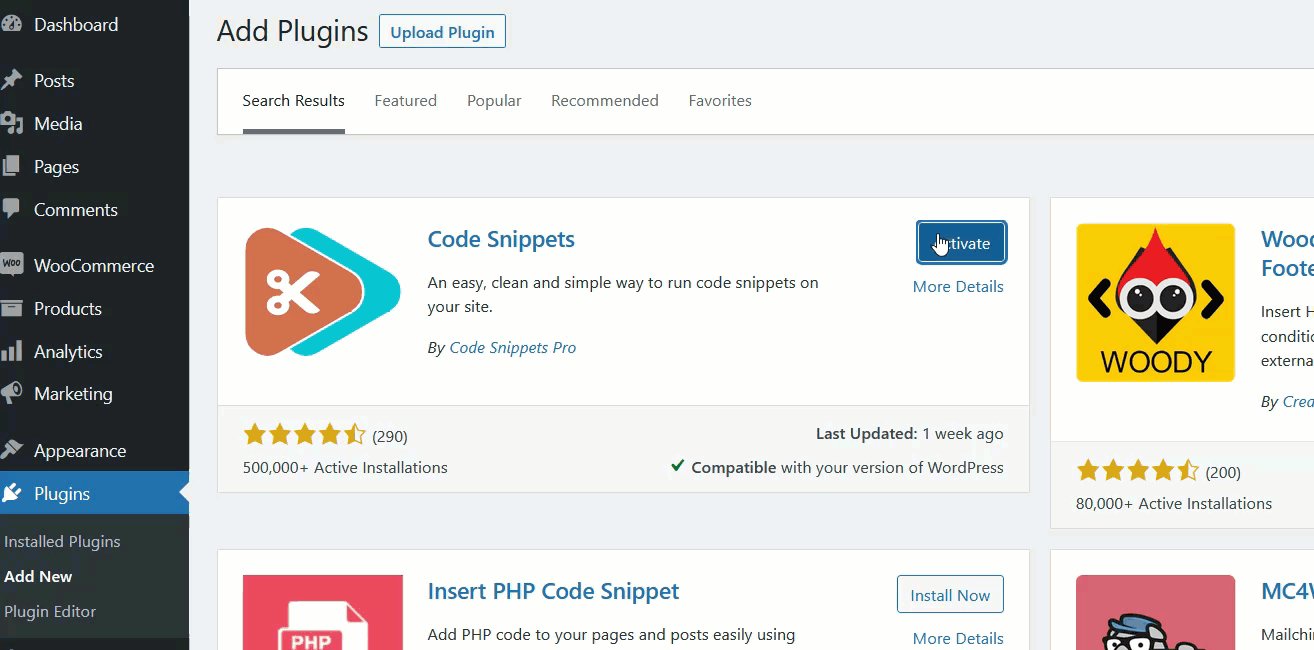
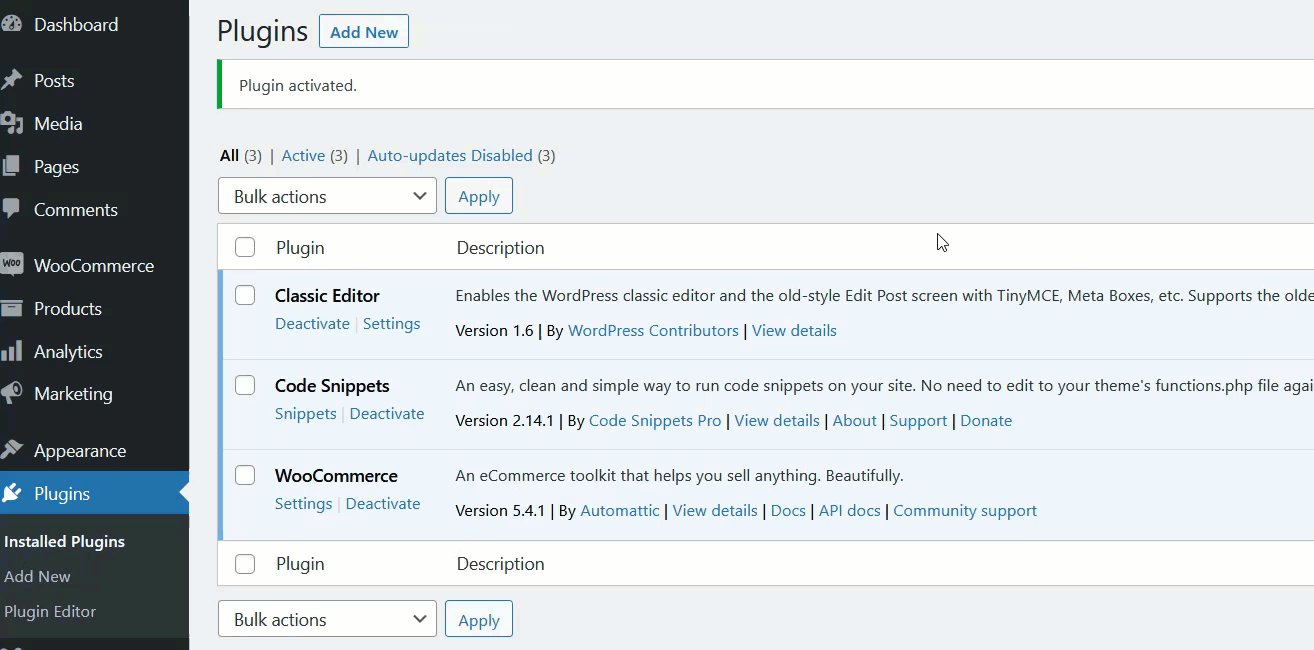
이 데모에서는 코드 조각을 사용할 것이므로 플러그인 > 새로 추가 로 이동하여 코드 조각 플러그인을 검색합니다. 그런 다음 아래 그림과 같이 설치하고 활성화합니다.

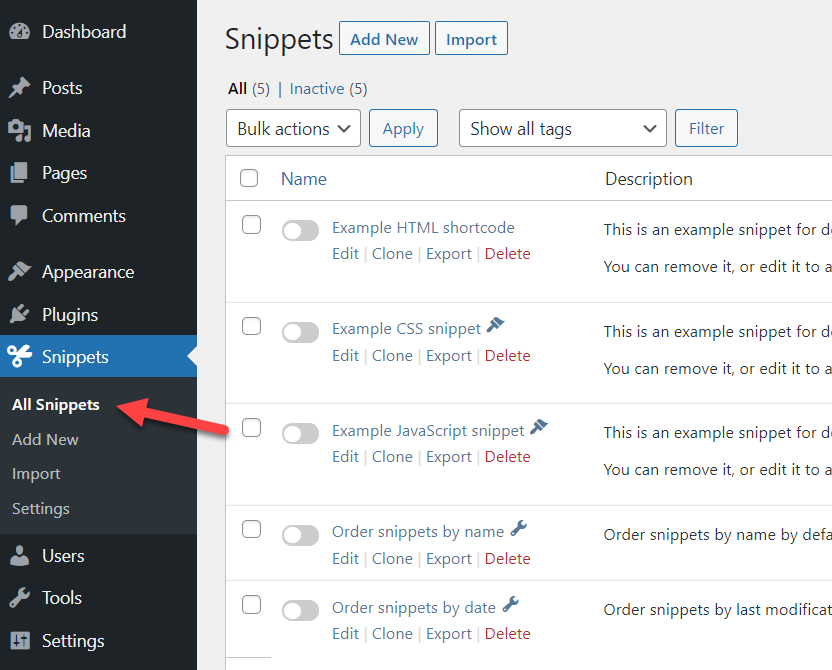
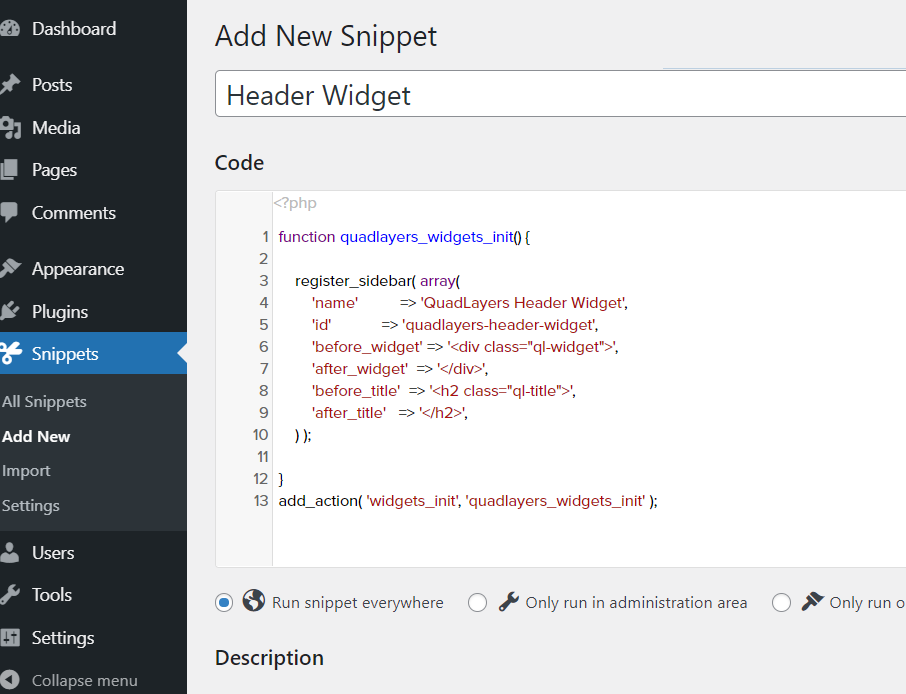
