원하는 방식으로 맞춤형 WordPress 및 WooCommerce 사용자 프로필
게시 됨: 2022-10-26
미리 빌드된 사용자 프로필 테마를 사용하는 것부터 원하는 방식으로 사용자 프로필을 구축하는 것까지 ProfileGrid에서 WordPress 사용자 프로필을 만들고 사용자 지정하는 다양한 방법이 있습니다. 이 가이드에서는 단축 코드를 사용하여 WordPress 및 WooCommerce에서 사용자 프로필을 쉽게 구축하는 방법을 보여줍니다. 이 방법을 사용하면 사용자 경험을 다른 수준으로 끌어올릴 수 있습니다.
우리의 접근 방식: 맞춤형 프로필 빌더를 만드는 대신 Elementor, Guttenberg, King Composer 등과 같은 인기 있는 페이지 빌더의 끌어서 놓기 및 차단 기능을 활용하기로 결정했습니다. 그런 다음 사용자 프로필의 각 요소에 대한 단축 코드를 만들었습니다. 이러한 요소는 아래 기사에 나와 있습니다. 이제 이러한 단축 코드를 사용하여 페이지 빌더 블록에 추가하고 원하는 방식으로 사용자 프로필을 디자인할 수 있습니다.
ProfileGrid의 사용자 프로필은 무엇입니까?
ProfileGrid 사용자 프로필은 공개 또는 비공개일 수 있습니다. 모든 사람에게 공개 프로필을 보여주거나 요구 사항에 따라 사용자 프로필의 내용을 선택적으로 제한할 수 있습니다. 핵심 기능 페이지에서 볼 수 있는 다른 많은 요소 가시성 기능이 있습니다.
Elementor 및 Gutenberg Block Editor를 사용하여 사용자 프로필을 작성하는 방법
ProfileGrid 단축 코드를 사용하면 Elementor 및 Gutenberg에서 사용자 프로필을 더 쉽게 생성할 수 있습니다. 단축 코드는 동적이므로 모든 페이지 빌더 및 구텐베르크 편집기에서 작동합니다. ProfileGrid는 페이지 빌더 및 Gutenberg에서 많은 끌어서 놓기 블록을 제공합니다.
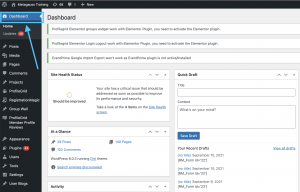
구텐베르크에서 사용자 프로필을 만드는 방법은 다음과 같습니다.
- 웹사이트의 대시보드로 이동합니다.

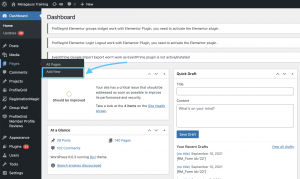
2. 페이지 및 새로 추가를 클릭합니다.

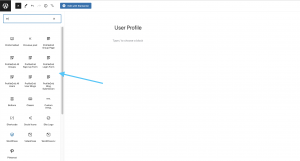
3. 여기에서 필요한 단축 코드를 복사하여 붙여넣습니다. WordPress 사용자 프로필 단축 코드 목록 – ProfileGrid에서 이러한 단축 코드를 블록에 추가하고 환상적인 사용자 프로필을 구축합니다.


필요에 따라 ProfileGrid 블록을 끌어다 놓을 수도 있습니다. ProfileGrid를 검색하면 모든 ProfileGrid 블록을 볼 수 있습니다.

Elementor에서 사용자 프로필을 만드는 방법은 다음과 같습니다.
- 페이지 로 이동한 다음 새로 추가 로 이동합니다.
- Elementor로 편집 선택(플러그인 대시보드에서 Elementor 를 설치하고 활성화해야 함)

3. 텍스트 편집기를 선택하고 페이지 빌더에 끌어다 놓습니다. 텍스트 편집기 필드에 필요한 모든 단축 코드를 복사하여 붙여넣습니다.

4. 게시 를 클릭합니다.
Gutenberg 편집기와 마찬가지로 ProfileGrid에는 Elementor에도 끌어서 놓기 블록이 있습니다. 여기 Elementor Integration – ProfileGrid에서 Profile Elementor Integration을 설치하고 활성화하기만 하면 됩니다.

