Elementor로 맞춤형 WordPress 대시보드 만들기
게시 됨: 2019-11-29Elementor 사용자 또는 WordPress Development Company는 자신 또는 고객의 환영 패널에 맞춤형 WordPress 대시보드를 유연하게 추가할 수 있습니다. 사이트의 워크플로에 따라 사이트 대시보드를 구성할 수 있습니다. 결과적으로 사용자는 사이트와 상호 작용할 수 있는 쉬운 인터페이스를 얻게 됩니다.
또한 기술에 정통한 사람이나 기술이 아닌 사람 모두와 호환됩니다. 또한 게시판에 회사 소개, 문의 양식, 중요 동영상, 유용한 내용 등을 원하는 대로 추가할 수 있습니다.
가장 놀랍게도 Elementor를 사용하여 WordPress 시작 보드를 쉽게 사용자 지정할 수 있습니다. 이 페이지 빌더를 사용하면 대시보드를 완전히 제어하여 자신의 콘텐츠로 디자인할 수 있습니다.
이 기사에서는 Elementor 및 무료 Elementor 애드온을 사용하여 사용자 정의 WordPress 대시보드를 만드는 방법을 보여줍니다. 먼저 레이아웃을 생성한 다음 사용자에게 할당하기만 하면 됩니다. 자세히 알아보기 위해 자세히 알아보십시오!
사용자 지정 WordPress 대시보드 만들기

WordPress의 맞춤형 대시보드로 고객을 지원하는 것이 놀랍지 않습니까? 여기에서 따뜻한 인사말, 특별한 메시지 또는 사이트 운영에 도움이 되는 지침으로 환영 영역을 장식할 수 있습니다. 또한 연락처 양식, 모든 유형의 미디어 파일 및 추가하려는 요소 또는 섹션이 될 수 있습니다. 그럼에도 불구하고 클라이언트의 기본 설정에 따라 필드를 정렬할 수 있습니다.
따라서 보드에 고유한 지문을 남길 수 있습니다. 귀하 또는 귀하의 고객이 사이트에 로그인한 후 도착한 입구를 지배할 수 있습니다.
또한 브랜드 가치를 높이고 고객 만족도를 높일 것입니다. 이러한 방식으로 WordPress 대시보드에 고유한 ID를 부여하여 제품과 서비스를 개인화할 수 있습니다.
따라서 시작 영역에 사용자 지정 대시보드를 추가하여 다음을 표시할 수 있습니다.
- 환영 메시지
- 사이트 운영에 도움이 되는 지침
- 추가 문의 또는 도움을 위한 문의 양식
- 회사 세부 정보 및 연락처 정보
- 서비스 및 제품 세부정보
- 튜토리얼 비디오
- 일반적인 FAQ에 대한 답변
- 중요 링크, 업데이트 및 뉴스
이를 통해 고객은 다음을 수행할 수 있습니다.
- 중요한 링크와 업데이트를 빠르게 살펴보세요
- 사이트 탐색을 위한 포괄적인 지침
- 그의 비즈니스 절차를 기반으로 한 개인화된 대시보드 보유
Hense, Elementor를 사용하면 몇 가지 간단한 단계에 따라 WordPress 시작 패널을 완전히 제어할 수 있습니다.
Elementor용 사용자 정의 대시보드를 만드는 방법

Elementor로 맞춤형 WordPress 대시보드를 만드는 것은 케이크 조각과 같습니다. Elementor는 이미 개발자만 사이트를 구축할 수 있다는 개념을 축소했습니다. 이제 누구나 간단한 드래그 앤 드롭 인터페이스를 사용하여 모든 유형의 고기능 페이지 레이아웃 또는 콘텐츠 구조를 만들 수 있습니다.
WordPress 사이트를 이미 소유하고 있다면 디자인을 시작하려면 다음 플러그인이 필요합니다.
- Elementor Free 또는 Elementor Pro
- Elementor용 대시보드 환영(무료)
가장 놀라운 점은 사용자 역할에 따라 다양한 대시보드를 디자인할 수 있다는 것입니다. 예를 들어 클라이언트의 관리에 개별 환영 패널을 표시하고 클라이언트의 기본 설정에 따라 나머지 패널에 다른 환영 패널을 표시할 수 있습니다.
이제 위의 플러그인을 설치 및 활성화하고 단계별 가이드에 따라 WordPress 대시보드를 사용자 정의하십시오.
- Elementor로 템플릿 만들기
- 특정 Elementor 레이아웃에 사용자 역할 할당
- 설정 저장