활성화 후 왼쪽에 플러그인 설정이 표시됩니다. 모든 스니펫 으로 이동하고 새로 추가 를 눌러 새 스니펫을 만듭니다.

스니펫에 이름을 지정하고 코드 섹션에 다음 스니펫을 붙여넣습니다.
함수 quadlayers_widgets_init() {
register_sidebar( 배열(
'이름' => 'QuadLayers 헤더 위젯',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' );이 스니펫은 WordPress 사이트에 Quadlayers Header Widget이라는 새 위젯을 만듭니다.

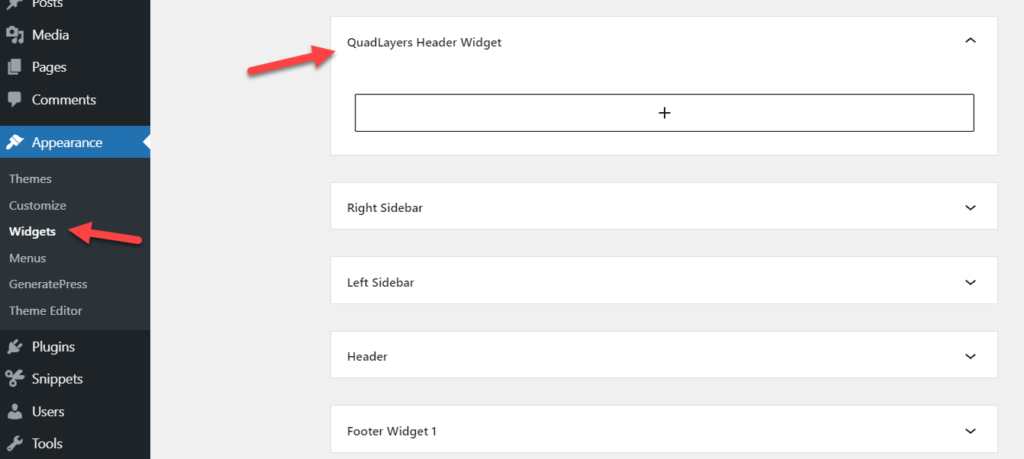
그런 다음 변경 사항을 저장하고 활성화하면 WordPress 위젯 섹션 아래에 완전히 새로운 위젯 영역이 표시됩니다.


이런 식으로 새 위젯을 등록할 수 있습니다. 그런 다음 웹사이트 헤더에 위젯을 추가해야 합니다. 어떻게 하는지 봅시다.