단축 코드를 사용하여 WordPress 및 WooCommerce에서 사용자 프로필을 만드는 간단한 방법
ProfileGrid에는 많은 사용자 정의 가능한 단축 코드가 있습니다. 원하는 방식으로 WordPress에서 사용자 프로필을 만드는 데 사용할 수 있습니다. 사용자 프로필의 모든 요소는 고급 단축 코드를 사용하여 사용자 지정할 수 있습니다. 이제 사용자 프로필을 만들고 원하는 대로 사용자 지정할 수 있는 방법을 살펴보겠습니다.
이러한 단축 코드를 사용하여 사용자 프로필을 만들 때 가장 좋은 점은 어디에서나 사용할 수 있다는 것입니다. 사용 중인 페이지 빌더 또는 사용 중인 구텐베르크 블록 빌더에 상관없이 단축 코드는 어디에서나 작동합니다.
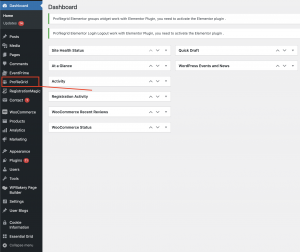
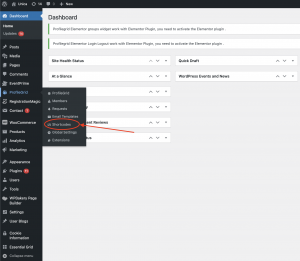
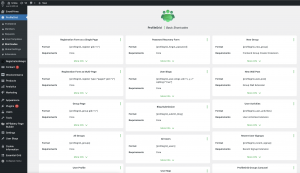
이 가이드에 언급된 모든 단축 코드를 찾는 방법은 다음과 같습니다.
ProfileGrid -> Shortcodes -> 여기에서 기본 및 고급 단축 코드를 찾을 수 있습니다. 우리는 주로 고급 섹션에서 단축 코드를 사용합니다.



WordPress 및 WooCommerce에서 단축 코드를 사용하여 사용자 프로필을 만드는 방법은 다음과 같습니다.
전체 사용자 프로필 표시
단축 코드 : [ profilegrid_profile ]
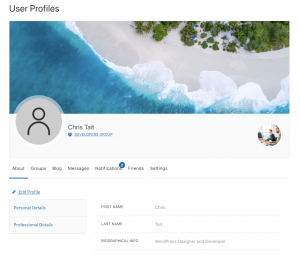
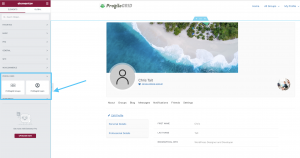
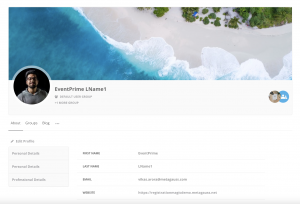
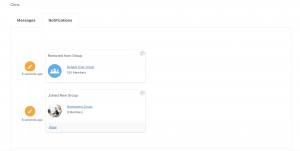
이 단축 코드는 전체 사용자 프로필을 표시합니다. 이 단축 코드를 사용하면 WordPress에서 사용자 프로필 페이지를 쉽게 만들 수 있습니다. 이 단축 코드를 통해 프로필 이미지, 표지 이미지, 할당된 그룹, 사용자 게시 블로그, 메시지 및 알림을 포함한 전체 사용자 프로필을 표시할 수 있습니다.
이것이 전체 사용자 프로필의 모양입니다.

2. 사용자 표시 이름
단축 코드 : [ profilegrid_user_display_name ]
사용자 이름만 표시하려면 이 단축 코드를 사용하십시오. 사용자에 대한 다른 정보를 다른 사람에게 보여주고 싶지 않을 때 유용합니다.
3. 메시징
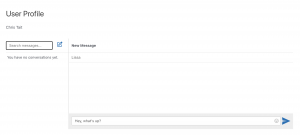
단축 코드 : [ profilegrid_messaging_area ]
메시징 영역만 표시하려는 경우 이 단축 코드를 사용할 수 있습니다. 프로필의 메시징 섹션만 표시됩니다. 보내고 받은 메시지는 평소와 같이 수행됩니다.

4. 사용자 표지 이미지
단축 코드: [profilegrid_user_cover_image]
이 단축 코드는 표지 이미지를 추가합니다. 사용자 프로필에 생생한 모양과 느낌을 제공하는 요소 중 하나입니다.


5. 사용자 이름 및 사용자 성
사용자의 이름만 표시할 수 있습니다.