1단계: 새 Elementor 템플릿 디자인
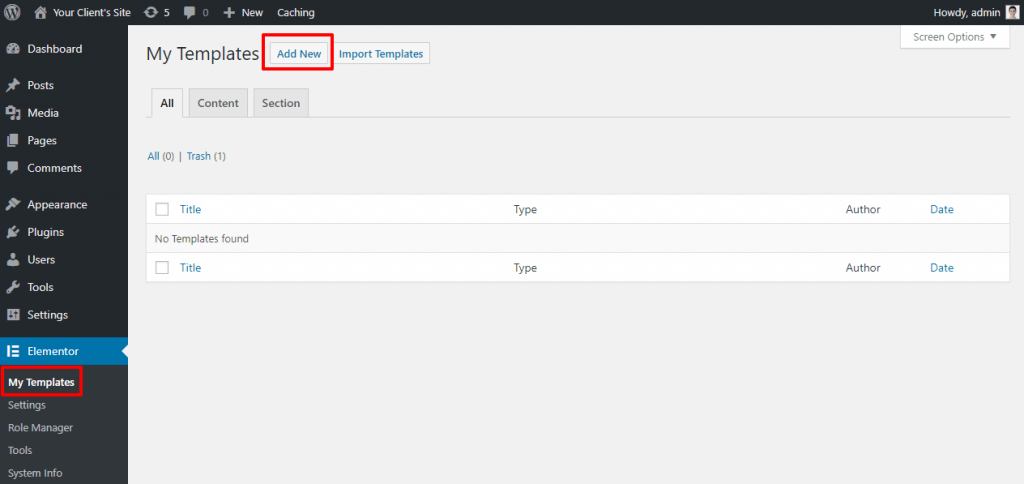
먼저 WordPress 대시보드에 로그인하고 Elementor → 내 템플릿 → 새로 추가로 이동하여 새 Elementor 템플릿 레이아웃을 빌드합니다.

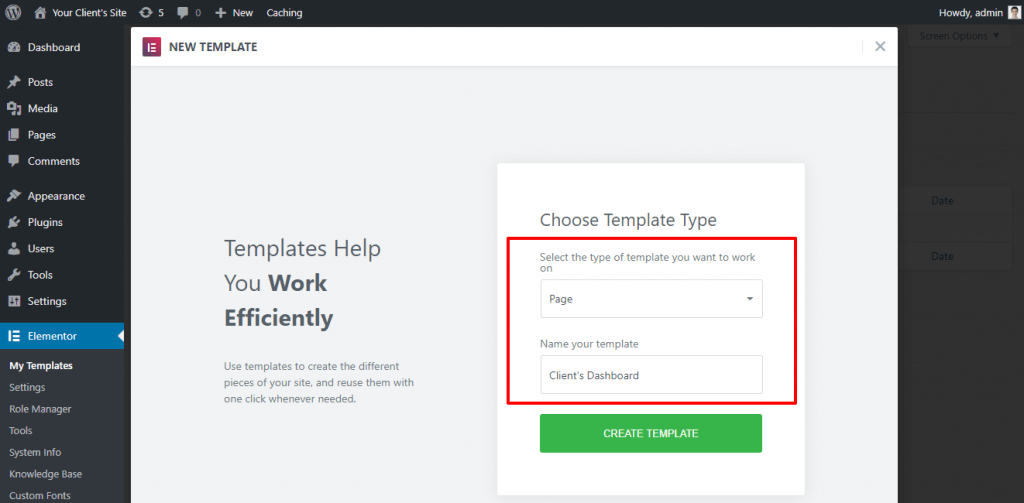
이제 화면이 나타납니다. 드롭다운 메뉴에서 페이지 옵션을 선택하고 템플릿 이름을 설정합니다.