2) 헤더에 위젯 추가하기
웹사이트에 새 위젯을 성공적으로 생성했지만 위치를 지정하지 않았습니다. 이 섹션에서는 이 새 사용자 지정 위젯을 WordPress 헤더에 추가하는 방법을 보여줍니다.
이렇게 하려면 header.php 파일을 편집해야 합니다. Appearance > Theme Editor > Theme header (header.php) 로 이동하여 테마 디렉토리에서 이 파일을 찾을 수 있습니다. 파일을 편집하기 전에 하위 테마를 사용하고 있는지 확인하세요. 하위 테마에 header.php 파일이 없으면 상위 테마의 폴더를 열고 거기에서 header.php 파일을 다운로드한 다음 하위 테마 폴더에 업로드합니다.
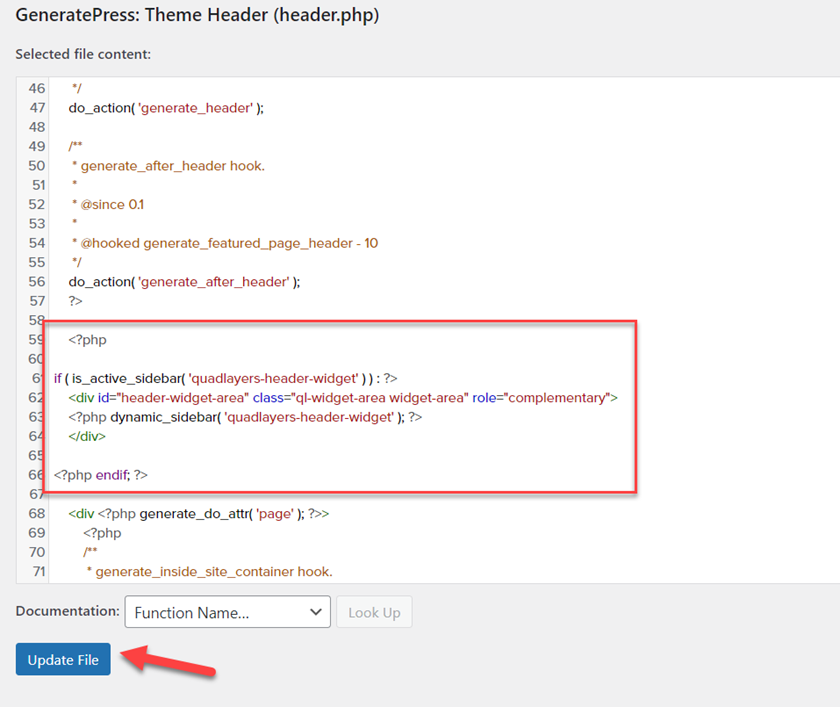
그런 다음 header.php 파일에 다음 코드를 붙여넣습니다.
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area 위젯 영역" role="complementary">
<?php dynamic_sidebar( 'quadlayers-header-widget' ); ?>
</div>
<?php endif; ?>
코드를 붙여넣은 후 파일을 업데이트합니다.

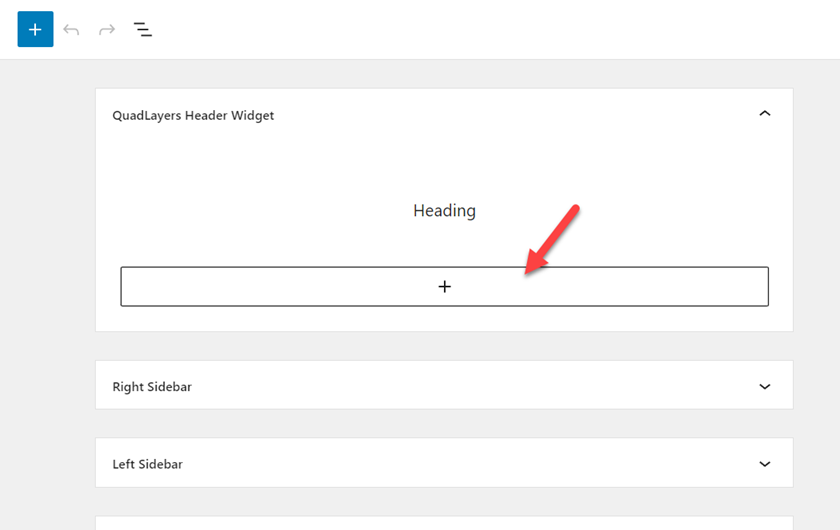
코드를 추가할 위치를 잘 모르는 경우 다른 위치를 테스트하거나 테마 지원 팀에 연락하여 필요에 따라 최상의 위치를 요청할 수 있습니다. 코드를 추가한 후 위젯을 추가하여 위젯 영역을 테스트합니다. 이 예에서는 일부 더미 콘텐츠가 있는 단락 블록을 추가했습니다.