6. 알림
단축 코드 : [ profilegrid_notification_area ]
알림 영역은 멤버십 및 커뮤니티 웹사이트에 있는 훌륭한 요소입니다. 메시징 및 알림 단축 코드를 동시에 사용하여 웹 사이트의 사용자에게 본격적인 경험을 제공할 수 있습니다. 알림 단축 코드는 원활하게 작동하며 알림이 오는 즉시 즉시 알림을 제공합니다.

7. 그룹 페이지
단축 코드 : [ profilegrid_group gid=”x”]
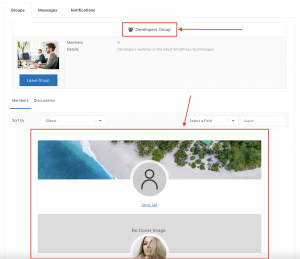
그룹으로 구성된 커뮤니티 및 멤버십 웹사이트를 운영하는 경우 사용할 수 있는 또 다른 최고의 단축 코드입니다. 사용자가 속한 모든 그룹이 표시됩니다.
또한 그룹 설명 및 그룹의 전체 구성원과 같은 세부 정보도 표시할 수 있습니다. 또한 그룹을 탈퇴하는 옵션도 표시됩니다. 그 외에도 해당 특정 그룹의 모든 구성원과 사용자가 그들과 나눈 토론도 표시됩니다.

8. 블로그 제출
단축 코드: [profilegrid_submit_blog]
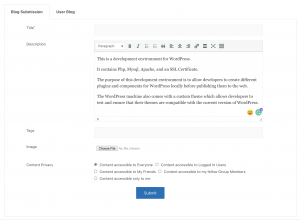
블로그 제출을 통해 사용자는 블로그를 제출할 수 있습니다. 제목 필드에는 블로그의 제목을 삽입할 수 있습니다. 설명 필드는 모든 형식 옵션과 함께 실제 블로그 콘텐츠를 게시하는 데 사용할 수 있습니다. 태그 필드에 태그를 삽입할 수도 있습니다. 또한 이미지 필드를 사용하여 이미지를 업로드하여 블로그에 선보일 수 있습니다. 마지막으로 콘텐츠 제한 기능을 통해 블로그 콘텐츠의 가시성을 처리할 수 있습니다.

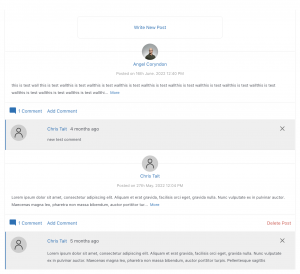
9. 사용자 블로그
단축 코드: [profilegrid_user_blogs uid=”x, y, z” wpblog=”true”]
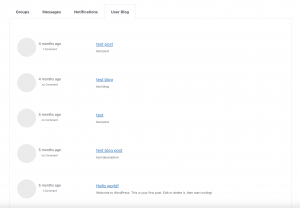
제출한 블로그를 프로필에 표시하려면 이것이 바로 가기 위한 단축 코드입니다. 이와 같은 요소로 사용자 프로필을 만들려면 웹사이트를 다른 수준으로 끌어올리십시오. 사용자 블로그에는 시작 날짜부터 사용자가 게시한 다른 모든 블로그도 표시됩니다. 또한 게시된 모든 블로그에 수신된 댓글 수도 표시됩니다.

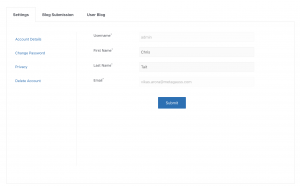
10. 설정
단축 코드: [profilegrid_settings_area]
설정 단축 코드는 사용자 프로필 설정 옵션을 활성화합니다. 이를 통해 이름 및 성 같은 계정 세부 정보를 편집할 수 있습니다. 또한 암호 변경 옵션을 사용하여 새 암호를 쉽게 다시 만들 수 있습니다. 또한 개인 정보 옵션을 사용하면 사용자 프로필의 가시성을 설정할 수 있습니다. 마지막으로 계정 삭제를 사용하면 설정 옵션 자체에서 사용자 프로필을 삭제할 수 있습니다.
단축 코드 [profilegrid_account_options]는 필요한 경우 계정 세부 정보 만 표시하는 데 사용할 수 있습니다. 그리고 비밀번호 변경 옵션만 표시하려면 [profilegrid_password_options] 단축 코드를 사용할 수 있습니다.