그런 다음 템플릿 만들기 버튼을 클릭하고 계속합니다.
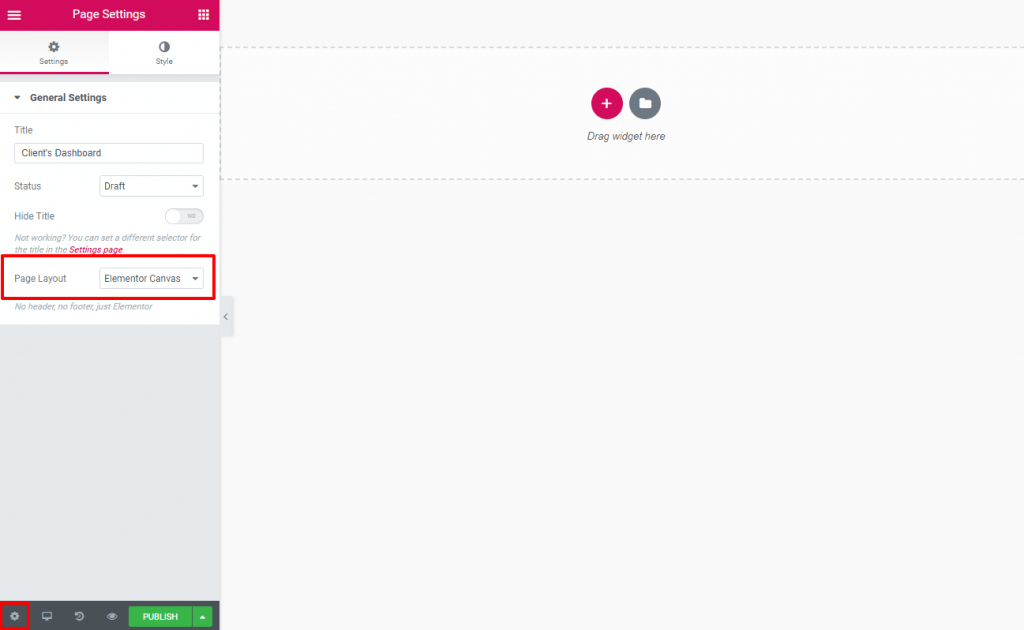
2단계: 페이지 레이아웃을 Elementor Canvas로 변경
이제 Eliminator를 사용하여 대시보드를 디자인하겠습니다. 클라이언트 대시보드의 백엔드를 디자인할 때 시작 패널에 나타나는 테마의 기본 머리글, 바닥글 또는 사이드바를 표시할 필요가 없습니다.
따라서 페이지 레이아웃을 Elementor Canvas로 설정하십시오. 먼저 Elementor 설정 패널의 왼쪽 하단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 그런 다음 페이지 설정 패널의 페이지 레이아웃 드롭다운에서 Elementor Canvas 를 선택합니다.

레이아웃을 할당한 후 메인 디자인 영역으로 이동합니다.