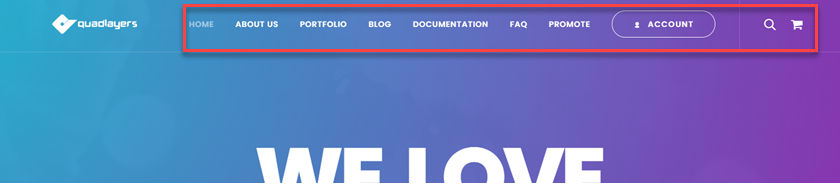
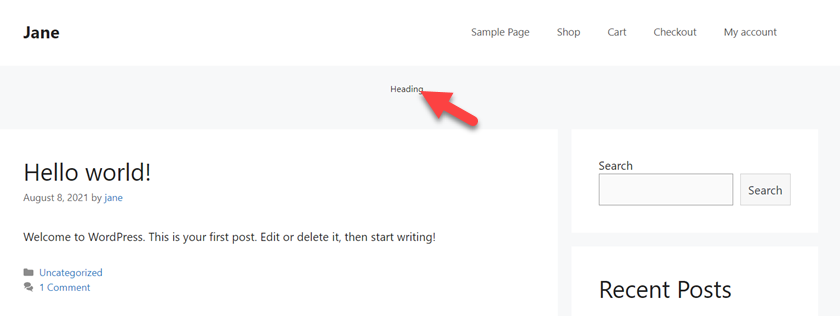
웹사이트의 프런트 엔드에서 아래와 같이 헤더를 볼 수 있습니다.

이것은 위젯과 코드가 작동 중임을 의미합니다. 엄청난!
이것이 WordPress에서 사용자 정의 헤더 위젯을 추가하는 방법입니다. 해당 영역을 사용하여 배너, 광고, 기간 한정 제안 또는 원하는 모든 것을 표시할 수 있습니다.
하지만 그게 다가 아닙니다. 위젯은 작동하지만 여전히 개선할 수 있습니다. 사이트의 모양과 느낌에 맞게 약간의 CSS로 위젯의 스타일을 지정하는 방법을 살펴보겠습니다.
3) CSS로 위젯 사용자 정의
헤더 파일에 위젯을 추가한 후에는 약간의 CSS로 더 보기 좋게 만들 차례입니다. CSS 코드를 테마의 style.css 파일에 입력하거나 WordPress Customizer를 사용할 수 있습니다. 두 방법 모두 잘 작동하지만 관리 대시보드의 추가 CSS 섹션을 사용하여 CSS 코드를 추가하는 것이 좋습니다. 이렇게 하면 실시간 미리 보기 마법사에서 변경 사항을 즉시 확인할 수 있습니다. 하지만,
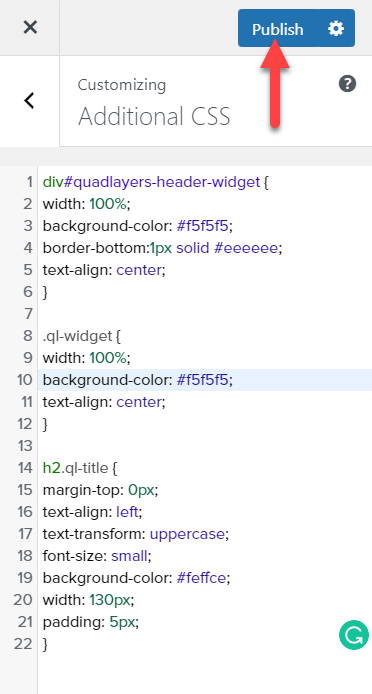
이제 이전 섹션에서 만든 사용자 정의 헤더 위젯을 사용자 정의할 수 있도록 예제 스크립트를 살펴보겠습니다. 다음 코드를 복사하여 모양 > 테마 편집기 > 추가 CSS 로 이동하여 붙여넣습니다.