11. 읽지 않은 알림 및 메시지 수
단축 코드: [profilegrid_unread_notification] 및 [profilegrid_unread_messages]
이러한 단축 코드는 보류 중인 알림 및 메시지 수를 표시하는 데 사용할 수 있습니다. 이것은 많은 회원과 가입자로 구성된 큰 웹 사이트를 관리하는 경우 매우 편리한 기능입니다. 읽지 않은 알림 및 메시지 수 요소는 읽지 않은 알림 및 메시지를 추적하는 데 도움이 되는 작은 도구입니다.

12. 소개
단축 코드: [profilegrid_user_about_area]
이 작은 코드를 사용하면 사용자 프로필의 정보 섹션을 표시할 수 있습니다. 프로필 편집 버튼을 사용하여 편집 할 수 있는 개인 정보 및 직업 정보와 같은 몇 가지 옵션이 있습니다.

13. 그룹
단축 코드 : [ profilegrid_user_groups_area ]
그룹 단축 코드를 사용하면 사용자가 속한 모든 그룹을 그룹 이름 및 설명과 같은 세부 정보와 함께 표시할 수 있습니다. 또한 그룹 이름 옆의 오른쪽에 있는 작은 설정 아이콘을 사용하여 그룹 설정으로 직접 이동하는 옵션도 있습니다. 여러 그룹 및 커뮤니티에 속한 많은 회원으로 구성된 대규모 회원 사이트가 있는 경우 매우 유용한 옵션입니다.

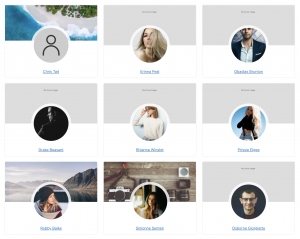
14. 그룹 회원 카드
단축 코드: [ profilegrid_members_cards gid=”x”]
특정 그룹에 속한 모든 구성원의 목록만 표시하려면 그룹 구성원 카드 단축 코드를 사용하십시오. 사용자 프로필 이미지와 표지 이미지와 함께 모든 그룹 구성원의 그리드가 표시됩니다. 이것은 비즈니스, 온라인 수업 등을 기반으로 하는 웹사이트에 대한 놀라운 기능입니다. 사용자는 그룹 구성원을 클릭하고 사용자 프로필에 액세스할 수 있습니다.

15. 그룹 토론
단축 코드 : [ profilegrid_group_discussion gid=”x”]
웹사이트에서 확실히 사용할 수 있는 또 다른 놀라운 단축 코드는 그룹 토론입니다. 특정 그룹에서 진행 중인 모든 통신을 표시합니다. 기업, 회원 및 커뮤니티에 적합합니다. 모든 커뮤니케이션은 그룹의 모든 구성원이 액세스할 수 있는 한 곳에서 이루어집니다. 그룹 토론 페이지에서 바로 새 댓글을 시작하거나 삽입하는 옵션도 있습니다.

훌륭한 멤버십이나 커뮤니티 웹사이트를 구축하는 데 사용할 수 있는 더 많은 단축 코드가 있습니다. WordPress 사용자 프로필 단축 코드 목록 – ProfileGrid에서 대부분의 단축 코드를 다뤘습니다.
단축 코드는 고도로 사용자 정의할 수 있으므로 사용하고 싶은 것을 선택하고 재생하여 더 많이 이해할 수 있습니다.
결론
사용자 정의가 가능한 사용자 프로필을 만들고 싶으십니까? 또한 모든 요소를 완벽하게 제어하고 싶으십니까? 그렇다면 이 가이드에 언급된 단축 코드가 정말 도움이 됩니다. 모든 페이지 빌더에서 이러한 단축 코드를 사용하십시오. 많은 설정으로 이동하지 않고 사용자 정의할 수 있는 사용자 프로필을 만들려는 경우 단축 코드가 답입니다. 원하는 곳에 복사하여 붙여넣기만 하면 프런트 엔드에서 마법을 볼 수 있습니다.
이제 이러한 단축 코드를 사용하여 새 사용자 프로필을 쉽게 만들 수 있습니다. 우리는 우리가 진행함에 따라 당신의 삶을 더 쉽게 만들기 위해 때때로 새로운 단축 코드를 출시할 것입니다. 사용자 프로필 단축 코드를 사용하여 전체 사용자 프로필을 표시하거나 중요한 요소만 표시합니다.