3단계: 맞춤형 WordPress 대시보드 디자인
이제 혁신적인 아이디어로 보드를 칠하는 가장 놀라운 부분입니다. Elementor를 사용하여 여기에서 상상한 대로 모든 디자인을 만들 수 있습니다. Elementor 디자인을 처음 접하는 경우 Elementor 사용 방법으로 빠르게 이동하십시오. Elementor로 전문적인 사이트를 구축하려면 코딩 지식이 필요하지 않습니다.
다양한 섹션과 요소를 생성하는 Elementor 위젯으로 페이지를 디자인하세요. 혁신적인 아이디어와 고객 선호도에 따라 대시보드를 개인화할 수 있습니다. 연락처 양식, 비디오, 이미지, 중요 뉴스, 제휴 링크 등을 추가할 수 있습니다.
그러나 클라이언트 대시보드의 레이아웃을 개발하는 동안 간단하고 이해하기 쉽게 유지하십시오. 또한 청중에게 분명한 메시지를 전달해야 합니다.
사용자 정의 대시보드를 디자인하기 위한 구체적인 규칙은 없습니다. 그러나 다음과 같은 전술을 고려할 수 있습니다.
- 간단하고 깨끗하게 유지하십시오. 검정색 텍스트와 흰색 배경을 사용하여 사용자가 쉽게 읽을 수 있도록 합니다.
- 기본 워드프레스 대시보드와 동일한 대형 화면 해상도와 호환되는 충분한 여백을 사용합니다.
- 브랜드 가치, 클라이언트의 요구 사항 및 테마 레이아웃과 일치하는 전문적인 모양을 제공하십시오.
- 선택적이고 중요한 정보만 표시합니다. 너무 많은 요소를 혼동하지 마십시오.
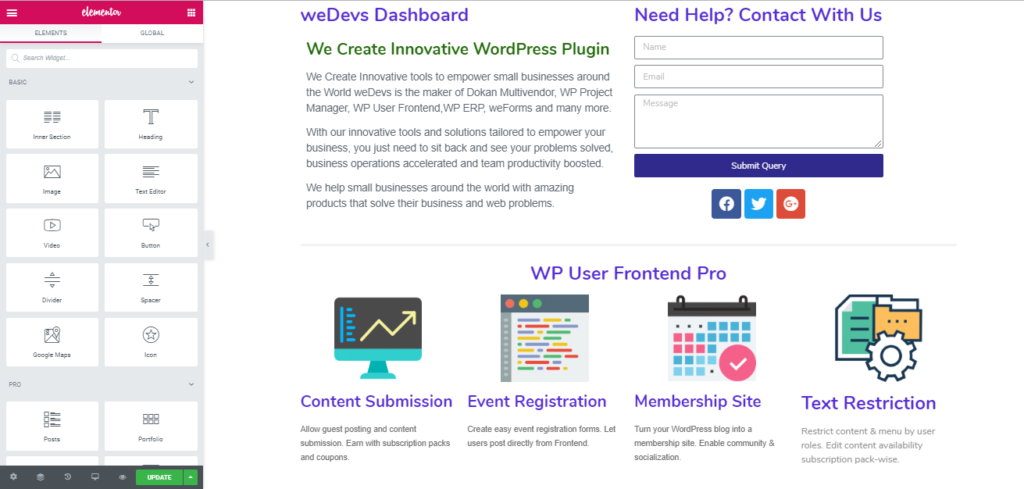
다음은 전문 맞춤형 WordPress 대시보드의 예입니다.

이 예는 다음으로 구성됩니다.
- 왼쪽에 환영 메시지
- 오른쪽에 소셜 아이콘과 함께 간단한 문의 양식
- 특정 프로젝트의 서비스 엿보기
이미지, 튜토리얼 비디오, 로고 또는 원하는 무엇이든 포함하여 대시보드를 디자인할 수 있습니다. 디자인을 완료한 후 게시 버튼을 눌러 라이브를 진행합니다.
4단계: 사용자 역할에 사용자 지정 Elementor 템플릿 할당
엄청난! 이제 Elementor 템플릿이 준비되었습니다. 이제 레이아웃을 클라이언트에게 표시할 차례입니다.
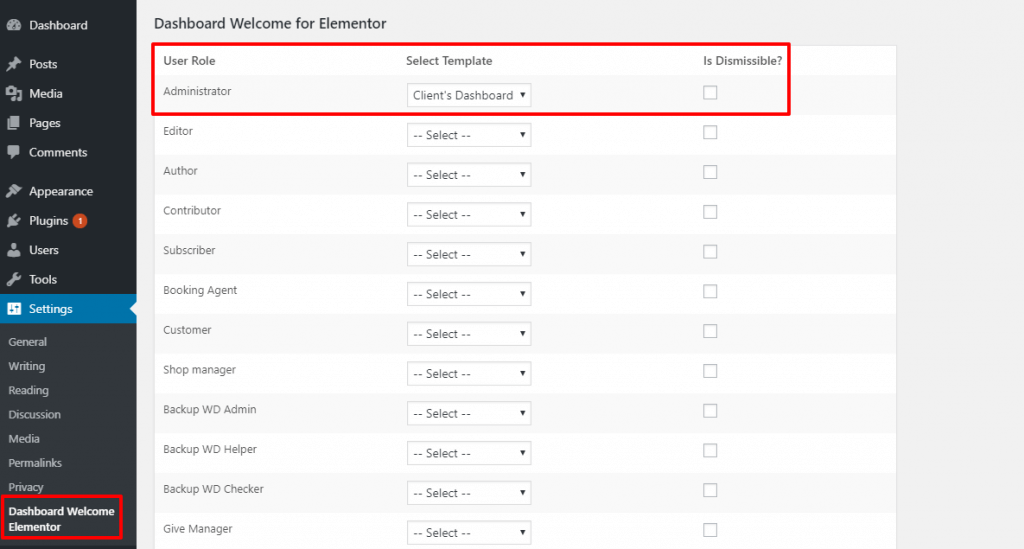
WordPress 대시보드에서 설정 → Dashboard Welcome Elementor 로 이동하면 됩니다.
여기에 여러 사용자 역할이 있는 패널이 표시됩니다. 이제 조건에 따라 사용자 역할에 대해 드롭다운 메뉴에서 Elementor로 구축한 템플릿을 선택합니다. 예를 들어 클라이언트를 관리자 로 지정하려면 그에 따라 해당 역할을 선택해야 합니다.