div#quadlayers-header-widget {
너비: 100%;
배경색: #f5f5f5;
border-bottom:1px 솔리드 #eeeeee;
텍스트 정렬: 가운데;
}
.ql 위젯 {
너비: 100%;
배경색: #f5f5f5;
텍스트 정렬: 가운데;
}
h2.ql-제목 {
여백 상단: 0px;
텍스트 정렬: 왼쪽;
텍스트 변환: 대문자;
글꼴 크기: 작게;
배경색: #feffce;
너비: 130px;
패딩: 5px;
} 
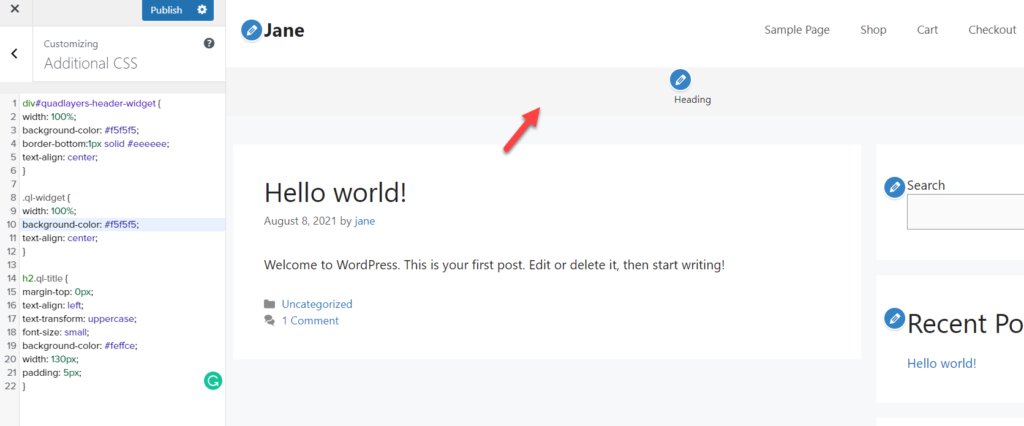
CSS를 업데이트하면 다음과 같이 표시됩니다.

이것은 샘플 코드일 뿐입니다. 기본으로 사용하고 웹 사이트의 스타일과 요구 사항에 맞게 사용자 정의할 수 있습니다.
그게 다야! 이것은 약간의 코드로 WordPress에서 사용자 정의 헤더 위젯을 만드는 방법입니다. 그렇게 어렵지는 않았어요, 그렇죠?
결론
요약하면 헤더는 웹사이트에서 가장 눈에 띄는 섹션 중 하나이며 방문자에게 중요한 콘텐츠가 있어야 하는 곳입니다. 그렇기 때문에 헤더 위젯을 추가하는 것은 사용자의 관심을 끌고 제한된 시간 거래, 사이트의 가장 중요한 섹션 등을 표시하는 훌륭한 옵션입니다.
이 게시물에서는 사용자 지정 헤더 위젯을 만들고 약간의 코드로 사용자 지정하는 방법을 보여주었습니다. 프로그래밍 기술이 없더라도 튜토리얼을 따라 위젯을 사이트에 추가할 수 있습니다. 그러나 스타일을 변경하려면 CSS에 대한 기본 지식이 필요할 수 있습니다. header.php 파일 편집은 테마에 따라 까다로울 수 있으므로 문제가 발생하면 테마 작성자에게 문의하세요.
헤더 위젯을 만들었습니까? 당신의 경험은 어땠나요? 아래 의견 섹션에 알려주십시오.
헤더를 사용자 정의하는 더 많은 방법은 다음 가이드를 참조하십시오.
- WordPress에서 헤더를 사용자 정의하는 3가지 방법
- Divi 헤더를 고정시키는 방법