여기에서 각 사용자 역할에 대해 " 해제 가능 " 아래에 확인란이 표시됩니다. 확인란을 선택하면 사용자가 원하는 경우 시작 화면을 제거할 수 있는 십자형 옵션(X) 이 오른쪽 상단 모서리에 표시됩니다. 반면에 확인란을 선택하지 않으면 사용자는 시작 화면을 피할 수 없으며 항상 WordPress 대시보드에 나타납니다.
모든 작업을 완료한 후 변경 사항 저장 버튼을 클릭합니다.
WordPress 대시보드 화면으로 돌아가서 변경 사항을 확인할 수 있습니다.
이제 고객이 WordPress 대시보드에 로그인하면 상단에 맞춤형 대시보드가 표시됩니다. 다른 대시보드 위젯은 여전히 존재합니다. 단지 화면 아래로 밀려났을 뿐입니다.
5단계: 반복(필요한 경우)
다른 사용자 역할에 대해 개별 환영 패널을 디자인하려면 뒤로 돌아가서 1단계에서 4단계를 반복합니다. 이러한 방식으로 원하는 각 사용자 역할에 대해 격리된 대시보드를 만들고 할당할 수 있습니다.
필요한 모든 것:
- 새 Elementor 템플릿 추가
- 대체 대시보드 레이아웃 디자인
- 해당 대시보드를 다른 사용자 역할에 할당
- 변경 사항 저장 및 게시
축하합니다! 사용자 정의 WordPress 대시보드를 성공적으로 만들고 표시했습니다.
해피 애드온으로 디자인 기술 업그레이드

이 강력한 확장 기능을 사용하면 상상력을 마음껏 발휘하고 사이트를 다음 단계로 끌어올릴 수 있습니다. 고급 기능으로 아름답고 전문적인 개인 또는 비즈니스 웹 사이트를 만들 수 있습니다.
HappyAddons는 Elementor 기반 웹 사이트에 추가 기능을 추가합니다. 세심하게 제작된 이 위젯은 잘 설계되고 유연하며 모든 종류의 웹사이트 디자인과 호환됩니다.
인상적이고 강력한 "해피 효과"를 추가하면 한 줄의 코드를 작성하지 않고도 고품질 모션 효과와 애니메이션을 디자인에 추가할 수 있습니다. 이제 상상할 수 있는 모든 것을 만들 수 있습니다.
Elementor와 Happy 애드온의 최상의 조합으로 고기능 미디어 파일을 만들 수 있습니다. 이전에는 볼 수 없었던 것처럼 x축, y축 및 z축에서 개체를 애니메이션 및 회전할 수 있으며 멋진 효과를 제공하여 웹사이트가 다른 웹사이트와 차별화되도록 도와줍니다.
사용자 정의 WordPress 대시보드에 대한 최종 평결
글쎄, WordPress와 Elementor는 엄청난 견고성과 사용자 정의 옵션으로 유명합니다. 여기에 구체적인 것은 없습니다. 귀하와 귀하의 비즈니스에 맞는 모든 것을 수정하고 성형할 수 있습니다.
이러한 연속성에서 개인 평가 또는 클라이언트의 쉬운 탐색을 위해 백엔드 WordPress 대시보드의 보기를 변경할 수도 있습니다. 개발자로서 WordPress 기본 대시보드는 익숙할 수 있지만 고객은 이를 운영하는 데 어려움을 겪을 수 있습니다.
전혀 걱정할 것이 없습니다! 이제 사이트 백엔드를 관리하고 WordPress에서 맞춤형 대시보드를 만들어 브랜드 가치와 고객 만족도를 평가할 수 있습니다.
